Tutorial de Uso do Painel do WordPress

WordPress o painel de administração é uma interface de usuário projetada de forma simples e intuitiva, permitindo que os administradores de sites WordPress gerenciem todos os aspectos de seus sites. Mesmo aqueles que não possuem habilidades profissionais de programação ou desenvolvimento web conseguem operar bem essas funções, que permitem aos administradores gerenciar facilmente o conteúdo, a aparência, as funcionalidades e as permissões de usuários do site WordPress. A seguir estão as principais funções e componentes do painel de administração do WordPress:
- Painel: O painel é a página inicial do backend de administração, fornecendo uma visão geral do site, incluindo os artigos publicados recentemente, comentários, estatísticas do site e logs de execução de plugins. Os administradores também podem personalizar o layout e o conteúdo exibido no painel.
- Postagens: Na função de postagens, os administradores podem criar, editar e gerenciar os artigos do site, podendo categorizar as postagens, adicionar tags e definir datas de publicação, entre outras opções.
- Biblioteca de Mídia: Os administradores podem carregar, editar e gerenciar as imagens, vídeos e outros arquivos de mídia usados no site. Também é possível categorizar e adicionar descrições aos arquivos de mídia.
- Páginas: Semelhantes às postagens, mas usadas para criar páginas estáticas, como páginas "Sobre" e "Contato". Diferente das postagens, as páginas normalmente não possuem atributos como carimbo de data, categorias ou tags.
- Comentários: Os administradores podem visualizar, moderar, editar e excluir os comentários do site. Também é possível responder, marcar como spam ou definir os comentários como pendentes de aprovação. Os administradores do WordPress podem configurar as opções de exibição dos comentários, como paginação e ordenação.
- Aparência: Área destinada à gestão da aparência do site, incluindo Temas (Themes), Personalizar (Customize), Widgets e Menus. Através da seção de aparência, é possível alterar o tema, o layout e o estilo do site.
- Plugins: Gerencia e instala os plugins necessários para o site. Os plugins adicionam novas funcionalidades e otimizam o desempenho do site. A interface de gerenciamento de plugins permite ativar, desativar, instalar e excluir plugins.
- Usuários: Gerencia os usuários e papéis do site WordPress. É possível adicionar novos usuários, atribuir funções e editar perfis de usuários. Diferentes funções de usuário possuem diferentes permissões, como administrador, editor, autor e assinante.
- Configurações: Permite ao administrador configurar as definições gerais do site, incluindo idioma, título, slogan, fuso horário, comentários, endereço de e-mail do administrador, entre outros.
O tutorial detalhado de configuração das funções do backend do site WordPress oferece um guia completo para dominar a gestão do backend do WordPress. O artigo "Tutorial de Uso do Backend do WordPress" fornece aos leitores instruções abrangentes e habilidades operacionais. Através do estudo deste artigo, os leitores poderão aprender a criar e gerenciar postagens e páginas, otimizar a exibição de conteúdo de mídia, escolher os temas e plugins adequados às necessidades do site. Além disso, também é possível aprender como gerenciar permissões de usuários e proteger a segurança do site. O domínio desses conhecimentos e habilidades não apenas melhora a eficiência na gestão do site, mas também fortalece suas funcionalidades e a experiência do usuário, fornecendo um forte suporte para alcançar objetivos comerciais pessoais ou corporativos na internet.
Este artigo basicamente adota a estrutura de "Principais funções e componentes do painel de administração do WordPress" como índice e capítulos. No entanto, para tornar o conteúdo ainda mais completo, foi adicionada uma seção extra intitulada "Login no painel administrativo do site WordPress". As demais 9 seções seguem a mesma ordem da lista de "Principais funções e componentes do painel de administração do WordPress". Devido à extensão do artigo, que ultrapassa dezenas de milhares de palavras, tornou-se necessário criar um índice com links âncora clicáveis para os dez capítulos. Assim, os leitores podem optar por ler o artigo completo de forma sequencial ou acessar diretamente as seções desejadas clicando no título correspondente no índice.
- Entrada para login no painel administrativo do site WordPress
- Painel de Controle do WordPress
- Criação de artigos, gerenciamento e configuração de blocos de funções no WordPress
- Gerenciamento da Biblioteca de Mídia do WordPress
- Criação e gerenciamento de Páginas no WordPress
- Gerenciamento de Comentários no WordPress
- Gerenciamento de Aparência e configurações de tema no WordPress
- Instalação e gerenciamento de Plugins no WordPress
- Criação e gerenciamento de Usuários no WordPress
- Seção "Configurações" no Painel Administrativo do WordPress
um、Entrada para login no painel administrativo do site WordPress
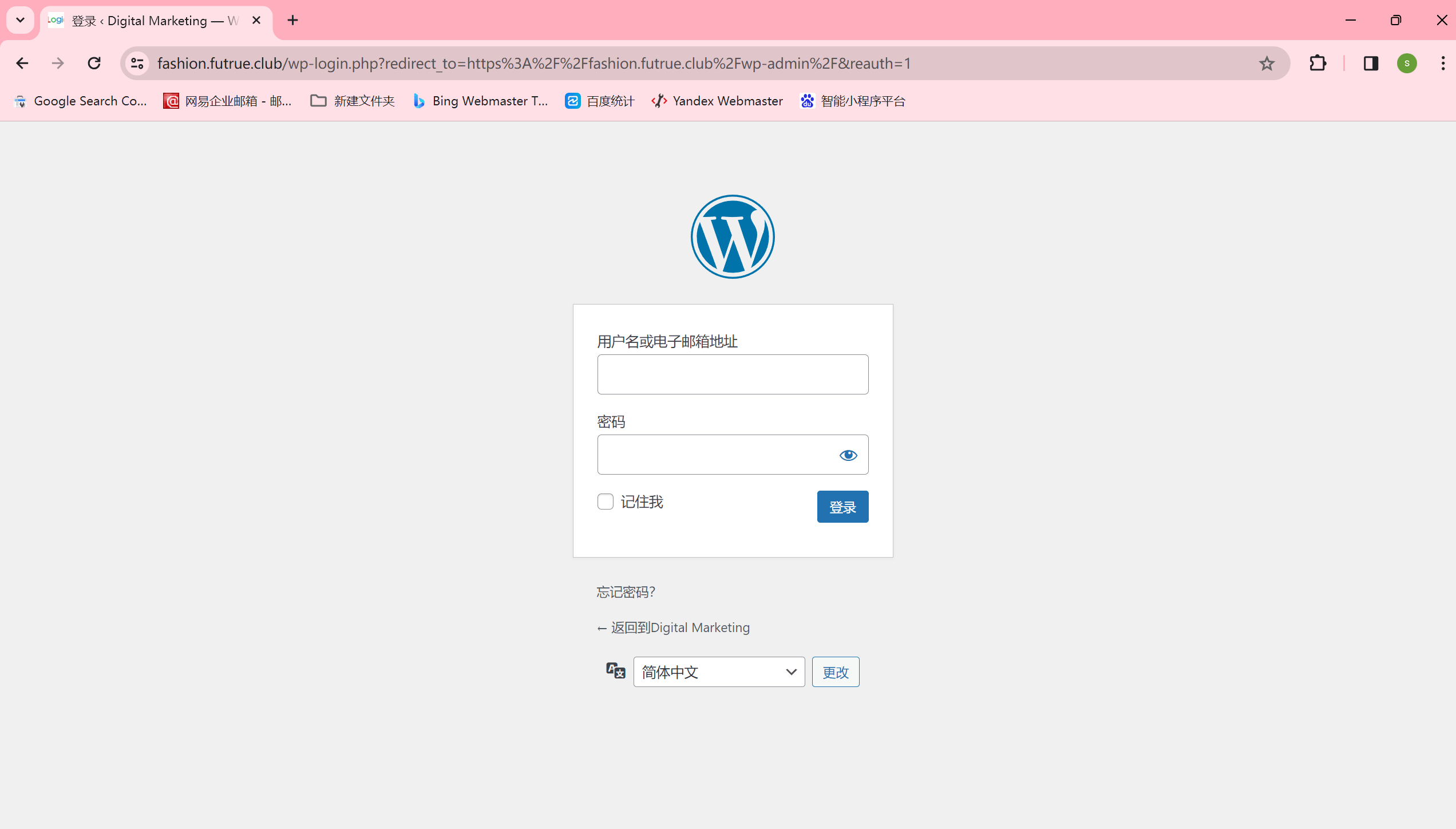
O WordPress, após ser implantado no servidor, tem como URL padrão de login do backend: www.yourdomain.com/wp-admin. A tela de login é mostrada como na imagem abaixo; basta inserir o nome de usuário e a senha definidos durante a implantação do WordPress para fazer o login.

dois、Painel de Controle do WordPress
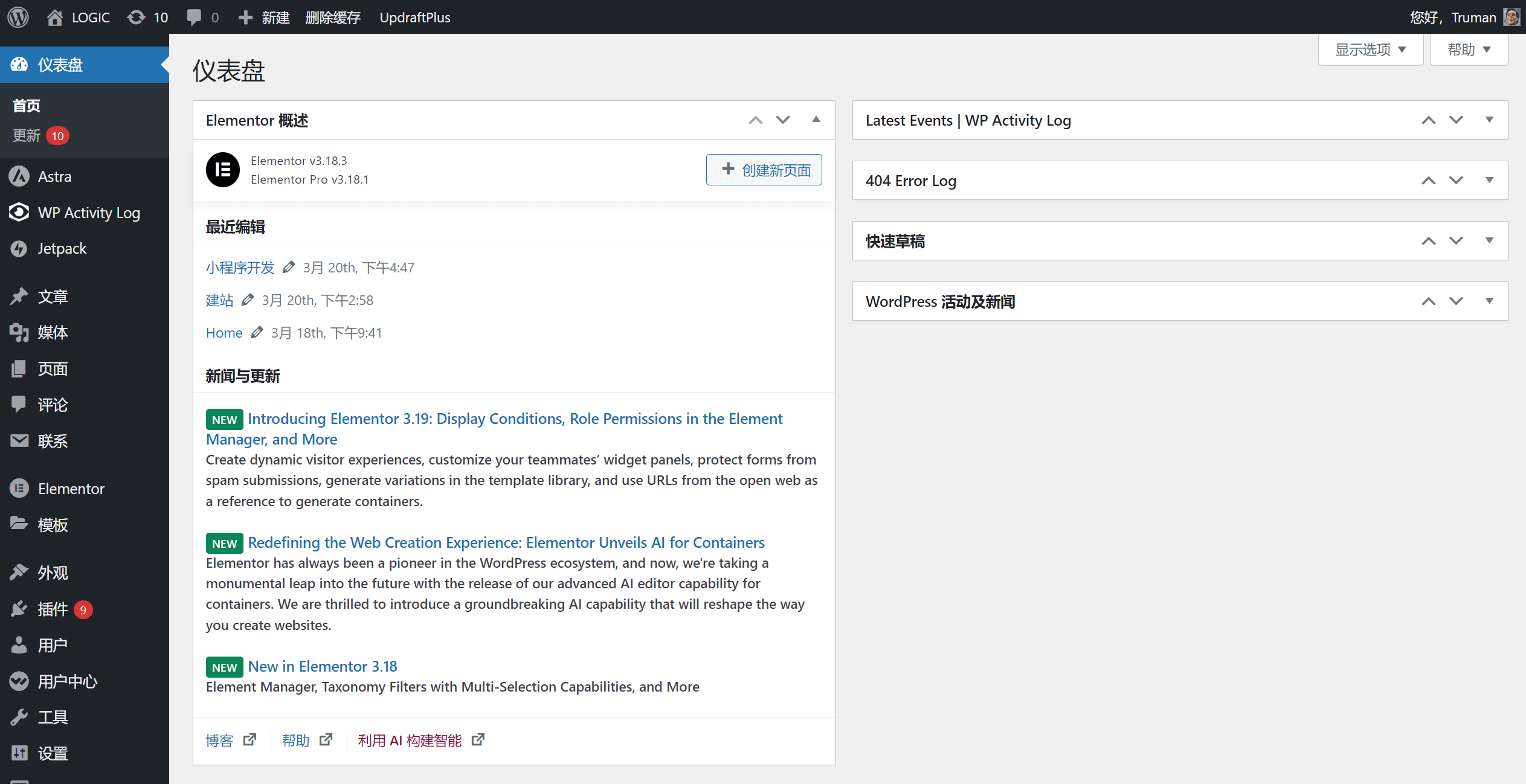
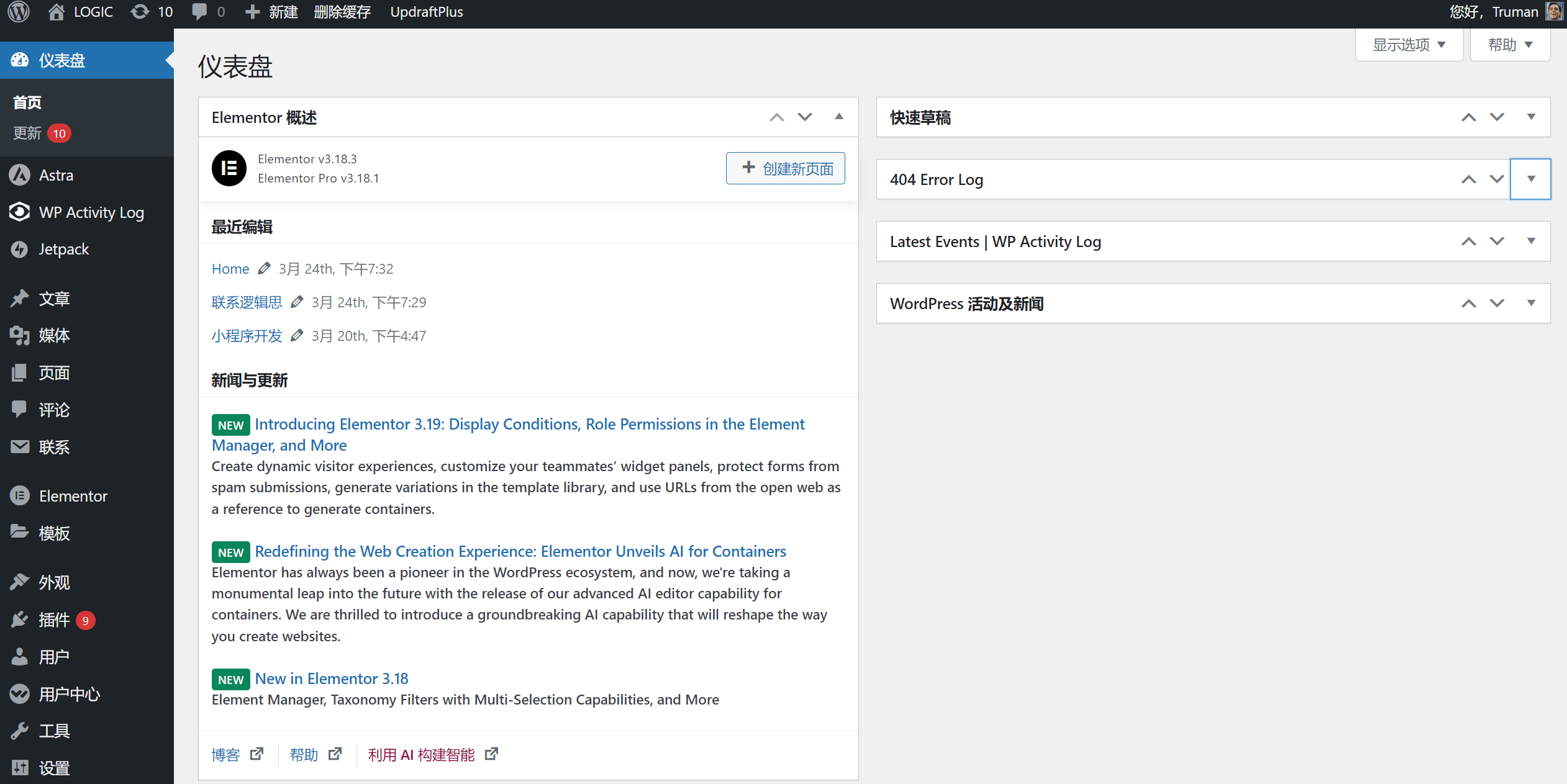
O WordPress painel é a página inicial do backend de administração do site WordPress, sendo a primeira tela exibida ao fazer login com sucesso no backend. A interface do painel do backend do site WordPress é como mostrado na imagem abaixo:

O conteúdo do painel inclui: informações de edições recentes (registro de edição), estado de saúde do site, informações dos comentários recentes, atividades e notícias do WordPress, logs de execução de plugins e estatísticas de dados, entre outras informações. Pode-se entender o painel como uma página de resumo e visão geral das informações de administração do site WordPress.
três、Criação de artigos, gerenciamento e configuração de blocos de funções no WordPress
“Artigos” é uma parte importante do WordPress, responsável por criar páginas de artigos e editar o conteúdo dos artigos do site, sendo uma das funções mais utilizadas e fundamentais na operação de um site WordPress. A seção "Artigos" possui várias funcionalidades, que explicaremos começando pelas funções agrupadas na barra lateral, seguidas pelas funções comuns de edição de artigos e aplicação dos blocos de edição
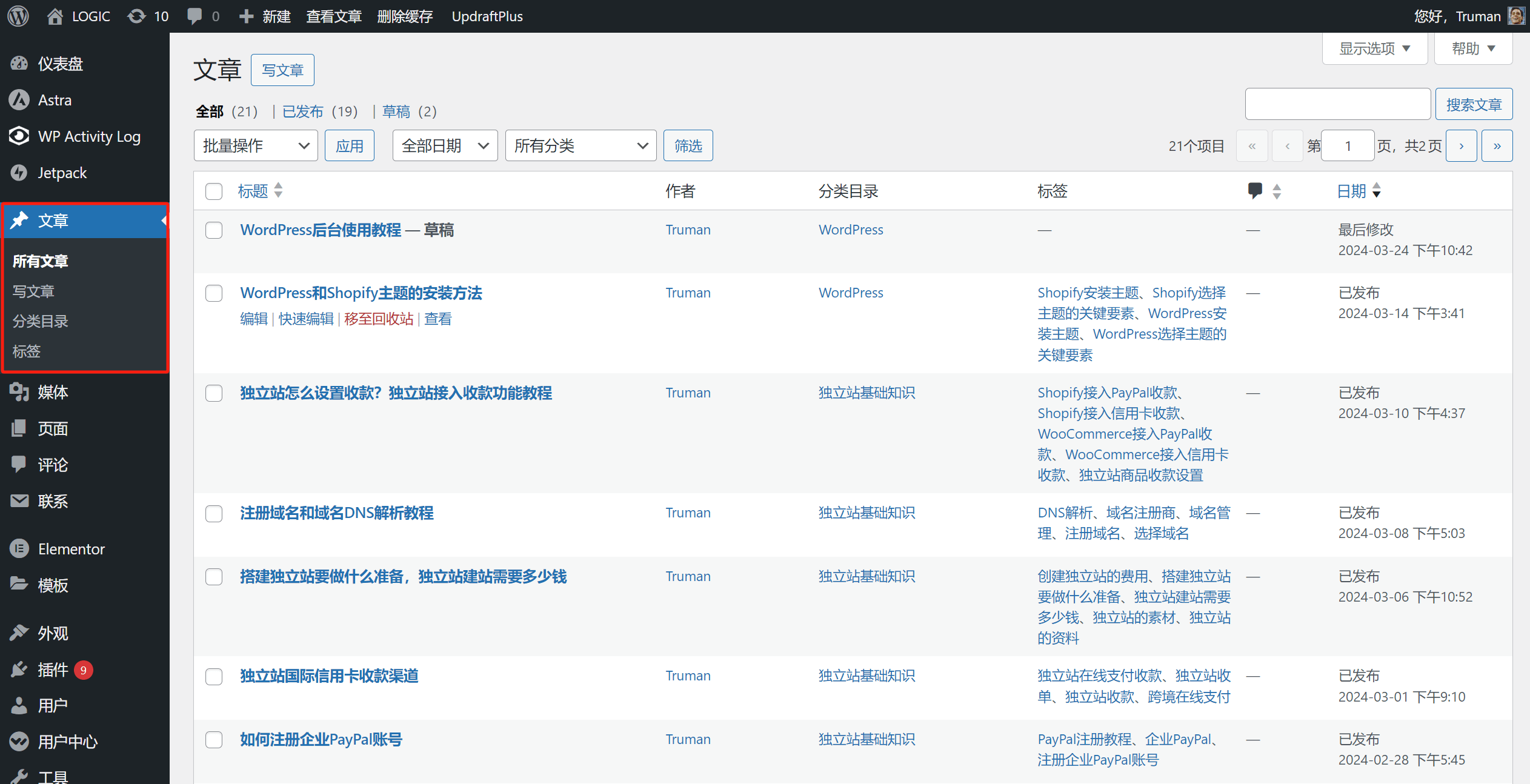
Funções agrupadas sob "Artigos" no backend do WordPress

As funções agrupadas sob "Artigos", conforme mostrado na imagem acima, incluem: Todos os Artigos, Adicionar Novo, Categorias e Tags, totalizando quatro itens. Abaixo estão os detalhes de configuração e operação de cada item:
1. Todos os Artigos
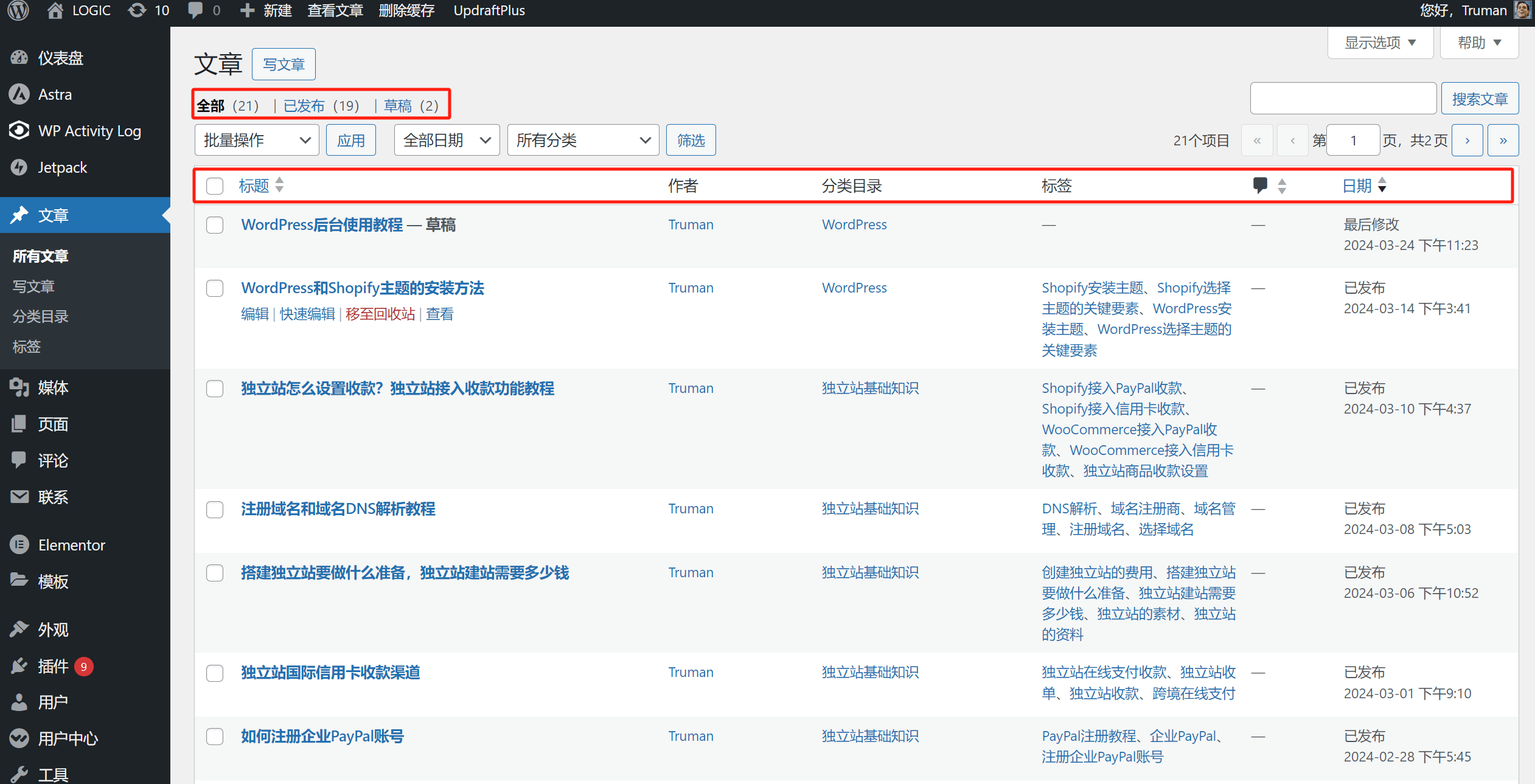
Como mostrado na imagem abaixo, "Todos os Artigos" é a página de arquivamento dos artigos. Ao clicar em "Todos os Artigos", a janela de conteúdo à direita exibirá informações de todos os artigos criados, incluindo artigos publicados e em rascunho. Além de ver a quantidade e o status dos artigos, são exibidos também o autor, a categoria, as tags e as informações da última modificação (áreas destacadas na imagem abaixo).

