Instalação e Configuração dos Plugins Essenciais para Sites WP

WordPress.org continua firme no setor global de criação de sites não apenas graças à sua estrutura totalmente open-source, flexível e controlável, e às suas funções abrangentes e excelentes como sistema de gestão de conteúdo (CMS), mas também por uma vantagem central que não pode ser ignorada — seu vasto e maduro ecossistema. Esse ecossistema não é apenas um simples complemento, mas sim a pedra angular que permite ao WordPress continuar se desenvolvendo e atraindo milhões de usuários e desenvolvedores.
O que é um ecossistema? Podemos dividi-lo em duas partes principais. Primeiramente, a variedade e diversidade de temas. Seja para desenvolvedores que desejam personalizações profundas com temas básicos e limpos, ou para negócios específicos com temas comerciais prontos para uso, o mercado de temas do WordPress consegue atender praticamente qualquer necessidade de criação de sites — desde blogs pessoais, sites institucionais até complexas plataformas de e-commerce. A outra parte, que é o foco deste artigo, são os plugins de extensão de funcionalidade. O diretório de plugins do WordPress é, sem dúvida, o “rei dos ecossistemas” entre os sistemas de criação de sites. Embora sempre existam novas demandas e ideias, a quantidade e a variedade de plugins oferecidos pelo WordPress já superam em muito a maioria dos CMSs open-source e plataformas de criação de sites proprietárias disponíveis no mercado. Muitos plugins, após anos de iteração e validação dos usuários, não são apenas ferramentas nas mãos dos desenvolvedores, mas verdadeiras "rodas" indispensáveis na construção de sites, desempenhando papéis fundamentais em otimização de desempenho, segurança, configuração de SEO, gestão de formulários, aceleração de cache, entre outros aspectos.
Graças à existência desses plugins, a criação de sites com WordPress nunca foi tão eficiente e conveniente como hoje. No entanto, apesar da grande quantidade de plugins disponíveis, combiná-los de maneira adequada e configurá-los corretamente não é uma tarefa simples. Escolhas inadequadas ou configurações incorretas podem não apenas prejudicar a eficiência do funcionamento do site, mas também trazer riscos de segurança. Portanto, este artigo se concentrará em apresentar detalhadamente os plugins amplamente recomendados e considerados essenciais durante o processo de construção de sites WordPress. Vamos detalhar o processo de instalação, métodos de configuração e cenários de aplicação prática de cada plugin, ajudando administradores de sites e desenvolvedores a evitarem armadilhas durante o uso de plugins, realmente melhorando a eficiência e garantindo a operação estável dos sites. Esperamos que, com a ajuda deste artigo, tanto iniciantes em WordPress quanto usuários mais avançados que desejam otimizar ainda mais o desempenho de seus sites possam encontrar as melhores combinações de plugins adequadas às suas necessidades.
Este tutorial de WordPress segue o estilo habitual de escrita do autor e valoriza a experiência de leitura. A estrutura do artigo foi organizada de maneira clara e ordenada, para que leitores com diferentes hábitos de leitura possam acessar as informações de maneira fluida. Seja você alguém que prefere uma leitura rápida de ponta a ponta para captar rapidamente os principais pontos sobre a instalação e configuração dos plugins essenciais, ou alguém que gosta de salvar o artigo para ler calmamente, seção por seção conforme a necessidade, o design do índice deste artigo atenderá ao seu ritmo e às suas necessidades. Por isso, o "Guia de Instalação e Configuração dos Plugins Essenciais para Sites WordPress" incorporou links âncora em cada título de seção e subseção, garantindo que o leitor possa pular diretamente para o conteúdo que mais lhe interessa, facilitando a consulta e a operação. Esperamos que esta organização ajude você a encontrar rapidamente a configuração de plugins mais adequada para o seu site.
- Instalação e configuração do editor de páginas Elementor
- Instalação e configuração do plugin de suporte multilíngue TranslatePress
- Instalação e configuração do plugin de formulário de contato WPForms
- Instalação e configuração do plugin de gestão de produtos WooCommerce
- Instalação e configuração do plugin de backup de dados do site UpdraftPlus
um、Instalação e configuração do editor de páginas Elementor

Entre os inúmeros plugins de edição de páginas do WordPress, o Elementor é, sem dúvida, um dos editores visuais mais populares e bem avaliados atualmente. Como um construtor de páginas baseado em arrastar e soltar, o Elementor revolucionou completamente a forma de editar páginas de sites, graças à sua interface intuitiva, biblioteca rica de componentes e altíssima flexibilidade de design. É exatamente por isso que o Elementor se tornou a ferramenta de edição de páginas preferida em mais de dez milhões de sites ao redor do mundo. No entanto, embora o Elementor seja fácil de usar, para aproveitar ao máximo suas poderosas funções, é fundamental instalá-lo corretamente e configurá-lo de maneira adequada. Este capítulo irá guiá-lo desde o início, explicando em detalhes como instalar o plugin Elementor sem complicações e, após a instalação, como ajustar suas configurações básicas de acordo com as necessidades específicas de seu site, preparando o terreno para o desenvolvimento dos elementos de página.
1、Instalação do editor de páginas Element

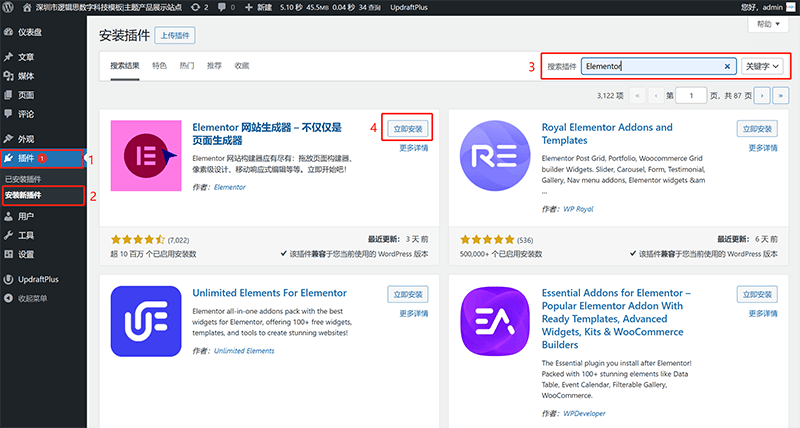
Conforme mostrado no caminho e operações destacados pelo quadro vermelho na imagem acima, a instalação do Elementor é extremamente simples. Os leitores podem instalar o plugin diretamente através do diretório de plugins do painel administrativo do WordPress. Os passos específicos são: fazer login no painel do WordPress, clicar na barra lateral esquerda em "Plugins" > "Adicionar novo". Em seguida, na interface do diretório de plugins do WordPress, digite "Elementor" na caixa de pesquisa; o sistema listará automaticamente os plugins relacionados. Encontre o plugin "Construtor de Sites Elementor" desenvolvido oficialmente pela equipe do Elementor (como mostrado na imagem), clique no botão "Instalar agora" e, após a instalação, clique em "Ativar" para que o plugin Elementor esteja oficialmente em funcionamento.
Ao mesmo tempo, vale ressaltar que o Elementor possui uma versão gratuita e uma versão profissional (Elementor Pro). A versão gratuita disponibiliza um número limitado de componentes, enquanto a versão Pro libera dezenas de componentes completos. Pela experiência do autor, quando precisamos criar diversos elementos de página no site, a combinação de vários componentes é indispensável; nessa hora, utilizar apenas a versão gratuita do Elementor, devido às suas limitações, trará muitas dificuldades ao trabalho de edição. O autor recomenda que, após instalar o Elementor, antes de iniciar a edição do site, atualize-o para a versão PRO. O método de atualização para a versão Pro dos plugins, incluindo o Elementor, será explicado a seguir, aplicando-se a todos os plugins. Existem duas maneiras: A primeira é verificar se há algum agente autorizado no mercado nacional; se houver, basta comprar a licença diretamente com o agente. A segunda é a alternativa: adquirir a licença PRO diretamente no site oficial do plugin. Por que dar preferência a agentes nacionais? A resposta é simples — normalmente, o preço de compra da licença para um único site no site oficial é muito mais alto do que através dos agentes nacionais, além de ser necessário lidar com o problema de pagamentos internacionais, já que a maioria dos plugins é administrada por empresas estrangeiras. Portanto, haverá envolvimento de pagamentos em moeda estrangeira, o que pode trazer dificuldades no processo de compra.
2、Configurar o editor de páginas Elementor

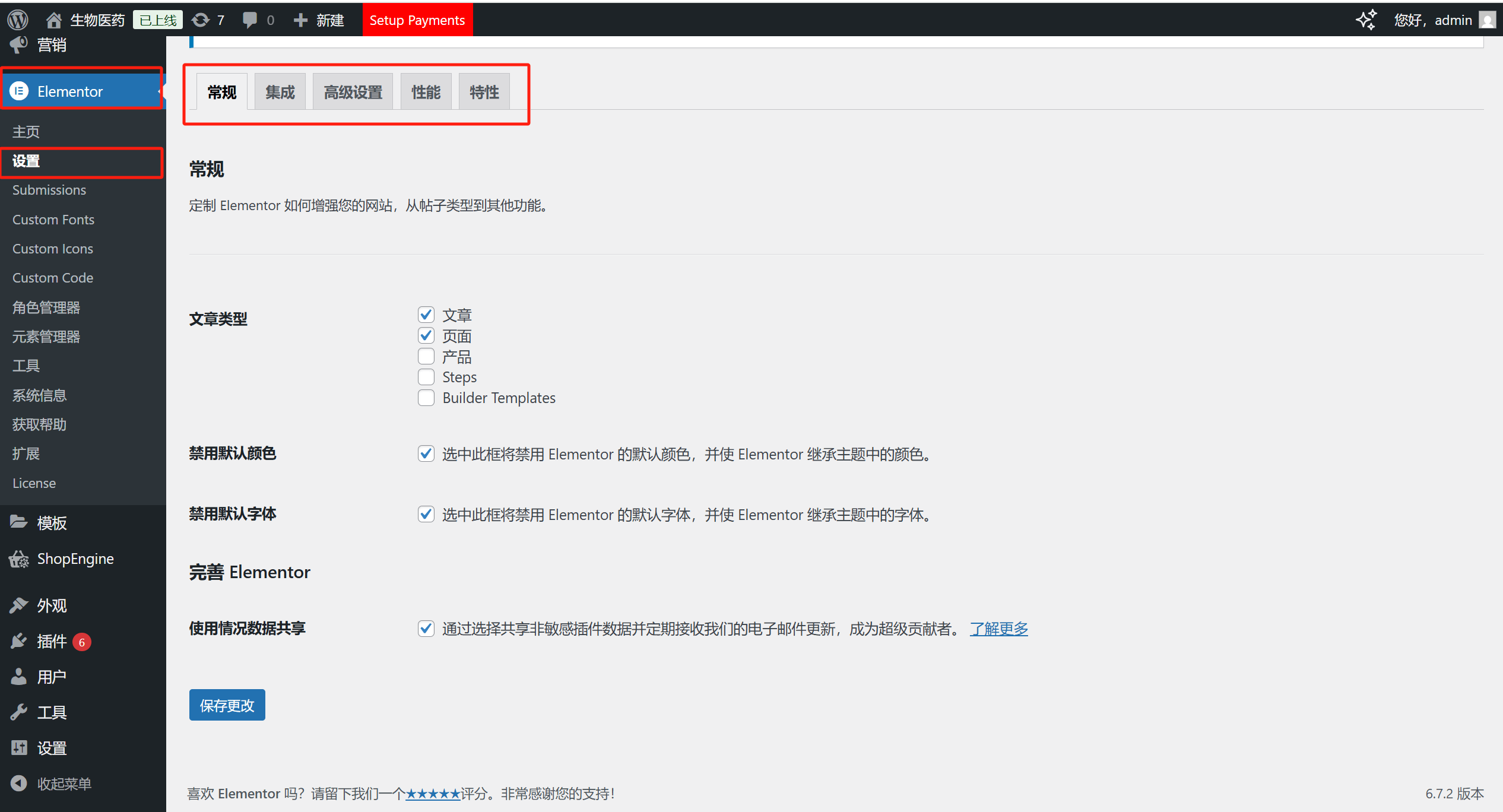
Após a instalação, ativação e atualização para a versão PRO, é necessário realizar algumas configurações básicas no Elementor. O caminho para acessar as configurações do Elementor no painel administrativo é o mesmo que o indicado na imagem com o retângulo vermelho. O Elementor possui configurações muito ricas em recursos, com quatro abas de opções cheias de funcionalidades que podem ser ativadas ou desativadas. Algumas funções são ocultas e precisam ser habilitadas manualmente para serem utilizadas no editor de páginas. É importante garantir que todas as funções necessárias estejam configuradas e compatíveis com o tema atual e outros plugins. A seguir estão os principais itens de configuração do Elementor:
(1) Desativar cores padrão
O Elementor aplica, por padrão, um esquema de cores aos seus widgets e elementos de layout para facilitar a criação rápida de páginas. Porém, na prática, a maioria dos sites utiliza cores personalizadas de acordo com a identidade visual da marca ou o estilo do tema. Se não desativarmos as cores padrão, o Elementor poderá sobrescrever ou interferir nas definições do tema, resultando em inconsistências visuais. Ao marcar a opção "Desativar cores padrão", o Elementor passará a herdar diretamente as cores definidas pelo tema ou pelas configurações personalizadas, garantindo assim a consistência estética do site. Esta configuração é especialmente recomendada para sites corporativos ou de marcas com padrões visuais definidos.
(2) Desativar fontes padrão
De forma semelhante às cores, o Elementor também aplica um estilo de fonte padrão a todos os componentes textuais. Se o seu site já tiver uma fonte definida através do tema ou de CSS personalizado (como uma fonte específica da marca ou um estilo de tipografia especial), a fonte padrão do Elementor pode causar inconsistências. Ativar a opção "Desativar fontes padrão" faz com que o Elementor adote automaticamente as fontes do tema ou CSS personalizado, evitando conflitos de estilo e mantendo a uniformidade da identidade visual do site.
(3) Pontos de quebra personalizados adicionais
O design responsivo é essencial para qualquer site moderno. O Elementor vem com três pontos de quebra padrão: desktop, tablet e celular. No entanto, em alguns casos, pode ser necessário configurar estilos específicos para diferentes tamanhos de tela. Ao ativar a opção "Pontos de quebra personalizados adicionais", você poderá adicionar vários pontos de quebra personalizados, definindo layouts e estilos específicos para diferentes tamanhos de tela. Isso assegura uma aparência e uma experiência de usuário ótimas em qualquer dispositivo, sendo especialmente útil para sites com alta exigência de adaptação mobile.
(4) Elementos aninhados
Em versões anteriores, o Elementor tinha limitações quanto à hierarquia de layouts, tornando a criação de estruturas complexas um pouco trabalhosa. Com a função "Elementos aninhados" ativada, é possível inserir widgets ou contêineres dentro de outros widgets (como containers e seções internas), aumentando significativamente a flexibilidade e o controle sobre o layout da página. Essa função é semelhante ao conceito de div aninhados no HTML, permitindo criar grades multinível, filtros, layouts de cartões e efeitos de interação mais complexos. É uma função essencial para desenvolvedores que necessitam de designs detalhados e estruturas personalizadas.
(5) Menu
O recurso "Menu" é uma novidade no Elementor, permitindo aos usuários criar menus de navegação personalizados de forma totalmente visual. Diferente do editor de menus padrão do WordPress, o Menu do Elementor permite arrastar e soltar itens diretamente na página, configurar estilos, alinhamentos, animações de dropdown e personalizar o comportamento em dispositivos móveis. Isso facilita a criação de menus profissionais e alinhados com a identidade da marca, mesmo para usuários que não dominam código.
dois、Instalação e configuração do plugin de suporte multilíngue TranslatePress

