微信決済の申請とAPIキーの取得
WordPress「ロジックシーデジタルテクノロジー」の「サイト管理オールインワン」プラグインで微信決済機能を有効化するには、サイト管理オールインワンプラグインのメイン設定内にある「微信決済設定」欄に、微信決済の「アプリID(AppId)、開発者シークレット(AppSecret)、マーチャントID、決済キー」という4項目のAPI情報を正しく入力する必要があります。 この4項目の微信決済API情報を取得するには、微信決済のマーチャントIDを作成し、「JSAPI決済」と「Native決済」という2種類の決済プロダクトサービスを開設し、それぞれの決済プロダクトの開発者設定パラメータやAPIセキュリティ設定、アプリIDのバインドなどの技術的な操作を行う必要があります。これらの操作を完了することで、微信決済の「アプリID(AppId)、開発者シークレット(AppSecret)、マーチャントID、決済キー」の完全な情報を取得できます。 以下の内容では、これらの微信決済の全技術設定操作をステップごとに解説していきます。
一、微信決済マーチャントIDの登録
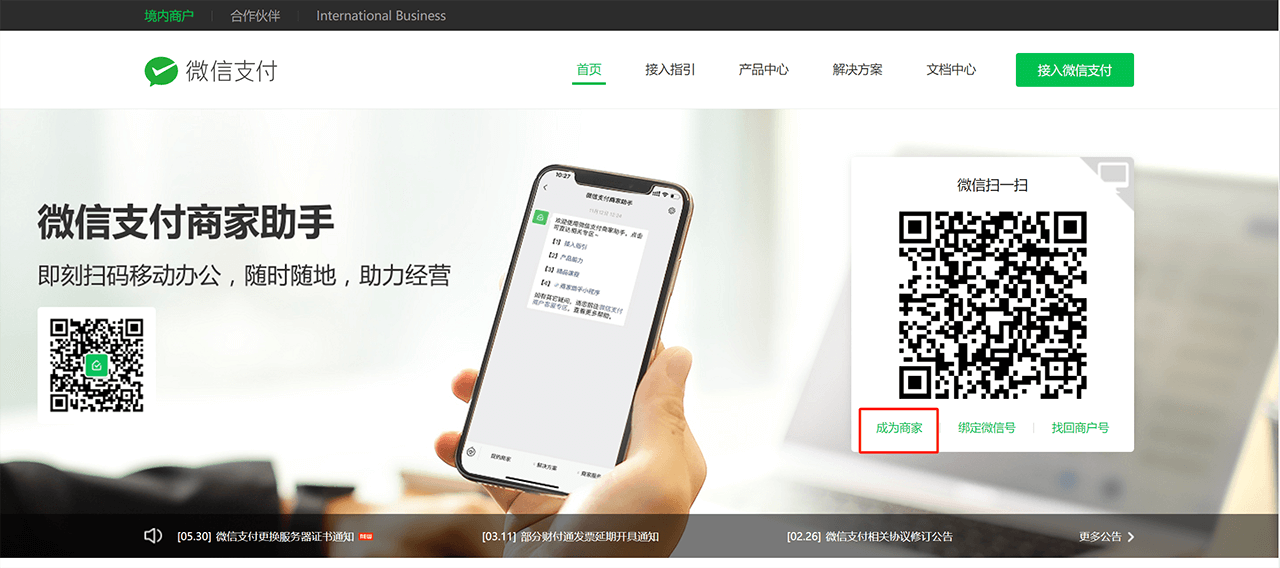
微信決済のトップページにログインします。以下の図のように、微信決済のQRコードログインボックスの下に「微信決済マーチャントIDを申請する」入口があります。「商家になる」をクリックすると、微信決済マーチャントIDを登録ページに遷移し、QRコード登録操作を行います。