サイトに決済機能を導入する方法

越境ECの独立サイトは、商品販売において重要なプラットフォームです。独立サイトの最終的な目的は、商品販売のコンバージョンを実現することです。この目標を達成するには、独立サイトに商品購入の決済機能を組み込む必要があります。つまり、ユーザーがサイトのフロントページで商品を選び、カートに入れた商品を決済・支払いできるようにする必要があります。しかし、独立サイトに決済機能を導入する方法については、初めてサイトを構築する方や、これから独立サイトの構築を計画している読者にとっては、まだ多くの疑問点があるかもしれません。これらの疑問が明確に解決されない限り、独立サイトに決済機能をどう設定すべきかについて不安が残り、サイト構築の計画が順調に進まない要因となるでしょう。 実際には、こうした不安は初めての構築による経験不足からくるもので、技術的にはそれほど難しくはありません。Logic Digital Technologyが執筆した「独立サイトに決済機能をどう設定する?決済機能導入チュートリアル」という記事の目的は、これらの疑問を解消し、以下のステップに従って決済システムを独立サイトに導入することで、実際の商品販売時にしっかりと収益を受け取れる決済機能を実現することにあります。
しかし、以下のステップに進む前に、越境EC企業はまずPayPalのビジネスアカウントおよびグローバルクレジットカード決済サービスプロバイダーのアカウントと技術サポートを事前に申請しておく必要があります。PayPalのビジネスアカウント情報と、グローバルクレジットカード決済サービスプロバイダーのAPIキーがあれば、プラグインやコードを用いて、独立サイトにこれらの越境決済システムの機能を統合することが可能になります。まだPayPalのビジネスアカウントを申請していない方や、クレジットカード決済サービスプロバイダーを選んでいない方は、Logic Digital Technologyが以前公開した企業向けPayPalアカウントの登録方法/設定方法や、独立サイトにおける国際クレジットカード決済チャネルという2つのチュートリアル記事を参考にして、ステップに沿ってアカウントを準備してください。
「独立サイトに決済機能をどう設定する?独立サイトへの決済機能導入チュートリアル」という記事は、初めてサイトを構築する読者の方々が、これから、あるいはすでに構築したWordPress独立サイトまたはShopify独立サイトにおいて、PayPalアカウントとクレジットカード決済チャネルを連携させ、商品販売の決済機能を実現できるようにすることを目的としています。本記事では、以下の4つのセクションを通じて設定操作を詳しく解説しています。すべての内容を順番に読むこともできますし、読者の方の使用しているサイト構築システムに応じて、該当するセクションを選んで読み、操作手順に従って設定することも可能です。
一、WooCommerceでのPayPal決済の導入

WooCommerceは、WordPress CMSで構築されたウェブサイト用のEコマースエコシステムプラグインです。WooCommerceを通じてPayPalビジネスアカウントの決済機能を導入することは、つまりWordPressにPayPalのビジネスアカウントを統合するということになります。WordPressサイトにWooCommerceプラグインをインストールした後、独立サイトの商品ページにPayPalの決済ボタンを表示させ、ユーザーがPayPalを使って決済できるようにするには、WordPressの管理画面にあるWooCommerceプラグインで、PayPalビジネスアカウントと連携させる必要があります。以下に具体的な操作手順を紹介しますので、手順通りに実行していただければ、WooCommerceでのPayPal決済導入がスムーズに完了します。
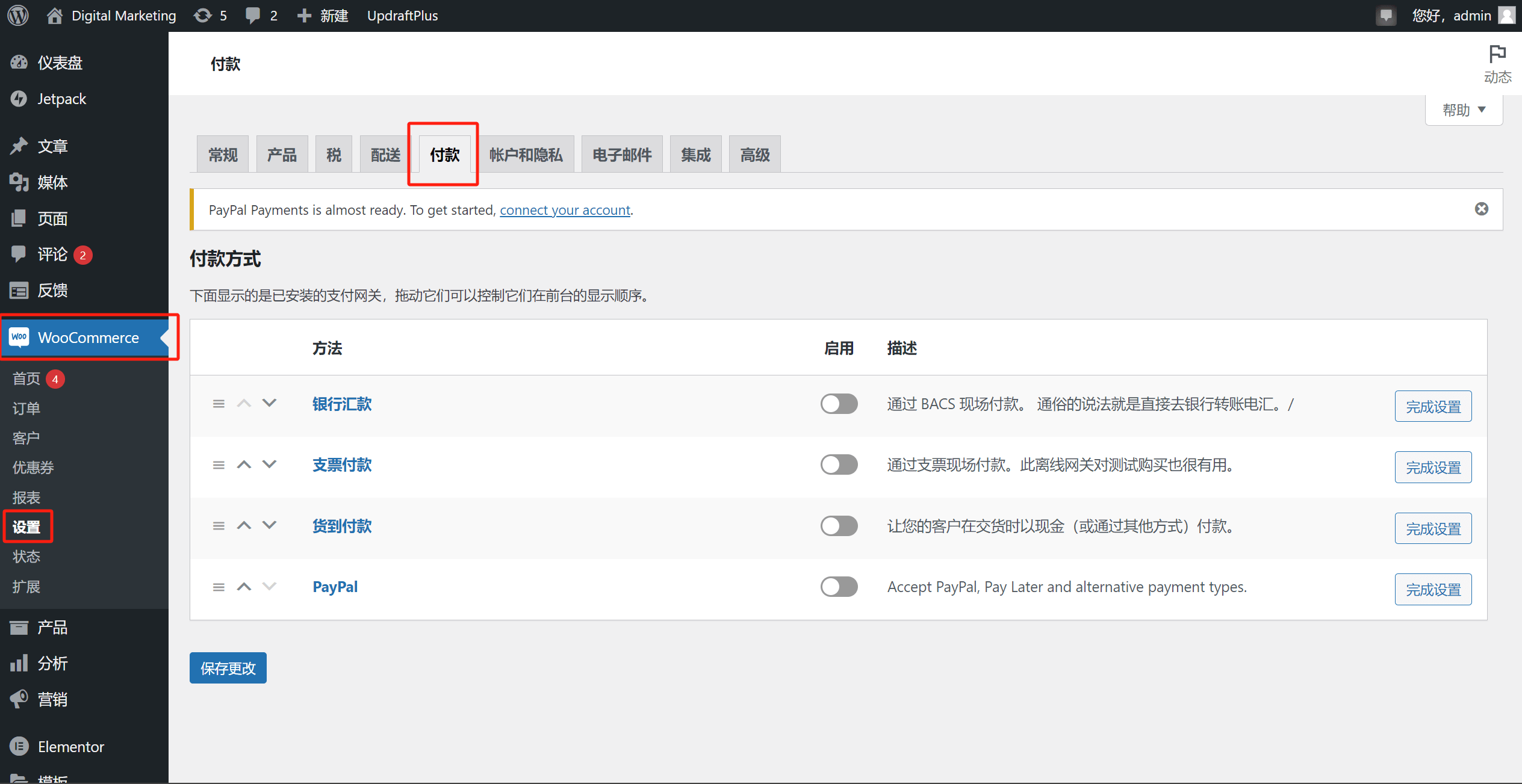
第一歩:WooCommerceプラグインの支払い設定ページにアクセスする

上図の赤枠で示されているパス(WordPress管理画面の左サイドバー → WooCommerceプラグイン → 設定 → 支払い)に従って、WooCommerceプラグインの支払い設定画面に入ります。以下の第二歩の手順に従って操作を続けてください。
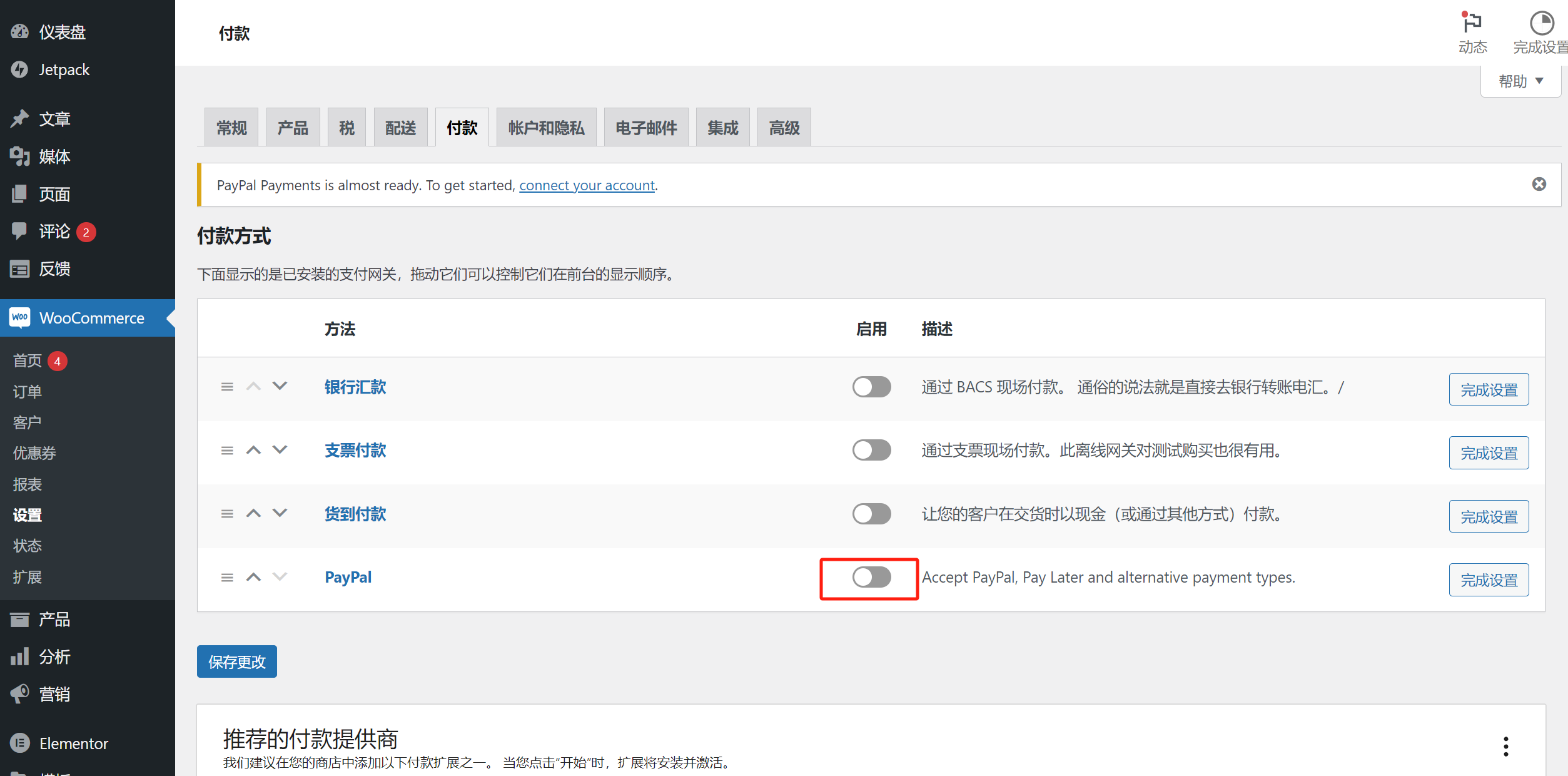
第二歩:PayPal決済を有効化し、設定を完了する
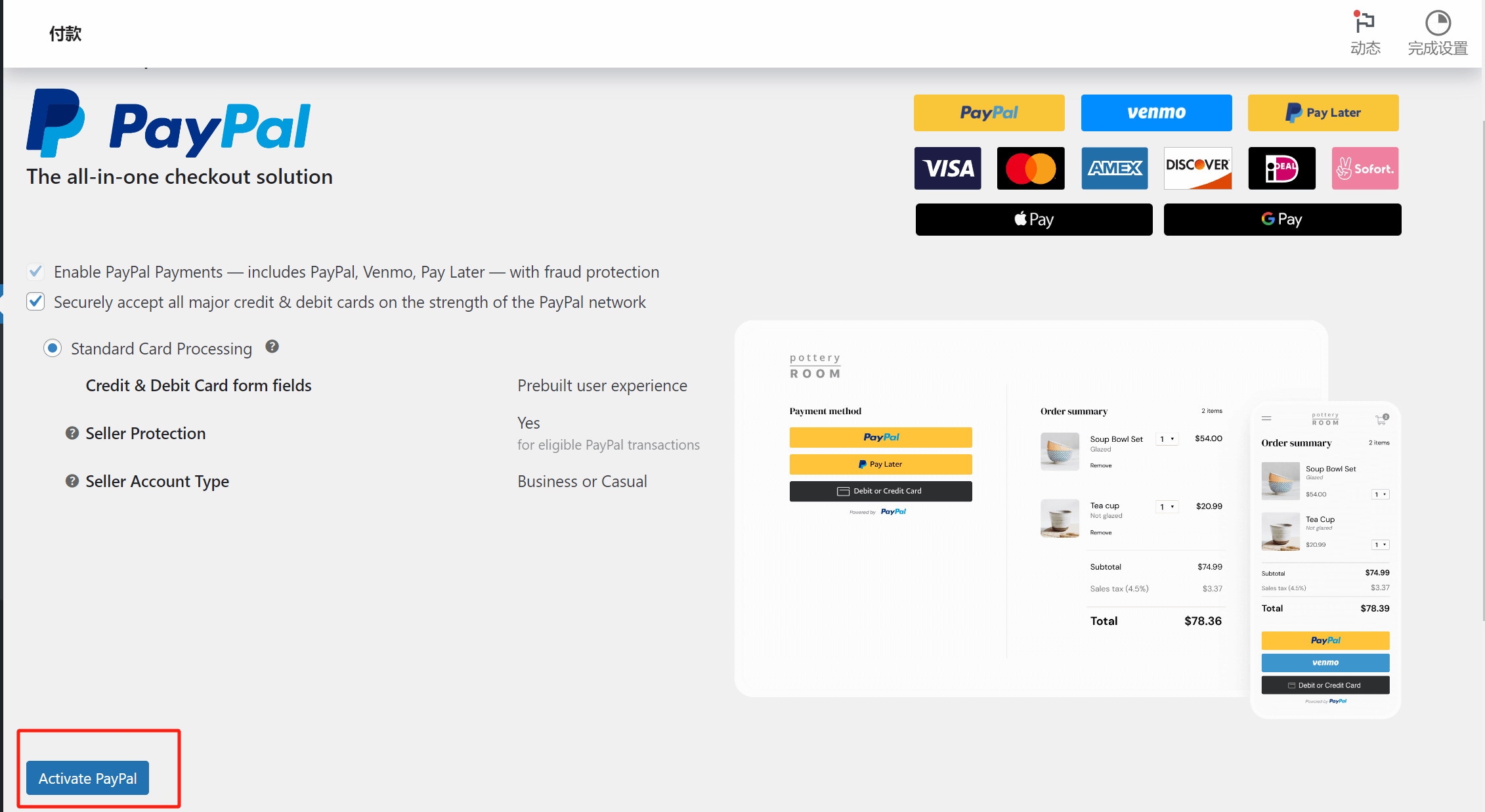
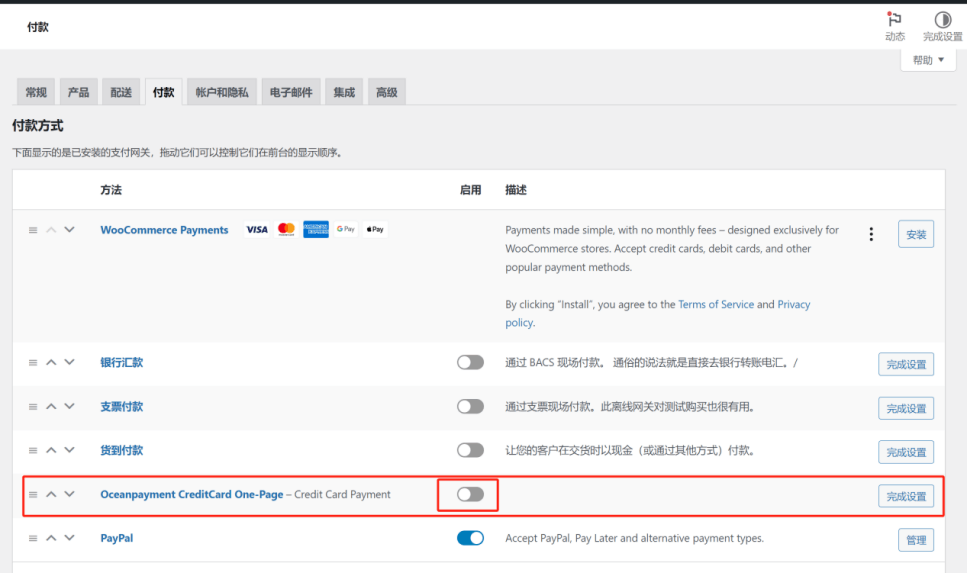
下図の赤枠で示されているように、PayPalの有効化スイッチをオンにします。

