网站提交给Google、百度、Bing和Yandex搜索引擎

网站要经营流量的重要方法之一是做搜索引擎优化,但在网站SEO的一系列众多步骤和具体的技术操作前,有一个重要的工作就是需要把网站提交给搜索引擎,这是要经营网站和做SEO的起始工作,是网站开发好之后要进行的第一步工作,没有把网站成功提交给搜索引擎,后面的SEO工作将无从谈起。因此,将网站成功提交给Google、百度、Bing、Yandex等搜索引擎可以说是事关网站经营的全局性成效工作之一。
通过阅读本篇教程您将可以创建各大搜索引擎的网站管理后台(站长工具)的账号,将网站提交给谷歌、百度、Bing、Yandex等搜索引擎,启动网站的流量经营工作,也将学习到:
- Google Search Console提交网站的两种模式
- 搜索引擎验证网站所有权的具体操作方法
- 不同搜索引擎所支持的站点地图类型和提交方法
- 不同国家的搜索引擎品牌的市场和受众范围
本篇教程将通过以下编排好的内容目录分别对Google、百度、Bing和Yandex四家搜索引擎就如何提交网站和站点地图进行逐一讲解,如果你想将网站选择性提交给具体指定的搜索引擎而不是所有搜索引擎都进行提交,那么也可以点击以下目录的链接选择你要提交的搜索引擎快速学习快速实践。
- Google网站管理后台”Google Search Console”的账号创建和提交网站的流程
- 百度网站管理后台”百度资源平台”的账号创建和提交网站的流程
- Bing网站管理后台”Webmaster Tools”的账号创建和提交网站的流程
- Yanidex网站管理后台”Webmaster Tools”的账号创建和提交网站的流程
一、Google网站管理后台”Google Search Console”的账号创建和提交网站的流程
创建Google Search Console的方法非常简单,可能使用“创建”一词还不够贴切,用开通会更合适一些。开通Google Search Console的前提是你已经拥有了一个Google账号,即Google的邮箱账号,如果还没有谷歌账号的,需要先创建谷歌账号,然后打开Google Search Console的链接进行开通即可。
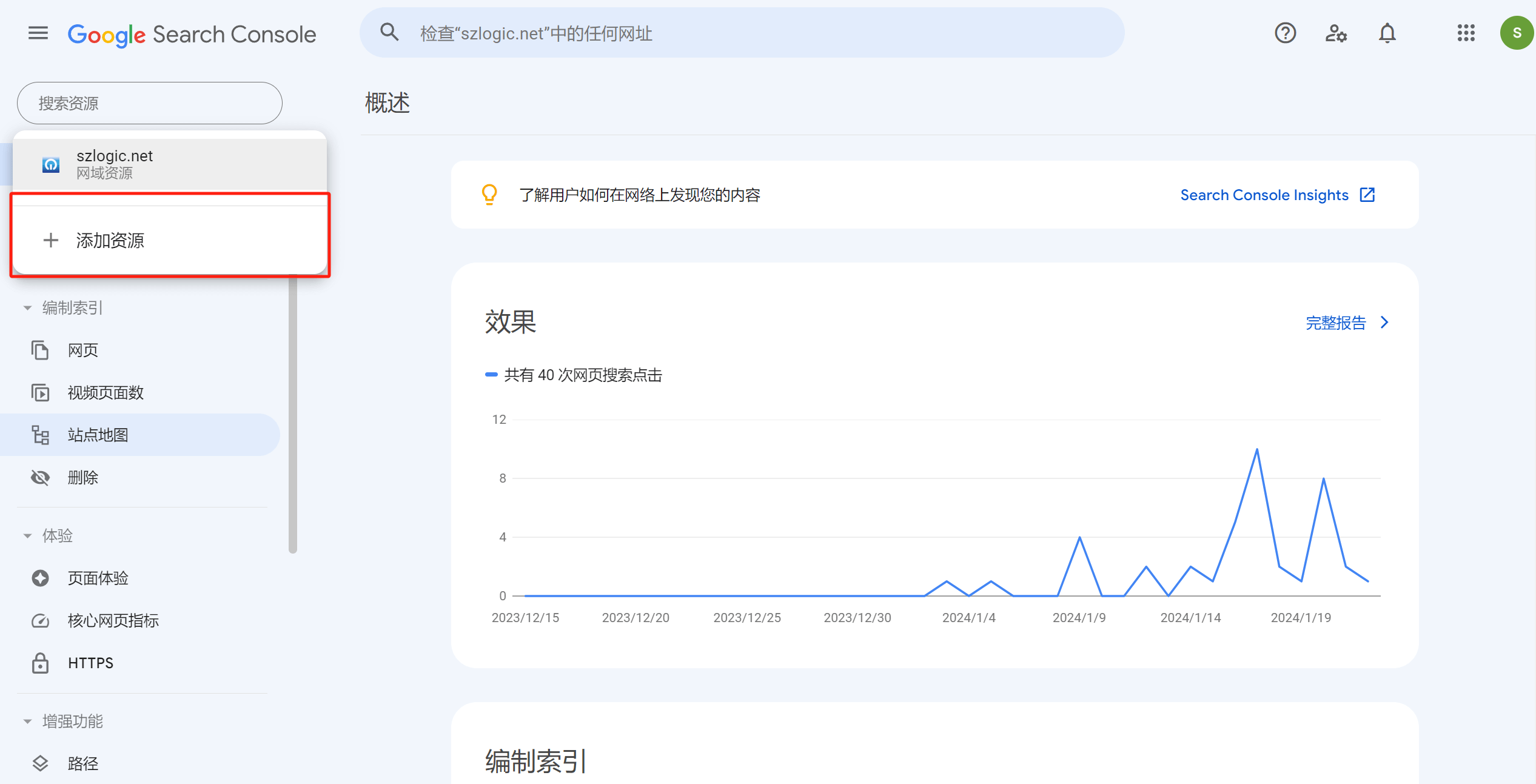
Google Search Console添加资源(添加网站)
这里所表达的“添加资源”即是添加网站的意思,将自己的网站添加到Google网站管理后台”Google Search Console”的意思。按照Google官方给出的数量说明,一个Google Search Console账号的资源管理器最多可以添加1000个网站,也就是说,多个网站可以使用同一个Google Search Console来管理,和Google Analytics创建媒体资源管理器同理,有兴趣学习网站如何安装谷歌分析的读者,可以查阅小编另外一篇关于网站安装Google Analytics的教程。

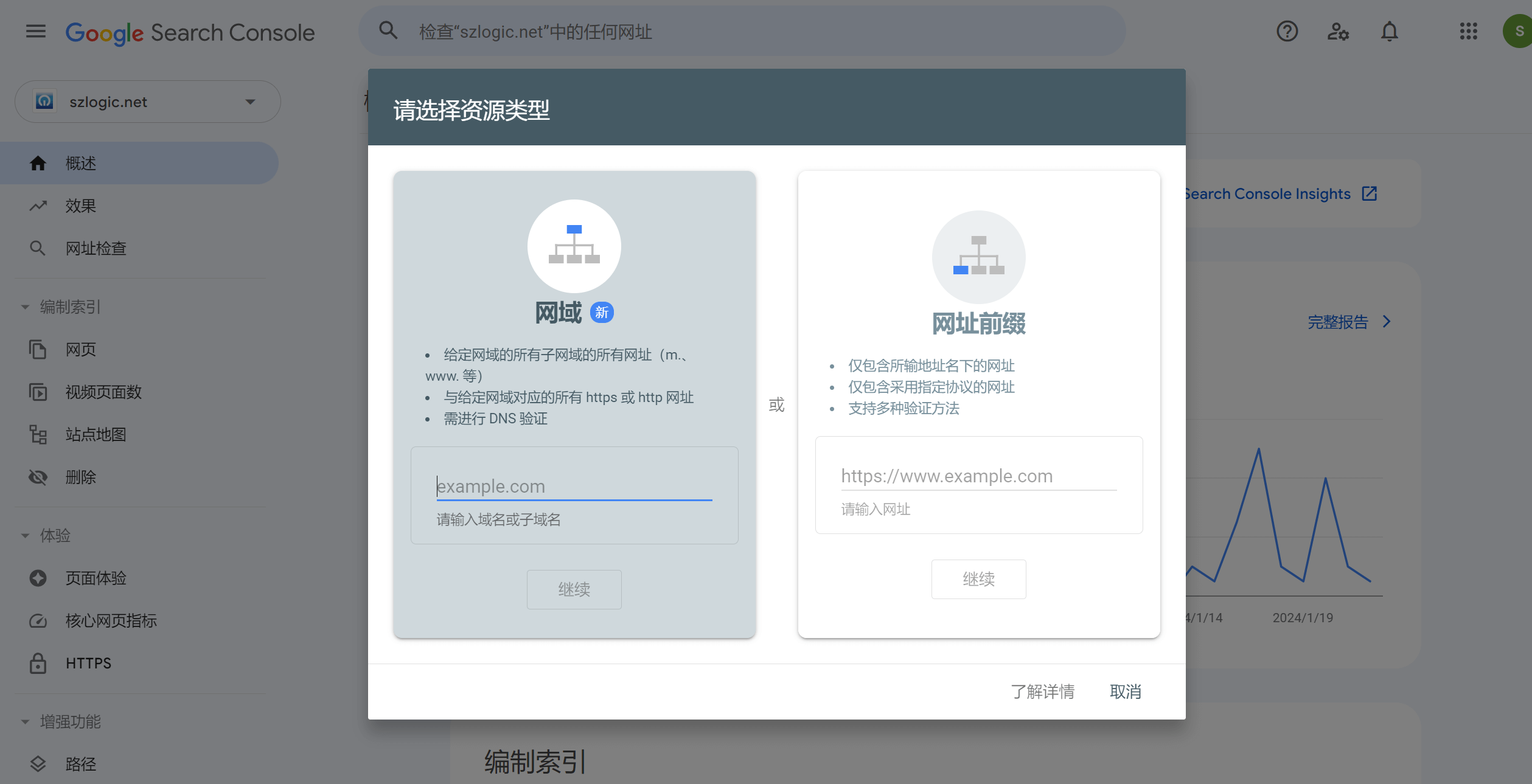
添加搜索资源框-再次点击“添加资源”按钮,将会如下图所示弹出添加资源(域名/网站)的选择模式,即选择网域模式添加网站,还是选择网址前缀的模式添加,两种模式只需要二选一将网站提交给Google。下面将会对两种模式分别做出说明:

方法1、网域模式
选择网域模式添加资源,不论输入的是主域名还是子域名,Google都会视为是将整个域名(主域名包括所有子域名都将提交给Google)提交给Google,网域模式可以理解为是域名的整域提交,做网域提交需要连接域名注册商的账号进行验证或在域名管理后台中进行Google要求的DNS解析验证。通过验证之后就实现把网站整域提交给Google了。
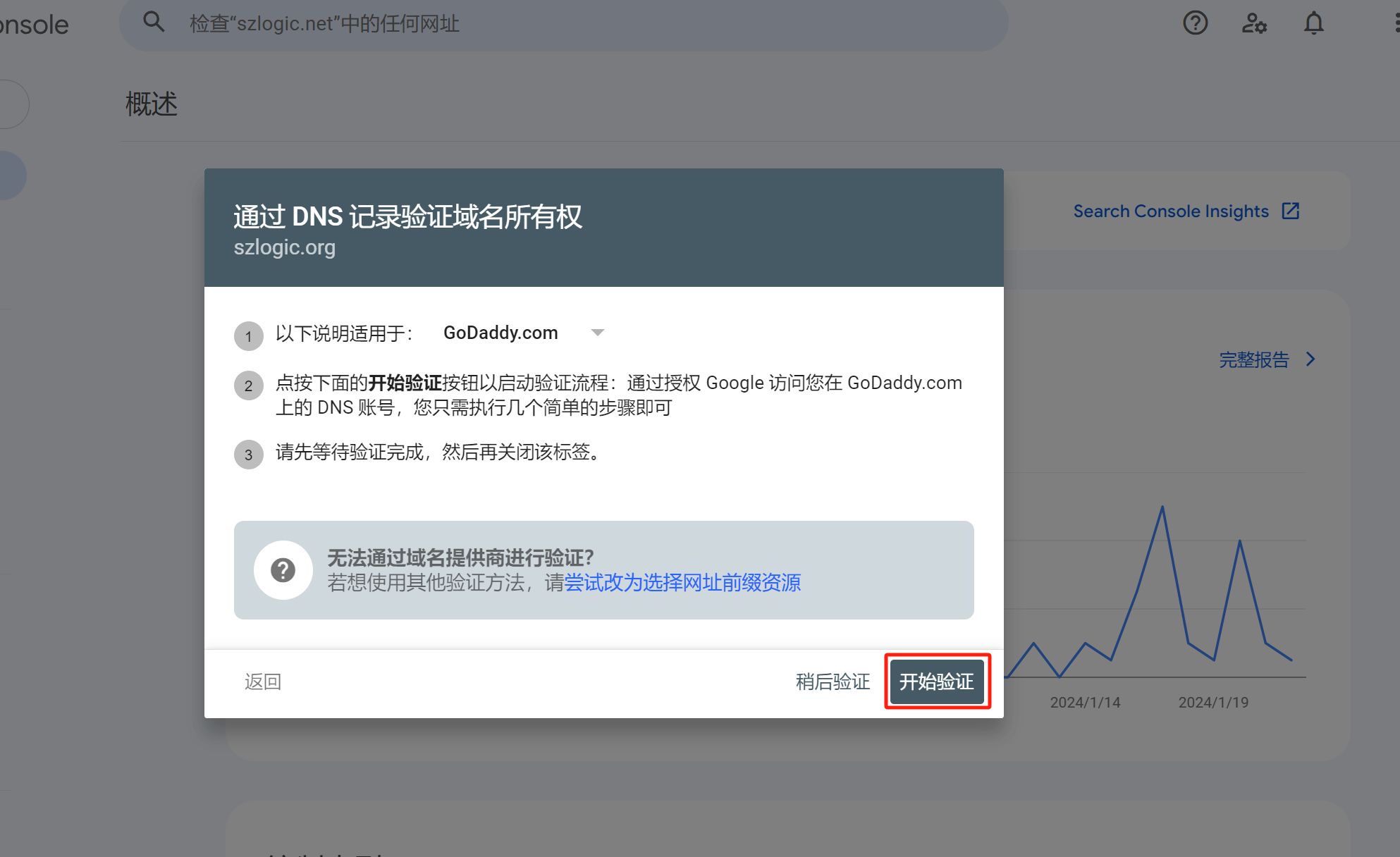
Google Search Console网域提交模式的步骤和域名服务商连接验证及DNS解析验证
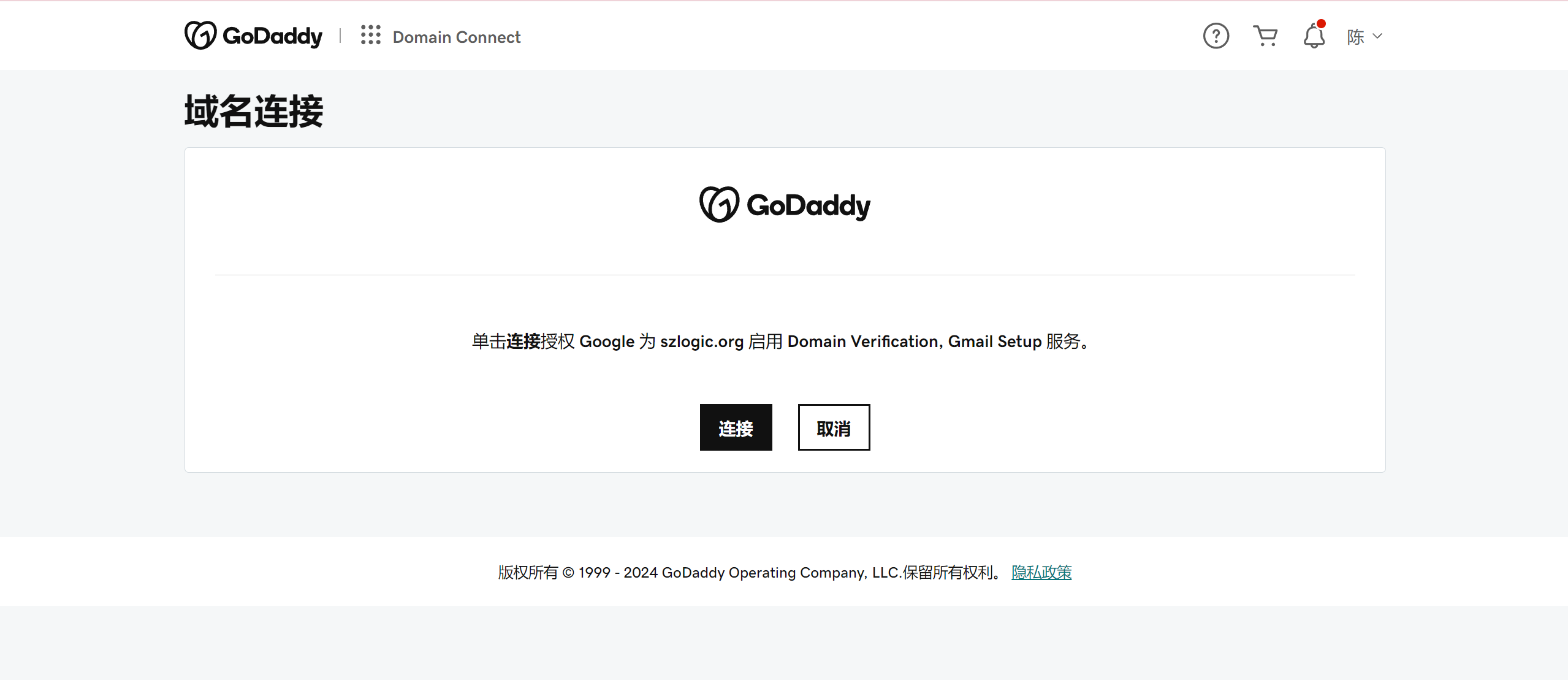
第一步、输入域名之后点击“继续”按钮,将跳转到如下页面,继续点击“开始验证”按钮。


如果你的域名是从GoDaddy这些谷歌可以连接的域名注册商购买的,那么直接点击“连接”按钮就完成了“网域”模式的验证,成功添加了资源(网站)。
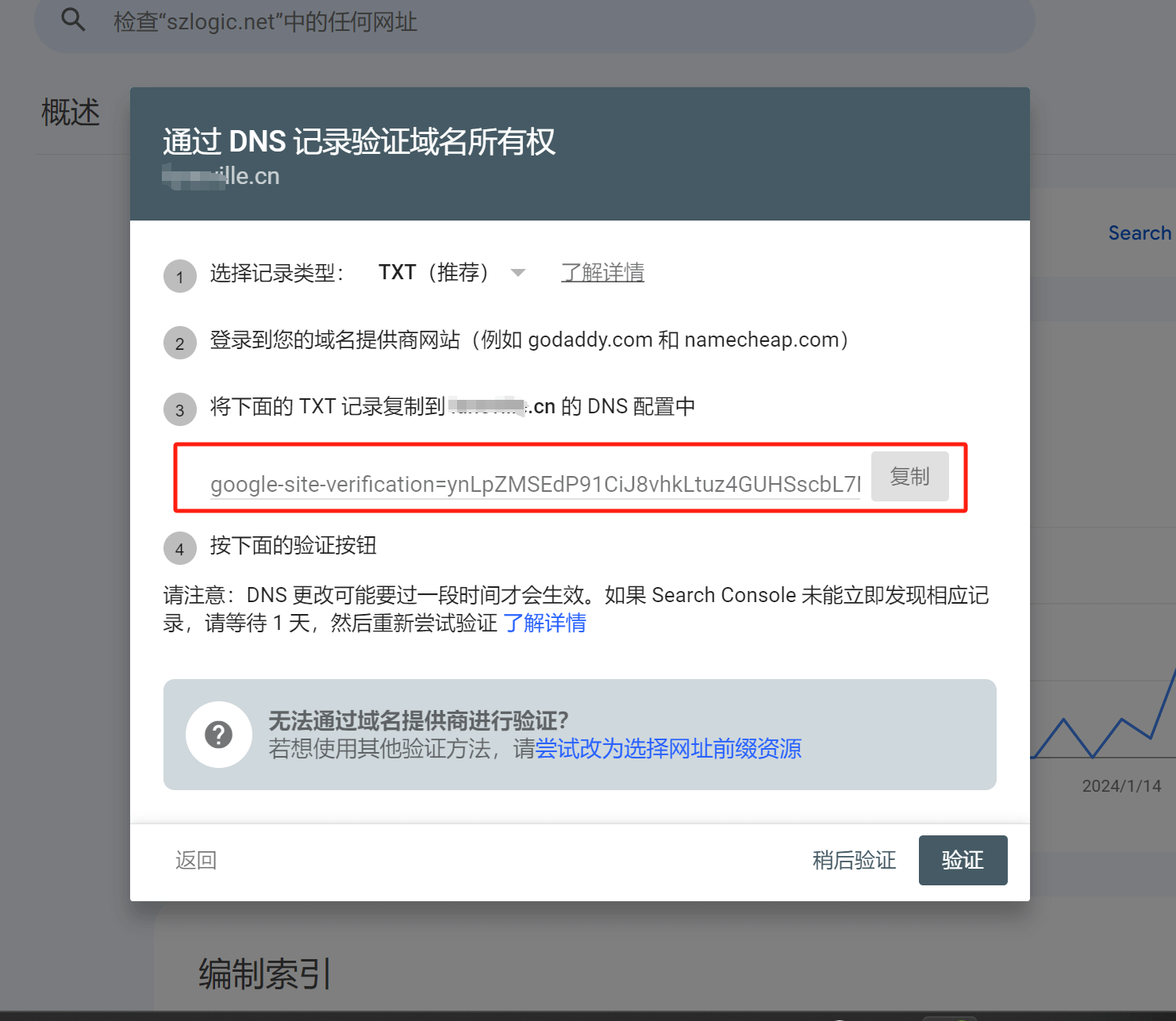
但是,若你的域名注册商不是谷歌所支持连接验证的,如国内的域名注册商:新网、阿里云等,则需要使用DNS验证的方式来进行网站整域的提交,如下图所示(Google Search Console的验证窗口先不要关闭,完成DNS解析后需要点击验证按钮确定是否已经成功通过验证),将下图红框标注的代码进行复制,用作域名解析的记录值。

