ウェブ開発とウェブデザインの関連性と違い

サイト構築の全過程において、ウェブデザインとウェブ開発は常に相互に補完し合い、まるでコインの両面のような関係にあります。しかし、それらは専門分野、スキル要件、さらには実際の作業内容において顕著な違いがあります。ウェブデザインは視覚的表現とユーザー体験を重視し、美しさ、レイアウト、インタラクションのロジックにこだわります。一方、ウェブ開発はデザインを実行可能なコード構造に変換し、サイトの機能性、互換性、性能を確保することに重点を置いています。
多くの場合、ビジュアルクリエイティブに優れたデザイナーが、そのデザインを正確にウェブページとして実現する能力を持つとは限りません。逆に、技術力の高いフロントエンド開発者が、最新の美的トレンドに合ったページレイアウトをデザインするのが得意でないこともあります。そして、サイトの機能がより複雑なユーザーインタラクション、データベース操作、またはシステムロジックを含む場合は、バックエンド開発者の介入が必要であり、チームで協力してプロジェクトを完遂します。
そのため、「ウェブデザイン」と「ウェブ開発」はしばしば一体として見なされますが、実際のサイト構築プロセスでは、それぞれ異なる役割と専門性を持つ担当者が分担しています。この記事を書いたのは、両者の関係性と違いを整理し、読者がサイト計画の初期段階で各自の役割と分担を明確に把握できるようにし、より効率的にサイトプロジェクトを推進できるよう支援するためです。
ウェブデザインとウェブ開発は実務において密接に関連していますが、読者が自身のニーズに合わせて的確に理解できるよう、この記事は内容を章ごとに分け、目次にアンカーリンクを設けて興味のある部分へ迅速にジャンプできるようにしています。両者の核心的な違いを知りたい方も、サイト構築における両者の協力関係を全体的に把握したい方も、以下の目次から必要な内容を素早く見つけられます。
一、何がウェブデザインか?——ユーザー体験を核としたビジュアル構築

ウェブデザインは、サイト構築プロセスの中で最も直感的かつ創造的な部分です。それは単に「見た目が良い」ページの配置にとどまらず、視覚言語を通じてユーザーとコミュニケーションを取り、明確なナビゲーション構造、スムーズな操作フロー、魅力的な視覚階層を構築することに関わります。ウェブデザインの核はユーザー体験(User Experience, UX)であり、第一印象の引きつけから利用時の利便性まで、すべてのデザイン決定はユーザーの理解と行動に奉仕すべきです。
優れたウェブデザイナーは、美的素養だけでなく、ユーザーのニーズロジックや使用習慣を理解する必要があります。現代のウェブデザインはもはや「デザイナーの美的感覚」に限らず、データに基づき、インタラクションを指向した体系的な視覚構築です。
ウェブデザインの定義と核心的価値
ウェブデザインとは、グラフィック、色彩、フォント、レイアウト、インタラクション手法の組み合わせを通じて、視覚的に魅力的でユーザーのニーズに合ったウェブページインターフェースを構築することを指します。視覚伝達、情報構造、インタラクション体験を融合し、ユーザーがサイト訪問時に自然で快適、かつ効率的に必要情報を取得できることを目的としています。
- ユーザー志向:ユーザーの閲覧経路や使用シーンを中心にページを構成します。
- ブランド表現:統一された視覚言語でブランド認識を伝えます。
- 使いやすさと感情デザイン:デザインは使いやすいだけでなく、心を動かすものでなければなりません。
よく使われるウェブデザインツール:Figmaを代表とする最新のデザインプラットフォーム
現在のウェブデザイン分野において、Figmaはほぼ主流のデザイン協働ツールとなっています。ブラウザベースで動作し、高効率なプロトタイピングやチーム協働機能を備え、単一ページデザインから大規模サイトプロジェクトまでの視覚構築プロセスに適しています。
- クラウド協働:複数のデザイナーや開発者がリアルタイムでデザインデータを共有・レビューできます。
- コンポーネントとスタイルシステム:視覚的一貫性とデザインの再利用を実現します。