PayPalのボタンを有効化すると、ページは下図のようなPayPal設定画面に移動します。ページを下にスクロールすると、下図の赤枠で示された「Activate PayPal」ボタンが表示されますので、そのボタンをクリックしてPayPalのアクティベーションを行います。

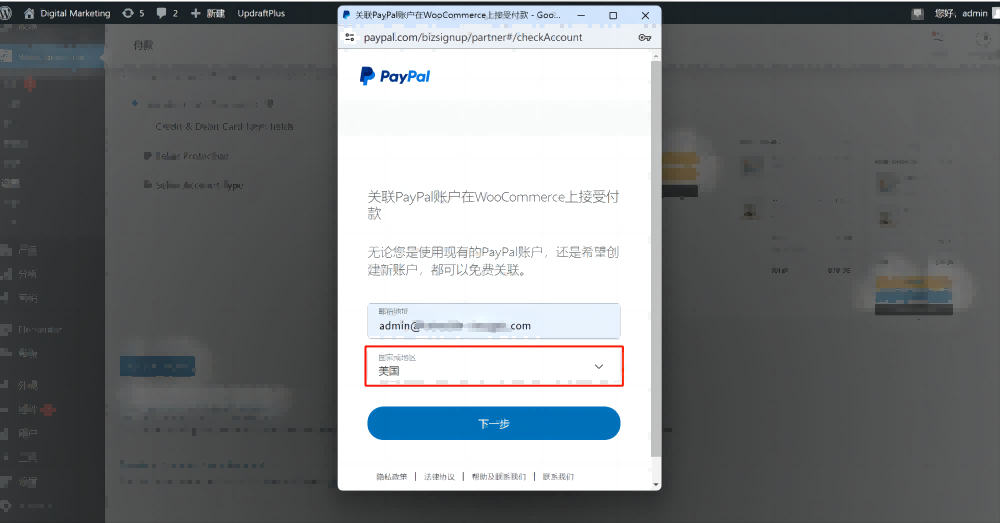
「Activate PayPal」ボタンをクリックすると、下図のようなWooCommerceとPayPalアカウントを連携するためのウィンドウが表示されます。ウィンドウのアカウント入力欄に、独立サイト用の企業PayPalアカウントを入力します。「国または地域」の項目では、PayPalビジネスアカウントを登録した国をプルダウンから選択します。この「国または地域」の選択は、アカウント開設時の国を正確に選ばないとエラーが出てアクティベーションが続行できません。すべて正確に入力・選択したら、「次へ」ボタンをクリックして操作を続けます。すると、PayPalのアカウントとパスワードのログイン画面に遷移します。

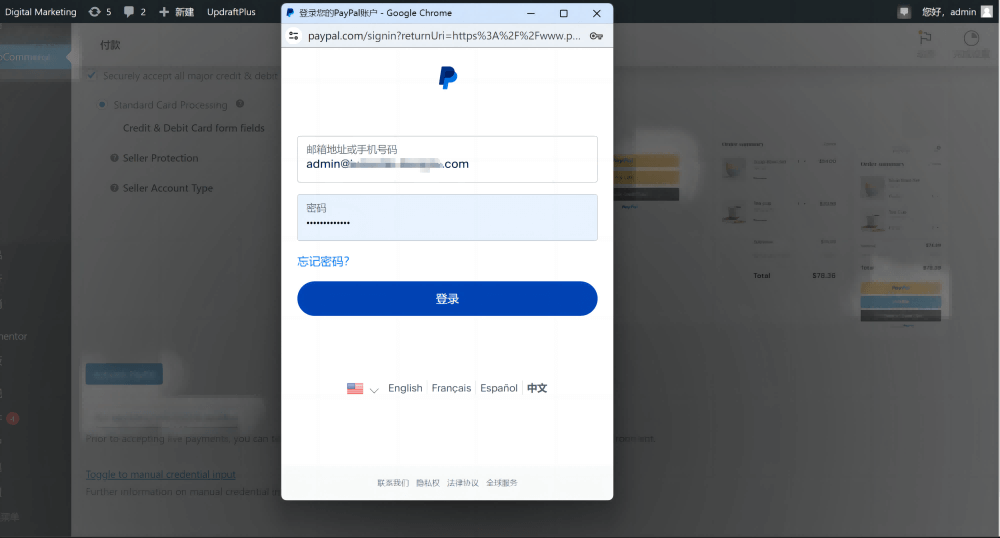
PayPalのビジネスアカウントのメールアドレスとパスワードを入力後、「ログイン」ボタンをクリックしてPayPal決済の有効化を進めます。

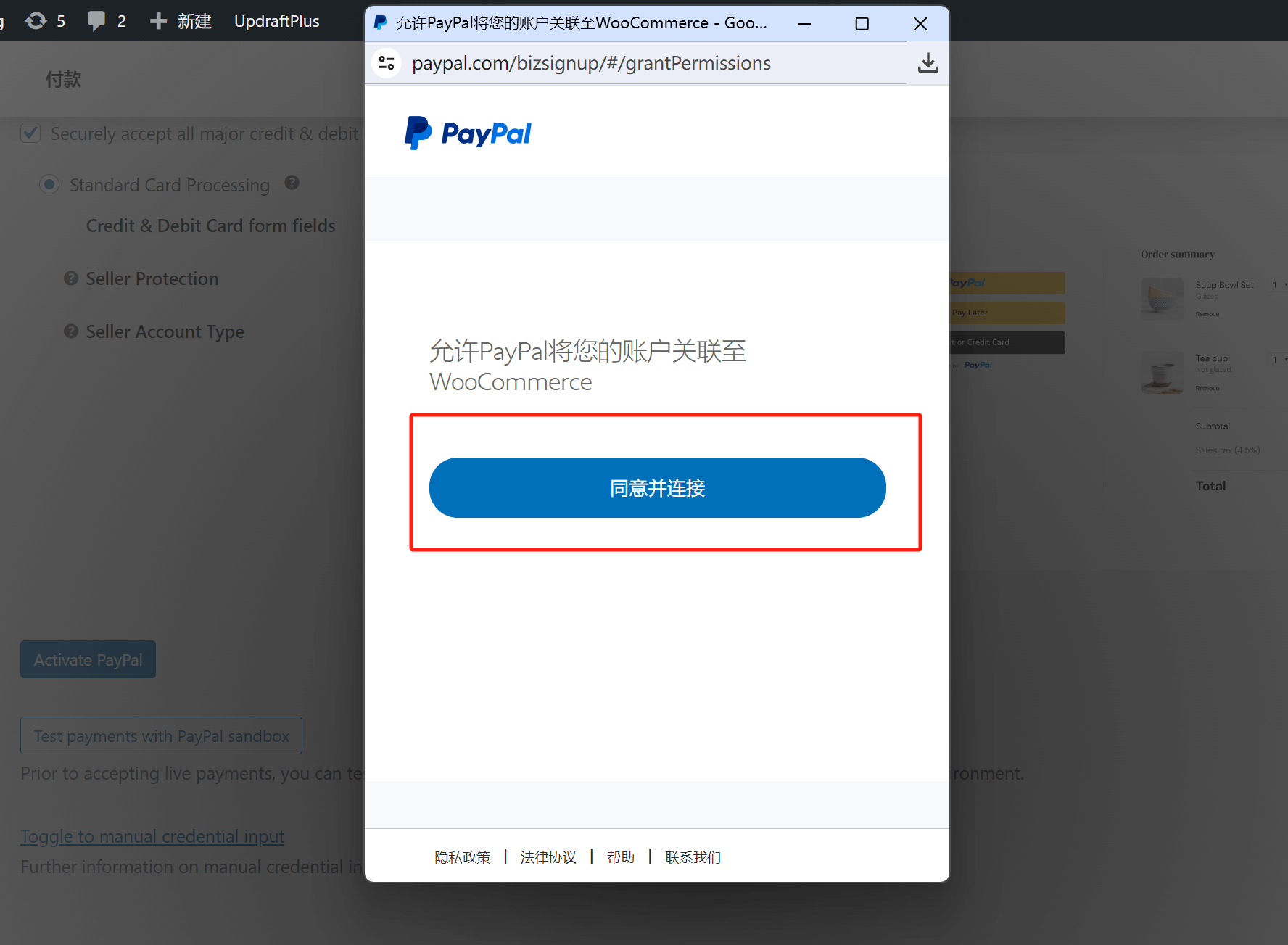
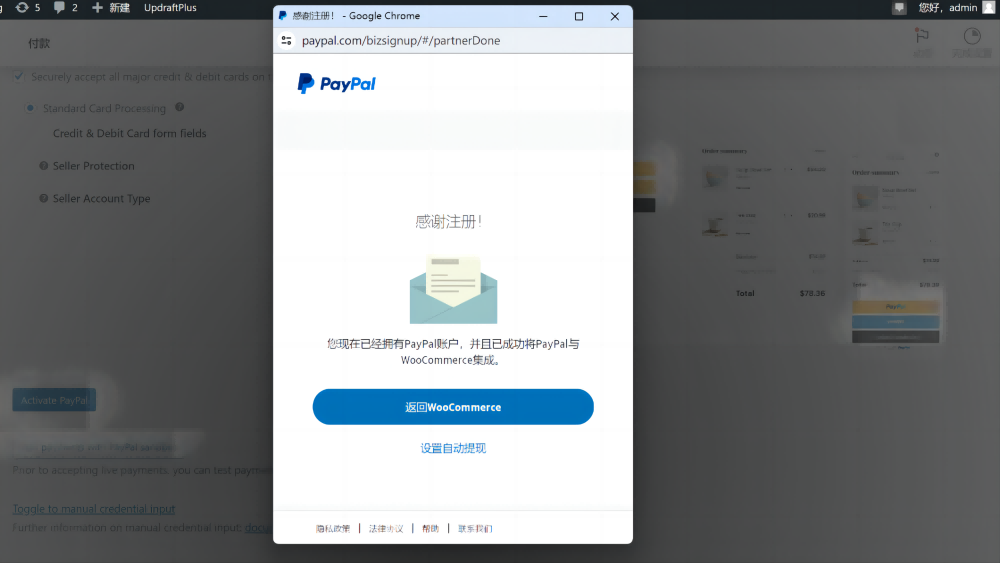
以上の操作を完了すると、ポップアップウィンドウが下図のようなWooCommerceとPayPalアカウントを連携する最後のステップに移ります。「同意して接続」ボタンをクリックして、WooCommerceとPayPalアカウントの接続を確定させます。これでWooCommerceのPayPal連携設定は完了し、WordPressの独立サイトでPayPal決済が有効化されました。


