WordPress网站开发(WP网站开发前的全局设置)

在启动WordPress网站开发之前,我们必须先进行一系列全局性的配置工作。这些配置并非独立存在,而是彼此关联、环环相扣,并且遵循一定的先后顺序。合理的全局配置不仅能优化开发流程、提高效率,还能为网站的长期稳定运行奠定坚实基础。反之,如果忽略这些关键设置,可能会在开发过程中遇到各种意想不到的问题,比如无法上传素材、路由异常、页面样式异常和插件功能异常等等,甚至可能导致网站崩溃,影响整体运营。更糟糕的是,当代码被未知的因素覆盖时,整个网站可能不得不推倒重来,不仅浪费大量时间和资源,也会打击网站运营的信心。因此,在WordPress网站开发的初期,我们需要依照清晰的步骤,完成四大核心配置:WordPress服务器环境配置、WordPress后台设置、WordPress主题设置以及Elementor全局设置。这些设置不仅影响网站的安全性、性能和可扩展性,还决定了后续开发工作的流畅度。做好这些前期准备,能让WordPress开发变得更加高效有序,让网站在上线后保持稳定、持续运营。
为了让读者更方便地阅读和查找内容,博主特意对本篇WordPress教程进行了系统化的编排。整个教程的目录结构与正文内容严格对应,确保逻辑清晰、层次分明,帮助读者逐步掌握WordPress网站开发前的全局设置及其最佳实践。此外,所有大小标题均内置了可点击的锚链接,这样如果读者在首次阅读时未能一次性完成,或是在实际开发过程中需要回顾某个特定章节,都可以直接点击目录中的链接快速跳转到对应部分,避免重复查找,提高阅读和学习的效率。本教程的目录如下:
接下来,我们将按照此目录展开详细讲解,帮助您顺利完成WordPress网站开发前的全局配置,为后续开发奠定坚实基础。
一、WordPress服务器环境配置

在WordPress网站开发过程中,PHP参数配置、伪静态设置以及SSL证书的申请与安装是至关重要的全局性设置,它们的合理优化将直接影响网站的稳定性、安全性、SEO表现以及用户体验。PHP参数配置决定了网站的运行效率和稳定性,伪静态优化有助于提升搜索引擎排名和改善用户浏览体验,而SSL证书的安装则增强了数据安全性和网站可信度。合理配置这些关键要素,不仅能让WordPress网站运行更加流畅、安全、易于管理,还能提升整体运营效果,使其在竞争激烈的网络环境中占据优势。下面博主将对这些WordPress服务器环境配置的关键逐一为大家展开讲解。
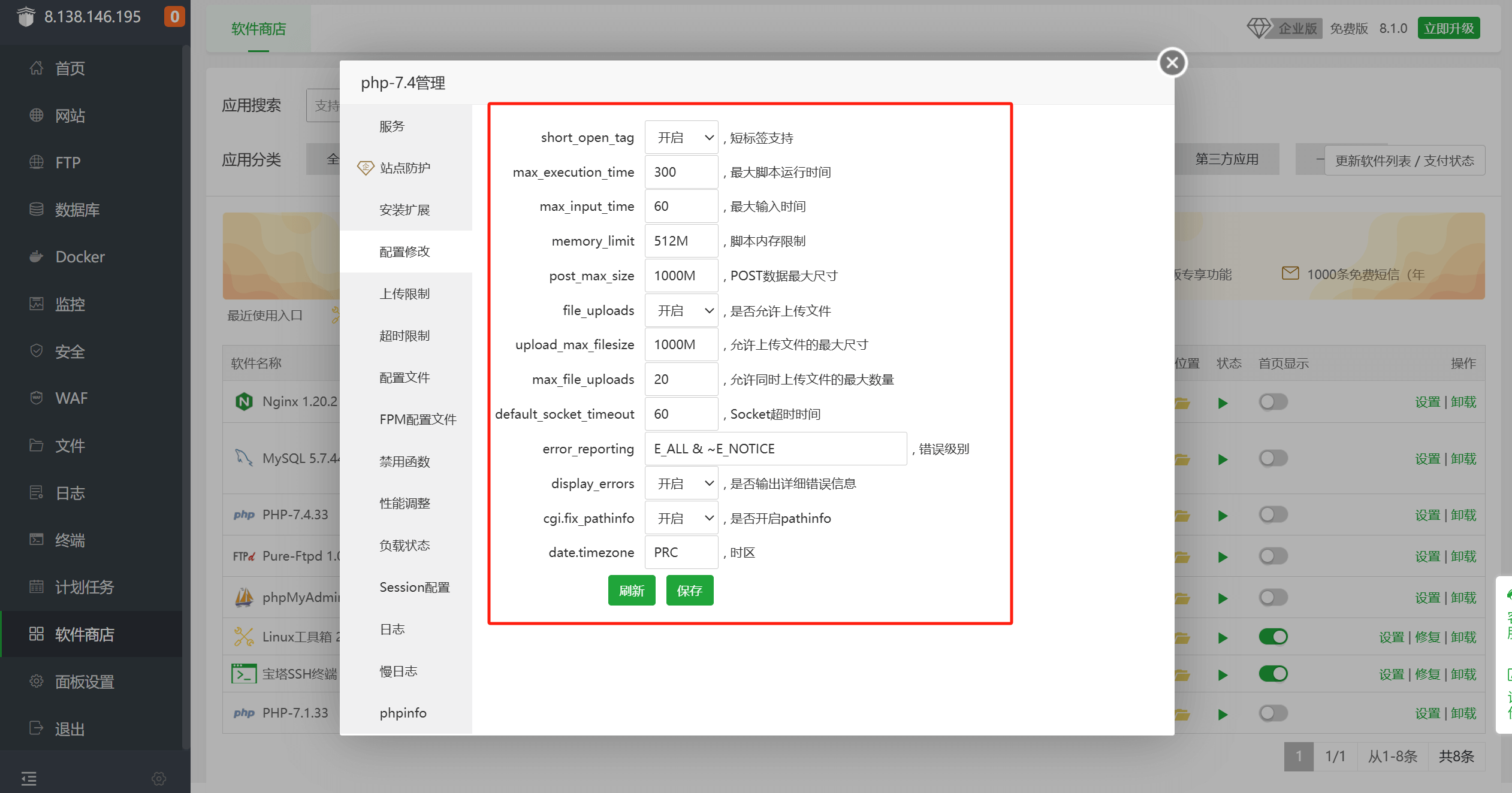
1、PHP配置

上图是Linux操作面板(BT)配置PHP关键参数的位置,PHP参数配置决定了WordPress站点的运行环境是否足够稳定和高效。WordPress及其插件依赖PHP执行各种任务,包括数据库查询、页面渲染、文件上传等。如果PHP参数设置不合理,比如memory_limit(PHP内存限制)过低,可能会导致网站在运行大型插件(如WooCommerce、Elementor)时崩溃,甚至出现“内存耗尽”错误。调整upload_max_filesize和post_max_size可以解决文件上传大小的限制问题,确保用户能够顺利上传大尺寸的图片、视频或数据文件,特别是在站点需要导入商品信息、备份恢复或上传多媒体内容时尤为重要。这些参数的合理配置,能够有效避免因服务器资源受限而影响网站功能,提升WordPress的运行效率。以下是这几个关键PHP配置项的具体参数值:
(1)PHP 内存限制(memory_limit)设置为 512MB或更大
memory_limit指定了 PHP 脚本在执行时允许使用的最大内存。WordPress 依赖PHP来运行各种操作,例如处理动态请求、执行插件和主题的功能等。如果内存限制过低,可能会导致白屏(Fatal error: Allowed memory size exhausted),尤其是在运行复杂插件(如 WooCommerce、Elementor)或导入大量数据时。
(2)PHP 文件最大上传尺寸(upload_max_filesize)改为 500MB或更大
upload_max_filesize控制单个文件上传的最大大小。WordPress 允许用户上传图片、视频、插件、主题等文件,而默认 PHP 限制可能过小,导致无法上传大文件(如高分辨率视频或完整的备份文件)。
(3)文章最大尺寸(post_max_size)改为100MB或更大
post_max_size影响的是整个POST请求的最大大小,包含表单数据、文件上传等。它需要至少大于upload_max_filesize,否则上传大文件仍然会失败。对于 WordPress,尤其是涉及到导入大数据(如 CSV、XML)、多图片上传的情况下,这个参数尤为重要。
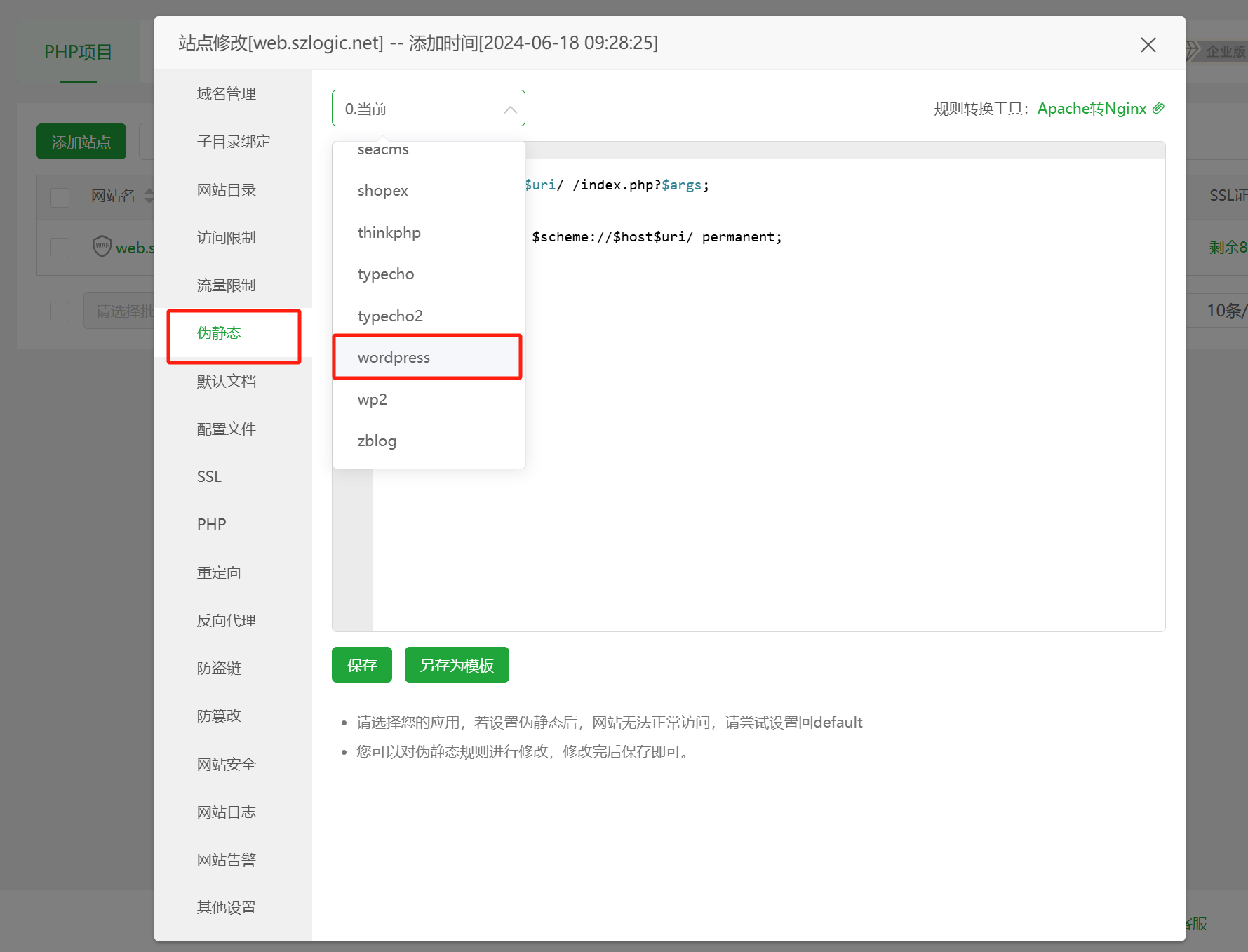
2、伪静态配置

上图红框标注出来的便是WordPress伪静态配置在BT面板中的设置位置,伪静态配置对WordPress网站的SEO优化和访问速度起着重要作用。WordPress默认的URL结构通常包含?p=123等参数化链接,这种形式不仅不利于搜索引擎优化,也不够直观,不便于用户记忆和分享。通过在服务器中配置伪静态规则(如Apache的.htaccess或Nginx的rewrite规则),可以将URL美化为/category/post-name/这样的形式,使得页面链接更加清晰、有利于SEO排名,同时也能提升用户体验。此外,伪静态还能减少动态查询,提高页面加载速度,降低服务器负载,使网站访问更加流畅。
3、申请和安装SSL证书

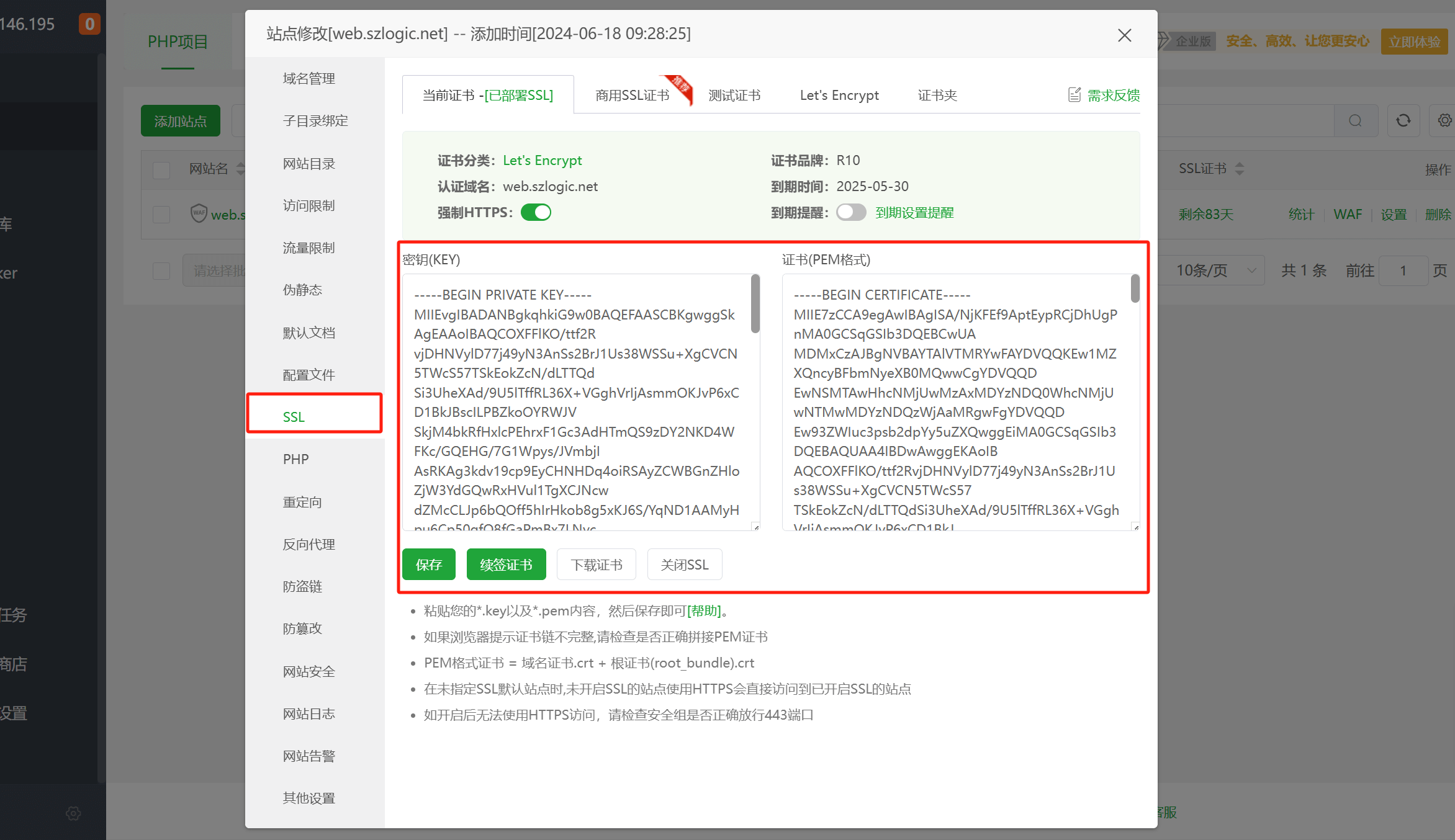
上图中,博主用红框标注出来的便是在BT面板上对WordPress网站域名申请安装SSL证书的位置。SSL证书的申请与安装对于网站的安全性和可信度至关重要。现代浏览器已经默认要求网站使用HTTPS连接,否则将会标记为“不安全”,影响用户信任度。通过安装SSL证书,WordPress网站可以启用HTTPS加密通信,保护用户提交的数据(如登录信息、支付信息)不被窃取,同时还能提升搜索引擎的排名,因为Google等搜索引擎已明确表示,HTTPS是排名算法的一个重要因素。此外,启用SSL还能避免部分功能因安全原因受限,例如部分API接口、社交媒体分享、嵌入式内容等都可能要求在HTTPS环境下才能正常运行。而SSL证书主要分为商用SSL证书和免费SSL证书两大类,它们在安全性、认证方式、功能特性和适用场景上有所不同,以下是两者的说明和选择建议。