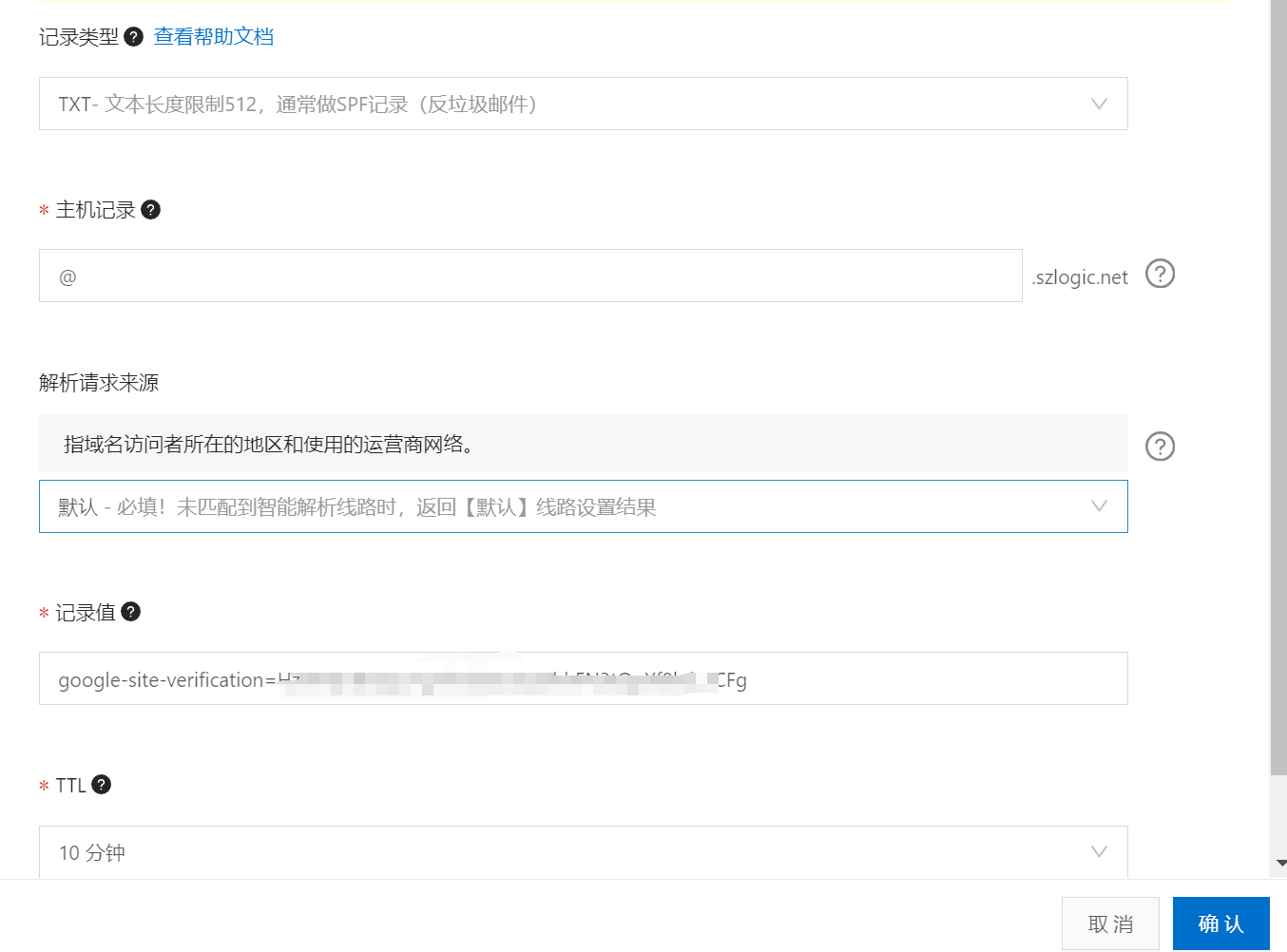
DNS的参数:主机记录为@;记录类型为TXT;将代码复制黏贴到记录值的输入框,别忘了点击确认提交按钮。如下图所示:

完成以上的步骤之后,点击Google Search Console的验证窗口(也就是刚才复制DNS记录值代码的窗口)的验证按钮,如果返回的信息是验证成功,那么就表示网站以网域的模式已成功提交给谷歌了。如果返回的结果是错误,则根据提示的错误信息检查是以上哪个步骤做得不正确,进行检查和修正。
方法2、网址前缀模式
Google Search Console网址前缀模式添加资源模式与网域模式的区别在于,在网址前缀模式下所添加域名不论是主域名还是子域名Google Search Console都会视其为单独的个体,不会与域名下的子父关系的域名产生数据和管理上的关联。如下图所示,网址前缀模式验证网站的方法有5种之多,我们下面一一展开讲解。提示:不论提供的是多少种验证方法,只需要选择一种来完成验证即可。
HTML文件
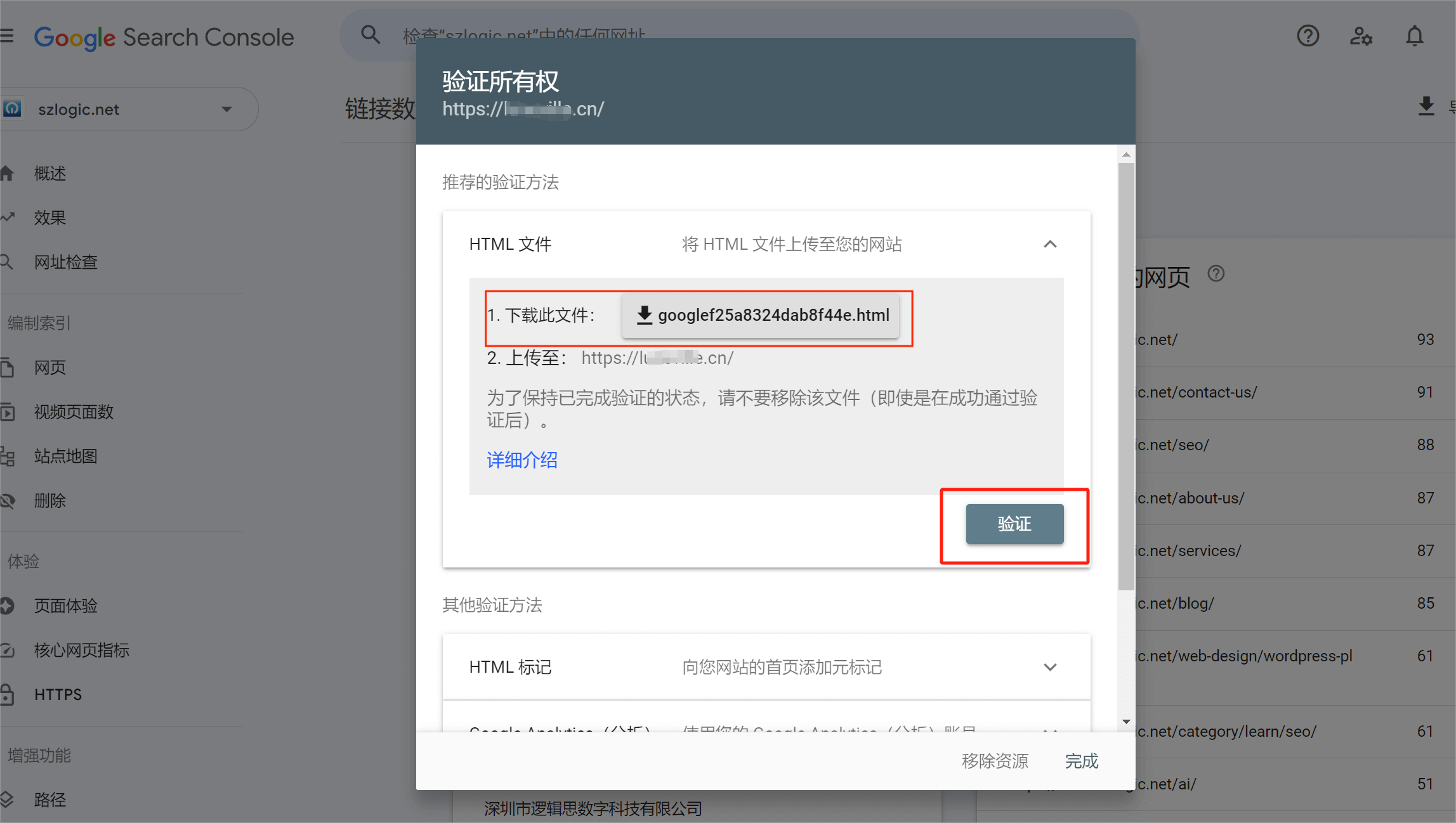
如下图所示,点击“下载此文件”按钮,将下载的文件上传到网站的根目录下,此方法不适合Shopify这类的Saas站,因为Saas建站系统无法在服务器层面做操作。如果有操作服务器系统或服务器面板经验的读者,建议使用此方法,这种验证方法快捷便利,上传文件完毕后,点击“验证”按钮确认一下验证结果即可。

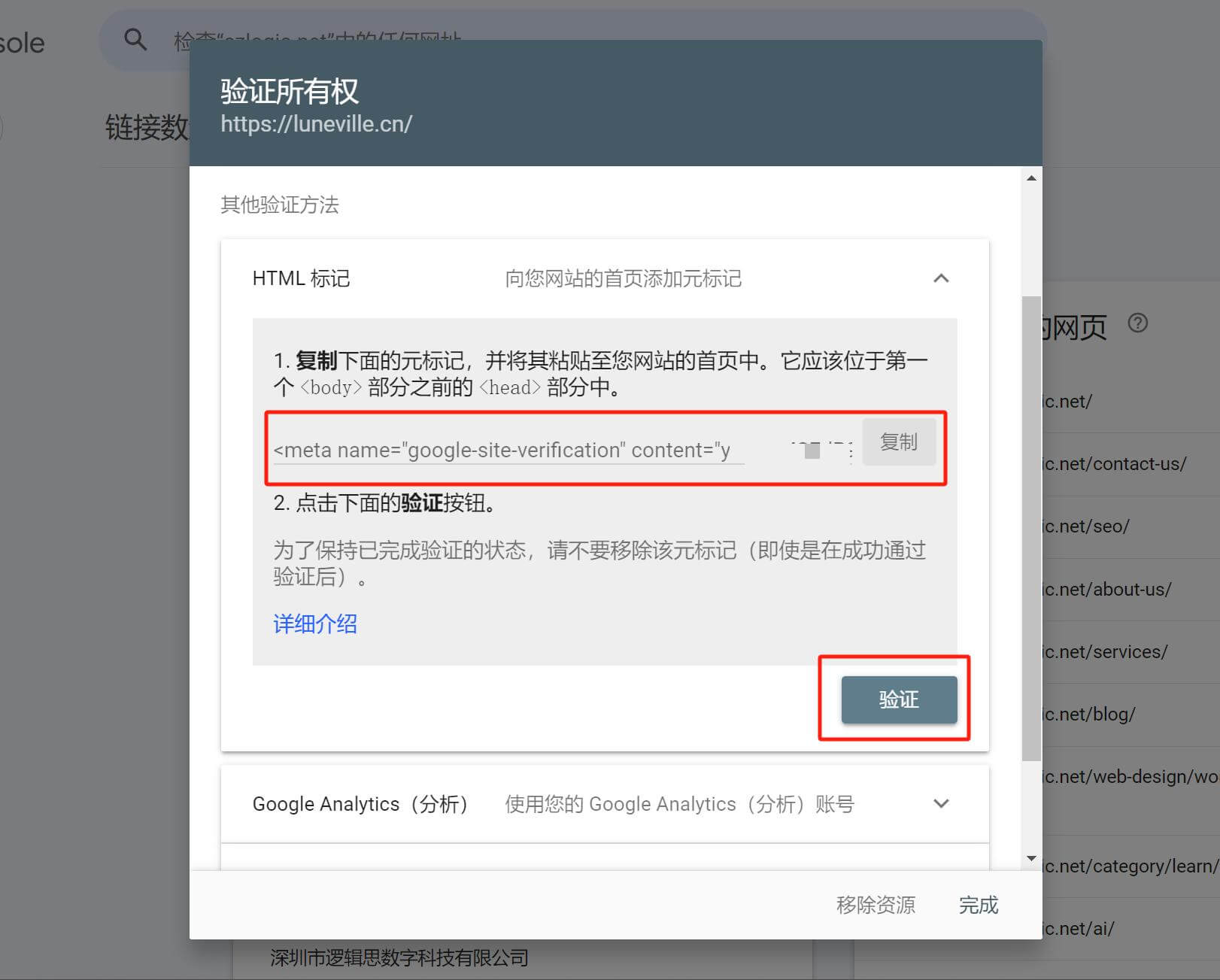
HTML标记
使用安装HTML标记的方法来验证网站所有权。点击展开HTML标记的内容,我们将如下图看到需要安装的meta标记代码。点击复制按钮将代码复制黏贴至网站的主题文件中,WordPress网站的主题文件是header.php,Shopify网站的主题文件是theme.liquid。如何找出主题文件的位置,读者们可以参考小编之前关于网站安装Analytics的教程,网站安装Analytics的教程这篇文章里面有详细说明WordPress和Shopify安装代码的主题文件的具体位置。将代码复制黏贴到文件的<head>标记内。提示:黏贴代码时需要注意的是,不要将代码混入到已有的php或Ruby的代码块中,要在php或Ruby的代码块之外,在代码块的开始前或结束后都可以,就是不要混在已有的代码块里面。完成代码的安装之后点击“验证”按钮,确认最终的结果。

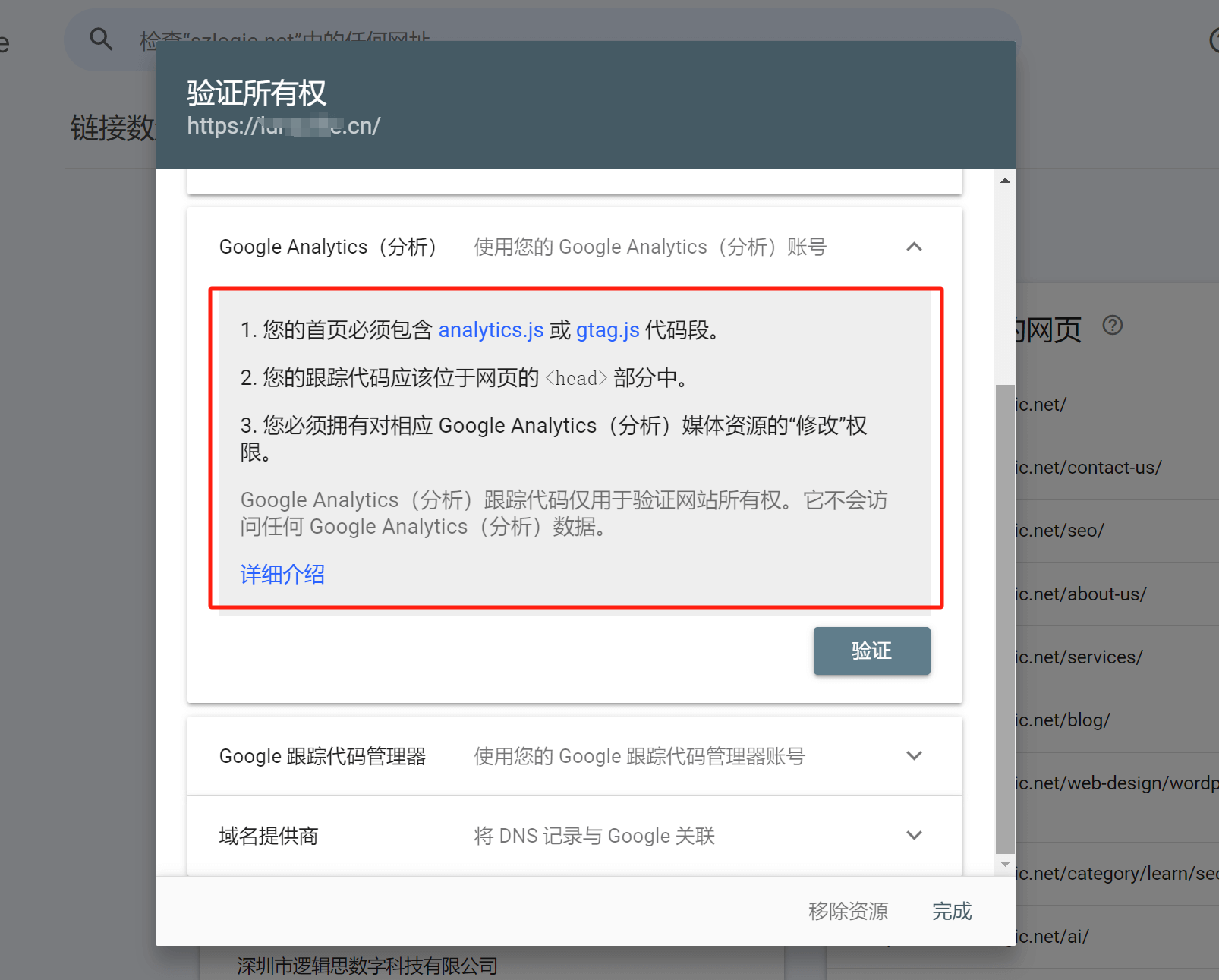
Google Analytics(分析)
使用谷歌分析账号来验证网站的所有权。如果之前已经使用了谷歌的GA4验证过网站的所有权并且安装过GA的代码,直接使用Google Search Console连接Google Analytics即可完成网站所有权的验证。

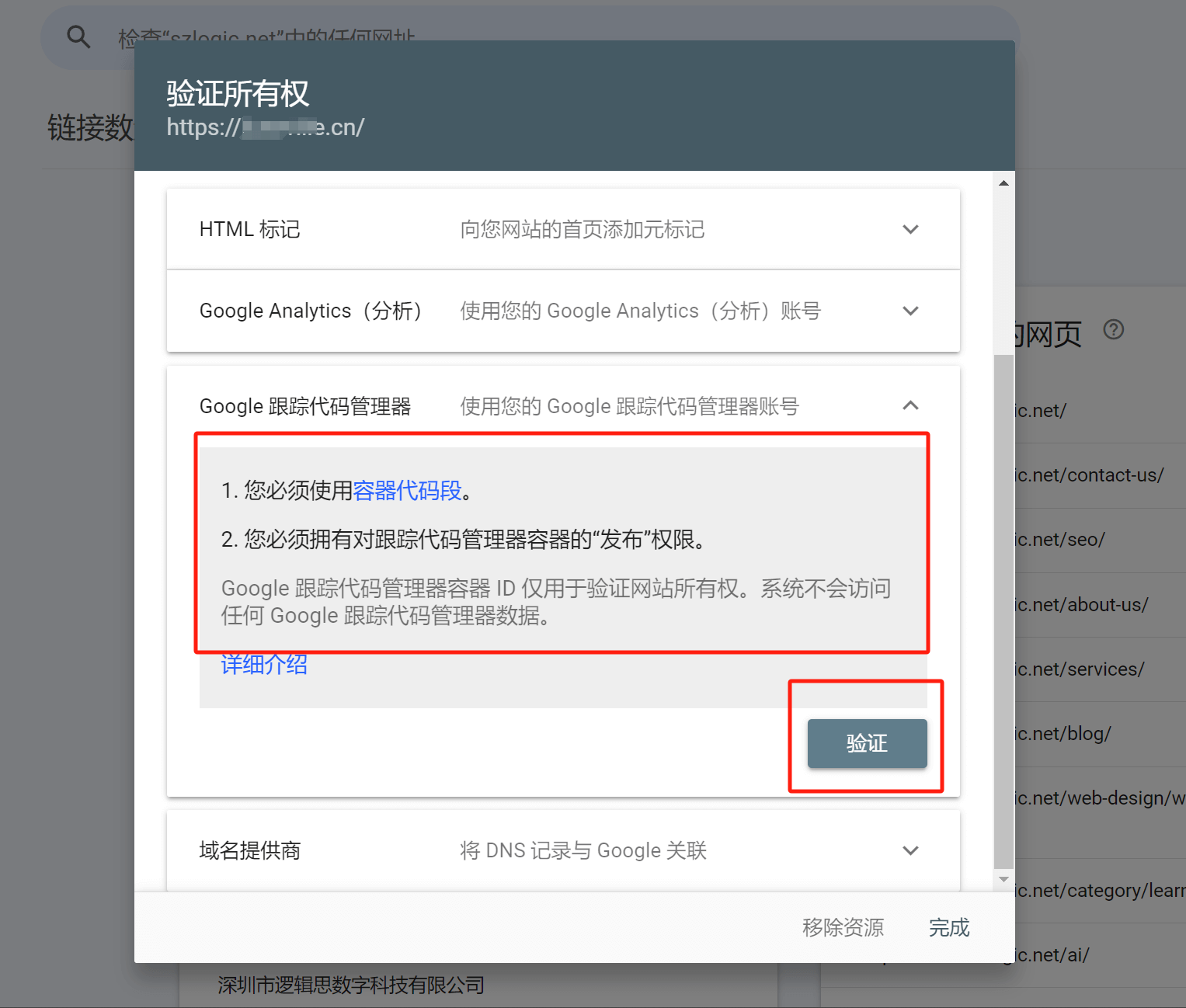
Google跟踪代码管理器
Google跟踪代码管理器,简称GTM,是Google的代码管理容器。在GTM上面配置代码后,网站通过调用GTM的代码来执行相关的执行程序,主要是以JavaScript的代码为主。Google跟踪代码管理器验证网站所有权的原理与上面通过Google Analytics(分析)来验证的原理是一致的,如下图所示,就是网站上已经安装过GTM的代码,点击下图红框标示出的验证按钮,将Google Search Console和Google跟踪代码管理器连接起来,即可完成网站的验证程序。

