Requisitos Essenciais para Sites de Comércio Exterior e UX

No contexto atual, em que a onda da transformação digital varre o mundo, os sites B2B de comércio exterior tornaram-se um dos principais canais para as empresas expandirem seus mercados internacionais e conquistarem potenciais clientes. Diferentemente dos sites institucionais comuns, os sites de comércio exterior têm um objetivo de operação extremamente claro: conduzir o maior número possível de usuários a realizar consultas sobre os produtos ou serviços apresentados, visando a conversão em pedidos. No entanto, com a intensificação da concorrência global, o ambiente enfrentado pelas empresas de comércio exterior já mudou significativamente. Seja na indústria manufatureira tradicional ou nos setores emergentes, a maioria dos segmentos enfrenta uma intensa competitividade interna. O aumento das barreiras competitivas exige não apenas a excelência na qualidade dos produtos e na capacidade de negócios das empresas, mas também impõe padrões mais elevados para a experiência do usuário e a capacidade de conversão dos sites.
Um site de comércio exterior de excelência não se limita apenas ao design visual ou à exibição de informações básicas. É essencial que ele se destaque em detalhes funcionais, mostrando profissionalismo, atenção e eficiência. Especialmente no que diz respeito a certas funcionalidades que, de forma sutil, contribuem para aumentar a taxa de conversão — muitas vezes, planejadores de sites sem experiência prática acabam não percebendo a relação direta entre essas funções e os objetivos do site. Várias configurações-chave impactam diretamente no tempo de permanência do cliente, na intenção de consulta e até na conversão em vendas. Como profissional que atua há muitos anos na linha de frente do marketing e desenvolvimento de sites, e que já analisou inúmeros projetos, compreendo profundamente a importância e o valor dessas funcionalidades na operação prática. Por isso, neste artigo "Construção de sites de comércio exterior: lista de funcionalidades essenciais para melhorar a experiência do usuário e a taxa de conversão", compartilharei minha experiência e visão para analisar em detalhes as funções que realmente ajudam as empresas a melhorar a experiência do usuário, conquistar visitantes e aumentar as consultas, ajudando os profissionais da área a evitarem desvios no processo de criação e a construírem sites de comércio exterior verdadeiramente profissionais e eficazes.
Este tutorial de WordPress mantém o estilo tradicional de formatação de índice do autor, incorporando também links âncora em cada título de seção. Isso é feito principalmente por dois motivos: primeiro, para facilitar que os leitores localizem rapidamente os blocos de conteúdo de seu interesse, tornando a consulta eficiente e indo direto ao ponto; segundo, para facilitar a marcação deste artigo como um manual de referência prática durante o processo de criação ou otimização de sites, permitindo revisitas e leituras por etapas sem risco de perder informações importantes. Seja você alguém montando seu primeiro site de comércio exterior, ou planejando otimizar a taxa de conversão de um site existente, a estrutura de índice deste artigo ajudará você a organizar de forma ordenada todas as funções essenciais a serem consideradas no processo de criação de sites, contribuindo para a melhoria da experiência do usuário e da eficiência de conversão de consultas. O índice detalhado do artigo “Criação de Sites de Comércio Exterior: Lista de Requisitos de Funções Essenciais para Melhorar a Experiência do Usuário e a Taxa de Conversão” é o seguinte:
- Funcionalidades básicas de SEO técnico — Consolidando a base para a captação de tráfego
- Função e regras de escrita do protocolo robots (robots.txt)
- Gestão de sitemap (mapa do site XML)
- Função da tag title e métodos de gestão visual
- Métodos de gestão visual da tag H1
- Dados estruturados JSON-LD — Guia completo de implementação
- Função e método de adição da tag hreflang
- Função e método de adição da tag property
- Função e método de adição da tag canonical
- Design do caminho de conversão em sites de comércio exterior
- Sistema de cotação online para produtos/serviços — Tornando as consultas mais eficientes e incentivando o cliente
- Funcionalidade de suporte multilíngue em sites de comércio exterior
- Função de pesquisa avançada de produtos
- Configurações de política de privacidade europeia (configuração de cookies)
- Filtro de produtos
- Centro de download de arquivos: otimizando o acesso a documentos e melhorando a experiência do usuário
um、Funcionalidades básicas de SEO técnico — Consolidando a base para a captação de tráfego

No sistema de operação de um site de comércio exterior, o tráfego é, sem dúvida, o elemento central que impulsiona os resultados. Pode-se dizer que a lógica fundamental do negócio na internet reside na quantidade e precisão do tráfego. As fontes de tráfego podem ser, em linhas gerais, divididas em duas categorias: SEM (Marketing de Mecanismos de Busca) e SEO (Otimização para Mecanismos de Busca). Simplificando, o SEM depende da veiculação de anúncios para obter tráfego imediato — investimento gera retorno instantâneo; já o SEO traz um fluxo contínuo de "tráfego gratuito" por meio das buscas orgânicas, sendo um investimento mais a longo prazo e sistemático. Este capítulo foca exatamente nas funcionalidades técnicas que sustentam o tráfego via SEO. Muitas pessoas comparam o tráfego de um site ao fluxo de clientes em uma loja física — assim como uma loja conta com a quantidade de visitantes diários, um site mede seu desempenho pelo número de acessos. No entanto, essa comparação é superficial. Para fazer SEO de forma eficaz, é necessário muito mais do que simplesmente operar um negócio físico. SEO não se resume ao acúmulo de palavras-chave ou à mera replicação de conteúdos nas páginas; trata-se de compreender a intenção de busca, planejar estrategicamente o uso de palavras-chave, e criar conteúdos de alta qualidade e valor real, centrados nas necessidades dos usuários.
No entanto, o funcionamento do SEO não serve apenas para a experiência de leitura dos visitantes, mas também esconde uma dimensão que muitos criadores de sites para comércio exterior ignoram — a "experiência de leitura" dos robôs dos motores de busca. Esses robôs, conhecidos como crawlers ou spiders, são responsáveis por rastrear e indexar as páginas dos sites. A forma como eles compreendem um site é através da estrutura e marcação no nível do código front-end. Sem um background técnico ou experiência aprofundada em SEO, muitas pessoas não percebem que, além de tornar o site amigável, bonito e fácil de ler para os humanos, é ainda mais importante torná-lo amigável para as “máquinas”, garantindo que a estrutura das páginas, metatags, URLs, velocidade de carregamento, dados estruturados e outros detalhes estejam em conformidade com as regras de rastreamento dos motores de busca. Caso contrário, mesmo com um conteúdo excelente, o motor de busca pode não lhe conceder um bom ranking. Portanto, a base técnica do SEO é o alicerce invisível que sustenta o crescimento do tráfego orgânico do site, impactando tanto a indexação eficaz das páginas quanto a exposição ideal do conteúdo nas SERPs (páginas de resultados dos motores de busca). Nesta seção, o autor irá, com base em sua experiência prática em SEO, analisar profundamente essas funções técnicas que parecem escondidas no código, mas que desempenham um papel crucial no sucesso do SEO, ajudando você a consolidar verdadeiramente a base do SEO do seu site e alcançar um crescimento de tráfego orgânico estável e de longo prazo.
1. Função e regras de escrita do protocolo robots (robots.txt)

Na otimização técnica de SEO de um site, o protocolo robots (robots.txt) é considerado o "porteiro" dos motores de busca, tendo como principal função indicar claramente aos crawlers dos motores de busca: quais páginas podem ser rastreadas e quais conteúdos devem ser bloqueados. Uma configuração adequada do robots.txt não apenas ajuda a evitar que páginas irrelevantes ou sensíveis sejam indexadas, prevenindo vazamentos de privacidade ou desperdício do orçamento de rastreamento, como também otimiza o caminho de rastreamento dos crawlers, concentrando a distribuição de autoridade nas páginas principais e melhorando o desempenho geral de SEO. Na prática, a estrutura do arquivo robots.txt é simples, especialmente em sites estáticos, onde geralmente é colocado diretamente no diretório raiz do site, garantindo que o motor de busca possa ler rapidamente suas regras na primeira visita. O processo de criação do arquivo é bastante simples: basta usar qualquer editor de texto (como Notepad++, VS Code, etc.) para criar um arquivo de texto puro no seu computador, nomeá-lo como robots.txt e fazer o upload para o diretório raiz do servidor.
Porém, se o site de comércio exterior for construído em WordPress, como seu conteúdo é gerado dinamicamente, não há um arquivo robots.txt estático específico, mas sim uma geração dinâmica das regras através de funções PHP no arquivo /wp-includes/functions.php. Nesse caso, para ajustar o conteúdo do robots.txt, geralmente é necessário modificar diretamente a lógica de geração dentro do functions.php para alterar o resultado de saída.
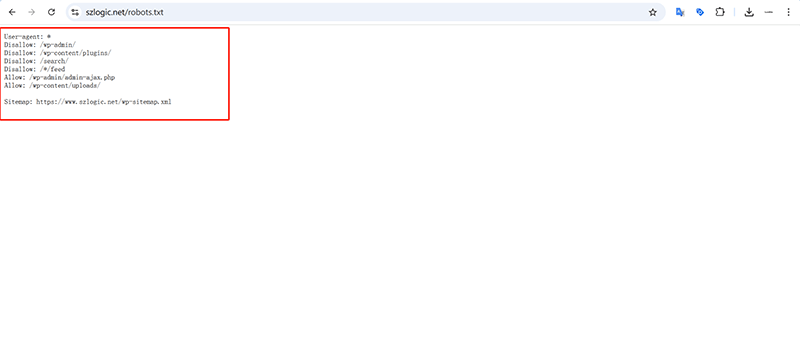
Ao escrever as regras, a sintaxe mais básica é composta pelas diretivas User-agent e Disallow. User-agent é usado para especificar quais crawlers as regras se aplicam, sendo * para todos os crawlers. Disallow é usado para indicar quais diretórios ou páginas não devem ser rastreados. Por exemplo:
User-agent: *
Disallow: /wp-admin/
Disallow: /cart/A regra acima indica que todos os crawlers estão proibidos de rastrear a página de login administrativo /wp-admin/ e a página de carrinho /cart/, pois essas páginas têm pouco valor de SEO e as áreas administrativas envolvem questões de segurança e privacidade. Da mesma forma, se quiser permitir o rastreamento de determinados caminhos, você pode usar a diretiva Allow. Por exemplo:
User-agent: *
Allow: /wp-content/uploads/Esta regra garante que as imagens e arquivos de mídia enviados para o site possam ser acessados pelos crawlers, beneficiando o tráfego de busca por imagens. Além disso, o robots.txt também pode especificar a localização do sitemap do site, adicionando a diretiva Sitemap para ajudar o motor de busca a entender a estrutura de páginas do seu site de forma mais eficiente. Por exemplo:
Sitemap: https://www.yourdomain.com/sitemap.xmlÉ importante ressaltar que o robots.txt não é uma ferramenta de segurança do site; ele é apenas uma diretriz "recomendada", e alguns crawlers maliciosos podem ignorar essas regras. Portanto, seu principal objetivo é fornecer orientações de otimização para motores de busca como o Google e o Bing. Por fim, após modificar ou enviar o arquivo robots.txt, recomenda-se utilizar a ferramenta de teste de robots.txt do Google Search Console para verificar se há erros de sintaxe ou bloqueios indevidos de páginas principais, garantindo assim uma base sólida para o SEO do site.
2. Gestão do sitemap (mapa do site XML)

