独立站怎么设置收款?独立站接入收款功能教程

跨境电商独立站是产品销售的重要载体,独立站的最终目标是要实现产品销售的转化目标,要实现产品销售这一目标自然需要在独立站上集成产品结账收款的功能,让独立站的用户在前端页面选购产品时能够对购物车内的产品进行结账支付。但如何在独立站中接入收款功能,对于初次建站或正在规划创建自己独立站的读者们可能还有不少的疑惑,这些疑惑在没有得到清晰的答案之前,对独立站如何设置和接入收款存在未知的顾虑,就会导致创建独立站的规划无法很好地推进。其实,这些顾虑都是初次建站没有经验的陌生感导致的,从技术的角度来说,这并不难实现,逻辑思数字科技撰写“独立站怎么设置收款?独立站接入收款功能教程”此篇文章的目的就是为大家解惑并通过下面的步骤一步步将收款系统接入到独立站中,现实独立站销售产品时的收款功能。
但在开始以下的步骤之前,跨境电商企业需要先申请好PayPal的企业账号和全球信用卡收单通道服务商的账号及技术支持,需要有PayPal的企业账号信息和全球信用卡收单服务商的api key才能在独立站中通过插件或编写代码的形式接入这些跨境支付系统厂商的功能。如果还没申请PayPal企业账号和选择好全球信用卡收单服务商的读者,可以通过查阅逻辑思数字科技先前发布的“如何注册企业PayPal账号/如何设置企业PayPal账号”、“独立站国际信用卡收款渠道”这两篇教程文章,按照里面的步骤先将账号申请好。
“独立站怎么设置收款?独立站接入收款功能教程”一文旨在帮助初次建站的读者们可以通过学习本文中的内容,在即将或已经创建的WordPress独立站或Shopify独立站上通过关联PayPal的账号和信用卡收款通道实现商品销售的收款功能。”独立站怎么设置收款?独立站接入收款功能教程”一文将通过以下四个部分来为大家做详细的设置操作演示,除了按顺序阅读全部内容之外,读者们也可以根据自己独立站的建站系统来针对性地阅读并对照每个部分的操作步骤来进行实际的操作。
一、WooCommerce接入PayPal收款

WooCommerce是WordPress CMS建站系统的电子商务生态插件,WooCommerce接入PayPal企业账号收款的设置即WordPress接入PayPal企业账号收款的设置。在WordPress站点上安装好WooCommerce插件之后要实现独立站商品页面中出现PayPal的支付按钮和用户使用PayPal进行结账,需要在WordPress网站管理后台中的WooCommerce插件里面使用PayPal的企业账号将两者关联起来。以下是具体的操作步骤,大家对照进行操作就能顺利完成WooCommerce接入PayPal收款。
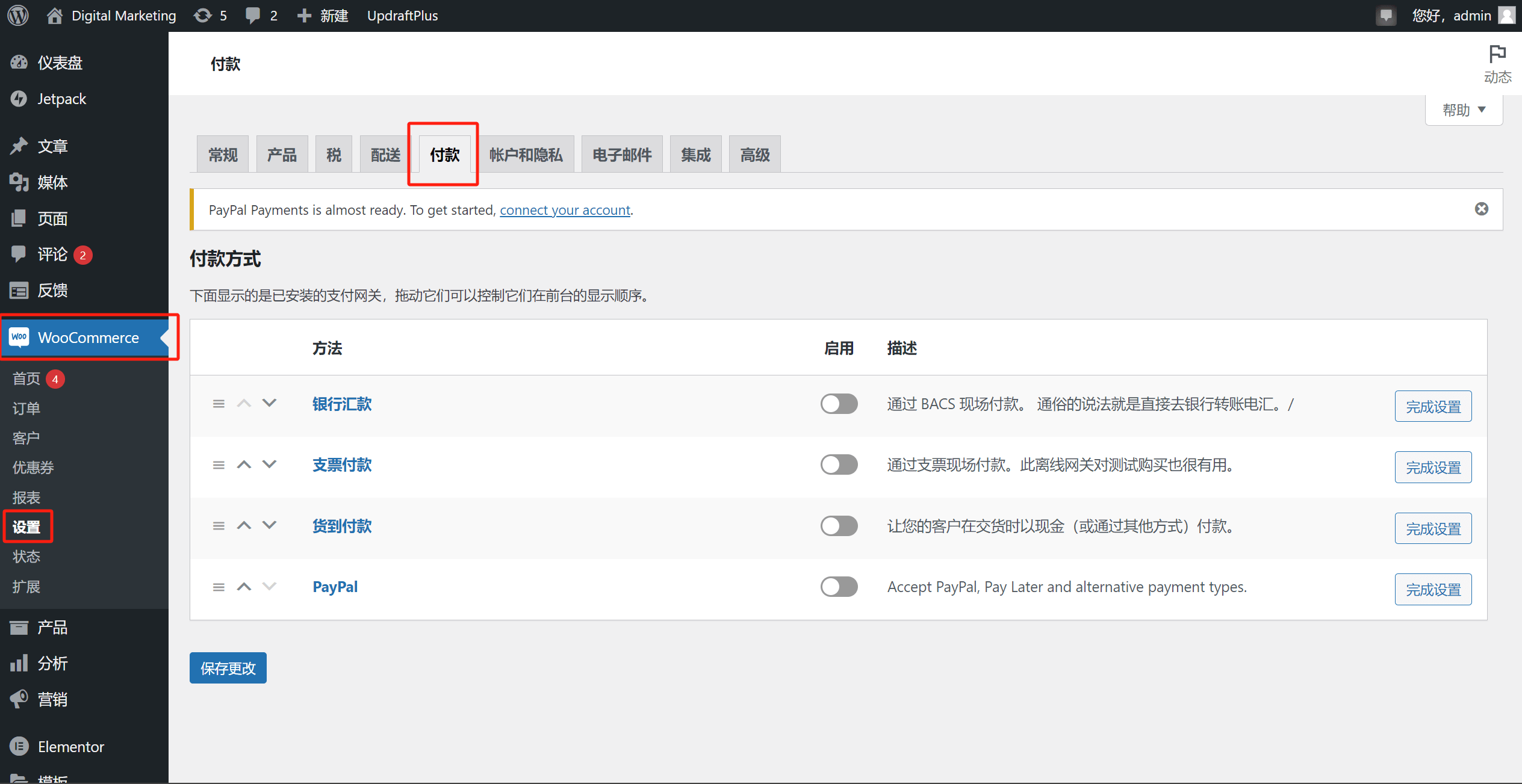
第一步:进入到WooCommerce插件的付款设置页面

按照上图红框标注的路径所示(WordPress后台左侧边栏-WooCommerce插件-设置-付款),进入到WooCommerce插件的付款设置界面,按照下方第二步的说明继续操作。
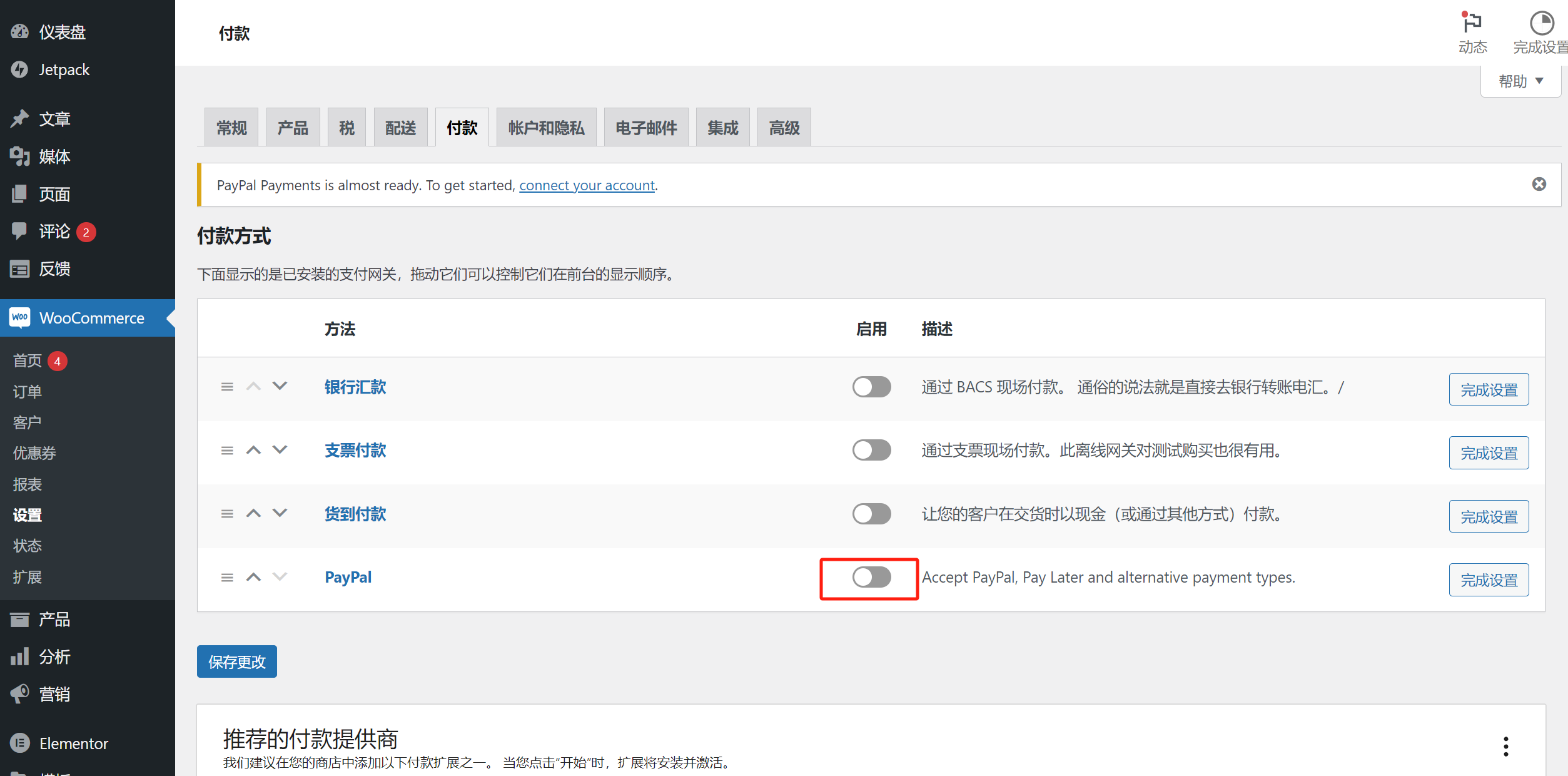
第二步:启用PayPal收款和完成PayPal收款的设置
如下图红框标注所示,打开PayPal的启用按钮。

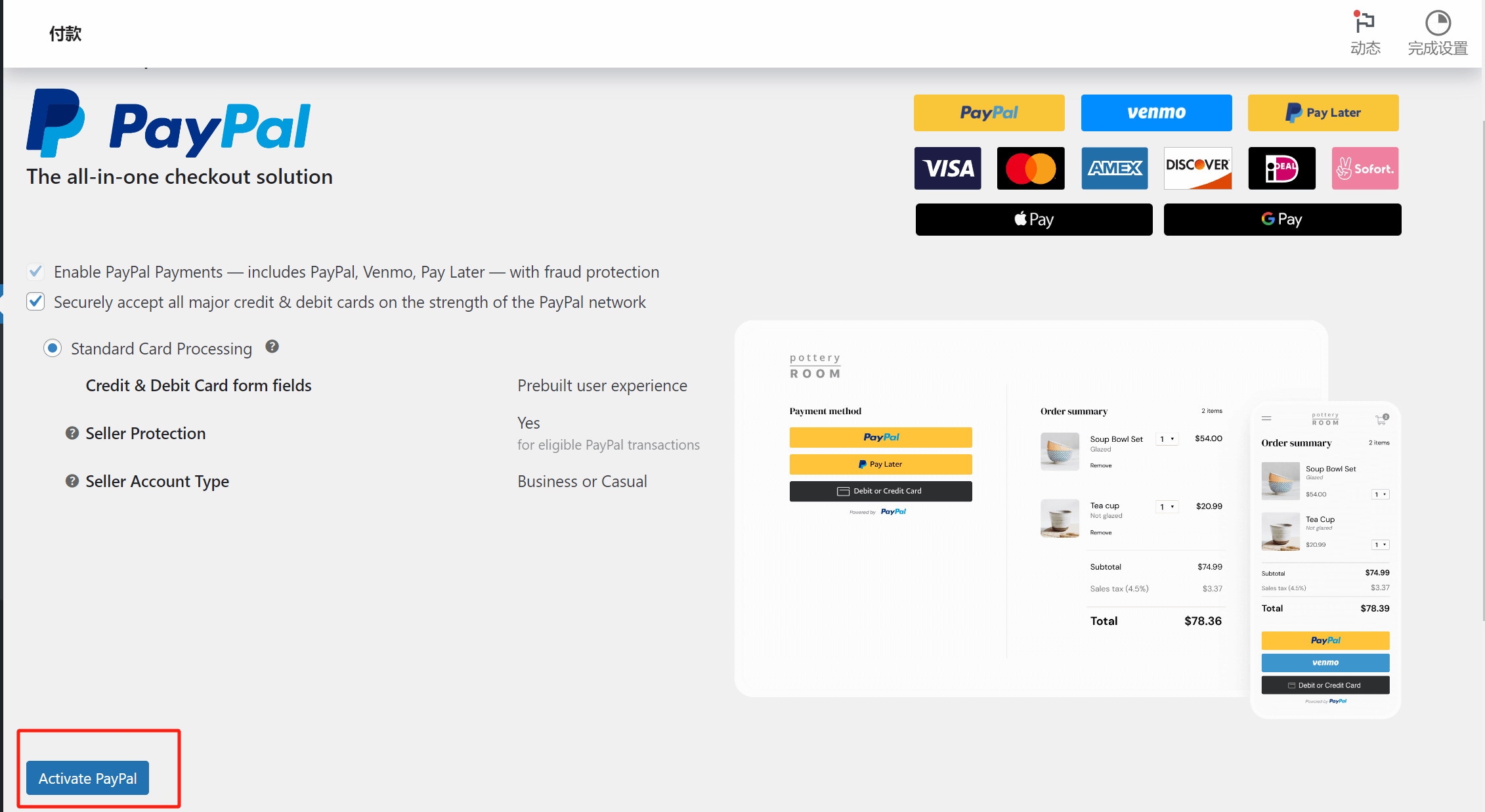
启用PayPal按钮后,页面将跳转到如下图所示的PayPal设置界面,将页面下拉到可以看到如下图红框所标注“Activate PayPal”按钮的位置,点击按钮,进行PayPal的激活操作。

