WordPress網站製作(WP網站開發前的全域設定)

在啟動WordPress網站開發之前,我們必須先進行一系列全局性的配置工作。這些配置並非獨立存在,而是彼此關聯、環環相扣,並且遵循一定的先後順序。合理的全局配置不僅能優化開發流程、提高效率,還能為網站的長期穩定運行奠定堅實基礎。反之,如果忽略這些關鍵設置,可能會在開發過程中遇到各種意想不到的問題,比如無法上傳素材、路由異常、頁面樣式異常和插件功能異常等等,甚至可能導致網站崩潰,影響整體運營。更糟糕的是,當代碼被未知的因素覆蓋時,整個網站可能不得不推倒重來,不僅浪費大量時間和資源,也會打擊網站運營的信心。因此,在WordPress網站開發的初期,我們需要依照清晰的步驟,完成四大核心配置:WordPress伺服器環境配置、WordPress後台設置、WordPress主題設置以及Elementor全局設置。這些設置不僅影響網站的安全性、性能和可擴展性,還決定了後續開發工作的流暢度。做好這些前期準備,能讓WordPress開發變得更加高效有序,讓網站在上線後保持穩定、持續運營。
為了讓讀者更方便地閱讀和查找內容,博主特意對本篇WordPress教學進行了系統化的編排。整個教程的目錄結構與正文內容嚴格對應,確保邏輯清晰、層次分明,幫助讀者逐步掌握WordPress網站開發前的全局設置及其最佳實踐。此外,所有大小標題均內置了可點擊的錨鏈接,這樣如果讀者在首次閱讀時未能一次性完成,或是在實際開發過程中需要回顧某個特定章節,都可以直接點擊目錄中的鏈接快速跳轉到對應部分,避免重複查找,提高閱讀和學習的效率。本教程的目錄如下:
接下來,我們將依照本目錄展開詳細解說,協助您順利完成WordPress網站開發前的全域配置,為後續開發奠定堅實基礎。
一、WordPress伺服器環境配置

在WordPress網站開發過程中,PHP參數配置、偽靜態設置以及SSL證書的申請與安裝是至關重要的全局性設置,它們的合理優化將直接影響網站的穩定性、安全性、SEO表現以及用戶體驗。PHP參數配置決定了網站的運行效率和穩定性,偽靜態優化有助於提升搜索引擎排名和改善用戶瀏覽體驗,而SSL證書的安裝則增強了數據安全性和網站可信度。合理配置這些關鍵要素,不僅能讓WordPress網站運行更加流暢、安全、易於管理,還能提升整體運營效果,使其在競爭激烈的網絡環境中占據優勢。下面博主將對這些WordPress伺服器環境配置的關鍵逐一為大家展開講解。
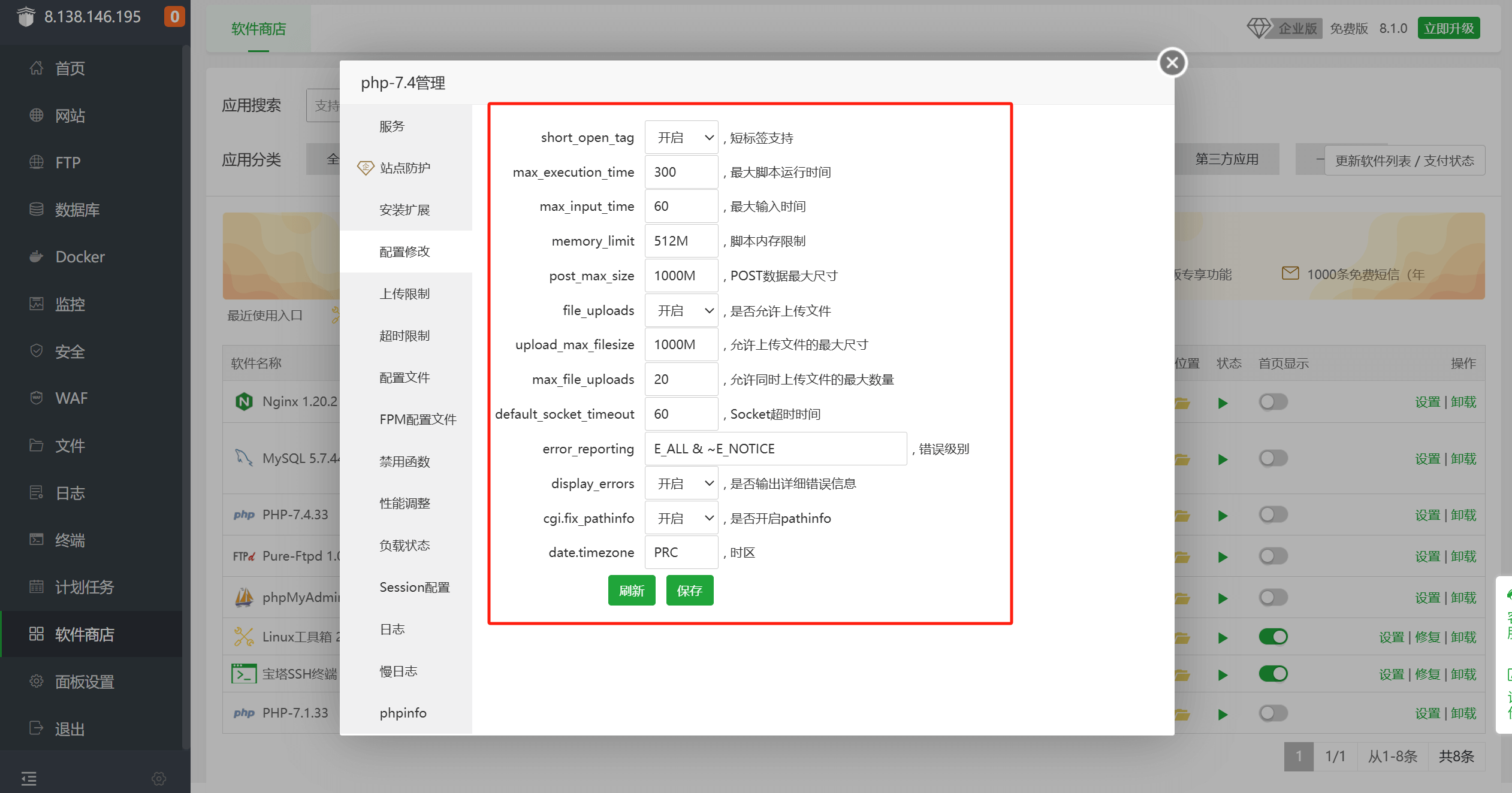
1、PHP配置

上圖是Linux操作面板(BT)配置PHP關鍵參數的位置,PHP參數配置決定了WordPress網站的運行環境是否足夠穩定和高效。WordPress及其插件依賴PHP執行各種任務,包括數據庫查詢、頁面渲染、文件上傳等。如果PHP參數設置不合理,比如memory_limit(PHP內存限制)過低,可能會導致網站在運行大型插件(如WooCommerce、Elementor)時崩潰,甚至出現“內存耗盡”錯誤。調整upload_max_filesize和post_max_size可以解決文件上傳大小的限制問題,確保用戶能夠順利上傳大尺寸的圖片、視頻或數據文件,特別是在站點需要導入商品信息、備份恢復或上傳多媒體內容時尤為重要。這些參數的合理配置,能夠有效避免因伺服器資源受限而影響網站功能,提升WordPress的運行效率。以下是這幾個關鍵PHP配置項的具體參數值:
(1)PHP 記憶體限制(memory_limit)設定為 512MB或更大
memory_limit指定了 PHP 腳本在執行時允許使用的最大記憶體。 WordPress 依賴PHP來運行各種操作,例如處理動態請求、執行外掛程式和主題的功能等。如果記憶體限制過低,可能會導致白屏(Fatal error: Allowed memory size exhausted),尤其是在執行複雜插件(如 WooCommerce、Elementor)或匯入大量資料時。
(2)PHP 檔案最大上傳尺寸(upload_max_filesize)改為 500MB或更大
upload_max_filesize控制單一檔案上傳的最大大小。 WordPress 允許用戶上傳圖片、影片、外掛程式、主題等文件,而預設 PHP 限制可能過小,導致無法上傳大文件(如高解析度影片或完整的備份檔案)。
(3)文章最大尺寸(post_max_size)改為100MB或更大
post_max_size影響的是整個POST請求的最大大小,包含表單資料、檔案上傳等。它需要至少大於upload_max_filesize,否則上傳大檔案仍然會失敗。對於 WordPress,尤其是涉及到匯入大數據(如 CSV、XML)、多圖片上傳的情況下,這個參數尤其重要。
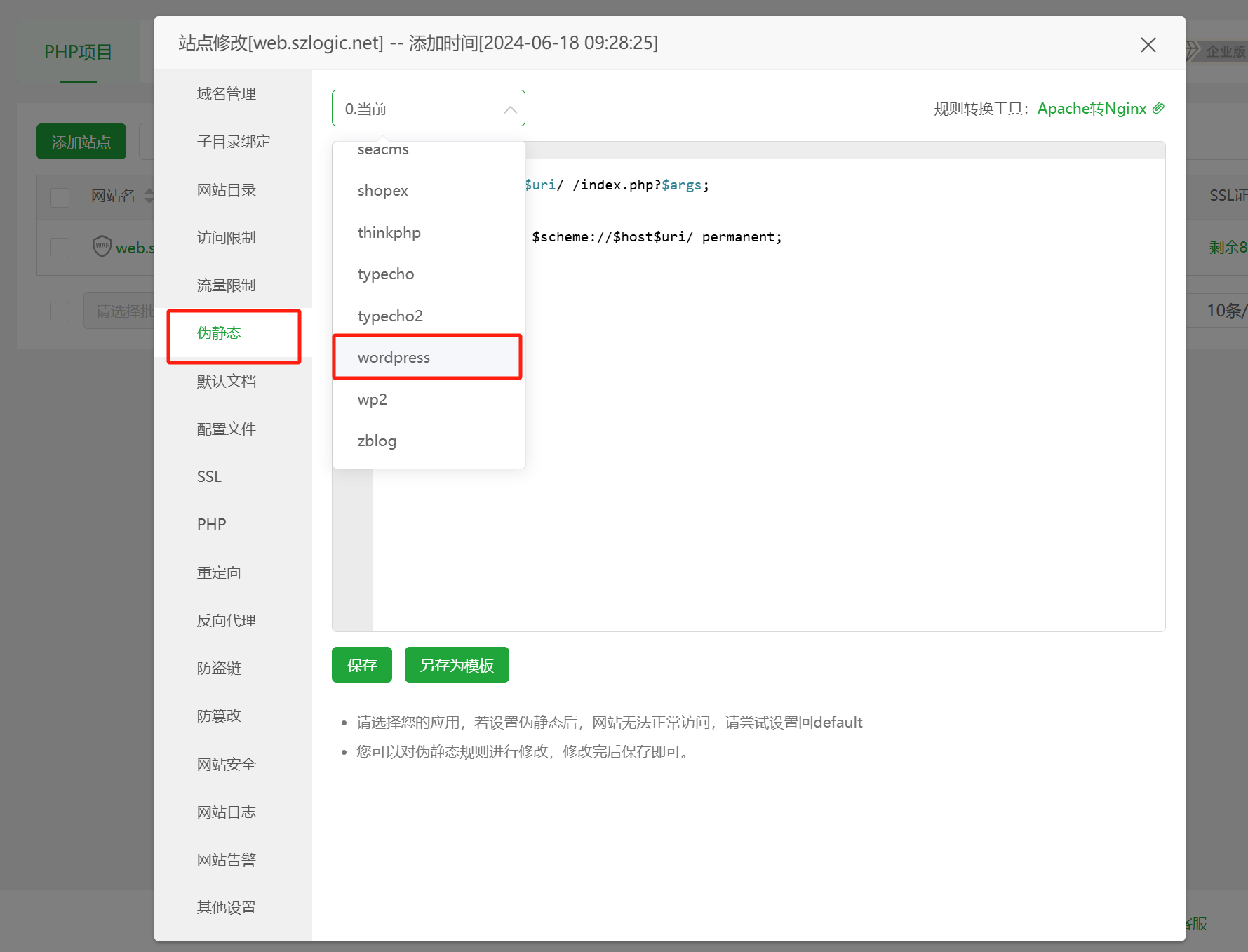
2、偽靜態配置

上圖紅框標註出來的便是WordPress偽靜態配置在BT面板中的設置位置,偽靜態配置對WordPress網站的SEO優化和訪問速度起着重要作用。WordPress默認的URL結構通常包含?p=123等參數化鏈接,這種形式不僅不利於搜尋引擎優化,也不夠直觀,不便於用戶記憶和分享。通過在伺服器中配置偽靜態規則(如Apache的.htaccess或Nginx的rewrite規則),可以將URL美化為/category/post-name/這樣的形式,使得頁面鏈接更加清晰、有利於SEO排名,同時也能提升用戶體驗。此外,偽靜態還能減少動態查詢,提高頁面加載速度,降低伺服器負載,使網站訪問更加流暢。
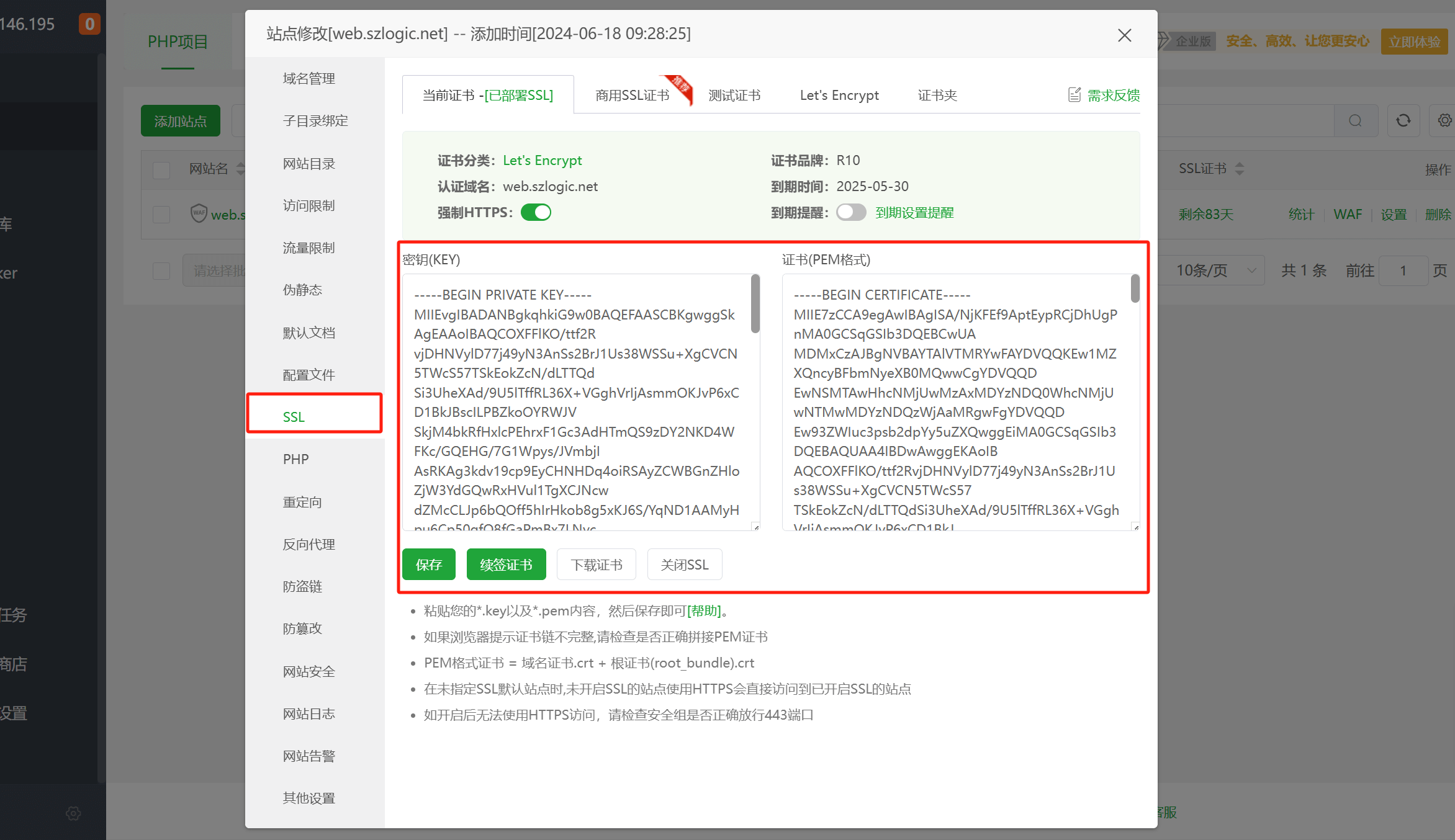
3.申請和安裝SSL證書

上圖中,博主用紅框標註出來的便是在BT面板上對WordPress網站域名申請安裝SSL證書的位置。SSL證書的申請與安裝對於網站的安全性和可信度至關重要。現代瀏覽器已經默認要求網站使用HTTPS連接,否則將會標記為“不安全”,影響用戶信任度。通過安裝SSL證書,WordPress網站可以啟用HTTPS加密通信,保護用戶提交的數據(如登錄信息、支付信息)不被竊取,同時還能提升搜尋引擎的排名,因為Google等搜尋引擎已明確表示,HTTPS是排名算法的一個重要因素。此外,啟用SSL還能避免部分功能因安全原因受限,例如部分API接口、社交媒體分享、嵌入式內容等都可能要求在HTTPS環境下才能正常運行。而SSL證書主要分為商用SSL證書和免費SSL證書兩大類,它們在安全性、認證方式、功能特性和適用場景上有所不同,以下是兩者的說明和選擇建議。