2. Adicionar Novo
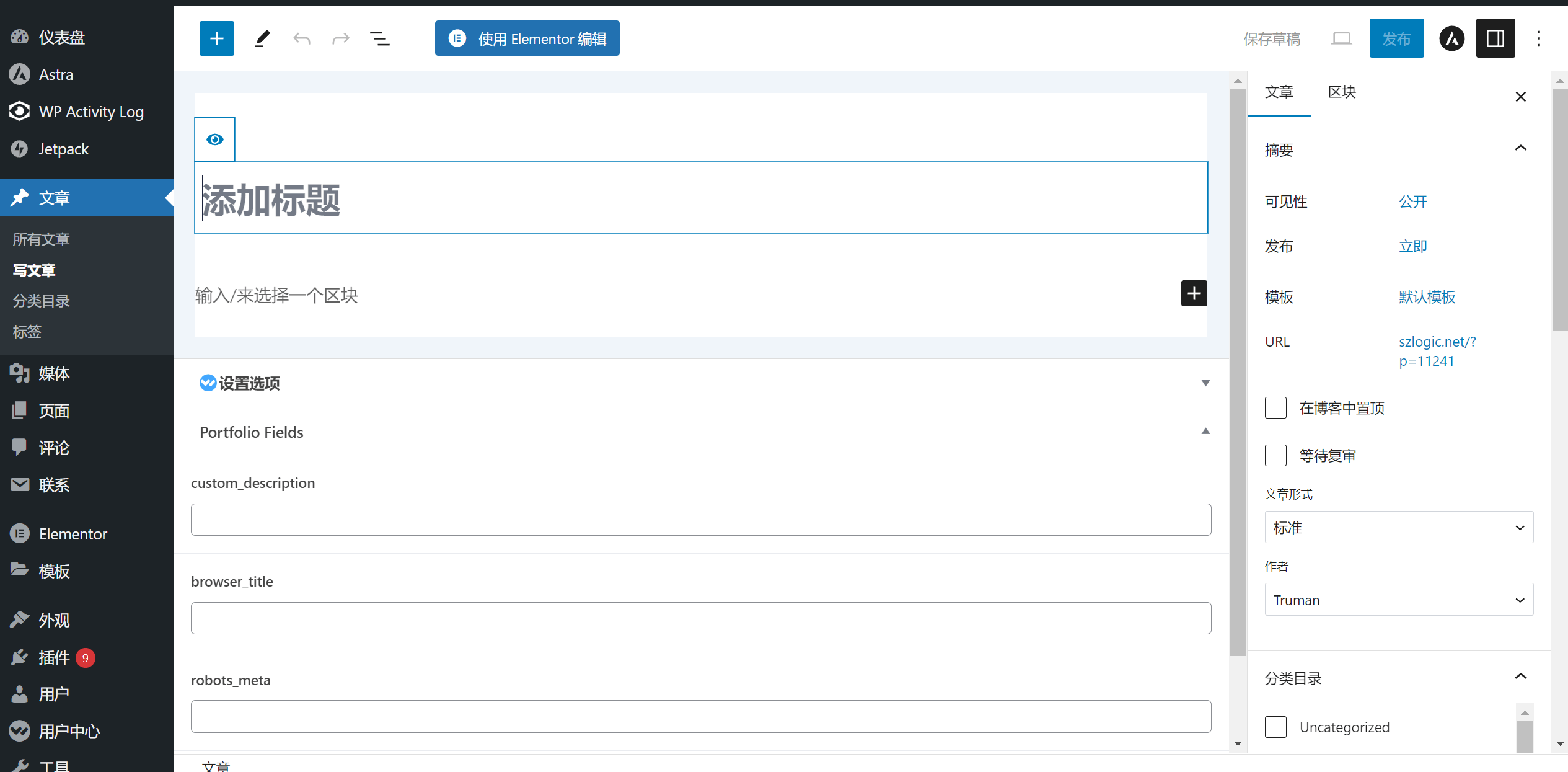
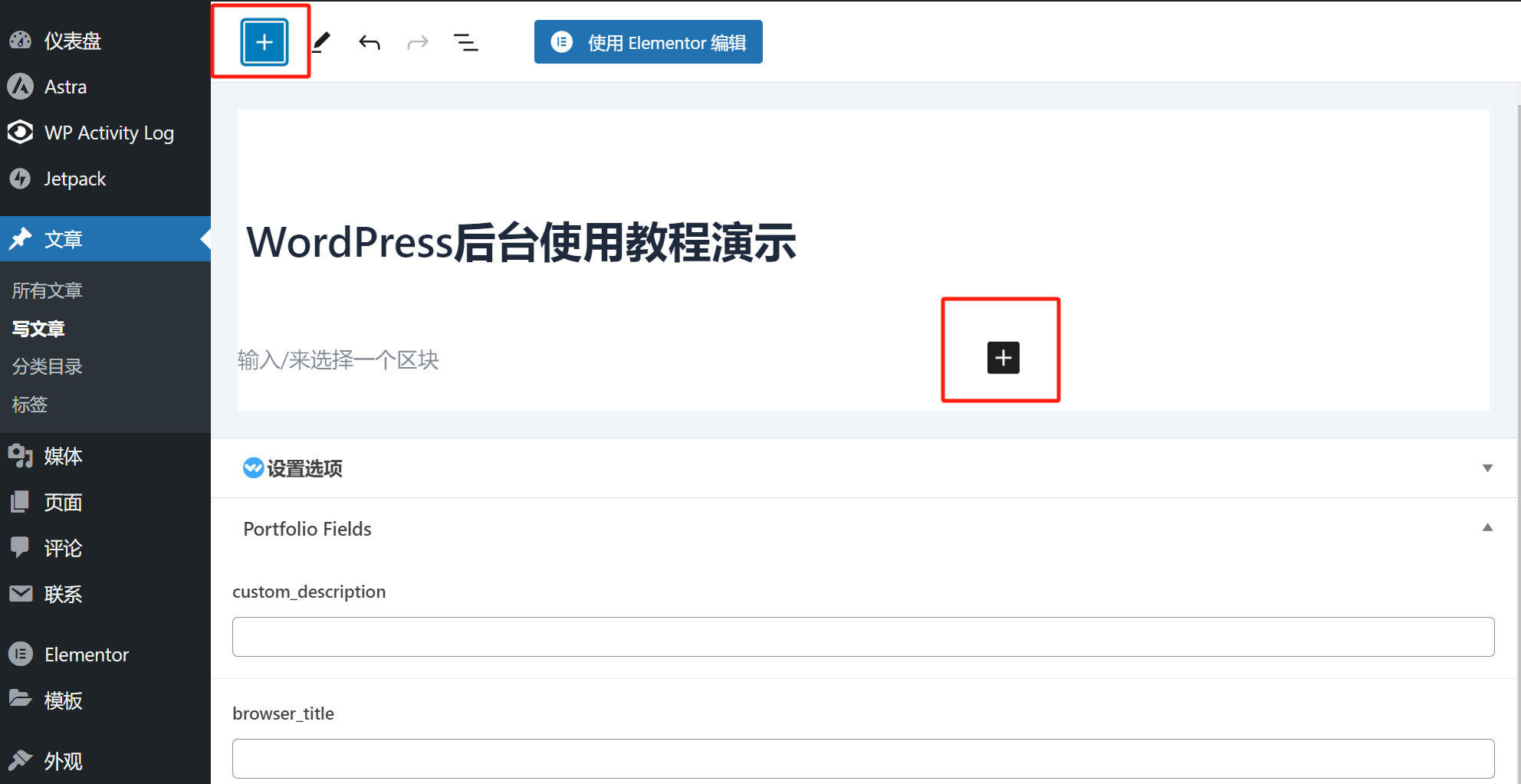
Adicionar Novo significa criar um novo artigo. Ao clicar em "Adicionar Novo", será aberta a página de criação de artigo. No painel de configurações à direita, definem-se as metainformações e o layout dos blocos, enquanto na área de edição escreve-se o título, os parágrafos e o conteúdo do artigo. A página de adicionar novo artigo é como mostrado abaixo:

3. Categorias
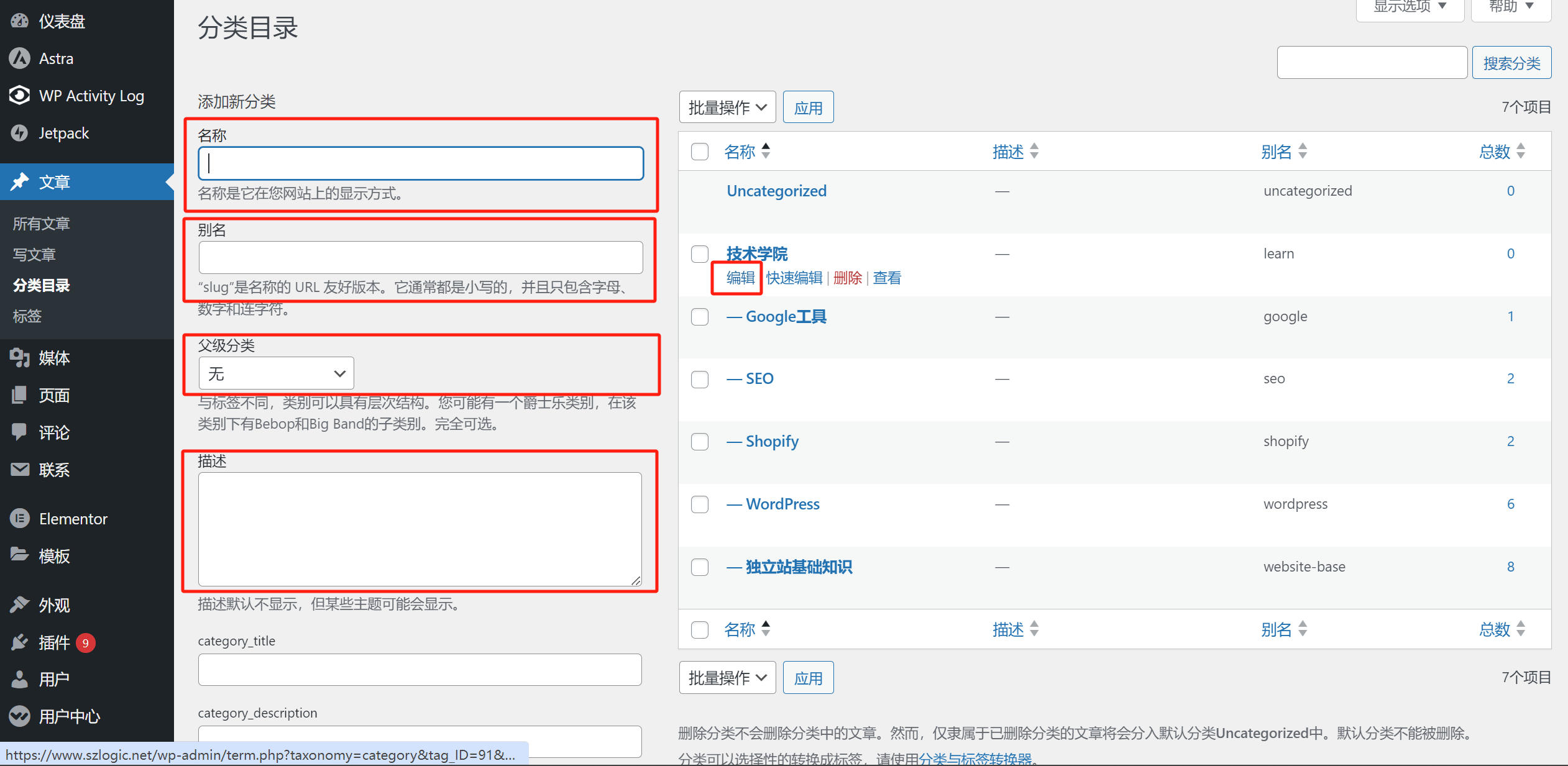
Função para criação e gestão das categorias dos artigos no WordPress. Ao clicar em "Categorias", a janela de conteúdo à direita será exibida conforme a imagem abaixo. Para editar uma categoria existente, basta posicionar o cursor sobre o nome da categoria; o botão "Editar" aparecerá abaixo do nome. Clicando em "Editar", você entrará na página de edição dessa categoria. Para criar uma nova categoria, conforme a área destacada em vermelho na imagem, preencha o Nome, Slug (apelido), Categoria Pai e a Descrição na seção "Adicionar Nova Categoria" à esquerda, depois clique no botão "Adicionar Nova Categoria" ao final da página.
O Nome e a Descrição são autoexplicativos: o Nome é o nome da categoria e a Descrição é a descrição da página da categoria. No entanto, muitos podem não compreender bem o "Slug" e a "Categoria Pai", por isso vamos explicar: o Slug é utilizado como sufixo na URL. Um exemplo para melhor entendimento: se a URL da página de arquivos de artigos for www.szlogic.net/category/learn/, e definirmos o Slug como "wordpress", a URL completa da nova categoria será www.szlogic.net/category/learn/wordpress. Sobre a "Categoria Pai": é a relação de hierarquia entre categorias pai e filho. A opção padrão é "Nenhuma". Se quiser que uma nova categoria pertença a uma já existente, basta selecioná-la no menu suspenso da Categoria Pai. Isso também afetará a URL, que incluirá a categoria pai, por exemplo, se a categoria pai for seo, a URL da nova subcategoria será www.szlogic.net/category/learn/seo/slug-da-nova-categoria/.

4. Tags
A funcionalidade de Tags é semelhante às Categorias: permite agrupar artigos sob um arquivo de tags. No entanto, diferente das Categorias, as Tags não são essenciais. Sem uma necessidade específica, não é recomendável usar a função de Tags, pois cada nova Tag cria automaticamente uma nova página de Tag no WordPress, que geralmente não possui conteúdo de valor. Isso pode gerar páginas duplicadas prejudiciais ao SEO, aumentando a carga de otimização SEO. O autor utilizou Tags nos artigos pois a Logic Digital Technology precisava sincronizar palavras-chave para o Mini Programa Baidu utilizando a API oficial do WordPress, sendo necessário extrair as tags dos artigos como palavras-chave.
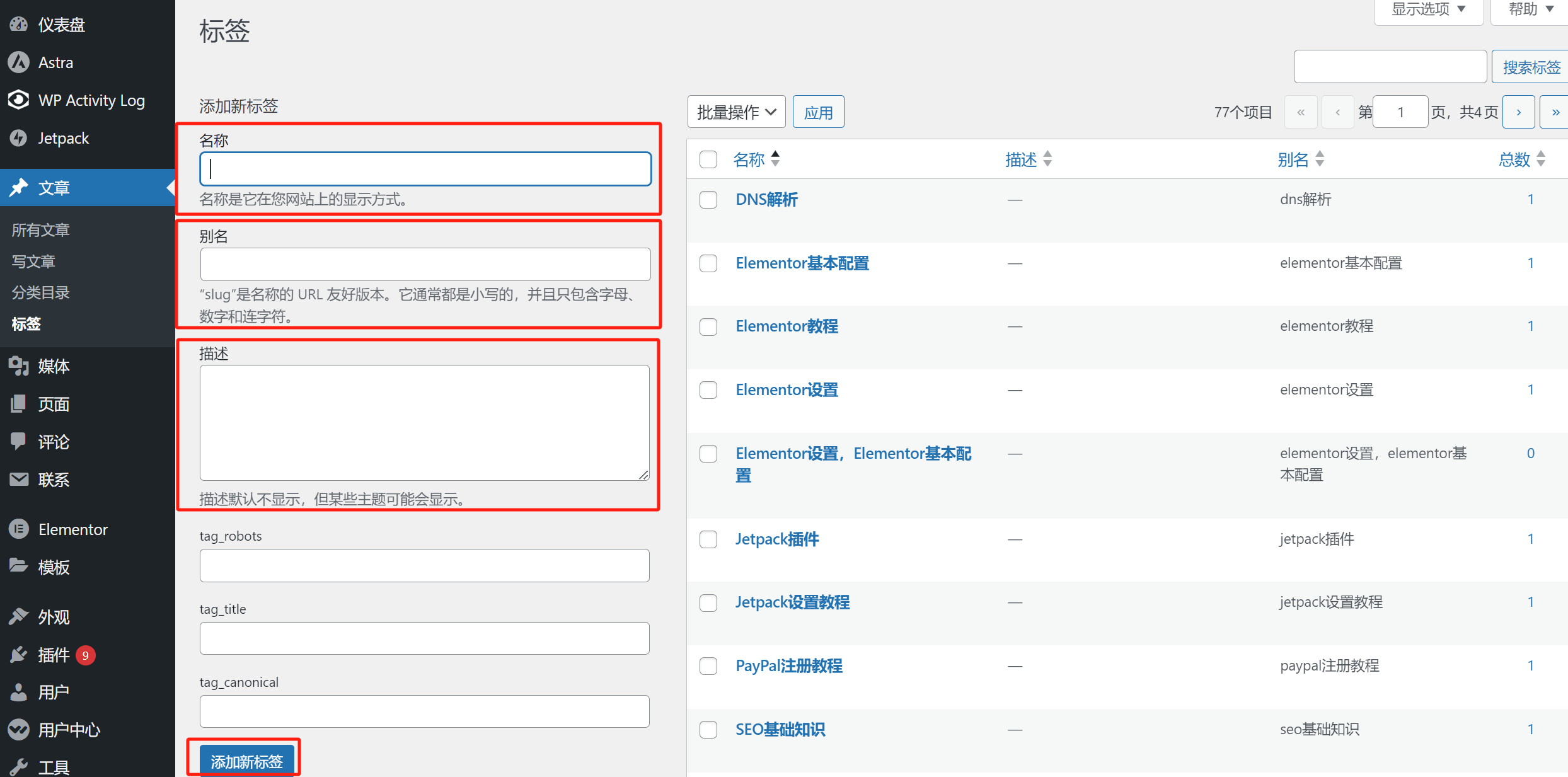
Como mostrado na imagem, ao clicar em "Tags", você entra na interface de configuração de tags. O método de adicionar novas tags é semelhante ao das categorias: basta preencher Nome, Slug e Descrição. Depois de preencher as informações, clique no botão "Adicionar Nova Tag" para concluir a criação.

Funções comuns para criação e edição de páginas de artigos no WordPress
1、Funções convencionais do artigo

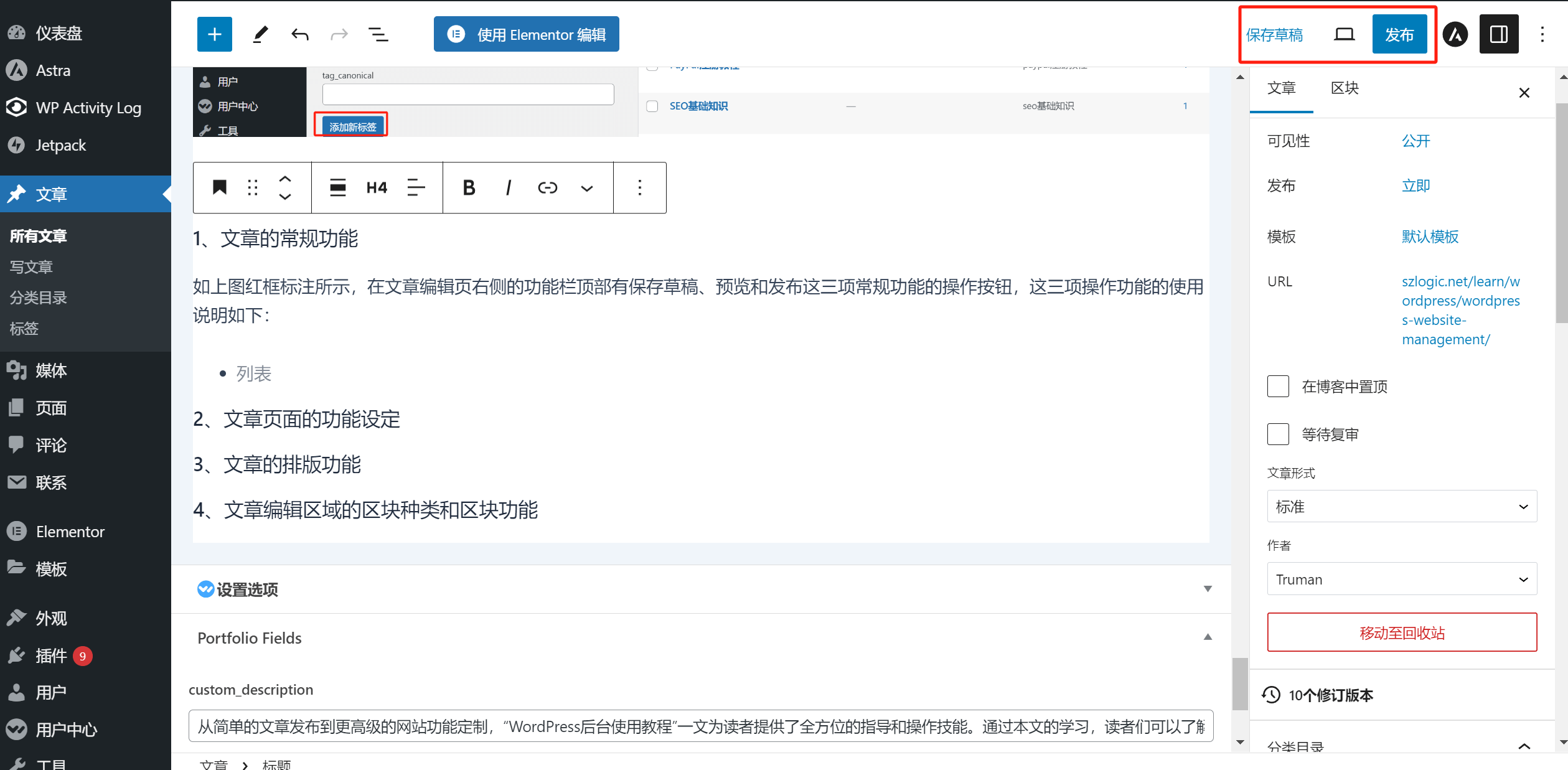
Conforme mostrado na marcação em vermelho na imagem acima, no topo da barra lateral direita da página de edição de artigos estão localizados os botões de operação das três funções convencionais: salvar rascunho, visualizar e publicar. As instruções de uso dessas três funções são as seguintes:
- Salvar rascunho: Função utilizada quando a edição do conteúdo do artigo é interrompida, permitindo salvar temporariamente o conteúdo já editado.
- Visualizar: Visualizar o conteúdo já editado no modo normal de página. Esta função geralmente é usada para verificar o texto e o layout do artigo antes da publicação.
- Publicar: Após concluir e revisar a edição do artigo, utilize esta função para publicar o artigo, que então aparecerá na página de arquivo do blog e na página da categoria no site.
2、Configurações de funções da página do artigo

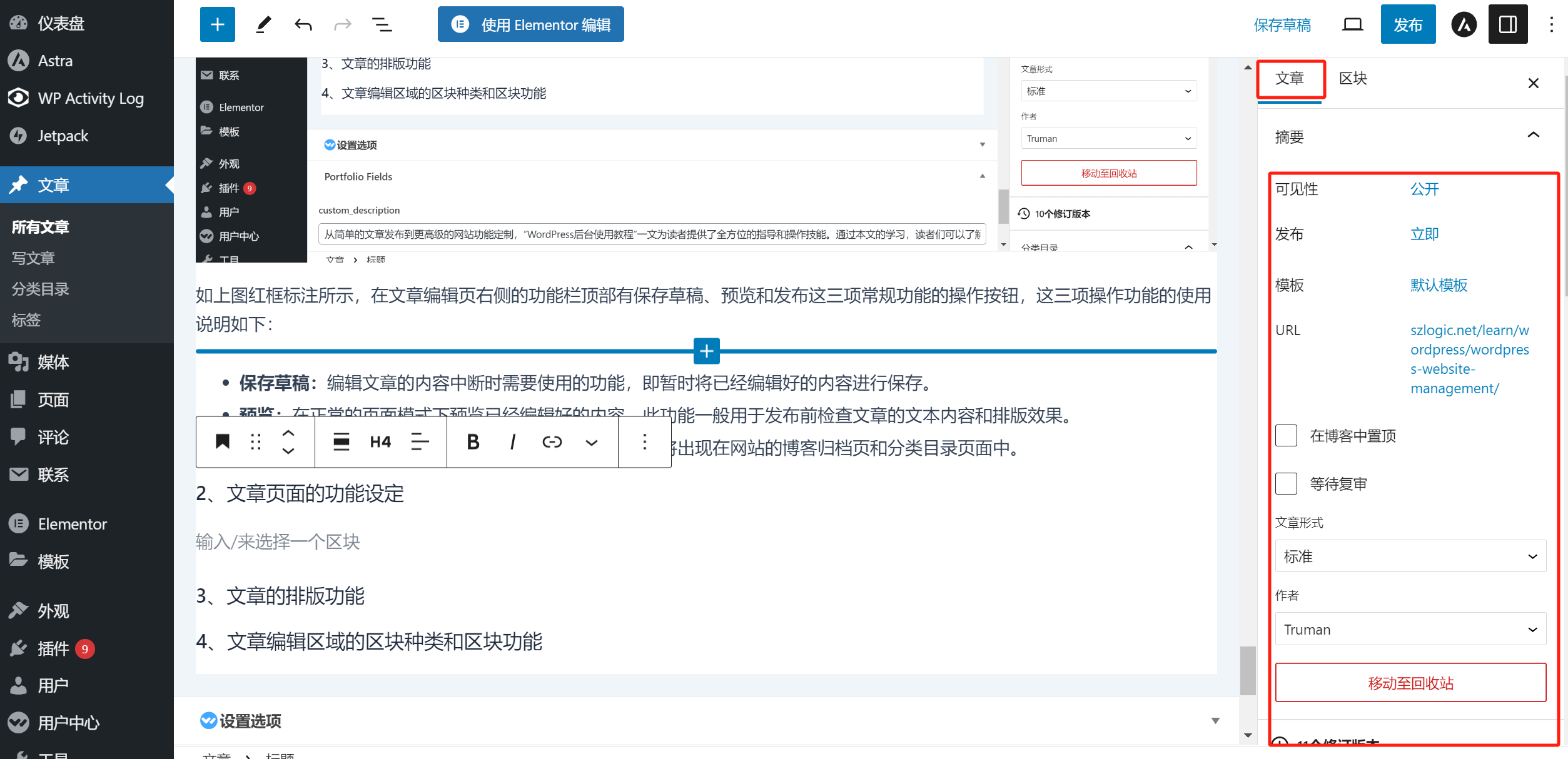
Conforme mostrado na marcação em vermelho na imagem acima, a seção "Artigo" possui diversas opções. A imagem de exemplo não conseguiu capturar todas as opções de uma vez; ao rolar a barra de rolagem da área funcional, mais opções podem ser visualizadas. Os detalhes das opções de configuração da seção "Artigo" são os seguintes:
- Visibilidade: Permite definir o artigo como público, privado ou protegido por senha. O padrão é público; privado significa que apenas administradores do site podem visualizar; protegido por senha requer digitar uma senha para acessar o artigo.
- Publicar: Permite definir a data de publicação do artigo, sendo o padrão "imediato".
- Modelo: Seleciona o arquivo de modelo da página do artigo. Caso não tenha sido desenvolvido um modelo específico, escolha o modelo padrão.
- Fixar no blog: Ao marcar a caixa de seleção "Fixar no blog", este artigo será fixado no topo da página de arquivo.
- Aguardando revisão: Ao marcar esta opção, o artigo precisará ser aprovado pela conta de administrador de mais alta autoridade antes de ser publicado.
- Formato do artigo: Escolhe o tipo de formato do artigo no menu suspenso de acordo com o conteúdo editado. O padrão é "Padrão"; para artigos comuns com texto e imagem, mantenha o formato padrão.
- Autor: Por padrão, o WordPress seleciona como autor a conta que fez login. Geralmente não é necessário alterar, a menos que se queira atribuir o artigo a um autor específico.
- Mover para a lixeira: Exclui o artigo. O WordPress move artigos excluídos para a lixeira por padrão.
- Categoria: Após configurar as categorias no menu de categorias, todas as categorias aparecerão aqui. É possível selecionar a categoria à qual o artigo pertencerá marcando o nome correspondente. Além de criar categorias na seção "Artigos" do painel de administração do WordPress, também é possível criar uma nova categoria clicando em "Adicionar nova categoria" abaixo desta seção.
- Tags: Insira aqui as tags que deseja adicionar ao artigo.
- Imagem destacada: Função que exibe a imagem de capa do artigo nas páginas de arquivo ou em componentes de exibição de artigos. Esta função depende do suporte do tema do WordPress, não estando disponível em todos os temas.
- Resumo: Texto que será exibido na página de arquivo ou em componentes de artigos.
- Discussão: A seção de discussão possui duas opções: permitir comentários e permitir pingbacks e trackbacks. A opção de permitir comentários é marcada por padrão. As configurações padrão das funções de comentários podem ser ajustadas na seção final deste texto em "Configurações de discussão nas configurações do WordPress". Usuários que estejam logados no site WordPress poderão comentar no campo de comentários localizado no final do artigo. Permitir pingbacks e trackbacks significa permitir que conteúdos de outros sites que criem links para o nosso artigo enviem notificações de link para o nosso site WordPress. Pingback é enviado manualmente, enquanto trackback é enviado automaticamente.
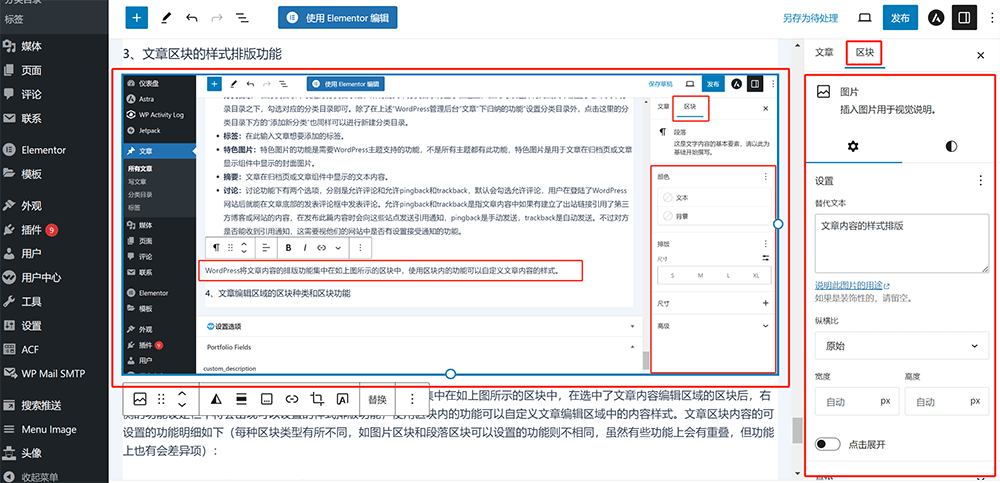
3、Função de configuração de estilo do bloco de artigos
Exemplo de opções configuráveis do bloco de imagem

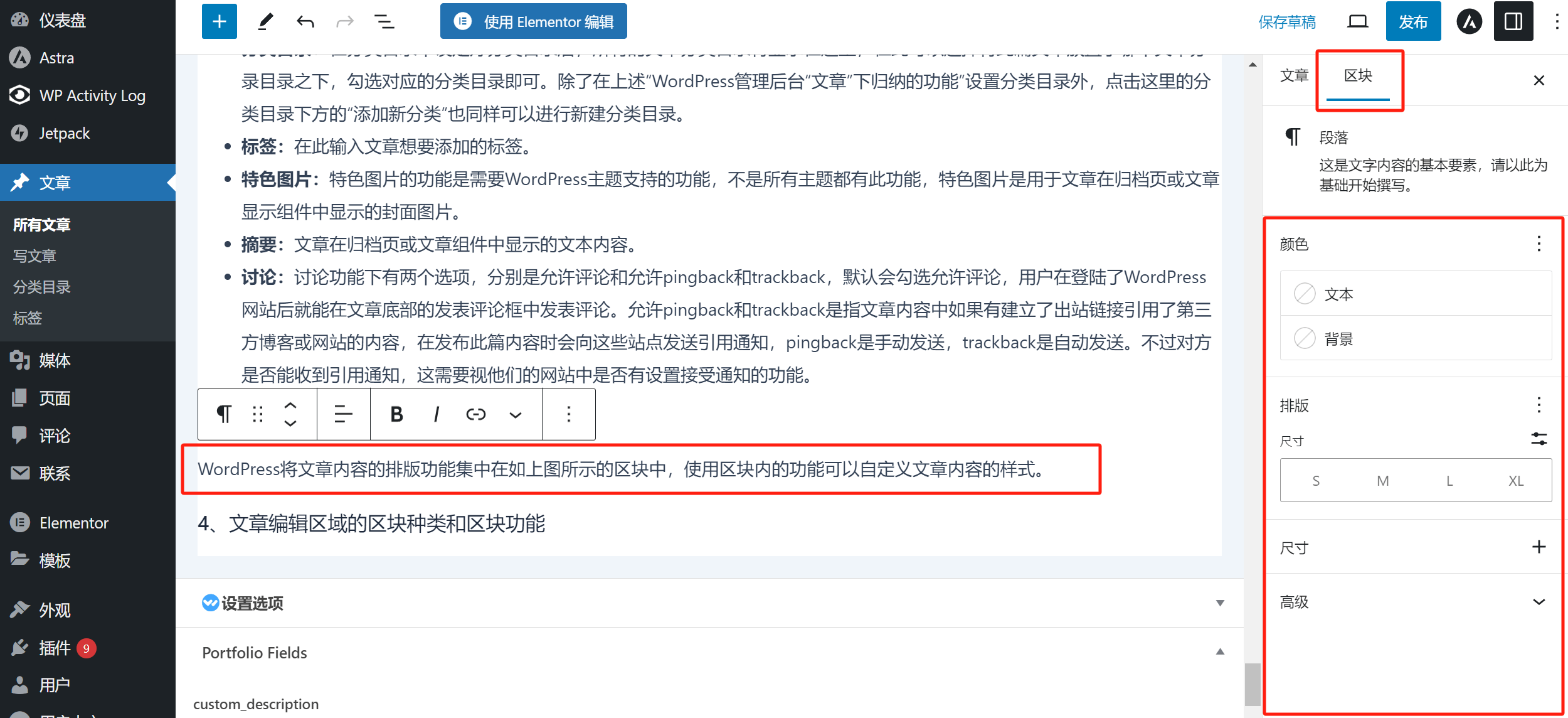
Exemplo de opções configuráveis do bloco de parágrafo

Conforme mostrado na marcação em vermelho nas imagens acima, o WordPress concentra as funções de estilo do conteúdo do artigo nos "blocos" mostrados nas imagens. Após selecionar um bloco na área de edição de conteúdo do artigo, aparecerão opções de estilo configuráveis na barra de configuração à direita. Utilizando as opções de estilo dentro do bloco, é possível personalizar o estilo do conteúdo na área de edição do artigo. As funções configuráveis dos blocos de imagem e parágrafo, que são os mais comuns, são detalhadas a seguir (as opções de estilo configuráveis variam entre os tipos de blocos; embora existam opções de estilo comuns a diferentes blocos, ainda assim haverá diferenças, como é o caso dos blocos de imagem e parágrafo):
3.1、Funções configuráveis do bloco de imagem
- Configurações - Texto alternativo: O texto alt da imagem. Por padrão, será lido o conteúdo alt configurado na biblioteca de mídia, mas é possível inserir um novo texto alt aqui. Esse novo texto alt será usado apenas para a imagem inserida nesta página.
- Configurações - Proporção: Ajusta a proporção do tamanho em pixels da imagem. O padrão é "Original", ou seja, mantém a proporção original da imagem. Salvo em casos especiais que exijam ajuste da proporção, recomenda-se manter o padrão, pois alterar a proporção pode deformar a imagem.
- Estilo - Estilo: Permite definir dois estilos de contorno para a exibição da imagem. O padrão é "Nenhum", ou seja, a imagem será exibida conforme o seu contorno original. Ao escolher o estilo de bordas arredondadas, a imagem será exibida em formato circular.
- Estilo - Duotone: Permite alterar a coloração da imagem, oferecendo várias combinações de cores.
- Borda: Define o tamanho da borda da imagem em pixels. O padrão é 0px, ou seja, a imagem será exibida sem borda.
- Avançado: A seção Avançado é uma função comum a todos os blocos.
3.2、Funções comuns do bloco - Avançado
- Âncora HTML: Define o nome da âncora de link. Geralmente utilizada para criar âncoras no índice de artigos. A configuração consiste em inserir o nome da âncora no código HTML. Por exemplo, ao definir "pay" como nome da âncora, insira #pay como o link do texto âncora no índice, conforme configurado no texto âncora.
- Classes CSS adicionais: Insira aqui o nome da classe CSS que deseja aplicar adicionalmente.
3.3、Funções configuráveis do bloco de parágrafo
- Cor: Define a cor do texto e do fundo. Ao clicar no botão de texto ou fundo, será exibida uma janela para escolher a cor, onde também é possível inserir manualmente o código hexadecimal da cor.
- Tipografia: Permite configurar o tamanho do texto. Além dos tamanhos pré-definidos S, M, L e XL, é possível clicar no botão "Definir tamanho personalizado" no canto superior direito dessas opções para inserir manualmente o valor em pixels.
- Tamanho: Esta função permite configurar o espaçamento interno (padding) e externo (margin) do bloco de parágrafo, ou seja, o espaço dentro do bloco e o espaço entre blocos diferentes.
- Avançado: A seção Avançado é uma função comum a todos os blocos.
4. Tipos de blocos funcionais na área de edição de artigos e as aplicações funcionais de cada bloco
Ao editar o conteúdo na área de edição do artigo, para chamar um bloco, pode-se usar qualquer um dos dois botões indicados na imagem destacada em vermelho para exibir todos os blocos de funcionalidades do WordPress. Depois de exibir todos os blocos, basta clicar no bloco que deseja utilizar e inserir o elemento correspondente conforme a propriedade do bloco.

