WordPress: Configurações Globais Antes do Desenvolvimento

Antes de iniciar o desenvolvimento de um site em WordPress, precisamos primeiro realizar uma série de configurações globais. Essas configurações não existem de forma isolada, mas estão interligadas e seguem uma ordem específica. Uma configuração global adequada não apenas otimiza o fluxo de desenvolvimento e aumenta a eficiência, como também estabelece uma base sólida para a operação estável de longo prazo do site. Caso contrário, ignorar essas configurações-chave pode levar a vários problemas inesperados durante o desenvolvimento, como falhas no upload de materiais, erros de roteamento, anomalias no estilo das páginas e mau funcionamento de plugins, podendo até mesmo causar o colapso do site, afetando toda a operação. Pior ainda, se o código for sobrescrito por fatores desconhecidos, o site inteiro poderá ter que ser reconstruído do zero, resultando em grande perda de tempo e recursos e minando a confiança na operação do site. Portanto, no início do desenvolvimento de sites em WordPress, precisamos seguir etapas claras para concluir quatro configurações centrais: Configuração do ambiente do servidor WordPress, Configurações do painel WordPress, Configurações do tema WordPress e Configurações globais do Elementor. Essas configurações afetam não apenas a segurança, o desempenho e a escalabilidade do site, mas também determinam a fluidez do trabalho de desenvolvimento subsequente. Fazer essas preparações antecipadamente torna o desenvolvimento em WordPress mais eficiente e organizado, garantindo que o site, após seu lançamento, opere de forma estável e contínua.
Para facilitar a leitura e a busca de conteúdos pelos leitores, o autor organizou este tutorial de WordPress de forma sistemática. Toda a estrutura do índice do tutorial corresponde rigorosamente ao conteúdo do texto, garantindo lógica clara e hierarquia bem definida, ajudando os leitores a dominar passo a passo as configurações globais necessárias antes de iniciar o desenvolvimento de sites WordPress, bem como suas melhores práticas. Além disso, todos os títulos e subtítulos contêm links de ancoragem clicáveis, permitindo que, caso o leitor não consiga concluir a leitura de uma só vez ou precise revisar uma seção específica durante o desenvolvimento prático, possa clicar diretamente no link do índice para acessar rapidamente a parte correspondente, evitando buscas repetitivas e aumentando a eficiência na leitura e no aprendizado. O índice deste tutorial é o seguinte:
- Configuração do Ambiente de Servidor para WordPress
- Configurações do Painel Administrativo do WordPress
- Configurações do Tema WordPress
- EConfigurações Globais do Elementor (Configurações do Site)
Em seguida, vamos detalhar cada item deste índice, ajudando você a concluir com sucesso a configuração global antes do desenvolvimento do site WordPress, estabelecendo uma base sólida para as etapas seguintes.
um、Configuração do Ambiente de Servidor para WordPress

Durante o processo de desenvolvimento de sites em WordPress, a configuração dos parâmetros do PHP, a configuração de URLs amigáveis (pseudo-estáticas) e a solicitação e instalação de certificados SSL são configurações globais extremamente importantes. A otimização adequada dessas configurações impacta diretamente a estabilidade, segurança, desempenho de SEO e a experiência do usuário do site. A configuração dos parâmetros PHP determina a eficiência e a estabilidade da execução do site, a otimização das URLs amigáveis contribui para melhores classificações nos motores de busca e melhora a experiência de navegação, enquanto a instalação de um certificado SSL fortalece a segurança dos dados e a credibilidade do site. Configurar corretamente esses elementos-chave não apenas garante que o site WordPress funcione de maneira mais fluida, segura e fácil de gerenciar, como também melhora os resultados operacionais gerais, conferindo vantagem competitiva em um ambiente online acirrado. A seguir, o autor explicará detalhadamente cada um desses pontos de configuração do ambiente de servidor para WordPress.
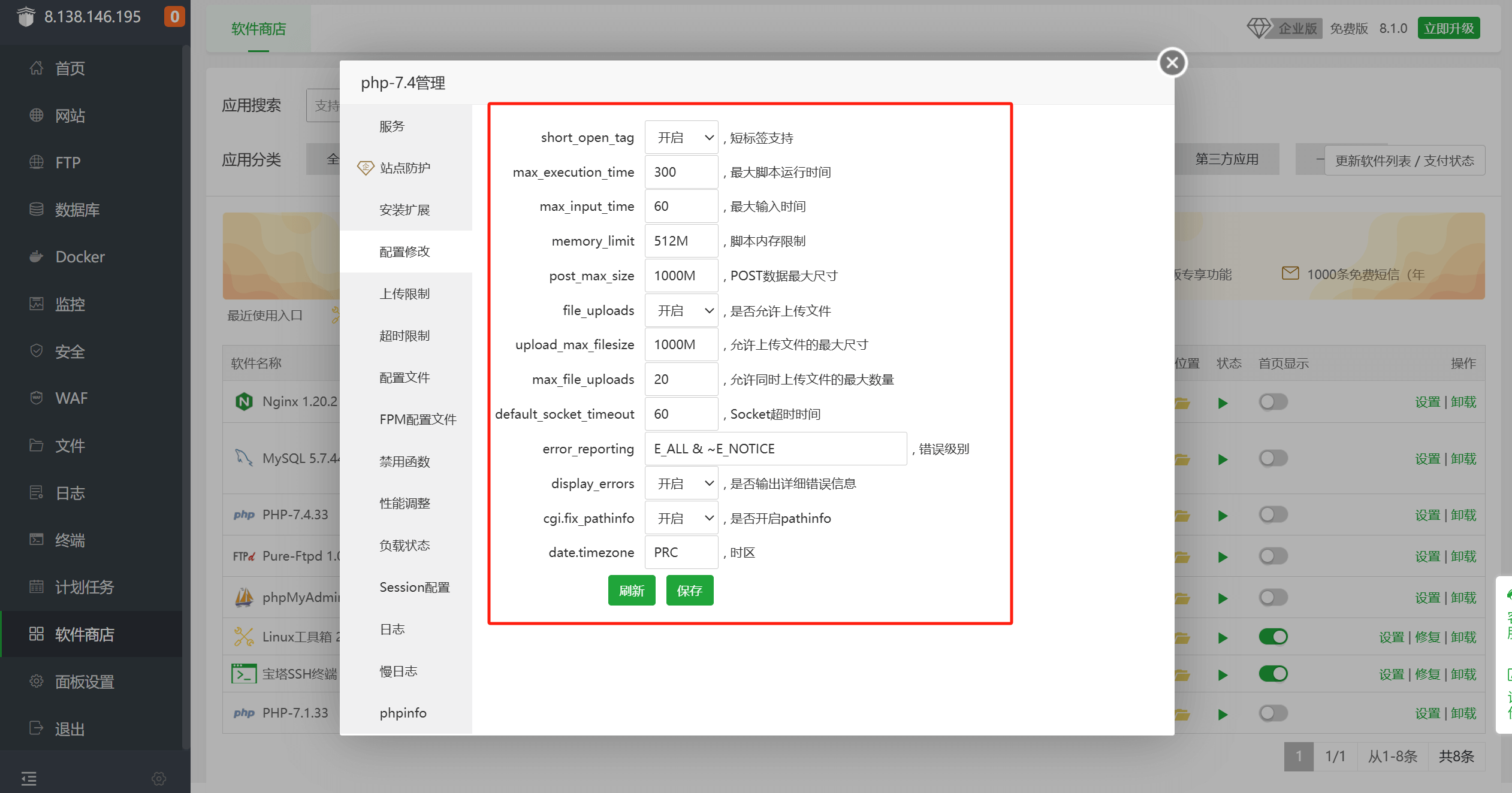
1、Configuração do PHP

A imagem acima mostra onde configurar os principais parâmetros do PHP no painel Linux (BT). A configuração dos parâmetros PHP determina se o ambiente de execução do site WordPress será suficientemente estável e eficiente. WordPress e seus plugins dependem do PHP para realizar diversas tarefas, como consultas ao banco de dados, renderização de páginas e upload de arquivos. Se os parâmetros PHP não forem configurados adequadamente, como um valor baixo para memory_limit (limite de memória do PHP), o site poderá travar ao executar plugins grandes (como WooCommerce, Elementor) ou apresentar erros de "memória esgotada". Ajustar os valores de upload_max_filesize e post_max_size resolve as limitações de tamanho no upload de arquivos, garantindo o envio de imagens, vídeos ou arquivos de dados de grande porte, algo essencial especialmente durante a importação de informações de produtos, recuperação de backups ou upload de conteúdos multimídia. A configuração correta desses parâmetros evita limitações de recursos do servidor que possam comprometer a funcionalidade do site e aumenta a eficiência de execução do WordPress. Abaixo seguem os valores recomendados para esses parâmetros PHP:
(1) Limite de memória do PHP (memory_limit) configurado para 512MB ou superior
memory_limit define a quantidade máxima de memória que um script PHP pode utilizar. WordPress depende do PHP para diversas operações, como processar requisições dinâmicas e executar funcionalidades de plugins e temas. Um limite baixo de memória pode causar telas brancas (Fatal error: Allowed memory size exhausted), especialmente ao usar plugins complexos como WooCommerce ou Elementor ou ao importar grandes volumes de dados.
(2) Tamanho máximo de upload de arquivos (upload_max_filesize) configurado para 500MB ou superior
upload_max_filesize determina o tamanho máximo de um único arquivo que pode ser enviado. O limite padrão do PHP pode ser insuficiente para uploads de arquivos grandes, como vídeos em alta resolução ou arquivos completos de backup.
