Elementorの機能パラメーター設定

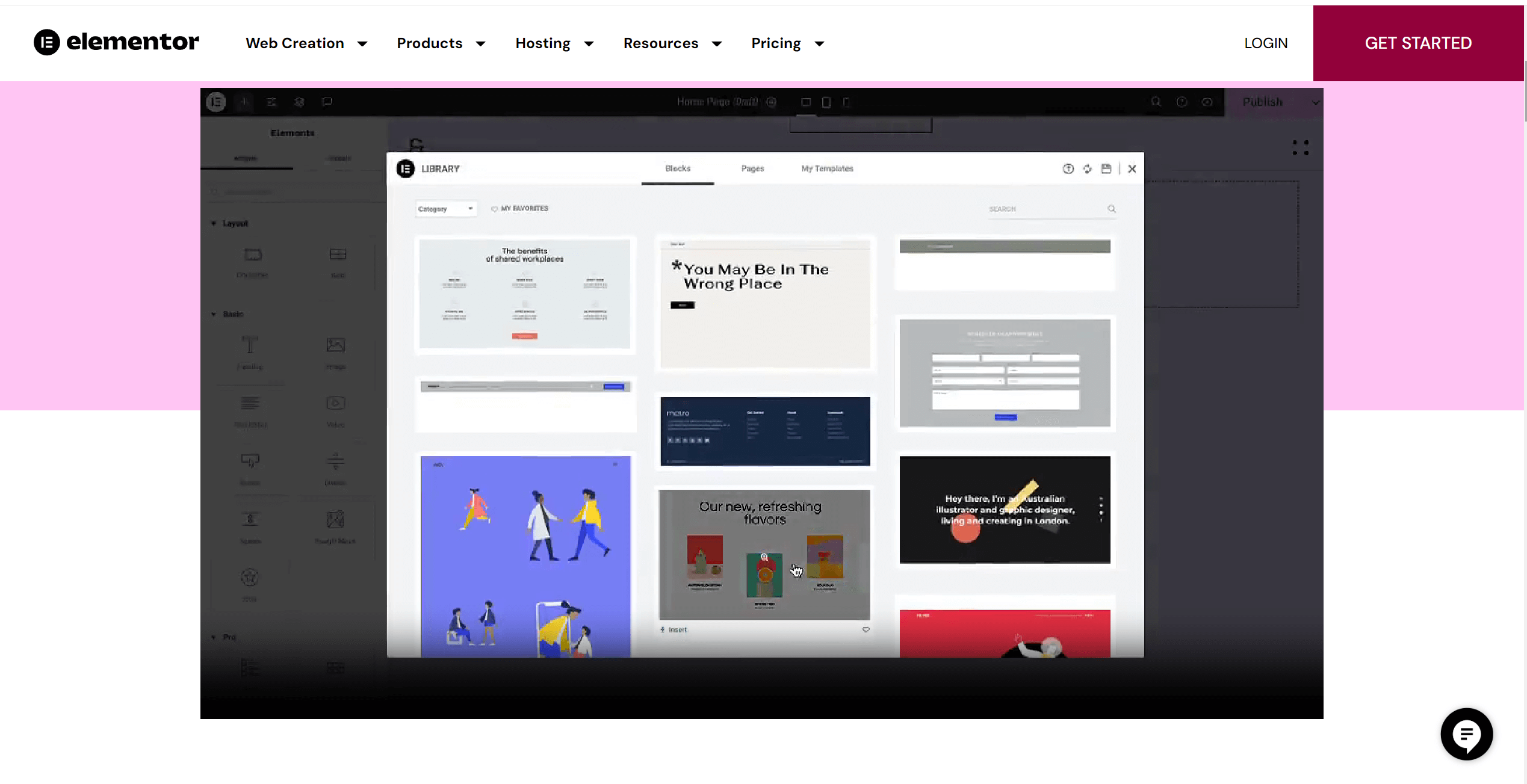
Elementorは、強力で直感的なWordPressウェブサイト編集ツールであり、ユーザーが簡単にウェブサイトを作成・カスタマイズできる機能を提供します。高度なビジュアルエディターとして、さまざまなウェブ要素をドラッグ&ドロップ操作でデザインできるため、カスタマイズ性が高く、プロフェッショナルで魅力的なウェブサイトを構築することが可能です。
本記事では、Elementorの基本的な設定について解説し、WordPressページ編集の前にElementorの機能をより深く理解していただき、設定のミスによる操作上の問題を減らすことを目的としています。以下に、小編が整理した内容目次を掲載していますので、読者の皆様は目次のリンクから関心のある部分を選んでお読みいただけます。

一、Elementorインストール後のスタイル
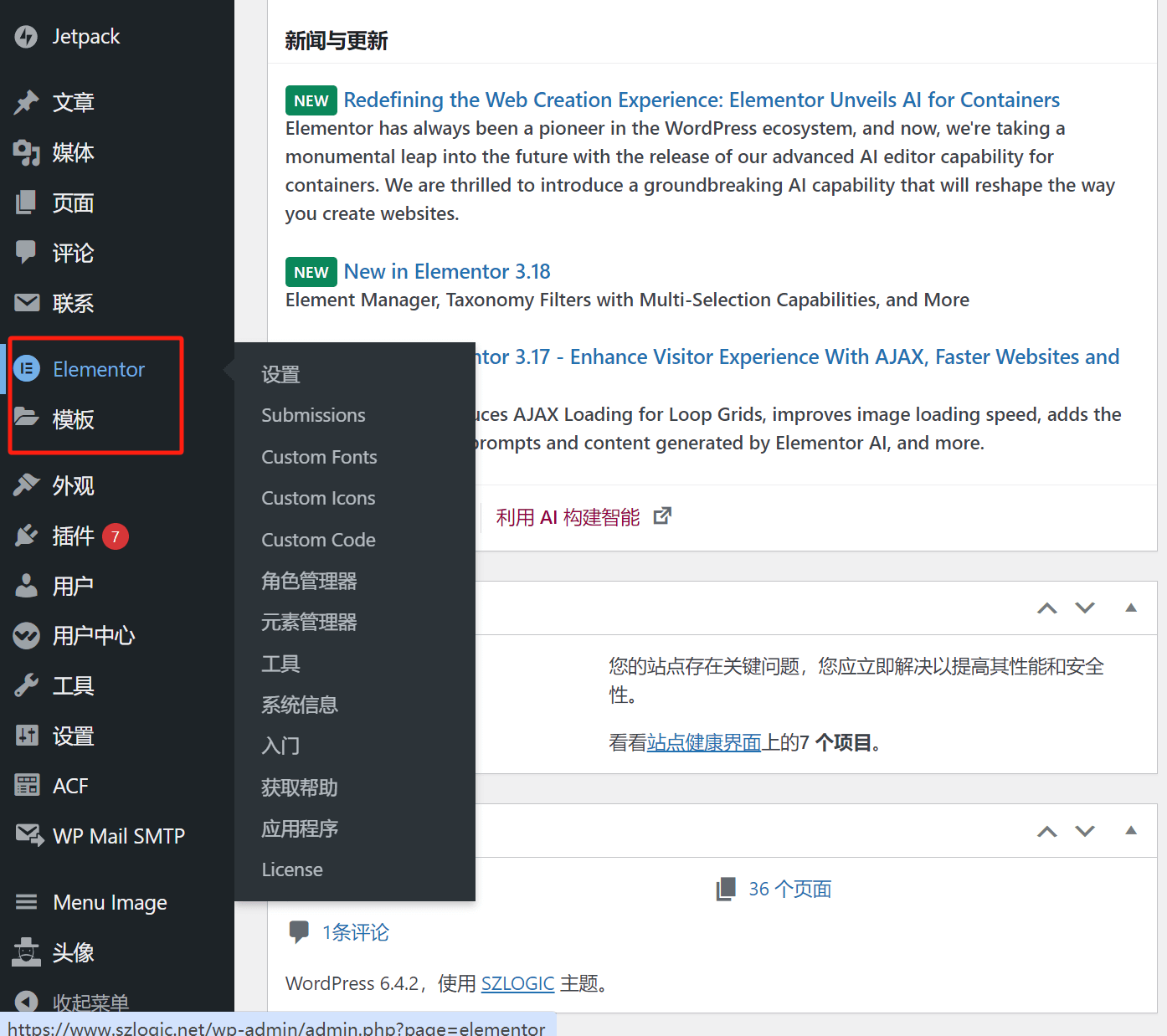