微信決済の案内に従い、必要事項をステップごとに入力・認証を進め、審査が通れば微信決済のマーチャントIDが利用可能になります。または、紐付けたWeChatアカウントのQRコードで微信決済マーチャントプラットフォームにログインできるようになります。
微信決済トップページのイメージは以下の通りです:

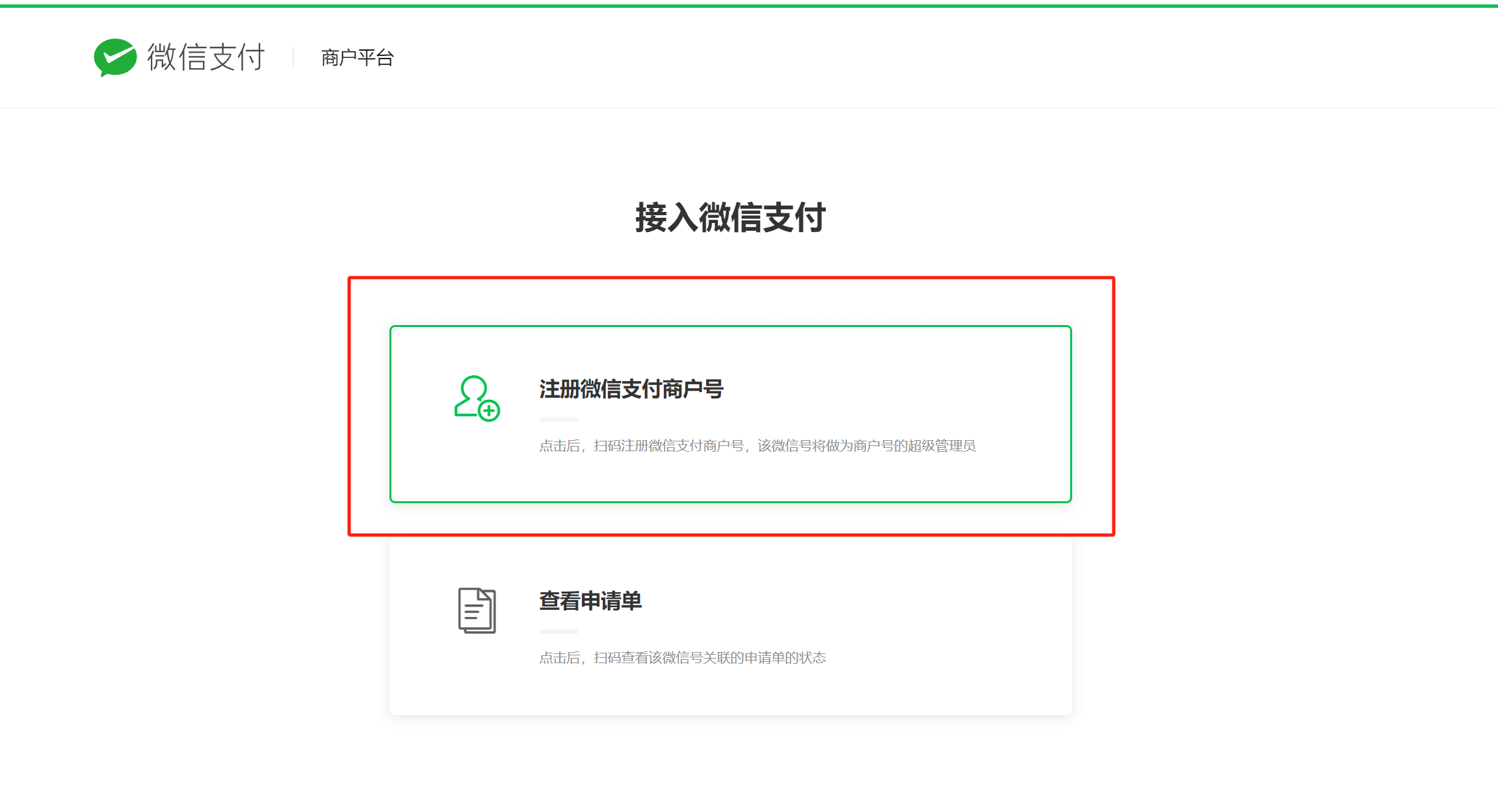
微信決済マーチャントID登録ページのイメージは以下の通りです:

二、微信決済マーチャントIDの「JSAPI決済」と「Native決済」を有効化する
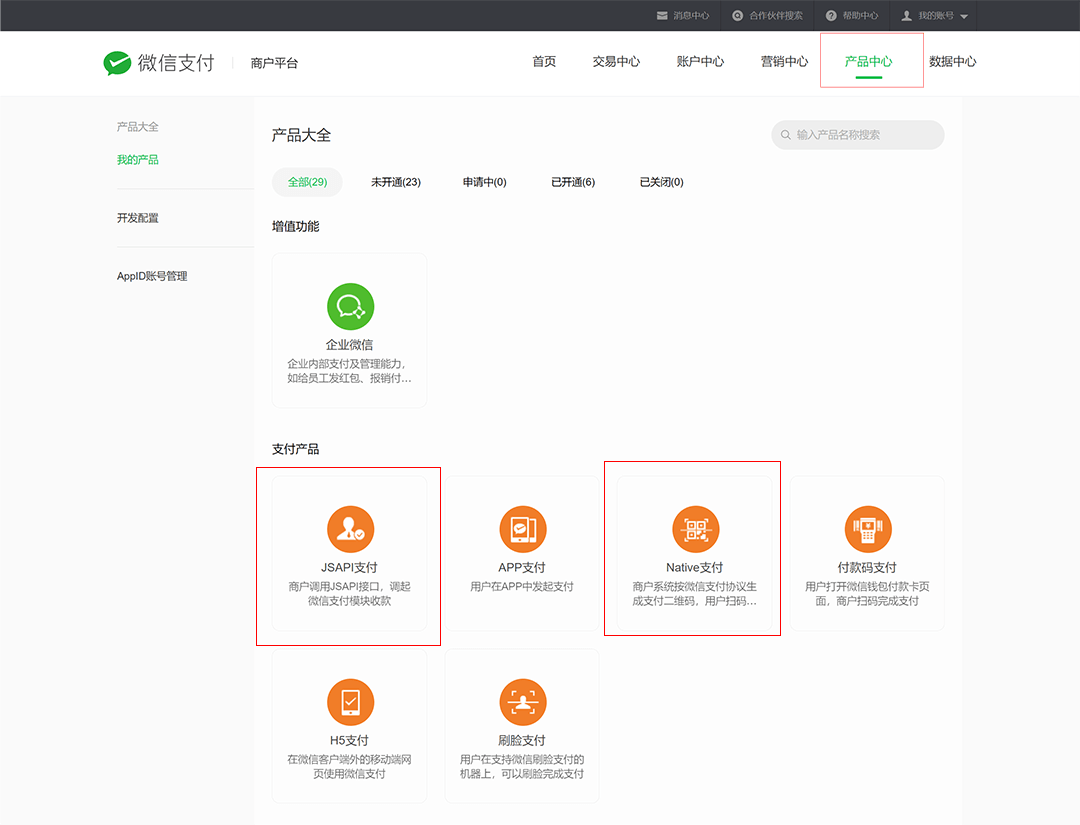
微信決済マーチャントプラットフォームにログイン後、右上の赤枠で示した「プロダクトセンター」をクリックします。以下の図のように、下部の決済プロダクトカテゴリから赤枠で示した「JSAPI決済」と「Native決済」のサービスを有効化します。開きたい決済プロダクトをクリックし、その決済プロダクトの詳細ページで「申請して有効化」ボタンをクリックしてください。

三、「JSAPI決済」と「Native決済」の開発者設定
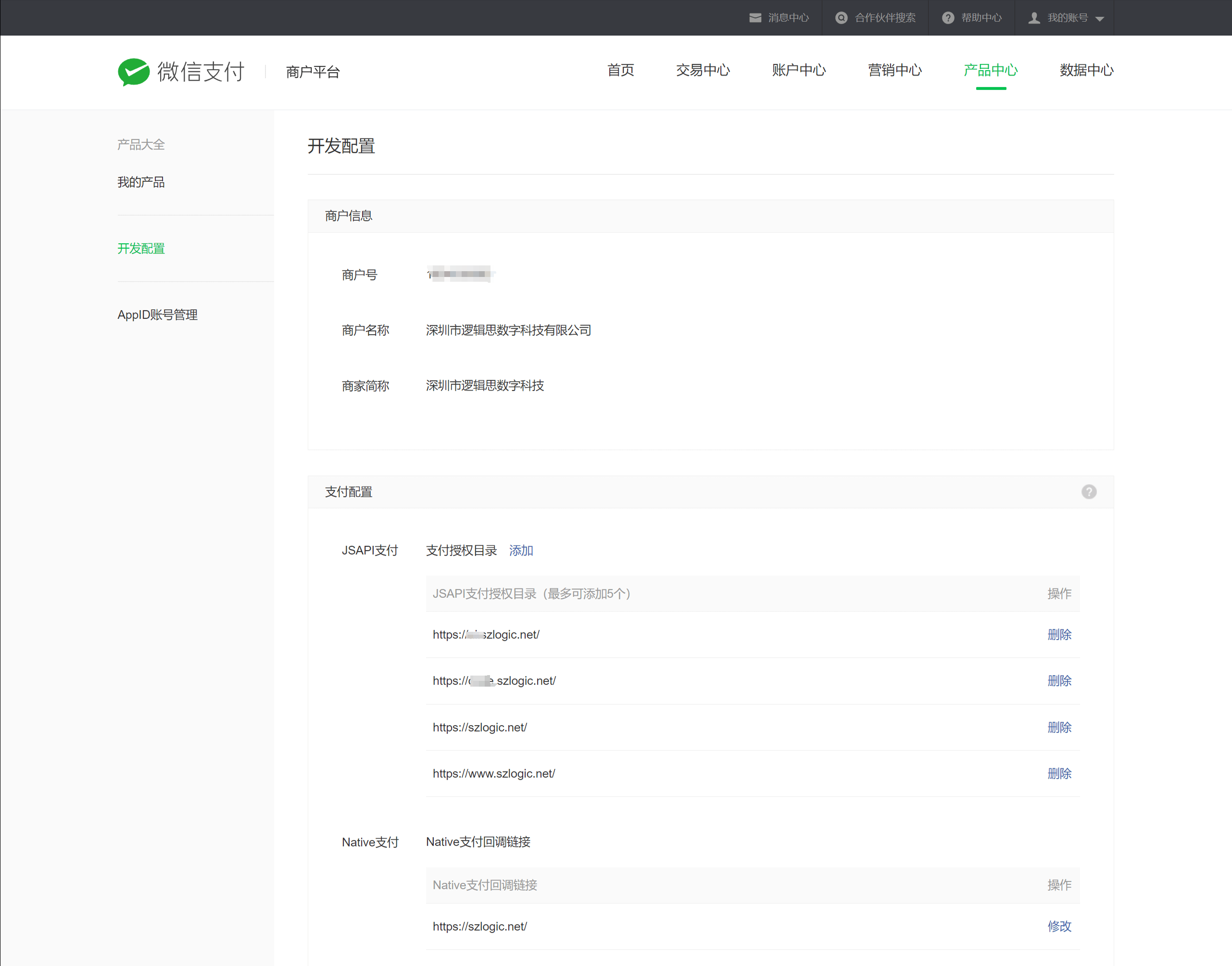
「JSAPI決済」と「Native決済」両方の決済APIをサイトに組み込んで利用するには、開発者設定で必要なパラメータを正しく構成する必要があります。設定を誤ると、WordPressサイトへの組み込みや決済呼び出し時にエラーが発生します。 