(1)商用SSL证书
商用SSL证书是由权威的SSL证书颁发机构(CA,Certificate Authority)签发的付费证书,通常提供更高级别的加密保护、身份验证和售后支持。它们适用于企业网站、电商平台、金融机构和涉及敏感信息传输的网站,主要分为以下几种类型,详情如下:
- DV证书(Domain Validation,域名验证):仅验证域名所有权,颁发速度快,适用于普通网站或个人博客。
- OV证书(Organization Validation,组织验证):需验证企业身份信息,适用于中小型企业或需要增强用户信任度的网站。
- EV证书(Extended Validation,扩展验证):验证最严格,会在浏览器地址栏显示绿色锁标和公司名称,适用于银行、电商等高安全性需求的网站。
(2)免费SSL证书
免费SSL证书通常由非盈利机构(如Let’s Encrypt、ZeroSSL、Cloudflare SSL)提供,适用于个人网站、小型博客或测试环境。与商用证书相比,免费SSL证书的身份验证方式较为简单,通常只提供DV级别的域名验证,不进行企业身份审核, 但需要每90天进行证书的续签操作。
(3)两者的选择建议
个人博客、小型网站、测试站点:使用免费SSL证书(如Let’s Encrypt),可以快速部署HTTPS,提升基本安全性。 企业官网、电商网站、涉及支付和用户隐私数据的网站:建议选择商用SSL证书,尤其是OV或EV证书,以增强用户信任,提高品牌可信度,并获得更强的技术支持。
二、WordPress后台设置

在启动WordPress网站的开发工作之前,首先需要对WordPress后台“设置”中的核心选项进行正确配置,尤其是“WordPress 地址(URL)与站点地址(URL)设置”、“主页和文章页设置”以及“固定链接设置”。这三项配置不仅影响网站的基础架构,还直接决定了插件的正常运行、URL路由规则的生效以及网站整体的访问稳定性。如果这些设置未正确调整,可能会导致插件功能异常、页面无法正常加载,甚至影响SEO优化和用户体验。正确配置WordPress后台的这些核心选项,不仅能保障网站的稳定运行,还能避免后期开发过程中出现意想不到的问题,提高工作效率。同时,它也是网站长期运营和SEO优化的基础,确保网站在搜索引擎中的良好表现,并为用户提供更流畅的浏览体验。因此,在WordPress网站开发的初期,务必要仔细检查并合理设置这些关键参数,以确保网站能够顺利启动并稳定运行。
1、WordPress 地址(URL)和站点地址(URL)设置
和站点地址(URL)设置.png)
在完成“WordPress服务器环境配置”章节中涉及的SSL证书申请与安装后,根据上面截图中,博主所标注出来的路径,进入到WordPress管理后台的“设置”>常规设置界面下,接下来的关键步骤就是调整WordPress 地址(URL)和站点地址(URL)的协议,将初始化的 http://`修改为 https://。这一更改至关重要,因为只有在WordPress后台正确配置了HTTPS协议,网站的SSL证书才能真正生效,确保访问时数据传输加密,提高网站的安全性和可信度。