No sistema de otimização técnica de SEO, o sitemap (mapa do site XML) funciona como o "mapa de navegação" do site, listando claramente para os motores de busca todas as páginas importantes, ajudando os crawlers a rastrear e compreender rapidamente a estrutura do site. Um sitemap bem estruturado e atualizado oportunamente não apenas aumenta a taxa de indexação do site, como também garante que os motores de busca priorizem as páginas principais. Dependendo da arquitetura técnica do site, a gestão do sitemap pode variar, especialmente entre sites de arquivos estáticos e sistemas de gerenciamento dinâmico de conteúdo como o WordPress.
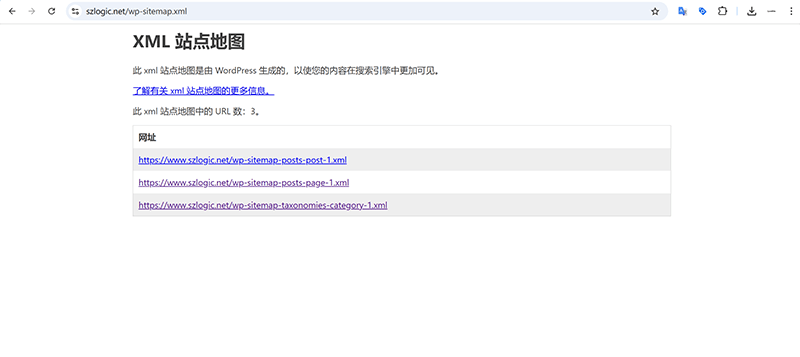
Para sites construídos com arquivos estáticos, onde as páginas são codificadas manualmente ou geradas por mecanismos de geração estática em HTML, o sitemap geralmente precisa ser criado manualmente ou com o auxílio de ferramentas. Para sites de comércio exterior baseados em WordPress, a partir da versão 5.5, o próprio sistema WordPress já inclui nativamente a funcionalidade de Sitemap XML, dispensando a necessidade de instalar plugins adicionais para funções básicas de sitemap. O sitemap nativo do WordPress cobre automaticamente a maioria dos tipos de conteúdo comuns, incluindo posts, páginas, categorias, tags e tipos de posts personalizados (custom post types), garantindo que os motores de busca consigam descobrir e rastrear todas as páginas importantes do site. Por padrão, o WordPress gera um sitemap no endereço https://yourdomain.com/wp-sitemap.xml. Ao acessar esse endereço, você verá um índice de sitemaps subdividido em posts, páginas, categorias, entre outros, em conformidade com os padrões do Google.
Para projetos de criação de sites para o exterior que exigem personalizações, os desenvolvedores podem controlar o sitemap de forma mais precisa através de código, como: remover tipos de conteúdo específicos, excluir determinadas páginas individuais, adicionar tipos de conteúdo personalizados ou até mesmo modificar a estrutura do sitemap. Tudo isso pode ser realizado utilizando os filtros que o WordPress disponibiliza. Para gerenciar a saída do sitemap nativo, os métodos mais comuns envolvem o uso dos três filtros: (wp_sitemaps_add_provider, wp_sitemaps_posts_query_args e wp_sitemaps_pages_query_args). Abaixo estão as implementações técnicas específicas
(1) Remover certos tipos de conteúdo
Se você não deseja que determinados tipos de postagens personalizadas do seu site de comércio exterior apareçam no sitemap, pode usar o filtro wp_sitemaps_add_provider para removê-los:
add_filter( 'wp_sitemaps_add_provider', function( $provider, $name ) {
if ( 'posts' === $name ) { // 移除文章类型 sitemap
return false;
}
if ( 'custom_post_type' === $name ) { // 移除某个自定义文章类型
return false;
}
return $provider;
}, 10, 2 );(2) Excluir páginas ou postagens específicas
Caso você queira que páginas ou postagens com certos IDs não apareçam no sitemap, como a página de login ou a página de política de privacidade, pode utilizar o filtro wp_sitemaps_posts_query_args para modificar os parâmetros da consulta:
add_filter( 'init', function() {
add_filter( 'wp_sitemaps_post_types', function( $post_types ) {
$post_types[] = 'product'; // 添加产品类型
return $post_types;
} );
} );(3) Desativar completamente o Sitemap nativo do WordPress
Se você decidir utilizar um plugin de terceiros ou desenvolver sua própria lógica de sitemap, e quiser desativar o sitemap padrão do WordPress, basta adicionar uma linha de código no arquivo functions.php do tema:
add_filter( 'wp_sitemaps_enabled', '__return_false' );3. Função da marcação title e métodos de gerenciamento visual

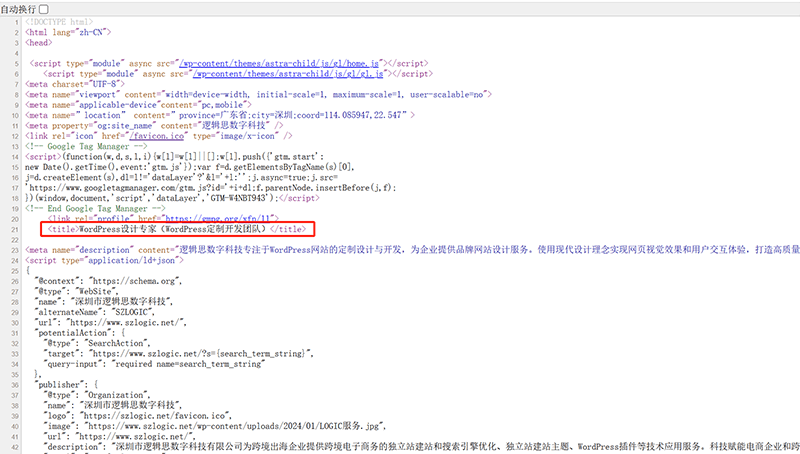
A marcação ‘title’ é um dos elementos centrais da otimização SEO de páginas da web. Ela não só afeta diretamente a exibição dos títulos nas páginas de resultados dos motores de busca (SERP), como também impacta a taxa de cliques e a classificação das páginas. Configurar e gerenciar visualmente a marcação ‘title’ de maneira adequada é um passo fundamental para garantir que cada página tenha um tema claro e atenda à intenção de busca. Em sites construídos com arquivos estáticos, o gerenciamento da marcação ‘title’ geralmente é feito manualmente através da edição dos arquivos HTML. Na prática, o desenvolvedor precisa inserir a tag ‘title’ na seção ‘head’ de cada arquivo HTML, escrevendo o conteúdo com base nas necessidades específicas de cada página. Por exemplo, numa página de detalhes de produto, pode-se combinar o nome do produto, a marca e as palavras-chave relevantes no ‘title’.Já em sites dinâmicos gerados pelo WordPress, o gerenciamento da marcação ‘title’ torna-se mais inteligente e visual. A partir da versão 4.1 do WordPress, o sistema passou a suportar nativamente a função add_theme_support('title-tag'), permitindo que o próprio tema gere automaticamente os títulos das páginas, sem necessidade de codificar manualmente a tag ‘title’ nos arquivos do tema. Administradores de site e editores de conteúdo podem editar o título da página diretamente pela interface de edição de posts ou páginas no painel administrativo, e esse conteúdo será automaticamente aplicado à marcação ‘title’.
4. Método de gerenciamento visual da marcação h1

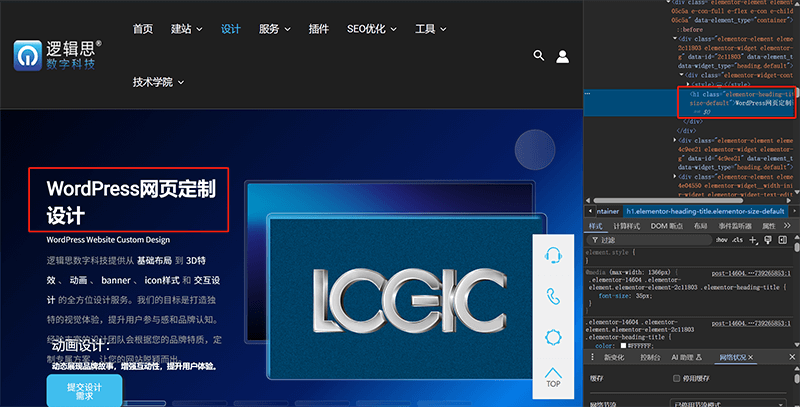
A marcação h1 desempenha um papel crucial na estrutura da página e na otimização SEO. Ela não só é a tag de título mais alta da hierarquia de conteúdo da página, mas também é um critério importante usado pelos crawlers de motores de busca para avaliar o tema e as palavras-chave principais de uma página. Um h1 claro, preciso e contendo as palavras-chave principais ajuda a melhorar o peso da página nas pesquisas relacionadas, além de melhorar a experiência de navegação do usuário, permitindo que os visitantes compreendam rapidamente o propósito da página.Em sites construídos com arquivos estáticos, o gerenciamento da marcação h1 é relativamente intuitivo. Normalmente, os desenvolvedores inserem diretamente o conteúdo principal da página dentro da tag h1 na área do corpo do arquivo HTML. Já em sites dinâmicos criados com WordPress, o gerenciamento da h1 geralmente é controlado tanto pelo template do tema quanto pelo editor de conteúdo. A maioria dos temas do WordPress renderiza automaticamente o título do post ou da página como h1, ou seja, o título preenchido pelo usuário no painel administrativo ao criar o post ou página será exibido como h1 na página front-end. O administrador não precisa editar o código manualmente para gerenciar visualmente, o que simplifica bastante o processo.
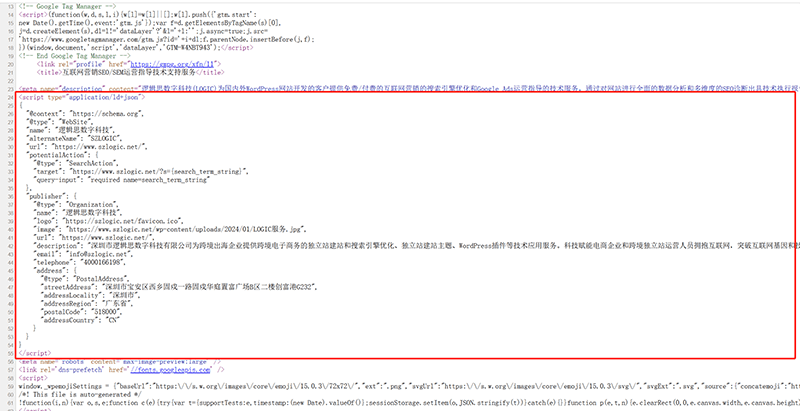
5. Dados Estruturados JSON-LD — Detalhamento do método de operação

