网站安装Google Analytics

Google Analytics是外文站必须要安装的谷歌数据分析工具,中文站因为一是网络的缘故,二是因为用户地区的不同,一般没有安装的需要。通过Google Analytics,用户可以深入了解访问者的来源,了解他们是如何找到网站的,他们在网站上浏览的路径,以及他们与网站互动的方式。这种洞察力可以帮助站长和运营人员做出更明智的决策,改进用户体验,优化内容,提高转化率,并最终实现业务目标。
通过本篇技术文章您将学习到:
- 如何创建Google Analytics的媒体资源管理器和应用
- 如何将Google Analytics安装到自己的网站上
本篇教程将通过以下编排好的内容目录来逐步讲解网站如何安装Google Analytics,如果文章内容有您遇到的具体问题点,读者们也可以点击以下目录链接进行选择性的阅读
一、创建媒体资源管理器和应用

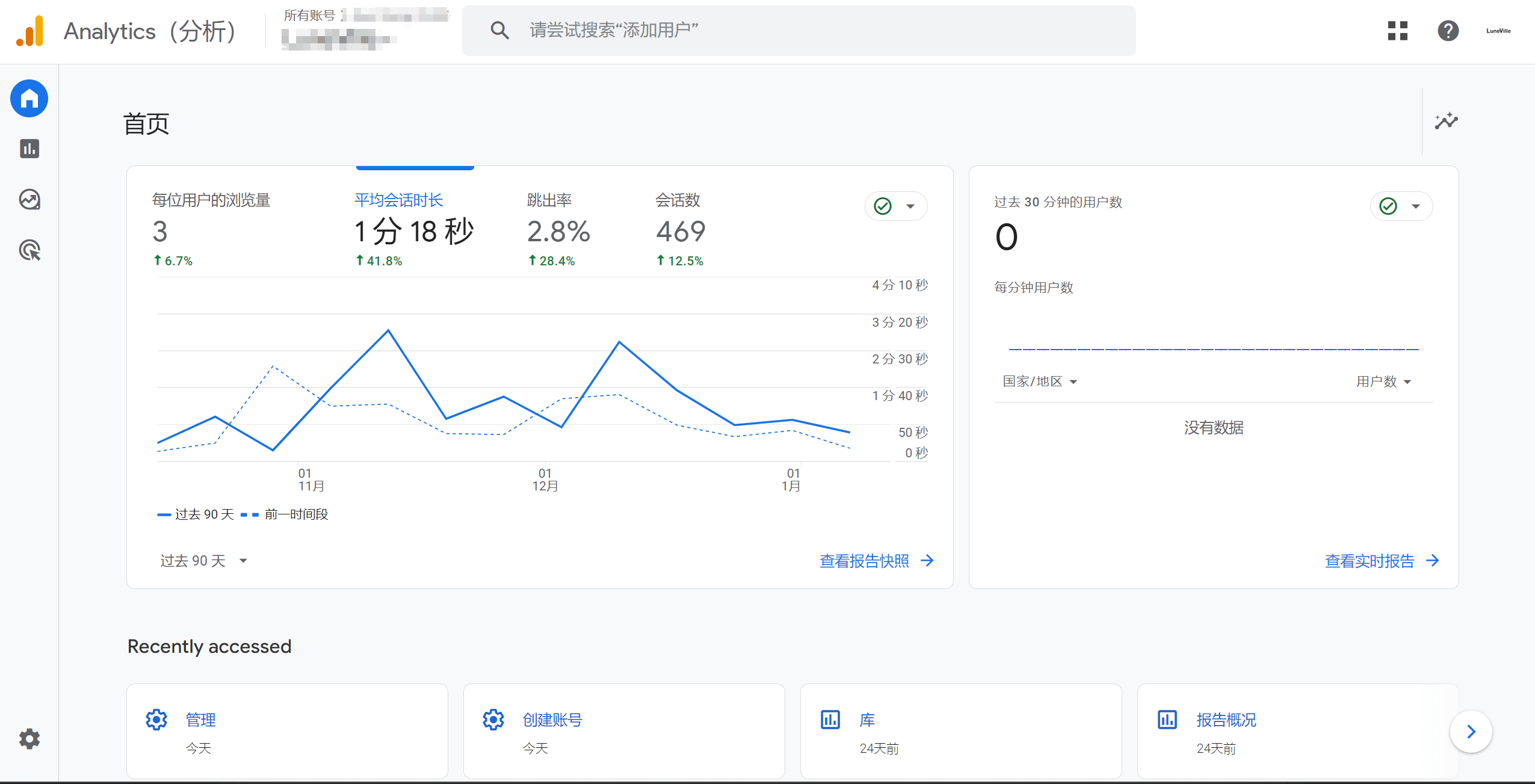
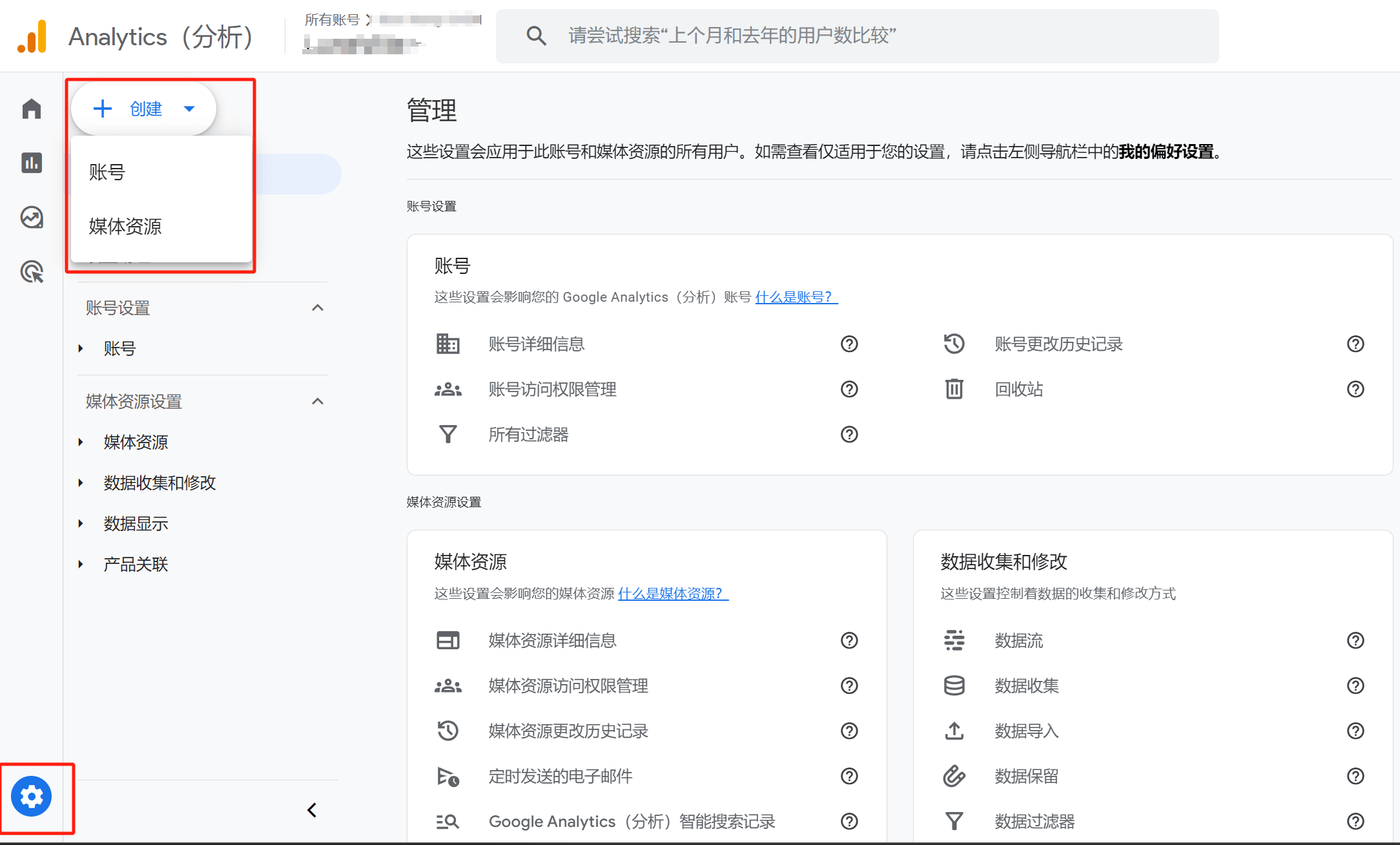
点击Google Analytics的首页下方的管理图标,进入Google Analytics的管理页面。此时,在左方的管理工具栏顶部如图的红色框标示,会有“创建”的按钮,点击按钮之后,再次点击“媒体资源”将进入到创建媒体资源管理器的具体步骤,如下图所示。
提示:上述的操作前提是你已经将自己的Google账号开通了Google Analytics,若还没开通,先登陆Google Analytics的页面将Google账号开通Google Analytics。