Com o público-alvo dos sites de comércio exterior ou sites independentes tornando-se cada vez mais diversificado em termos de regiões, o suporte a múltiplos idiomas na apresentação do conteúdo tornou-se uma necessidade indispensável no processo de construção de sites modernos. Especialmente para lojas de e-commerce internacionais, empresas globais ou sites voltados para usuários em todo o mundo, oferecer versões multilíngues fluentes e precisas não só melhora a experiência do usuário, como também ajuda no desempenho do site nos mecanismos de busca globais. A estrutura nativa do WordPress não possui gerenciamento multilíngue incorporado, o que torna necessário utilizar plugins de múltiplos idiomas robustos para suprir essa lacuna. Entre os inúmeros plugins disponíveis, o TranslatePress se destaca como uma das soluções mais populares atualmente, graças à sua interface de tradução visual, suporte amigável ao SEO e excelente compatibilidade com a maioria dos temas e plugins. O grande diferencial do TranslatePress é permitir que os usuários traduzam diretamente no front-end do site em tempo real, sem a necessidade de navegar por listas complicadas de páginas no painel administrativo, adotando um modo de tradução WYSIWYG (o que você vê é o que você obtém), que reduz consideravelmente a barreira para a gestão de conteúdos multilíngues. Neste capítulo, o autor irá guiá-lo desde a instalação básica do plugin até as configurações mais comuns no processo de configuração, ajudando você a construir rapidamente uma estrutura completa de site multilíngue.
1. Instalação do plugin de tradução multilíngue TranslatePress

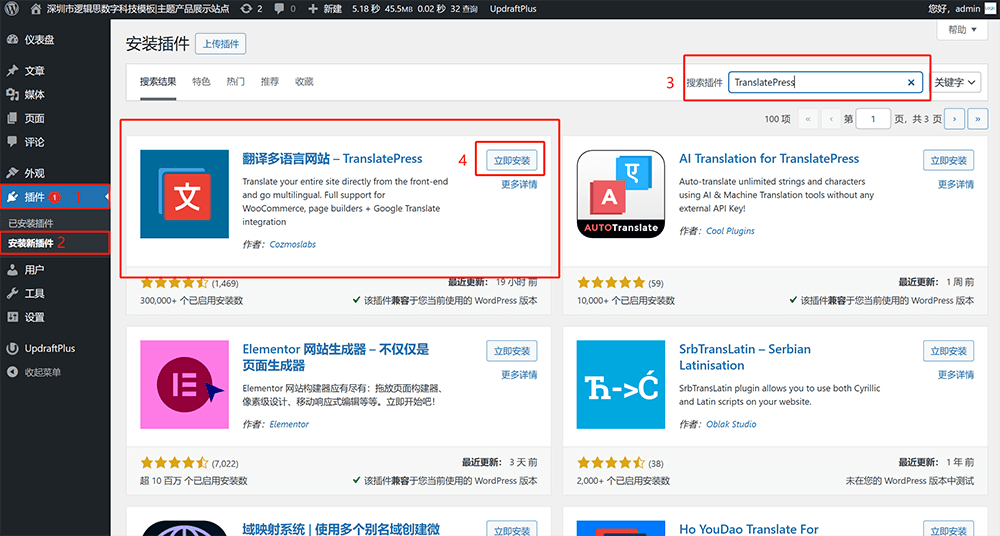
O processo de instalação do TranslatePress é extremamente simples, e os usuários podem obtê-lo diretamente através da biblioteca de plugins no painel do WordPress. Você pode instalar o TranslatePress seguindo o caminho indicado nas capturas de tela acima. As operações específicas são: no painel do WordPress, clique no menu lateral em "Plugins" > "Adicionar novo", e na caixa de busca, digite "TranslatePress". O sistema irá recomendar automaticamente o plugin TranslatePress — Traduza Seu Site Multilíngue, publicado oficialmente (como mostrado na área destacada em vermelho na página de resultados da busca). Após encontrar o plugin, clique em "Instalar agora"; depois de concluída a instalação, clique em "Ativar" para que o plugin seja oficialmente ativado. O TranslatePress oferece uma versão gratuita, que permite adicionar um idioma adicional, sendo adequada para sites com necessidades multilíngues mais básicas. Caso o seu site precise integrar mais idiomas ou precise de recursos avançados, como SEO multilíngue e troca de idioma personalizada, é recomendado considerar o upgrade para a versão profissional. A versão Pro pode ser adquirida através de agentes nacionais ou diretamente no site oficial. Após obter o arquivo zip da versão Pro, basta ir ao painel "Plugins" > "Adicionar novo" > "Enviar plugin" para fazer o upload do arquivo zip e instalar da mesma forma que qualquer outro plugin. Após a instalação, um novo menu TranslatePress aparecerá sob as configurações da barra lateral do painel, e então poderemos começar a configurar as opções multilíngues.
2、Configurar o plugin de tradução multilíngue TranslatePress

Após a instalação do TranslatePress e a atualização para a versão PRO, é necessário configurar corretamente diversos parâmetros para aproveitar totalmente o suporte multilíngue do plugin. A seguir estão os principais pontos de configuração que merecem atenção:
(1) Configuração do idioma padrão e idiomas adicionais
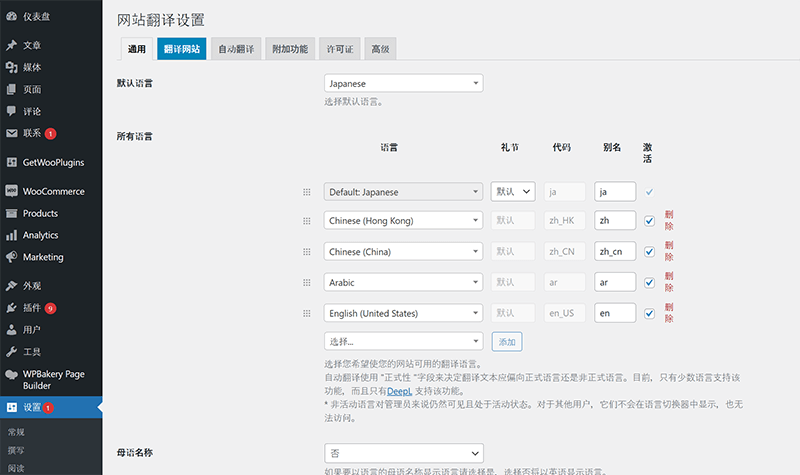
No painel do WordPress, em Configurações > TranslatePress > Geral, você encontrará as opções "Idioma padrão" e "Todos os idiomas". O "Idioma padrão" refere-se ao idioma base do site, ou seja, o idioma em que o conteúdo original é editado. Em "Todos os idiomas", você pode adicionar novos idiomas clicando para criar versões adicionais do site. O TranslatePress oferece suporte interno a dezenas de idiomas, cobrindo a maioria das línguas faladas no mundo. A versão gratuita permite adicionar um idioma adicional, enquanto a versão PRO suporta idiomas ilimitados. Essa configuração é fundamental, pois define os idiomas disponíveis para exibição no frontend do site.
(2) Configuração do seletor de idiomas
O seletor de idiomas determina como os visitantes mudam o idioma no frontend do site.
O TranslatePress oferece várias opções de configuração: seletor no menu, seletor por shortcode e seletor flutuante.
Com o seletor no menu, você pode adicionar a troca de idiomas diretamente no menu principal ou na barra lateral, configurando em Aparência > Menus.
Usando o shortcode [language-switcher], é possível inserir o seletor em qualquer área de uma página ou postagem.
O seletor flutuante permite exibir um botão fixo em uma lateral da tela para troca de idioma a qualquer momento.
Todos os seletores podem ser personalizados em termos de posição, estilo e formato de exibição (apenas texto, apenas bandeiras ou ambos), garantindo uma troca de idioma prática e intuitiva para o visitante.
(3) Configuração do método de tradução
O TranslatePress oferece dois modos de tradução: tradução manual e tradução automática. A tradução automática é o modo padrão, onde o conteúdo é traduzido automaticamente usando APIs de tradução, como Google Translate ou DeepL. A tradução manual permite editar o conteúdo diretamente no frontend do site, clicando sobre o texto e preenchendo a tradução manualmente, no estilo "o que você vê é o que você traduz". O modo manual é indicado para sites que exigem alta qualidade de tradução. Já a tradução automática acelera o processo e ainda permite ajustes manuais para garantir precisão semântica. Vale destacar que a tradução automática na versão gratuita possui limitações, enquanto a versão PRO oferece suporte a mais APIs e limites de tradução muito maiores.
(4) Configurações de SEO para múltiplos idiomas
Para que as versões multilíngues do site tenham boa visibilidade e posicionamento nos motores de busca, o TranslatePress oferece o recurso adicional "SEO Pack". Este recurso, no entanto, não vem ativado por padrão. É necessário ir em TranslatePress > Configurações > Add-ons e ativar o SEO Pack. Com o SEO Pack habilitado, você poderá otimizar o SEO do site para múltiplos idiomas, incluindo as seguintes características principais:
- Suporte a páginas SEO: O pacote de SEO garante que cada versão de idioma do site gere uma estrutura de URL independente, reconhecível e indexável pelos mecanismos de busca (normalmente com prefixo de idioma, como /en/, /fr/), evitando problemas de conteúdo duplicado e dispersão de autoridade, o que favorece o desempenho de cada versão nos resultados de busca.
- Tradução de títulos e descrições de página: Com o pacote de SEO, os administradores do site podem definir individualmente o Meta Title (título) e a Meta Description (descrição) para cada versão de idioma da página, garantindo que os mecanismos de busca identifiquem com precisão as informações principais de cada conteúdo, aumentando a taxa de cliques e a otimização nos resultados de pesquisa.
- Suporte a informações gráficas para redes sociais: O pacote de SEO também estende o suporte às tags Open Graph (informações do Facebook) e Twitter Card (cartões do Twitter) para sites multilíngues, permitindo configurar diferentes títulos de compartilhamento, descrições e miniaturas para cada versão de idioma, tornando o compartilhamento em redes sociais mais localizado, profissional e fortalecendo a influência da marca.
- Configuração automática do atributo HTML lang: O pacote de SEO gera automaticamente, com base nas configurações multilíngues realizadas, as tags lang e hreflang corretas para cada página, que são elementos essenciais para o SEO de sites internacionalizados, indicando claramente aos mecanismos de busca a linguagem e a região de cada página, evitando que conteúdos em diferentes idiomas sejam interpretados como duplicados.
(5)Interface de tradução visual no front-end
Após concluir a configuração, clique em Translate Page na barra de ferramentas de administração no topo da página frontal para entrar na interface de tradução visual. Através do método de edição visual, você pode clicar diretamente em qualquer conteúdo textual na página para traduzir, sem precisar alternar repetidamente para o back-end, o que melhora muito a eficiência da tradução.
três、Três, Instalação e configuração do plugin de formulário de contato WPForms

