WordPress管理オールインワンプラグイン機能
本記事は2部構成で「サイト管理オールインワン」プラグインがWordPress記事ページおよびElementorで呼び出せる機能コンポーネントについて、これらをページに適用する方法を解説します。まずはサイト管理オールインワンプラグインの投稿ページ機能ブロックコンポーネントのデモを行い、続いてElementorに組み込む2つのコンポーネントのパラメータ設定を説明します。各機能コンポーネントの設定可能な項目数やパラメータ値について詳述し、これらのパラメータ設定を充実させることで機能の実用性とユーザー体験を向上させます。

一、サイト管理オールインワンプラグインが投稿内容編集時に使用可能な機能ブロックコンポーネント
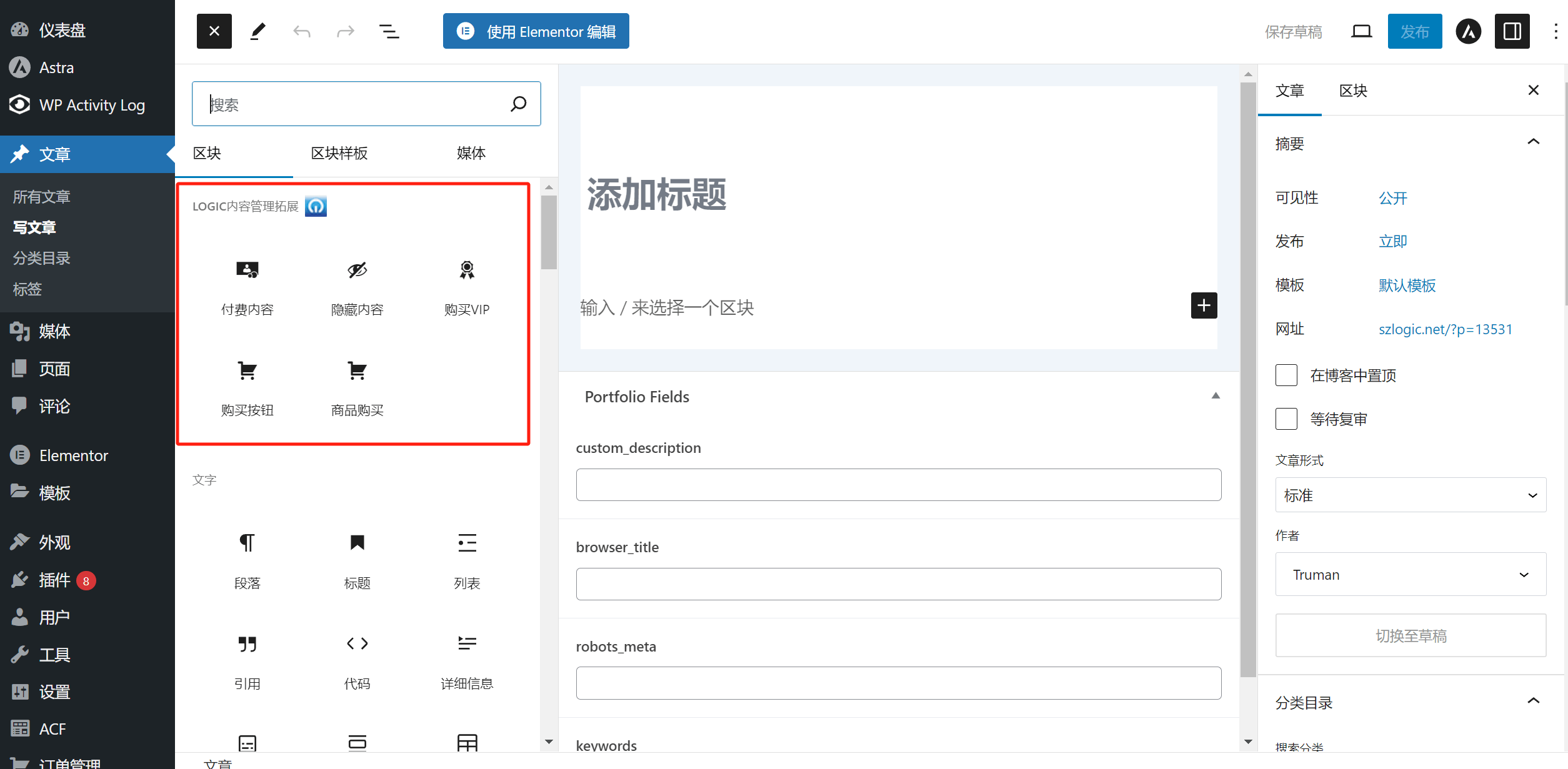