启用HTTPS不仅可以防止数据在传输过程中被劫持或篡改,还能够提升SEO排名,因为搜索引擎(如Google)会优先收录使用HTTPS的网站。此外,现代浏览器(如Chrome、Firefox)对未启用HTTPS的网站会显示“不安全”警告,可能会降低用户对网站的信任度,影响访问量和转化率。因此,在SSL证书安装完成后,务必及时修改WordPress地址和站点地址的协议,否则SSL证书虽然安装成功,但网站仍可能以HTTP方式加载,无法真正实现加密传输。
在进行此设置时,还需要注意WordPress 地址(URL)和站点地址(URL)之间的区别。WordPress 地址(URL)指的是WordPress的核心文件所在的路径,它决定了网站的程序运行环境;而站点地址(URL)则是用户访问网站的主要URL,影响前端页面的访问入口。在大多数情况下,这两者的URL应该保持一致,以避免不必要的跳转或访问异常。如果两者设置不同,可能会导致WordPress后台功能异常、静态资源(如图片、CSS、JS)加载错误,甚至无法正常登录网站后台。因此,在调整WordPress地址和站点地址时,需要确保两者的协议一致,都使用https://,并且域名保持统一。例如,如果WordPress地址为https://example.com/wp,站点地址则应设置为https://example.com(如果站点安装在根目录)。完成设置并保存后,建议清理浏览器缓存,并检查网站是否能够通过HTTPS正常访问,同时在WordPress后台检查资源(如图片、CSS文件)是否仍然通过HTTP加载,避免出现“混合内容”警告。
2、WordPress主页和文章页设置

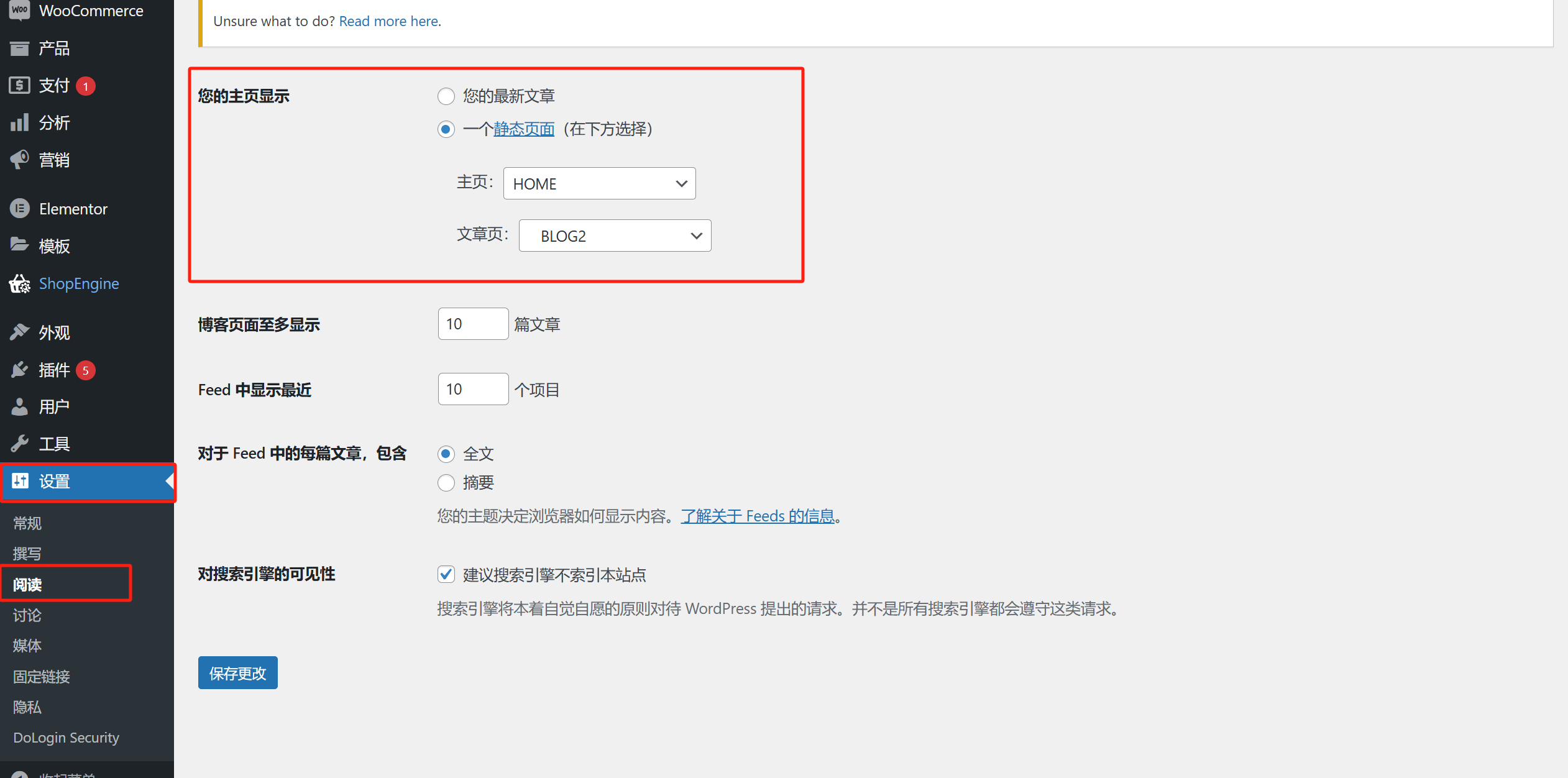
在WordPress的“你的主页显示”设置项中,用户可以决定网站的首页展示方式,这对启动网站开发至关重要。该设置位于“设置” -> “阅读”选项下(如上图中所标注的进入路径),提供了以下两种选择:
(1)您的最新文章
选择此选项后,WordPress主页会动态显示最新发布的文章,适用于博客、新闻站点或以时间顺序展示内容的网站。这种模式下,主页会自动更新,最新发布的文章页面即为WordPress网站的主页,这种模式有助于用户每次访问网站时都能看到网站的最新内容。但因为这种模式仅适用于博客站点,因此,对于一般的建站需求都不会采用“您的最新文章”此项。
(2)一个静态页面
这是WordPress开发中99%都选择的设置项,选择此选项后,用户可以指定一个自定义页面作为主页(例如“HOME”),另一个页面作为文章列表页面(例如“BLOG”)。这种方式更适合企业官网、外贸站点或独立站,使主页内容更加固定和可控,提供更专业的用户体验。
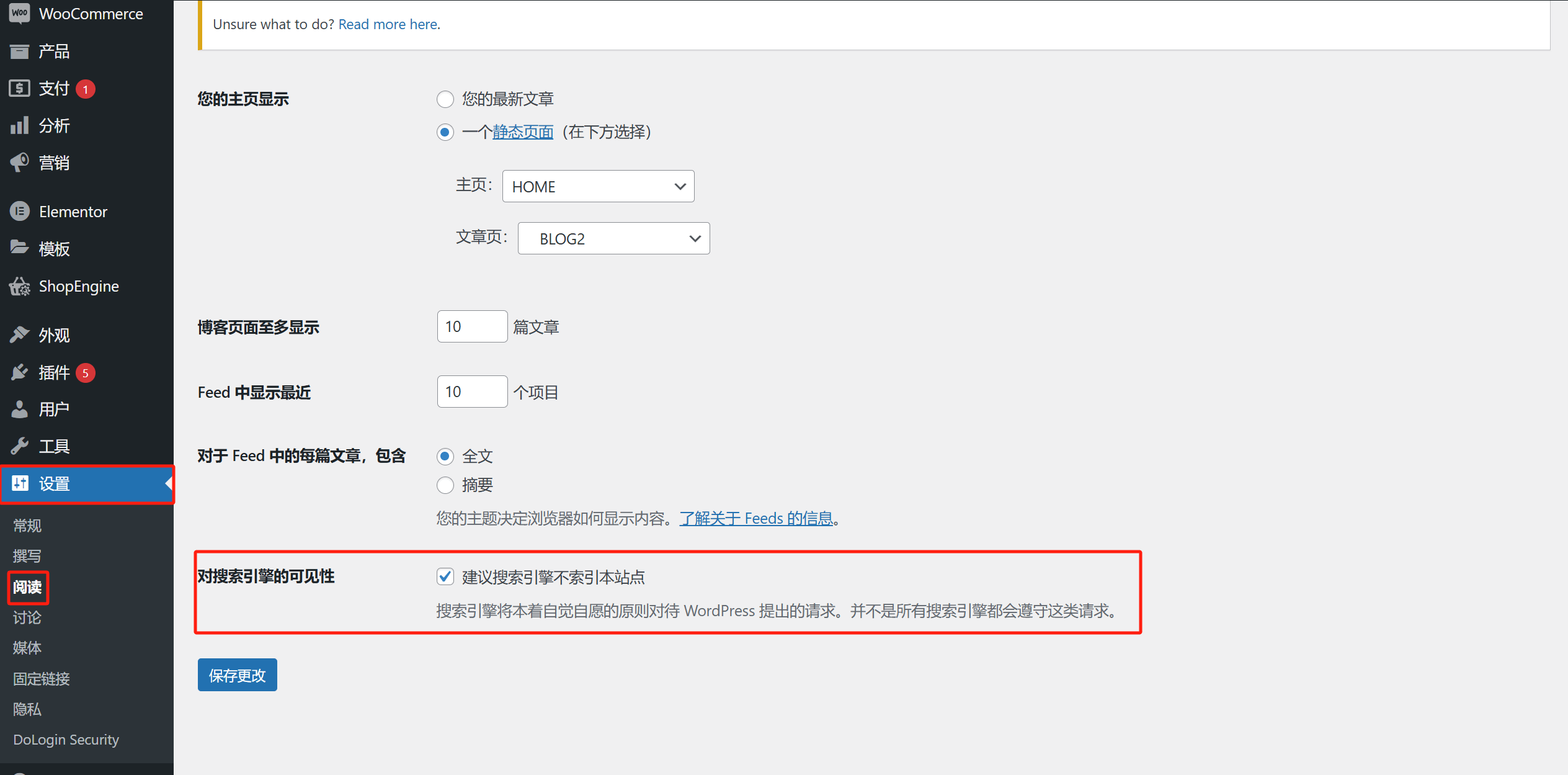
3、启用建议搜索引擎不索引本站点功能