(3) Tamanho máximo de postagem (post_max_size) configurado para 100MB ou superior
post_max_size afeta o tamanho máximo de toda a requisição POST, que inclui o envio de formulários e arquivos. Esse valor deve ser, no mínimo, maior que o upload_max_filesize; caso contrário, uploads de arquivos grandes ainda falharão. Esse parâmetro é crucial para WordPress, especialmente ao lidar com importação de grandes volumes de dados (como CSV, XML) e múltiplos uploads de imagens.
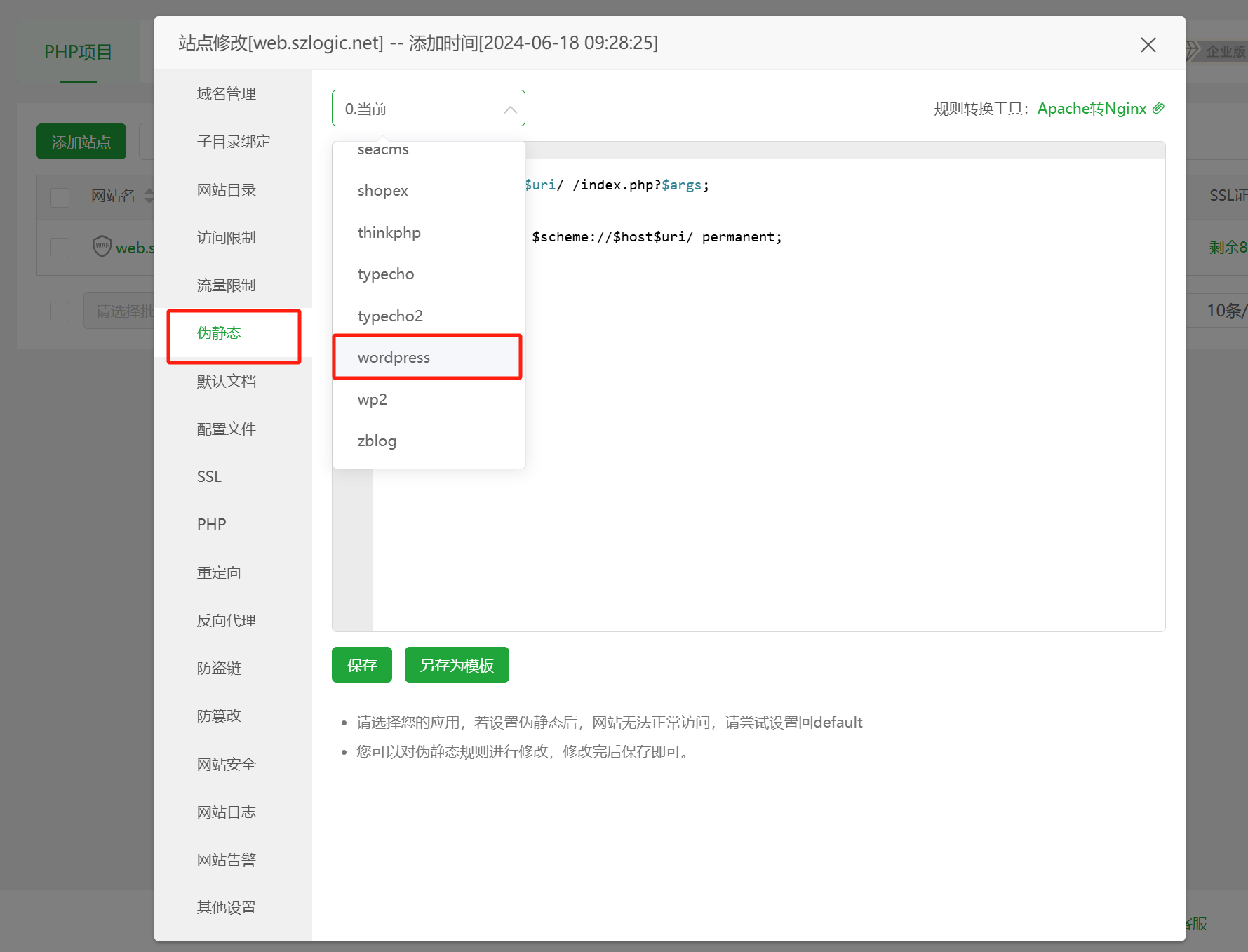
2、Configuração de URLs amigáveis (Pseudo-estáticas)

A imagem acima destaca em vermelho a localização da configuração de URLs amigáveis no painel BT. A configuração de URLs amigáveis é fundamental para a otimização SEO e a velocidade de acesso dos sites WordPress. Por padrão, os URLs do WordPress contêm parâmetros como ?p=123, o que não é favorável ao SEO e dificulta a memorização e o compartilhamento por parte dos usuários. Ao configurar corretamente as regras de URL amigáveis no servidor (como o .htaccess do Apache ou as regras de rewrite do Nginx), é possível transformar os links para um formato mais amigável, como /categoria/nome-do-post/, tornando os links mais claros, melhorando o ranqueamento nos motores de busca e oferecendo melhor experiência ao usuário. Além disso, as URLs amigáveis reduzem as consultas dinâmicas, aceleram o carregamento das páginas e diminuem a carga no servidor, proporcionando uma navegação mais fluida.
3、Solicitação e Instalação do Certificado SSL

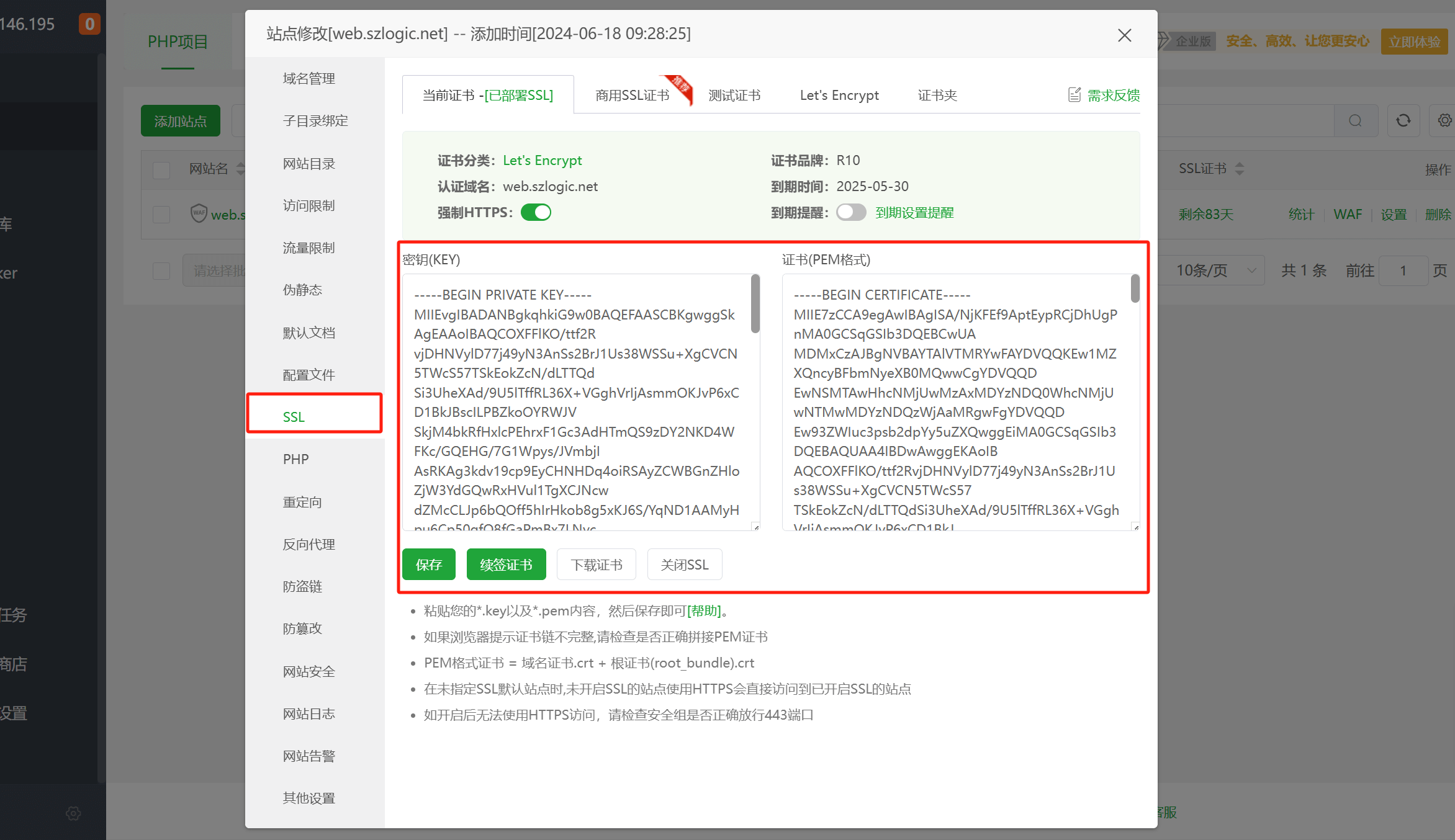
A imagem acima, com marcação em vermelho, mostra onde solicitar e instalar o certificado SSL para o domínio do site WordPress no painel BT. A solicitação e instalação de certificados SSL são essenciais para a segurança e credibilidade dos sites. Atualmente, os navegadores modernos exigem que os sites utilizem conexões HTTPS, caso contrário, marcam o site como "não seguro", impactando negativamente a confiança dos usuários. Ao instalar um certificado SSL, o site WordPress habilita a comunicação criptografada HTTPS, protegendo os dados enviados pelos usuários (como informações de login e pagamento) contra interceptações. Além disso, o HTTPS melhora a classificação nos motores de busca, já que o Google e outros mecanismos de busca consideram o HTTPS como um fator de ranqueamento. Ativar SSL também evita problemas de funcionamento de APIs, compartilhamento em redes sociais e conteúdos incorporados, que muitas vezes requerem um ambiente HTTPS para funcionar corretamente. Existem dois tipos principais de certificados SSL: certificados SSL comerciais e certificados SSL gratuitos. Eles diferem em segurança, método de autenticação, recursos e cenários de aplicação. Veja a seguir uma explicação e recomendações para escolha:
(1) Certificados SSL Comerciais
Os certificados SSL comerciais são emitidos por autoridades certificadoras (CA, Certificate Authority) confiáveis mediante pagamento e oferecem maior nível de proteção, autenticação da identidade e suporte pós-venda. São ideais para sites corporativos, plataformas de e-commerce, instituições financeiras e qualquer site que lide com informações sensíveis. Os principais tipos são:
- Certificados DV (Domain Validation, Validação de Domínio): Validam apenas a posse do domínio. A emissão é rápida, ideal para sites comuns ou blogs pessoais.
