Agência de Design Web com Foco em Visual, UX e Marketing

Na atual era da internet altamente competitiva, o design de sites já não é apenas uma questão de apresentação visual, mas envolve a estratégia geral de posicionamento da marca, comportamento do usuário e conversão de tráfego. Embora existam inúmeras empresas de design de sites no mercado, não há um padrão universal aplicável às estratégias de design adotadas por diferentes empresas de desenvolvimento de sites. A capacidade de design de cada empresa é frequentemente influenciada profundamente pelo seu próprio posicionamento de mercado, pelo grupo de clientes que atende e pela experiência no setor. Portanto, é comum haver diferenças significativas na execução estratégica entre diferentes empresas de design de sites. A Logic Digital Technology (SZLOGIC), onde o autor do blog trabalha, adota um padrão de desenvolvimento de design de sites baseado na integração de "design visual, experiência do usuário e design de marketing", construindo uma solução sistêmica que equilibra estética de marca e objetivos comerciais. Essa estratégia integra o sistema de identidade visual (VI), o design de interface (UI) e a otimização da experiência do usuário (UX), com o objetivo de fornecer às empresas uma plataforma digital que transmita valor de marca e alcance eficácia no mercado.
O design visual foca na construção do sistema de identidade visual da marca, enfatizando a estética da página, a consistência de estilo e a força de comunicação, garantindo que os usuários percebam a profissionalismo e o tom da marca à primeira vista. O design da experiência do usuário gira em torno dos hábitos de operação e da lógica de interação dos usuários, desde a estrutura de conteúdo, o layout funcional até o caminho de comportamento, buscando proporcionar uma experiência de navegação clara, fluida, intuitiva e eficiente. Já o núcleo do design de marketing é focar na conversão de tráfego e na operação comercial após o lançamento do site, integrando estratégias de SEO, otimização da estrutura de conteúdo e métodos de monitoramento de dados para ajudar as empresas a se destacarem nos mecanismos de busca, permitindo que o site obtenha tráfego qualificado e promova conversões desde o momento em que é lançado. A metodologia de design promovida pela Logic Digital Technology é precisamente um caminho integrado que combina comunicação de marca, comportamento do usuário e objetivos de marketing, oferecendo soluções mais sistemáticas e visionárias para projetos de sites que buscam uma operação eficiente e sustentável.
Para que os leitores possam rapidamente dominar os conteúdos principais de acordo com suas necessidades, a estrutura do índice deste artigo foi cuidadosamente planejada, adequada para diversos cenários de leitura. Seja você uma marca que deseja entender como melhorar sua imagem corporativa através do design de sites, um profissional de marketing em busca de estratégias para aumentar a taxa de conversão do site, ou um designer ou desenvolvedor de sites que precisa consultar um processo completo de design e desenvolvimento, poderá ler seletivamente os capítulos relevantes conforme o índice, obtendo informações valiosas de forma eficiente. Além de listar os capítulos e subcapítulos, o índice deste artigo também incorpora links âncora nos títulos, permitindo que os leitores cliquem e acessem diretamente as seções desejadas. Os detalhes do índice do artigo Web design company: Soluções de design e desenvolvimento integrando visual, experiência do usuário e marketing são os seguintes:
- Obras de design visual de sites
- Design de experiência do usuário em sites
- Estratégias de design de marketing para sites
- Empresa de design e desenvolvimento de sites — Logic Digital Technology (SZLOGIC)
- Processo de design e desenvolvimento de sites
- Confirmação das necessidades de design e desenvolvimento
- Orçamento do projeto
- Assinatura de contrato — início do projeto
- Fornecimento de informações da empresa pela parte contratante
- Planejamento e criação de layouts de design VI/UI/UX
- Confirmação ou ajuste dos layouts de design
- Implantação do ambiente de desenvolvimento do site
- Início da fase de desenvolvimento do site
- Teste interno do site
- Entrega para aceitação da parte contratante
- Ajustes de estilo, funções ou operação do site
um、Obras de design visual de sites

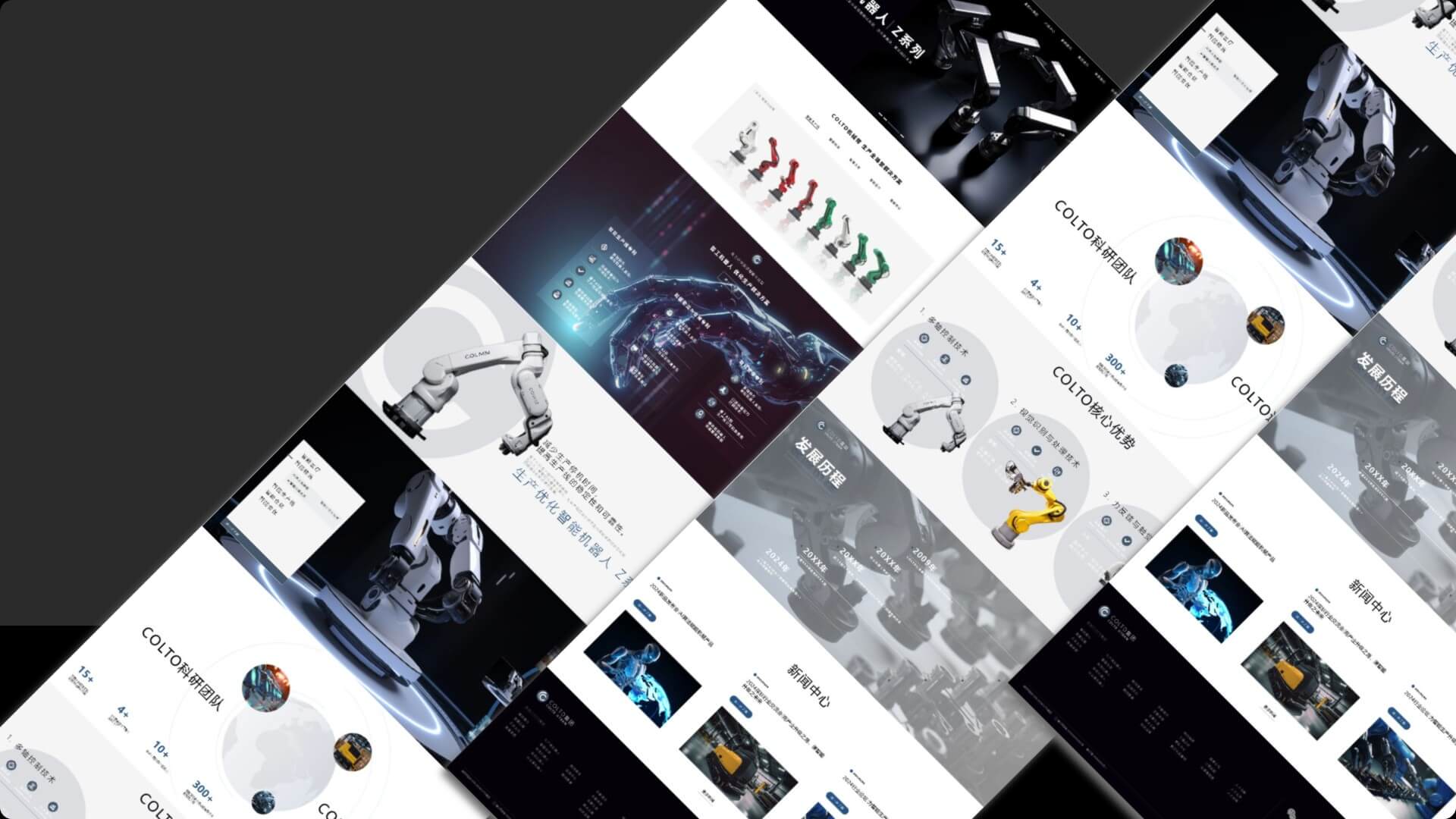
A equipe da Logic Digital Technology (SZLOGIC) em Shenzhen não apenas se dedica às tarefas de design e desenvolvimento dos projetos dos clientes, como também assume a responsabilidade de impulsionar a inovação criativa. Os designers WEB colaboram regularmente com engenheiros de front-end e back-end para desenvolver obras originais de sites com caráter demonstrativo e experimental. Essas obras servem não apenas como referência de inspiração e amostra visual em propostas para clientes, mas também demonstram a prática avançada da equipe nas tendências de design, aplicação de pilhas tecnológicas e expressão interativa. Ao atualizar continuamente as obras de design de sites, a SZLOGIC mantém o ritmo das principais empresas globais de design, garantindo que cada cliente possa se inspirar e criar interfaces de sites de alto nível que realmente se alinhem ao tom de sua marca. Além disso, esse mecanismo de criação também proporciona um solo fértil para o crescimento contínuo da própria equipe de design. Por meio do desenvolvimento colaborativo de obras conceituais entre departamentos, nossos designers WEB podem aplicar de forma mais aprofundada as tecnologias de nova geração de sites, como animações em JSON, design de interação com renderização 3D na Web, novos paradigmas de layout responsivo, entre outros, oferecendo soluções mais criativas e viáveis para a implementação de projetos futuros de clientes. A seguir, o autor do blog apresenta aos leitores algumas de nossas obras representativas, incluindo obras de design de sites em 3D baseadas em tecnologias da pilha WEB 3.0, bem como design de elementos de páginas 2D.
