Ensino de WordPress: Criação de Páginas com o Elementor

Se você deseja criar uma página em WordPress que seja profissional e personalizada, mas não quer se complicar com códigos complexos, então o editor Elementor é a ferramenta ideal para você. Este tutorial irá guiá-lo passo a passo desde o início, ensinando como utilizar o Elementor para criar layouts de página e construir elementos, deixando seu site WordPress mais bonito e funcional. Este é um artigo prático de criação e edição de páginas WordPress a partir do zero: começaremos criando uma nova página no painel de administração do WordPress e, em seguida, construiremos o cabeçalho, o conteúdo principal e o rodapé, utilizando os componentes visuais do Elementor para realizar a diagramação, adicionar conteúdo e ajustar estilos. Este não é apenas um guia básico, mas também uma oportunidade prática de aprendizado. Embora seguir os passos normalmente leve a resultados satisfatórios, o desenvolvimento de elementos de página muitas vezes envolve imprevistos, como conflitos entre plugins ou anomalias de estilo. Por isso, além de aprender a usar o Elementor, é importante que o leitor desenvolva habilidades de observação e resolução de problemas, a fim de dominar verdadeiramente essa poderosa ferramenta. Seja você um iniciante no WordPress ou alguém que deseja aprimorar suas habilidades de edição de páginas, este artigo trará orientações práticas para ajudá-lo a projetar e criar páginas de forma mais eficiente. A seguir, vamos dar uma olhada no índice deste artigo e então mergulhar no tema.
Para facilitar o aprendizado e a consulta dos leitores de forma mais eficiente, o autor organizou de maneira sistemática o conteúdo de 《Ensino de WordPress: Construa páginas personalizadas do zero usando o editor Elementor》, estruturando-o em uma lista de capítulos clara e objetiva. Cada seção não apenas apresenta visualmente a hierarquia do artigo, mas também incorpora links âncora, permitindo que você salte diretamente para o conteúdo de seu interesse e volte ou aprofunde o estudo a qualquer momento. Seja para quem deseja aprender o conteúdo de forma completa do início ao fim, seja para quem precisa localizar rapidamente um passo específico durante a prática, este índice atende a todas as formas de leitura, garantindo um processo de aprendizado mais fluido e eficiente. O índice detalhado é o seguinte:
- Criar uma nova página no painel do WordPress
- Criar o arquivo de modelo do cabeçalho (Header e barra de navegação) no gerador de temas do Elementor
- Acessar o gerador de temas do Elementor
- Criar um novo arquivo de modelo na área de gestão de templates de Header no Elementor
- Escolher um estilo de Header existente ou criar um totalmente personalizado
- Usar contêineres do Elementor para estruturar o layout do cabeçalho e da barra de navegação
- Editar e criar o conteúdo dos elementos do cabeçalho e da barra de navegação
- Publicar o arquivo de Header e definir as condições de exibição
- Construir a estrutura principal da página e adicionar elementos de conteúdo usando o Elementor
- Criar o arquivo de modelo do rodapé (Footer) no Elementor
um、Criar uma nova página no painel do WordPress

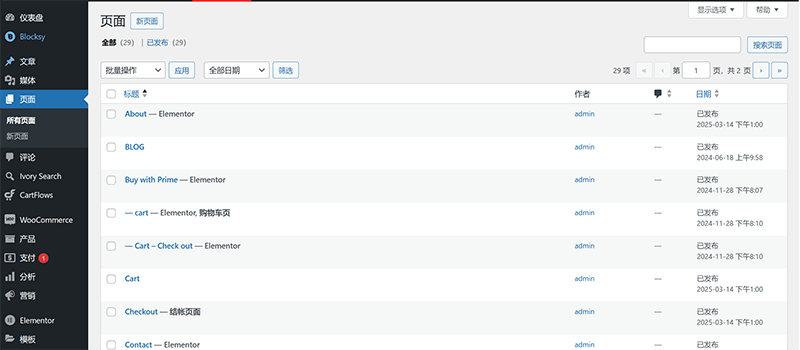
Antes de iniciar a construção das páginas do WordPress com o editor Elementor, o primeiro passo é garantir que a página tenha sido criada no painel do WordPress. O caminho para acessar a gestão de páginas no WordPress é mostrado na imagem acima. Nesta seção, começaremos utilizando a função de gerenciamento de páginas do WordPress, explicando em detalhes como criar uma nova página e preencher as informações necessárias, como o título da página, a configuração da URL, a definição da hierarquia da página e a publicação. A criação correta da página é a base para toda a construção do site; configurar adequadamente as propriedades da página melhora a eficiência na edição posterior e evita problemas de layout ou compatibilidade ao usar o Elementor. Uma vez que a página esteja preparada, podemos mudar suavemente para o modo de edição do Elementor e começar a organizar e projetar os elementos da página.
1. Preencher o título da página

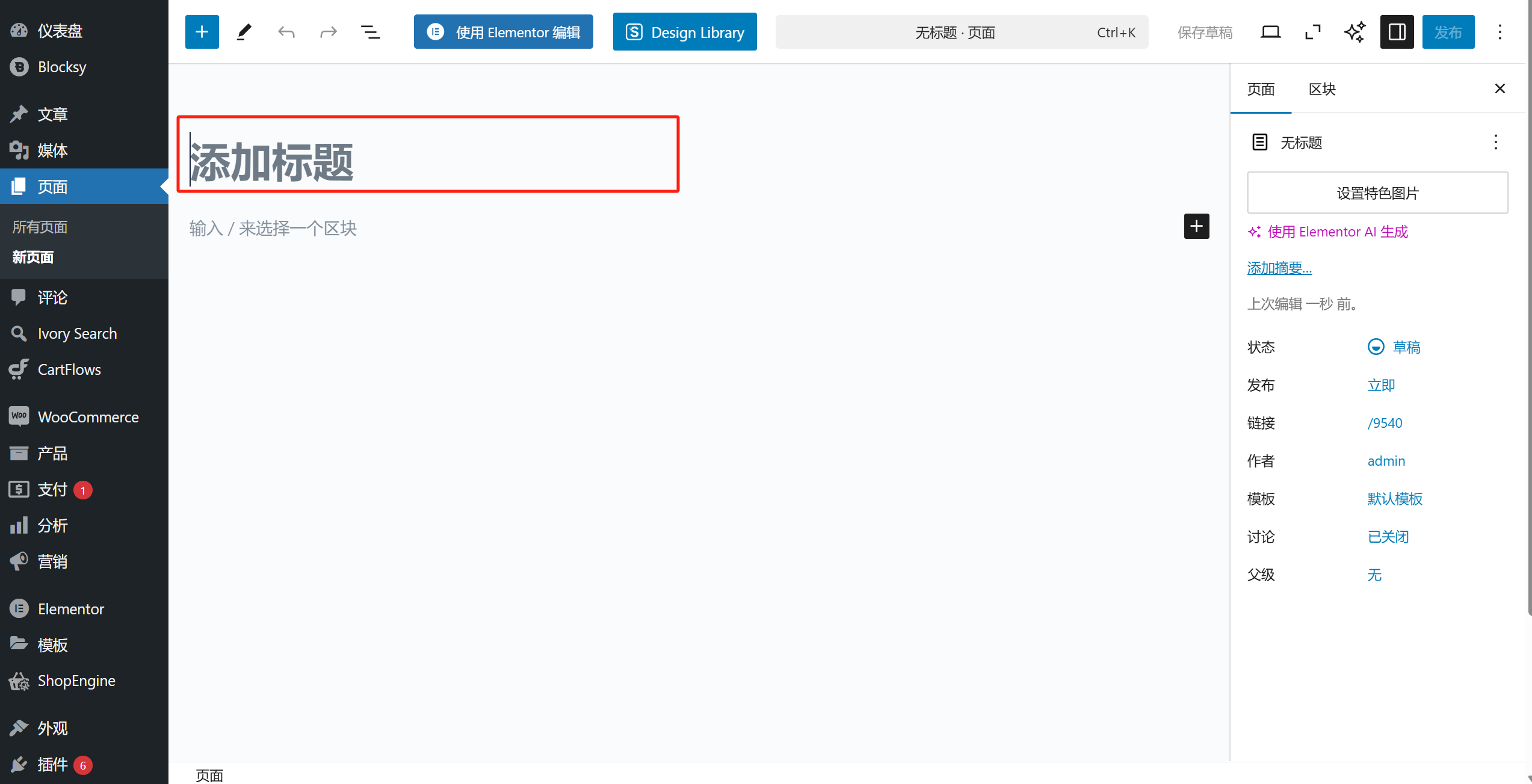
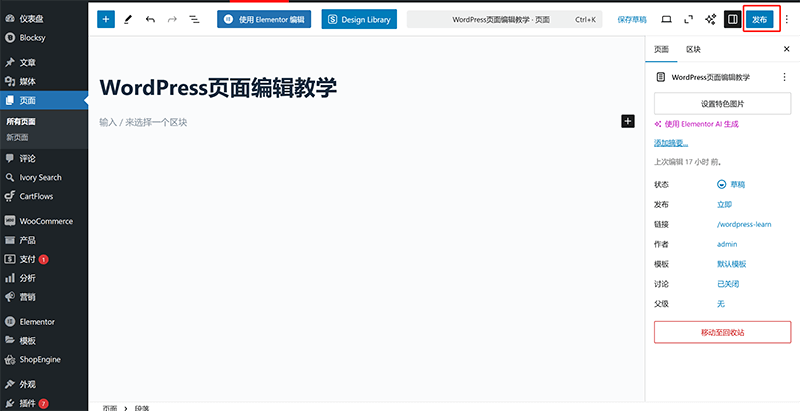
No painel do WordPress, acesse a área de gerenciamento de páginas e clique no botão "Nova Página" no topo da tela, conforme mostrado na imagem acima. No campo de entrada de título (destacado em vermelho na imagem), insira o título personalizado da página. No sistema WordPress, esse título não apenas será exibido na gestão de páginas, mas também aparecerá no campo 'title' do código-fonte da página no frontend. Portanto, ao definir o título, é importante levar em consideração o seu impacto em SEO.
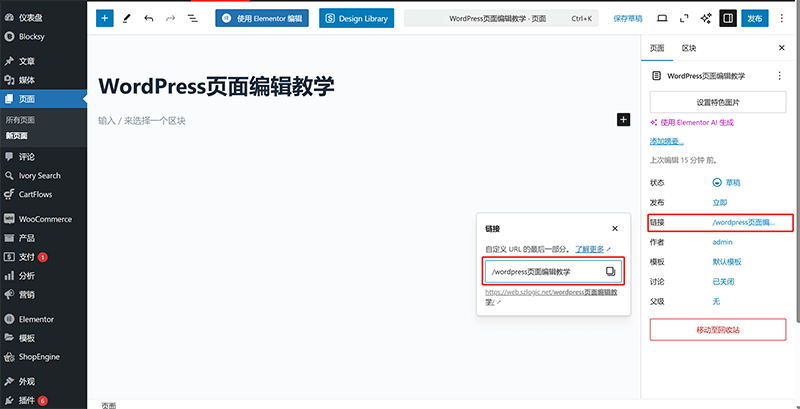
2. Personalizar o sufixo da URL da página

Conforme mostrado na imagem acima, após inserir o título da página, clique no link "Link" destacado em vermelho no lado direito. O sistema abrirá uma caixa de entrada para personalizar a URL da página. Por padrão, o WordPress usa automaticamente o título da página como sufixo da URL. No entanto, essa abordagem padrão muitas vezes não atende às boas práticas de SEO, pois o título pode conter caracteres não ingleses ou ser muito longo, o que prejudica a leitura dos usuários e a otimização para motores de busca. O ideal é que a URL seja o mais curta possível, composta por palavras em inglês, para melhorar a legibilidade e a compatibilidade com os motores de busca.
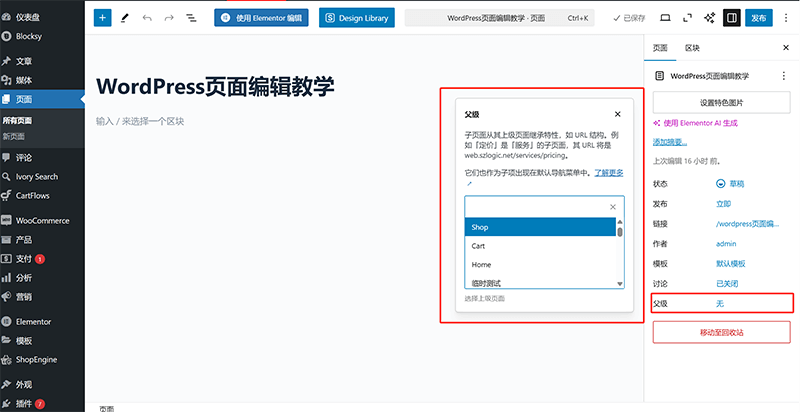
3. Configurar a hierarquia da página

A configuração da hierarquia da página serve para definir a relação de subordinação entre páginas no WordPress. Diferente dos posts, que podem ser atribuídos a categorias, as páginas suportam estrutura hierárquica. Por exemplo, a estrutura de URL szlogic/web-design representa a página de design web da "Logic Digital Technology". Se esta página for definida como uma página pai, os URLs das páginas filhas seguirão o formato szlogic/web-design/seu-sufixo-de-url. Para definir a hierarquia da página, conforme mostrado na imagem acima, vá até a seção "Página" no lado direito da tela de edição e clique na opção "Pai". Um menu será aberto permitindo que você selecione a página pai apropriada. Após a escolha, o sistema ajustará automaticamente a estrutura da URL para refletir a hierarquia. Vale ressaltar que definir uma hierarquia de páginas é opcional; se não for necessário vincular a página a uma página pai, basta deixar a configuração padrão.
4. Publicar a nova página criada no WordPress