No nível técnico da otimização SEO, a importância dos dados estruturados tem se destacado cada vez mais, sendo a forma mais comum de implementação através de códigos no formato JSON-LD. O objetivo central dos dados estruturados é fornecer aos motores de busca informações semânticas claras e padronizadas sobre a página, ajudando-os a entender com mais precisão o conteúdo da página, como informações de produtos, dados de empresas, perguntas frequentes (FAQ), atributos de artigos e outros, aumentando assim a possibilidade de exibir mídias enriquecidas (como avaliações por estrelas, preços, cartões de perguntas e respostas, etc.) nos resultados de pesquisa (SERP). Essas exibições enriquecidas podem aumentar significativamente a taxa de cliques e a eficiência da conversão, por isso, escrever e gerenciar corretamente os dados estruturados é uma parte importante do SEO técnico.
Em projetos de sites com arquivos estáticos, o gerenciamento de JSON-LD geralmente envolve a inserção manual ou o uso de um motor de templates para renderizar em massa. Normalmente, os desenvolvedores inserem o código JSON-LD dentro da tag <script type> na área ou no rodapé de cada arquivo HTML, seguindo o padrão do Schema.org. Por exemplo, para uma página de detalhes do produto, o desenvolvedor pode manualmente ou via template incluir dados estruturados do tipo Product, como nome do produto, preço, SKU, status de estoque, marca, entre outros.
Em sites dinâmicos gerados pelo WordPress, o gerenciamento do carregamento do código de dados estruturados é similar aos sites com arquivos estáticos. A diferença está no objeto que carrega o código, que no WordPress envolve adicionar o código JSON nos arquivos PHP do tema. Além de adicionar manualmente os blocos de código JSON-LD, também é possível utilizar plugins para gerar os dados estruturados automaticamente.
Exemplo de código de dados estruturados JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Stainless Steel Water Bottle",
"image": [
"https://www.example.com/images/product1.jpg"
],
"description": "High-quality stainless steel water bottle, BPA-free, ideal for outdoor use.",
"sku": "SSWB-001",
"brand": {
"@type": "Brand",
"name": "HydroPure"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/products/water-bottle",
"priceCurrency": "USD",
"price": "19.99",
"availability": "https://schema.org/InStock"
}
}
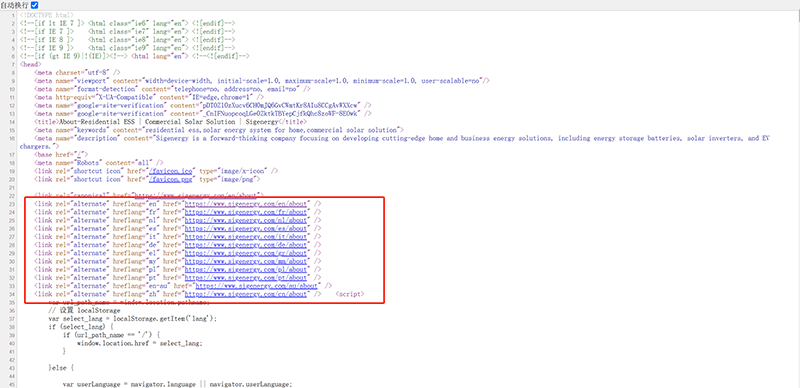
</script>6. Função e método de adição da tag hreflang

Para sites de comércio exterior que operam em vários idiomas e mercados regionais, configurar corretamente a tag hreflang é extremamente importante. Sua função principal é ajudar os mecanismos de busca a compreender e diferenciar corretamente as diferentes versões de um mesmo conteúdo em línguas ou regiões distintas, evitando assim a diluição do SEO causada por conteúdo duplicado, além de garantir que usuários de diferentes regiões visualizem prioritariamente a versão do site no idioma correspondente durante a busca. Especialmente em sites voltados para e-commerce internacional ou operações B2B em múltiplos países, a configuração adequada do hreflang não apenas melhora a experiência do usuário, mas também impacta diretamente a forma como os mecanismos de busca rastreiam e exibem o site. Em projetos de sites baseados em arquivos estáticos, a gestão da tag hreflang geralmente é feita por meio de templates ou edição manual da seção ‘head’ de cada página. A prática consiste em adicionar a tag diretamente nos arquivos das páginas. Por exemplo, na página principal em inglês, pode-se incluir a seguinte marcação no ‘head’:
<link rel="alternate" hreflang="en" href="https://www.example.com/en/" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/" />
<link rel="alternate" hreflang="zh" href="https://www.example.com/zh/" />Para sites de comércio exterior feitos em WordPress, a adição da tag pode ser feita manualmente ou utilizando a funcionalidade de plugins de tradução. Se for feita manualmente, o procedimento é o mesmo dos sites de arquivos estáticos, com a diferença de que, no WordPress, o código é adicionado no arquivo header.php do tema.
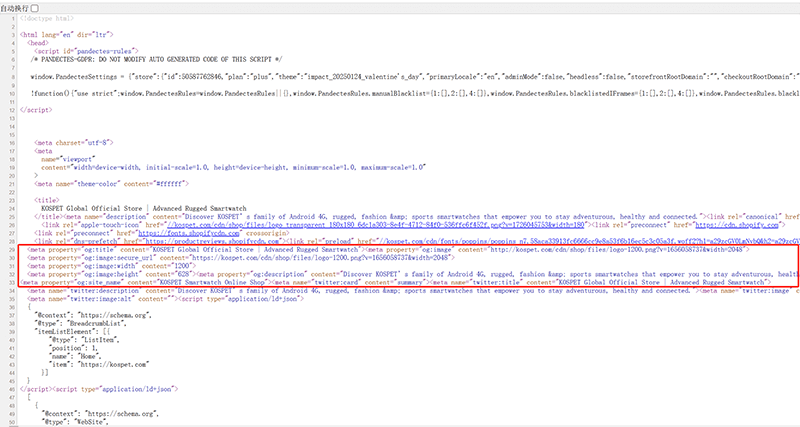
7. Função da marcação property e método de adição

A marcação no formato meta property=”og:xxx” faz parte do Open Graph Protocol (OGP), conhecida como a etiqueta OG. Inicialmente promovida pelo Facebook, agora é amplamente adotada por várias plataformas de mídia social. Seu principal objetivo é controlar como a página será exibida nas plataformas sociais (como Facebook, LinkedIn, X), incluindo título, descrição, miniatura, URL e outras informações chave. Para sites de comércio exterior, configurar corretamente a marcação OGP pode não apenas aumentar a visibilidade da marca, mas também melhorar a taxa de cliques nas redes sociais, o que indiretamente promove o tráfego e a conversão do site. Em projetos de construção de sites estáticos e sites de comércio exterior no WordPress, as marcações OGP podem ser adicionadas manualmente à seção de cada página. A diferença é que em sites estáticos, a marcação é adicionada a arquivos de páginas estáticas específicas, enquanto no WordPress, é adicionada ao arquivo header.php do tema. Os campos básicos geralmente incluem og:title, og:description, og:image e og:url. Por exemplo:
<meta property="og:title" content="Premium Stainless Steel Water Bottle" />
<meta property="og:description" content="Discover our BPA-free, eco-friendly stainless steel water bottles perfect for outdoor enthusiasts." />
<meta property="og:image" content="https://www.example.com/images/product1-og.jpg" />
<meta property="og:url" content="https://www.example.com/products/water-bottle" />
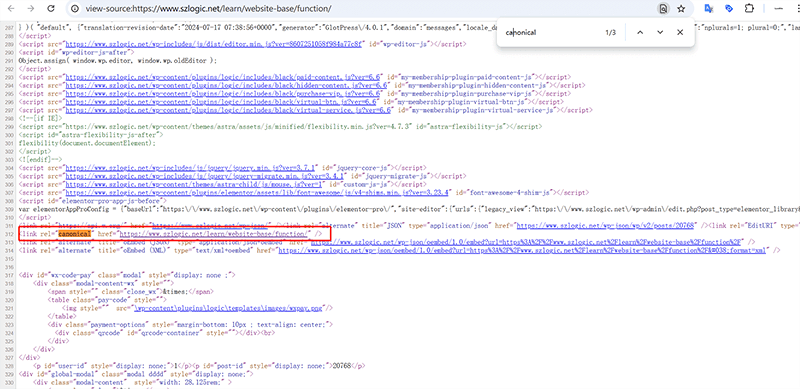
<meta property="og:type" content="product" />8、Função e Método de Adição da Marcação canonical

No operacionalização de sites de comércio exterior, evitar que conteúdo duplicado afete negativamente o ranking SEO é um aspecto crucial que os responsáveis pela operação do site devem observar. A marcação link rel=canonical é justamente a principal ferramenta que ajuda os motores de busca a identificar a versão autoritária de uma página, evitando a duplicação de conteúdo. Ela informa aos motores de busca que, quando uma página tiver múltiplos pontos de acesso por URL, qual URL deve ser considerada a principal para indexação, concentrando o peso da página e evitando que parâmetros de página, paginação ou versões multilíngues causem dispersão de peso. Em projetos de sites estáticos, gerenciar a marcação canonical é relativamente direto. O desenvolvedor precisa adicionar a etiqueta link rel=canonical, que aponta para o URL autoritário de cada página na seção de cada página. Já para sites de comércio exterior no WordPress, os desenvolvedores podem inserir o código canonical manualmente através do gancho wp_head no arquivo functions.php. Utilizando a função get_permalink() do WordPress, é possível gerar dinamicamente o URL padrão da página, permitindo uma gestão mais personalizada. O código da marcação canonical é o seguinte:
<link rel="canonical" href="https://www.example.com/products/product-a" />dois、Design do Caminho de Conversão em Sites de Comércio Exterior