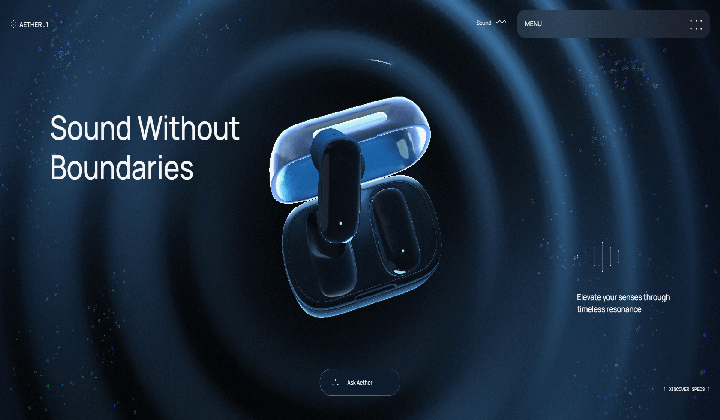
1、Obras de design de sites com elementos de animação 3D
No contexto atual em que a expressão visual dos sites tende à homogeneidade, criar uma experiência visual impactante e memorável tornou-se a questão central do design de sites de alto padrão. A Logic Digital Technology (SZLOGIC) tem se dedicado a impulsionar a criatividade através da tecnologia, alcançando avanços diferenciados na expressão visual. Nosso trabalho pioneiro em design de sites 3D e na implementação de tecnologias de animação é a concretização desta filosofia. A equipe da SZLOGIC é uma das poucas no mundo capaz de integrar profundamente a linguagem de design de modelagem industrial, sistemas de design VI/UI/UX e tecnologias de front-end. Já lançamos diversas obras de sites em 3D aplicadas em diferentes setores, abrangendo sites institucionais, plataformas de apresentação de produtos, páginas de experiências interativas, entre outros, proporcionando avanços tecnológicos na experiência de marketing online para nossos clientes. Alguns desses casos podem ser conferidos no site oficial de design de sites 3D da Logic Digital Technology em 3d.szlogic.net, e os vídeos do YouTube incorporados no texto também exibem nossas obras originais.
Por trás desses resultados está nossa contínua percepção das tendências futuras do design de sites. A SZLOGIC insiste em considerar a modelagem 3D, a programação de animações e a lógica interativa como parte integrante do design visual, entregando não apenas sites “bonitos”, mas experiências digitais com profundidade tecnológica e poder de comunicação da marca. Ao refinar minuciosamente o ritmo das animações, a criação da sensação espacial e a lógica de hierarquia da interface, conferimos a cada página uma “vida visual” que permite imersão e exploração. Isso não é apenas uma extensão estética, mas também um suporte poderoso para ajudar nossos clientes a conquistarem vantagens competitivas diferenciadas e a se posicionarem na vanguarda das novas tecnologias. No futuro das tendências de design de sites, a linguagem visual 3D se tornará uma configuração padrão para sites de alto nível, e a SZLOGIC já vem se aprofundando nesse campo, impulsionando continuamente a redefinição da estética de marca através da inovação tecnológica.
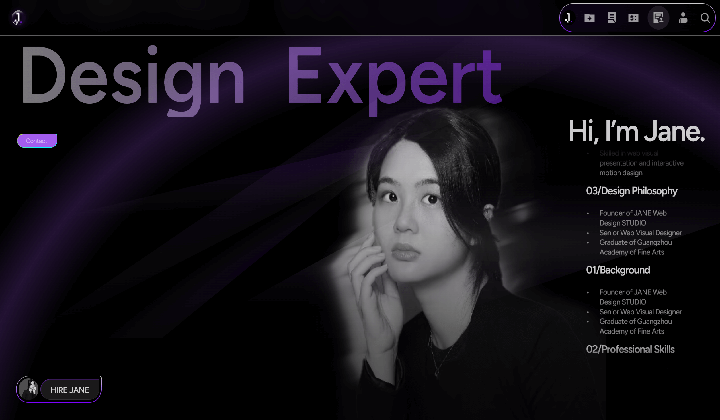
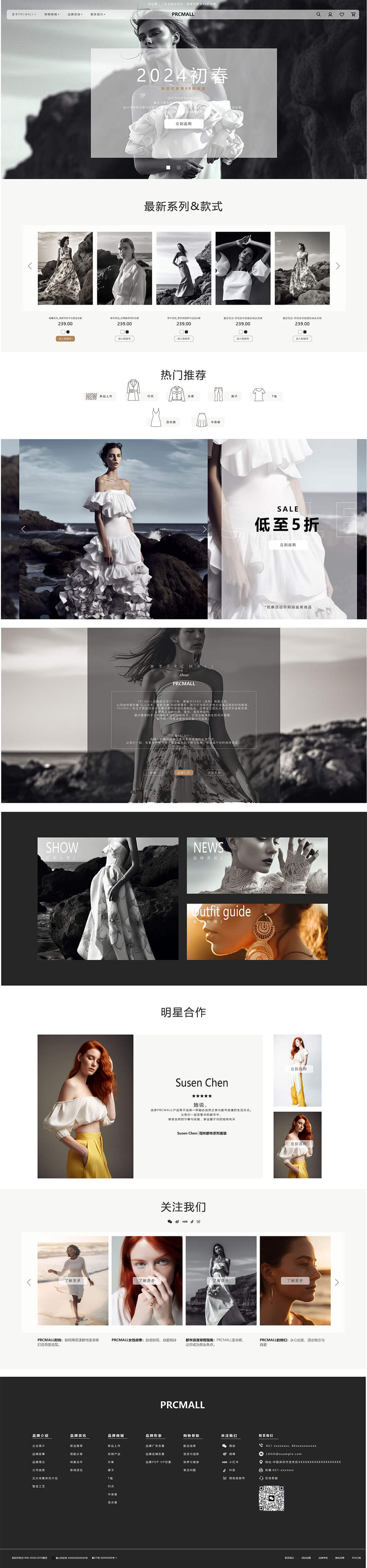
2、Obras de design de sites com elementos 2D




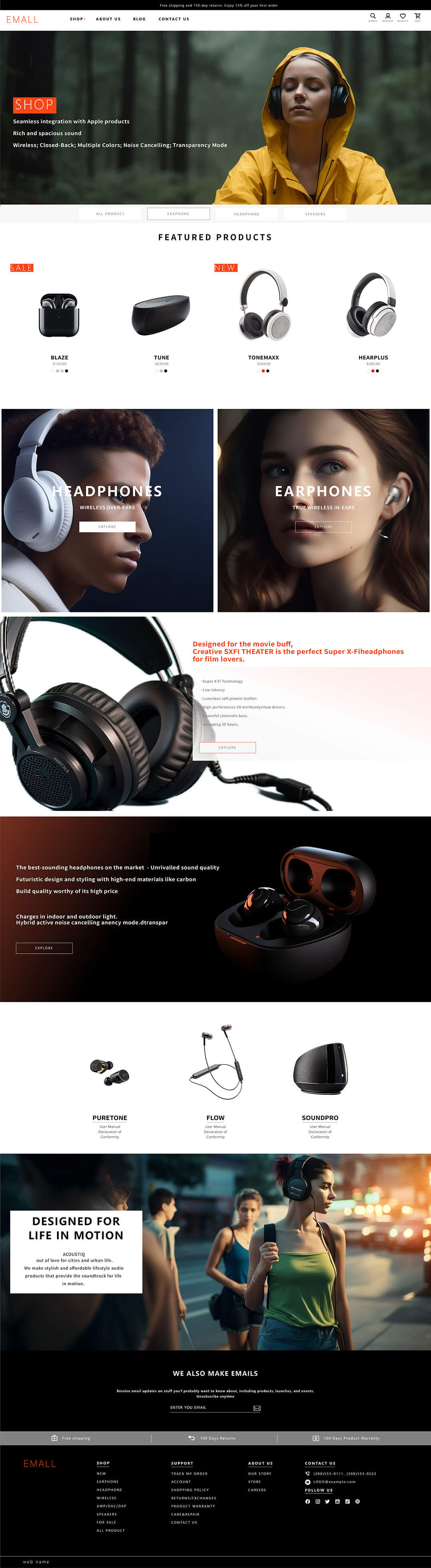
Enquanto os efeitos visuais 3D lideram as tendências de design, o design de sites em 2D continua sendo a forma básica para a construção da maioria das marcas digitais corporativas, além de compor a estrutura principal do design web atual. A Logic Digital Technology (SZLOGIC) não apenas explora continuamente as fronteiras do desenvolvimento de sites em 3D, como também acumulou vasta experiência criativa e técnica no campo do design de sites em 2D. Na verdade, os princípios centrais da linguagem visual em 2D e 3D são consistentes: sempre seguimos uma organização visual e comunicação de informação centradas no usuário. Enquanto o design em 3D enfatiza o espaço e a imersão, o design em 2D foca mais no layout e na ordem lógica — embora as ferramentas e as tecnologias variem, a essência permanece: resolver o problema de “como transmitir informações de maneira eficaz” através do design visual e da lógica interativa. Para nós, o design de sites em 2D é uma aplicação flexível da expressão visual 3D de forma “achatada”, adaptando-se melhor aos dispositivos e hábitos de navegação da maioria dos usuários atualmente.
Ao mesmo tempo, o design moderno de sites em 2D já ultrapassou as limitações das telas estáticas, incorporando microinterações, rolagem dinâmica, efeitos de hover e animações em JSON, conferindo aos sites uma vitalidade dinâmica mesmo dentro de uma estética minimalista, além de permitir que a informação seja recebida de forma rítmica e eficiente. Os sites 2D que projetamos não apenas atendem aos altos padrões da expressão visual da marca, mas também equilibram desempenho técnico e experiência do usuário, garantindo que cada rolagem e clique sejam suaves e responsivos. Em muitos projetos realizados para nossos clientes, personalizamos soluções de sites em 2D com alta identidade visual, de acordo com o tom da marca e o posicionamento do projeto: desde interfaces dinâmicas com sensação de tecnologia, até composições minimalistas com apelo artístico; desde layouts orientados por conteúdo até reforço visual de CTAs focados em conversão. As obras de sites 2D da SZLOGIC combinam lapidação criativa, suporte técnico e um profundo entendimento dos hábitos de comportamento dos usuários-alvo. É por isso que, não apenas na vanguarda do desenvolvimento de sites em 3D, mas também na criação e implementação de sites em 2D, a SZLOGIC consegue entregar resultados web de alta qualidade — estáveis, práticos e voltados para o marketing. Seja a beleza da estática ou a sutileza do movimento, a SZLOGIC acredita firmemente que um bom design deve servir aos objetivos estratégicos da marca e à percepção do usuário.
dois、Design de experiência do usuário em sites
O design de experiência do usuário de sites (UX Design) é outro pilar central do design web, logo após o design visual, sendo também a ponte chave que conecta a imagem da marca ao comportamento do usuário. Se o design visual é a primeira impressão que atrai o olhar do usuário e transmite a atmosfera da marca, o design da experiência do usuário é o fator decisivo que determina se o usuário permanecerá, interagirá mais profundamente e, finalmente, se converterá. Diferentemente do design visual, que foca mais na estética, o design de UX concentra-se nas emoções e nos caminhos de comportamento do usuário ao longo de todo o processo de navegação, operação e cliques no site. Isso envolve não apenas a racionalidade do layout da interface e a clareza da arquitetura da informação, mas também a velocidade de resposta das páginas, a acessibilidade das funções e a fluidez natural dos feedbacks interativos. Cada clique, rolagem e navegação realizados pelo usuário no site é, na prática, um "teste de experiência" da lógica do design. Se a experiência for fluida e agradável, o usuário naturalmente formará uma boa impressão e confiança na marca; caso contrário, pode abandonar o site em poucos segundos, perdendo assim potenciais oportunidades de conversão.
Portanto, um excelente design de experiência do usuário deve buscar um equilíbrio entre "estética" e "praticidade". Ele precisa atender às expectativas estéticas dos usuários por beleza e modernidade, mas também deve se basear em uma compreensão profunda dos hábitos do usuário, dos fluxos de negócios e dos objetivos do produto. Essa consideração dupla de design impacta diretamente a posição do site na mente dos usuários e influencia toda a eficácia da marca no ambiente digital e sua eficiência de marketing. Nesta seção, o autor analisará, por meio de exemplos reais, como a Logic Digital Technology implementa a filosofia de "centrar-se no usuário" em projetos reais, explicando práticas essenciais como o design de experiência do usuário para barras de navegação, formulários, botões, design responsivo e experiências imersivas com efeitos 3D, ajudando os leitores a entender que UX não é apenas uma metodologia de design, mas também uma estratégia para impulsionar a conversão de valor comercial.
1、Design de experiência do usuário em barras de navegação
A barra de navegação é o eixo central que compõe a experiência do usuário em sites. Como um elemento global do site, ela não só está presente no topo ou nas laterais de cada página, como também desempenha o papel essencial de "orientar o caminho" entre o usuário e o conteúdo do site. Uma barra de navegação bem projetada reflete a lógica da estrutura do site e seus níveis de conteúdo, aumentando significativamente a sensação de controle e confiança do usuário sobre o site, além de permitir que o visitante compreenda rapidamente os serviços oferecidos. Sob a perspectiva do design de experiência do usuário, uma excelente barra de navegação precisa equilibrar precisamente "usabilidade" e "estética". Primeiro, ter uma hierarquia clara é requisito básico. A estrutura de categorias da navegação deve refletir a organização lógica do conteúdo, ajudando o usuário a construir rapidamente uma compreensão intuitiva da arquitetura da informação. Seja na divisão dos módulos principais da navegação de primeiro nível, ou nos subitens dos menus suspensos de segundo e terceiro níveis, deve-se garantir alta relevância e fácil reconhecimento, evitando que o usuário se perca ou fique confuso durante a busca por informações.