- Certificados OV (Organization Validation, Validação Organizacional): Exigem validação de informações da empresa. Recomendado para pequenas e médias empresas ou sites que buscam reforçar a confiança dos usuários.
- Certificados EV (Extended Validation, Validação Estendida): Requerem o processo de validação mais rigoroso. Exibem o nome da empresa na barra de endereço com um cadeado verde, ideais para bancos, e-commerces e sites que demandam alto nível de segurança.
(2)Certificado SSL gratuito
Os certificados SSL gratuitos geralmente são fornecidos por organizações sem fins lucrativos (como Let’s Encrypt, ZeroSSL, Cloudflare SSL), sendo adequados para sites pessoais, blogs pequenos ou ambientes de teste. Em comparação com certificados comerciais, os certificados SSL gratuitos possuem métodos de validação de identidade mais simples, geralmente oferecendo apenas validação de domínio (DV), sem verificação de identidade corporativa, e exigem a renovação a cada 90 dias.
(3)Sugestões para escolha entre os dois
Blogs pessoais, sites pequenos, sites de teste: recomenda-se usar um certificado SSL gratuito (como Let’s Encrypt), que permite implementar rapidamente HTTPS e melhorar a segurança básica. Sites corporativos, lojas virtuais, sites que lidam com pagamentos e dados de privacidade de usuários: recomenda-se optar por um certificado SSL comercial, especialmente os tipos OV ou EV, para aumentar a confiança dos usuários, fortalecer a credibilidade da marca e obter suporte técnico mais robusto.
dois、Configurações do Painel Administrativo do WordPress

Antes de iniciar o trabalho de desenvolvimento de um site WordPress, é essencial configurar corretamente as opções principais em Configurações no painel administrativo do WordPress, especialmente as opções de "Endereço do WordPress (URL) e Endereço do site (URL)", "Configuração da página inicial e página de posts" e "Configuração dos links permanentes". Essas três configurações não apenas afetam a infraestrutura do site, mas também impactam diretamente o funcionamento correto dos plugins, a validade das regras de roteamento de URL e a estabilidade geral de acesso ao site. Se essas configurações não forem ajustadas corretamente, podem ocorrer problemas como mau funcionamento de plugins, falha no carregamento de páginas e prejuízos na otimização SEO e na experiência do usuário. Configurar corretamente essas opções principais no painel administrativo do WordPress garante não apenas o funcionamento estável do site, mas também evita problemas inesperados durante o desenvolvimento, aumentando a eficiência do trabalho. Além disso, são fundamentais para a operação a longo prazo do site e para o SEO, garantindo um bom desempenho nos motores de busca e proporcionando uma experiência de navegação mais fluida aos usuários. Portanto, é imprescindível verificar e configurar cuidadosamente esses parâmetros no início do desenvolvimento do site WordPress, para assegurar um lançamento bem-sucedido e uma operação estável.
1、Configuração de Endereço do WordPress (URL) e Endereço do site (URL)
和站点地址(URL)设置.png)
Após concluir a solicitação e instalação do certificado SSL mencionada na seção “Configuração do Ambiente de Servidor WordPress”, conforme o caminho destacado na imagem acima, acesse o painel administrativo do WordPress em “Configurações” > Configurações Gerais, e o próximo passo crucial é alterar o protocolo dos campos Endereço do WordPress (URL) e Endereço do site (URL) de http:// para https://. Essa alteração é fundamental, pois somente após configurar corretamente o protocolo HTTPS no painel do WordPress o certificado SSL será efetivamente ativado, garantindo que os dados sejam transmitidos de forma criptografada, aumentando a segurança e a credibilidade do site. Habilitar o HTTPS não apenas previne a interceptação ou alteração dos dados durante a transmissão, como também melhora o ranqueamento SEO, já que motores de busca (como o Google) priorizam sites que utilizam HTTPS. Além disso, navegadores modernos (como Chrome e Firefox) exibem alertas de “site não seguro” para páginas sem HTTPS, o que pode afetar a confiança dos usuários, impactando o tráfego e a taxa de conversão. Portanto, após a instalação do certificado SSL, é indispensável modificar imediatamente o protocolo nos campos de URL do WordPress, caso contrário, mesmo com o certificado instalado, o site ainda poderá ser carregado via HTTP, não garantindo a criptografia.
Ao realizar essa configuração, é importante compreender a diferença entre Endereço do WordPress (URL) e Endereço do site (URL). O Endereço do WordPress (URL) refere-se ao caminho onde estão instalados os arquivos principais do WordPress, determinando o ambiente de execução do sistema. Já o Endereço do site (URL) é o principal URL de acesso dos usuários, afetando a entrada no front-end do site. Na maioria dos casos, esses dois endereços devem ser iguais para evitar redirecionamentos desnecessários ou falhas de acesso. Se configurados de forma diferente, podem ocorrer problemas como falhas de funcionamento no painel administrativo, erros no carregamento de recursos estáticos (como imagens, CSS, JS) ou até mesmo impossibilidade de login no painel. Por isso, ao ajustar o Endereço do WordPress e o Endereço do site, certifique-se de que ambos usem o protocolo https:// e que o domínio esteja unificado. Por exemplo, se o Endereço do WordPress for https://example.com/wp, o Endereço do site deve ser https://example.com (caso a instalação esteja no diretório raiz). Após salvar as configurações, recomenda-se limpar o cache do navegador e verificar se o site está sendo carregado corretamente via HTTPS, além de conferir no painel se todos os recursos (imagens, arquivos CSS) estão sendo carregados via HTTPS, evitando assim alertas de “conteúdo misto”.