Elementorプラグインのインストールが完了すると、WordPressの管理画面のサイドバーに対応する機能設定のアイコンが生成されます。本記事では主にElementorの機能パラメータ設定について説明します。Elementorアイコンの下にあるテンプレート機能については、Elementor技術学習カテゴリの今後の記事で詳しく説明する予定ですので、ここでは省略します。Elementorのアイコンにカーソルを合わせると、図のようにElementorのすべての設定項目が表示されます。表示された機能メニューから「設定」をクリックすると、設定パラメータ構成ページに移動します。

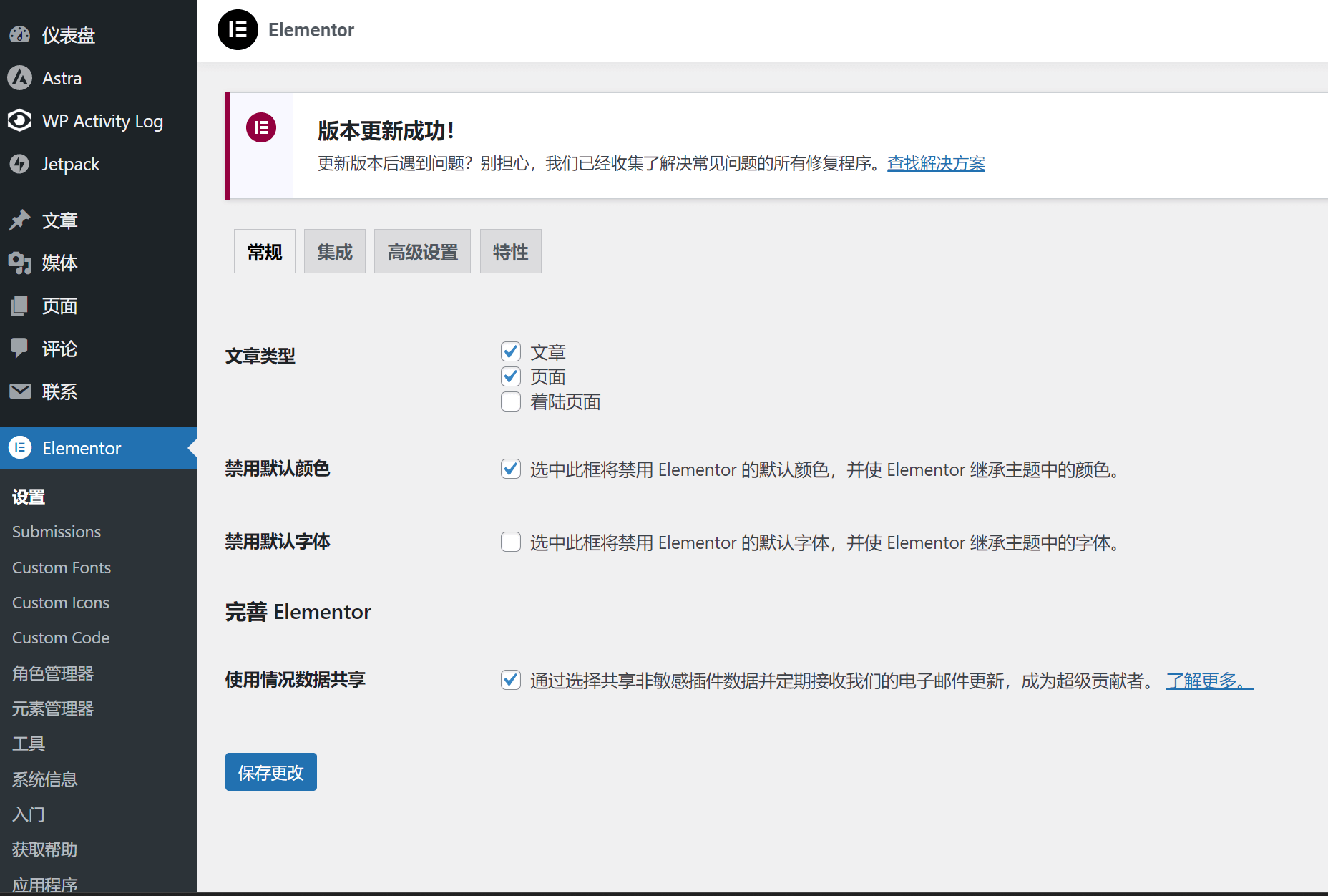
二、一般設定
投稿タイプ
ここではElementorで編集できるページおよび投稿のタイプを指します。特別な用途がなければ、デフォルトのままで問題ありません。
デフォルトの色を無効化
この機能はElementorの説明どおりで、チェックを入れるとElementorでページを編集する際に、要素のスタイルや色がテーマで設定された内容を引き継ぎます。この項目は用途に応じてチェックしてください。小編はページ編集時の効率を重視してチェックを入れています。カラーのスタイルはテーマ設定で事前に構成しておきます。
デフォルトフォントを無効化
