サイトへのGoogle Analyticsインストール

Google Analyticsは外国語サイトに必須のGoogleのデータ分析ツールです。中国語サイトでは、ネット環境やユーザー地域の違いから、一般的にインストールの必要はありません。Google Analyticsを通じて、ユーザーは訪問者の流入元を深く理解でき、彼らがどのようにサイトを見つけ、サイト内でどのような経路を辿り、どのようにサイトとインタラクションしているかを知ることができます。この洞察により、サイト管理者や運営者はより賢明な判断を下し、ユーザー体験を改善し、コンテンツを最適化し、コンバージョン率を向上させ、最終的にビジネス目標の達成に繋げることができます。
この技術記事を通じて学べること:
- Google Analyticsのメディアリソース管理者とプロパティの作成方法
- Google Analyticsを自身のウェブサイトにインストールする方法
本チュートリアルは、以下の目次に沿ってウェブサイトへのGoogle Analyticsのインストール方法を段階的に解説します。もし具体的な問題点があれば、以下の目次リンクから選択的に読むことも可能です。
1. メディアリソース管理者とプロパティの作成

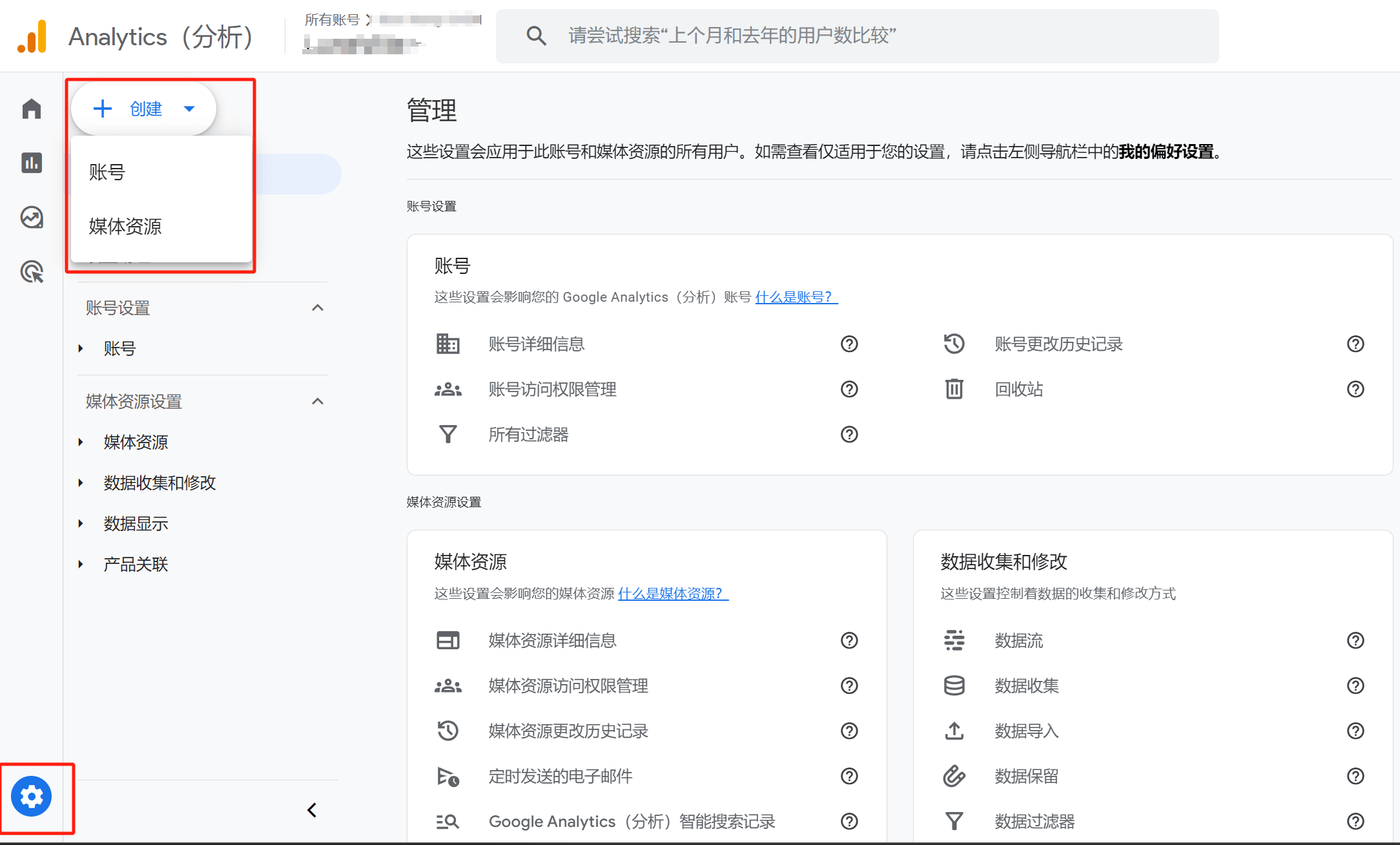
Google Analyticsのトップページ下部にある管理アイコンをクリックし、Google Analyticsの管理ページに入ります。このとき、左側の管理ツールバーの上部にある赤枠で示したように「作成」ボタンがあります。ボタンをクリックした後、「メディアリソース」を再度クリックすると、メディアリソース管理者を作成する具体的なステップに進みます。下図の通りです。
ヒント: 上記の操作は、ご自身のGoogleアカウントで既にGoogle Analyticsを有効にしていることが前提です。まだ有効にしていない場合は、先に Google Analytics のページにログインし、GoogleアカウントでGoogle Analyticsを有効化してください。