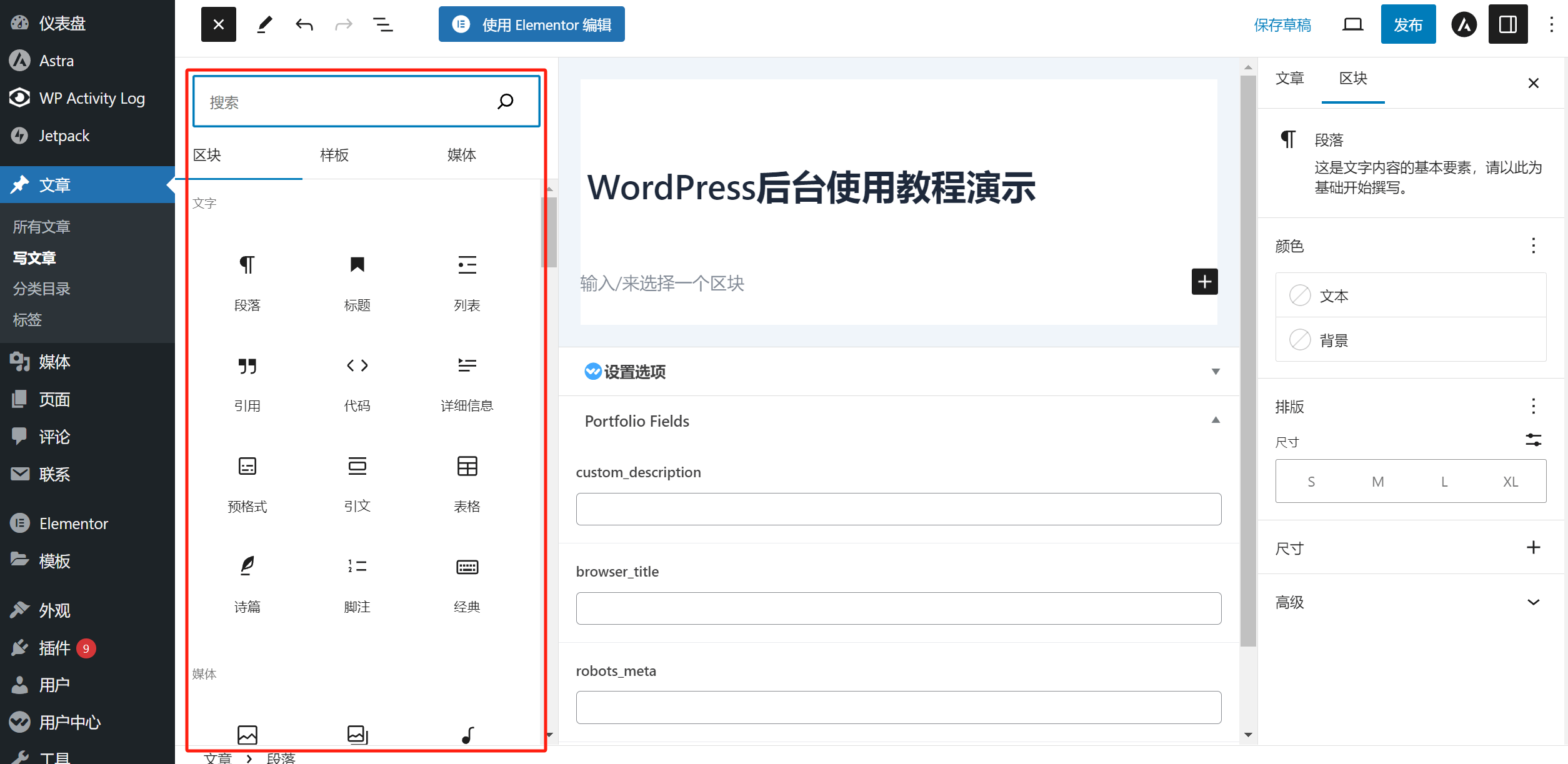
Imagem de exemplo de todos os blocos de funcionalidades do editor WordPress

Além dos blocos nativos do WordPress, temas e alguns plugins também geram blocos de funcionalidades adicionais. O tipo e a quantidade de blocos de widgets disponíveis também variam conforme o tema utilizado. Os blocos de funcionalidades nativos do WordPress são divididos em cinco categorias: Texto, Mídia, Design, Widgets e Incorporações. Cada categoria contém uma quantidade variável de blocos disponíveis. As categorias e detalhes de funcionalidades de cada tipo de bloco são os seguintes:
4.1、Blocos de Texto
- Parágrafo: Parágrafo é o bloco de texto inserido; para uma boa experiência de leitura, o padrão é definir cerca de 200 caracteres para cada parágrafo. O marcador de bloco de parágrafo no código HTML é p conteúdo /p.
- Título: h1-hn são os títulos (títulos principais e subtítulos). Ao usar o bloco de título, defina no menu da barra de ferramentas o tamanho do título a ser aplicado. O título h1 é o maior título principal e só pode ser usado uma vez em todo o texto; h2-hn são todos subtítulos.
- Lista: listas têm duas formas opcionais: uma é a lista não ordenada e outra é a lista ordenada. Pode-se escolher na barra de ferramentas da lista. Por exemplo, a lista atual sob "4.1 Bloco de Texto" usa uma lista não ordenada. Se a lista usar números como 1,2,3,4,5,6 para ordenar o conteúdo, será uma lista ordenada.
- Citação: Adicionar texto de citação dentro de diferentes tipos de blocos.
- Código: Utilizar o marcador pre do HTML para colocar o bloco funcional de código. Quando o conteúdo é inserido usando o bloco de "código", na exibição do frontend, o WordPress aplicará automaticamente um fundo cinza dentro da área do conteúdo do bloco.
- Informações detalhadas: Adicionar informações detalhadas acima do bloco funcional, semelhante ao bloco de "citação".
- Pré-formatado: É essencialmente igual ao bloco "código", ambos usam a marcação 'pre' do HTML para colocar textos, símbolos e conteúdos de código.
- Declaração: Citação com símbolo, destacando conteúdos importantes no bloco.
- Tabela: Ao usar o bloco funcional de tabela, insira o número de colunas e linhas nos parâmetros da barra de ferramentas da tabela e clique no botão de criar tabela, assim será gerada a tabela correspondente. Pode-se inserir conteúdo nas células da tabela criada.
- Poema: É igual a "código" e "pré-formatado", todos usam a marcação 'pre' do HTML para colocar textos, símbolos e conteúdos de código. Essencialmente são a mesma coisa; o WordPress apenas apresentou várias utilizações para o mesmo recurso para facilitar que mais usuários iniciantes possam usar de maneira diversificada.
- Nota de rodapé: Bloco que exibe as notas de rodapé do artigo.
- Clássico: Clássico refere-se ao Editor Clássico das versões antigas do WordPress. Atualmente, usamos o Editor de Blocos. O Editor Clássico é mantido para respeitar os hábitos dos primeiros usuários do WordPress, mas, na prática, devido à sua simplicidade, não é adequado para a diagramação de páginas de artigos atualmente.
4.2, Bloco de Mídia
- Imagem: O bloco de imagem é um bloco funcional que permite inserir imagens no conteúdo do artigo. É um dos blocos frequentemente usados ao escrever artigos. Após fazer o upload da imagem na biblioteca de mídia, pode-se escolher a imagem desejada e inseri-la no bloco de imagem do artigo.
- Galeria: O bloco de galeria permite selecionar várias imagens de uma vez e exibi-las em um único bloco. É um bloco funcional para exibição combinada de imagens.
- Áudio: O bloco de áudio permite fazer upload de arquivos de áudio para o bloco. Quando os usuários acessam a página do artigo que contém o arquivo de áudio, podem clicar no reprodutor de áudio para ouvir o arquivo.
- Capa: O bloco de capa permite inserir uma imagem ou vídeo, e ao adicionar texto sobre a imagem ou vídeo, cria-se um efeito de sobreposição de texto e mídia.
- Arquivo: O bloco funcional para fazer upload de arquivos na página do artigo, permitindo que os leitores façam o download do arquivo.
- Mídia e Texto: Bloco funcional que permite fazer o upload de arquivos de mídia e adicionar texto ao lado deles, enriquecendo o layout do conteúdo do artigo.
- Vídeo: Semelhante aos blocos de imagem e áudio, o arquivo de vídeo pode ser enviado para a biblioteca de mídia e, em seguida, escolhido no bloco de vídeo para ser inserido na página do artigo. Após a publicação do artigo, os leitores podem clicar no reprodutor de vídeo para assistir ao arquivo de vídeo.
4.3, Bloco de Design
- Vários Botões: Ao clicar na opção "Vários Botões" no bloco funcional, é possível adicionar vários botões clicando no ícone de "+" na barra de ferramentas do bloco. Após configurar o link correspondente para cada botão, é possível exibir e usar vários botões em um único bloco.
- Coluna: O uso do bloco de coluna é semelhante ao contêiner de composição do Elementor. Em um único bloco, ele é dividido em contêineres personalizados, nos quais é possível adicionar blocos de funcionalidade iguais ou diferentes. Por exemplo, você pode configurar o bloco de coluna para ter 3 colunas: na primeira coluna, adicionar um bloco de título; na segunda, um bloco de imagem; e na terceira, um bloco de parágrafo.
- Grupo: Agrupar blocos para layout, com o mesmo efeito de formatação obtido com o bloco "Coluna".
- Linha: Função para adicionar vários blocos funcionais de forma horizontal. O efeito obtido é o mesmo que o dos blocos de coluna e grupo, mas com uma diferença no uso: o bloco de linha adiciona os contêineres de blocos um de cada vez, em vez de definir o número de contêineres de blocos inicialmente.
- Pilha: Função para adicionar vários blocos funcionais de forma vertical. O efeito obtido é basicamente o mesmo que o dos blocos de coluna e grupo, mas com a diferença de uso: o bloco de pilha adiciona os contêineres de blocos um de cada vez, em vez de definir o número de contêineres de blocos inicialmente.
- Mais: O bloco "Mais" tem a função de exibir o conteúdo de texto anterior ao bloco "Mais" na página de arquivo.
- Quebra de Página: Ao inserir o bloco funcional de quebra de página, o conteúdo antes e depois dele será separado em páginas diferentes. Por exemplo, após o título h2, se você inserir o bloco de quebra de página, o conteúdo do primeiro h2 será exibido na página 1, e o conteúdo do segundo h2 será exibido na página 2.
- Separador: Bloco de linha horizontal utilizado para separar o conteúdo do artigo.
- Espaço: Bloco de espaço para ajustar a distância entre os blocos, criando um espaçamento entre eles.
4.4, Bloco de Widgets
- Arquivos: Bloco funcional que exibe os arquivos de artigos por data. Ao usar o bloco de arquivos, será inserida uma lista de artigos arquivados por data no conteúdo da postagem.
- Calendário: Bloco funcional que exibe o calendário de todas as postagens do site, ou seja, registra a data de publicação dos artigos e exibe-os em formato de calendário.
- Lista de Categorias: Bloco funcional que exibe a lista de categorias de artigos.
- HTML Personalizado: Adiciona código HTML ao código do frontend da página do artigo. O código HTML inserido no bloco de HTML personalizado não será exibido no conteúdo do artigo, mas sim no código do frontend.
- Comentários Recentes: Bloco funcional que exibe os comentários mais recentes. Após adicionar esse bloco, ele exibirá os comentários mais recentes no local em que foi inserido.
- Últimos Artigos: Bloco funcional que exibe os artigos mais recentes. Ao usar o bloco "Últimos Artigos", uma lista dos artigos mais recentes será exibida no conteúdo do artigo.
- Lista de Páginas: Bloco funcional que exibe a estrutura hierárquica de páginas do site WordPress em formato de lista.
- RSS: RSS significa Really Simple Syndication, traduzido como "Agregação de Informações Simplificada". O bloco funcional RSS permite que você insira o URL de uma fonte RSS específica e defina a quantidade de conteúdo a ser exibido. Com isso, você pode importar conteúdo de outros sites para o seu próprio site WordPress.
- Pesquisa: Bloco funcional de pesquisa. Ao usar o bloco de pesquisa, um campo de busca será exibido no local em que o bloco for inserido.
- Código Curto: Bloco funcional para inserir códigos curtos. Ao inserir o código curto relacionado ao plugin no bloco de código curto, será exibida a interface do recurso do plugin correspondente.
- Ícones de Mídias Sociais: Ao clicar para aplicar ícones de mídias sociais, selecione o bloco de ícones de mídias sociais na área de edição e, em seguida, clique no ícone "+" do bloco para escolher os ícones de redes sociais que deseja aplicar.
- Nuvem de Tags: Bloco funcional que exibe a lista de tags mais usadas.
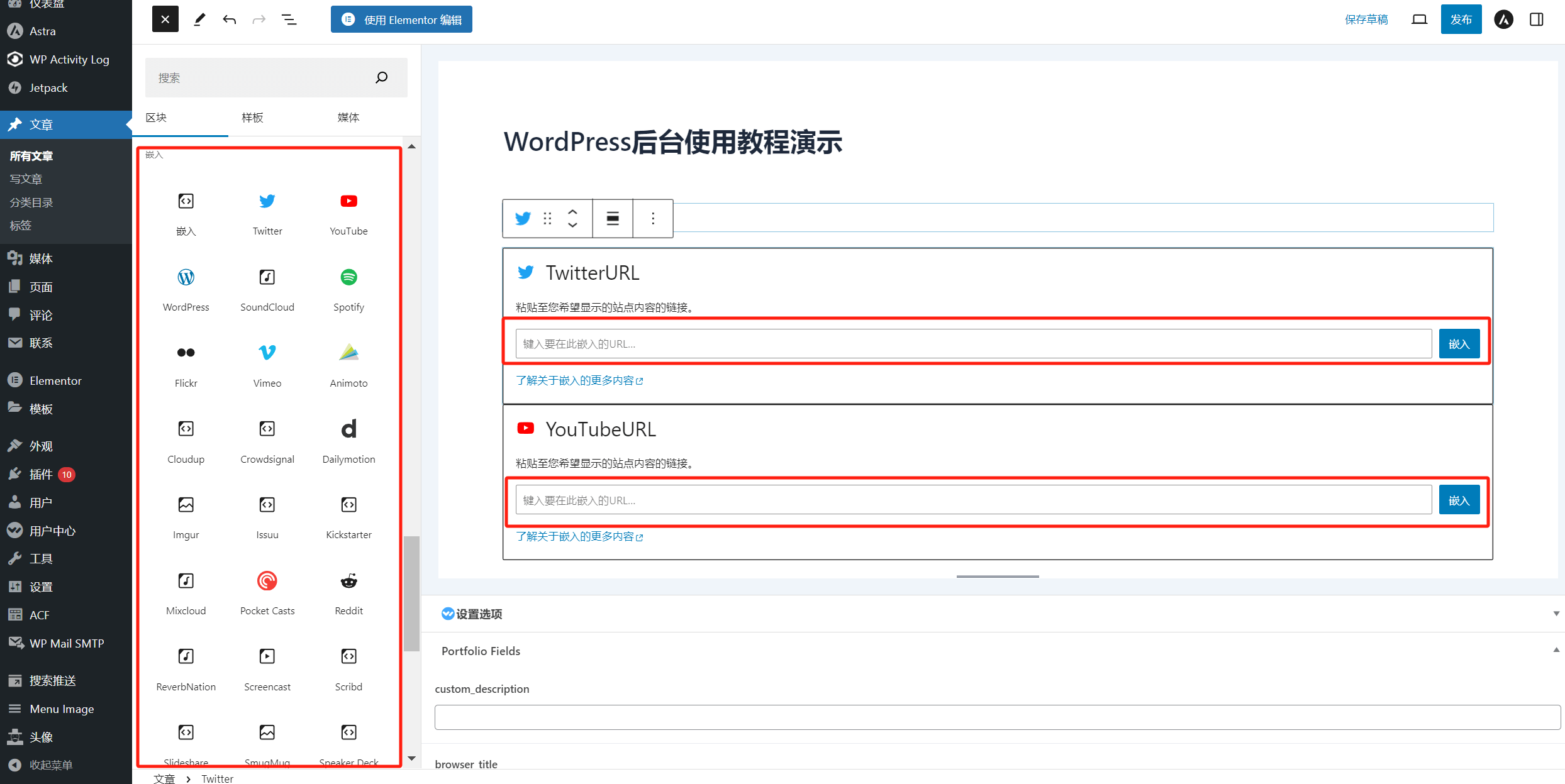
4.5, Bloco de Embeds
Suporta a incorporação de conteúdo de plataformas externas no site WordPress. Após selecionar o bloco da plataforma desejada, basta inserir a URL do conteúdo dessa plataforma para exibir o conteúdo da URL (como mostrado no quadro vermelho na imagem abaixo). As plataformas compatíveis para incorporação de conteúdo estão listadas na imagem abaixo:

quatro、Gerenciamento da Biblioteca de Mídia do WordPress
A biblioteca de mídia do WordPress é uma ferramenta poderosa e fácil de usar. A ferramenta de biblioteca de mídia do WordPress é responsável por gerenciar os arquivos de mídia do site WordPress, permitindo que os usuários façam o upload, organizem e gerenciem imagens, áudios, vídeos e outros arquivos. Seja na criação de conteúdo de postagens ou na edição de páginas, os arquivos precisam ser carregados na biblioteca de mídia do WordPress antes de serem chamados e usados nos componentes relacionados. Quando os arquivos são carregados na biblioteca de mídia do WordPress, cada arquivo gera uma URL. Além de selecionar arquivos de mídia no editor, você também pode acessar os arquivos de mídia diretamente por meio da URL do arquivo. A seguir, explicamos como usar a biblioteca de mídia do WordPress e como configurar os arquivos.

1, Tipos e Formatos Comuns de Arquivos de Mídia do WordPress
Os formatos específicos suportados pela biblioteca de mídia do WordPress podem variar dependendo da versão do WordPress. O arquivo de funções de modelo do WordPress pode apresentar problemas em sua versão nativa que impedem o upload de alguns formatos de arquivo na biblioteca de mídia. É possível instalar o código na seção “Remover restrições de formato de arquivo na biblioteca de mídia do WordPress” abaixo para permitir o upload de diferentes tipos de arquivo.
- Formatos de Imagem: jpg, jpeg, png, gif
- Arquivos de Áudio: MP3, WAV, M4A, OGG, FLAC, AAC, AIFF, WMA
- Arquivos de Vídeo: MP4, MOV, WMV, AVI, FLV, WebM, Ogg, 3GP/3G2
2, Duas Formas de Fazer Upload de Arquivos para a Biblioteca de Mídia do WordPress
2.1, Método Um de Upload de Arquivos para a Biblioteca de Mídia do WordPress: Escolher o Caminho do Arquivo no Computador Local
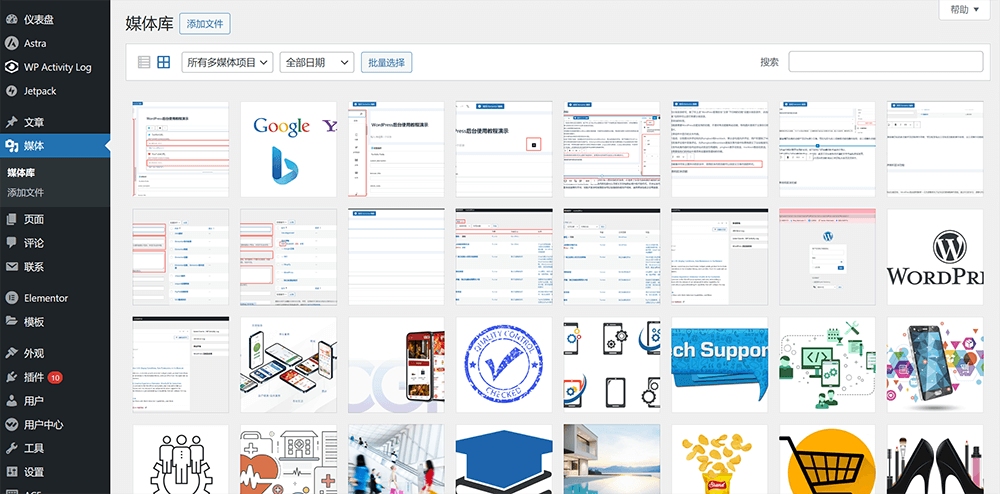
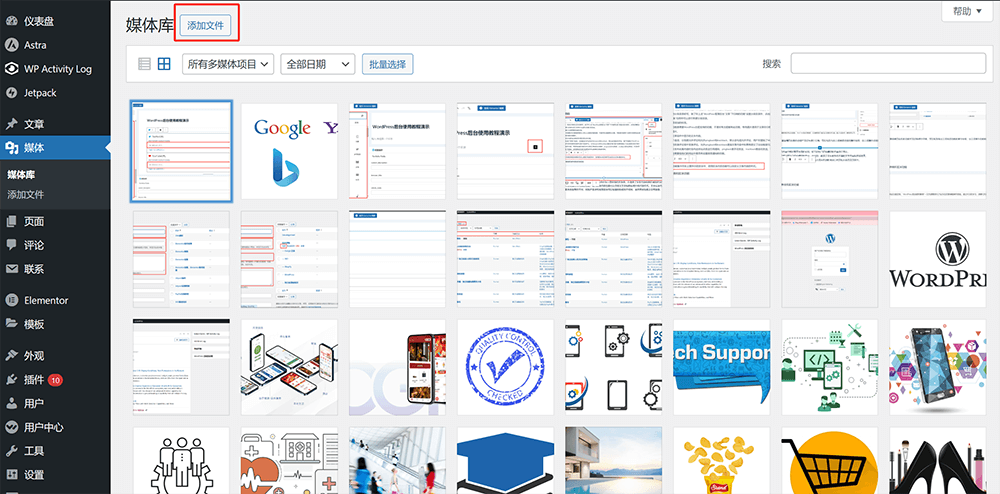
Como mostrado no quadro vermelho da imagem abaixo, clique no botão “Adicionar Arquivo” na interface da biblioteca de mídia, e em seguida, clique em “Escolher Arquivo” na janela suspensa que aparecerá.

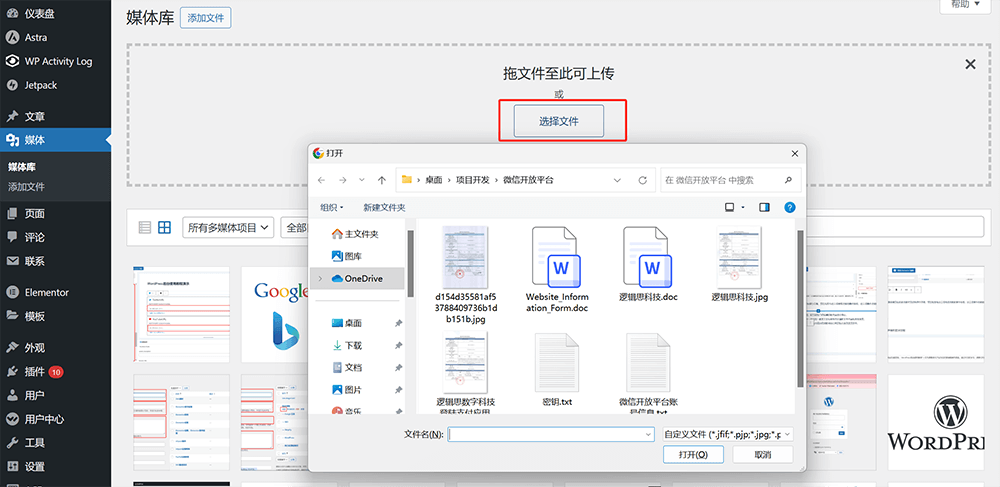
Clique no botão “Escolher Arquivo” e selecione o caminho do arquivo de mídia no computador local para fazer o upload do arquivo.

2.2, Método Dois de Upload de Arquivos para a Biblioteca de Mídia do WordPress: Arrastar e Soltar os Arquivos
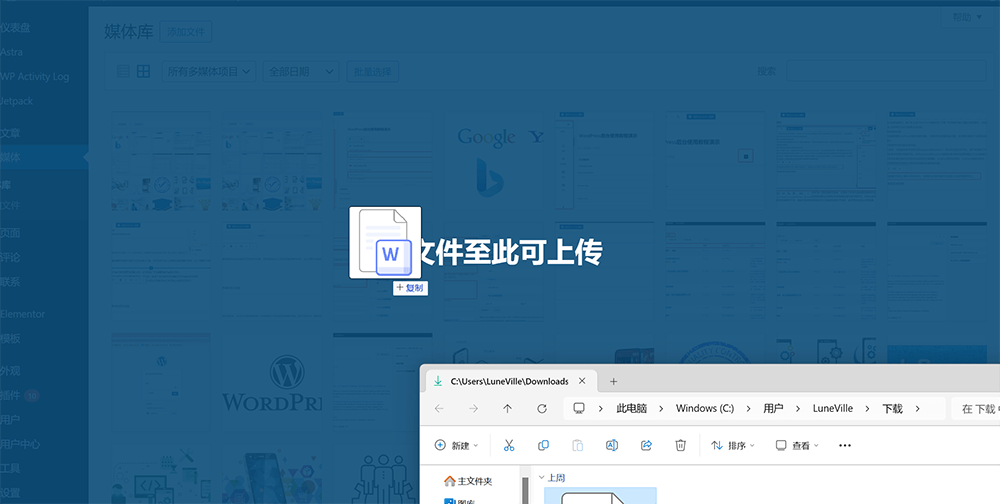
Como mostrado na imagem abaixo, também é possível fazer o upload de arquivos para a biblioteca de mídia do WordPress arrastando os arquivos diretamente para a interface da biblioteca de mídia.