Após concluir todas as informações necessárias da página, podemos proceder à publicação. Somente páginas publicadas passam a integrar oficialmente a estrutura do site e podem ser acessadas via URL. Clique no botão "Publicar" destacado em vermelho na imagem acima; a operação levará você a uma tela de confirmação antes da publicação. Clique novamente em "Publicar" nesta tela para concluir o processo de publicação da nova página.
5. Editar a página usando o Elementor

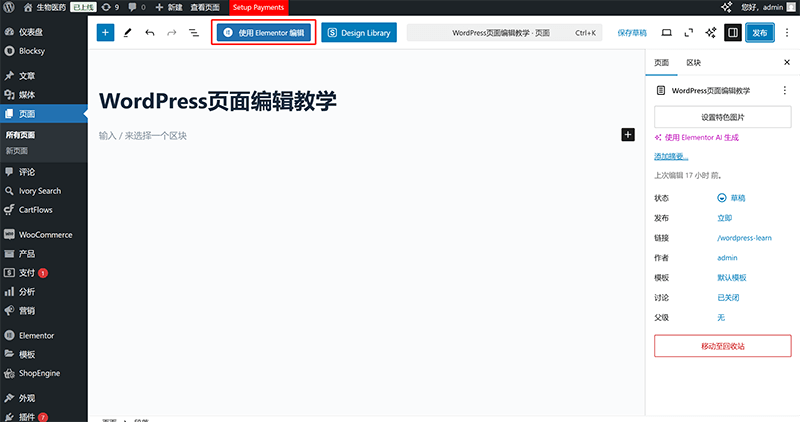
A definição do Elementor como editor da página é o último passo na criação de uma nova página no WordPress. Ao acessar a página pela primeira vez, é necessário clicar no botão "Editar com Elementor", como mostrado em destaque na imagem acima, ainda no modo de gerenciamento do WordPress. Após essa primeira autorização, nas próximas vezes será possível acessar diretamente o modo de edição pelo frontend do site, sem precisar retornar ao painel de administração. O motivo é que, na primeira vez, é necessário conceder permissão para que o Elementor possa gerenciar e editar essa página.
dois、Criar o arquivo de modelo do cabeçalho (Header e barra de navegação) no gerador de temas do Elementor
模板文件.png)
No site WordPress, o cabeçalho (Header) e a barra de navegação são elementos globais fundamentais, que não apenas influenciam o estilo geral do site, mas também impactam diretamente a experiência de navegação do usuário. Como o cabeçalho geralmente precisa ser consistente em todas as páginas, podemos utilizar o recurso de construtor de temas do Elementor para criar um modelo de cabeçalho reutilizável, garantindo a exibição uniforme em todo o site. Neste capítulo, vamos apresentar como usar a função de gerenciamento de modelos do Elementor para projetar, do zero, um cabeçalho que atenda às necessidades do seu site. Você aprenderá como adicionar elementos comuns como logotipo, menu de navegação e caixa de pesquisa, além de realizar ajustes personalizados utilizando a operação de arrastar e soltar do Elementor. Após concluir o design do modelo, durante a publicação do arquivo, também explicaremos como configurar a condição de exibição para "Aplicar em todo o site", garantindo que o cabeçalho seja aplicado automaticamente a todas as páginas. Ao dominar essa técnica, você poderá criar um cabeçalho bonito e funcional, e futuramente realizar atualizações com apenas um clique, sem a necessidade de editar cada página individualmente. Agora, vamos começar a criar o cabeçalho exclusivo para o seu site!
1、Acessar o gerador de temas do Elementor

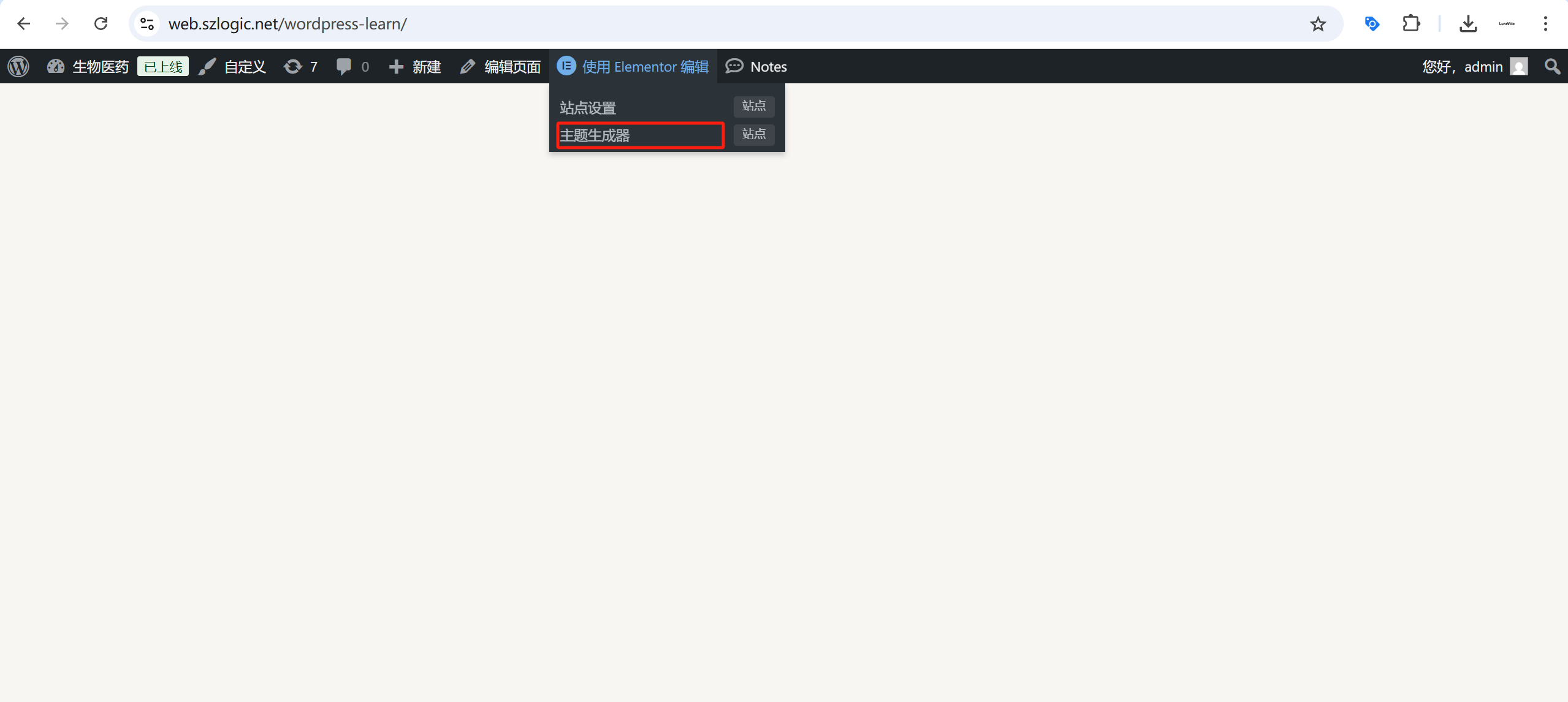
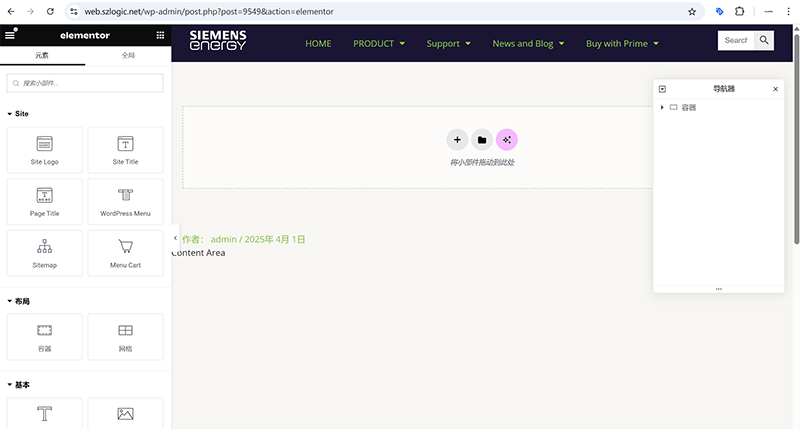
Ao acessar a página que publicamos no navegador, se você permanecer logado no painel administrativo do WordPress no mesmo navegador, verá na parte superior da página uma barra de ferramentas de administração, como mostrado na imagem acima. Ao posicionar o cursor sobre o link "Editar com Elementor", será exibido um menu suspenso com opções adicionais. A entrada para o "Gerador de Temas" do Elementor está escondida nesse menu. Clique no link "Gerador de Temas" destacado em vermelho na imagem acima para acessar a página de gerenciamento dos arquivos de modelo de tema do Elementor.
2. Criar um novo arquivo de modelo no Gerenciador de Cabeçalhos (Header) do Elementor

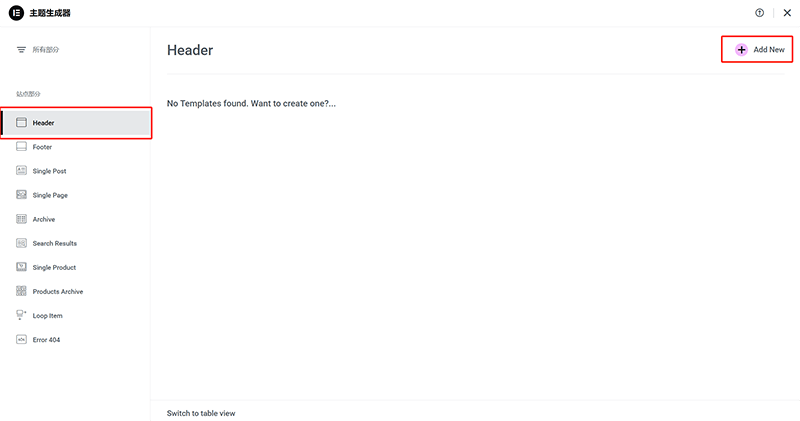
Depois de acessar a página inicial do Gerador de Temas do Elementor, clique na categoria "Header" no topo do menu lateral de categorias de modelos. Você será levado à interface de gerenciamento dos modelos de Header, como mostrado na imagem acima. Sem necessidade de configurações adicionais, basta clicar no botão "Add New" (Adicionar Novo) no canto superior direito da interface (destacado em vermelho na imagem) para criar um novo arquivo de modelo de Header.
3. Escolher um estilo de modelo de Header ou criar um estilo totalmente personalizado
模板样式或创建Header样式.png)
Após clicar no botão "Add New" na interface de gerenciamento de modelos de Header, você será redirecionado automaticamente para a tela de seleção de módulos de Header do Elementor, como mostrado na imagem acima. Nessa tela, podemos ver que o próprio Elementor oferece alguns modelos prontos de Header que podem ser usados diretamente. O leitor pode clicar e selecionar qualquer um dos modelos de Header oferecidos para carregá-lo automaticamente, ou clicar no botão "X" no canto superior direito da janela de seleção para fechar a seleção e criar um Header/NavBar totalmente personalizado do zero.
4. Usando Containers do Elementor para o layout do cabeçalho e da barra de navegação