投稿ページ編集時に使用可能な「サイト管理オールインワン」プラグインの機能ブロックコンポーネントは下図の赤枠で示されています:

上図の通り、サイト管理オールインワンプラグインがWordPressエディターに書き込むことができる機能コンポーネントは合計5つあります。以下にこれら5つの機能コンポーネントを一つずつ解説します。投稿ページで実際にサイト管理オールインワンプラグインの機能コンポーネントがどのように表示されるかの前端スタイルを確認したい場合は、逻辑思数字科技のプラグイン設定チュートリアルディレクトリ内の「投稿ページ機能ブロックコンポーネントデモ」をご覧ください。記事内にはサイト管理オールインワンプラグインがWordPressエディターに生成する全機能コンポーネントが挿入されています。
- 有料コンテンツ
- 非表示コンテンツ
- VIP購入
- 購入ボタン
- 製品購入
1、有料コンテンツ
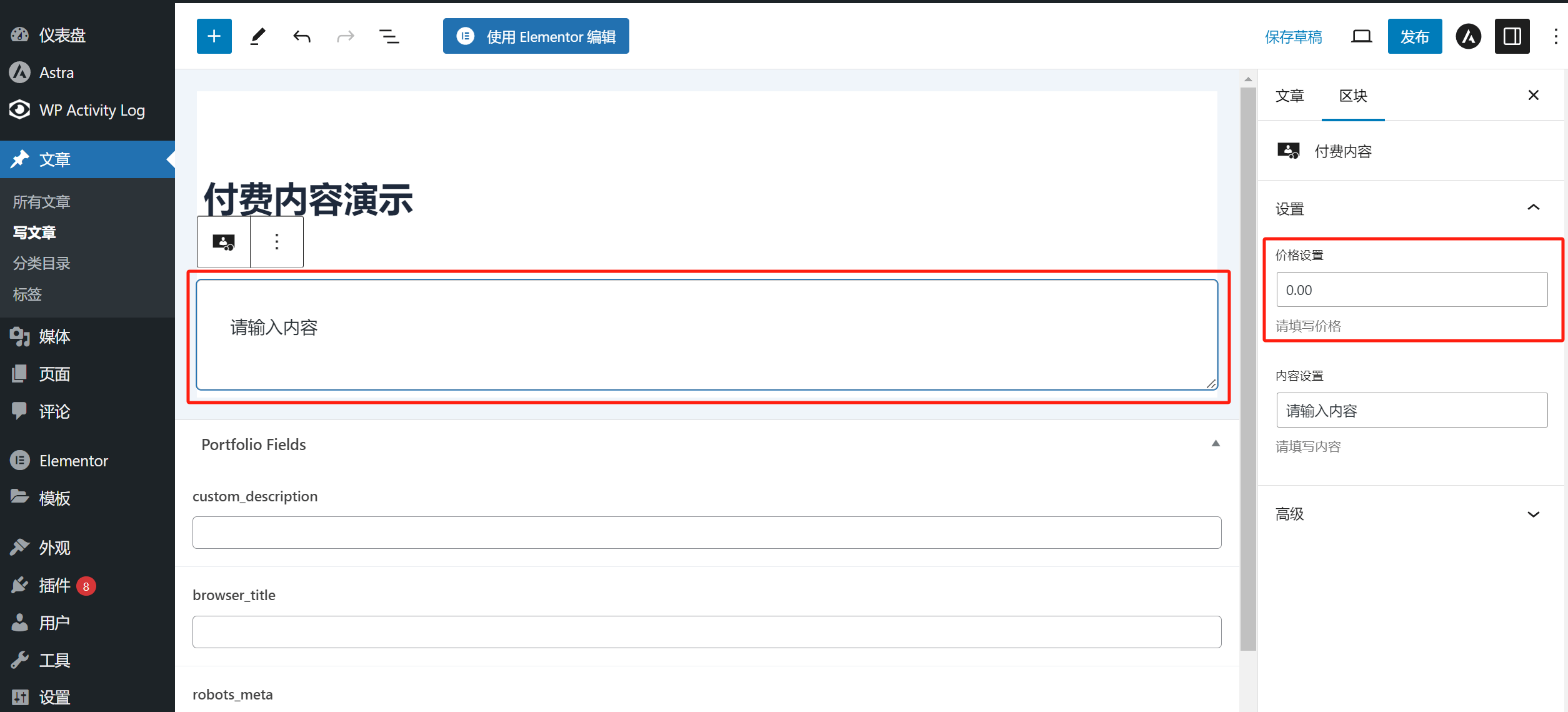
「有料コンテンツ」コンポーネントは、テキスト内容を有料でのみ閲覧可能に設定できます。コンポーネントのパラメータで価格を設定し、支払いが完了していないサイトユーザーは該当コンテンツを閲覧できません。ユーザーが有料コンテンツの支払いを完了して初めて閲覧権限を得ます。サイト管理オールインワンプラグインの「有料コンテンツ」コンポーネントの利用シーンは下図のように、内容枠に有料閲覧に設定したいテキストを入力し、右側のブロック機能設定内で閲覧権限解除に必要な価格を設定できます。

2、非表示コンテンツ
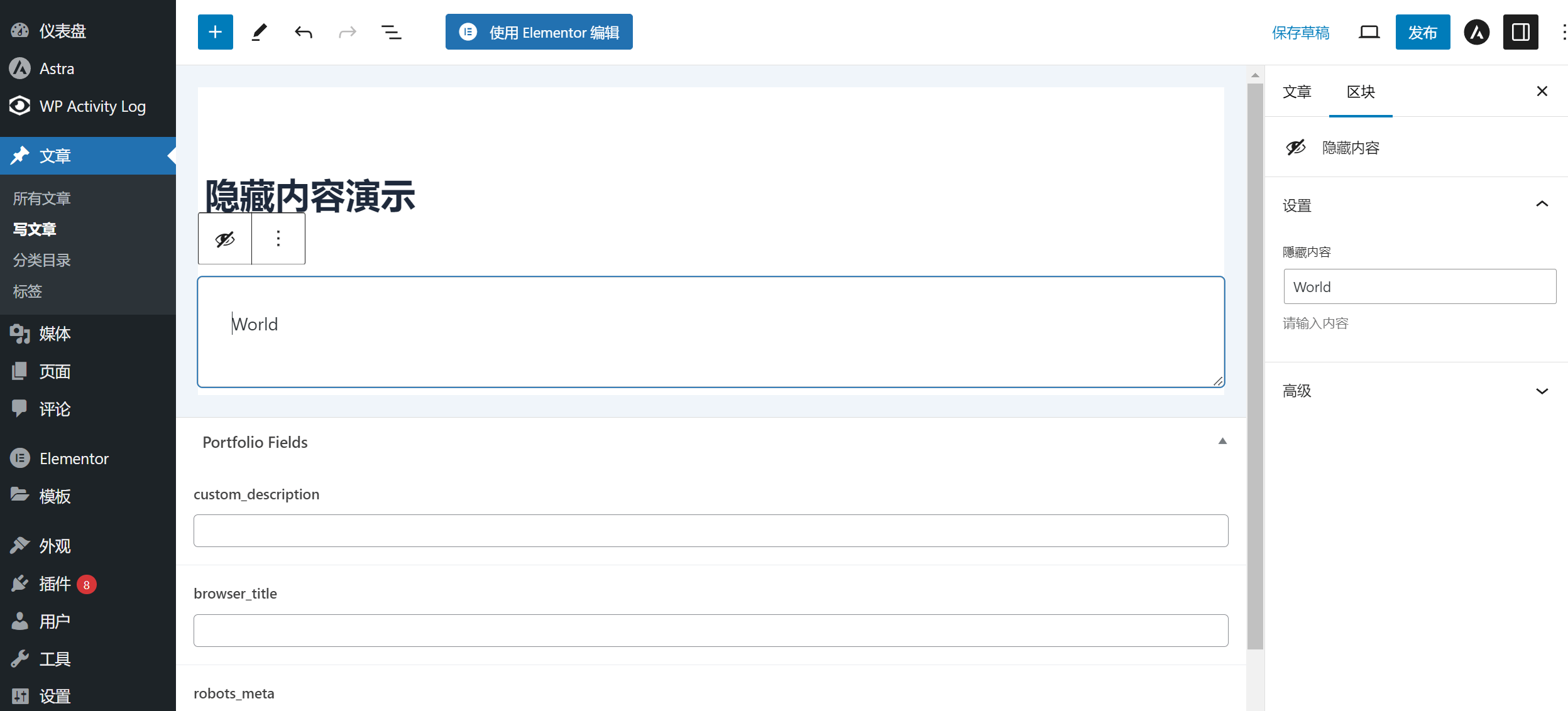
