WordPress建站幾大步驟

作為全球最受歡迎的開源CMS之一,WordPress 之所以能夠在網站建設領域持續佔據主導地位,源於其高度成熟的主題與插件生態系統,以及對各類用戶——從初學者到資深開發者——都極具包容性的架構。憑藉豐富的可視化編輯器和模組化工具,即使沒有程式設計背景的用戶也能輕鬆搭建出功能齊全的網頁,大幅降低了建站的技術門檻。
不過,需要明確的是,真正高質量的網站建設並非「零門檻、幾小時上線」這麼簡單。網路上常見的一些誇張宣傳往往忽略了網站定制、用戶體驗、功能交互和性能優化等深層次內容。WordPress 雖然足夠靈活,但作為一款基於 PHP 和 MySQL 的開源系統,它的真正價值還在於開發者如何運用其底層邏輯、結合前端設計、插件擴展和後端交互,打造出契合目標受眾與商業目標的數位產品。
本文將系統梳理 WordPress 網站建設的關鍵步驟,從前期規劃、主題選擇、功能配置到網頁構建,幫助讀者全面理解一個 WordPress 網站從零到上線的完整流程,並在此基礎上掌握可持續優化與擴展的實踐思路。
為了方便讀者根據自身需求快速獲取所需資訊,本文將主要內容按照清晰的結構進行整理,並列於下方目錄中。盡管理想的閱讀順序是由上至下逐步閱讀,但考慮到部分讀者可能只關注特定環節,您可以直接點擊感興趣的章節標題連結,快速跳轉至對應內容,節省查閱時間,提高閱讀效率。以下是本文的詳細目錄:
- 在主機或VPS上安裝好WordPress
- 選擇WordPress網站的主題
- WordPress後台必要的系統設定
- 安裝Elementor Pro作為WordPress網站的頁面編輯器
- 使用Elementor Pro開始構建網頁元素
一、在主機或VPS上安裝好WordPress

在開始設計與構建 WordPress 網站之前,首先需要擁有一台屬於自己的托管主機或 VPS 伺服器。這是所有基於 WordPress.org 架構的網站建設的基礎條件。如果你對“主機”與“VPS”的區別還不太清楚,或者仍在混淆 WordPress.org 和 WordPress.com 這兩個平台的定位,建議先前往我網站的「WordPress 教程」欄目,查閱相關入門內容,補齊這一部分基礎認知。
本文所講解的網站建設流程,是基於 WordPress.org 提供的開源內容管理系統(CMS)進行的。與 WordPress.com 的 SaaS 托管模式不同,WordPress.org 允許用戶完全掌控原始碼,自由進行網站部署、主題定制與功能開發。因此,你需要將 WordPress 主程序部署到自己的伺服器上,完成一套相對完整的安裝配置過程。