カスタムフォントの使用が必要でない場合、この機能には通常チェックを入れません。チェックを入れなければ、Elementorはテーマのフォントスタイルを継承します。国内企業が中国語サイトでも外国語サイトでも、特別なフォントの使用は一般的に推奨されません。これは中国国内のネットワーク接続に関するポリシーの問題に起因しており、詳細についてはご自身で調査してください。フォントスタイルのネットワーク接続がスムーズでない場合、ウェブサイトの読み込み速度に影響する可能性があります。
Elementorの改善に協力
このオプションは具体的な使用機能ではなく、Elementorがプラグイン機能をより良くするために、ユーザーの使用データを収集したいというものです。チェックを入れるかどうかは個人の判断に任されます。筆者はCS業界に従事している者として、「人に利して自分に害がないなら協力する」という立場から、こういったリクエストには基本的に同意するようにしています。
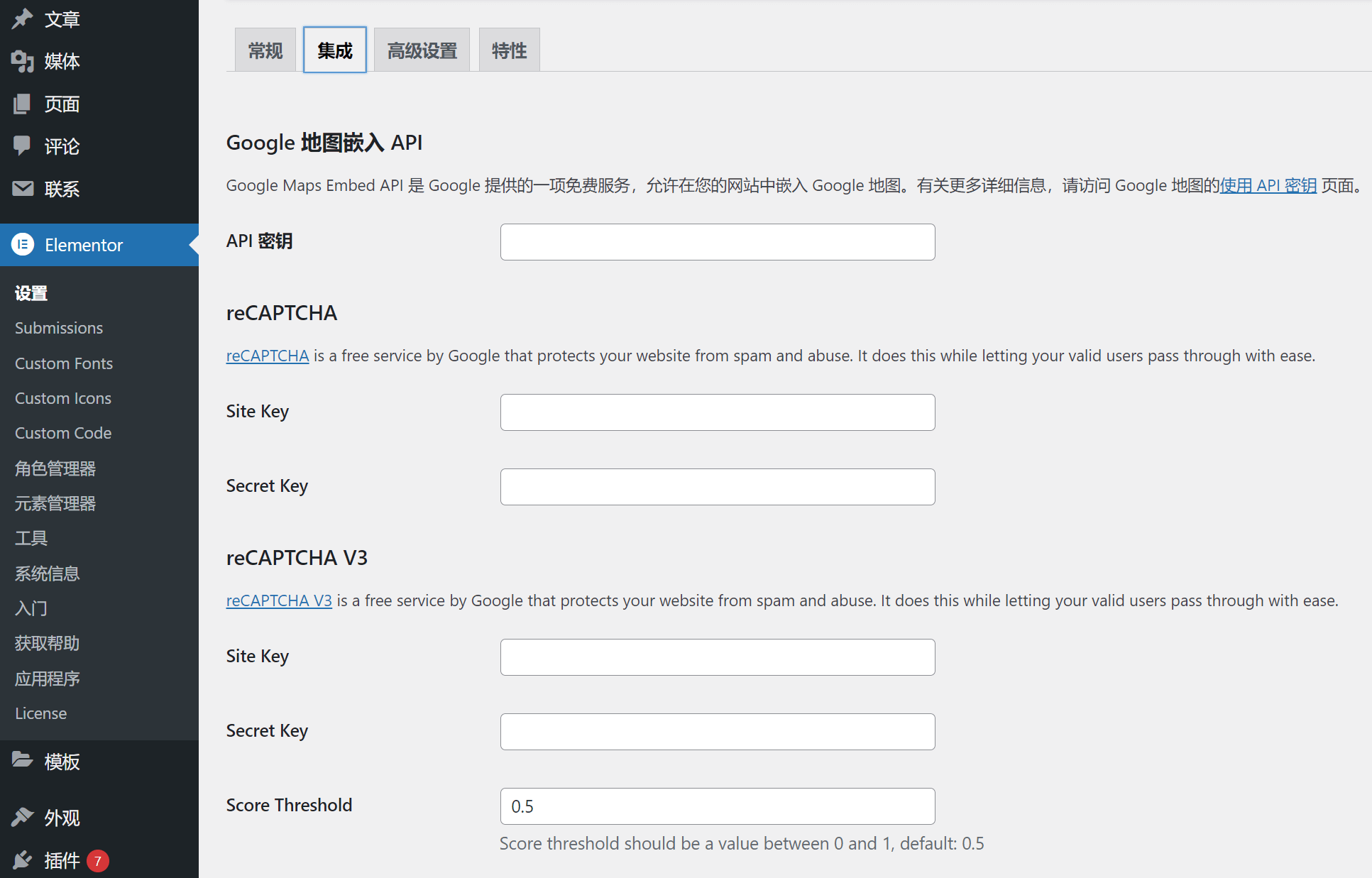
三、Elementorの統合

統合に関する設定はElementorの上級機能であり、各種他のアプリケーションやシステムのAPIキーを接続するためのものです。