- プロトタイプのインタラクション:コーディング不要で素早くインタラクティブな動作デモを構築可能です。
- 開発連携に便利:FigmaのInspect機能により、フロントエンド開発に必要なスタイルやコードパラメータを直接生成できます。
ウェブデザインの主な任務と構成要素
UIデザイン(ユーザーインターフェースデザイン)
インターフェースデザインはページ要素の外観とレイアウトに注目します。ボタン形状、フォント選択、アイコンスタイル、色彩の組み合わせなどが含まれ、目的はインターフェースを明瞭かつ美しく、認識しやすくすることです。
UXデザイン(ユーザーエクスペリエンスデザイン)
ユーザー体験デザインはユーザーの知覚や使用フローを重視します。情報の提示ロジック、操作のスムーズさ、認知負荷を減らすインタラクション設計などを含みます。
色彩とタイポグラフィシステム
色彩心理学とタイポグラフィルールを用いて視覚的なガイドを作ります。例えば、強調色で操作を誘導し、タイポグラフィの階層で情報構造を強化し、ユーザーに視覚的に明確な読み進めの道筋を提供します。
情報アーキテクチャ(Information Architecture)
デザインは単なる装飾ではなく、情報内容の整理が重要です。優れた情報アーキテクチャにより、ユーザーは必要な内容を迅速に見つけられ、サイトのナビゲーション性やコンテンツの使いやすさが向上します。
二、何がウェブ開発か?——機能と構造の技術的支援の実現

もしウェブデザインがサイトの「外面的な表現」であるならば、ウェブ開発はその表現を動作させる「内面的な構造」を支えます。ウェブ開発は、サイトを静的なインターフェースから動的なシステムへと完全に実現する過程を含み、ブラウザ側(フロントエンド)とサーバー側(バックエンド)の多様な技術の組み合わせ、およびデータ転送、データベースのやり取り、パフォーマンス最適化などの複雑な作業を伴います。
ウェブ開発の目的は単に「動くこと」ではなく、機能性、保守性、安全性、拡張性を実現することです。したがって、ウェブ開発者はプログラミング言語、開発フレームワーク、APIプロトコル、データベース設計、レスポンシブなフロントエンド実装など複数の技術スタックを熟知しなければ、実用的で信頼でき、アップグレード可能なサイトシステムを支えることはできません。
以下の内容はウェブ開発の技術全景を示しています。フロントエンドのページ表現であれ、バックエンドのロジック支援やデータ処理であれ、ウェブ開発者は複数の技術分野を横断し、デザインを実際に使える製品へと落とし込みます。
フロントエンド開発:ビジュアルデザインをブラウザ上のページに変換
フロントエンド開発は、サイトの運用中にユーザーが直接目にし操作する部分であり、その核心的な責任はデザイン案をインタラクティブでレスポンシブなウェブページに変換することです。現代のフロントエンド開発は表現層だけでなく、SEO、アクセシビリティ、読み込み性能などの最適化要求にも関わります。主なフロントエンド技術スタックは以下の通りです:
- HTML5:ページの構造化マークアップを担当し、文書の階層やセマンティクスを定義します。
- CSS3 / TailwindCSS:ビジュアルスタイルの実装を担当し、レイアウト、色彩、アニメーション、レスポンシブデザインなどを含みます。
- JavaScript / TypeScript:フォーム検証、非同期読み込み、動的DOM操作などフロントエンドのインタラクションロジックを実現します。
- フロントエンドフレームワーク:例えば、React、Vue.jsなどがあり、コンポーネント化、状態管理、SPA(シングルページアプリケーション)構造の構築に用いられ、開発効率とページパフォーマンスを向上させます。
- バンドル・ビルドツール:例えば、Vite、Webpackなどがあり、コードのモジュール化、圧縮最適化、クロスブラウザ互換性を実現します。
レスポンシブレイアウト:多端末アクセスに対応する基本保障