Além disso, a simplicidade é outro princípio importante no design de navegação. Usuários modernos estão acostumados a obter informações rapidamente; menus de navegação longos ou sobrecarregados podem causar fadiga de decisão. Portanto, reduzir o número de opções no menu, utilizar nomes concisos e controlar a profundidade dos subníveis são estratégias essenciais para "aliviar" a carga do usuário. Ser simples, mas não simplista, é a verdadeira demonstração da habilidade de design em uma navegação bem feita. Na prática, a equipe da Logic Digital Technology integra o sistema visual VI para detalhar o design da navegação em múltiplas dimensões — tipografia, cores, animações de hover, estados de seleção, comportamentos responsivos — fazendo com que a barra de navegação seja ao mesmo tempo uma parte crucial da identidade da marca e um elemento funcional que aprimora a experiência interativa. Por exemplo, em muitos projetos, aplicamos técnicas como navegação sticky (navegação que permanece visível enquanto o usuário rola a página), menus inteligentes colapsáveis e menus adaptáveis para dispositivos móveis, garantindo uma experiência de navegação consistente e fluida em diferentes dispositivos e contextos de navegação. Além disso, a barra de navegação frequentemente cumpre tarefas estratégicas, como guiar o usuário em seu percurso ou incorporar botões de conversão (como "Fale Conosco", "Consulte Agora", "Solicite um Orçamento"). Assim, ao organizar visualmente a navegação, priorizamos o trajeto do olhar do usuário, a distribuição de áreas clicáveis e a ordenação das prioridades de conteúdo, garantindo que cada clique seja significativo e valioso.
2、Design de experiência do usuário em formulários
Os formulários em sites geralmente representam o ponto final do comportamento do usuário e o ponto de partida para a conversão no site. Seja para envio de consultas, agendamento de registros ou solicitações de orçamento, praticamente todas as ações comerciais acabam sendo concluídas através de formulários. Portanto, a qualidade da experiência de preenchimento dos formulários impacta diretamente na taxa de conversão do site. A Logic Digital Technology entende que o formulário é a interface chave que leva o usuário da "navegação" à "ação", sendo também uma demonstração concentrada do nível de design de experiência do usuário. Ao projetar formulários, sempre seguimos o princípio de "reduzir o custo operacional do usuário" como prioridade, utilizando o pensamento de marketing para impulsionar a otimização da experiência, buscando processos de preenchimento eficientes, claros e sem pressão. Os designers não apenas se preocupam com a estética dos formulários, mas também focam na psicologia da interação do usuário e em seu caminho comportamental, visando permitir que os usuários concluam suas ações e conversões no menor tempo possível.
Na prática, enfatizamos o design de minimização da informação — eliminando todos os campos desnecessários, sem comprometer a coleta de dados e as necessidades do negócio, para reduzir a quantidade de escolhas e a carga cognitiva enfrentada pelos usuários. Por exemplo, desmembrar formulários complexos em processos por etapas, usar dicas inteligentes em vez de longas instruções e utilizar elementos gráficos para facilitar o entendimento do usuário são estratégias que adotamos com frequência. Além disso, damos grande importância aos mecanismos de feedback durante a operação do formulário. Desde o design dos placeholders dos campos de entrada, a forma como as mensagens de erro são exibidas, até a resposta imediata após o clique no botão de envio — cada detalhe é trabalhado para que o usuário sinta-se "claro, no controle e confiante". Por exemplo, ao detectar erros de preenchimento, utilizamos cores suaves e mensagens de erro amigáveis, em vez de alertas frios e rígidos; após o envio, é crucial garantir que o usuário receba uma confirmação clara de "envio bem-sucedido" ou que seja direcionado para uma página de confirmação apropriada — tudo isso faz parte da experiência do usuário.
A experiência do formulário no mobile também é uma prioridade. Preencher formulários em dispositivos móveis é mais desafiador devido às limitações de tamanho de tela e métodos de interação. Para isso, utilizamos layouts responsivos, ampliamos áreas clicáveis e ativamos tipos de teclado específicos para diferentes campos, garantindo que os usuários consigam completar o processo de forma fluida tanto em celulares quanto em tablets. Pode-se dizer que, por trás de um formulário aparentemente simples, existe uma compreensão multifacetada da psicologia do usuário, dos hábitos comportamentais, do ambiente do dispositivo e dos objetivos comerciais. Para a Logic Digital Technology, o verdadeiro bom formulário não depende da quantidade de campos, mas sim de considerar o usuário em cada passo — este é o resultado da perfeita integração entre design visual, experiência do usuário e pensamento de marketing.
3、Design de experiência do usuário em botões
O botão, embora seja um dos elementos mais básicos da interface de um site, carrega quase todas as ações de gatilho dos usuários. De "enviar formulário", "adicionar ao carrinho" até "ver mais" e "agendar agora", cada botão representa um ponto decisivo de ação do usuário. Muitos planejadores de design de sites frequentemente negligenciam o papel dos botões na experiência do usuário, achando que são apenas parte da decoração visual, quando na realidade, a qualidade do design do botão impacta diretamente a disposição e a eficiência das operações dos usuários. No conceito de design da Logic Digital Technology, o botão nunca é tratado como um "acessório opcional", mas como um elemento de interação central intimamente ligado ao design da interface e ao caminho de comportamento do usuário. Em todos os projetos, refinamos cuidadosamente o estilo, tamanho, cores, posicionamento, nomenclatura e feedback interativo dos botões, assegurando que eles possuam reconhecimento visual claro e comuniquem sua função de forma inequívoca na mente dos usuários.
A cor dos botões deve ser coordenada com a linguagem visual geral do site. Os botões de ação principal (Primary Call-to-Action) normalmente usam cores de alto contraste e alta visibilidade para atrair atenção, enquanto os botões secundários utilizam tons mais suaves ou bordas delineadas para reduzir o peso visual e evitar distrações. No design responsivo, prestamos especial atenção à aparência dos botões em diferentes dispositivos, garantindo que sejam fáceis de clicar em celulares, tablets e desktops, evitando cliques errôneos. A nomenclatura dos botões também é crucial. Um bom botão não se resume apenas à aparência, mas também à clareza da linguagem e ao estímulo da motivação do usuário. Por exemplo, palavras genéricas como "Enviar" podem não ter forte poder de direcionamento em muitos cenários, enquanto termos como "Solicitar Orçamento", "Agendar Agora" e "Teste Gratuito" são mais eficazes em incentivar ações. O feedback interativo é o "ponto de brilho oculto" que melhora a experiência com botões. É importante que ao clicar em um botão, o usuário perceba um "feedback de clique" visual (como microanimações, mudança de cor ou transições de sombra) e que o status da operação (carregando, sucesso, erro) seja apresentado de forma clara e oportuna — fatores que influenciam diretamente a sensação de confiança e fluidez. Utilizamos técnicas como microanimações, transições de estado e interações em gradiente para dotar cada botão de mecanismos de feedback naturais e perceptíveis, aumentando o engajamento dos usuários.
Além disso, incentivamos a implementação da estratégia de "ampliação da área de clique" para botões em rotas importantes do site — ou seja, ampliar a área clicável do botão em pixels, garantindo que pequenas imprecisões no clique não impeçam a ativação correta da ação, o que é especialmente importante na experiência de interação homem-máquina. Pode-se dizer que, embora pequenos, os botões são portas para operações eficientes e conversões bem-sucedidas. Na prática da Logic Digital Technology, sempre começamos do comportamento do usuário, elevando os botões de "pequenos acessórios visuais" para "pontos críticos de operação", trazendo, através de design preciso e interações refinadas, uma experiência de uso verdadeiramente fluida, intuitiva e acolhedora. Esta é a melhor representação do valor do design de experiência do usuário nos detalhes.