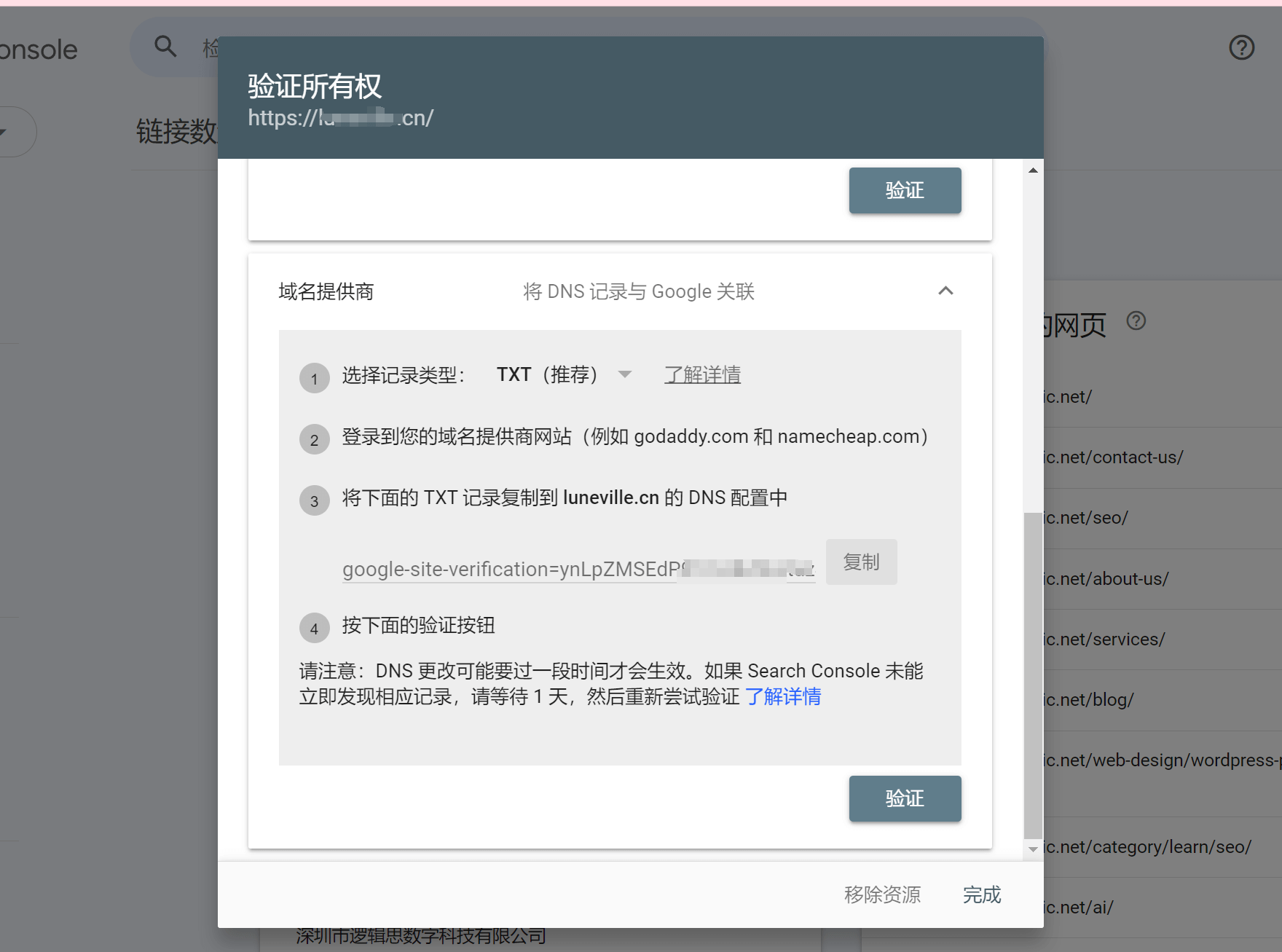
域名提供商
与使用“网域”模式提交网站的验证一样,如果你的域名注册服务商是GoDaddy或namecheap一类支持Google连接的域名注册商,可直接点击“验证”按钮进行Google Search Console和域名注册商的连接即可验证网站所有权。
如果你的域名注册商是国内的注册商则需要以进行DNS验证的方式来进行网站所有权的验证,具体步骤和方法和上述“方法1、网域模式”的DNS解析验证网站所有权一样。

Google Search Console提交站点地图
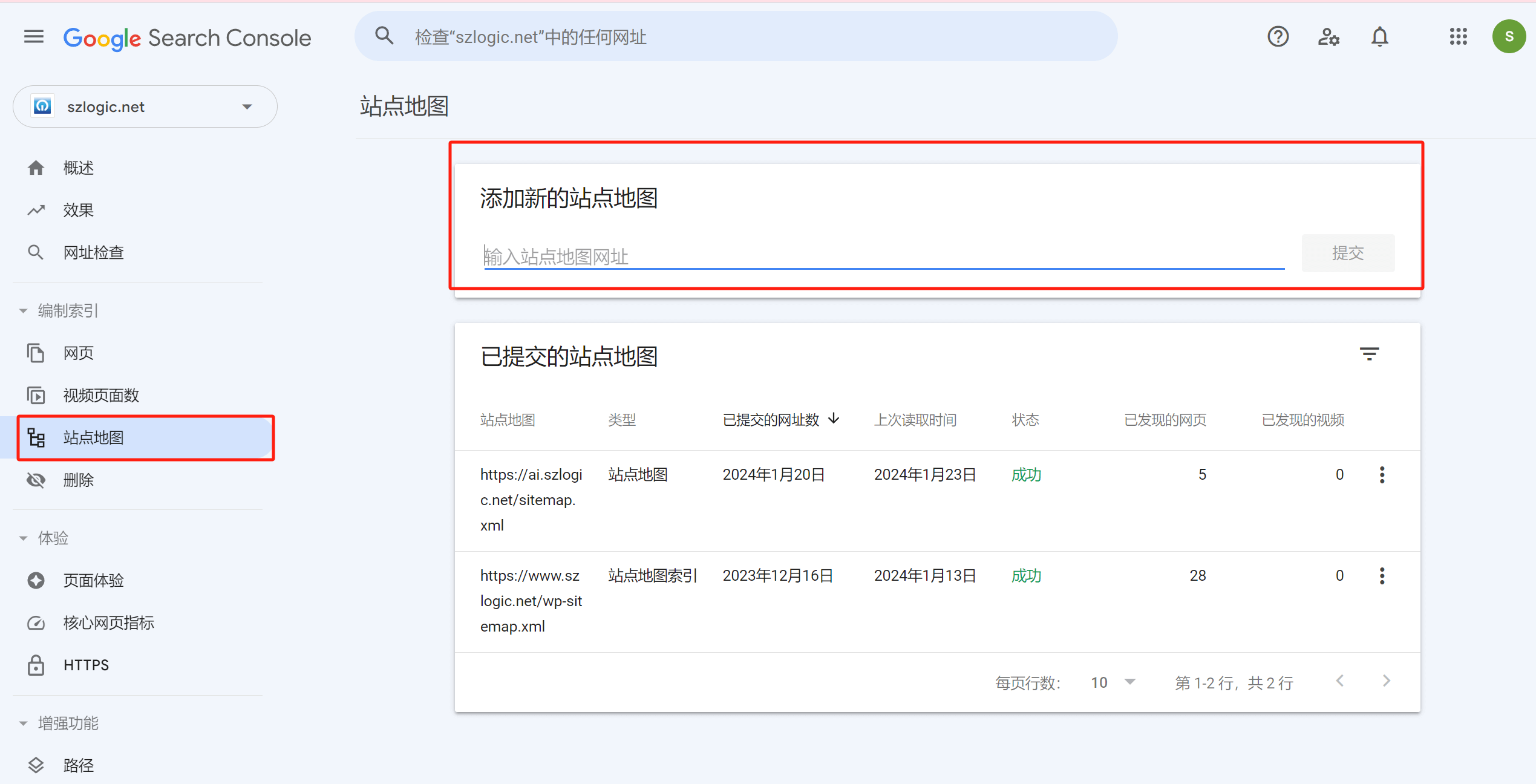
完成资源添加的网站验证之后,为了方便Google搜索引擎能更快更顺利地对你的网站进行抓取和索引,还需要主动提交网站的站点地图(sitemap)给Google。如下图所示,点击Google Search Console左边侧边栏工具中的“站点地图”按钮进入提交站点地图的功能页面,将站点地图的URL输入到“添加新的站点地图”的输入框中,然后点击提交按钮。Google可支持索引型和非索引型的站点地图xml文件,站点地图一般也就是这两种类型。WordPress自带的站点地图为索引型站点地图xml文件,Shopify或一般插件所生成的站点地图为非索引型xml地图。Google对于以上两种都支持并可同时提交多个站点地图,是几大搜索引擎里提交站点地图最为便利的。以上就是将网站提交给Google的所有流程了,剩下的便是耐心等待GoogleBot(爬虫机器人/电子蜘蛛)的爬取和对页面的索引,新网站的这个过程一般需要几天到一周左右,网站的页面数据就会被Google收录,在Google搜索引擎中通过搜索指令就能查询到自己网站的页面信息。

二、Bing网站管理后台”Webmaster Tools”的账号创建和提交网站的流程
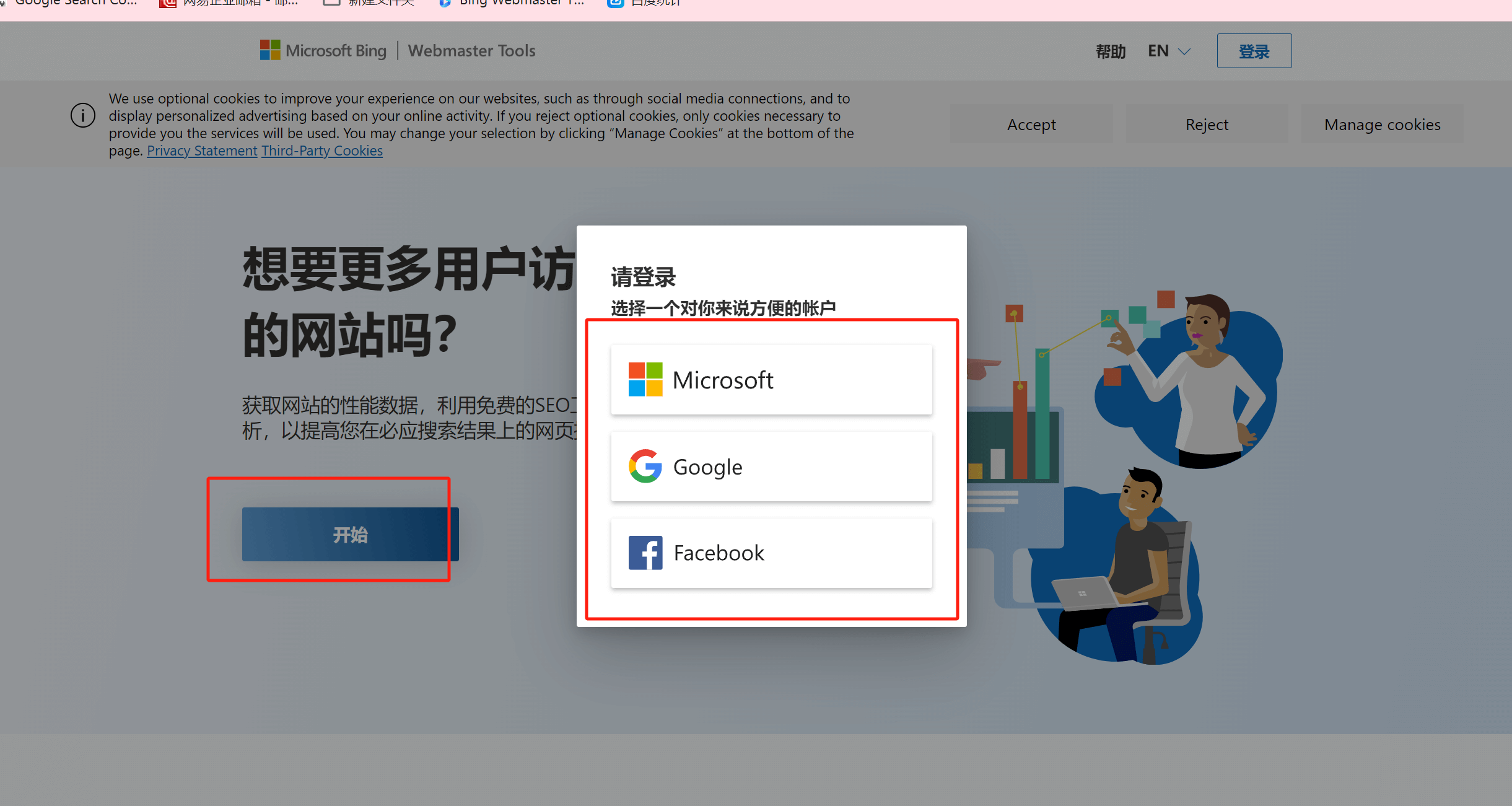
在进行开通Bing的网站管理后台之前,你应该先准备好微软账号、Google账号或Facebook账号三种全球网络相对通用的账号的其中一个,用于登陆Bing的网站管理后台。如下图所示,点击页面上的开始按钮后将弹出可选择这三种账号之一的方式来进行登陆Bing的网站管理后台。

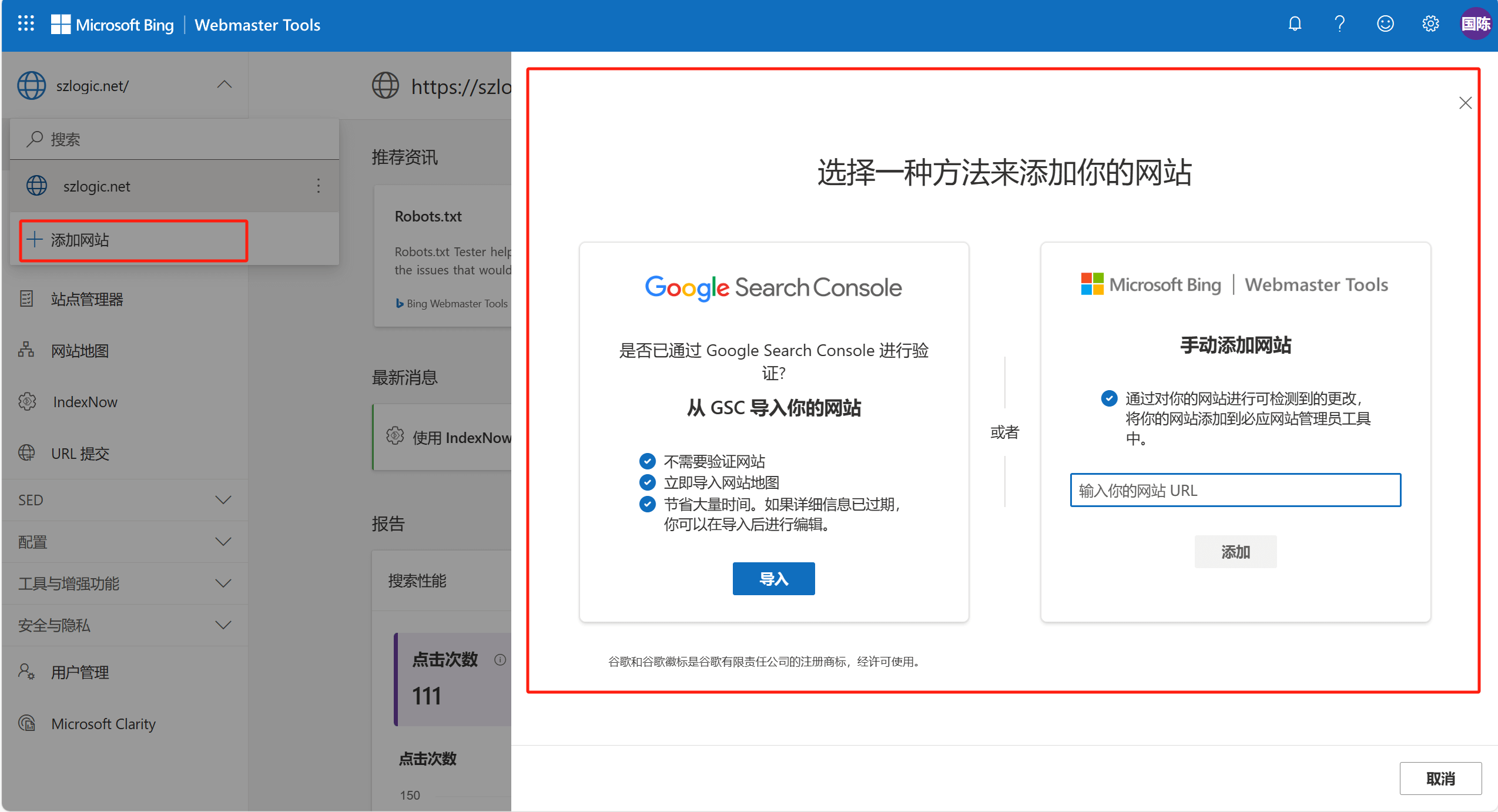
选择登陆账号,成功登陆后的Bing的网站管理后台的使用界面,在页面左边侧边栏的工具中点击“添加网站”,将弹出如下图所示的两种添加模式:

方法一、从GSC导入你的网站
GSC即Google Search Console。如果你已经设置好Google Search Console并将网站成功提交了,Bing是可以直接从GSC直接导入网站数据的,这也是最快捷将网站提交给Bing的方法,点击导入按钮后一步步连接你的GSC账号即可。选择从GSC导入网站的模式Bing不需要验证网站,同时还会导入网站地图,非常便捷。
方法二、手动添加网站
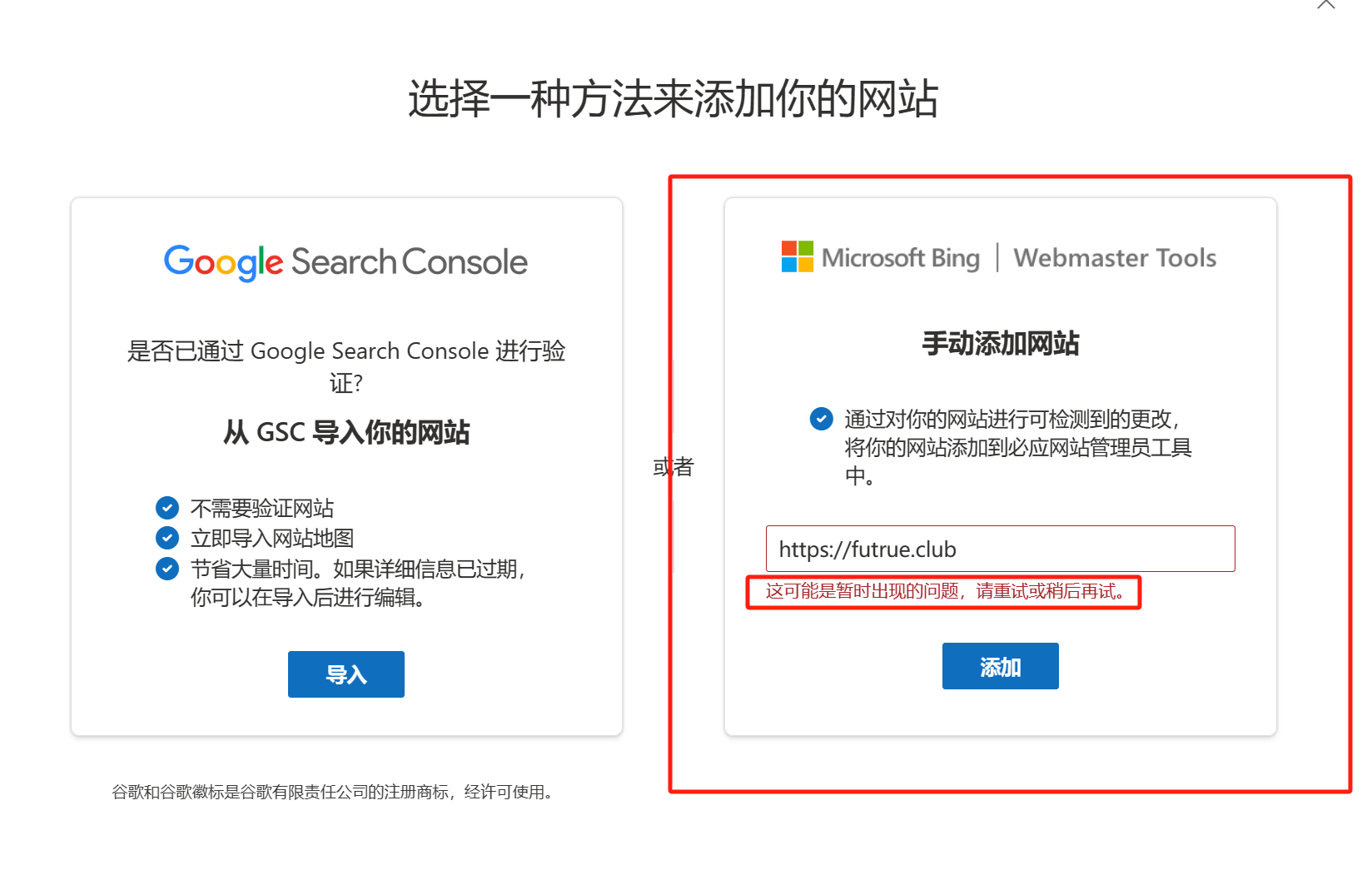
就在小编写此篇教程时使用Bing网站管理后台的“手动添加网站”功能时,发现此功能不能使用,如下图所示,表面上看起来此功能是使用上还不够稳定,但经过排查还是因为网络协议的原因,跟我们国内网络有关系,这里读者不便细说,原因请自行查找。