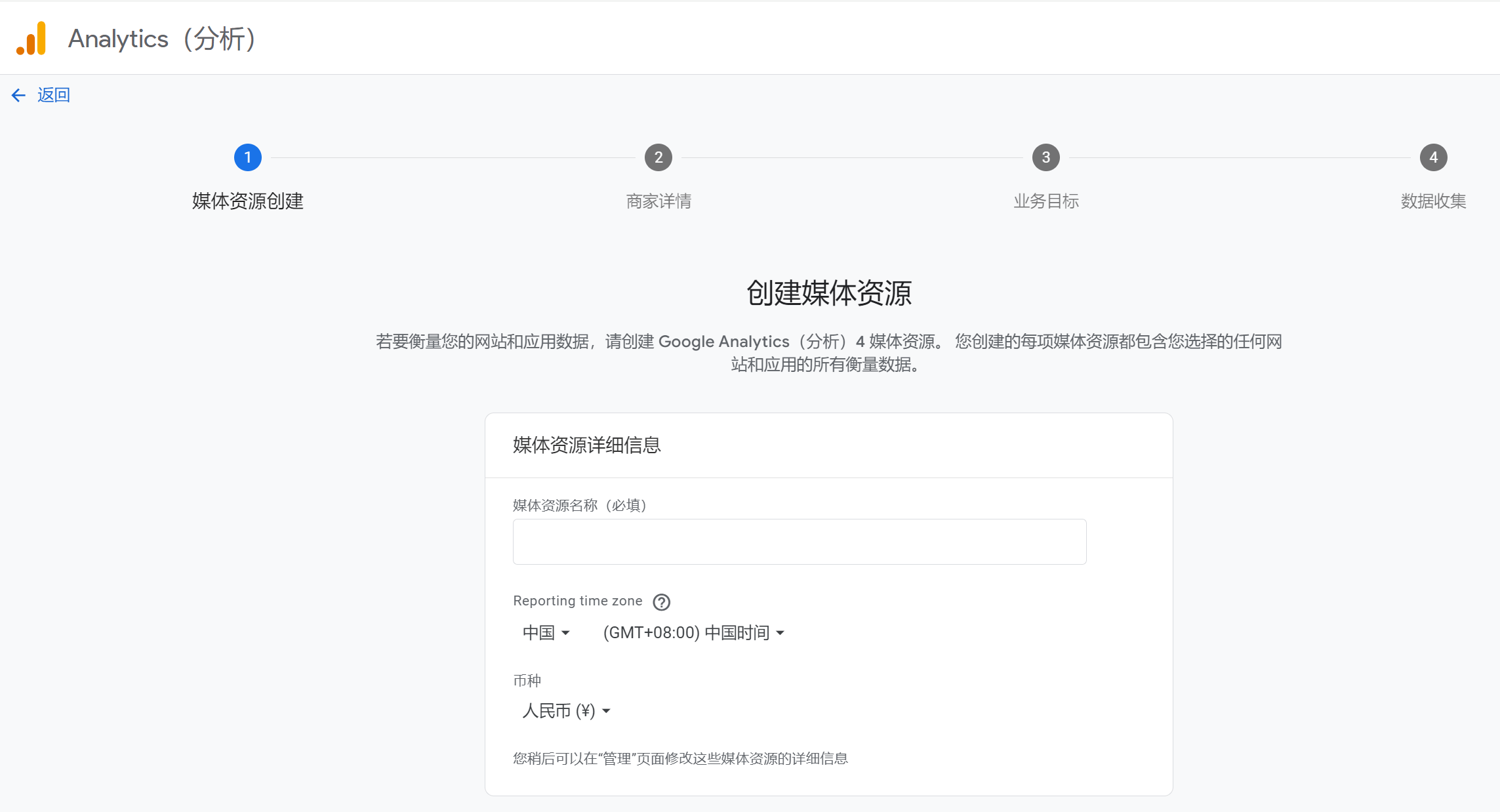
媒体リソース名:ここには任意の媒体リソース名を入力します。この項目は必須で、具体的な名前は個人の好みによります。自分が覚えやすく区別しやすい名前であればよく、ウェブサイト名やブランド名などでも構いません。
Reporting time zone:これは分析レポートのタイムゾーンです。Google AnalyticsはIPアドレスに基づいて自動的に認識しますので、デフォルトのままで問題ありません。
通貨:Google Analyticsのデータレポート内のコンバージョン価値に使用される通貨です。好みに応じて他の通貨を選択できますが、特に指定がなければデフォルトのままで構いません。
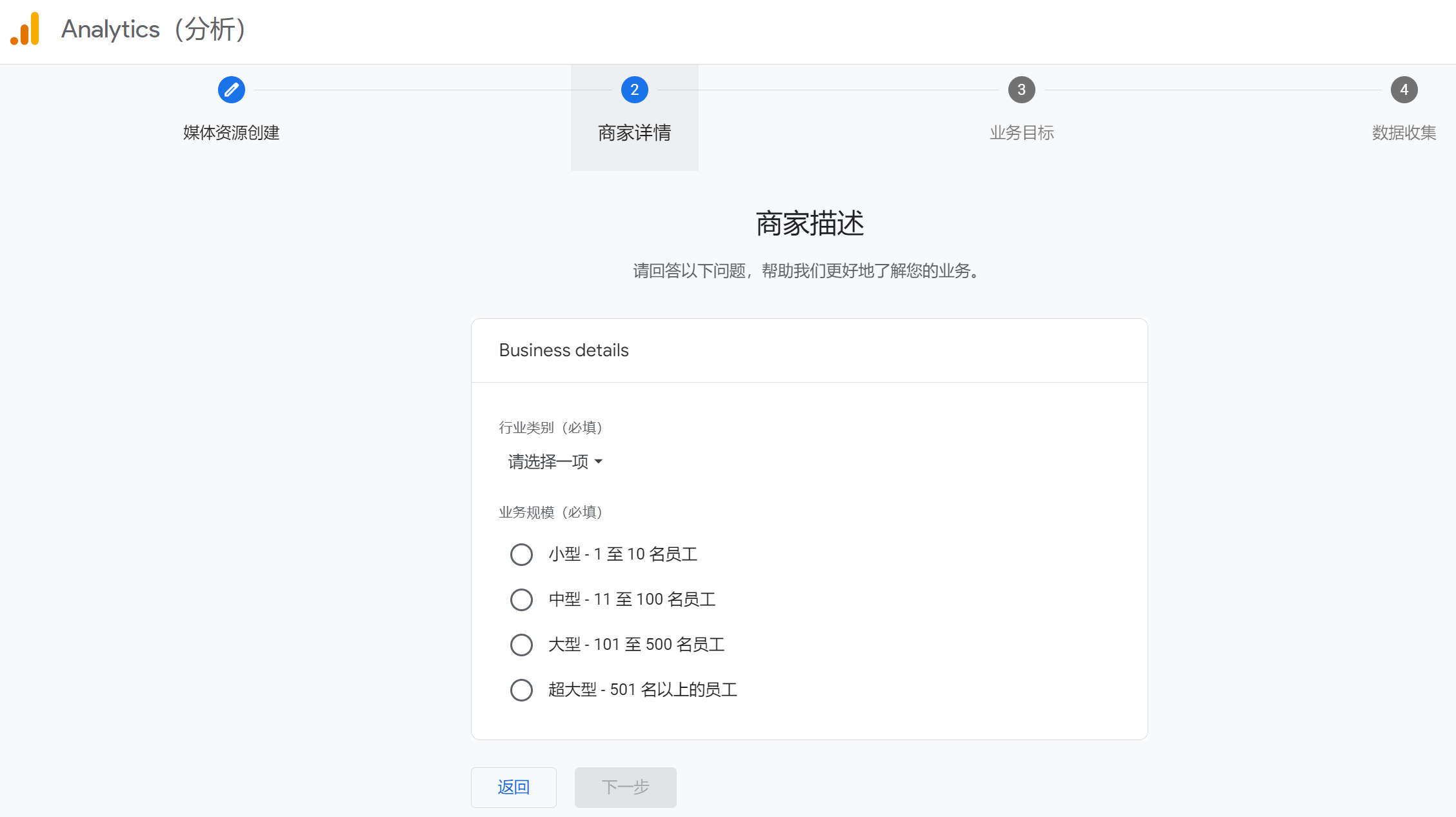
以上の操作が完了したら、ページ上の「次へ」ボタンをクリックして次のステップ、すなわち事業者情報のページへ進みます。下図のように表示されます。

業種カテゴリー:ドロップダウンメニューをクリックし、自分に最も関連のある業種カテゴリーを選択します。
事業規模:自分の意向に合わせて選択してください。規模は大きくても小さくてもかまいません。
以上の2つの項目を選択した後、「次へ」ボタンを再度クリックし、媒体リソース管理の第3ステップ、すなわち「事業目標」のページへ進みます。下図のように表示されます。