在本節中,我將以 BT(寶塔)面板為示例環境,詳細拆解如何在該面板上完成 WordPress 的部署和安裝。即使你使用的是其他伺服器管理面板,整體流程也具有一定參考價值。
在寶塔面板上一鍵部署WordPress

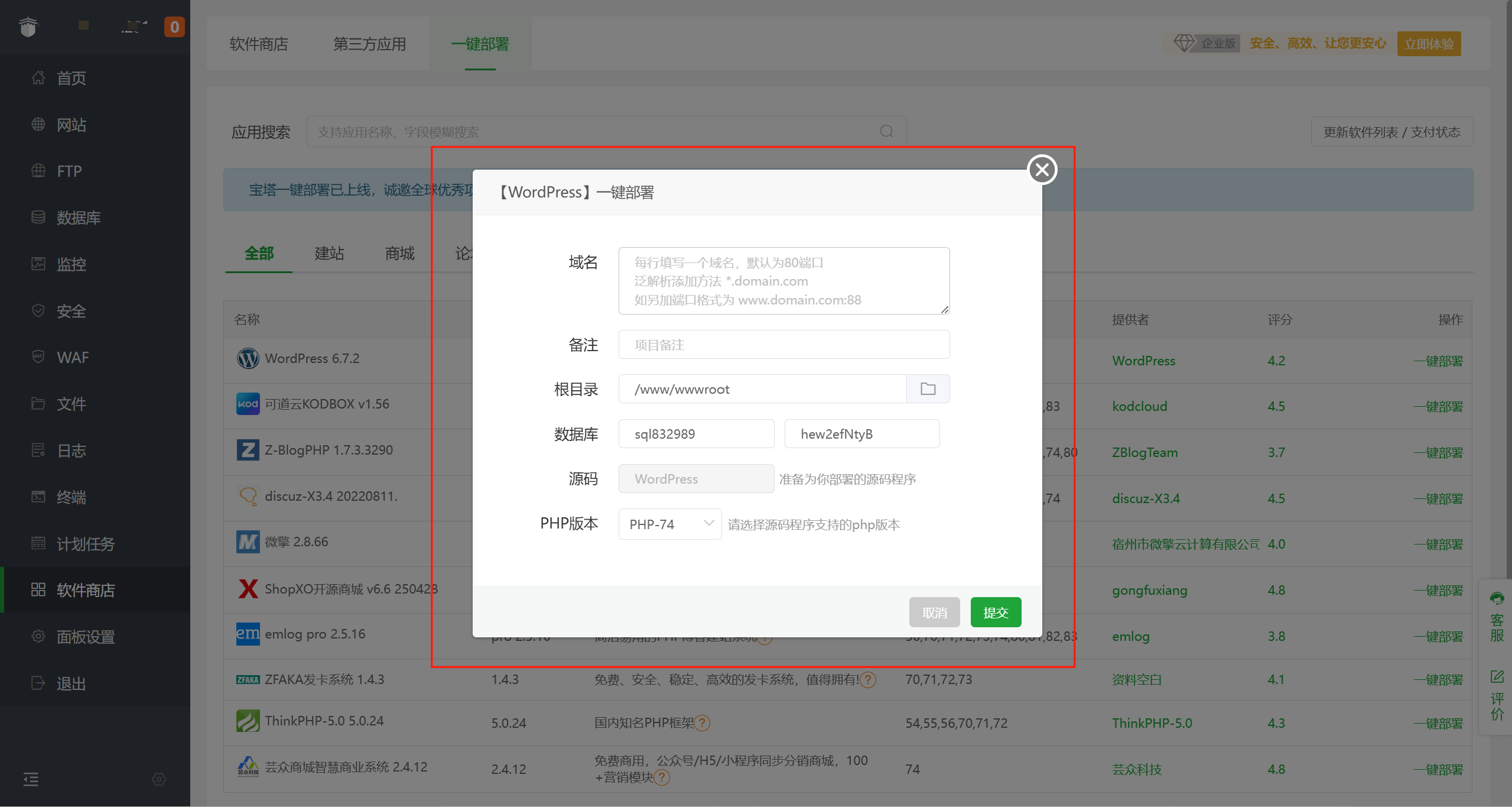
參照上面的截圖,在寶塔面板的左側工具欄中的“軟體商店”介面找到WordPress的一鍵部署程序,然後點擊右側“一鍵部署”按鈕即可。操作介面將會跳轉到WordPress的安裝流程。
WordPress安裝的必要設定

這一步是WordPress一鍵部署的核心設定部分,每一項都需要正確設定才能完成成功WordPress安裝的任務。在進行這一步之前 ,請確保已經完成了域名的DNS解析,A紀錄正確指向了當前的一鍵部署WordPress的伺服器IP地址。以及已經完成了Web運行程式的部署,如PHP、Nginx和MySQL已經部署完成。針對上圖中的WordPress一鍵部署的設定視窗,接下來我告訴大家每一項的正確設定方法。
網域
填寫你的網站域名,www和不帶www的都需要填寫,一行一個域名地址,如下面的內聯代碼塊中演示的格式這樣進行填寫
szlogic.net
www.szlogic.net備註
部署的項目在網站列表中的備註資訊,非必填項,只是為了做網站項目的識別。可以填寫也可以忽略,不會對程式運行造成影響。
根目錄
根目錄指的是網站檔案存放在伺服器的位置,一般無特殊需求的話,建議保持預設的www/wwwroot,這是多數Linux伺服器Web程式目錄的預設目錄。
資料庫
在Linux系統中部署好資料庫運行程式之後,我們在新建立網站項目時,會同步建立一個獨立的資料庫,用於該網站的後端資料存儲與管理。這個資料庫將作為WordPress網站的資料核心,負責存儲文章內容、用戶資訊、設定配置、插件資料等所有動態內容,是網站正常運行不可或缺的組成部分。
PHP版本
WordPress的核心語言是PHP。因此,PHP是WordPress運行環境中必不可少的程式。PHP和MySQL又或是 Nginx不同的是,在一個Linux中是可以部署多個PHP版本的,如果您的Linux系統中只有一個版本的PHP,在上圖一鍵部署的設定框中系統會預設選擇,保持預設即可。反之,若有多個PHP版本的話按需要選擇需要的PHP版本即可。