下図のように、WordPress記事内容編集領域の「非表示コンテンツ」機能コンポーネントの入力欄に非表示にしたいテキスト内容を入力します。サイトユーザーはメンバーセンターにログインしておらず、かつ非表示コンテンツに返信していない場合は非表示コンテンツを閲覧できません。ログインし、かつ非表示コンテンツに返信すると閲覧権限が解除され閲覧可能となります。

3、VIP購入
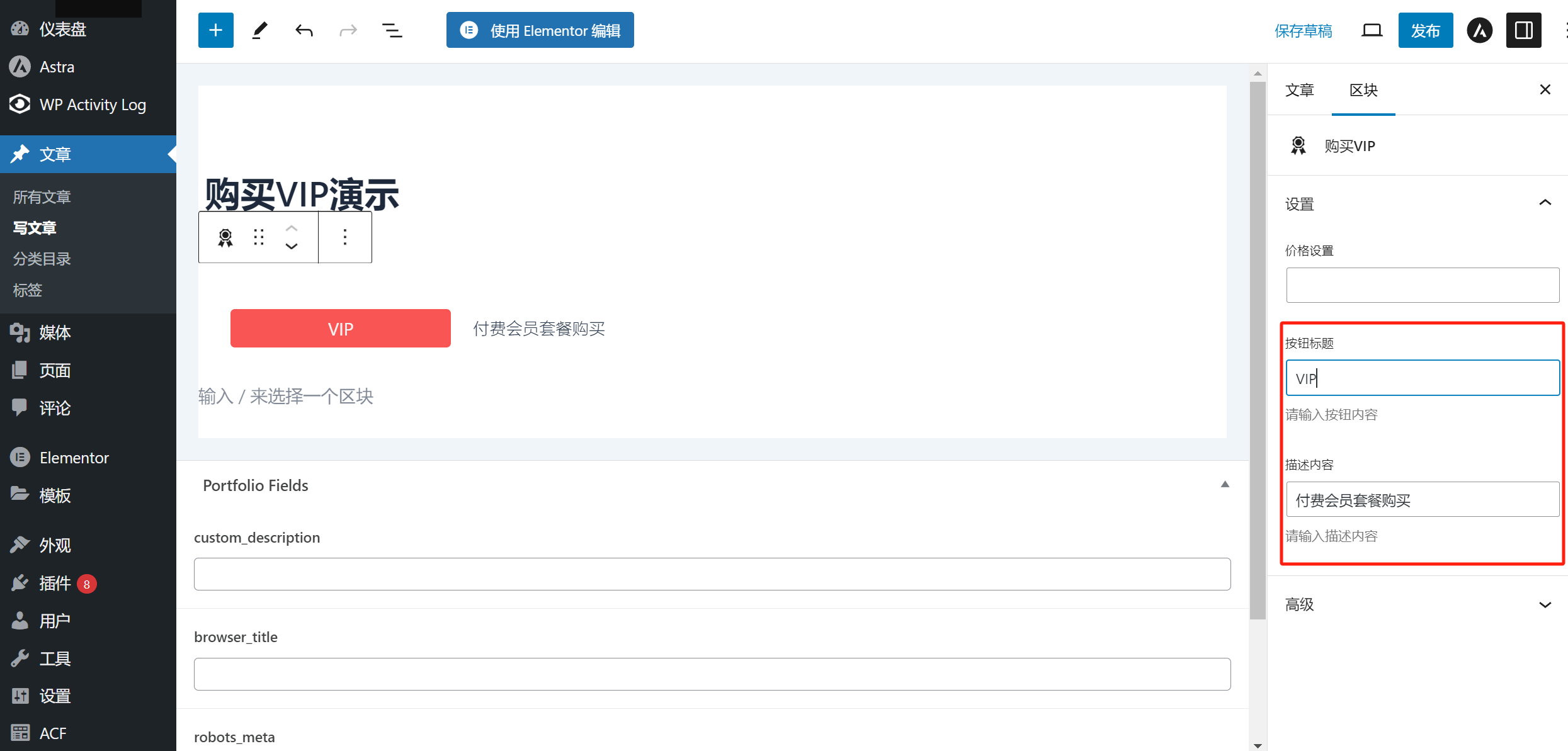
「VIP購入」は有料会員の購入ボタンです。記事編集領域で「VIP購入」ボタンを呼び出して挿入することで、サイトユーザーは直接支払いを行い、有料会員の設定されたプランを購入できます。「VIP購入」ブロックコンポーネントは価格パラメータの追加設定を必要とせず、この機能ブロックはプラグインのメイン設定内の「会員設定」(会員タイプと会員価格)を自動で読み取ります。下図赤枠で示すように、右側のブロック設定でボタン名とボタンの説明文を設定可能です。