(1)商用SSL憑證
商用SSL憑證是由權威的SSL憑證授權單位(CA,Certificate Authority)簽發的付費憑證,通常提供更高層級的加密保護、身分驗證和售後支援。它們適用於企業網站、電商平台、金融機構和涉及敏感資訊傳輸的網站,主要分為以下幾種類型,詳情如下:
- DV憑證(Domain Validation,網域驗證):僅驗證網域所有權,核發速度快,適用於一般網站或個人部落格。
- OV憑證(Organization Validation,組織驗證):需驗證企業識別訊息,適用於中小型企業或需要增強使用者信任度的網站。
- EV證書(Extended Validation,擴展驗證):驗證最嚴格,會在瀏覽器網址列顯示綠色鎖定標和公司名稱,適用於銀行、電商等高安全性需求的網站。
(2)免費SSL證書
免費SSL證書通常由非盈利機構(如Let’s Encrypt、ZeroSSL、Cloudflare SSL)提供,適用於個人網站、小型博客或測試環境。與商用證書相比,免費SSL證書的身份驗證方式較為簡單,通常只提供DV級別的域名驗證,不進行企業身份審核,但需要每90天進行證書的續簽操作。
(3)兩者的選擇建議
個人博客、小型網站、測試站點:使用免費SSL證書(如Let’s Encrypt),可以快速部署HTTPS,提升基本安全性。 企業官網、電商網站、涉及支付和用戶隱私數據的網站:建議選擇商用SSL證書,尤其是OV或EV證書,以增強用戶信任,提高品牌可信度,並獲得更強的技術支持。
二、WordPress後台設置

在啟動WordPress網站的開發工作之前,首先需要對WordPress後台“設置”中的核心選項進行正確配置,尤其是“WordPress 地址(URL)與網站地址(URL)設置”、“首頁和文章頁設置”以及“固定鏈接設置”。這三項配置不僅影響網站的基礎架構,還直接決定了插件的正常運行、URL路由規則的生效以及網站整體的訪問穩定性。如果這些設置未正確調整,可能會導致插件功能異常、頁面無法正常加載,甚至影響SEO優化和用戶體驗。正確配置WordPress後台的這些核心選項,不僅能保障網站的穩定運行,還能避免後期開發過程中出現意想不到的問題,提高工作效率。同時,它也是網站長期運營和SEO優化的基礎,確保網站在搜索引擎中的良好表現,並為用戶提供更流暢的瀏覽體驗。因此,在WordPress網站開發的初期,務必仔細檢查並合理設置這些關鍵參數,以確保網站能夠順利啟動並穩定運行。
1、WordPress 位址(URL)和網站位址(URL)設置
和站点地址(URL)设置.png)
在完成“WordPress伺服器環境配置”章節中涉及的SSL證書申請與安裝後,根據上面截圖中,博主所標註出來的路徑,進入到WordPress管理後台的“設置”>常規設置界面下,接下來的關鍵步驟就是調整WordPress 地址(URL)和網站地址(URL)的協議,將初始化的 http://`修改為 https://。這一更改至關重要,因為只有在WordPress後台正確配置了HTTPS協議,網站的SSL證書才能真正生效,確保訪問時數據傳輸加密,提高網站的安全性和可信度。