3, Informações e Conteúdos Editáveis dos Arquivos de Mídia do WordPress
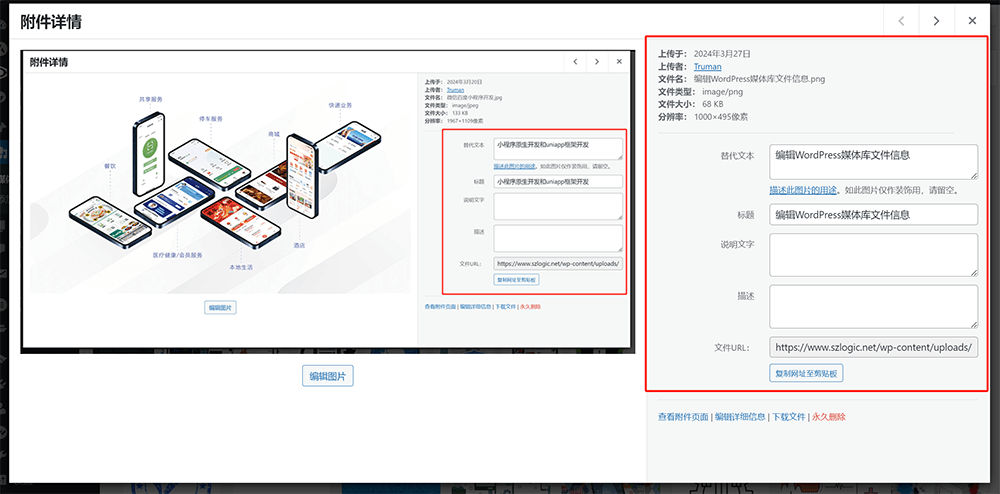
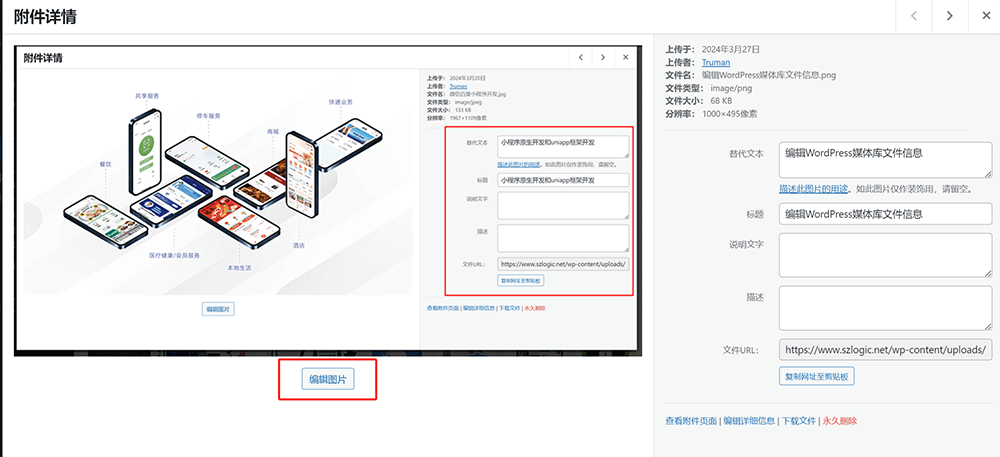
Ao clicar em um arquivo de mídia específico na biblioteca de mídia do WordPress, você será direcionado à página de detalhes do arquivo, onde as informações completas do arquivo e os conteúdos editáveis estão destacados no quadro vermelho da imagem abaixo:

As informações da página de detalhes do arquivo de mídia do WordPress podem ser divididas em informações básicas do arquivo e conteúdos editáveis. As informações detalhadas são as seguintes:
- Carregado em: A data de upload do arquivo. Esta é uma informação básica do arquivo, não pode ser editada ou modificada.
- Carregado por: A conta do usuário do WordPress que fez o upload do arquivo. Esta é uma informação básica do arquivo, não pode ser editada ou modificada.
- Nome do arquivo: O nome do arquivo utilizado no momento do upload. Este item é uma informação básica e não pode ser editado na biblioteca de mídia do WordPress.
- Tipo de arquivo: O formato do arquivo. Esta é uma informação básica do arquivo, não pode ser editada ou modificada.
- Tamanho do arquivo: O tamanho do arquivo em termos de capacidade de armazenamento. Esta é uma informação básica do arquivo, não pode ser editada ou modificada.
- Resolução: As dimensões do arquivo em pixels. Esta é uma informação básica e não pode ser editada aqui. No entanto, se a imagem for cortada, a resolução será automaticamente atualizada para as dimensões da imagem cortada.
- Texto alternativo: O texto alternativo, ou alt text, pode ser editado para personalizar o conteúdo. O texto alternativo serve para transformar o conteúdo do arquivo de mídia em texto, permitindo que os usuários vejam o alt text quando o arquivo não for exibido. Além disso, o texto alternativo ajuda os motores de busca a entenderem o conteúdo do arquivo de mídia.
- Título: Por padrão, após o upload de um arquivo de mídia, o título na página de detalhes do arquivo será automaticamente preenchido com o nome do arquivo utilizado no momento do upload. Se necessário, o título pode ser alterado no campo de título do arquivo, permitindo a personalização.
- Legenda: Legenda personalizável para o arquivo de mídia, que, além de ser lida por alguns componentes de edição de páginas, geralmente não possui outra função prática. Recomenda-se deixá-la em branco.
- Descrição: Descrição personalizável para o arquivo de mídia, que, além de ser usada para identificar o arquivo ou para ser lida por outros componentes do sistema, geralmente não tem outra função prática. Pode ser deixada em branco.
- URL do arquivo: A URL do arquivo de mídia, gerada automaticamente pelo sistema de biblioteca de mídia do WordPress com base no diretório de upload e no nome do arquivo. Ao usar essa URL, você pode acessar o arquivo. Quando inserimos um arquivo de mídia em uma postagem ou componente de página, o URL do arquivo é utilizado no código do front-end do site para formar um link que permite ao usuário baixar ou visualizar o arquivo de mídia.
4, Edição de Tamanho de Imagem na Biblioteca de Mídia do WordPress
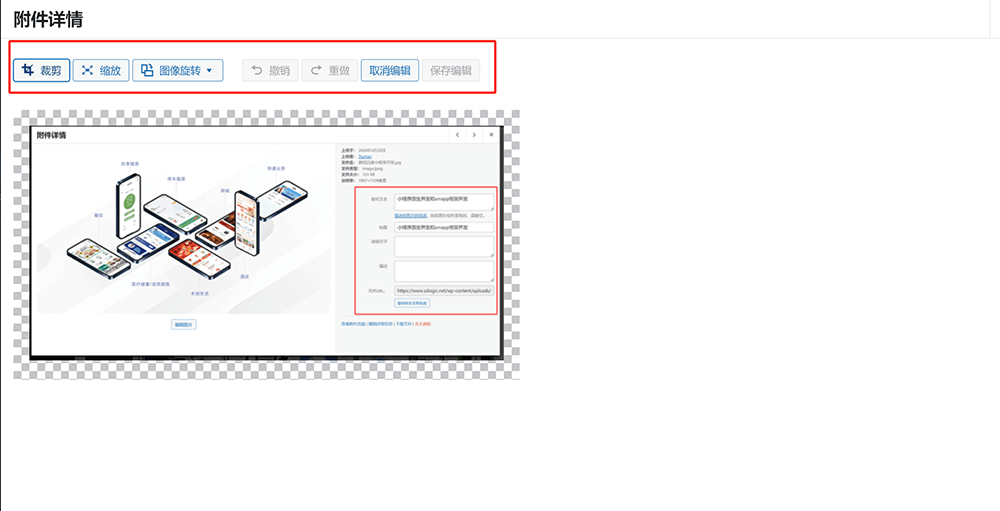
Após acessar a página de detalhes do arquivo de imagem, clique no botão "Editar Imagem" destacado no quadro vermelho da imagem abaixo para acessar a interface de edição de imagens.

A interface de edição de imagens é mostrada abaixo. A ferramenta de biblioteca de mídia do WordPress permite editar imagens com funções como: corte, redimensionamento e rotação de imagens. Use essas três funcionalidades comuns de edição para modificar a imagem. Após concluir as edições, clique no botão "Salvar Edição" para salvar as alterações feitas na imagem.

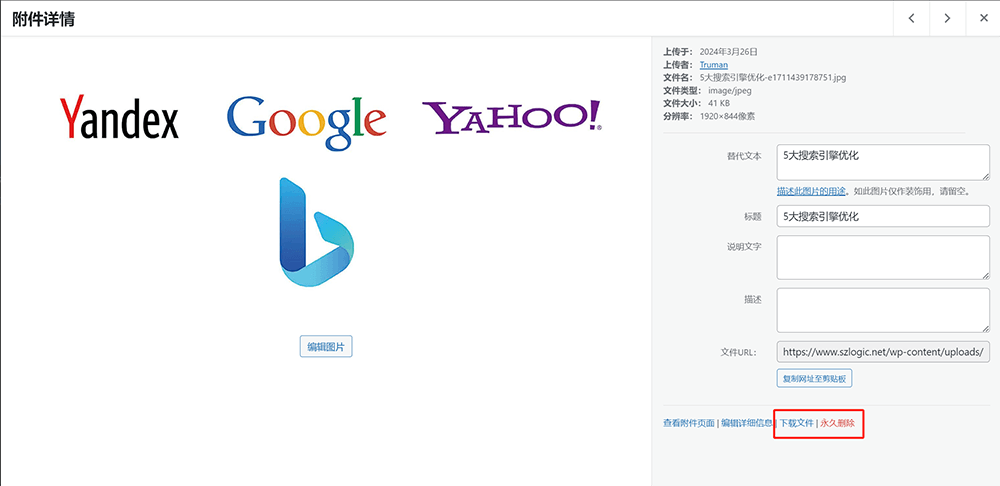
5, Excluir e Baixar Arquivos da Biblioteca de Mídia do WordPress
Como mostrado na imagem abaixo, na parte inferior direita da página de detalhes do arquivo na biblioteca de mídia do WordPress, há botões para "Excluir Permanentemente" e "Baixar Arquivo". Clique no botão correspondente para excluir ou baixar o arquivo.

6, Remover Restrições da Biblioteca de Mídia do WordPress
6.1, Impedir que Arquivos de Imagem na Biblioteca de Mídia do WordPress Sejam Cortados Automaticamente se Forem Maiores que 2560 Pixels
Copie e cole o código PHP abaixo no arquivo de funções do tema do WordPress (functions.php). O local de instalação do código pode ser em qualquer parte, desde que não dentro de outros blocos de código. A forma mais simples é copiar e colar no final do arquivo functions.php, e não se esqueça de clicar no botão "Atualizar Arquivo" ao finalizar.
//禁止超过2560px的图片自动剪裁
add_filter( 'big_image_size_threshold', '__return_false' );6.2, Remover Restrições de Tipos de Arquivo para Upload na Biblioteca de Mídia do WordPress
Semelhante à maneira de impedir o corte automático de imagens com mais de 2560 pixels, o código abaixo também deve ser adicionado ao functions.php. Esse código serve para remover a limitação de upload de arquivos do tipo .ies. Para remover a limitação de outros tipos de arquivo, basta substituir o tipo de arquivo [‘ies’] por outro tipo de arquivo desejado. O código unset( $mimes[‘exe’] ); serve para definir os tipos de arquivo proibidos, como no caso do tipo exe, que bloqueia o upload de arquivos exe.
function wp_custom_mime_types( $mimes ) {
// 添加 .ies 文件类型
$mimes['ies'] = 'application/octet-stream';
// 如果存在,你也可以移除其他类型,比如 'exe'
unset( $mimes['exe'] );
return $mimes;
}
add_filter( 'upload_mimes', 'wp_custom_mime_types' );cinco、Criação e Gerenciamento de Páginas no WordPress
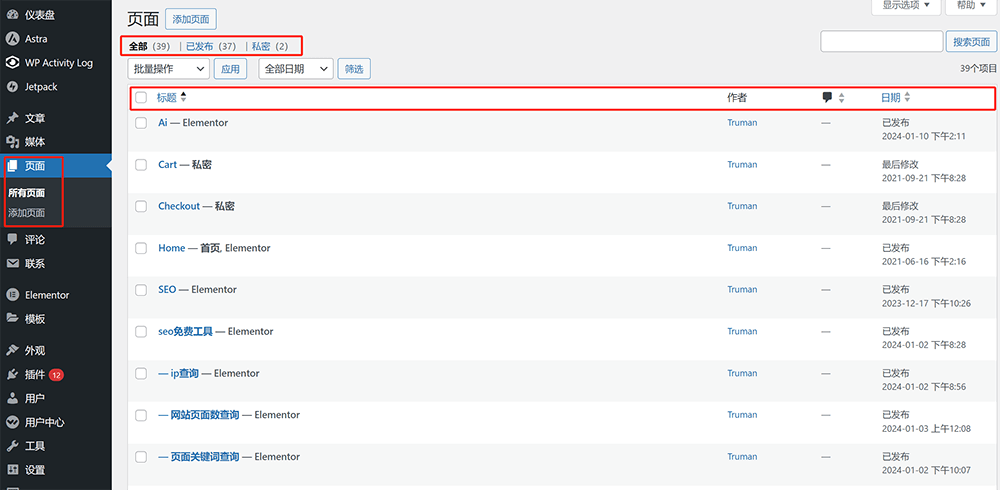
A seção "Páginas" no painel de administração do WordPress tem informações de arquivo semelhantes às de "Postagens", como o número de páginas, título, autor, data de criação da página, entre outras informações. A diferença é que, como as páginas não possuem funcionalidades de categorias ou tags, a barra lateral na seção "Páginas" não inclui mais funcionalidades, oferecendo apenas a opção "Adicionar Página". Para adicionar uma nova página, basta clicar em "Adicionar Página" na barra lateral ou no topo da página de arquivos. Embora as páginas do WordPress não possuam funcionalidades de categorização por tags e categorias, elas ainda podem ser configuradas com uma estrutura hierárquica de "pais" e "filhos".
As páginas do WordPress, assim como as postagens, podem ser editadas com o editor padrão do WordPress, mas, como os elementos das páginas são mais complexos e exigem maior personalização e controle de layout, na prática, a criação de páginas geralmente não é feita com o editor de blocos do WordPress. Em vez disso, plugins especializados, como o Elementor ou o Gutenberg, são usados para projetar páginas. A escolha entre Elementor ou Gutenberg depende do tema utilizado. Portanto, a funcionalidade "Páginas" no painel de administração do WordPress oferece apenas funções básicas de criação e gerenciamento, enquanto o design e a edição das páginas são feitos com o Elementor ou o Gutenberg. A utilização e a configuração dessas ferramentas de edição serão abordadas em tutoriais específicos mais adiante. Aqui, vamos focar nas funções "Barra de Ferramentas", "Edição Rápida" e "Edição" das páginas no WordPress.

1, Barra de Ferramentas das Páginas no WordPress
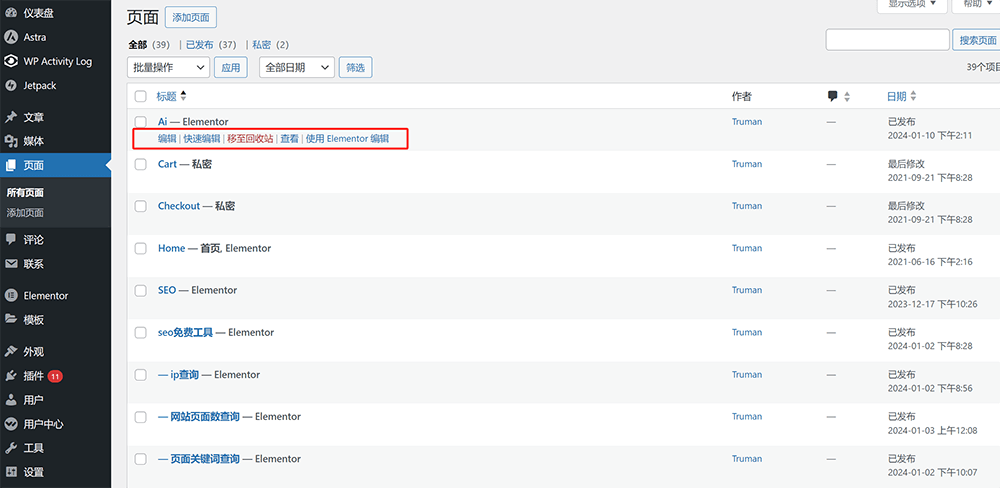
Na página de arquivos de "Páginas", ao passar o mouse sobre uma página na lista de páginas, a barra de ferramentas aparecerá, conforme destacado no quadro vermelho abaixo. A barra de ferramentas possui funcionalidades que podem ser acessadas diretamente.

As funcionalidades disponíveis na barra de ferramentas incluem: editar, edição rápida, mover para a lixeira, visualizar e editor de páginas. Os detalhes das funções na barra de ferramentas são os seguintes:
- Editar: Acessa a interface de edição da página.
- Edição Rápida: Permite editar parâmetros básicos da página, como título, slug e página principal (pai).
- Mover para a Lixeira: Exclui a página, movendo-a para a lixeira.
- Visualizar: Visualiza a página.
- Usar Editor: Acessa a ferramenta de edição de páginas de terceiros. O editor que aparecerá aqui depende do plugin de editor de páginas instalado (por exemplo, Elementor ou Gutenberg). Após a instalação do editor, ele aparecerá como um botão na barra de ferramentas.
2, Funcionalidades da Interface de Edição de Página no WordPress
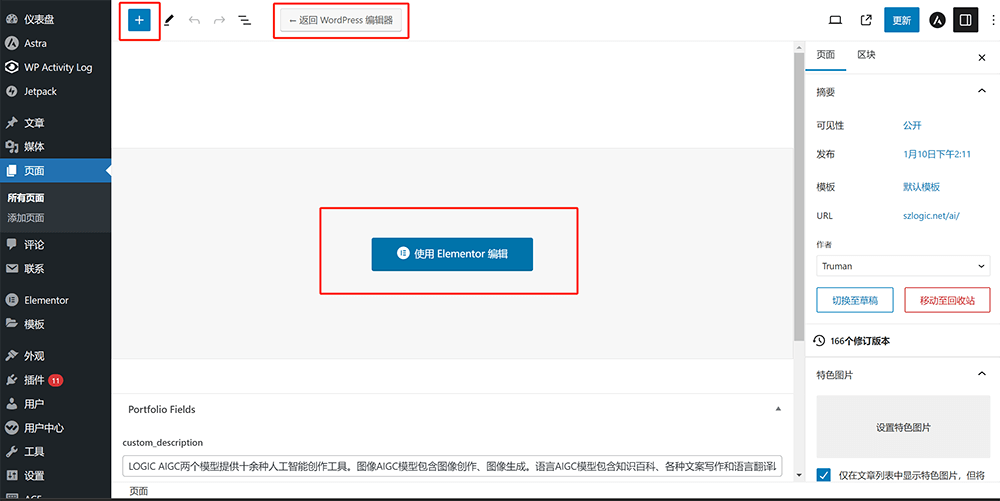
Ao clicar na opção "Editar" na barra de ferramentas, a página será redirecionada para a interface de edição, como mostrado na imagem abaixo. As páginas do Logic Digital Technology utilizam o Elementor como editor, então não é possível realizar edições visuais diretamente nessa interface de "Edição". Para editar a página visualmente, é necessário clicar no botão "Usar Elementor" destacado no quadro vermelho. Caso queira usar o editor de blocos do WordPress, basta clicar no botão "Voltar ao Editor do WordPress" para retornar ao editor de blocos e continuar a edição, onde será possível adicionar diferentes tipos de blocos de funcionalidade, como na criação de postagens.
A barra de funcionalidades à direita da interface de edição de página é basicamente a mesma da interface de postagens, e na seção "Página" da barra de funcionalidades, é possível definir a visibilidade, a URL e os parâmetros e informações relacionadas à página.

3、Configurações da função de edição rápida da página do WordPress
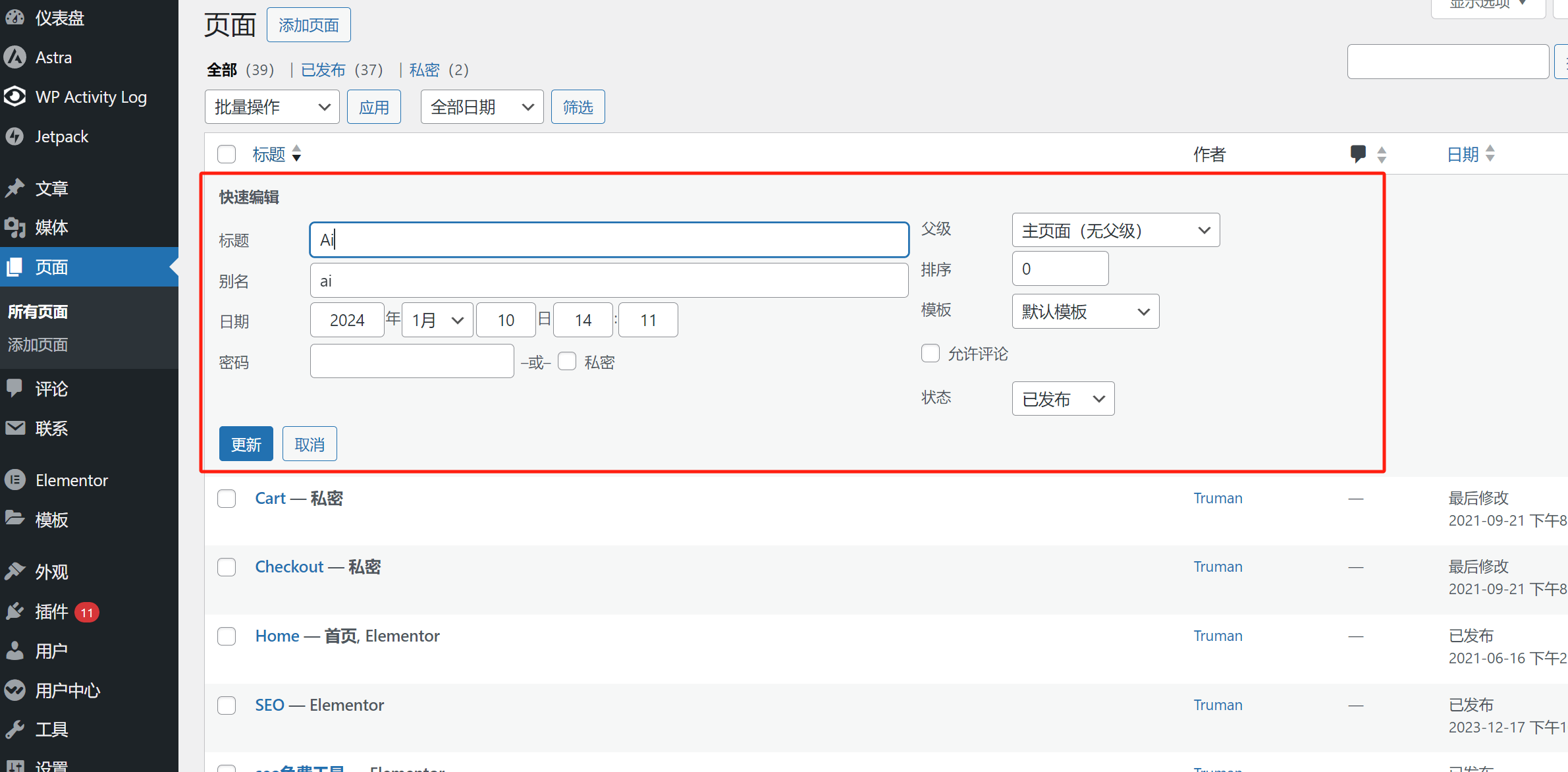
Ao clicar na entrada de edição rápida na lista de páginas, conforme mostrado no quadro vermelho da imagem abaixo, a interface exibe opções que podem ser editadas rapidamente. Da mesma forma, se a configuração puder ser feita dentro da edição rápida, será mais conveniente do que redirecionar para a interface de "Edição", pois com a função de edição rápida não é necessário navegar para outra página, tornando o processo mais eficiente. Depois de alterar as configurações na edição rápida, é necessário clicar no botão "Atualizar" para que as alterações entrem em vigor.

As configurações e detalhes das funções que podem ser ajustadas na edição rápida da página do WordPress são os seguintes:
- Título: O título da página, cujo conteúdo será sincronizado no código front-end da página no campo 'title', exibido na barra de tarefas do navegador.
- Slug: Por padrão, o nome do título será automaticamente reconhecido como o slug. O slug da página não tem outro propósito além de identificar a página para fins de gerenciamento.
- Data: A data de publicação da página, geralmente não precisa ser alterada.
- Senha: Pode-se configurar uma senha para acessar a página. Se não for configurada nenhuma senha, a página poderá ser acessada sem restrições.
- Pai: O pai define a hierarquia de páginas (parent-child). Usar a opção "pai" permite que a página pai seja o diretório da URL. Por exemplo, a página de criação de sites do Logic Digital Technology é https://www.szlogic.net/web-design/, e a página de planos WordPress é uma subpágina, então a URL do plano de criação de sites será https://www.szlogic.net/web-design/wordpress-plan/, onde o diretório pai 'web-design' será incluído na URL.
- Ordenação: A classificação da página na lista de arquivos de páginas. Quanto menor o número da ordenação, mais próximo do topo ficará a página, sendo que o número mais baixo é 0. Pode-se definir um valor personalizado para a ordenação e ordenar a lista da página de arquivos conforme o desejado.
- Modelo: O valor padrão é "Modelo Padrão". Se não houver um arquivo de modelo específico para usar, basta manter o valor padrão.
- Status: O status da página, que pode ser um dos três seguintes: Publicado, Aguardando Revisão e Rascunho. Apenas páginas publicadas podem ser acessadas via URL, enquanto as outras duas opções não são acessíveis.
seis、Gerenciamento de Comentários no WordPress
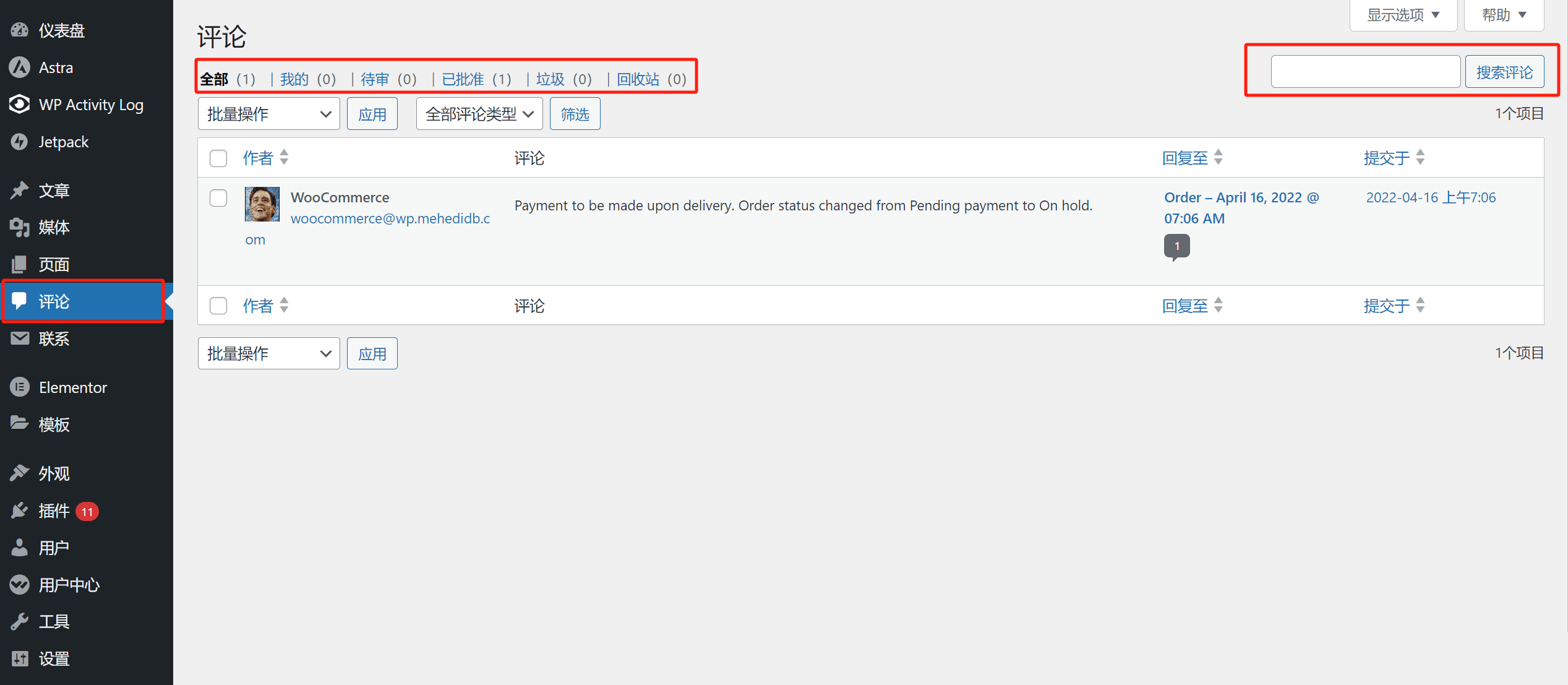
Em comparação com as seções anteriores, a parte de gerenciamento de comentários do WordPress tem funcionalidades muito mais simples, com menos conteúdo a ser explicado e demonstrado. De maneira geral, é a seção mais fácil de entender e operar. As operações estão concentradas no topo à esquerda, com uma caixa de pesquisa à direita para localizar comentários. Basta digitar o conteúdo do comentário que deseja pesquisar na caixa de pesquisa para encontrar os comentários relacionados. A interface da funcionalidade de gerenciamento de comentários do WordPress é mostrada na imagem abaixo:

As funcionalidades aplicáveis na interface de gerenciamento de comentários, como indicado no quadro vermelho da imagem, são as seguintes:
- Todos: Página inicial da interface de gerenciamento de comentários, lista de todos os comentários no site WordPress.
- Aprovação pendente: Lista de comentários aguardando aprovação. Apenas comentários aprovados serão exibidos na página.
- Aprovado: Lista de comentários que foram aprovados.
- Spam: Lista de comentários marcados como spam.
- Lixeira: Lista de comentários excluídos.
sete、Gerenciamento de Aparência e Configurações de Aparência do WordPress
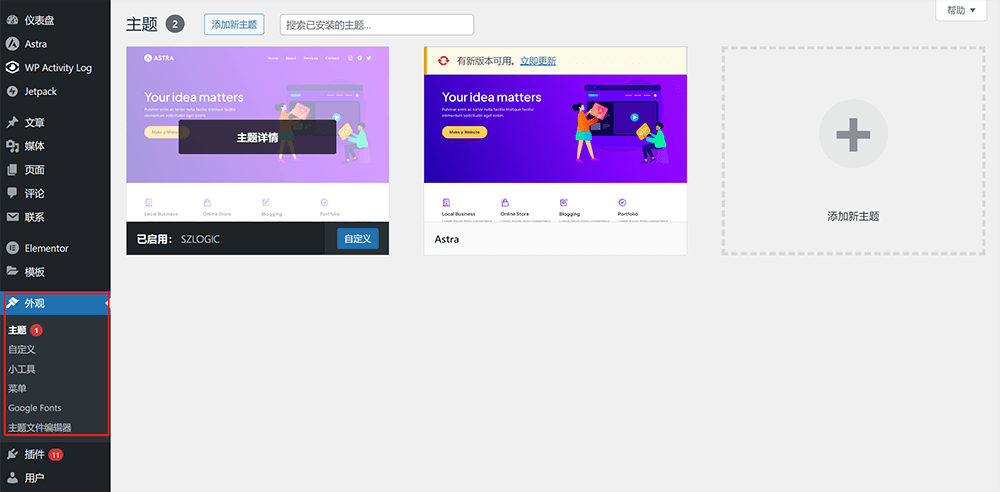
A parte de gerenciamento e configurações de aparência do WordPress é um conjunto de funcionalidades que envolvem a atualização e instalação de temas, configurações de personalização de temas, blocos de widgets (componentes), menus de navegação para desktop e dispositivos móveis, e o editor de arquivos de tema (editor de arquivos PHP principais do WordPress). As funcionalidades e estilos aplicáveis nesses blocos de funcionalidade sob "Aparência" podem variar entre sites WordPress, pois essas funcionalidades são desenvolvidas pelos programadores do tema WordPress. Portanto, ao instalar temas diferentes no WordPress, diferentes funcionalidades podem ser geradas sob a seção de aparência. A página inicial de "Aparência" do painel de administração do WordPress e as funcionalidades sob "Aparência" são mostradas na imagem abaixo, conforme indicado no quadro vermelho:

1、Tema
1.1、Adicionar Novo Tema
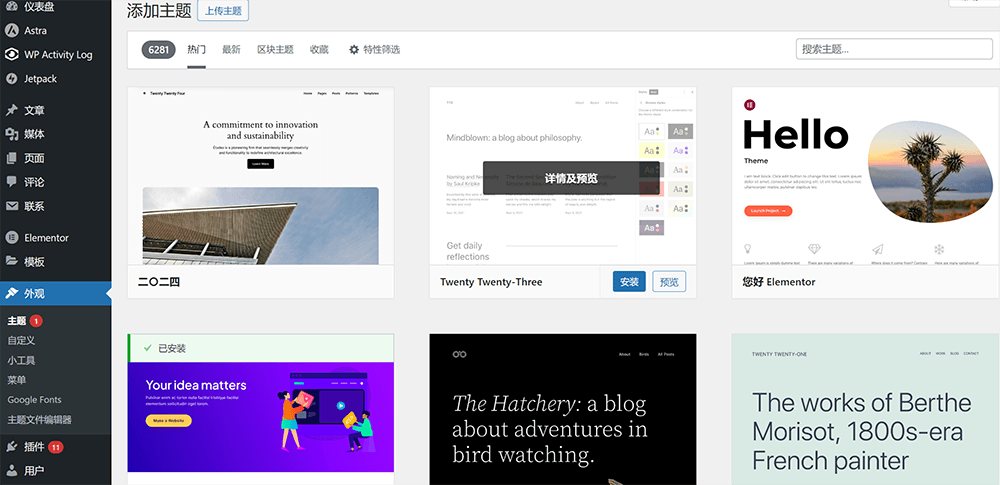
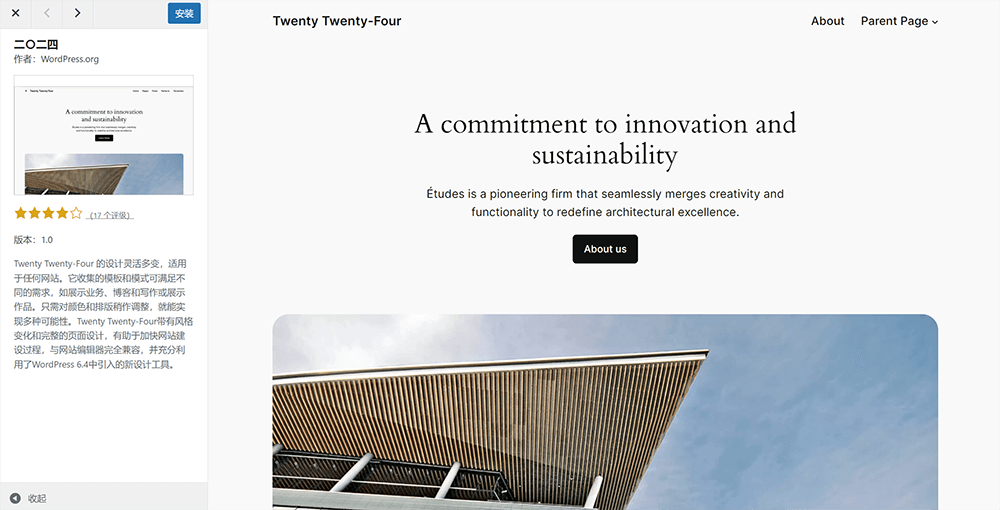
Ao clicar no botão "Adicionar Novo Tema" no topo da página de temas, conforme mostrado na imagem acima, você será direcionado para a página do mercado de temas do WordPress, onde poderá escolher o tema que deseja instalar. Quando você passar o mouse sobre o tema escolhido, aparecerá o botão "Instalar" do tema, e clicando no botão de instalação, o tema será instalado no WordPress. Clicando diretamente no tema, você será direcionado para a página de visualização e detalhes do tema. No modo de visualização, você pode ver o layout completo do tema em todas as páginas. Além disso, se você estiver usando um tema de terceiros que não esteja no mercado de temas do WordPress, pode instalar o tema fazendo o upload do pacote de instalação do tema WordPress. O conteúdo da seção "Tema" sob "Aparência" neste artigo descreve brevemente como adicionar e fazer o upload de um tema. Para um tutorial completo sobre como instalar um tema WordPress, consulte o artigo anterior publicado pela Logic Digital Technology: "Métodos de Escolha e Instalação de Temas WordPress e Shopify". Esse tutorial especializado irá guiá-lo passo a passo no processo de instalação de temas WordPress.
Exemplo de mercado de temas do WordPress:

Exemplo de modo de visualização do tema do WordPress:

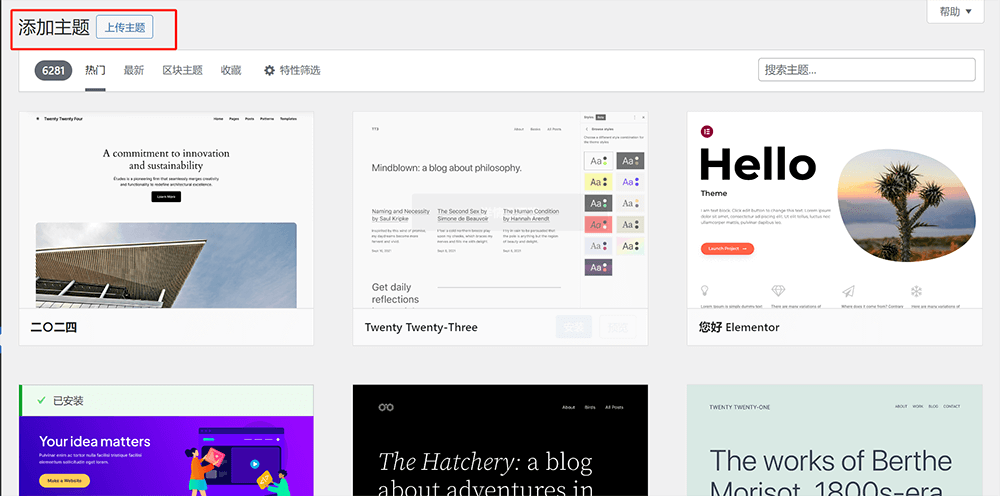
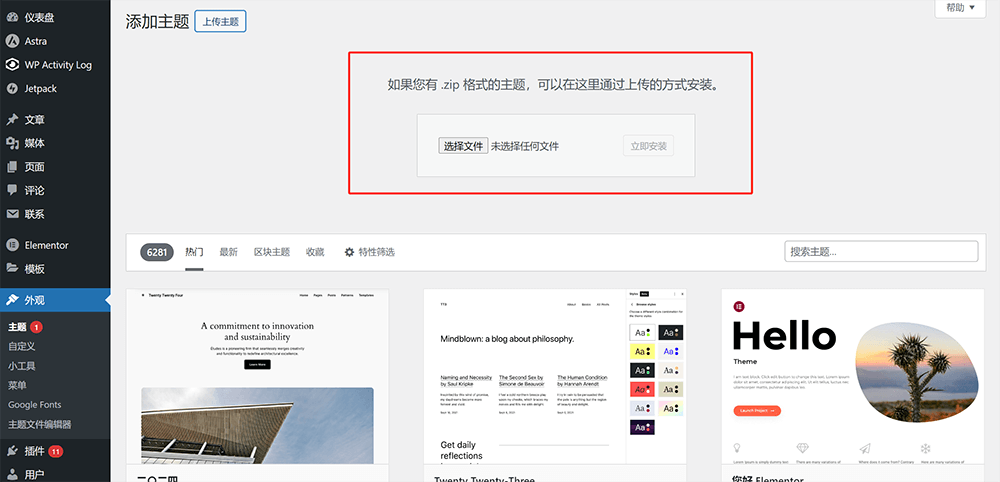
Exemplo de operação para instalar um tema fazendo o upload do pacote de arquivos do tema de terceiros. O primeiro passo é clicar no botão "Upload de Tema", conforme indicado no quadro vermelho na imagem abaixo:

Em seguida, use a funcionalidade de upload de arquivos de tema do WordPress. Após fazer o upload do arquivo do tema, clique no botão "Instalar Agora" à direita, como mostrado no quadro vermelho da imagem abaixo:

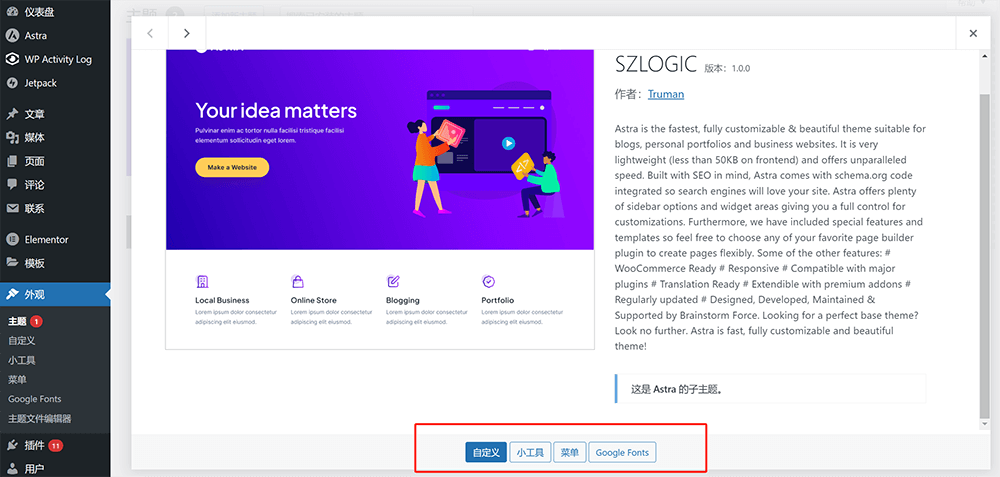
2.2、Ver Detalhes do Tema
Na página de Aparência > Tema, ao clicar em um tema ativado ou não ativado, você será redirecionado para a página de detalhes desse tema. Na página de detalhes, você também pode clicar nos botões de operação relacionados para configurar a aparência e as funcionalidades do tema. A operação para acessar os detalhes do tema e a interface de detalhes do tema estão mostradas na imagem abaixo:
Entradas de clique na página de detalhes do tema do WordPress, conforme mostrado na imagem abaixo:

Como mostrado no quadro vermelho, você pode clicar diretamente nos botões de operação relacionados ao tema para configurá-lo.

2、Personalização
A personalização é o componente de controle do tema do WordPress. A ferramenta de personalização é usada para controlar o layout e o estilo global do site. A interface de personalização permite configurar e aplicar funcionalidades, dependendo do desenvolvimento do tema. Essencialmente, as funcionalidades dentro da personalização são aquelas criadas pelos desenvolvedores do tema ao programá-lo. Portanto, as funcionalidades na personalização podem variar entre diferentes temas. Abaixo, usaremos as funcionalidades já existentes na personalização do tema utilizado pela Logic Digital Technology para explicar como personalizar o layout e o estilo do seu site WordPress. A interface de personalização sob "Aparência" está mostrada na imagem abaixo:

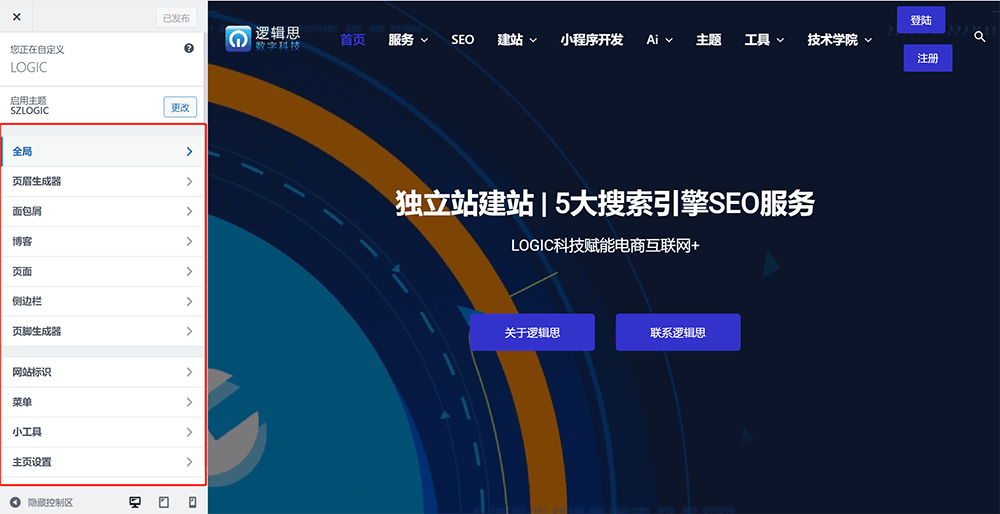
2.1、Personalização - Global
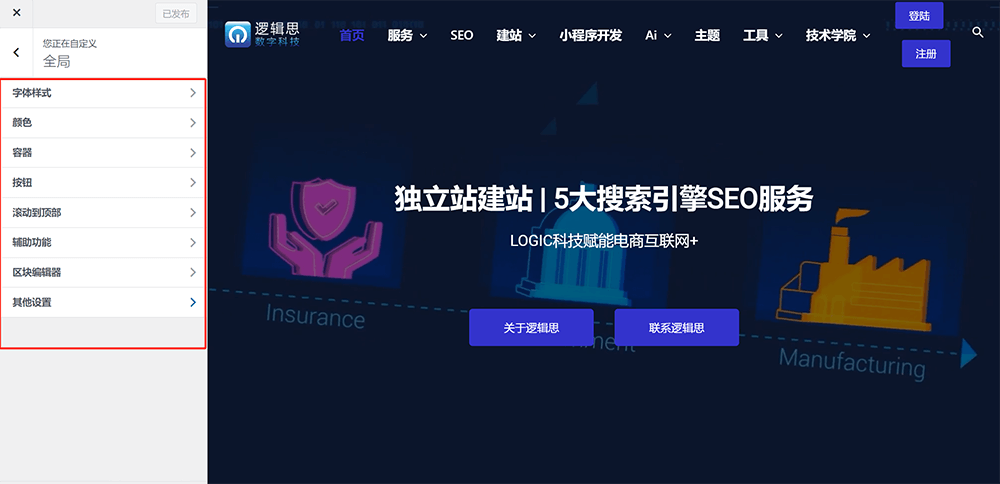
Ao clicar na lista "Global" dentro da personalização, como mostrado na imagem abaixo, você encontrará as configurações que podem ser feitas, incluindo estilos de fonte, cores, contêineres, botões, rolar para o topo, acessibilidade, editor de blocos e outras configurações. As configurações definidas em "Global" serão aplicadas e renderizadas no layout e no estilo usados ao editar páginas e posts.

Detalhes dos tipos de estilos configuráveis sob as configurações globais de personalização do tema WordPress/Aparência:
- Estilo de Fonte: O estilo de fonte inclui as configurações de estilo para os títulos de diferentes tamanhos (h1-h6) e para o texto dos parágrafos.
- Cor: Em "Cor", você pode definir a cor de destaque do texto, a cor dos links, a cor dos títulos, a cor do corpo do texto, a cor da borda e a cor de fundo da página, entre outras.
- Contêiner: Define o formato do layout da página, a largura do divisão da página e o estilo do contêiner.
- Botões: Define o estilo de botões da página, incluindo o raio dos botões, a cor da borda, a cor do texto, a cor de fundo e o preenchimento interno do botão.
- Rolar para o topo: Rolar para o topo é um componente de botão na página da frente que controla a rolagem da barra de navegação de volta ao topo da página. Alguns temas possuem essa função, enquanto outros não.
- Funcionalidade Acessível: Configurações de leitura acessível para pessoas com dificuldades de leitura. Por meio de opções dentro da funcionalidade acessível, diferentes modos de leitura são oferecidos para atender aos diferentes hábitos de leitura de usuários com deficiências visuais, incluindo a opção de ajustar cores ou tamanhos de fontes e outros estilos CSS da página.
- Editor de Blocos: Define o espaçamento e o tamanho dos blocos de conteúdo do editor do WordPress.
2.2、Personalização - Gerador de Cabeçalho
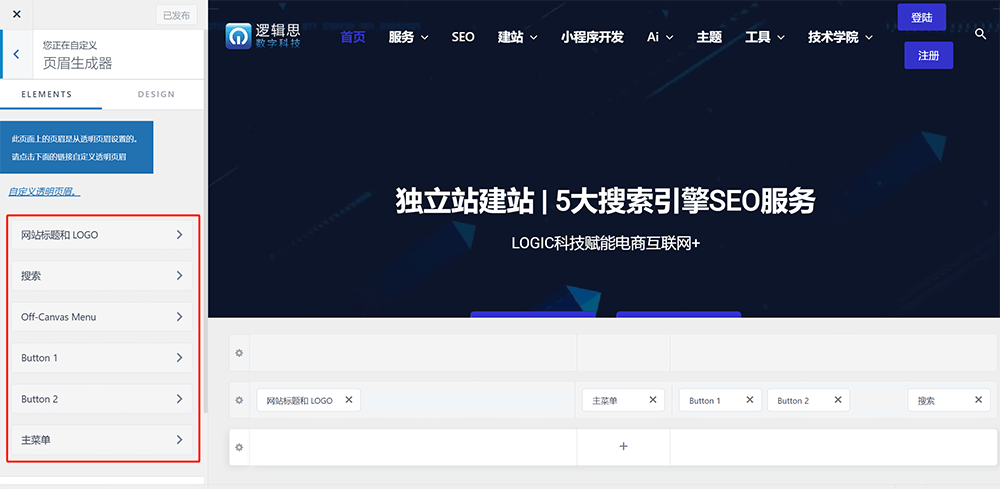
O Gerador de Cabeçalho é uma ferramenta para definir a barra de navegação de todo o site WordPress. Na interface do gerador de cabeçalho, você pode editar e formatar o conteúdo da barra de navegação do site, bem como seu layout e estilo. A interface de configurações do gerador de cabeçalho é mostrada abaixo, com os recursos operáveis indicados no quadro vermelho.

Os recursos operáveis no gerador de cabeçalho incluem:
- Título do site e LOGO: Adicionar o título do site e o logo ao cabeçalho (área da barra de navegação) e personalizar a aparência do título e do logo.
- Pesquisa: Configura o estilo da caixa de pesquisa que será aplicada ao cabeçalho do site WordPress (na área da barra de navegação).
- Botões: Define os parâmetros e o estilo dos botões que serão aplicados ao cabeçalho do site WordPress (na área da barra de navegação), incluindo o texto do botão, o link e a relação do link.
- Menu Principal: Criação e gerenciamento do menu de navegação da barra.
2.3、Personalização - Breadcrumbs
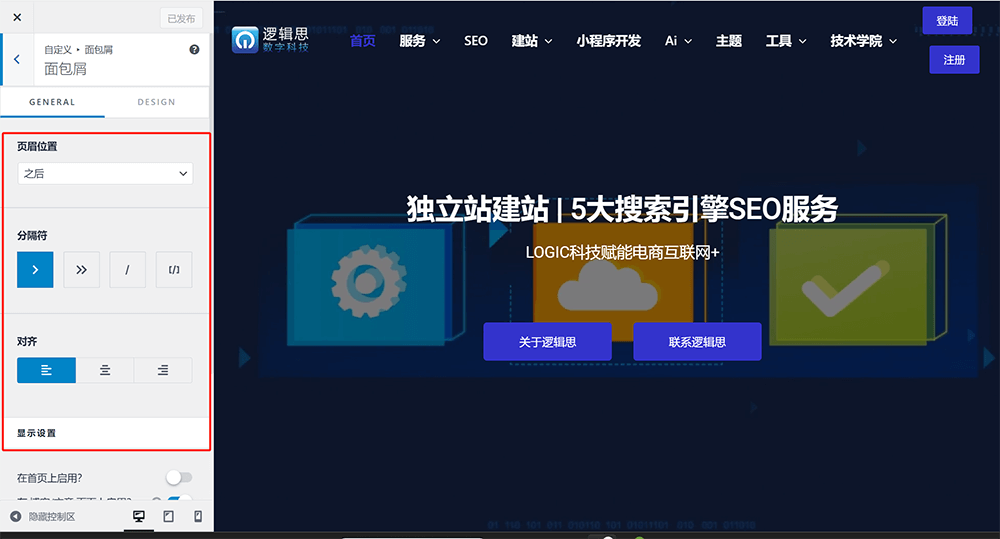
Muitos leitores que estão começando a trabalhar com sites podem se confundir com o termo “breadcrumbs”, não sabendo exatamente o que ele significa. Na verdade, pode ser entendido como um elemento de navegação no site, geralmente exibido na parte superior da página ou abaixo do título da página, na forma de uma estrutura hierárquica. No SEO, a exibição de breadcrumbs nas páginas é considerada uma prática amigável para SEO, pois ajuda os usuários a identificar a posição da página dentro da estrutura do site e facilita o retorno às páginas visitadas anteriormente, melhorando a experiência do usuário ao navegar pelo site. A interface de configuração do estilo e da funcionalidade de breadcrumbs sob o tema WordPress é mostrada abaixo.

Os detalhes das configurações de funcionalidade de breadcrumbs são:
- Posição do Cabeçalho: Define a posição do breadcrumb na página, podendo ser configurado para aparecer dentro do cabeçalho, antes ou depois do título.
- Separador: Escolha o estilo do separador a ser utilizado para a estrutura hierárquica dos breadcrumbs.
- Alinhamento: Define o alinhamento do breadcrumb.
- Configurações de Exibição: Define em quais páginas o breadcrumb será exibido, ou seja, em quais páginas o breadcrumb aparecerá ou será desabilitado.
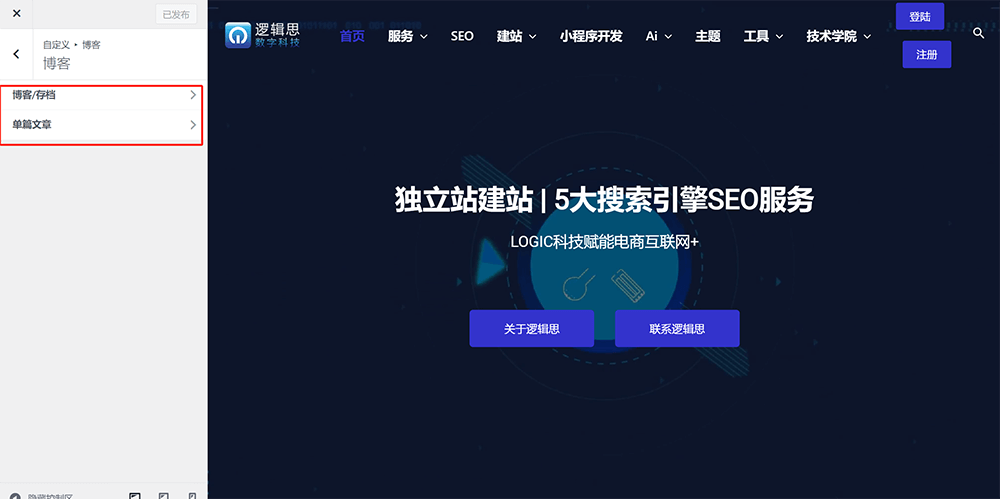
2.4、Personalização - Blog
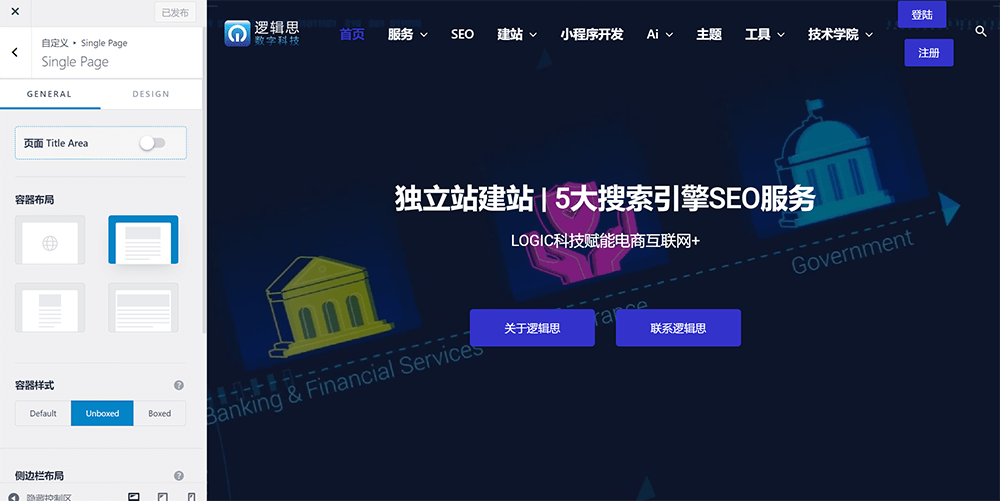
As configurações de blog sob o tema WordPress, mostradas abaixo no quadro vermelho, são ferramentas para configurar o layout, os elementos e o estilo das páginas de arquivo de blog e das páginas de posts. A página de arquivo de blog é a página inicial do blog, e a página de post individual é a página do conteúdo do post. Ambas são páginas importantes do site. A personalização do estilo e das funcionalidades dessas páginas de blog/post é uma funcionalidade essencial em um tema bem desenvolvido e de fácil utilização. A seguir, detalhamos as opções de configuração de estilo/função para a página de arquivo de blog e a página de post individual.