ウェブサイトが異なるデバイス(スマートフォン、タブレット、デスクトップ)で一貫して適切に表示されることは、現代の開発における不可欠な基準の一つです。レスポンシブはユーザー体験を向上させるだけでなく、検索エンジン最適化(SEO)にも良い影響を与えます。Googleはモバイルフレンドリーをランキング要素の一つとして明確に位置づけており、インデックス時にはモバイル優先インデックスを採用しています。レスポンシブレイアウトの実現には主に以下が用いられます:
- メディアクエリ(Media Queries):ビューポート幅やデバイスのピクセル比などのパラメータに応じてスタイルを調整します。
- Flexbox / CSS Grid:柔軟でグリッド状のレイアウトを作成し、モジュールの適応性を高めます。
- モバイルファースト設計(Mobile First):小さな画面のデバイスからスタイルルールを順次強化します
- 相対単位:em、rem、vw、%などの単位を使い、絶対ピクセルの代わりに伸縮性を高めます。
バックエンド開発:動的コンテンツと業務ロジックを駆動する核心
バックエンド開発はサイトの目に見えない部分を扱います。サーバーリクエストの処理、データベース操作、ユーザー認証、API構築などを含みます。また、バックエンドの強さはサイトの安定性、拡張性、ユーザーデータの安全性に直接影響します。主なバックエンド技術は以下の通りです:
- プログラミング言語:PHP、Node.js、Python、Ruby、Go、Javaなど、業務ロジックの実装に使われます。
- ウェブフレームワーク:例えば、Laravel(PHP)、Express(Node.js)、Django(Python)、Spring Boot(Java)など、開発効率とコード構造を向上させます。
- RESTful API / GraphQL:フロントエンドとバックエンドを分離したアーキテクチャで、標準化されたインターフェースを通じてデータ通信を行います。
- ミドルウェアとルーティングシステム:リクエストの処理フロー、権限管理、エラーハンドリングを制御します。
- セキュリティ機構:CSRF/XSS防御、暗号化ストレージ、認証(JWT、OAuth2)、HTTPSなどがあります。
データベース構造とデータ管理
データベースはウェブサイトのコンテンツやユーザーデータの「倉庫」です。合理的なデータベース設計はデータ呼び出し効率の向上、冗長性や論理的矛盾の回避に有効です。同時に、データベースは単なる保存媒体ではなく、システムロジックやパフォーマンス最適化を支える重要なコンポーネントです。
- リレーショナルデータベース(SQL):MySQL、PostgreSQLなど、構造化データや複雑なクエリに適しています。
- 非リレーショナルデータベース(NoSQL):MongoDB、Redisなど、柔軟なデータモデルや高性能キャッシュに適しています。
- データモデル設計:テーブル構造、フィールドタイプ、インデックス最適化、外部キー関係などを含みます。
- ORMツール:Sequelize、Prisma、Eloquentなど、データベース操作のコードロジックを簡素化します。
コード実装からデプロイまで
開発完了後はコードをサーバーにデプロイし、実行環境を設定してサイトのアクセスを保証する必要があります:
- コード管理:Git / GitHubがバージョン管理とチーム協働に用いられます。
- 実行環境:Apache、Nginx、Dockerコンテナなどがあります。
- パフォーマンス最適化:リソース圧縮、遅延読み込み、サーバーサイドキャッシュなどを含みます。
- 監視とログ:デプロイ後はログシステムやパフォーマンス監視(Sentry、New Relicなど)で安定性を維持します。
三、ウェブデザインとウェブ開発の核心的な違い

ウェブデザインとウェブ開発はウェブサイト構築において協働が不可欠ですが、その本質はまったく異なる専門分野の分業です。両者はスキル背景、思考方法、使用ツール、最終成果において異なる重点を持ち、デザイン思考とエンジニアリングロジックという二つの次元に属します。これらの重要な違いを理解することで、チームは役割分担を明確にし、プロジェクトの進行をより効率的にできます。