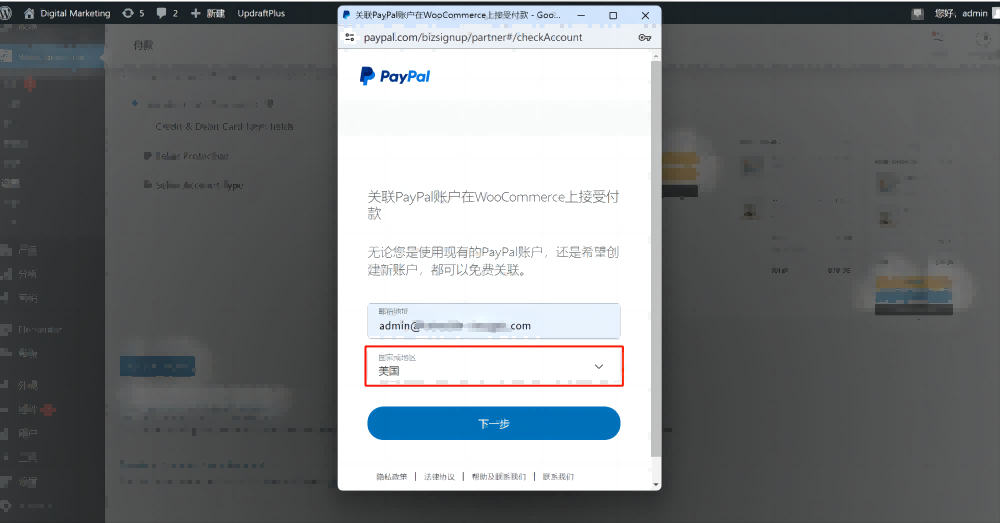
点击“Activate PayPal”按钮后,将会弹出到如下图所示的WooCommerce关联PayPal账号信息的窗口,在窗口的账号输入框中输入独立站的企业PayPal账号,在“国家或地区”一栏中下拉选择PayPal企业账号的注册地,“国家或地区”一栏中一定要正确选择开设账号时的国家,否则会报错无法继续激活PayPal收款,信息正确填写选择完毕后,点击“下一步”按钮继续操作,跳转到PayPal账号和密码的登录界面。

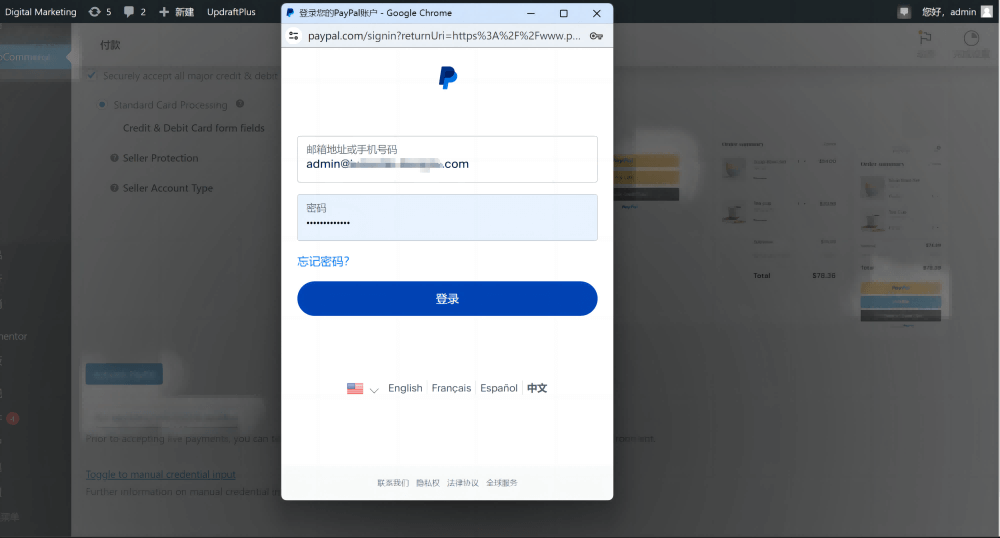
输入PayPal企业账号的账号和密码完毕后,点击“登录”按钮,继续激活PayPal收款。

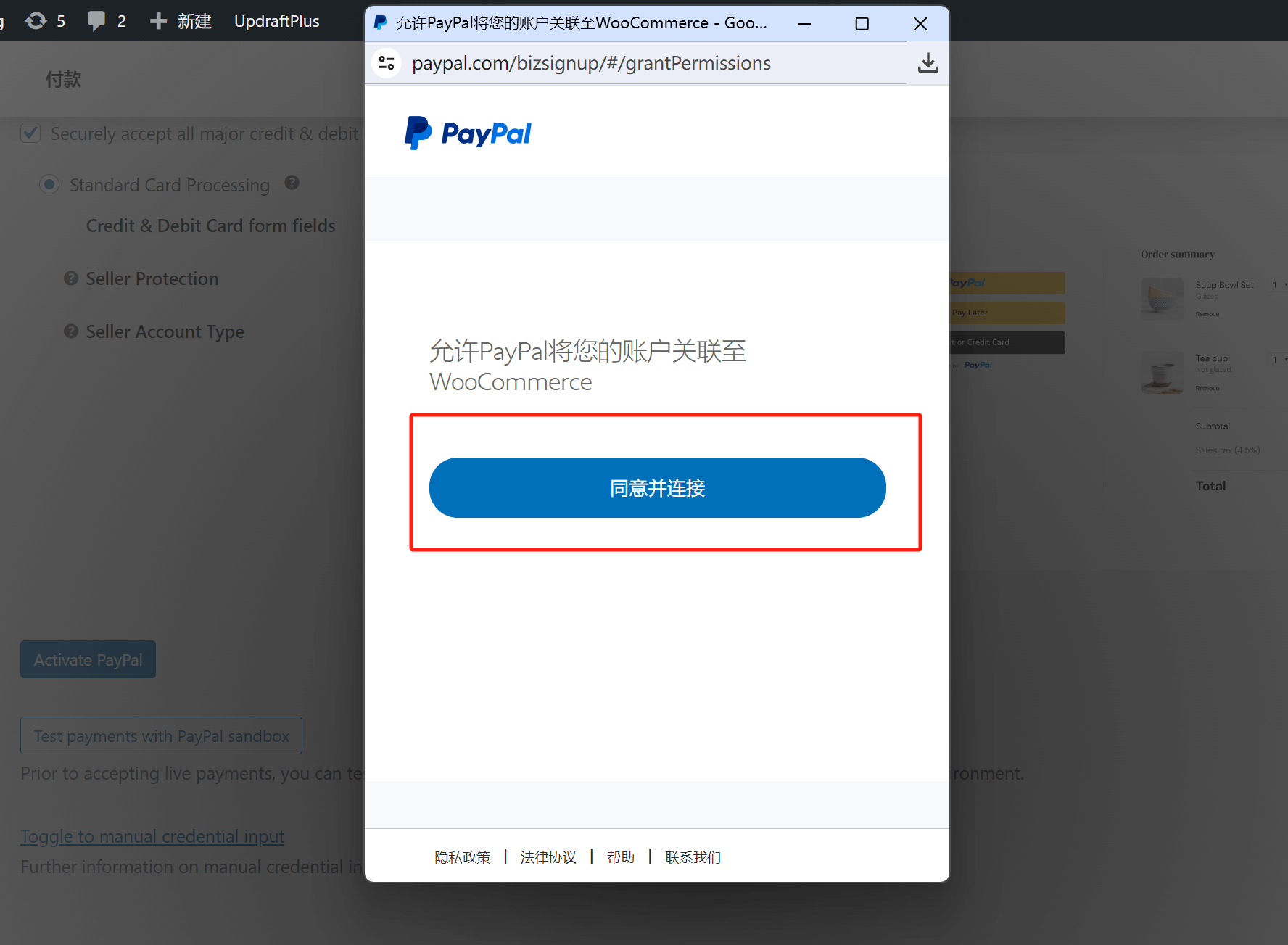
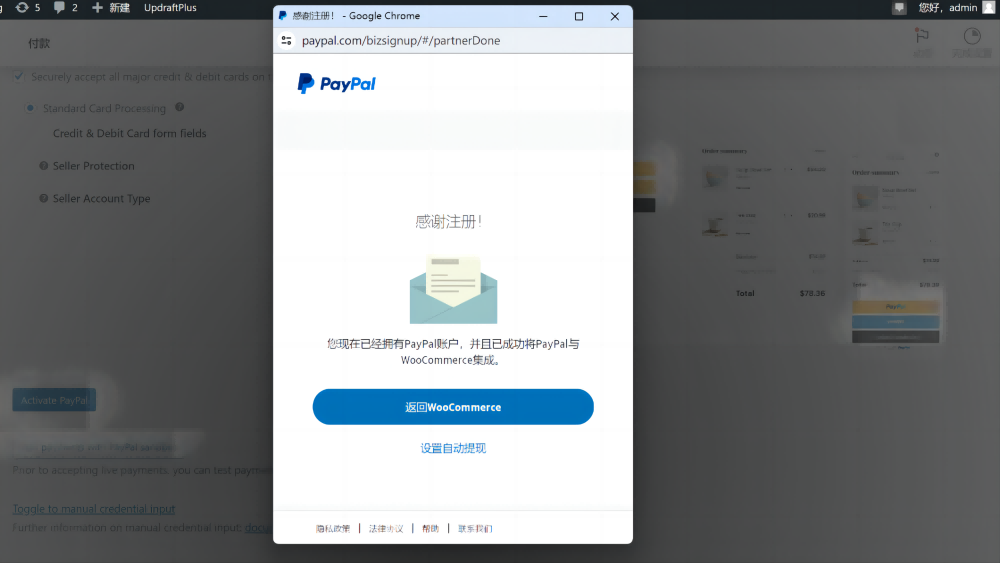
完成上面的操作后,弹出的窗口将来到WooCommerce关联PayPal收款的最后一步,如下图所示,点击“同意并连接”按钮,确认WooCommerce与PayPal账号的连接操作,至此已完成了WooCommerce关联PayPal的设置,WordPress独立站成功激活了PayPal。


二、WooCommerce接入信用卡收款
我们以国内的全球信用卡收单服务商Oceanpayment为例来做信用卡收款接入的演示,其他国内国外的全球跨境支付收款服务商的安装方法原理上相同,实际操作上的形式也差不多,同时服务商的技术人员会提供安装指导或提供安装的技术文档,即便是拥有运维技术能力的技术人员仅看技术文档也能完成操作。