A capacidade de conversão de um site de comércio exterior nunca é um produto do acaso ou sorte. Cada consulta e cada pedido que aparece é alcançado através de um design e otimização conscientes e estratégicos. Especialmente no contexto da competição global cada vez mais intensa, depender apenas do produto em si já não é suficiente para se destacar entre tantos concorrentes. O planejamento científico das páginas e o layout racional do caminho de conversão tornaram-se uma parte crucial para que os sites de comércio exterior possam atrair clientes de maneira eficaz. O chamado caminho de conversão refere-se, na verdade, a toda a cadeia de comportamentos desde a primeira visita do visitante ao site até a conclusão de ações como consulta, registro ou pedido. O layout de cada página, a posição de cada botão de navegação, o design simplificado de cada formulário, e até mesmo cada frase de orientação, podem influenciar se o usuário concluirá ou não a conversão com sucesso. Neste capítulo, o autor combinará sua própria experiência em construção de sites de comércio exterior e marketing prático para apresentar e explicar sistematicamente as ideias comuns de design de caminho de conversão eficiente em sites de comércio exterior. Seja na página de exibição de produtos, na landing page ou na página de formulário de consulta, como otimizar os detalhes para guiar os usuários ao longo do ciclo de conversão, este artigo irá detalhar cada passo, ajudando o seu site de comércio exterior a realmente realizar o valor de monetização do tráfego.
1、Botão de Formulário Global

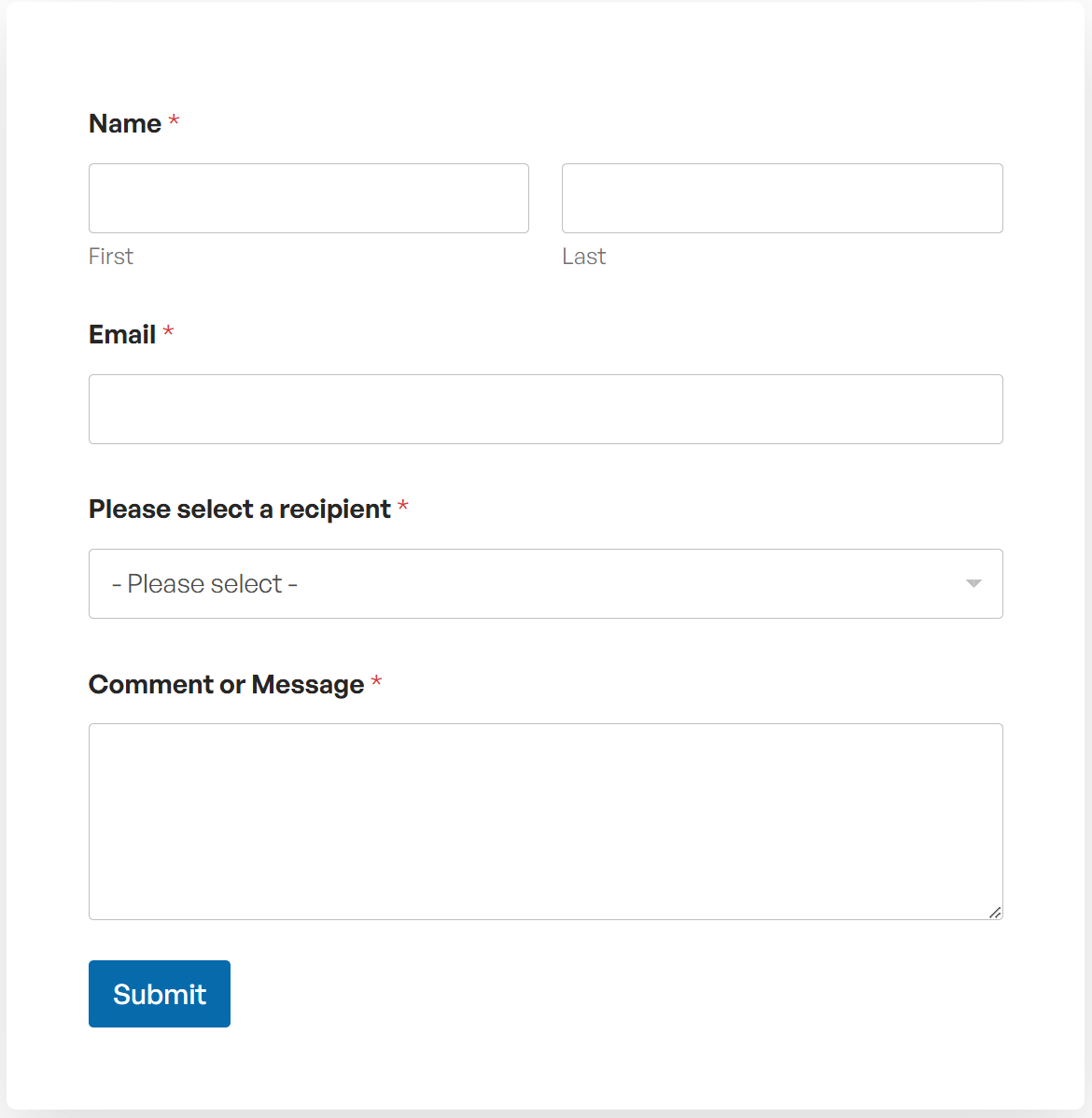
No design geral do caminho de conversão de um site de comércio exterior, em comparação com o sistema de atendimento ao cliente online mais imediato de um site B2C independente, o site B2B de comércio exterior possui características especiais de seu modelo de negócios, o que determina que, no design dos canais de comunicação, deve-se adotar soluções que atendam melhor às necessidades reais. Muitas empresas de comércio exterior não têm a capacidade de oferecer atendimento ao cliente especializado 24 horas para responder às consultas, especialmente quando se trata de mercados globais, onde a diferença de fusos horários e a quantidade imprevisível de clientes aumentam a dificuldade de oferecer atendimento por comunicação instantânea. Portanto, nesse cenário, o botão de formulário global torna-se uma ferramenta-chave para converter consultas em sites de comércio exterior. O chamado botão de formulário global geralmente aparece na forma de um botão fixo e flutuante em todas as páginas do site, sendo a posição mais comum no canto inferior direito, garantindo alta visibilidade e presença. Os visitantes, independentemente de estarem em qualquer página ou lendo os detalhes de qualquer produto, podem clicar no botão a qualquer momento, fazendo com que um formulário de contato ou consulta seja exibido rapidamente. A vantagem dessa abordagem é que ela simplifica bastante o caminho de operação do usuário, evitando que ele precise navegar frequentemente entre páginas em busca de informações de contato, o que torna o processo de conversão mais suave e natural, reduzindo eficazmente a possibilidade de hesitação ou abandono do processo.
Vale ressaltar que alguns sites de comércio exterior também tentam integrar ferramentas de comunicação instantânea como WhatsApp ou Messenger para realizar funções de consulta similares. No entanto, na prática, isso frequentemente apresenta obstáculos relacionados ao reconhecimento dos usuários. Por um lado, a preferência dos usuários por essas ferramentas varia de país para país, o que pode resultar em incoerência nos pontos de comunicação. Por outro lado, ao clicar nessas ferramentas de comunicação, os usuários podem se preocupar com o redirecionamento para uma plataforma de terceiros ou com a possível divulgação de informações privadas, o que pode afetar sua disposição em preencher o formulário. Comparativamente, o design de formulário baseado em e-mail é mais direto e claro. Os usuários podem preencher informações básicas como nome, e-mail e detalhes da consulta em uma interface de formulário simples e clara, e ao clicar em enviar, a consulta é concluída, sem a necessidade de redirecionamento ou registro em uma conta de terceiros. Isso não apenas atende aos hábitos de comunicação da maioria dos clientes B2B, mas também facilita para as empresas gerenciar e acompanhar as informações dos clientes em potencial no sistema de backend. Portanto, no design global de um site de comércio exterior, posicionar o botão de formulário de maneira adequada e garantir que os campos do formulário sejam simples e fáceis de preencher são passos importantes para melhorar a eficiência de conversão de consultas. Utilizando técnicas, é possível modular o botão de formulário, permitindo que ele seja carregado automaticamente em todas as páginas, garantindo que o ponto de entrada esteja sempre visível e criando o caminho mais curto para a conversão do visitante em uma consulta.
2. Barra de informações fixa na página de artigo

A captura de tela acima mostra um exemplo simples de uma "barra de informações fixa no rodapé da página de artigo". Em sites de comércio exterior, a barra de informações fixa na página de artigo é uma ferramenta poderosa para evitar a perda de tráfego e aumentar as oportunidades de conversão. Especialmente quando um visitante chega diretamente a uma página de artigo através da busca por uma palavra-chave no Google ou outro mecanismo de pesquisa, esse tráfego geralmente carrega uma intenção de busca bem clara. No entanto, muitas vezes, após ler o artigo, o usuário pode não perceber a conexão entre o produto ou serviço oferecido pelo site e sua necessidade atual. Se a página não tiver um elemento de chamada para ação (CTA) claro, o visitante tende a simplesmente fechar a página após consumir o conteúdo, fazendo com que o tráfego não seja convertido de maneira eficaz. A barra de informações fixa na página de artigo existe exatamente para resolver esse problema de "visualização sem conversão". Ao implementar uma barra de informações sempre visível no rodapé do artigo — apresentando os principais serviços da empresa, produtos em destaque, promoções ou informações de contato de maneira direta e clara — o site consegue lembrar continuamente o visitante sobre seu foco principal e, ao mesmo tempo, guiá-lo naturalmente para conhecer mais serviços ou iniciar um contato. O formato da barra de informações pode variar: pode conter um botão "Solicitar Cotação", uma imagem de produto com link, ou até mesmo um formulário de contato rápido e simplificado, mantendo uma alta frequência de interação visual com o usuário.
É importante observar que o conteúdo da barra não deve ser excessivamente carregado de informações; deve ser direto e relacionado ao tema do artigo. Por exemplo, se o artigo discute tendências de um determinado setor, a barra pode recomendar produtos ou serviços relacionados. Se o artigo for um tutorial para resolver um problema específico, pode-se oferecer um link para uma solução mais completa ou uma entrada para consultoria especializada, criando uma conexão fluida com o cenário de necessidade do visitante. Configurar adequadamente a barra de informações fixa pode não apenas melhorar a taxa de conversão individual das páginas, mas também aumentar o tempo de permanência dos visitantes no site, reduzir a taxa de rejeição e fortalecer ainda mais o desempenho geral de SEO. Para sites de comércio exterior focados em marketing de conteúdo, esta seção é um elo-chave na captação e conversão de leads, devendo ser considerada já no planejamento inicial da estrutura de conversão do site.
três、Sistema de Cotação Online para Produtos/Serviços — Tornando a conversão de leads mais eficiente e atrativa