以下に筆者が示すこれらの対比次元から、ウェブデザインとウェブ開発は目標こそ一致し——共に高品質なウェブサイトを作ることですが——実現の道筋、作業モード、評価基準において大きな違いがあることがわかります。前者は「どう見せるか」に注目し、後者は「どう実現するか」に注目します。双方が互いの専門性を尊重し、良好なコミュニケーションを保つことで、初めて美しさと機能性を兼ね備えた高品質なウェブサイトが構築されます。
スキル背景と思考方式の違い
- ウェブデザインは通常、視覚芸術、ブランドコミュニケーション、インタラクションデザインの背景を持つ専門家が担当します。彼らはユーザーの感覚、視覚的階層、行動経路に注目し、色彩、タイポグラフィ、感情、ブランドの一貫性を重視します。
- ウェブ開発は、コンピュータサイエンス、ソフトウェア工学、情報システムの背景を持つ開発者が担います。彼らは機能の実装、パフォーマンスの最適化、システム構造、コード規範に集中し、論理、構造、運用効率を重視します。
この違いにより、両者の問題解決の出発点は異なります。デザイナーは「このインターフェースは魅力的か、ユーザー習慣に合っているか?」と考え、開発者は「この機能はどう実装するか、性能は安定しているか、コードは保守可能か?」と考えます。
作業プロセスと成果形態の差異
| 比較項目 | ウェブデザイン | ウェブ開発 |
| 主なフェーズ | 要件ヒアリング → ワイヤーフレーム → ビジュアルデザイン → インタラクションプロトタイプ | コード実装 → 機能デバッグ → フロント・バックエンド統合 → デプロイ |
| 成果物 | デザインデータ(例:Figmaファイル、インタラクションプロトタイプ) | 実行可能なコードファイル(HTML/CSS/JS/PHP/データベース) |
| 作業方式 | クリエイティブ表現+ユーザー体験重視 | 機能実装+技術的安定性重視 |
| 調整基準 | ユーザーフィードバック、ブランドガイドライン、美的判断 | 技術的制約、ブラウザ互換性、コードロジック |
ツールとプラットフォームの応用差異
以下のツールやプラットフォームからもわかるように、ウェブデザインは視覚構築とユーザー行動のシミュレーションに重点を置く一方で、ウェブ開発はIDE、ターミナル、ビルドスクリプトやデバッグツールなどコードを中心としたプロジェクト推進に依存しています。
ウェブデザインの主なツール:
- Figma:主流のプロトタイピング&UIデザインツール。コンポーネント設計、インタラクションデモ、コラボレーションに適する。
- Adobe XD、Sketch、Adobe Illustrator、Photoshop:視覚デザインおよび静的素材処理用。
ウェブ開発の主なツール:
- VS Code / WebStorm:コード編集とデバッグ。
- ブラウザ開発者ツール(DevTools):スタイルデバッグやパフォーマンス分析用。
- ビルドツール(Webpack、Vite)、バージョン管理(Git)。
典型的なシナリオ比較:デザインプロトタイプ vs 実際のコーディング実装
以下のプロセスは、デザインから開発への移行が、抽象的な視覚言語から具体的なコードロジックへの変換プロセスであることを示しています。あらゆる細部はコードレベルで再現または合理的に近似されてこそ、ユーザーに実用的なインターフェースとして提供されます。
デザイナーの視点:
Figmaで、デザイナーはログイン画面を作成します。ブランドのメインカラーを使用し、ボタンの角を8pxに丸め、入力欄には3pxの内側の影を付けます。ボタンをクリックするとアニメーションでフィードバックが表示され、ページは視覚的に中央に配置され、フォントはGoogle FontsのInterを使用し、軽微なインタラクション効果を持たせています。
フロントエンド・バックエンド開発者の視点:
開発者は以下の作業を実装する必要があります:
- HTML/CSSを使ってページの構造とスタイルを構築し、正確なボタンの角の半径、フォントの呼び出し、入力欄の影を設定する。
- JavaScript/React/Vueを使用してクリックイベントのバインド、アニメーションのフィードバック、フォーム検証を実装する。
- 異なるデバイスやブラウザでの互換性を考慮し、レスポンシブ対応を確保する。