「JSAPI決済」と「Native決済」の開発者設定は同じページ上で行います。つまり、1つの開発者設定ページに複数の決済プロダクトのパラメータ設定が集約されています。「JSAPI決済」のプロダクトページから「開発者設定」に入り、パラメータ設定を完了して保存すれば、「Native決済」のページで別途設定を行う必要はありません。 どの決済プロダクトページからでも同じ開発者設定ページに入る仕様になっており、どちらのページからでも設定内容は共通です。「JSAPI決済」と「Native決済」の正しい設定方法は以下の図のように示されています:

1、JSAPI決済とNative決済の開発者設定項目の説明
- JSAPI決済の「決済認可ディレクトリ」:JSAPI決済を導入するサイトのドメインを入力します(微信決済を使用する自分のサイトのドメイン)。
- Native決済の「コールバックURL」:ユーザーが微信で決済を完了した後、微信サーバーがユーザーのブラウザを開発者指定のコールバックアドレスへリダイレクトします。(こちらも微信決済を使用する自分のドメインです)
これで微信決済のJSAPI決済とNative決済の開発者設定は完了です。続いて、公式プラットフォームでアプリID(AppId)と開発者シークレット(AppSecret)を取得します。
四、公式アカウントプラットフォームでアプリID(AppId)と開発者シークレット(AppSecret)を取得する