Ao construir um site WordPress funcional, o formulário de contato é uma parte indispensável para quase todos os sites. Seja para sites corporativos, sites de comércio exterior ou lojas virtuais, um sistema de formulário simples e fácil de usar pode melhorar significativamente a taxa de conversão do site. Entre os inúmeros plugins de formulário, o WPForms se destaca pela “edição por arrastar e soltar”, “abundância de modelos” e “funcionalidade flexível e expansível”, sendo altamente apreciado por usuários de WordPress em todo o mundo. O WPForms não só é ideal para iniciantes criarem rapidamente formulários básicos, como também, em sua versão paga, oferece poderosas funcionalidades como integração de pagamentos, formulários em múltiplas etapas, lógica condicional, integração com plataformas de e-mail marketing, entre outras, sendo capaz de atender a quase todas as necessidades complexas de formulários. Neste capítulo, focaremos no plugin WPForms, explicando detalhadamente seu processo de instalação e os métodos de configuração das funções principais, ajudando você a construir rapidamente formulários e coletar informações de consultas de usuários.
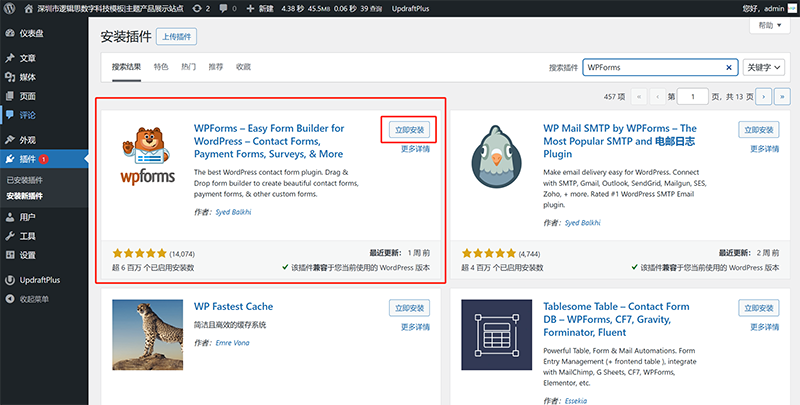
1. Instalação do plugin de formulário de contato WPForms

Assim como os métodos de instalação de plugins mencionados anteriormente, você pode pesquisar e instalar diretamente o plugin WPForms no diretório de plugins do WordPress. O WPForms oferece uma versão gratuita e uma versão paga. A versão gratuita (WPForms Lite) inclui funções básicas de criação de formulários, adequada para a criação de formulários de contato simples, enquanto a versão paga desbloqueia funções avançadas como formulários de múltiplas páginas, integração de pagamentos, lógica condicional, e integração com plataformas de marketing, atendendo a necessidades mais complexas.
2. Configuração do plugin de formulário de contato WPForms

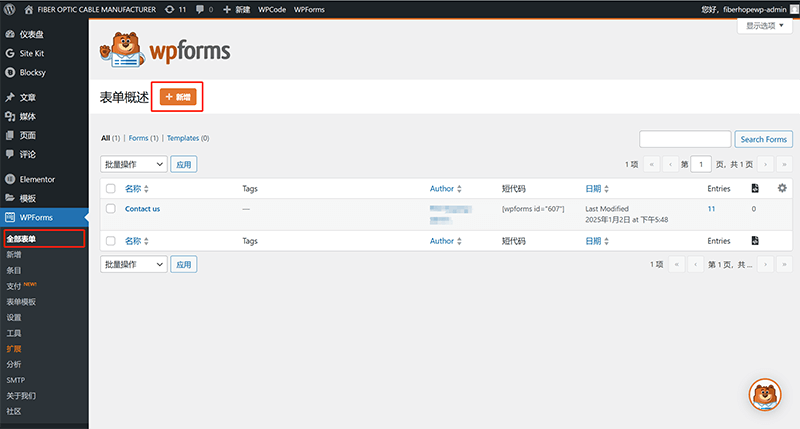
Após ativar o plugin, um novo menu WPForms será adicionado ao painel administrativo do WordPress. Os usuários poderão começar rapidamente através das opções “Todos os Formulários” ou “Adicionar Novo”. Em seguida, o autor demonstrará na prática como criar um formulário com o WPForms e aplicar o formulário em uma página.
(1) Criação de formulário
Primeiro passo da criação de formulário: Acesso para criar formulário

Conforme mostrado na imagem acima, primeiro, no painel lateral do WordPress, clique no menu "WPForms". Após entrar na interface do plugin WPForms, clique no botão "Adicionar Novo" na área de conteúdo à direita para começar a criar um novo formulário. Após clicar, o sistema irá redirecioná-lo para a interface de edição de formulários do WPForms, onde explicaremos detalhadamente a seleção de campos e o layout do formulário.
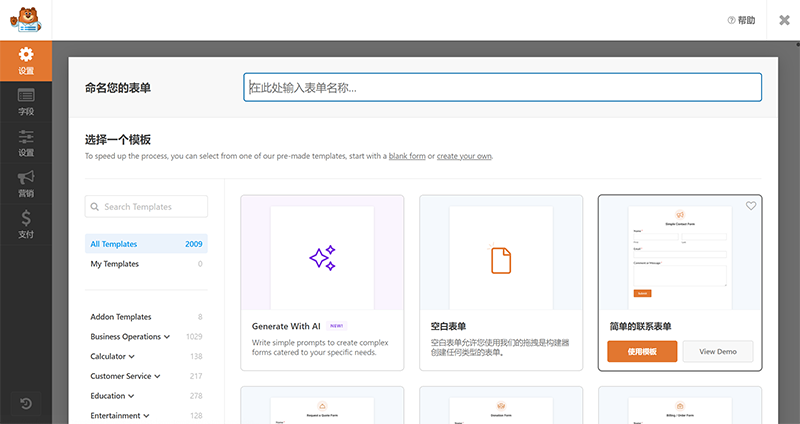
Segundo passo da criação de formulário: Nomear o novo formulário e escolher o modelo

A imagem acima mostra a janela de criação de um novo formulário no WPForms. Insira o nome do novo formulário no campo no topo. A versão PRO do WPForms oferece vários modelos prontos de formulários. Basta selecionar o modelo desejado e clicar no botão "Usar Modelo" para utilizá-lo diretamente. Após usar um modelo existente ou um formulário em branco, passaremos para a etapa de organização dos campos do formulário.
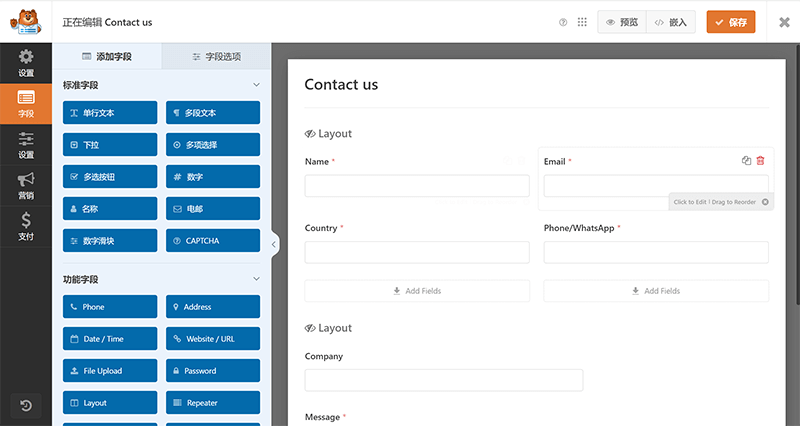
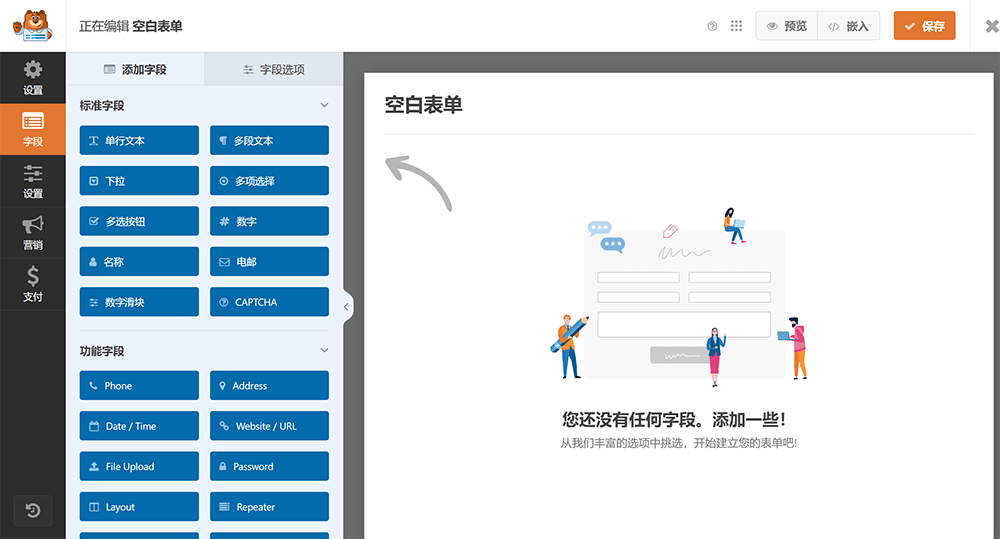
(2) Layout de campos do formulário