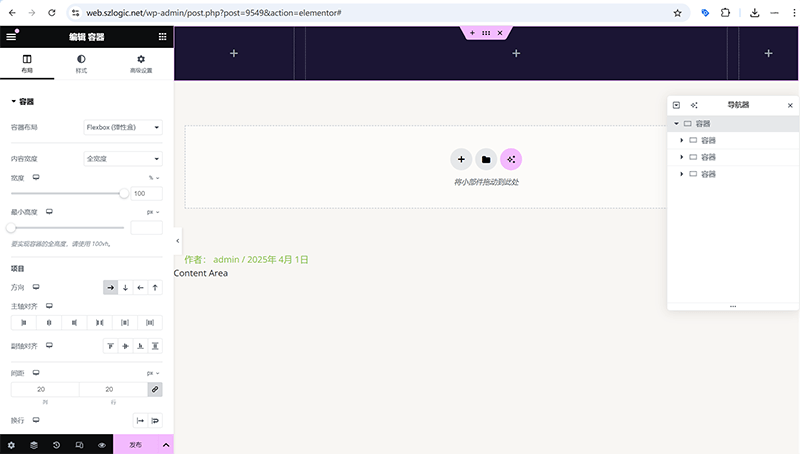
O estilo do cabeçalho organizado usando containers do Elementor no modo de edição do modelo de Header é mostrado na imagem acima. No nível do código de desenvolvimento front-end, toda a estrutura de uma página da web é composta por elementos em bloco (geralmente apresentados com a tag div), que no layout em HTML são comumente chamados de "modelo de caixa". O Elementor, como um editor visual de páginas, também segue essa lógica, mas oferece uma interface de operação visual e o componente Container, que nos ajuda a construir a estrutura básica da página e a organizar os demais elementos de forma ordenada dentro dela. Portanto, antes de adicionar formalmente os elementos de cabeçalho (Header) e barra de navegação (Navbar), precisamos primeiro planejar adequadamente a estrutura e usar o componente de Container do Elementor para configurar o layout. Para utilizar os Containers de forma flexível, é necessário dominar profundamente as configurações de parâmetros dos containers e as técnicas de aninhamento de containers apresentadas nesta subseção. Como núcleo da estrutura de layout, o container não apenas determina o modo de organização do conteúdo, mas também influencia a responsividade da página e a experiência do usuário. Além disso, a quantidade de containers está relacionada ao número de elementos na página; normalmente, cada container acomoda um único elemento. Os componentes de elemento mais comuns na parte do cabeçalho são: Site Logo, WordPress Menu e Search, correspondendo respectivamente ao logotipo do site, ao menu do WordPress e à caixa de pesquisa.
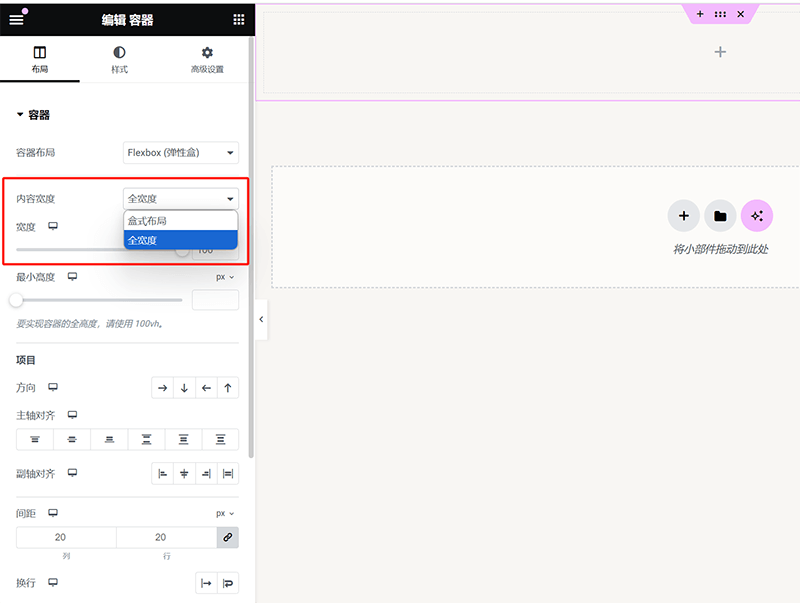
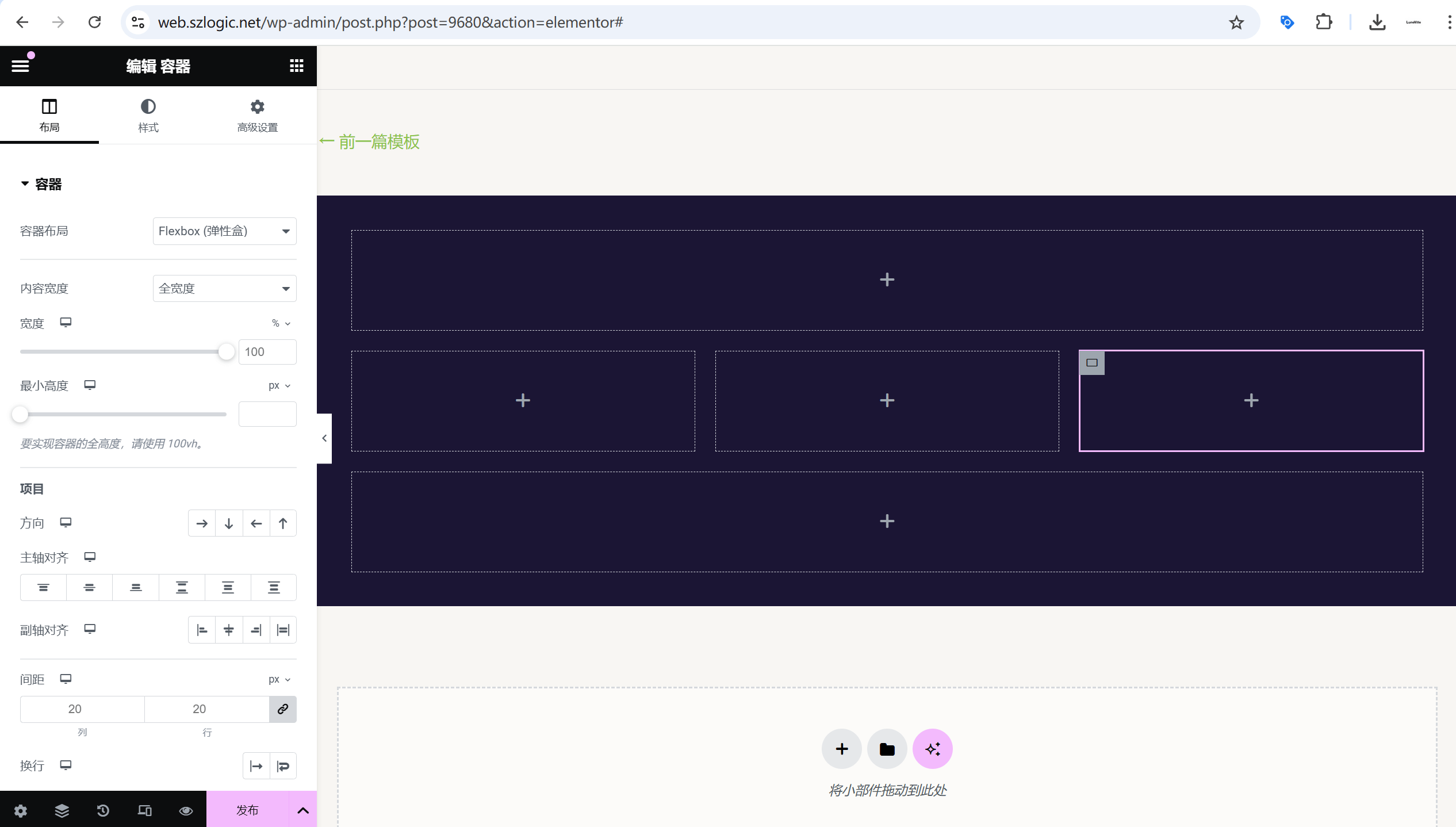
(1) Configuração da Largura do Container

Como mostrado na imagem acima, a configuração da largura do container determina a área de exibição dos elementos da página. Muitos iniciantes podem enfrentar problemas onde os elementos não são exibidos em tela cheia ao editar a página. A causa principal desse problema geralmente é que a largura do container não está configurada para "largura total" e o preenchimento do container não foi ajustado para 0. Se desejar que os elementos da página tenham margens, pode-se escolher o "layout de caixa". Caso queira exibição em tela cheia, a largura do container deve ser ajustada para "largura total", garantindo que o preenchimento do container seja ajustado para 0 de acordo com o método abaixo. Ambas as configurações devem ser feitas corretamente para que o conteúdo ocupe toda a tela.
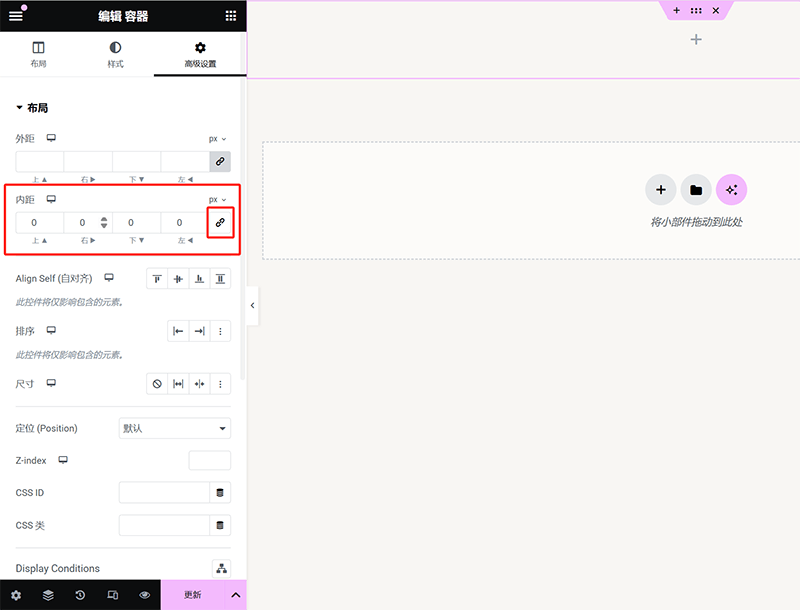
(2) Configuração do Preenchimento e Margem do Container

Como mostrado na imagem acima, as configurações de margem e preenchimento do container do Elementor estão localizadas na guia "Configurações Avançadas". A área superior oferece opções de ajuste da margem para as quatro direções. Por padrão, o Elementor bloqueia os valores de margem e preenchimento, fazendo com que as quatro direções fiquem consistentes. Para ajustar a distância de uma direção específica, é necessário clicar no ícone de "cadeado" destacado em vermelho para desbloquear, e então inserir o valor desejado na direção correspondente. Além disso, o usuário pode clicar na unidade "px" (unidade padrão) acima do ícone de cadeado e, no menu suspenso, escolher outras unidades de medida, como em, rem, %, etc., para atender a diferentes necessidades de design. Vale ressaltar que o Elementor define o preenchimento como 10px por padrão. Ao desbloquear, o sistema ajustará automaticamente o valor do preenchimento para 0, sendo necessário definir manualmente o valor adequado conforme as necessidades.
(3) Método de Aninhamento de Containers

Como mostrado na imagem acima, há duas maneiras de realizar o aninhamento de containers no Elementor. Ambas são eficazes, sendo elas o método de arrastar e soltar e o método de copiar e colar no navegador. O método de arrastar e soltar é mais intuitivo, ideal para criar estruturas desde o início, enquanto o método de copiar e colar é mais adequado para ajustar rapidamente e reutilizar containers em layouts já existentes.
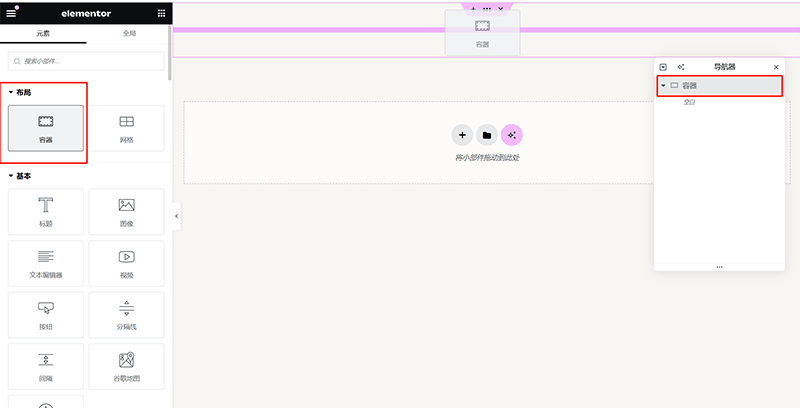
Arrastar e Adicionar Subcontainer
Como mostrado na imagem acima, você pode arrastar diretamente o componente de container da barra de ferramentas à esquerda do Elementor para dentro do container pai desejado. O novo container será automaticamente atribuído a esse container pai, criando uma estrutura hierárquica.
Copiar e Colar o Container
No painel do navegador à direita da interface do Elementor, primeiro selecione o container que deseja aninhar e execute a operação de copiar. Em seguida, selecione o container pai desejado, clique com o botão direito e cole o container copiado. O novo container será colocado dentro do container pai, tornando-se um subcontainer.
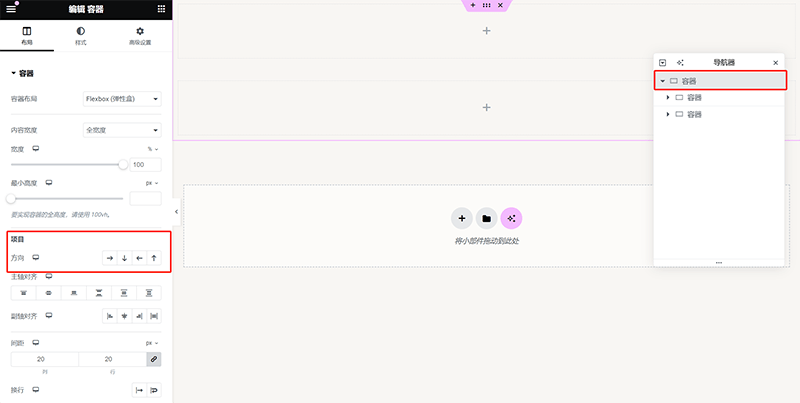
(4) Definição da Direção de Alinhamento do Subcontainer

A direção de alinhamento do subcontainer no Elementor é determinada pelo container pai, e essa configuração fica localizada na guia "Layout", conforme mostrado na imagem acima. Na seção "Itens", é possível escolher o método de alinhamento do container, incluindo alinhamento horizontal e vertical, além de ajustar a direção específica de alinhamento. Quando a opção de alinhamento horizontal é escolhida, os subcontainers são alinhados horizontalmente, podendo ser configurados para aparecer da esquerda para a direita ou da direita para a esquerda, conforme a necessidade do layout. Quando a opção de alinhamento vertical é escolhida, os subcontainers serão empilhados verticalmente e podem ser ajustados para aparecer de cima para baixo ou de baixo para cima. Essas configurações de direção afetam diretamente o layout dos subcontainers dentro do container pai. Uma configuração adequada não só permite uma disposição flexível dos elementos da página, mas também aumenta a sensação de profundidade no design geral.
5. Editando e Criando o Conteúdo dos Elementos do Cabeçalho e da Barra de Navegação