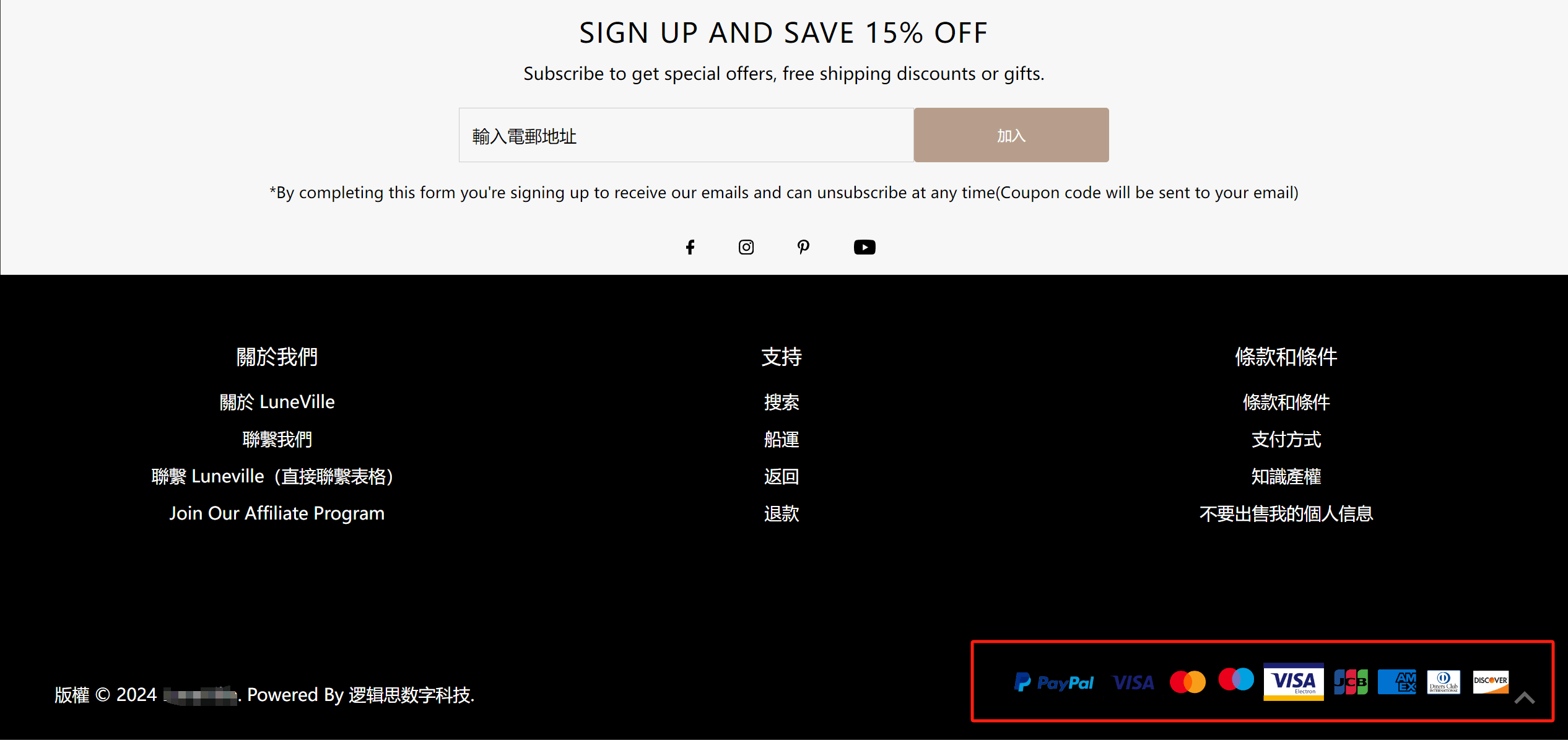
第一步:在网站页脚添加信用卡支付logo

在独立站的页脚添加信用卡logo这一步涉及到编辑页脚的操作,可由建站公司或信用卡收单服务商的技术人员完成。
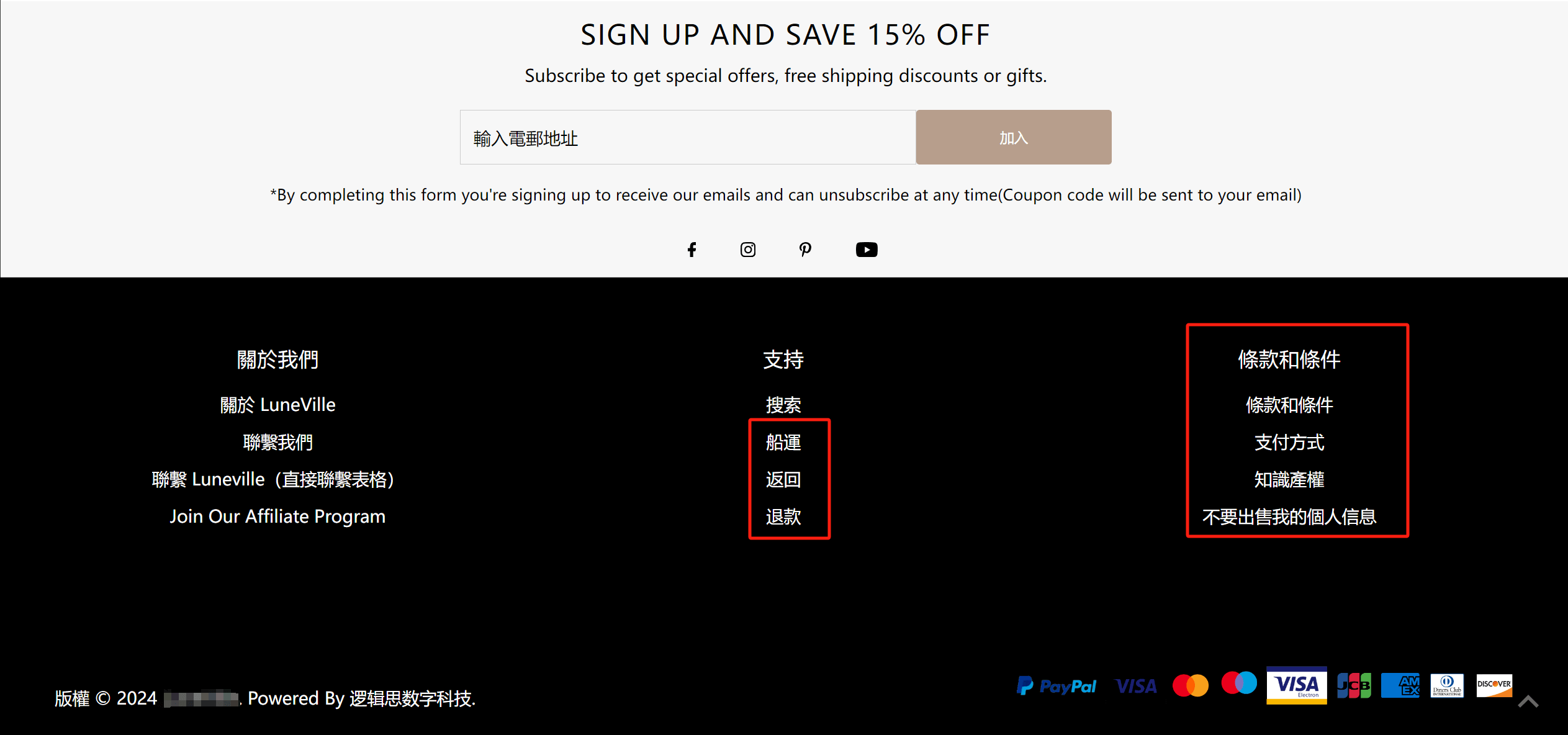
第二步:按Oceanpayment的政策要求,修改页面信息和新增政策页面

Oceanpayment对于接入的独立站的页面信息需要修改的细节比较多。政策页面包括退换货政策、支付方式、条款条件、知识产权等页面都需要按其规范来制作。具体的要求,负责对接的Oceanpayment客服会提供相关文档,需要按文档所说明的规范来制作这些政策页面。
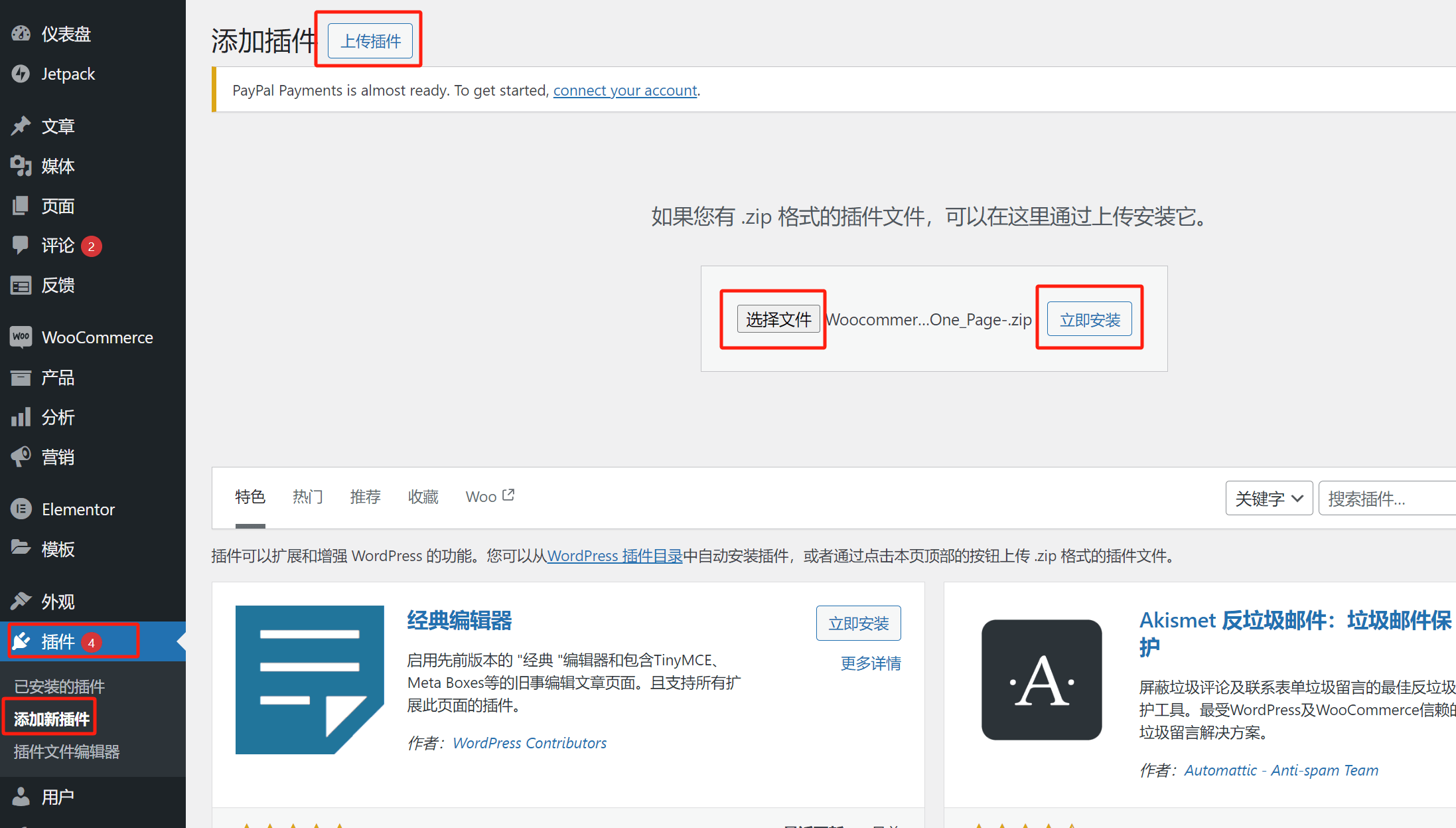
第三步:安装信用卡收单服务商的插件

Oceanpayment会提供插件的安装包或下载地址给跨境电商独立站方,保存或下载好插件的安装包之后,在WordPress网站管理后台按照上图所示的路径(左侧边栏-插件-添加新插件)点击“上传插件”的按钮后,再次点击“选择文件”上传Oceanpayment的插件安装包,最后点击“立即安装按钮”便可安装Oceanpayment的插件,插件完成安装后按照提示在插件列表中将其设置为启用。
第四步:WooCommerce插件中启用信用卡支付和完成信用卡支付的设置