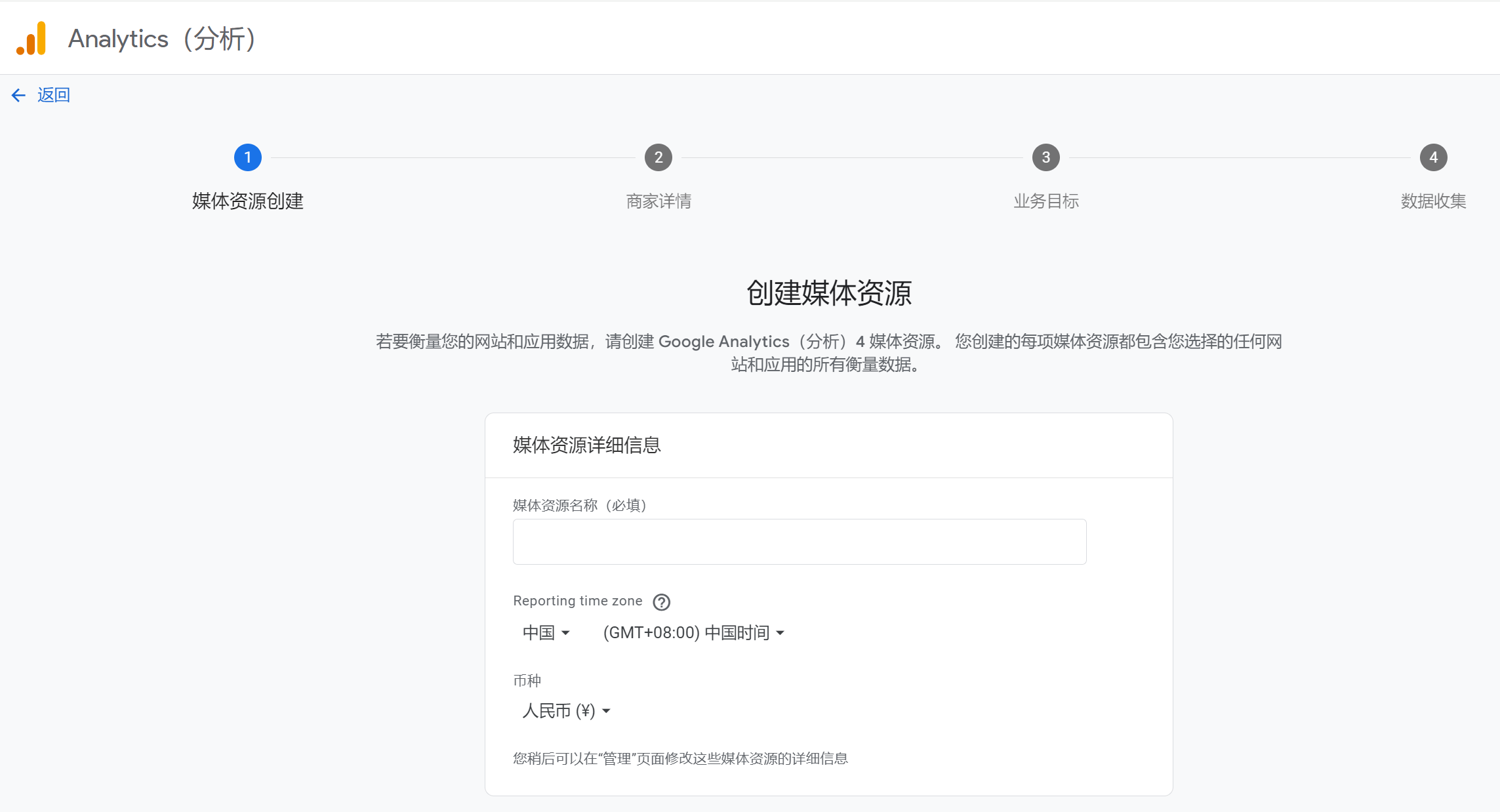
媒体资源名称:填入你自定义的媒体资源名称,此选是必填的,具体名称看个人喜好,自己方便记住和辨别名称就行,可以是网站名称、品牌名等。
Reporting time zone:此项是分析报告的时区,Google Analytics会根据IP地址自动设别,保持默认即可。
币种:此项是Google Analytics数据报告转化价值中会使用的币种,看个人喜好,想以其他币种显示的话,进行选择即可,没要求的话就保持默认。
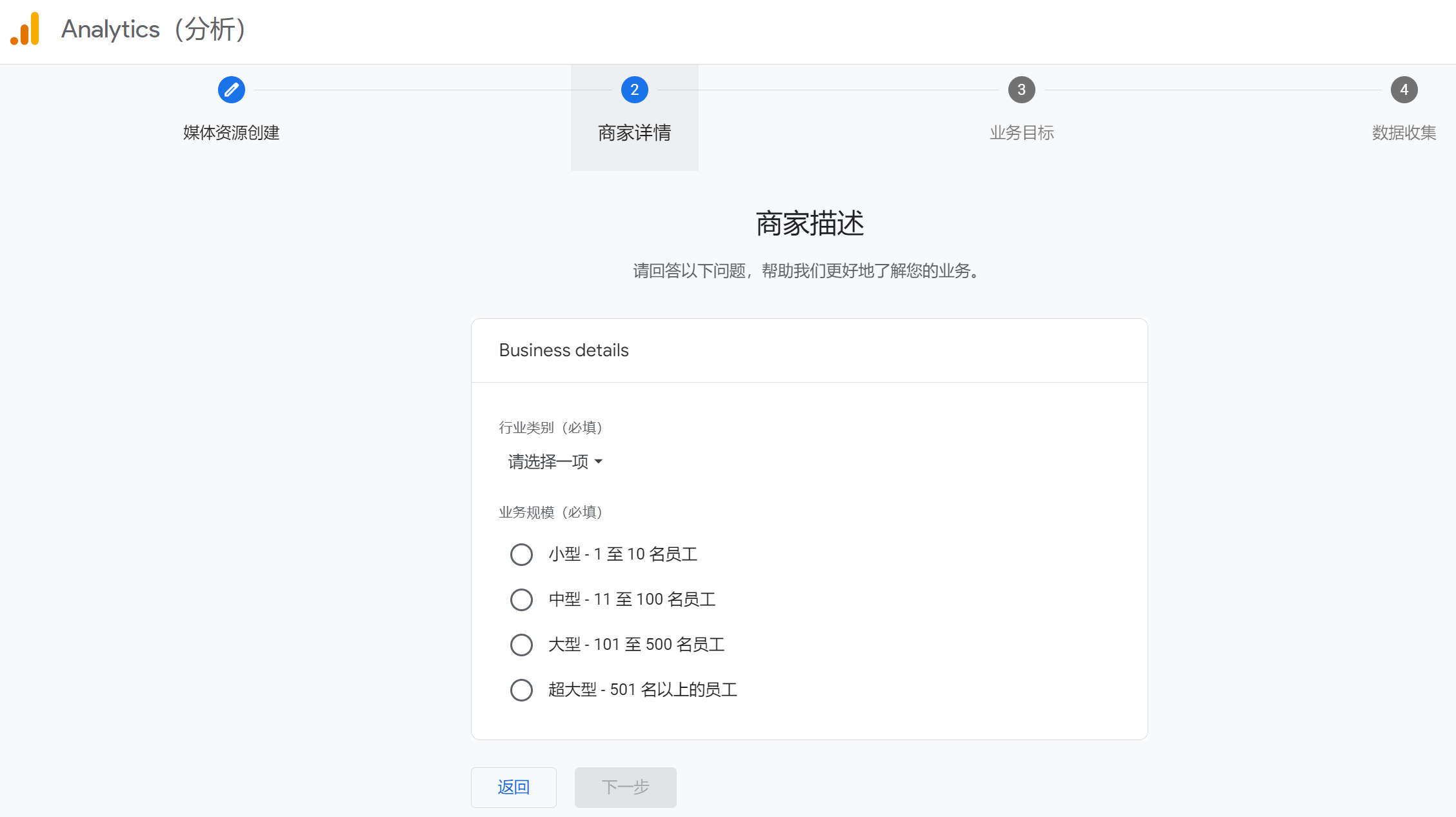
以上操作完毕后点击页面上“下一步”按钮进入到下一个步骤,即商家详情的页面,如下图所示:

行业类别:点击下拉选择框,选择与自己最相关的行业类别
业务规模:根据自己意愿进行选择,规模可大可小
选择好以上两个项目之后,继续点击“下一步”的按钮,进入到创建媒体资源管理的第3个步骤,也就是“业务目标”的页面,如下图所示:

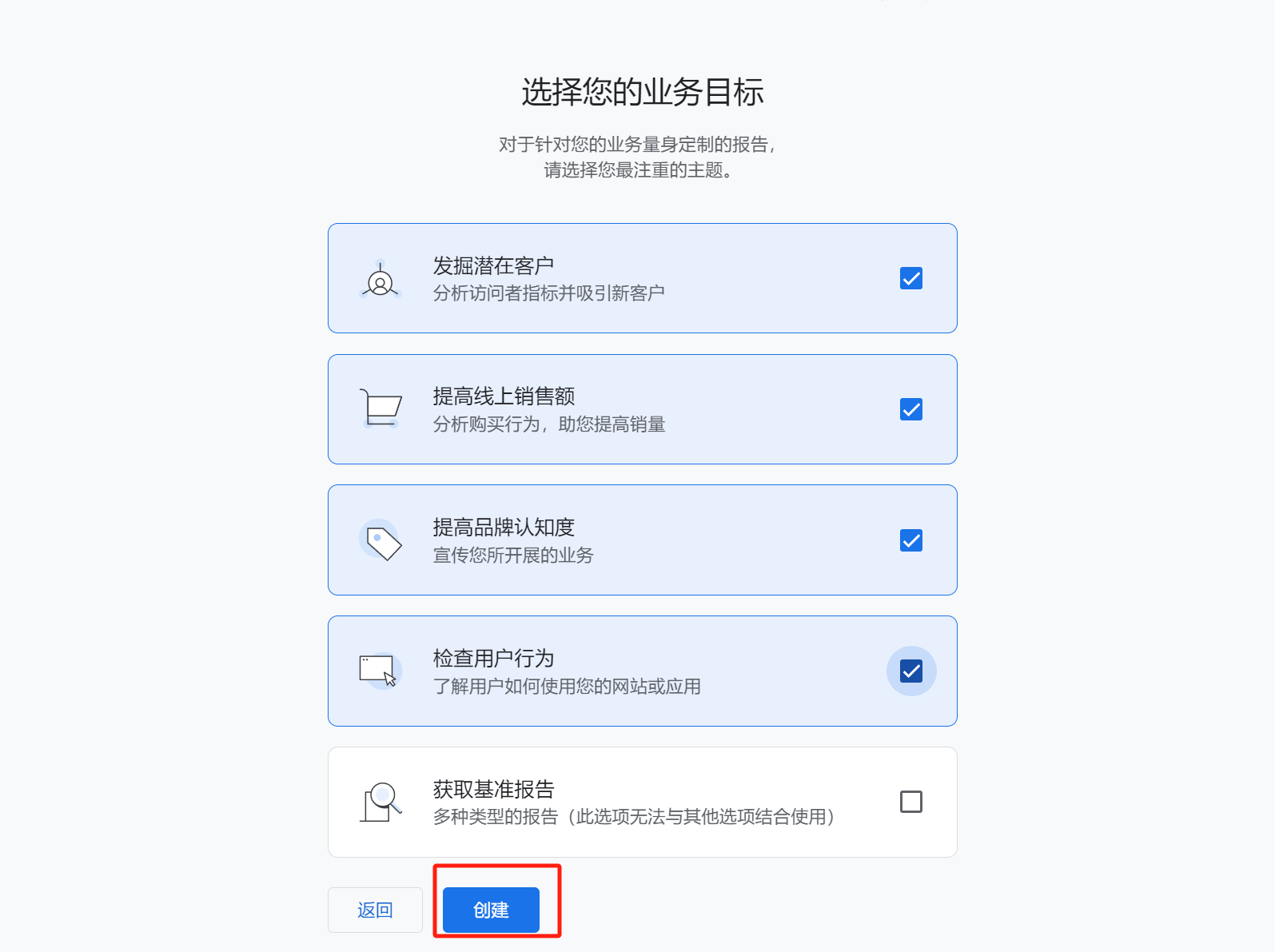
发掘潜在客户、提高线上销售额、提高品牌认知度、检查用户行为,这些都是Google Analytics的数据报告维度,一定要勾选上,这样创建的Google Analytics媒体资源管理器追踪和分析报告的数据才全面。“获取基准报告”此项没法与其他的选择项一起勾选,“获取基准报告”此项的意思是表示这是一个组合的基准报告,但我们不知道其组成的部分是哪些维度,因此,此选项选择留空。
以上都完成后,点击“创建”按钮,这时,媒体资源管理器就创建完毕进入到数据收集页面了,如下图所示:

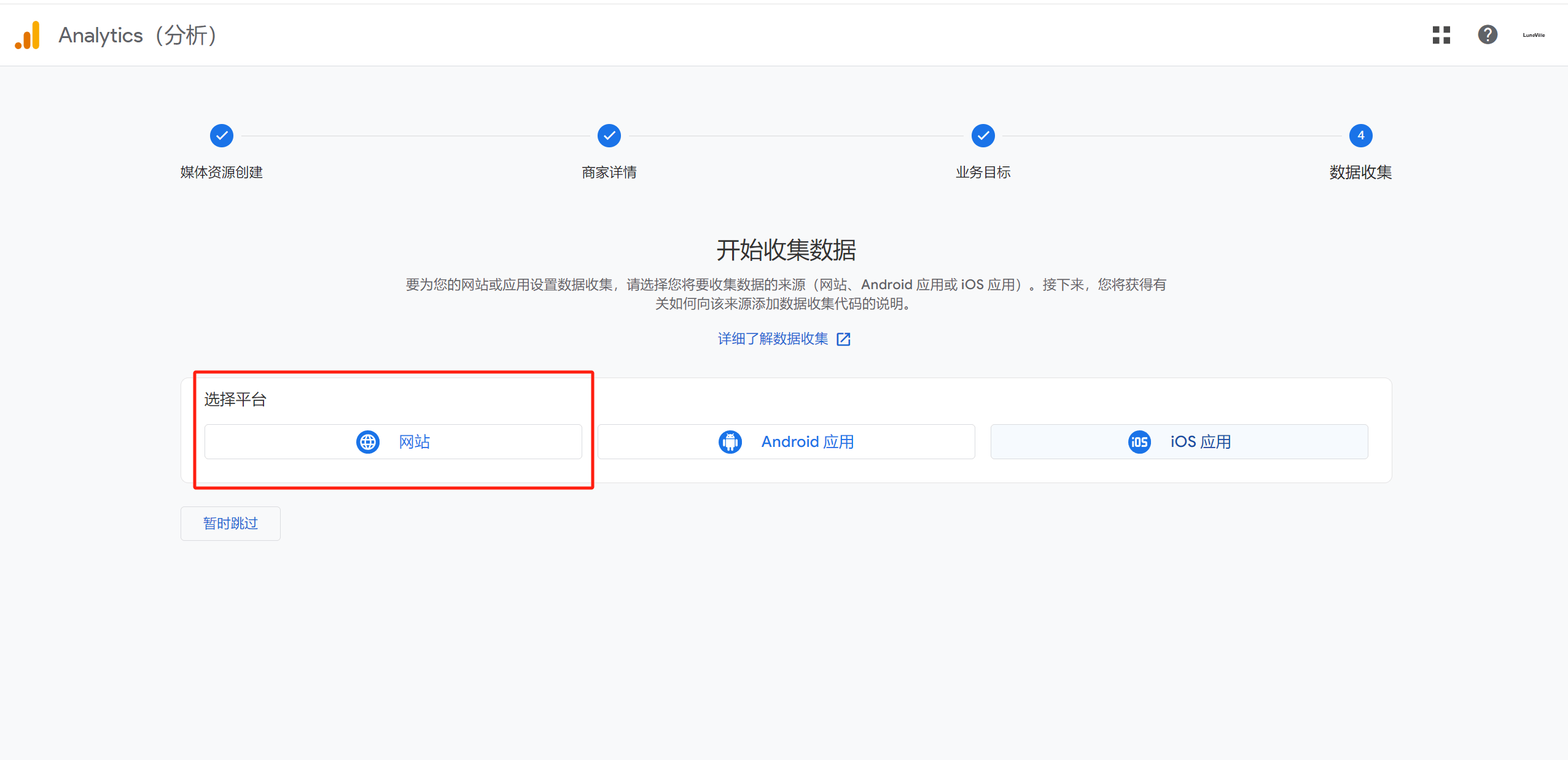
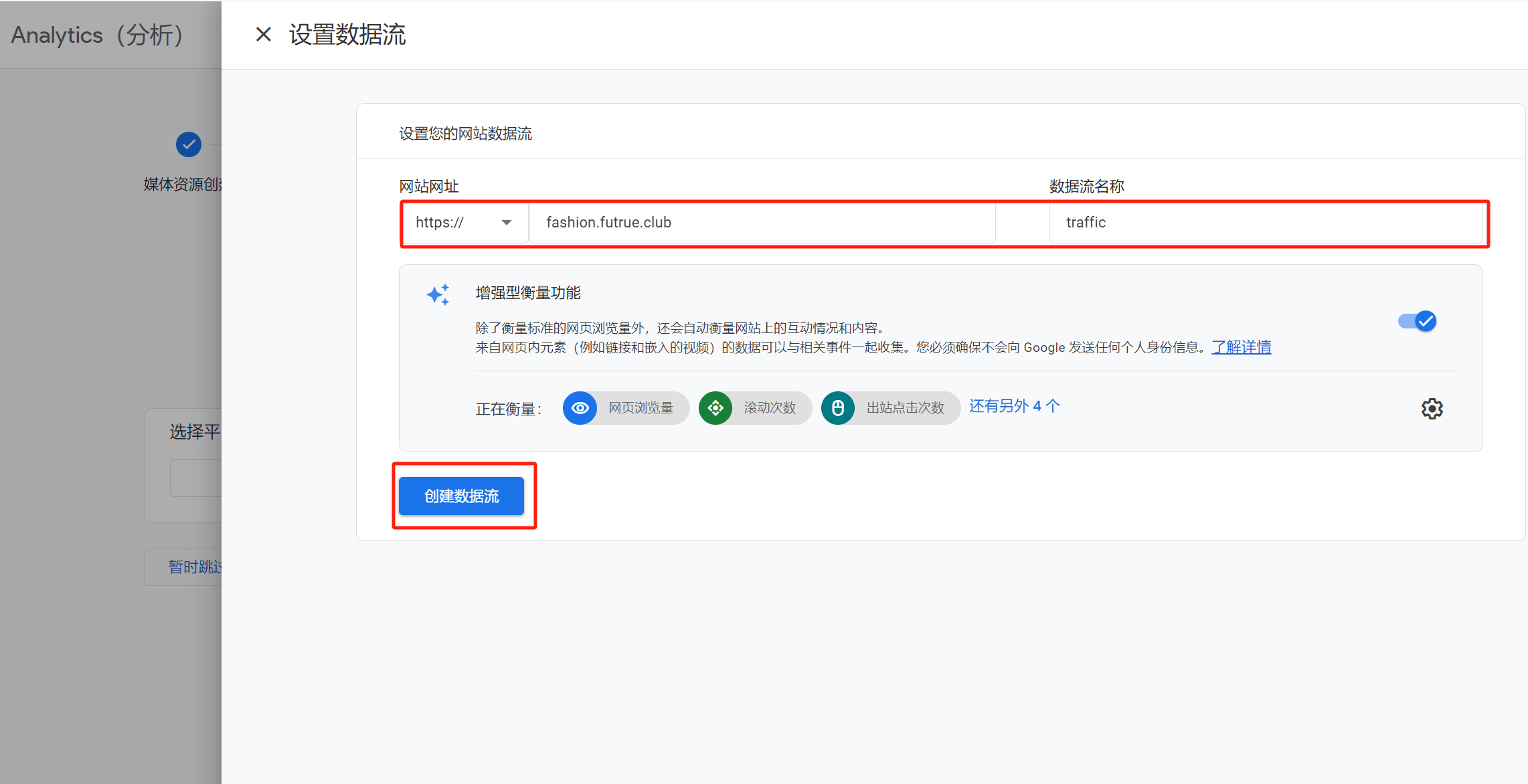
开始数据收集前,Google Analytics需要我们给出具体数据收集的应用平台类型。因为本篇教程是讲如何将Google Analytics安装到我们的网站上,如图红框标注所示,选择网站。点击选择平台-网站之后会弹出设置数据流的页面,我们按页面所示的要求进行填写。