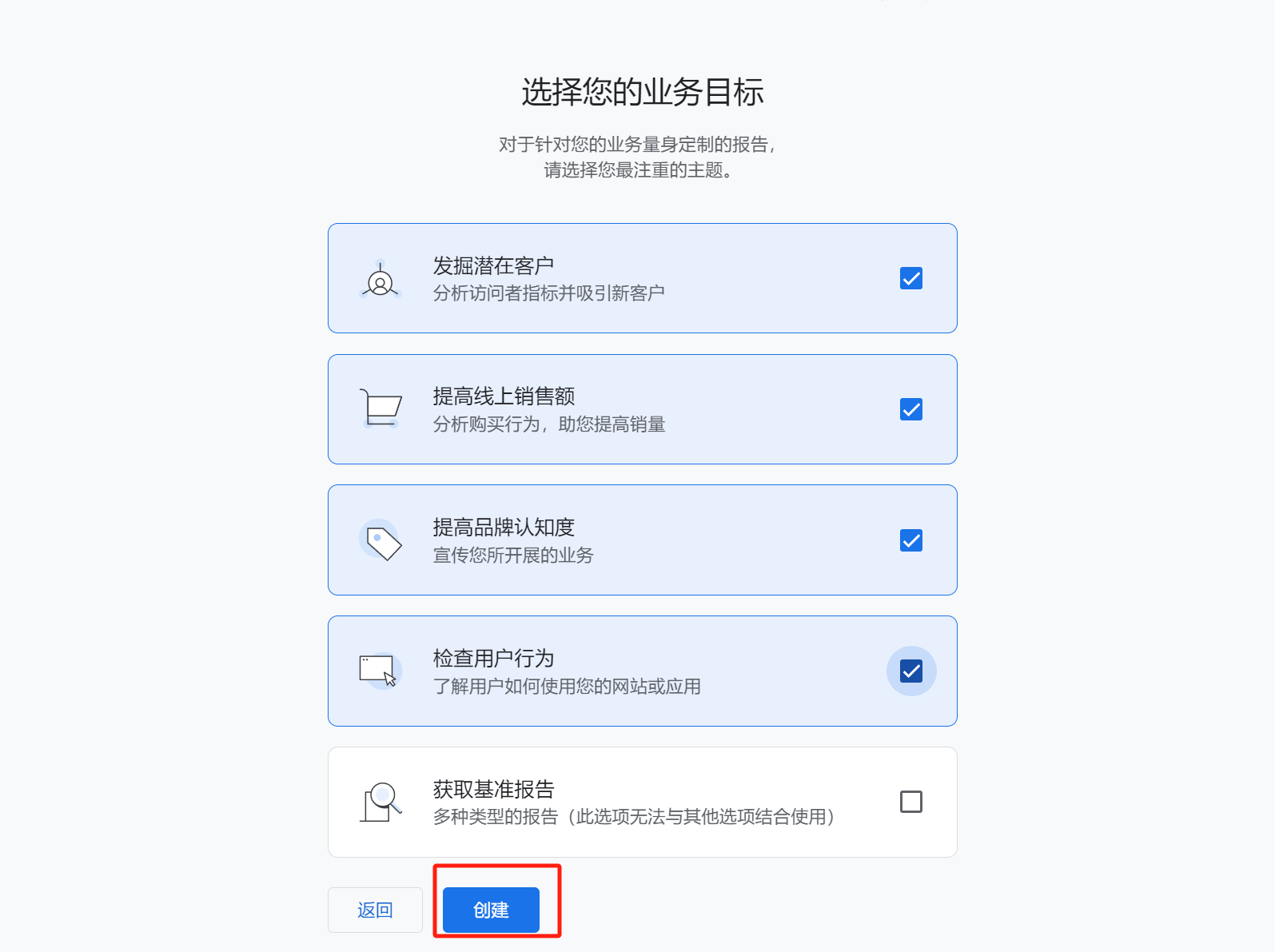
潜在顧客の発掘、オンライン売上の向上、ブランド認知度の向上、ユーザー行動の確認など、これらはGoogle Analyticsのデータレポートの指標です。必ずチェックを入れてください。こうすることで作成したGoogle Analytics媒体リソース管理者によるトラッキングと分析レポートのデータが包括的になります。「ベンチマークレポートの取得」という項目は他の選択肢と一緒にチェックできません。「ベンチマークレポートの取得」は組み合わせたベンチマークレポートを示しますが、その構成される指標が不明なため、この項目は空欄のままにします。
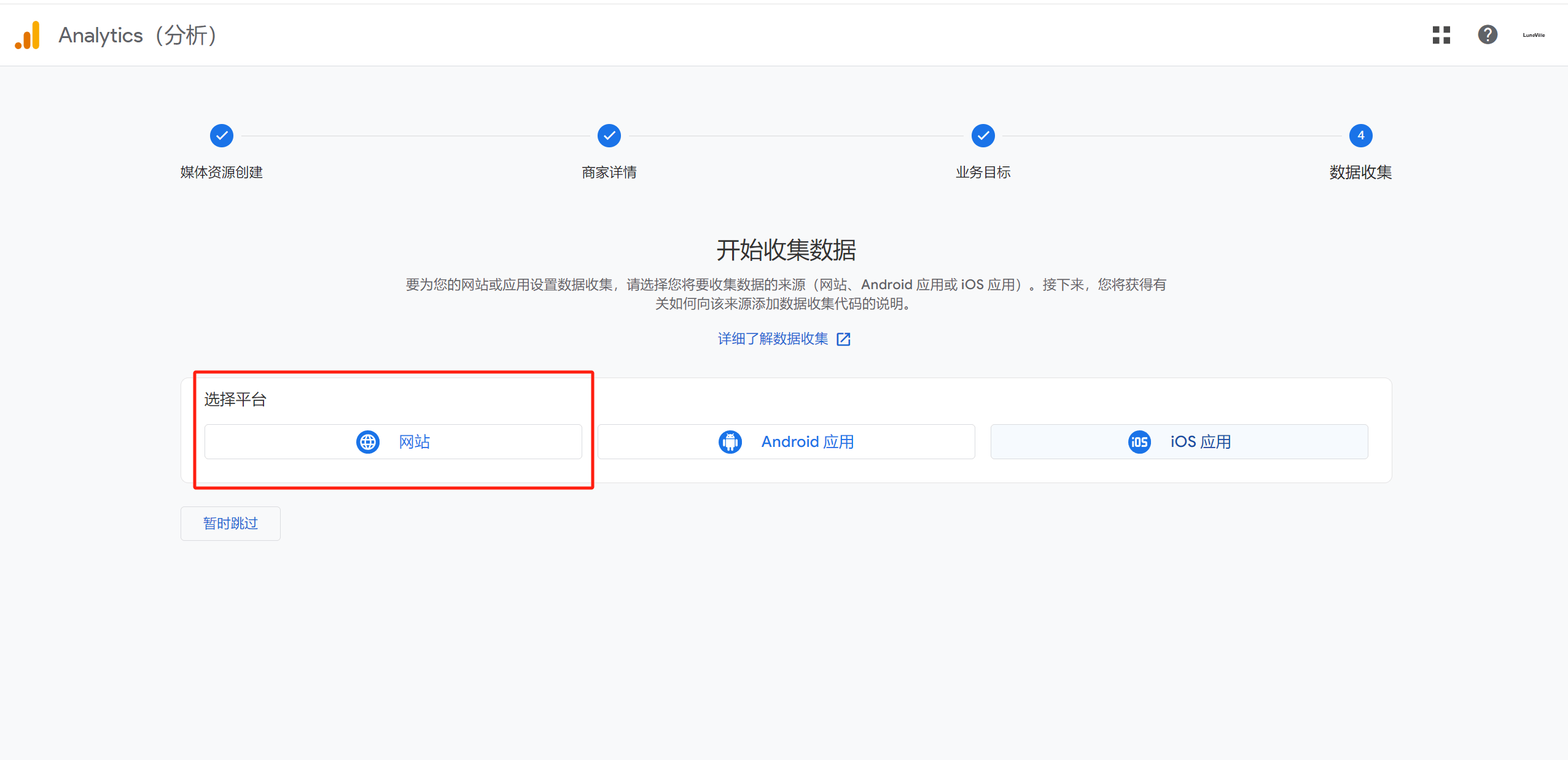
すべて完了したら、「作成」ボタンをクリックします。これで媒体リソース管理者が作成され、データ収集ページへ進みます。下図のように表示されます。

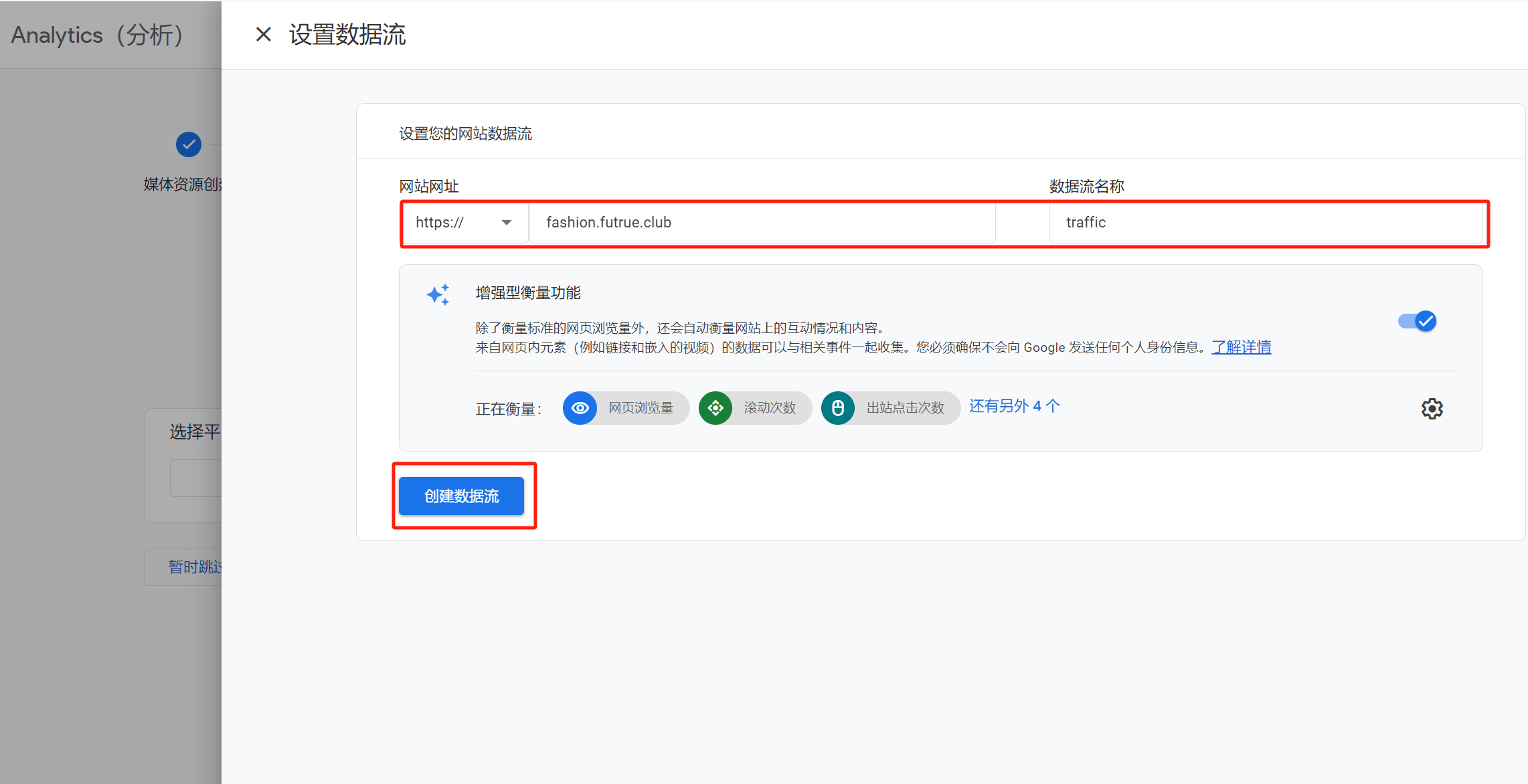
データ収集を開始する前に、Google Analyticsは具体的なデータ収集のアプリケーションプラットフォームの種類を指定する必要があります。本チュートリアルはGoogle Analyticsを自分のウェブサイトにインストールする方法を説明しているため、図の赤枠で示されたように「ウェブサイト」を選択します。「プラットフォームの選択」で「ウェブサイト」をクリックすると、データストリーム設定のページが表示されますので、画面の指示に従って入力します。