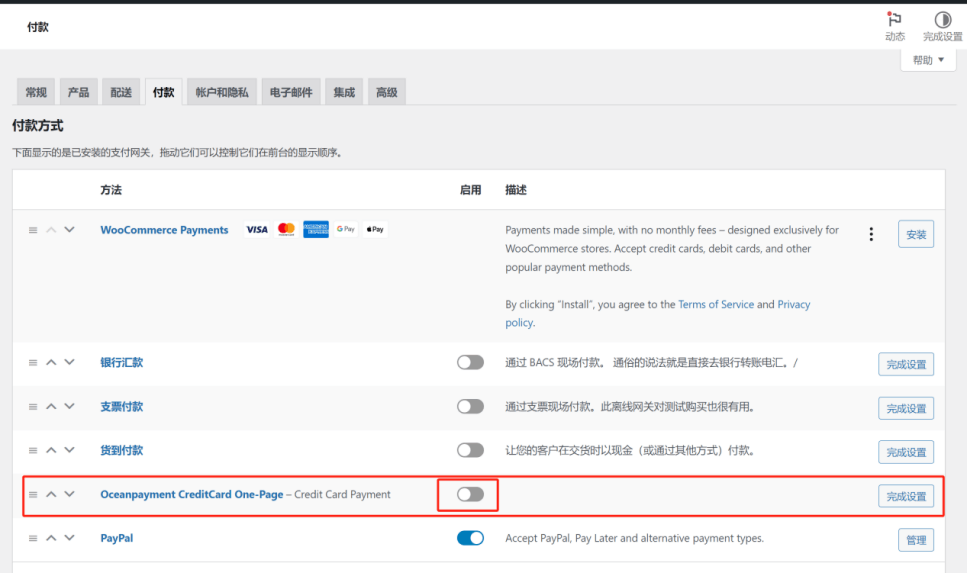
将Oceanpayment的插件安装完毕并启用插件之后,按照WordPress后台左侧边栏-WooCommerce插件-设置-付款这个路径进入到WooCommerce的付款功能设置界面,如上图所示,此时除了刚才已经启用并激活好的PayPal之外,还多出了Oceanpayment的列表,打开上图红框标注的启用按钮和点击右侧的“完成设置”按钮,继续激活Oceanpayment的信用卡收单功能。
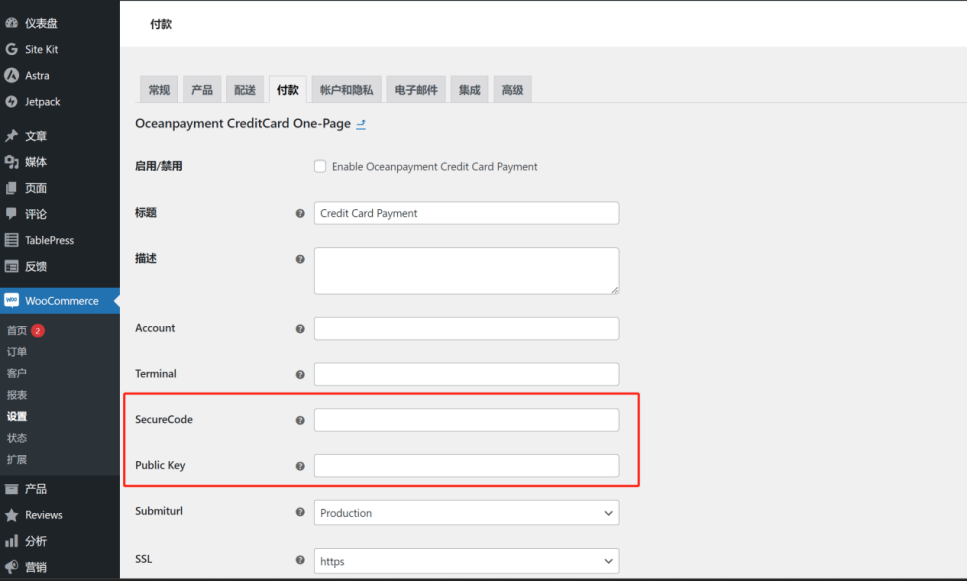
第五步:填写信用卡收单服务商(Oceanpayment)的api key激活信用卡收单功能

api key指的是插件的使用密钥,这是任何付费版本插件的常规操作,需要输入相关的密钥才能使用插件或解锁插件的某些功能。激活Oceanpayment插件要填写的密钥信息有两项,即SecureCode和Public key,这两种密钥由Oceanpayment提供,将获取到的密钥按类型复制黏贴上去即可。至此,WooCommerce安装Oceanpayment作为全球信用卡收款功能的工作就已经全部完成,用户在独立站的结账页面中就能选择Oceanpayment所支持的信用卡类型 来完成商品的支付。
三、Shopify接入PayPal收款

Shopify接入PayPal的操作无需额外使用第三方插件,Shopify作为跨境电商的Saas程序,在自身的功能中就已经集成了接入PayPal作为商品收款的功能,在Shopify的控制台中的设置功能内就能轻松简单地操作Shopify关联PayPal账号。以下是Shopify关联PayPal账号的具体操作步骤,读者们对照每一步的操作方法进行设置,自己也可以完成Shopify接入PayPal作为独立站的收款系统,接入完毕后,PayPal的支付按钮就会出现在独立站的商品详情页和结账页面中,用户就能使用PayPal账号来为其购买的商品付款。
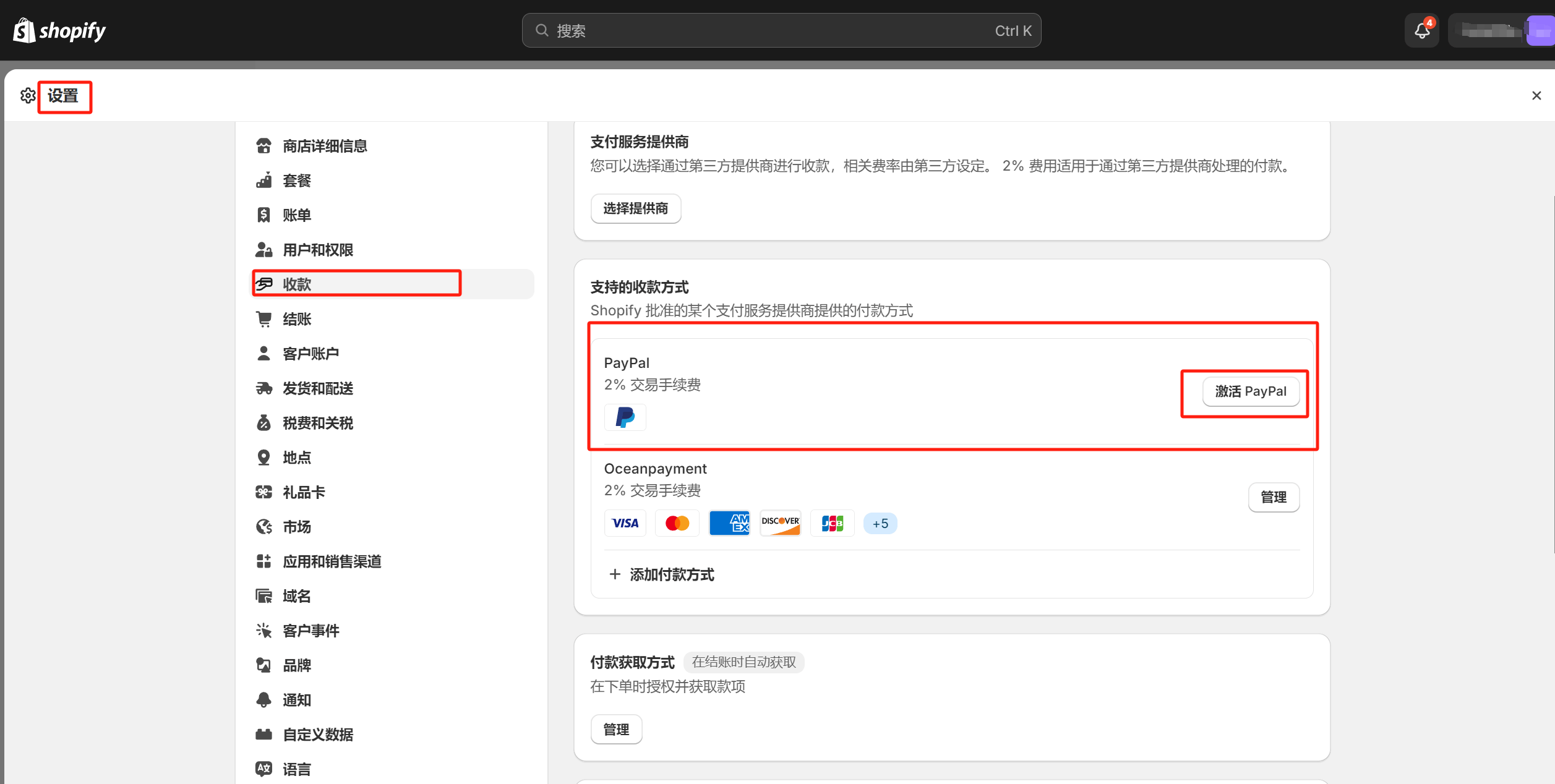
第一步:进入到Shopfiy站点后台的付款设置界面

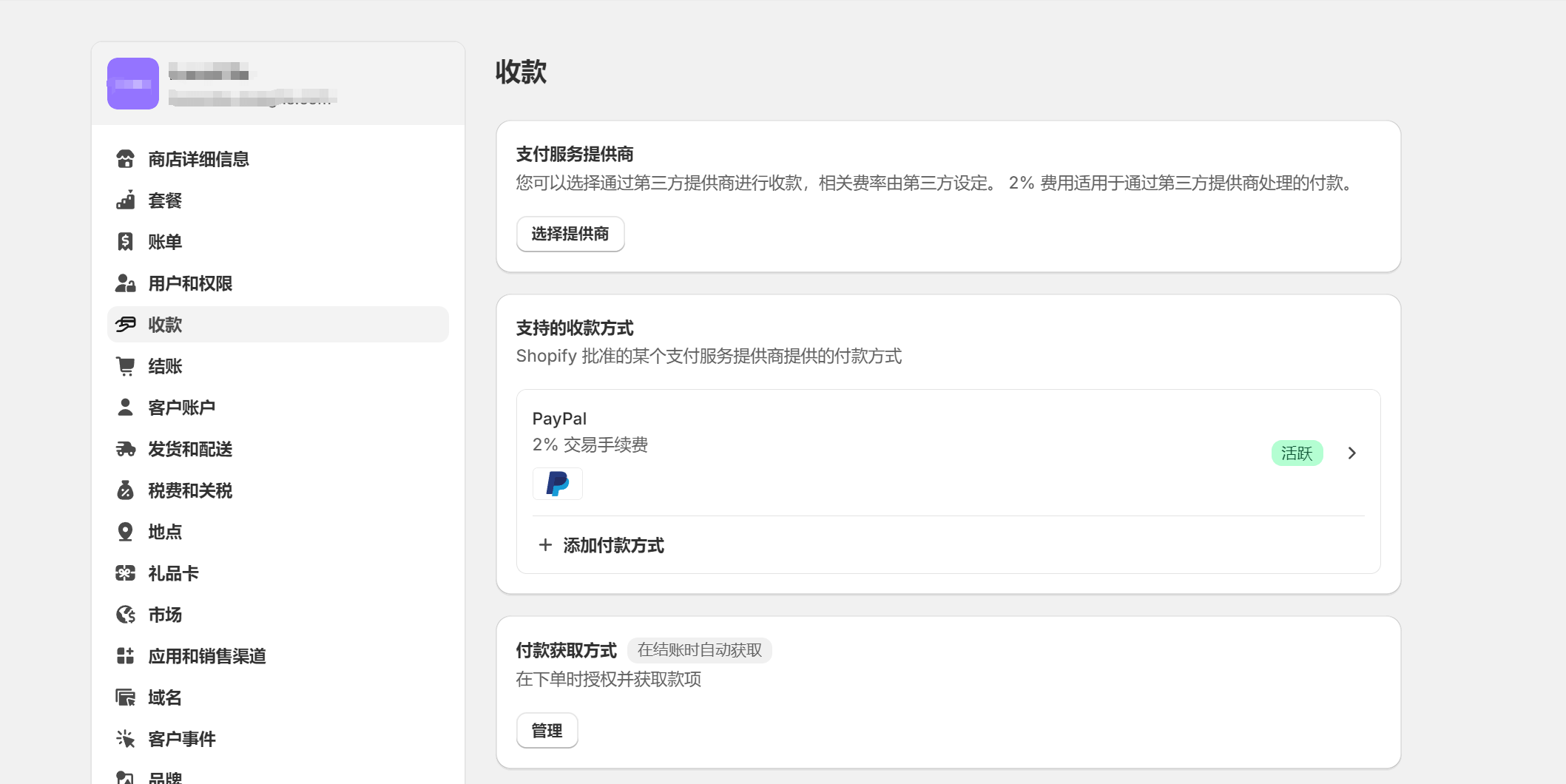
在Shopify控制台中按照上图红框标注所示的路径(左侧边栏底部设置按钮-收款)进入到Shopify的收款设置界面,PayPal无需经过任何程序安装,是Shopify默认集成的,即便是一个全新的Shopify独立站,PayPal收款的功能都是标配的,我们只需要操作激活PayPal即可,点击“激活PayPal”按钮,继续进行PayPal的激活操作。
第二步:登陆PayPal账号-激活PayPal,完成Shopify关联PayPal