2、Configurações da Página Inicial e da Página de Postagens do WordPress

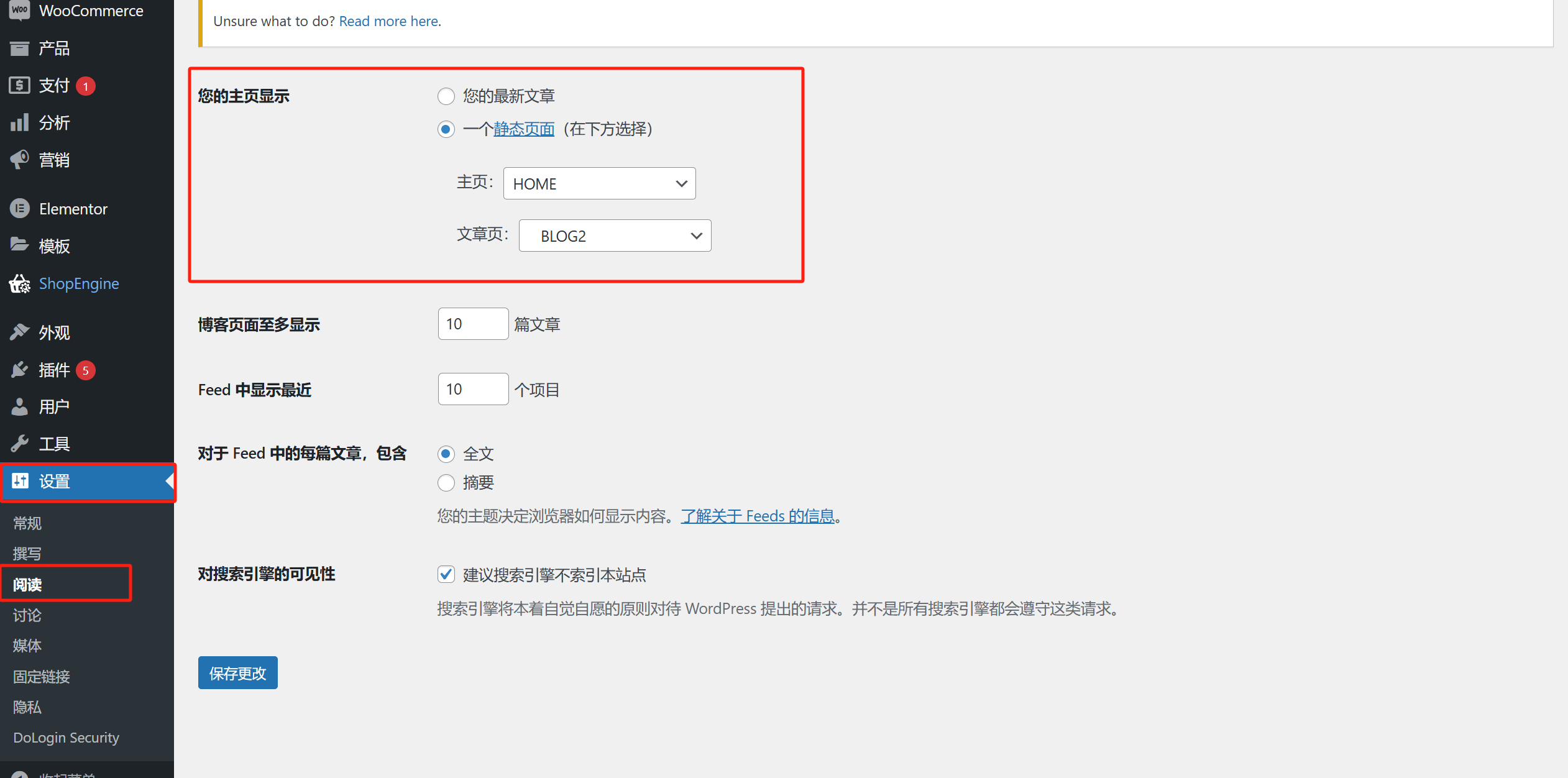
Na configuração de “O que a sua página inicial exibirá” no WordPress, o usuário pode decidir a forma como a página inicial do site será apresentada, o que é crucial para iniciar o desenvolvimento do site. Esta configuração está localizada em “Configurações” -> “Leitura” (conforme o caminho indicado na imagem acima), oferecendo as seguintes duas opções:
(1) Seus últimos posts
Ao selecionar esta opção, a página inicial do WordPress exibirá dinamicamente os posts mais recentes, sendo adequada para blogs, sites de notícias ou sites que apresentam conteúdo em ordem cronológica. Nesse modo, a página inicial é atualizada automaticamente e a postagem mais recente se torna a página inicial do site WordPress. Esse modelo facilita que os visitantes vejam sempre o conteúdo mais recente ao acessarem o site. No entanto, como esse modo é mais adequado para sites de blog, para a maioria das demandas de criação de sites comuns, geralmente não se utiliza a opção “Seus posts mais recentes”.
(2) Uma página estática
Esta é a configuração escolhida em 99% dos casos no desenvolvimento de WordPress. Ao selecionar esta opção, o usuário pode definir uma página personalizada como a página inicial (por exemplo, “HOME”) e outra como a página de posts (por exemplo, “BLOG”). Esse método é mais apropriado para sites corporativos, sites de comércio exterior ou sites independentes, tornando o conteúdo da página inicial mais fixo e controlável, proporcionando uma experiência de usuário mais profissional.
3、Ativar a Opção para Sugerir aos Motores de Busca que Não Indexem Este Site

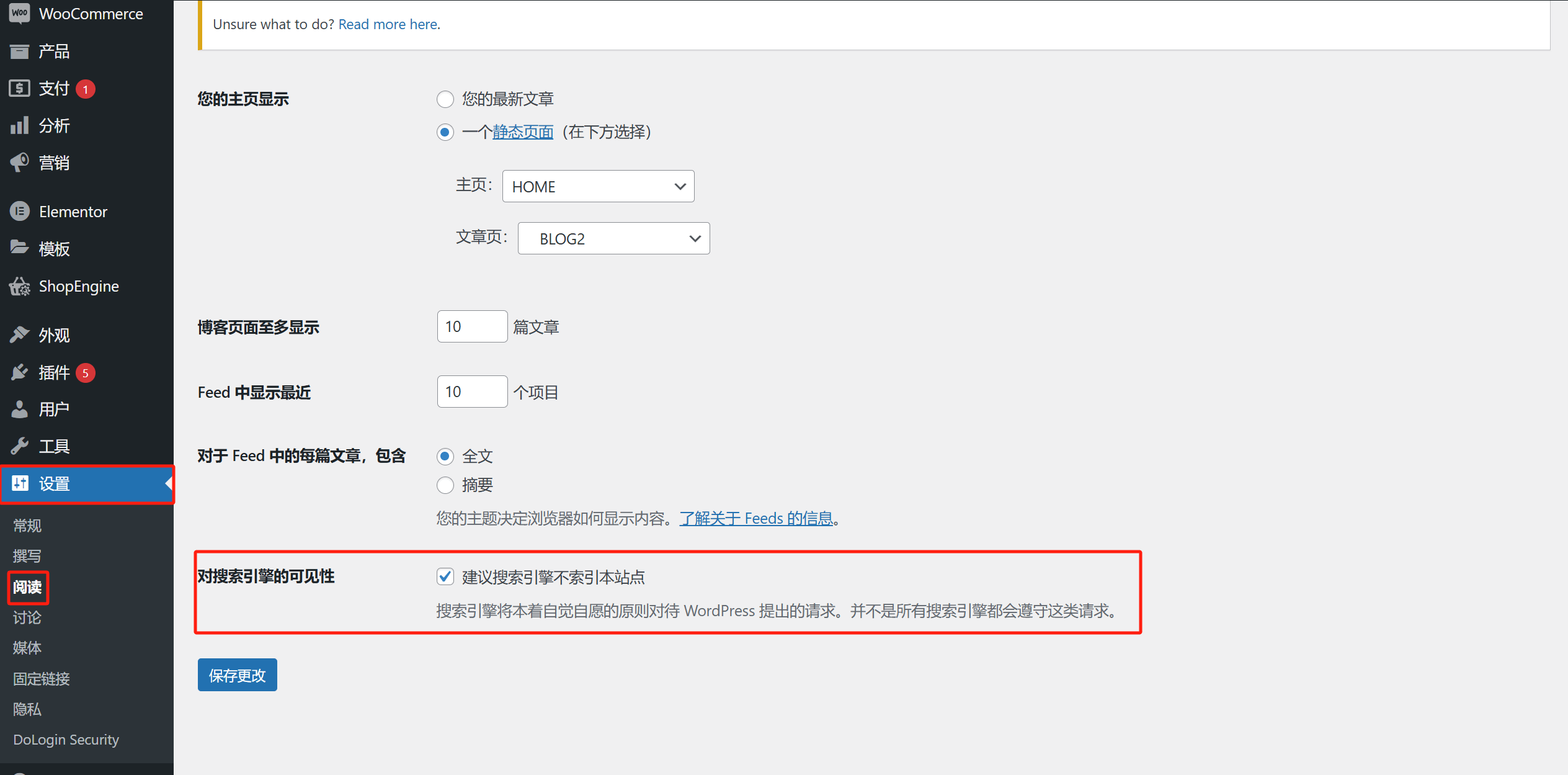
A função de solicitar que os motores de busca não indexem o site no WordPress está localizada na mesma página de configuração mencionada acima, “Configurações” -> “Leitura”, conforme indicado pelo destaque em vermelho na imagem acima. Esta funcionalidade é extremamente importante durante a fase de desenvolvimento do site, pois impacta diretamente a performance de SEO do site. No início do desenvolvimento de um site WordPress, o conteúdo das páginas geralmente ainda não está completo, podendo estar em fase de testes e contendo muitos dados de amostra, textos de espaço reservado ou estruturas não otimizadas. Se, neste estágio, a opção “Solicitar que motores de busca não indexem este site” não estiver ativada, os motores de busca poderão rastrear e indexar essas páginas inacabadas. Uma vez que esses conteúdos forem indexados, mesmo após a otimização futura do site, ainda poderão permanecer nos resultados de pesquisa versões antigas das páginas, prejudicando a autoridade e o profissionalismo do site, além de causar possíveis acessos a páginas incorretas pelos usuários, afetando a imagem da marca. Além disso, conteúdos incompletos podem ser classificados como páginas de baixa qualidade pelos motores de busca, impactando negativamente o ranking geral de SEO do site, dificultando o alcance de boas posições após o lançamento oficial.
Vale ressaltar que essa função do WordPress é apenas uma solicitação aos motores de busca, e não uma ordem obrigatória. Os principais motores de busca geralmente respeitam essa solicitação, mas não há garantia de que todos a seguirão completamente. Portanto, durante a fase de desenvolvimento do site, além de ativar a opção “Solicitar que motores de busca não indexem este site”, recomenda-se também proteger o site com senha para restringir ainda mais o rastreamento pelos motores de busca, garantindo que o conteúdo inacabado não prejudique o desempenho de SEO no longo prazo. Somente após a conclusão do desenvolvimento e a otimização completa do conteúdo é que se deve desativar essa restrição, permitindo que os motores de busca indexem o site normalmente, garantindo assim o melhor efeito SEO possível e evitando impactos negativos no marketing e operação futuros.