4、Design de experiência do usuário responsivo
O design de experiência do usuário responsivo há muito deixou de ser apenas uma questão de adaptação visual, tornando-se um critério essencial para avaliar se uma empresa de design e desenvolvimento web possui um nível profissional. Para os usuários, o design responsivo impacta diretamente se a navegação é fluida e se a interação é intuitiva, sendo crucial para decidir se continuarão navegando, conhecendo e, eventualmente, se convertendo; para as empresas, representa a capacidade da marca de transmitir valor de forma contínua e consistente em ambientes de múltiplos dispositivos, refletindo uma imagem de marca uniforme e de alta qualidade. A Logic Digital Technology sempre mantém o princípio de que o design responsivo não é uma opção, mas uma base obrigatória para a experiência de qualquer site. Durante a fase de design e desenvolvimento web, priorizamos a aparência do site em diferentes dispositivos, garantindo que a página se adapte automaticamente em PCs, notebooks, tablets e smartphones, sem desalinhamentos, sobreposições ou falhas de interação. Isso assegura não apenas a integridade da estrutura da página e a consistência visual, mas também proporciona aos usuários uma experiência contínua em qualquer ambiente.
Especialmente hoje, com a fragmentação extrema do tráfego, os caminhos de acesso dos usuários já não são fixos. Eles podem abrir o site no celular para uma primeira consulta e, depois, explorá-lo mais profundamente no computador do escritório. Se a experiência de acesso em cada dispositivo for inconsistente, é provável que o usuário abandone a navegação em alguma etapa, resultando em perda de clientes potenciais, interrupção da conversão e até mesmo dúvidas quanto à profissionalidade da marca. É nesse contexto que o design de experiência do usuário responsivo se destaca em importância: ele protege o tráfego, constrói confiança e mantém a afinidade com a marca. Através de uma lógica de layout refinada, sistemas de disposição flexíveis e estratégias precisas de media queries, conseguimos ajustar automaticamente o tamanho de imagens, exibição de texto, áreas clicáveis dos botões, expansão da navegação e outros elementos-chave de acordo com o tamanho da tela, realizando uma experiência web verdadeiramente "personalizada para pessoas e dispositivos".
Para a Logic Digital Technology, um site de alta qualidade deve ser não apenas "visualizável", mas também "fácil de usar" e "agradável". Isso exige tanto o domínio preciso do estilo geral pelos designers web quanto a aplicação aprofundada e otimizada de tecnologias como HTML, CSS e JavaScript pelos desenvolvedores front-end. Durante o processo de desenvolvimento, realizamos constantes testes e ajustes para garantir que o site mantenha um padrão de experiência consistente em qualquer resolução. Por isso, sempre enfatizamos que o design responsivo não é apenas uma questão técnica, mas uma filosofia de design centrada no usuário, refletindo o respeito da empresa pelos hábitos e cenários de uso dos usuários e impactando toda a cadeia visual, experiencial e de marketing do site. Assim, o design de experiência do usuário responsivo tornou-se um dos padrões centrais que a Logic Digital Technology adota consistentemente em seus projetos.
5、Design de experiência do usuário imersivo com animações 3D
No contexto atual de crescente homogeneização do design de sites, para realmente alcançar um salto na experiência do usuário, confiar apenas em visuais planos e interações tradicionais leves já não é suficiente para atender à demanda por novidade e imersão. O surgimento do design de animações 3D é justamente uma resposta e uma ruptura a essa necessidade. Ele não apenas rompe as fronteiras visuais do layout tradicional das páginas, como também, através de camadas visuais tridimensionais e feedbacks interativos, constrói uma experiência de navegação semelhante ao "controle de um jogo", transformando a visita ao site em uma jornada envolvente. A Logic Digital Technology (SZLOGIC) se dedica profundamente a essa área, focando em transformar páginas estáticas em "espaços digitais" com sensação de profundidade, movimento e ritmo, utilizando tecnologias de ponta como WebGL, Three.js e GSAP. O design de experiência do usuário imersivo com animações 3D não é apenas "fazer a página se mover", mas construir caminhos de experiência de marca memoráveis através da coordenação visual precisa e da orientação interativa.
No design, enfatizamos a quebra do pensamento linear tradicional "clicar–navegar", construindo, em vez disso, um mecanismo de interação encadeada. Por exemplo, o ato de rolar a página pode não apenas alternar o conteúdo, mas também acionar a rotação de um modelo 3D, mudanças de profundidade de campo, ou movimentos de luz e sombra, com detalhes dinâmicos que aumentam significativamente a sensação de participação e a memória sensorial dos usuários. Esse modo imersivo de navegação traz várias vantagens evidentes:
- Primeiro, implantação de pontos de memória fortes. O impacto visual do 3D é muito superior ao do plano, permitindo que o usuário forme uma impressão profunda da marca ou produto rapidamente;
- Segundo, aumento do tempo de permanência. Páginas com alta interatividade e apelo lúdico aumentam o tempo de navegação dos usuários, elevando assim as chances de conversão;
- Terceiro, diferenciação competitiva. As animações 3D conferem forte personalidade e sensação de tecnologia ao site, permitindo que a marca se destaque e evite a armadilha da "padronização".
Obviamente, design imersivo não significa apenas exibição técnica. Sempre aderimos ao princípio de que "a tecnologia deve servir à experiência", ajustando cuidadosamente detalhes como a velocidade de carregamento das animações 3D, a adaptabilidade aos dispositivos, a lógica de interação e os focos visuais. Somente quando o usuário entra naturalmente no ritmo da interação, sem barreiras, é que o valor da experiência imersiva é verdadeiramente realizado. A Logic Digital Technology acredita firmemente que um site não é apenas um recipiente de conteúdo, mas o palco da experiência da marca. O design de experiência do usuário imersivo com animações 3D é nossa resposta ativa à tendência futura do design web e o caminho concreto para levar as marcas de nossos clientes a uma nova geração de ambientes visuais digitais.
três、Estratégias de design de marketing para sites

Em um ecossistema de internet altamente competitivo hoje em dia, o sucesso de um website não depende apenas da atratividade visual e da fluidez da experiência do usuário, mas principalmente da sua capacidade de "auto-sustentação" — ou seja, a habilidade de, através de estratégias de marketing científicas, atrair tráfego rapidamente após o lançamento, realizar conversões e manter um crescimento contínuo. Por isso, a Logic Digital Technology sempre considerou o "design de marketing" tão importante quanto o design visual e a experiência do usuário, integrando os três em uma estratégia unificada de design e desenvolvimento, formando uma solução completa de digitalização de marca. Entendemos profundamente que as expectativas dos clientes para um site vão muito além de uma plataforma bonita e fácil de usar; eles esperam que o site gere valor comercial real durante a operação. O processo de cold start do 0 ao 1 é um desafio que todo novo website precisa enfrentar. A “estratégia de design de marketing” da Logic Digital Technology é incorporar, desde o início do projeto, uma mentalidade de marketing, integrando elementos-chave como otimização de SEO, design de taxa de conversão, layout de conteúdo, guias de CTA e rastreamento de comportamento do usuário na arquitetura geral do site. Assim, o site já nasce com capacidade de atrair tráfego e converter, estabelecendo uma base sólida para futuras ações de marketing como promoção de marca, campanhas publicitárias e operação em redes sociais.
Além disso, o design de marketing é também uma resposta antecipada à concorrência acirrada. Em mercados altamente competitivos, confiar apenas em vantagens visuais ou de experiência geralmente não cria barreiras sustentáveis. Somente superando em dimensões como a jornada do usuário, desempenho em motores de busca e eficiência de conversão, o site poderá se destacar e evoluir de “visível” para “vitorioso”. Nos próximos conteúdos, o autor irá apresentar como a Logic Digital Technology planeja e implementa estratégias de design de marketing em projetos de websites, incluindo como considerar o design de funções de conversão, planejamento de conteúdo e rastreamento de dados desde a fase de design. Através dessas experiências práticas, esperamos fornecer aos leitores corporativos e planejadores de sites um framework de pensamento de design orientado a resultados, fechando efetivamente o ciclo entre design e crescimento.