WordPress的启用建议搜索引擎不索引本站点功能与上述的“WordPress主页和文章页设置”同在一个设置页面下,如上图红框标注所示,“启用建议搜索引擎不索引本站点功能”的设置项就位于“设置” -> “阅读”界面的底部,该功能在网站的开发阶段具有重要的作用,直接影响到网站的搜索引擎优化(SEO)表现。在WordPress网站开发的初期,页面内容往往尚未完善,可能仍处于调试状态,甚至可能包含大量测试数据、临时占位符文本或未优化的结构。如果在这一阶段未勾选“建议搜索引擎不索引本站点”,那么搜索引擎可能会提前抓取这些不完整的页面,并将其编入索引。一旦搜索引擎收录了这些内容,即便网站后续进行了优化,搜索结果中仍可能会残留旧版本的页面信息,影响网站的权威性和专业度,甚至导致错误页面被用户访问,从而损害网站的品牌形象。此外,不健全的内容可能会被搜索引擎判定为低质量页面,影响整体SEO评分,使网站在未来正式运营时难以获得较好的排名。
需要注意的是,WordPress的这一功能只是向搜索引擎提出请求,并非强制指令。主流搜索引擎通常会遵循此类请求,但并不能保证所有搜索引擎都会完全遵守。因此,在网站开发阶段,除了启用“建议搜索引擎不索引本站点”选项之外,还可以通过给网站设置访问密码进一步限制搜索引擎爬取,确保未完成的内容不会影响网站的长期SEO表现。只有在网站建设完毕、内容优化完善后,再取消该限制,让搜索引擎正常索引网站,这样才能最大程度地保证网站的SEO效果,避免因开发阶段的失误而影响后续的推广和运营。
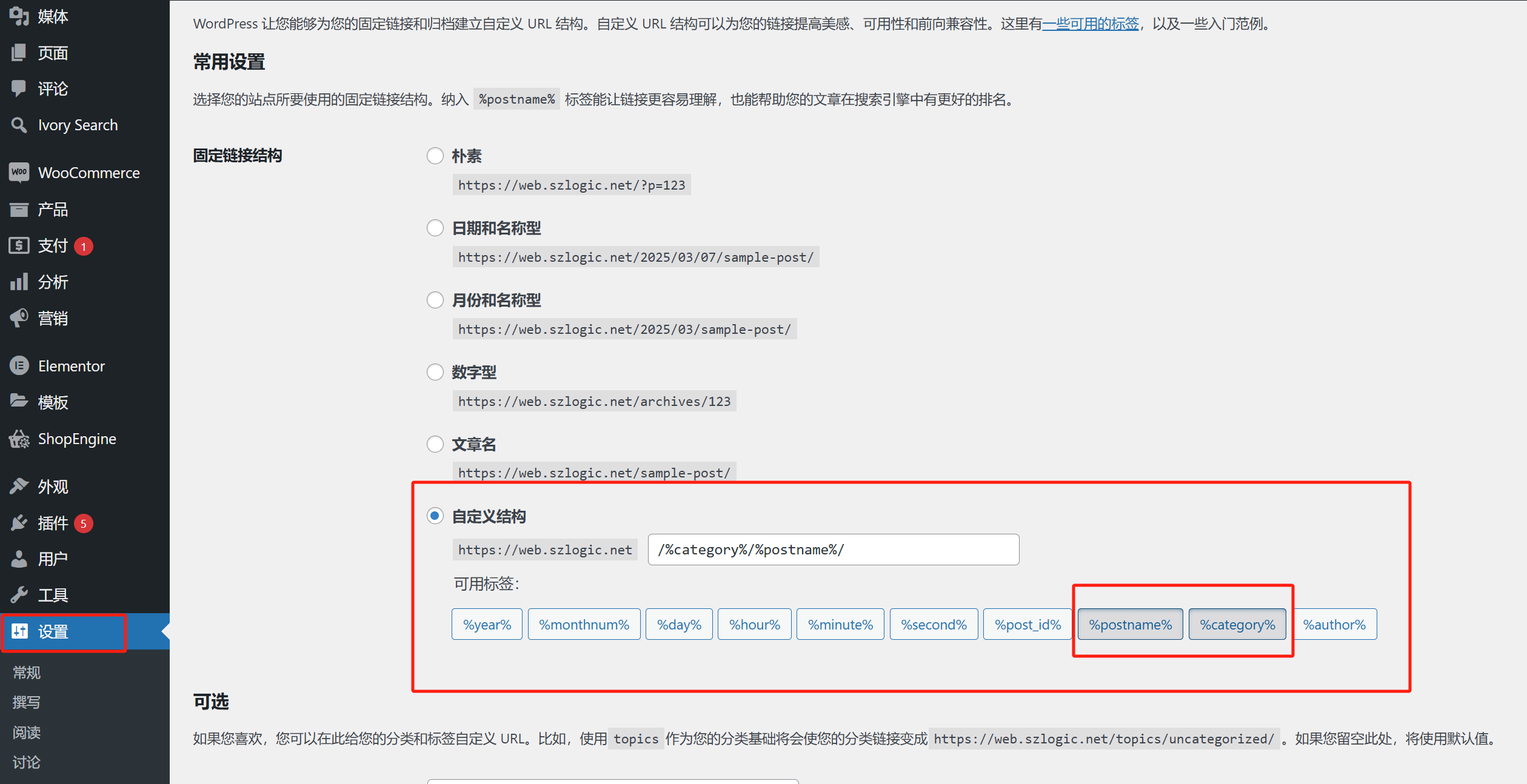
4、WordPress固定链接设置

在WordPress后台,固定链接的设置路径为“设置” > “固定链接”,如上图所示。在这一设置界面中,用户可以选择不同的URL结构,以优化网站的链接表现。其中,博主所标注的“自定义结构”采用了“postname”加“category”的组合,这种固定链接形式是经过多年实践总结出的最佳结构,不仅符合搜索引擎的规范,同时也能提升用户体验。
一个清晰、规范的固定链接结构对网站的SEO优化至关重要。以“postname”加“category”的形式设置URL,不仅可以让用户一目了然地理解页面内容,还能够帮助搜索引擎更准确地抓取和分类网站信息。例如,一个规范的URL,如example.com/tech/web-development,能够清楚地传达该页面属于“技术”类别,并涉及“Web开发”相关内容,这种结构符合搜索引擎的最佳实践,有助于提高网站在相关关键词下的排名。此外,简洁、具有逻辑性的URL结构也有助于提高用户信任度,增强点击意愿,使访客更容易记住和分享链接。相反,如果采用非规范的固定链接结构,如默认的?p=123 或 年/月/日/文章名等格式,则可能会对网站的经营造成不利影响。例如,带有数字ID的动态URL(如example.com/?p=456)不仅不直观,也无法向用户和搜索引擎传递任何语义信息,降低了页面在搜索结果中的可读性。同时,包含时间戳的固定链接(如example.com/2025/03/07/sample-post)虽然适用于新闻类网站,但对大多数内容站点而言,则可能导致文章在搜索引擎中的权重下降。搜索引擎往往会优先展示“最新”内容,而带有日期的URL可能让文章看起来较为过时,影响其长期排名。此外,不合理的URL结构可能会在网站迁移或内容调整时引发大量死链,影响用户体验,甚至损害网站的权威性。