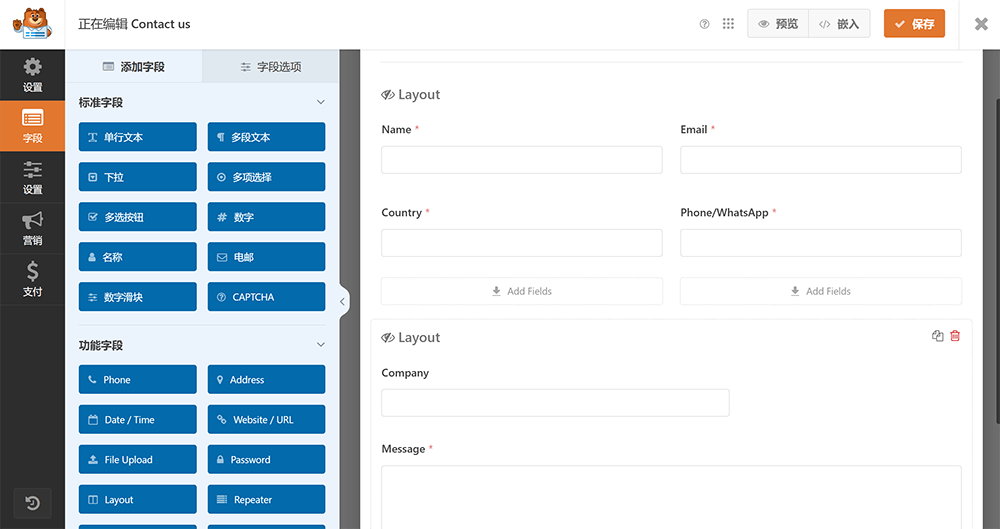
Para demonstrar melhor como organizar o layout dos campos, optamos por selecionar um modelo em branco na etapa anterior. Como mostrado acima, o modo de edição de campos do formulário em branco apresenta uma área à direita com um aviso para adicionar campos. Antes de arrastar e soltar os campos, precisamos primeiro planejar o layout do formulário, usando o campo "Layout" para configurar a estrutura. A seguir, apresentamos cada passo detalhado da operação de layout de campos:
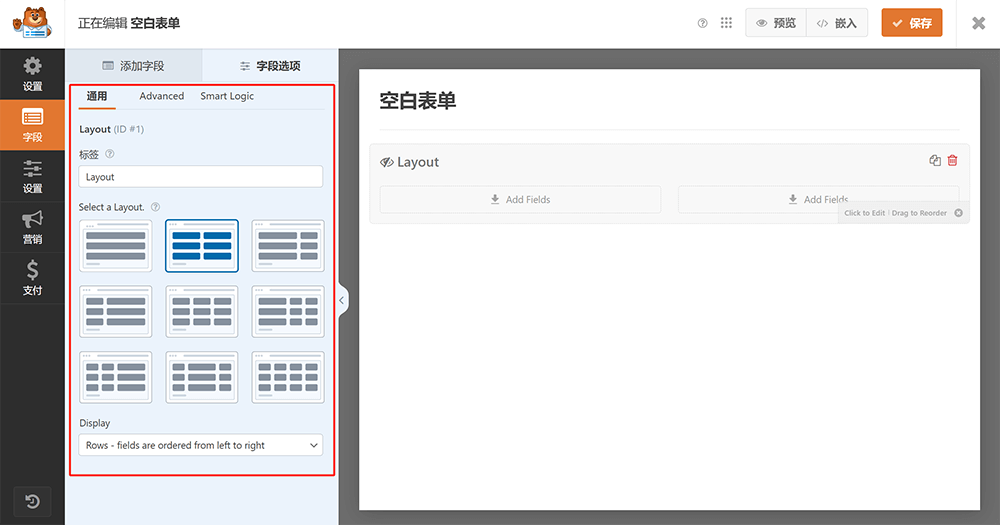
Passo 1: Clicar no campo "Layout"

Conforme mostrado, clique no campo "Layout" na janela esquerda para que a janela da direita exiba as configurações desse campo. Clique na área destacada em vermelho e a janela da esquerda mudará para a seleção de estilo de layout. Neste ambiente, você pode escolher e configurar o estilo de layout conforme a necessidade.
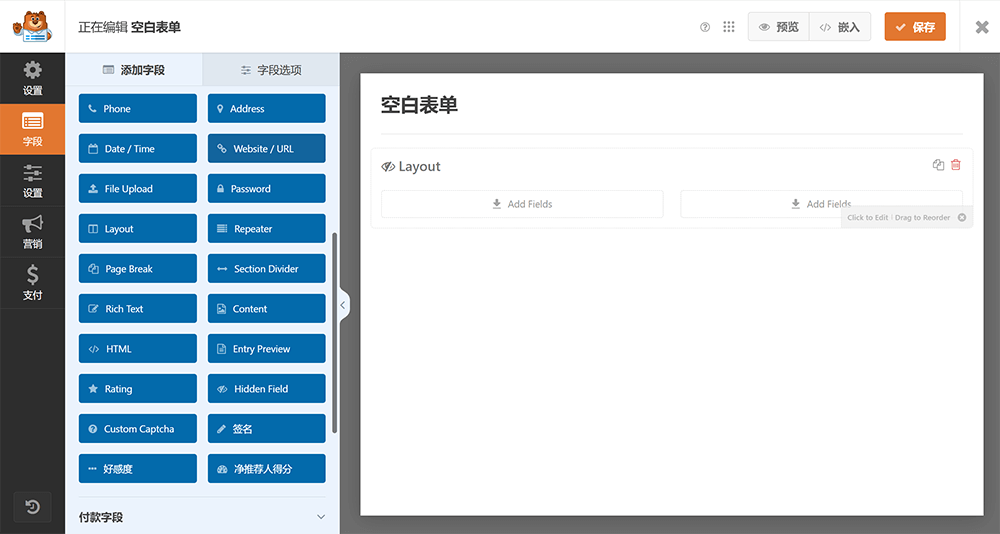
Passo 2: Escolher o estilo de layout

Conforme a imagem acima, o campo "Layout" oferece vários estilos, como layout de uma coluna, duas colunas (larguras iguais ou diferentes), três ou quatro colunas. Escolha o que melhor se adapta ao seu formulário. Depois, clique no botão "Adicionar Campos" no topo da janela à esquerda para voltar à seleção de campos.
Passo 3: Selecionar e arrastar os campos para o formulário

Agora você pode arrastar e soltar os campos planejados para dentro da estrutura criada. Em formulários de contato, os campos mais usados são: Name (Nome), Email, Phone (Telefone), Address (Endereço), Content (Área de Texto) e Texto de Linha Única. Após aplicar todos os campos no layout, a estrutura visual do formulário ficará conforme a imagem abaixo.

(3) Configurações de campos do formulário
Personalizar o rótulo (título)
.png)
Cada campo do WPForms permite personalizar o rótulo, que é o título exibido acima da caixa de entrada. A configuração do rótulo está localizada conforme indicado na área destacada em vermelho na imagem.
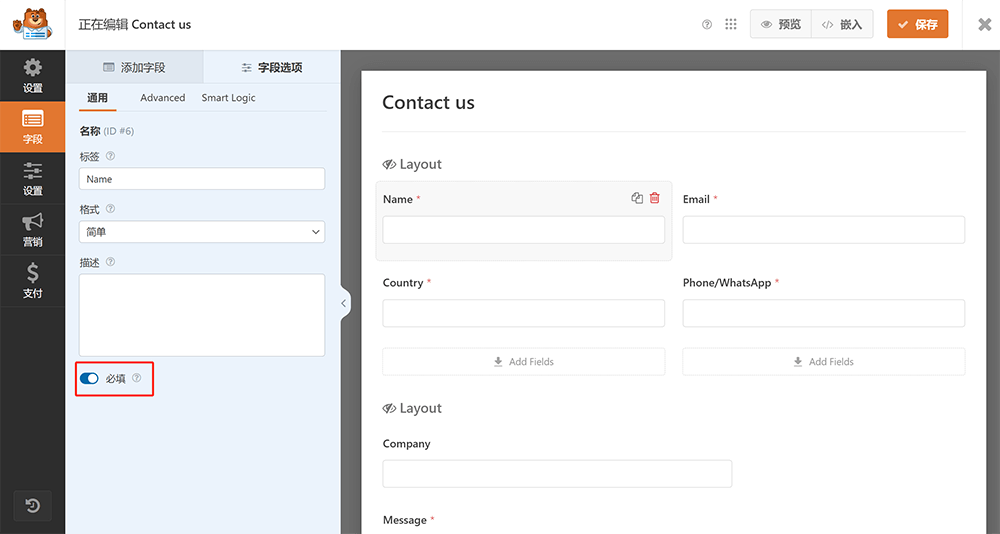
Configurar o campo como obrigatório

Na interface de configuração de cada campo do WPForms, existe uma opção para ativar ou desativar a obrigatoriedade do preenchimento. Ao ativar o campo "Obrigatório", um asterisco "" aparecerá ao lado do título (por exemplo, "Nome"), indicando que o preenchimento é obrigatório. Além da indicação visual, o sistema bloqueará o envio do formulário caso o usuário não preencha esse campo, evitando perdas de informações essenciais.
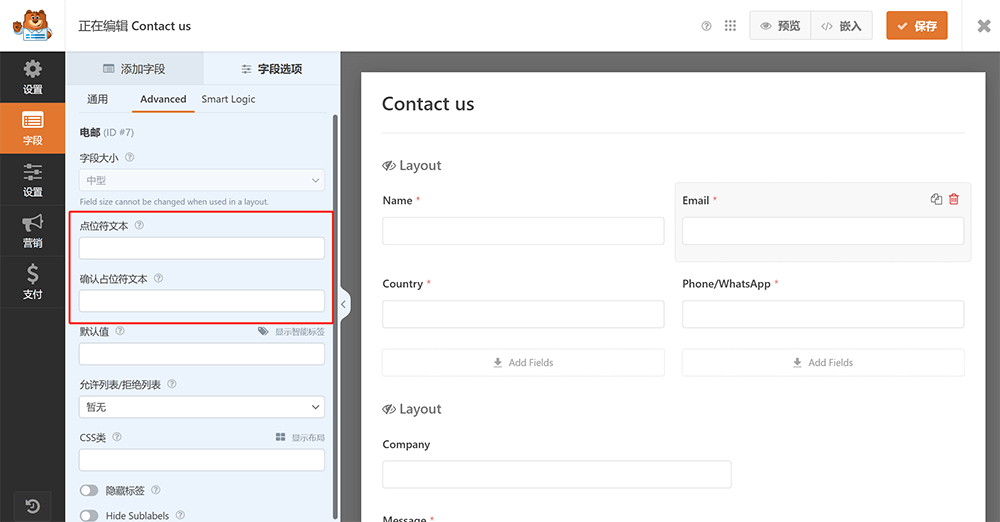
Configurar o texto do espaço reservado (Placeholder)

Na aba "Avançado" das configurações do campo, é possível configurar o "Texto do espaço reservado" e o "Texto do espaço reservado de confirmação". O espaço reservado é um texto que aparece dentro do campo antes do usuário começar a digitar, servindo como orientação. Por exemplo, no campo "Email", você pode definir o placeholder como "Digite seu endereço de e-mail" para guiar melhor o usuário. Uma boa configuração de placeholders melhora a experiência do usuário e aumenta a taxa de preenchimento correto dos formulários.
(4) Inserir o formulário em uma página usando shortcode do WPForms
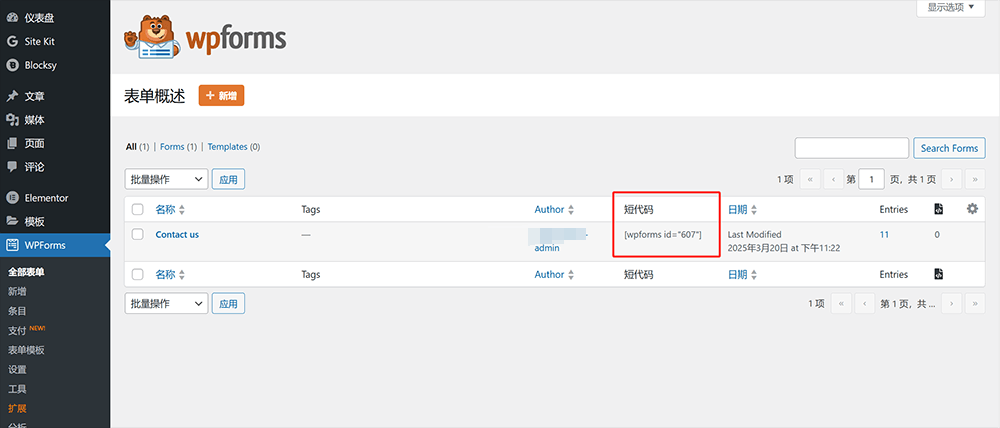
Obter o shortcode do formulário

