Criação de Site WooCommerce: Guia Prático no WordPress

WooCommerce é uma solução de comércio eletrônico integrada ao sistema de construção de sitesWordPress na forma de um plugin. Embora hoje o WooCommerce e o WordPress pertençam à empresaAutomattic, na versão nativa oferecida peloWordPress.org, esse recurso não está incluído por padrão, sendo necessário que o usuário faça a instalação e ativação manualmente conforme a necessidade. Ao compreendermos mais profundamente como o WooCommerce funciona e sua relação com o WordPress, percebemos queconstruir um site com WooCommerce é, na verdade, uma extensão da construção de sites no WordPress. Portanto, o processo de criação de um site com WooCommerce está intimamente ligado ao processo de construção de sites no WordPress.
Antes de construir um site de e-commerce com WooCommerce, é necessário primeiro implementar o WordPress, garantindo que o site tenha um ambiente de execução estável. Em seguida, na fase de desenvolvimento, é necessário baixar e instalar oplugin WooCommerce e ativá-lo no painel, permitindo que o WordPress tenha funcionalidades de comércio eletrônico. Após a instalação, o desenvolvimento do site pode ser refinado, geralmente dividindo o conteúdo em páginas comuns e páginas de e-commerce, e configurando ou desenvolvendo funções principais, como o carrinho de compras, gerenciamento de pedidos, sistema de pagamento, entre outras. Este artigo irá apresentar, de forma detalhada e ilustrada, o processo de configuração e construção do WooCommerce. Desde o download e ativação do plugin WooCommerce até a integração do sistema de pagamento, gerenciamento de produtos e edição das páginas de produtos, cada etapa será apresentada com capturas de tela intuitivas e explicações claras, com o objetivo de garantir que os leitores compreendam e consigam realizar as operações com sucesso.
O artigo 《Criação de Site com WooCommerce (Tutorial Completo de Implementação do Sistema de E-commerce com WP)》 será desenvolvido passo a passo através dos capítulos listados no índice a seguir, oferecendo demonstrações práticas e explicações detalhadas para os leitores. O índice contém títulos de capítulos principais e subseções, todos com links internos incorporados, facilitando a navegação rápida para a seção de interesse. Para leitores que já possuem alguma experiência ou que já concluíram certas etapas na prática, é possível pular as partes básicas e clicar diretamente no título da seção desejada para ir rapidamente ao conteúdo necessário.
- Instalação do WooCommerce pelo diretório de plugins do WordPress
- Integração do sistema de pagamento no WooCommerce
- Gerenciamento de produtos no WooCommerce
- Caminho para acessar o gerenciamento de produtos no WooCommerce
- Método para cadastrar produtos no WooCommerce
- Edição de conteúdo dos produtos no WooCommerce
- Configuração de dados dos produtos no WooCommerce
- Gerenciamento de categorias e tags de produtos no WooCommerce
- Configuração da URL dos produtos no WooCommerce
- Edição de páginas de produtos no WooCommerce
um、 Instalação do WooCommerce pelo diretório de plugins do WordPress
Para transformar um site WordPress comum em uma plataforma de e-commerce poderosa, o primeiro passo técnico essencial é instalar e ativar o plugin WooCommerce através do diretório de plugins do WordPress. Somente após a instalação bem-sucedida do WooCommerce será possível adicionar funcionalidades de comércio eletrônico ao site, bem como editar páginas de produtos e configurar recursos. Após ativar o WooCommerce com sucesso, seu site contará com funções essenciais como exibição de produtos, carrinho de compras, checkout e gerenciamento de pedidos, além de criar a base para integração de sistemas de pagamento, configuração de taxas e opções de envio. Neste capítulo, o autor irá guiar os leitores passo a passo sobre como localizar e instalar o WooCommerce no diretório de plugins do WordPress, e como ativar o plugin na lista de plugins. Basta seguir as etapas abaixo para realizar a operação.
1、Localizar e instalar WooCommerce no diretório de plugins do WordPress
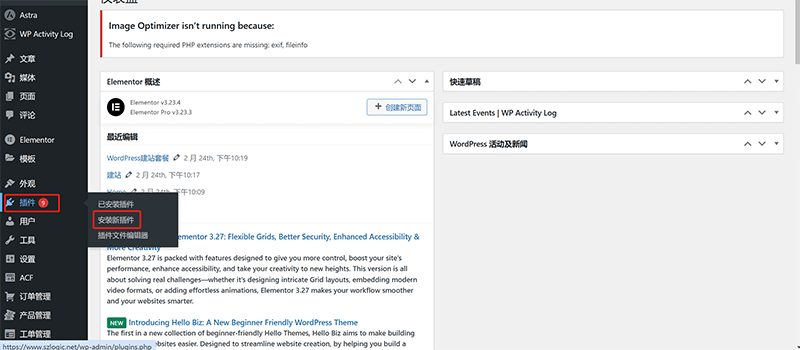
(1) Acessar o diretório de plugins do WordPress

Como mostrado na imagem acima, na área destacada pela caixa vermelha, posicione o mouse sobre o menu lateral esquerdo dopainel de administração do WordPress e clique em "Adicionar Novo Plugin" no menu suspenso. Isso levará você à interface do diretório de plugins do WordPress, conforme mostrado abaixo.
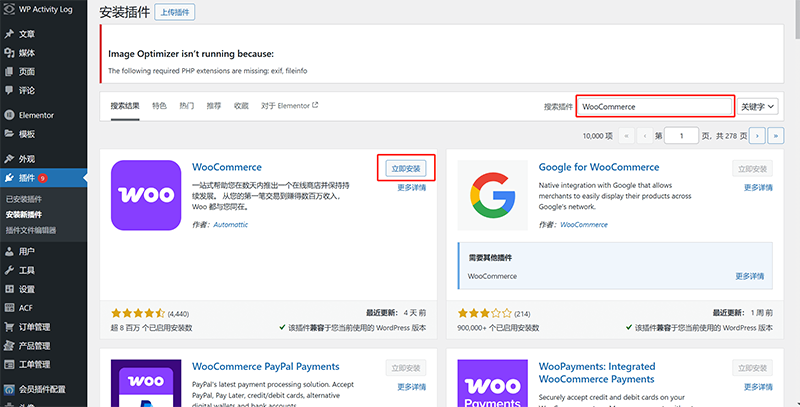
(2) Procurar o plugin WooCommerce e instalar

Na parte superior direita da interface do diretório de plugins do WordPress, localize a caixa de pesquisa destacada pela caixa vermelha na imagem acima, digite o nome do plugin que você deseja procurar — WooCommerce. Após inserir o nome, pressione a tecla Enter e o sistema exibirá os resultados da pesquisa. No resultado, clique no botão "Instalar Agora" à direita do plugin WooCommerce, conforme destacado na imagem, para instalar o WooCommerce em seu sistema WordPress.
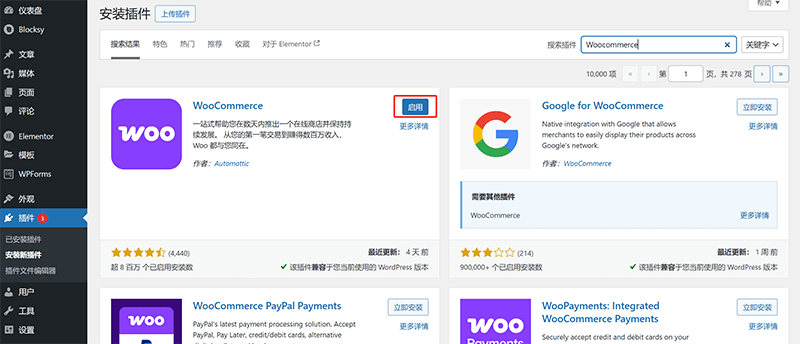
2、Ativar WooCommerce

Após concluir a instalação do plugin WooCommerce e ativá-lo com sucesso, leitores atentos provavelmente já notaram que o nome do botão à direita do plugin WooCommerce mudou de "Instalar Agora" para "Ativar". Nesse momento, basta clicar no botão "Ativar" e o plugin WooCommerce será ativado imediatamente, pronto para configuração e uso adicionais.
dois、Integração do sistema de pagamento no WooCommerce
Para aqueles que não dependem apenas do WooCommerce para gerenciamento de produtos emsites independentes B2C, integrar um sistema de pagamento adequado é uma etapa crucial para a venda online de produtos. De maneira geral, PayPal e sistemas de pagamento com cartões de crédito internacionalmente aceitos são os dois métodos de pagamento mais comuns, oferecendo aos visitantes do site uma experiência de pagamento conveniente e segura. Em sites independentes B2C, a eficácia do sistema de pagamento tem impacto direto na conveniência do pagamento para os usuários, o que, por sua vez, afeta a taxa de conversão de vendas. Um processo de pagamento eficiente não só melhora a experiência do usuário, mas também reduz a taxa de abandono de carrinho, elevando efetivamente o desempenho de vendas do site. Nesta seção, o autor explicará detalhadamente como integrar esses dois importantes sistemas de pagamento — PayPal e cartões de crédito internacionais — ao sistema WooCommerce. Através de etapas claras e demonstrações práticas, os leitores aprenderão como configurar esses métodos de pagamento para fornecer soluções de pagamento online eficientes para seu site B2C, ajudando seu e-commerce a alcançar taxas de conversão mais altas no mercado global.
1、Integração do PayPal no WooCommerce
Dica: Antes de iniciar o processo de integração do WooCommerce com o PayPal, você precisacertificar-se de que possui uma conta empresarial PayPal para receber pagamentos em seu site de comércio eletrônico. Esta é uma condição necessária para a integração bem-sucedida do WooCommerce com o PayPal, já que contas pessoais do PayPal não podem ser usadas para sistemas de pagamento de e-commerce. Se ainda não completouo registro e configuração de uma conta empresarial PayPal, recomenda-se que consulte o artigo anterior do autor intitulado "Como registrar uma conta empresarial PayPal/Como configurar uma conta empresarial PayPal" e siga as etapas para solicitar sua conta empresarial e garantir que a função de recebimento esteja corretamente habilitada antes de continuar com a integração.
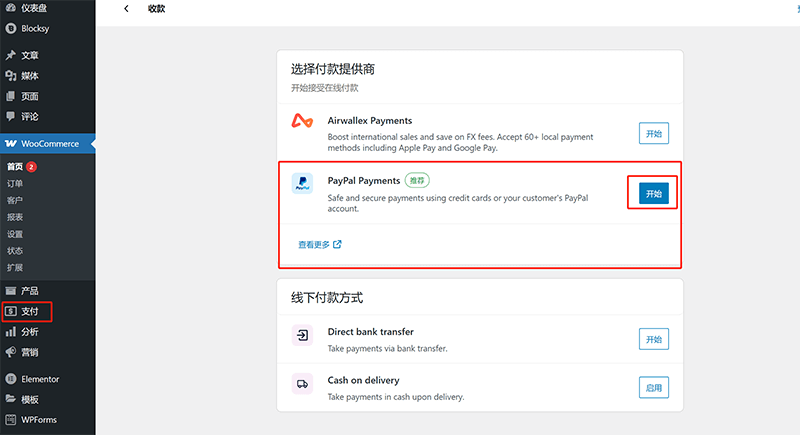
(1) Acessar o fluxo de integração do PayPal após configurar o WooCommerce