因此,选择合适的固定链接结构,不仅可以优化搜索引擎抓取和索引,还能够提升用户体验,促进网站的长期发展。对于以内容为核心的博客或营销型的站点,“postname”加“category” 的URL格式是一种兼顾SEO与用户友好的理想方案,有助于打造清晰、稳定且符合现代网站架构的链接体系。
三、WordPress主题设置

在正式启动WordPress网站开发之前,充分利用子主题、主题的全局设置以及页面的自定义样式选项,可以确保网站的结构稳定性、视觉一致性以及功能的可扩展性。这不仅能减少后续调整和维护的成本,还能为网站的长期运营奠定坚实的基础。因此,合理配置这些功能,是每个WordPress开发者在网站开发前必须认真考虑的重要环节。这些重要的WordPress主题设置项,博主接下来为读者们一一展开介绍。
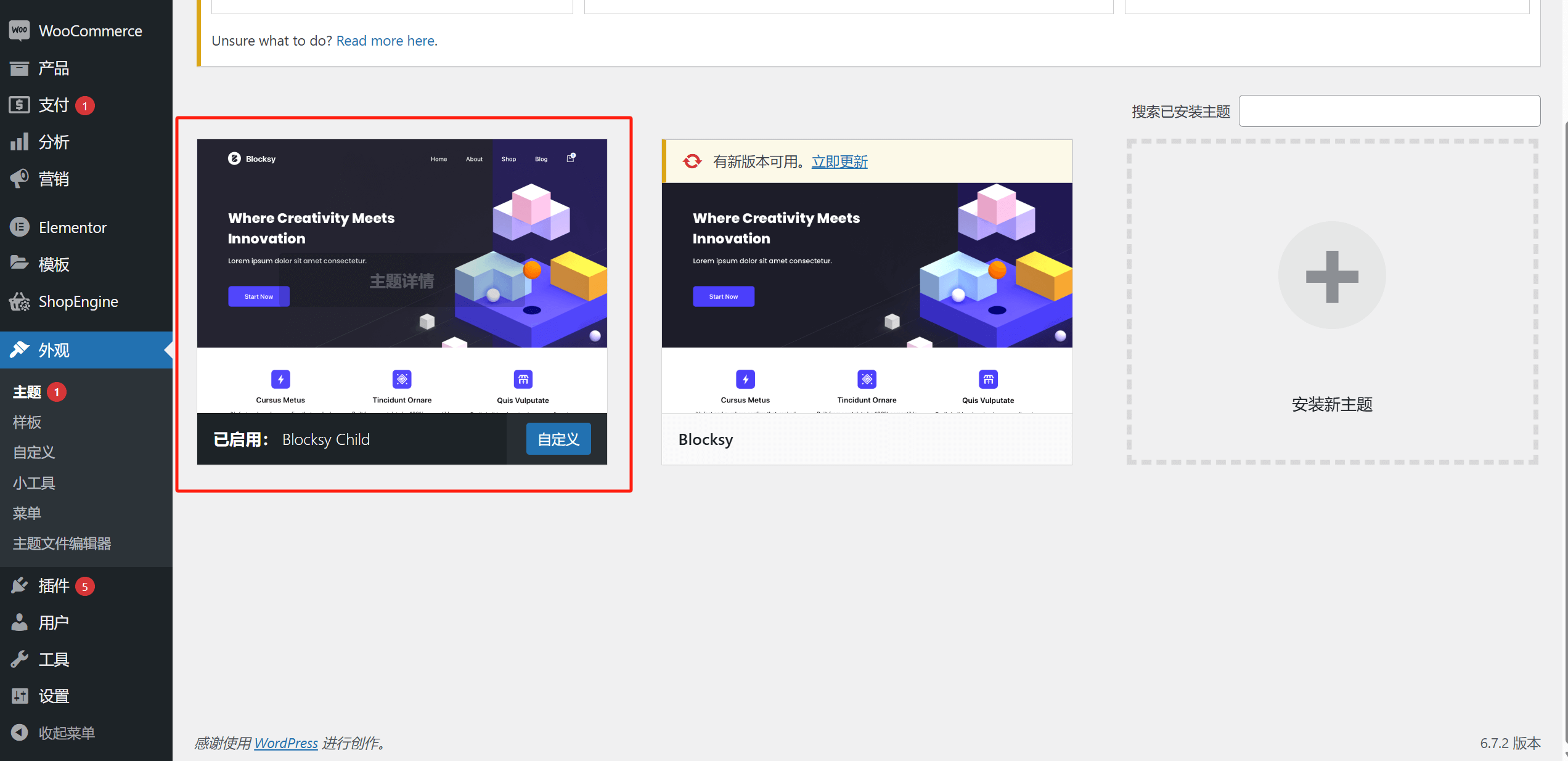
1、启用子主题

在WordPress网站的构建过程中,主题扮演着至关重要的角色,它决定了网站的整体外观、结构以及部分功能实现方式。因此,在正式启动网站开发之前,合理规划和设置WordPress主题显得尤为重要。其中,启用子主题、调整主题的全局设置以及页面的自定义样式设置,是确保网站可维护性、可扩展性和一致性的重要前提。WordPress主题通常遵循父主题(Parent Theme)与子主题(Child Theme)的架构设计。父主题是主要的主题框架,包含了网站的核心样式、模板文件以及功能代码,而子主题则是基于父主题进行扩展和个性化定制的主题,二者的关系可以类比于操作系统和用户自定义设置。子主题的最大优势在于,它允许开发者在不修改父主题核心代码的情况下,对网站样式和功能进行调整,同时确保在父主题或WordPress系统升级时,已开发的自定义代码不会被覆盖或丢失。这一机制不仅保证了网站的稳定性,还为未来的维护和二次开发提供了极大的便利。因此,在WordPress网站开发的初期,创建并启用子主题是最佳实践之一,能够有效避免直接修改父主题代码带来的风险。
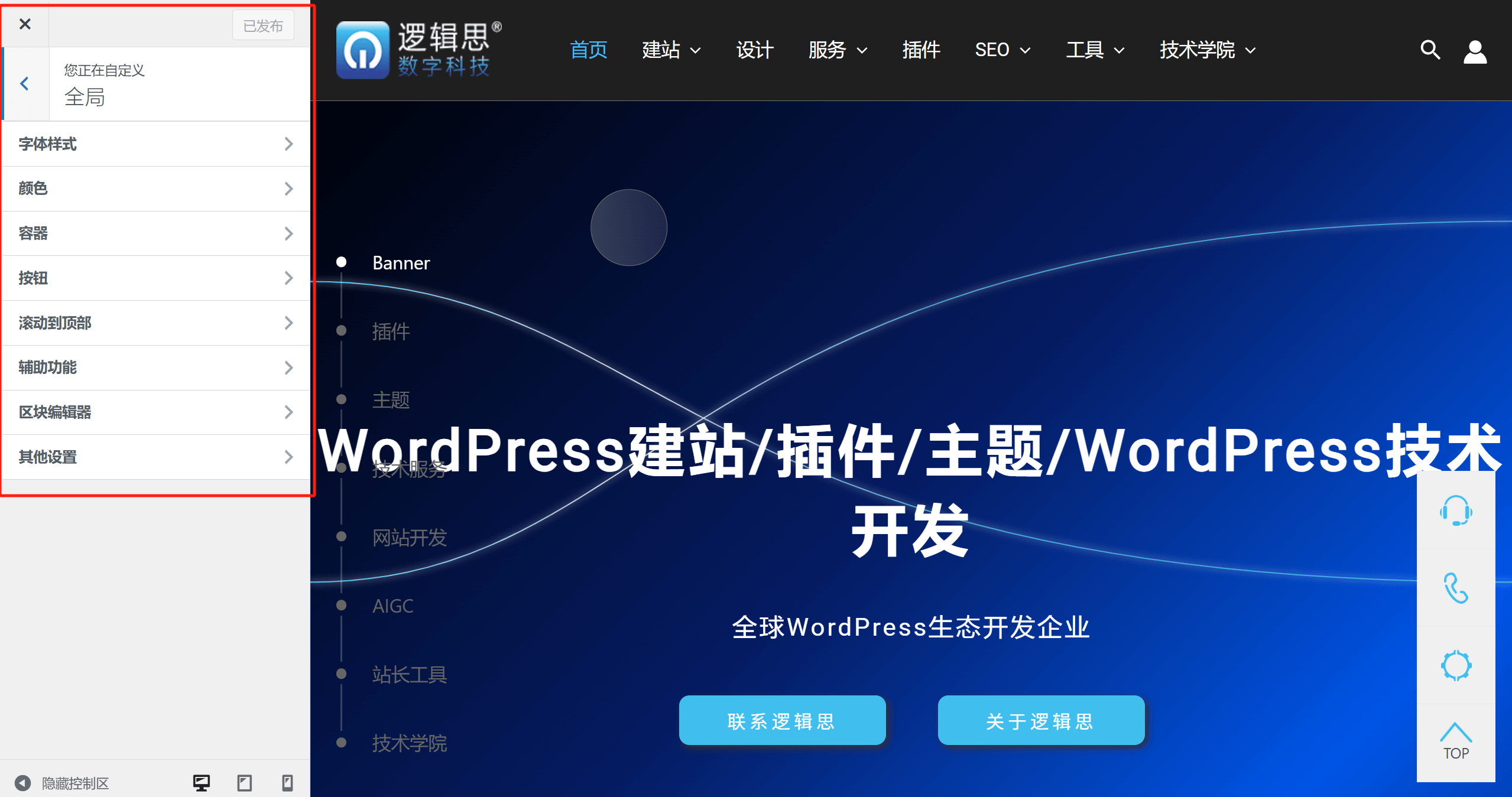
2、主题全局设置

如上图中,红框标注所示的便是主题全局设置内的可设置项。WordPress主题还通常提供全局样式和功能的控制面板,即“自定义设置”或“主题设置”界面。这个设置面板对于网站的整体设计风格起着决定性作用,开发者可以在这里调整网站的默认字体、配色方案、页面容器布局、按钮样式等核心视觉元素。由于WordPress主题的代码优先级通常高于插件,这些全局设置能够确保整个网站风格的统一性,而不会因安装了不同的插件而造成视觉和交互上的混乱。因此,在正式开发之前,合理规划这些全局设置,能够减少后续调整的成本,提高网站的整体协调性和用户体验。
对于首次使用WordPress开发网站或对不同主题缺乏经验的用户,博主在此特别提醒:不同的WordPress主题在自定义设置中的全局选项可能会有所不同,具体的界面布局、可调参数以及个性化选项都会因主题而异。然而,大多数符合WordPress开发规范的主题,通常都会包含以下基本的全局样式设置项:
- 字体设置:包括全站默认字体、标题字体、正文字体、字体大小、行间距等选项,以确保文本的可读性和美观度。
- 颜色设置:支持调整网站的主色调、背景色、链接颜色等,以符合品牌或设计需求。