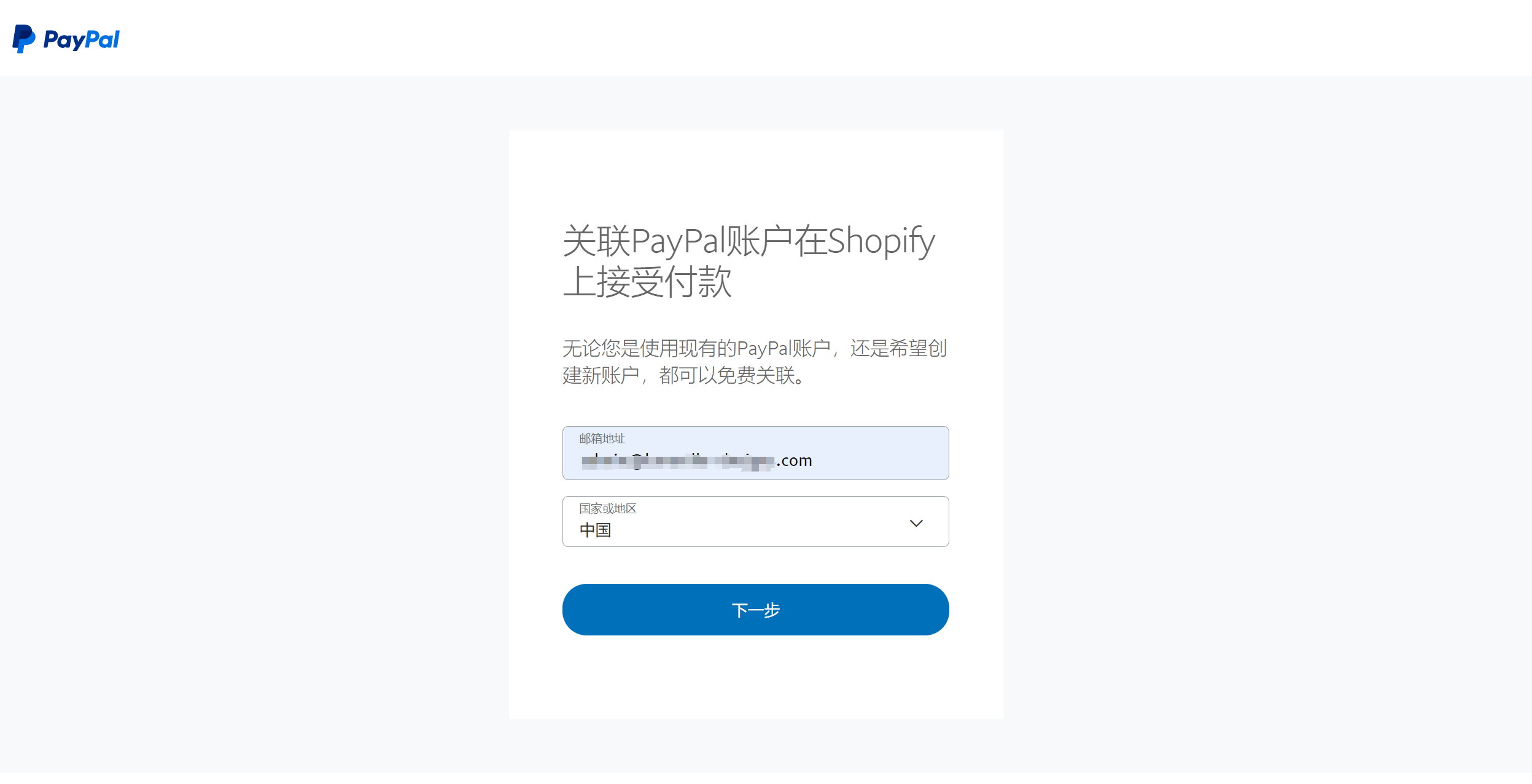
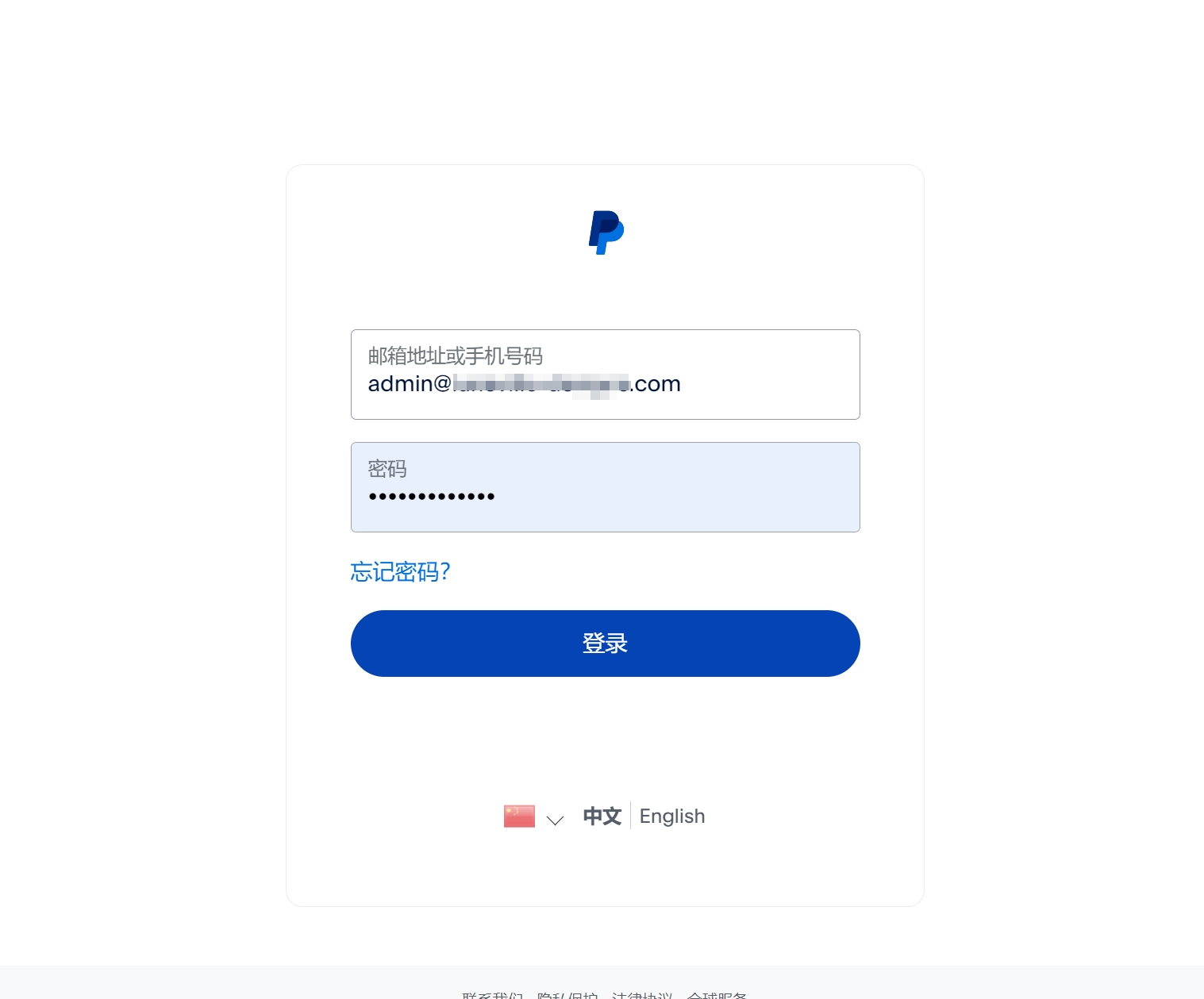
点击“激活PayPal”按钮后,接下来的便是输入Shopify要关联的PayPal账号和选择该PayPal的国家信息,选择国家信息时,一定要正确无误,否则将会报错导致无法继续操作。PayPal的“国家或地区”指的是申请PayPal账号时,是在哪个国家的PayPal官方上申请的,比如在PayPal中国网站上申请的账号,在此操作中如果选择了美国,那么因为账号和国家的信息对应不上,自然会因为无法识别而报错。信息输入完毕后,点击“下一步”按钮,继续操作直至完成PayPal的激活和Shopify关联。

紧接着上一步的操作点击了“下一步”的按钮之后,转跳到如上图的企业PayPal账号密码的输入页面,账号密码输入完毕后,点击“登录”按钮继续操作。

至此,如上图所示,已成功完成了激活PayPal,Shopify关联PayPal账号收款的所有操作步骤,如下图所示,这时Shopify的收款设置功能中,PayPal的收款方式已经更新为活跃状态。

四、Shopify接入信用卡收款
Shopify的B端站点可以忽略信用卡收款渠道,但是C端站点除了PayPal之外,还必须得配合信用卡收款才能有利于产品的销售转化,Shopify接入信用卡收款的演示操作,我们还是和上述WooCommerce接入的信用卡收款服务商一样,使用国内的Oceanpayment作为讲解的案例,逻辑思在这里实际上并无推荐之意,只是逻辑思数字科技在建站案例中使用Oceanpayment比较多,与Oceanpayment客服和技术人员多次对接的经验,所以对Oceanpayment安装的每个细节都清楚,为了使读者们清楚每一个安装信用卡收款的步骤的细节才选用了Oceanpayment作为演示案例,但信用卡收单服务商的安装流程绝对不是成为选择合作的依据,这些信用卡收单程序的安装流程无非就是插件的安装原理,国内国外的信用卡收单服务商哪家的插件基本都不会有太大差异,即便是选择国外的服务商可能会有语言的沟通障碍,但这些插件的安装和使用仅需要一般的运维技术能力就能完成的。所以,选择哪家信用卡服务商需要多维度的指标去对比,需要掌握这些服务商的数据才行。有需要掌握这方面知识的读者,可以查阅逻辑思数字科技先前发布的“独立站国际信用卡收款渠道”一文。