啟用HTTPS不僅可以防止數據在傳輸過程中被劫持或篡改,還能夠提升SEO排名,因為搜索引擎(如Google)會優先收錄使用HTTPS的網站。此外,現代瀏覽器(如Chrome、Firefox)對未啟用HTTPS的網站會顯示“不安全”警告,可能會降低用戶對網站的信任度,影響訪問量和轉化率。因此,在SSL證書安裝完成後,務必及時修改WordPress地址和網站地址的協議,否則SSL證書雖然安裝成功,但網站仍可能以HTTP方式加載,無法真正實現加密傳輸。
在進行此設置時,還需要注意WordPress 地址(URL)和網站地址(URL)之間的區別。WordPress 地址(URL)指的是WordPress的核心文件所在的路徑,它決定了網站的程序運行環境;而網站地址(URL)則是用戶訪問網站的主要URL,影響前端頁面的訪問入口。在大多數情況下,這兩者的URL應該保持一致,以避免不必要的跳轉或訪問異常。如果兩者設置不同,可能會導致WordPress後台功能異常、靜態資源(如圖片、CSS、JS)加載錯誤,甚至無法正常登錄網站後台。因此,在調整WordPress地址和網站地址時,需要確保兩者的協議一致,都使用https://,並且域名保持統一。例如,如果WordPress地址為https://example.com/wp,網站地址則應設置為https://example.com(如果網站安裝在根目錄)。完成設置並保存後,建議清理瀏覽器快取,並檢查網站是否能夠通過HTTPS正常訪問,同時在WordPress後台檢查資源(如圖片、CSS文件)是否仍然通過HTTP加載,避免出現“混合內容”警告。
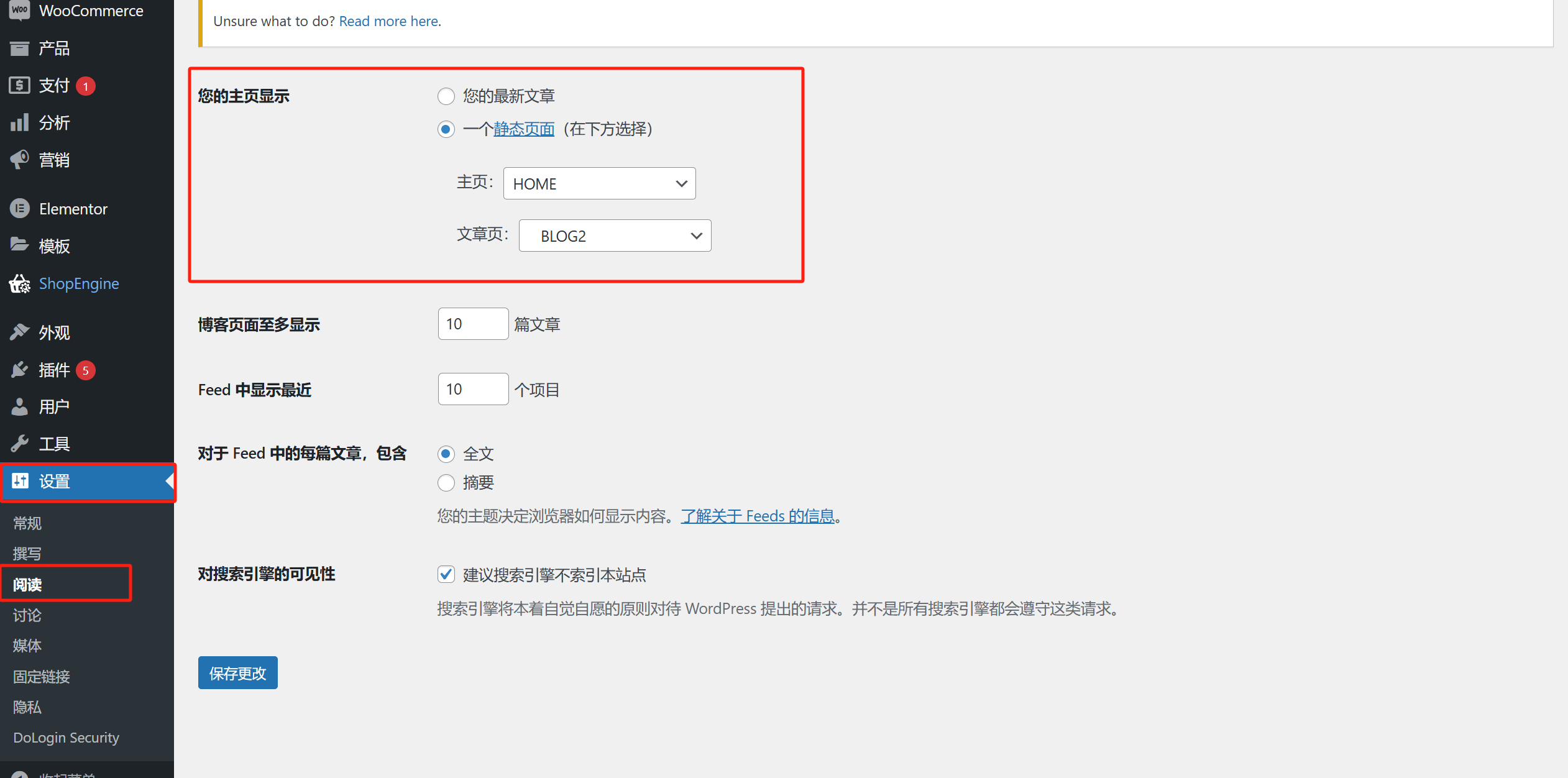
2、WordPress主頁和文章頁設定

在WordPress的“你的主页显示”设置项中,用户可以决定网站的首页展示方式,这对启动网站开发至关重要。该设置位于“设置” -> “阅读”选项下(如上图中所标注的进入路径),提供了以下两种选择:
(1)您的最新文章
選擇此選項後,WordPress首頁會動態顯示最新發佈的文章,適用於博客、新聞網站或以時間順序展示內容的網站。這種模式下,首頁會自動更新,最新發佈的文章頁面即為WordPress網站的首頁,這種模式有助於用戶每次訪問網站時都能看到網站的最新內容。但因為這種模式僅適用於博客網站,因此,對於一般的建站需求都不會採用“您的最新文章”此項。
(2)一個靜態頁面
這是WordPress開發中99%都選擇的設定項,選擇此選項後,使用者可以指定一個自訂頁面作為首頁(例如「HOME」),另一個頁面作為文章清單頁面(例如「BLOG」)。這種方式更適合企業官網、外貿站點或獨立站,使主頁內容更加固定和可控,提供更專業的使用者體驗。
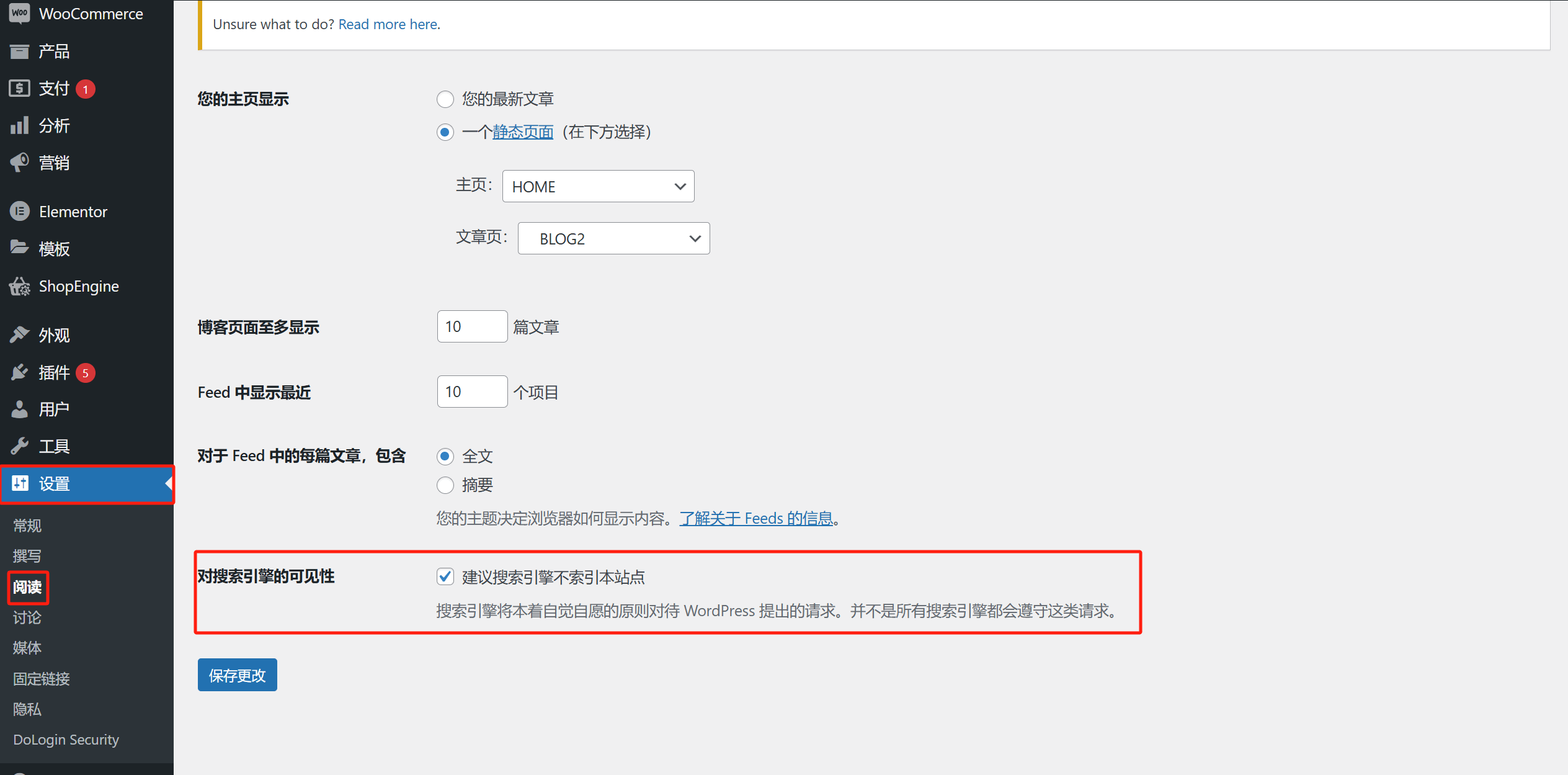
3.啟用建議搜尋引擎不索引本網站功能