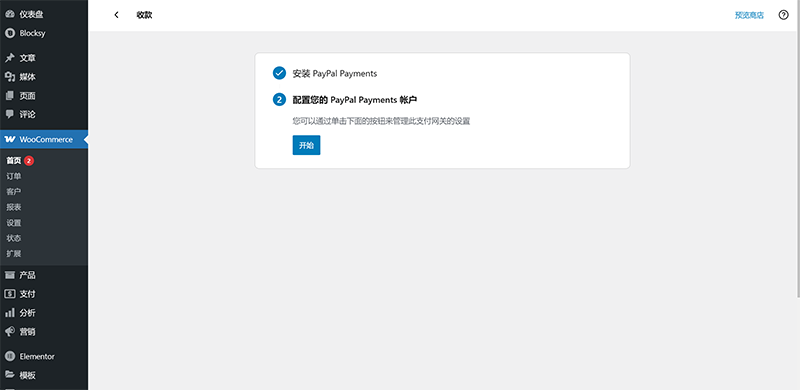
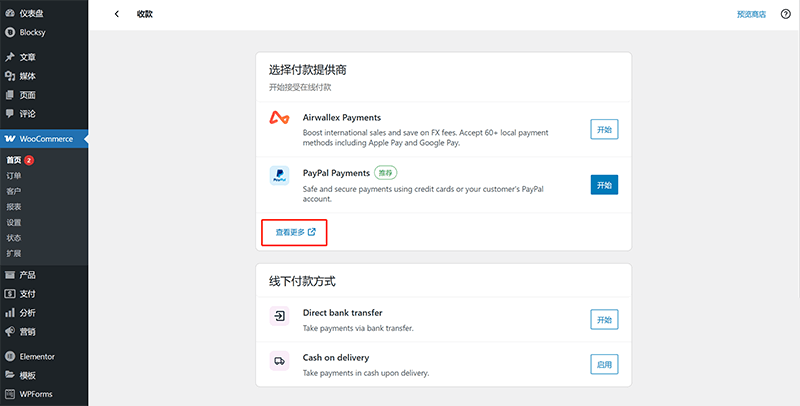
Como mostrado na imagem acima, após instalar e ativar o WooCommerce, um novo menu "Pagamentos" aparecerá na barra lateral esquerda do painel de administração do WordPress, conforme destacado pela caixa vermelha na imagem. Clique no botão "Pagamentos" e, na área de operações à direita, aparecerá a interface inicial de configurações de pagamento do WooCommerce. Nesta interface, clique no botão "Começar" à direita da opção "PayPal Payments", conforme destacado pela caixa vermelha, e você será direcionado ao processo de configuração do PayPal como método de pagamento.
(2) Passo 1 da configuração do PayPal Payments: Instalar o PayPal Payments

Após a etapa anterior, na interface de configurações iniciais de pagamento do WooCommerce, ao clicar no botão "Começar" para o PayPal Payments, você será levado ao fluxo de instalação do PayPal Payments, conforme mostrado na imagem acima. A instalação do PayPal Payments é um processo totalmente automático, sem necessidade de intervenções adicionais. Após a instalação do PayPal Payments, basta clicar no botão "Começar" na interface para continuar a configuração.
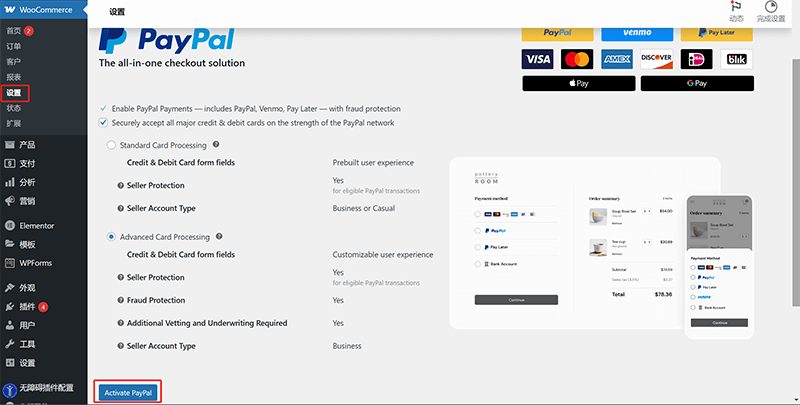
(3) Passo 2 da configuração do PayPal Payments: Ativar o PayPal Payments

Após clicar no botão "Começar", a interface de operações será direcionada à aba de opções de pagamento do WooCommerce, como mostrado na imagem acima. Role um pouco a barra de rolagem para baixo e você verá o botão "Ativar PayPal" (conforme destacado na imagem). Clique no botão "Ativar PayPal" para continuar a configuração da integração com o PayPal.
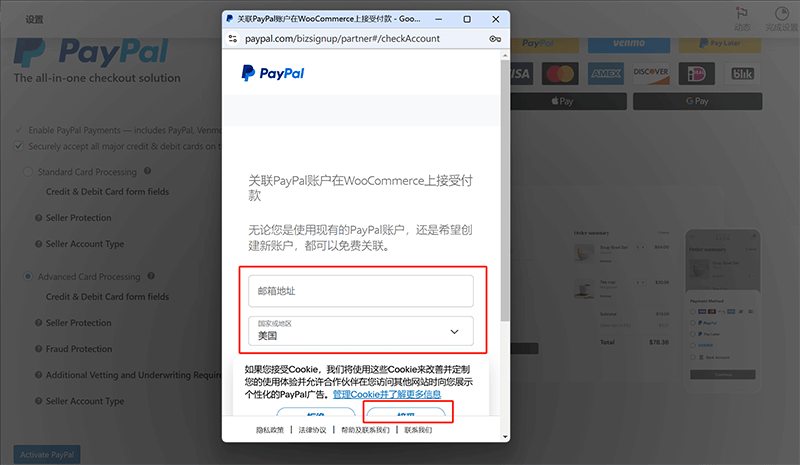
(4) Passo 3 da configuração do PayPal Payments: Inserir as informações de login do PayPal

Como mostrado na imagem acima, nesta etapa, será solicitado que você insira corretamente as informações de login da sua conta empresarial PayPal na janela de login do PayPal. Para evitar interrupções na operação, primeiro clique no botão "Aceitar", destacado pela caixa vermelha, para confirmar as configurações de cookies e fechar as notificações, garantindo que o processo siga sem problemas. Em seguida, no campo de e-mail, insira o e-mail registrado na sua conta PayPal empresarial, que é o seu nome de usuário para login. Além disso, a seção de país/região deve corresponder à região escolhida no momento do registro da conta PayPal empresarial, caso contrário, o login poderá falhar ou ocorrerem erros de validação de conta.
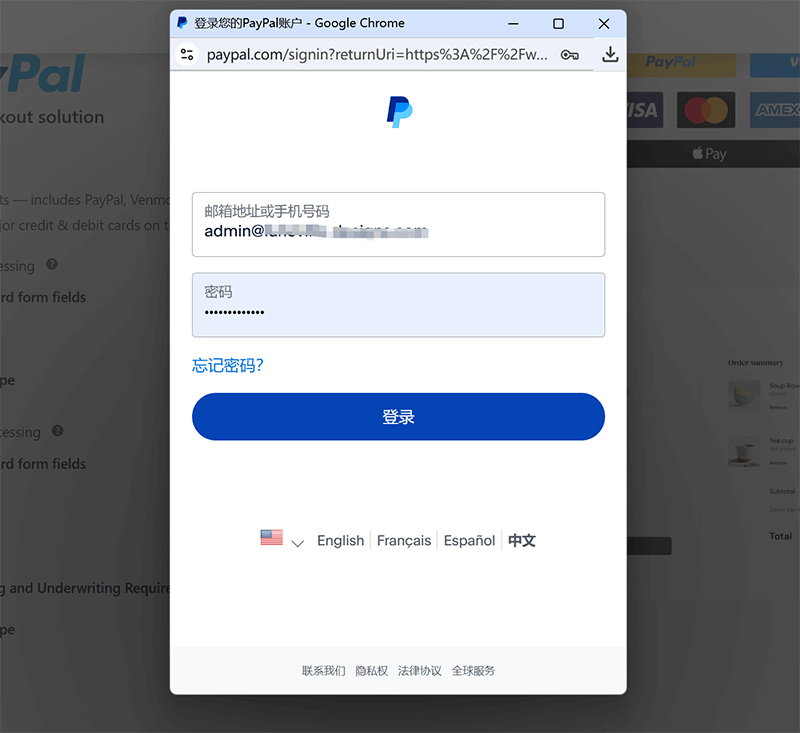
(5) Passo 4 da configuração do PayPal Payments: Inserir a senha de login do PayPal

Após inserir o e-mail correto e selecionar o país/região correspondente ao registrar a conta, você será solicitado a inserir a senha de login da sua conta PayPal no campo de senha, como mostrado na imagem acima. Após inserir a senha corretamente, clique no botão "Login" para continuar o processo de verificação de login do PayPal.
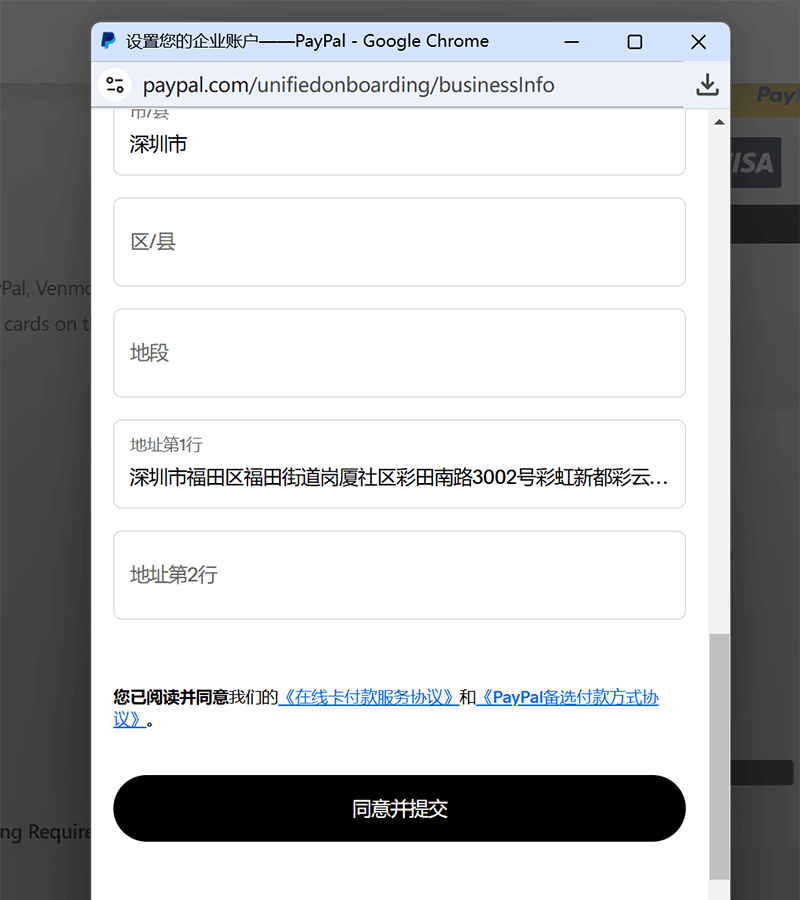
(6) Passo 5 da configuração do PayPal Payments: Fornecer as informações da empresa ou organização solicitadas pelo PayPal