二、選擇WordPress網站的主題

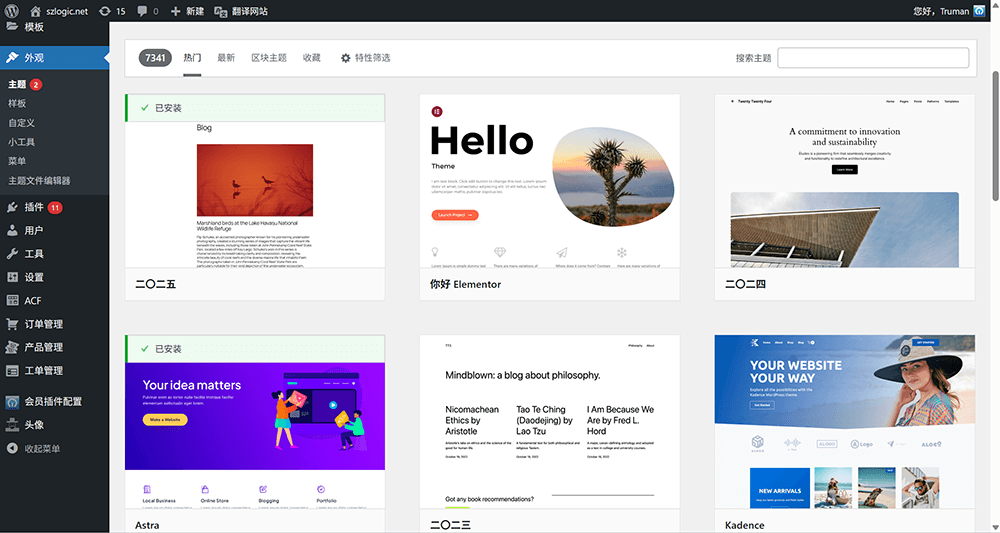
在成功將 WordPress 安裝到主機或 VPS 上後,下一步就是為你的網站選擇合適的主題。主題是 WordPress 網站設計與開發的核心,它決定了網站的外觀、結構、佈局以及部分功能。每當你安裝 WordPress 後,系統會自動為你預裝一個預設主題,但對於大多數有一定 WordPress 使用經驗的用戶來說,預設主題通常不符合個性化需求,也難以滿足後續定制開發的要求。
無論你選擇在第三方主題市場購買現成的主題,還是選用適合二次開發和定制的輕量級主題,接下來的所有頁面元素構建、內容展示及交互設計都將在此主題框架的基礎上進行。因此,選擇一個既能滿足功能需求,又具備良好可擴展性的主題,是WordPress網站成功搭建的關鍵一步。
三、WordPress後台必要的系統設定

在正式開始構建 WordPress 網站的各項頁面元素之前,首先需要在WordPress後台進行一些必要的系統設定。這些基礎設定對於網站的正常運行至關重要,它們不僅幫助我們確保網站的穩定性和安全性,還能為後續的內容管理和功能擴展打下堅實的基礎。如果這些設定沒有正確配置,可能會導致後續頁面構建中出現不必要的問題或故障。下面的設定方法和要點能幫助大家在網站開發的初期階段就確保各項基礎配置到位,從而避免在後續開發過程中遇到不必要的麻煩。
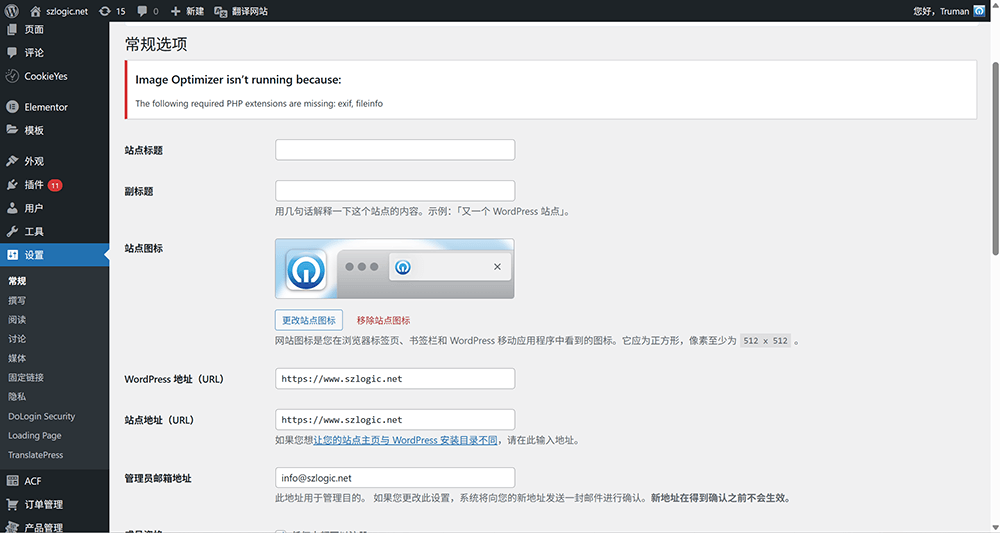
WordPress網站站點URL設定
在 WordPress 網站管理後台,進入左側欄的“設定” > “常規”介面,我們可以更改和設定網站的域名和協議類型。預設情況下,“常規”介面中的“WordPress 位址(URL)”和“站點位址(URL)”使用的是 HTTP 協議頭。然而,若我們已經在伺服器端完成了 SSL 證書的申請和安裝,那麼接下來需要將這兩個 URL 位址的協議從 HTTP 更改為 HTTPS,以確保網站的安全性和資料加密。
透過切換為 HTTPS 協議,網站將能夠啟用加密連接,保護用戶資訊不被第三方竊取,提升網站的信任度,並且符合現代網路安全的最佳實踐。在此設定完成後,網站的所有流量將通過加密通道傳輸,避免潛在的安全隱患。
在設定 HTTPS 後,還需要注意清理快取和更新網站內部的 URL 路徑,確保所有頁面和資源都能夠正確載入,避免出現“混合內容”問題。