サイトで微信決済を導入するには、微信のアプリID(AppID)パラメータが必要です。微信決済マーチャントプラットフォーム上では微信エコシステムのアプリを直接作成することはできず、アプリの作成は微信の公式アカウントプラットフォームで行う必要があります。 まだ微信公式アカウントプラットフォームのアカウントを作成していない場合は、まずアカウントを作成してください。微信アプリには「公式アカウント」と「ミニプログラム」の2種類があり、どちらも公式アカウントプラットフォーム上で作成可能です。どちらのアプリを作成しても、そのアプリのID(AppID)を微信決済マーチャントプラットフォームに関連付けて連携させることができます。以下では、公式アカウントを使ってアプリIDを取得する方法を解説します。
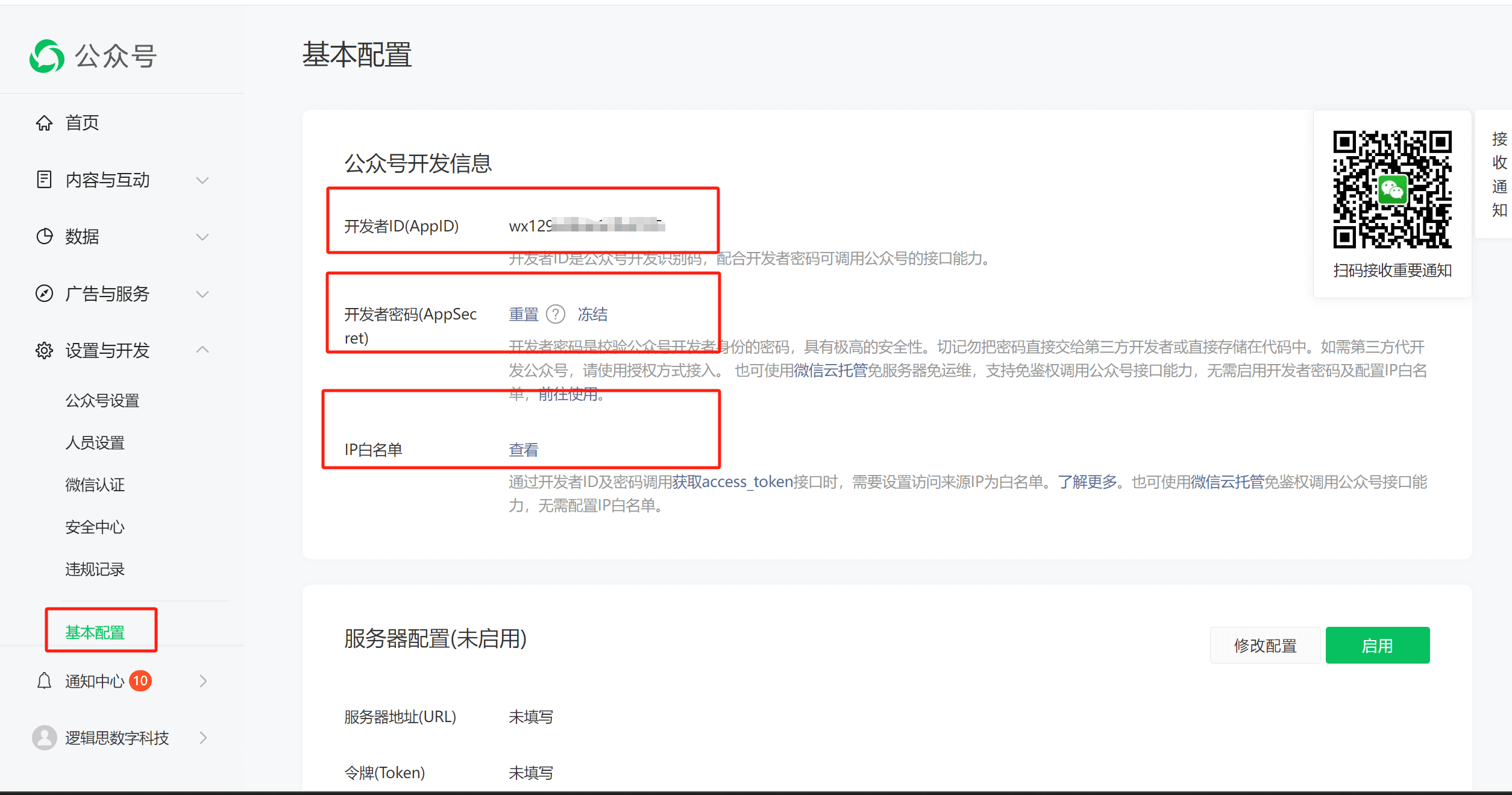
微信公式アカウントプラットフォームのアカウントを作成した後、管理画面にログインし、以下の図の赤枠で示した左側メニューの「設定と開発」を展開すると、「基本設定」への入口があります。「基本設定」をクリックした後の画面は以下の図の通りです:

1、公式アカウントの「基本設定」でアプリID(AppID)を取得
上図の右側赤枠で示した最初の項目が「アプリID」、つまり開発者ID(AppID)です。この開発者ID(AppID)をコピーして保存してください。
2、公式アカウントでアプリシークレット(AppSecret)を取得 – 開発者シークレット(AppSecret)
上図の右側赤枠で示した2つ目の項目が必要な「開発者シークレット」です。「リセット」をクリックして開発者シークレット(AppSecret)を取得し、保存してください。