Como mostrado na imagem acima, durante o processo de verificação de login no WooCommerce para integração do PayPal, o sistema lerá automaticamente as informações registradas na conta PayPal empresarial e solicitará o envio dos dados da empresa para verificação. Se as informações da sua conta PayPal empresarial estiverem completas, não será necessário preencher mais nada; basta clicar no botão "Aceitar e Enviar" para concluir esta etapa. Se o sistema indicar que as informações estão incompletas, será necessário adicionar os dados faltantes conforme solicitado. Após garantir que todos os campos necessários foram preenchidos corretamente, clique no botão "Aceitar e Enviar" para concluir a integração do sistema de pagamento PayPal. Após a verificação da consistência das informações da conta PayPal, retornaremos à interface inicial de configurações de pagamento do WooCommerce, onde poderemos verificar se o status do PayPal Payments foi ativado. Caso o status esteja como "Desativado", basta clicar no botão "Ativar" para finalizarmos a integração.
2、Integração de pagamentos por cartão de crédito no WooCommerce
Durante o processo de integração do WooCommerce com o sistema de pagamento por cartão de crédito, as empresas de e-commerce transfronteiriço geralmente firmam um contrato de cooperação com os provedores do sistema de pagamento por cartão de crédito, e o fornecedor oferece suporte técnico, orientando como completar a instalação e configuração do plugin. De maneira geral, o processo de instalação é realizado pelos engenheiros da equipe de desenvolvimento do site WordPress e pelos técnicos do provedor do sistema de pagamento. No entanto, nem todos os plugins dos sistemas de pagamento por cartão de crédito podem ser encontrados no diretório oficial de plugins do WooCommerce, e alguns fornecedores fornecem diretamente os arquivos de plugin ou o endereço de download, necessitando de uma instalação manual através de upload. Independentemente do método de instalação utilizado, com o suporte técnico do provedor, o sistema de pagamento por cartão de crédito pode ser ativado e a funcionalidade de pagamento online pode ser implementada. Se você optar por usar provedores internacionais de sistemas de pagamento por cartão de crédito (como Stripe, Checkout, etc.), será necessário primeiro registrar uma conta e obter o API ID e a chave correspondentes, que são utilizados para a autenticação e a integração da interface de pagamento no WooCommerce. Devido a barreiras geográficas e diferenças de idioma, o processo de instalação e configuração do plugin para provedores internacionais de pagamento por cartão de crédito geralmente requer que o usuário o complete por conta própria. Se você ainda não conhece os principais provedores de sistemas de pagamento por cartão de crédito domésticos e internacionais, pode consultar o artigo anterior do blogueiro, “Canais de pagamento por cartão de crédito para sites independentes internacionais”, para obter informações detalhadas sobre diferentes marcas de sistemas de pagamento por cartão de crédito e, assim, escolher o provedor que melhor atenda às suas necessidades comerciais.
(1) Acesse o diretório de provedores de pagamento por cartão de crédito na interface de

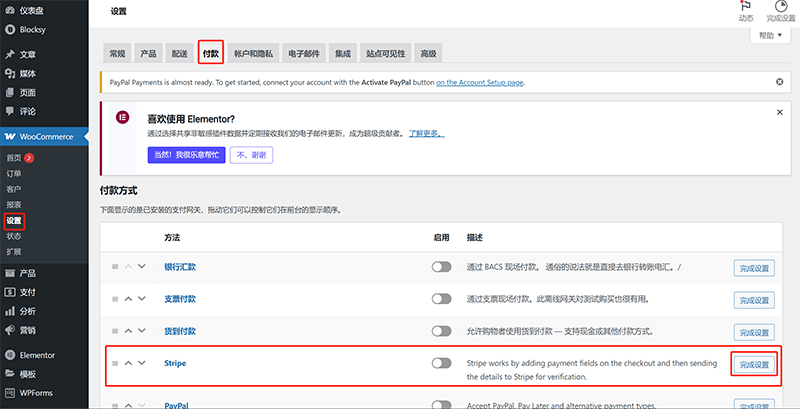
configurações de pagamento do WooCommerce Como mostrado na imagem acima, na interface inicial de configurações de pagamento, selecione “Ver mais” para acessar o diretório de provedores de sistemas de pagamento por cartão de crédito e procurar o plugin do provedor de pagamento que você prefere ou com o qual já firmou um contrato de cooperação.
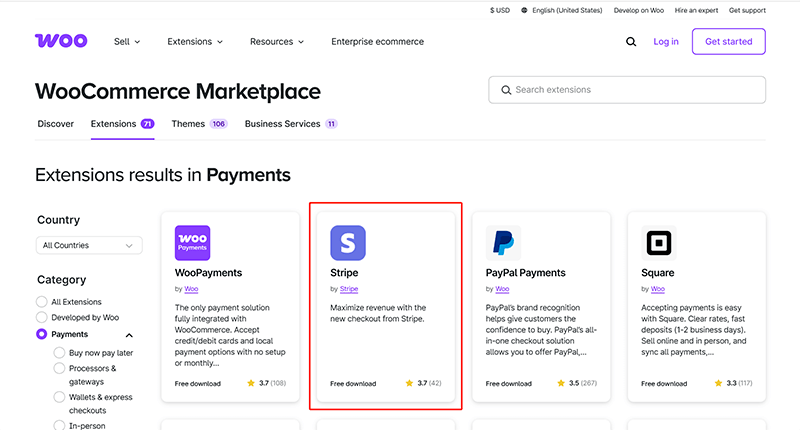
(2) Escolha o plugin do provedor de pagamento por cartão de crédito no diretório de provedores do WooCommerce para instalar

Como mostrado no quadro vermelho da imagem acima, escolhemos o Stripe como exemplo para demonstração de instalação. Clique em “Free download” à esquerda da classificação para o Stripe e a página será redirecionada para a página de download do plugin Stripe.
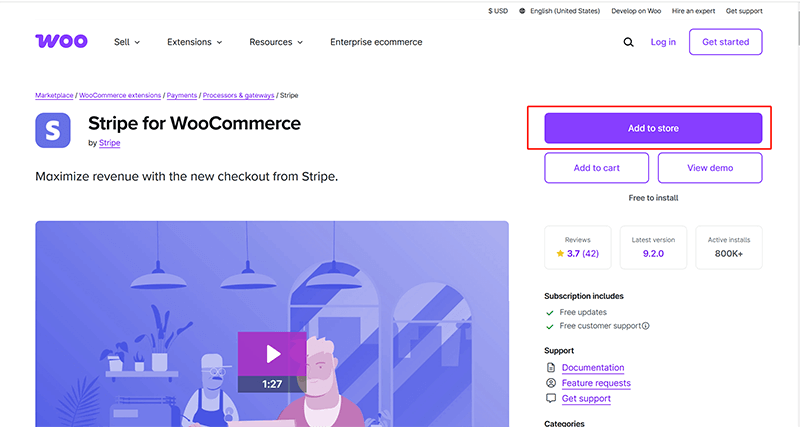
Passo 1 da instalação do Stripe: Acesse “Adicionar à loja” no diretório de provedores de pagamento por cartão de crédito do WooCommerce

Após clicar em “Free download” conforme mostrado acima, entraremos na página inicial do Stripe no diretório de provedores de pagamento por cartão de crédito do WooCommerce. Como mostrado na imagem, localize e clique no botão “Add to store” (Adicionar à loja), para adicionar o plugin Stripe à página do carrinho do WooCommerce. Vale ressaltar que o processo de integração do Stripe ao WooCommerce não ocorre como a instalação regular de plugins, mas sim online através do diretório de provedores de pagamento por cartão de crédito do WooCommerce. Durante este processo, o plugin será adicionado ao carrinho do WooCommerce, mas esta ação não gera qualquer custo e faz parte do processo de instalação.
Passo 2 da instalação do Stripe: Criação de uma conta WooCommerce e login no carrinho

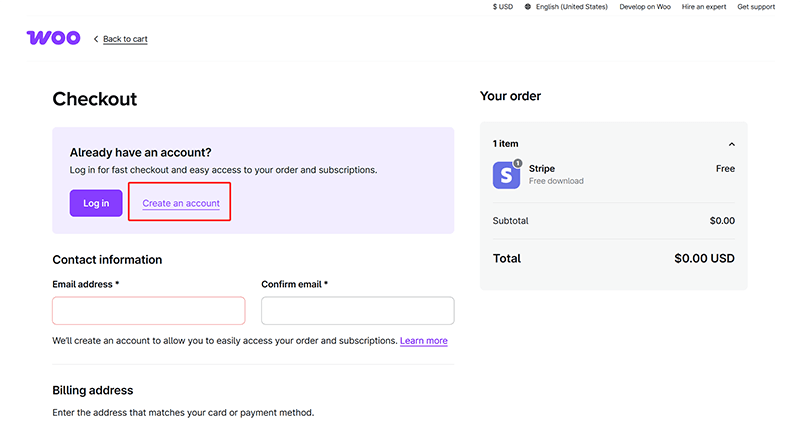
Como mostrado na imagem, esta é a página do carrinho do WooCommerce. Nesta página, é necessário criar uma conta WooCommerce e preencher as informações do site antes de continuar com a integração do Stripe. Clique no link “Create account” (Criar conta) destacado em vermelho para registrar a conta WooCommerce, e após o login, o sistema retornará automaticamente à página do carrinho. Depois, preencha as informações necessárias nos campos correspondentes conforme as instruções da página e clique no botão “Confirm purchase” (Confirmar compra) na parte inferior da página do carrinho para concluir o processo de aquisição do plugin Stripe.
Passo 3 da instalação do Stripe: Adicionar Stripe à loja WooCommerce

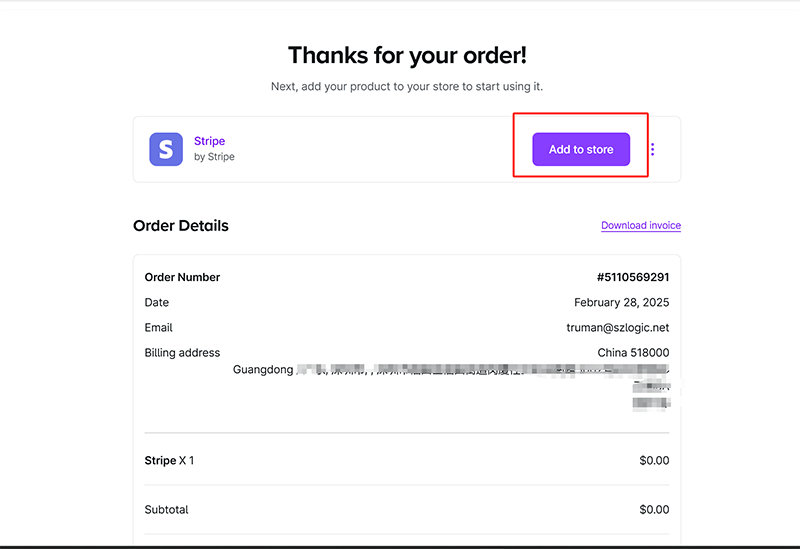
O próximo passo é adicionar o Stripe ao WooCommerce, tornando-o uma forma de pagamento para o WooCommerce. Clique no botão “Add to store” (Adicionar à loja) no canto superior direito da página (como mostrado na imagem acima) para continuar com a próxima etapa.
Passo 4 da instalação do Stripe: Insira o domínio do site para a instalação do Stripe

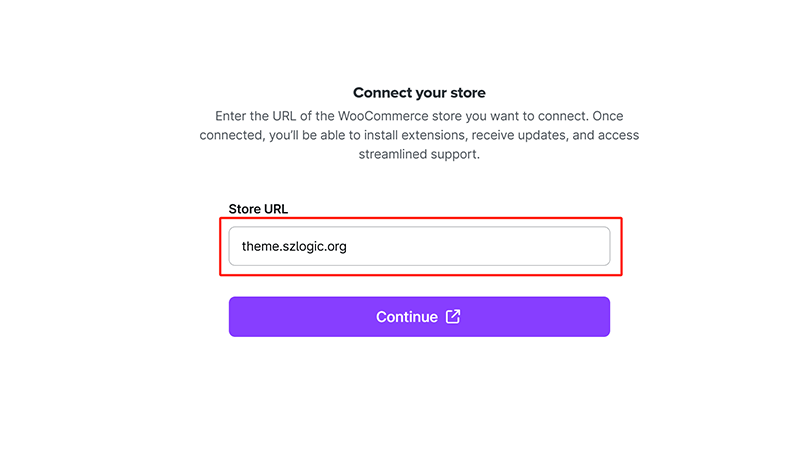
Na janela de operação da página como mostrado na imagem acima, é necessário preencher o endereço de domínio do site para a instalação do programa Stripe no campo de texto destacado em vermelho. Após inserir essas informações, clique em “Confirmar” e o plugin Stripe será instalado com sucesso no WooCommerce. Com esta ação, Stripe e WooCommerce estarão interconectados, garantindo que o site de e-commerce possa processar pagamentos usando o Stripe.
Passo 5 da instalação do Stripe: Autorize a conexão de dados entre a conta WooCommerce e o Stripe