これにより、Elementorとサードパーティのアプリケーションとの間でデータ連携が可能になります。Elementorの統合機能を解説する前に、筆者自身の経験を共有しておきます。これは、統合機能の使用時に無駄な時間を避けるためのもので、筆者は以前この件で約2時間の無駄な作業をしてしまいました。この回避すべき落とし穴とは、中国国内のサーバーではGoogleのAPIが使用できないという点です。つまり、ネットワーク接続ができないのです。そのため、Google関連のAPIは国内のクラウド環境では使用せず、海外サーバーで使用する必要があります。理由の詳細はご自身で調べてください。 以下では、よく使用される2つの統合、Stripe決済とメールマーケティングのMailChimpについて解説します。
ElementorとMailChimp、Stripeの統合
Elementorの統合ページで下にスクロールすると、MailChimpやStripeとの統合オプションが表示されます。この操作を行う前に、各アプリケーションのAPIキー(インターフェースキー)を取得しておく必要があります。取得したAPIキーを該当する入力欄にコピー&ペーストし、「Validate Test API Key(APIキーの検証)」ボタンをクリックしてAPIが正しく接続されるかを確認します。検証に成功したら、ページ下部の「変更を保存」ボタンをクリックしてください。 すでにElementorのページ編集モードに入っている場合は、一度編集モードを終了し、再度編集モードに入り直すことで、設定した統合機能を使用できるようになります。
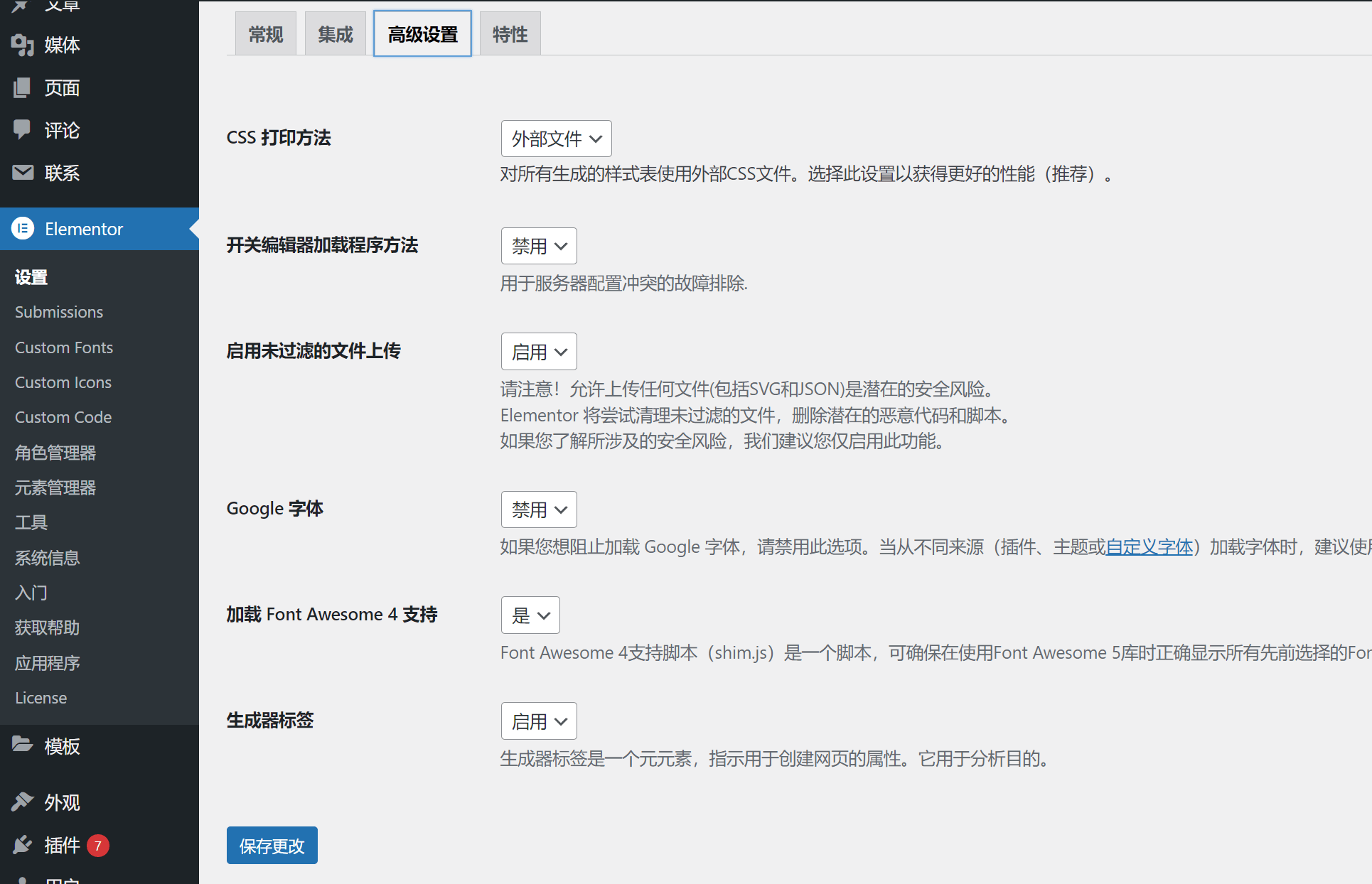
四、高度な設定

高度な設定のパラメータは、Googleフォント以外はデフォルトのままで問題ありません。Googleフォントについては、以下の理由から通常「無効化」に設定することを推奨します:
- サーバーが中国国内にある中国語サイトの場合、サイト起動時にフォントの読み込みが発生し、上述したネットワークの問題によって深刻な遅延が発生する可能性があります。
- サーバーが海外にある外国語サイトであっても、国内ネットワークからアクセスする際には遅延を感じる場合があります。ただし、これはあくまで国内ネットワーク特有のものであり、海外ユーザーがアクセスした場合に同様の遅延が発生するとは限りません。
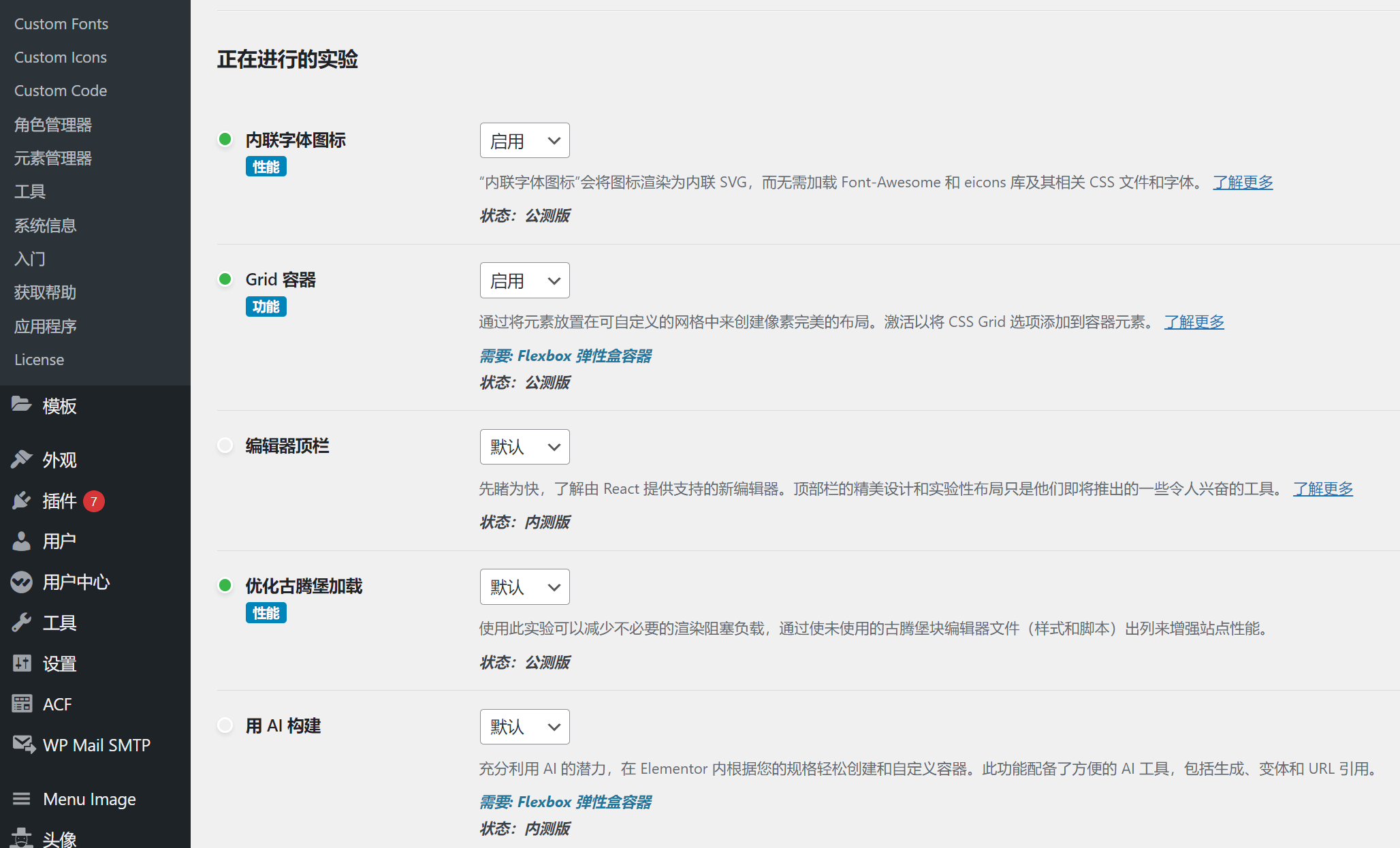
五、特性