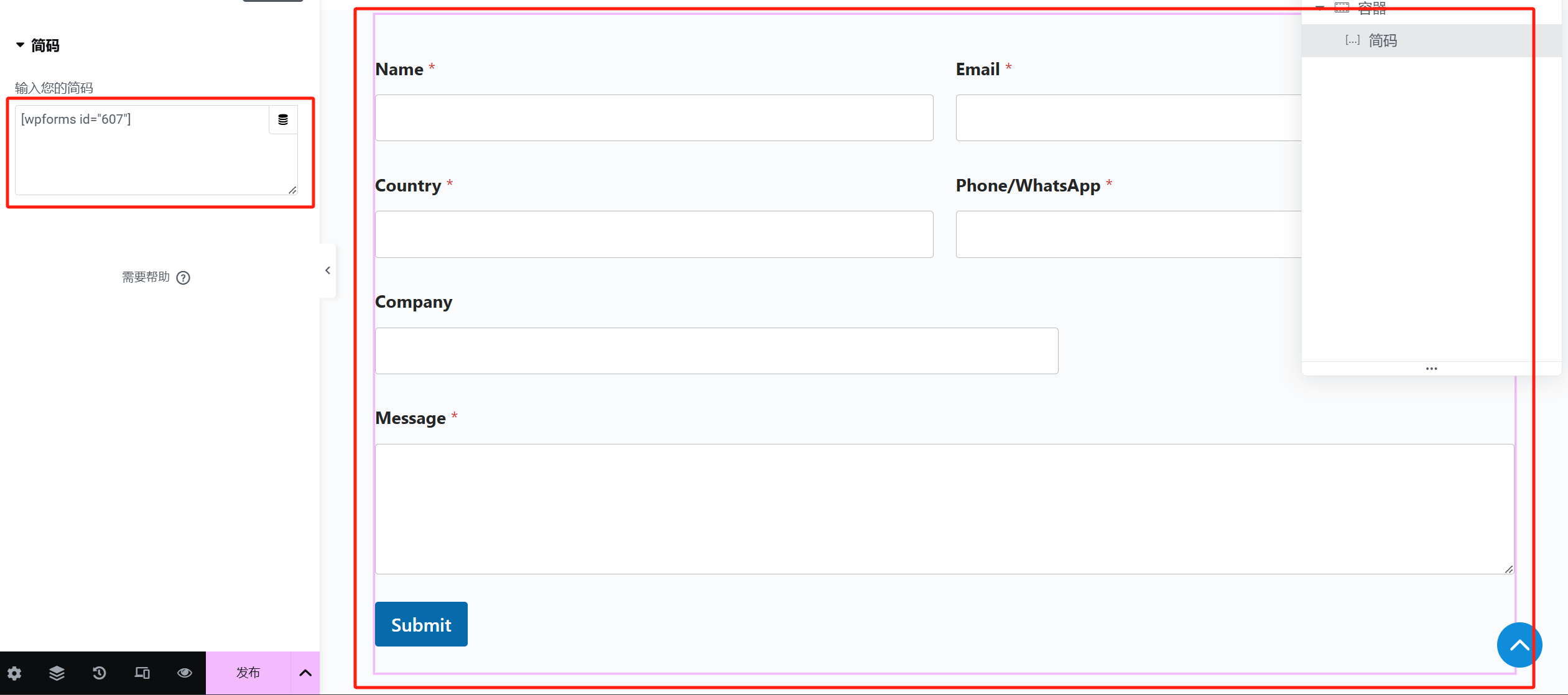
Esta é a última etapa após a criação do formulário com WPForms. Antes de embutir o formulário em uma página, é necessário obter o shortcode correspondente. Como mostrado na imagem acima, volte à tela "Todos os Formulários" no WPForms; o shortcode aparece destacado em vermelho. Copie o shortcode e, no modo de edição do Elementor, selecione o widget "Shortcode", cole o código no campo correspondente e aplique. O formulário será exibido diretamente na área selecionada da página, com todas as suas funções preservadas.
Usar o shortcode do WPForms no Elementor

Após criar o formulário e copiar o shortcode, abra o editor Elementor.
Arraste o widget "Shortcode" para a área desejada da página, cole o shortcode (exemplo: [wpforms id="607"]) no campo de entrada.
Depois de colar, a pré-visualização do formulário completo aparecerá instantaneamente na página.
Assim, sem a necessidade de escrever código, você pode integrar formulários WPForms em qualquer página construída com Elementor.
Após concluir as configurações, basta clicar em "Publicar" para que as alterações entrem em vigor.
Quatro、 Instalação e configuração do plugin de gerenciamento de produtos WooCommerce

Se o WordPress é a "ferramenta universal" no campo da construção de sites, então o WooCommerce é, sem dúvida, a solução de e-commerce mais poderosa e amplamente utilizada dentro do ecossistema WordPress. Como o plugin temático de comércio eletrônico pertencente à Automattic, empresa-mãe do WordPress, o WooCommerce, apoiado em suas poderosas funções de gerenciamento de produtos, flexibilidade de expansão e suporte da comunidade global de desenvolvedores, tornou-se o núcleo preferido de gerenciamento de produtos para inúmeras lojas online, sites de assinatura e até plataformas B2B. O WooCommerce não só permite que um site WordPress construa uma loja virtual completa e funcional, como também integra módulos diversificados como gateways de pagamento, configurações de entrega, gerenciamento de estoque, cupons e configuração de taxas, abrangendo quase todos os aspectos necessários para transações de produtos online. Vale destacar ainda que, devido à sua origem comum com o WordPress, o WooCommerce mantém uma alta compatibilidade com o WordPress, garantindo excelente desempenho geral do site e boa otimização para SEO. Neste capítulo, o autor focará no plugin WooCommerce, apresentando detalhadamente como concluir sua instalação básica e as configurações principais, conforme descrito a seguir:
1、Instalar o plugin de gerenciamento de produtos WooCommerce

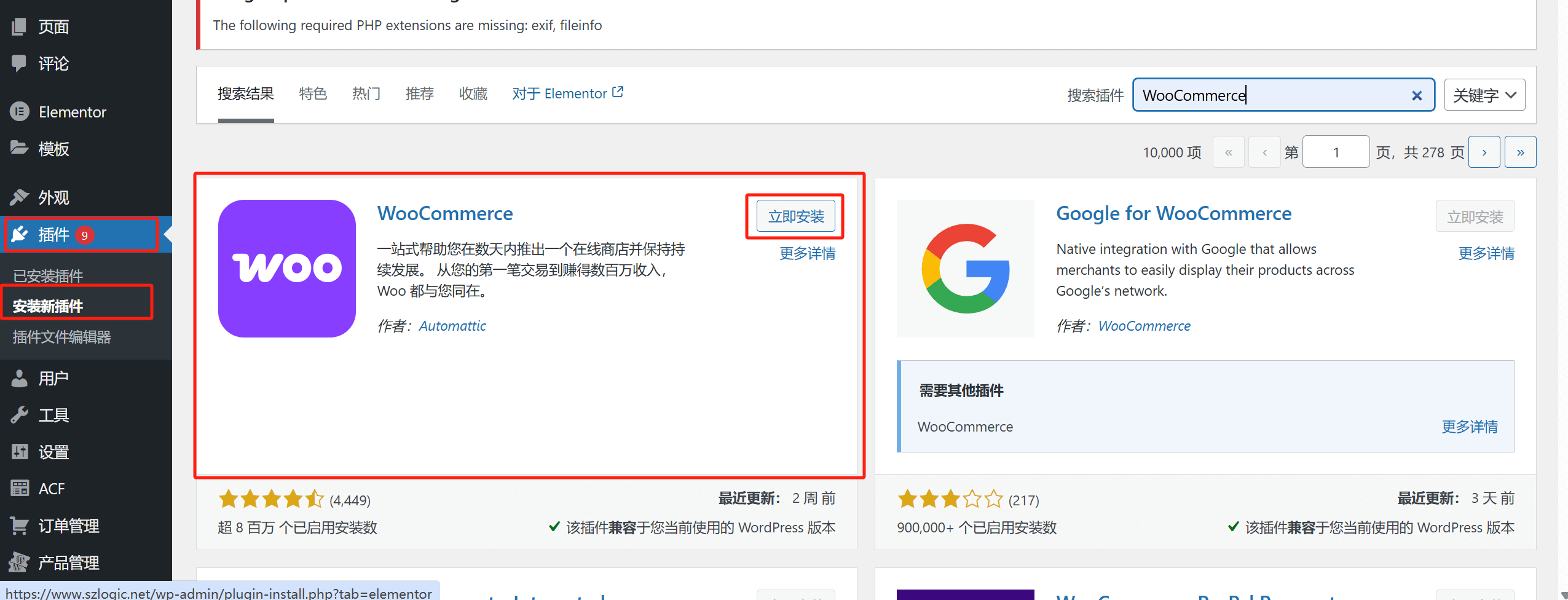
O método de instalação do WooCommerce é o mesmo dos outros plugins mencionados anteriormente pelo autor: você precisa acessar o painel de administração do WordPress, clicar em "Plugins" > "Adicionar novo" no menu lateral esquerdo. Na caixa de busca de plugins, digite "WooCommerce". Na página de resultados da pesquisa, como mostrado na imagem acima, o sistema exibirá o plugin WooCommerce oficial publicado pela Automattic. Clique no botão "Instalar agora" e, em seguida, ative o plugin.
2、Configurar o plugin de gerenciamento de produtos WooCommerce
Após a instalação e ativação do plugin WooCommerce, o próximo passo crucial é configurar corretamente as suas funções principais, para que seu site de e-commerce tenha uma boa gestão de produtos, experiência de compra e capacidade de operação de back-end. A interface de configuração do WooCommerce é organizada em módulos claros, abrangendo configurações básicas da loja, gateways de pagamento, métodos de envio, categorias e atributos de produtos, além do gerenciamento de estoque. Ajustando cuidadosamente essas configurações, você garantirá uma estrutura de informação de produtos clara, processos de pagamento e envio fluídos, além de melhorar a experiência de compra dos clientes e a eficiência da operação administrativa.
(1) Configurações gerais da loja WooCommerce

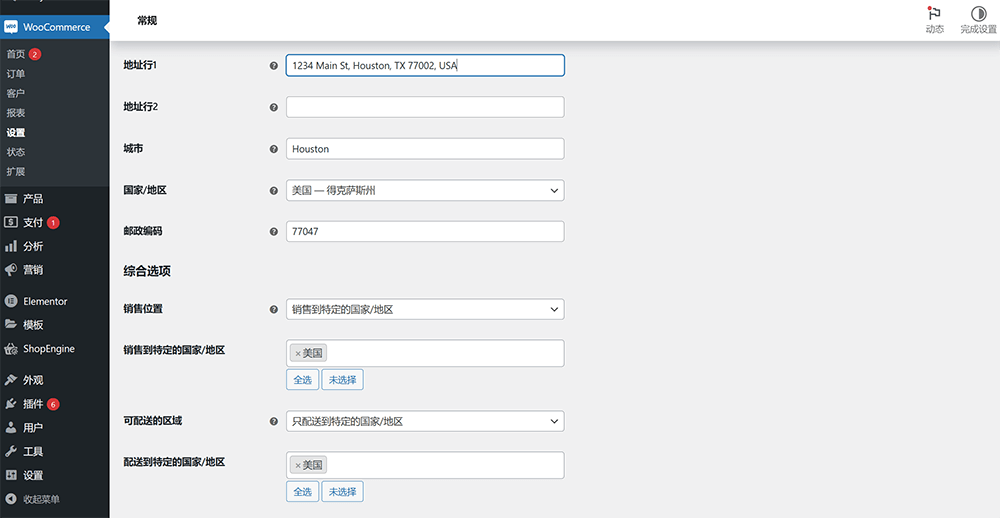
Primeiramente, acesse o painel do WordPress e clique em WooCommerce > Configurações no menu à esquerda. Na aba "Geral", você verá as configurações básicas da loja. Será necessário definir o endereço da loja, incluindo país/região, estado/cidade e endereço específico — essas informações afetam tanto as taxas de impostos quanto as regiões de envio, e também aparecem em faturas e notificações por e-mail. Em seguida, escolha onde você deseja vender seus produtos: pode ser para todos os países, países específicos ou excluir certas regiões. Também é preciso definir a moeda padrão, como Yuan Chinês (CNY), Dólar Americano (USD), etc. Todos os preços dos produtos e processos de checkout usarão essa moeda. Além disso, é possível configurar se as taxas de imposto serão aplicadas e se os clientes poderão utilizar cupons. Após concluir as configurações, clique no botão "Salvar alterações" na parte inferior da página para garantir que tudo seja salvo corretamente.
(2) Gerenciamento de categorias e atributos de produtos do WooCommerce