3、IPホワイトリストを設定
微信決済を使用するサーバーのIPを「IPホワイトリスト」に入力します。開発者IDとパスワードを使ってaccess_tokenを取得するAPIを呼び出す際、リクエスト元のIPはホワイトリストに登録されている必要があります。ホワイトリストに登録されているIPからのみ、access_tokenの取得APIを正常に呼び出すことができます。
五、公式アカウントの機能設定
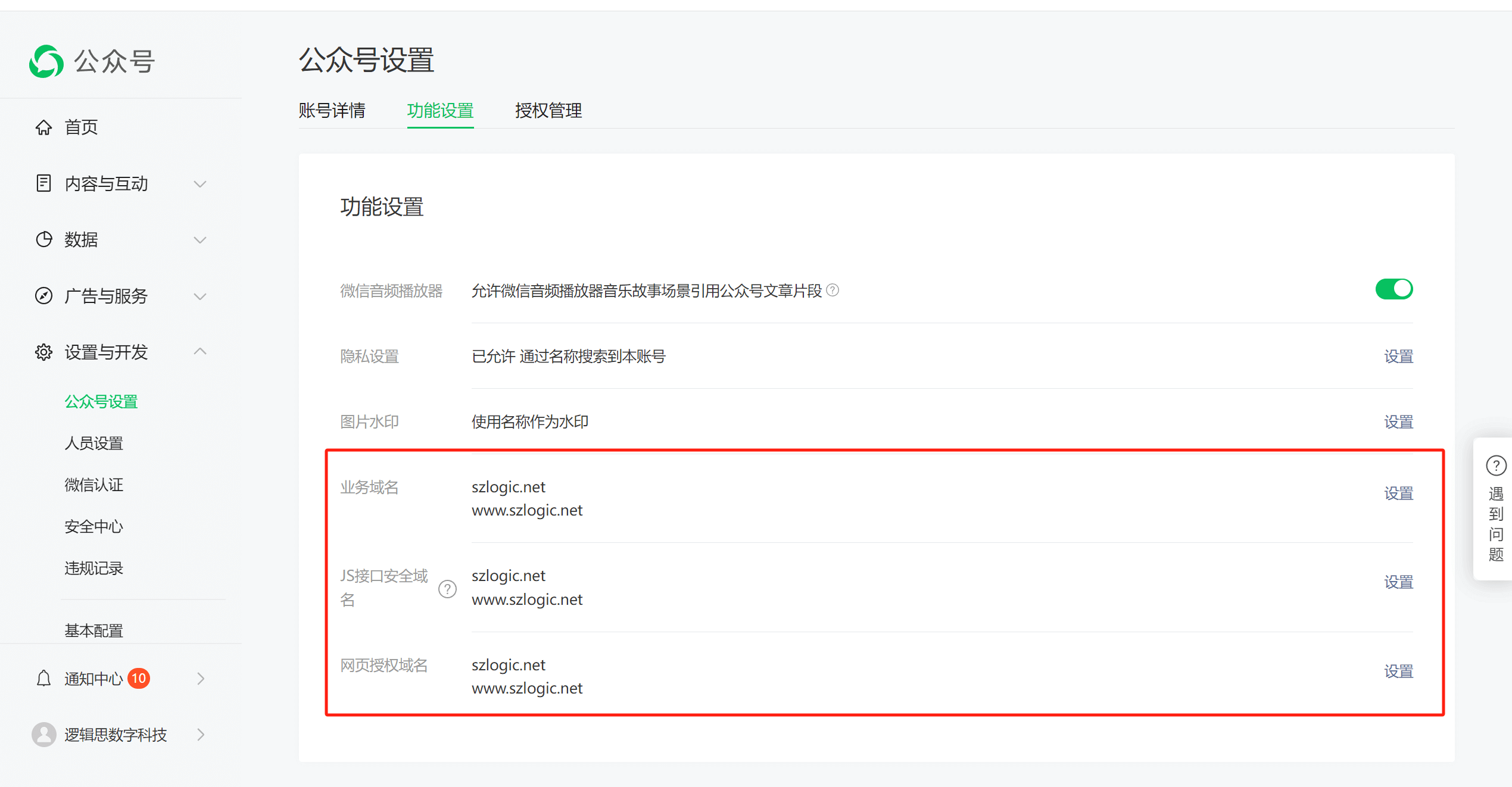
上述の公式アカウントの「基本設定」を完了した後、公式アカウントの機能設定も正しく行う必要があります。公式アカウントの管理画面で「公式アカウント設定」→「機能設定」の順にクリックすると、以下の図のような機能設定ページに入ります。下図の赤枠で示されているのが、公式アカウントで正しく設定すべき項目です。

微信公众号で設定すべき項目:
- 事業ドメイン:微信決済を利用するサイトのドメインを設定します。wwwありとなしの両方を登録してください。
- JSインターフェース安全ドメイン:事業ドメインと同様に、微信決済を使うサイトのドメインをwwwあり・なし両方設定します。
- ウェブ認証ドメイン:上記2項目と同様に、微信決済を使うサイトのドメインをwwwあり・なし両方設定します。
六、APPIDの紐付け
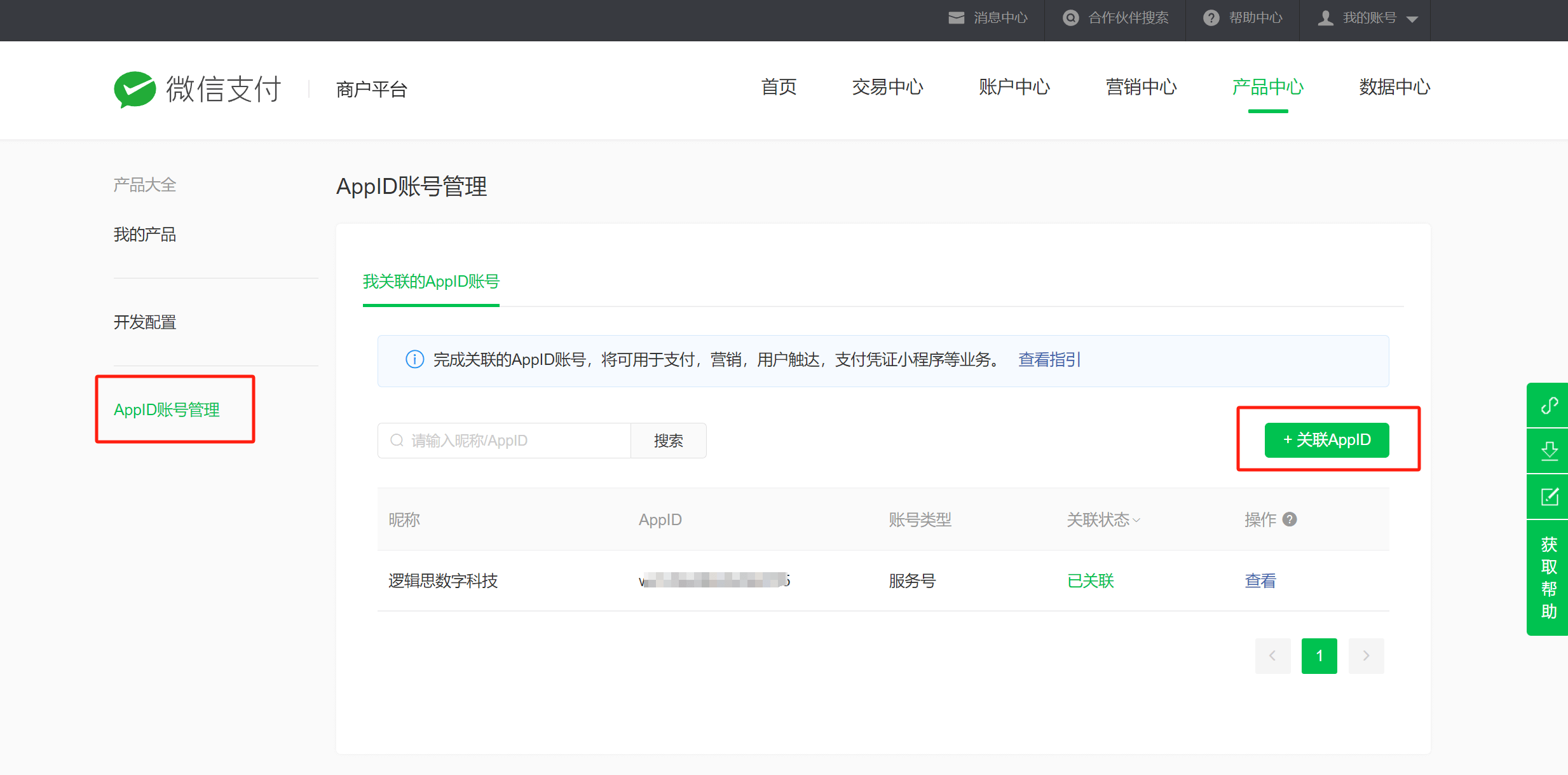
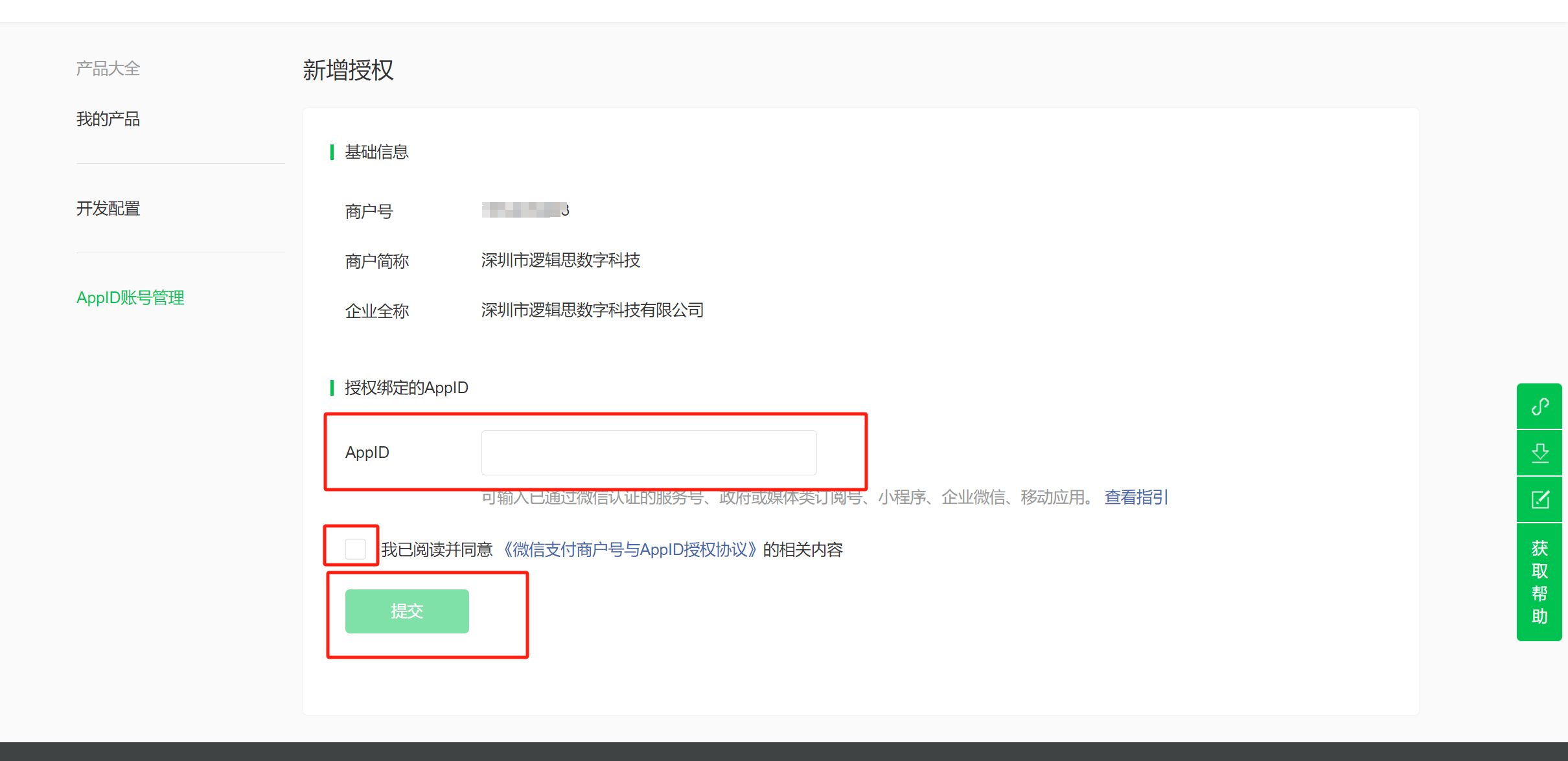