ウェブサイトURL:あなたのドメイン名を入力します。Googleはすでに https:// を前置しているため、ドメイン名に https:// のプロトコルは入力不要です。
データストリーム名:自分がわかりやすい名前を自由に入力してください。その後「データストリームを作成」ボタンをクリックして、ウェブサイトにコードをインストールする工程に進みます。
二、ShopifyとWordPressのインストール方法

今回はWordPressのドメイン名を使ってデモを行います。Google Analyticsは自動的にそれを認識しますので、以下のインストール説明もWordPress向けの内容になります。Google Analyticsのインストール方法は2種類あります。ひとつは「ウェブサイト開発ツールやCMSでコードを追加する方法」、もうひとつは「手動で追加する方法」です。まずはWordPressサイトへのGoogle Analyticsインストールをデモし、その後ShopifyサイトへのGoogle Analyticsインストールを説明します。
WordPressサイトにGoogle Analyticsコードをインストールする方法
方法1、ウェブサイト開発ツールやCMSでコードを追加する方法は、通常以下の2つのプラグインを使って実現できます。
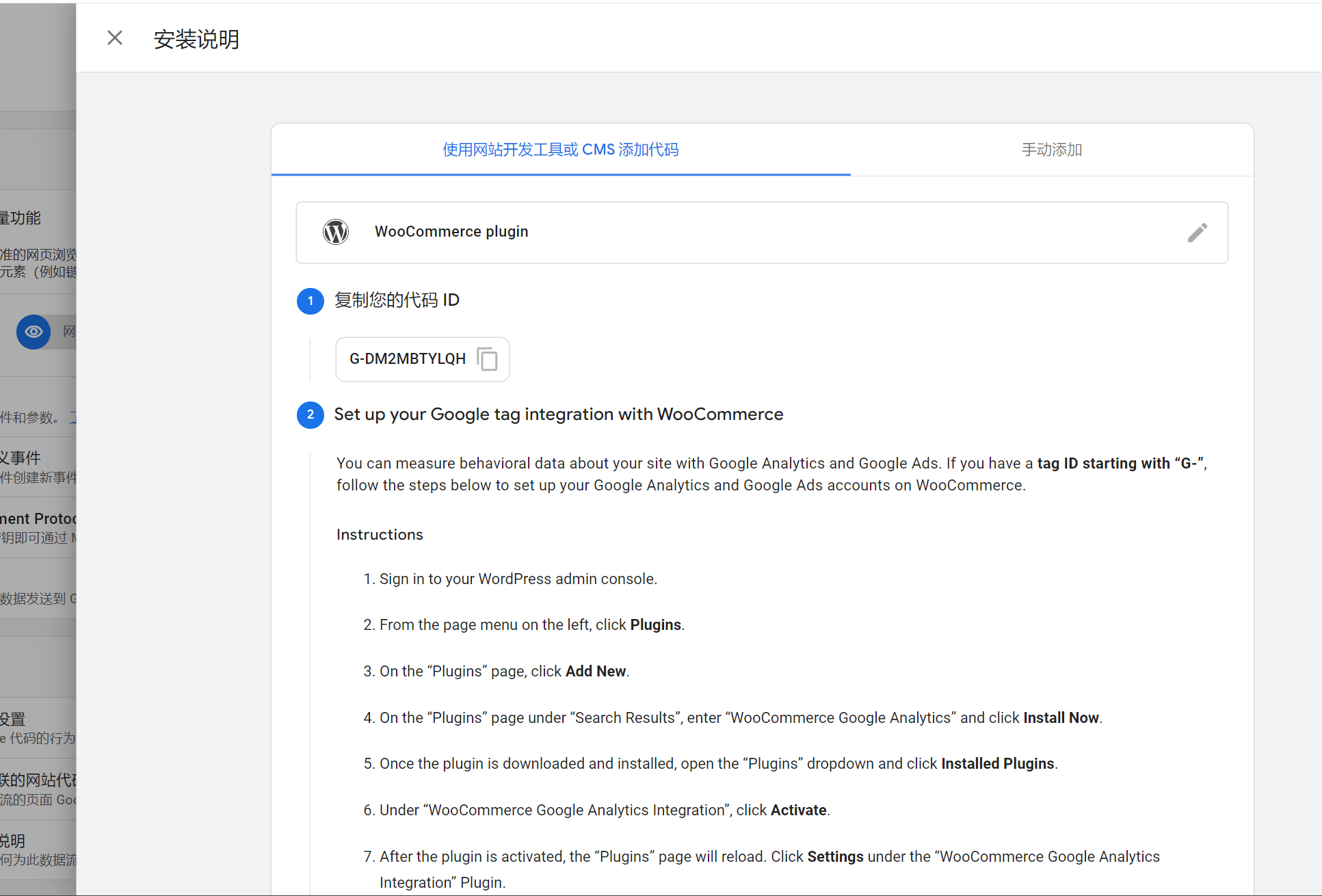
- Google Analyticsのインストール説明では、WooCommerce用のGoogle Analytics拡張プラグインを使った方法が紹介されています。プラグインはWooCommerce Google Analyticsです。
- もう一つのプラグインは「Site Kit by Google」で、Site Kit by Googleは、小編がクライアントのためにWordPressサイト構築の際にGoogleコードをインストールするためによく使うプラグインです。Site Kit by GoogleはGoogleコード統合プラグインで、ひとつのプラグインでGoogleコードのインストールやデータ管理をすべて実現できます。GTMやGSCのコードのインストールと管理も含まれており、大変便利です。以下で説明する方法は、このSite Kit by Googleプラグインを使ったGoogle Analyticsのインストール方法です。
Site Kit by Google(Site Kit)の設定