4、購入ボタン
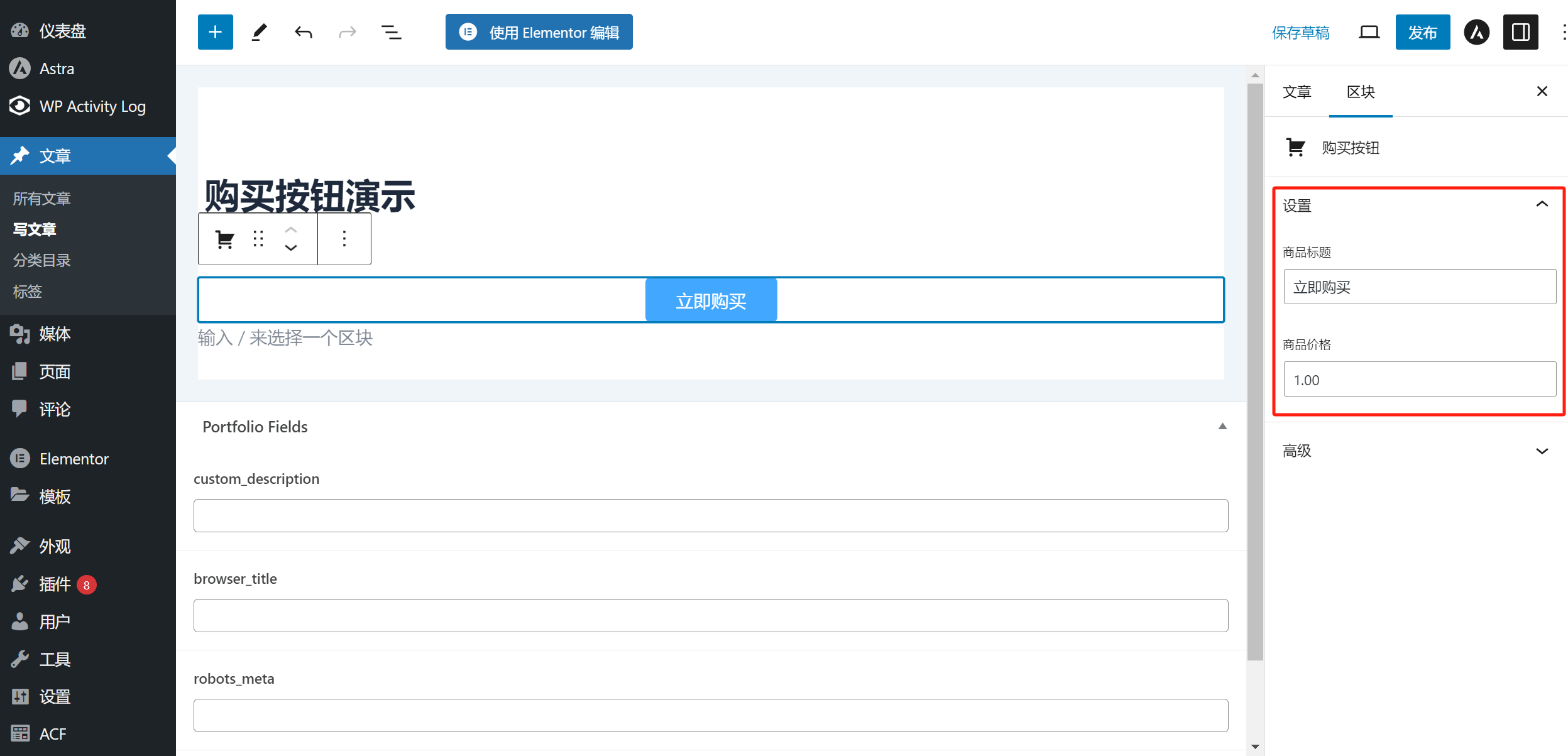
「購入ボタン」はボタン名と価格を自由にカスタマイズできるコンポーネントで、WordPressエディター内で直接使用可能です。プラグインの設定でWeChat Pay(微信支付)とAlipay(支付宝)の決済インターフェース連携が成功している場合に限り、記事ページでこのコンポーネントを使用し、ボタン名と価格を設定すると、サイトユーザーがボタンをクリックした際に自動的に決済フォームが起動し、決済方法を選んで購入支払いが行えます。

5、商品購入
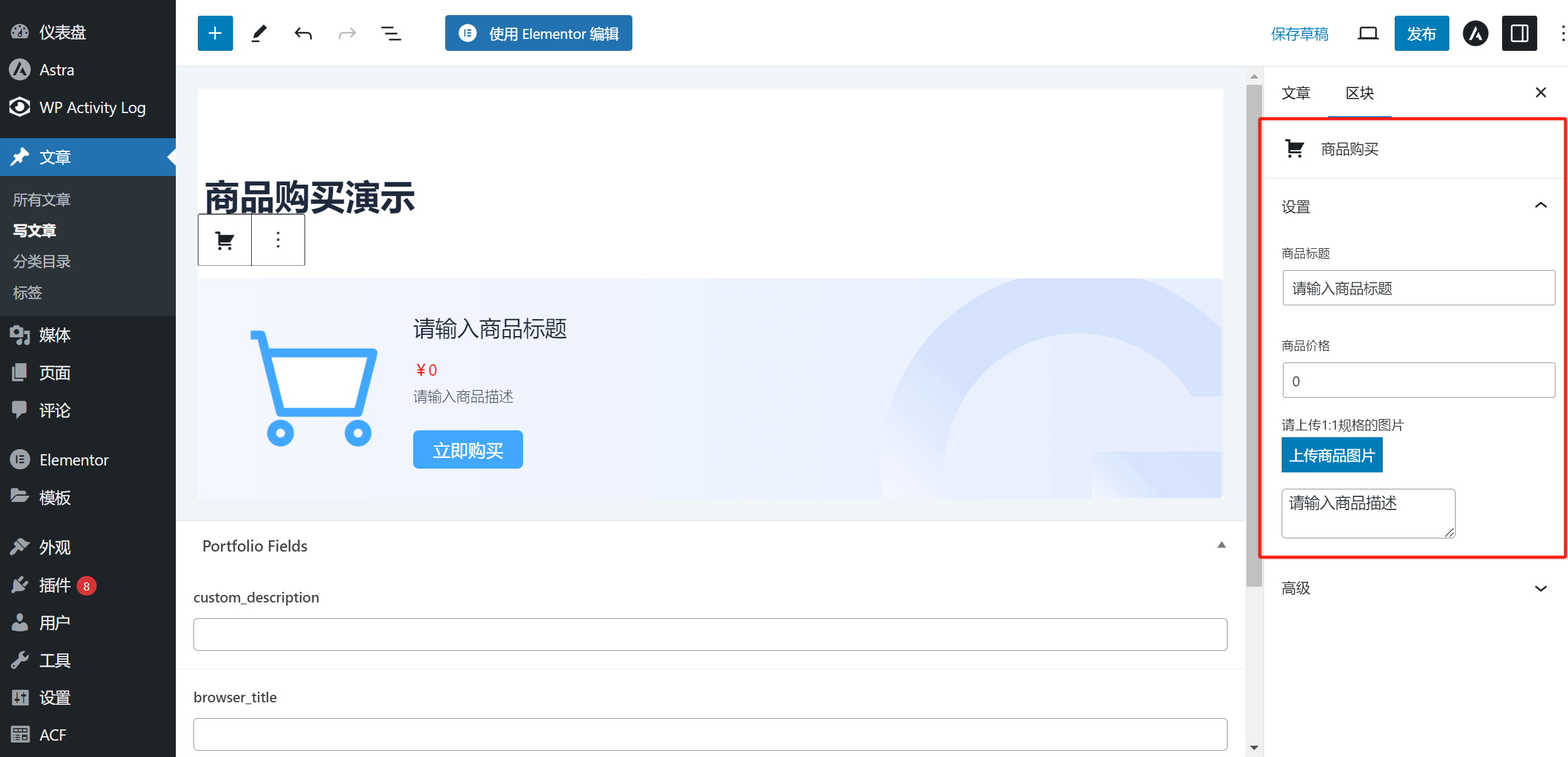