网站网址:输入你的域名,Google已经前置了https://,因此域名无需填写https://协议前缀。
数据流名称:根据自己好识别的喜好填写即可。然后点击“创建数据流”按钮进入到代码安装到网站上的环节
二、Shopify和WordPress的安装方法

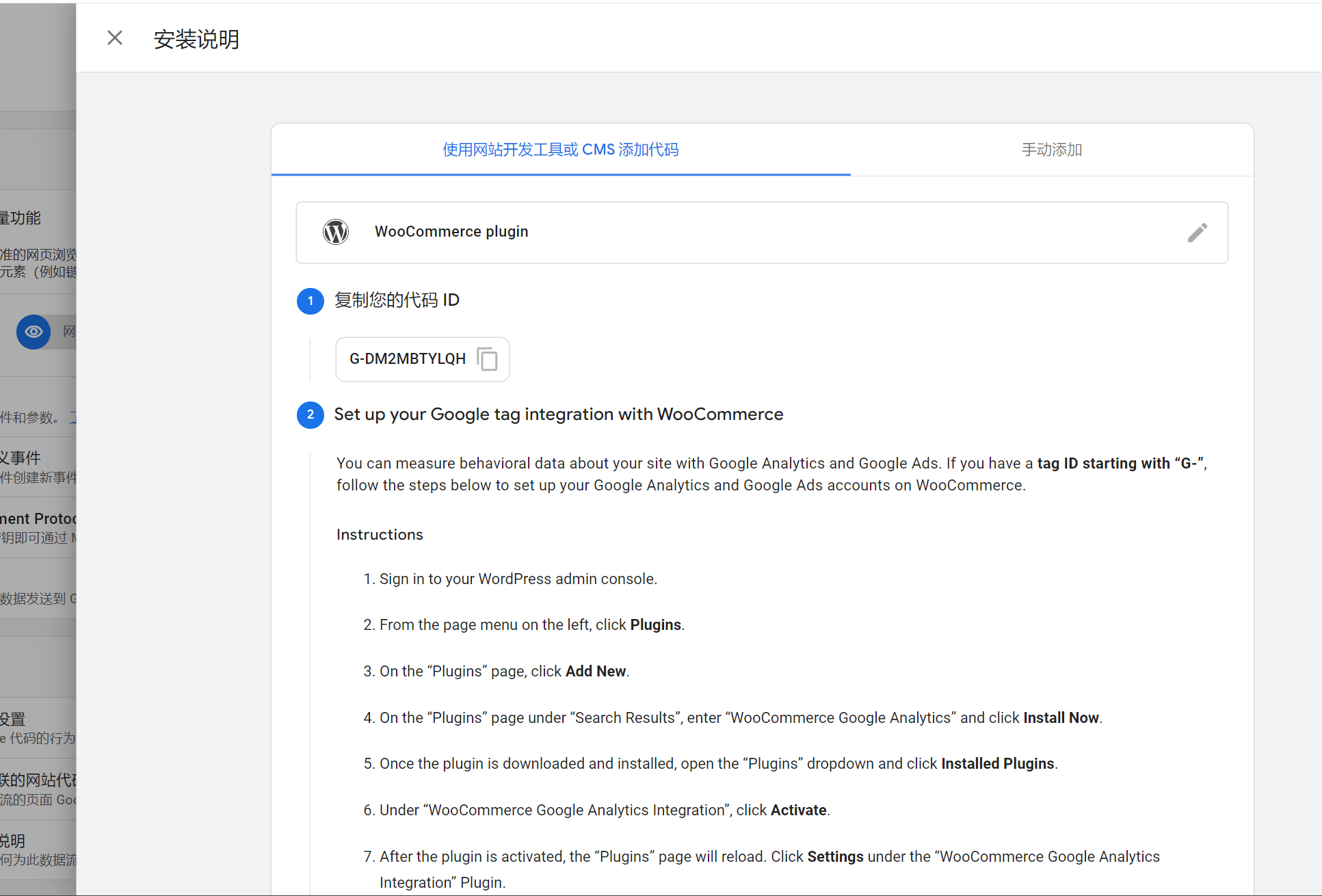
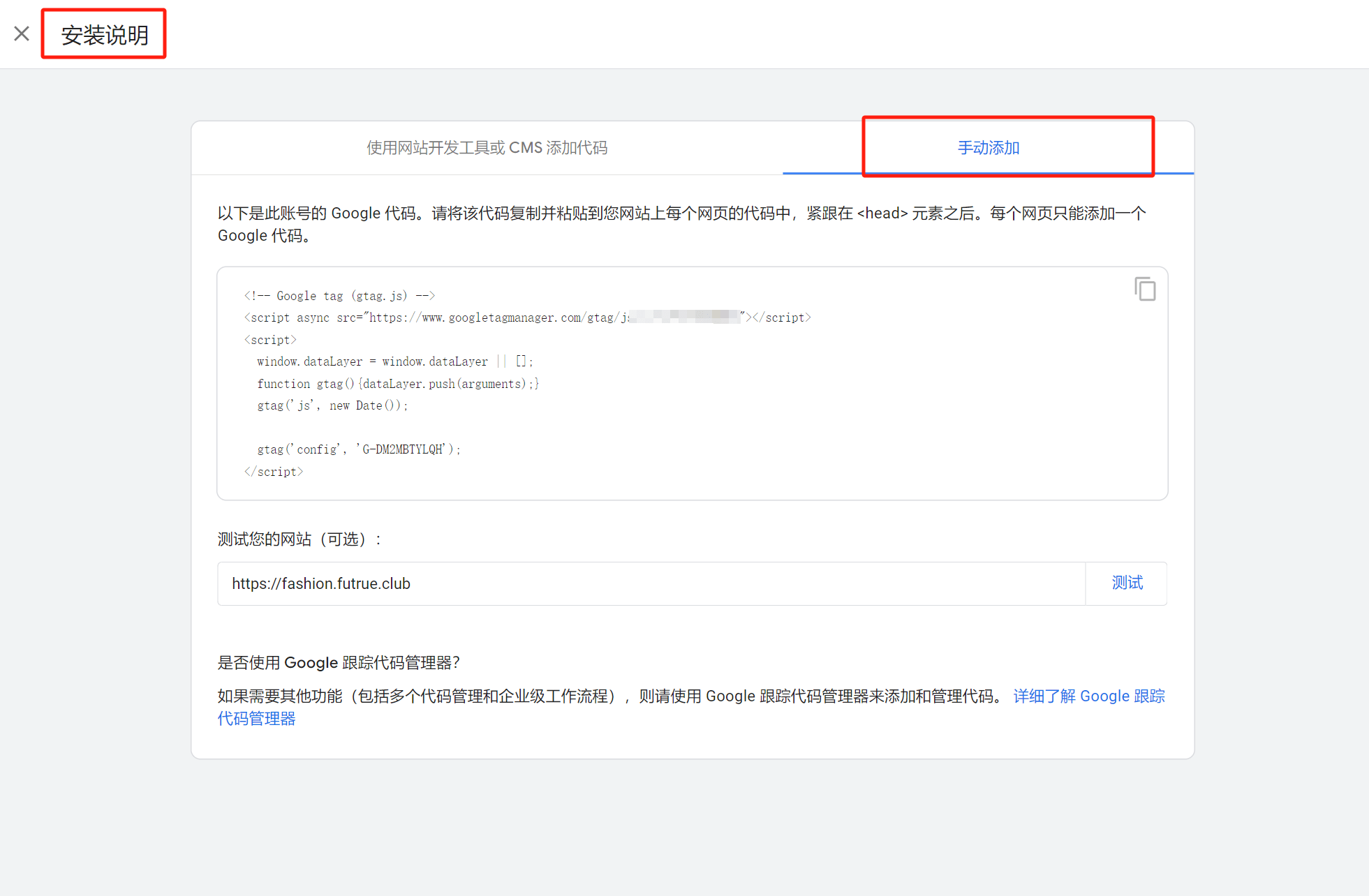
小编用来演示的域名是WordPress的域名,Google Analytics会自动设别出来,因此给出的安装说明也是针对WordPress的,Google Analytics给出的安装方法有两种,一种是使用“使用网站开发工具或CMS添加代码”,另一种是“手动添加”。那么我们就先演示Google Analytics的WordPress网站的安装,然后再演示Shopify网站的Google Analytics安装。
WordPress网站安装Google Analytics代码的方法
方法1、网站开发工具或CMS添加代码的安装方法通常可以使用以下两种插件实现:
- Google Analytics的安装说明给出的是使用WooCommerce的Google Analytics扩展插件进行安装,插件为WooCommerce Google Analytics。
- Site Kit by Google是另外一款可实现的插件,Site Kit by Google是小编为客户建WordPress站时帮客户安装Google代码常用的插件,因为Site Kit by Google是Google代码的集成插件,一个插件可以实现所有Google代码的安装和数据管理,其中还包括GTM和GSC的代码安装和管理,非常方便。以下我们要讲解的方法就是使用Site Kit by Google插件安装Google Analytics
Site Kit by Google(Site Kit)的配置