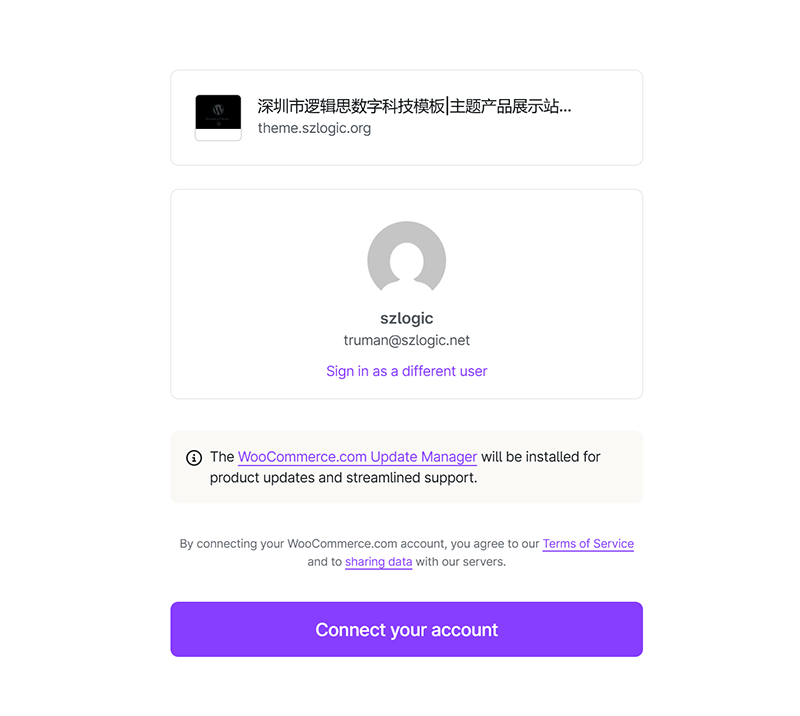
Como mostrado na imagem, após instalar o plugin Stripe e permitir que ele se conecte aos dados do WooCommerce para implementar o sistema de pagamento por cartão de crédito, é necessário realizar a operação de autorização para permitir que o WooCommerce se conecte ao Stripe. Esta é a última etapa da instalação do Stripe no WooCommerce. Após autorizar, você pode verificar na configuração do WooCommerce se o plugin foi instalado corretamente e usar o ID e a chave do Stripe para fazer a configuração de login, garantindo o funcionamento normal do sistema de pagamento.
Passo 6 da instalação do Stripe: Instalação bem-sucedida do Stripe

Após concluir o processo de instalação do plugin Stripe no diretório de provedores de pagamento por cartão de crédito do WooCommerce, você pode verificar e validar se o Stripe foi instalado com sucesso nas opções de pagamento do WooCommerce (como mostrado na imagem acima). Se uma nova opção de pagamento para o Stripe aparecer, isso significa que a instalação foi bem-sucedida. A partir daí, basta clicar no botão “Complete setup” (Concluir configuração) e, na página de configuração do Stripe, seguir as instruções do sistema para realizar o login e configurar o ID e a chave do Stripe, permitindo que o WooCommerce utilize o serviço de pagamento por cartão de crédito do Stripe.
três、Gerenciamento de produtos no WooCommerce
A funcionalidade de gestão de produtos do WooCommerce é uma das suas vantagens centrais mais atraentes e maduras, abrangendo de maneira completa todos os aspectos necessários para um site de e-commerce. Seja para o lançamento de produtos, configuração de conteúdo de exibição, ou definição de dados do produto e gestão de categorias, o WooCommerce oferece suporte poderoso e flexível. Os usuários podem facilmente configurar elementos como a imagem principal do produto, miniatura, exibição de vídeo, descrição detalhada do produto, entre outros, garantindo que a exibição dos produtos seja clara e atraente. Além disso, o WooCommerce também permite definir detalhadamente os dados do produto, incluindo preços, estoque, peso, dimensões, entre outros, ajudando os comerciantes a gerenciar eficazmente as informações do produto e otimizar a gestão de estoque. Mais importante ainda, o WooCommerce oferece funcionalidades flexíveis de categorização e tags de produtos, permitindo que os comerciantes classifiquem os produtos de acordo com diferentes dimensões, como tipo e uso, facilitando a busca e filtragem pelos usuários. Para a configuração da URL da página do produto, o WooCommerce também oferece uma maneira simples de personalizar a estrutura de links amigável ao SEO, melhorando efetivamente o ranking nos motores de busca e a experiência do usuário. Através dessas funcionalidades, o WooCommerce torna a gestão de produtos não apenas eficiente, mas altamente operável, oferecendo um forte suporte para sites de e-commerce baseados no WordPress.
1、Caminho para acessar o gerenciamento de produtos no WooCommerce

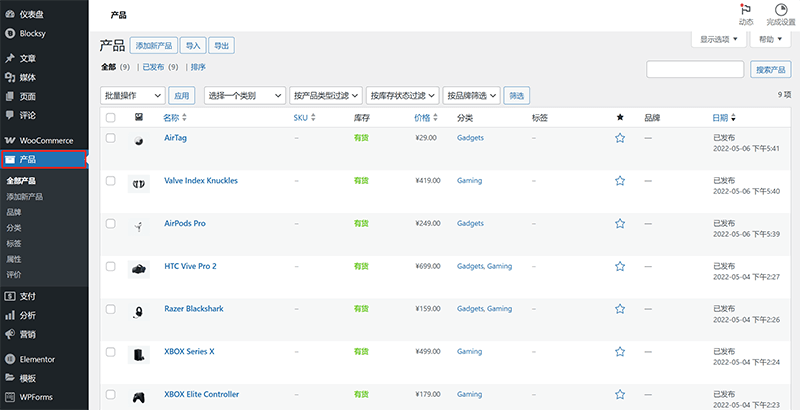
Como indicado no quadro vermelho da imagem acima, o método para acessar a gestão de produtos do WooCommerce é clicar na opção “Produtos” na barra lateral esquerda do painel de administração do WordPress. Em seguida, a área de conteúdo à direita será redirecionada para a página inicial de gestão de produtos, que é a interface de lista de produtos do WooCommerce, onde você pode visualizar, editar, adicionar ou excluir produtos.
2、Método para adicionar produtos ao WooCommerce

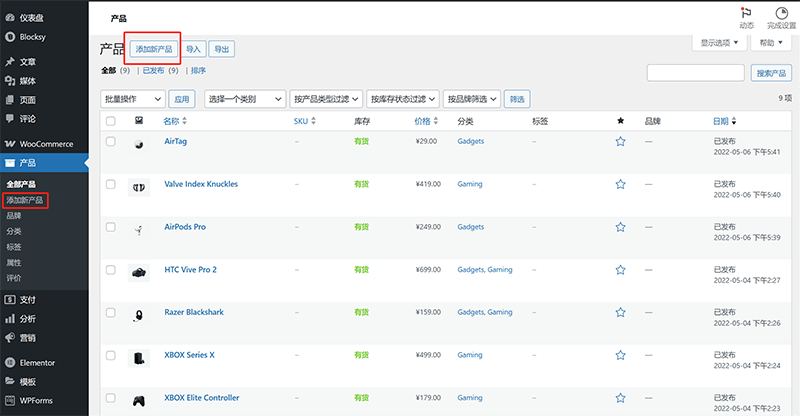
Como indicado no quadro vermelho da imagem acima, existem duas maneiras de acessar a página de adição de novos produtos no WooCommerce: uma é clicar no botão “Adicionar novo produto” em “Produtos” no painel de administração do WordPress à esquerda, e a outra é clicar no botão “Adicionar novo produto” na parte superior da página inicial de gestão de produtos do WooCommerce. Ambas as opções levam à página de edição do produto, onde você pode começar a adicionar um novo produto.
3、Edição de conteúdo dos produtos no WooCommerce

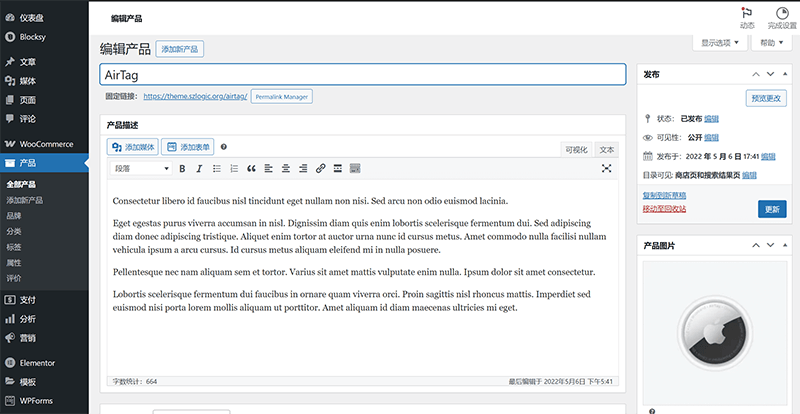
A imagem acima mostra o modo de edição de produtos do WooCommerce. Na página inicial de gestão de produtos do WooCommerce (ou seja, a página de lista de produtos), ao clicar no nome de um produto ou ao passar o mouse sobre o nome do produto na lista e clicar no link “Editar” que aparece, você será redirecionado para a página de edição do produto. Na página de edição do produto no WooCommerce, os operadores de sites independentes podem adicionar elementos e materiais ricos ao produto para melhorar a exibição do produto e otimizar a experiência do usuário. A seguir estão as principais funcionalidades para adicionar elementos e materiais de exibição na página de edição do produto:
(1) Título do produto