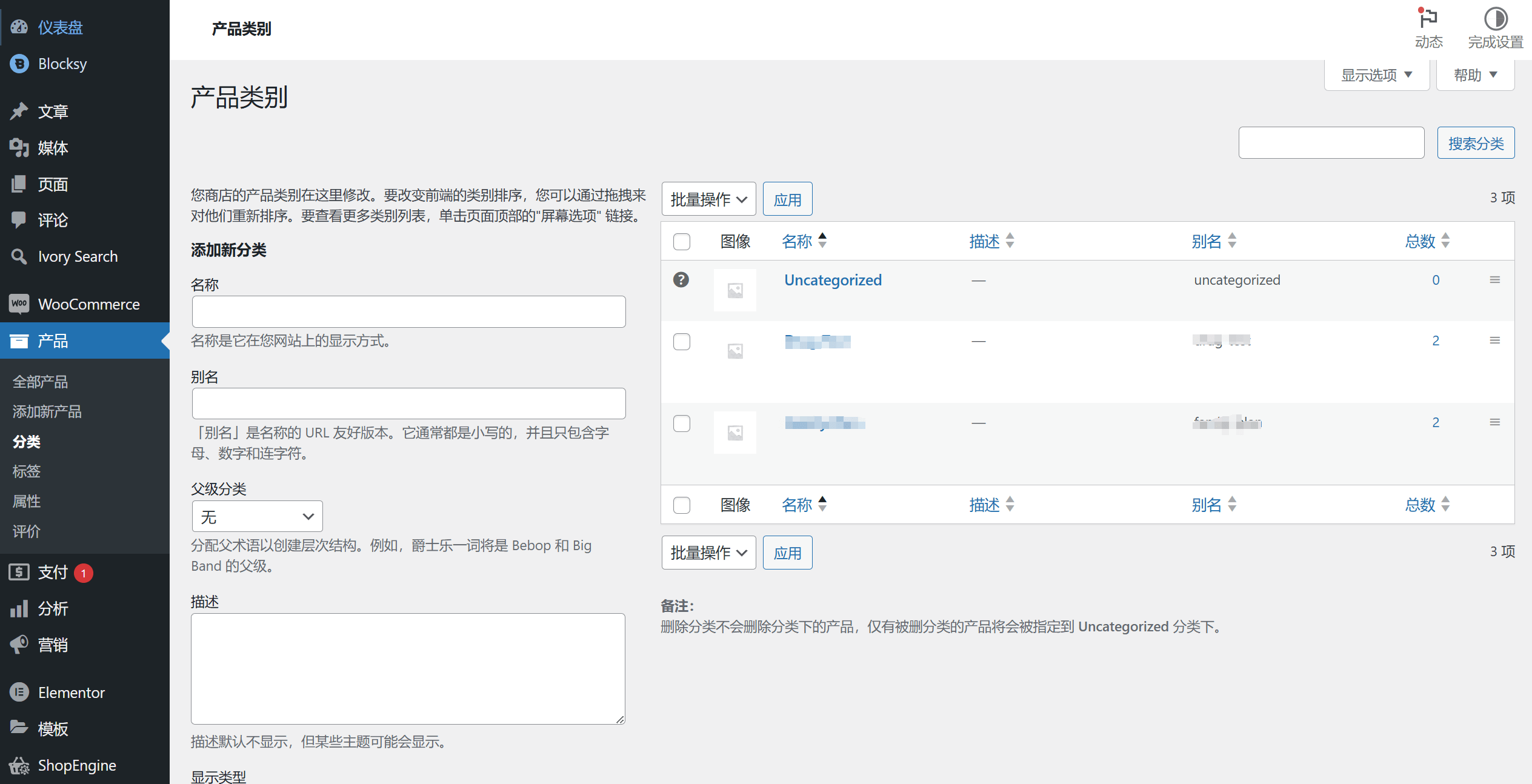
Uma boa categorização de produtos é essencial para que os usuários encontrem rapidamente o que procuram. A imagem acima mostra a interface de gerenciamento de categorias de produtos do WooCommerce. No painel do WordPress, clique em Produtos > Categorias para acessar esta página. Aqui, você pode criar novas categorias de produtos, preenchendo o nome da categoria, o "Slug" (apelido), a categoria pai e adicionando uma imagem em miniatura para a categoria. Por exemplo, você pode criar categorias como "Roupas", "Produtos eletrônicos", e dentro delas, adicionar subcategorias como "Roupas masculinas", "Roupas femininas", "Smartphones", "Notebooks", entre outras. Depois, vá para Produtos > Atributos para criar atributos personalizados, como "Cor", "Tamanho" e "Marca". Cada atributo pode ser configurado para ser exibido como uma lista suspensa, texto ou bloco de cor, facilitando para os usuários filtrarem os produtos na loja. Após a criação dos atributos, eles podem ser aplicados diretamente nos produtos na página de edição de produto, atribuindo valores específicos a cada item.
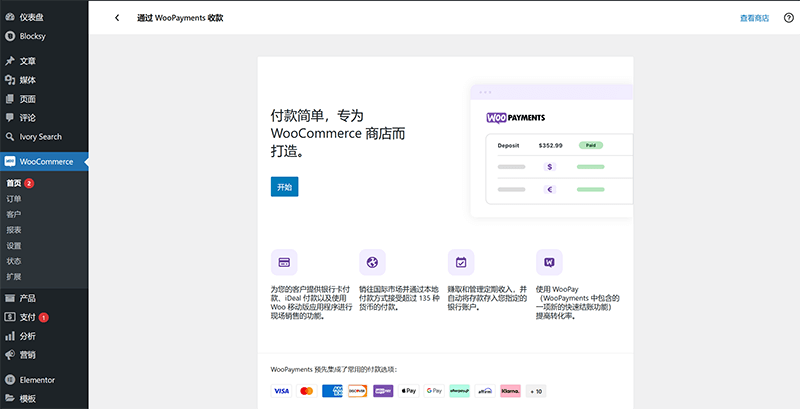
(3) Configuração das gateways de pagamento do WooCommerce

métodos de pagamento, vá para a interface de configurações de pagamento do WooCommerce mostrada na imagem acima. O caminho específico é: Painel WordPress > WooCommerce > Configurações > Pagamentos. O WooCommerce oferece várias gateways de pagamento por padrão, incluindo transferência bancária, pagamento por cheque, pagamento na entrega, PayPal, entre outros. Você pode ativar as opções de pagamento conforme necessário, clicando no botão de gerenciamento ao lado de cada método de pagamento para acessar a página de configuração detalhada. Por exemplo, nas configurações do PayPal, você precisará inserir o endereço de e-mail da conta comercial do PayPal, escolher a moeda de recebimento e definir se deseja ativar o modo de teste Sandbox. Para necessidades locais, se for um site de e-commerce doméstico, também é possível expandir as opções de pagamento instalando plugins de terceiros como Alipay e WeChat Pay. Se for um site de e-commerce independente internacional, será necessário escolher um fornecedor de gateway de pagamento que aceite cartões de crédito globalmente e fazer a integração através de empresas de desenvolvimento de sites WordPress. Após a configuração, recomenda-se fortemente realizar um teste de pagamento para garantir que todo o processo esteja funcionando corretamente.
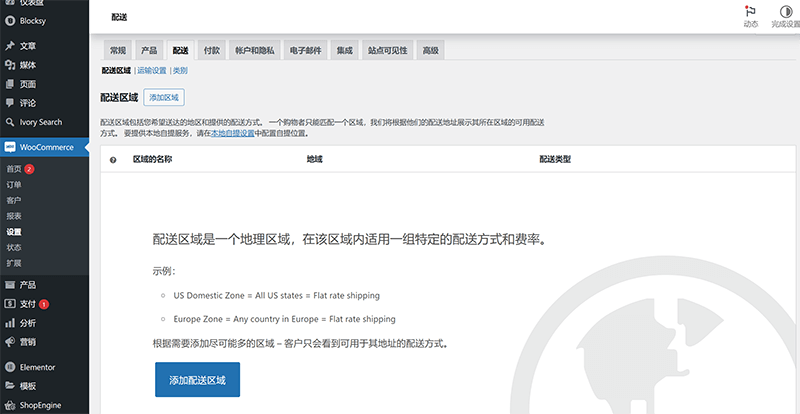
(4) Configuração de envio e frete do WooCommerce

Conforme mostrado acima, as configurações de envio estão localizadas em WooCommerce > Configurações > Entrega. Primeiro, é necessário adicionar regiões de entrega, como o território nacional, países ou cidades específicas, e definir métodos de envio para cada região. O WooCommerce suporta métodos de envio como frete fixo, frete grátis e retirada local. Em cada método, é possível definir tarifas específicas, como um valor base, e adicionar condições baseadas em peso, quantidade de produtos ou valor total do pedido. Além disso, você pode instalar plugins adicionais para oferecer frete diferenciado por região ou integrar com serviços personalizados de logística. Após configurar, lembre-se de acessar as abas "Opções de Entrega" e "Classes de Entrega" para garantir que os cálculos e as opções padrão estejam de acordo com suas necessidades de negócio.
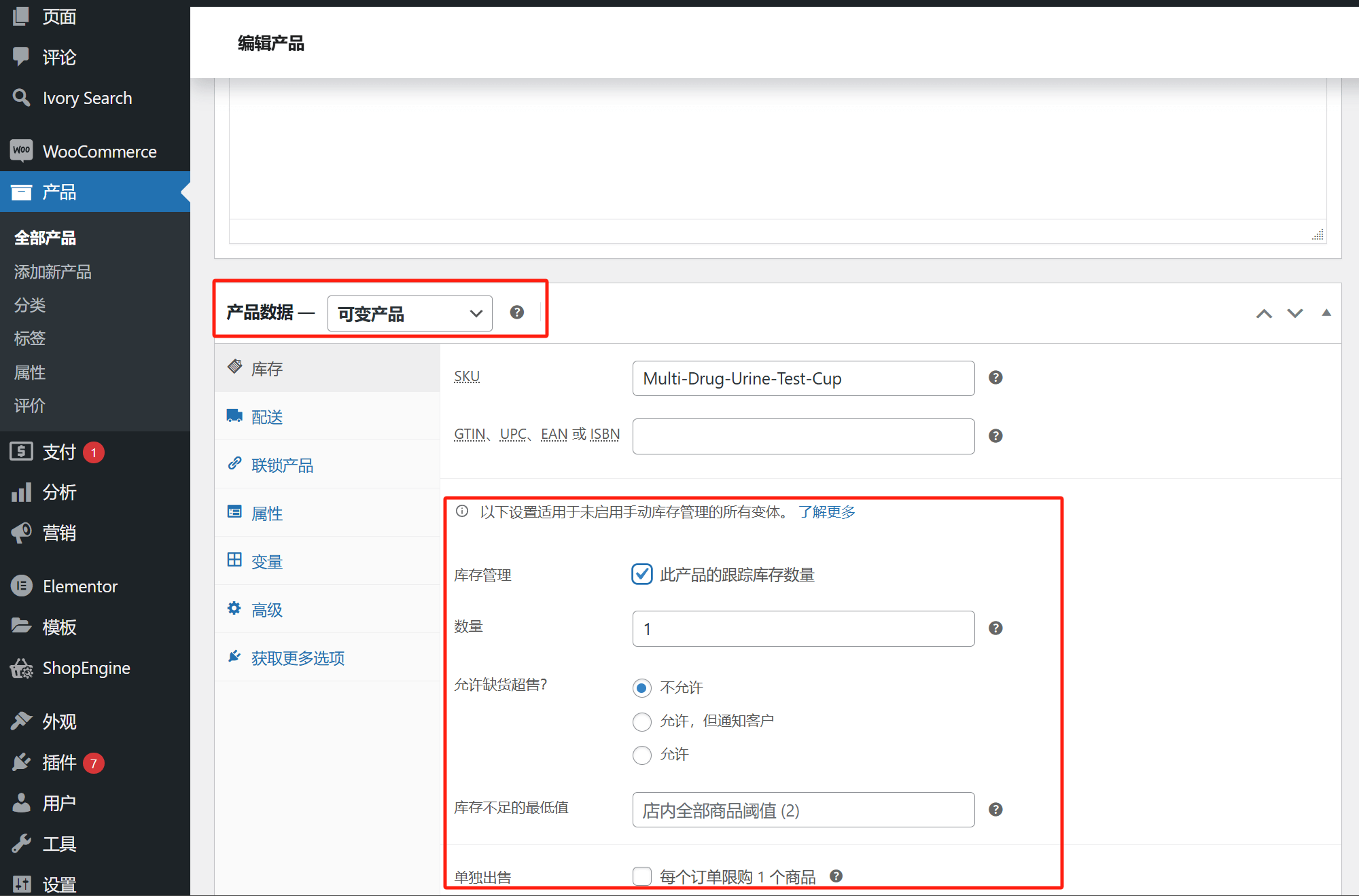
(5) Gerenciamento de estoque do WooCommerce