O sistema de cotação online é uma funcionalidade que permite aos visitantes do site obterem orçamentos para produtos ou serviços de maneira autônoma. Para empresas B2B de comércio exterior, o objetivo final de um site é sempre gerar mais leads qualificados. Tradicionalmente, isso é feito por meio de formulários de “Contato” ou “Envio de e-mails”, mas esses métodos muitas vezes envolvem processos longos, respostas lentas ou falta de clareza nas informações, o que pode levar à hesitação por parte dos potenciais clientes, prejudicando a taxa de conversão. O sistema de cotação online surge como uma solução poderosa para quebrar esse gargalo. Com uma plataforma de cotação simples e fácil de usar, os visitantes podem enviar rapidamente informações essenciais como especificações do produto, quantidades e localização, sem precisar passar por trocas demoradas com o atendimento. Em muitos casos, eles podem até receber um orçamento ou uma estimativa imediata. Esse método não apenas otimiza a experiência do usuário, oferecendo um fluxo de serviço eficiente e transparente, como também reduz drasticamente os custos de comunicação e encurta o ciclo de resposta das consultas. Além disso, o sistema de cotação coleta e organiza automaticamente os dados dos leads, fornecendo ao time de vendas informações valiosas para conversões futuras. Nesta seção, o autor irá detalhar a importância do sistema de cotação online, seus principais pontos de design funcional e as estratégias de implementação técnica, ajudando os sites de comércio exterior a melhorar a experiência do usuário e capturar cada lead valioso de maneira eficaz.
1. Como o sistema de cotação online contribui para a melhoria da eficiência na conversão de leads
Em comparação com os formulários tradicionais, o sistema de cotação online, por meio de um formulário visual + feedback imediato, reduz significativamente o caminho de decisão do usuário para fazer um pedido ou consulta. Quando o visitante navega pela página do produto, ele pode, em poucos passos, selecionar claramente as opções necessárias, como modelo de produto, quantidade, região de entrega, entre outros, e após enviar, obter imediatamente um preço de referência ou a confirmação de recebimento da solicitação de cotação. Esse processo desintermediado reduz efetivamente o custo de tempo que o cliente gasta esperando a resposta por e-mail e também aumenta a confiança na profissionalismo do site, fazendo com que a consulta aconteça de forma mais natural. Além disso, o design da estrutura de dados por trás do sistema de cotação é capaz de capturar com precisão os detalhes das necessidades do usuário, como as combinações de produtos preferidas pelo cliente, a faixa de quantidade do pedido, a distribuição por países e regiões, entre outros. Esses dados não apenas podem ser usados como base para o gerenciamento de CRM, mas também fornecem um valioso feedback de mercado para as decisões das empresas de comércio exterior.
2、Pontos de Design de Funcionalidade e Implementação Técnica do Sistema de Cotação Online
Um sistema de cotação online eficiente deve garantir facilidade de operação para o usuário, ao mesmo tempo em que suporta o processamento de dados e a lógica de negócios no backend. As funções principais geralmente incluem: seleção múltipla ou única do catálogo de produtos, filtragem dinâmica de especificações e parâmetros, entrada de quantidade e definição de intervalos, opções de transporte, coleta de informações de contato do usuário, além de feedback automático e registro de dados após a submissão. Para sites estáticos, o método comum é usar formulários HTML e JavaScript para implementar interatividade dinâmica, enviando os dados ao backend via AJAX para uma API, que será processada no servidor (como Node.js, PHP ou serviços de terceiros). O desenvolvedor pode personalizar a lógica de cálculo de preços, calcular o preço em tempo real no frontend ou, após o envio do formulário, enviar um e-mail ou armazenar os dados no banco de dados, alcançando total controle sobre os dados.
No cenário de desenvolvimento em WordPress, os desenvolvedores podem criar a estrutura de dados de “Solicitação de Cotação” utilizando um Post Type personalizado, e então implementar todo o fluxo do sistema de cotação combinando o WP REST API com um template de formulário personalizado no front-end. A implementação prática inclui: criar um arquivo de template de formulário de cotação dentro do tema ou do tema-filho, utilizando HTML+PHP padrão para construir os campos do formulário. A submissão e validação dos dados do formulário são processadas por meio do mecanismo de hook do admin-post.php. A lógica principal de cálculo da cotação pode ser encapsulada em uma classe PHP, que é chamada dinamicamente após a submissão do formulário, gerando e retornando o resultado da cotação. Além disso, os parâmetros de opção do formulário de cotação são armazenados no banco de dados através de campos personalizados, permitindo que todos os detalhes das solicitações sejam visualizados no painel administrativo, sob o menu "Solicitações de Cotação". Esse método de desenvolvimento oferece altíssima flexibilidade, podendo ser adaptado livremente de acordo com a estrutura dos produtos, as regras de precificação e as especificidades de diferentes regiões, eliminando completamente a dependência de plugins de terceiros e mantendo o site leve e sob controle.
3、Segurança de Dados e Garantia de Confiança do Usuário no Sistema de Cotação Online
Como o sistema de cotação envolve o preenchimento de informações empresariais, dados de contato e requisitos comerciais dos usuários, garantir a segurança da transmissão e do armazenamento de dados é uma etapa essencial no design do sistema. Do ponto de vista técnico, deve-se utilizar a criptografia completa do site com HTTPS, os dados do formulário devem ser evitados em texto simples, sendo recomendado integrar CRM ou banco de dados com controle de permissões e proteção de dados. Ao mesmo tempo, deve-se exibir claramente no site a política de privacidade, informando aos usuários que suas informações serão usadas apenas para comunicação de cotações e não para outros fins. Isso não apenas é necessário por questões legais e de conformidade, mas também aumenta a confiança dos usuários ao preencher o formulário de cotação.
quatro、Função de Suporte Multilíngue para Websites de Comércio Exterior