Elementorの「特性」設定は、HTMLおよびCSSとの関連性が比較的高い領域です。このセクションにある設定は「実験的な機能」と「安定した機能」の2種類に分類されます。多くの項目はデフォルトで有効化されていますが、デフォルトの状態に関わらず、小編(筆者)が重要だと考える設定項目について以下で解説します。
グリッドコンテナ:
これはコンテナの一種で、グリッドコンテナと呼ばれます。グリッドコンテナを使用すると、行数と列数を拡張するのが非常に便利ですが、Elementorの編集モードでは柔軟性に欠ける点があります。例えば、グリッドの階層的なネストができなかったり、個別の行や列のパラメータをカスタマイズできなかったりします。たとえ小編がコンテナ作成時にグリッド機能を選ばないとしても、この機能は有効化しておくことをお勧めします。
Flexbox フレックスボックスコンテナ:
Flexboxはその名の通り柔軟なコンテナであり、小編が最もよく使用するコンテナタイプです。階層的なネストや子コンテナのサイズを自由に調整でき、柔軟なページレイアウトが実現できます。この機能は間違いなく有効にするべきです。
背景画像の遅延読み込み:
これはElementorがページパフォーマンスを最適化するための機能です。有効化すると、編集モードで読み込まれる画像のうち、ファーストビュー(最初に表示される範囲)以外の画像は遅延読み込みされます。これにより、ページの初期表示速度が大幅に向上し、Core Web VitalsのLCPスコアも改善されます。ただし、小編がこの文章を書いている時点ではこの機能はまだ実験段階であり、他のプラグインとの互換性に問題が出る可能性があるため、慎重に有効化してください。
最適化されたDOM出力:
DOMとは「ドキュメントオブジェクトモデル」の略で、HTML構造の階層を意味します。Elementorの「最適化されたDOM出力」機能は、HTML構造とマークアップを自動的に最適化し、W3Cの標準により準拠したコードを生成します。カスタムHTMLコードを使用していない場合は、この機能を有効にしてHTMLコードを最適化するのが良いでしょう。
追加のカスタムブレークポイント:
この機能を説明するには、まず「ブレークポイント」の定義を理解する必要があります。Web開発においては、異なる画面サイズ(ピクセル範囲)を意味します。この機能を有効にすることで、Elementorの編集モード内でモバイル、タブレット、デスクトップなど、画面ごとにカスタムサイズを設定できます。この機能は有効化しておくべきです。
改良されたCSS読み込み:
この機能は、CSSコードの読み込み方法を最適化するもので、非同期または遅延読み込みによって不要なレンダリングを減らし、ページの読み込み速度を向上させます。ただし、Elementorの説明にもある通り、他のプラグインとの互換性に問題が出る場合があるため、小編は慎重な使用を推奨しています。有効化後に不具合が発生した場合は無効化してください。
最後に、もしあなたが時間に余裕がなく、技術の学習や実践にコストをかけたくない、あるいは技術職として深く関わる意思がない場合、この文章の価値はElementorの基本設定やWordPressページエディタの仕組みを理解するための手助けに留まるかもしれません。ご自身で操作する予定がない場合、より経験豊富なチームに技術作業を任せるのが賢明です。論理思デジタルテクノロジーチームは、WordPressサイト構築および技術開発を専門としており、WordPressのウェブデザイン開発を依頼したい方は、論理思デジタルテクノロジーチームにお問い合わせください。効率的かつ専門的なソリューションをご提供いたします。
Logicデジタルテクノロジー(SZLOGIC)著作権所有、無断転載禁止


