- 容器布局:可设定网站整体的宽度(全宽/盒装)、内容区域的边距、侧边栏的位置等,以优化页面结构。
- 按钮样式:允许自定义按钮的颜色、圆角、阴影、悬停效果等,确保网站交互的一致性。
- 页眉和页脚:提供导航栏、Logo 位置、社交媒体图标、页脚文本等调整项,以塑造网站的整体框架。
- 背景和图像:支持设置全站背景颜色、背景图片及透明度,让网站视觉更具层次感。
- 自定义CSS:多数主题都会提供额外的CSS代码输入框,便于开发者对主题进行微调,而无需修改主题核心文件。
虽然不同主题可能会在设置项的命名、功能细节等方面有所不同,但以上这些基本的全局设置几乎都会在主流的WordPress主题中出现。因此,在选择或配置主题时,建议开发者优先熟悉这些基础设置项,以便更高效地打造符合需求的网站。
3、主题的页面自定义样式设置

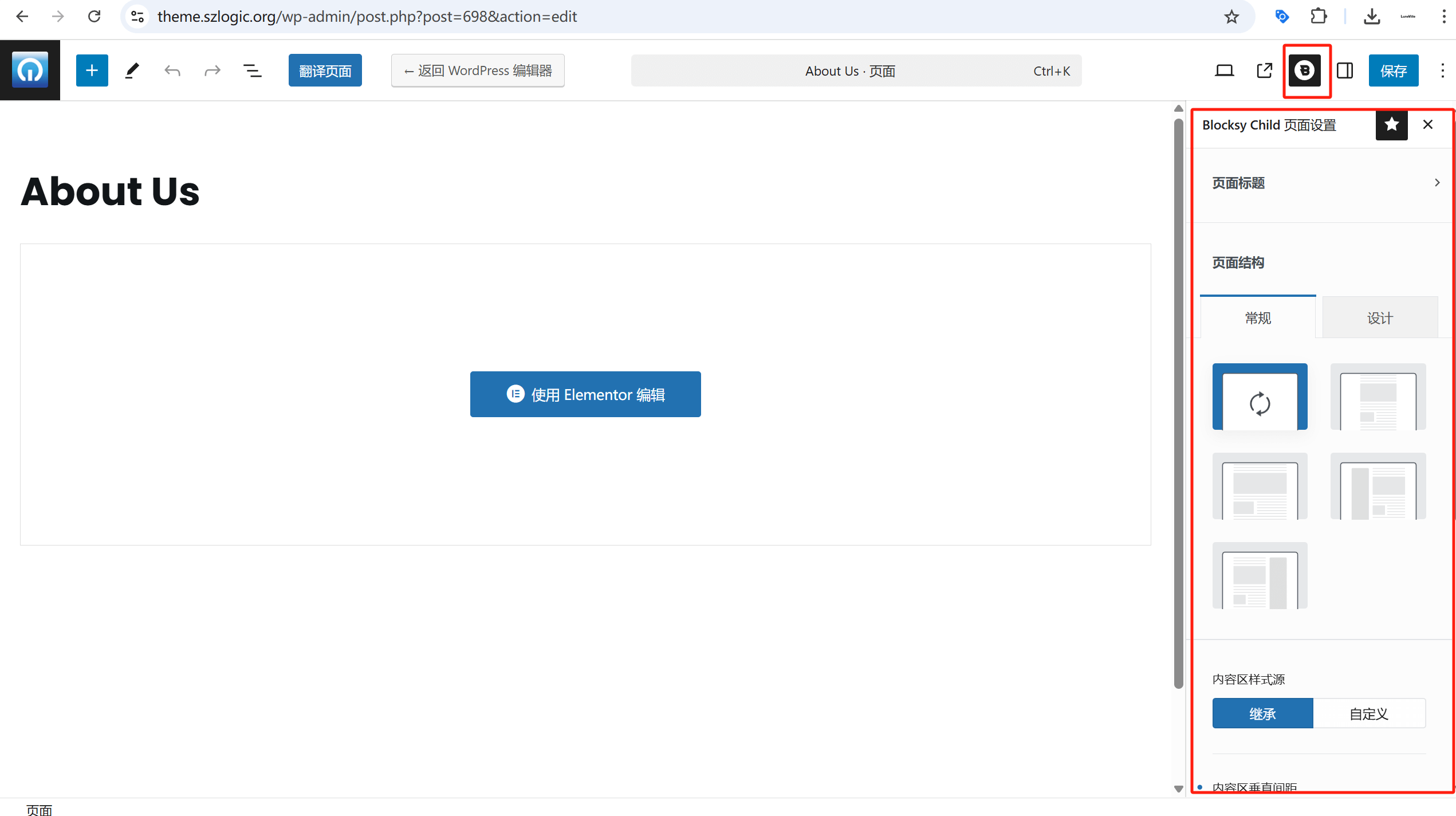
上图红框标注出来的便是WordPress主题与页面上的自定义样式的设置项。WordPress主题除了在其自定义设置内集中了全局的样式设置,还提供了针对不同页面的自定义样式和布局选项,允许开发者在特定页面层级上进行更精细的调整。例如,网站的容器布局可以决定内容区域的排列方式,是选择全宽布局还是盒装布局,是否需要侧边栏;页眉和页脚的自定义设置则能影响网站导航的方式和品牌展示;而页面标题的样式则决定了内容的层次感和可读性。这些选项的灵活性使得开发者能够在保证全局风格统一的基础上,针对不同页面的需求进行个性化优化。
四、Elementor全局设置(站点设置)

在确定WordPress网站的整体结构和页面组成后,在正式开始页面编辑之前,配置Elementor的全局设置(站点设置)至关重要。这不仅有助于提升开发效率,还能确保网页元素与设计规划保持高度一致。通过预先设定全局样式,如字体、颜色、间距和按钮样式等,开发者可以避免在每个页面中重复调整,提高工作效率,同时确保网站的视觉统一性和专业性。Elementor作为强大的可视化页面构建器,提供了丰富的全局设置选项,使开发者能够在整体层面统一控制网站的样式和结构,而不是在每个页面或组件中反复调整。通过Elementor的全局设置,开发者可以预设字体、颜色、间距、按钮样式等核心元素,确保整个网站在不同页面之间保持一致的视觉风格。这样不仅减少了页面设计时的重复劳动,还能避免因手动调整导致的样式不统一问题。此外,全局设置还能帮助团队协作更高效,多个开发者或设计师在修改页面时无需重新定义基础样式,减少不必要的沟通成本。
另一个重要的方面是全局设置的灵活性。在开发过程中,如果需要调整某些设计元素,比如品牌色或字体样式,只需在全局设置中修改一次,所有相关页面都会自动同步更新。这种集中化管理方式不仅减少了人工调整的错误,还能大大提升网站迭代升级的效率,尤其是在需要大规模改版时,能显著降低维护成本。因此,在WordPress网站开发的初期,充分利用Elementor的全局设置,不仅能够加快开发速度,减少重复性工作,还能提升网站的整体可维护性和可扩展性。这是每位使用Elementor进行网站开发的开发者都应重视的关键环节。