O suporte de idioma para sites de comércio exterior depende do mercado-alvo da empresa. Se o negócio de comércio exterior estiver voltado para um único país ou região (como no caso de atender apenas ao mercado dos Estados Unidos), um site em inglês pode ser suficiente. No entanto, muitas empresas de comércio exterior atendem a múltiplos países ou regiões, e nesse caso, fornecer versões localizadas em diferentes idiomas se torna uma estratégia importante para aumentar o tráfego do site e a taxa de conversão de consultas. O suporte multilíngue não só melhora a experiência do usuário, reduzindo a barreira de leitura para os visitantes, como também ajuda na otimização de mecanismos de busca (SEO), facilitando o ranking do site nos resultados de pesquisa em diferentes idiomas. Portanto, para sites de comércio exterior voltados para o mercado global, construir um robusto sistema de suporte multilíngue tornou-se uma parte essencial da infraestrutura do site.
1、Plugins do WordPress para Implementar Suporte Multilíngue em Websites de Comércio Exterior
Em sites WordPress, existem duas principais formas de implementar o suporte multilíngue: uma é baseada em plugins de tradução para traduzir páginas, e a outra é através de codificação personalizada para gerenciar múltiplos idiomas. O uso de plugins de tradução é a solução mais comum, pois oferece uma interface amigável para o usuário e permite implementar rapidamente a funcionalidade multilíngue, atendendo à maioria das necessidades de construção de sites de comércio exterior. Atualmente, plugins populares do WordPress para suportar vários idiomas incluem TranslatePress, WPML, Polylang, Weglot, entre outros. Dentre eles, o TranslatePress se destaca por sua abordagem visual intuitiva para edição de traduções e excelente compatibilidade com SEO, tornando-se a escolha preferida para desenvolvedores e criadores de sites de comércio exterior.
(1)Características Técnicas do TranslatePress
- Tradução visual baseada no frontend: Diferente do WPML, que exige a gestão de traduções no backend, o TranslatePress permite que os usuários editem traduções em tempo real no frontend, modificando visualmente as versões multilíngues do site, o que reduz significativamente os custos de manutenção.
- Suporte a tradução automática e manual combinada: Ele pode integrar as APIs de tradução do Google e Deepl para tradução automática, enquanto também permite ajustes manuais nos resultados da tradução para melhorar sua qualidade.
- Amigo do SEO: O TranslatePress gera automaticamente tags hreflang para as páginas de diferentes idiomas, garantindo que os motores de busca reconheçam corretamente as páginas em diferentes idiomas e evitando problemas de conteúdo duplicado.
- Compatível com WooCommerce: Para sites de comércio eletrônico, o TranslatePress oferece suporte perfeito para tradução das páginas de produtos do WooCommerce, permitindo que os usuários naveguem pelos produtos em diferentes idiomas e finalizem o processo de compra.
2、Provedores de tecnologia de API de tradução
Para sites de comércio exterior que buscam uma gestão de tradução multilíngue mais eficiente e flexível, é possível chamar diretamente a API de tradução, implementando a tradução automática por meio de código de programação. Atualmente, o Google Translate API e o DeepL API são os dois provedores de API de tradução mais populares, cada um com suas características, adequados a diferentes necessidades.
(1)Google Translate API
A Google Translate API oferece uma poderosa capacidade de tradução automática, suportando mais de 100 idiomas e podendo ser integrada perfeitamente ao WordPress e outros sistemas CMS. Os desenvolvedores podem usar a API RESTful para chamar diretamente a interface do Google Translate nos temas ou plugins do WordPress, implementando uma funcionalidade de tradução dinâmica. Suas principais vantagens incluem:
- Ampla cobertura linguística: Suporta praticamente todos os idiomas dos principais mercados, adequado para sites de comércio exterior com operações globais.
- Detecção automática de idioma: Pode identificar automaticamente o idioma de origem com base no conteúdo inserido pelo usuário, simplificando o processo de tradução.
- Custo relativamente baixo: A cobrança é feita por caracteres, o que é adequado para sites de pequeno e médio porte implementarem tradução automática.
Em termos de implementação técnica, além de integrar a API do Google Translate em plugins como o TranslatePress, também é possível programar a integração diretamente no arquivo functions.php do tema do WordPress, usando wp_remote_get() ou cURL para enviar uma solicitação à API do Google Translate, obter os resultados da tradução e armazená-los no banco de dados ou renderizá-los dinamicamente no front-end.
(2)DeepL Translation API
O DeepL é famoso pela sua qualidade superior de tradução, especialmente ao lidar com idiomas complexos como francês, alemão, japonês e chinês, onde a tradução costuma ser melhor que a do Google Translate. A API do DeepL é adequada para sites de comércio exterior que exigem alta qualidade de tradução, como sites legais, técnicos e acadêmicos. Suas principais características incluem:
- Alta precisão de tradução: O DeepL usa uma tecnologia avançada de tradução por redes neurais, tornando as traduções mais naturais e adequadas aos hábitos de expressão da língua alvo.
- Suporte a glossários: O usuário pode personalizar termos técnicos, evitando traduções rígidas ou imprecisas feitas por máquinas.
- Velocidade rápida da API e resposta estável: Adequado para traduções automáticas em grande escala e para conteúdo de várias páginas.
A implementação técnica da tradução automática do DeepL em sites de comércio exterior é similar à da Google Translate API, podendo ser integrada em plugins multilíngues compatíveis. Também é possível usar wp_remote_post() para enviar solicitações no formato JSON para a API do DeepL nos arquivos de tema (arquivos de programação) do WordPress, obter o conteúdo traduzido e usar wp_insert_post() para gerar dinamicamente versões de artigos ou páginas de produtos em diferentes idiomas.
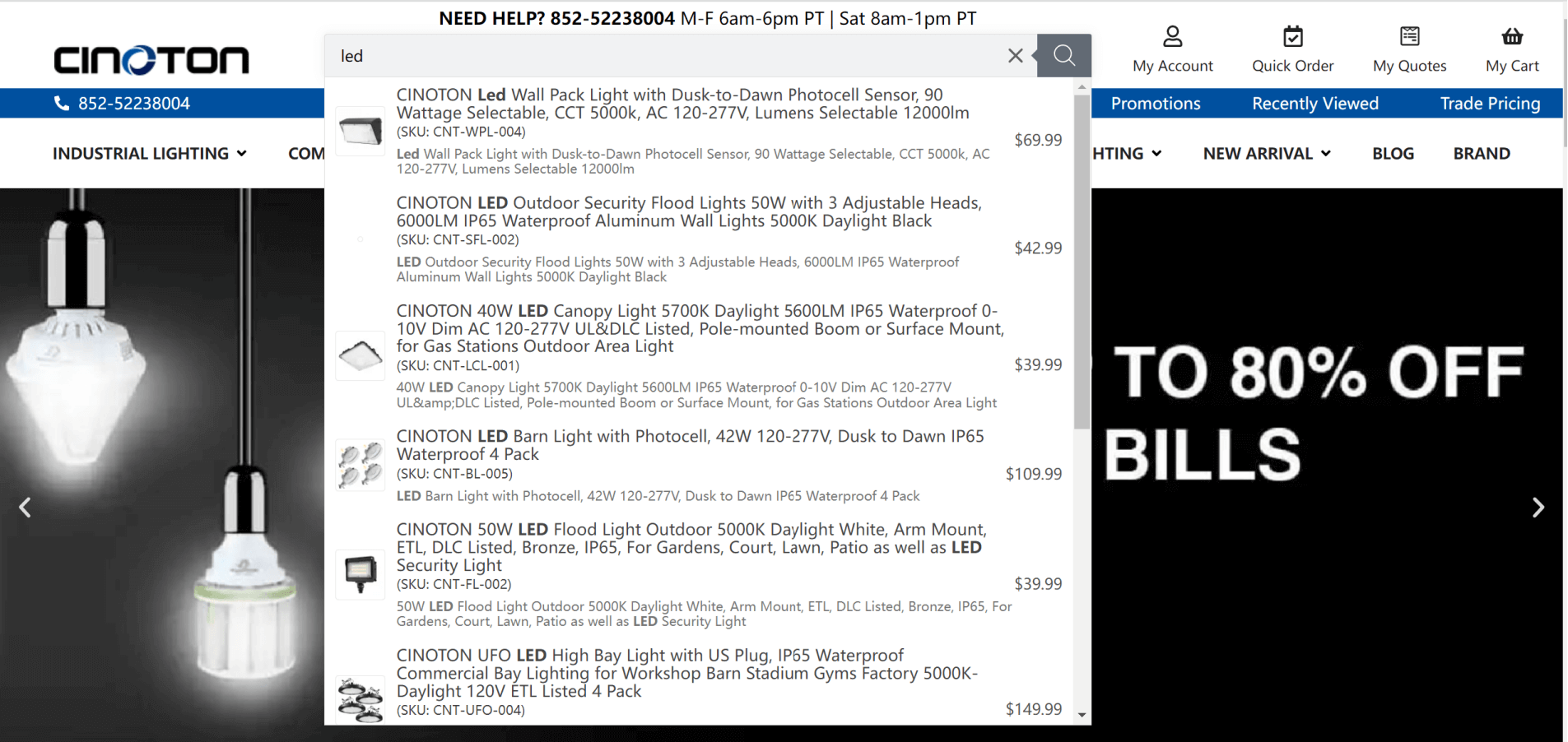
Cinco、 Função de Pesquisa Avançada de Produtos

Em sites de comércio exterior, a função de pesquisa avançada de produtos não só melhora a eficiência da busca do usuário em comparação com a pesquisa comum, como também aumenta significativamente a interatividade do site. Embora, em essência, ambas recuperem e apresentem resultados de busca a partir do banco de dados, a pesquisa avançada oferece condições de filtragem mais precisas e diversificadas, além de capacidades de recomendação relacionada. Para os usuários, isso significa encontrar produtos que atendam às suas necessidades de forma mais rápida, reduzindo cliques ineficazes e otimizando a experiência de compra. Para as empresas de comércio exterior, a pesquisa avançada não só reduz a perda de clientes, como também aumenta a taxa de conversão de potenciais clientes através da recomendação inteligente, impulsionando ainda as vendas cruzadas e aumentando o valor total dos pedidos. Uma função de pesquisa de produtos eficiente não é apenas uma caixa de entrada, mas sim um sistema inteligente capaz de interpretar precisamente a intenção do usuário, combinar rapidamente os produtos adequados e oferecer recomendações relacionadas. Ela pode apresentar os melhores resultados de busca com base na análise do comportamento do usuário, na correspondência de palavras-chave e no filtro de atributos. Portanto, seja para lojas B2C independentes ou para sites de comércio exterior, a função de pesquisa avançada de produtos tornou-se um componente essencial no processo de construção do site.
1. Filtros Multidimensionais e Correspondência Precisa: Ajudando o Usuário a Encontrar Rapidamente o Produto Alvo
A pesquisa comum geralmente suporta apenas a correspondência de palavras-chave, enquanto a pesquisa avançada permite que os usuários filtrem através de múltiplas condições, como faixa de preço, categoria de produto, marca, especificações, material, cor e status de estoque. Esse mecanismo de filtragem multidimensional aumenta significativamente a precisão da busca, permitindo que os clientes localizem rapidamente os produtos que atendem às suas necessidades. Tecnicamente, no WordPress, é possível realizar isso personalizando a consulta WP_Query ao banco de dados, permitindo que os resultados de busca sejam filtrados com base nos atributos específicos dos produtos. Por exemplo, no arquivo functions.php, é possível personalizar a consulta de busca utilizando meta_query para combinar diferentes condições de filtragem e proporcionar uma experiência de busca mais precisa. Para sites construídos de forma estática, é possível utilizar JavaScript em conjunto com arquivos de dados JSON para realizar filtragem rápida no front-end, acelerando a resposta da página e reduzindo as requisições ao servidor.
2. Recomendação Inteligente e Venda Cruzada: Aumentando a Taxa de Conversão de Pedidos
Outra vantagem da pesquisa avançada é a capacidade de oferecer recomendações personalizadas com base no comportamento de busca e no histórico de navegação dos usuários. Por exemplo, quando um usuário pesquisa um determinado produto, o sistema pode exibir na página de resultados produtos semelhantes, itens frequentemente comprados juntos ou versões superiores do produto. Essa funcionalidade pode aumentar o desejo de compra do usuário e criar mais oportunidades de venda cruzada. Em sites WordPress, isso pode ser implementado utilizando wp_query combinado com algoritmos de aprendizado de máquina ou lógica baseada no comportamento do usuário para realizar a função de recomendação inteligente. Por exemplo, em sites baseados no WooCommerce, é possível personalizar a lógica de busca para priorizar a exibição de produtos da mesma categoria, dentro de faixas de preço semelhantes ou com altas vendas.
3、Pesquisa semântica e correspondência difusa: tornando a pesquisa mais inteligente
A pesquisa tradicional geralmente depende de correspondência exata de palavras-chave, enquanto as pesquisas avançadas de produtos em sites de comércio exterior modernos tendem a ser baseadas em pesquisa semântica e correspondência difusa. Mesmo que o termo de pesquisa inserido pelo usuário não esteja completamente correto, o sistema pode oferecer resultados de recomendação razoáveis. Por exemplo, se o usuário pesquisar "sapatos impermeáveis", mesmo que a descrição do produto no site utilize "botas de chuva" ou "botas de montanhismo resistentes à água", produtos relacionados ainda podem ser encontrados nos resultados. Implementar pesquisa semântica geralmente requer o uso de tecnologia de processamento de linguagem natural (NLP). Em sites WordPress, pode-se combinar o recurso de MySQL de pesquisa FULL-TEXT para otimizar a estrutura de índice do banco de dados de produtos e melhorar a flexibilidade da correspondência de palavras-chave.
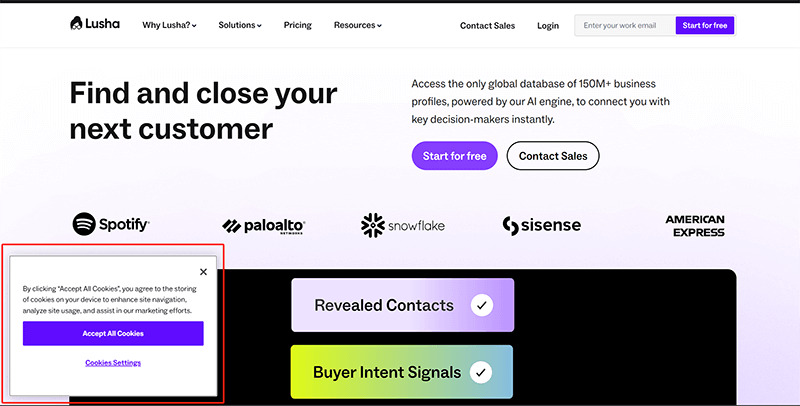
Seis、Funcionalidade de Configuração da Política de Privacidade da União Europeia (configuração de cookies)