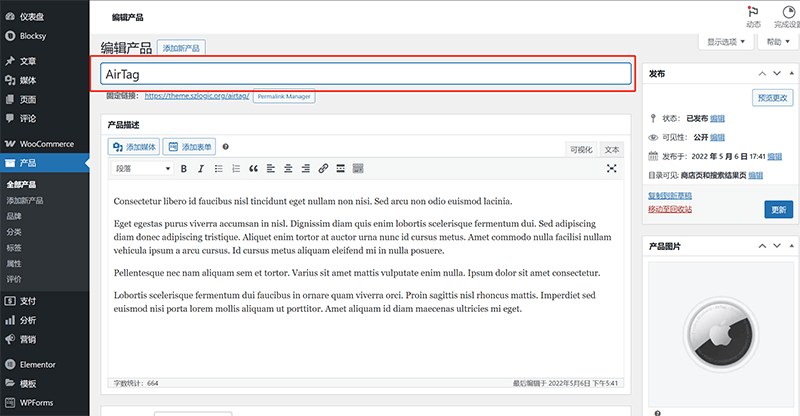
Na parte superior da página de edição (na posição indicada pelo quadro vermelho na imagem), há um campo de entrada para o título do produto. Este título será exibido diretamente na página de detalhes do produto e na página de lista de produtos. É recomendado usar um título claro e conciso, que contenha palavras-chave, facilitando a busca e compreensão pelos usuários.
(2) Descrição do produto
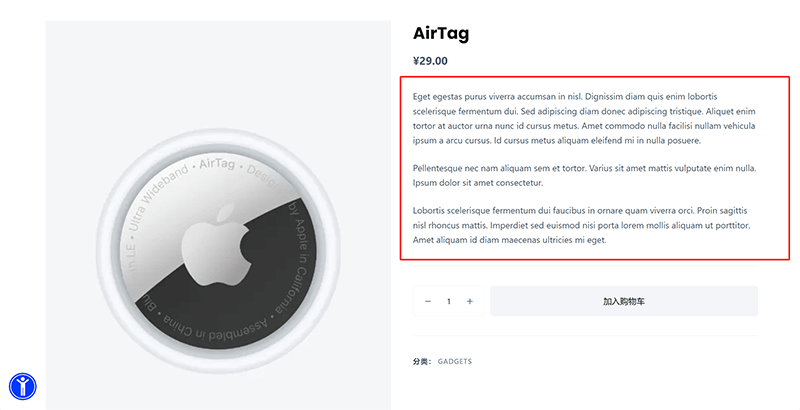
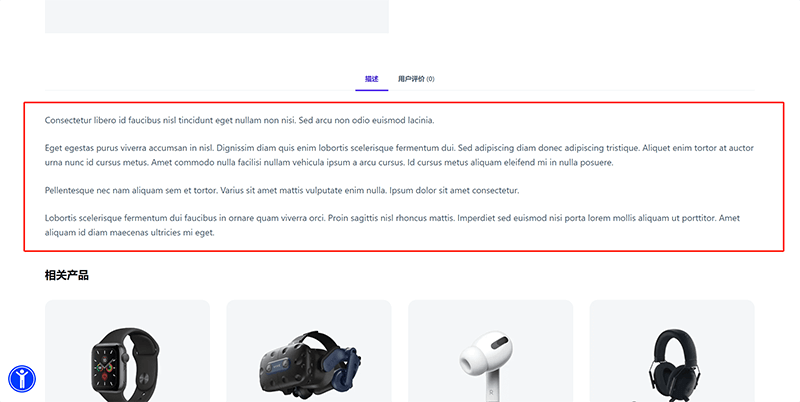
A descrição do produto no WooCommerce é dividida em dois tipos, como mostrado na imagem de exemplo abaixo: descrição curta e descrição completa. Na primeira imagem de exemplo, o texto à esquerda, destacado em vermelho, é a descrição curta; na segunda imagem de exemplo, o texto destacado em vermelho é a descrição completa.
Exemplo de descrição curta:

Exemplo de descrição completa:

Descrição curta

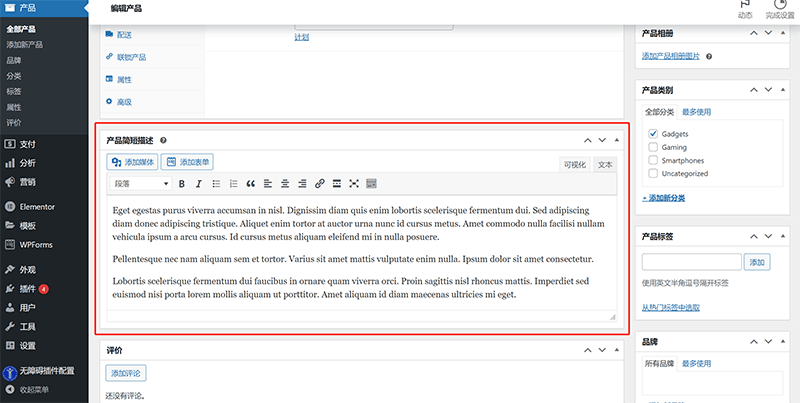
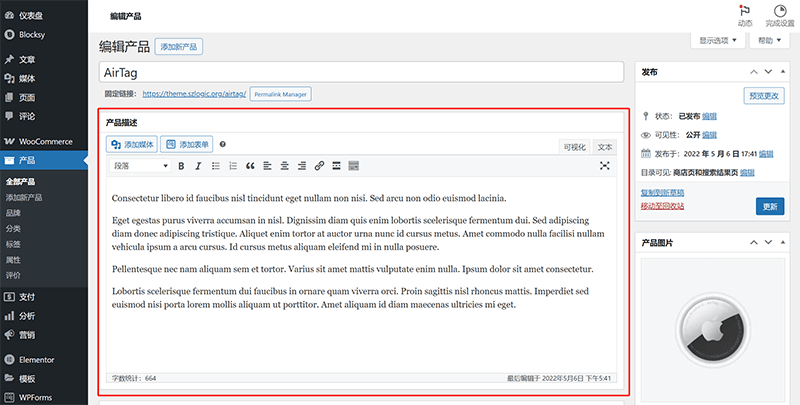
A área de edição da descrição curta do produto não está localizada na parte superior da página de edição do produto, mas na parte inferior da página de edição (como indicado na área destacada em vermelho na imagem), sendo necessário rolar a barra de rolagem do navegador para a parte inferior para visualizar essa área. O WooCommerce fornece um campo “Descrição curta”, que será exibido de forma destacada na página de detalhes do produto para mostrar as principais características do produto.
Descrição completa

A descrição completa também pode ser chamada de descrição longa, e a área de edição está localizada na parte superior da página, como mostrado na imagem, logo abaixo do título do produto. A área de edição da descrição completa é usada para escrever uma descrição mais detalhada do produto, incluindo instruções de uso, especificações, vantagens, etc. Suporta edição de texto rico, permitindo a adição de imagens, listas, links e texto formatado, tornando o conteúdo mais atraente.
(3) Imagens do produto
O WooCommerce suporta dois tipos de imagens do produto: imagem do produto (ou seja, imagem principal do produto) e galeria de imagens do produto. A seguir estão a localização de edição e as instruções de operação para cada uma delas:
Imagem do produto (imagem principal)

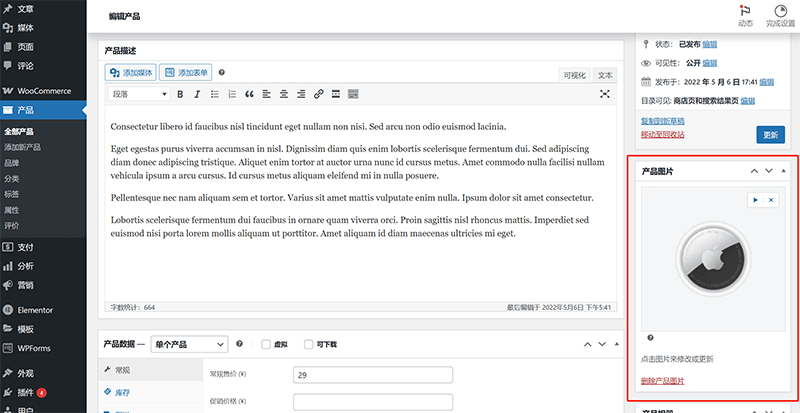
A imagem do produto (imagem principal) é a imagem principal de exibição do produto, utilizada como a imagem de capa na página de detalhes do produto e nos componentes do produto. A funcionalidade de edição da imagem do produto está localizada no lado direito da página de edição do produto (como indicado na posição da imagem). Você pode clicar diretamente na imagem do produto para modificá-la e atualizá-la.
Galeria de imagens do produto

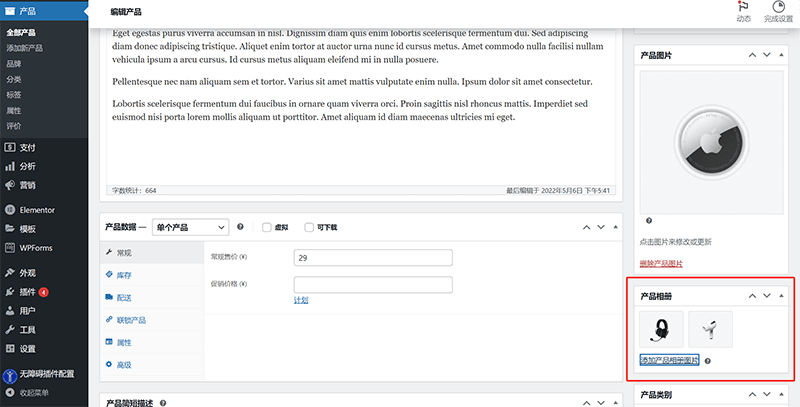
O bloco “Galeria de imagens do produto” está localizado abaixo da “Imagem do produto”. Ao clicar em “Adicionar imagem à galeria do produto” abaixo da galeria, você pode fazer upload de várias imagens do produto para adicionar à galeria. As imagens carregadas serão usadas para o carrossel de exibição na página de detalhes do produto, exibindo diferentes ângulos ou cenários de uso do produto, melhorando a exibição do produto.
(4) Inserção de mídia (Adicionar arquivos de mídia)

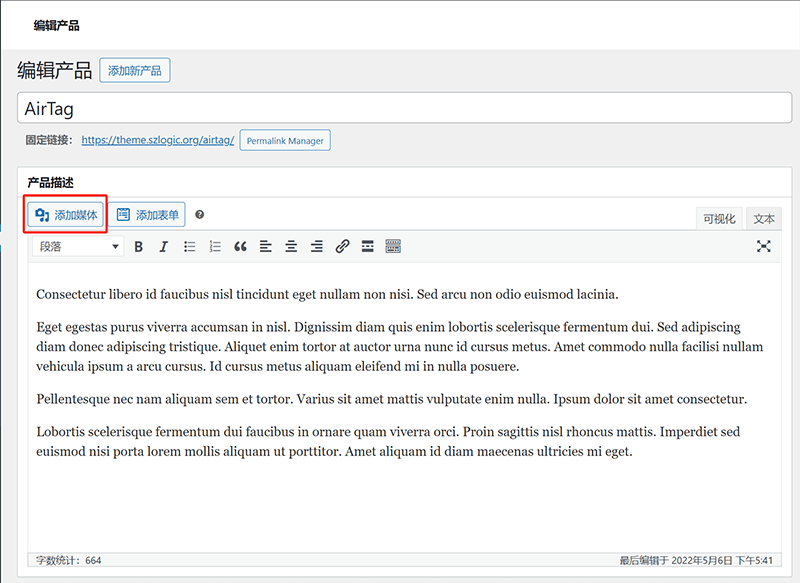
Na área de edição da descrição do produto e da descrição curta, há um botão de operação “Adicionar mídia” como mostrado na imagem acima, indicado pela caixa vermelha. Os usuários podem clicar no botão “Adicionar mídia” para inserir imagens, vídeos ou outros anexos, aprimorando a expressividade visual da apresentação do produto.
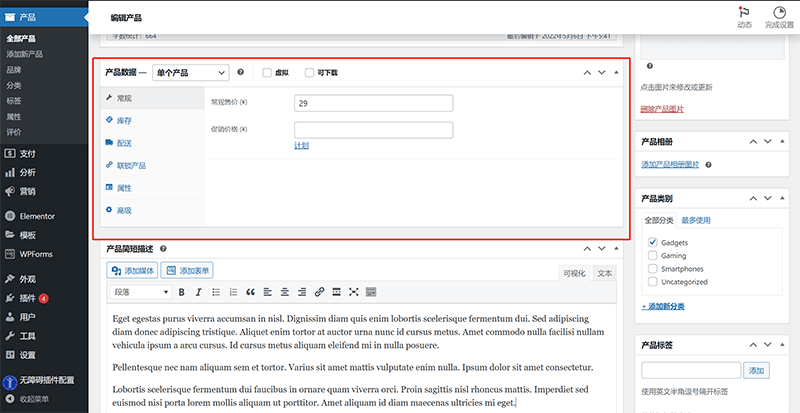
4、Configuração de dados dos produtos no WooCommerce