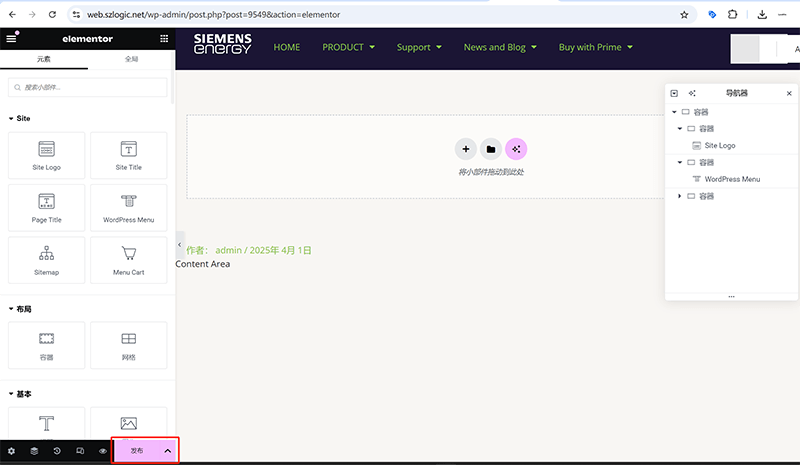
Após concluir o layout básico do cabeçalho e da barra de navegação, o próximo passo é adicionar os componentes específicos para que eles possuam funcionalidade completa de navegação e exibição de marca. O Elementor oferece vários componentes para cabeçalhos, entre os quais o Site Logo (Logo do Site), o WordPress Menu (Menu de Navegação) e o Search (Caixa de Pesquisa) são os três mais comuns e úteis. Ao arrastar esses componentes para o container correspondente e carregar as imagens e configurações necessárias, podemos criar uma estrutura de cabeçalho funcional. A imagem acima mostra o resultado após o upload do logotipo para o componente Site Logo e a configuração do menu de navegação no WordPress Menu.
6. Publicar o arquivo de modelo de Cabeçalho (Header) e definir as condições de exibição
(1) Publicar o arquivo de modelo de Cabeçalho

Após concluir o layout da seção de cabeçalho utilizando o componente de container do Elementor, adicionar os componentes comuns e fazer o upload dos materiais, já é possível publicar o arquivo de modelo de cabeçalho (Header) para aplicá-lo oficialmente às páginas do site. No modo de edição do Elementor, o botão “Publicar” está localizado na parte inferior da barra lateral esquerda, conforme destacado no retângulo vermelho da imagem acima. Após clicar no botão "Publicar", o sistema exibirá uma janela para configuração das condições de exibição, orientando o usuário a definir o escopo de aplicação do modelo de cabeçalho.
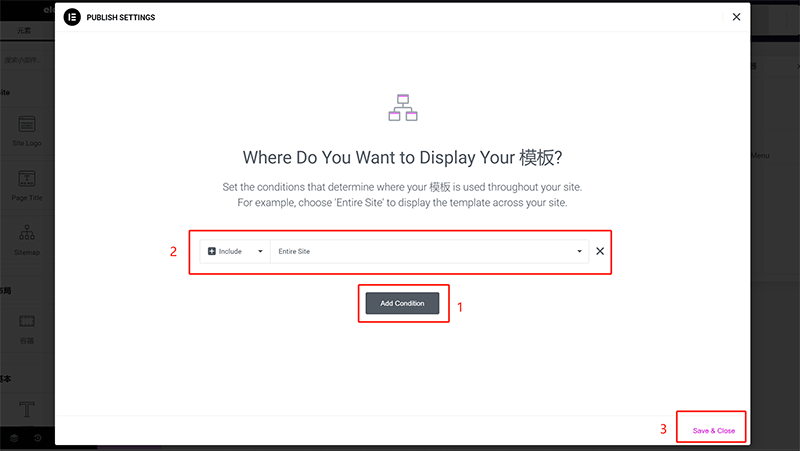
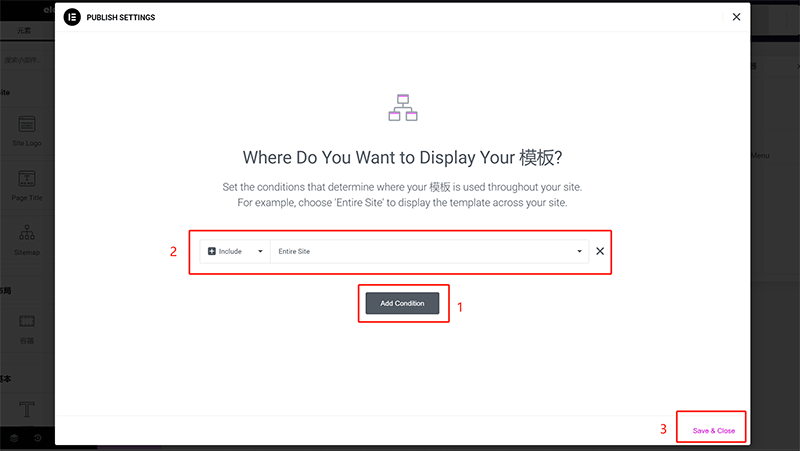
(2) Definir as condições de exibição do arquivo de modelo de Cabeçalho

Na janela de configuração das condições de exibição, como mostrado na imagem acima, o usuário pode escolher aplicar o cabeçalho (Header) em todo o site, em páginas específicas, em categorias de posts ou sob outras condições personalizadas. Como o modelo de cabeçalho é uma parte global do site WordPress, é importante garantir que ele seja aplicado a todas as páginas. Seguindo a ordem das ações mostradas na imagem, deve-se selecionar no painel de configurações de exibição: Include > Entire Site (Incluir > Todo o Site). Isso significa que o cabeçalho será aplicado a todas as páginas do site. Após fazer essa seleção, clique no botão “Save & Close” para aplicar as configurações e fechar a janela. O sistema aplicará automaticamente o modelo de cabeçalho a todas as páginas do site.
três、Construir a estrutura principal da página e adicionar elementos de conteúdo usando o Elementor

Após finalizar a estrutura e a criação do cabeçalho e da barra de navegação, o próximo passo é construir a área principal de conteúdo da página. De forma semelhante à seção anterior, "Usando containers do Elementor para estruturar o cabeçalho e a barra de navegação", o design da área principal também se baseia no uso dos componentes de container do Elementor. A diferença é que a parte principal geralmente inclui uma variedade maior de elementos de conteúdo, como textos, imagens, ícones, vídeos, botões e formulários, todos disponíveis como componentes no Elementor. Na prática, ao dominar de forma flexível o ajuste da largura dos containers, a configuração de margens e preenchimentos, e os métodos de aninhamento de subcontainers, é possível criar uma grande variedade de layouts de página. Por exemplo, utilizando layouts de colunas adequados, é possível distribuir o conteúdo de forma organizada. Combinando ajustes de largura adaptável e espaçamento, a página manterá uma boa aparência visual em diferentes tamanhos de tela. Esta é uma das maiores vantagens do Elementor: permitir que usuários criem estruturas de página diversificadas sem a necessidade de codificação.
Portanto, ao projetar a área principal da página, planejar adequadamente a estrutura dos containers é essencial. Uma hierarquia de containers clara e organizada não apenas garante um layout bonito, mas também melhora a responsividade, oferecendo uma excelente experiência de navegação em diferentes dispositivos. A seguir, o autor explicará passo a passo como usar os componentes de container do Elementor para estruturar a parte principal da página de cima para baixo, aplicando elementos de conteúdo e tornando a página mais dinâmica e rica em camadas!
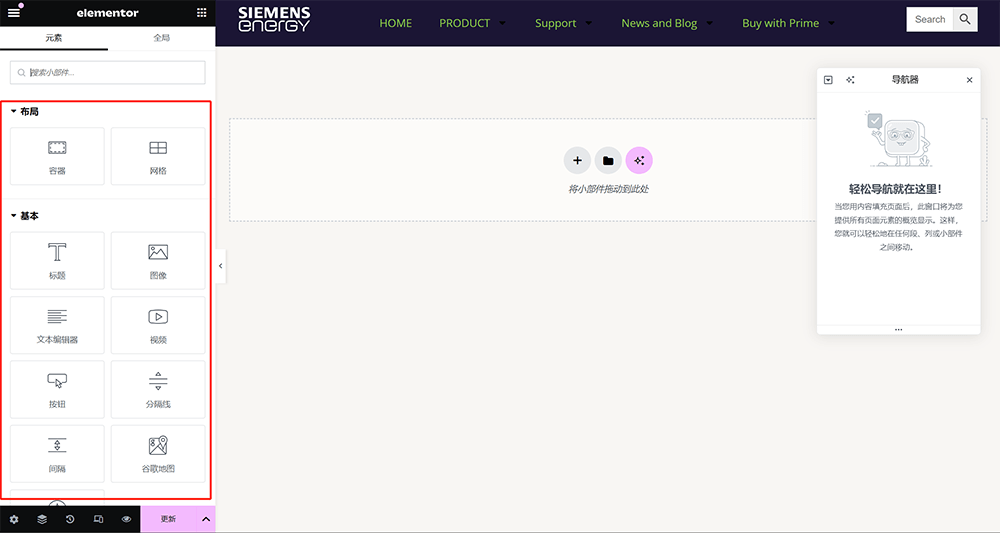
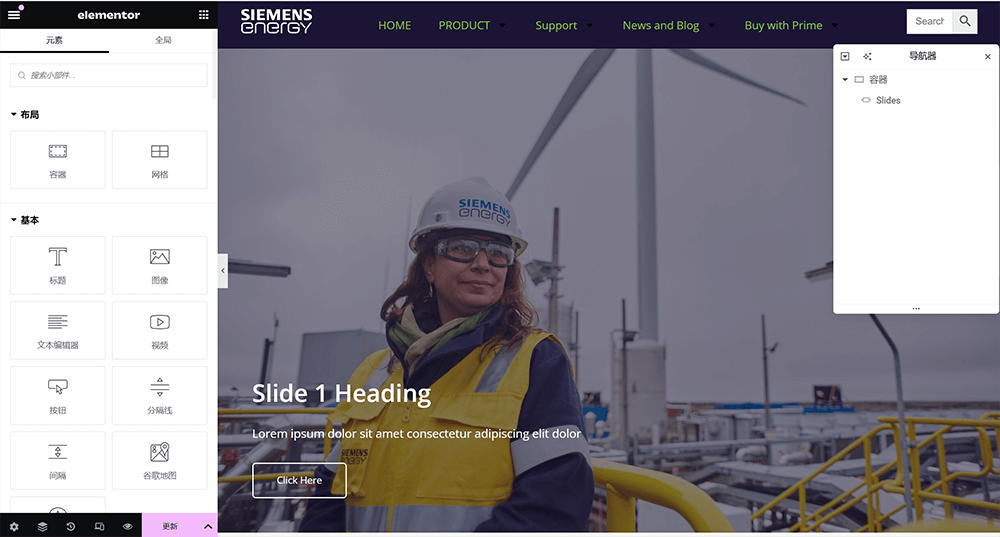
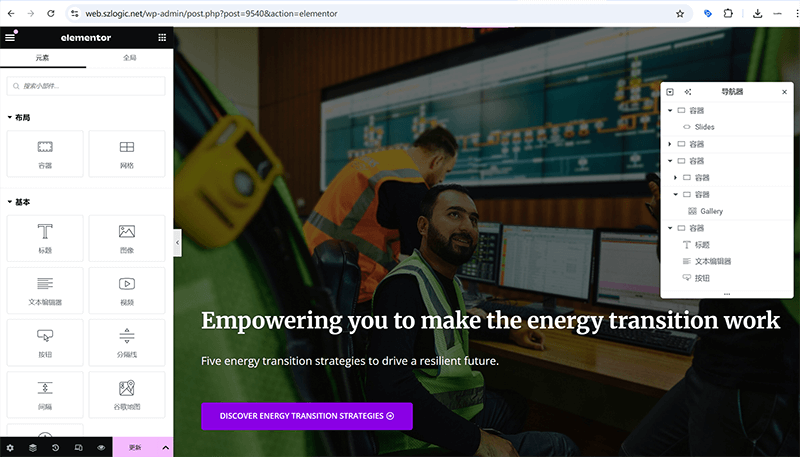
1. Seção de Banner