4、Configuração de Links Permanentes no WordPress

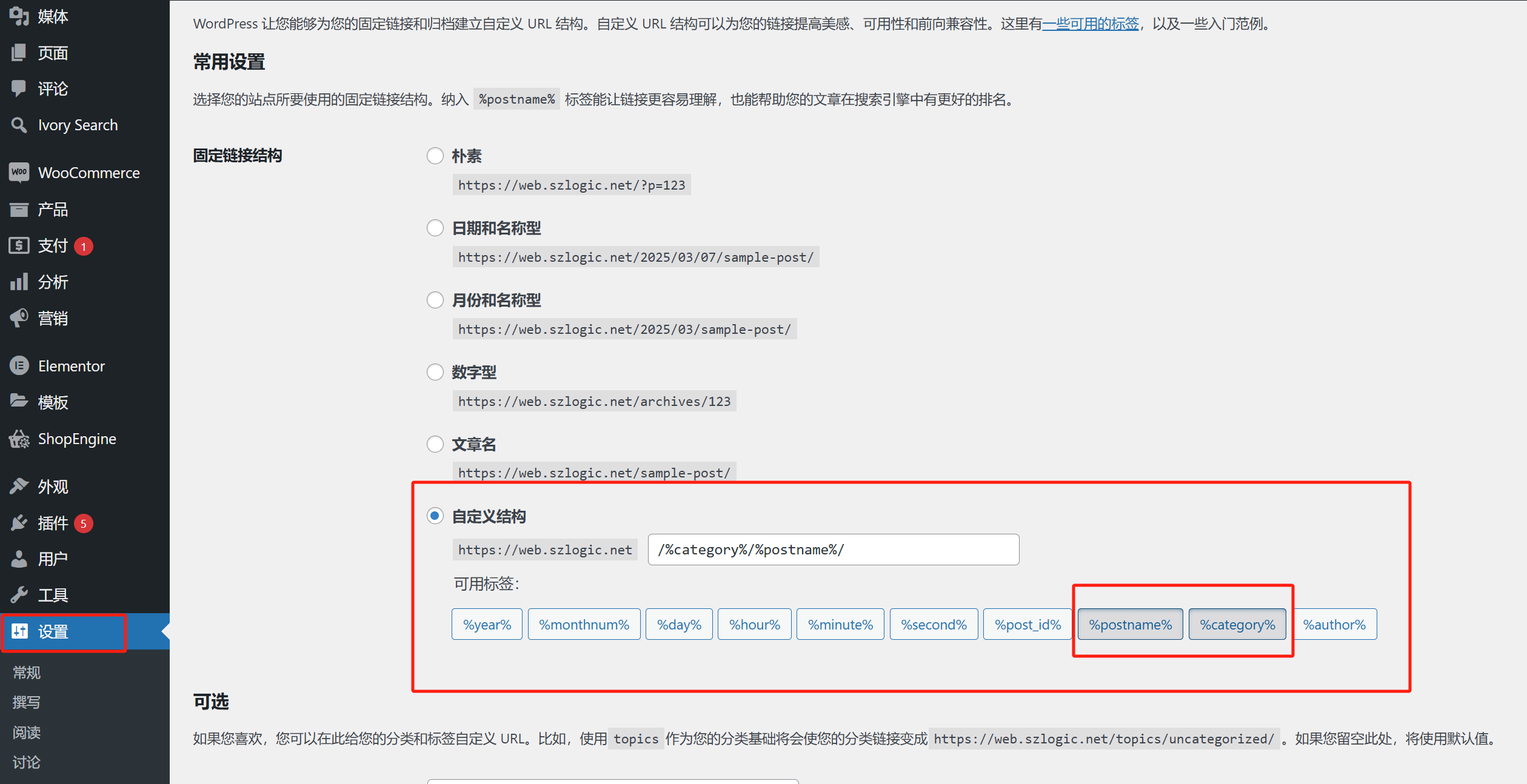
No painel do WordPress, o caminho para configurar os links permanentes é “Configurações” > “Links Permanentes”, conforme mostrado na imagem acima. Nesta tela de configuração, o usuário pode escolher diferentes estruturas de URL para otimizar a apresentação dos links do site. Entre elas, o autor destacou a opção “Estrutura personalizada”, utilizando a combinação de “postname” e “category”. Essa forma de link permanente é considerada a melhor estrutura após anos de prática, pois não só atende aos padrões dos motores de busca, como também melhora a experiência do usuário.
Uma estrutura de link permanente clara e padronizada é crucial para a otimização de SEO do site. Configurar a URL no formato de “postname” e “category” permite que os usuários compreendam de imediato o conteúdo da página e ajuda os motores de busca a rastrear e classificar melhor as informações do site. Por exemplo, uma URL organizada como example.com/tech/web-development transmite claramente que a página pertence à categoria “Tecnologia” e aborda conteúdo relacionado a “Desenvolvimento Web”. Essa estrutura está alinhada com as melhores práticas de SEO e contribui para melhores classificações nas palavras-chave relevantes. Além disso, uma estrutura de URL simples e lógica também aumenta a confiança dos usuários, estimula o clique e facilita a memorização e o compartilhamento dos links. Por outro lado, adotar uma estrutura de link não padronizada, como a configuração padrão ?p=123 ou ano/mês/dia/nome-do-post, pode prejudicar a operação do site. URLs dinâmicas com ID numérico (como example.com/?p=456) não são intuitivas e não transmitem informações semânticas nem para os usuários nem para os motores de busca, reduzindo a legibilidade nos resultados de pesquisa. Já URLs com marcações de data (como example.com/2025/03/07/sample-post), apesar de serem adequadas para sites de notícias, podem fazer com que artigos em sites de conteúdo geral pareçam desatualizados, impactando negativamente o posicionamento a longo prazo. Motores de busca tendem a priorizar conteúdos recentes, e uma URL datada pode sugerir obsolescência do conteúdo. Além disso, uma estrutura inadequada de URLs pode gerar muitos links quebrados durante migrações de site ou ajustes de conteúdo, afetando a experiência do usuário e comprometendo a autoridade do site.
Portanto, escolher uma estrutura adequada de links permanentes não só otimiza o rastreamento e a indexação pelos motores de busca, como também melhora a experiência do usuário e impulsiona o desenvolvimento de longo prazo do site. Para blogs ou sites de marketing centrados em conteúdo, a estrutura de URL baseada em “postname” mais “category” é uma solução ideal que equilibra SEO e usabilidade, ajudando a construir um sistema de links claro, estável e alinhado com a arquitetura moderna de sites.
Três、Configuração de tema no WordPress

Antes de iniciar oficialmente o desenvolvimento de um site WordPress, aproveitar bem os recursos de temas filhos, configurações globais do tema e opções de estilos personalizados para as páginas pode garantir a estabilidade da estrutura do site, a consistência visual e a escalabilidade das funcionalidades. Isso não apenas reduz os custos de ajustes e manutenção futuros, como também estabelece uma base sólida para a operação de longo prazo do site. Portanto, configurar corretamente essas funções é uma etapa crucial que todo desenvolvedor WordPress deve considerar com seriedade antes de começar a construção do site. A seguir, o autor apresenta em detalhes essas importantes configurações de tema no WordPress.
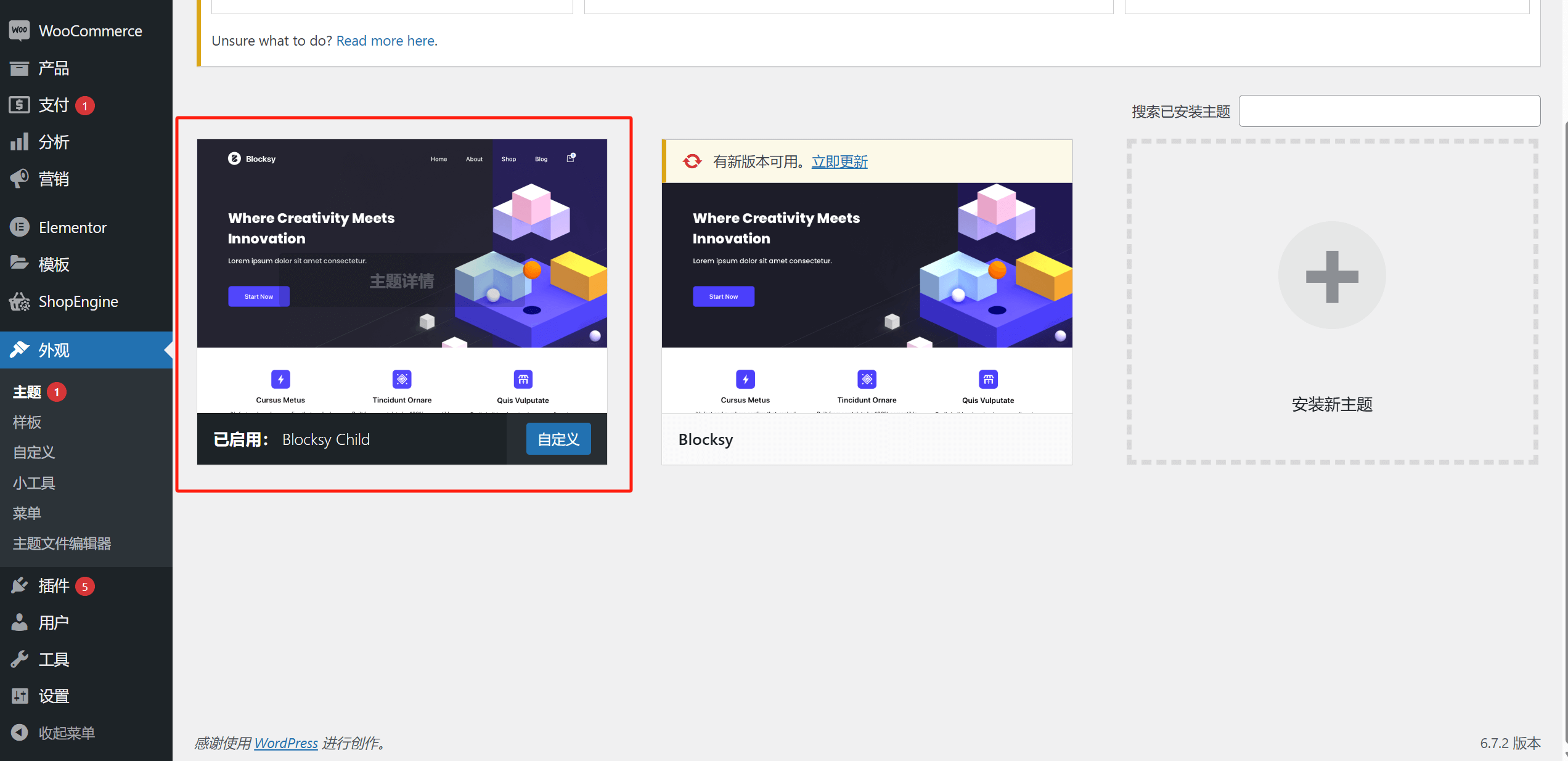
1、Ativar Tema Filho

No processo de construção de um site WordPress, o tema desempenha um papel fundamental, determinando a aparência geral, a estrutura e parte das funcionalidades do site. Assim, é extremamente importante planejar e configurar adequadamente o tema WordPress antes do início do desenvolvimento. Entre as práticas essenciais estão ativar o tema filho, ajustar as configurações globais do tema e definir os estilos personalizados das páginas para garantir a manutenibilidade, escalabilidade e consistência do site. Os temas do WordPress geralmente seguem a arquitetura de Tema Pai (Parent Theme) e Tema Filho (Child Theme). O tema pai é o framework principal que contém os estilos centrais, arquivos de modelo e códigos de funcionalidades do site, enquanto o tema filho permite a extensão e personalização baseadas no tema pai. A relação entre eles pode ser comparada ao sistema operacional e às configurações personalizadas do usuário. A maior vantagem do tema filho é que ele permite que os desenvolvedores façam ajustes de estilo e funcionalidade sem alterar o código principal do tema pai, garantindo que, mesmo após atualizações do tema pai ou do sistema WordPress, as customizações realizadas não sejam sobrescritas ou perdidas. Esse mecanismo assegura a estabilidade do site e facilita futuras manutenções e desenvolvimentos adicionais. Portanto, criar e ativar um tema filho desde o início do desenvolvimento é considerada uma das melhores práticas, evitando riscos de alterações diretas no código do tema pai.