在Elementor编辑模式下,“站点设置”是一个全局控制中心,它允许开发者对整个WordPress网站的设计和样式进行统一管理,而无需在每个页面单独调整。这一功能提升了开发效率,确保了设计的一致性,并提供了更便捷的操作体验。
1、Elementor“站点设置”的进入路径
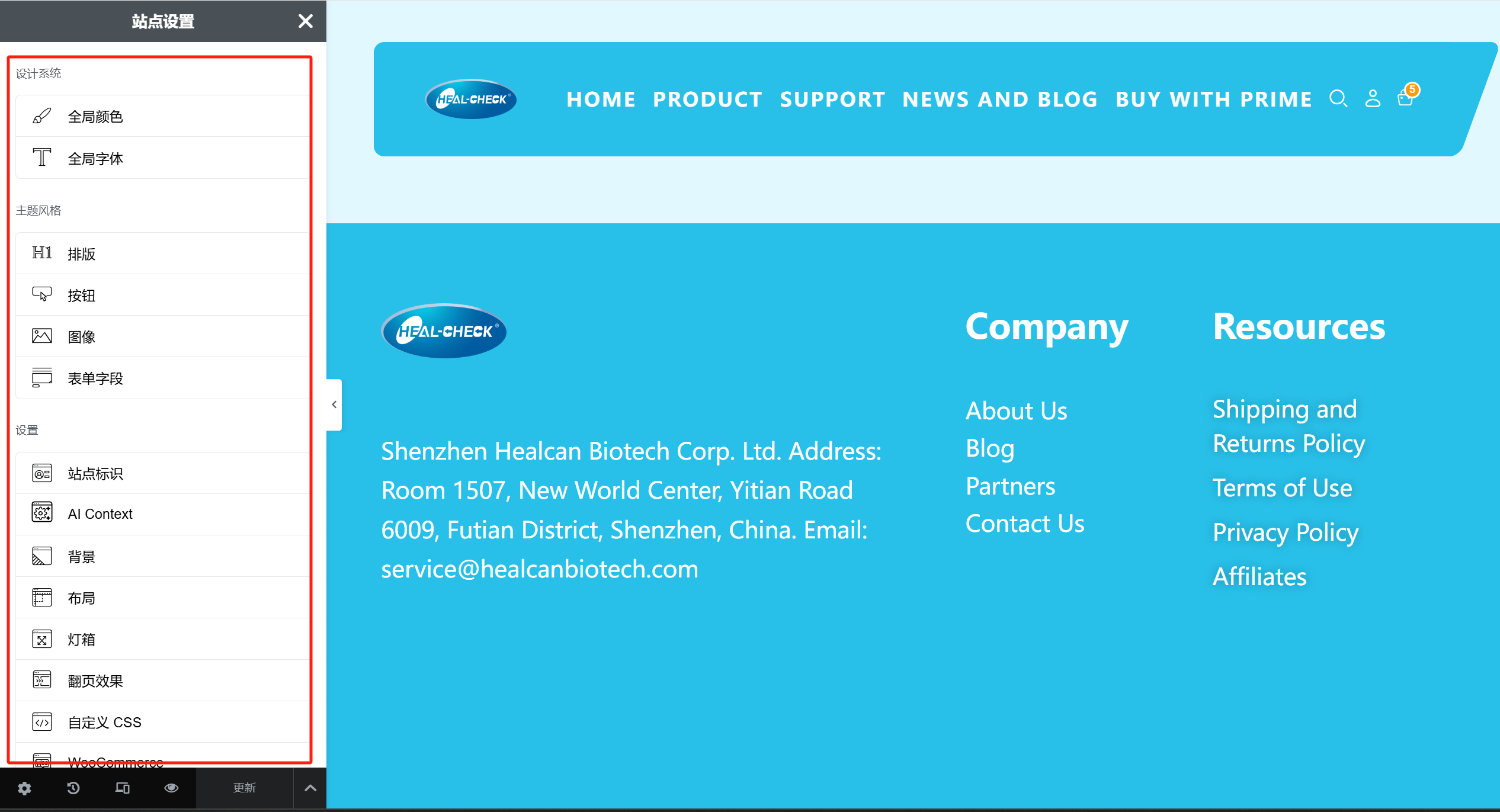
进入Elementor编辑器后,点击左上角的汉堡菜单(三条横线图标),在下拉菜单中选择“站点设置”(Site Settings),即可进入全局设置界面。在这里,你可以对全站范围的样式和布局进行自定义配置,而这些设置将自动应用到所有使用Elementor构建的页面。
2、“站点设置”内的主要功能
(1)全局颜色(Global Colors)
允许开发者定义网站的主色调,如主要颜色、次要颜色、文本颜色和强调色等。这些颜色可在Elementor的所有组件中直接引用,并可在后续调整时自动同步更新,避免重复修改每个页面的颜色。
(2)全局字体(Global Fonts)
用于设置网站的字体样式,包括主标题、副标题、正文文本等。选择字体、字号、行间距等参数后,所有Elementor页面都会继承这些设定,从而确保文本样式的一致性。
(3)排版(Typography)
提供了全站字体的进一步自定义选项,支持字体大小、字重、行高、字母间距等调整,确保不同内容块之间的文本排版符合设计需求。
(4)按钮(Buttons)
设定网站所有按钮的默认样式,包括颜色、边框、圆角、内边距等。这样,无论是在主页、文章页还是着陆页,按钮都能保持一致的视觉风格。
(5)图片与背景(Images & Backgrounds)
控制网站默认的背景颜色、背景图片、透明度以及图片的显示方式等,确保网站视觉设计的统一性。
(6)布局(Layout)
这里可以调整全站的内容宽度、默认容器布局、段落间距等,确保整个网站的结构清晰、对齐规范。
(7)自定义CSS(Custom CSS)
允许开发者添加全局CSS样式,适用于高级用户,需要对某些元素进行特殊定制时,可以直接在这里编写CSS代码,并影响整个网站的Elementor页面。
结语:启动WordPress网站开发之前,充分理解并合理配置全局设置,不仅能提升开发效率,还能确保网站的稳定性、可扩展性和视觉一致性。从WordPress主题的子主题设置、全局样式调整,到Elementor的站点设置,每一个环节都在影响着网站的最终表现。正确的固定链接结构有助于SEO优化,确保内容被搜索引擎高效收录,而主题的全局设置和自定义样式调整,则能帮助开发者建立统一的设计规范,减少后期维护的复杂度。无论是初学者还是有经验的开发者,做好这些前期准备工作,都能在后续的网站开发和运营过程中事半功倍。希望本篇文章的内容能为你的WordPress网站开发提供实用的参考,助你打造高效、专业、且符合最佳实践的网站。最后,如果你在学习和实践过程中考虑到时间成本,希望寻求专业的WordPress网站开发支持,欢迎联系逻辑思数字科技团队。我们将为你提供专业的技术解决方案,助力WordPress网站项目高效落地,实现最佳的功能与用户体验。
本文由逻辑思数字科技(SZLOGIC)版权所有,欢迎个人分享学习。未经授权,严禁将本文用于任何商业用途或转载。


