Arraste a barra de rolagem do navegador para o meio da página e você verá a área de configuração de “Dados do Produto” indicada pelo quadro vermelho na imagem acima. Na página de edição do produto do WooCommerce, essa área contém várias opções configuráveis, como preço do produto, estoque, envio e atributos do produto. A seguir, o blogueiro explicará detalhadamente as funções e formas de uso dessas configurações.
(1) Geral A guia
Geral” é usada para configurar as informações básicas de venda do produto, incluindo o preço regular e o preço promocional do produto:
- Preço regular: Insira o preço padrão de venda do produto, ou seja, o preço que o cliente pagará quando não houver desconto.
- Preço promocional: Usado para configurar o preço com desconto ou promoção por tempo limitado. O comerciante também pode definir o período da promoção, permitindo que o WooCommerce ative ou desative automaticamente o preço promocional nas datas especificadas.
(2) Estoque A guia
“Estoques” permite que o comerciante gerencie a quantidade de estoque do produto e as restrições de compra:
- Gerenciamento de estoque: Ao ativar esta opção, você pode inserir a quantidade de estoque disponível do produto. O WooCommerce irá interromper as vendas automaticamente quando o estoque se esgotar.
- Quantidade em estoque: Usado para inserir a quantidade de estoque disponível para venda, e será atualizado automaticamente após cada venda.
- Status de estoque: Permite ajustar manualmente o status de estoque do produto, como “Em estoque”, “Sem estoque” ou “Entrega com atraso”.
- Vender individualmente: Ao marcar esta opção, cada cliente poderá comprar apenas uma unidade do produto por vez durante o checkout, ideal para produtos de edição limitada ou estratégias de venda especiais.
(3) Envio Na guia
“Envio”, o comerciante pode configurar o peso, as dimensões e as categorias de envio do produto:
- Peso (kg): Insira o peso real do produto (a unidade será determinada pelas configurações do WooCommerce, como quilogramas ou libras), usado para calcular o custo do frete.
- Dimensões externas (cm): Defina o comprimento, a largura e a altura do produto, facilitando o cálculo do custo logístico ou a aplicação de regras específicas de frete.
- Classe de frete: O WooCommerce permite criar categorias de frete personalizadas, principalmente para atribuir regras de frete específicas. Após configurar os modelos de frete nas configurações do WooCommerce, você pode selecionar a categoria de frete apropriada no menu suspenso “Classe de frete” aqui.
(4) Produtos relacionados
A guia “Produtos relacionados” permite configurar estratégias de vendas associadas ao produto, visando aumentar o valor médio do pedido e a taxa de conversão:
- Venda cruzada: Configura os produtos recomendados na página do carrinho, normalmente usados para sugerir produtos relacionados ou complementares, como recomendar cartões de memória ao comprar uma câmera.
- Venda adicional: Configura os produtos recomendados na página de detalhes do produto, normalmente produtos de maior valor ou versões melhores, como recomendar uma versão superior ao comprar um produto básico.
(5) Atributos A guia
“Atributos” permite que o comerciante defina especificações ou informações sobre variações do produto, como cor, tamanho, material, etc.:
- Atributos personalizados: É possível adicionar manualmente características do produto, como “Cor: vermelho, azul” ou “Material: algodão, poliéster”.
- Atributos globais: Se o comerciante já definiu atributos comuns no “Produtos > Atributos” no WooCommerce, esses atributos podem ser aplicados diretamente aqui, garantindo que vários produtos compartilhem as mesmas configurações de atributos.
- Aplicabilidade das variações: Em produtos com variações, os atributos podem ser usados para criar diferentes versões do produto, como “Tamanho: S/M/L”, correspondendo a vários SKUs.
(6) Avançado A guia
“Avançado” oferece algumas configurações adicionais do produto:
- Nota de compra: Permite ao comerciante inserir uma mensagem visível após a compra, como “Obrigado pela sua compra! O prazo de envio é de 3 a 5 dias.”
- Ordem do menu: Usado para ajustar manualmente a ordenação do produto no diretório do WooCommerce, onde números menores indicam maior prioridade.
- Permitir avaliações: Determina se os clientes podem deixar comentários e avaliações na página do produto, ideal para estratégias de marketing de prova social.
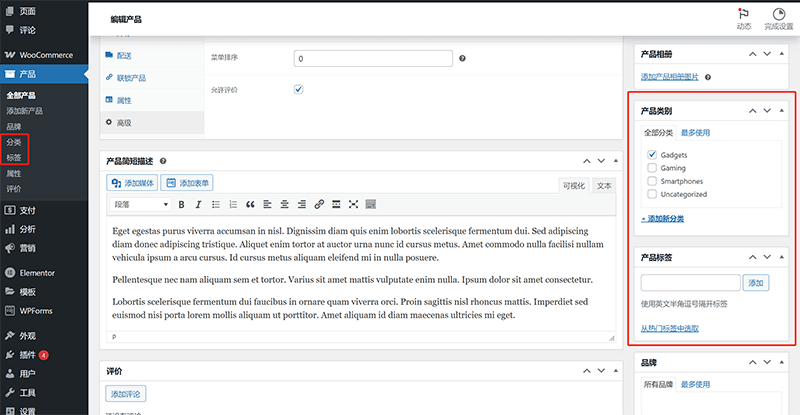
5、Gestão de Categorias e Etiquetas de Produtos no WooCommerce

A localização da gestão de categorias e etiquetas de produtos do WooCommerce é mostrada nos quadros vermelhos à esquerda e à direita da imagem acima, sendo possível gerenciar através de “Produtos” > “Categorias” ou “Etiquetas” na barra lateral esquerda, ou na área de “Categorias de Produto” e “Etiquetas de Produto” à direita. Após criar uma categoria de produto, basta marcar a categoria correspondente para incluir o produto nela. Vale notar que, ao criar uma nova etiqueta de produto, o WooCommerce gerará automaticamente uma nova URL dinâmica semelhante à página do produto. Se não for feita uma otimização de SEO, isso pode causar problemas de páginas duplicadas nos motores de busca, impactando negativamente os resultados de SEO. Portanto, ao criar categorias e etiquetas de produtos, é essencial realizar otimização de SEO para evitar efeitos negativos desnecessários nos motores de busca.
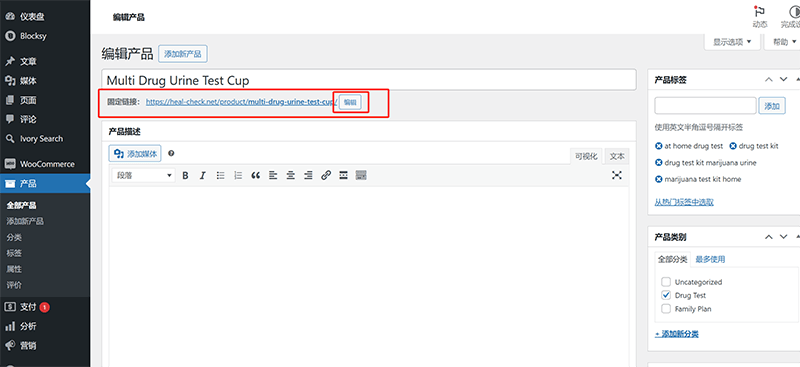
6、Configuração da URL dos produtos no WooCommerce

Na página de edição de produtos do WooCommerce, a funcionalidade de personalização da URL está localizada logo abaixo do título do produto, bem próxima a ele, como indicado pelo quadro vermelho na imagem acima. Essa funcionalidade permite que o usuário personalize o sufixo da URL da página de detalhes do produto (slug), otimizando a estrutura de URLs do site. Ao clicar no botão “Editar” à direita da URL, os administradores do site podem modificar manualmente o slug, tornando-o mais adequado às normas de SEO e mais fácil de ler para os usuários. Configurar adequadamente a URL do produto ajuda a melhorar a eficiência de rastreamento dos motores de busca e também aprimora a experiência do usuário. Por exemplo, a URL padrão do WooCommerce pode conter IDs gerados automaticamente ou caracteres sem sentido, enquanto um slug personalizado pode tornar a URL mais concisa, compreensível e incluir palavras-chave do produto, melhorando a legibilidade da página e a classificação nos motores de busca. Além disso, é importante manter a estabilidade da URL; uma vez que a URL do produto é definida e indexada pelos motores de busca, não deve ser alterada com frequência para evitar impactos negativos no SEO ou links quebrados.
quatro、Edição de páginas de produtos no WooCommerce
A página de produto do WooCommerce suporta o uso do Elementor como editor, oferecendo grande flexibilidade e personalização, facilitando que os técnicos projetem e desenvolvam o estilo de acordo com as necessidades da marca e a experiência do usuário. Através do gerador de temas do Elementor, os técnicos podem criar e personalizar os arquivos de modelo “Products Archive” (página de arquivo de produtos) e “Single Product” (página de detalhes de produto único), especificando o layout, a interação e as funcionalidades das páginas de categorias de produtos e das páginas de produtos individuais do WooCommerce. As regras de design de templates do Elementor são extremamente flexíveis, permitindo que os usuários controlem com precisão cada detalhe da página. Os técnicos podem ajustar rapidamente os elementos da página através da interface visual e também usar regras de configuração de rotas para aplicar estilos específicos a uma única página de produto ou a uma página de uma categoria específica. Seja no modo de exibição, nas imagens dos produtos, no estilo dos botões ou na formatação da descrição e de outras informações do produto, o Elementor permite uma customização detalhada para garantir que cada página se alinhe perfeitamente à imagem da marca e às necessidades do usuário.
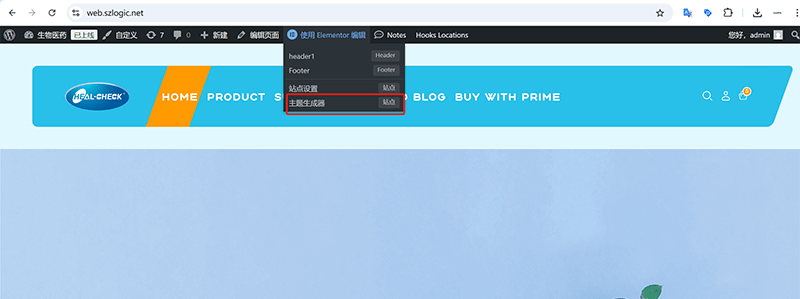
1. Caminho para acessar o gerador de temas do Elementor

Após acessar o painel de administração do site WordPress com uma conta de administrador, uma barra de ferramentas padrão do WordPress aparecerá no topo da página. Ao passar o mouse sobre a opção “Editar com Elementor”, será exibido um menu operacional do Elementor. No menu, clique novamente em “Theme Builder” (conforme a área marcada em vermelho na imagem acima) para acessar a página de operações do gerador de temas do Elementor, onde podemos criar e gerenciar diversos arquivos de template criados pelo Elementor.
2. Edição da página de categoria de produtos do WooCommerce
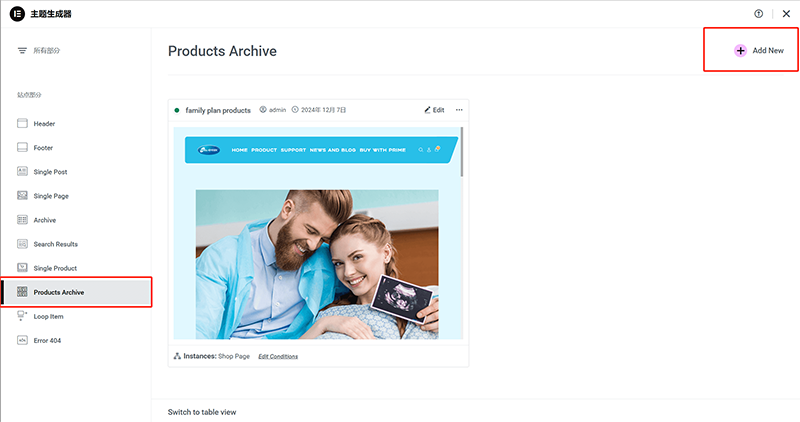
(1) Criar um arquivo de template da página de categoria de produtos do WooCommerce