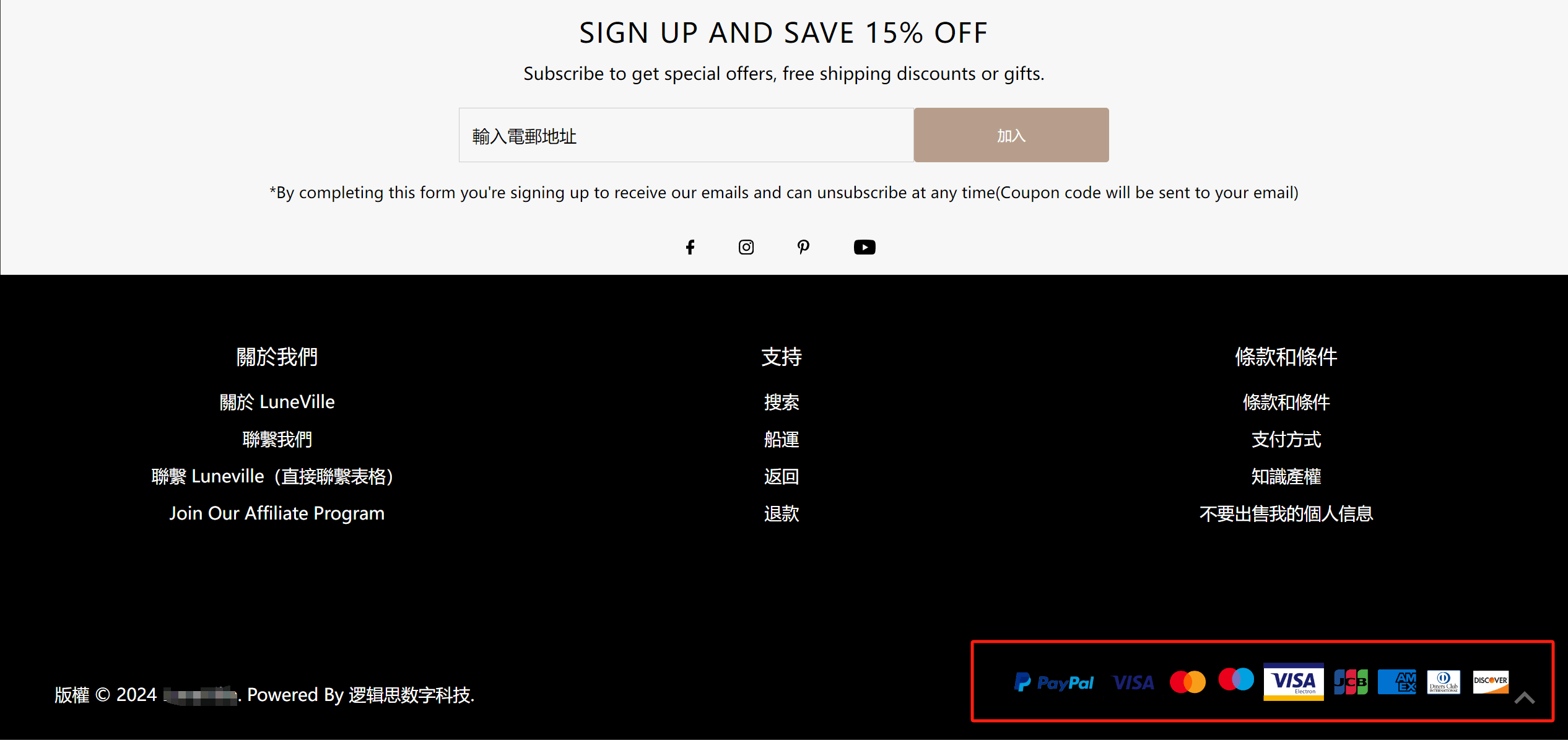
第一步:独立站的页脚添加信用卡logo

将Oceanpayment提供的支付卡组织的图片下载到本地电脑后上传至Shopify控制台的“内容”中进行储存,在Shopify的主题代码文件footer.liquid内加载支付卡组织的URL,这样独立站的页脚就能显示Oceanpayment可支付的信用卡logo。这一步需要有一定编写代码的能力,如果跨境电商企业自己无法完成可以交由建站技术服务商或Oceanpayment的技术人员来完成。
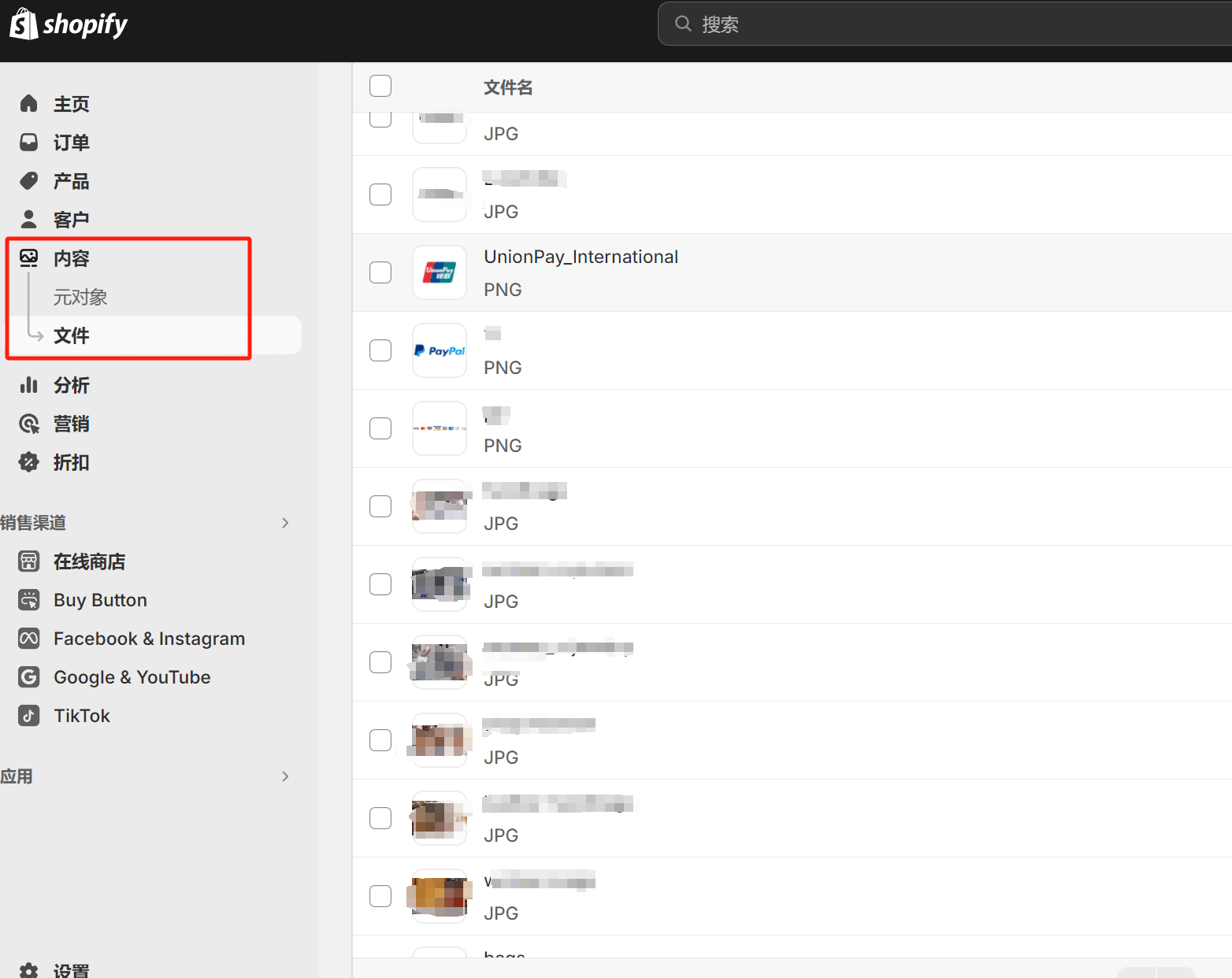
Shopify的内容文件储存功能如下图所示:

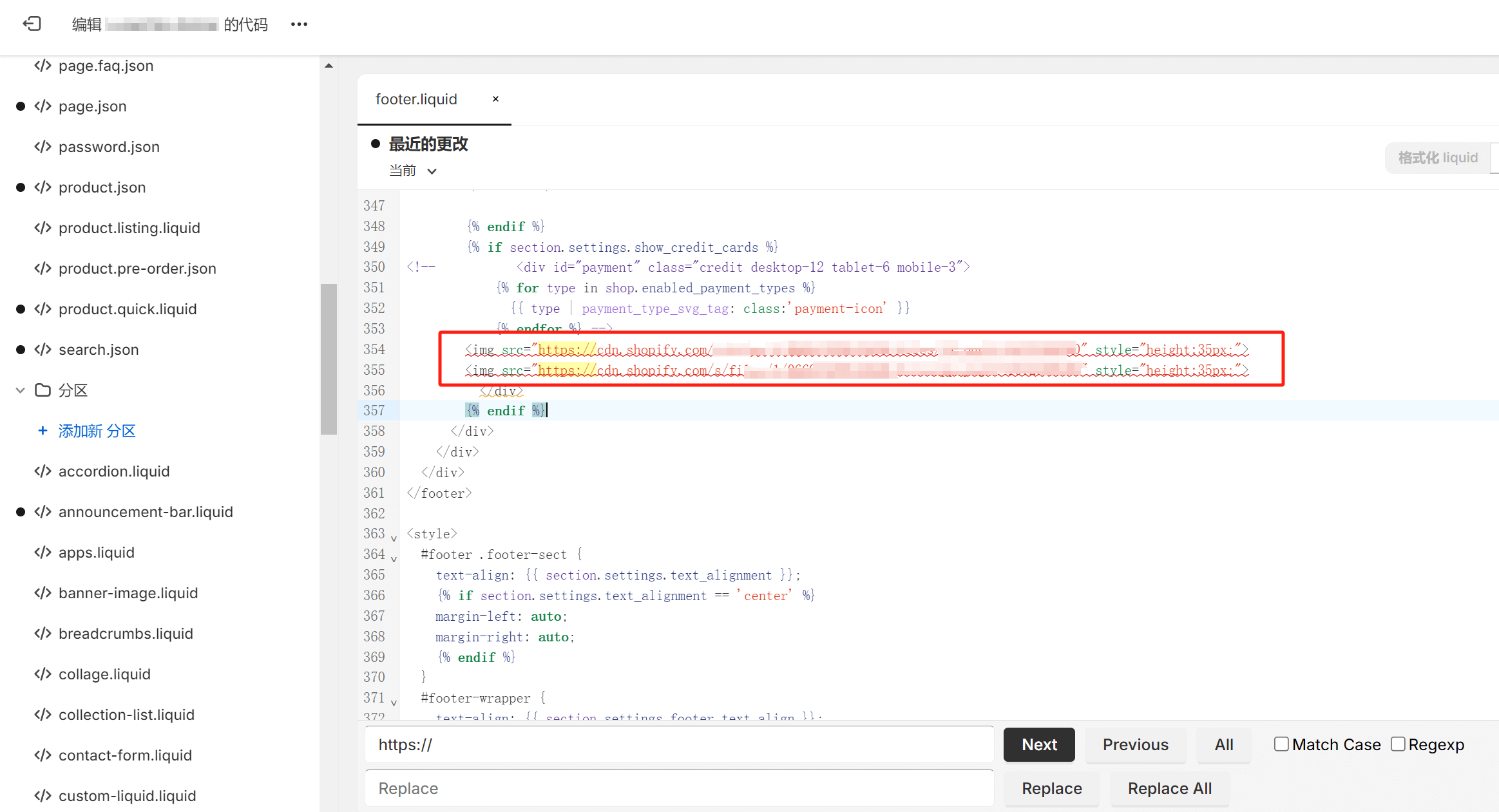
用img标记编写Shopify的footer.liquid文件,显示可用的信用卡logo图片,如下图所示:

第二步:按Oceanpayment的接入要求修改网站细节和政策页面

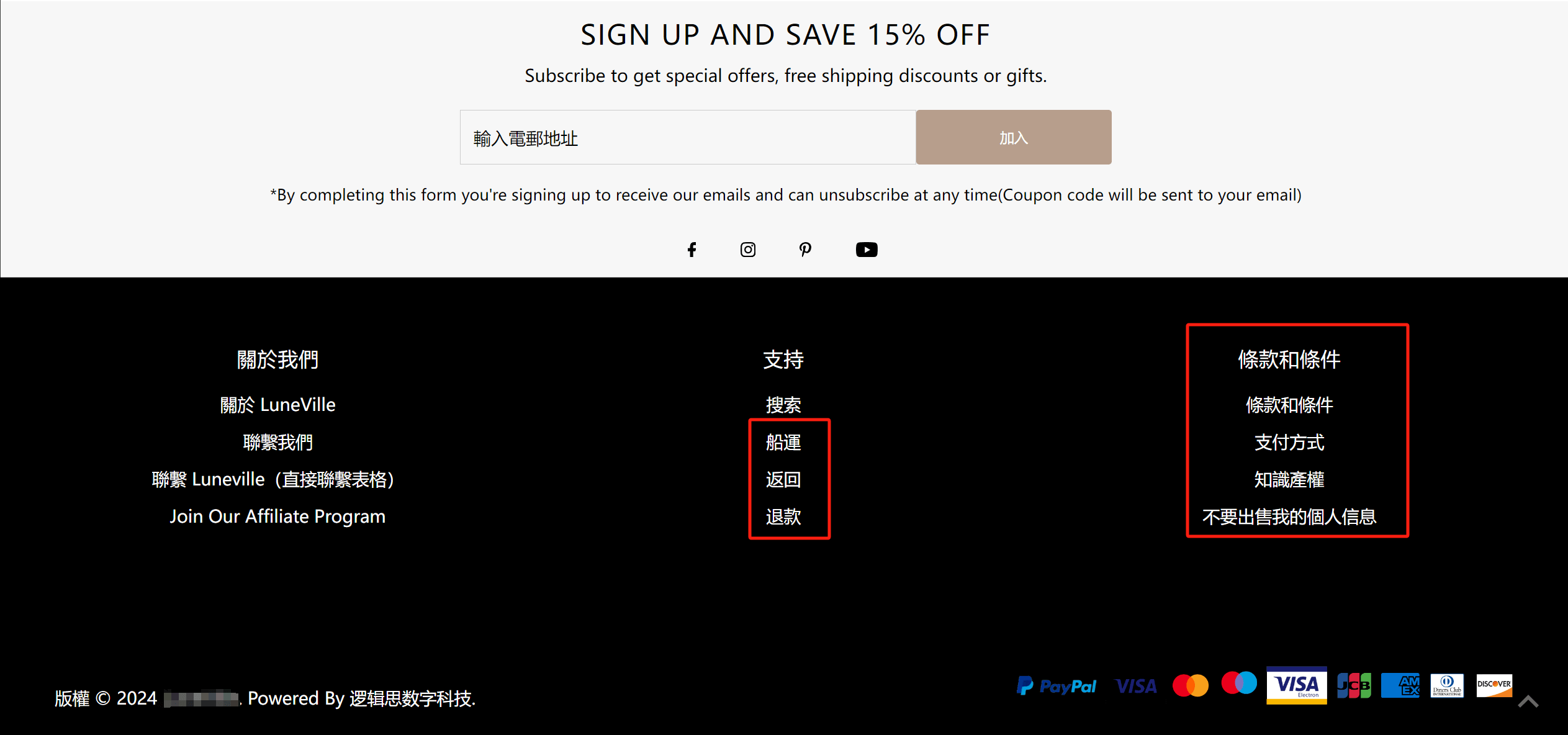
Oceanpayment的政策要求不会因为建站系统的不同而有所变化,跟WooCommerce一样,Shopify独立站的页面细节和政策页面需要根据其提供的文档内容所列明的规范进行修改和新增政策页面,Oceanpayment的客服人员会提供文档,按其文档说明去修改和新增政策页面即可。
第三步:Shopify上添加Oceanpayment的收款方式(安装Oceanpayment的插件)