二、WooCommerceでクレジットカード決済を導入する
今回は、国内のグローバルクレジットカード決済サービスプロバイダーであるOceanpaymentを例に、クレジットカード決済の導入方法を解説します。他の国内外のクロスボーダー決済プロバイダーも、基本的な導入手順や操作方法は同じです。多くの場合、サービスプロバイダーの技術者がインストールのガイドや技術資料を提供してくれるため、運用・開発スキルのある担当者であれば、資料を見ながら自力で導入を完了させることも可能です。

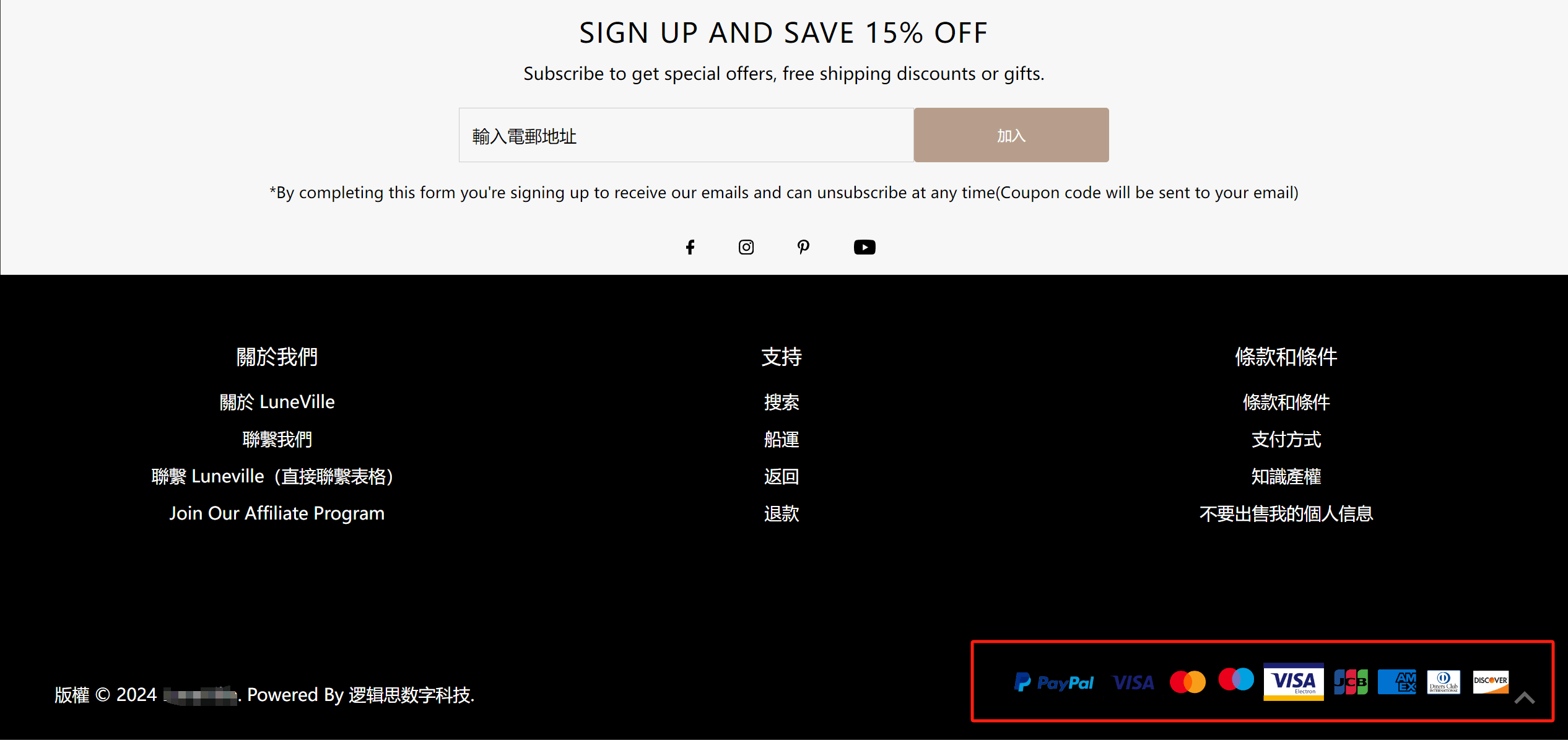
第一歩:Webサイトのフッターにクレジットカードのロゴを追加する

独立サイト(越境ECサイト)のフッターにクレジットカードのロゴを追加する作業は、フッターの編集に関係します。この作業は、サイト制作会社またはクレジットカード決済サービス提供会社の技術者が対応できます。
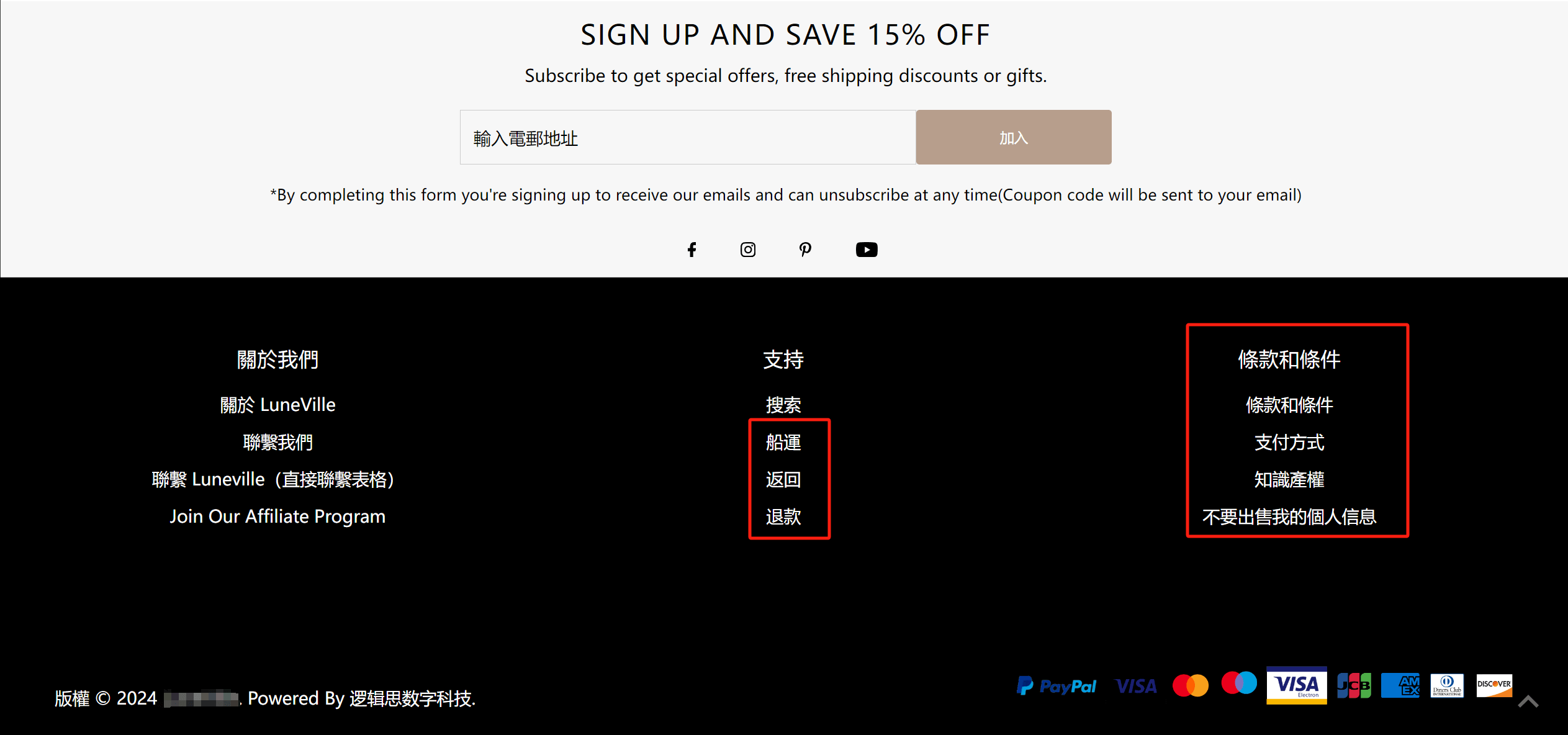
第二歩:Oceanpaymentのポリシー要件に従い、ページ情報を修正しポリシーページを追加する

Oceanpaymentは、導入サイトのページ情報に対して多くの細かな要件を持っています。返品・交換ポリシー、支払い方法、利用規約、知的財産権などのポリシーページは、すべてその規定に従って作成する必要があります。具体的な要件については、担当のOceanpaymentカスタマーサポートがガイドラインを提供してくれるため、その内容に基づいて各種ポリシーページを準備してください。
第三歩:クレジットカード決済サービスのプラグインをインストールする