- アニメーションのカクつきを避けるためにリソースの読み込み順を制御し、必要に応じてアニメーションライブラリ(例:Framer Motion、GSAP)を導入する。
- Gitを使ってバージョン管理を行い、最終コードをステージング環境にデプロイしてデザインチームに検収してもらう。
四、ウェブデザインとウェブ開発の協力関係

現代のウェブサイト構築プロセスにおいて、ウェブデザインと開発はもはや「デザイン完了後に開発に渡す」という単純な直線的な流れではなく、継続的なコミュニケーション、動的な調整、相互協力が求められる協働システムです。高品質なウェブプロジェクトは、デザイナーと開発者がプロトタイプの納品、技術的実現可能性、フィードバック機構などの段階で緊密に連携することなしには成立しません。
簡単に言えば、ウェブデザインと開発の協働こそがサイト構築の成功の鍵です。デザイン図が正確に実現されるかはフロントエンド技術だけでなく、デザインの納品から技術的なコミュニケーションまでの全プロセスの協働管理に依存します。良好なチーム体制の構築、明確な納品基準、事前の目標共有が、デザインコンセプトと最終ウェブの一致を保証する最善の方法です。
本節では、デザインから開発への引き継ぎポイント、典型的な協働フロー、ピクセルレベルでの忠実な再現手法について述べ、両者がいかに効率的に協働して視覚的再現性と機能の完全性を兼ね備えたサイトを構築するかを解説します。
デザイン納品から開発実現へ:「図の納品」ではなく「協働の納品」
従来のプロジェクトでは、デザイナーがFigmaファイルを渡すと開発者がページを再現し始めますが、完成したページはしばしばデザイン図と見た目やインタラクションが一致しません。その原因は、引き継ぎの詳細やリアルタイムのフィードバック機構が欠如していることにあります。デザインと開発の専門体系を持つチームでは、現代のウェブプロジェクトにおいて以下のようなプロセスを採用します:
1. 早期介入:プロトタイプ構想段階から開発参加
設計初期において、フロントエンド開発者はデザインプロトタイプのレビューに参加すべきです。この時点で構造やレイアウトが合理的か、インタラクションアニメーションが技術的に実現可能かを判断し、「実装困難」や「コスト過大」という問題を未然に防ぎます。
2. Figmaデザインファイルの規格化
- コンポーネントシステム(Component)やスタイル変数(Color Styles / Text Styles)を使用して統一性を保つ;
- 命名は明確にし、レイヤー構造は整理する;
- 注釈やマークアップツール(Figma内蔵のNotesやZeplinなど)を用いてアニメーションやレスポンシブルールなどの細部を補足する;
- Auto Layout + Constraintsを使い、開発者が要素の配置ロジックを理解しやすくする。
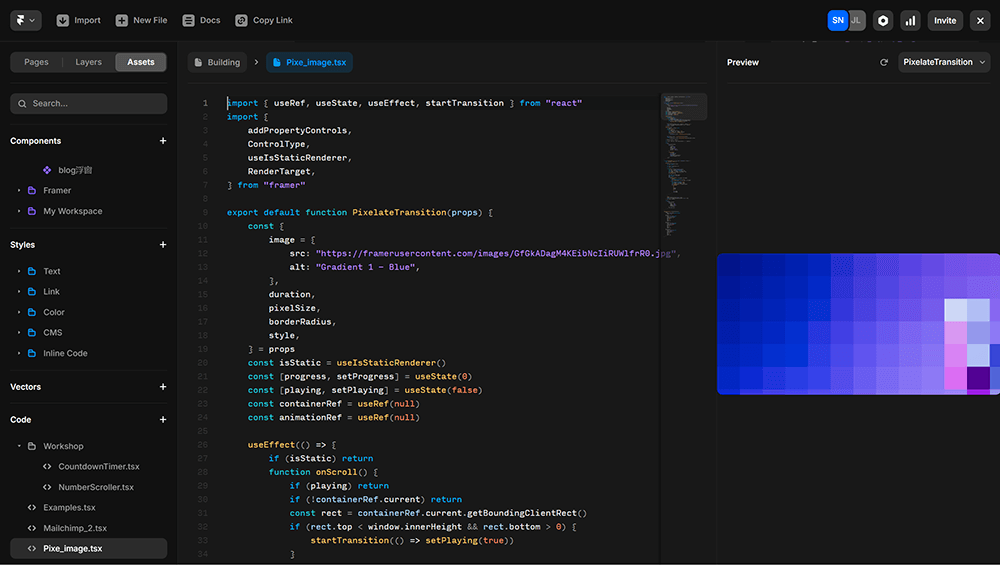
3. 開発との連携:Figmaからコードへ
- フロントエンドはFigmaのInspectパネルからピクセル、色、フォント、間隔などのパラメータを直接抽出できる;
- アイコンはSVGとして書き出し、画像は適切なサイズのWebP形式を使用する;
- CSS-in-JSやTailwindなどの体系でスタイル変数を迅速に再利用し、差異を減らす;
- インタラクションアニメーションがある場合は、Figmaのプロトタイプインタラクションをプレビューし、必要に応じてアニメーションライブラリの導入を検討する。
技術的実現可能性の検証と同期メカニズム
デザインには以下のような技術的な難点が存在する場合があります:
- 大面積の半透明ガラスモーフィズム効果(backdrop-filterのサポートが必要);
- 高性能なスクロールトリガーアニメーション(IntersectionObserverや Lottie、GPUアクセラレーションの考慮が必要);
- カスタムフォントの読み込みとFOUT問題;
- レスポンシブ縮小後の要素の重なり。