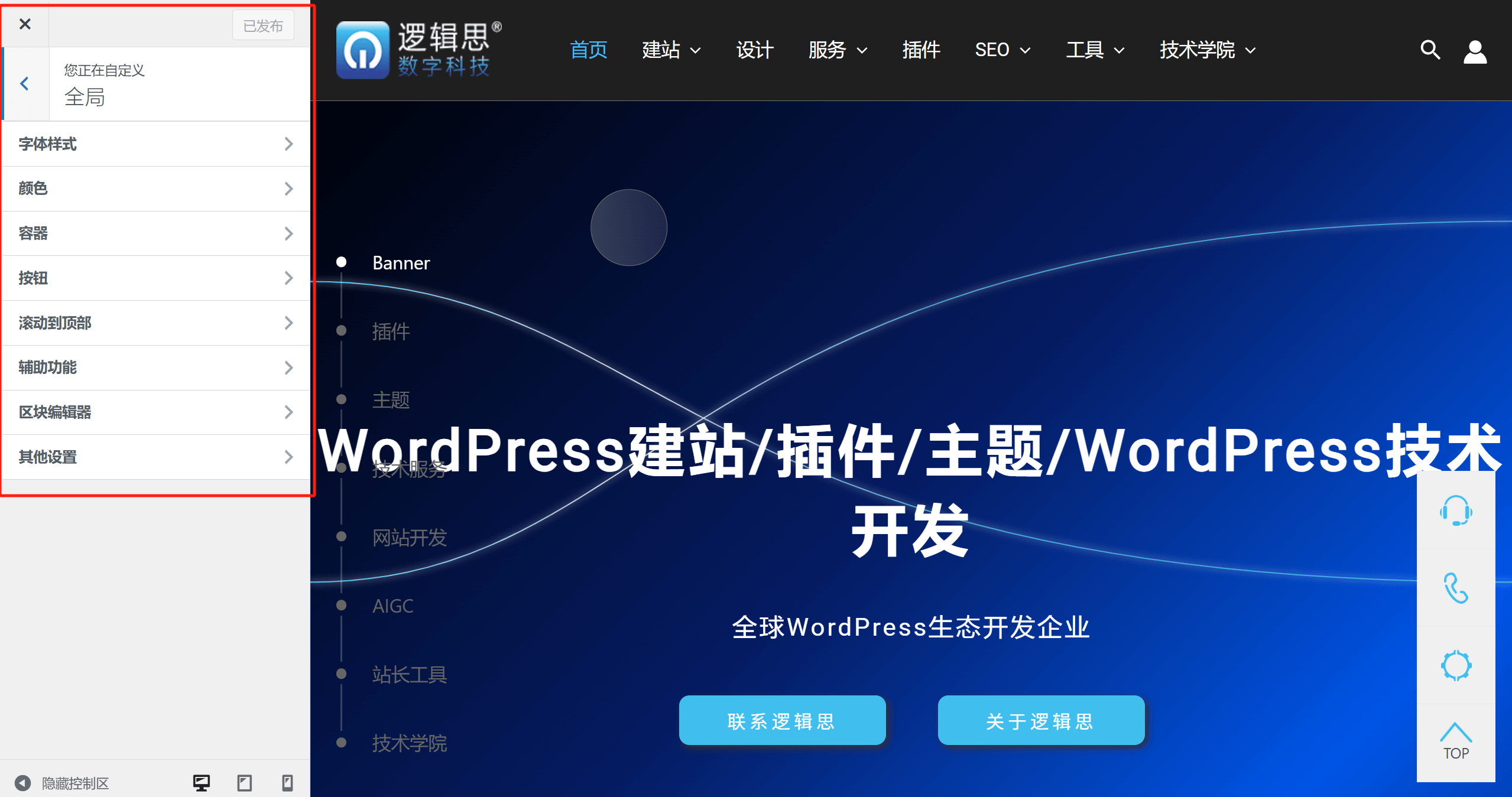
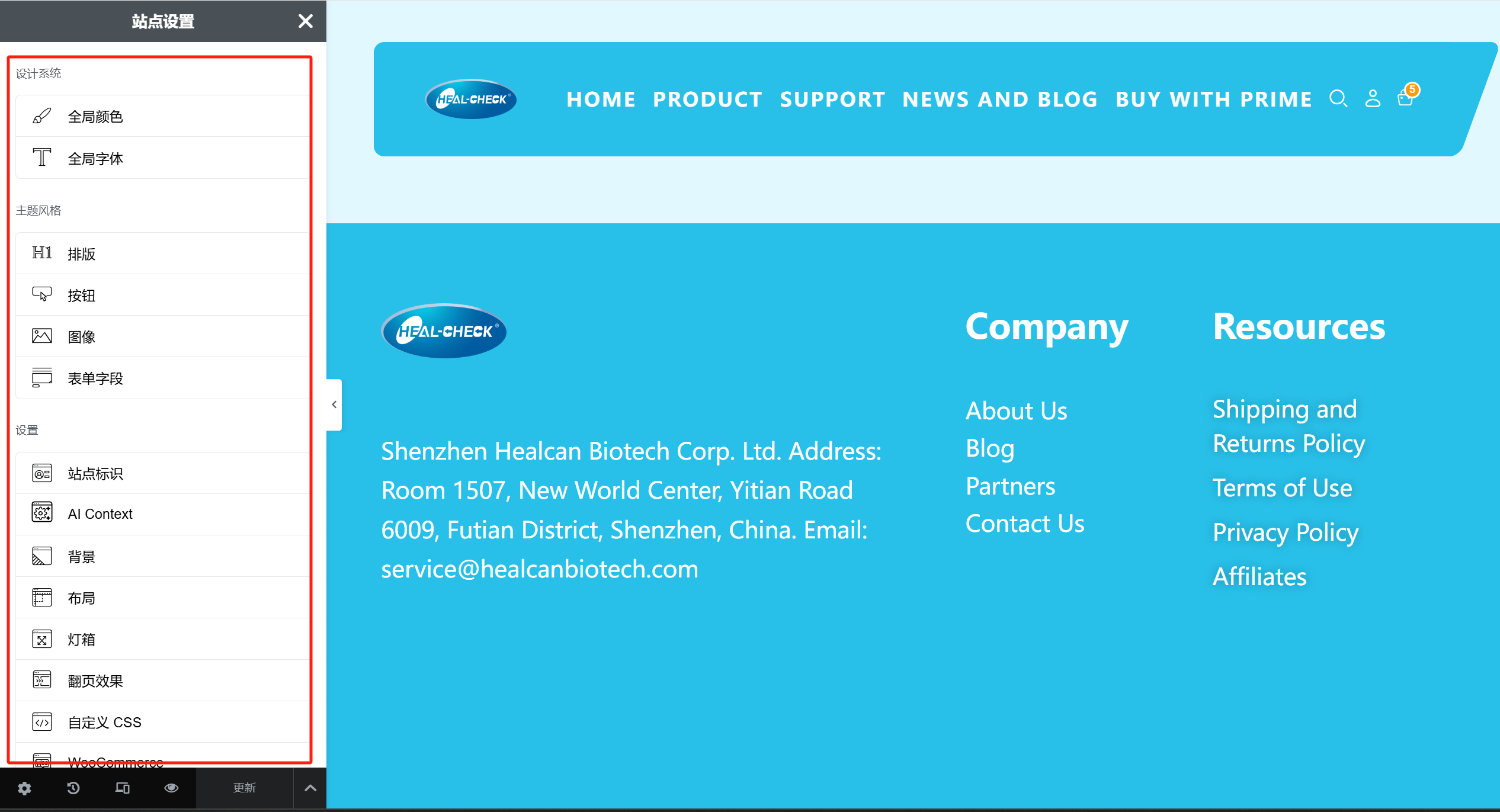
2、Configurações Globais do Tema

Como mostrado na imagem acima, o destaque em vermelho indica as opções configuráveis dentro das configurações globais do tema. O tema WordPress geralmente oferece um painel de controle de estilos e funcionalidades globais, conhecido como “Configurações Personalizadas” ou “Configurações do Tema”. Esse painel é decisivo para definir o estilo visual geral do site, permitindo aos desenvolvedores ajustar fontes padrão, esquemas de cores, layouts de containers de página, estilos de botões, entre outros elementos visuais essenciais. Dado que o código do tema geralmente tem prioridade sobre os plugins no WordPress, essas configurações globais garantem a uniformidade do estilo visual do site, evitando inconsistências de design e interação causadas pela instalação de plugins diversos. Assim, planejar cuidadosamente essas configurações antes do desenvolvimento reduz custos de ajustes futuros e melhora a harmonia visual e a experiência do usuário do site.