1、Design de funções de conversão de sites: fazendo com que cada página contribua para o resultado

No âmbito da estratégia geral de marketing do website, o design de funções de conversão é sem dúvida o componente central. É o suporte chave para que um site evolua de "exibicionista" para "transacional", sendo também o critério fundamental para julgar se um site possui capacidade de execução comercial. Um site verdadeiramente valioso em termos de marketing deve considerar, desde o início, “como induzir os usuários a tomar ações eficazes”; caso contrário, mesmo com a interface mais deslumbrante e a interação mais perfeita, pode acabar sendo apenas um “showroom digital vazio”. Diferentes tipos de sites, devido aos seus modelos de negócios, público-alvo e estruturas de conteúdo distintos, têm metas de conversão significativamente diferentes. Portanto, o design personalizado de funções de conversão “de acordo com o tipo de site” é o primeiro passo para uma operação eficiente. Exemplos de objetivos de conversão para diferentes tipos de sites:
- O site institucional de uma empresa (B2B) foca na obtenção de leads e agendamento de consultas;
- Sites de e-commerce priorizam adicionar ao carrinho e a conclusão de compras;
- Sites educacionais valorizam registros para aulas experimentais e envio de formulários de inscrição;
Nos projetos de design e desenvolvimento de sites, a Logic Digital Technology (SZLOGIC) sempre adere ao princípio de que “a função serve ao objetivo”. Analisamos profundamente as dimensões como o modelo de negócios do cliente, características dos produtos/serviços, e os caminhos de comportamento do público-alvo, planejando cientificamente um layout funcional de conversão direcionado, combinando a estrutura da página e a lógica de orientação visual. Isso inclui, mas não se limita a:
- Planejamento de posições e testes de nomes de botões de CTA, garantindo que cada ponto de ação tenha uma orientação e atratividade claras;
- Otimização da quantidade de campos e da usabilidade dos formulários, reduzindo barreiras de operação e aumentando a taxa de envio;
- Implementação de ferramentas de comunicação instantânea de fácil acesso fixadas nas barras laterais;
- Inclusão de barras de informações fixas no final das páginas de artigos (como atendimento online, contato via WhatsApp e módulos de agendamento), oferecendo janelas de interação a qualquer momento;
- Suporte multilíngue focado em mercados internacionais, criando experiências de conversão sem barreiras linguísticas e aumentando as taxas de conversão globais;
- Integração de sistemas de cotação, incluindo calculadoras automáticas de preços e fluxos de envio de demandas personalizadas, construindo uma ponte de “navegação para conversão” para sites de serviços de alto valor, aumentando o engajamento e a confiança do usuário.
Mais importante ainda, as funções de conversão não existem isoladamente, mas fazem parte de uma estrutura interligada à jornada completa do usuário.Desde a primeira visita, passando pelo acesso e atração ao conteúdo da página, até a ação de conversão final, todo esse processo deve fluir de forma “natural e suave”, sem forçar o usuário. Assim, o sucesso das funções de conversão não depende apenas da aparência dos botões ou de efeitos chamativos, mas da capacidade do design de criar uma sequência de “confiança — estímulo — execução”. Nos projetos da Logic Digital Technology, preferimos integrar a lógica de conversão ao estilo visual, à experiência interativa e ao layout de conteúdo, criando um sistema completo que faz com que o usuário “converta sem perceber”, o verdadeiro padrão profissional que o design de websites modernos deve atingir. O design de funções de conversão não é uma simples sobreposição de componentes, mas um processo estratégico orientado para resultados. É por meio desse pensamento sistemático que um site pode se tornar uma base confiável para obtenção de leads, fechamento de negócios e construção de relacionamento com clientes.
2、Planejamento de conteúdo de sites — distribuição de palavras-chave para SEO
“O planejamento de conteúdo da página — distribuição de palavras-chave SEO” é a chave para determinar se um website conseguirá iniciar rapidamente o mecanismo de obtenção de tráfego orgânico durante a fase de operação após o lançamento. Diferente de muitas soluções de desenvolvimento que se concentram apenas na apresentação visual ou na implementação de funcionalidades, o design de um site verdadeiramente eficaz deve incorporar a estratégia de SEO em cada etapa do planejamento e desenvolvimento do site, e não apenas como um reforço após o lançamento do projeto. Como uma empresa de design e desenvolvimento de websites com foco em estratégias integradas, a Logic Digital Technology entende que o planejamento de conteúdo é o fator que determina a vitalidade do tráfego durante a operação de longo prazo do site.
Portanto, durante toda a fase de design do site, estabelecemos com antecedência a distribuição de palavras-chave alvo, a relevância semântica, a hierarquia da estrutura da página, o layout de links internos e outros elementos do conteúdo, garantindo que, além da apresentação visual e da implementação técnica, o site possua uma arquitetura lógica de SEO completa. Defendemos que "design é pensamento de tráfego", combinando a análise da intenção de busca do usuário com o posicionamento do negócio, para organizar de maneira precisa palavras-chave principais e de cauda longa, garantindo que o site tenha uma vantagem competitiva no ranking orgânico dos motores de busca. Após o desenvolvimento e o lançamento oficial do site, basta realizar operações básicas como a submissão de indexação e verificação do site, para que seja rapidamente identificado e indexado pelos motores de busca, atingindo o verdadeiro conceito de “publicação e captação de clientes”. Essa abordagem de incorporar profundamente o pensamento SEO já na fase de “planejamento da página” é a base fundamental que permite à Logic Digital Technology oferecer a solução integrada de “design visual, experiência do usuário e design de marketing”. Ela não só torna o design do site mais valioso a longo prazo, mas também fornece um suporte estável e confiável de tráfego para o marketing digital e construção de marca do cliente.
3、Design de monitoramento de dados e conversões de sites

O design de monitoramento de dados do site e de conversão é a infraestrutura estratégica após o site entrar em operação. Não é apenas uma função auxiliar, mas sim a chave para o sucesso de um site em alcançar uma "gestão eficaz". Sem um suporte de dados científico e rigoroso, a otimização do site posteriormente será como um cego tentando tocar um elefante – não será possível identificar claramente o caminho do comportamento do usuário, nem avaliar se o desempenho do conteúdo está adequado, tornando difícil melhorar efetivamente a taxa de conversão. A Logic Digital Technology já incorporou essa etapa no sistema geral de estratégia de design de marketing de sites durante a fase de desenvolvimento do projeto. Sempre enfatizamos: a lógica de monitoramento de dados deve ser priorizada no processo de desenvolvimento, e não integrada como uma solução de emergência após o lançamento. Isso significa que, antes da entrega oficial do site, o sistema de rastreamento de dados já está completamente incorporado à estrutura do site, garantindo que cada clique do usuário, tempo de permanência, envio de formulários, abandono e outros comportamentos sejam registrados de maneira precisa.