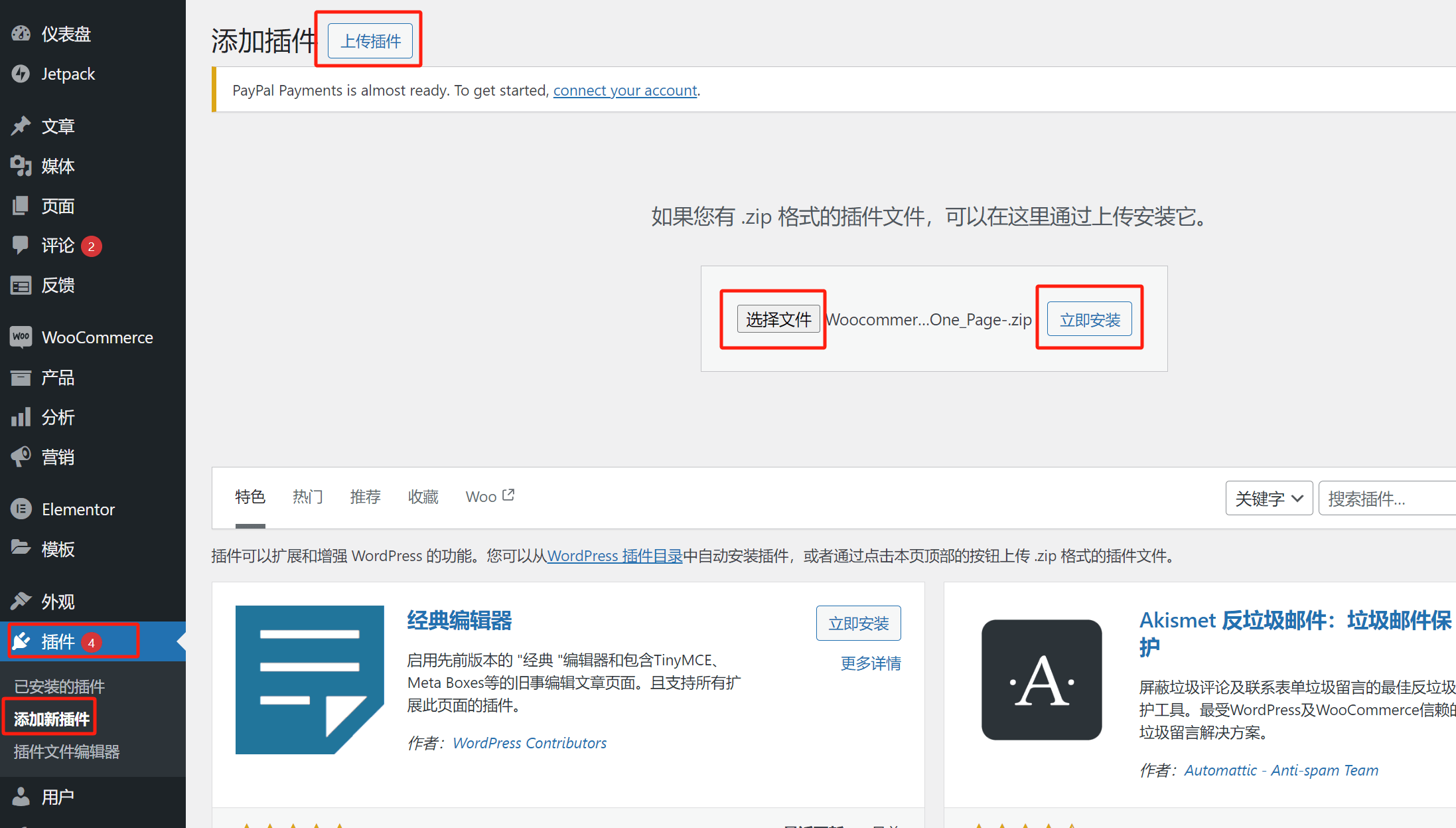
Oceanpaymentは、WordPress向けのプラグインのインストールパッケージやダウンロードリンクを提供しています。インストールパッケージを保存またはダウンロードしたら、WordPress管理画面の左側メニュー「プラグイン」→「新規追加」と進み、「プラグインのアップロード」ボタンをクリック、その後「ファイルを選択」をクリックしてOceanpaymentのプラグインをアップロードし、「今すぐインストール」ボタンをクリックします。 インストールが完了したら、指示に従ってプラグイン一覧から有効化してください。
第四歩:WooCommerceプラグインでクレジットカード決済を有効化し、設定を完了する

Oceanpaymentのプラグインをインストールして有効化したら、WordPressの管理画面左メニュー「WooCommerce」→「設定」→「支払い」と進み、WooCommerceの支払い設定画面を開きます。上図のように、すでに有効化されたPayPalに加えて、Oceanpaymentの支払いオプションが新たに表示されているはずです。表示された赤枠内の「有効化」ボタンをオンにし、右側の「設定を完了する」ボタンをクリックして、Oceanpaymentのクレジットカード決済機能を有効化します。
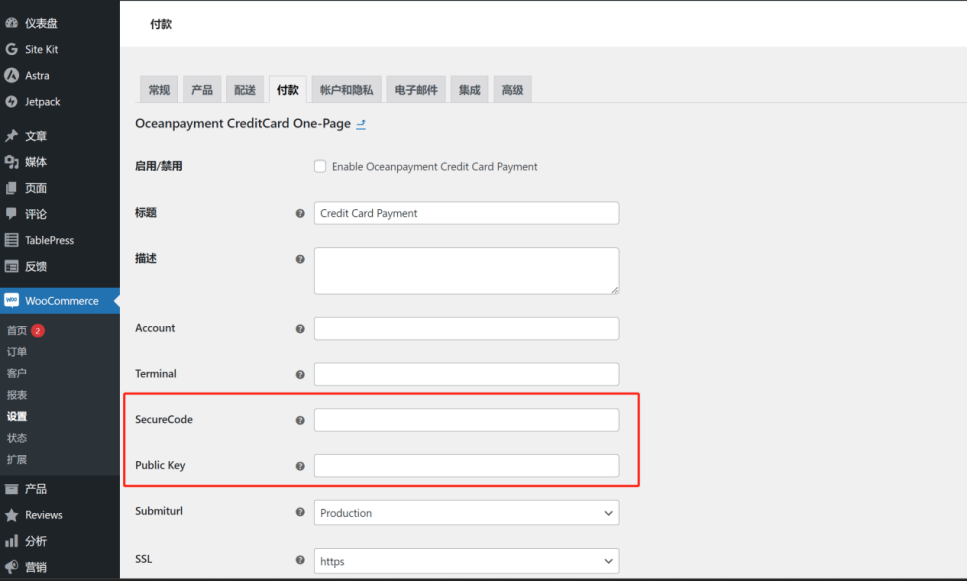
第五歩:クレジットカード決済サービス(Oceanpayment)のAPIキーを入力して有効化する

APIキーとは、プラグイン使用のためのライセンスキーで、有償プラグインでは一般的に必要なものです。Oceanpaymentのプラグインを有効化するには、2つのキー情報「SecureCode」と「Public key」を入力する必要があります。これらのキーはOceanpaymentから提供されるため、取得したキーを該当欄にコピー&ペーストすれば設定完了です。 これで、WooCommerceにOceanpaymentを導入し、グローバルなクレジットカード決済機能を実装する手順はすべて完了です。今後、ユーザーは独立サイトのチェックアウト画面で、Oceanpaymentが対応しているクレジットカードを選択して商品を購入できるようになります。
三、ShopifyでPayPal決済を導入する

ShopifyでPayPalを導入する際には、追加の外部プラグインを使用する必要はありません。ShopifyはクロスボーダーEC向けのSaaSプラットフォームとして、標準機能としてPayPal決済の機能を統合しています。Shopifyの管理画面の「設定」から、簡単にPayPalアカウントと連携させることが可能です。以下に示す手順に従って設定を行えば、自分でも簡単にShopifyにPayPal決済を導入できます。導入完了後は、独立サイトの商品詳細ページや決済ページにPayPalの支払いボタンが表示され、ユーザーは自分のPayPalアカウントを使って支払いができるようになります。
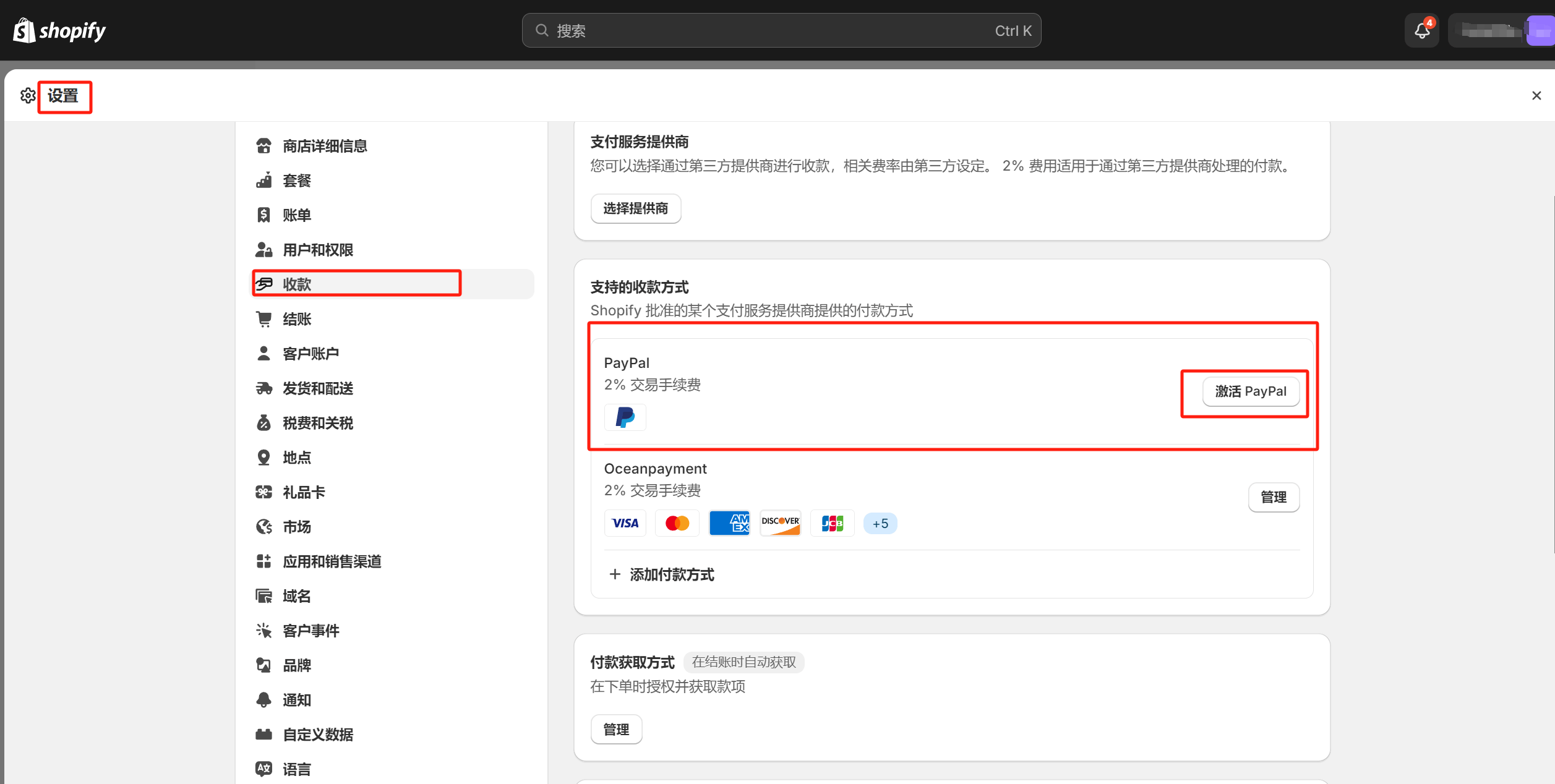
第一歩:Shopifyサイトの管理画面から支払い設定ページにアクセスする