Todos os sites que operam no mercado europeu devem cumprir o Regulamento Geral de Proteção de Dados (GDPR) e a Diretiva de Privacidade Eletrônica (ePrivacy Directive). Esses dois regulamentos exigem que os sites obtenham o consentimento explícito do usuário ao coletar e processar dados do usuário. Como um dos principais componentes do rastreamento de dados na internet, a gestão de Cookies se torna uma parte fundamental da conformidade para sites de comércio exterior. Se um site de comércio exterior não desenvolver corretamente a funcionalidade de gestão de consentimento de Cookies, ele poderá enfrentar multas pesadas e prejudicar a reputação da marca, impactando a confiança dos usuários. Além disso, uma configuração adequada de Cookies não serve apenas para conformidade legal, mas também pode melhorar a experiência do usuário do site, garantindo que os usuários sejam plenamente informados sobre as práticas de rastreamento de dados ao acessarem o site, o que aumenta sua confiança. Para sites de comércio exterior, um sistema transparente e fácil de usar para gestão de Cookies pode permitir que os usuários escolham facilmente se aceitam os Cookies, garantindo a operação legal do site sem afetar a experiência de navegação do usuário. Portanto, a configuração de Cookies não é apenas um requisito técnico, mas um fator importante para melhorar a experiência do usuário e a taxa de conversão.
1、Princípios básicos de categorização de cookies e gestão da privacidade do usuário
A classificação de Cookies não depende do tipo de site, em todos os sites, os Cookies podem ser divididos nas seguintes quatro categorias:
- Cookies Necessários: Garantem o funcionamento básico do site, como o estado de login, armazenamento do carrinho de compras, etc. Estes Cookies podem ser usados sem a autorização do usuário.
- Cookies de Desempenho: São usados para analisar os dados de acesso ao site, como as estatísticas do Google Analytics, ajudando a otimizar o desempenho do site.
- Cookies Funcionais: São usados para armazenar preferências do usuário, como a escolha de idioma, região, etc., para melhorar a experiência personalizada.
- Cookies de Publicidade: São usados para rastrear o comportamento do usuário e implementar anúncios personalizados, como o código de rastreamento do Facebook Pixel ou Google Ads.
De acordo com o GDPR, o site deve oferecer ao usuário a opção clara de escolha, permitindo que o usuário aceite todos os Cookies, aceite apenas os Cookies necessários ou escolha configurações personalizadas de Cookies. Portanto, os sites de comércio exterior precisam fornecer uma janela de Cookie amigável no frontend, permitindo que os usuários gerenciem facilmente as opções de Cookies e revoguem o consentimento quando necessário. Em termos de implementação técnica, sites estáticos podem usar JavaScript para controlar a configuração de Cookies, enquanto sites WordPress podem usar a função setcookie() ou modificar os headers para implementar o processamento dinâmico de Cookies, ao mesmo tempo em que controlam o ciclo de vida e permissões dos Cookies no servidor PHP.
2、Implementação Técnica de Gestão Personalizada de Consentimento de Cookies no WordPress
Nos sites WordPress, a funcionalidade completa de gestão de Cookies não é fornecida por padrão, portanto, os desenvolvedores precisam escrever código manualmente para controlar o armazenamento e as permissões de acesso dos Cookies. Por exemplo, pode-se usar wp_enqueue_script para carregar o código JavaScript de gestão de Cookies no frontend do site e, em conjunto com o código PHP, armazenar as preferências de Cookies do usuário. O trecho de código abaixo carrega uma janela simples de consentimento de Cookies no rodapé da página do WordPress e armazena a escolha do usuário no localStorage, para evitar que a mensagem de consentimento seja exibida novamente a cada recarga da página. Para necessidades mais complexas, é possível expandir a funcionalidade para suportar a seleção personalizada de Cookies ou integrar um sistema de gerenciamento de registros de Cookies compatível com o GDPR.
function custom_cookie_consent() {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
if (!localStorage.getItem("cookieConsent")) {
let consentBanner = document.createElement("div");
consentBanner.innerHTML = "<p>本网站使用 Cookie 以提升用户体验。<button id='acceptCookies'>接受</button></p>";
document.body.appendChild(consentBanner);
document.getElementById("acceptCookies").addEventListener("click", function() {
localStorage.setItem("cookieConsent", "accepted");
consentBanner.remove();
});
}
});
</script>
<?php
}
add_action('wp_footer', 'custom_cookie_consent');Sete, Filtro de Produtos

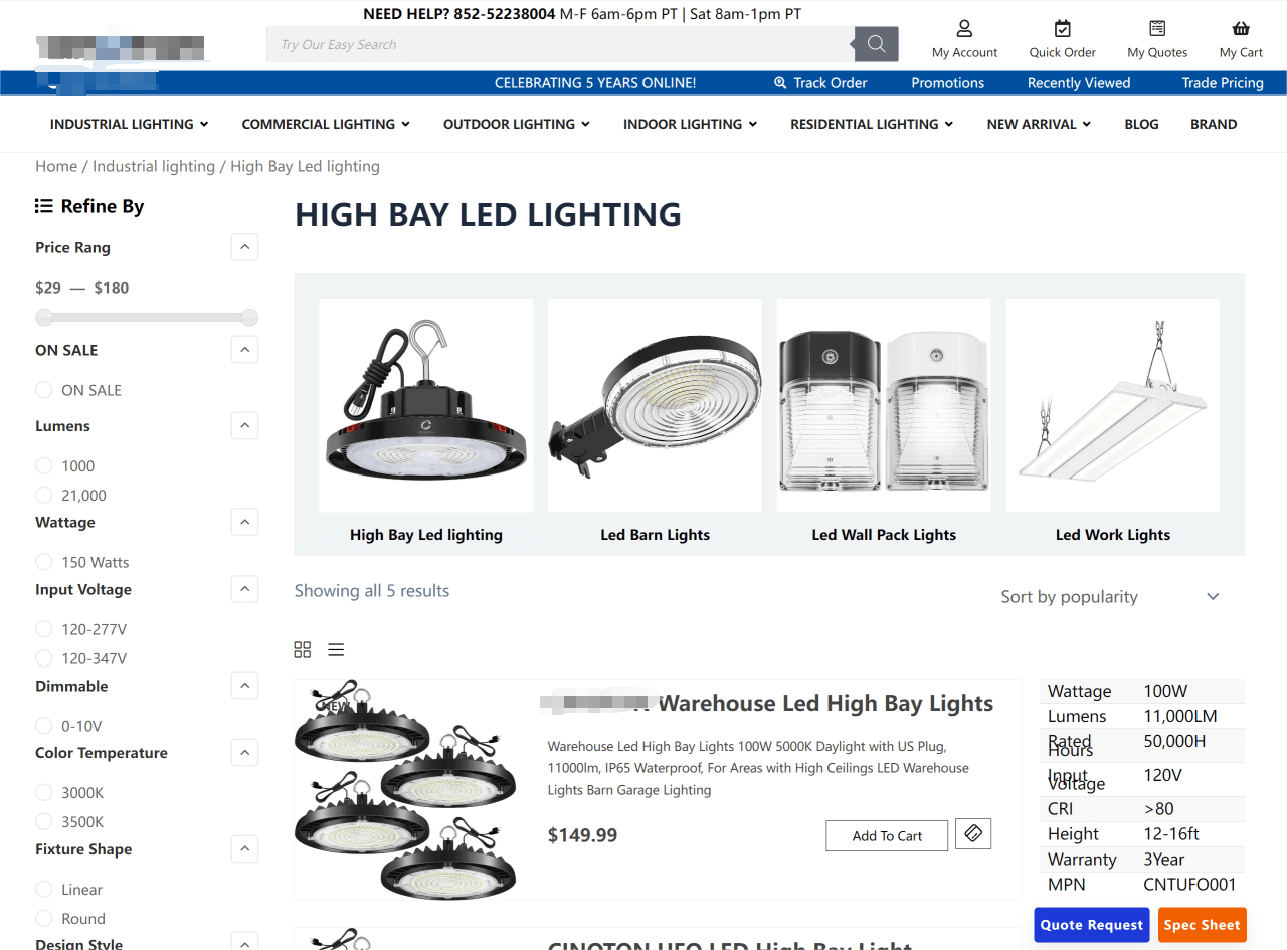
Em sites de comércio exterior, o filtro de produtos é uma funcionalidade extremamente importante, especialmente para categorias de produtos com grande quantidade de SKUs, várias faixas de preço e diferentes especificações. Ele ajuda os usuários a filtrar de forma eficiente os produtos que atendem às suas necessidades, melhorando a eficiência de navegação e reduzindo a perda de usuários causada por sobrecarga de informações. Para sites de comércio exterior, o filtro de produtos não só melhora a experiência do usuário, como também guia os visitantes a encontrar rapidamente produtos correspondentes através da filtragem precisa, aumentando assim a taxa de conversão de consultas e a probabilidade de fechamento de vendas. Além disso, os filtros de produtos modernos geralmente incorporam tecnologia Ajax, permitindo que os produtos correspondentes sejam carregados dinamicamente sem a necessidade de atualizar a página ao selecionar os critérios de filtragem, melhorando a fluidez da interação. Em termos técnicos, o filtro de produtos pode ser implementado com base em consultas ao banco de dados e técnicas de carregamento dinâmico no front-end, suportando filtragens por faixa de preço, potência, cor, marca, especificações, situação de estoque, entre outros. Também é possível personalizar a lógica de categorias pai e filho, permitindo que os usuários realizem buscas mais refinadas para atender a necessidades específicas.
1. Implementação da Tecnologia de Carregamento Dinâmico Ajax para Melhorar a Experiência do Usuário
O método tradicional de filtragem de página exige a atualização da página toda vez que o usuário submete novos critérios de filtragem, o que não só afeta a velocidade de carregamento como também pode reduzir a experiência de uso. Já a tecnologia de filtragem dinâmica baseada em Ajax permite atualizar a lista de produtos em tempo real sem a necessidade de recarregar a página, permitindo que o usuário veja imediatamente os produtos que correspondem aos filtros selecionados. Em sites WordPress, é possível usar o admin-ajax.php para implementar a função de filtragem via Ajax. Abaixo está um exemplo simples de código PHP:
add_action('wp_ajax_filter_products', 'filter_products_callback');
add_action('wp_ajax_nopriv_filter_products', 'filter_products_callback');
function filter_products_callback() {
$args = array(
'post_type' => 'product',
'posts_per_page' => -1,
'meta_query' => array()
);
if (!empty($_POST['price_min']) && !empty($_POST['price_max'])) {
$args['meta_query'][] = array(
'key' => '_price',
'value' => array($_POST['price_min'], $_POST['price_max']),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
);
}
$query = new WP_Query($args);
if ($query->have_posts()) {
while ($query->have_posts()) {
$query->the_post();
wc_get_template_part('content', 'product');
}
}
wp_die();
}Na parte de JavaScript do front-end, utiliza-se jQuery para enviar solicitações Ajax, implementando a funcionalidade de filtragem em tempo real. Assim, quando o usuário seleciona as condições de filtragem, a lista de produtos é atualizada automaticamente sem recarregar a página, melhorando significativamente a fluidez da interação.
jQuery(document).ready(function($) {
$('#filter-button').click(function() {
var minPrice = $('#min-price').val();
var maxPrice = $('#max-price').val();
$.ajax({
type: 'POST',
url: ajaxurl,
data: {
action: 'filter_products',
price_min: minPrice,
price_max: maxPrice
},
success: function(response) {
$('#product-list').html(response);
}
});
});
});2、Estratégias de Otimização da Experiência do Usuário com Filtros de Produtos
No design de sites de comércio exterior, a otimização dos filtros de produtos desempenha um papel significativo na melhoria da experiência do usuário e na taxa de conversão. Um sistema de filtro eficiente pode ajudar os usuários a encontrar rapidamente os produtos desejados, aumentando assim a probabilidade de compra. Ao projetar filtros de produtos, é necessário considerar fatores como o método de interação, o mecanismo de feedback, o desempenho de carregamento e a experiência no dispositivo móvel. Em primeiro lugar, um design de UI simples e compreensível pode reduzir a barreira de uso para os usuários. Usar caixas de seleção, barras deslizantes, menus suspensos e outros métodos de interação intuitivos torna o processo de filtragem mais direto, diminuindo o custo de compreensão dos usuários. Uma interface clara e lógica pode melhorar eficazmente a eficiência de filtragem, permitindo que os usuários encontrem facilmente o produto desejado. Em segundo lugar, o feedback em tempo real dos resultados de filtragem é uma maneira importante de melhorar a experiência de interação. Através da tecnologia Ajax, os produtos correspondentes podem ser exibidos imediatamente quando o usuário ajusta os critérios de filtragem, sem a necessidade de recarregar toda a página. Esse feedback instantâneo não só melhora a eficiência de filtragem, como também aumenta a fluidez da interação do usuário, reduzindo a taxa de desistência devido ao tempo de espera prolongado.
A otimização da velocidade de carregamento também é crucial. Para evitar que o carregamento excessivo de opções de filtragem reduza o tempo de resposta da página, pode-se adotar a tecnologia de carregamento preguiçoso (Lazy Load), que carrega os dados de filtragem conforme a necessidade. Isso não apenas reduz a pressão no servidor, mas também garante que a função de filtragem funcione de forma eficiente, proporcionando uma experiência de navegação mais suave para o usuário. Além disso, a lógica inteligente de filtragem pode melhorar a experiência do usuário. Por exemplo, ocultar automaticamente as opções de filtro sem estoque ou inválidas, evitando que os usuários percam tempo em situações sem resultados. Isso não só melhora a precisão da filtragem, mas também reduz o custo de operação do usuário, tornando todo o processo de compra mais fluido. Por fim, a adaptação para dispositivos móveis não deve ser negligenciada. Com a popularização das compras móveis, garantir que o filtro de produtos funcione de forma fluida em dispositivos móveis é crucial. Otimizar a interface de filtragem para se adaptar a diferentes tamanhos de tela, ao mesmo tempo em que se adota métodos de interação razoáveis, garante que os usuários possam filtrar facilmente, melhorando assim a experiência do usuário móvel.
Oitavo、 Centro de Download de Arquivos: Otimizar a Obtenção de Documentos e Melhorar a Experiência do Usuário