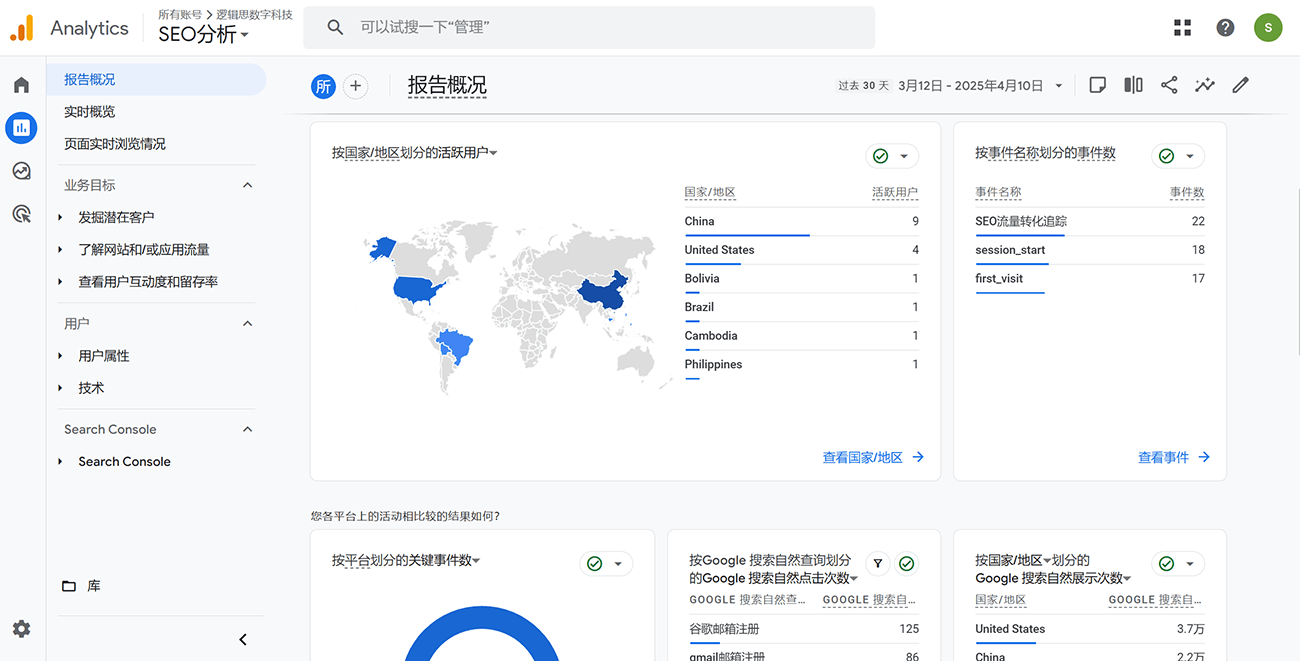
Na escolha das ferramentas, oferecemos soluções personalizadas de acordo com o mercado-alvo e o público de cada site: para sites voltados para o mercado doméstico, utilizamos ferramentas localizadas como o Baidu Analytics; para clientes voltados para o mercado internacional, priorizamos a integração com sistemas internacionais de rastreamento de dados, como o Google Analytics (GA4), Google Tag Manager (GTM), e outros sistemas de rastreamento de dados de uso global, com configurações de metas de conversão e eventos, para garantir que cada ação de marketing tenha suporte de dados e feedback de resultados. Além disso, damos grande importância à integração de monitoramento de múltiplos canais. Isso inclui, mas não se limita a: tráfego SEO, geração de tráfego por mídias sociais, desempenho das páginas de destino de anúncios, taxa de conversão de submissões de formulários, comportamento de clique em botões, entre outros, ajudando as empresas a monitorar o fluxo de tráfego e a conversão ao longo de todo o percurso, do macro ao micro. Isso não é apenas a base para a otimização de marketing, mas também o motor central para que as empresas construam um ciclo de ativos digitais e impulsionem o crescimento dos negócios.
quatro、Empresa de design e desenvolvimento de sites — Logic Digital Technology (SZLOGIC)

Como profissional de design WEB e desenvolvimento front-end, a empresa onde trabalho — Logic Digital Technology (SZLOGIC), localizada em Shenzhen — é exatamente a realizadora prática de todos os métodos e conceitos compartilhados neste artigo, sendo também a fonte contínua do meu entendimento sobre "como o design e o desenvolvimento podem servir à marca e ao marketing". A Logic Digital Technology (SZLOGIC) é uma empresa pequena, porém altamente especializada, focada em todo o processo, desde o design de sites até o desenvolvimento de projetos, com sede no distrito de Bao'an, em Xixiang, Shenzhen. Nossa equipe é composta por designers WEB e engenheiros de front-end e back-end com altos padrões estéticos e forte capacidade de execução prática, especializados na integração profunda de criatividade visual meticulosa com realizações técnicas estáveis e eficientes. Na direção do design, sempre mantemos um posicionamento de alto padrão, valorizando tanto a estética geral das páginas quanto a qualidade de cada detalhe visual, buscando criar obras web com forte identidade e senso de sofisticação.
Focamos principalmente na realização técnica de design de sites 3D e experiências de navegação imersivas, explorando novas formas de interação através da nova geração de tecnologias Web, permitindo que os usuários não apenas "vejam a beleza" ao navegar em um site, mas também "sintam a experiência". Seja em elementos visuais dinâmicos, layouts espaciais ou interações multidimensionais, tudo isso faz parte da nossa linguagem de design. Nosso posicionamento de mercado sempre foi claro — atender exclusivamente clientes globais de alto padrão, oferecendo serviços de design e desenvolvimento de sites de alta qualidade e personalizados. Desde a concepção inicial da criatividade visual, passando pelo desenvolvimento aprofundado da arquitetura front-end e back-end, até a conversão de marketing e otimização após o lançamento do site, nossa busca nunca foi apenas “criar um site bonito”, mas sim construir uma solução digital completa, integrada e capaz de gerar valor comercial sustentável.
Na escolha da tecnologia, nós entendemos profundamente as necessidades reais dos clientes no processo operacional, por isso, focamos a longo prazo no desenvolvimento e design dentro do ecossistema WordPress. Ele é flexível e poderoso, capaz de atender à alta eficiência na publicação de conteúdo e ao mesmo tempo permitir que o cliente gerencie e expanda funcionalidades de forma autônoma no futuro. Não só customizamos a interface de usuário (UI) e a lógica de interação para os clientes, mas também desenvolvemos toda a arquitetura do site compatível com estratégias de SEO e operações de tráfego, garantindo que cada projeto tenha não apenas uma expressão visual, mas também poder de atração de tráfego e impulso de conversão. Sabemos que a competição no design de páginas web já não é apenas uma disputa de habilidades artísticas, mas sim uma competição sistemática em torno da "experiência do usuário" e dos "resultados de marketing". Por isso, em cada projeto, adotamos a abordagem integrada de "visual, experiência e marketing" como ponto de partida, garantindo que o site do cliente esteja totalmente conectado, desde a primeira impressão até o resultado final da operação, e, de fato, construa um ativo digital valioso.