WordPress的啟用建議搜尋引擎不索引本站點功能與上述的“WordPress首頁和文章頁設置”同在一個設置頁面下,如上圖紅框標註所示,“啟用建議搜尋引擎不索引本站點功能”的設置項就位於“設置” -> “閱讀”界面的底部,該功能在網站的開發階段具有重要的作用,直接影響到網站的搜尋引擎優化(SEO)表現。在WordPress網站開發的初期,頁面內容往往尚未完善,可能仍處於調試狀態,甚至可能包含大量測試數據、臨時佔位符文本或未優化的結構。如果在這一階段未勾選“建議搜尋引擎不索引本站點”,那麼搜尋引擎可能會提前抓取這些不完整的頁面,並將其編入索引。一旦搜尋引擎收錄了這些內容,即便網站後續進行了優化,搜尋結果中仍可能會殘留舊版本的頁面信息,影響網站的權威性和專業度,甚至導致錯誤頁面被用戶訪問,從而損害網站的品牌形象。此外,不健全的內容可能會被搜尋引擎判定為低質量頁面,影響整體SEO評分,使網站在未來正式運營時難以獲得較好的排名。
需要注意的是,WordPress的這一功能只是向搜尋引擎提出請求,並非強制指令。主流搜尋引擎通常會遵循此類請求,但並不能保證所有搜尋引擎都會完全遵守。因此,在網站開發階段,除了啟用“建議搜尋引擎不索引本站點”選項之外,還可以通過給網站設置訪問密碼進一步限制搜尋引擎爬取,確保未完成的內容不會影響網站的長期SEO表現。只有在網站建設完畢、內容優化完善後,再取消該限制,讓搜尋引擎正常索引網站,這樣才能最大程度地保證網站的SEO效果,避免因開發階段的失誤而影響後續的推廣和運營。
4、WordPress固定連結設置

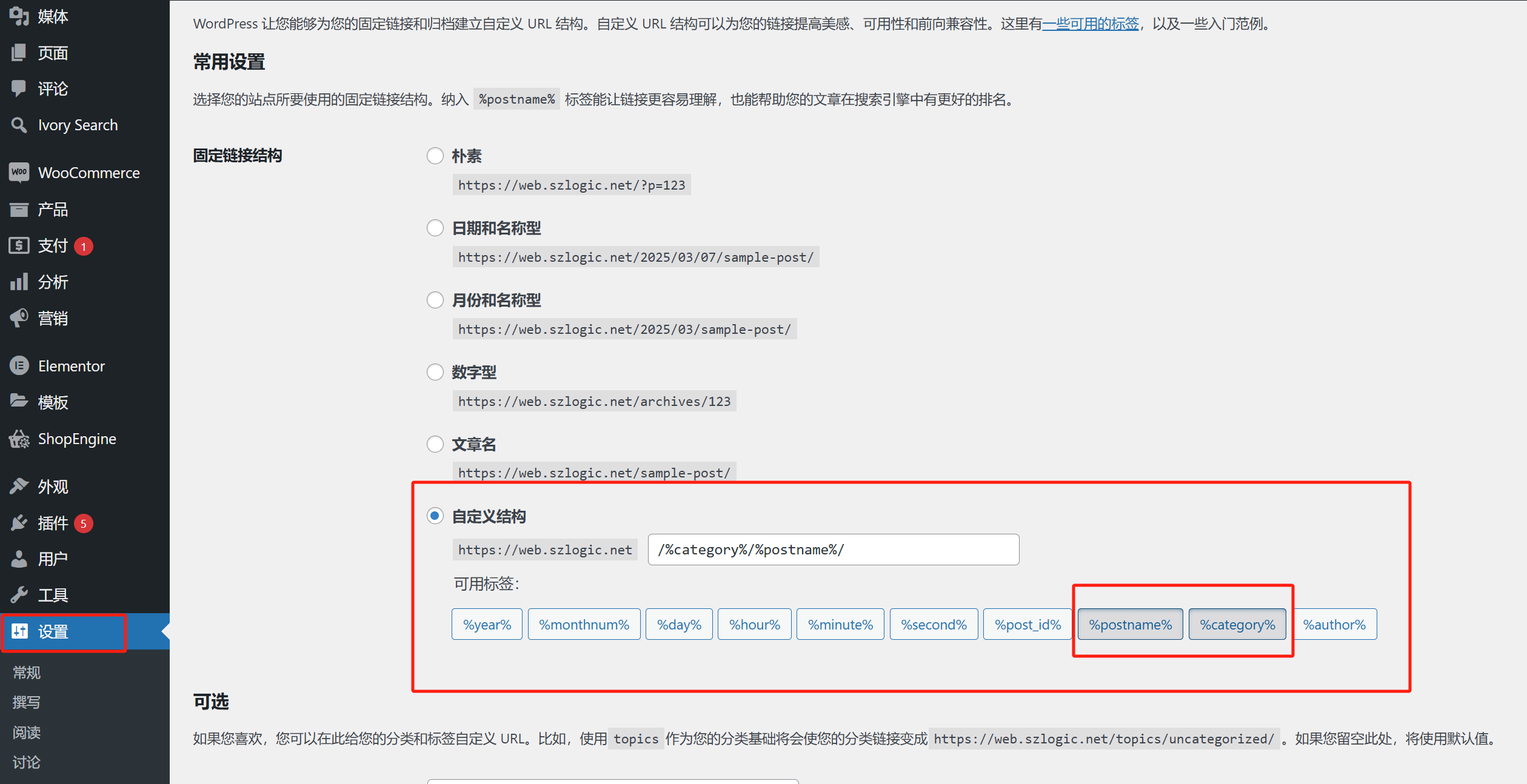
在WordPress後台,固定鏈接的設置路徑為“設置” > “固定鏈接”,如上圖所示。在這一設置界面中,使用者可以選擇不同的URL結構,以優化網站的鏈接表現。其中,博主所標註的“自訂結構”採用了“postname”加“category”的組合,這種固定鏈接形式是經過多年實踐總結出的最佳結構,不僅符合搜尋引擎的規範,同時也能提升使用者體驗。
一個清晰、規範的固定鏈接結構對網站的SEO優化至關重要。以“postname”加“category”的形式設置URL,不僅可以讓使用者一目了然地理解頁面內容,還能幫助搜尋引擎更準確地抓取和分類網站資訊。例如,一個規範的URL,如example.com/tech/web-development,能夠清楚地傳達該頁面屬於“技術”類別,並涉及“Web開發”相關內容,這種結構符合搜尋引擎的最佳實踐,有助於提高網站在相關關鍵詞下的排名。此外,簡潔、具有邏輯性的URL結構也有助於提高使用者信任度,增強點擊意願,使訪客更容易記住和分享鏈接。相反,如果採用非規範的固定鏈接結構,如默認的?p=123 或 年/月/日/文章名等格式,則可能會對網站的經營造成不利影響。例如,帶有數字ID的動態URL(如example.com/?p=456)不僅不直觀,也無法向使用者和搜尋引擎傳遞任何語義資訊,降低了頁面在搜尋結果中的可讀性。同時,包含時間戳的固定鏈接(如example.com/2025/03/07/sample-post)雖然適用於新聞類網站,但對大多數內容站點而言,則可能導致文章在搜尋引擎中的權重下降。搜尋引擎往往會優先展示“最新”內容,而帶有日期的URL可能讓文章看起來較為過時,影響其長期排名。此外,不合理的URL結構可能會在網站遷移或內容調整時引發大量死鏈,影響使用者體驗,甚至損害網站的權威性。