以下の図の操作手順に従い、決済プロダクトページ(JSAPI決済の詳細ページ)内で「AppIDアカウント管理」をクリックし、続けて下図赤枠で示されている「+関連付けAppID」ボタンをクリックして、AppID入力と紐付け画面に入ります。

公式アカウントの基本設定で取得したアプリID(開発者ID)をコピーして、赤枠のAppID入力欄に貼り付け、「私は内容を読み同意しました」のチェックボックスを選択し、最後に送信ボタンを押します。これで微信決済マーチャントプラットフォームへのアプリ紐付け設定が完了します。

七、「APIセキュリティ」証明書申請およびAPIキーの設定
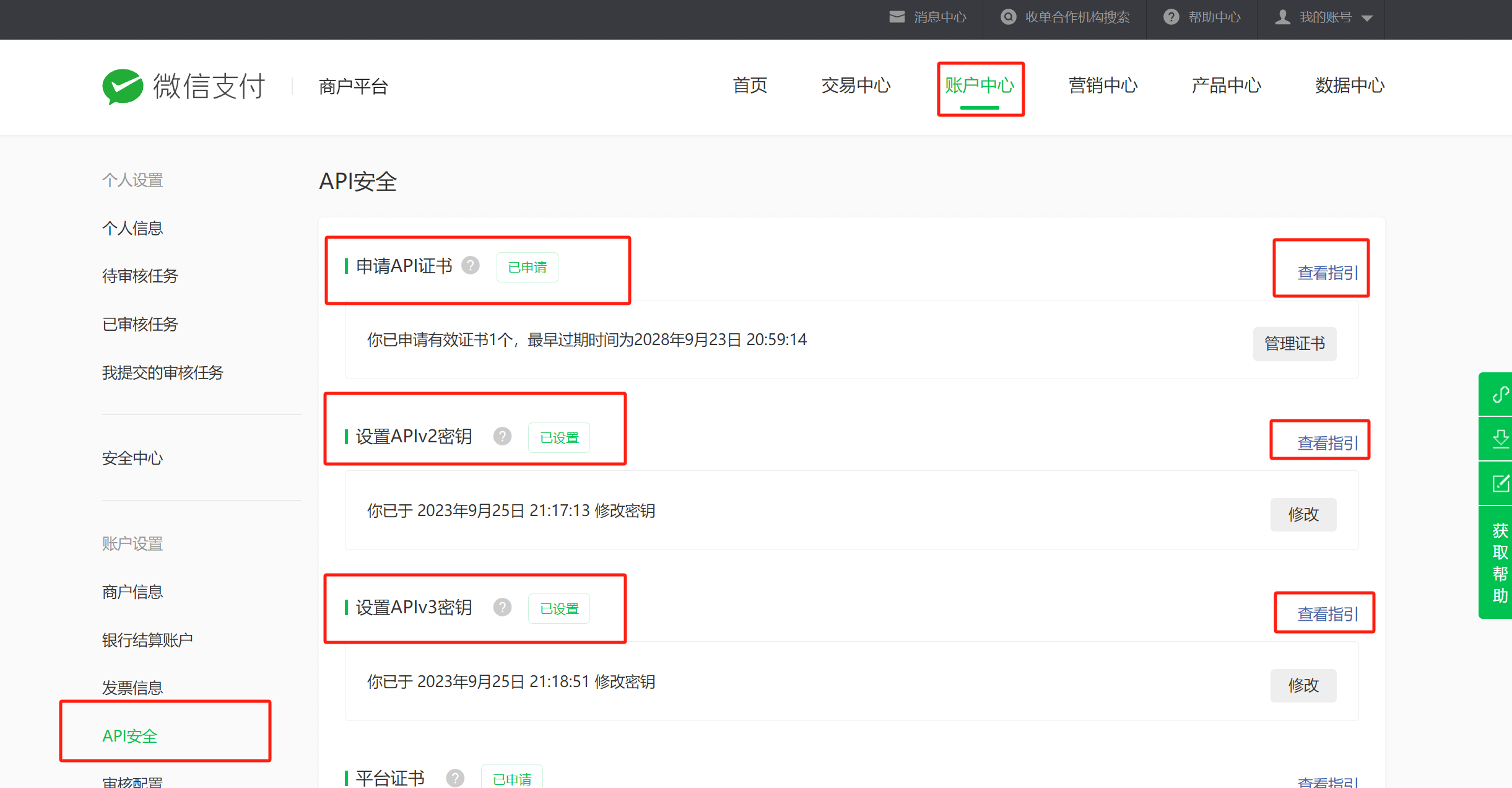
微信決済のアプリ(AppID)紐付けが完了した後、さらに「APIセキュリティ」設定を行う必要があります。以下の図のように、微信決済マーチャントプラットフォームの管理画面上部メニューの「アカウントセンター」から、左側メニューの「APIセキュリティ」へ進みます。このAPIセキュリティ設定画面で、API証明書の申請と支払い鍵の設定を行います。 APIセキュリティ設定内の「APIv2キー」と「APIv3キー」が支払いキーに該当します。 API証明書の申請が完了したら、APIv2キーとAPIv3キーの設定を行い、設定したキーは必ず安全に保管してください。