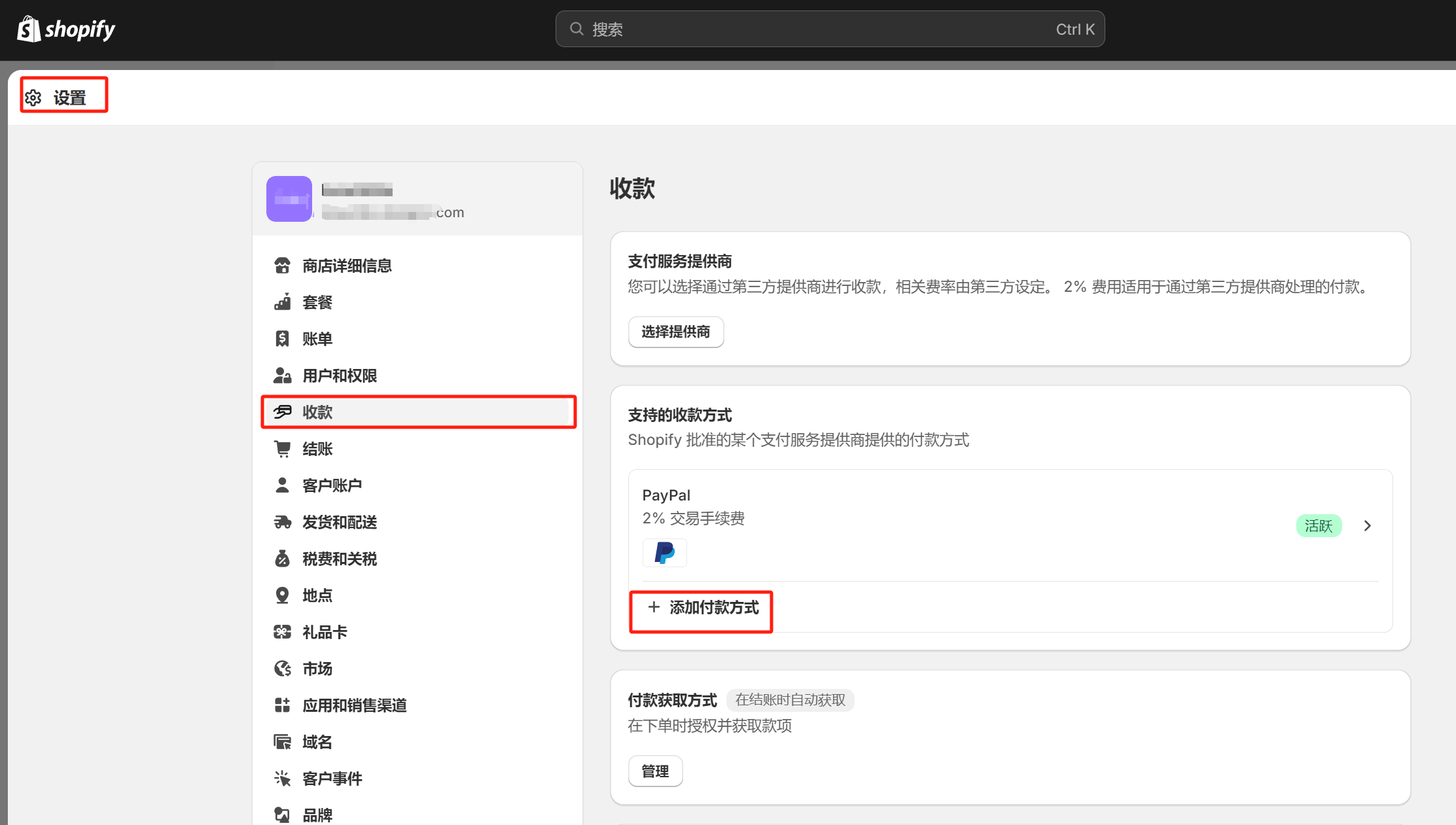
Shopifyの管理画面で、上図の赤枠で示されたパス(左側メニューの最下部「設定」→「支払い」)に従って、支払い設定画面に進みます。PayPalはShopifyに標準で統合されており、特別なインストール操作は不要です。新規作成したShopifyサイトでも、PayPal決済機能はデフォルトで利用可能です。ここでは「PayPalを有効にする」ボタンをクリックして、PayPalのアクティベーションを進めます。
第二歩:PayPalアカウントにログインしてPayPalを有効化し、Shopifyと連携する

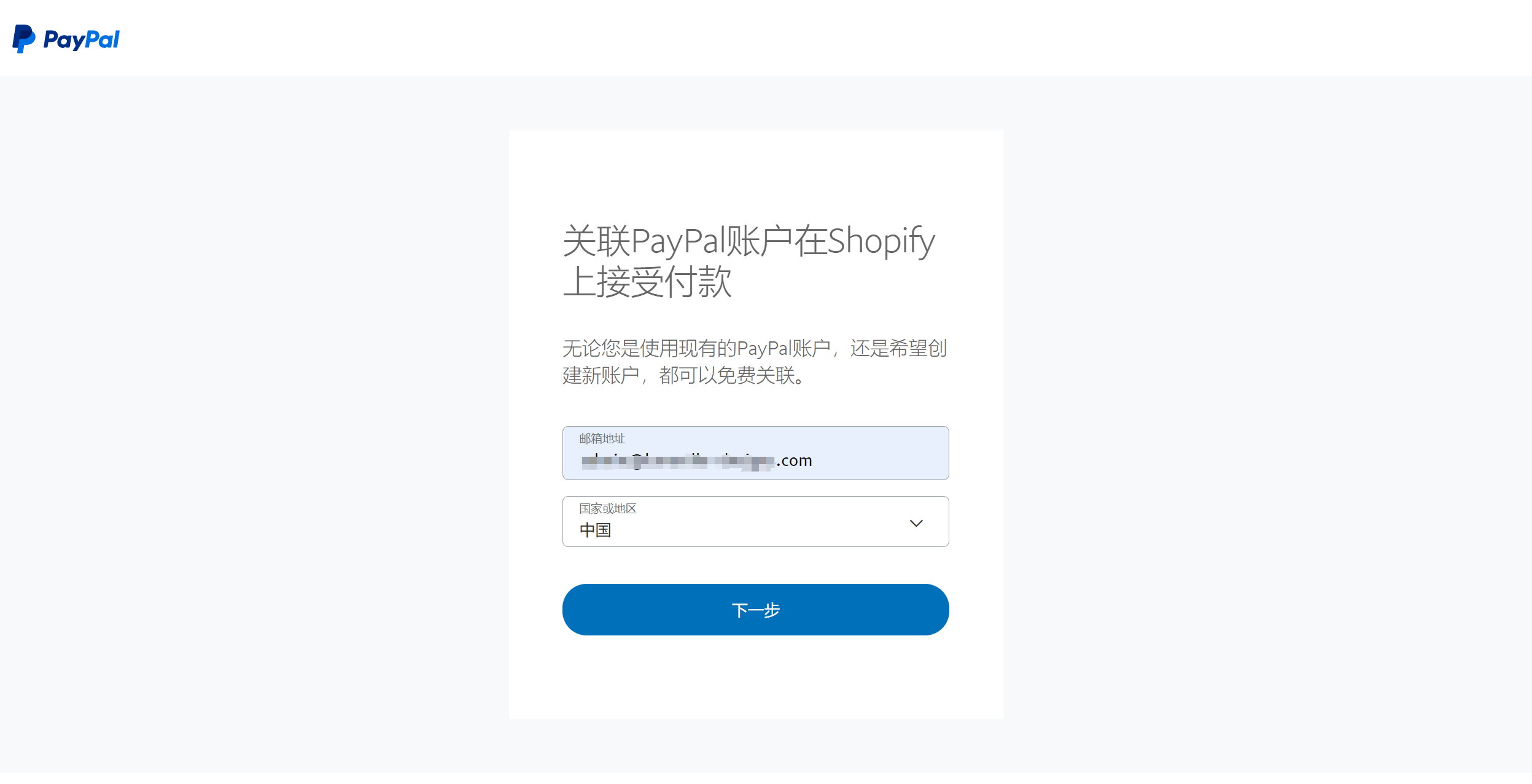
「PayPalを有効にする」ボタンをクリックすると、Shopifyに連携したいPayPalアカウントを入力する画面が表示されます。同時に、そのアカウントの登録国を選択します。この「国または地域」は、PayPalアカウントをどの国のPayPal公式サイトで登録したかを指します。たとえば中国のPayPalサイトでアカウントを開設した場合、ここで誤って「アメリカ」を選択すると、情報が一致せずエラーが発生し、操作を進めることができません。すべて正しく入力したら「次へ」ボタンをクリックし、操作を続けてPayPalの有効化を完了させます。

前のステップで「次へ」ボタンをクリックすると、上図のようにPayPalビジネスアカウントのパスワード入力画面に進みます。アカウント情報を入力し、「ログイン」ボタンをクリックして操作を続けます。

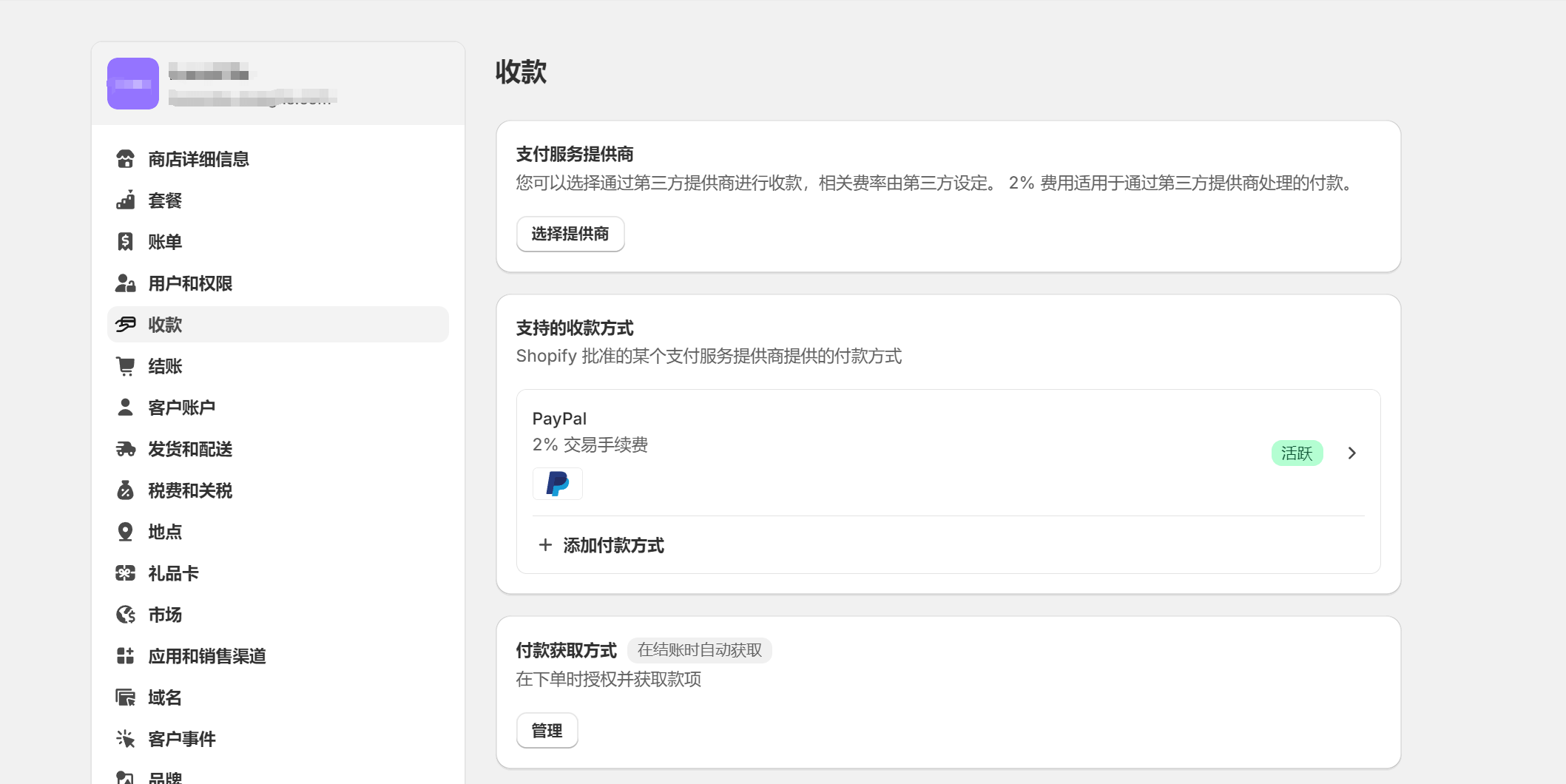
以上で、上図に示されている通り、PayPalの有効化およびShopifyとのアカウント連携の全ステップが完了します。以下の図のように、Shopifyの支払い設定画面では、PayPalの支払い方法が「有効(アクティブ)」として表示されるようになります。

四、Shopifyでクレジットカード決済を導入する
ShopifyのB向けサイト(企業間取引)ではクレジットカード決済を省略することも可能ですが、C向けサイト(消費者向け販売)では、PayPalだけでなくクレジットカード決済も導入することで商品販売の転換率が向上します。ここでは、WooCommerceの事例と同様に、中国国内のクレジットカード決済サービスプロバイダーOceanpaymentを例に、Shopifyでの導入方法を紹介します。 この選定は推薦の意図ではなく、Logic Digital Technologyが過去のWeb制作事例でOceanpaymentを多く利用し、カスタマーサポートおよび技術担当者とのやり取りの経験が豊富で、各手順の細かい仕様まで把握しているため、読者にとって理解しやすいように解説例として使用しています。 ただし、クレジットカード決済サービスプロバイダーの導入手順が簡単だからといって、それを選定の決定要因とするべきではありません。国内外のサービスプロバイダーが提供するプラグインの導入方法はほとんど大差なく、言語の違いがあっても、ある程度の運用スキルがあれば導入は可能です。そのため、選定時には多角的な指標を元に検討し、各社が提供するデータを比較する必要があります。 この分野に関する詳しい情報は、Logic Digital Technologyが公開している「独立サイト国際クレジットカード決済チャネル」をご参照ください。