Para sites de comércio exterior que precisam fornecer documentos relacionados a produtos, o centro de download de arquivos é uma funcionalidade indispensável, especialmente para empresas que fornecem manuais de produtos, fichas técnicas, guias de instalação, drivers de software, entre outros recursos. Um centro de download de arquivos bem estruturado e fácil de usar não apenas melhora a experiência do usuário, mas também reduz efetivamente o volume de trabalho do suporte pós-venda, melhorando a compreensão do cliente sobre o produto e a eficiência do seu uso.
1. Classificação de Arquivos e Otimização de Índices
Ao construir um centro de download de arquivos eficiente, a estrutura de classificação é fundamental. Classificações claras não apenas ajudam os usuários a localizar rapidamente os arquivos necessários, mas também melhoram a experiência geral de uso, evitando a dificuldade de encontrar arquivos devido a uma gestão desorganizada. Uma forma comum de classificação é por linha de produtos. Cada linha de produtos possui um conjunto independente de documentos, como "Manual de Produto de Iluminação LED" ou "Parâmetros Técnicos de Equipamento Industrial". Esse método é ideal para empresas com várias linhas de produtos, permitindo que os usuários encontrem rapidamente os documentos relevantes. Outra maneira é classificar por tipo de documento, como "Manual do Usuário", "Especificações", "Drivers" ou "Atualizações de Software". Essa classificação atende às necessidades de diferentes tipos de usuários, como técnicos que precisam das especificações e usuários finais que se concentram nos manuais de uso. Com essa estrutura, os usuários podem rapidamente filtrar os documentos que precisam.
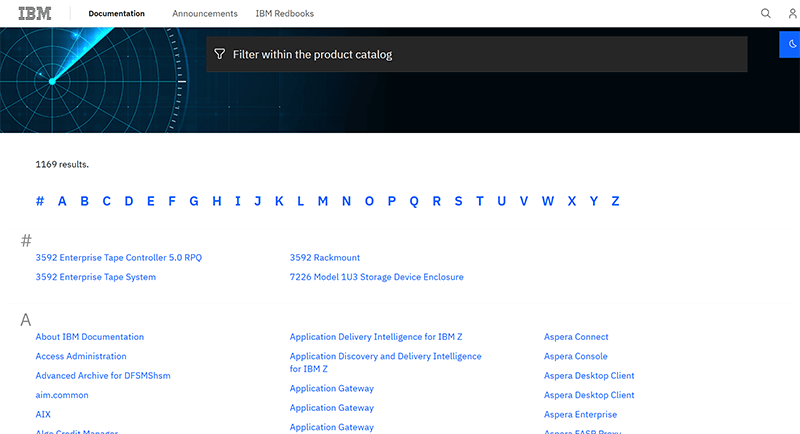
Além disso, a classificação por índice alfabético também é uma maneira eficaz de encontrar arquivos. Por exemplo, o modelo de índice usado no Repositório de Documentos da IBM permite que os usuários naveguem pelos arquivos em ordem alfabética, aumentando a eficiência da pesquisa, especialmente em centros de download com um grande número de arquivos. Finalmente, a classificação por data de publicação garante que os usuários obtenham a versão mais recente dos documentos, evitando problemas causados pelo uso de informações desatualizadas. Isso é particularmente importante para documentos técnicos ou de software frequentemente atualizados, já que fornecer informações claras sobre a data de publicação ajuda os usuários a confirmar a aplicabilidade dos arquivos baixados, melhorando a experiência e a precisão do uso.
2. Permissões de Arquivos e Gestão de Downloads
Na gestão de um centro de download de arquivos, o controle de permissões e downloads é uma etapa crucial para garantir a distribuição adequada dos recursos. Configurações adequadas de permissões não apenas protegem informações sensíveis, mas também melhoram a experiência do usuário, permitindo que diferentes tipos de usuários acessem os arquivos necessários de forma eficiente. Controle de acesso pode ser realizado com base no tipo de arquivo e no nível do usuário. Arquivos de download público, como materiais promocionais de produtos ou manuais básicos, podem ser acessados por todos os visitantes, sem necessidade de login, garantindo ampla disseminação de informações. Arquivos exclusivos para membros, como documentos técnicos avançados ou atualizações de software, exigem que o usuário se registre ou pague para acessá-los, aumentando a retenção de usuários e o valor do serviço. Além disso, pode-se dividir as permissões de download com base no papel do usuário, como usuários regulares, usuários VIP ou distribuidores, garantindo que a distribuição de arquivos atenda às necessidades do negócio. Estatísticas e Análise de Downloads são métodos importantes para otimizar o centro de download. Ao registrar o número de downloads, pode-se analisar quais documentos são mais populares e ajustar o layout do conteúdo ou otimizar os recursos dos arquivos. Usando o Google Analytics para rastrear eventos, é possível entender profundamente o comportamento de download dos usuários, ajudando as equipes de operação a tomar decisões de otimização mais precisas.
Conclusão: O sucesso de um site de comércio exterior depende de uma experiência de usuário eficiente e de um caminho de conversão preciso. Desde as funcionalidades básicas de SEO para obtenção de tráfego, design do caminho de conversão, suporte multilíngue, busca de produtos, filtros, centro de download de arquivos até a conformidade com políticas de privacidade, cada funcionalidade essencial afeta diretamente a experiência do visitante e a taxa de conversão de consultas. Otimizar essas funcionalidades chave não só ajuda os usuários a encontrar rapidamente as informações que precisam, mas também fortalece a confiança na marca e melhora a taxa de retenção do site. As empresas de comércio exterior só poderão conquistar uma vantagem competitiva global e alcançar mais oportunidades de negócios de alta qualidade se continuarem a aprimorar as funcionalidades do site e melhorar a eficiência da interação.
Por fim, gostaria de compartilhar algumas reflexões com os leitores: um site realmente eficaz em conversão não existe sem um planejamento e design científico e racional. O planejamento é o ponto de partida, o desenvolvimento é a implementação, quanto mais completo for o planejamento inicial, maiores serão as chances de obter tráfego de qualidade após o lançamento do site. Se você deseja criar um site de comércio exterior com marketing eficiente, entre em contato com a Shenzhen Logic Digital Technology. Oferecemos soluções profissionais de ponta a ponta, incluindo planejamento de projetos, design e desenvolvimento de sites WordPress, bem como a implementação de funcionalidades personalizadas, garantindo que seu site de comércio exterior seja eficiente do planejamento ao lançamento, ajudando no crescimento dos negócios.
Este artigo é propriedade da Logic Digital Technology (SZLOGIC). É permitida a partilha pessoal para fins de estudo. É estritamente proibido utilizar este artigo para qualquer finalidade comercial ou reprodução sem autorização.


