WordPress網站的「閱讀」設定
在 WordPress 管理後台,進入左側邊欄的“設定” > “閱讀”介面,我們可以找到兩項至關重要的設定選項:“您的首頁顯示”和“對搜尋引擎的可見性”。這兩項設定直接影響到網站首頁的展示方式以及網站在搜尋引擎中的表現。
首先,“您的首頁顯示”選項下有兩種顯示模式可供選擇:“最新文章”和“靜態頁面”。選擇“最新文章”時,網站首頁將自動顯示部落格文章的最新動態,這種方式適合部落格類網站或者內容更新頻繁的網站。而選擇“靜態頁面”時,首頁將顯示一個固定的頁面,通常用於企業官網、品牌站點或需要特定設計的頁面。此設定決定了用戶進入網站時看到的首頁內容形式。
接下來,“對搜尋引擎的可見性”設定則用於控制網站是否允許被搜尋引擎抓取。如果勾選了“阻止搜尋引擎索引此站點”,搜尋引擎將不會索引你的頁面,從而防止你的內容出現在搜尋結果中。通常在開發階段,或者尚未準備好網站上線時,這一選項可以暫時啟用,以防止網站的未完成部分被搜尋引擎抓取。
這兩項設定對於網站的呈現效果和SEO表現有著直接影響,因此在開始構建網站時,務必根據實際需求進行適當配置。
固定連結
固定連結(Permalinks)是指網站每個頁面、文章以及其他內容的 URL 格式設定。在 WordPress 中,固定連結的設定可以幫助網站在搜尋引擎中獲得更好的優化,也能夠提升網站的用戶體驗。進入固定連結設定的入口,依然是在 WordPress 管理後台左側欄的「設定」 > 「固定連結」。
WordPress 預設提供了多種固定連結格式,用戶可以根據需求選擇最適合自己網站的格式。例如,常見的選擇包括基於文章標題、日期或分類的 URL 結構。然而,WordPress 也允許我們根據實際需要,自訂固定連結的格式。透過在「自訂結構」中添加特定的欄位,可以靈活調整 URL 結構,以便與網站的整體結構和 SEO 策略相契合。常見的自訂欄位包括:
% postname %:文章或頁面的標題% category %:文章所屬的分類% author %:文章作者% year %,% monthnum %,% day %:文章的年份、月份、日期
例如,如果你希望文章的 URL 包含類別信息,可以將自訂結構設為:/% category %/% postname %/,這樣每個文章的 URL 就會包括其所屬分類和標題,提升SEO效果並幫助用戶更好地理解頁面內容。
啟用子主題