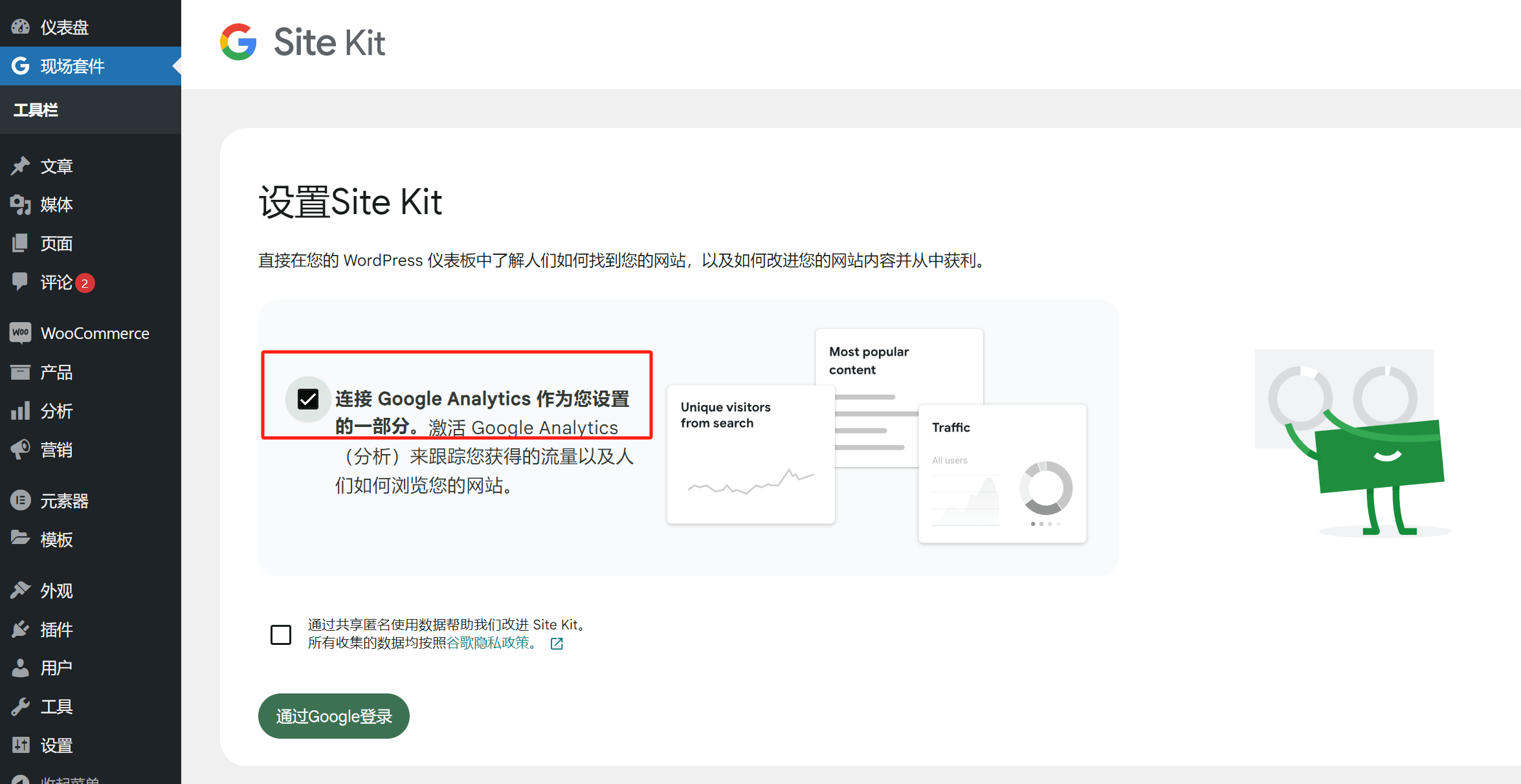
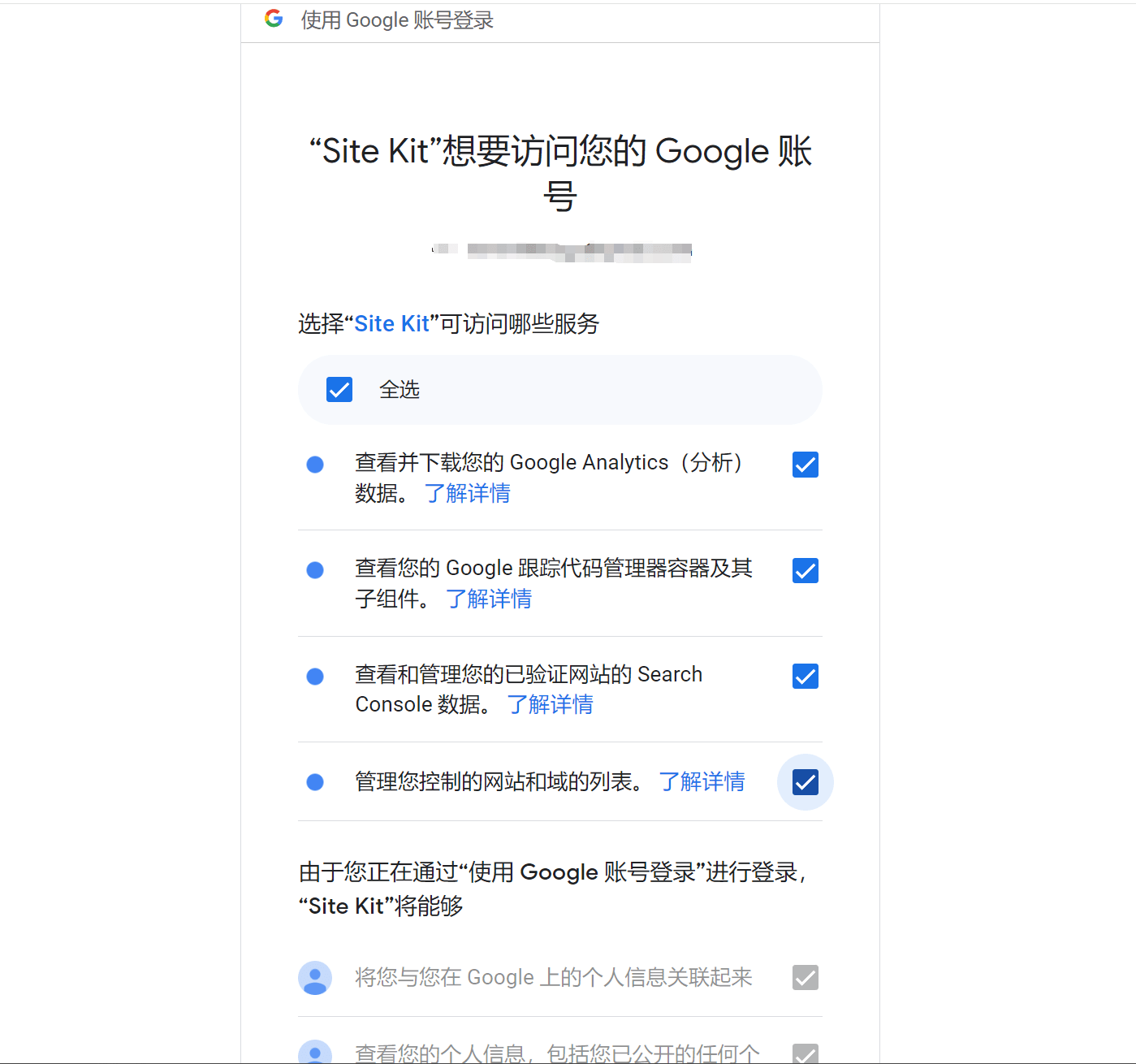
Site Kit by Google插件安装好和启用后,点击WordPress后台的侧边栏工具进行配置,要勾选“连接Google Analytics作为您设置的一部分”的选项,然后点击通过Google登陆。选择登陆的Google账号进行登陆,如下图所示,勾选给予Site Kit的所有访问权限,将页面下拉到底部点击“继续”按钮,进行网站的所有权的验证。