因此,選擇合適的固定鏈接結構,不僅可以優化搜尋引擎抓取和索引,還能夠提升使用者體驗,促進網站的長期發展。對於以內容為核心的博客或行銷型的站點,“postname”加“category” 的URL格式是一種兼顧SEO與使用者友好的理想方案,有助於打造清晰、穩定且符合現代網站架構的鏈接體系。
三、WordPress主題設置

在正式啟動WordPress網站開發之前,充分利用子主題、主題的全局設定以及頁面的自訂樣式選項,可以確保網站的結構穩定性、視覺一致性以及功能的可擴展性。這不僅能減少後續調整和維護的成本,也能為網站的長期運作奠定堅實的基礎。因此,合理配置這些功能,是每個WordPress開發者在網站開發前必須認真考慮的重要環節。這些重要的WordPress主題設定項,部落客接下來為讀者們一一展開介紹。
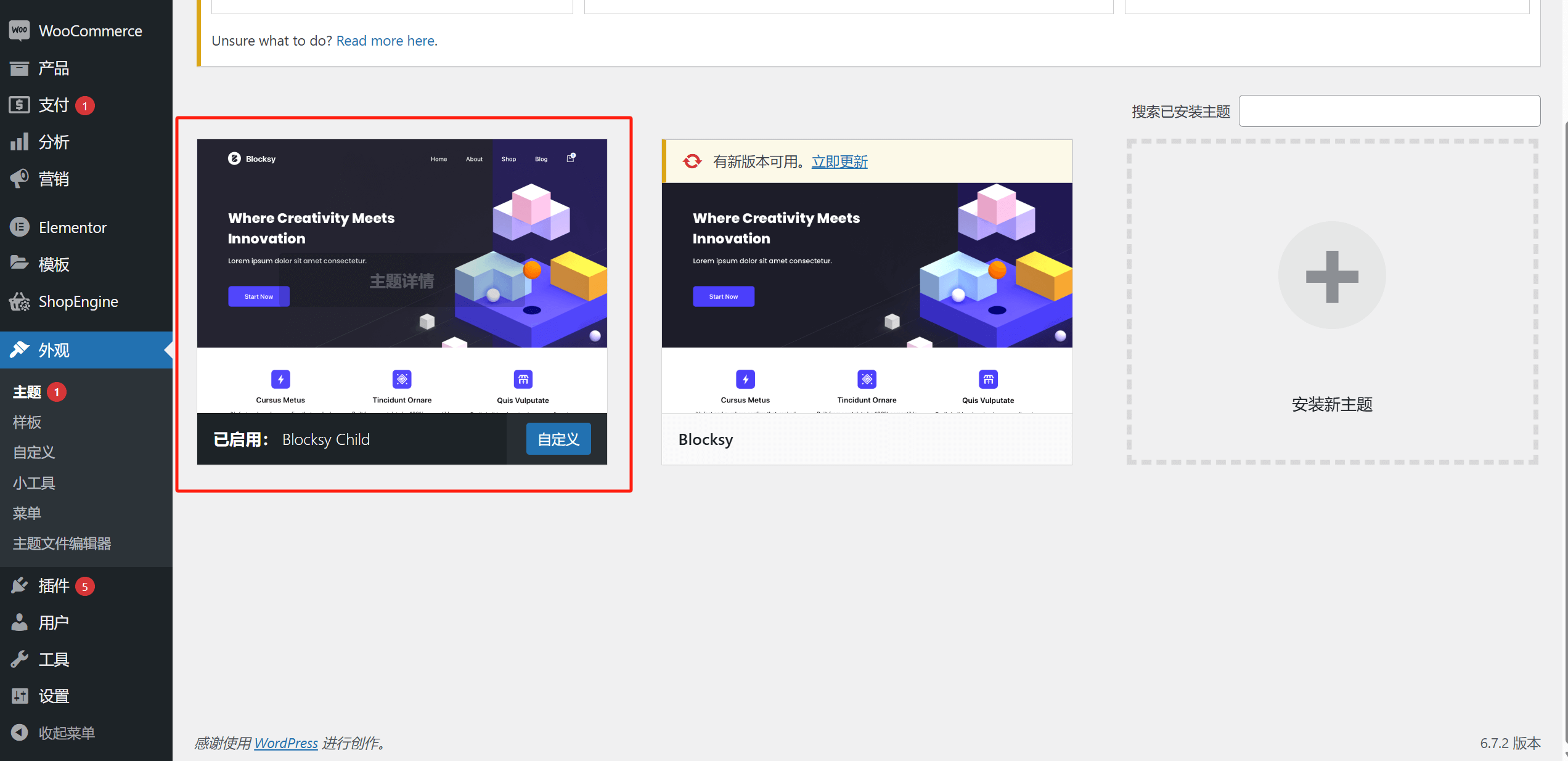
1、啟用子主題

在WordPress網站的構建過程中,主題扮演著至關重要的角色,它決定了網站的整體外觀、結構以及部分功能實現方式。因此,在正式啟動網站開發之前,合理規劃和設置WordPress主題顯得尤為重要。其中,啟用子主題、調整主題的全局設置以及頁面的自定義樣式設置,是確保網站可維護性、可擴展性和一致性的重要前提。WordPress主題通常遵循父主題(Parent Theme)與子主題(Child Theme)的架構設計。父主題是主要的主題框架,包含了網站的核心樣式、模板文件以及功能代碼,而子主題則是基於父主題進行擴展和個性化定製的主題,二者的關係可以類比於操作系統和用戶自定義設置。子主題的最大優勢在於,它允許開發者在不修改父主題核心代碼的情況下,對網站樣式和功能進行調整,同時確保在父主題或WordPress系統升級時,已開發的自定義代碼不會被覆蓋或丟失。這一機制不僅保證了網站的穩定性,還為未來的維護和二次開發提供了極大的便利。因此,在WordPress網站開發的初期,創建並啟用子主題是最佳實踐之一,能夠有效避免直接修改父主題代碼帶來的風險。
2、主題全域設定

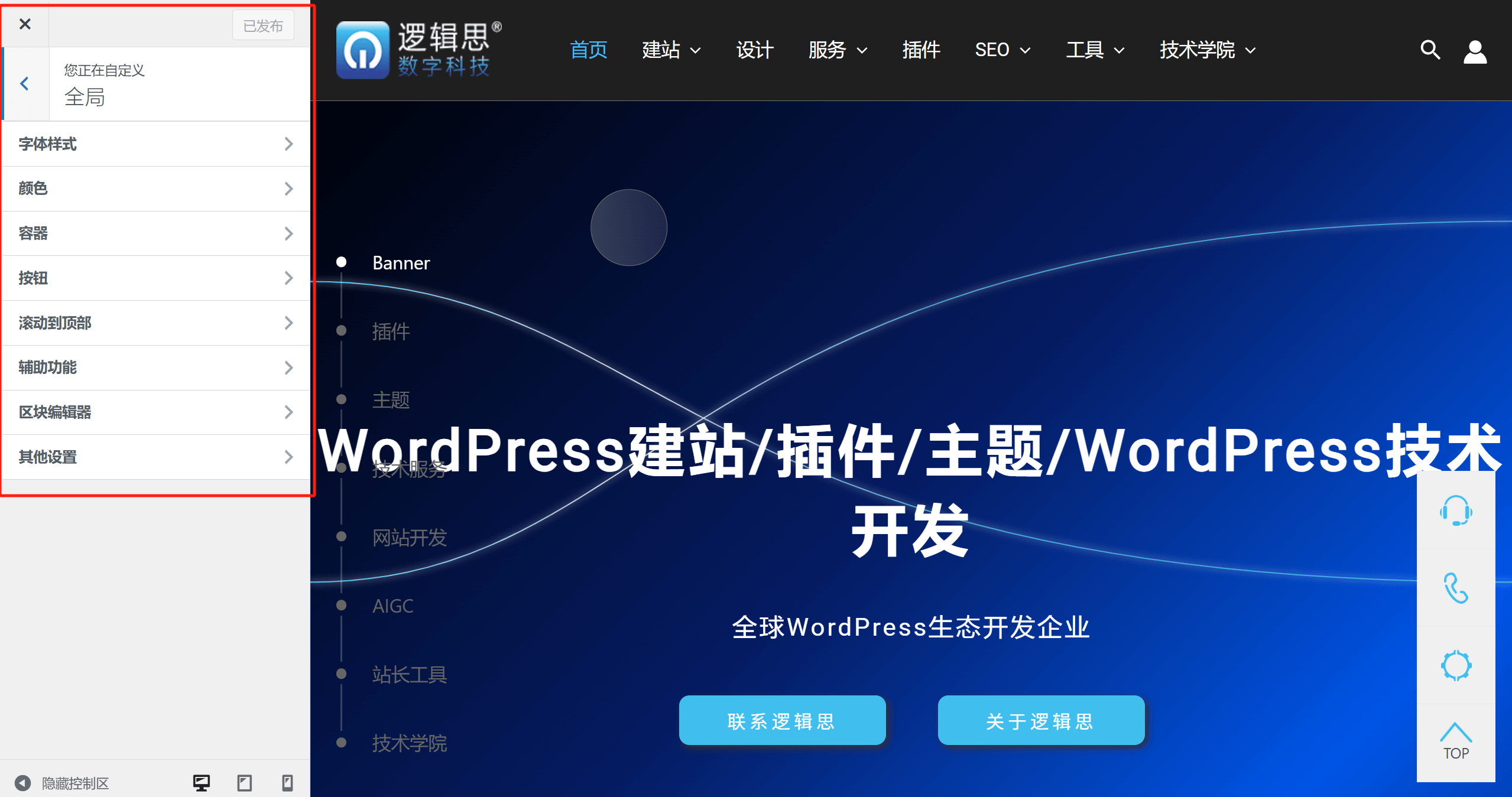
如上圖中,紅框標註所示的便是主題全局設置內的可設置項。WordPress主題還通常提供全局樣式和功能的控制面板,即“自定義設置”或“主題設置”界面。這個設置面板對於網站的整體設計風格起着決定性作用,開發者可以在這裡調整網站的默認字體、配色方案、頁面容器佈局、按鈕樣式等核心視覺元素。由於WordPress主題的代碼優先級通常高於插件,這些全局設置能夠確保整個網站風格的一致性,而不會因安裝了不同的插件而造成視覺和交互上的混亂。因此,在正式開發之前,合理規劃這些全局設置,能夠減少後續調整的成本,提高網站的整體協調性和用戶體驗。
對於首次使用WordPress開發網站或對不同主題缺乏經驗的用戶,部落客在此特別提醒:不同的WordPress主題在自訂設定中的全域選項可能會有所不同,具體的介面佈局、可調參數以及個人化選項都會因主題而異。然而,大多數符合WordPress開發規範的主題,通常都會包含以下基本的全域樣式設定項目:
- 字體設定:包含全站預設字體、標題字體、內文字體、字體大小、行間距等選項,以確保文字的可讀性和美觀度。
- 顏色設定:支援調整網站的主色調、背景色、連結顏色等,以符合品牌或設計需求。
- 容器佈局:可設定網站整體的寬度(全寬/盒裝)、內容區域的邊距、側邊欄的位置等,以優化頁面結構。