Detalhes das opções gerais e de design para a página de arquivo de blog:
- Configurações Gerais - Área de Título: Define se o título será exibido na página de arquivo do blog, podendo ser ativado ou desativado.
- Configurações Gerais - Layout do Contêiner: Define as especificações do contêiner da página, seja um layout de contêiner amplo ou estreito.
- Configurações Gerais - Layout da Barra Lateral: Define se a barra lateral será ativada como parte do layout da página e qual estilo será utilizado.
- Configurações Gerais - Layout do Blog: Define a forma de ordenação dos posts na lista de artigos.
- Configurações Gerais - Estrutura do Post: Define a estrutura de metadados exibidos ao lado do título do post na página de arquivo, como a imagem destacada, título, categoria, autor, etc.
- Design: Define os estilos, como a cor e o tamanho do título, informações do post e bordas do post.
Detalhes das opções de configuração de estilo para a página de post individual:
- Configurações Gerais - Área de Título: Semelhante à configuração na página de arquivo de blog, define se o título será exibido na página de conteúdo do post.
- Configurações Gerais - Layout do Contêiner: Define o layout do contêiner para a página do post.
- Configurações Gerais - Layout da Barra Lateral: Define se a barra lateral será ativada ou desativada na página do post, e qual estilo será utilizado.
- Configurações Gerais - Informações do Autor: Define se as informações e a imagem do autor serão exibidas.
- Configurações Gerais - Compartilhamento Social: Define os ícones de compartilhamento nas redes sociais para o post.
- Configurações Gerais - Posts Relacionados: Define a exibição de posts relacionados ao final do post. Geralmente, essa funcionalidade deve ser ativada, pois ela pode aumentar o número de leituras dos posts relacionados.
- Configurações Gerais - Comentários: Define a posição da caixa de comentários, o espaçamento e a borda.
- Design: Define o espaçamento interno e externo do conteúdo do post.
2.5、Personalização - Página
As configurações da página são semelhantes às configurações do blog mencionadas anteriormente. Na personalização "Página", você pode configurar a área de exibição do título da página, o layout do contêiner, o estilo do contêiner, o layout da barra lateral e o estilo da barra lateral. Na seção de design, você também pode definir o espaçamento entre os contêineres. A interface de configurações de página e as funcionalidades disponíveis são mostradas na imagem abaixo:

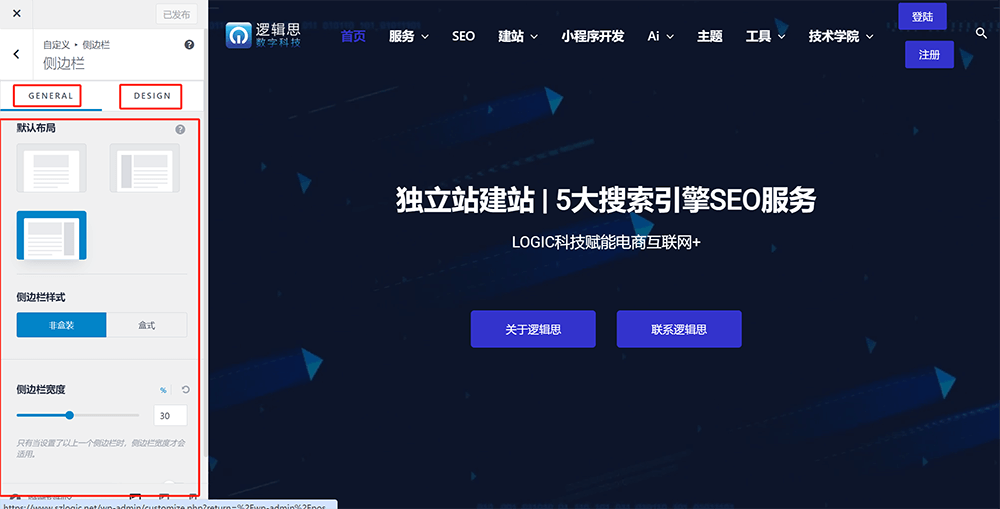
2.6、Personalização - Barra Lateral
Nas configurações de barra lateral da personalização, você pode definir o estilo do layout da barra lateral global do site e a largura da barra lateral. Além disso, na seção de design dentro da barra lateral, você pode configurar as cores dos elementos na barra lateral e o estilo da fonte. A interface para configuração de funcionalidades da barra lateral é mostrada na imagem abaixo:

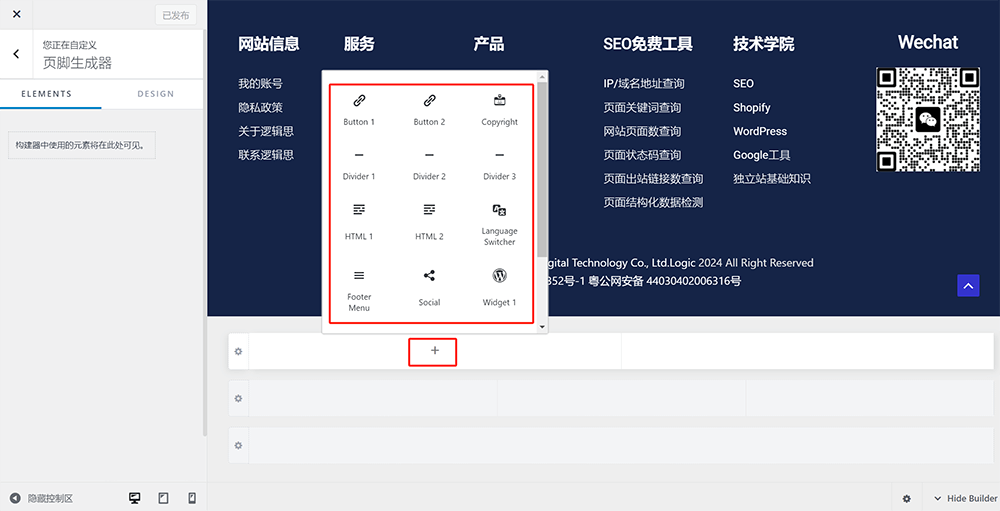
2.7、Personalização - Gerador de Rodapé
O gerador de rodapé da personalização é responsável pelo layout e pela configuração do estilo do conteúdo do rodapé do site WordPress, permitindo que o administrador do site ajuste o layout, o estilo e o conteúdo conforme necessário. A interface de operação do gerador de rodapé é mostrada na imagem abaixo. Clique no ícone "+" dentro de uma seção existente e selecione o bloco desejado para configurar o layout e o estilo do rodapé.

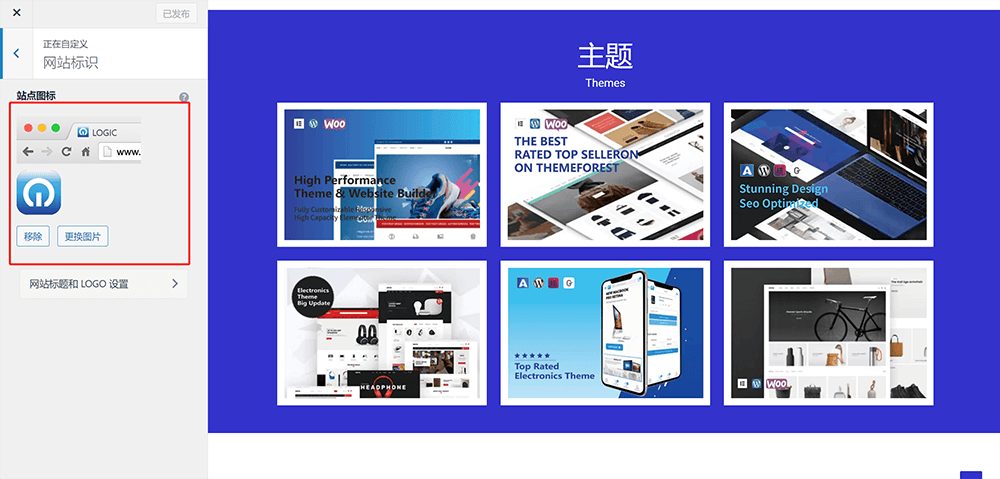
2.8、Personalização - Identificação do Site
A identificação do site é o ícone que aparece na barra de tarefas do navegador. Na personalização de identificação do site, você pode carregar a imagem que será utilizada como ícone. Clique no botão "Alterar" na interface de operação da identificação do site, indicada pelo quadro vermelho na imagem abaixo, para carregar o arquivo de imagem do ícone do site.

2.9、Menu
O menu é o menu de navegação principal do site. Este menu é o mesmo que o menu mencionado na seção 4 abaixo. A personalização também oferece uma entrada para configurar o menu principal. No entanto, geralmente não é recomendado acessar a configuração do menu a partir dessa entrada, pois o processo para entrar na configuração de menu é um pouco mais longo e não segue o padrão de uso habitual. Portanto, vamos omitir a explicação sobre a configuração do menu aqui, e ela será abordada novamente na seção 4, "Menu".
2.10、Widgets
Assim como o menu, os widgets na personalização são os mesmos que os widgets mencionados na seção 3 abaixo, mas com uma entrada diferente para a configuração de funcionalidades dos widgets. A explicação sobre os widgets será omitida aqui e será abordada na seção 3 abaixo, onde as configurações e operações serão explicadas.
2.11、Configurações da Página Inicial
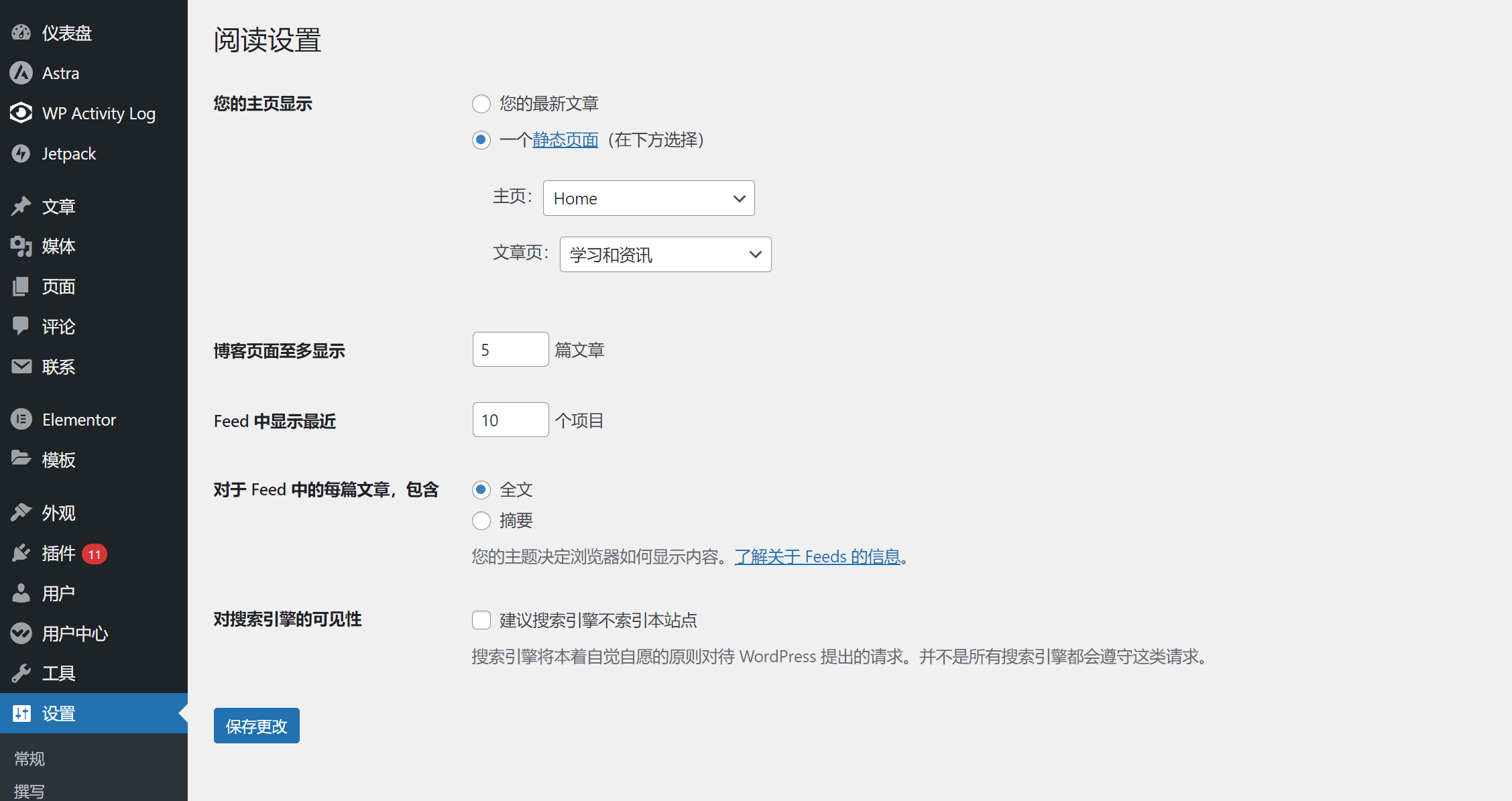
Aqui está a tradução solicitada para o português, mantendo os tags HTML intactos: A configuração da página inicial na seção de personalização é semelhante à configuração de arquivos estáticos na última seção deste artigo, ou seja, na seção 10, "Configurações do WordPress no painel de administração", sob "Configurações de leitura" Configurações de leitura. A configuração da página estática, tanto na personalização da página inicial quanto nas configurações de "Configurações" - "Leitura" no painel de administração do WordPress, será lida automaticamente pelos dois locais. O método correto de configuração da página inicial é mostrado na imagem abaixo. Na opção "O que sua página inicial exibe", você deve escolher "Uma página estática" e, em seguida, escolher corretamente a página inicial e a página do blog nas opções suspensas da página e do artigo do seu site WordPress. Quanto ao que é página estática, e por que o WordPress precisa configurar pseudo-estáticos, isso será explicado no artigo subsequente sobre a implementação do WordPress por Logic Digital Technology.

2.12、CSS Adicional
A funcionalidade CSS adicional na personalização permite que você adicione código CSS personalizado na caixa de entrada para modificar a aparência e o estilo do tema, sem precisar editar diretamente os arquivos do tema. Isso facilita para os desenvolvedores de front-end fazerem ajustes rápidos no estilo, como modificar cores, fontes, espaçamentos, entre outros, para atender às necessidades de design específicas do site. A interface da funcionalidade CSS adicional e a caixa de entrada de código CSS são mostradas na imagem abaixo:

3、Widgets
Os widgets do WordPress são uma funcionalidade modular usada para adicionar diversas funções e conteúdos à barra lateral, rodapé ou outras seções específicas do site. Através de uma interface simples, você pode adicionar, gerenciar e configurar diferentes tipos de conteúdo, como posts recentes, categorias, nuvem de tags, caixas de pesquisa, links de redes sociais e muito mais. Usando esses widgets, você pode personalizar o layout e as funcionalidades do site WordPress, tornando-o mais alinhado com o seu planejamento de página.
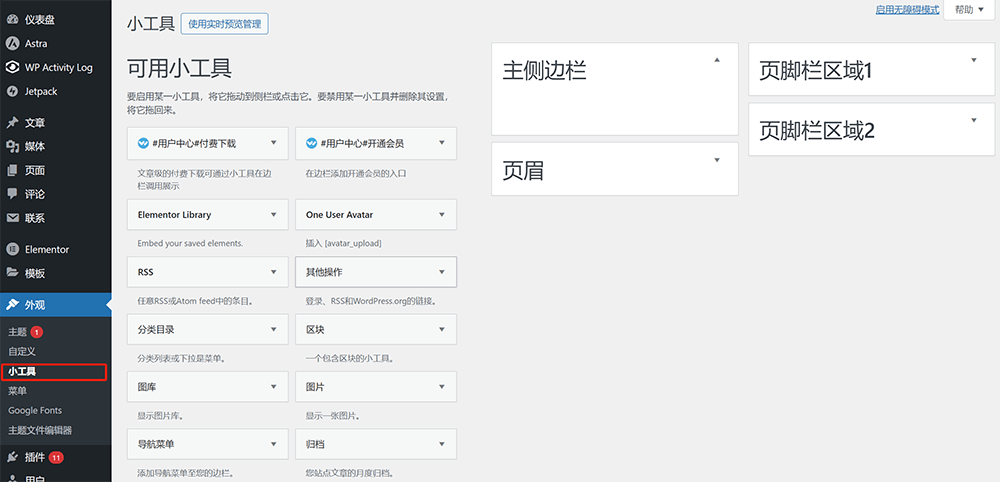
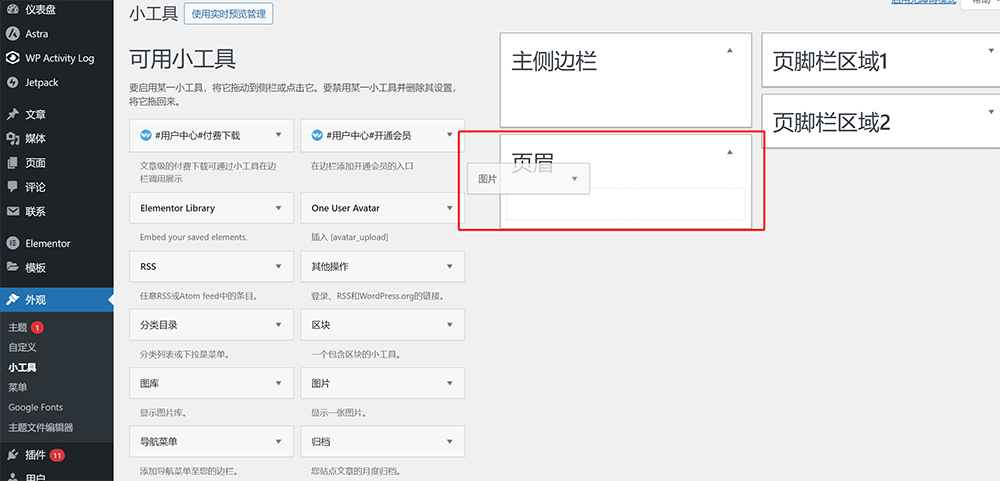
A página de arquivamento e operação dos widgets é mostrada na imagem abaixo:

3.1 Método de aplicação de widgets
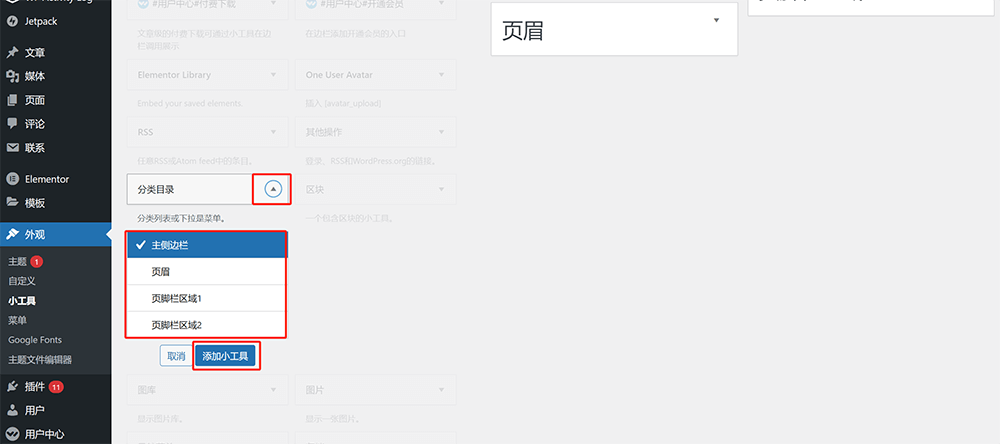
A aplicação de widgets no WordPress é muito simples, como mostrado na imagem acima. A página de arquivamento e operação dos widgets é dividida em duas partes: à esquerda, a lista de widgets que já existem no site WordPress e podem ser usados, e à direita, a posição em que os widgets podem ser aplicados na página. Basta seguir as operações mostradas na imagem abaixo, adicionar ou arrastar os widgets para as posições desejadas. Qualquer um dos dois métodos de aplicação pode ser escolhido.
Método 1: Clique na operação para adicionar o widget à posição da página. Clique na chave de expansão do widget específico, e na lista suspensa, selecione a posição da página onde o widget será implantado. Depois, clique no botão "Adicionar Widget", conforme indicado pela caixa vermelha abaixo.

Método 2: Arraste o widget para a posição da página onde ele será aplicado, conforme mostrado pela caixa vermelha abaixo.

4. Menu
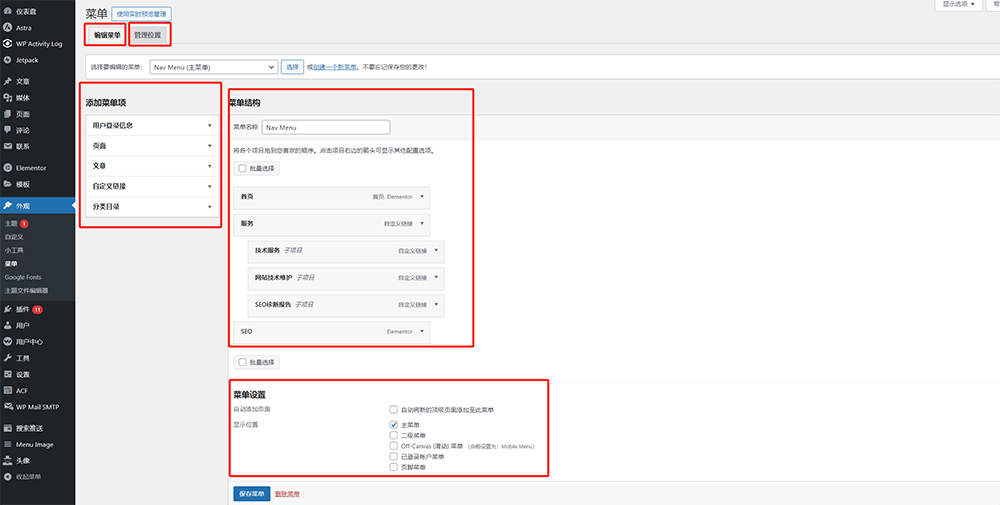
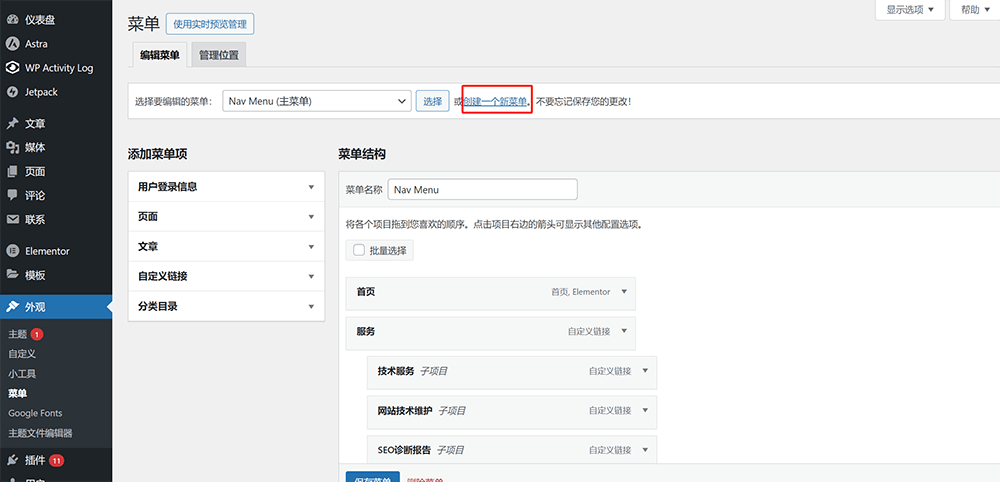
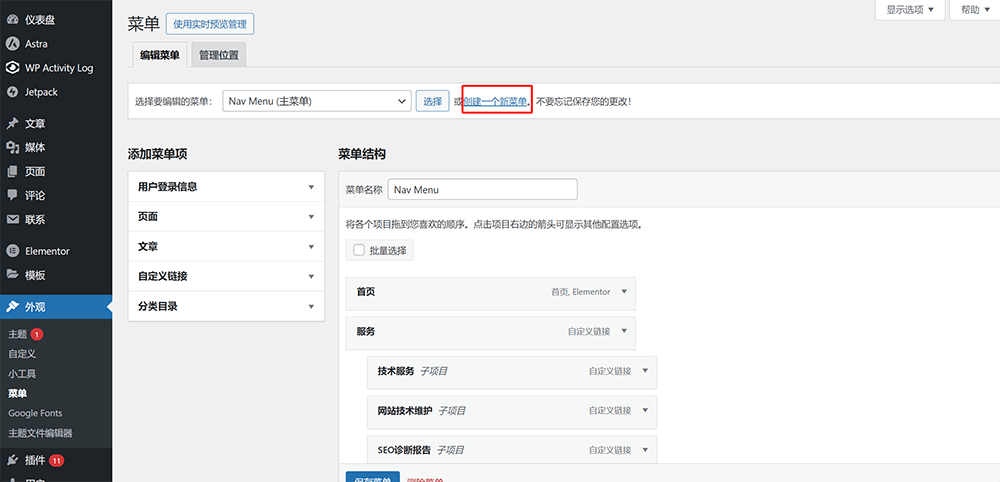
O menu é o menu de navegação principal do site WordPress. A função de menu permite criar e gerenciar a estrutura e o conteúdo do menu de navegação principal do site WordPress. Através da interface de configurações de menu, é possível construir menus personalizados de forma intuitiva, incluindo páginas, postagens, links personalizados, etc., além de configurar a ordenação e a estrutura hierárquica deles. A funcionalidade de menu no WordPress permite que o administrador do site controle completamente a estrutura de navegação do site, incluindo menus principais, submenus e posições da barra de navegação. A interface de menus tem duas seções: “Editar Menu” e “Gerenciar Posições”. Na interface de “Editar Menu”, há três áreas funcionais: à esquerda a seção "Adicionar Itens de Menu", à direita a seção "Estrutura do Menu" e na parte inferior a seção "Configurações do Menu" (como mostrado na imagem abaixo, com a caixa vermelha destacada). A interface de “Editar Menu” e as duas seções de “Gerenciar Posições” são mostradas nas imagens abaixo.
Interface de Edição do Menu e suas três áreas funcionais, conforme destacado pela caixa vermelha abaixo:

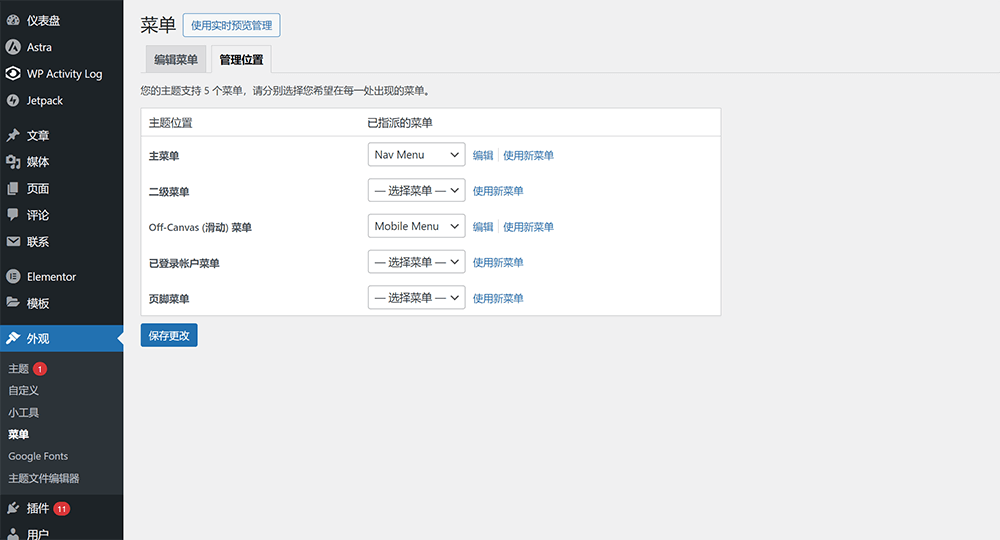
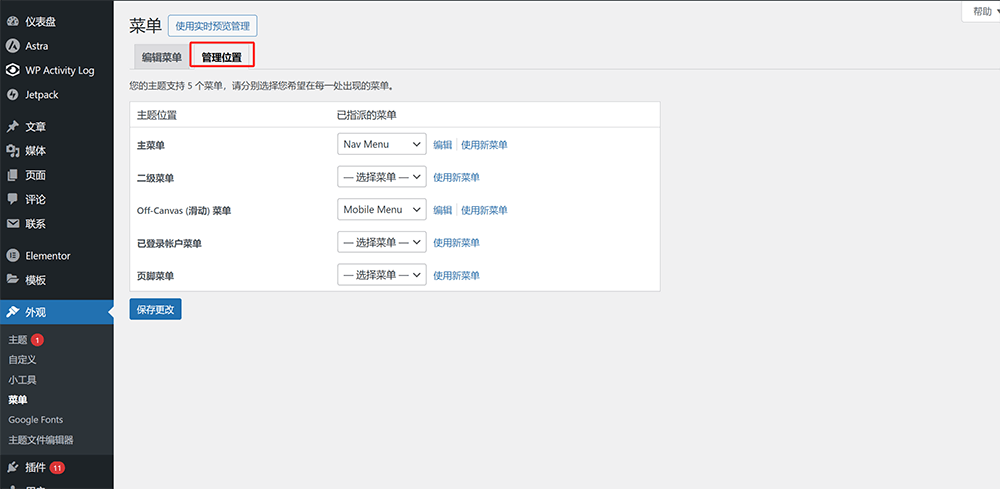
Interface de "Gerenciar Posições" do Menu, conforme mostrado abaixo:

4.1 Método de criação de um novo menu
Na interface de operação de menus, clique no botão “Criar um Novo Menu” destacado pela caixa vermelha abaixo, depois, na interface de criação de menus, insira o nome do menu e marque a posição de exibição do menu. Em seguida, clique no botão “Criar Menu” para concluir a tarefa de criação de um novo menu.
Como mostrado na imagem abaixo, clique no botão “Criar um Novo Menu”:

Na interface de criação de menus, insira o nome do menu e marque a posição de exibição do menu. Continue clicando no botão “Criar Menu”.