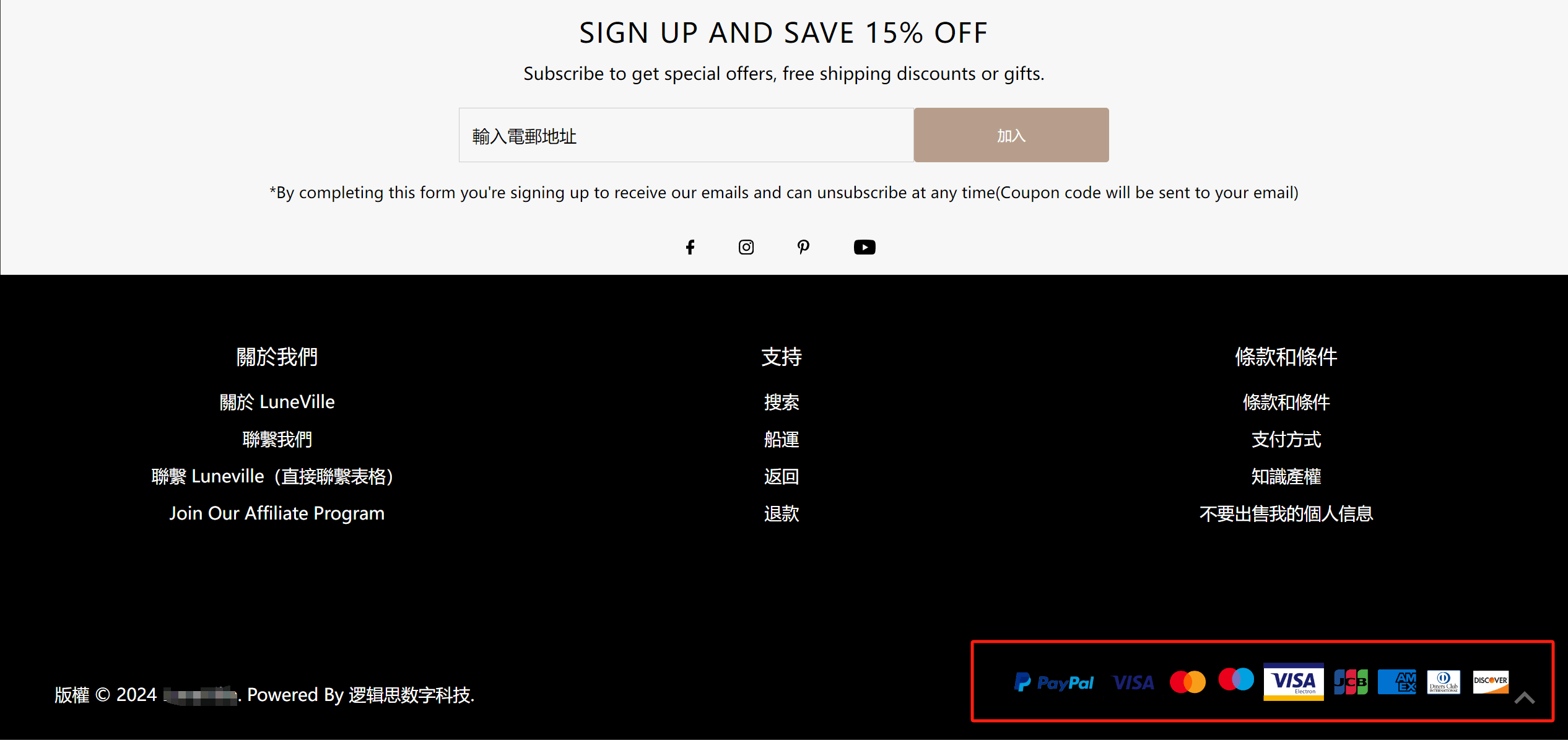
第一歩:独立サイトのフッターにクレジットカードのロゴを追加する

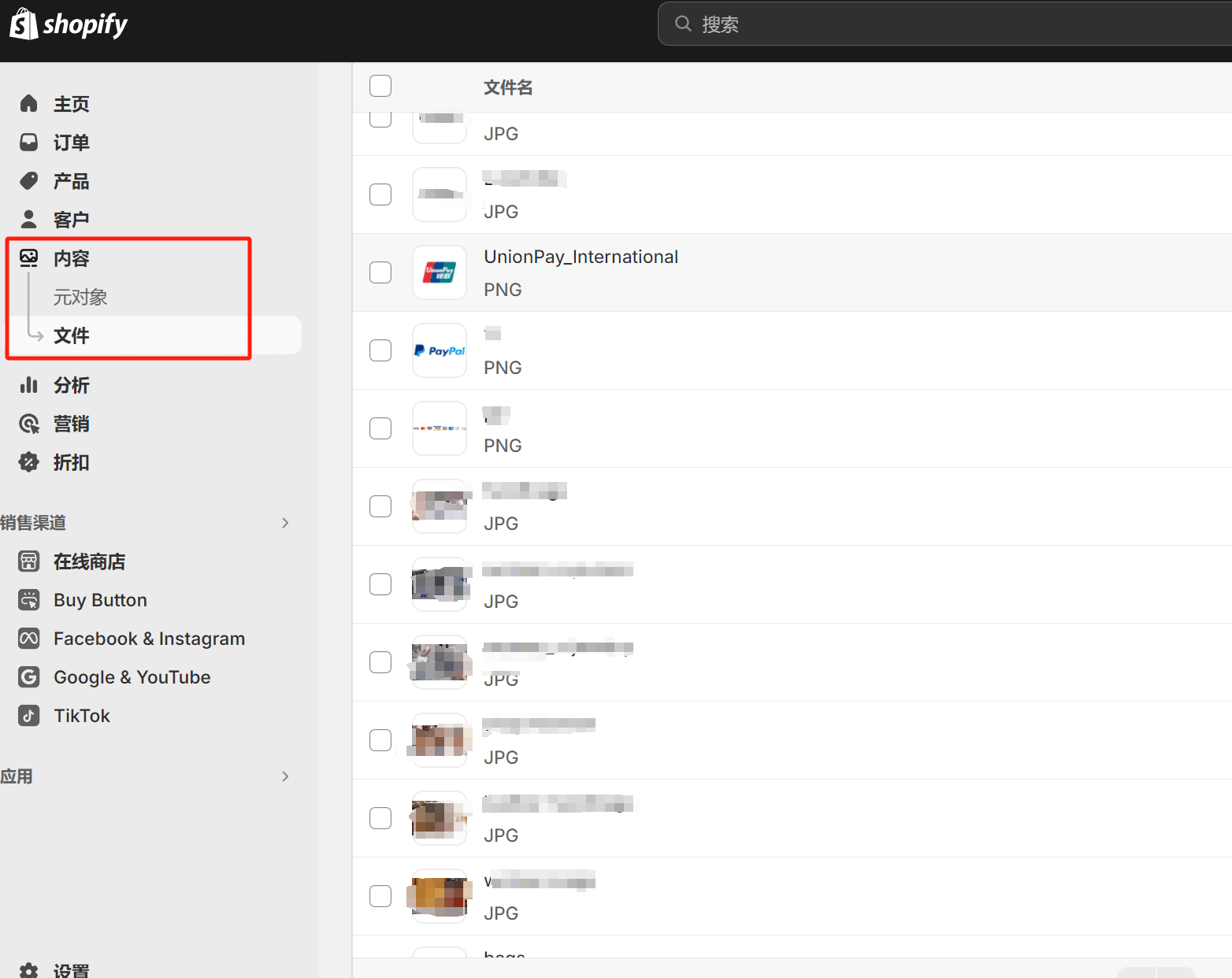
Oceanpaymentが提供するクレジットカードブランドの画像をローカルパソコンにダウンロードした後、Shopifyの管理画面にある「コンテンツ」セクションへアップロードして保存します。その後、Shopifyのテーマコードファイルであるfooter.liquid内にアップロードした画像のURLを記述することで、独立サイトのフッターにOceanpaymentが対応するクレジットカードのロゴを表示できるようになります。 この作業には一定のコーディングスキルが必要となるため、越境EC企業自身で対応が難しい場合は、Webサイト制作会社やOceanpaymentの技術スタッフに依頼することをおすすめします。
Shopifyのコンテンツファイル保存機能は以下の図のようになっています:

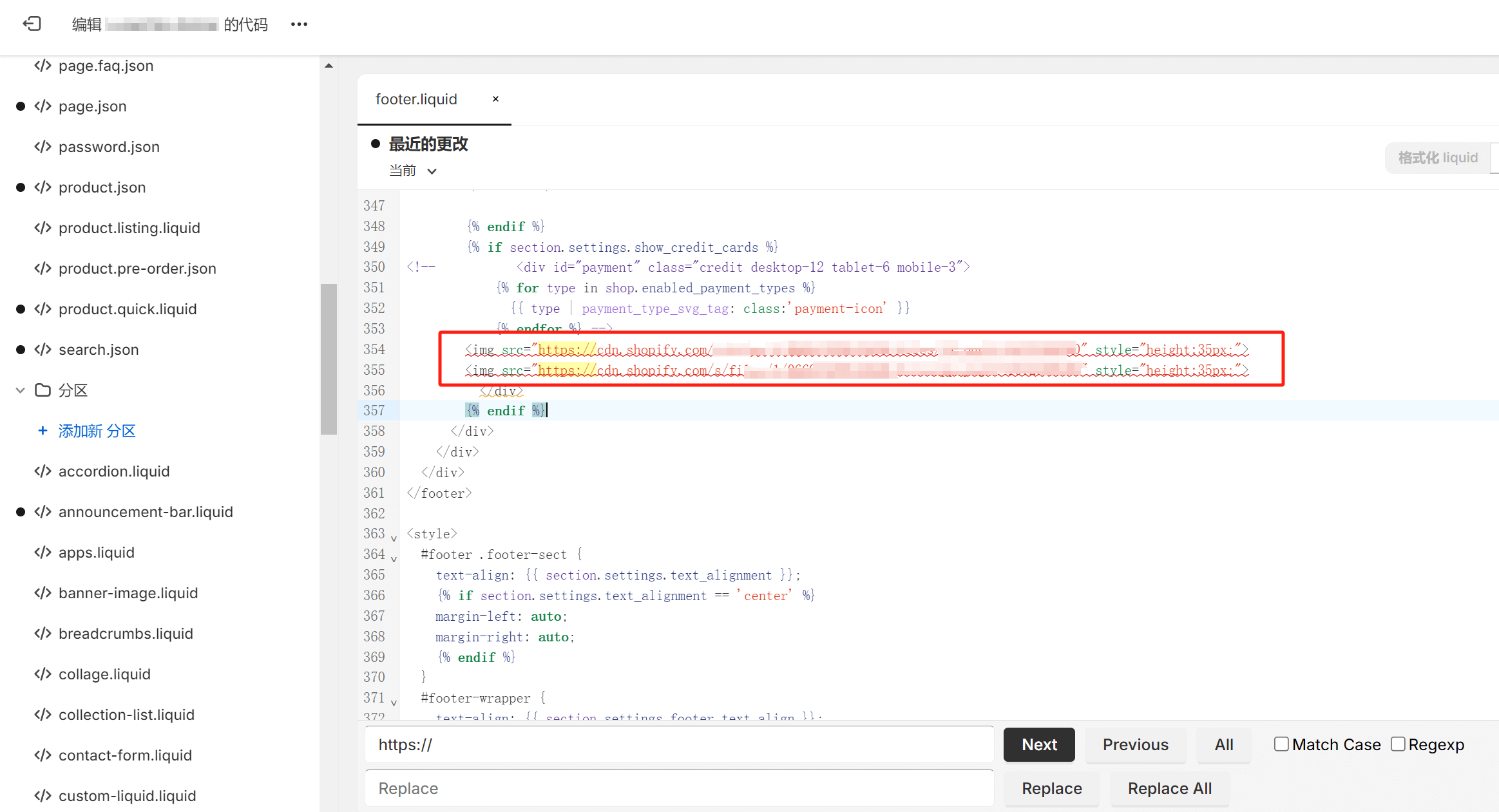
imgタグを使ってShopifyのfooter.liquidファイルを作成し、利用可能なクレジットカードのロゴ画像を表示します。以下の図のように:

第二歩:Oceanpaymentの導入要件に従い、サイトの詳細情報とポリシーページを修正する

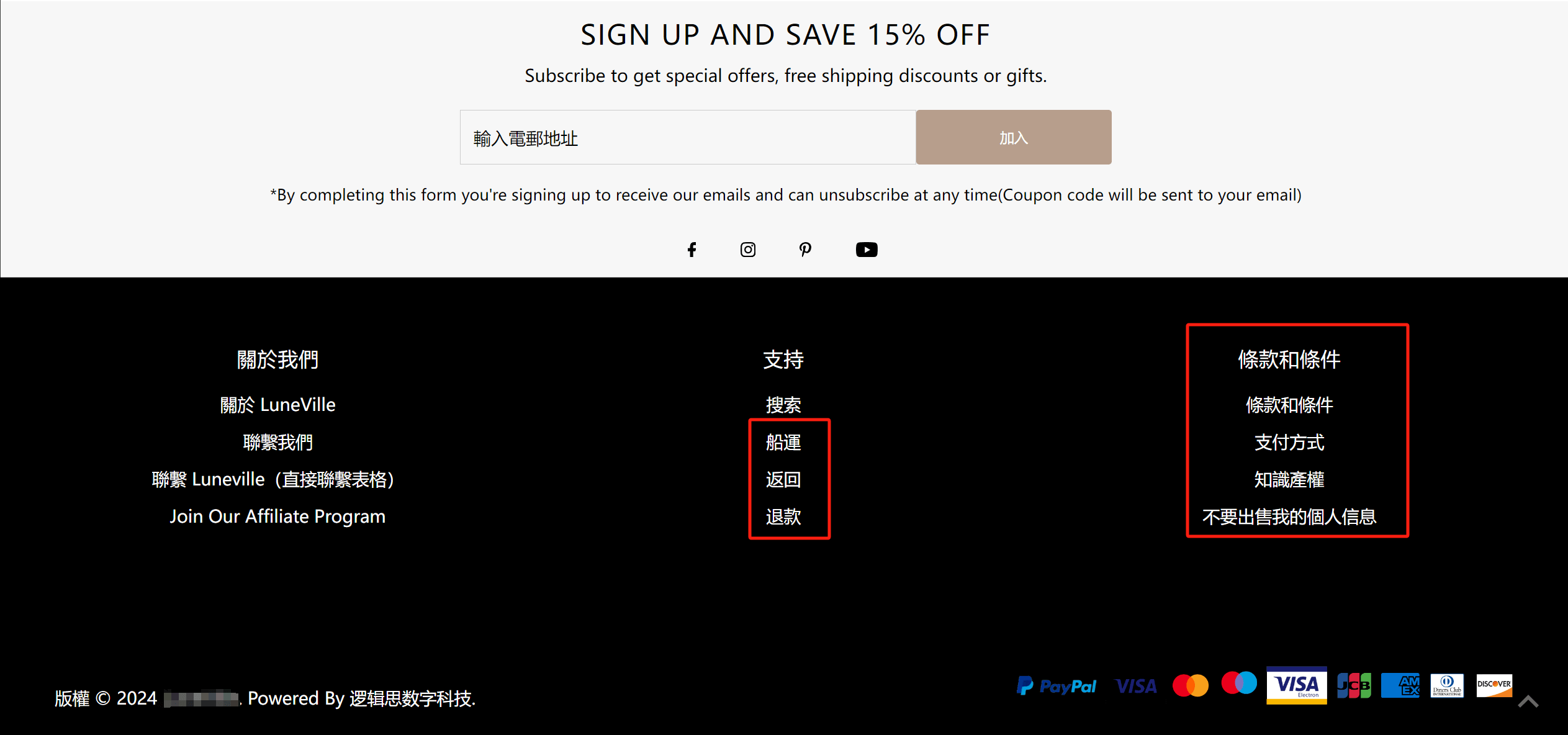
Oceanpaymentのポリシー要件は、使用するサイト構築システムが異なっても変わりません。WooCommerceと同様に、Shopifyの独立サイトにおいても、Oceanpaymentが提供するドキュメントに記載された規定に基づいて、ページの詳細やポリシーページを修正・追加する必要があります。Oceanpaymentのカスタマーサポートが資料を提供しますので、その指示に従って対応してください。
第三歩:ShopifyにOceanpaymentの決済方法を追加する(Oceanpaymentのプラグインをインストールする)

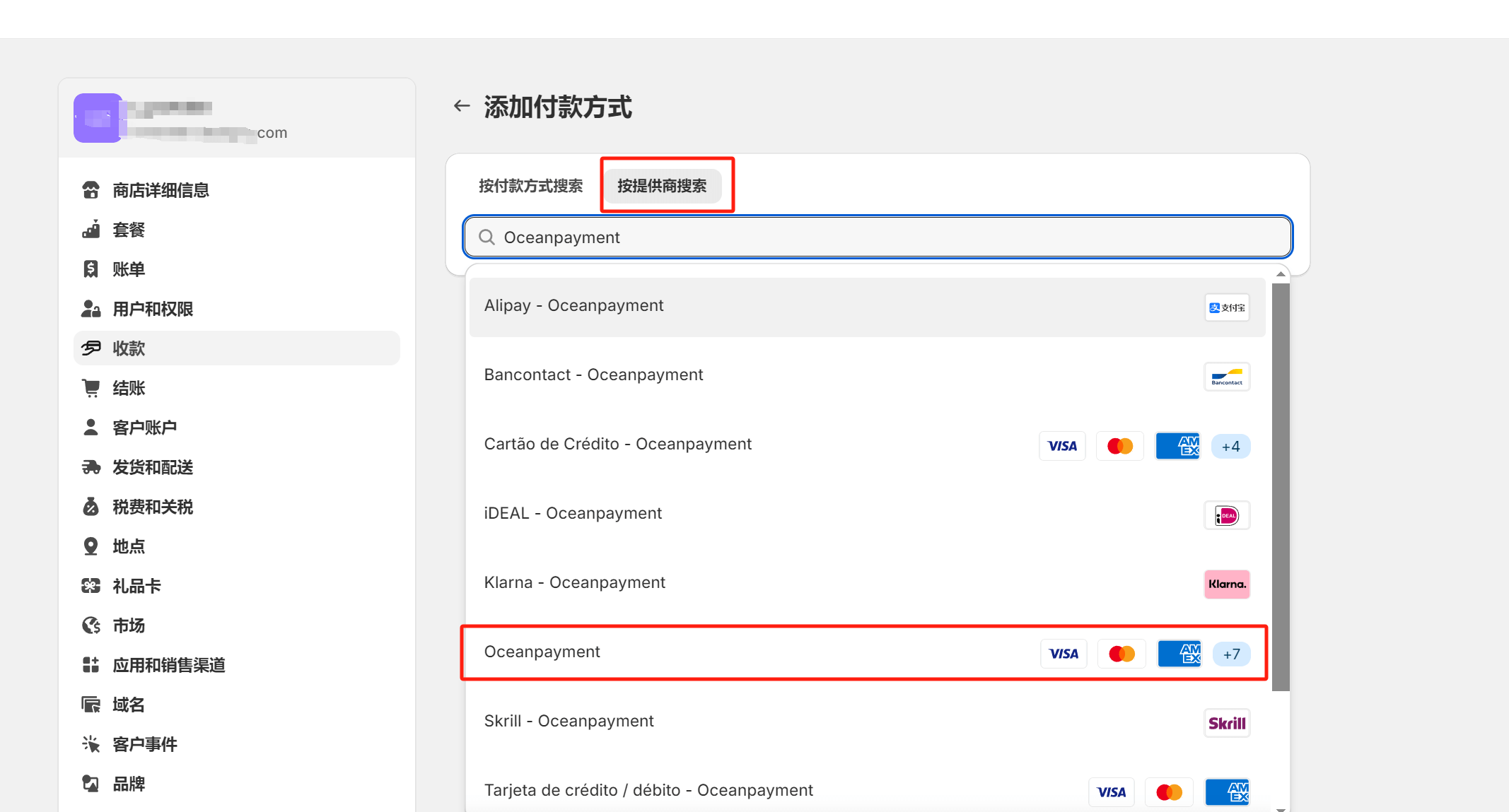
PayPalの有効化と同様に、Shopify管理画面で上図の赤枠で示されたパス(左側メニュー最下部の「設定」→「支払い」)に進み、支払い設定画面を開きます。画面の赤枠で示された「支払い方法を追加」ボタンをクリックし、Oceanpaymentの決済プラグインを検索します。検索画面では「プロバイダーで検索」モードを選択し、検索ボックスに「Oceanpayment」と入力してください。検索結果は下図の通り表示されますので、赤枠で示されたOceanpaymentの結果をクリックします。
Oceanpaymentの検索結果は下図のように表示され、赤枠で示された結果をクリックします。

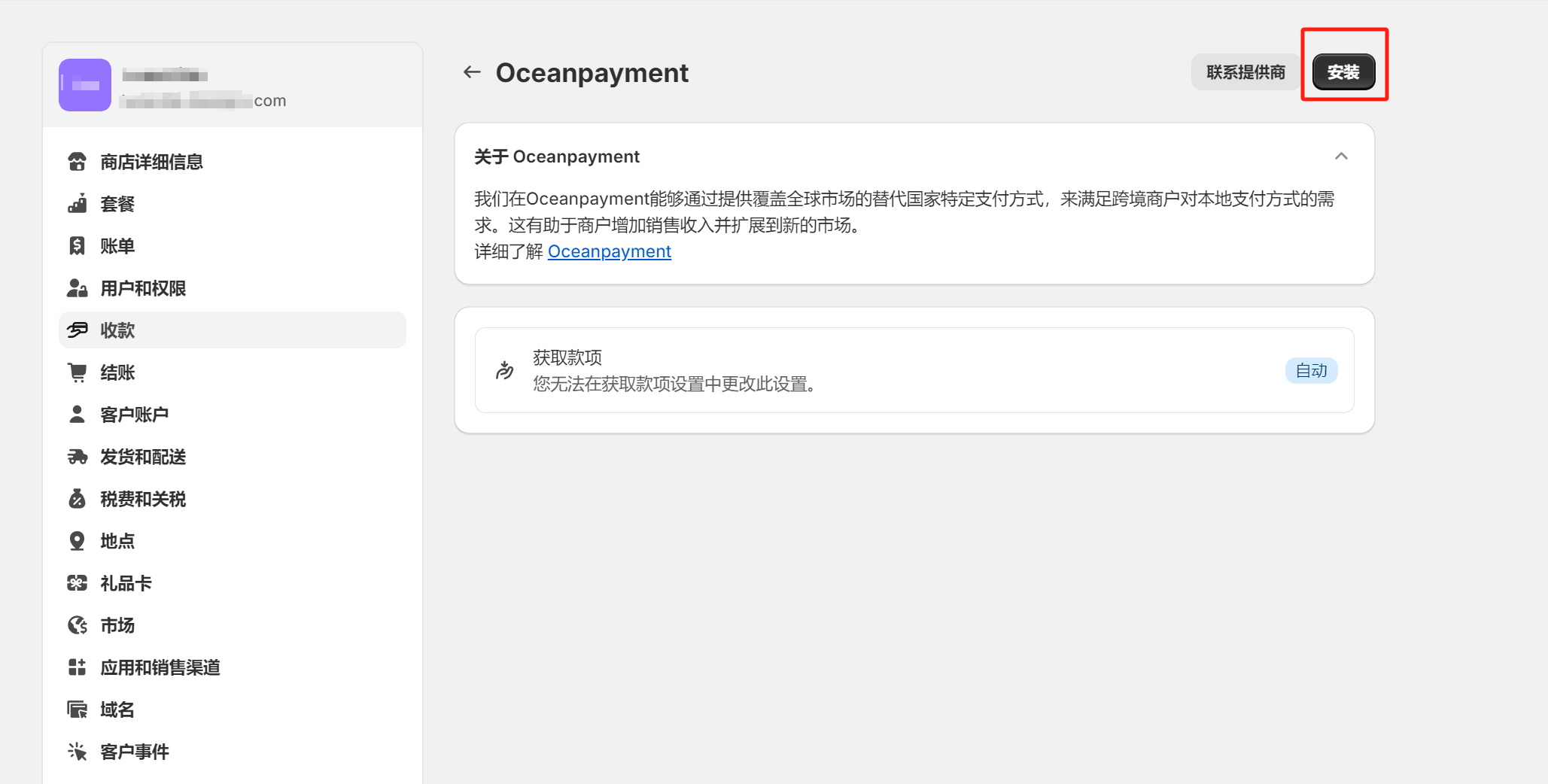
Oceanpaymentのプラグインインストール画面は下図の通りで、右上の「インストール」ボタンをクリックしてOceanpaymentのプラグインをインストールします。