「商品購入」コンポーネントは商品を出品し販売する機能コンポーネントです。商品購入コンポーネントで設定可能なパラメータは、商品タイトル、商品価格、商品画像のアップロード、商品説明です。商品説明欄は改行入力および表示が可能です。

二、サイト管理オールインワンプラグインのElementor編集モードで使用可能な機能コンポーネント
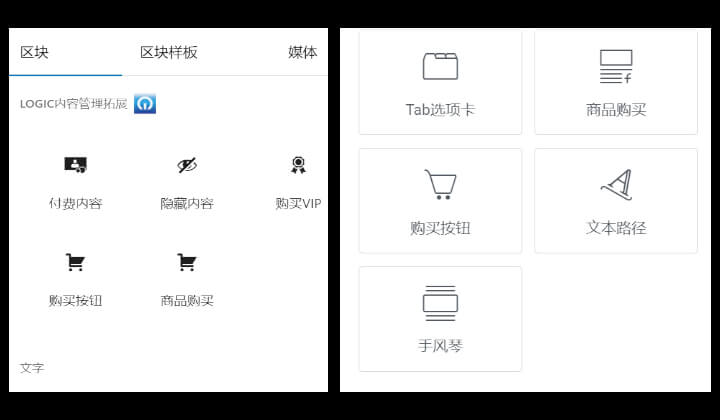
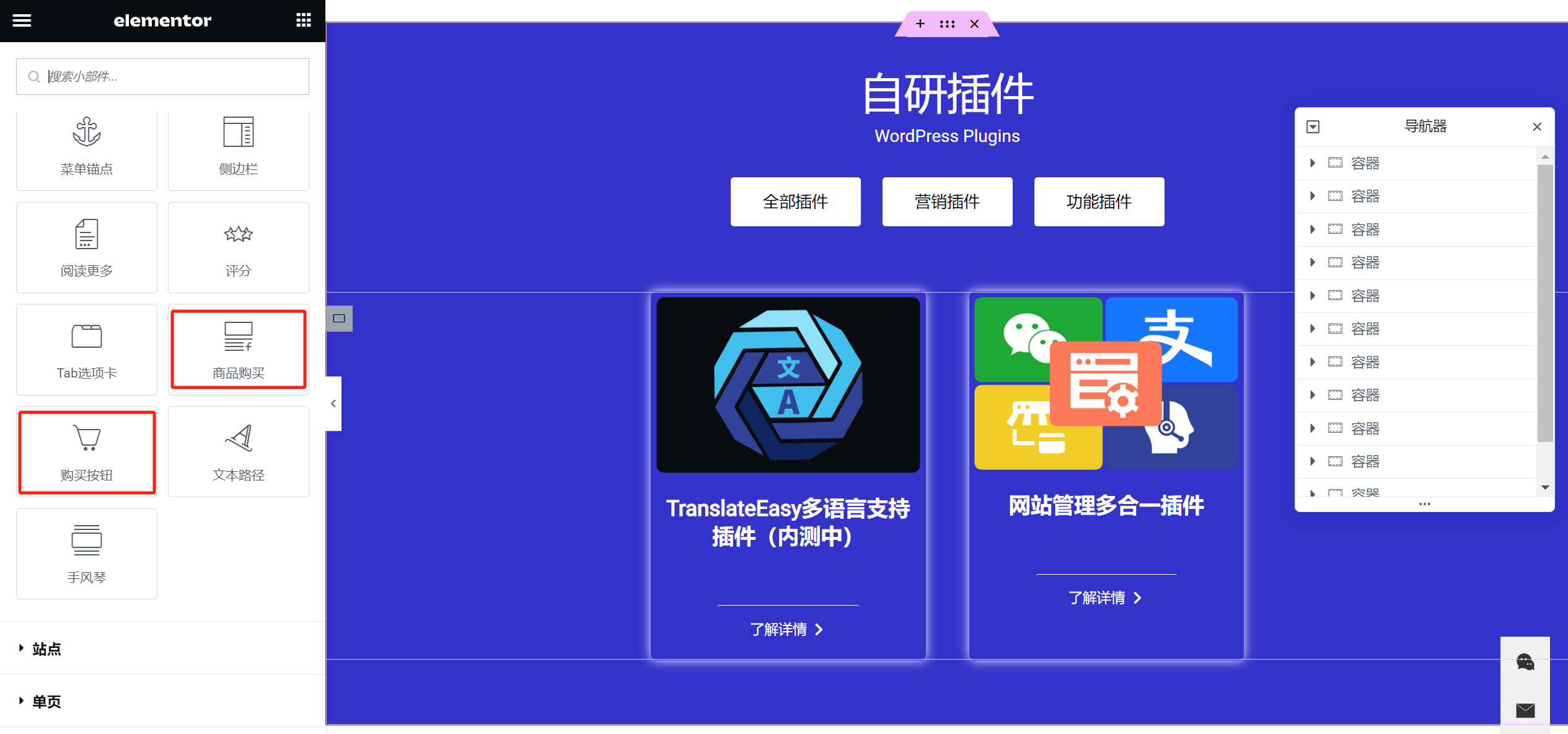
サイト管理オールインワンプラグインはElementorに「購入ボタン」と「商品購入」の2つのコンポーネントを組み込んでいます。ElementorのバージョンがFree版であってもPro版であっても、この2つのコンポーネントは正常に使用可能です。「購入ボタン」と「商品購入」はElementorのコンポーネント内で下図赤枠で示した位置にあります。