Para usuários que estão desenvolvendo sites com WordPress pela primeira vez ou que não têm muita experiência com diferentes temas, o autor faz um alerta especial: cada tema WordPress pode apresentar diferentes opções de configuração no painel de personalização, variando a disposição da interface, os parâmetros ajustáveis e as opções de personalização. No entanto, a maioria dos temas que seguem as normas de desenvolvimento WordPress geralmente inclui as seguintes configurações básicas de estilo global:
- Configurações de fonte: inclui opções como fonte padrão do site, fonte dos títulos, fonte do corpo do texto, tamanho da fonte, espaçamento entre linhas, garantindo a legibilidade e a estética do texto.
- Configurações de cores: permite ajustar o tom principal do site, a cor de fundo, a cor dos links, etc., para atender às necessidades da marca ou do design.
- Layout do contêiner: possibilita definir a largura geral do site (total/encaixado), as margens da área de conteúdo, a posição da barra lateral, entre outros, para otimizar a estrutura da página.
- Estilo dos botões: permite personalizar a cor dos botões, bordas arredondadas, sombras, efeitos de hover, garantindo a consistência na interação do site.
- Cabeçalho e rodapé: oferece opções de ajuste para a barra de navegação, posição do logo, ícones de redes sociais, texto do rodapé, moldando a estrutura geral do site.
- Plano de fundo e imagens: permite configurar a cor de fundo, imagens de fundo e opacidade em todo o site, conferindo mais profundidade visual.
- CSS personalizado: a maioria dos temas disponibiliza um campo adicional para inserir códigos CSS, permitindo ajustes finos sem precisar modificar os arquivos principais do tema.
Embora diferentes temas possam variar na nomenclatura das configurações e em detalhes de funcionalidade, essas configurações básicas geralmente estão presentes nos temas WordPress mais populares. Portanto, ao escolher ou configurar um tema, recomenda-se que os desenvolvedores se familiarizem primeiro com essas opções básicas para construir sites de forma mais eficiente e alinhada às necessidades.
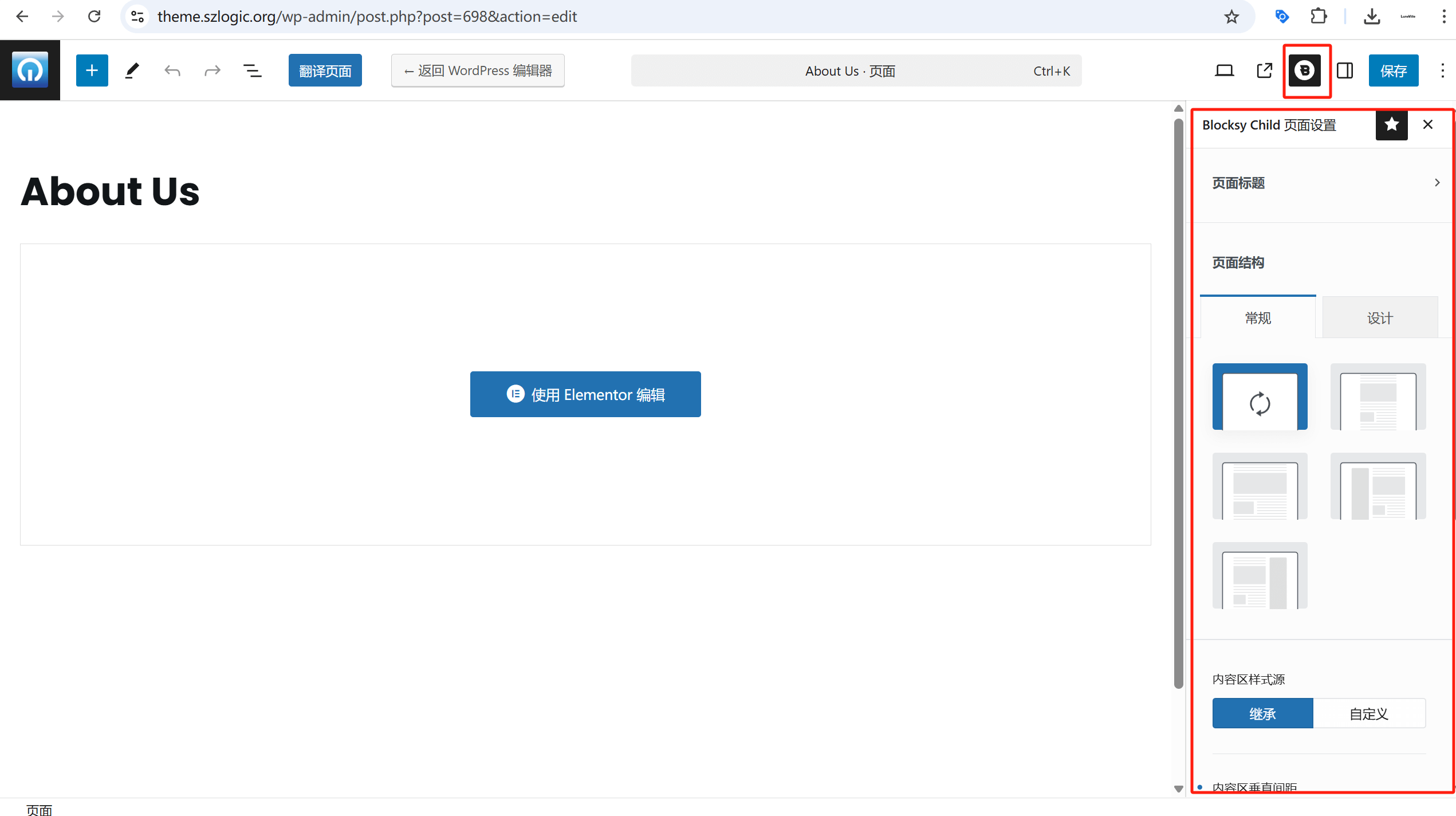
3、Configurações de estilo personalizadas por página do tema

A área destacada no retângulo vermelho da imagem acima indica as opções de estilo personalizado e layout por página do tema WordPress. Além de concentrar as configurações globais de estilo no painel de personalização, o tema também oferece opções de estilo e layout personalizados por página, permitindo ajustes mais detalhados em níveis específicos. Por exemplo, o layout do contêiner pode definir a disposição da área de conteúdo — se será em largura total ou encaixado, e se haverá barra lateral; as configurações personalizadas de cabeçalho e rodapé influenciam a navegação do site e a exibição da marca; enquanto o estilo do título da página determina a hierarquia e a legibilidade do conteúdo. Essa flexibilidade permite que os desenvolvedores otimizem cada página individualmente, mantendo a consistência visual geral do site.
Quatro、 Configurações Globais do Elementor (Configurações do Site)

Após definir a estrutura geral e a composição de páginas do site WordPress, antes de iniciar a edição propriamente dita, é essencial configurar o Elementor nas configurações globais (Configurações do Site). Isso não só aumenta a eficiência de desenvolvimento, como também garante que os elementos da página estejam alinhados com o design planejado. Ao definir previamente estilos globais — como fontes, cores, espaçamentos e estilos de botões —, o desenvolvedor evita ajustes repetitivos em cada página, aumentando a produtividade e assegurando uma aparência visual uniforme e profissional em todo o site. O Elementor, sendo um construtor visual poderoso, oferece diversas opções globais, permitindo que os desenvolvedores controlem o estilo e a estrutura do site de forma ampla, sem a necessidade de ajustes repetidos em cada componente ou página individualmente. Através das configurações globais do Elementor, é possível pré-definir fontes, cores, espaçamentos, estilos de botões e outros elementos essenciais, garantindo a consistência do estilo visual entre todas as páginas do site. Isso reduz o trabalho repetitivo durante o design das páginas e previne problemas de inconsistência visual causados por ajustes manuais. Além disso, as configurações globais ajudam a tornar o trabalho em equipe mais eficiente: vários desenvolvedores ou designers podem editar páginas sem precisar redefinir estilos básicos, diminuindo o custo de comunicação desnecessária.