在安裝和啟用 WordPress 主題時,預設情況下,網站將使用父主題。這種方式在短期內看似簡單有效,但從長期的維護和版本升級角度來看,它可能帶來致命的風險。原因在於,當父主題進行更新時,我們在其中編寫的任何自訂代碼、樣式修改或者功能調整,都可能會被覆蓋或遺失。這意味著,若沒有採取相應的預防措施,每次父主題更新時,我們都需要重新手動添加或調整這些自訂內容,增加了維護的複雜性和風險。
為了解決這一問題,WordPress 提供了「子主題」功能。透過啟用子主題,我們可以將所有的自訂代碼、樣式和功能擴展放置在子主題中,而不是直接修改父主題。這不僅能保證父主題的更新不會影響到我們自己的修改,還能讓我們在進行主題更新時,保持自訂內容的完整性和安全性。
啟用子主題的過程非常簡單:首先,建立一個新的子主題資料夾,並在其中包含一個 style.css 和 functions.php 檔案,其中 style.css 用於定義子主題的資訊,而 functions.php 則用於引入父主題的樣式和功能。透過這種方式,子主題能夠繼承父主題的所有功能,同時讓我們可以自由定制而不擔心更新帶來的影響。
四、安裝Elementor Pro作為WordPress網站的頁面編輯器

WordPress網站的頁面編輯器其實不止Elementor這一款,還有WPBakery和Gutenberg。這三款都是WordPress插件生態中知名度很高的頁面構建器。只是論用戶體驗而言,Elementor是最為龐大的。博主日常建設WordPress網站使用最多的也是Elementor,所以就採用Elementor來為大家做講解。
安裝Elementor的方法
大家可以直接透過 WordPress 插件目錄進行安裝。安裝路徑非常簡單:在 WordPress 網站管理後台的左側工具欄中點擊「插件」,然後選擇「安裝插件」,即可進入 WordPress 官方插件庫介面。
在該頁面的右上角搜尋框中輸入「Elementor」,系統將自動反饋相關搜尋結果。在列表中找到「Elementor 網站構建器」後,點擊其旁邊的「立即安裝」按鈕,待安裝完成後點擊「啟用」,即可完成插件的啟動流程。
安裝成功後,Elementor 會在後台的頁面編輯介面中集成其可視化構建工具,你可以透過「使用 Elementor 編輯」按鈕進入編輯模式,自由拖拽元件,進行頁面佈局與內容設計。
購買Elementor Pro的方法