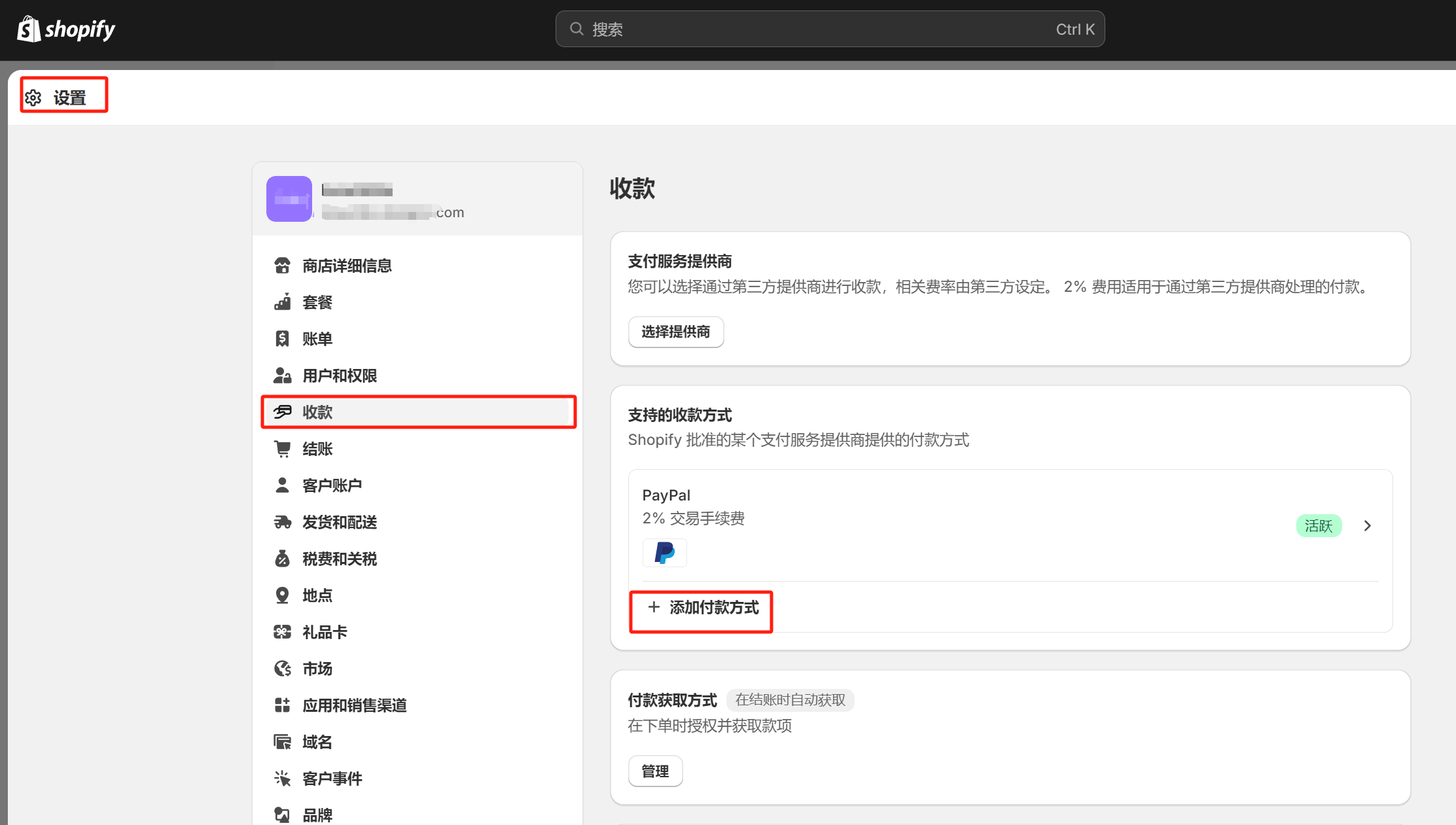
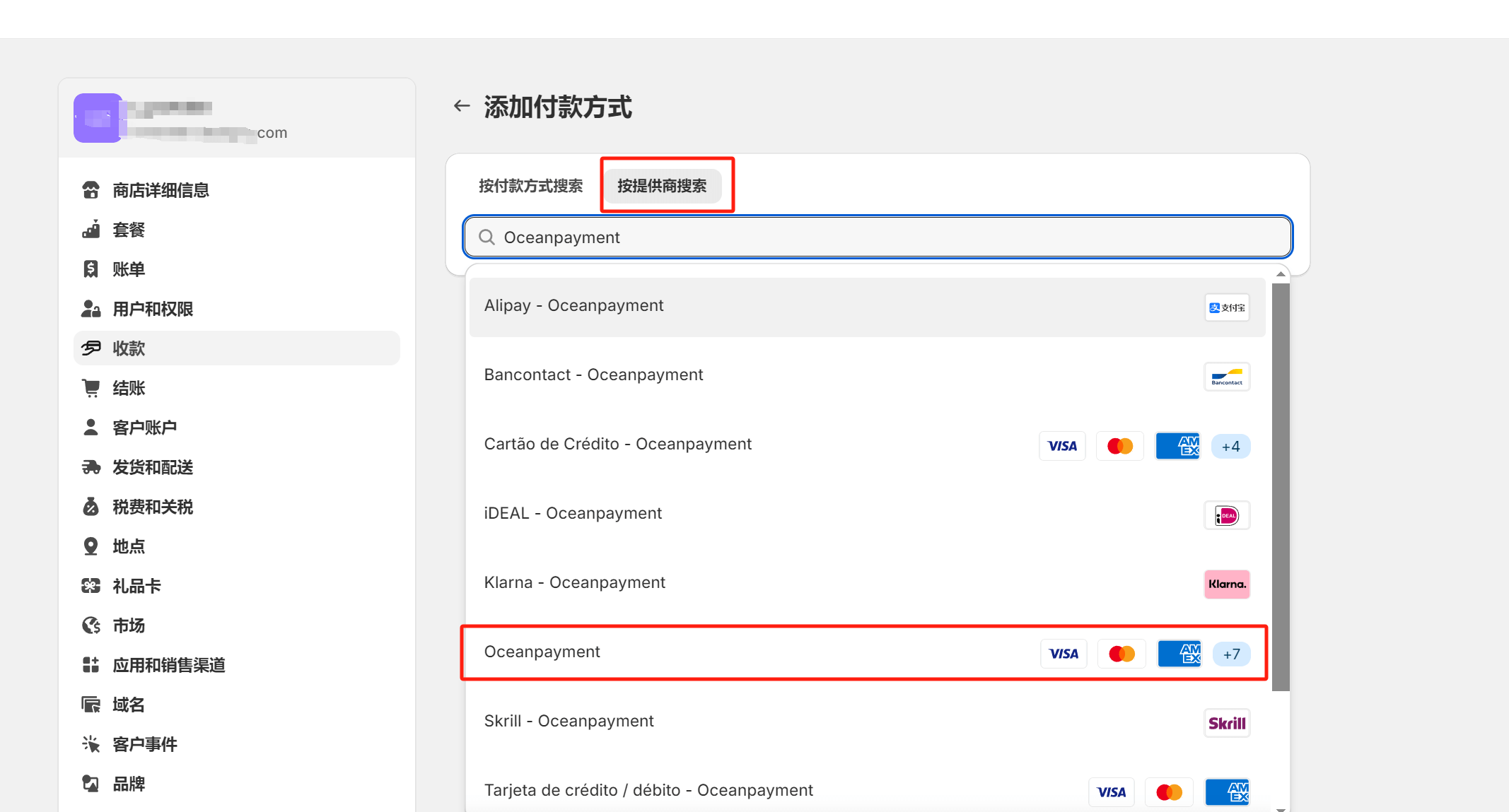
同激活PayPal的路径一样,在Shopify控制台中按照上图红框标注所示的路径(左侧边栏底部设置按钮-收款)进入到Shopify的收款设置功能界面,如上图红框标注所示,点击“添加收款方式”的按钮,查找Oceanpayment收款的插件,在查找页面中选择“按提供商搜索”的模式,在输入框中输入Oceanpayment,查找页面如下图所示,点击下图红框所标注的搜索结果。
Oceanpayment的搜索结果如下图所示,并点击红框所标注的结果

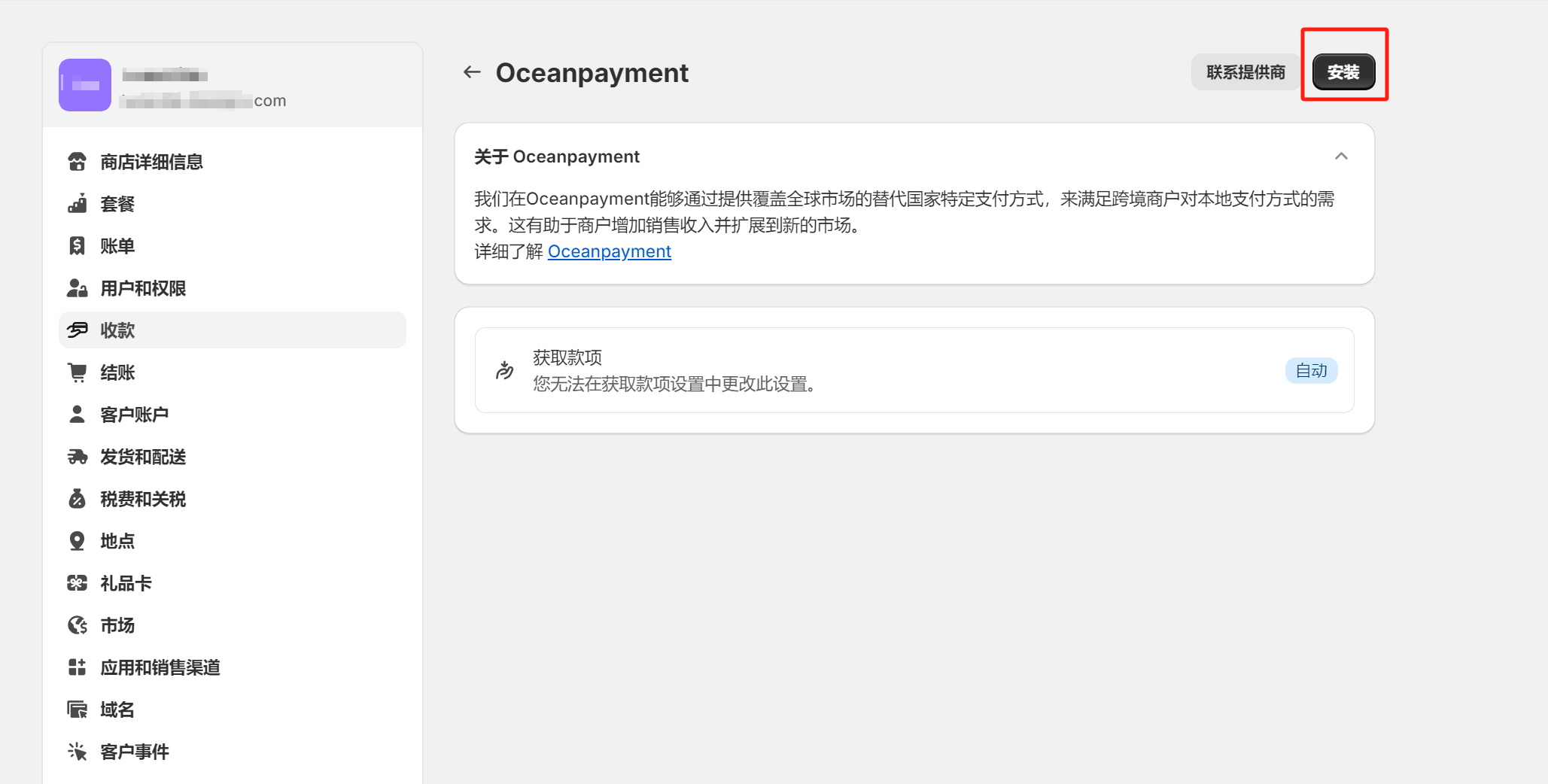
Oceanpayment的插件安装界面如下图所示,点击右上角的“安装”按钮,安装Oceanpayment的插件。