Outro aspecto importante é a flexibilidade das configurações globais. Durante o processo de desenvolvimento, caso seja necessário ajustar alguns elementos de design, como a cor da marca ou o estilo da fonte, basta modificar uma vez nas configurações globais e todas as páginas relacionadas serão atualizadas automaticamente. Esse método de gestão centralizada não só reduz erros de ajustes manuais, como também melhora significativamente a eficiência na atualização e evolução do site, especialmente em grandes reformulações, reduzindo consideravelmente os custos de manutenção. Portanto, no estágio inicial do desenvolvimento de sites WordPress, aproveitar ao máximo as configurações globais do Elementor pode acelerar o processo de desenvolvimento, reduzir trabalhos repetitivos e aumentar a manutenção e escalabilidade do site. Este é um ponto-chave que todo desenvolvedor que utiliza o Elementor deve valorizar.
No modo de edição do Elementor, as "Configurações do Site" funcionam como um centro de controle global, permitindo que o desenvolvedor gerencie de forma unificada o design e o estilo de todo o site WordPress, sem precisar fazer ajustes individuais em cada página. Esta funcionalidade melhora a eficiência de desenvolvimento, garante a consistência do design e oferece uma experiência de operação mais prática.
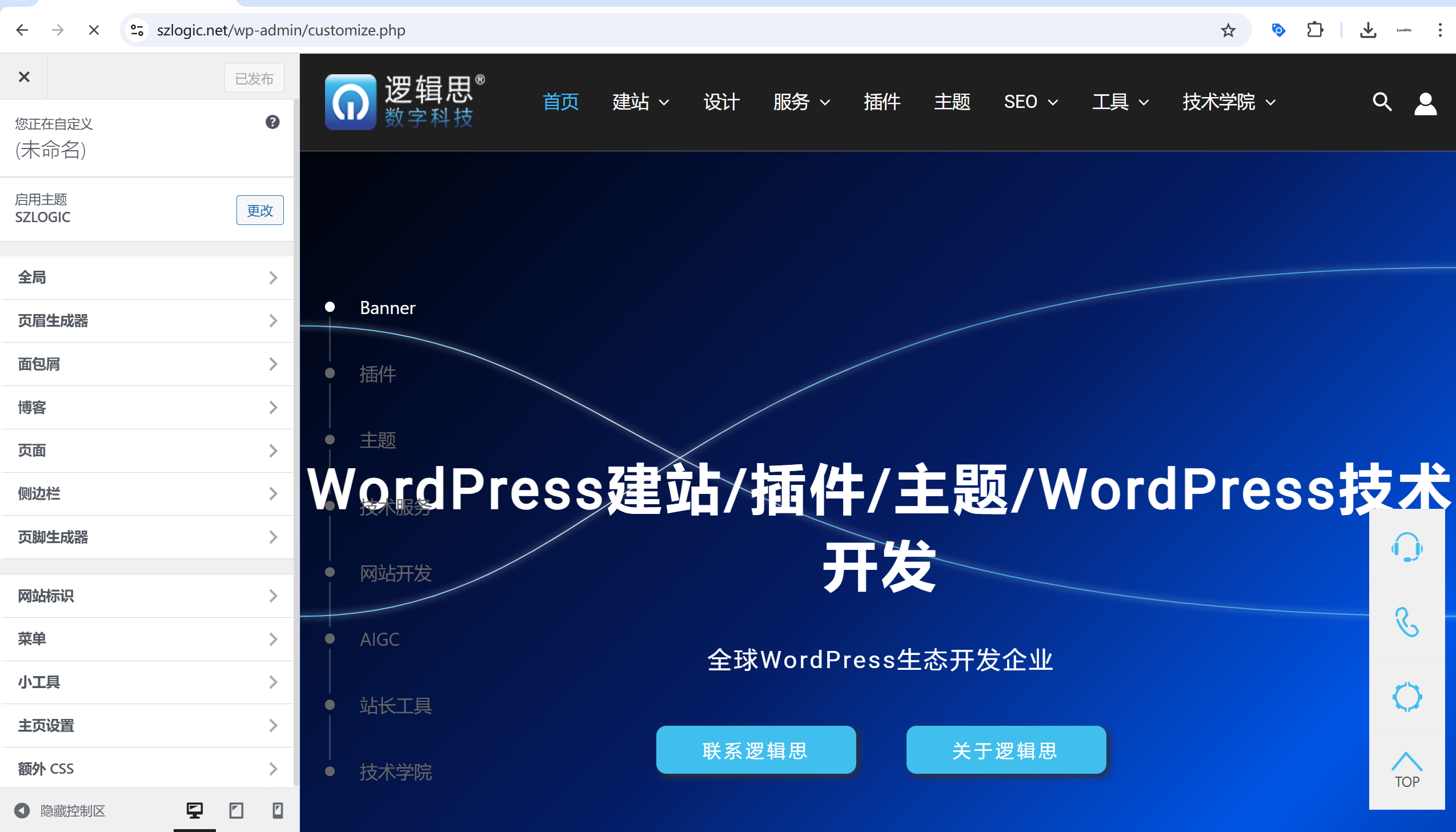
1、Caminho para acessar as "Configurações do Site" no Elementor
Após entrar no editor do Elementor, clique no ícone de menu hambúrguer (três linhas horizontais) no canto superior esquerdo e selecione "Configurações do Site" (Site Settings) no menu suspenso para acessar a interface de configurações globais. Aqui, você poderá personalizar o estilo e o layout de todo o site, e essas configurações serão aplicadas automaticamente a todas as páginas construídas com o Elementor.
2、Principais Funcionalidades Dentro das “Configurações do Site”
(1) Cores Globais (Global Colors)
Permite que os desenvolvedores definam as cores principais do site, como cor principal, cor secundária, cor do texto e cor de destaque. Essas cores podem ser diretamente utilizadas em todos os componentes do Elementor e, ao serem alteradas posteriormente, serão automaticamente sincronizadas, evitando a necessidade de alterar a cor em cada página manualmente.
(2) Fontes Globais (Global Fonts)
Usado para configurar o estilo de fonte do site, incluindo título principal, subtítulos e corpo do texto. Após selecionar a fonte, o tamanho da fonte, o espaçamento entre linhas e outros parâmetros, todas as páginas do Elementor herdarão essas configurações, garantindo a consistência do estilo textual.
(3) Tipografia (Typography)
Oferece opções adicionais para personalizar a tipografia de todo o site, permitindo ajustes como tamanho da fonte, peso da fonte, altura da linha, espaçamento entre letras, garantindo que a formatação de texto entre diferentes blocos de conteúdo atenda aos requisitos de design.
(4) Botões (Buttons)
Define o estilo padrão de todos os botões do site, incluindo cor, borda, cantos arredondados, padding, entre outros. Assim, independentemente da página — inicial, de artigos ou landing page — os botões manterão uma aparência visual consistente.
(5) Imagens e Fundos (Images & Backgrounds)
Controla a cor de fundo padrão do site, imagens de fundo, opacidade e o modo de exibição das imagens, assegurando uma uniformidade no design visual do site.
(6) Layout (Layout)
Aqui é possível ajustar a largura do conteúdo do site, o layout padrão do contêiner, o espaçamento entre seções, entre outros, garantindo que a estrutura do site seja clara e o alinhamento, preciso.
(7) CSS Personalizado (Custom CSS)
Permite que desenvolvedores adicionem estilos CSS globais, ideal para usuários avançados que precisam fazer personalizações específicas em determinados elementos, podendo escrever diretamente o código CSS e aplicá-lo a todas as páginas do Elementor no site.
Conclusão: Antes de iniciar o desenvolvimento de um site WordPress, compreender e configurar adequadamente as configurações globais não só aumenta a eficiência do desenvolvimento, como também assegura a estabilidade, escalabilidade e consistência visual do site. Desde a configuração do tema filho, ajustes de estilos globais até as configurações do site no Elementor, cada etapa influencia o desempenho final do site. Uma estrutura de links permanentes correta ajuda na otimização de SEO, garantindo que o conteúdo seja eficientemente indexado pelos motores de busca, enquanto as configurações globais e os ajustes de estilo personalizados ajudam os desenvolvedores a estabelecer normas de design unificadas, reduzindo a complexidade da manutenção posterior. Seja para iniciantes ou desenvolvedores experientes, realizar bem este trabalho preparatório pode resultar em ganhos significativos durante o desenvolvimento e a operação do site. Esperamos que o conteúdo deste artigo possa fornecer referências práticas para o desenvolvimento do seu site WordPress, ajudando você a criar um site eficiente, profissional e alinhado com as melhores práticas. Por fim, se durante o processo de aprendizado e prática você considerar o custo de tempo e quiser buscar suporte profissional para o desenvolvimento do seu site WordPress, entre em contato com a equipe da Logic Digital Technology. Forneceremos soluções técnicas profissionais para ajudar seu projeto WordPress a ser lançado de forma eficiente, alcançando a melhor funcionalidade e experiência do usuário.
Este artigo é propriedade da Logic Digital Technology (SZLOGIC). É permitida a partilha pessoal para fins de estudo. É estritamente proibido utilizar este artigo para qualquer finalidade comercial ou reprodução sem autorização.


