- 按鈕樣式:允許自訂按鈕的顏色、圓角、陰影、懸停效果等,確保網站互動的一致性。
- 頁首和頁尾:提供導覽列、Logo 位置、社群媒體圖示、頁尾文字等調整項,以塑造網站的整體框架。
- 背景與圖片:支援設定全站背景顏色、背景圖片及透明度,讓網站視覺更有層次感。
- 自定義CSS:多數主題都會提供額外的CSS代碼輸入框,便於開發者對主題進行微調,而無需修改主題核心文件。
雖然不同主題可能會在設定項目的命名、功能細節等方面有所不同,但以上這些基本的全域設定幾乎都會在主流的WordPress主題中出現。因此,在選擇或配置主題時,建議開發者優先熟悉這些基礎設定項,以便更有效率地打造符合需求的網站。
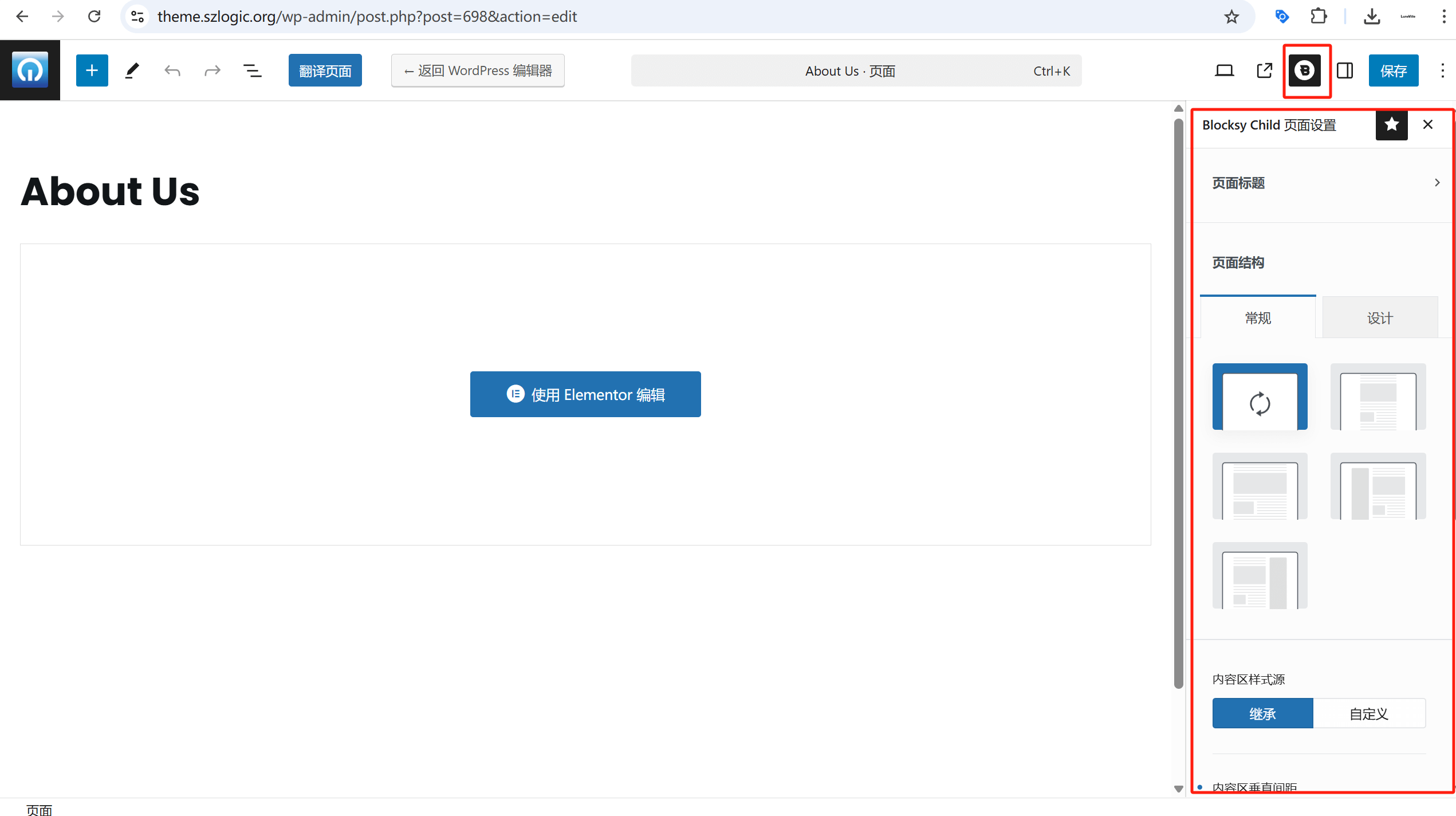
3.主題的頁面自訂樣式設定

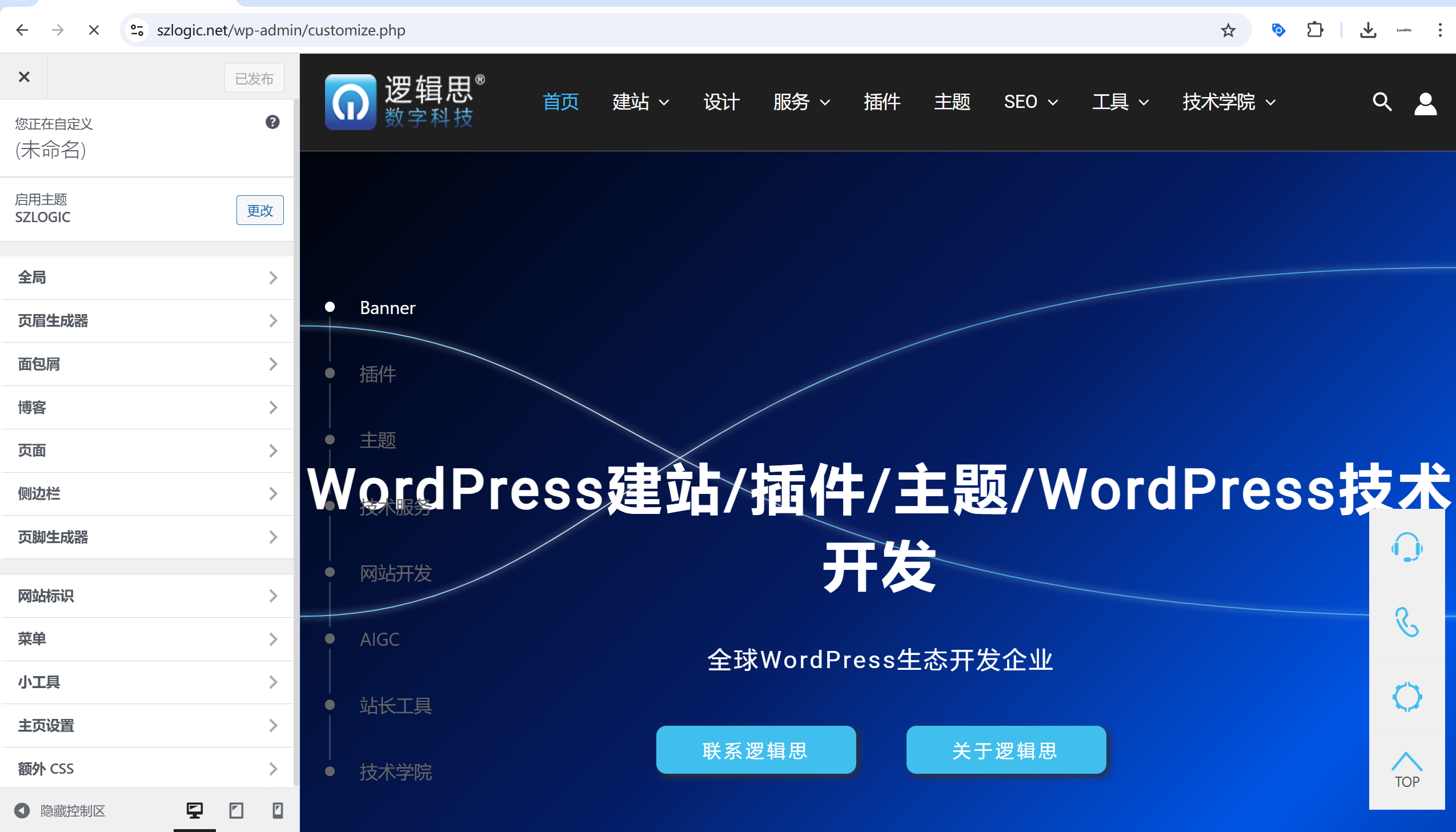
上圖紅框標註出來的便是WordPress主題與頁面上的自定義樣式的設置項。WordPress主題除了在其自定義設置內集中瞭全局的樣式設置,還提供了針對不同頁面的自定義樣式和佈局選項,允許開發者在特定頁面層級上進行更精細的調整。例如,網站的容器佈局可以決定內容區域的排列方式,是選擇全寬佈局還是盒裝佈局,是否需要側邊欄;頁眉和頁腳的自定義設置則能影響網站導航的方式和品牌展示;而頁面標題的樣式則決定了內容的層次感和可讀性。這些選項的靈活性使得開發者能夠在保證全局風格統一的基礎上,針對不同頁面的需求進行個性化優化。
四、Elementor全域設定(網站設定)

在確定WordPress網站的整體結構和頁面組成後,在正式開始頁面編輯之前,配置Elementor的全局設置(站點設置)至關重要。這不僅有助於提升開發效率,還能確保網頁元素與設計規劃保持高度一致。通過預先設定全局樣式,如字體、顏色、間距和按鈕樣式等,開發者可以避免在每個頁面中重複調整,提高工作效率,同時確保網站的視覺統一性和專業性。Elementor作為強大的可視化頁面構建器,提供了豐富的全局設置選項,使開發者能夠在整體層面統一控制網站的樣式和結構,而不是在每個頁面或組件中反覆調整。通過Elementor的全局設置,開發者可以預設字體、顏色、間距、按鈕樣式等核心元素,確保整個網站在不同頁面之間保持一致的視覺風格。這樣不僅減少了頁面設計時的重複勞動,還能避免因手動調整導致的樣式不統一問題。此外,全局設置還能幫助團隊協作更高效,多個開發者或設計師在修改頁面時無需重新定義基礎樣式,減少不必要的溝通成本。
另一個重要的方面是全域設定的靈活性。在開發過程中,如果需要調整某些設計元素,例如品牌色或字體樣式,只需在全域設定中修改一次,所有相關頁面都會自動同步更新。這種集中化管理方式不僅減少了人工調整的錯誤,還能大幅提升網站迭代升級的效率,尤其是在需要大規模改版時,能大幅降低維護成本。因此,在WordPress網站開發的初期,充分利用Elementor的全局設置,不僅能夠加快開發速度,減少重複性工作,還能提升網站的整體可維護性和可擴展性。這是每位使用Elementor進行網站開發的開發者都應重視的關鍵環節。