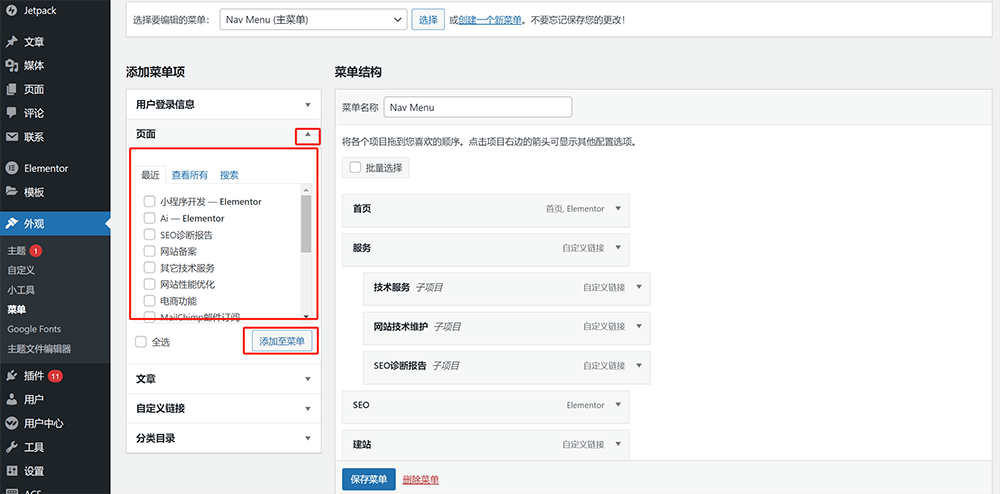
4.2 Método de adicionar páginas ao menu
Dentro de “Adicionar Itens de Menu”, há várias maneiras de adicionar páginas ao menu. O WordPress irá categorizar todas as páginas (páginas/páginas de postagens) em “Página”, “Postagem” e “Categoria de Arquivo”. Clique na chave de expansão em “Página”, “Postagem” ou “Categoria” e marque as páginas que deseja adicionar ao menu. Depois de marcar, clique no botão “Adicionar ao Menu” para adicionar as páginas à “Estrutura do Menu” ao lado. Vale mencionar que alguns plugins do WordPress, que precisam adicionar funcionalidades ao menu, também geram listas operacionais em “Adicionar Itens de Menu”. Ou seja, além das listas de operação de menus nativas do WordPress (como Páginas, Postagens, Links Personalizados e Categorias de Arquivos), outros itens de lista podem aparecer devido aos plugins relacionados.

Explicação detalhada da lista de operações para “Adicionar Itens de Menu” (Páginas):
- Página: Refere-se a todas as páginas publicadas no menu "Páginas" na barra lateral do painel de administração do WordPress, que serão categorizadas nesta seção.
- Postagem: Refere-se a todas as postagens publicadas no menu "Postagens" na barra lateral do painel de administração do WordPress, que serão categorizadas nesta seção.
- Link Personalizado: Você pode inserir manualmente o URL da página e o texto do link (nome do menu) para adicionar à estrutura do menu.
- Categoria de Arquivo: Refere-se à página de categorias de postagens, ou seja, à página de arquivo das categorias das postagens.
4.3 Método de configuração da estrutura do menu
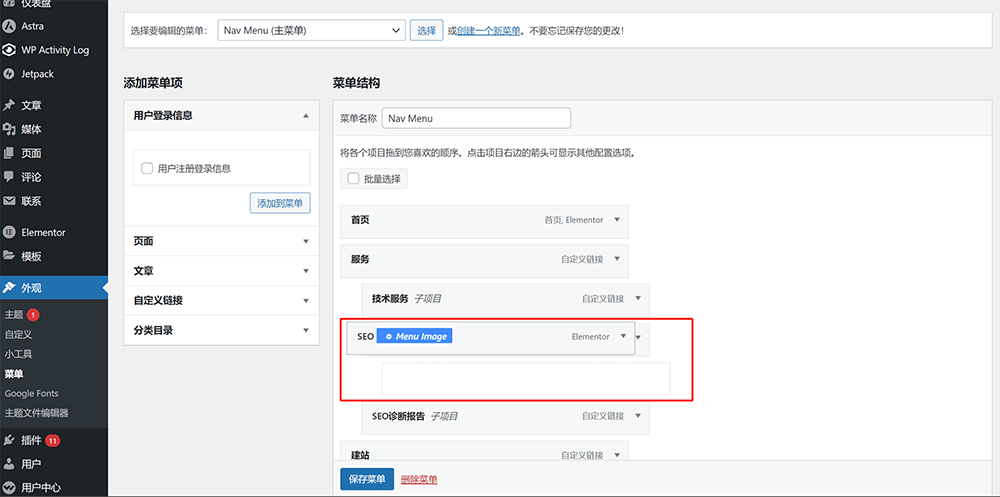
Método para ordenar e aninhar menus: A ordenação e o aninhamento de menus podem ser realizados arrastando os itens da lista de menus dentro da estrutura do menu, conforme demonstrado na imagem de exemplo abaixo:

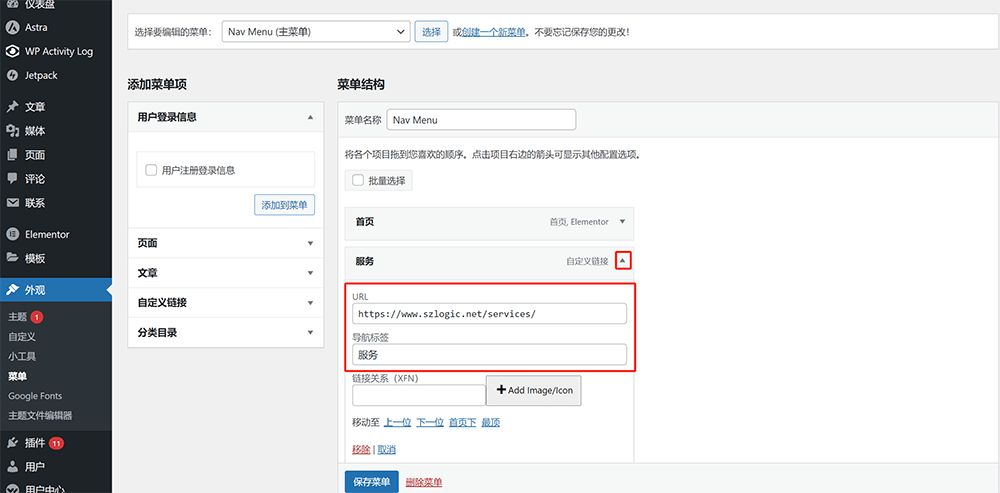
Método para modificar a URL e a etiqueta de navegação (nome do menu) do menu, conforme mostrado na imagem de exemplo abaixo (clique no ícone de expansão do menu e insira um novo endereço e nome do menu nas opções de URL e etiqueta de navegação):

Aqui é importante observar que apenas os menus adicionados por "Link Personalizado" podem ter a URL e a etiqueta de navegação modificadas simultaneamente. Menus adicionados por "Página", "Postagem" ou "Categoria" só podem ter a etiqueta de navegação modificada, pois a URL das páginas incluídas nestes menus é fixa, não podendo ser alterada.
4.4 Localização de gestão do menu e localização de exibição do menu
A localização de gestão do menu refere-se à configuração de onde o menu será atribuído dentro do tema, conforme mostrado na imagem abaixo. Neste local, o tema é dividido em “Menu principal, Menu de segundo nível, Menu Off-Canvas (deslizante), Menu de conta logada e Menu de rodapé”. Após atribuir o menu criado a essas localizações, o menu será exibido na página frontal no local correspondente da tela. Para que os leitores compreendam melhor as localizações de exibição do menu, as descrições detalhadas das localizações também são listadas abaixo.

Detalhamento da localização de gestão do menu do WordPress - Localizações do tema:
- Menu principal: Refere-se à localização de navegação principal, ou seja, a barra de navegação do site em toda a página.
- Menu de segundo nível: Caso a estrutura do menu tenha sido personalizada com submenus na lista de menus, geralmente não é necessário configurar o menu de segundo nível.
- Menu Off-Canvas (deslizante): Este menu Off-Canvas (deslizante) refere-se a uma localização do tema personalizada, especificamente para a navegação no menu de dispositivos móveis.
- Menu de conta logada: Esta é uma localização do tema gerada por um plugin de gestão de usuários.
- Menu de rodapé: Refere-se à localização do menu de navegação na parte inferior do tema, no rodapé.
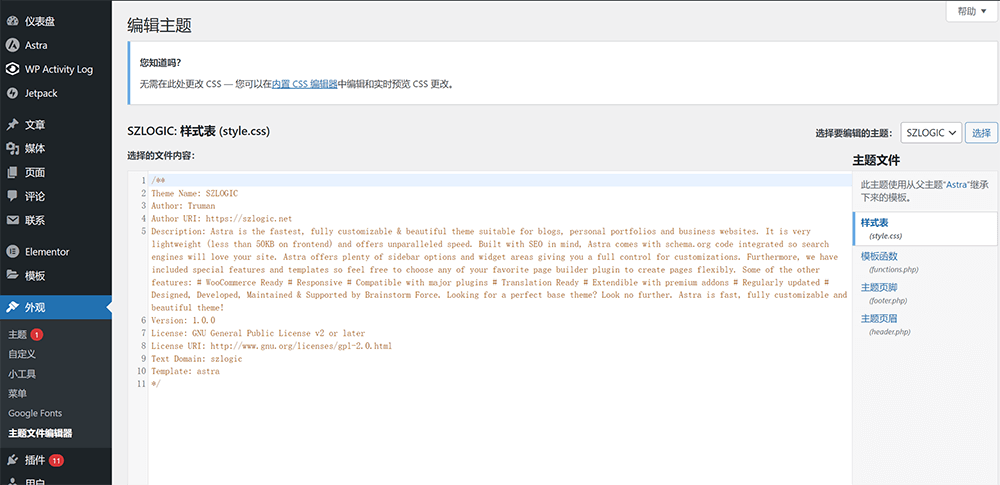
5. Editor de arquivos do tema
O arquivo PHP no Editor de arquivos do tema é um arquivo central do WordPress. Quando você abre pela primeira vez a funcionalidade de edição de arquivos de tema, o WordPress exibe automaticamente um aviso. Toda a funcionalidade e estilo do site WordPress são criados através desses arquivos centrais. Recomendamos que leitores sem um background em Ciência da Computação não manipulem esses arquivos facilmente, pois erros podem causar perda de código ou desordem no código, o que pode afetar o funcionamento do site. A interface de operação do Editor de Arquivos do Tema é mostrada na imagem abaixo:

oito、 Instalação e desinstalação de plugins no WordPress
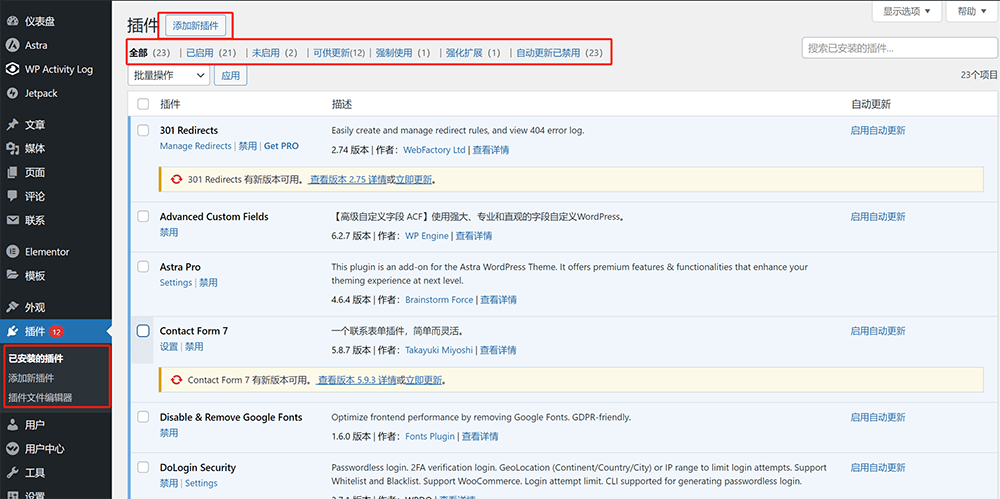
A função de instalação de plugins do WordPress permite acesso direto ao mercado de plugins do WordPress. A instalação e desinstalação de plugins é uma operação diária no gerenciamento de sites WordPress. A vantagem do mercado de plugins do WordPress e da facilidade de instalação de plugins é um dos principais fatores que fazem o WordPress se destacar como uma das maiores ferramentas de criação de sites no mundo. Administradores de sites podem expandir e melhorar as funcionalidades do site através da instalação de plugins, atendendo às necessidades e preferências do seu site. Como indicado na imagem abaixo, no menu à esquerda do painel de administração do WordPress, a lista de “Plugins” contém três opções para operações de plugins: Plugins instalados, Adicionar novo plugin e Editor de arquivos de plugins. Abaixo, detalharemos esses três itens.
1. Plugins instalados
A seção “Plugins Instalados” é a página inicial da funcionalidade “Plugins”. Na interface de “Plugins Instalados”, todos os plugins já instalados são listados. Nessa lista, é possível habilitar, desabilitar, desinstalar e atualizar os plugins. Como indicado na imagem abaixo, há também um botão “Adicionar Novo Plugin” na interface de “Plugins Instalados”. Ao clicar nesse botão, a página será redirecionada para o mercado de plugins do WordPress. Na barra de ferramentas no topo da lista de plugins instalados, há informações estatísticas relacionadas aos plugins, como: todos os plugins, plugins habilitados, plugins desabilitados, plugins disponíveis para atualização, entre outros.

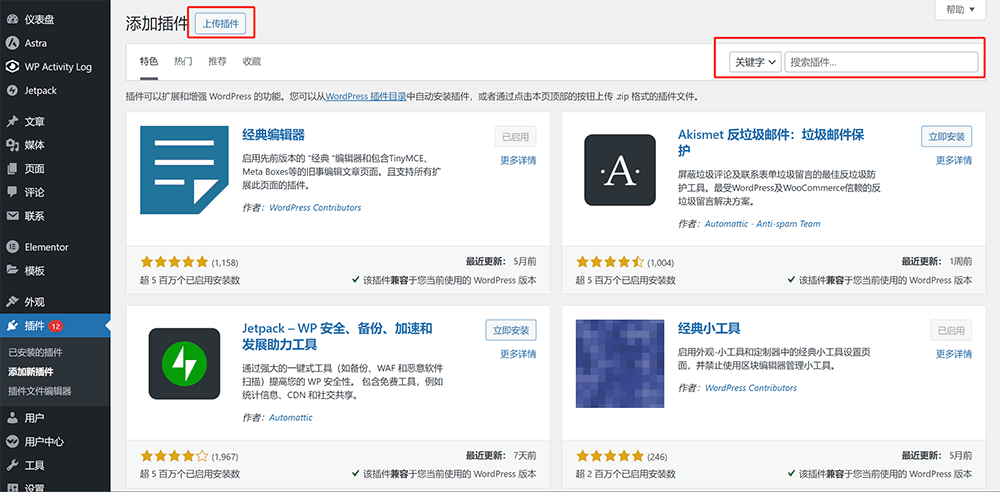
2. Adicionar novo plugin (Instalar plugin)
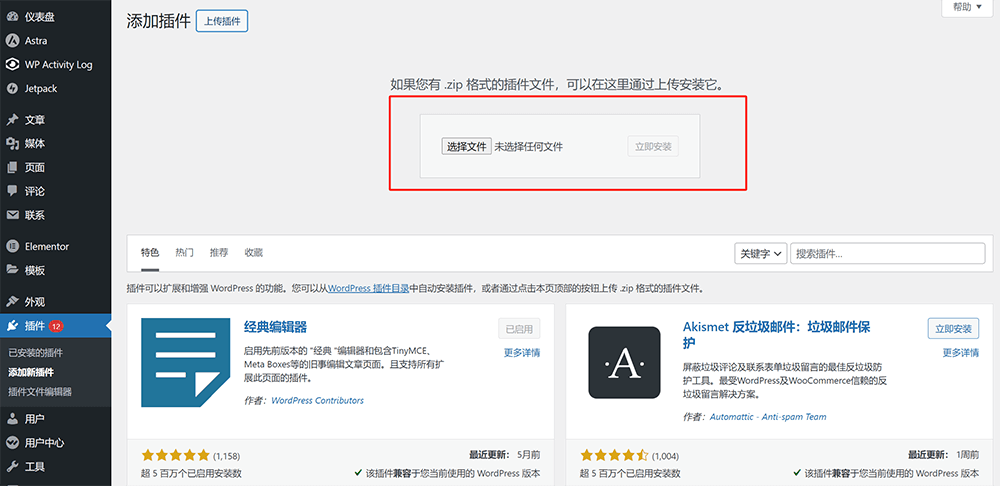
Ao clicar no botão “Adicionar Novo Plugin”, a interface de gerenciamento de conteúdo do painel do WordPress será redirecionada para a tela de instalação de plugins do WordPress, conforme mostrado na imagem abaixo. Na tela de instalação de plugins, como indicado na imagem, existem duas maneiras de instalar plugins no WordPress. A primeira maneira é clicar no botão “Carregar Plugin” na parte superior da página, escolher o arquivo do pacote de instalação do plugin e fazer o upload. A segunda maneira é usar a caixa de pesquisa na parte direita da página para procurar um plugin específico no mercado do WordPress e instalá-lo. As duas formas de instalação de plugins são demonstradas nas imagens abaixo.

Método de instalação de plugin via upload do pacote de instalação: Clique no botão “Carregar Plugin” e a interface de operação aparecerá como mostrado na imagem abaixo. Na caixa de operação para upload de arquivos, clique em “Escolher Arquivo” para selecionar o pacote de instalação do plugin em formato zip armazenado na pasta do seu computador local. Após selecionar o arquivo, o botão “Instalar Agora” à direita será ativado e ficará clicável. Continue clicando para instalar o plugin.

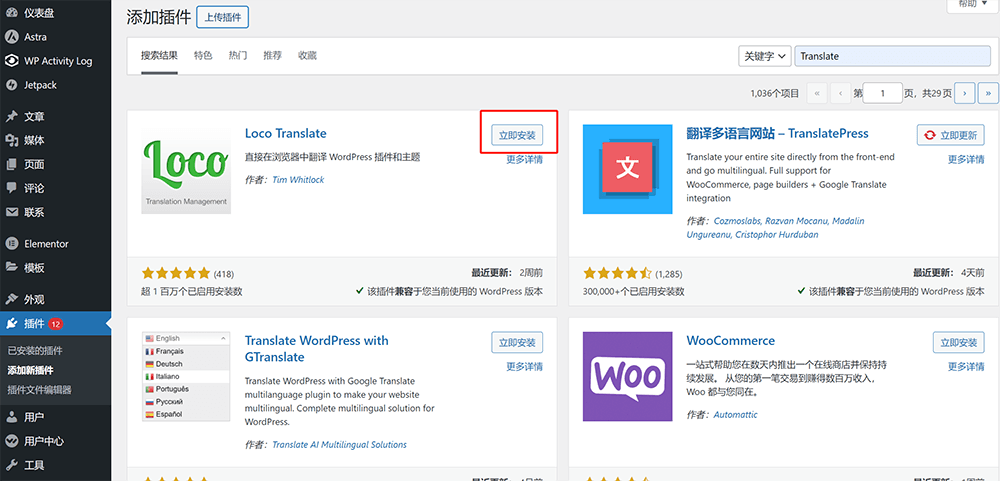
Método de pesquisa e instalação de plugins no mercado de plugins do WordPress usando a caixa de pesquisa: Como indicado na caixa vermelha da imagem abaixo, na página de resultados da pesquisa do mercado de plugins do WordPress, clique no botão “Instalar Agora” do plugin que você deseja instalar. Após a instalação do plugin, é necessário habilitá-lo na lista de plugins instalados. Depois de habilitar o plugin, ele começará a funcionar corretamente.

A operação para habilitar o plugin está indicada na imagem abaixo (clique no botão “Habilitar” do plugin na lista para ativá-lo):

3. Desabilitar e desinstalar plugins
A função para desabilitar e desinstalar plugins pode ser acessada diretamente na página da lista de plugins instalados. Porém, vale ressaltar que, se o plugin estiver habilitado, não haverá um botão de “Excluir” (desinstalar) abaixo do plugin. Para exibir o botão de exclusão, é necessário desabilitar o plugin primeiro.
A operação para desabilitar o plugin no WordPress é indicada na imagem abaixo (clique no botão de desabilitar no plugin na imagem de exemplo):

A operação para excluir (desinstalar) um plugin no WordPress é realizada clicando no botão “Excluir” indicado na imagem abaixo:

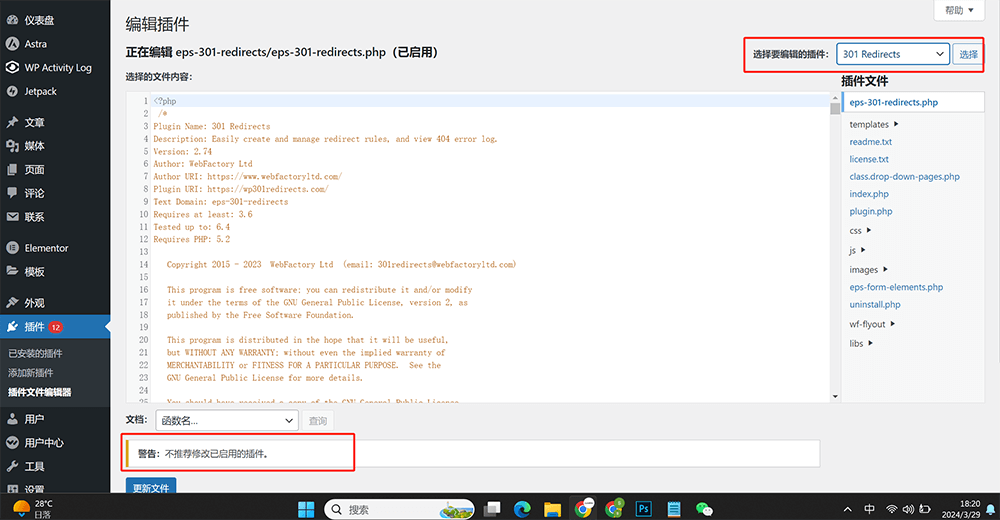
4. Editor de Arquivos de Plugins
O Editor de Arquivos de Plugins é onde os arquivos de código fonte dos plugins são armazenados. Os códigos fonte dos plugins instalados no WordPress podem ser visualizados e modificados no Editor de Arquivos de Plugins. Essa operação não é recomendada para administradores de sites sem habilidades de programação. Recomendamos que pessoas sem formação em computação não façam qualquer alteração, pois a perda ou erro no código fonte pode fazer com que o plugin pare de funcionar. A interface de uso do Editor de Arquivos de Plugins é mostrada na imagem abaixo. Como indicado na caixa vermelha da imagem de exemplo, o WordPress exibe um aviso alertando para não modificar plugins habilitados. No quadro de seleção no canto superior direito, você pode escolher o plugin que deseja visualizar ou modificar.

nove、Criação e gerenciamento de Usuários no WordPress
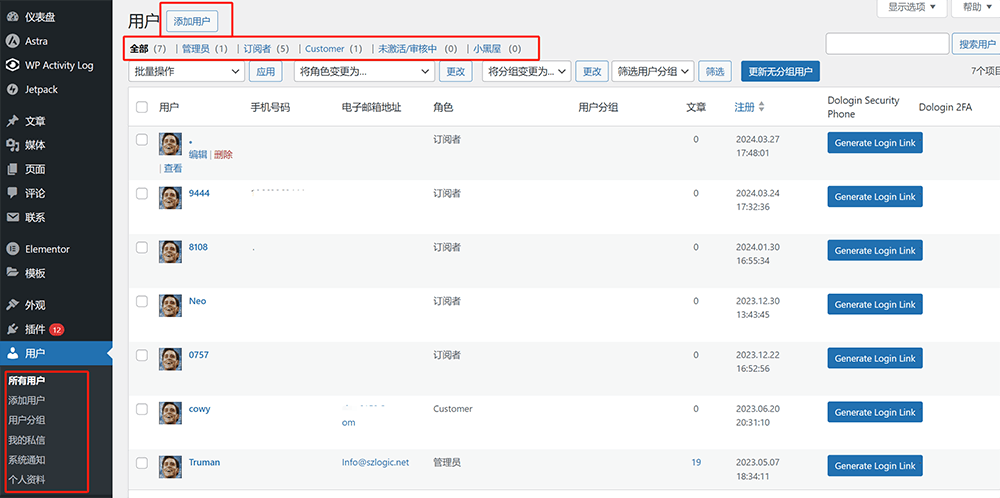
Os papéis de usuário do WordPress incluem usuários registrados na front-end e usuários que fazem login no back-end, ambos sendo criados e gerenciados aqui. Na funcionalidade “Usuários”, a conta de administrador com maior permissão do site WordPress pode criar novas contas de usuário, atribuir diferentes papéis e permissões aos usuários, editar o perfil do usuário, redefinir senhas, entre outros. Os papéis de usuário incluem Administrador, Editor, Autor, Contribuidor e Assinante, sendo que cada papel possui diferentes níveis de permissão, controlando o acesso e permissões de edição de conteúdo do site. Além disso, o administrador pode visualizar e gerenciar os registros de atividades de login dos usuários, garantindo a segurança do site. A interface de operação do gerenciamento de usuários no painel do WordPress é mostrada na imagem abaixo:

Na imagem acima, pode-se ver que na barra lateral do painel de administração do WordPress, a seção “Usuários” (indicada na caixa vermelha à esquerda) inclui seis entradas de funções operacionais: “Todos os usuários, Adicionar usuário, Grupos de usuários, Minhas mensagens privadas, Notificações do sistema, Perfil pessoal”. No entanto, apenas as três primeiras opções – “Todos os usuários”, “Adicionar usuário” e “Perfil pessoal” – fazem parte das configurações de usuários do sistema WordPress. As outras opções são funções geradas por plugins de gerenciamento de membros de terceiros e não serão explicadas aqui, pois não são relevantes para o tema deste artigo. A página “Todos os usuários” é a página inicial das funções de usuários, onde, como mostrado na imagem, há também um botão “Adicionar usuário” na parte superior esquerda da tela. A barra de ferramentas superior exibe informações de estatísticas de número de contas de usuário, e a lista de usuários mostra as informações usadas pelos usuários ao se registrarem.
1. Detalhes sobre Papéis e Permissões de Usuário no WordPress
| Nome de utilizador | Funções do utilizador | Permissões |
| administrator | Super Administrador | Todas as permissões, incluindo gestão e controlo de todo o site. |
| Shop Manager | Gerente de loja | A função de utilizador gerada pelo WooCommerce tem permissões totais para a gestão de lojas, mas não tem permissões de edição de plugins e código. |
| Editor | Editor | Pode publicar, editar e eliminar todas as publicações e páginas, bem como gerir o conteúdo publicado por outros utilizadores. Tem direitos de moderação sobre os comentários e pode aprovar, editar e eliminar comentários. Sem acesso a recursos avançados, como configurações do site e gestão de plugins. |
| Author | autor | Pode publicar, editar e eliminar as suas próprias publicações, mas não pode gerir o conteúdo de outros utilizadores. Tem direitos de moderação sobre os comentários e pode aprovar, editar e eliminar comentários. Sem acesso a recursos avançados, como configurações do site e gestão de plugins. |
| Contributor | Colaboradores | Pode escrever e editar os seus próprios artigos, mas estes precisam de ser revistos por um editor ou administrador antes de serem publicados. Não é possível publicar, editar ou eliminar conteúdos de outros utilizadores. Pode gerir comentários nos seus próprios artigos, mas não tem acesso para rever e eliminar comentários. Sem acesso a recursos avançados, como configurações do site e gestão de plugins. |
| Subscriber | Assinantes | Não são necessárias permissões, apenas pode iniciar sessão no site e subscrever o seu conteúdo. |
| Customer | cliente | A função de utilizador gerada pelo WooCommerce não tem permissões e apenas pode gerir e modificar as suas próprias informações pessoais e consultar os detalhes do seu pedido. |
2. Adicionar Usuário
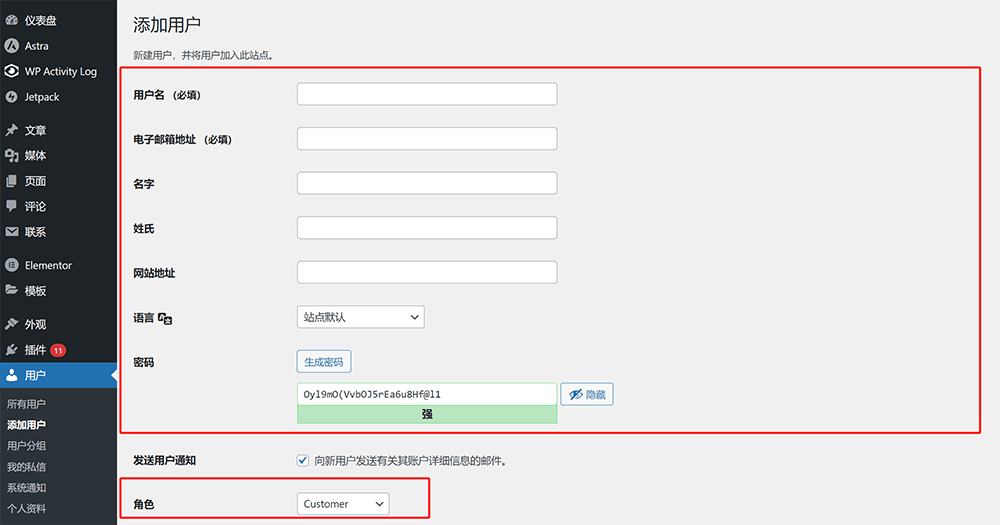
Após entender os “Detalhes sobre Papéis e Permissões de Usuário no WordPress”, podemos adicionar novos usuários ao WordPress conforme necessário, atribuindo papéis e permissões de usuário diretamente no processo de criação de novos usuários. A interface para adicionar um novo usuário no WordPress é mostrada abaixo, juntamente com os detalhes das informações e opções que devem ser preenchidos ao adicionar um novo usuário.