需要注意的是,免費版 Elementor 提供了基礎的頁面構建功能,而如果你需要訪問高級小工具、主題構建器、表單、動態內容等擴展功能,則需要安裝並啟動 Elementor Pro。可以選擇在Elementor的官方網站上直接購買Elementor Pro,也可以選擇國內的代理機構購買,一般來說國內的代理機構購買也不會有任何的隱患。因為同樣都是正版的,不過最好在購買之前跟銷售方確認一下是否是正版支持更新的為好,以免真的遇到敢把破解版當成正版來銷售的不良商家。
五、使用Elementor Pro開始構建網頁元素

在完成前面的所有準備步驟後,我們可以開始建立新頁面,並進入 Elementor 的編輯模式進行頁面構建。在 Elementor 編輯模式下,我們可以根據自己的設計需求進行靈活的佈局設定,使用豐富的組件來構建頁面元素。無論是添加文本、圖片、按鈕,還是更複雜的動態內容、互動效果,Elementor 都提供了直觀的拖拽式操作,讓網頁設計變得更加簡便高效。
透過 Elementor Pro 的高級功能,我們能夠進一步擴展頁面的設計選項,如使用主題構建器定制頁首和頁腳,利用表單小工具收集用戶資料,甚至為不同裝置設定響應式佈局,確保網站在各種螢幕上都能完美呈現。在這一過程中,Elementor 提供的即時預覽功能也讓我們能即時看到設計效果,確保每個細節都符合預期。
進入Elementor編輯模式的兩種方法
進入 Elementor 編輯模式有兩種常見方式,用戶可以根據自己的需求選擇最便捷的方法。
第一種方式是透過 WordPress 後台頁面管理列表進入。當你在 WordPress 管理後台的左側工具欄中選擇「頁面」>「所有頁面」時,會看到網站中所有已建立的頁面。在頁面列表中,找到你想編輯的頁面,點擊該頁面的名稱進入頁面的詳細管理介面。在頁面管理介面的頂部,你將看到一個名為「使用 Elementor 編輯」的按鈕,點擊它即可進入 Elementor 編輯模式。特別需要注意的是,對於新建立的頁面,若之前沒有進入過 Elementor 編輯模式,那麼必須透過這種方式來首次進入編輯介面。
第二種方式是透過 WordPress 前端訪問頁面後直接進入編輯模式。當你已經登入到 WordPress 後台並保持登入狀態時,可以在瀏覽器中開啟你網站的任意頁面。在該頁面的頂部,你會看到 WordPress 管理工具欄,工具欄中有一個「使用 Elementor 編輯」的選項。點擊該選項,即可直接進入當前頁面的 Elementor 編輯模式。這種方式尤其適用於在前端查看網站時,想要快速編輯當前頁面的情況。