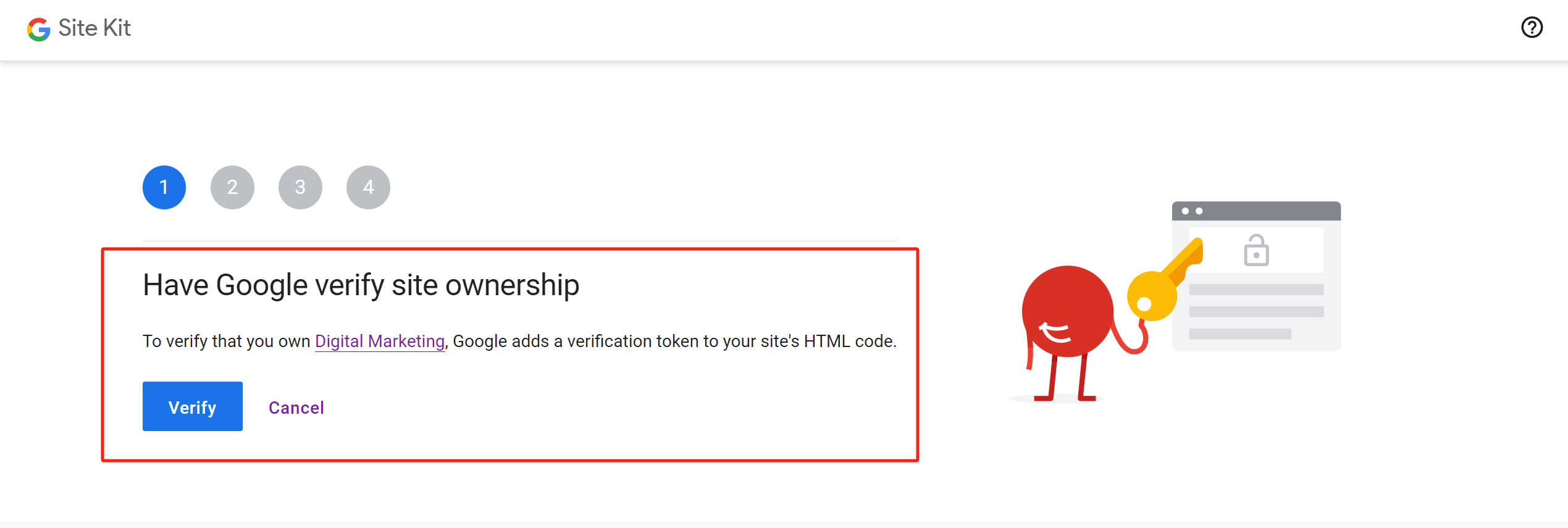
如下图所示点击“Verify”按钮对网站所有权进行验证,一共4步,一直点击下一步即可,每一步都是验证和安装一个Google工具,分别是PageSpeed、Google Search Console和Google Analytics,后续如果需要连接更多的Google工具可以在插件的设置内进行配置。

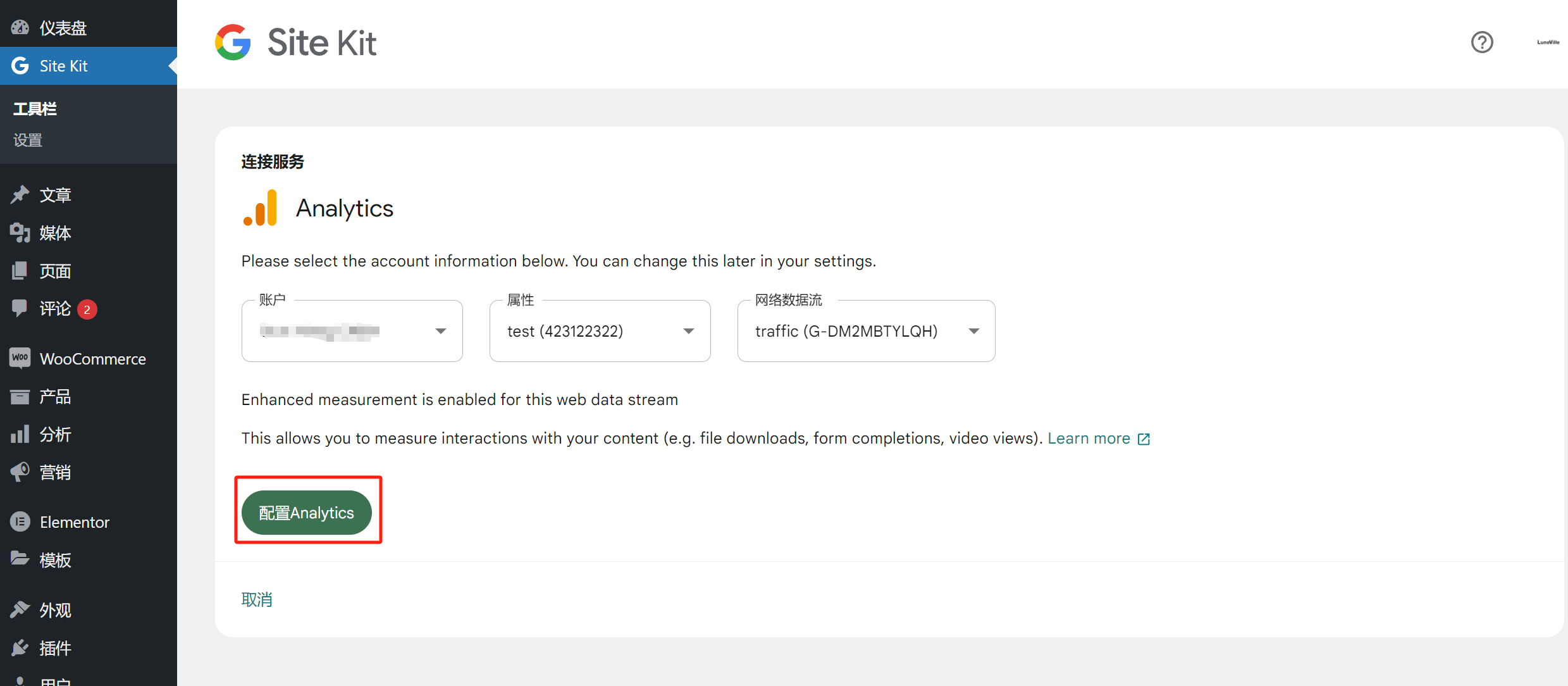
Google Analytics通过Site Kit安装好之后的界面,这时我们还需要进行最后的配置,点击“配置Analytics”的按钮后无需操作,就会跳出完成 Analytics 的设置的提示页面,至此通过Site Kit安装Google Analytics的所有工作已全部完成。