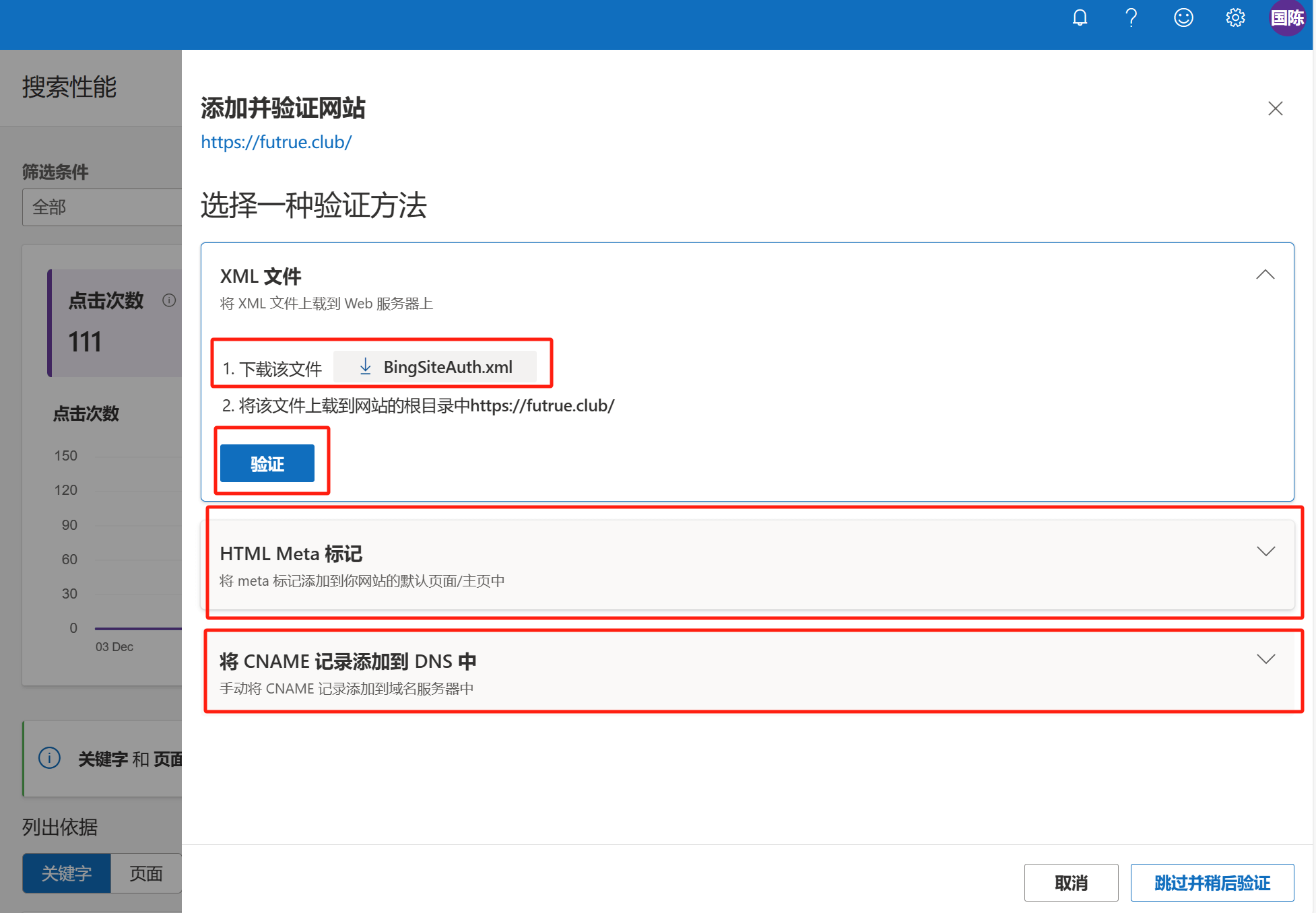
经过排查和解决网络问题之后,已经可以正常使用手动添加网站的功能,手动添加网站的操作界面如下图所示,可以通过三种方式来进行手动添加网站的验证,这三种方式分别是xml文件、添加HTML Meta标记和将CNAME记录添加到DNS中(DNS解析验证网站所有权)。下面详细讲解这三种添加网站的方法。

XML文件的验证方法
提示:此方法只适合拥有服务器控制权的网站,不适合Saas站。点击“下载该文件”的下载按钮,将下载好的文件上传至网站的根目录,然后点击验证按钮进行验证,正常不会有什么意外的情况,验证结果是通过的。如果有操作服务器的经验,此方法是最便捷的。
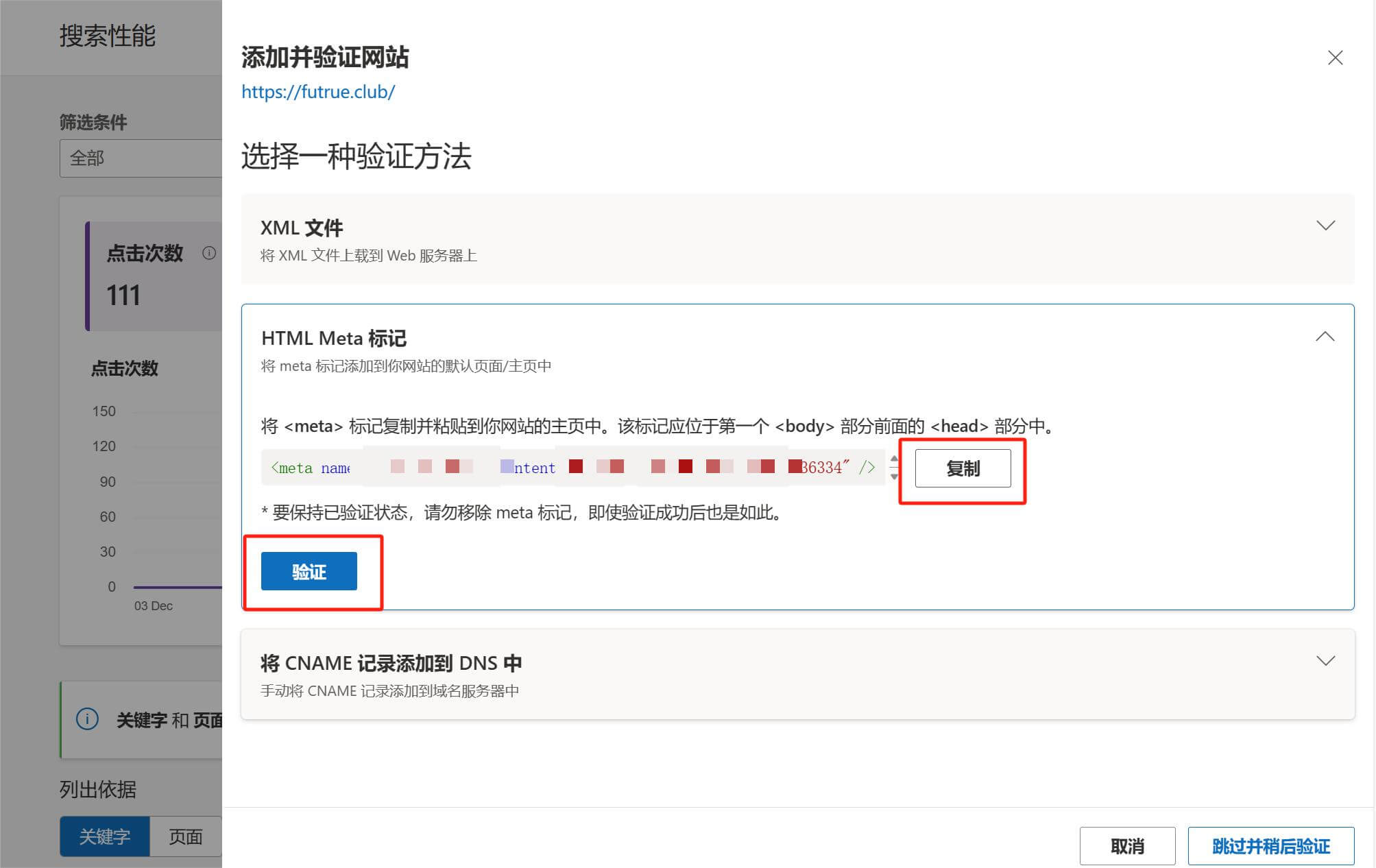
HTML Meta标记的验证方法
点击“HTML Meta标记”的内容展开键,页面上将会出现需要复制黏贴安装的HTML代码,如下图所示,然后点击右边的“复制”按钮,将代码复制黏贴到网站文件对应的位置中。提示:WordPress网站是安装在主题文件的header.php中的<head>标记内,Shopify网站是安装到主题文件theme.liquid的<head>标记内,完成后点击“验证”按钮进行测试是否已经正确安装代码和生效情况。

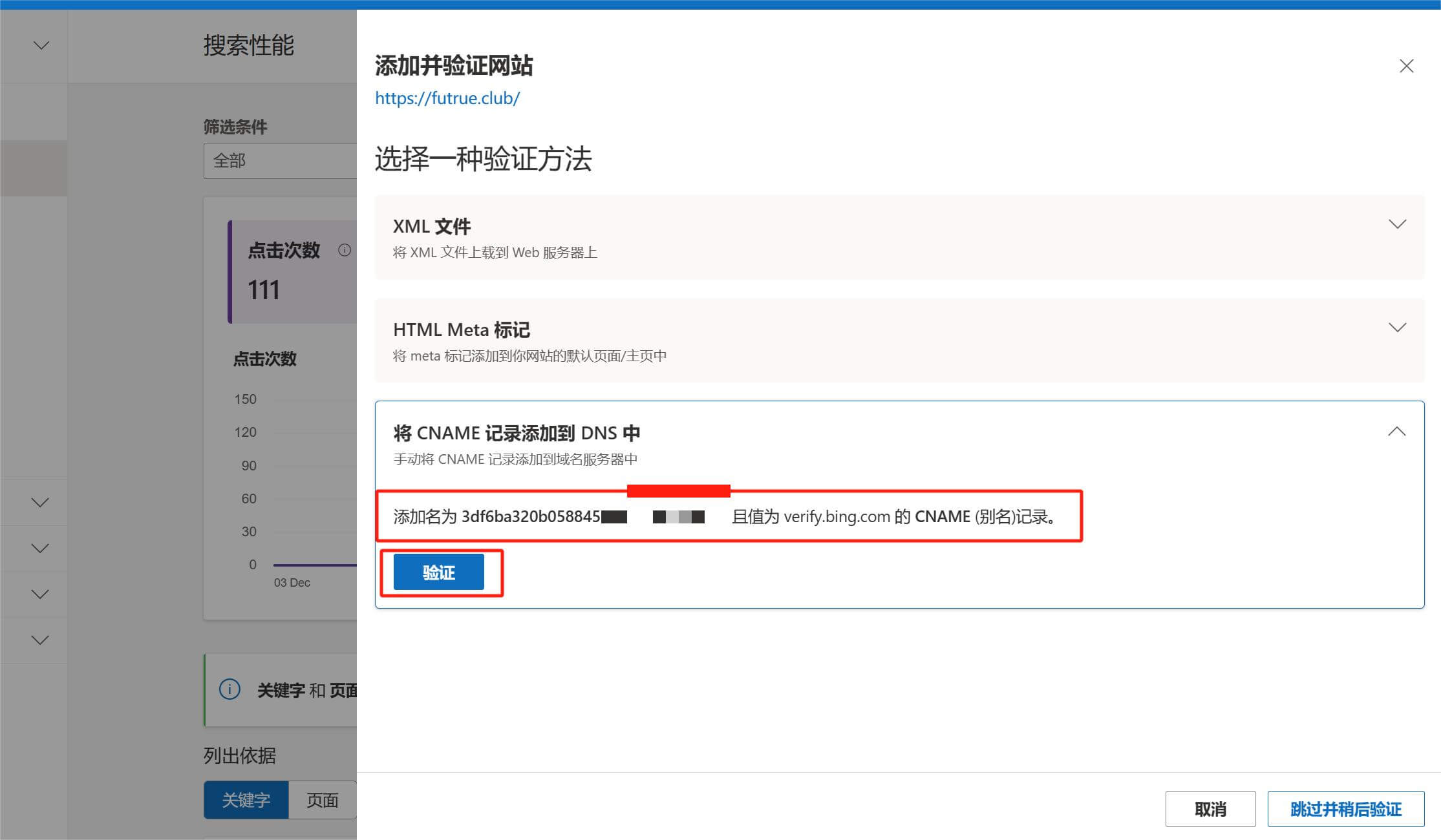
将CNAME记录添加到DNS中
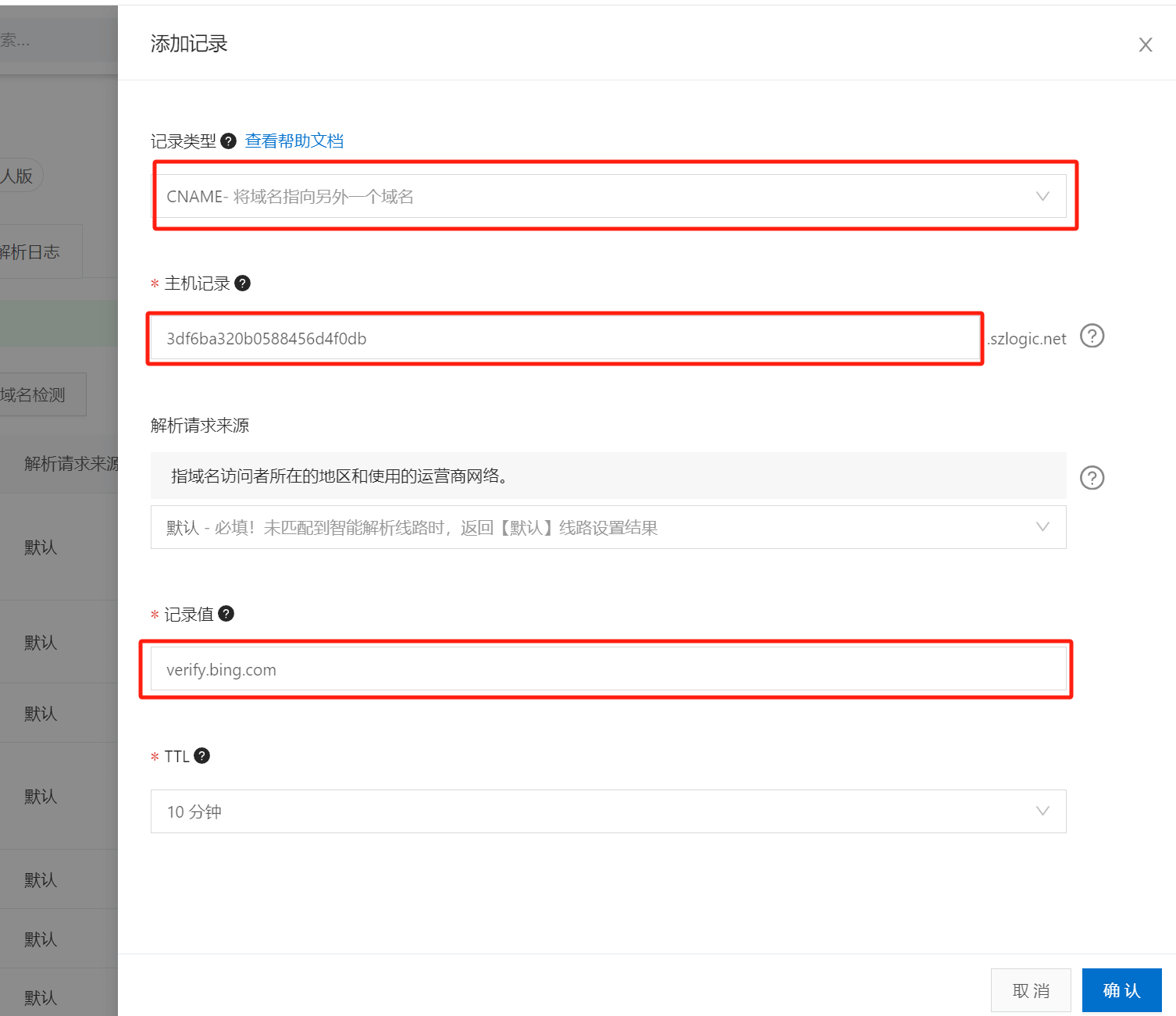
点击“将CNAME记录添加到DNS中”的内容展开按钮,将看到如下图所示的,Bing给出的主机记录和记录值,将主机记录和记录值复制起来在域名解析中一一对应黏贴上,然后点击验证即可。

提示:为了避免新手缺乏基本的域名DNS解析概念和实操的经验,小编还是直接列出此方法的DNS解析参数和实例截图:主机类型为CNAME,主机记录为3df6ba320b058845(Bing给出的十六进制字符),主机值为verify.bing.com,如下图实例所示:

以上就是Bing提交网站的三种手动添加的方法。因Bing的网站管理工具的手动添加网站方法的操作上没有GSC导入便利和因网络环境导致的稳定性不佳,小编建议读者还是先将网站完成Google Search Console的提交之后,在Bing的网站管理工具中使用从GSC导入你的网站的方法将网站提交给Bing搜索引擎。
Bing网站管理后台提交站点地图
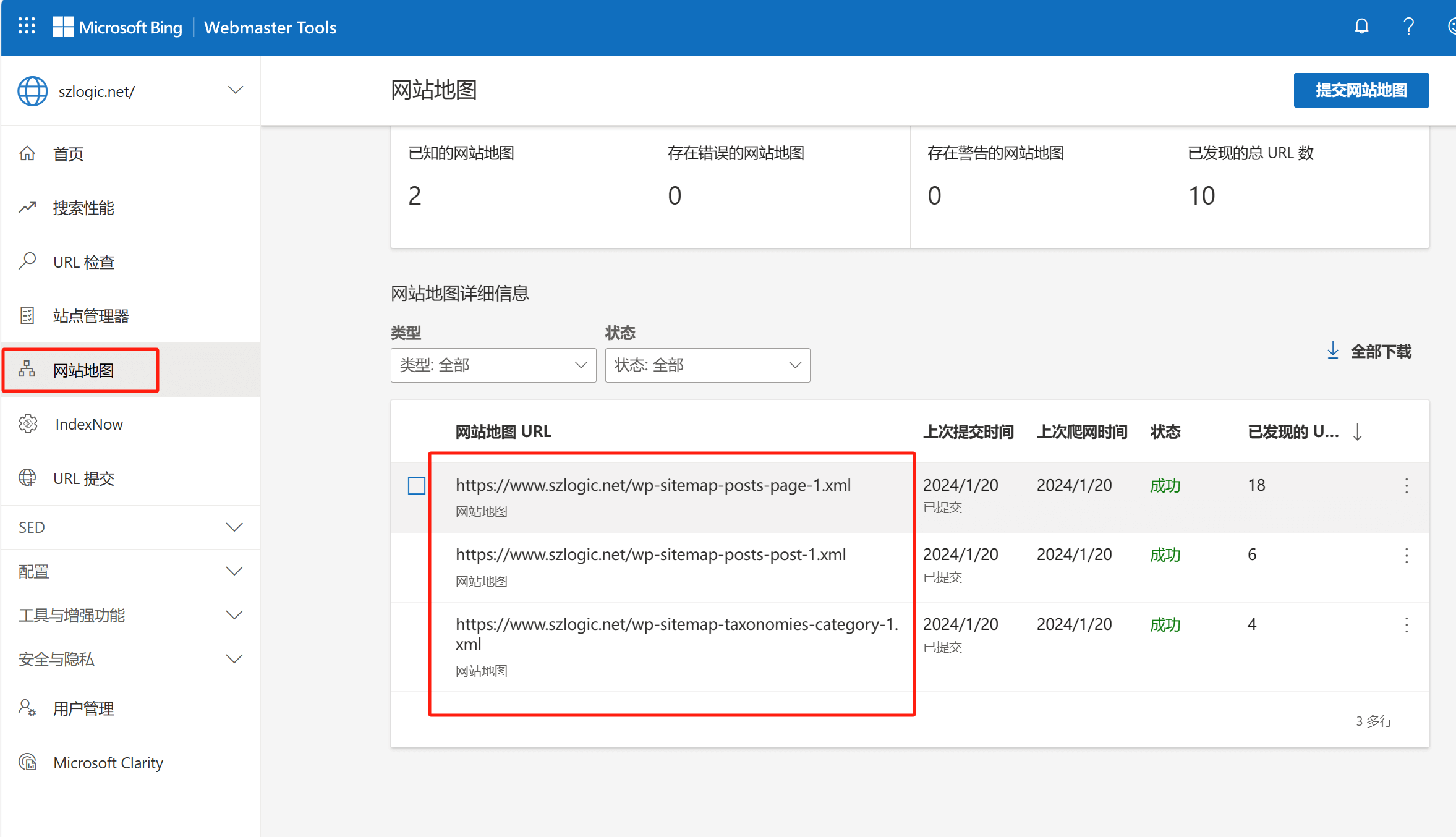
Bing和Google所支持的站点地图XML文件类型有所不同,Bing仅支持非索引型站点地图XML文件,不支持索引型站点地图XML文件,也就是说WordPress网站自带的站点地图XML文件直接提交给Bing的话会提示失败,如果你的网站不是使用WordPress自带的索引型地图的话,如下图所示,直接点击Bing的网站管理工具的左边侧边栏中的“网站地图”进入到站点地图的功能页面,输入你网站的站点地图URL即可。如果你网站的站点地图是索引型的站点地图xml文件,也无需去变更站点地图的类型,如下图所示,LOGIC的网站使用的也是WordPress自带的索引型站点地图,但是通过将索引型地图的子地图进行分开提交问题即可解决,原理很简单,索引型地图形式上会多出一个父级的URL作为站点地图默认的URL,我们只需要去掉父级URL,只使用WordPress自带的站点地图中的子分类的URL,这样就是非索引型站点地图了。这时候Bing就能成功读取站点地图xml文件了。

以上就是将网站提交给Bing搜索引擎的全部内容了,大家按照说明一步步操作即可开启Bing搜索引擎优化的基础工作了,SEO工作的开展的前提首先是要将网站提交给搜索引擎和搜索引擎索引(收录)了你的网站。Bing对网站的索引速度是它的一个特点和优势,一般24小时之后就会对网站的页面进入收录。这里随便扩展一下搜索引擎相关知识点,就是Yahoo在2009年7月的时候就与微软(Bing是微软的搜索引擎)签属了第一次为期十年的搜索引擎合作协议,至今协议仍在延续。所以,目前Yahoo的搜索引擎使用的是Bing的核心搜索技术和数据库,这也意味着将网站提交给Bing就等同于把网站提交给了雅虎,只要是Bing收录了的页面,在Yahoo上进行搜索查询也会出现展示。
三、百度网站管理后台”百度资源平台”的账号创建和提交网站的流程
访问百度资源平台,使用百度账号进行登陆,如果还还没有百度账号的需要先注册百度账号并进行实名认证(国内的实名制要求)。如下图的注册界面一步步完成,国内账号的注册在此小编就不细说,因为不会有什么难点,中文媒体大家都已经有操作多次的经验,按照提示进行注册即可。

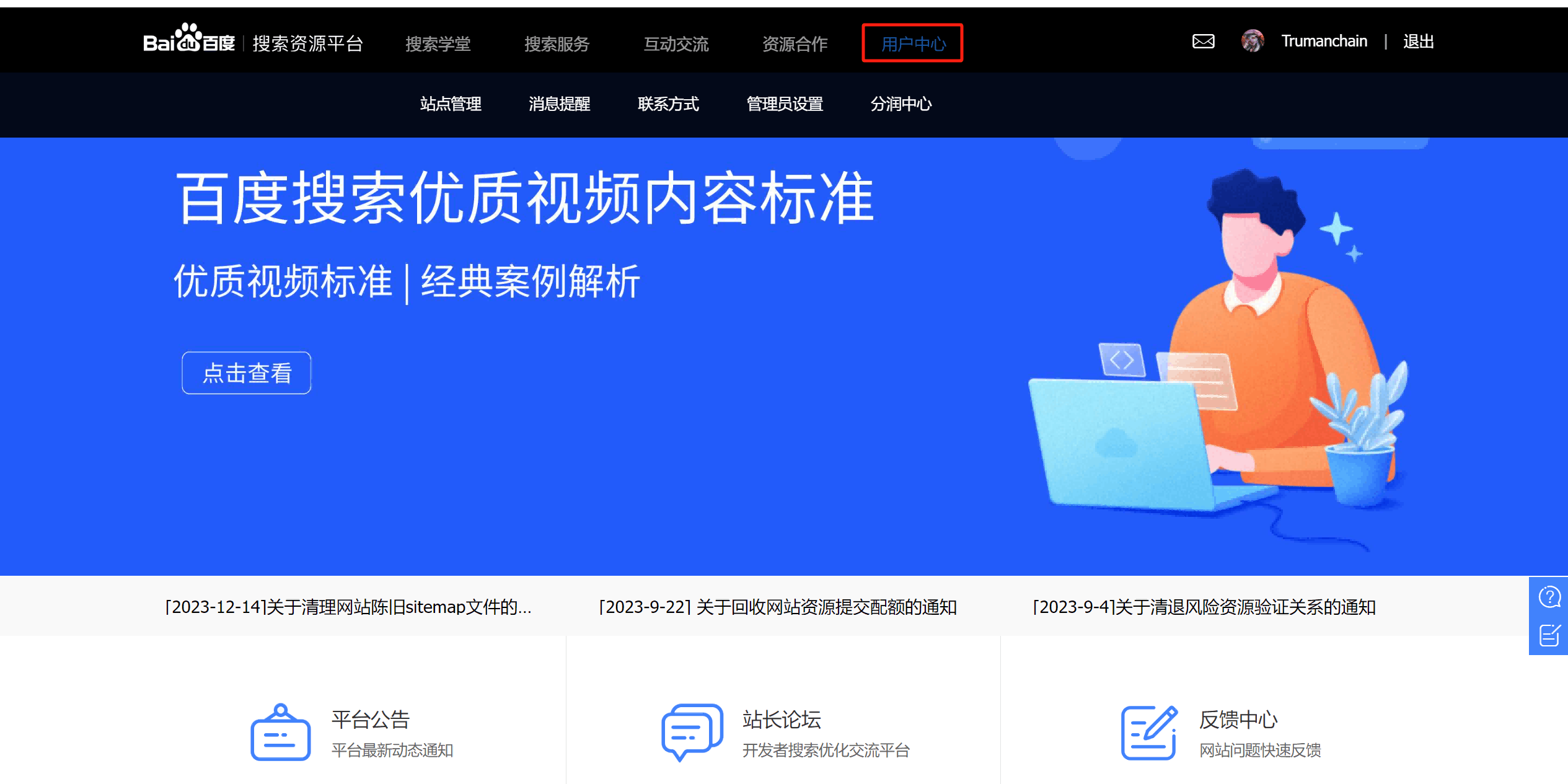
登陆百度资源平台后的首页,然后点击下图红框标注的页面主导航栏的“用户中心”按钮进入站点管理页面进行添加新站点操作。

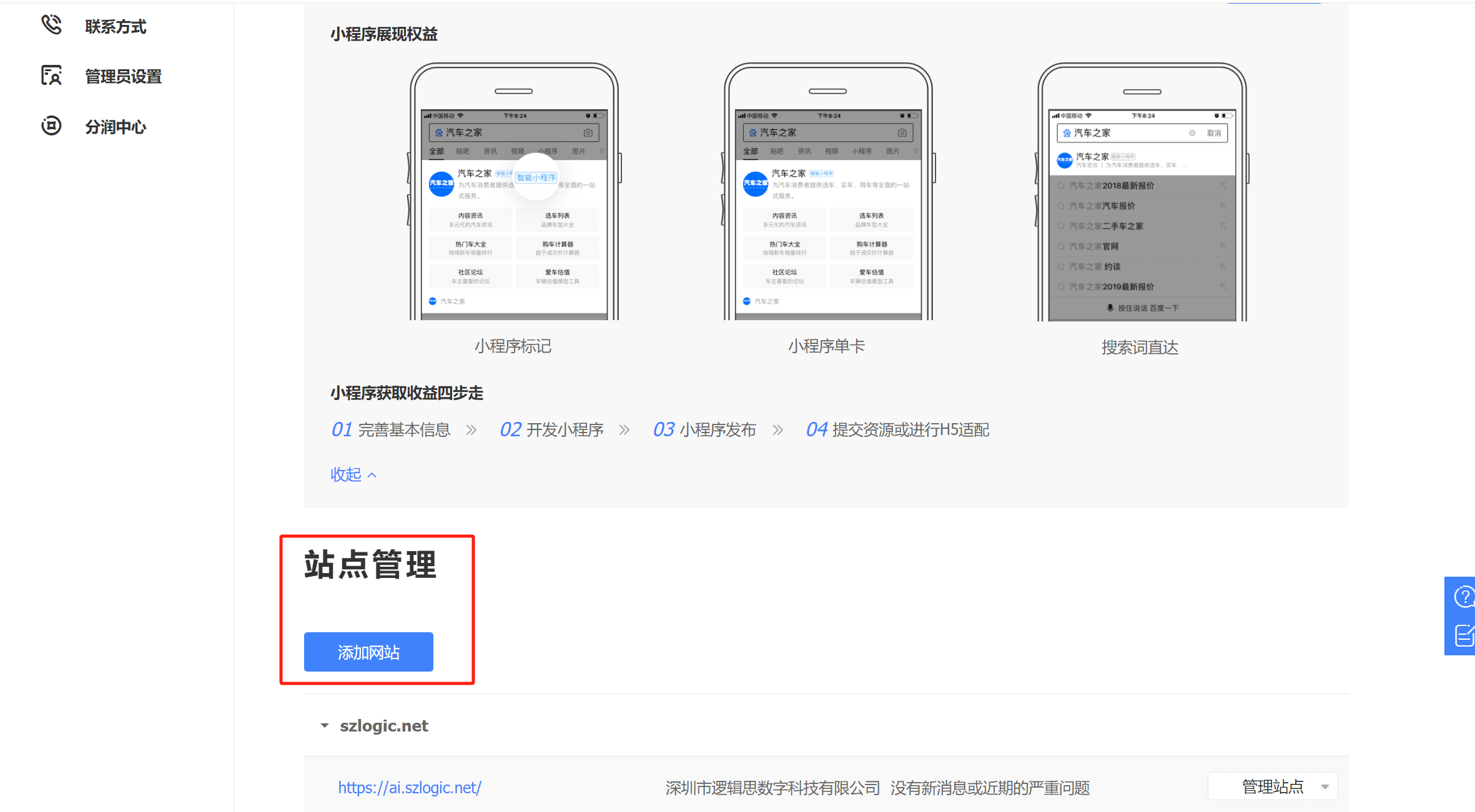
在百度资源-用户中心的首页,把页面往下拉动将看到如下图的红框标识所示的站点管理的“添加网站”按钮,点击按钮进入到添加新网站的操作页面,按照操作一步步把网站提交给百度。

百度资源平台添加新网站的操作步骤(百度资源平台如何提交新网站)
按照以下教程的步骤在百度资源平台的站点管理功能页面中一步步操作把新网站提交给百度,如下图所示共分为三步,我们一步步进行操作。
第一步:输入网站
点击如下图红框标注所示的“请选择协议头”的选择项,选择”https://”,如果你的域名还不是使用https协议的,需要先为域名申请SSL证书,成功申请和应用了SSL证书之后在服务器或域名后台启用强制https访问功能,开启了强制https访问功能之后,用户在访问你网站时即便是输入http协议也会自动重定向为https协议。http协议是过去Web领域中没有经过加密的访问协议,https是SSL证书为Web的访问做了加密,使用户的访问信息更加安全。所以,如果你在访问没有SSL证书的http的网站时,浏览器会在URL输入栏处会显示网站不安全的警示标语,https则显示为网站经过加密,连接是安全的友好提示。现在的搜索引擎的算法信号中,SSL证书也是一个重要的正向信号。因此,现在做网站的经营,网站具备SSL和https是必不可少的前提条件。选择好https和输入网站域名(域名格式为:www.yourdomain.com)之后,点击下一步,进入到网站管理-添加网站的第二步操作。

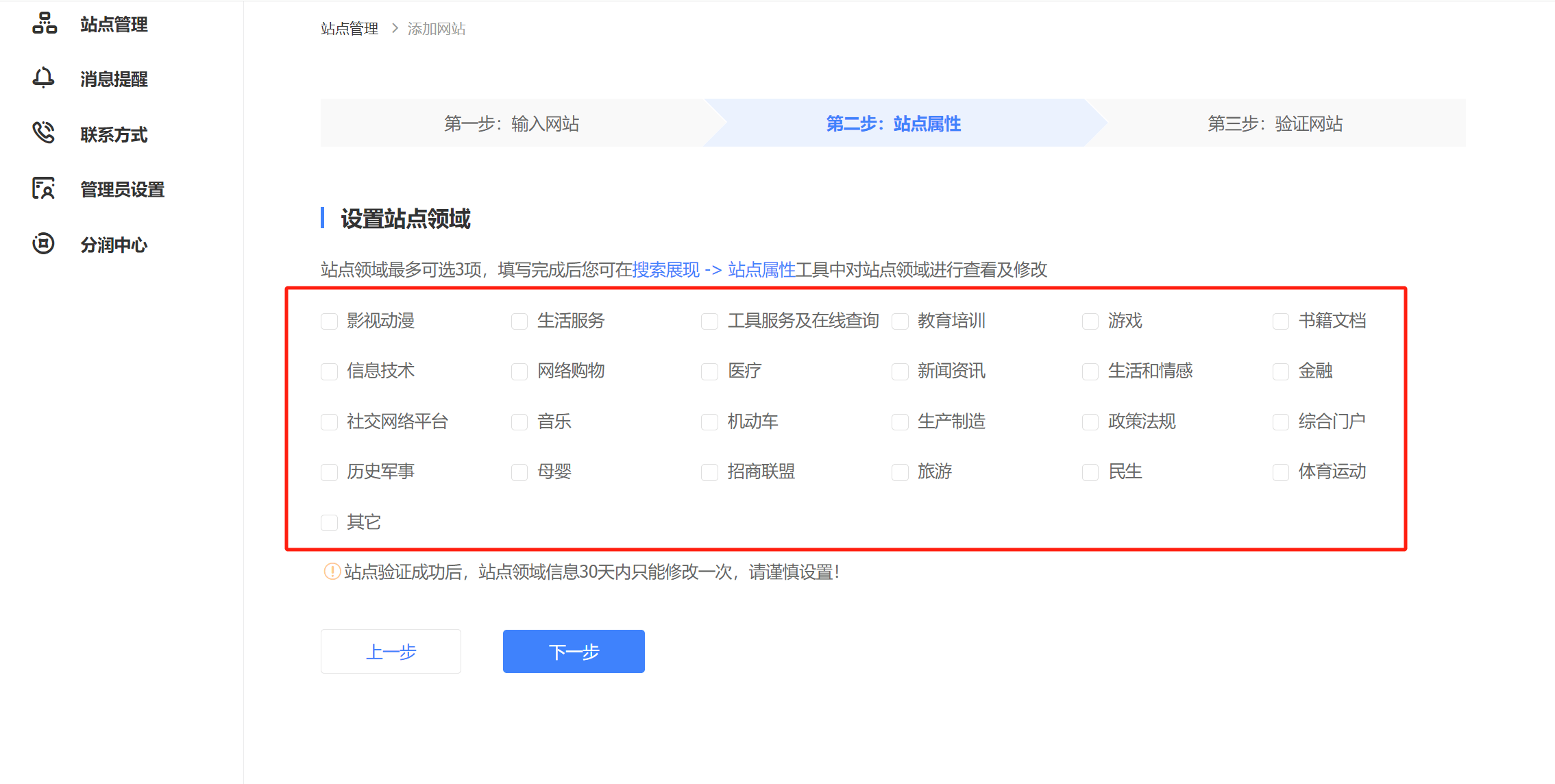
第二步:站点属性
根据你的网站经营分类或发布的内容分类正确勾选匹配的站点属性。这里的设置是告诉百度你的网站是干什么的,是一个什么属性的网站,在做勾选时至少选择一项,可以进行多选,有多少项是符合的就尽可能勾选。如果百度没有列出符合你的站点属性分类的信息,则可以勾选其他,分类信息越精准则有利于网站内容的排名。提示:站点属性一旦设置,30天内只能修改一次,操作时要准确进行选择,站点属性的内容不要轻易修改,完成信息的勾选之后点击“下一步”按钮。

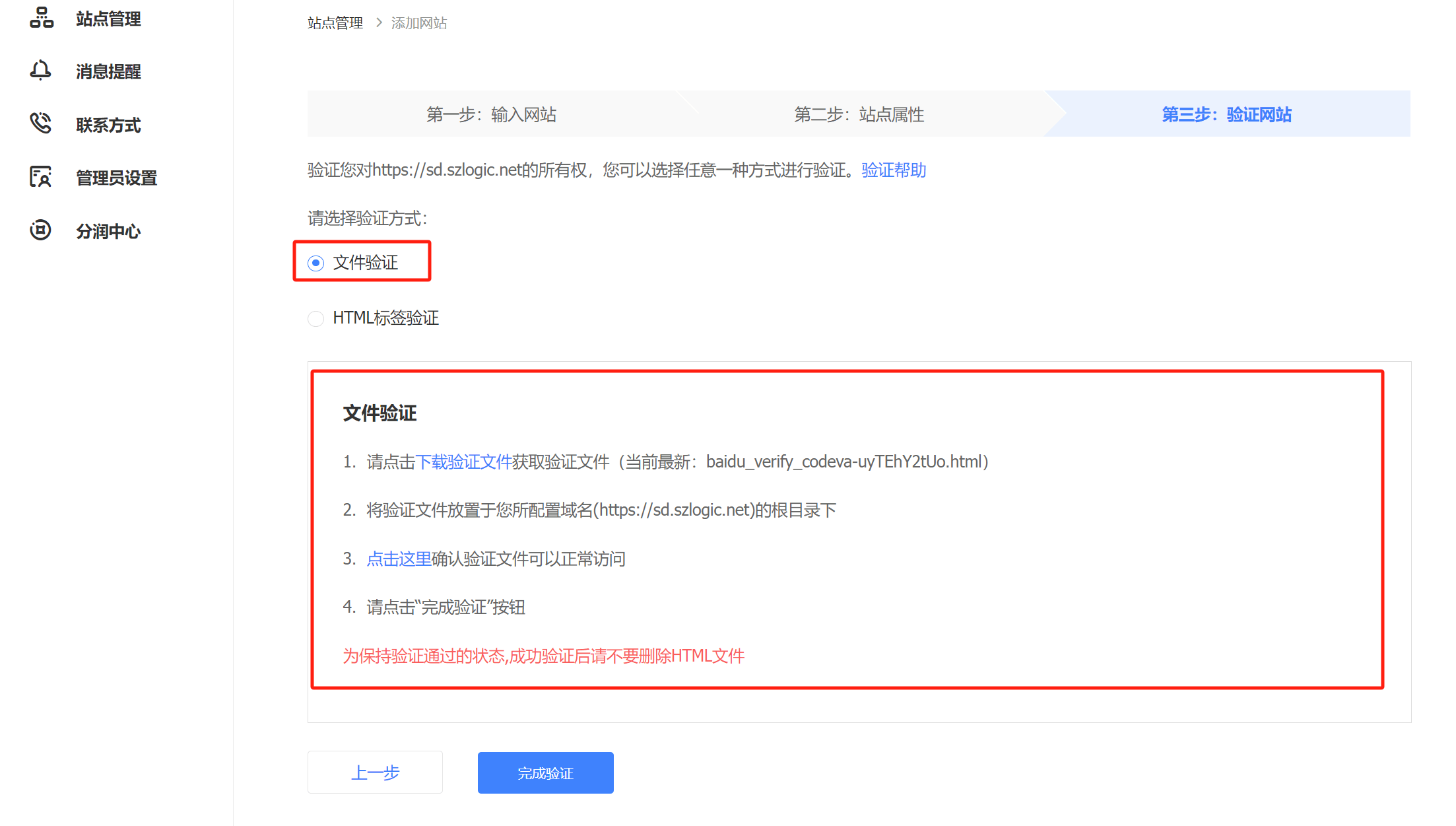
第三步:验证网站
百度资源平台的网站管理提供了两种网站的验证方式,分别是文件验证和HTML标签验证,如果读者看这篇文章是按顺序从Google Search Console开始看到百度这部分的,相信看到这里之后会有所感悟,不同搜索引擎的网站所有权验证的方式和代码的安装方法的操作基本是相同的,这是因为互联网的逻辑基本原理是一致的,我们先从文件验证的方式讲解。
文件验证
点击文件验证下方“下载验证文件”的锚文本下载验证文件,将验证文件上传到网站的根目录中,和上述的Googe、Bing搜索引擎一样,此方法不适合Saas建站系统,仅适合可操作网站服务器的CMS或静态建站。文件上传后点击“完成验证”按钮确认验证结果,一般不会有什么变量,验证会反馈为验证成功的结果。