小編の微信支付マーチャントプラットフォームアカウントはすでにAPI証明書の申請とAPIv2/v3キー(支払いキー)の設定を完了しており、これらの証明書とキーは正常に使用されています。そのため、安全上の理由から実際の操作デモは控えさせていただきます。皆さまは、API証明書申請のガイド、APIv2キー設定のガイド、およびAPIv3キー設定のガイドに従って正しく設定を行ってください。 「APIセキュリティ」での証明書申請とAPIキー設定が完了すれば、微信決済のすべての設定作業は終了です。

「アプリID(AppId)、開発者シークレット(AppSecret)、マーチャント番号(商户号)、支払いキー」の4項目のうち、WordPressサイト管理多合一プラグインで必要な微信決済のインターフェース情報は3項目が取得・保存済みで、唯一残る「マーチャント番号」は前述の説明でどこで確認できるか触れていません。 注意深い読者は、微信決済マーチャントプラットフォームのアカウントを作成した時点でマーチャント番号はすでにあることに気づいているかもしれません。マーチャント番号の確認方法がまだわからない方は、次の段落のスクリーンショットをご覧ください。
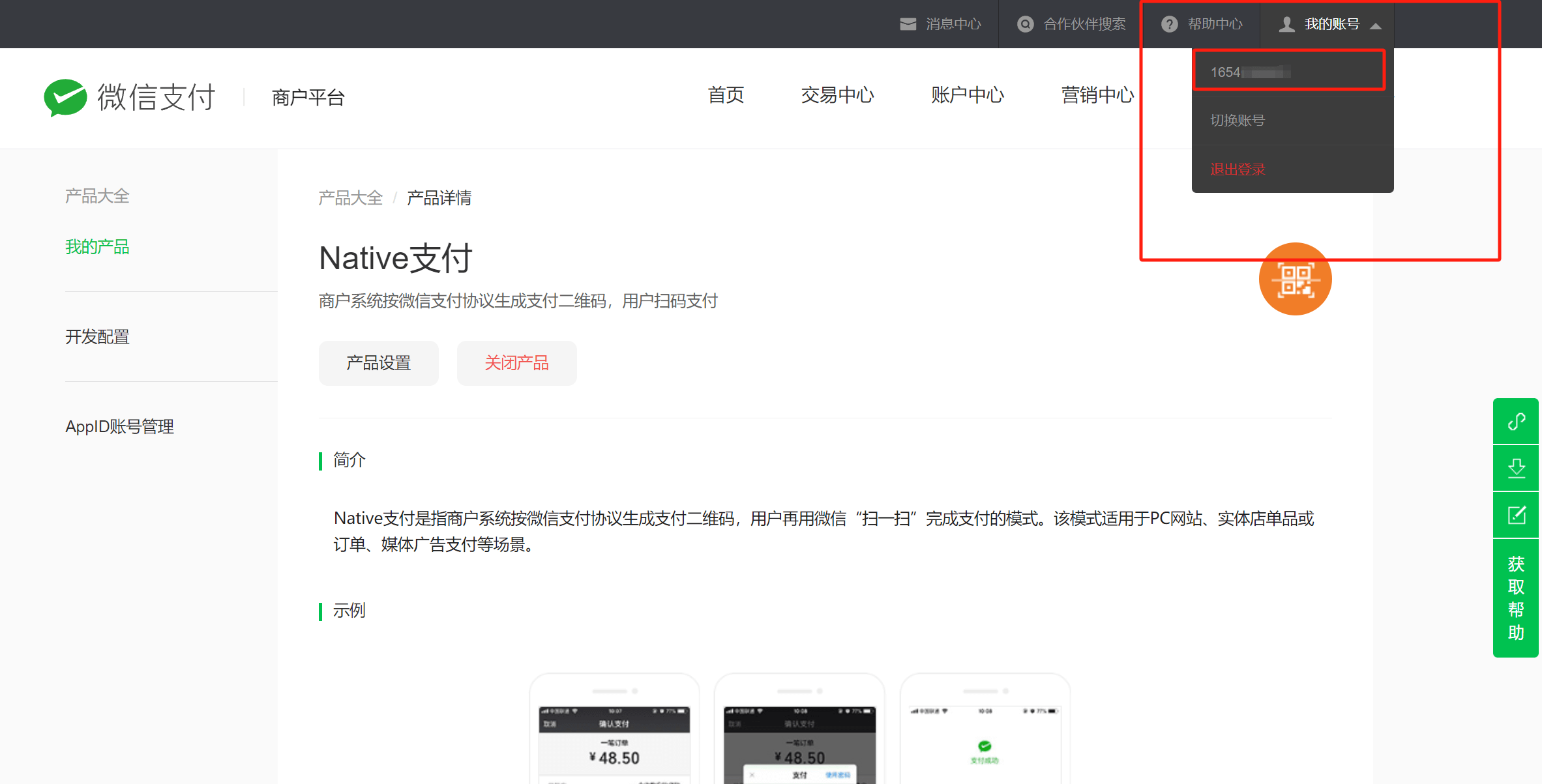
八、マーチャント番号の取得
以下の図のように、微信決済マーチャントプラットフォームの右上にある「マイアカウント」欄をクリックします。赤枠で示された部分の展開情報の最初の項目がマーチャント番号です。このマーチャント番号をコピーし、他のインターフェース情報と一緒に保存してください。

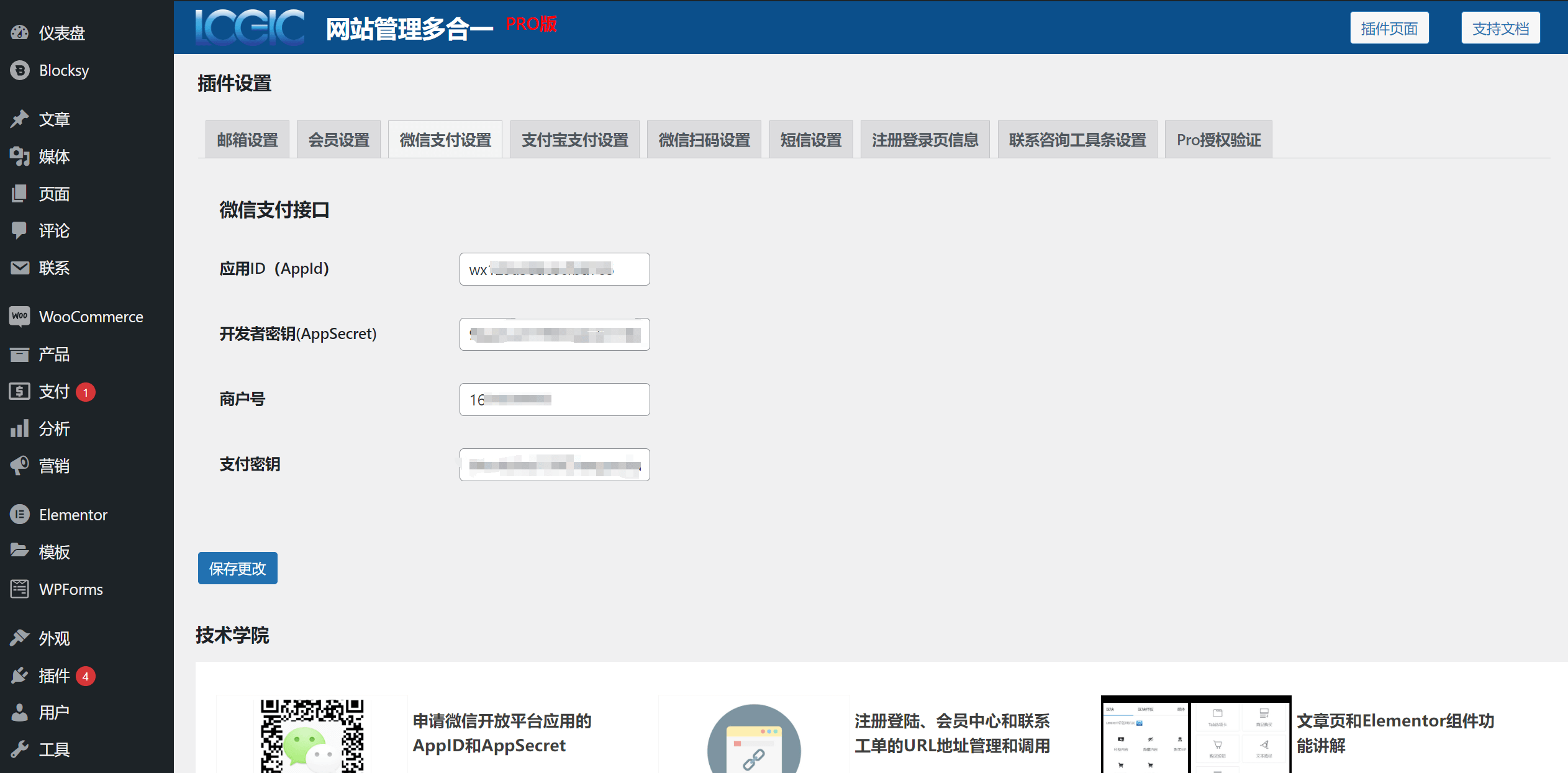