方法2、WordPress网站手动添加安装Google Analytics代码的方法

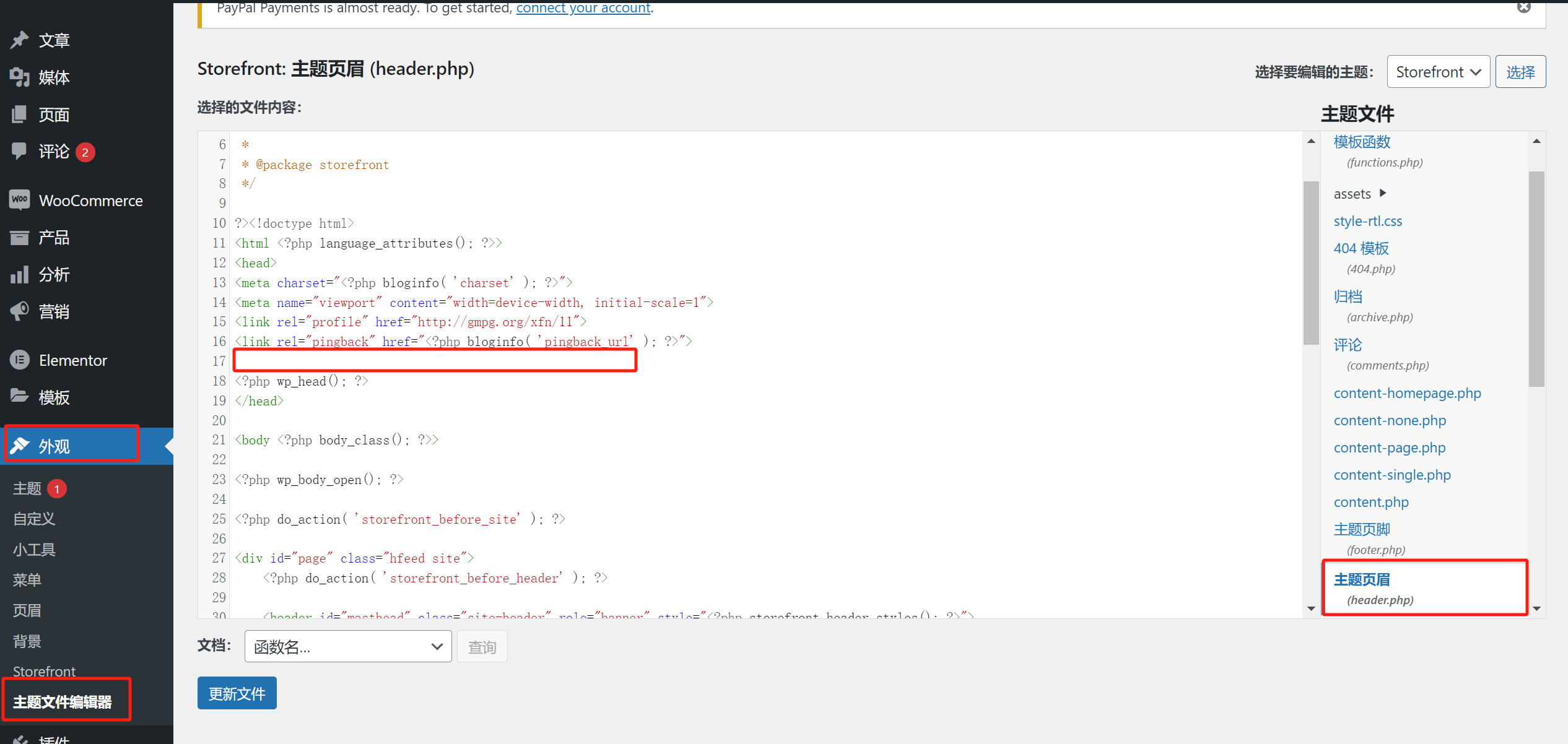
点击说明页面上的“手动添加”将出来完整的Google Analytics的JS代码,将代码完整复制黏贴到WordPress的主题文件的header.php文件中,WordPress后台侧边栏管理工具的具体操作路径为“外观”-“主题文件编辑器”-选择页面右边的“主题文件”下的“header.php”文件,将代码黏贴到</head>标记上面的<*php wp_head***>这行代码上面,然后点击页面的“更新文件”按钮就完成了手动安装的方式将Google Analytics安装到了WordPress网站上。

Shopify网站安装Google Analytics代码的方法
小编在为Shopify网站安装Google Analytics的习惯一直都是手动添加的方式,在此我们仅作手动添加这一方式的演示。Shopify网站安装Google Analytics分为两部分,主题文件的安装部分和结账页面的安装部分。
Shopify主题文件安装Google Analytics代码
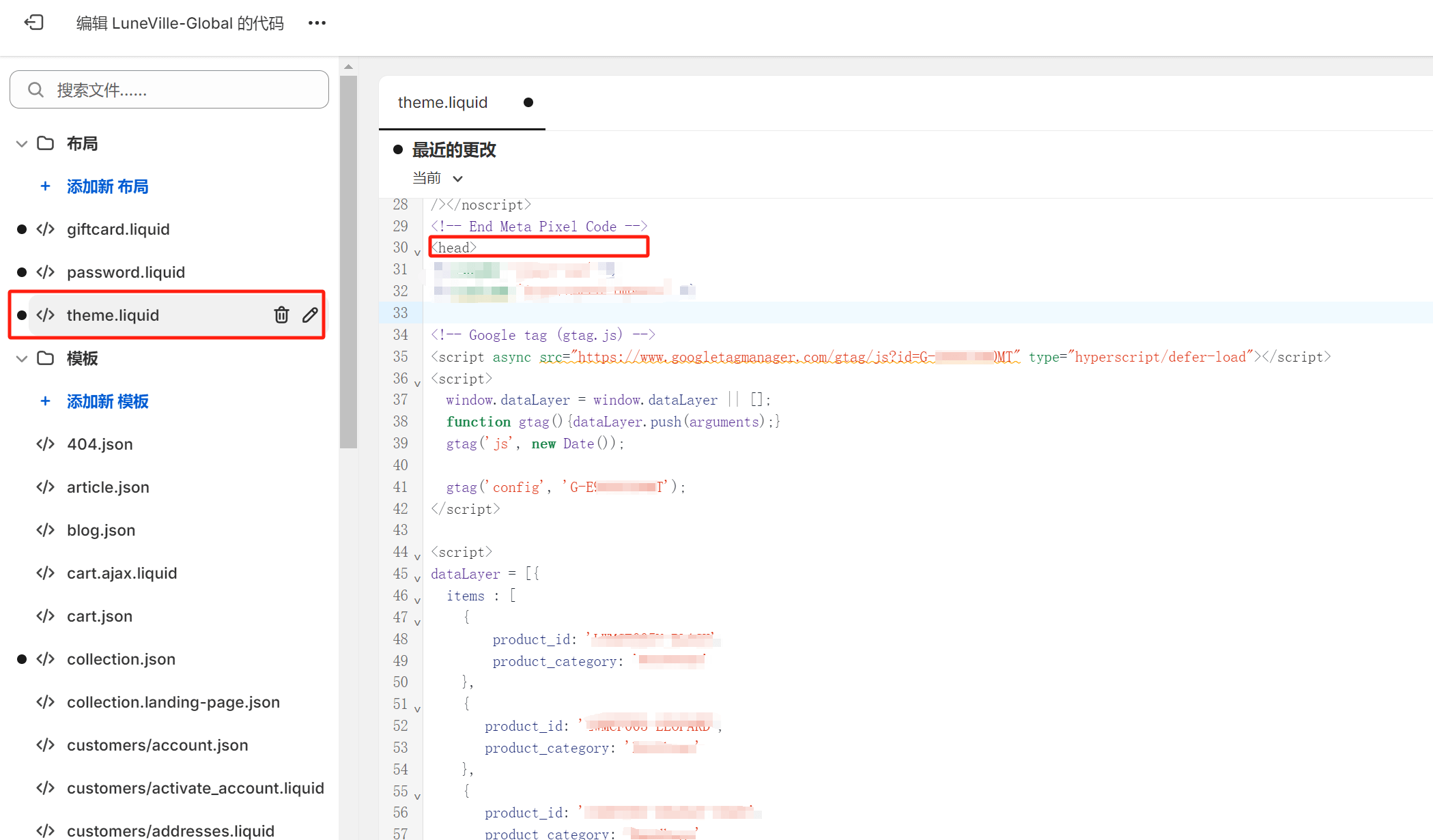
我们先实行主题文件的代码安装,在Shopify后台的操作路径为“在线商店”-“模板”-“编辑代码”,然后找到安装Google Analytics代码的主题文件,一般主题默认的可安装各种营销代码的主题文件为theme.liquid这个文件。如下图所示,将代码复制黏贴到<head>标记下方的位置,然后点击页面上右上角的“保存”按钮即可,这样就完成了Shopify网站主题文件安装Google Analytics代码的这部分工作。