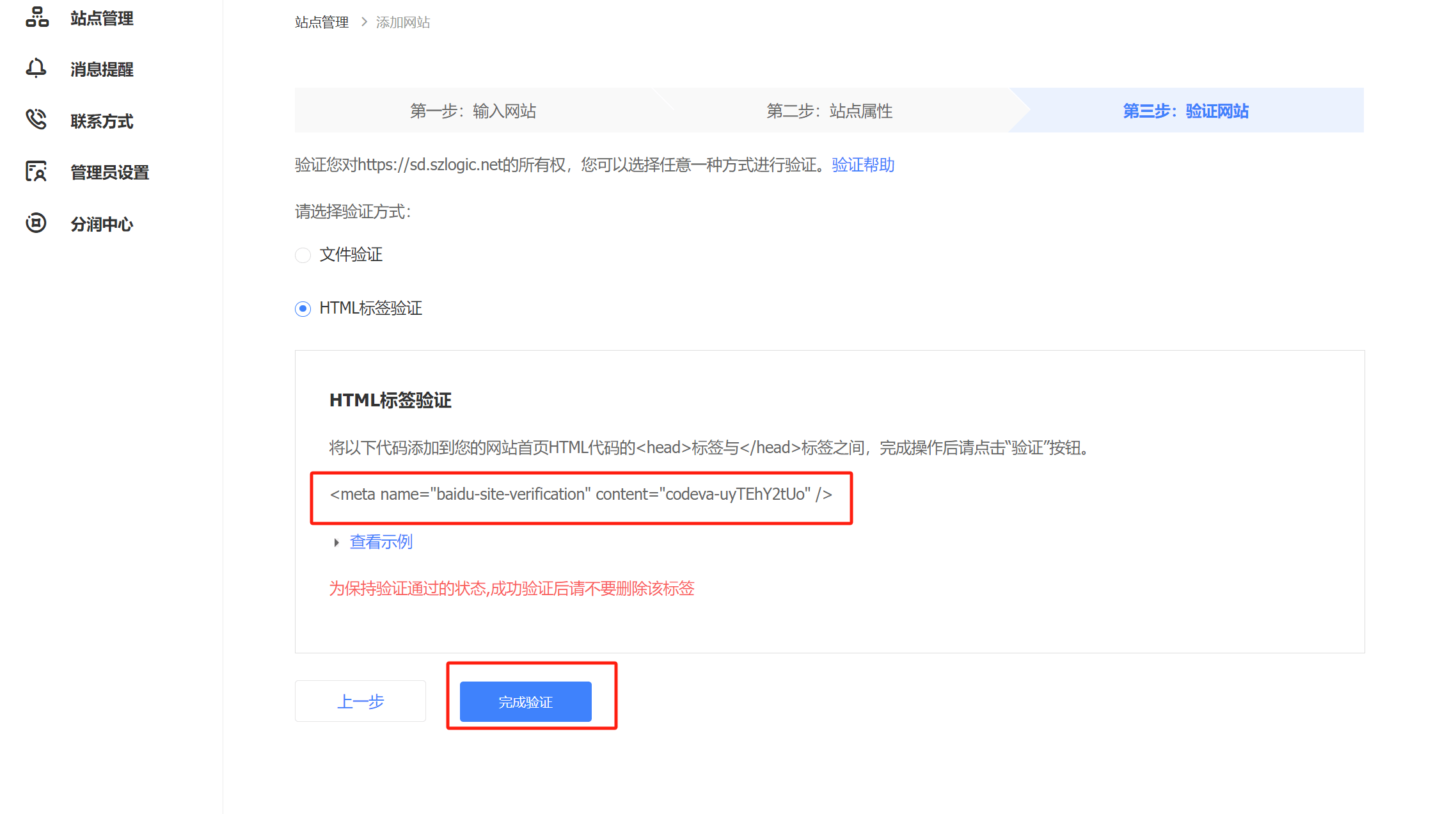
HTML标签验证
同上述搜索引擎一样,如下图所示复制HTML标签代码黏贴到主题文件中,此方法基本所有建站系统都支持,因为即便是Saas建站系统也是可以打开主题文件的,将代码黏贴到对应的主题文件中的对应位置内即可。WordPress的主题文件为header.php,在WordPress网站管理后台的“外观-主题文件”路径中找到header.php文件;Shopify的主题文件为theme.liquid,在“在线商店”-“模板”-“编辑代码”路径中找到theme.liquid文件,WordPress和Shopify的主题文件的代码安装位置是一样的,都是安装到主题文件中的<head>标签内,要注意的是不要和已经存在的其他代码块混在一起,最后点击“完成验证”按钮确认验证的最终结果。

完成以上步骤后,就成功地将网站提交给百度搜索引擎了,百度就会对派出百度的baiduspider电子蜘蛛来对网站进行数据爬取,如果网站的robots协议没有禁止百度蜘蛛的爬取,百度顺利爬取数据完毕后将会对页面进行收录到数据库,反之,如果robots协议禁止了百度搜索引擎的爬取,百度的baiduspider也会遵守robots协议退出爬取数据。如果不想等待百度蜘蛛这种被动的方式来爬取网站,我们也可以使用主动提交站点地图和URL给百度,让其可以按照站点地图和手动提交的URL来进行爬取,下面小编讲解如何手动提交站点地图和URL给百度。
这些需要提示一下:国内搜索引擎毕竟有其政策的特色,除了实名之外网站还需要进行ICP备案,国内的搜索引擎才会对网站进行收录,ICP备案就是网站获取在境内运营的许可证,没有备案的网站国内的搜索引擎不会对其收录。
手动提交站点地图和URL给百度
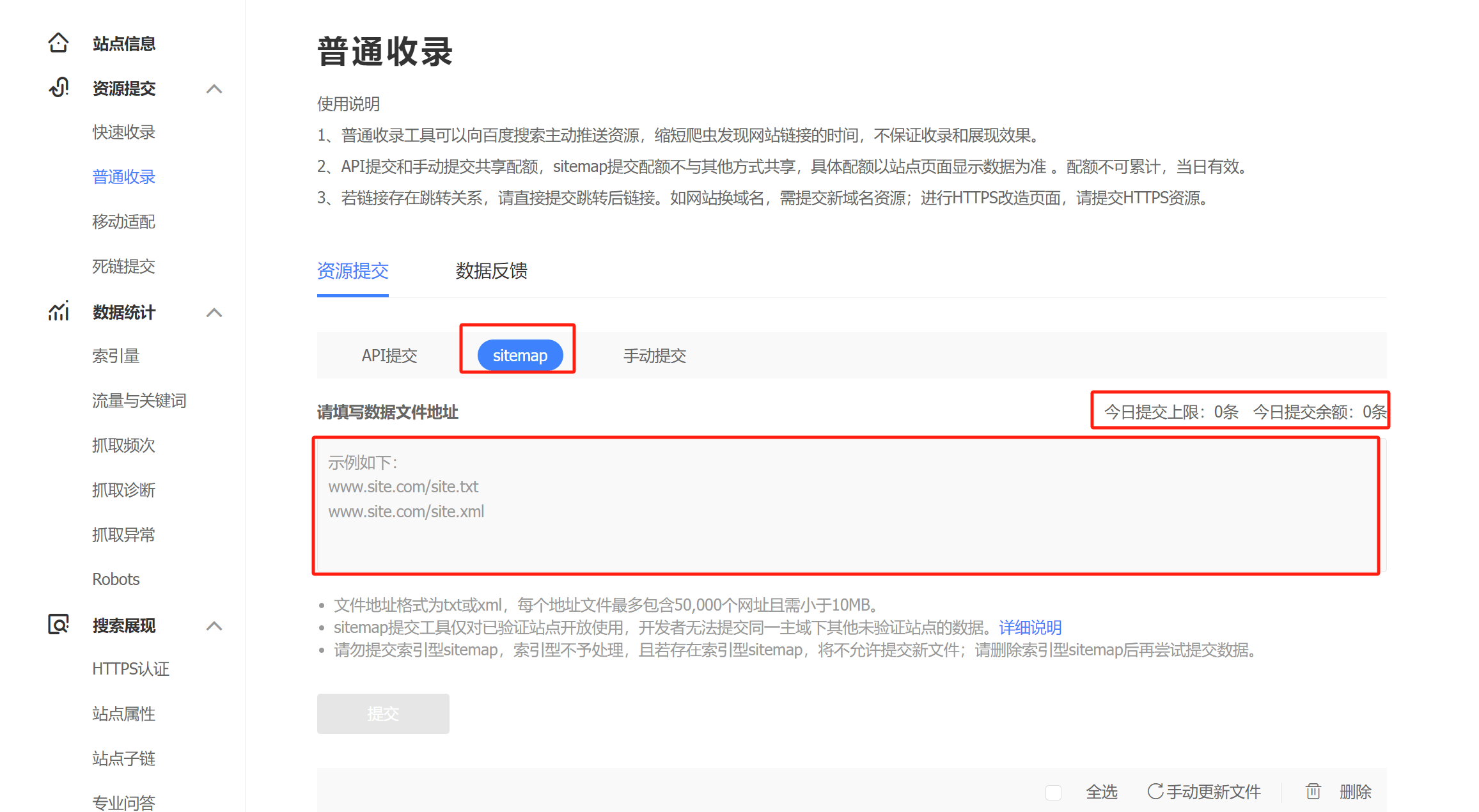
点击百度资源平台页面主导航栏上的“搜索服务”按钮,然后再次点击侧边栏工具的“普通收录”按钮,进入到普通收录的功能使用页面,操作步骤如下图红框标注所示,在资源提交功能下,有三种方式可以提交URL给百度,默认的第一种是“API提交”,API提交的方法是需要配合可以实现API推送的插件来进行的资源提交方式或者编写API接口的代码在服务器层面运行来执行网站更新内容时自动推送给搜索引擎,API的推送方法是目前主流搜索引擎都可以实现的功能。WordPress网站也有相关实现搜索引擎API推送的插件,在小编编写此文章时,LOGIC也决定开发自己的搜索引擎API推送的插件,以供读者们日后使用,在做网站的SEO工作时更加高效和稳定。API提交的方式我们再此篇文章内就不详细展开说明,后面LOGIC的搜索引擎API推送插件上线时在另开篇章来讲解,这里重点讲解sitemap(站点地图)和手动提交这两种提交资源的方式。

sitemap(站点地图):百度网站管理后台仅支持非索引型的站点地图提交,并不支持索引型的站点地图。如下图所示,点击“sitemap”后,将非索引型的站点地图的URL黏贴到输入框中然后点击提交按钮即可,这里值得一提的是百度所支持的非索引型sitemap文件的格式除了xml文件之外还支持txt文件的格式,也就是说可以创建一个txt文件,将站点的URL放置到txt文件并上传到网站的目录内,将此txt文件的URL添加到sitemap的输入框之后,百度就会按此站点地图进行URL的爬取和索引。
提示:在小编写这篇文章前,百度的平台公告已经发布了“关于回收网站提交配额的通知”该政策是因为需要打击灰产、低质量和未实名认证的网站,官方的完整说明:“由于近期黑产、作弊行为肆虐,大量抢占平台资源,严重影响用户体验,搜索资源平台针对非实名账户内站点、低质站点关停sitemap提交能力并调整API每日推送额度。请各站点做好日常维护和质量管理,资源平台将在节后陆续为合规站点恢复权益、调配额度。”很不幸,小编的网站也中了弹,大概率的原因是LOGIC的网站之前因为在网站规划期间就被百度蜘蛛爬取和索引到,并且在此期间网站没有实质的内容和缺少页面数量以及百度资源网站管理后台的账号一直没有实名,这些因素所导致被百度误判为低质量的网站,现在已经对此问题进行了申诉,相信很快会恢复sitemap的提交权限和额度。

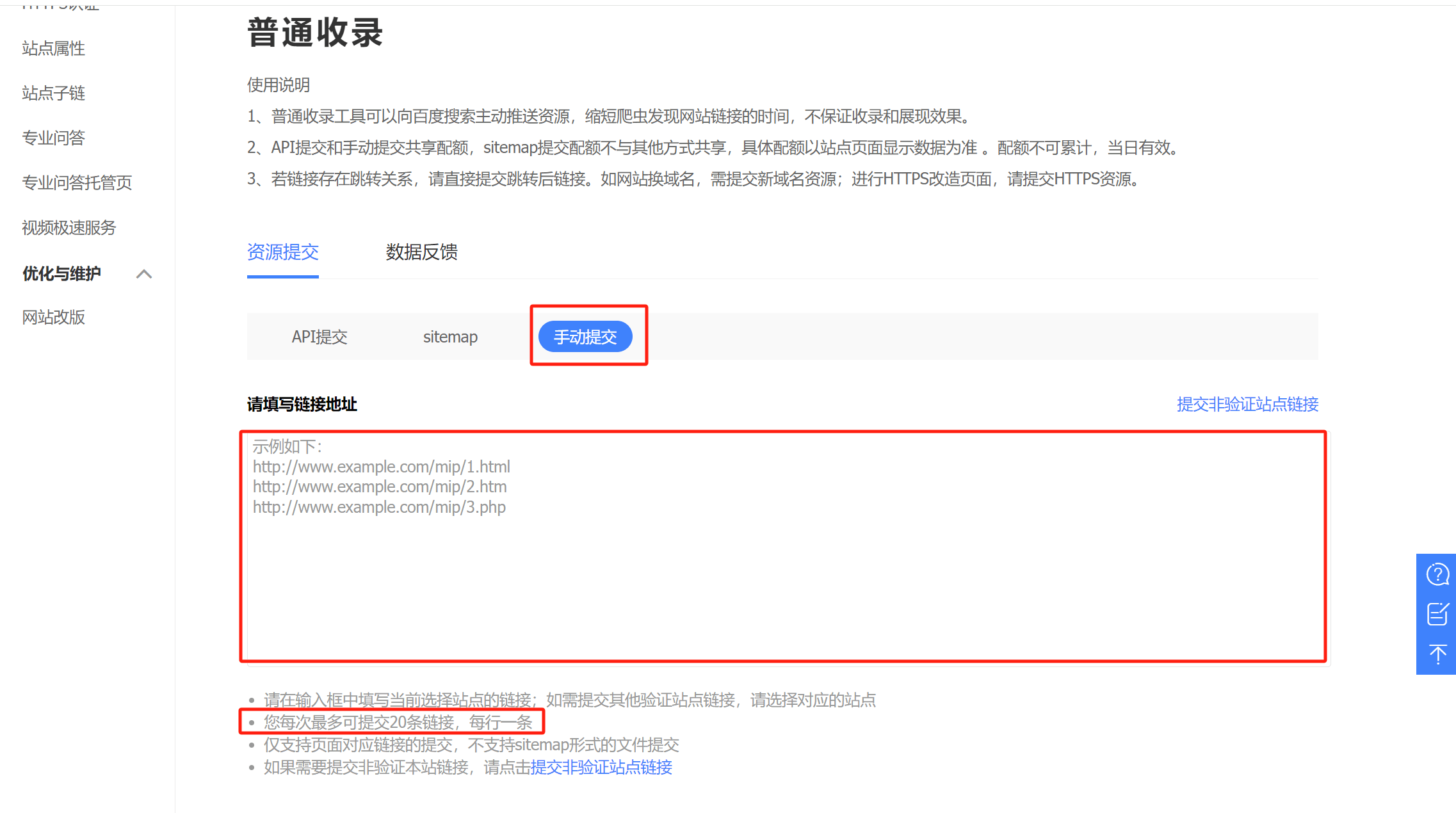
手动提交:点击“手动提交”按钮后,如下图所示,手动提交资源的方式,百度是有做配额限定规则的,每次仅限提交20条链接,每条链接占据一行的空间,第二条链接换行添加,每天也仅限提交20条链接。将需要提交的URL复制黏贴到链接地址的输入框内进行提交即可。关于提交站点给百度搜索引擎和百度资源的提交方法到这里就全部讲解完毕了,大家按照操作演示的步骤进行就可以成功地把网站提交给百度了,剩下的就是要经常观察和分析网站的访问日志分析baiduspider的访问次数是否正常和提升百度的收录率。

四、Yandex网站管理后台”Webmaster Tools”的账号创建和提交网站的流程
Yandex是俄罗斯的第一大搜索引擎品牌,在中文搜索人群中的知名度不太高,Yandex的定位跟百度比较类似但又有所不同,百度是专注于中文搜索引擎,一直没有拓展英文地区的市场,而Yandex的受众定位除了俄文群体之外,这些年也一直在积极拓展英文地区的受众市场。是否需要将网站提交给Yandex和做Yandex的搜索引擎优化视网站的经营方向和定位而决定。

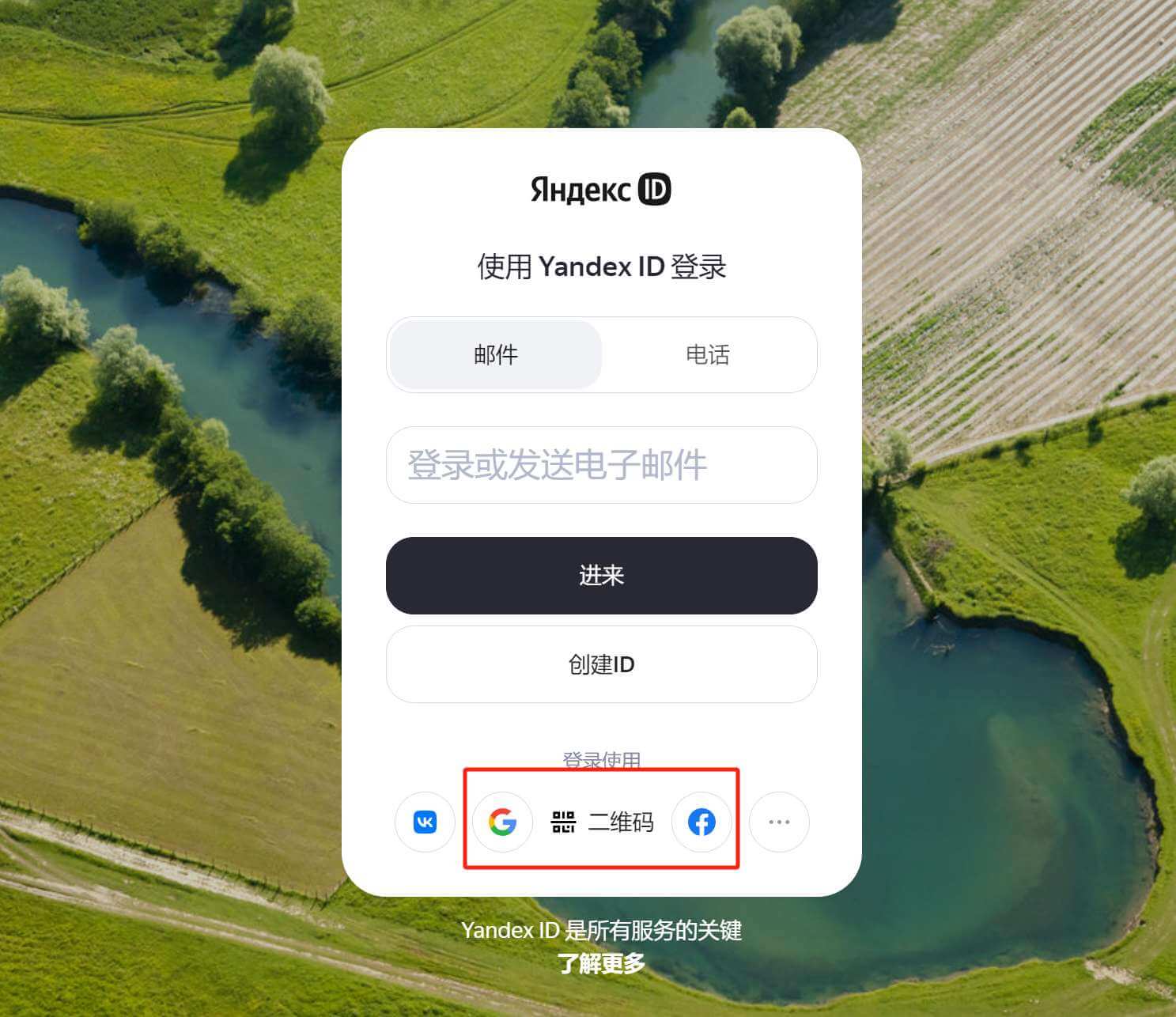
Yandex允许直接使用Google和Facebook账号进行创建Yandex ID(Yandex的账号),登陆页面的语言为俄文并且没法选择显示的语言,只能使用翻译插件将语言翻译为中文,如下图所示:

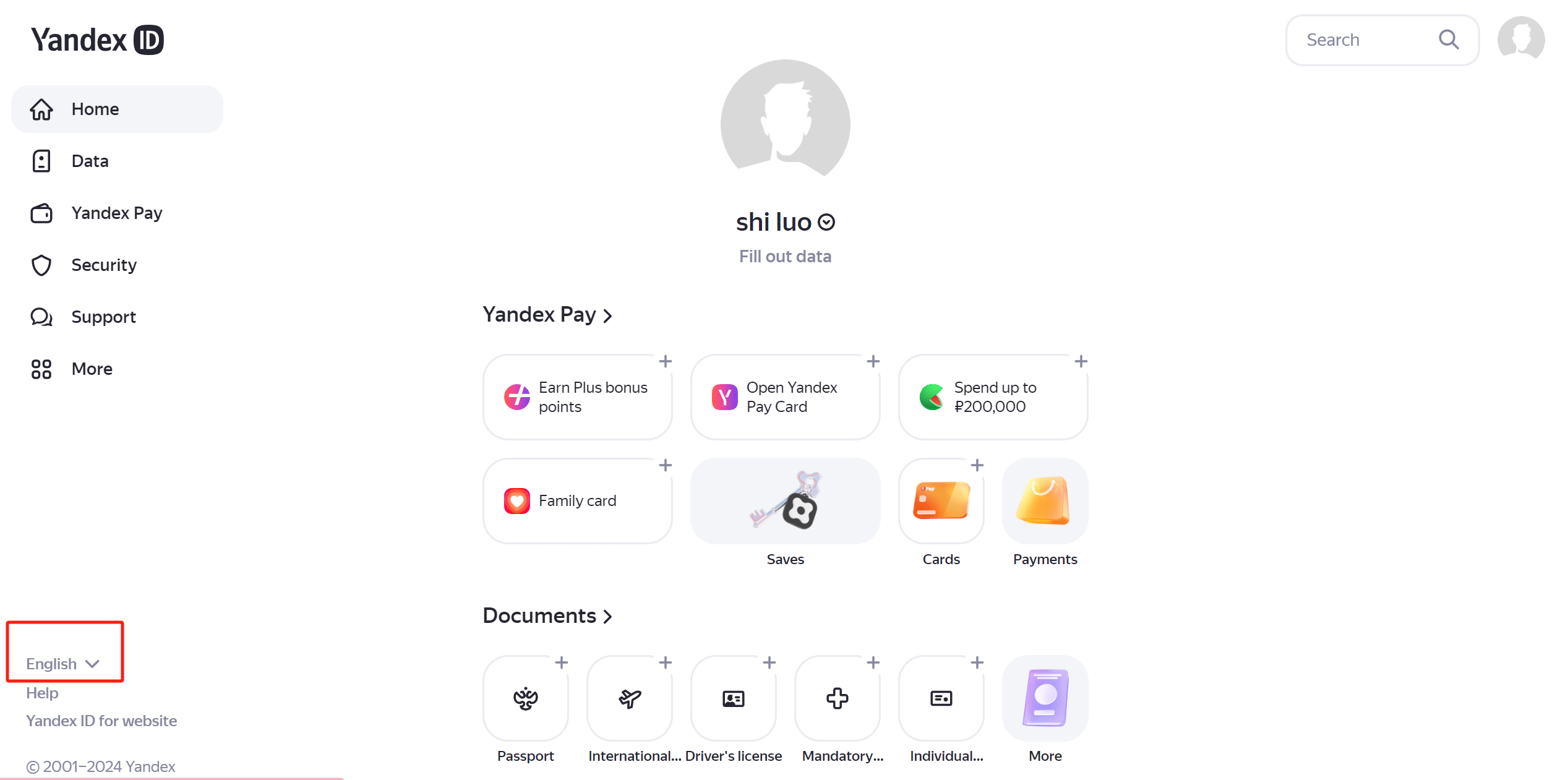
使用Google创建Yanidex ID并登陆后的账号使用界面,如下图所示,在Yandex ID的账号主页面的左下角有可以选择显示语言的功能选项,不过可以选择的语言不多,并且没有中文只有英文,小编只能折中选择英文,因为毕竟看英文总好过看像乱码一般的俄文。Yandex ID登陆后,我们可以将其放置一边,无需做任何的设置,我们只需要浏览器记录Yandex ID的登陆即可,接下来需要做的是访问Yandex的Webmaster Tools(站长工具)页面进行网站的提交。

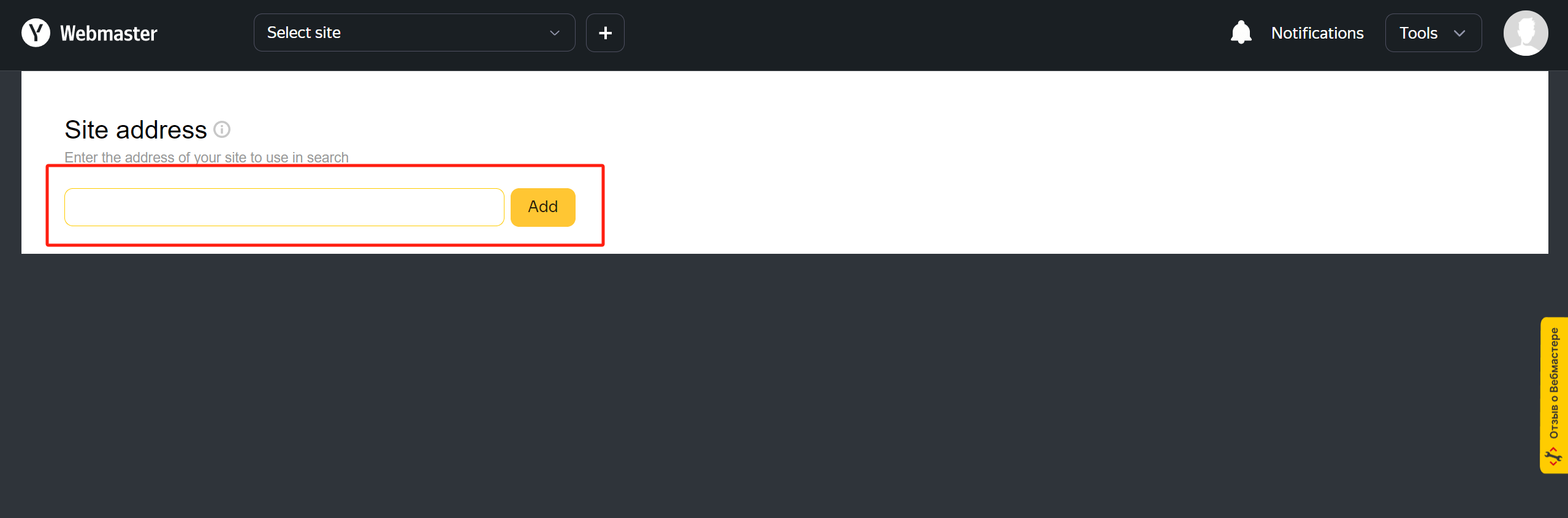
Yandex站长工具的页面如下图所示,点击“添加站点”按钮跳转到添加站点的页面,如下下图所示,在添加站点页面的输入框中输入我们的网站域名,然后点击”Add”按钮。


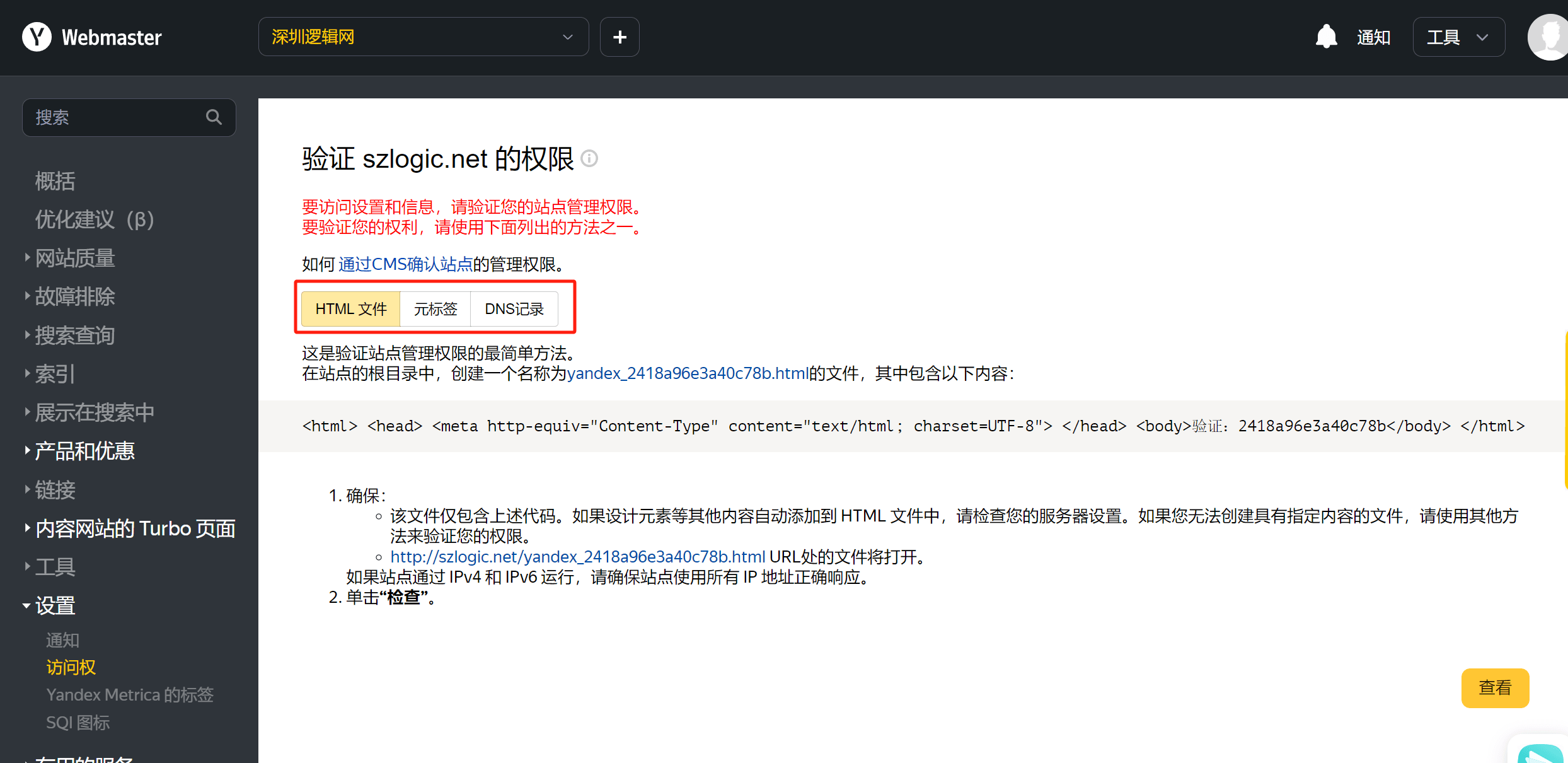
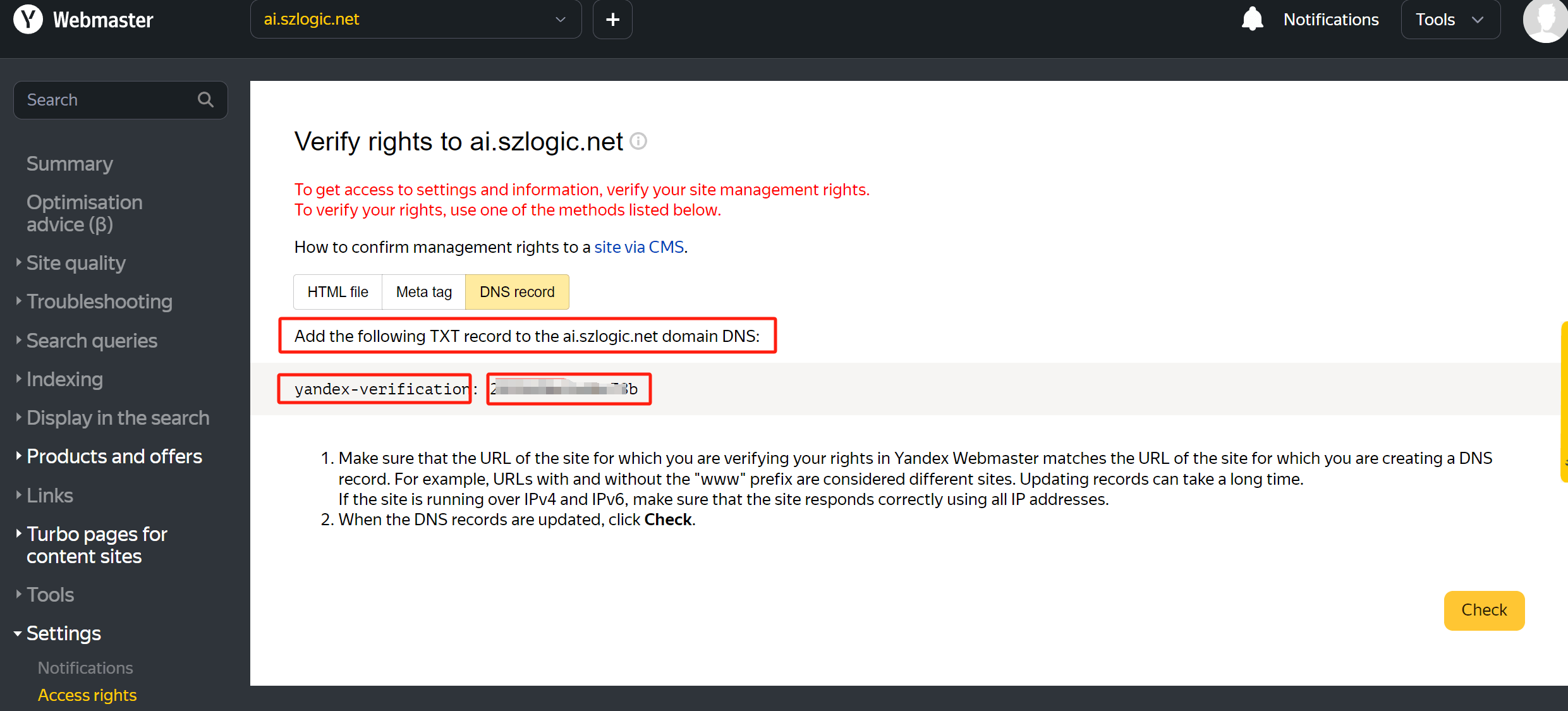
输入站点域名点击“Add”按钮之后,页面将跳转到Yandex的网站管理后台页面,如下图所示,于其他搜索引擎同样的程序都是需要验证网站所有权。这也是将网站提交给搜索引擎的必要程序,每一个搜索引擎都会有验证网站所有权的流程。Yandex提供HTML文件、元标签(meta标记)和DNS解析三种验证方式,三种验证方式的具体操作方法与上述搜索引擎的验证方式基本一致或大同小异。为了方便大家按步骤来进行操作,小编还是展开来讲解吧。

HTML文件的验证方式
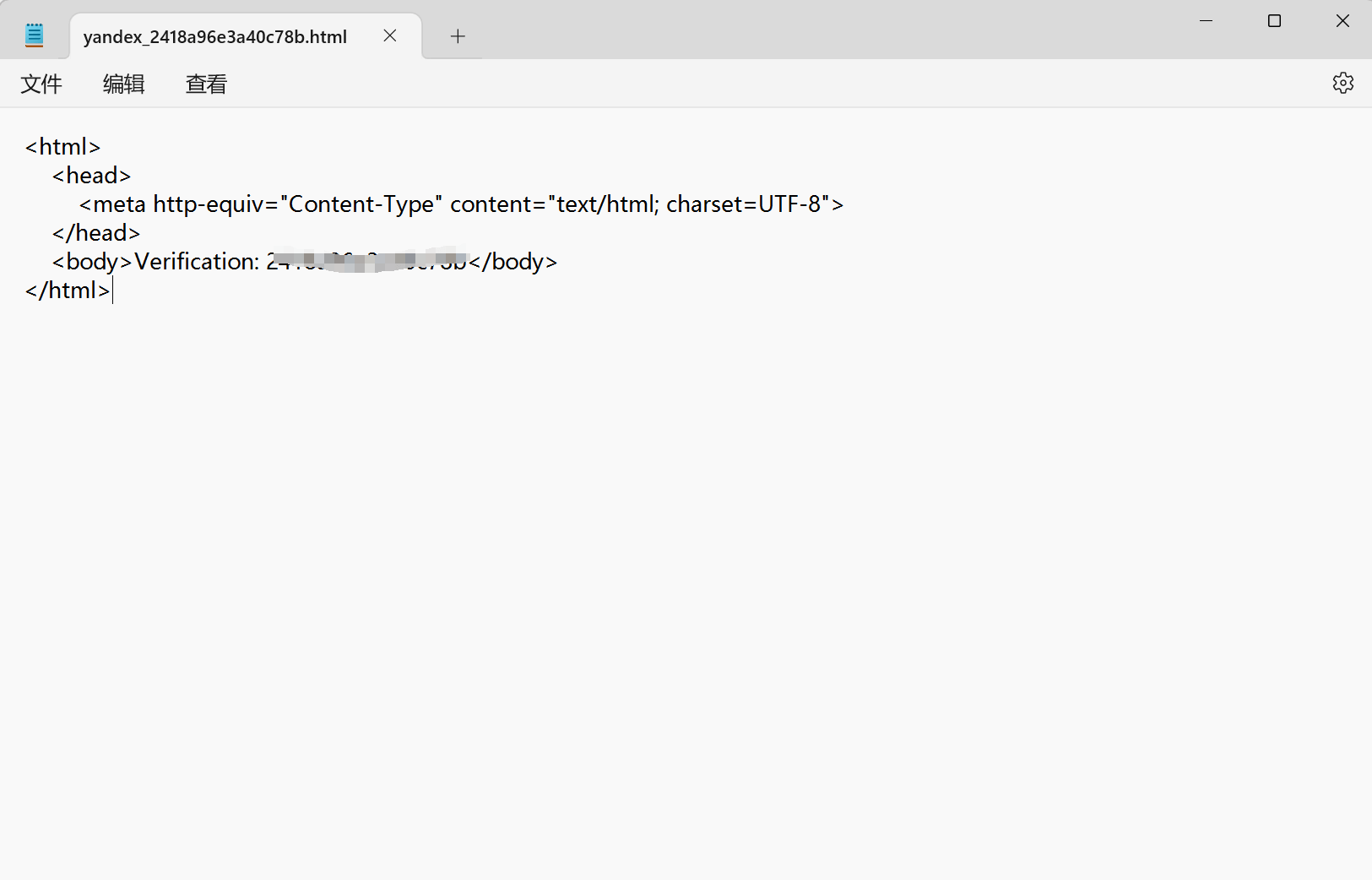
新建一个txt文件,将文件命名为Yandex给出的名称,小编这次的操作如图所示Yandex给出的是yandex_2418a96e3a40c78b,将Yandex给出的HTML文件验证方式下方给出的HTML代码复制黏贴到该txt文件中。提示:复制代码前取消中文翻译,中文翻译会导致代码的显示格式有误,要按原文显示才行。同上述Google、Bing和百度三家搜索引擎一样,此方法仅适合可以控制服务器操作的WordPress建站和静态建站模式,不支持Shopify、Wix等Saas建站系统,Saas建站系统需使用下面继续讲解的其他验证方式。然后保存文件并将文件的格式改为html(将文件的txt后缀改为html)后上传到服务器网站的根目录下,代码复制黏贴后的正确格式如下图所示,将文件上传到服务器网站的根目录之后,别忘了点击HTML文件验证页面右下角的“查看”按钮确认最终的结果。