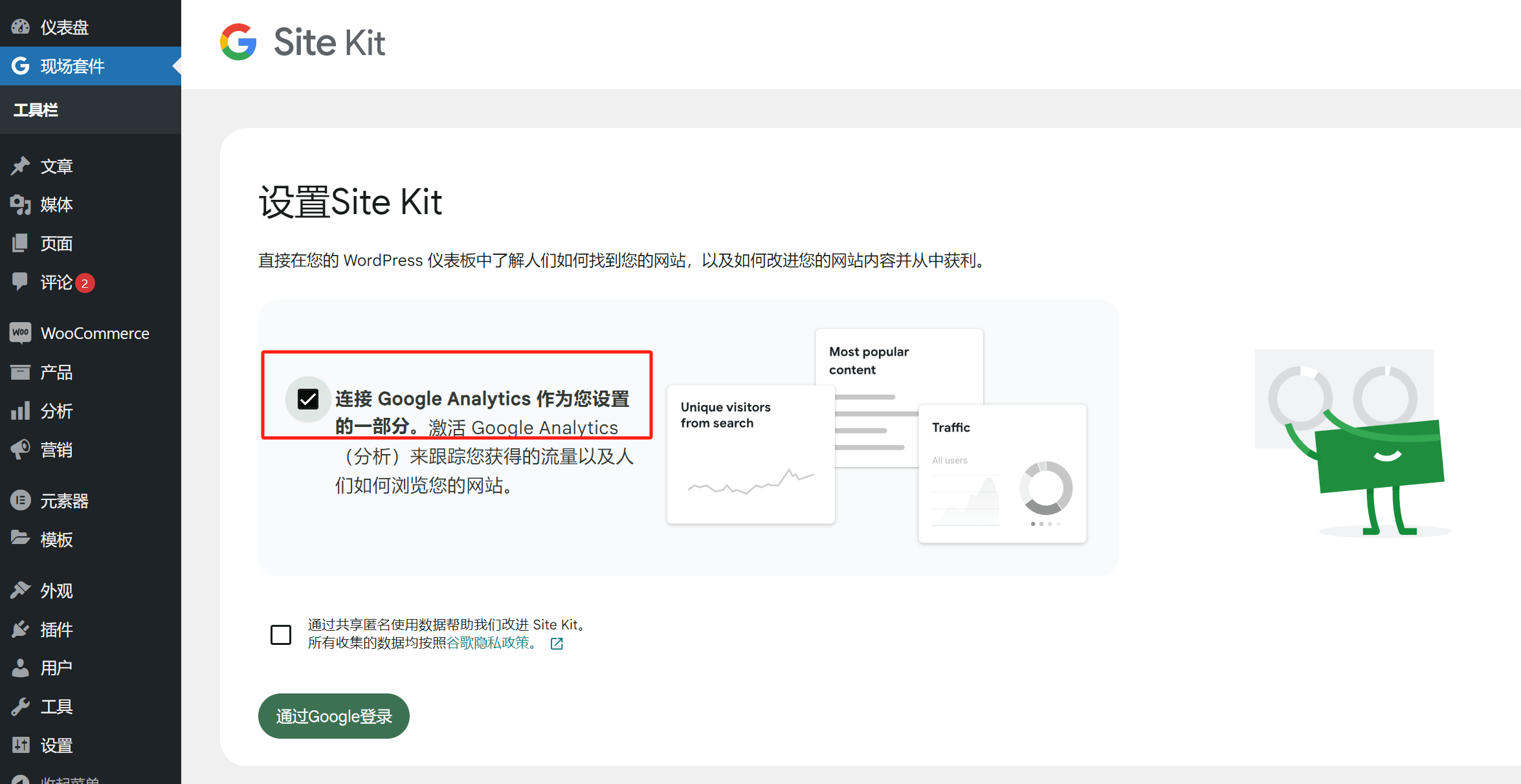
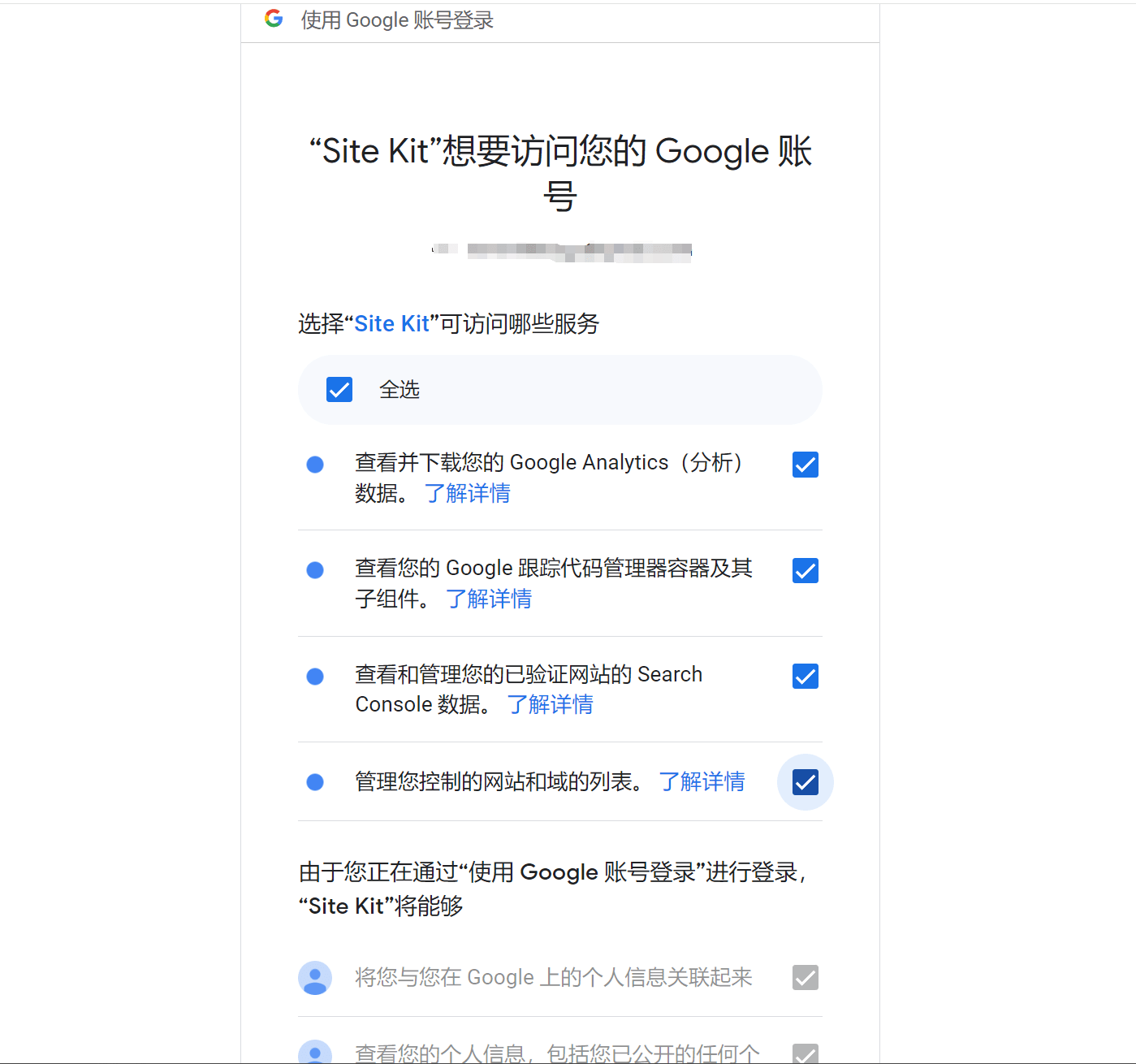
Site Kit by Googleプラグインをインストールして有効化した後、WordPress管理画面のサイドバーのツールから設定を行います。「Google Analyticsを設定の一部として接続する」にチェックを入れ、Googleログインをクリックします。ログインするGoogleアカウントを選択し、下図のようにSite Kitにすべてのアクセス権限を許可するチェックを入れ、ページを一番下までスクロールして「続行」ボタンをクリックし、サイト所有権の確認を行います。

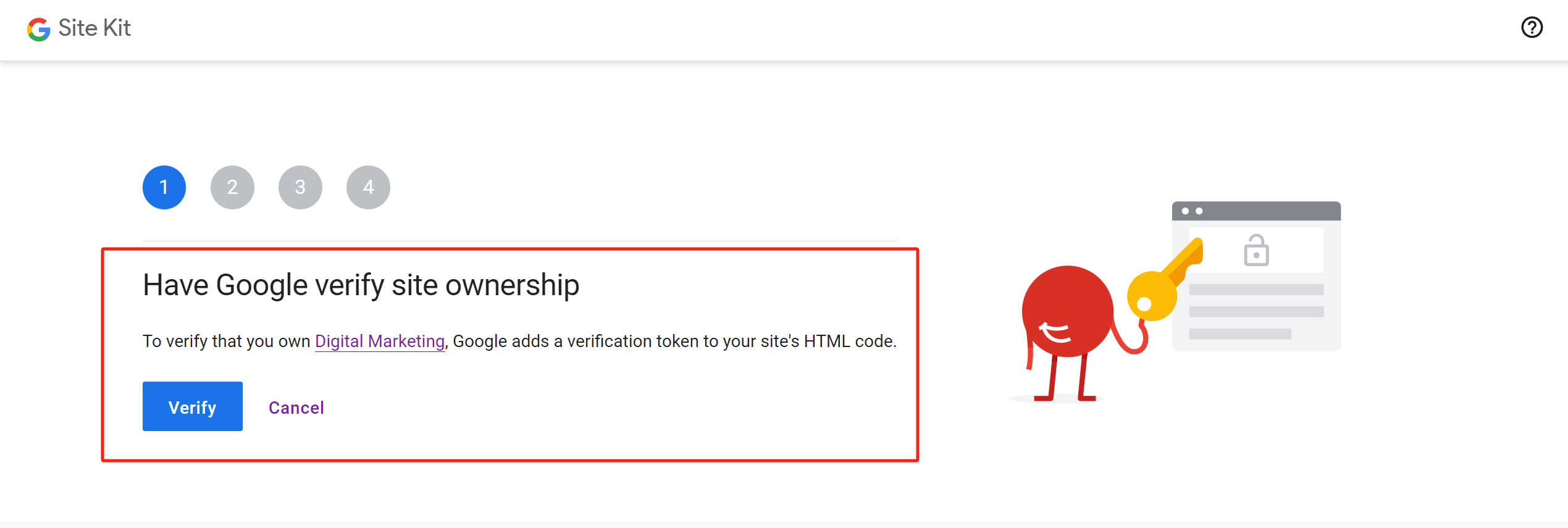
下図のように「Verify」ボタンをクリックしてサイト所有権を確認します。合計4ステップで、次へを順にクリックするだけです。各ステップはPageSpeed、Google Search Console、Google AnalyticsなどのGoogleツールの確認とインストールとなります。必要に応じて後からプラグインの設定内で他のGoogleツールの接続も可能です。