Shopify结账页面安装Google Analytics代码
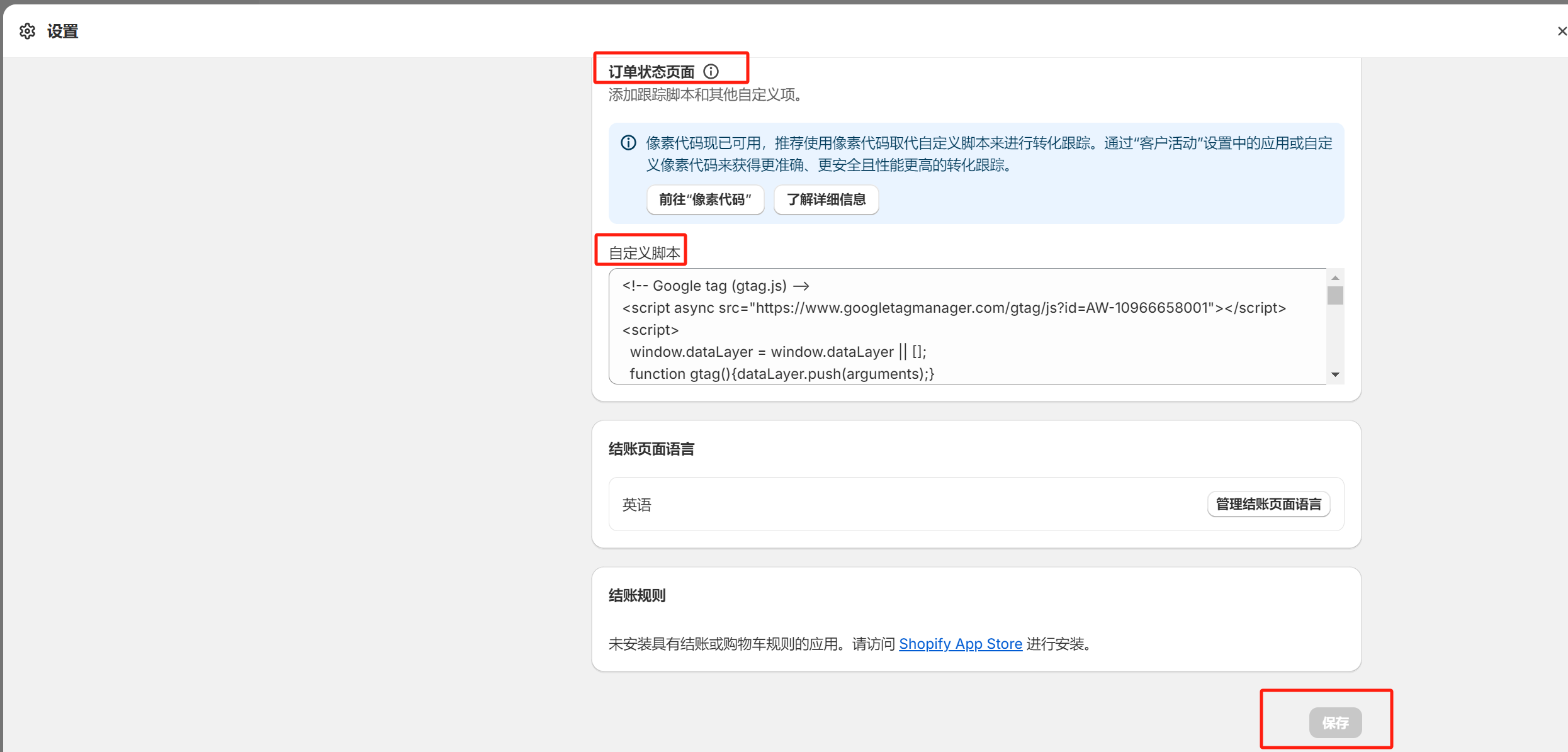
打开Shopify管理后台控制结账的设置页面,具体路径为“设置”-“结账”,将页面窗口往下拉到“订单状态页面”的“自定义脚本”的文本输入框处,如下图所示的位置。

将Google Analytics的手动安装代码复制黏贴进去,然后点击“保存”按钮,至此就完成了所有Shopify网站安装Google Analytics的所有工作。
三、验证网站Google Analytics是否安装成功
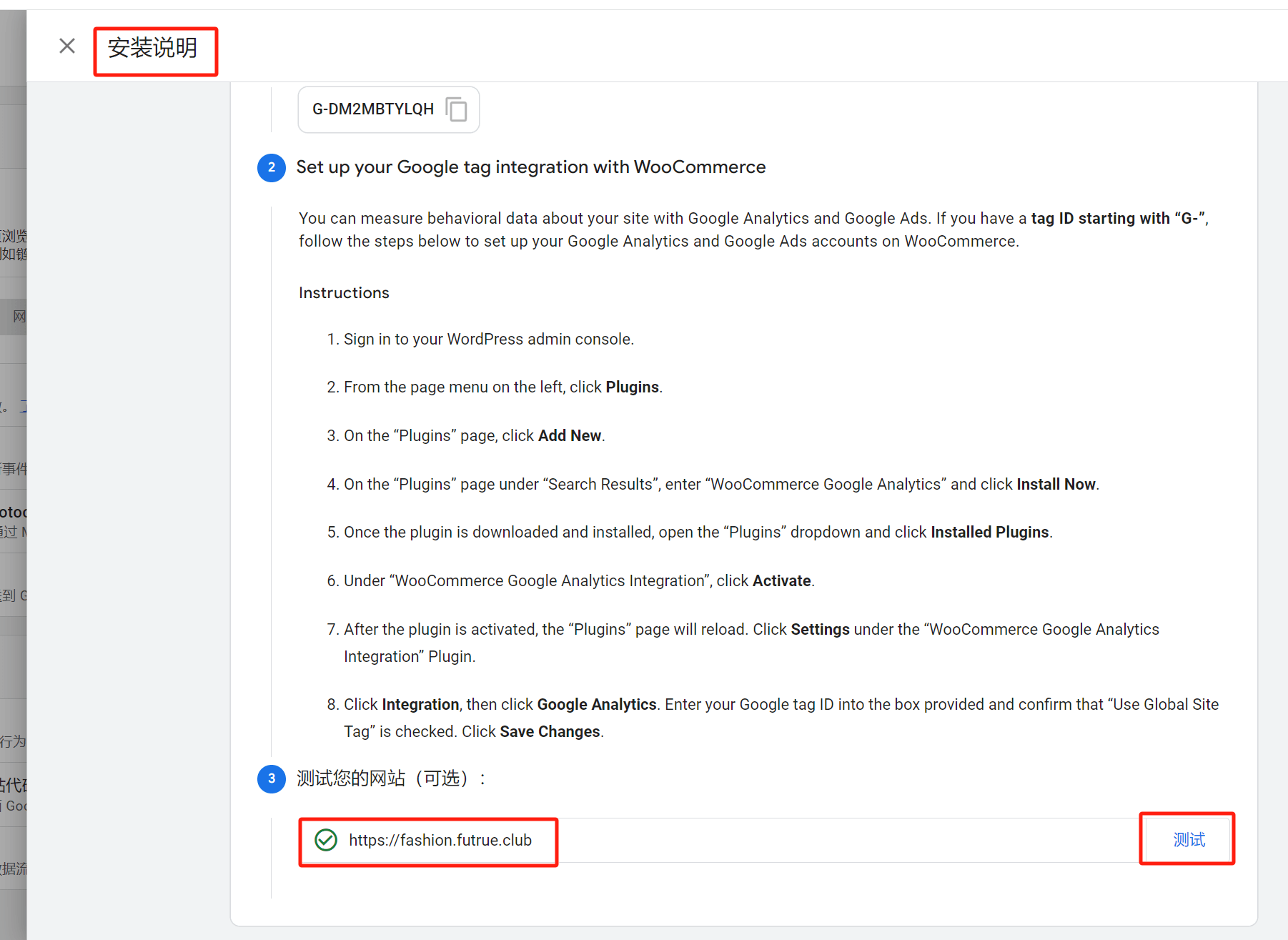
最后为了稳妥起见,我们需要验证一下我们的操作是否正确,网站是否已经成功安装了Google Analytics,验证方法非常简单,我们只需要将Google Analytics的安装说明页面往下拉到底部,Google Analytics就提供了测试验证按钮,点击“测试”按钮,如果域名的输入框处如图返回正确的标志,那么表示我们的操作是正确的,网站成功的安装了Google Analytics。反之如果是出现错误的提示就要按照上述的步骤进行检查,排查是那一个步骤出现了问题,修正过来再次进行验证测试。

结语:以上就是WordPress网站和Shopify网站按照Google Analytics的全部教程内容,大家按照文章的具体步骤就能实现将Google Analytics安装到自己的网站了。
逻辑思数字科技(SZLOGIC)版权所有,禁止转载






