1、Elementorにおける購入ボタンコンポーネントの設定パラメータ
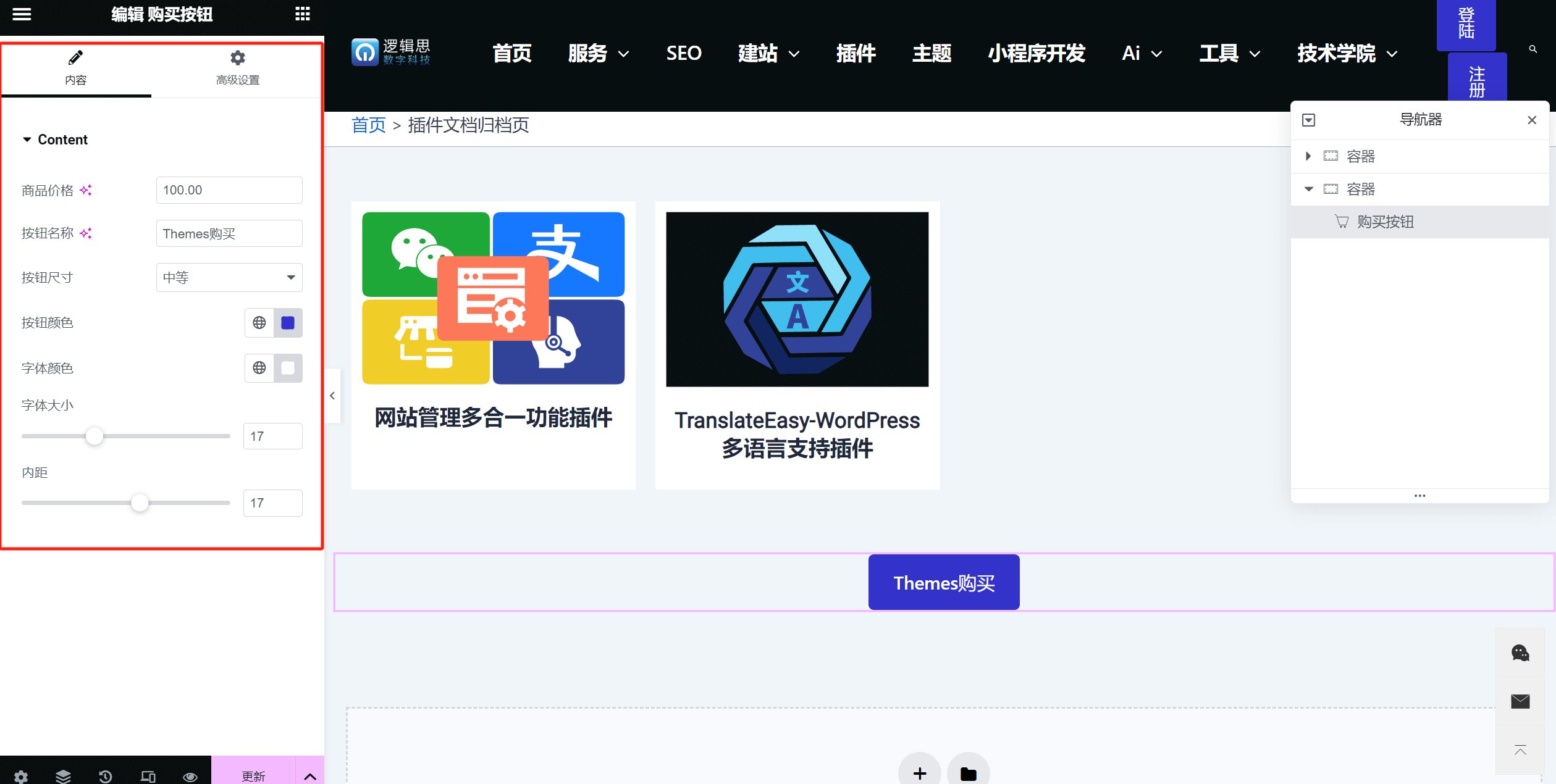
「購入ボタン」For Elementorコンポーネントで設定可能な機能パラメータは下図赤枠で示した通りです。購入ボタンの設定項目はWordPress編集内よりもやや多く柔軟です。この差異はWordPressの開発規範によるもので、Elementorへの機能実装はより自由度が高く、WordPress編集は規則の制限があります。以下に購入ボタンで設定可能な各パラメータを列挙します。

Elementorで購入ボタンに設定可能なパラメータ:
- 商品価格
- ボタン名
- ボタンサイズ
- ボタン色
- フォント色
- フォントサイズ
- パディング(内側余白)
2、Elementorにおける商品購入コンポーネントの設定パラメータ