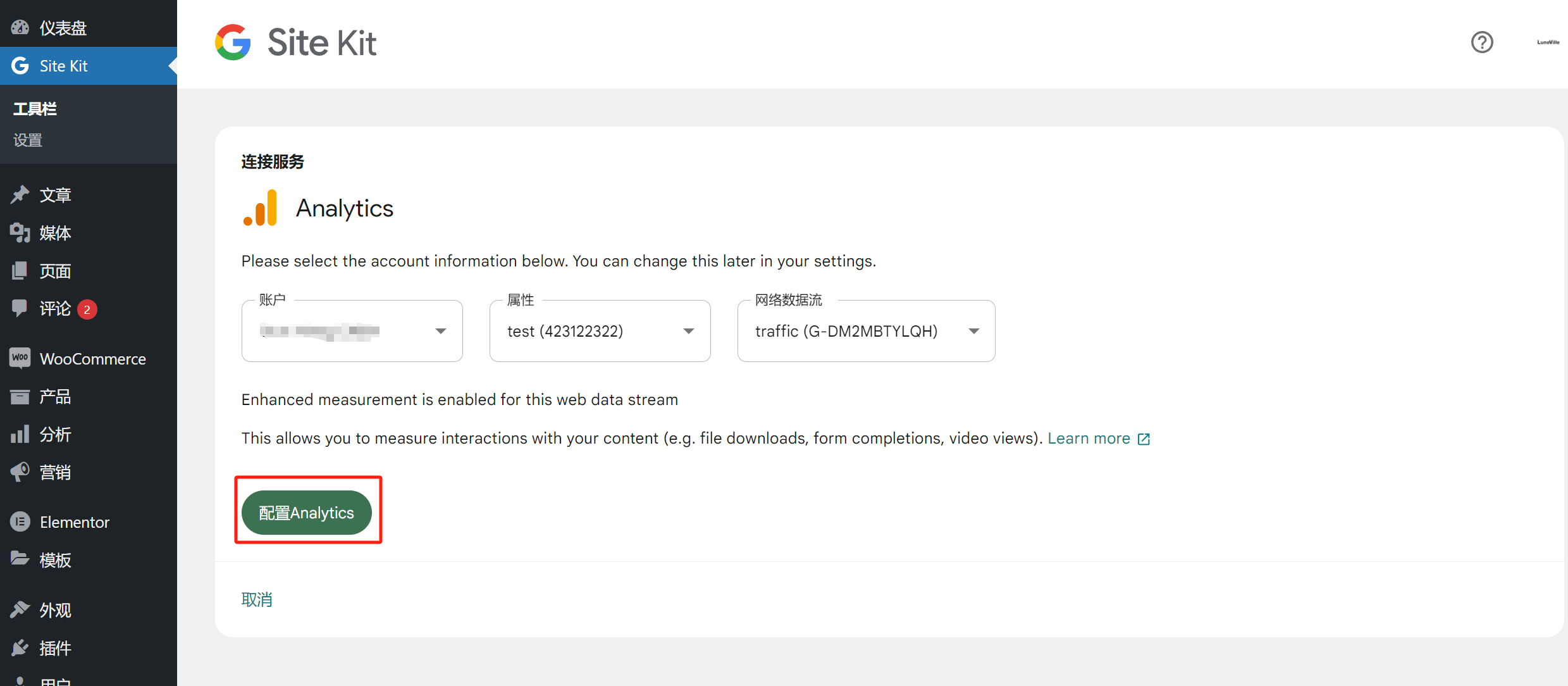
Site Kitを使ってGoogle Analyticsがインストールされた後の画面です。この後、最後の設定を行います。「Analyticsを設定」ボタンをクリックすると操作不要で設定完了の案内が表示されます。これでSite Kitを使ったGoogle Analyticsのインストール作業はすべて完了です。


方法2、WordPressサイトにGoogle Analyticsコードを手動で追加する方法

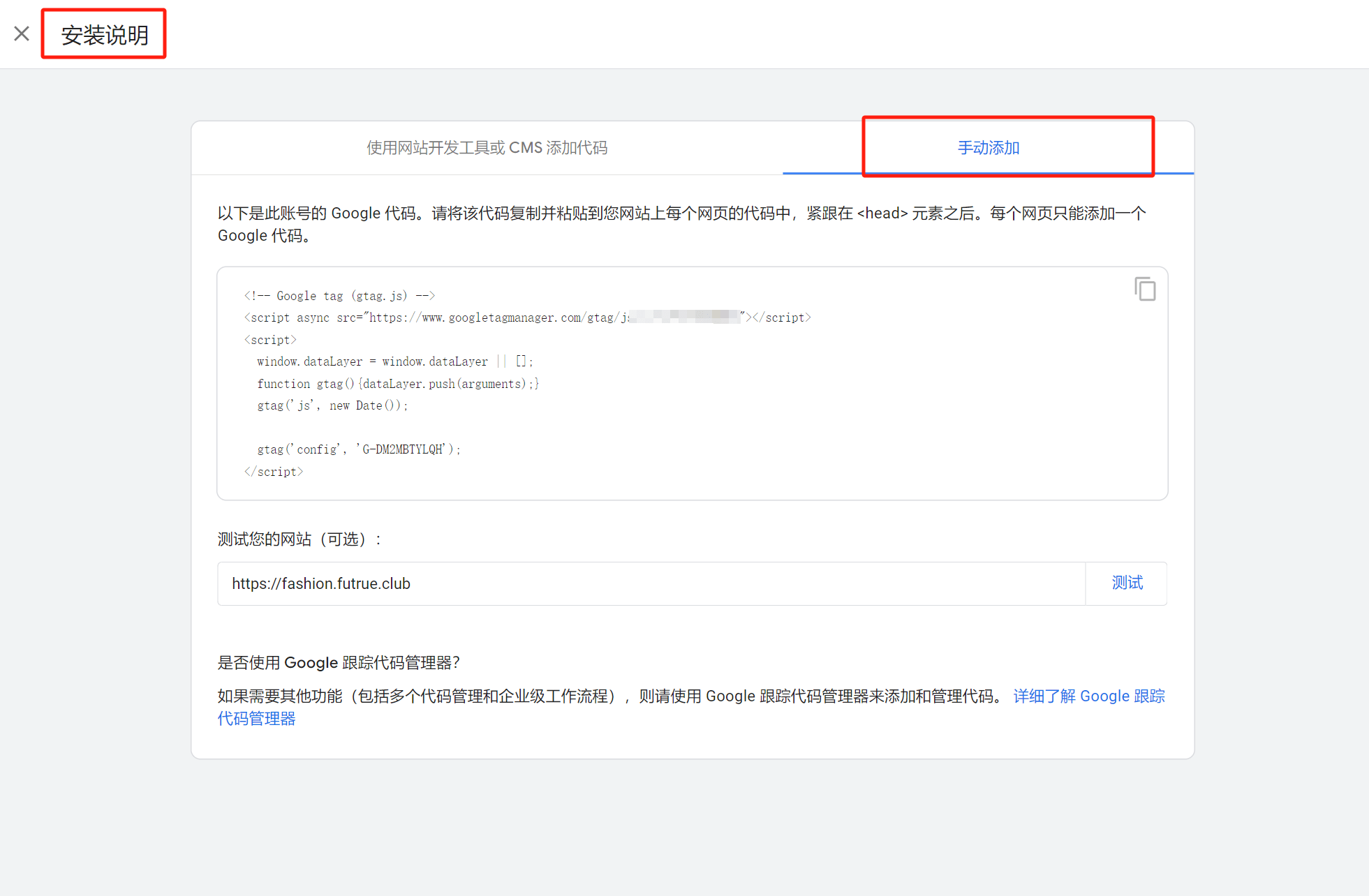
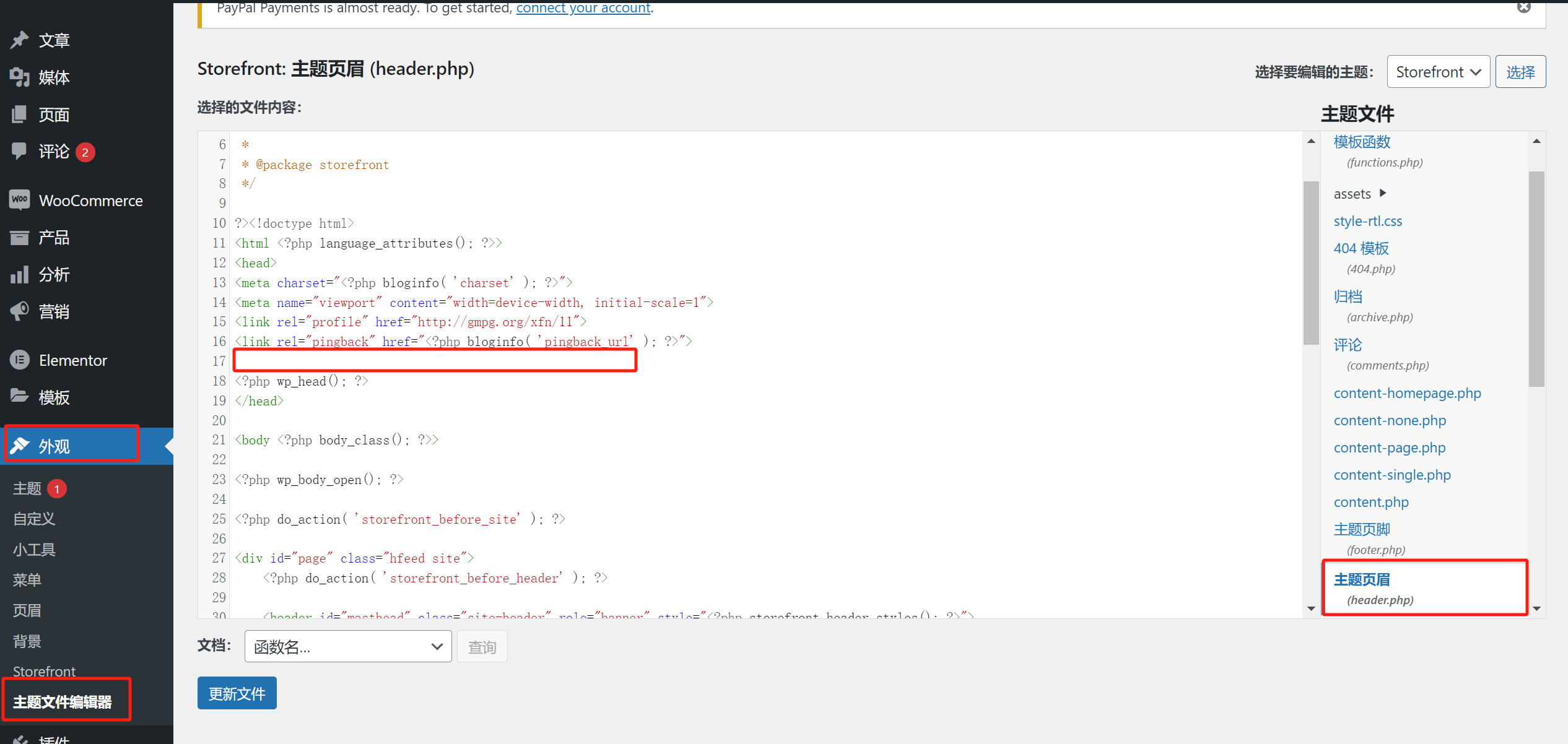
説明ページの「手動で追加」をクリックすると、Google AnalyticsのJSコード全体が表示されます。そのコードを完全にコピーして、WordPressのテーマファイルのheader.phpに貼り付けます。WordPress管理画面のサイドバーからの操作経路は「外観」→「テーマファイルエディター」→ 画面右側の「テーマファイル」から「header.php」を選択し、コードをタグの上にあるの行の上に貼り付けます。最後に「ファイルを更新」ボタンをクリックすると、手動でのインストールによるGoogle AnalyticsコードのWordPressサイトへの設置が完了します。