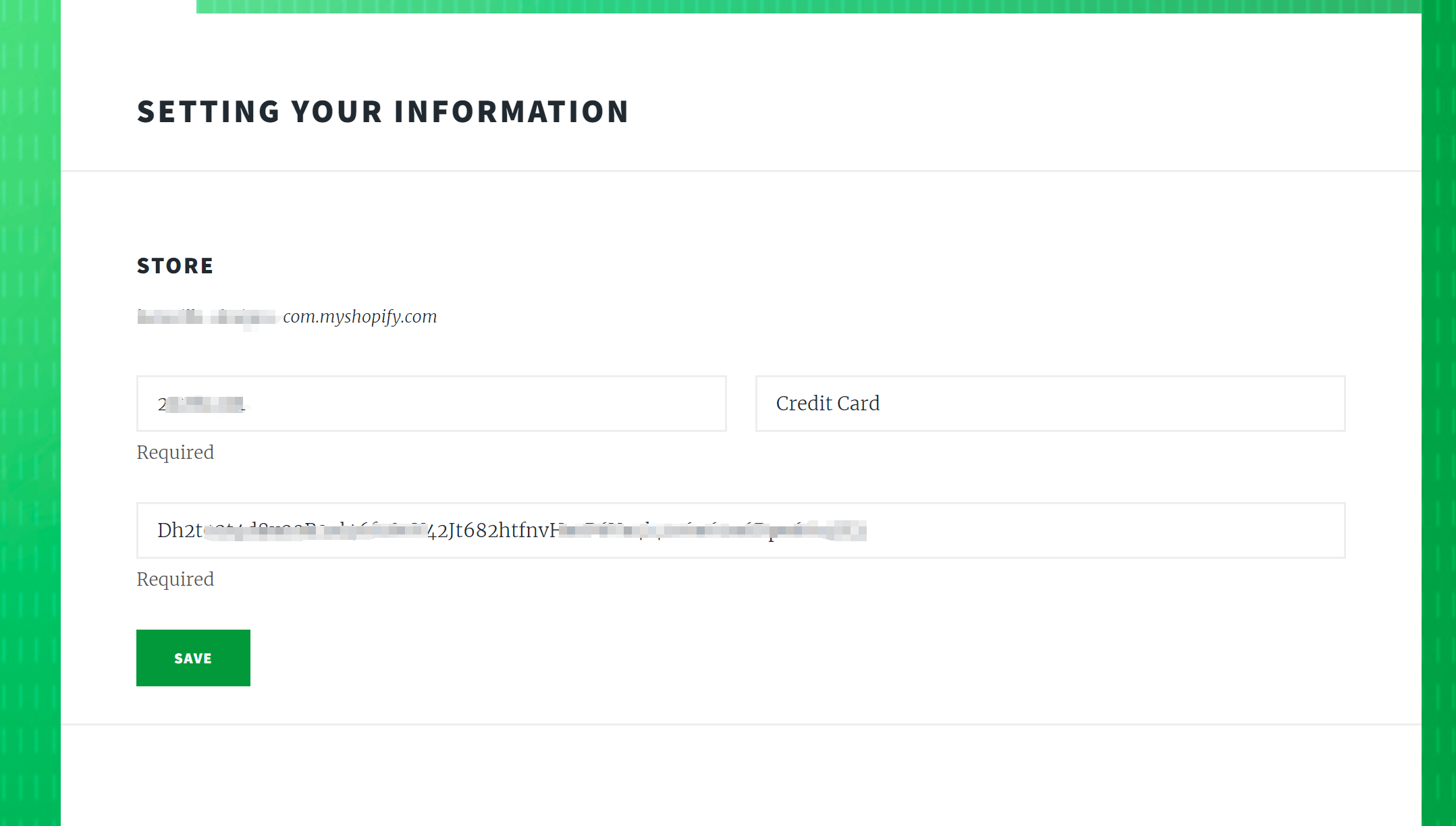
第四歩、OceanpaymentのユーザーIDとプラグインキーを入力し、クレジットカード決済機能の導入を完了する

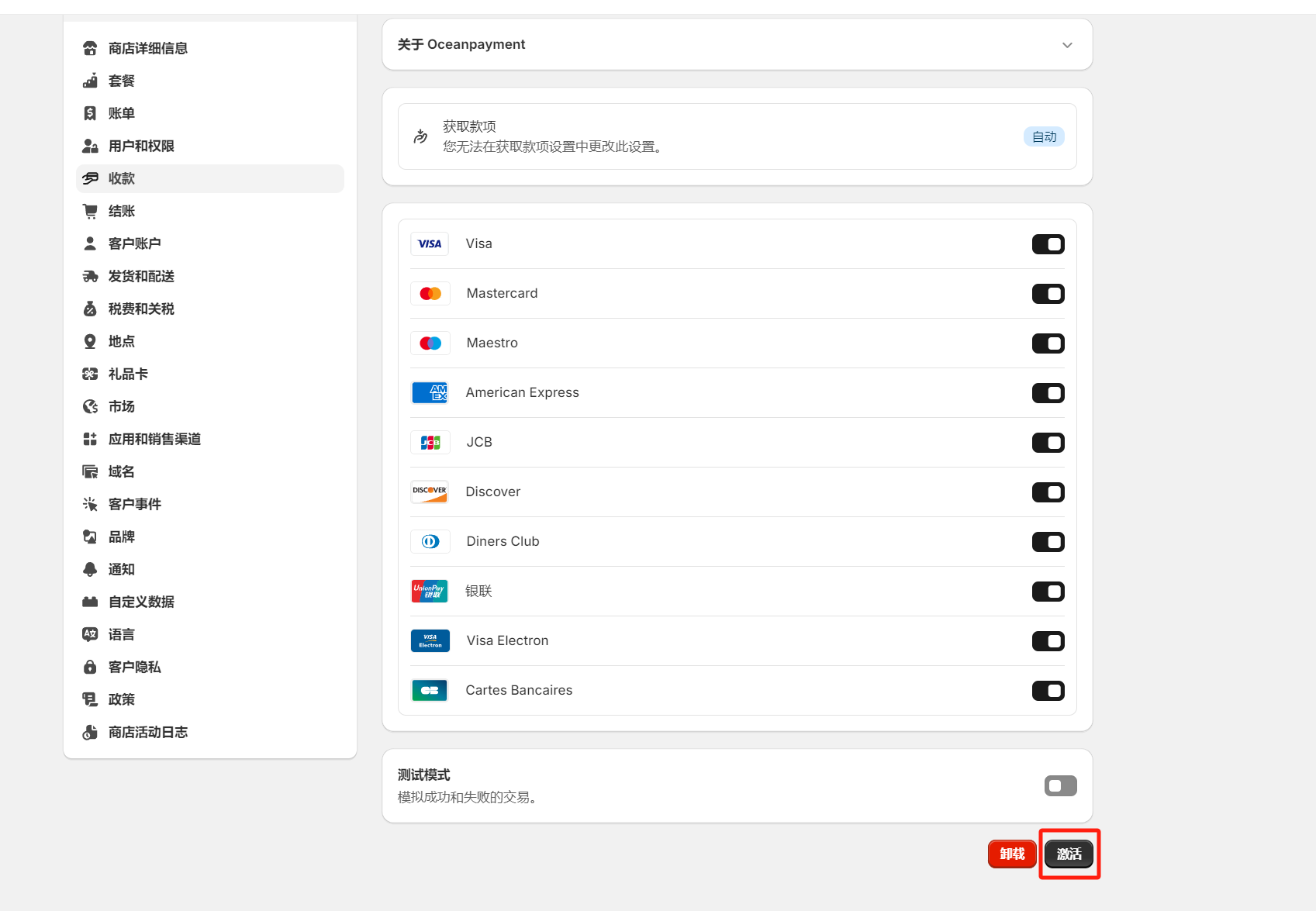
Oceanpaymentプラグインのインストール最後のステップは、上図のようにOceanpaymentから取得したユーザーIDとユーザーキーを対応する入力欄に正確に入力し、「保存」ボタンをクリックすることです。インストールが完了すると、自動的にOceanpaymentの決済機能ページに遷移します。下図をご参照ください。

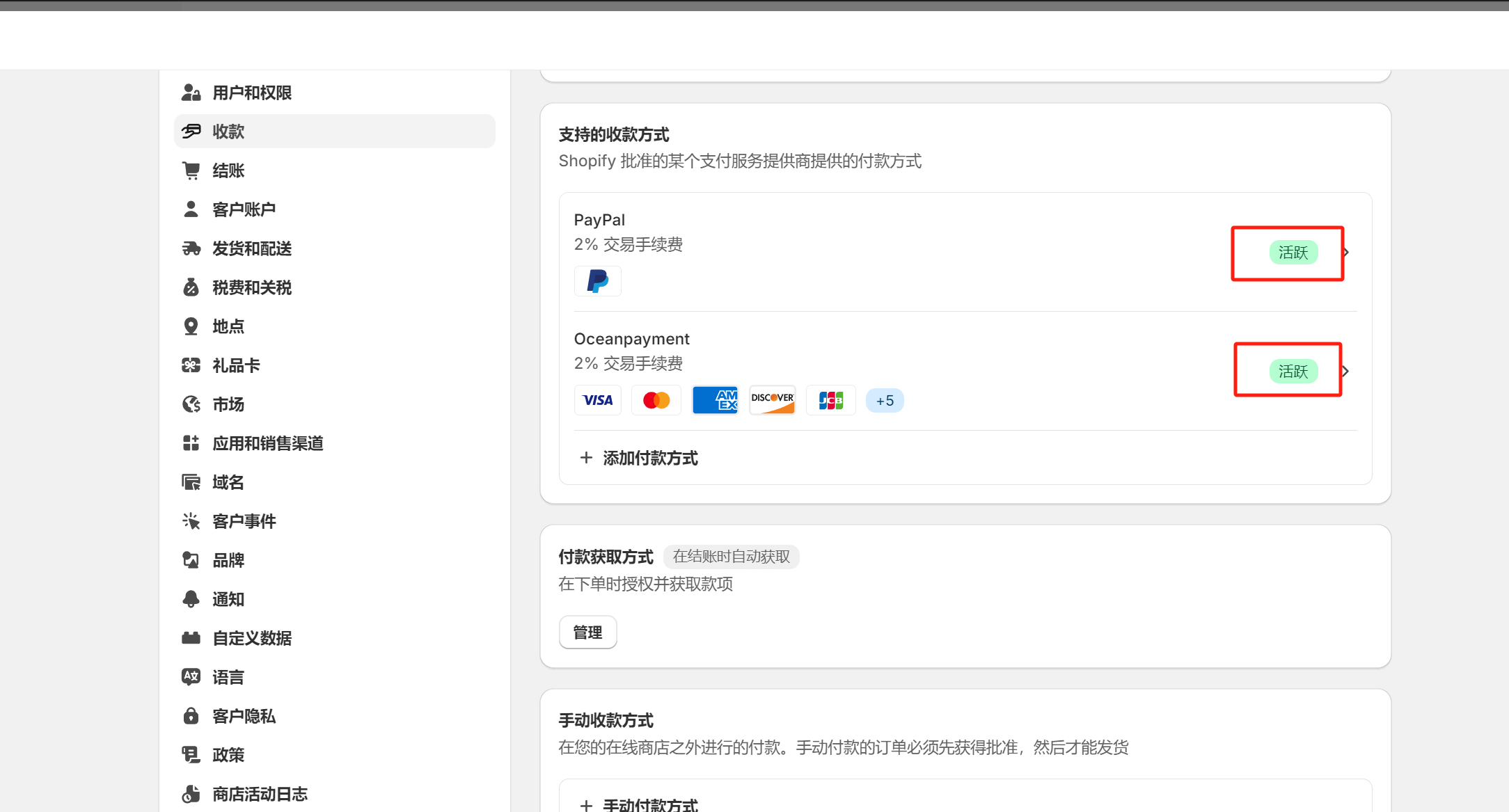
最後に、上図の赤枠で示された「有効化」ボタンをクリックします。これでOceanpaymentのShopifyへの導入作業はすべて完了です。 この時点でShopifyの決済設定画面を見ると、PayPalとOceanpaymentの両方が下図のように「アクティブ」状態に更新されています。独立サイトのユーザーは商品購入時にPayPalまたはこれらの国際クレジットカード決済を選択して支払いを完了できます。

結語:以上の内容が「独立サイトでの決済設定方法ガイド」の全てです。初めて独立サイトを立ち上げる方で実務経験がない場合、最初は戸惑うこともあるかもしれませんが、ここまでお読みいただいた皆様は、疑問点が解消され、独立サイトでの商品販売における決済機能の技術的な操作方法について、より自信を持って取り組めるようになったはずです。
Logicデジタルテクノロジー(SZLOGIC)著作権所有、無断転載禁止