Conforme mostrado na imagem acima, as configurações de gerenciamento de estoque do WooCommerce ficam na seção "Dados do Produto" dentro da tela de edição de produtos. Aqui, você pode definir a quantidade de estoque, o limite para considerar produto como fora de estoque, o limite de alerta para baixo estoque e se permite ou não a venda de produtos esgotados.
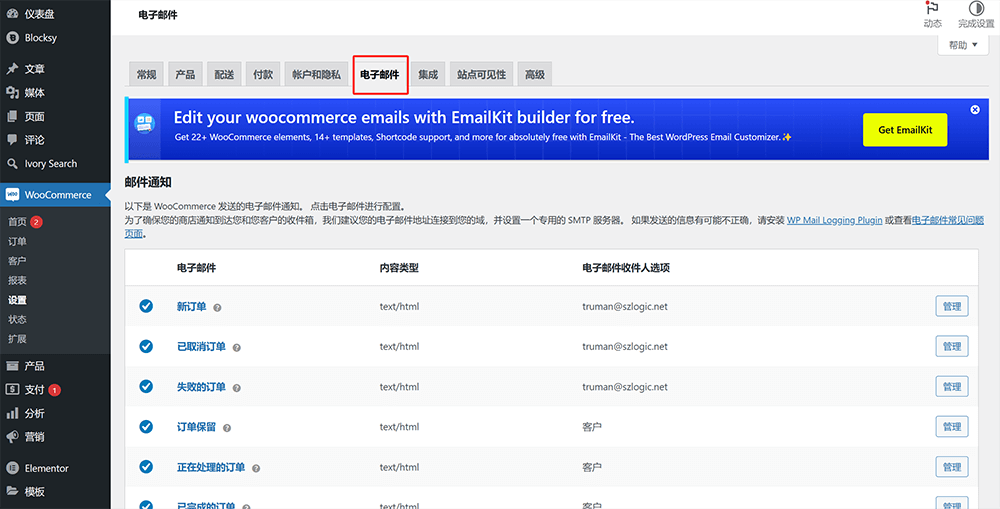
(6) Ajuste dos modelos de e-mail do WooCommerce

O WooCommerce possui diversos modelos de e-mail internos, usados para enviar notificações aos usuários ou administradores em diferentes estágios das transações. A tela de configuração de e-mails do WooCommerce, mostrada acima, pode ser acessada em WooCommerce > Configurações > E-mails. Nessa área, é possível gerenciar e visualizar todos os tipos de e-mails, como novo pedido, pedido cancelado, pedido concluído, redefinição de senha, entre outros. Clicando no botão "Gerenciar" ao lado de cada e-mail, você poderá personalizar o nome do remetente, o endereço de e-mail do remetente, modificar o assunto do e-mail, o texto do cabeçalho e enviar o logo da sua marca. O WooCommerce também permite sobrescrever os modelos HTML de e-mails através da pasta woocommerce/emails dentro do tema, possibilitando uma personalização visual mais avançada. Após concluir a configuração, é recomendável enviar um e-mail de teste para garantir que o estilo e o conteúdo estejam de acordo com as exigências da marca.
Cinco、 Instalação e configuração do plugin de backup de dados do site UpdraftPlus

Durante a operação de um site WordPress, a segurança dos dados é de extrema importância. Seja conteúdo do site, informações do banco de dados, ou configurações de temas e plugins, todos estão sujeitos a riscos como falhas de servidor, ataques de hackers ou perdas causadas por erros humanos. Para evitar esses problemas, é crucial estabelecer um mecanismo de backup estável e confiável. Entre os muitos plugins de backup com operação em um clique, o UpdraftPlus é sem dúvida uma das soluções mais populares e poderosas. Com sua facilidade de uso, operações de backup e restauração em um clique, suporte a diversos armazenamentos remotos e excelente capacidade de expansão, o UpdraftPlus tornou-se a ferramenta de backup preferida dos administradores WordPress. Ele não apenas suporta backup manual e agendado de arquivos e bancos de dados do site, como também permite enviar automaticamente os backups para várias plataformas de armazenamento em nuvem, como Google Drive, Dropbox, Amazon S3 e FTP, aumentando significativamente a segurança e a flexibilidade dos dados de backup. Em seguida, o autor continuará usando a estrutura clara empregada nos capítulos anteriores sobre plugins para demonstrar passo a passo a instalação e configuração do UpdraftPlus, garantindo que os leitores consigam utilizá-lo com facilidade. Detalhes das operações seguem abaixo:
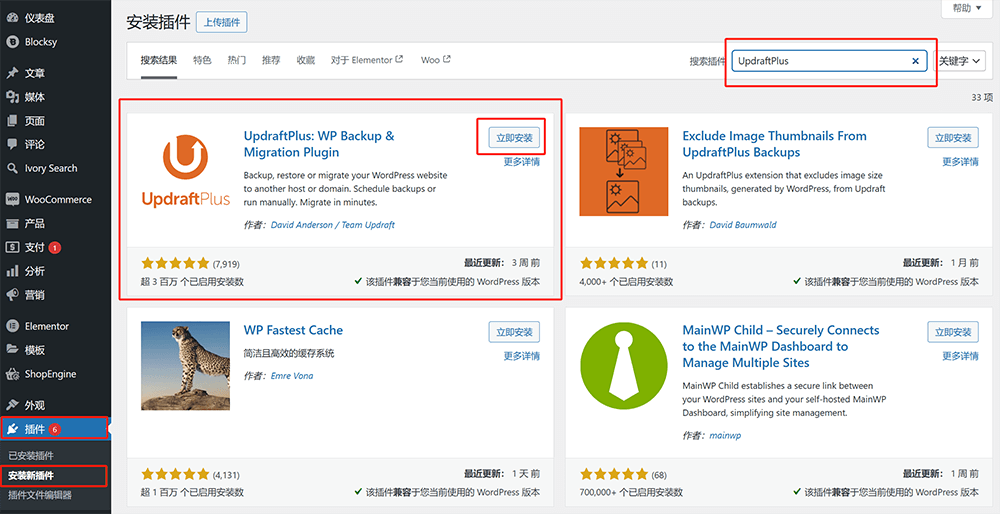
1、Instalar o plugin de backup de dados do site UpdraftPlus

O método de instalação do UpdraftPlus não é diferente dos outros plugins, por isso o autor não irá se aprofundar aqui. Caso o leitor tenha chegado diretamente a esta seção através do índice do artigo, e não esteja lendo em ordem sequencial, pode rolar a página para cima até a seção de tutoriais de instalação de outros plugins e seguir o mesmo método.
2、Configuração do plugin de backup de dados do site UpdraftPlus

A força do UpdraftPlus reside em suas opções de configuração flexíveis e detalhadas, que permitem criar um plano de backup personalizado conforme as necessidades reais do site. A seguir, o autor explicará passo a passo como concluir a configuração do plugin UpdraftPlus e os principais pontos do recurso de backup, garantindo que os backups sejam seguros e eficientes.
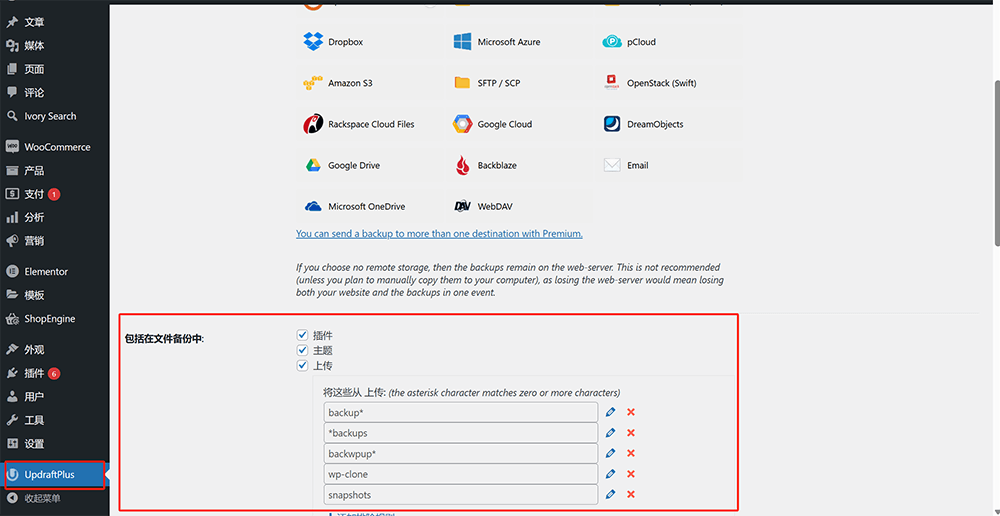
(1)Seleção de conteúdo de backup no UpdraftPlus

Conforme destacado na caixa vermelha da imagem acima, no menu lateral do painel do WordPress, clique no ícone do plugin UpdraftPlus para acessar sua interface. Em seguida, clique na aba "Configurações" na área de conteúdo à direita. A primeira configuração exibida será o "Plano de backup de arquivos" e o "Plano de backup de banco de dados". Ao rolar para baixo, você verá a seção para selecionar o conteúdo "a ser incluído no backup de arquivos", incluindo:
- Plugins: Esta opção vem marcada por padrão, indicando que o backup incluirá todos os arquivos dos plugins instalados no site, sejam eles ativados ou não, garantindo uma restauração completa do ambiente de plugins.
- Temas: Ao marcar esta opção, o UpdraftPlus fará backup de todos os temas instalados no seu site, incluindo o tema ativo e quaisquer temas de reserva.
- Diretório de uploads: Este diretório corresponde a todos os conteúdos enviados para a biblioteca de mídia do WordPress, como imagens, arquivos de áudio e vídeo, documentos, etc., garantindo a integridade visual e de conteúdo do site.
- Must-use plugins(Plugins obrigatórios): Esta é uma parte importante do backup. Eles normalmente ficam no diretório wp-content/mu-plugins e são carregados automaticamente, sem possibilidade de desativação via painel. O UpdraftPlus oferece uma opção específica para incluir esses plugins críticos no backup.
- Qualquer outro diretório encontrado dentro de wp-content: Com esta configuração, é possível adicionar manualmente outros diretórios dentro do wp-content, como diretórios de cache, uploads personalizados ou pastas criadas por plugins de terceiros, garantindo a abrangência do backup.
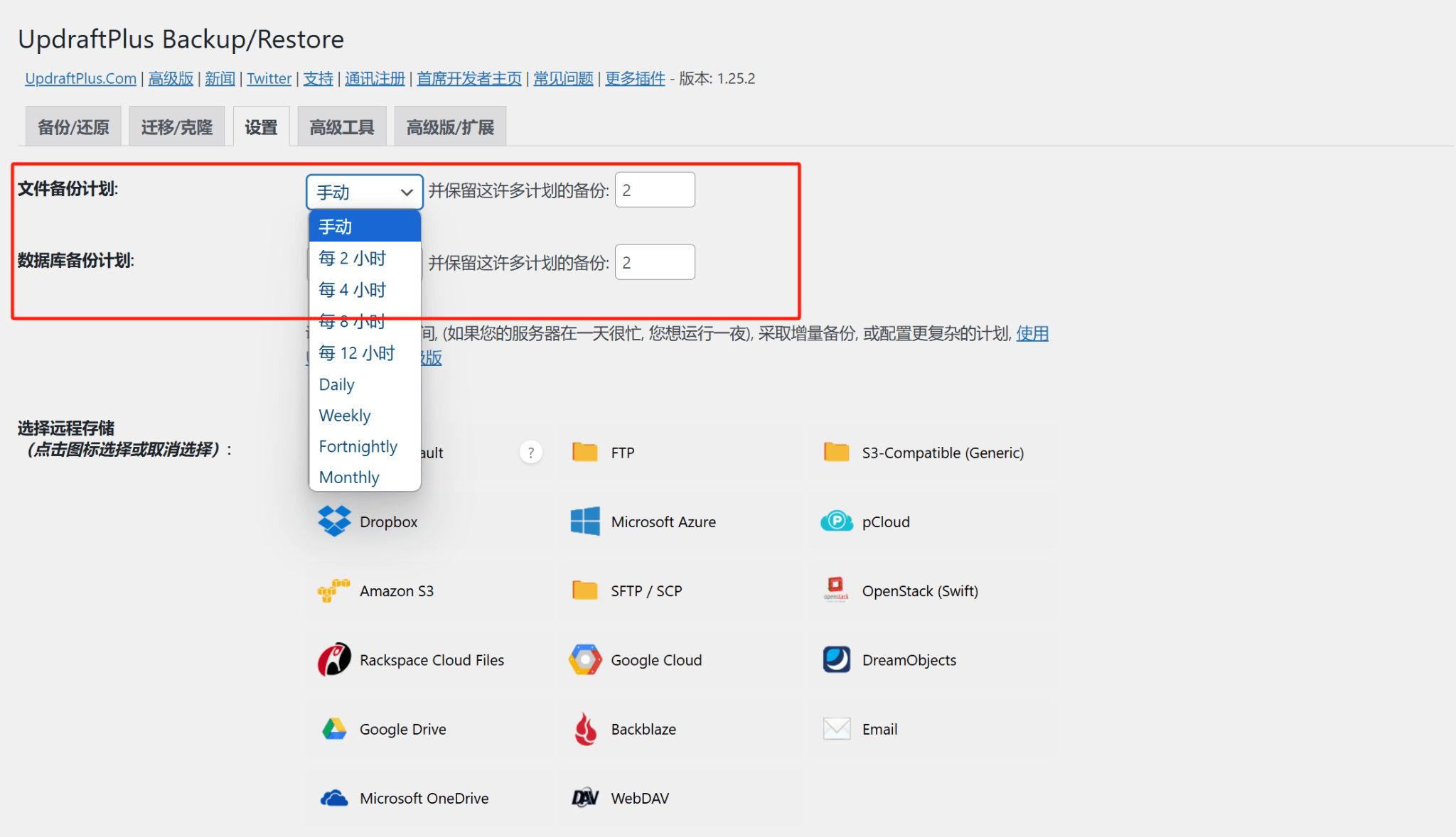
(2)Plano de backup de arquivos e banco de dados do UpdraftPlus