Geralmente, a seção de Banner precisa apenas de um único componente: o componente Slides do Elementor. O Slides é o componente usado para criar blocos de carrossel de imagens e já possui funções integradas para configurar título, texto e links. Assim, a seção de Banner não precisa de múltiplos containers aninhados — basta colocar um único container no topo da página.
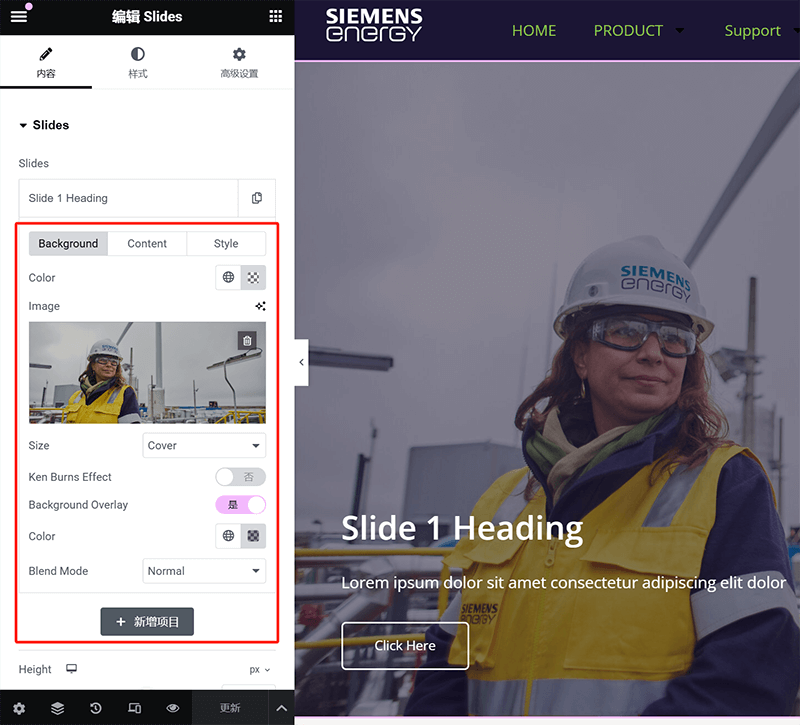
(1) Configurações comuns do componente Slides
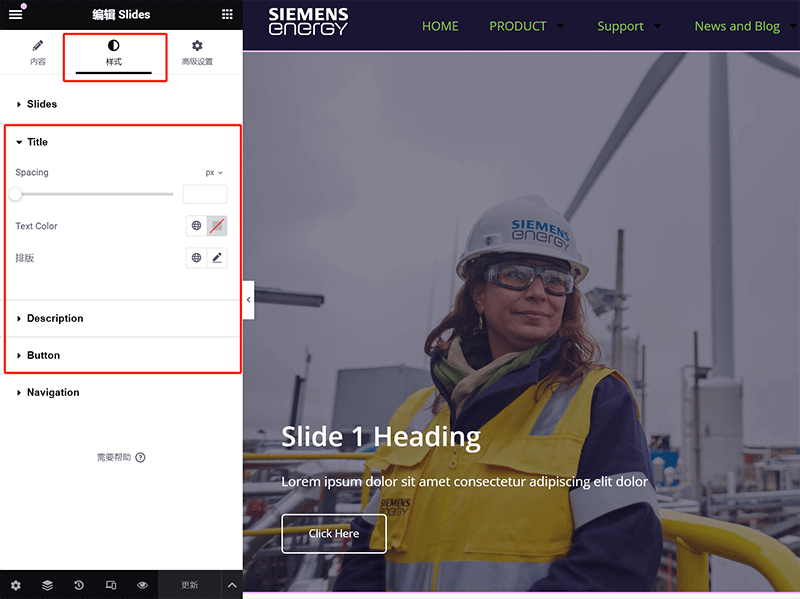
Configuração dos parâmetros de fundo

Como mostrado na imagem acima, ao expandir a aba de opções de Slides, surgirá a área destacada em vermelho onde é possível configurar os parâmetros de fundo. Nesta área, você pode fazer o upload da imagem de fundo para o carrossel, definir uma cor de fundo, e também, na aba “Content” (Conteúdo) no topo, adicionar o título, a descrição e o texto dos botões, além de configurar o endereço URL do botão.
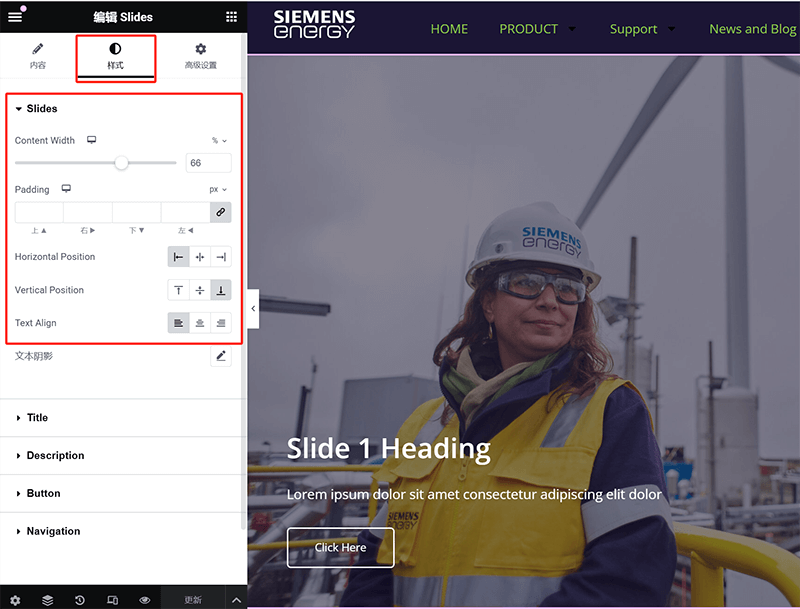
Configurações de parâmetros de posicionamento de conteúdo

Na área de configurações de parâmetros do componente Slides, na aba "Estilo", é possível definir o posicionamento personalizado do conteúdo. De cima para baixo, os parâmetros de posicionamento que podem ser configurados são: largura do conteúdo, padding (espaçamento interno), alinhamento horizontal, alinhamento vertical e alinhamento do texto. Através dessas configurações de posicionamento, é possível personalizar a posição do título, do texto descritivo e do botão.
Configurações de estilo do texto

As configurações de estilo do texto, conforme mostrado na imagem acima, também estão localizadas na aba "Estilo", assim como as "Configurações de parâmetros de posicionamento de conteúdo" mencionadas anteriormente. Na imagem, as áreas de texto (título, descrição e botão) são destacadas com uma moldura vermelha; clicando no tipo de texto correspondente, é possível abrir as configurações de estilo CSS para personalizar propriedades como tamanho da fonte e cor do texto.
2. Bloco de descrição de serviços

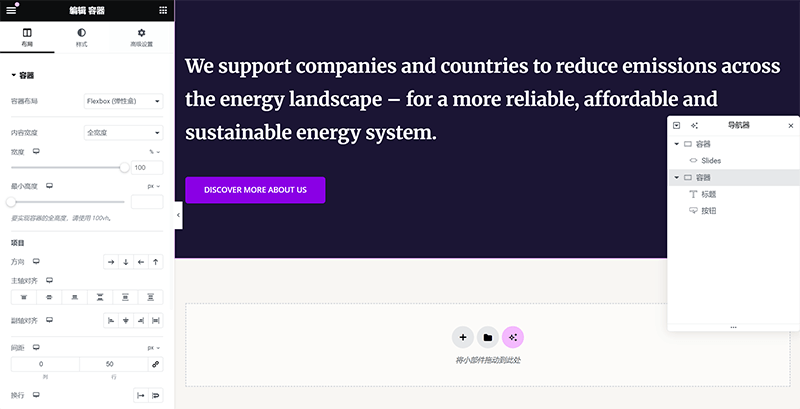
Os elementos do bloco de descrição de serviços podem ser compostos de forma flexível utilizando vários tipos de componentes, de acordo com as necessidades específicas de design da página. De modo geral, quanto mais rico for o conteúdo do bloco de descrição, maior será a quantidade de componentes necessária. Diferentemente do componente Slides comumente usado na seção de Banner, outros blocos da página não possuem uma quantidade fixa de componentes obrigatórios, permitindo uma combinação livre conforme as necessidades de conteúdo. Tomando como exemplo o bloco de descrição de serviços mostrado na imagem acima, essa seção utiliza apenas o componente de título e o componente de botão, resultando em um design geral simples e direto. A seguir, o autor explicará em detalhes as configurações de parâmetros mais comuns desses dois componentes, para ajudar você a dominar melhor suas técnicas de aplicação.
(1) Configurações comuns do componente de Título
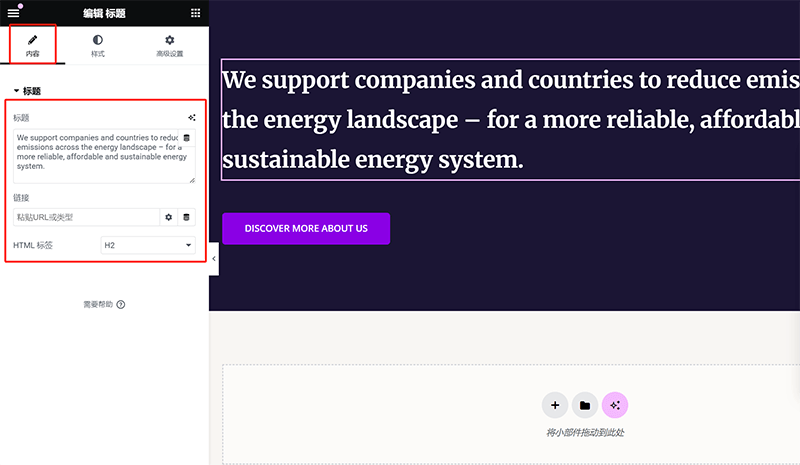
Configurações na aba "Conteúdo" do componente de Título

Ao selecionar o componente de título no Navegador do Elementor, conforme mostrado na imagem acima, a área de configurações do componente no lado esquerdo exibirá, por padrão, a aba "Conteúdo". Nesta aba, há três configurações importantes: o campo de entrada para o conteúdo do título, o campo de entrada para o link do título e a configuração da tag HTML Hn. A entrada do conteúdo do título é obrigatória, pois determina o texto que será exibido na página. Já o campo de link é opcional; adicionar ou não um link depende da necessidade específica, e na maioria dos casos, os títulos não possuem links. A configuração da tag HTML Hn é crucial para a otimização de SEO, pois escolher corretamente entre H1, H2, H3, etc., ajuda os mecanismos de busca a identificar a estrutura da página. Um ajuste adequado pode melhorar a legibilidade do site e seu desempenho nos rankings de busca. Portanto, ao editar o componente de título, além de garantir a precisão do conteúdo, é necessário configurar as tags HTML de maneira apropriada de acordo com a estrutura da página e as necessidades de SEO
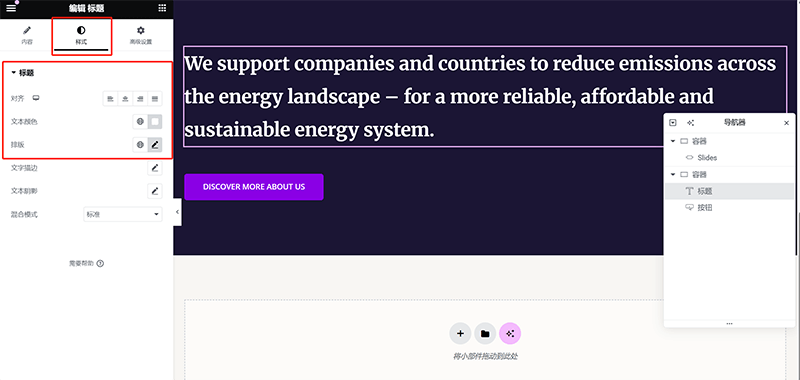
Configurações de estilo na aba "Estilo" do componente de Título

Se até aqui você ainda não dominou o padrão de localização das configurações de estilo dos componentes no Elementor, o autor deixa uma dica: todas as configurações de estilo dos componentes no Elementor estão localizadas na aba "Estilo" do painel de configurações do componente. Embora os detalhes das opções de estilo possam variar de um componente para outro, o caminho de configuração é sempre o mesmo. Tomando o componente de título como exemplo, conforme destacado no retângulo vermelho da imagem, as configurações de estilo mais comuns incluem alinhamento do título, cor do texto do título e configurações de tipografia. Na seção de tipografia, é possível ajustar o tipo de fonte, o tamanho da fonte, o peso da fonte (bold), a altura da linha, entre outros estilos, para garantir que a aparência do título esteja alinhada ao design geral da página. Compreendendo este padrão, será possível localizar rapidamente as opções de estilo ao editar não apenas títulos, mas também botões, imagens e outros componentes.
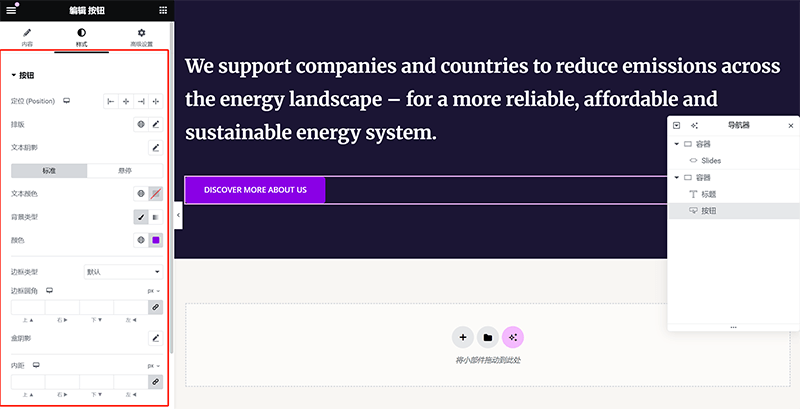
(2) Configurações comuns do componente de Botão
Configurações na aba "Conteúdo" do componente de Botão

Na aba "Conteúdo" do componente de botão, como destacado no retângulo vermelho da imagem acima, as configurações mais comuns são: texto, link e ícone. Dentre esses, alguns são obrigatórios e outros opcionais. A entrada de texto é obrigatória, pois define o nome do botão. A configuração de link também é essencial, já que um botão sem link perde sua funcionalidade. A configuração de ícone, no entanto, é opcional: se o design do botão não exigir ícones, basta manter a configuração padrão. Caso queira adicionar um ícone ao botão, é possível clicar no botão correspondente para acessar a biblioteca de ícones do Elementor e escolher um ícone disponível ou fazer o upload de um arquivo de ícone personalizado.
Configurações de estilo na aba "Estilo" do componente de Botão