Na página de operação do gerador de temas do Elementor, primeiro selecione a opção “Products Archive” no menu à esquerda (conforme mostrado na imagem acima) para acessar as configurações do template da página de arquivo de produtos do WooCommerce. Em seguida, no lado direito da área de conteúdo da página, clique no botão “Add New” (marcado em vermelho no canto superior direito) para criar um novo arquivo de template da página de categoria de produtos do WooCommerce. O comportamento padrão do Elementor é redirecionar automaticamente para a interface de edição do template da página de categoria de produtos após clicar no botão “Add New”.
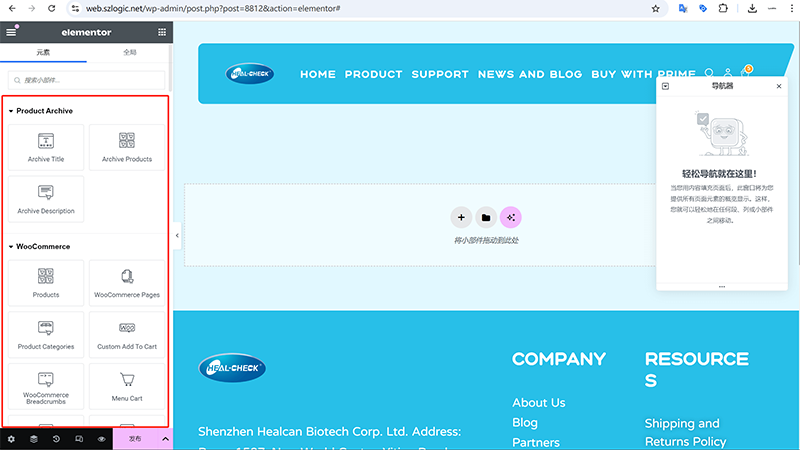
(2) Editar o arquivo de template da página de categoria de produtos do WooCommerce

Na interface atual de edição do Elementor, os usuários podem utilizar o módulo “Product Archive” (Arquivo de Produtos) e o módulo “WooCommerce” à esquerda, arrastando visualmente os componentes correspondentes para personalizar o layout e o conteúdo da página de categoria de produtos do WooCommerce. No módulo “Product Archive”, os usuários podem selecionar “Archive Title” (Título do Arquivo) para exibir o nome da categoria atual, “Archive Products” (Produtos do Arquivo) para exibir a lista de produtos dessa categoria, e “Archive Description” (Descrição do Arquivo) para adicionar uma descrição detalhada da categoria. A combinação desses componentes permite que a página de categoria de produtos tenha mais camadas e melhora a experiência de navegação do usuário.
Além disso, no módulo “WooCommerce”, também estão disponíveis componentes funcionais como “Products” (Produtos), “Product Categories” (Categorias de Produtos) e “Custom Add To Cart” (Adicionar ao Carrinho Personalizado). Os usuários podem, conforme necessário, combinar a página de categoria de produtos com outros elementos da página, como, por exemplo, utilizando “WooCommerce Breadcrumbs” (Navegação Breadcrumbs do WooCommerce) para reforçar a navegabilidade da página ou adicionando o botão de carrinho através de “Menu Cart” (Carrinho no Menu), permitindo que os usuários visualizem a qualquer momento os produtos selecionados. Através do método de edição visual do Elementor, os usuários podem ajustar livremente o layout e modificar o estilo, fazendo com que a exibição da página de categoria de produtos esteja mais alinhada com o estilo da marca e com as necessidades de experiência do usuário. Ao mesmo tempo, o Elementor também suporta a pré-visualização em tempo real, permitindo aos usuários visualizar instantaneamente o efeito da página durante a edição, garantindo que a página final da categoria de produtos atinja o objetivo de design esperado.
(3)Publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação do arquivo de modelo
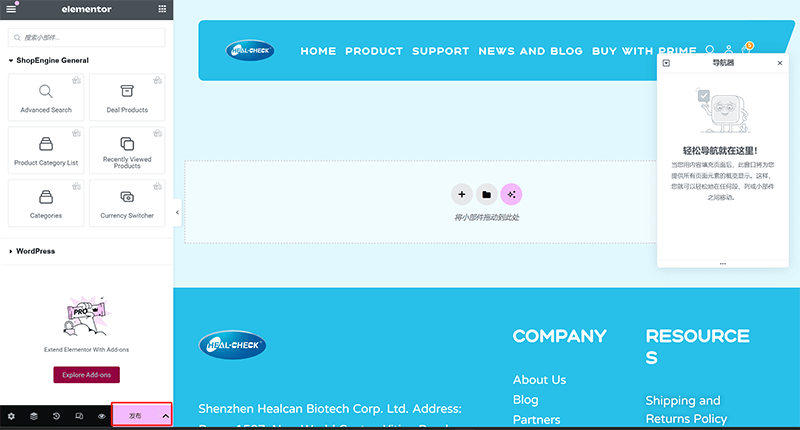
Primeiro passo para publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação do arquivo de modelo:
Clique no botão "Publicar" marcado com o retângulo vermelho à esquerda da página, conforme mostrado na imagem abaixo.

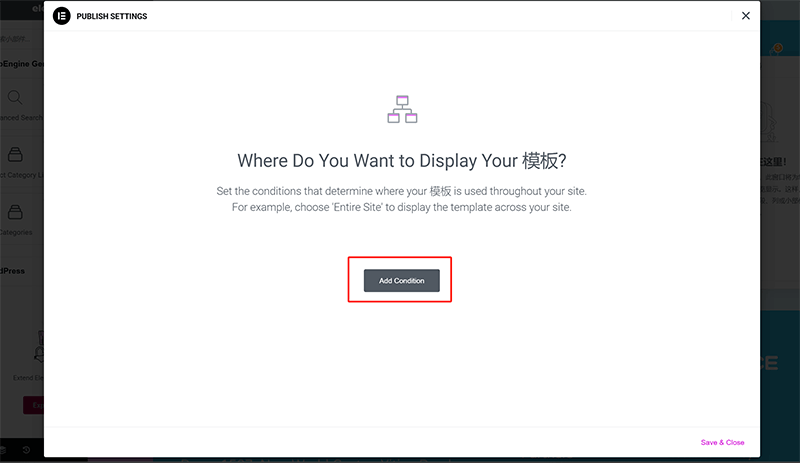
Segundo passo para publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação do arquivo de modelo:
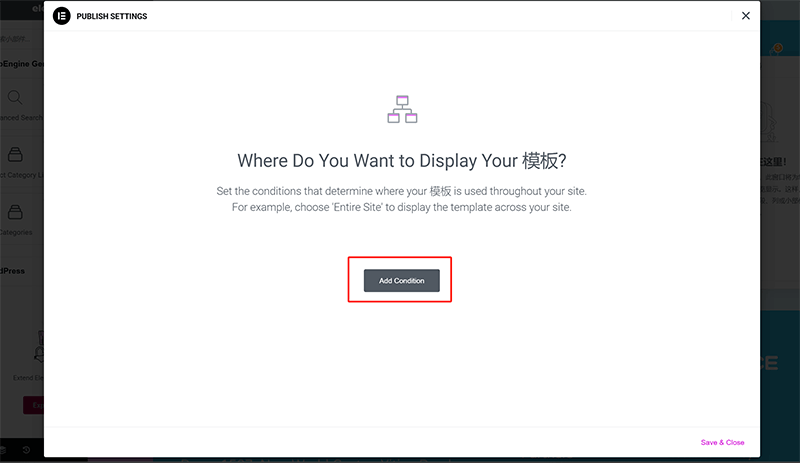
Clique no botão "Add Condition" na página, conforme mostrado na imagem abaixo, para adicionar a condição de aplicação do arquivo de modelo.

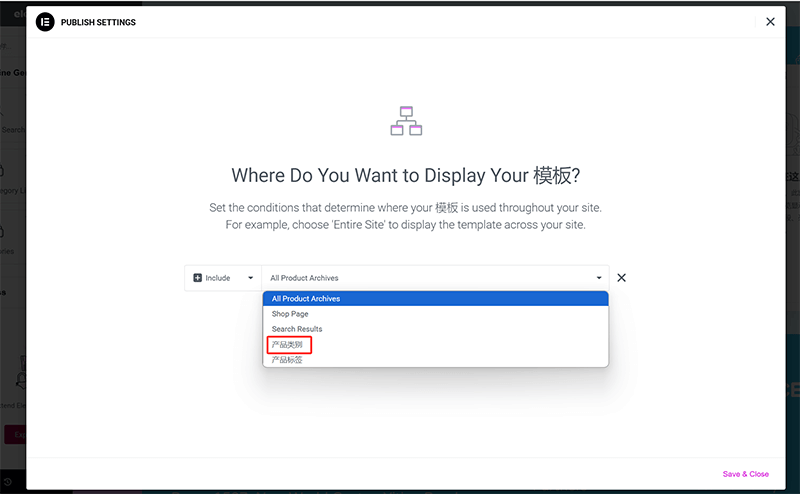
Terceiro passo para publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação do arquivo de modelo:
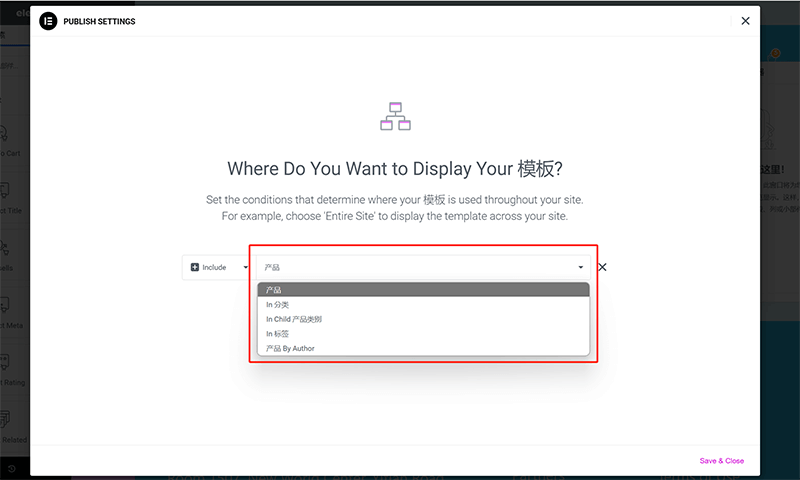
No menu suspenso das condições de aplicação conforme mostrado na imagem abaixo, selecione a condição "Categoria de Produto" e insira o nome da categoria.

Quarto passo para publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação do arquivo de modelo:
Após concluir as operações acima, ou seja, publicar o arquivo de modelo da página de categoria do WooCommerce e definir as regras de aplicação, clique no botão “Save & Close” no canto inferior direito da janela para finalizar a publicação. Em seguida, abra a página da categoria na qual aplicamos a regra, e você verá que o estilo da página já está aplicando o layout que criamos e desenhamos.