九、微信決済の「アプリID(AppId)、開発者シークレット(AppSecret)、マーチャント番号と支払いキー」をサイト管理多合一プラグインに入力
取得済みの「アプリID(AppId)、開発者シークレット(AppSecret)、マーチャント番号と支払いキー」を、それぞれWordPressサイト管理多合一プラグインの「微信支付設定」欄の入力ボックスにコピー&ペーストで入力します。すべての情報を入力したら、下部の「変更を保存」ボタンを押してください。 これでWordPressサイト管理多合一プラグインの購入ボタン、商品購入、及び有料会員の微信決済機能が有効になります。サイト訪問者が前端ページでこれらの購入ボタンをクリックすると、微信のQRコード決済で商品やサービスの支払いを完了できます。

結び: 「微信支付の申請と微信支付のインターフェースキーの取得」記事を読むことで、読者は微信支付の支払い製品であるJSAPI決済とNative決済の設定方法、そして微信エコシステム内のアプリサービスの関連付けや認証の手順を理解できます。 これらの微信支付設定技術を理解した上で、逻辑思数字科技のWordPressサイト管理多合一プラグインを使用すれば、自分で微信支付の導入が可能です。 最後に、取得した微信支付のインターフェース情報は安全に管理し、紛失しないようにしてください。再設定すると既存のキーが無効となり、既に設定済みの微信支付機能が使えなくなる恐れがあります。
Logicデジタルテクノロジー(SZLOGIC)著作権所有、無断転載禁止