ShopifyサイトにGoogle Analyticsコードをインストールする方法
筆者はShopifyサイトへのGoogle Analyticsインストールは手動で追加する方法を常用しています。ここでは手動追加の方法のみを紹介します。ShopifyサイトにGoogle Analyticsを設置するには、テーマファイル部分とチェックアウトページ部分の2つに分かれます。
ShopifyテーマファイルにGoogle Analyticsコードを設置
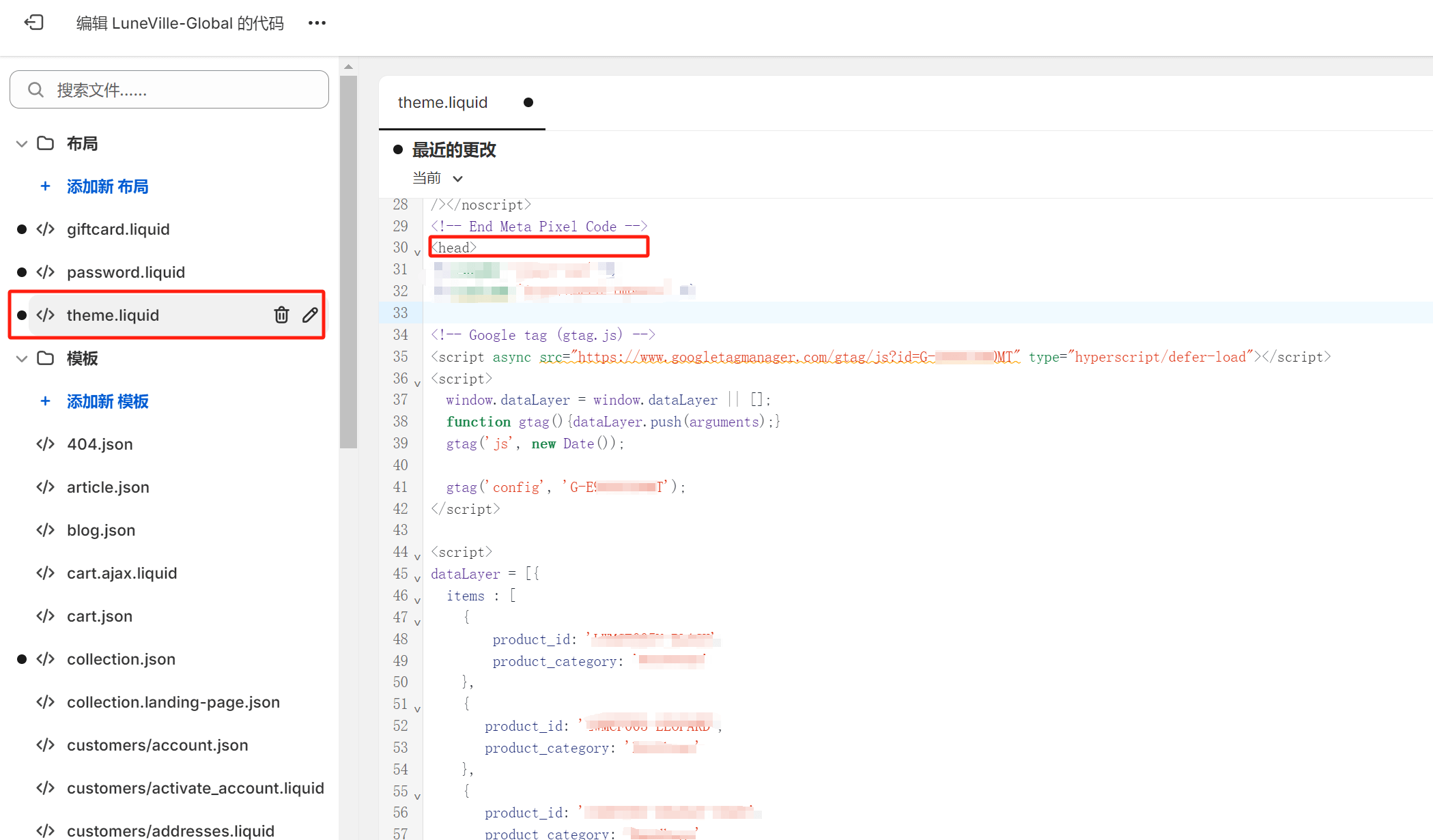
まずテーマファイルへのコード設置を行います。Shopify管理画面の操作経路は「オンラインストア」→「テンプレート」→「コードを編集」で、Google Analyticsコードを設置するテーマファイルを開きます。一般的にテーマのデフォルトでマーケティングコードを設置できるファイルはtheme.liquidです。下図のように、タグの下の位置にコードをコピー&ペーストし、画面右上の「保存」ボタンをクリックすれば、ShopifyサイトのテーマファイルへのGoogle Analyticsコード設置は完了です。