3、Edição da página de detalhes do produto WooCommerce
(1) Criar o arquivo de modelo da página de detalhes do produto WooCommerce

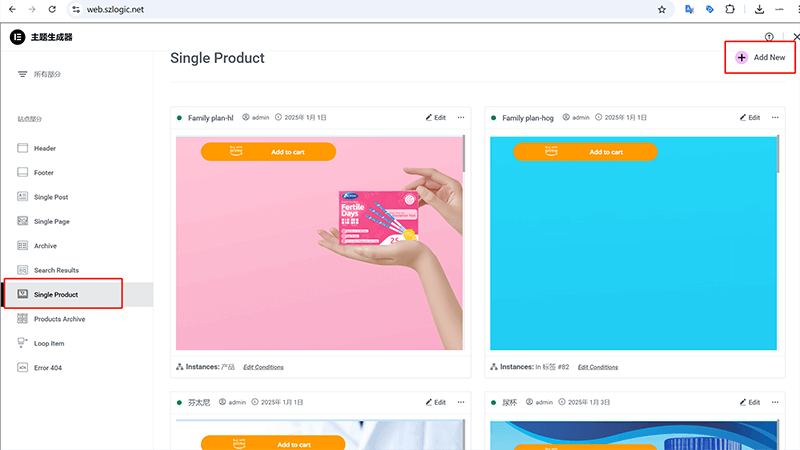
Primeiramente, na página do tema builder do Elementor conforme mostrado acima, selecione no menu à esquerda o tipo de modelo “Single Product” que desejamos criar. Em seguida, clique no botão “Add New” localizado na parte superior da área de conteúdo à direita do “Single Product” (conforme mostrado na marcação em vermelho na imagem acima), para criar o arquivo de modelo da página de detalhes do produto WooCommerce e entrar diretamente no modo de edição do arquivo de modelo.
(2) Editar o arquivo de modelo da página de detalhes do produto WooCommerce

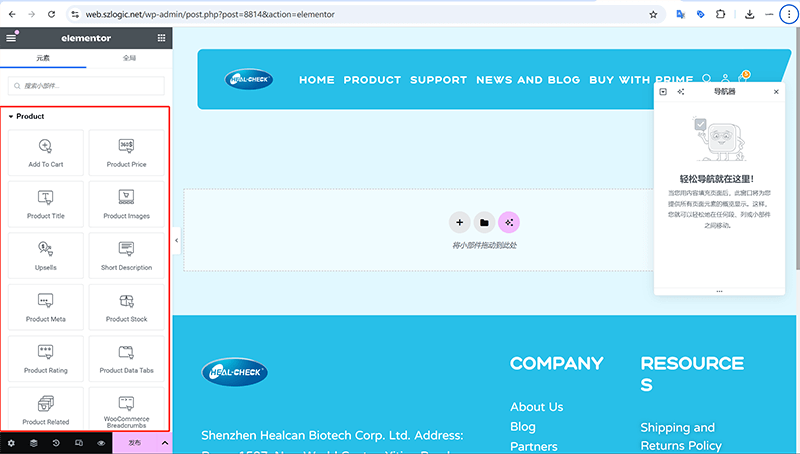
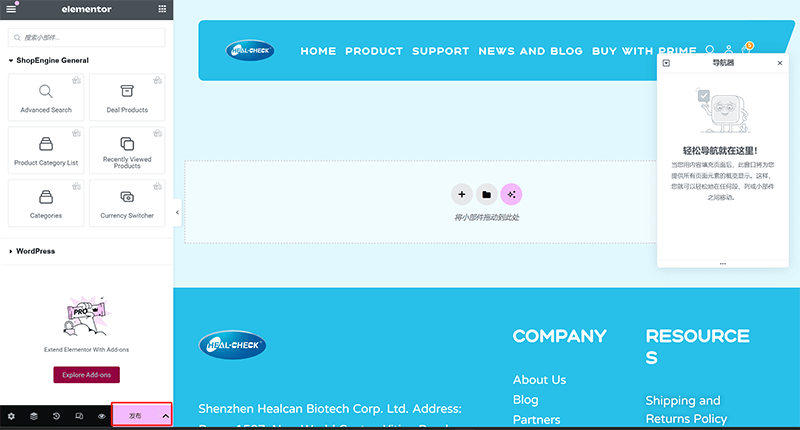
Ao usar o Elementor para editar o arquivo de modelo da página de detalhes do produto WooCommerce, os usuários podem personalizar livremente o layout e as funções da página de produto através da função de arrastar e soltar widgets. Como mostrado na captura de tela acima, a barra lateral do Elementor fornece uma série de widgets relacionados ao WooCommerce, incluindo “Adicionar ao Carrinho (Add To Cart)”, “Preço do Produto (Product Price)”, “Título do Produto (Product Title)”, “Imagens do Produto (Product Images)” e outros componentes-chave. Esses widgets podem ser diretamente arrastados para a área de edição, formando uma página de exibição de produtos personalizada, a fim de melhorar a experiência do usuário e a taxa de conversão.
Durante o processo de edição, os usuários podem ajustar de forma flexível o estilo, o layout e as interações de cada widget. Por exemplo, o preço do produto pode utilizar fontes, cores ou fundos personalizados para se destacar; as imagens do produto podem ser configuradas para diferentes modos de exibição, como carrossel, zoom ou visualização em rotação de 360°, para aumentar o impacto visual. Além disso, widgets como “Produtos Relacionados (Product Related)” e “Vendas Cruzadas (Upsells)” ajudam a melhorar as recomendações de produtos para os usuários, aumentando assim as vendas. O recurso de navegação do Elementor também permite que os usuários alternem rapidamente entre diferentes áreas de layout, tornando o processo de edição mais eficiente. Utilizando de forma adequada esses widgets e configurações de layout, é possível criar um modelo de página de detalhes de produto profissional e alinhado com o estilo da marca, aplicando-o de maneira flexível a todas as páginas de detalhes de produtos ou apenas a categorias específicas, elevando assim o impacto visual e a experiência do usuário da loja WooCommerce.
(3)Publicar a página de detalhes do produto WooCommerce e definir as regras de aplicação do arquivo de modelo
Primeiro passo para publicar a página de detalhes do produto WooCommerce e definir as regras de aplicação do arquivo de modelo:
Clique no botão "Publicar" marcado com o retângulo vermelho à esquerda da página, conforme mostrado na imagem abaixo.

Segundo passo para publicar a página de detalhes do produto WooCommerce e definir as regras de aplicação do arquivo de modelo:
Na janela de operação mostrada na imagem abaixo, clique no botão "Add Condition" para entrar na interface de configuração das condições de aplicação do arquivo de modelo.

Terceiro passo para publicar a página de detalhes do produto WooCommerce e definir as regras de aplicação do arquivo de modelo:

Na configuração das regras de aplicação do modelo de página de detalhes do produto no Elementor, os usuários podem definir de forma flexível o escopo de aplicação do modelo conforme suas necessidades. Esta etapa é crucial, pois determina se o estilo da página de detalhes do produto será corretamente aplicado às páginas desejadas. Para entender mais claramente a função de cada condição de aplicação, podemos dividi-las nos seguintes cenários de uso comuns:
① Aplicar a todas as páginas de detalhes de produtos
Se desejar que o novo modelo de página de detalhes de produto seja aplicado a todas as páginas de produto da loja WooCommerce, selecione a opção "Todos os Produtos (All Products)". Assim, tanto os novos produtos adicionados quanto os produtos existentes utilizarão automaticamente este modelo, mantendo a consistência em todas as páginas de detalhes de produtos do site.
② Aplicar a categorias específicas de produtos
Para diferentes categorias de produtos, pode ser necessário ter layouts distintos de página de detalhes. Por exemplo, a categoria de eletrônicos pode precisar de uma exibição mais detalhada das especificações, enquanto a categoria de roupas pode focar mais na exibição de imagens e opções de cores. Nesse caso, selecione "Categoria de Produto (Product Category)" como condição de aplicação e especifique a categoria, como "Eletrônicos" ou "Roupas", para garantir que o modelo se aplique apenas aos produtos dessa categoria.
③ Aplicar a subcategorias específicas
Quando a estrutura de categorias de produtos é mais complexa, é possível definir ainda mais o escopo de aplicação do modelo. Por exemplo, dentro da categoria "Roupas", pode haver as subcategorias "Masculino" e "Feminino". Se desejar criar um modelo específico apenas para os produtos da subcategoria "Masculino", selecione "Subcategoria de Produto (Product Subcategory)" como condição de aplicação e especifique "Masculino", para que o modelo se aplique apenas aos produtos dessa subcategoria, sem afetar outras categorias.
④ Aplicar a etiquetas específicas de produtos
O WooCommerce permite o uso de "Etiquetas de Produto (Product Tags)" para marcar produtos, como "Novidade", "Mais Vendidos", "Em Promoção", etc. No Elementor, também é possível aplicar o modelo a todos os produtos com uma determinada etiqueta. Por exemplo, para aplicar um modelo específico a todos os produtos marcados com a etiqueta "Promoção Relâmpago", selecione "Etiqueta de Produto" como condição de aplicação e insira o nome da etiqueta correspondente.
⑤ Aplicar a funções específicas de usuário (aplicação avançada)
Para sites com programas de associação ou vendas por atacado, pode ser necessário mostrar páginas de detalhes de produtos diferentes para diferentes grupos de usuários. Por exemplo, usuários varejistas e atacadistas podem precisar visualizar preços ou descrições de produtos diferentes. Em sites WooCommerce mais avançados, é possível usar plugins para expandir as funcionalidades do Elementor, permitindo aplicar diferentes modelos com base no papel do usuário.
Quarto passo para publicar a página de detalhes do produto WooCommerce e definir as regras de aplicação do arquivo de modelo:

Após concluir a configuração das condições de aplicação acima, clique no botão "Save & Close" no canto inferior direito, conforme mostrado na imagem. O Elementor aplicará automaticamente o modelo da página de detalhes do produto às páginas especificadas. Em seguida, os usuários podem acessar o site no modo de visualização para testar se o modelo foi aplicado corretamente e ajustar ainda mais o layout e o conteúdo conforme necessário.
Conclusão: Através desta introdução, você aprendeu como transformar um site WordPress comum em uma poderosa plataforma de comércio eletrônico. Começamos instalando e ativando o plugin WooCommerce, depois explicamos como integrar sistemas de pagamento como PayPal e cartões de crédito, garantindo funcionalidades de pagamento convenientes para o site. Em seguida, exploramos as funções de gerenciamento de produtos, incluindo a exibição, categorização e configuração de dados dos produtos, além de demonstrar como usar o editor Elementor para personalizar o estilo das páginas de produtos. Com essas etapas, você poderá construir e otimizar sua própria loja WooCommerce, melhorando a experiência do usuário e impulsionando as vendas. Como o WooCommerce é um sistema de e-commerce poderoso e completo, este artigo inevitavelmente omite a introdução de algumas funcionalidades. Para saber mais sobre as configurações de recursos do WooCommerce, os leitores podem consultar o artigo anterior do autor, Configurações de parâmetros do WooCommerce. A leitura conjunta dos dois artigos ajudará você a dominar de forma mais abrangente a prática técnica do WooCommerce, melhorando suas habilidades de desenvolvimento e gestão de sites de comércio eletrônico.
Por fim, se o seu tempo for limitado, se o custo de tempo para estudo e prática técnica for alto, e você não tiver a intenção de se aprofundar na aprendizagem e execução técnica, e apenas deseja entender o princípio de como construir uma loja WooCommerce no WordPress para venda online de produtos sem colocar a mão na massa, compreendendo que assuntos profissionais devem ser tratados por profissionais, e precisa de nossos serviços profissionais de criação de sites WordPress e desenvolvimento técnico, fique à vontade para entrar em contato com a equipe da Logic Digital Technology e nos contratar para realizar o desenvolvimento WooCommerce para você.
Este artigo é propriedade da Logic Digital Technology (SZLOGIC). É permitida a partilha pessoal para fins de estudo. É estritamente proibido utilizar este artigo para qualquer finalidade comercial ou reprodução sem autorização.


