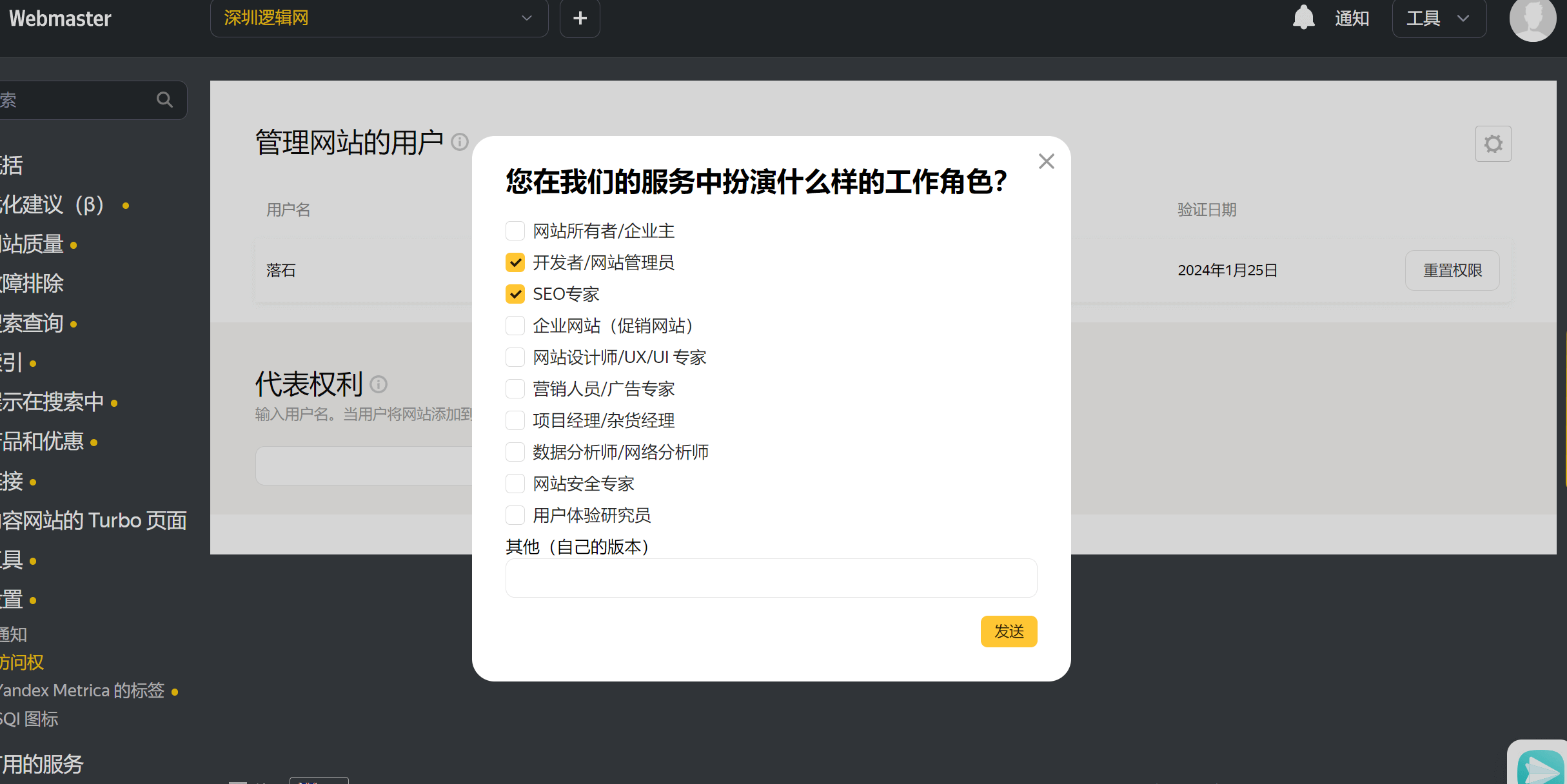
HTML文件验证方式成功验证后,会弹出如下图所示的窗口,让你勾选一些网站提交者的信息,根据自身情况勾选,然后点击“发送”按钮即可,使用HTML文件验证的方式通过以上步骤就把网站成功提交给Yandex搜索引擎了。

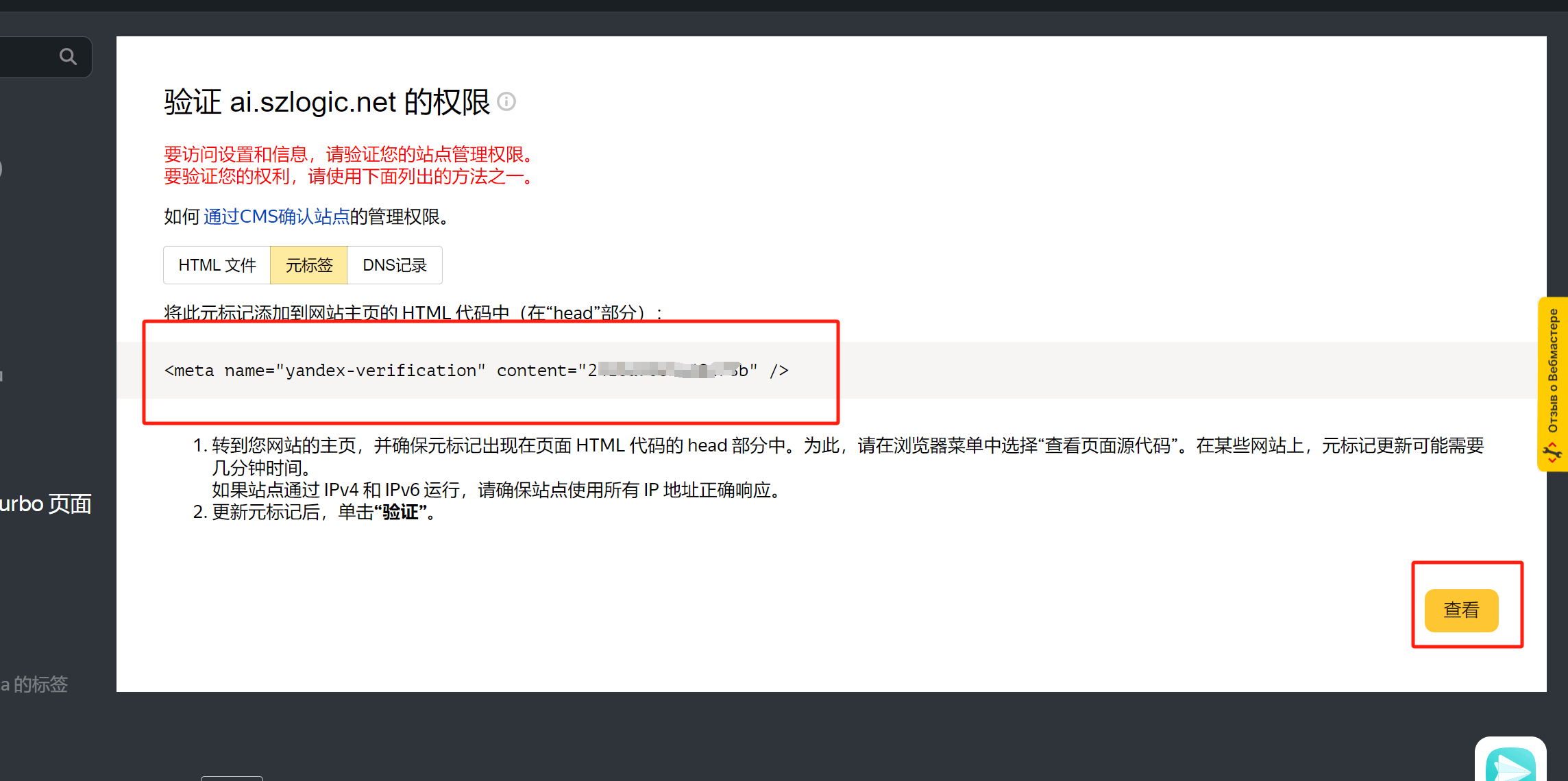
元标签的验证方式
按下图所示的元标签验证网站所有权的说明,通过元标签验证网站所有权的具体操作方法与Google、Bing和百度的方法一致,操作没有任何区别,就是将Yandex提供的元标签(meta代码)复制黏贴到WordPress和Shopify的主题文件中,在此不累述WordPress和Shopify主题文件的路径和安装代码的位置,如果读者是通过内容目录的锚链接直接点击到Yandex部分的,请查看上面Google、Bing和百度搜索引擎验证网站所有权的关于使用元标签(meta代码)验证网站的代码安装说明。

DNS解析验证的方式
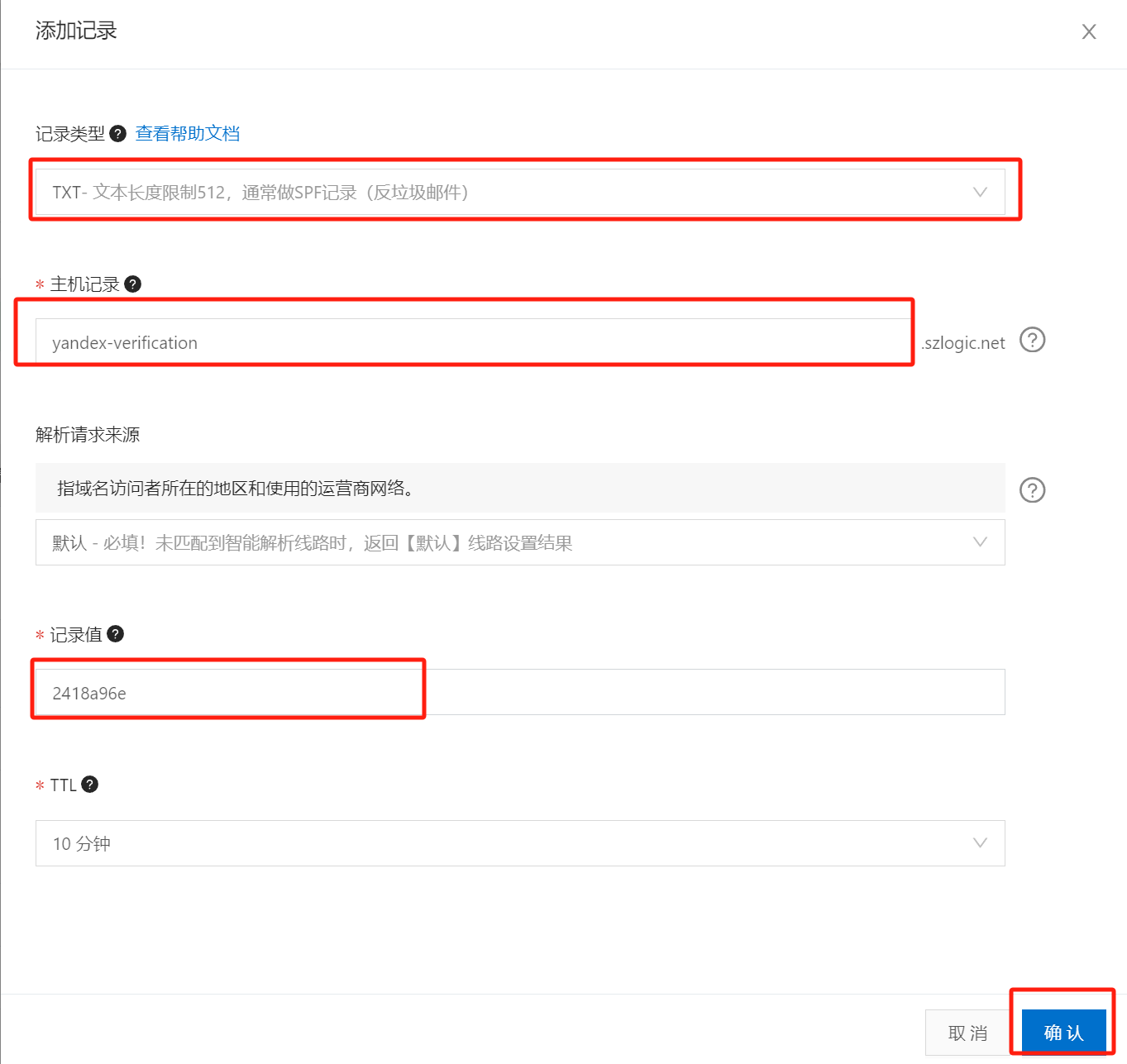
通过DNS解析来验证网站所有权的方式,除了DNS解析的参数有所差异之外,每家搜索引擎的具体操作方法也基本相同。Yandex的DNS解析参数的记录类型为TXT;主机记录为yandex-verification;记录值为十六进制的代码。如下图所示将Yandex提供的DNS解析信息复制黏贴到域名管理后台新建的DNS解析中即可。输入完DNS解析的参数后别忘记点击确认或提交按钮,最后在Yandex的DNS解析验证页面上点击“查看”按钮做最终的验证结果确认。

Yandex DNS解析验证的DNS参数实例:

以上就是三种Yandex验证网站所有权的方式,读者们可以根据自身的经验或理解来选择任意一种方式让Yandex顺利验证网站的所有权将网站提交给Yandex搜索引擎。
Yandex站长工具/网站管理后台提交站点地图(sitemap)文件
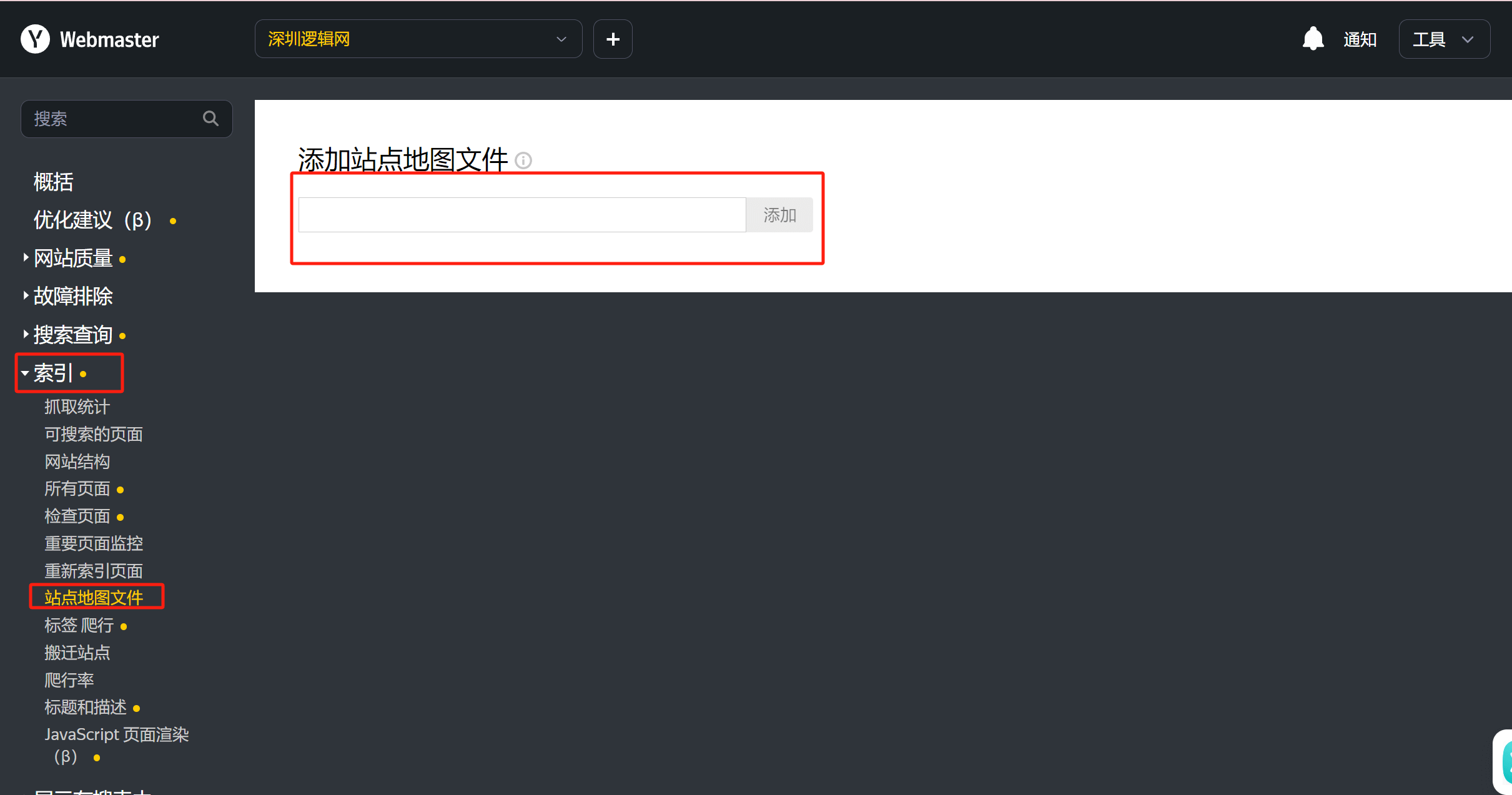
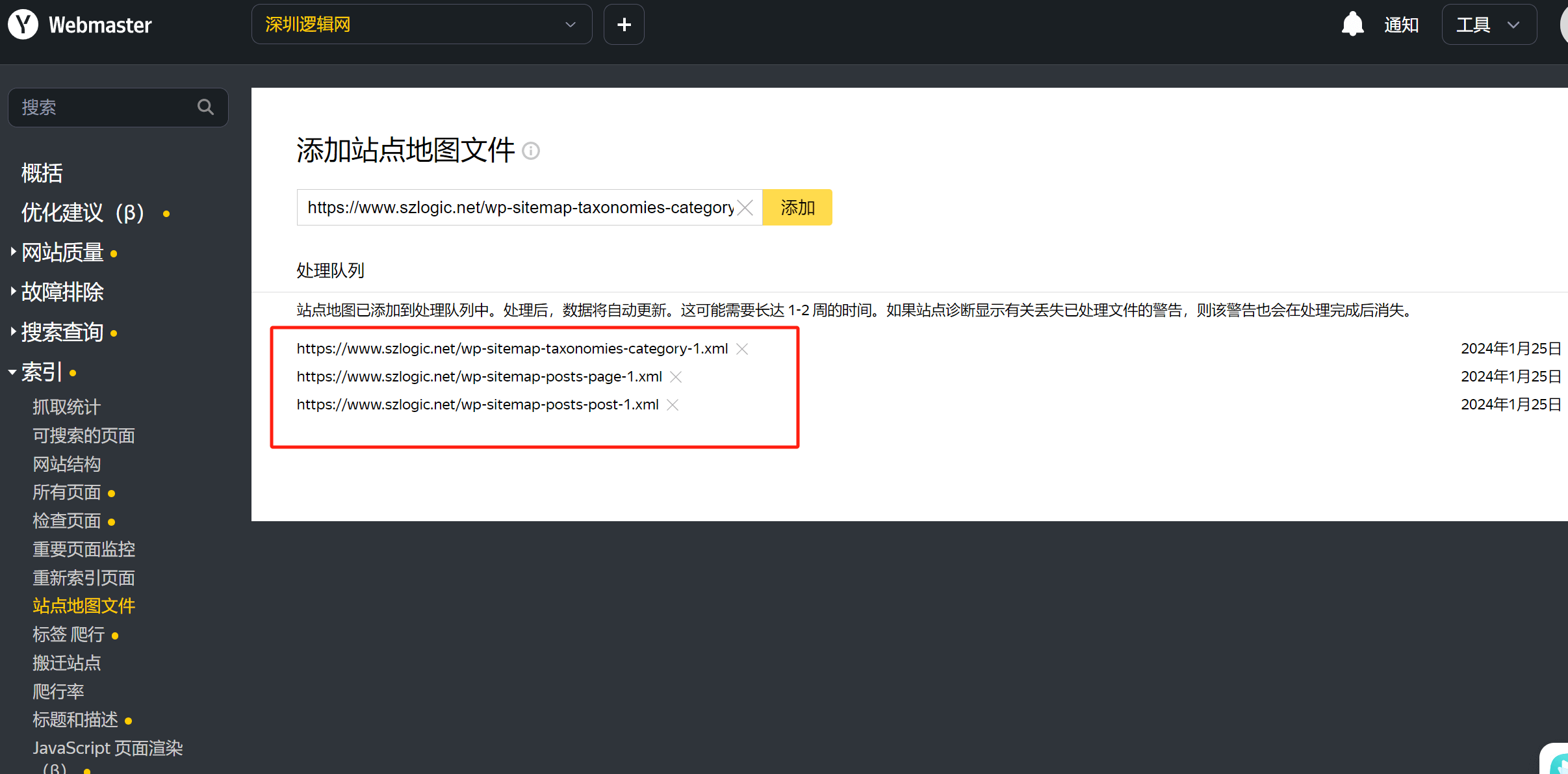
Yandex与百度和Bing一样并不支持索引型的站点地图,同时支持索引型和非索引型xml站点地图的搜索引擎只有Google一家。为了方便和加速Yandex爬取和收录我们的网站,我们还是有必要进行站点地图文件的提交,如果你的sitemap文件类型是非索引型的,如下图所示,在Yandex站长工具后台的侧边栏工具中点击“索引”下的“站点地图文件”,黏贴站点地图的URL到输入框点击“添加”按钮即可。如果是索引型站点地图则复制索引型地图xml文件内的子URL(分类URL)到Yandex的添加站点地图的输入框同样也有效,Yandex也能正常识别和抓取。对于搜索引擎而言索引型地图和非索引型地图的区别就在于站点地图文件的层级关系是否会导致识别和抓取的障碍,去掉索引型地图的层级后,索引型地图文件与非索引型地图文件对于搜索引擎来说并没有区别。

Yandex成功添加站点地图后的结果页面

结语:以上就是将网站提交给Google、Bing、百度和Yandex各大搜索引擎的全部设置教程,读者们可以根据自己运营的网站的经营地区和网站的语言有针对性的选择将网站提交给哪家搜索引擎,有些形式上是会有冲突的,比如英文站点提交给百度就毫无意义,一是没有受众,二是英文网站一般需要将网站的服务器放置到网站所经营的地区上,如此一来就无法完成国内ICP备案的需求。外文站点除了百度之外,比较合适同时提交给Google、Bing、Yandex三家搜索引擎,三家都提交也不会有冲突。中文站当然是以百度为主,但是同时四家一起提交也不会有冲突,只是Google、Bing、Yandex对于中文网站而言,在流量的大小数量上会与百度差异很大。此外,逻辑思数字科技已推出基于谷歌的SEO服务,需要专业SEO服务,实施产品/业务指定关键词在Google上排名的企业欢迎联系我们,SEO服务详请移步到“SEO页”中查看。
逻辑思数字科技(SZLOGIC)版权所有,禁止转载