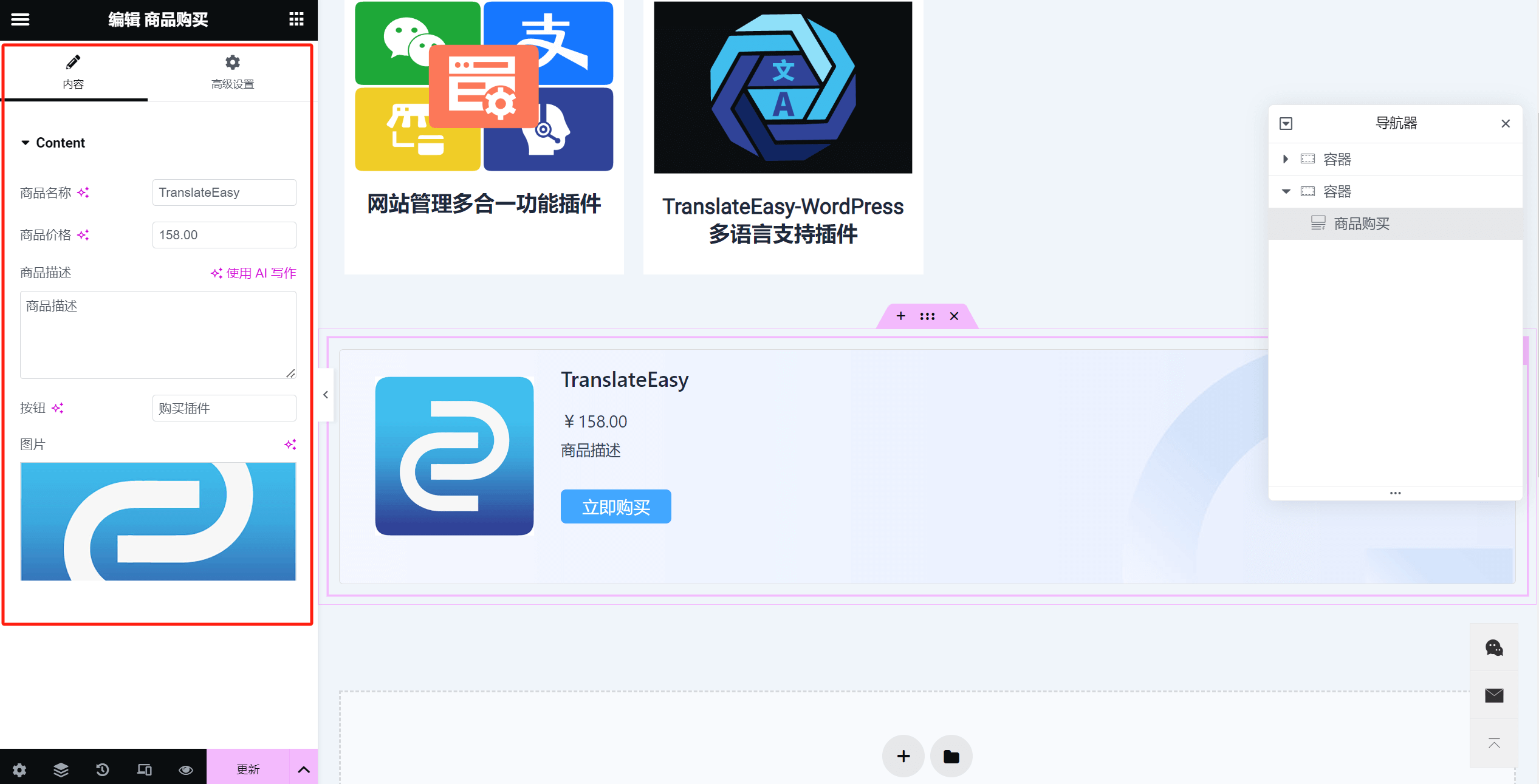
「商品購入」For Elementorコンポーネントの設定パラメータは下図の通りで、「商品購入」コンポーネントはElementor内でもWordPressエディター内でも同様で、設定可能なパラメータは「商品名、商品価格、商品説明、商品画像のアップロード」です。

結語:以上のWordPressサイト管理オールインワンプラグインの機能コンポーネントのパラメータ設定の説明により、読者の皆様は自身のサイトに必要な機能コンポーネントを自由に選択し、記事内容やページに適用していただけます。そして、それぞれのコンポーネントに適切なパラメータを設定して機能を有効化し、サイト運営の目標達成を支援することができます。
Logicデジタルテクノロジー(SZLOGIC)著作権所有、無断転載禁止