A aba "Estilo" do componente de botão inclui diversas opções de configuração, como mostrado na imagem acima. Em comparação com o componente de título, as opções de estilo do botão são mais ricas e abrangem vários parâmetros importantes para ajustar com precisão a aparência visual e a experiência de interação. Primeiramente, há a configuração de alinhamento, que determina a posição do botão dentro do container (centralizado, alinhado à esquerda ou à direita). As opções de tipografia são semelhantes às de outros componentes, permitindo ajustes no tipo de fonte, tamanho, peso da fonte, entre outros estilos.
A configuração de cor do texto permite definir cores diferentes para o estado normal e para o estado de hover (quando o usuário passa o mouse sobre o botão), garantindo boa legibilidade e feedback visual adequado. Além disso, a configuração de bordas arredondadas controla o grau de arredondamento dos cantos do botão, podendo criar botões com cantos retos, arredondados ou até totalmente circulares. O efeito de sombra de caixa (box shadow) pode ser utilizado para adicionar profundidade ao botão, tornando-o mais atrativo e intuitivo para o clique. Por fim, o ajuste de padding (preenchimento interno) define o espaço entre o texto e as bordas do botão, o que permite otimizar o tamanho e o equilíbrio visual do botão. Combinando todas essas configurações de forma apropriada, é possível criar botões esteticamente agradáveis e otimizados para a experiência do usuário, de acordo com as necessidades do design da página.
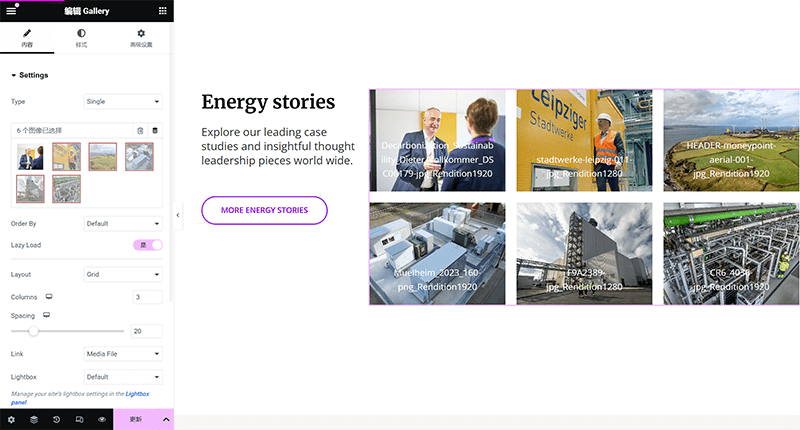
3、Seção de produtos e serviços

A estrutura de contêineres no bloco de produtos e serviços é mais complexa e possui uma hierarquia mais rica, em comparação com os blocos que foram apresentados anteriormente. Como mostrado na imagem acima, o contêiner filho do lado direito do bloco usa o componente Galeria (Gallery), exibindo 3 imagens relacionadas aos produtos ou serviços. Cada imagem está acompanhada de informações textuais para melhorar a expressão visual e a explicação do conteúdo. No contêiner filho da esquerda, o componente de título é combinado com vários componentes de botão, proporcionando uma orientação textual clara e efeitos interativos.
O componente Galeria oferece diversos layouts e parâmetros de configuração, como mostrado na área de configurações à esquerda da imagem. É possível ajustar o arranjo das imagens, número de colunas, espaçamento, tipo de link, entre outros. No exemplo mostrado, a galeria usa um layout de 4 colunas e tem o recurso de Lazy Load (carregamento preguiçoso) ativado para melhorar o desempenho da página. O componente de título no contêiner da esquerda foi configurado com uma fonte maior para garantir um efeito visual marcante. E os vários componentes de botão abaixo servem para guiar os usuários para explorar diferentes categorias de produtos e serviços. A cor do botão, estilo de borda e texto podem ser ajustados na aba "Estilo", garantindo que fiquem alinhados com o design geral. Nas seções anteriores, o autor já detalhou as configurações de parâmetros e estilo dos componentes de título e botão. Agora, vamos nos concentrar no componente Galeria (Gallery), abordando sua configuração de parâmetros e ajustes de estilo para ajudar a utilizar este componente de forma flexível na disposição das imagens.
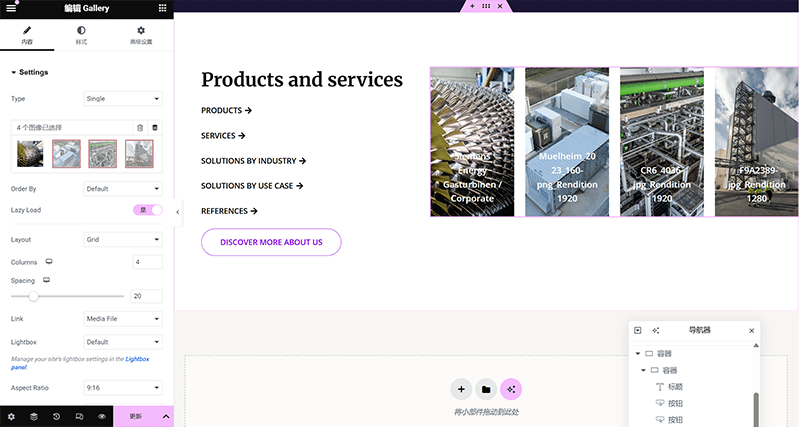
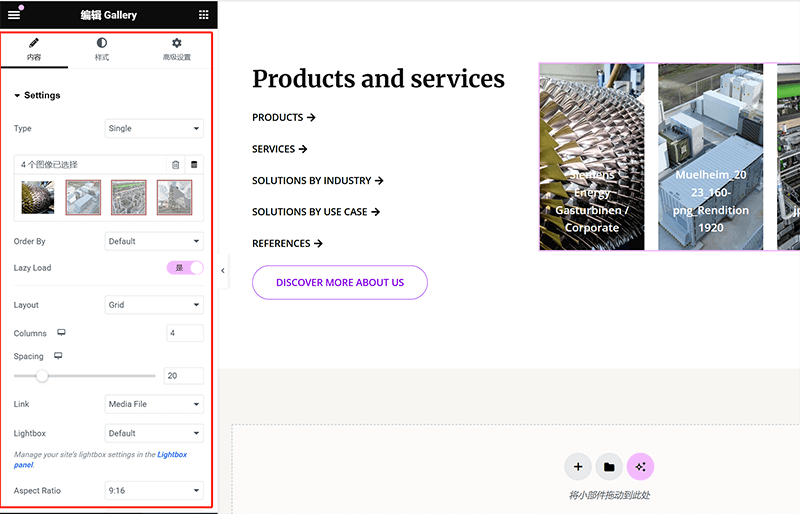
(1) Configurações na aba "Conteúdo" do componente Galeria

Na aba "Conteúdo", o componente Galeria oferece várias opções de configuração essenciais para personalizar a exibição das imagens. Primeiramente, na opção Type (Tipo), é possível escolher o formato de exibição da galeria, como imagem única (Single) ou grade (Grid), atendendo às diferentes necessidades de layout da página. A seguir, na área de seleção de imagens, são exibidas as imagens já adicionadas. O usuário pode clicar no ícone de "+" para enviar novas imagens ou remover as desnecessárias. A opção Order By (Ordenar por) permite configurar a ordem das imagens, por exemplo, em sequência padrão ou aleatória. A opção Lazy Load (Carregamento preguiçoso) permite ativar ou desativar o carregamento gradual das imagens, o que melhora o desempenho, especialmente em galerias com muitas imagens.
A opção Layout (Layout) define a forma de arranjo das imagens. No exemplo mostrado, foi escolhido o layout de grade (Grid). A opção Columns (Colunas) configura o número de colunas na galeria, permitindo ajustar a disposição das imagens conforme a largura da página. A opção Spacing (Espaçamento) controla a distância entre as imagens, podendo ser ajustada através de um controle deslizante para otimizar o efeito visual. Na opção Link (Link), o usuário pode configurar o comportamento do clique nas imagens da galeria, por exemplo, abrindo o arquivo de mídia original ou direcionando para uma página específica. A opção Lightbox (Efeito de caixa de luz) permite exibir as imagens em uma janela pop-up para uma melhor experiência de visualização. Por fim, a opção Aspect Ratio (Proporção) define a proporção da exibição das imagens. No exemplo mostrado, a proporção 9:16 foi escolhida para exibir as imagens em formato vertical. Com essas opções, o usuário pode personalizar a exibição do componente Galeria de acordo com as necessidades de design da página e melhorar a performance visual do site.
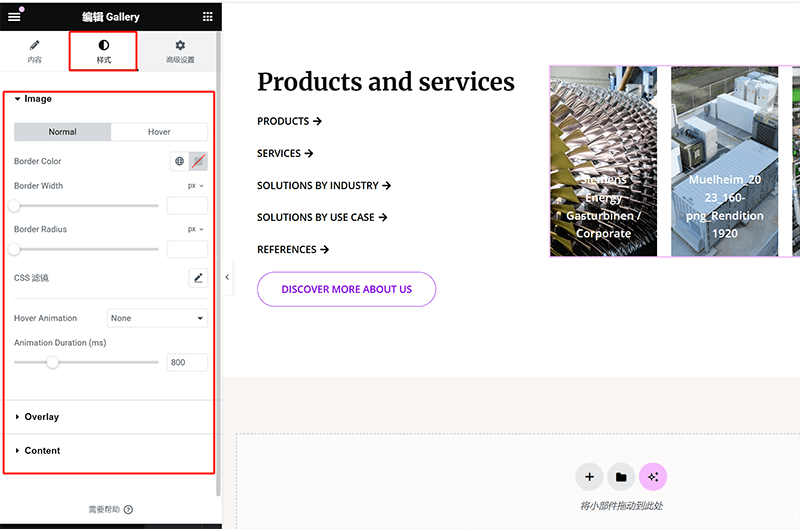
(2) Configurações na aba "Estilo" do componente Galeria

Na aba "Estilo", o componente Galeria oferece várias opções de personalização da aparência. A seção Image (Imagem) permite ajustar o estilo da borda das imagens, cantos arredondados, animações ao passar o mouse, entre outros. Nas configurações de Image (Imagem), é possível alternar entre os estados Normal e Hover (ao passar o mouse) e aplicar estilos diferentes em cada um deles. No estado Normal, é possível ajustar a cor da borda (Border Color), a largura da borda (Border Width) e o raio da borda (Border Radius) para controlar o estilo da borda da imagem. Além disso, há suporte para filtros CSS, permitindo aplicar efeitos como brilho, contraste, saturação, etc., para aumentar a percepção visual.
No estado Hover, é possível adicionar efeitos de interação, como Animações de Hover (Hover Animation), com várias opções de animação para modificar a imagem quando o usuário passar o mouse sobre ela. A opção Animation Duration (Duração da animação) permite ajustar a velocidade da animação, garantindo que ela esteja alinhada à experiência do usuário. Além disso, há as opções de Overlay (Sobreposição) e Content (Conteúdo), que permitem personalizar o efeito de sobreposição da galeria e a exibição de texto nas imagens, aprimorando ainda mais o efeito visual. Com essas configurações, é possível ajustar o estilo geral da galeria para atender ao design do site e aos requisitos interativos.
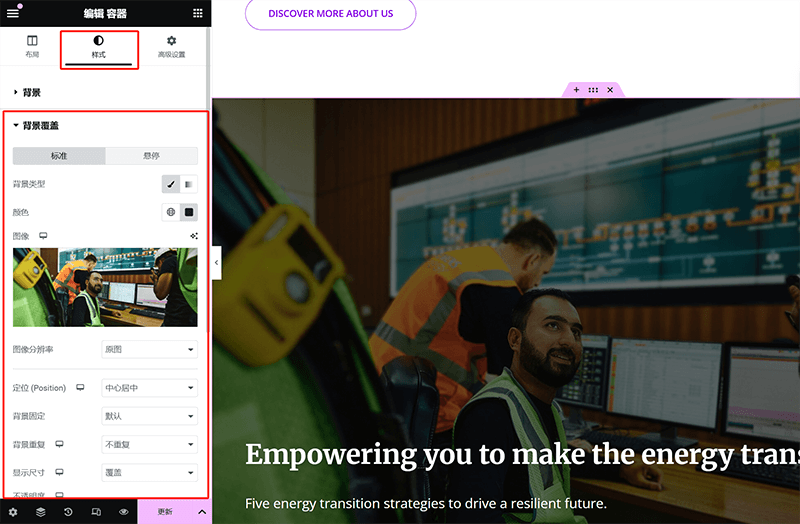
4. Bloco de Apresentação das Principais Vantagens do Produto

O bloco de apresentação das principais vantagens do produto usa os mesmos componentes do bloco de "Descrição do Negócio" que foi apresentado anteriormente. A única diferença é que este bloco tem um elemento adicional de imagem de fundo no contêiner. Esta alteração introduz um novo conceito, então o autor explicará como adicionar uma imagem de fundo ao contêiner neste segmento. Para as configurações e funcionalidades dos componentes de título, editor de texto e botão, o usuário pode se referir às configurações e prática do "Bloco de Descrição do Negócio" para treinamento.
(1) Como adicionar uma imagem de fundo ao contêiner

Para adicionar uma imagem de fundo a um componente de contêiner no Elementor, é necessário acessar a aba "Estilo" nas configurações do contêiner. Primeiramente, selecione o contêiner que você deseja adicionar uma imagem de fundo, e na área de configurações à esquerda, mude para a aba "Estilo". Na seção de "Fundo", você verá a opção "Fundo sobreposto" (Background Overlay). Escolha a opção de tipo "Imagem" e envie ou selecione uma imagem da biblioteca de mídia. Após escolher a imagem, é possível ajustar como ela será exibida. A resolução da imagem pode ser mantida como "original" ou ajustada conforme necessário. Em "Posicionamento", escolha o alinhamento adequado, como "Centro" para garantir que a imagem sempre fique centralizada. A opção "Fundo fixo" define se a imagem vai se mover ao rolar a página; se você deseja que ela permaneça fixa, escolha o modo "fixo". Em "Repetição de fundo", pode-se escolher "Não repetir" para evitar que imagens pequenas se repitam no fundo. Além disso, em "Tamanho da exibição", escolher "Cobrir" faz com que a imagem preencha completamente o contêiner, sem deixar espaços em branco. Com essas configurações, o usuário pode controlar com precisão a exibição da imagem de fundo no contêiner para que ela se ajuste às necessidades de design da página.
5. Bloco de História da Marca