ShopifyチェックアウトページにGoogle Analyticsコードを設置
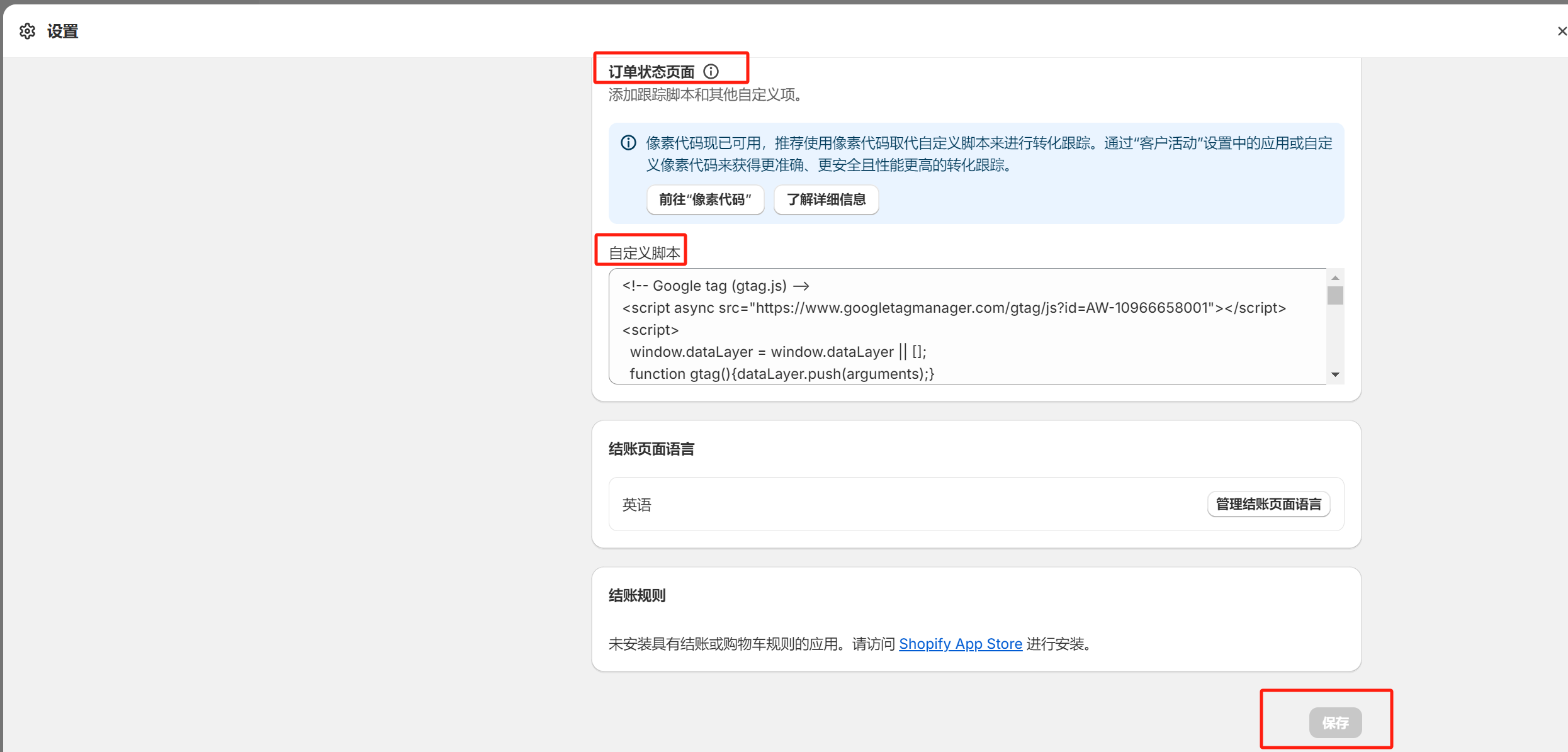
Shopify管理画面のチェックアウト設定ページを開きます。具体的な経路は「設定」→「チェックアウト」で、ページを下にスクロールし「注文ステータスページ」の「カスタムスクリプト」テキスト入力欄の位置まで移動します(下図参照)。

ここにGoogle Analyticsの手動追加コードをコピー&ペーストし、「保存」ボタンをクリックすれば、ShopifyサイトにおけるGoogle Analyticsの設置作業はすべて完了です。
三、ウェブサイトにGoogle Analyticsが正しくインストールされたかの検証
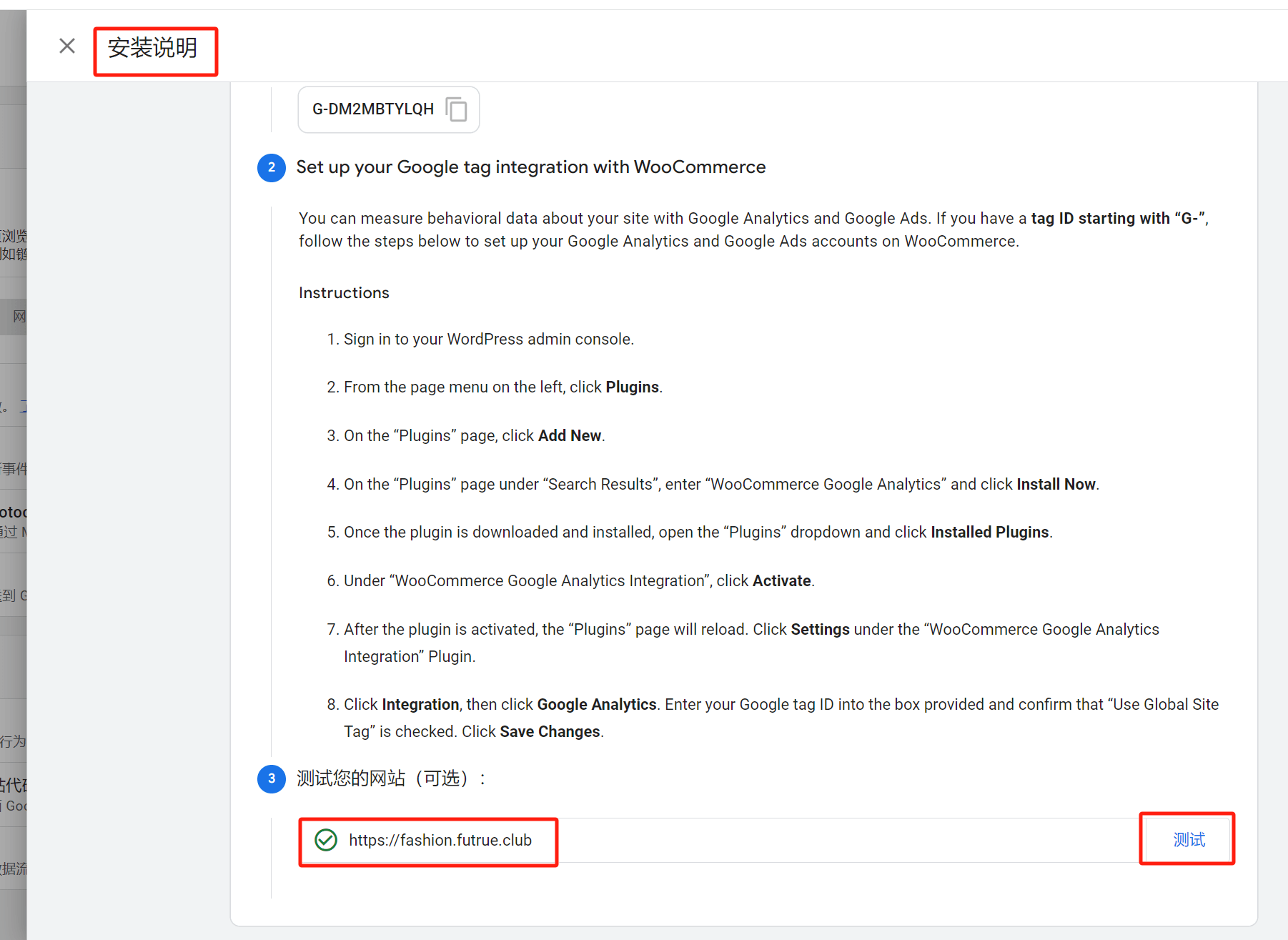
最後に、確実を期すために操作が正しく行われているか、ウェブサイトにGoogle Analyticsが正常にインストールされているかを検証します。検証方法は非常に簡単で、Google Analyticsのインストール説明ページを一番下までスクロールすると、Google Analyticsはテスト検証ボタンを提供しています。「テスト」ボタンをクリックし、ドメイン入力欄に図のような正しいマークが表示されれば、操作は正しく、ウェブサイトにGoogle Analyticsが成功裏にインストールされたことを示します。逆にエラーの表示が出た場合は、上述の手順を見直し、どのステップに問題があるかを調査・修正し、再度検証テストを行ってください。

結語:以上がWordPressサイトとShopifyサイトにGoogle Analyticsをインストールするための全チュートリアル内容です。皆さんは記事の具体的な手順に従うことで、自分のウェブサイトにGoogle Analyticsを設置することができます。
Logicデジタルテクノロジー(SZLOGIC)著作権所有、無断転載禁止






