Como mostrado na imagem acima, na interface de configurações do UpdraftPlus, a funcionalidade de backup automático é claramente dividida em duas partes: "Plano de backup de arquivos" e "Plano de backup de banco de dados", correspondendo, respectivamente, ao ciclo de backup e quantidade de retenção de arquivos e do banco de dados do site.
O Plano de backup de arquivos é responsável por fazer backup de todos os arquivos do diretório do site, incluindo temas, plugins e arquivos de mídia enviados. Na página de configurações, é possível selecionar a frequência do backup através do menu suspenso em "Plano de backup de arquivos". O sistema oferece várias opções de ciclo, como "a cada 2 horas", "a cada 4 horas", "a cada 8 horas", "a cada 12 horas", bem como "diariamente (Daily)", "semanalmente (Weekly)", "quinzenalmente (Fortnightly)" e "mensalmente (Monthly)". Se preferir não ativar o backup automático, pode selecionar "manual" e iniciar o backup apenas quando necessário. O campo de entrada ao lado permite definir a quantidade de backups que serão mantidos. Por exemplo, ao definir como "2", o plugin manterá apenas os dois backups mais recentes, excluindo automaticamente os mais antigos, evitando assim o acúmulo excessivo de arquivos no servidor.
O Plano de backup de banco de dados é direcionado para o backup do banco de dados do site, que inclui postagens, páginas, informações de usuários, comentários, dados de pedidos e outros dados dinâmicos. Semelhante à configuração de backup de arquivos, o usuário pode escolher a frequência ideal de backup para o banco de dados, com opções que variam de "a cada 2 horas" até "mensalmente". Recomenda-se que, para lojas virtuais ou blogs com atualizações frequentes, a frequência de backup do banco de dados seja maior, como diariamente ou a cada 12 horas, a fim de reduzir o risco de perda de dados. A quantidade de backups de banco de dados a serem mantidos também pode ser personalizada, bastando inserir o número desejado de versões históricas a serem armazenadas.
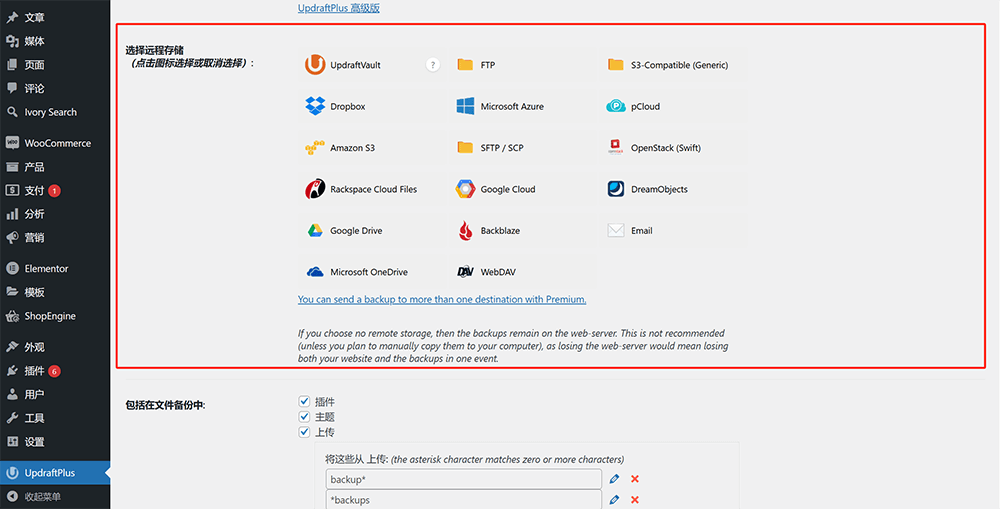
(3) Configuração de Armazenamento Remoto no UpdraftPlus

Na aba "Configurações" do UpdraftPlus, a opção “Escolher Armazenamento Remoto” é um passo essencial para garantir que seus backups sejam armazenados de forma segura. O plugin oferece suporte a diversos serviços de armazenamento remoto populares, incluindo Dropbox, Google Drive, Amazon S3, Microsoft OneDrive, bem como servidores FTP e SFTP. Basta clicar no ícone do serviço desejado e seguir as instruções para autenticação ou inserção das credenciais de conexão. Uma vez configurado, o UpdraftPlus automaticamente enviará os arquivos de backup para o local escolhido, garantindo que você tenha sempre uma cópia segura, mesmo em caso de falha do servidor principal.
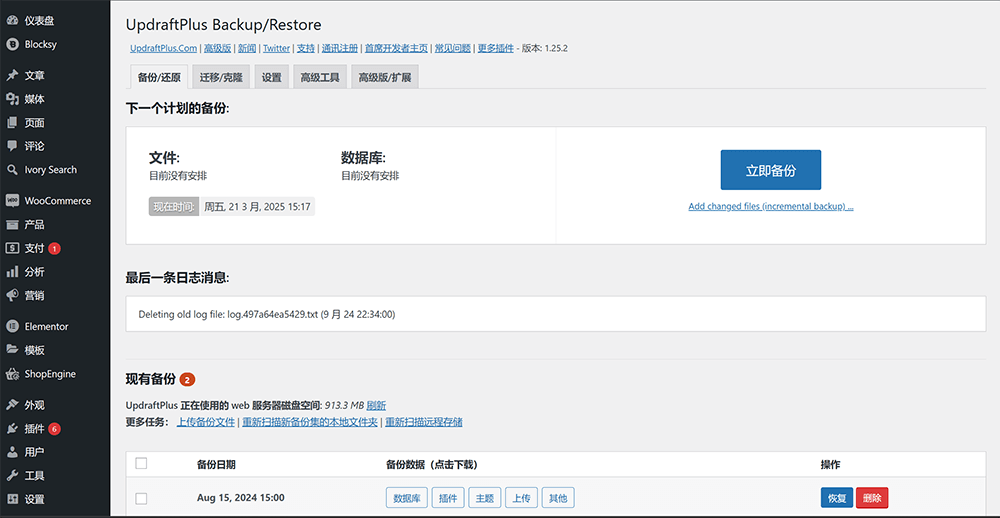
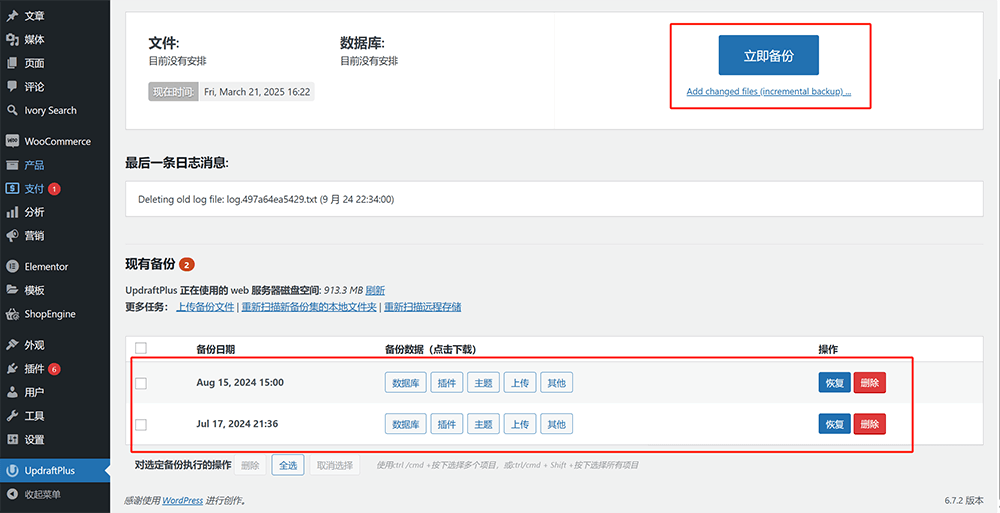
(4) Backup e Restauração com UpdraftPlus

Como mostrado na imagem acima, o UpdraftPlus oferece uma interface simples e intuitiva para realizar backups e restaurações. No painel do WordPress, vá até a página principal do UpdraftPlus e clique no botão "Backup" destacado em vermelho na parte superior da tela para iniciar um backup manual do seu site. Após a conclusão, os backups aparecerão listados na parte inferior da página, indicando a data e os componentes incluídos (como banco de dados, plugins, temas, uploads, etc.). Para restaurar, basta selecionar o backup desejado, marcar os itens que deseja recuperar e clicar no botão "Restaurar". O UpdraftPlus irá automaticamente descompactar e restaurar os arquivos no diretório correto, permitindo que você recupere seu site sem complicações, perfeito para situações de emergência.
Conclusão: Com isso, o artigo 《Métodos de instalação, configuração e uso dos plugins essenciais para sites WordPress》 cobre de forma completa os métodos de instalação e configuração central de diversos plugins-chave no processo de construção de sites WordPress. Desde o construtor de páginas Elementor, passando pelo suporte multilíngue com TranslatePress, o gerenciamento eficiente de formulários com WPForms, até a gestão de produtos e operações de e-commerce com WooCommerce, e a segurança do site com UpdraftPlus — cada plugin teve seus passos detalhados de operação explicados, com o objetivo de ajudar tanto iniciantes quanto desenvolvedores experientes a dominar e implantar rapidamente essas funcionalidades. Dentro do ecossistema WordPress, esses plugins já se tornaram “infraestruturas” essenciais para o desenvolvimento e operação de sites. Usá-los corretamente não apenas aumenta significativamente a eficiência do desenvolvimento, como também garante a estabilidade e escalabilidade do site. Esperamos que este artigo possa fornecer uma referência prática e orientação técnica útil para seus futuros projetos WordPress. Por fim, se ao ler até aqui seu interesse for apenas conhecer as funções básicas dos plugins para sites WordPress, sem intenção de realizar o desenvolvimento e configuração por conta própria, sugerimos deixar essa tarefa para uma equipe profissional. Entre em contato com a Logic Digital Technology, e ofereceremos para você um planejamento completo, além de soluções personalizadas para sites WordPress, cobrindo todo o processo, desde o design até o desenvolvimento de programação, para impulsionar a implementação eficiente do seu projeto.
Este artigo é propriedade da Logic Digital Technology (SZLOGIC). É permitida a partilha pessoal para fins de estudo. É estritamente proibido utilizar este artigo para qualquer finalidade comercial ou reprodução sem autorização.


