O layout do contêiner e os componentes usados no bloco de história da marca são semelhantes aos do "Bloco de Produtos e Negócios". Ele também utiliza os componentes de título, botão e galeria para exibir o conteúdo, e a estrutura geral continua sendo a de um contêiner pai com dois contêineres filhos. O leitor pode aplicar os parâmetros de contêiner, os métodos de layout aninhado e as configurações de estilo e parâmetros dos componentes de título, botão e galeria para reproduzir o layout do "Bloco de História da Marca" conforme mostrado na imagem acima.
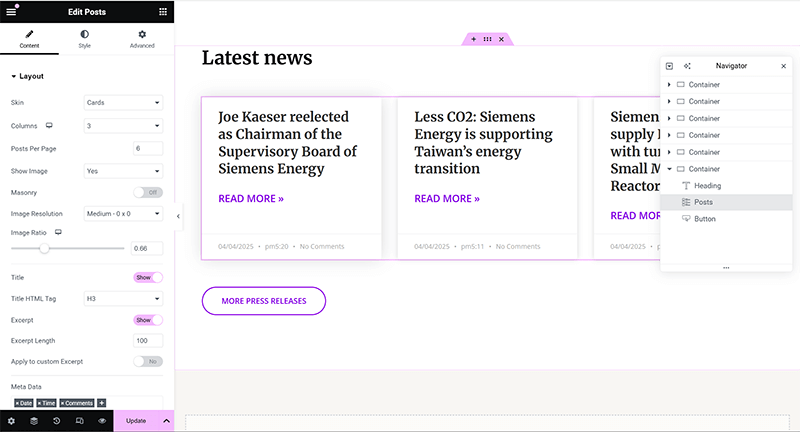
6. Bloco de Informações Recentes

Para exibir os metadados (Meta Data) do componente Post do Elementor no formato em inglês na página, é necessário ajustar o idioma do site WordPress para o inglês. Isso ocorre porque a interface de edição do Elementor e alguns metadados geralmente leem a configuração de idioma do site e exibem as informações de acordo. Assim, como mostrado na captura de tela acima, as configurações de parâmetros e estilo do componente Post também se tornam em inglês. Em seguida, o autor explicará as configurações principais de funcionalidade e os métodos de ajuste de estilo do componente Post, para que todos possam aplicar este componente de maneira mais eficaz.
(1) Configurações na aba "Conteúdo" do componente Post

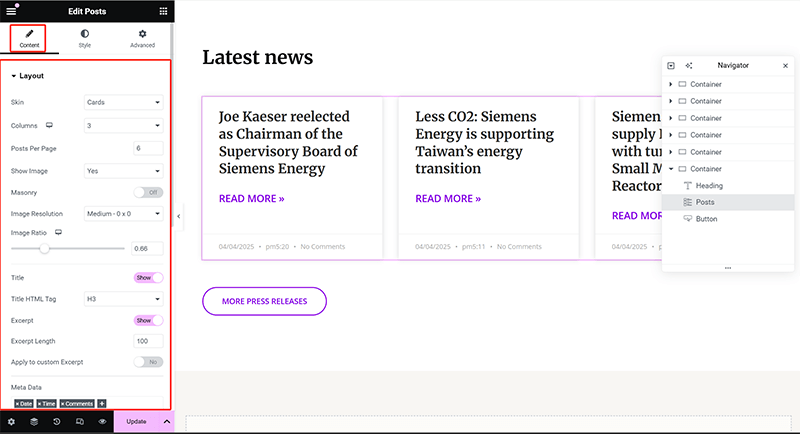
No componente Post do Elementor, a aba "Conteúdo" oferece uma série de configurações chave para controlar o layout e a forma de exibição da lista de artigos. Abaixo estão os detalhes de cada configuração; através delas, os usuários podem ajustar de forma flexível a maneira como o conteúdo do componente Post é exibido, alinhando-o melhor ao estilo de design da página:
- Layout: A seção de layout permite que o usuário escolha o estilo de exibição dos posts. A opção "Skin" define a aparência geral, como o modo "Cards", que organiza o conteúdo dos artigos em formato de cartões. Em seguida, a opção "Columns" especifica o número de colunas na lista de posts, enquanto "Posts Per Page" determina quantos artigos serão exibidos por página.
- Imagem (Image): As configurações de imagem incluem o botão "Show Image", que controla a exibição da miniatura dos artigos; a opção "Masonry" ativa um layout em grade fluída, onde imagens e blocos de artigos se organizam de acordo com diferentes alturas para criar um efeito visual dinâmico. "Image Resolution" permite definir a resolução da imagem, como "Medium 0.3x" para reduzir o peso do carregamento, e "Image Ratio" ajusta a proporção largura/altura da imagem para garantir harmonia no layout.
- Título (Title): A seção de título oferece o botão "Show" para decidir se o título do artigo será exibido e permite selecionar a tag HTML via "Title HTML Tag", como H3, influenciando o peso de SEO e a hierarquia de estilo.
- Resumo (Excerpt): A seção de resumo configura a exibição do resumo do artigo. O botão "Show" define se o resumo será mostrado, enquanto "Excerpt Length" controla o número de caracteres exibidos, mantendo o layout da página limpo. Além disso, "Apply to custom Excerpt" permite aplicar essas configurações também a campos de resumo personalizados.
- Metadados (Meta Data): Na seção de metadados, é possível configurar a exibição de informações como data, hora, categorias, tags e autor dos artigos, tornando a lista de posts mais completa e rica em informações. Na captura de tela, informações como data (Date), hora (Time) e número de comentários (Comments) estão habilitadas.
(2) Configurações da aba "Estilo" do componente Post

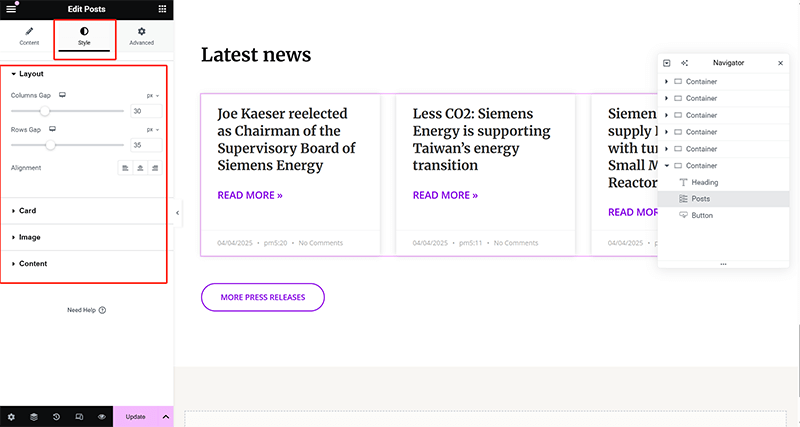
No componente Post do Elementor, a aba "Estilo" disponibiliza uma série de opções para ajustes visuais, abrangendo layout geral, estilo de imagem, estilo de texto e configurações de espaçamento, assegurando que o visual da lista de artigos esteja alinhado com o design do site. A seguir, os detalhes das personalizações disponíveis na aba "Estilo" do Post:
- Layout: A seção de layout permite ajustar o tamanho geral do componente Post, incluindo parâmetros de largura e altura dos cartões. Estas configurações ajudam a otimizar o posicionamento dos blocos de artigos para melhor se adaptarem a diferentes layouts de página.
- Imagem (Image): Na seção de imagem, é possível ajustar detalhadamente o estilo da miniatura do artigo, como o raio da borda (Border Radius), a borda (Border) e os efeitos de sombra (Box Shadow). Esses ajustes permitem que as imagens apresentem estilos visuais variados, como bordas retas, cantos arredondados ou design com sensação de profundidade.
- Conteúdo (Content): Esta seção trata das configurações de estilo dos elementos internos dos artigos, como título, resumo, botão "Leia Mais" e metadados (Meta Data). Em "Título (Title)", o usuário pode ajustar o tamanho da fonte, cor, peso da fonte e espaçamento, tornando os títulos mais hierárquicos na lista. A seção de "Resumo (Excerpt)" também permite ajustar o estilo da fonte, garantindo boa legibilidade e estética. Além disso, a seção de "Metadados (Meta Data)" possibilita a personalização de fonte e cor para informações como data, categorias e tags, deixando a hierarquia informativa da lista de artigos mais clara.
quatro、Criando o arquivo de modelo de rodapé (Footer) com Elementor
模板文件.png)
A seção de Footer (rodapé) é a última parte desta demonstração, onde explicaremos como personalizar a estrutura e os elementos da página. Após concluir o layout e o design do rodapé, a estrutura da página estará praticamente completa, formando uma página integral. O ponto de entrada para criar o arquivo de modelo do Footer é o mesmo do Header (cabeçalho): é necessário acessar o Gerador de Temas do Elementor na interface frontal da página. No painel de gerenciamento do Gerador de Temas, você pode encontrar a opção Footer (rodapé) no diretório de modelos à esquerda, sendo o segundo item da lista. Ao clicar nela, você entrará na interface de gerenciamento do modelo de rodapé. Dentro dessa interface, clique no botão “Add New” no canto superior direito para criar um novo modelo de Footer. Durante o processo de criação, o Elementor oferece uma série de estilos de rodapé pré-definidos que podem ser selecionados para agilizar o design. Se preferir criar um layout totalmente personalizado, basta fechar a janela de seleção de estilos e usar contêineres e componentes livremente para desenhar um rodapé de acordo com o estilo do seu site.
1. Formatos comuns de layout do Footer (rodapé)

Através dos aprendizados e práticas anteriores, os leitores devem ter compreendido que, independentemente de ser um layout simples ou complexo, dominando a configuração de parâmetros do contêiner pai, a direção de ordenação e o método de aninhamento dos contêineres filhos, qualquer estrutura pode ser realizada. O layout do rodapé, como mostrado na imagem acima, não é complicado: geralmente, ele é feito aninhando vários contêineres filhos dentro de um contêiner pai, sendo a direção de ordenação dos filhos definida conforme o design. O layout demonstrado utiliza uma estrutura de três linhas de contêineres filhos, e dentro do contêiner da segunda linha, foram aninhados três contêineres em colunas. Após organizar os contêineres, podemos adicionar os elementos apropriados dentro de cada contêiner filho.
2. Componentes mais utilizados no Footer (rodapé)
常用的组件.png)
Apesar de o Footer ser uma área estrutural no final da página, ele ainda cumpre funções práticas importantes, como exibir informações de copyright, contatos, links sociais, navegação secundária e formulários de inscrição. O nível de complexidade do rodapé varia conforme o estilo e as necessidades do site, podendo ser extremamente simples ou relativamente sofisticado. Com base na experiência prática em criação de sites, foi desenvolvida uma combinação eficiente e funcional de componentes para rodapés. Mesmo que a identidade de cada site seja diferente, utilizando esses componentes de forma racional é possível criar rodapés estruturados, bonitos e funcionais sem necessidade de designs excessivamente elaborados. A seguir, apresentarei a configuração de funcionalidades e o ajuste de estilos desses componentes, para garantir a harmonia entre a estética e o planejamento do design, refletindo o profissionalismo e a qualidade do seu site WordPress.
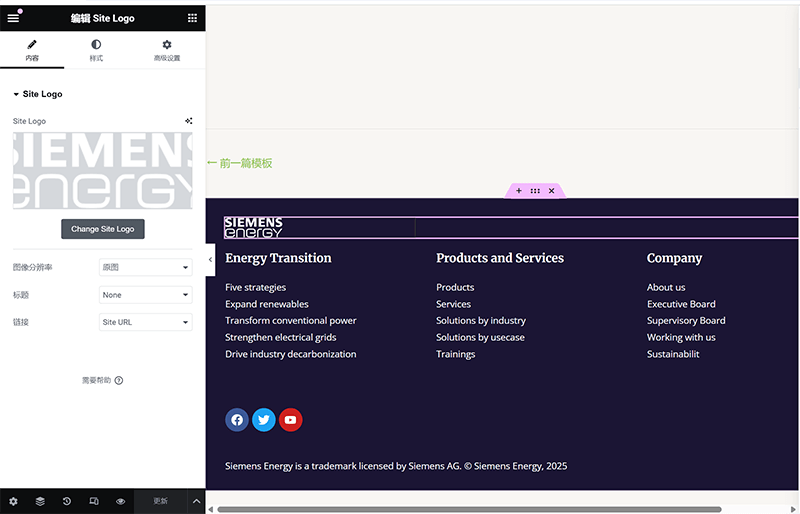
(1) Componente Site Logo