Os detalhes para preencher as informações e opções ao adicionar um novo usuário no WordPress são os seguintes:
- Nome de usuário (obrigatório): Defina o nome de usuário que será usado para login no novo perfil, suportando letras e símbolos.
- Endereço de e-mail (obrigatório): Endereço de e-mail vinculado à nova conta criada.
- Nome (opcional): Pode ser deixado em branco. Se for uma conta de funcionário, recomenda-se usar o nome do funcionário para facilitar a identificação.
- Sobrenome (opcional): Pode ser deixado em branco. Se for uma conta de funcionário, recomenda-se usar o sobrenome do funcionário para facilitar a identificação.
- Endereço do site (opcional): Pode ser deixado em branco. Esta opção não tem relevância prática ou funcional.
- Idioma: O idioma que será exibido no conteúdo do painel quando o usuário fizer login. O idioma pode ser configurado de acordo com o idioma do usuário da conta. O idioma padrão da conta do WordPress segue o idioma do site. Por exemplo, se o idioma do site for inglês e o administrador usar chinês, as configurações de idioma do usuário não seguirão o idioma padrão. No caso de um site em chinês, o idioma do usuário deve ser mantido como “Padrão do site”.
- Senha: Defina a senha para login da conta. O WordPress, por padrão, gera uma senha forte, mas difícil de memorizar. Recomenda-se personalizar a senha para torná-la mais fácil de lembrar.
- Enviar notificação ao usuário: Enviar um e-mail ao novo usuário com os detalhes da conta. O WordPress marca esta opção por padrão, então basta manter a configuração padrão.
- Papel: Atribua um papel de usuário com base nas propriedades da conta. O papel determina as permissões da conta.
- Avatar pessoal: Carregue a foto do perfil para o novo usuário. O avatar é uma personalização opcional, e o usuário pode escolher se deseja ou não carregar uma imagem.
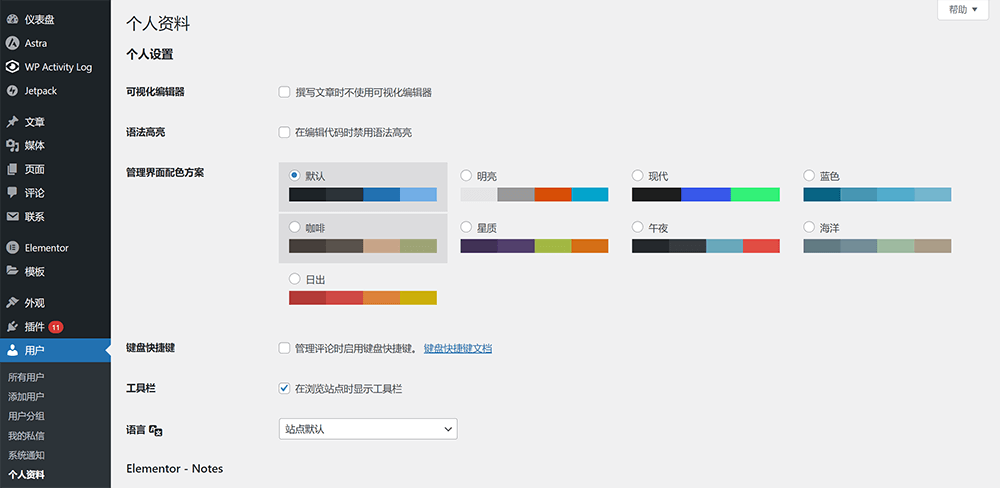
3. Perfil Pessoal
O perfil pessoal é a página de detalhes do usuário que está atualmente logado. A maioria das informações no perfil pessoal é preenchida no momento da criação da conta de usuário. Todas as informações, exceto o nome de usuário e a senha, podem ser modificadas. A página de perfil pessoal é mostrada na imagem abaixo:

Dez, Gerenciamento de "Configurações" no Painel do WordPress
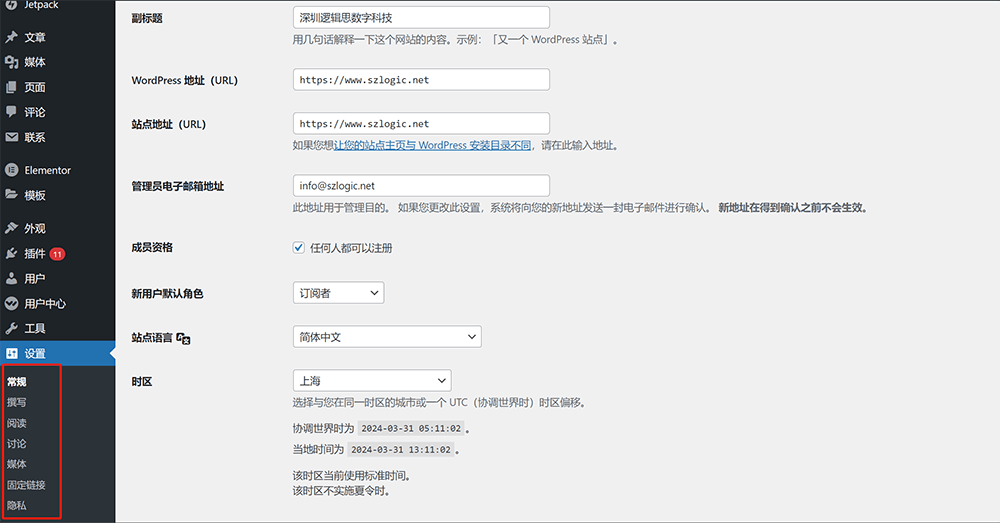
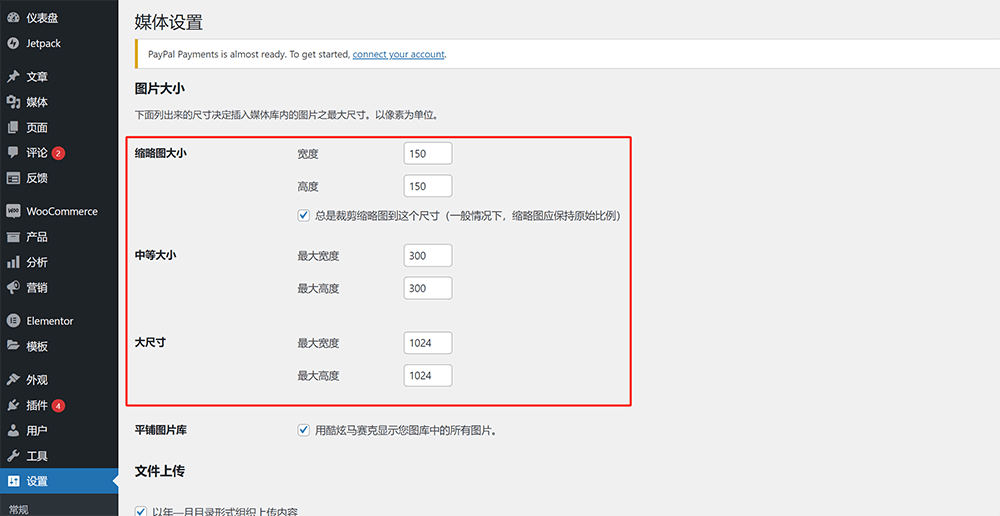
Na parte inferior da barra de ferramentas à esquerda do painel de administração do WordPress, há uma seção importante chamada "Configurações". Como o último capítulo deste "Tutorial de Uso do Painel do WordPress", esta seção oferece uma série de opções de configuração importantes para controlar várias funcionalidades e permissões do site. Aqui você pode configurar as informações básicas do site, incluindo o título do site, subtítulo e URL. Além disso, você pode definir opções de escrita, como a categoria de e-mail padrão e o formato de e-mail. Nas configurações de leitura, você pode definir a forma de exibição da página inicial e o número de postagens por página. As configurações de comentários permitem controlar a funcionalidade de comentários nas páginas do site, incluindo moderação de comentários e a exigência de que os comentaristas forneçam nome e e-mail. As configurações de mídia permitem ajustar o tamanho dos arquivos de mídia. Por fim, nas configurações de links permanentes, você pode personalizar a estrutura do URL do site.

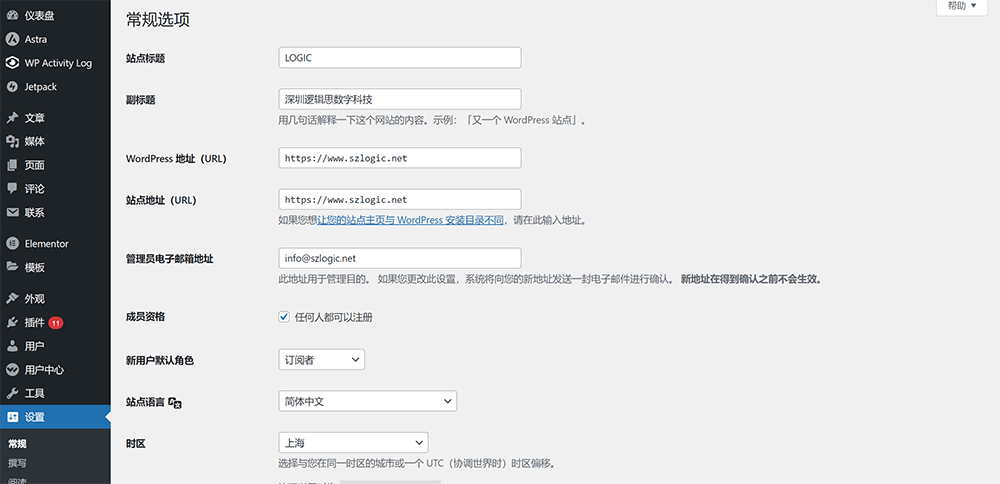
Como mostrado na imagem de exemplo acima (caixa vermelha), sob "Configurações" estão agrupadas sete opções de configuração: Geral, Escrita, Leitura, Discussão, Mídia, Links Permanentes, Privacidade. Essas opções de configuração contêm as principais configurações do CMS do WordPress. Todas as opções sob "Configurações" são os primeiros ajustes a serem feitos após o WordPress ser instalado no servidor e o acesso ao painel de administração do WordPress ser feito usando o domínio. Pode-se dizer que as opções de "Configurações" são as configurações do sistema do WordPress.
1. Opções Gerais
A interface de configuração das Opções Gerais é a página inicial das "Configurações". Na tela de opções gerais, você precisará configurar elementos importantes que afetam todo o site WordPress. Cada uma dessas configurações impacta o funcionamento correto do seu site. A seguir, será apresentado um guia em lista sobre como configurar corretamente cada item:

- Título do site: O título do site é o título exibido na barra de tarefas do navegador na página inicial. O título configurado aqui será exibido no código front-end no formato 'title' conteúdo do título do site '/title'.
- Subtítulo: Subtítulo usado em cada página. Após configurar o subtítulo, ele será exibido no final do título de cada página usando um hífen para separá-lo.
- Endereço do WordPress (URL): O endereço do WordPress refere-se ao URL onde o programa principal do WordPress está instalado no servidor. Por padrão, quando o WordPress é instalado no servidor, o programa principal é colocado no diretório wwwroot (ou seja, no diretório raiz do site), e o endereço do WordPress (URL) será o padrão: www.seudominio.com. No campo de configuração do endereço do WordPress (URL), basta inserir o domínio principal do site. Vale lembrar que o cabeçalho do protocolo deve ser 'https'. Se o protocolo for 'http', alguns plugins podem apresentar problemas em suas funcionalidades.
- Endereço do site (URL): O endereço do site refere-se ao domínio do WordPress usado no site atual. No campo de configuração, insira o domínio do site WordPress. Também é importante lembrar que o cabeçalho do protocolo deve ser 'https'. Caso contrário, alguns plugins podem apresentar problemas em suas funcionalidades.
- Endereço de e-mail do administrador: Endereço de e-mail da conta de administrador com o maior nível de permissão no WordPress, usado para receber informações sobre modificações de conta e e-mails de contato do site.
- Permissão para registro de membros: Define se o registro de usuários estará aberto. Ao marcar a opção "Qualquer um pode se registrar", o sistema atribui aos visitantes que se registram na página de registro do site o papel de usuário conforme a configuração "Papel padrão de novo usuário" abaixo.
- Papel padrão de novo usuário: Refere-se ao papel atribuído aos visitantes do site que se registram na conta de usuário na página de registro. O papel de usuário determina as permissões da conta.
- Idioma do site: O idioma do site é diferente da configuração de idioma na funcionalidade de usuário mencionada acima. O idioma do site refere-se ao atributo de idioma do site WordPress, que é o idioma do site, como um site em chinês ou em inglês, e não o idioma da interface de administração do WordPress. O idioma do site é geralmente configurado para o idioma exibido na página frontal do site (o idioma do país/área onde o site está operando).
- Fuso horário: O fuso horário utilizado pelo site WordPress para leitura e uso de dados. A configuração do fuso horário deve ser unificada com as ferramentas para webmasters de motores de busca, análise de dados e plataformas de SEM, garantindo que as datas e horários dos eventos de dados sejam consistentes, facilitando a análise e gestão dos dados do site.
- Formato de data: Formato de exibição de data no fuso horário. Existem várias opções para escolher, dependendo das preferências do usuário.
- Formato de hora: Formato de exibição de hora no fuso horário. Existem várias opções para escolher, dependendo das preferências do usuário.
2、Configurações de Escrita
As configurações de escrita incluem: categoria padrão do artigo, formato padrão do artigo, editor padrão para todos os usuários, e permitir que os usuários alternem entre editores. Outras opções são desnecessárias ou raramente usadas, por isso, podem ser mantidas com as configurações padrão. Após configurar as opções de escrita, não se esqueça de clicar no botão "Salvar alterações" na parte inferior da interface para que as novas configurações entrem em vigor. O tutorial detalhado e a interface de configurações de escrita no painel de administração do WordPress estão ilustrados abaixo:

- Categoria padrão do artigo: A configuração padrão da categoria do artigo é "uncategorized" (não categorizado). Após definir a categoria padrão, na página de edição do artigo o campo de seleção de Categoria será automaticamente preenchido com essa configuração. Se não houver necessidades especiais, é recomendado manter a configuração padrão como "uncategorized".
- Formato padrão do artigo: Similar à configuração de categoria padrão, após definir o formato padrão do artigo, ele será automaticamente selecionado no campo de "formato" na página de edição do artigo. O formato padrão é "padrão", e se estivermos criando conteúdo com texto e imagens, podemos manter a configuração "padrão".
- Editor padrão para todos os usuários: Aqui, é possível escolher o tipo de editor do WordPress, com a opção de usar o editor clássico ou o editor de blocos. Recomenda-se o uso do editor de blocos, pois ele oferece um layout mais dinâmico, mais funcionalidades e uma maior variedade de elementos em comparação ao editor clássico.
- Permitir que os usuários alternem o editor: Define se os usuários com contas administrativas podem alternar entre os editores na página de edição de artigos/páginas.
3、Configurações de leitura
As configurações de leitura envolvem duas definições importantes: a atribuição de uma página estática e a opção de "Visibilidade para mecanismos de busca". As configurações relacionadas ao feed geralmente podem ser mantidas como padrão. Caso o tema WordPress também tenha configurações para a quantidade de exibição de posts no blog, a quantidade definida em "O máximo de posts exibidos por página" nas configurações de leitura será ignorada, pois a configuração em Aparência - Personalizar tem prioridade.
Na interface de configurações de leitura, a definição correta para "Sua página inicial exibe" é selecionar "Uma página estática", escolhendo as páginas apropriadas nos menus suspensos de página inicial e página de posts. Essa configuração é equivalente à configuração em Aparência - Personalizar - Configurações da Página Inicial mencionada na seção sete deste artigo, ou seja, definir em qualquer um dos locais terá o mesmo efeito.
Após a instalação do WordPress, por padrão, a opção "Visibilidade para mecanismos de busca" em configurações de leitura vem marcada como "Pedir aos motores de busca para não indexarem este site". Isso é feito para garantir que o conteúdo enviado para indexação esteja completo e com valor de conteúdo, evitando que motores de busca acessem páginas ainda em construção. Tecnicamente, ao selecionar esta opção, o WordPress bloqueia o acesso ao arquivo robots.txt do site, impedindo que motores de busca acessem seu conteúdo. Os principais mecanismos de busca internacionais respeitam essa configuração, mas outras ferramentas de rastreamento podem não respeitar. Portanto, o WordPress também adiciona uma nota: "Cabe aos motores de busca honrar ou não esta solicitação. Nem todos os motores de busca a seguirão."
A interface e opções de configuração de leitura nas "Configurações" do WordPress são mostradas conforme a imagem abaixo:

4、Configurações de Discussão (Configurações de Comentários do WordPress)
As configurações de discussão do WordPress oferecem opções para controlar os comentários no site. Você pode configurar a moderação de comentários, exigir que os comentaristas forneçam nome e e-mail, definir a ordem de exibição dos comentários e permitir ou não respostas encadeadas (aninhadas). Configurar essas opções conforme o planejamento e necessidade do site ajuda os administradores a gerenciar melhor a interação nos comentários, garantindo que o ambiente de discussão atenda às necessidades e preferências do site. A interface de configurações de discussão do WordPress é mostrada conforme a imagem abaixo:

4.1、Configurações padrão de postagem
As opções sob configurações padrão de postagem são funções selecionáveis. Escolha os recursos a serem ativados conforme descrito abaixo:
- Tentar notificar blogs mencionados no artigo: Função de envio de ping, que notifica outros sites cujos links foram incluídos no conteúdo do artigo.
- Permitir que outros blogs enviem notificações de links (Pingbacks e Trackbacks) para novos artigos: Essa função está relacionada ao pingback e trackback mencionados na seção três "Criação, gerenciamento e configuração de blocos de funções em artigos no WordPress - Configurações comuns na criação e edição de artigos". Ao marcar esta opção, a seção "Discussão" na página de edição do artigo virá com pingbacks e trackbacks ativados por padrão. Habilitar esta função permite que outros sites, ao citarem conteúdos do seu site, enviem notificações de link para você.
- Permitir que as pessoas publiquem comentários em novos artigos: Ao marcar "Permitir que as pessoas publiquem comentários em novos artigos", a função de comentários na página do artigo será ativada por padrão.
4.2、Outras configurações de comentários
- O comentarista deve preencher nome e endereço de e-mail: Ao marcar esta opção, os usuários precisarão preencher o nome e o endereço de e-mail para poder publicar um comentário.
- Usuário deve se registrar e fazer login para comentar: Ao marcar esta opção, os usuários precisarão fazer login em uma conta para conseguir comentar.
- Fechar automaticamente os comentários em artigos com mais de x dias: Determina se a função de comentários em artigos antigos será fechada automaticamente. Ao marcar “Fechar automaticamente os comentários em artigos com mais de x dias” e definir o número de dias no campo, os comentários serão desativados automaticamente para artigos que atingirem esse limite.
- Exibir caixa de seleção de Cookies para comentários, permitindo configurar Cookies do comentarista: Exibe uma caixa de seleção no formulário de comentários, permitindo ao comentarista optar por salvar seu nome, e-mail e site em um Cookie. Especificamente, quando o comentarista preenche essas informações e envia o comentário, se esta opção estiver habilitada, o WordPress salvará essas informações em um Cookie no navegador do usuário. Assim, ao voltar ao site, o formulário de comentário poderá ser preenchido automaticamente, facilitando futuras interações.
- Ativar comentários aninhados, até x níveis: Define os níveis de resposta possíveis dentro dos comentários. O padrão do WordPress é 5 níveis. No menu suspenso é possível escolher entre 1 e 10 níveis, conforme a necessidade do site.
- Paginar comentários, exibindo x comentários por página, começando pela última ou primeira página: Define se os comentários serão divididos em páginas. É possível configurar o número de comentários exibidos por página e escolher se a primeira página a ser exibida será a mais antiga ou a mais recente.
- Mostrar comentários “mais antigos, mais recentes” no topo de cada página: Configura se, no topo da área de comentários de cada página, serão exibidos os comentários mais antigos ou os mais recentes. A escolha pode ser feita no menu suspenso.
4.3、Enviar notificações por e-mail
As duas opções nesta seção são caixas de seleção. Você pode ativar uma ou ambas conforme a necessidade do seu site.
- Alguém publica um comentário: Quando um usuário publica um comentário no site WordPress, o sistema envia uma notificação por e-mail para o administrador.
- Um comentário aguarda moderação: Se a moderação de comentários estiver ativada, quando um usuário comentar, o comentário entrará na fila de moderação e o sistema enviará uma notificação por e-mail ao administrador.
4.4、Antes de um comentário aparecer
Os itens de função que podem ser seleccionados antes de os comentários serem apresentados são também caixas de selecção. Existem 2 itens que podem ser assinalados, a saber: "Os comentários devem ser aprovados manualmente" e "Os comentadores devem ter passado previamente pela revisão dos comentários". As definições destas duas funções determinam se os comentários do utilizador serão apresentados imediatamente após a publicação ou se precisam de ser revistos pelo administrador do website antes de serem apresentados.
- O comentário deve ser aprovado manualmente: Quando ativado, os comentários feitos pelos usuários não aparecerão imediatamente. Eles entrarão na fila de moderação e somente serão exibidos após aprovação do administrador.
- O autor do comentário deve ter um comentário aprovado anteriormente: Se a opção acima (“O comentário deve ser aprovado manualmente”) não estiver ativada, mas esta opção estiver marcada, o sistema verificará se o comentarista já teve um comentário aprovado anteriormente. Se sim, o novo comentário será exibido automaticamente; caso contrário, ficará aguardando aprovação.
4.5、Moderação de comentários
Nesta seção, é possível definir o tratamento de comentários que contêm links, além de configurar uma lista de palavras-chave. Se o conteúdo, nome, site, e-mail, IP ou string do navegador do comentarista contiver uma palavra-chave definida, o comentário será automaticamente marcado para moderação. Cada palavra ou endereço IP deve ser inserido em uma nova linha no campo de palavras-chave. O sistema WordPress irá comparar os comentários recebidos com a lista para determinar se eles devem ser retidos para aprovação.
4.6、Palavras-chave proibidas em comentários
No campo de entrada abaixo desta seção, insira uma palavra-chave ou endereço IP por linha. O sistema WordPress irá comparar o conteúdo dos comentários dos usuários com as palavras-chave proibidas. Quando o conteúdo, nome, site, e-mail, IP ou string do agente do navegador do comentarista contiver alguma palavra-chave definida, o comentário será movido automaticamente para a lixeira.
4.7、Avatar
Configurações de parâmetros do avatar do usuário, incluindo se os avatares serão exibidos, a classificação etária permitida para visualizar avatares e a configuração do avatar padrão dos usuários. As opções de configuração do avatar são detalhadas a seguir:
- Exibir avatar: Por padrão, o WordPress marcará “Exibir avatar”. Com esta opção marcada, o avatar do usuário será exibido nas mensagens da área de comentários.
- Classificação máxima: Define a classificação etária para visualização dos avatares. A “Classificação máxima” é uma seleção única, com quatro níveis disponíveis: G —— Apropriado para visitantes de todas as idades, PG —— Pode conter imagens potencialmente controversas, recomendado para maiores de 13 anos, R —— Conteúdo adulto, recomendado para maiores de 17 anos, X —— Nível máximo, não recomendado para a maioria das pessoas. O padrão do sistema é “G —— Apropriado para visitantes de todas as idades”.
- Avatar padrão: Permite fazer o upload e configurar o avatar padrão do usuário através da função “Escolher imagem” ao lado da opção de avatar padrão.
5、Configurações de mídia
A funcionalidade de configurações de mídia permite que o administrador do site WordPress ajuste os tamanhos dos arquivos de mídia e a forma de organização dos arquivos enviados. O administrador pode configurar os tamanhos padrão dos arquivos de mídia e optar por habilitar a criação de pastas para organizar os arquivos da biblioteca de mídia. Essa funcionalidade facilita o controle da gestão e exibição dos arquivos de mídia no site. A interface de operação das configurações de mídia em “Configurações” no WordPress é mostrada na imagem abaixo:

5.1、Tamanhos de imagem
Conforme indicado pela marcação em vermelho na imagem acima, o WordPress define por padrão três tamanhos de pixel para as imagens enviadas: Miniatura 150×150; Tamanho médio 300×300; Tamanho grande 1024×1024. É importante notar que, a partir da versão 5.3 do WordPress, cópias automáticas das imagens enviadas são criadas, e os tamanhos das cópias podem ser visualizados na resolução da imagem no editor de páginas. Esses três tamanhos configuráveis representam três dos tamanhos dessas cópias automáticas, sendo também os principais responsáveis pela utilização excessiva da capacidade do disco no servidor. O método para desativar a criação automática dessas três cópias de imagem é: definir todos os valores dos campos de tamanho como 0, desmarcar a opção “Sempre cortar miniaturas para este tamanho (em geral, miniaturas devem manter a proporção original)”, e, por fim, clicar em “Salvar alterações” para aplicar as mudanças.
5.2、Envio de arquivos
Por padrão, o WordPress marca a opção “Organizar uploads em pastas baseadas em ano e mês” na seção de envio de arquivos. Essa opção significa que o WordPress criará pastas para armazenar os arquivos de mídia enviados no diretório wp-content/uploads/ do servidor, organizadas por ano e mês. Manter essa configuração padrão facilita a gestão e localização dos arquivos de mídia, não sendo necessária alteração salvo em casos específicos.
6、Configurações de Links Permanentes
A funcionalidade de configurações de links permanentes permite que o administrador do site WordPress personalize a estrutura das URLs do site. O administrador pode escolher entre diferentes estruturas de links permanentes, como nome da postagem, ano/mês/nome da postagem, entre outras, além de realizar configurações personalizadas. Essa funcionalidade ajuda o administrador a otimizar a estrutura das URLs do site, tornando-as mais legíveis e amigáveis para os mecanismos de busca. Para aplicações práticas voltadas à legibilidade e otimização para motores de busca, a Logic Digital Technology recomenda como melhor prática o uso da opção "Estrutura personalizada", pois os outros tipos de estrutura não conseguem formar uma URL completa com diretórios corretos e palavras-chave apropriadas. Ao utilizar a estrutura personalizada, os valores e a ordem dos parâmetros da URL devem ser configurados da seguinte maneira:
https://www.yourdomain.com//%category%/%postname%/A interface de operação das configurações de links permanentes é mostrada na imagem abaixo, e a estrutura de URL personalizada utilizada pela Logic Digital Technology está destacada em vermelho (se desejar adotar a mesma estrutura de URL da Logic Digital Technology, basta selecionar as opções e parâmetros correspondentes conforme a imagem):

6.1、Detalhes das Estruturas de Links Permanentes
- Simples: A estrutura simples de URL utiliza o nome de domínio seguido pelo ID da postagem/página como forma de composição da URL.
- Data e nome: A estrutura "Data e nome" utiliza o ano, mês e dia da publicação da postagem/página, seguidos do título da postagem/página, como forma de composição da URL.
- Mês e nome: A estrutura "Mês e nome" utiliza o ano e mês da publicação da postagem/página, seguidos do título da postagem/página, como forma de composição da URL.
- Numérico: A estrutura numérica utiliza o nome do diretório de arquivamento seguido por um número como forma de composição da URL.
- Nome da postagem: A estrutura "Nome da postagem" é a estrutura de URL com a hierarquia mais curta, sem nenhum diretório intermediário na URL, utilizando diretamente o nome da postagem como forma de composição da URL.
- Estrutura personalizada: A estrutura personalizada permite selecionar os parâmetros a serem utilizados na composição da URL a partir das etiquetas disponíveis abaixo.
7、Privacidade
A funcionalidade de configurações de privacidade na seção "Configurações" do painel administrativo do WordPress permite que o administrador defina a política de privacidade do site. A página de política de privacidade é de extrema importância para garantir a conformidade do site, aumentar a confiança dos usuários, proteger os dados dos usuários e lidar com possíveis questões legais e disputas. Na interface de configurações de privacidade, é possível escolher entre "Criar uma nova página de política de privacidade" ou usar o menu suspenso localizado ao lado de "Alterar sua página de política de privacidade" para selecionar uma página de política de privacidade já criada. Após selecionar corretamente a página de política de privacidade, clique no botão "Usar esta página" ao lado para salvar as alterações. O fluxo específico de operação das configurações de privacidade está indicado na imagem abaixo, destacada pelo quadro vermelho:

Conclusão: Após uma semana de trabalho de redação e revisão, este artigo "Tutorial de uso do painel do WordPress" abrangeu de forma abrangente o conteúdo do painel administrativo do WordPress e os detalhes de configuração de cada funcionalidade. O artigo foi dividido em dez capítulos, com um total de mais de 30 mil palavras, demonstrando passo a passo o menu de funcionalidades do painel do WordPress, em ordem sequencial, através de instruções ilustradas. Esperamos que este artigo possa ajudar mais iniciantes no WordPress, assim como operadores de WordPress que já possuem alguma experiência, mas desejam expandir suas habilidades técnicas, a se familiarizar e utilizar de maneira mais flexível as funcionalidades do painel administrativo do WordPress para implementar ainda mais funções personalizadas. À medida que o tempo passa, a Logic Digital Technology continuará atualizando e aprimorando este artigo para garantir sua atualização em conformidade com as versões mais recentes da plataforma WordPress, fornecendo aos leitores o melhor aprendizado técnico e serviços de suporte em WordPress.
Por fim, com o desenvolvimento das operações de um site WordPress, as demandas de funcionalidades também evoluem constantemente. Seja para ajustes baseados em estratégias de marketing, atualizações no sistema de membros ou expansão nas vendas de produtos, as funcionalidades do site, assim como o conteúdo, não são estáticas. Elas precisam ser constantemente otimizadas e atualizadas de acordo com o crescimento dos negócios e as mudanças nas demandas de mercado. A equipe da Logic Digital Technology é especializada em desenvolvimento de sites WordPress, design e desenvolvimento de sistemas personalizados. Se o seu site WordPress precisa de novas funcionalidades ou desenvolvimento sob medida, não hesite em entrar em contato com a equipe da Logic Digital Technology. Ofereceremos soluções eficientes e profissionais para ajudar na contínua otimização e evolução do seu site.
Logic Digital Technology (SZLOGIC) - Todos os direitos reservados, reprodução proibida.


