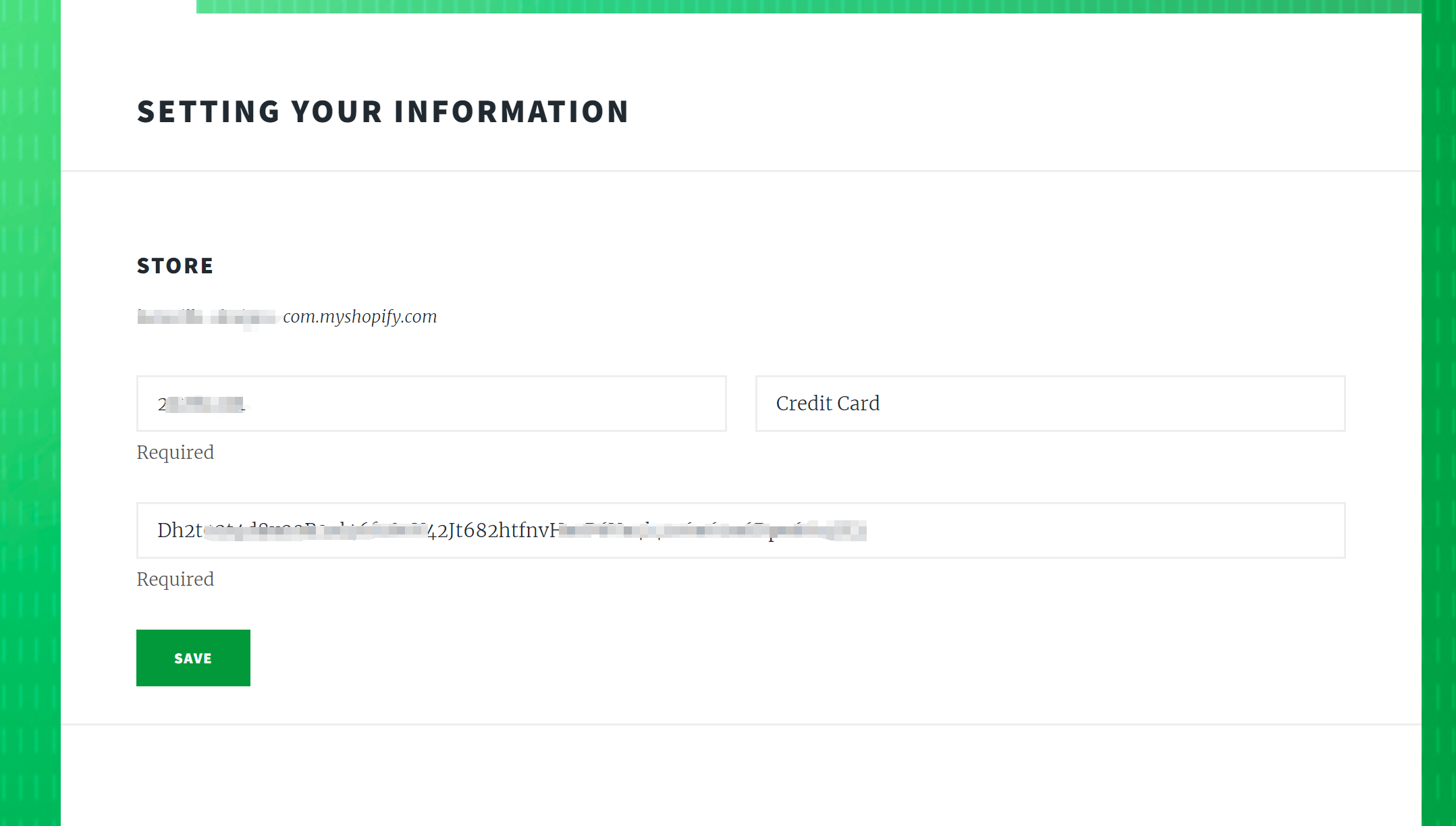
第四步、输入Oceanpayment的用户编号和插件密钥,完成信用卡收款功能的接入

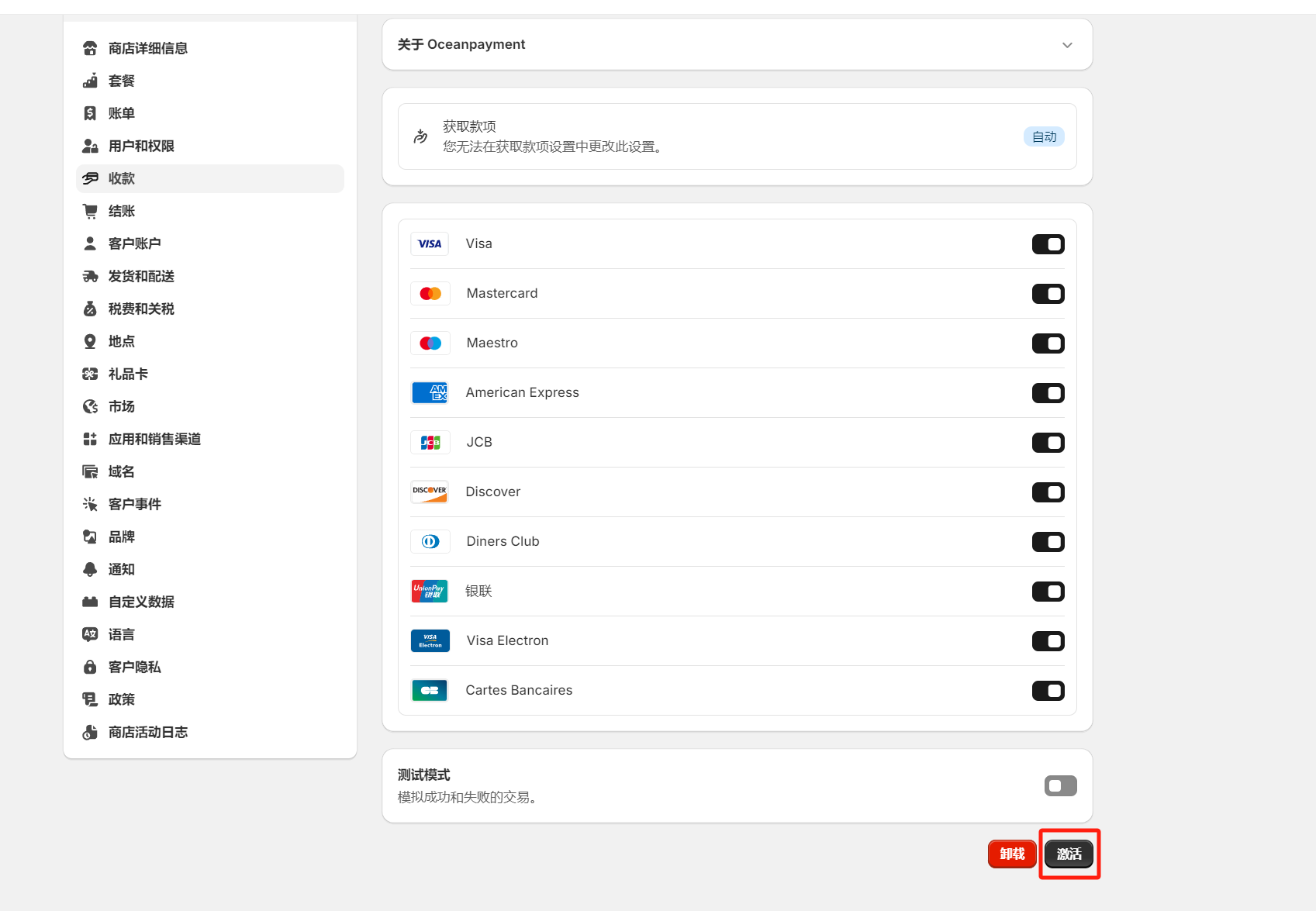
安装Oceanpayment插件的最后一步如上图所示,是输入获取到的Oceanpayment的用户编号和用户密钥,在对应的输入框输入正确的用户编号和密钥点击保存按钮即可,安装完毕后页面将会跳转到Oceanpayment的收款功能页面,如下图所示:

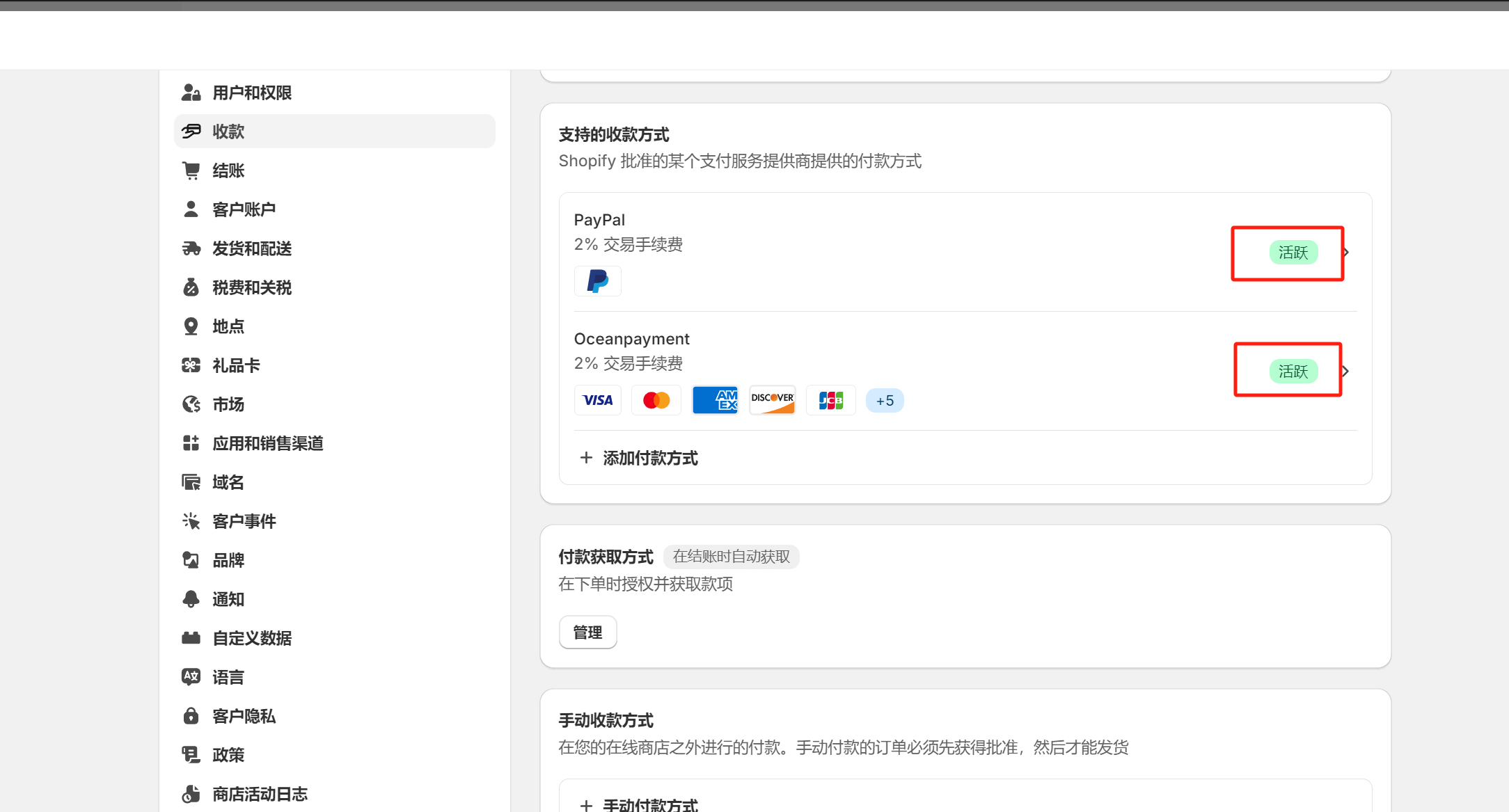
最后,点击上图红框标注所示的激活按钮。至此,就完成了Oceanpayment接入到Shopify中的所有操作。此时,我们再看回Shopify收款中的收款方式,PayPal和Oceanpayment都已经如下图所示更新为活跃状态,独立站的用户在做商品结账行为时就可以选择是PayPal或这些国际信用卡来完成商品的支付结账了。

结语:以上的内容便是“独立站怎么设置收款?独立站接入收款功能教程”一文的全部内容,对于初次建独立站没有实操经验的读者在不明就里的情况也许会摸不着头脑,但阅读至此的读者应该已经消除了之前的疑虑,对于独立站如何实现商品销售的收款功能从技术操作上会更有把握。
逻辑思数字科技(SZLOGIC)版权所有,禁止转载