O componente Site Logo já foi utilizado na seção sobre o Header, mas naquela ocasião o foco foi no layout geral e na combinação de componentes, sem explorar a fundo as funcionalidades e opções de estilo do Site Logo. Nesta seção, abordarei separadamente as configurações das abas “Conteúdo” e “Estilo” para este componente, auxiliando a utilização flexível em diferentes cenários.
Na aba “Conteúdo”, é possível escolher entre usar o logo definido no backend do WordPress ou fazer o upload manual de uma imagem específica como logo. Além disso, é possível definir o comportamento do link do logo (por exemplo, se ao clicar leva à página inicial) e ajustar o tamanho da imagem (como tamanho padrão, miniatura, tamanho médio, etc.). Já na aba “Estilo”, você pode controlar a aparência visual do logo, como largura, largura máxima para diferentes resoluções, opacidade, aplicação de filtros CSS (como escala de cinza, brilho, contraste) para melhor adequação ao estilo do site. Também é possível configurar bordas, cantos arredondados e adicionar sombra ao logo, trazendo mais profundidade visual. Esses ajustes garantem que o logo mantenha sua melhor apresentação em qualquer dispositivo e tema.
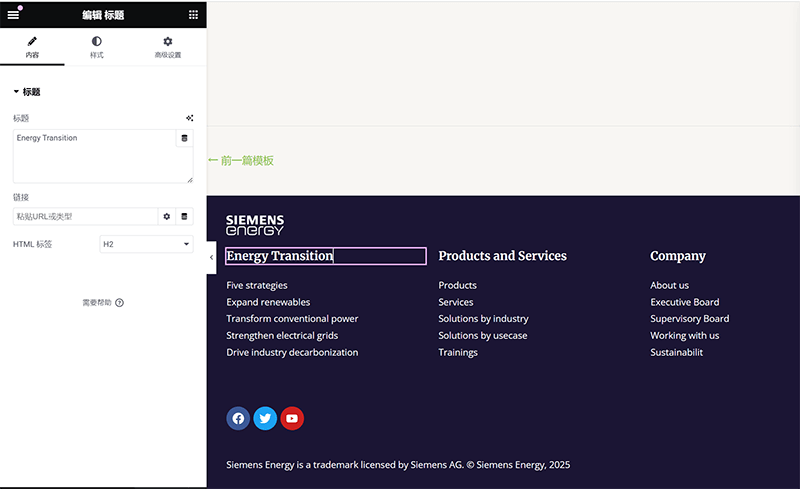
(2) Componente Título

As configurações do componente Título já foram detalhadas anteriormente na seção “Construindo a estrutura principal da página e adicionando elementos de conteúdo com Elementor”, no subtópico “Bloco de descrição do serviço”. Portanto, aqui basta aplicar o que já foi aprendido para utilizá-lo corretamente.
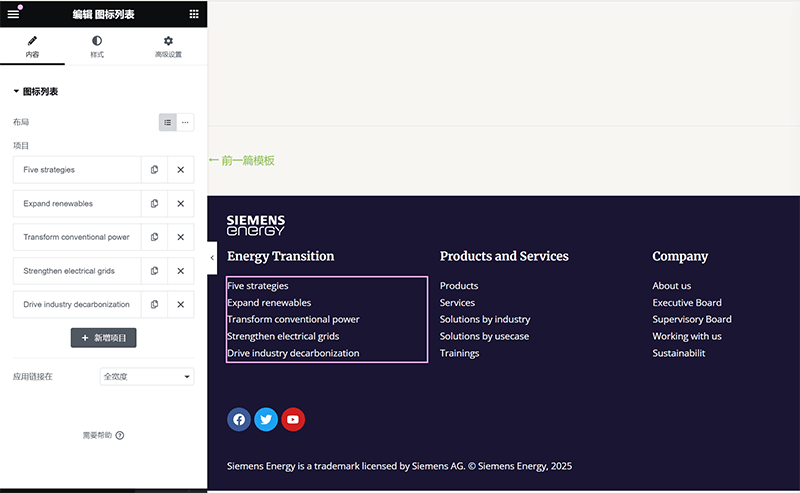
(3) Componente Lista de Ícones

Na aba “Conteúdo” do componente Lista de Ícones do Elementor, é possível configurar cada item da lista, definindo o ícone (como check, seta, telefone) para melhorar a identificação visual. Se preferir uma lista sem ícones, basta excluir o ícone de cada item, como feito nesta demonstração. Cada item pode ter um título e um link personalizados (para outras páginas ou números de telefone, por exemplo).
Na aba “Estilo”, é possível personalizar a aparência visual da lista: ajustar cor, tamanho, espaçamento e efeito hover dos ícones; para os textos, é possível configurar fonte, tamanho da fonte, altura da linha, cor e espaçamento entre o ícone e o texto. Se ativado, é possível ainda personalizar as linhas divisórias entre os itens (espessura, cor e estilo). Essas opções permitem adaptar a lista ao estilo visual da página, seja para um design minimalista ou criativo.
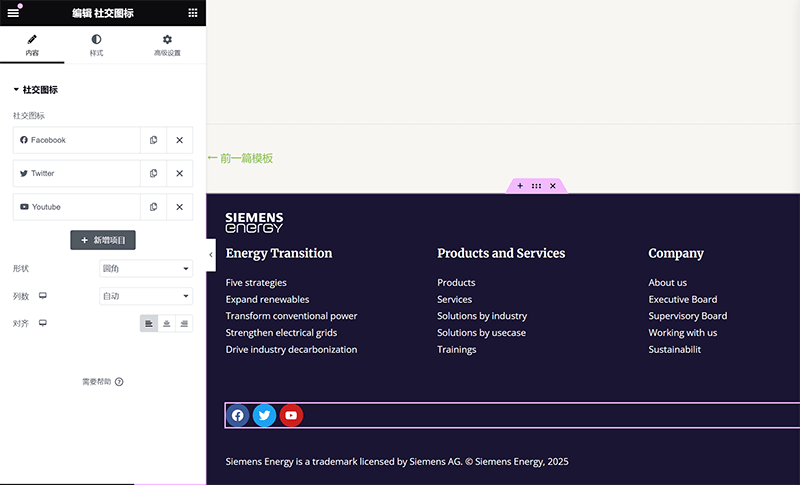
(4) Componente Ícones Sociais

Na aba “Conteúdo” do componente Ícones Sociais do Elementor, você pode adicionar links para diferentes redes sociais, como Facebook, Twitter, Youtube, entre outros, como mostrado na imagem acima. Cada item pode ter seu ícone personalizado (da biblioteca integrada ou SVG), seu link correspondente, e definir se o link abrirá em nova aba. Também é possível adicionar plataformas personalizadas, escolhendo qualquer ícone e link.
Na aba “Estilo”, é possível definir o tamanho, espaçamento, alinhamento dos ícones e a paleta de cores (cores de marca oficial ou personalizadas). Também há opções para borda, cantos arredondados, cor de fundo e efeitos hover, como inversão de cor, animação de zoom ou efeitos de sombra, para deixar a interação mais dinâmica. Essas configurações permitem criar desde rodapés sociais discretos até áreas de destaque visual para integração de redes sociais.
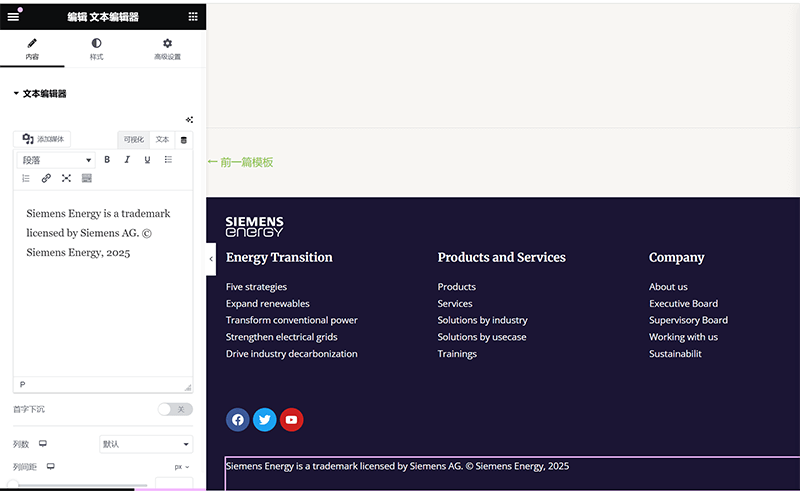
(5) Componente Editor de Texto

Na aba “Conteúdo” do componente Editor de Texto do Elementor, você pode inserir e formatar livremente o conteúdo textual. O editor é do tipo WYSIWYG (o que você vê é o que você obtém), similar ao editor clássico do WordPress, permitindo aplicar negrito, itálico, inserir links, ajustar alinhamentos, etc. Se necessário, também é possível usar etiquetas dinâmicas do Elementor para inserir dados automáticos, como título de post ou data. Essa aba é focada no preenchimento e estruturação do conteúdo textual, ideal para parágrafos, descrições ou informações de copyright.
Na aba “Estilo”, é possível personalizar a aparência do texto, definindo cor, fonte, tamanho da fonte, peso da fonte, altura da linha e espaçamento entre letras, garantindo que o texto se harmonize com o visual geral da página.
3. Publicação do arquivo de modelo de Footer (Rodapé) e configuração das condições de exibição

O arquivo de modelo de Footer (rodapé), assim como o de Header (cabeçalho), é uma parte global do site WordPress. Portanto, a configuração das condições de exibição também deve ser definida para aparecer em todas as páginas do site. Os leitores podem seguir as etapas e opções indicadas na imagem acima para concluir a publicação do arquivo de modelo de rodapé e a configuração das condições de exibição.
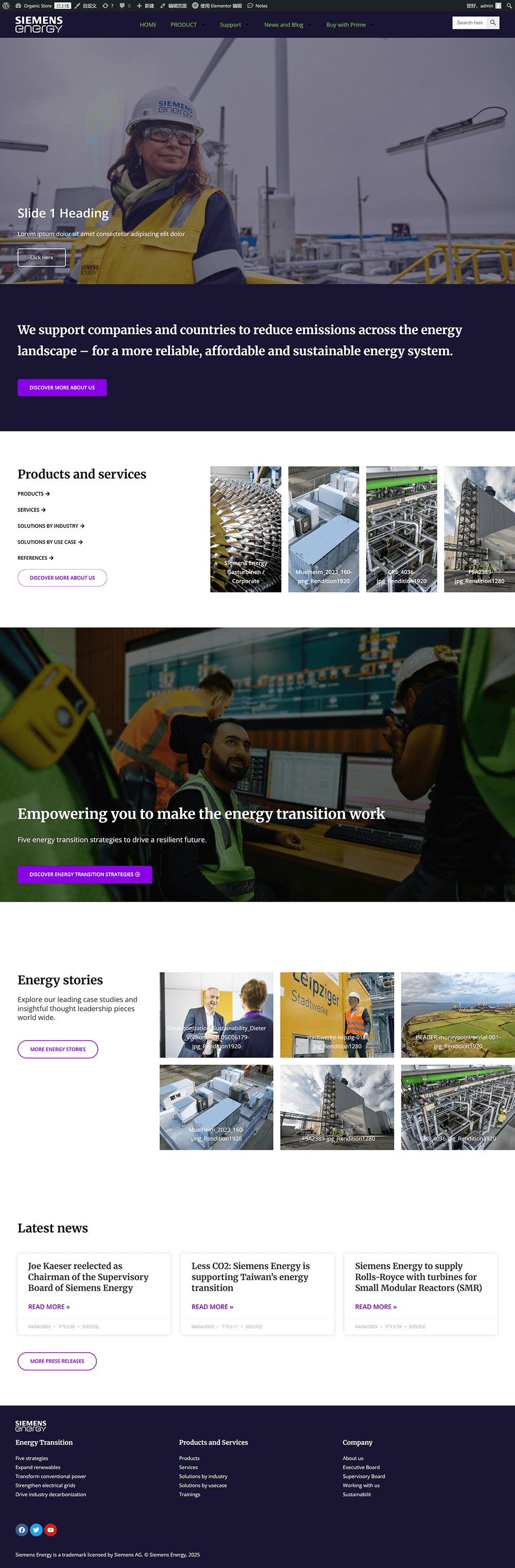
4. Exibição da página finalizada criada com o editor Elementor

Conclusão: As capturas de tela da página completa exibidas acima são exatamente o produto que o autor construiu simultaneamente enquanto redigia este tutorial. Desde a criação de uma nova página no painel do WordPress, passando pela utilização do Elementor para criar separadamente os elementos e estruturas do cabeçalho, conteúdo principal e rodapé, cada etapa e cada configuração foram demonstradas com base no processo real de desenvolvimento. Pode-se dizer que o efeito final da página é o produto direto do conteúdo deste artigo. Esperamos que este tutorial de criação de sites com Elementor, começando do zero, possa oferecer uma referência clara e técnicas práticas para você que está aprendendo sobre design e desenvolvimento de páginas no WordPress. Se você encontrar problemas durante o processo, sinta-se à vontade para voltar ao capítulo correspondente para revisar os detalhes; se você já completou todo o processo com sucesso, também é bem-vindo a adicionar mais designs personalizados e continuar expandindo suas páginas de alta qualidade.
Por fim, se após ler este tutorial você sentir que ainda é necessário auxílio técnico profissional para a criação de sites WordPress, ou se deseja elevar o nível de design das páginas feitas com Elementor, convidamos você a conhecer e entrar em contato com a Logic Digital Technology. Somos especializados em design e desenvolvimento personalizado de sites WordPress, com ampla experiência prática, capazes de criar páginas profissionais alinhadas com o posicionamento da marca e as necessidades de negócios, focando na experiência do usuário e nos objetivos de conversão. Seja para sites corporativos, plataformas de e-commerce ou sites multilíngues para comércio exterior, podemos fornecer soluções de criação de sites eficientes, estáveis e escaláveis para você.
Este artigo é propriedade da Logic Digital Technology (SZLOGIC). É permitida a partilha pessoal para fins de estudo. É estritamente proibido utilizar este artigo para qualquer finalidade comercial ou reprodução sem autorização.


