そのため、ビジュアル案が確定する前に開発者は性能コストやデバイス互換性の観点からフィードバックを提供し、必要に応じて代替デザイン案を共同で作成します。この「デザインと開発の同期的反復」は効率と納品品質を大幅に向上させます。
フロントエンド開発がデザイン図を100%再現する方法
本当に高水準のウェブ開発は「まあまあ」ではなく、「ピクセル単位で整合」することです。デザイン図を100%再現する鍵は以下のポイントにあります:
1. グリッドとレイアウトの正確な整列
- rem / vw を使用して px の代わりにレスポンシブな整列を実現;
- 12カラムレイアウトなど、デザインに対応したグリッドシステムを導入し、Tailwind/Grid/Flex を使ってモジュール化構造を実現;
- マージンや間隔を統一的に管理し、コード内での無秩序な設定を避ける。
2. フォントと色彩の正確な再現
- デザイン図と同じフォントを使用(アップロードまたはWebフォントで埋め込み);
- デザインの色値は16進数やRGBAの透明度で正確に指定し、近似色は避ける;
- フォントのウェイト、行間、文字間などのタイポグラフィパラメータを精密に制御。
3. 画像とアイコンの高忠実度再現
- すべてのアイコンはSVG化し、色やサイズの制御を容易にする;
- 画像は1xおよび2x解像度で高解像度ディスプレイに対応;
- 背景画像やマスクレイヤーはデザインに合わせて切り出すか、CSSでレイヤーの合成効果を実装。
4. アニメーションと状態インタラクションの再現
- transition / animationを用いてボタンのホバー、フォーム入力、ポップアップなどの状態を制御;
- Figmaプロトタイプで定義されたマイクロインタラクション(遷移時間、拡大率など)を参照;
- 複雑なアニメーションはアニメーションライブラリやカスタムCanvas / WebGLエフェクトを組み合わせて実装。
5. クロスブラウザおよびマルチデバイス検証
- Chrome、Safari、Firefox、Edgeで順次検証;
- iPhone、iPad、Androidなど実機サイズをシミュレート;
- DevToolsを使ってネットワーク遅延やCPU制限を設定し、低性能デバイスでのアニメーションの滑らかさや読み込みフィードバックを確認。
協力は引き渡しではなく並行した共創
デザインと開発の真の協力とは、「タスクを完了して相手に投げる」ことではなく、全過程で相互に組み合いながら共に成果物を作ることです。優れたチームでは、デザインは実装可能性を考慮し、開発もUI/UXの改善点を積極的にフィードバックし、「デザインが技術を尊重し、技術がデザインを忠実に再現する」という高水準の協力が実現します。
結語
ウェブデザインとウェブ開発は、「ウェブサイト構築」という共通の枠組みにまとめられることが多いですが、本質的には非常に専門性が高く、思考方法も異なる二つの仕事です。前者はユーザー体験と視覚伝達に重点を置き、後者は機能実装とシステム構築に専念します。両者は分担しつつも緊密に連携し、相互理解と同期協力によって初めて、美しく効率的なウェブサイトを創り出せます。
企業がウェブサイトプロジェクトを計画する場合でも、独立したデザイナーや開発者がチームとより良く協力したい場合でも、デザインと開発の境界や連携方法を理解することは、プロジェクト推進の効率と成果の質を大きく向上させます。
将来のウェブサイト構築のトレンドは「デザインと開発の一体化」という考え方がより強まるでしょう。協働によってイノベーションを推進し、創造力と技術を真に融合させることが、優れたウェブサイトの背後にある鍵となります。最後に、ウェブサイト構築プロジェクトを計画中、あるいはデザインと開発のプロセスをより効率的かつ一貫させたい方は、ぜひ論理思デジタルテクノロジーにご相談ください。当社はカスタマイズされたウェブデザインと開発サービスを専門に、専門的な協力プロセスを通じて、視覚的表現力と技術的実現性を兼ね備えた高品質なウェブサイト構築を支援いたします。
この記事はロジックシー・デジタルテクノロジー株式会社(SZLOGIC)によって著作権を所有しています。個人的なシェアや学習は歓迎しますが、無断で商業目的での使用や転載は厳禁です。