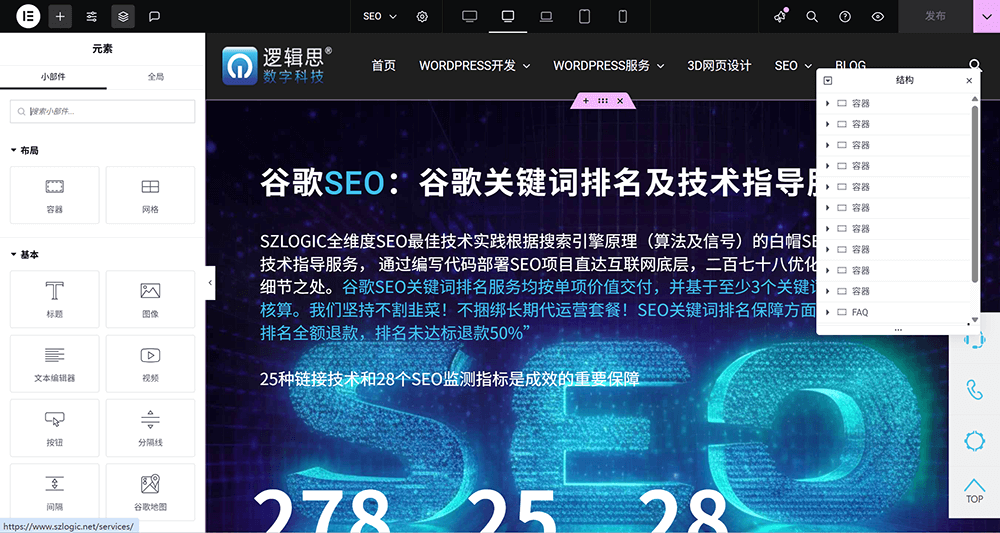
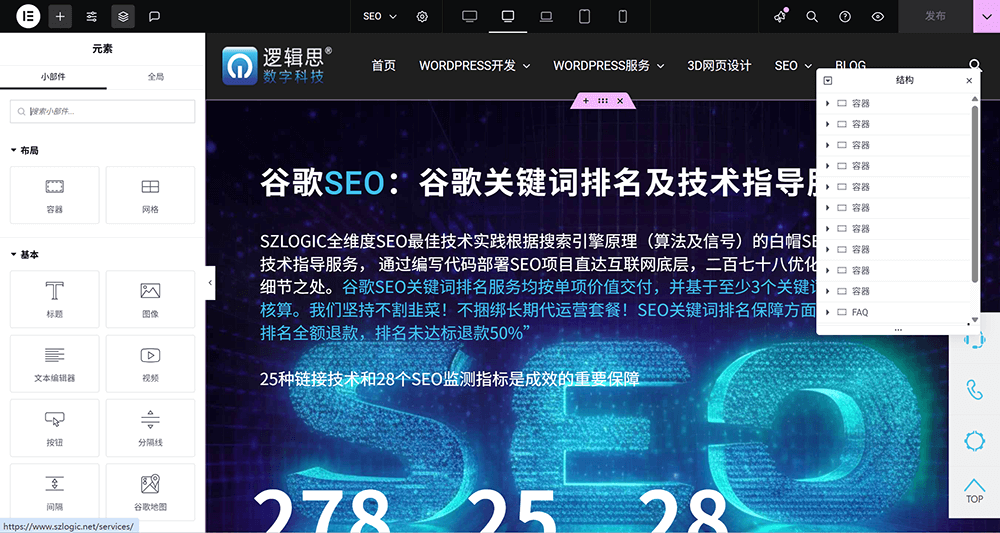
Elementor操作介面的部分

如上圖所示,Elementor 的操作介面主要由三大核心部分組成:中間的可視化編輯區域、左側的組件面板,以及可在頁面右側隨時調出的導航器工具。這三個部分協同工作,構成了 Elementor 的完整編輯環境,便於用戶高效地進行網頁內容的設計與調整。
中間區域是頁面的可視化編輯區,所有內容佈局、組件擺放以及樣式調整都可以直接在這裡以所見即所得的方式完成。你可以透過滑鼠拖拽、點擊選擇或直接修改文本等操作,實時預覽頁面效果。
左側的組件面板是功能組件的集合區。這裡包括 Elementor 提供的所有小工具(如文字框、按鈕、圖片、影片、表單等),以及頁面結構的基本構件(如容器、欄位、間距等)。我們可以直接從組件面板中拖拽所需組件到中間的可視化區域中,完成頁面內容的搭建。
導航器是頁面結構的概覽工具,預設情況下隱藏在介面右側。你可以透過右鍵選單或快捷鍵呼叫它。導航器以樹狀結構展示當前頁面的佈局層級,方便你快速定位、選中或重新排序各個區域、容器和組件,尤其在處理複雜頁面結構時非常實用。
透過這三個區域的協同操作,Elementor 實現了極高的頁面構建自由度與效率,幫助用戶輕鬆構建出專業、精美的網頁介面。
結語
透過本文,我們詳細介紹了使用 WordPress 進行網站建設的幾大關鍵步驟。從安裝WordPress到主題及安裝使用Elementor Pro 構建精美的網頁元素,每一環節都至關重要。每個步驟的正確實施不僅保證了網站的穩定性與安全性,還能大大提高網站的可用性與用戶體驗。值得注意的是,網站建設是一個持續優化與迭代的過程,隨著技術的不斷進步和用戶需求的變化,網站也應定期進行功能更新與內容調整。掌握了WordPress的建站技巧和工具使用,你將能夠在 WordPress 環境下快速響應各種變化,隨時根據需求進行優化和擴展。
如果你的時間有限,並不打算親自操作。而是希望將專業的技術工作交給更有經驗的團隊來完成,你可以選擇與邏輯思數字科技團隊聯繫,我們專注於WordPress網站的設計與開發,我們會為你提供高效、專業的解決方案。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。


