在Elementor編輯模式下,「網站設定」是一個全域控制中心,它允許開發者對整個WordPress網站的設計和樣式進行統一管理,而無需在每個頁面單獨調整。這項功能提升了開發效率,確保了設計的一致性,並提供了更便利的操作體驗。
1、Elementor「網站設定」的進入路徑
進入Elementor編輯器後,點選左上角的漢堡選單(三條橫線圖示),在下拉選單中選擇「網站設定」(Site Settings),即可進入全域設定介面。在這裡,你可以對全站範圍的樣式和佈局進行自訂配置,而這些設定將自動套用到所有使用Elementor建立的頁面。
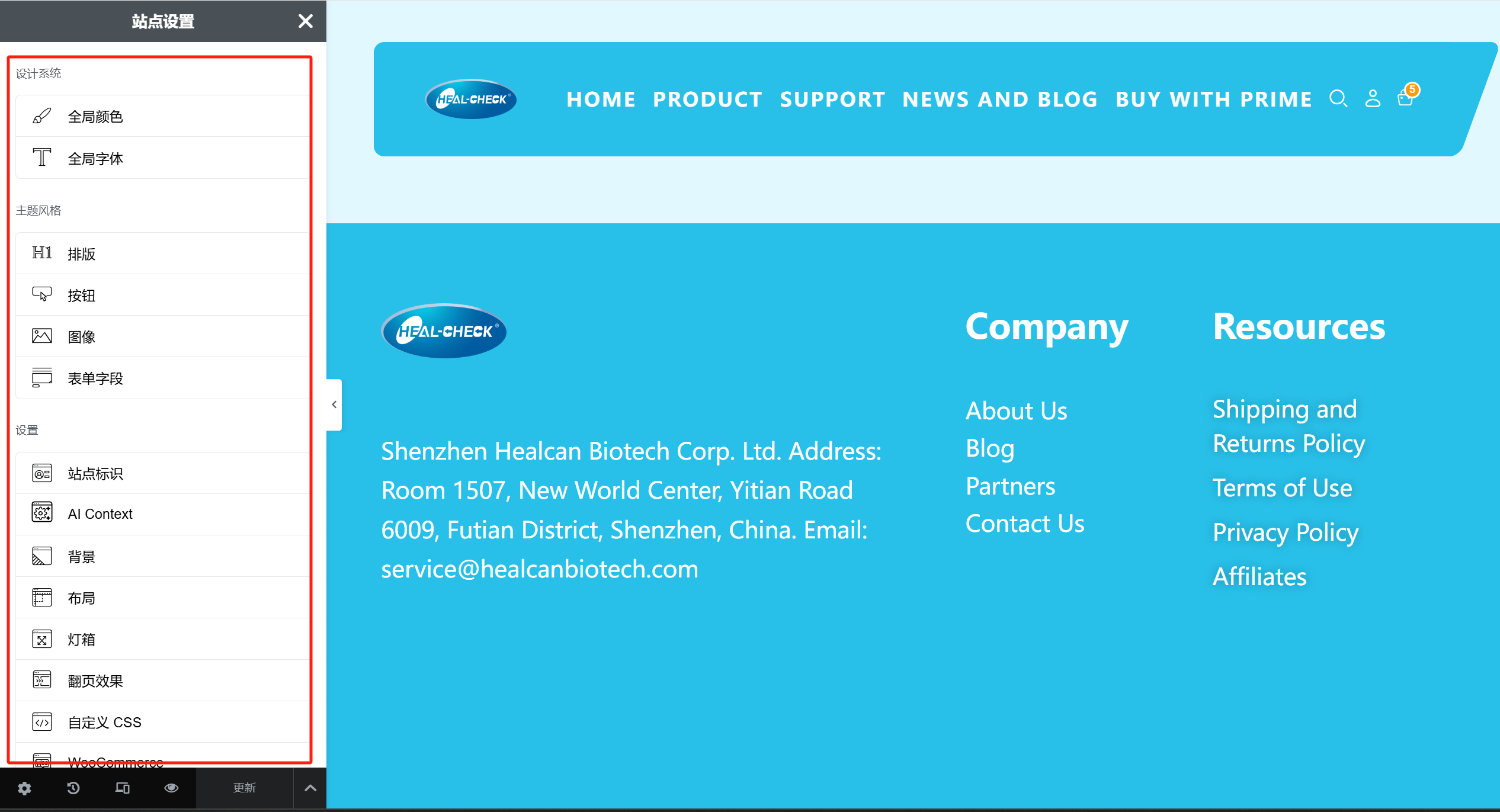
2、「站點設定」內的主要功能
(1)全域顏色(Global Colors)
允許開發者定義網站的主色調,如主要顏色、次要顏色、文字顏色和強調色等。這些顏色可在Elementor的所有元件中直接引用,並可在後續調整時自動同步更新,避免重複修改每個頁面的顏色。
(2)全域字體(Global Fonts)
用於設定網站的字體樣式,包括主標題、副標題、正文文字等。選擇字型、字號、行間距等參數後,所有Elementor頁面都會繼承這些設定,從而確保文字樣式的一致性。
(3)排版(Typography)
提供了全站字體的進一步自訂選項,支援字體大小、字重、行高、字母間距等調整,確保不同內容區塊之間的文字排版符合設計需求。
(4)按鈕(Buttons)
設定網站所有按鈕的預設樣式,包括顏色、邊框、圓角、內邊距等。這樣,無論是在主頁、文章頁或著陸頁,按鈕都能保持一致的視覺風格。
(5)圖片與背景(Images & Backgrounds)
控制網站預設的背景顏色、背景圖片、透明度以及圖片的顯示方式等,確保網站視覺設計的統一性。
(6)佈局(Layout)
這裡可以調整全站的內容寬度、預設容器佈局、段落間距等,確保整個網站的結構清晰、對齊規格。
(7)自訂CSS(Custom CSS)
允許開發者添加全局CSS樣式,適用於高級用戶,需要對某些元素進行特殊自訂時,可以直接在這裡編寫CSS程式碼,並影響整個網站的Elementor頁面。
結語:啟動WordPress網站開發之前,充分理解並合理配置全局設置,不僅能提升開發效率,還能確保網站的穩定性、可擴展性和視覺一致性。從WordPress主題的子主題設置、全局樣式調整,到Elementor的站點設置,每一個環節都在影響著網站的最終表現。正確的固定鏈接結構有助於SEO優化,確保內容被搜索引擎高效收錄,而主題的全局設置和自定義樣式調整,則能幫助開發者建立統一的設計規範,減少後期維護的複雜度。無論是初學者還是有經驗的開發者,做好這些前期準備工作,都能在後續的網站開發和運營過程中事半功倍。希望本篇文章的內容能為你的WordPress網站開發提供實用的參考,助你打造高效、專業、且符合最佳實踐的網站。最後,如果你在學習和實踐過程中考慮到時間成本,希望尋求專業的WordPress網站開發支持,歡迎聯繫邏輯思數字科技團隊。我們將為你提供專業的技術解決方案,助力WordPress網站項目高效落地,實現最佳的功能與用戶體驗。
本文由邏輯思數字科技(SZLOGIC)版权所有,歡迎個人分享學習。未經授權,嚴禁將本文用於任何商業用途或轉載。


