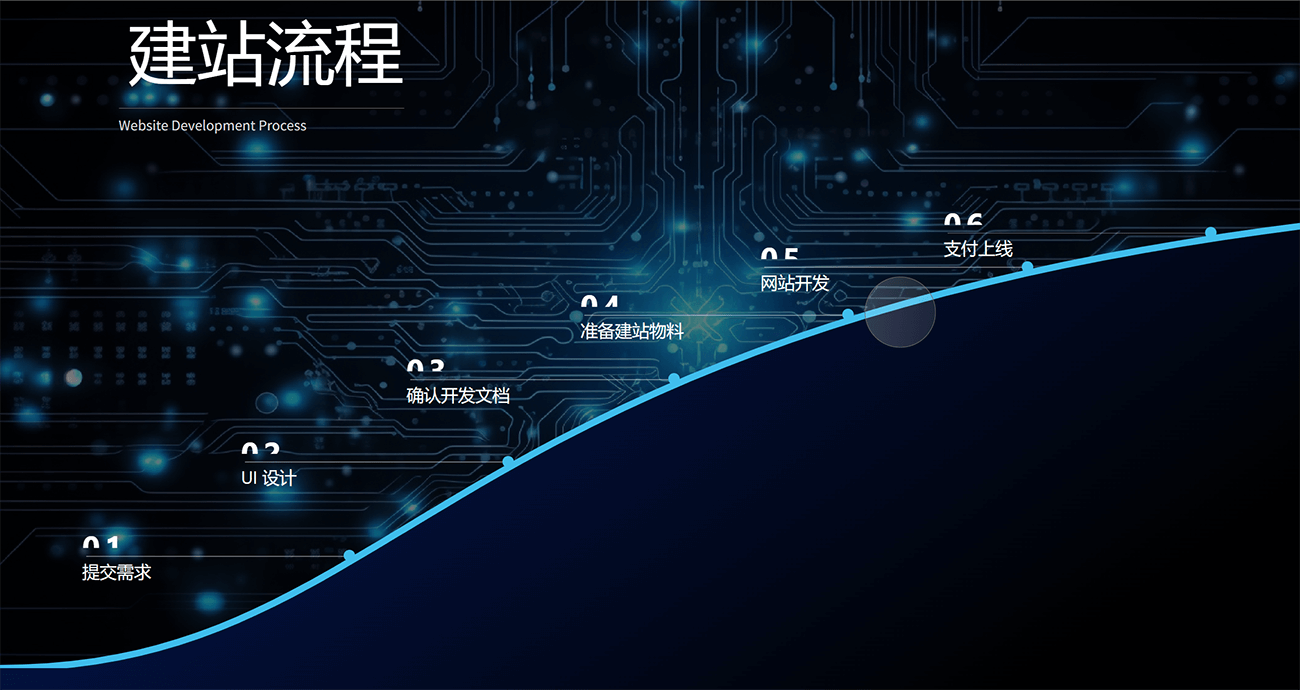
cinco、Processo de design e desenvolvimento de sites

No processo real de promoção do design e desenvolvimento de sites, um fluxo de trabalho claro e sistemático não é apenas a base para garantir a conclusão bem-sucedida do projeto, mas também a chave para assegurar a colaboração eficiente da estratégia integrada de visual, experiência do usuário e marketing. O design e o desenvolvimento de um site não dependem apenas do desempenho de uma fase específica, mas exigem alta coordenação e refinamento meticuloso em cada etapa — desde a confirmação de requisitos e planejamento estratégico no início, passando pelo design e desenvolvimento na fase intermediária, até os testes e o lançamento na fase final. A Logic Digital Technology (SZLOGIC) resumiu, com base na prática de projetos reais, um processo de design e desenvolvimento de sites em onze etapas. Desde a confirmação das necessidades de design e desenvolvimento, assinatura de contrato e orçamento, produção de designs VI/UI/UX, implantação do desenvolvimento front-end e back-end, até a aceitação final do site e a otimização para lançamento, cada etapa do processo é baseada no percurso real de execução de projetos personalizados de alto nível, visando ajudar os clientes a compreenderem de forma mais clara a implementação completa por trás de um site de alta qualidade. Para os leitores que desejam entender em profundidade o processo profissional de desenvolvimento de sites e garantir que o projeto, desde a concepção criativa até o lançamento final, mantenha alta executabilidade e controle, o conteúdo que o autor compartilhará a seguir trará referências de grande valor.
1、Confirmação das necessidades de design e desenvolvimento
Antes do início oficial de um projeto de site, a equipe da Logic Digital Technology trabalha com você para esclarecer e definir as necessidades de design e desenvolvimento, etapa que é a mais crucial de todo o processo. Esta fase não apenas influencia a eficiência do andamento do projeto, mas também determina diretamente a direção de formação do estilo visual, da trajetória de experiência do usuário e da estrutura de conversão de marketing. Na prática da Logic Digital Technology (SZLOGIC), sempre aderimos ao princípio de que "o posicionamento do projeto precede a implementação do design". Isso significa que, logo no início do projeto, realizamos pesquisas estruturadas e múltiplas rodadas de comunicação para entender plenamente o contexto da marca do cliente, as características do setor, o público-alvo, os principais produtos e serviços, bem como os objetivos de conversão esperados. Através da coleta e análise dessas informações, conseguimos ajudar o cliente a esclarecer três questões centrais em três dimensões:
- O que a marca quer transmitir?
- O que o site deve alcançar?
- O que os usuários mais se importam?
Além disso, também ajudamos os clientes a revisar os recursos materiais existentes (como VI da marca, fotos de produtos, conteúdo de texto, etc.) e recursos técnicos (como ambiente de servidor,domínio, plataformas de terceiros, etc.), determinando quais conteúdos podem ser reutilizados e quais precisam ser replanejados, fornecendo assim a base de dados para o design da arquitetura da informação e escolha de tecnologias subsequentes. Para projetos que exigem maior personalização, a equipe fornecerá um "Documento de Requisitos do Projeto" (Project Requirement Document, PRD), incluindo palavras-chave de estilo visual, estrutura hierárquica de interação, requisitos de funcionalidades, estimativa de quantidade de conteúdo, especificação de interfaces técnicas, etc., ajudando todos os participantes do projeto a alcançar um consenso unificado desde o início, evitando desvios de direção e desperdício de recursos durante o processo de design. Este passo não é simplesmente "confirmar o tipo de site que se deseja fazer", mas sim uma alavancagem da estratégia da marca e da implementação técnica no início do processo, sendo a base fundamental para construir o ciclo completo da solução do site. Apenas com a confirmação sólida das necessidades, o design, desenvolvimento, lançamento e marketing subsequentes podem de fato seguir com foco na "objetividade" e "executabilidade".
2、Orçamento do projeto
A cotação do projeto não é simplesmente “dizer um preço”, mas sim um processo profissional baseado em requisitos claros, análise de funcionalidades e avaliação da carga de trabalho. A Logic Digital Technology (SZLOGIC) sempre segue o princípio de "lista transparente", buscando garantir que a cotação seja tanto razoável quanto controlável. Após confirmar os requisitos do projeto com o cliente, realizamos uma cotação abrangente com base nos seguintes critérios:
- Avaliação da carga de trabalho de design e desenvolvimento: inclui o número de páginas de design visual, número de animações interativas, quantidade de funcionalidades de front-end e back-end, complexidade de desenvolvimento, etc.
- Complexidade dos módulos de funcionalidade e tecnologia: Suporte multilíngue, efeitos especiais em páginas 3D, sistema de formulários, sistema de membros, sistema de cotações, integração de rastreamento de dados, sistema de agendamento/quotação online, etc.
- Cronograma do projeto e entrega de marcos: as demandas urgentes de entrega rápida também impactam o cronograma geral e o esforço de pessoal.
Forneceremos ao cliente uma "Tabela de Orçamento Detalhado de Desenvolvimento de Projeto", na qual listamos detalhadamente cada tarefa e o orçamento correspondente, juntamente com as explicações técnicas necessárias e a estimativa de tempo. Isso não apenas ajuda o cliente a entender claramente o valor em que está investindo, mas também estabelece limites claros para o controle de projetos e a entrega de marcos. Um orçamento de projeto profissional não apenas reflete a estrutura de custos do prestador de serviços, mas também demonstra sua profundidade de compreensão do projeto e capacidade de execução. Acreditamos firmemente que: um orçamento transparente e razoável é a primeira base de confiança para o sucesso do projeto.
3、Assinatura de contrato — início do projeto
Após confirmar as necessidades de design e desenvolvimento, comunicar e alcançar um consenso sobre a proposta de orçamento, a assinatura do contrato formal é a etapa chave para o início do projeto. Isso não só é a base legal para garantir os direitos de ambas as partes, mas também marca o início oficial da execução do projeto. A Logic Digital Technology (SZLOGIC) sempre insiste no princípio de "equilíbrio entre o espírito contratual e o ciclo de execução", garantindo que cada projeto tenha limites de negócios claros e responsabilidades bem definidas. Forneceremos um "Contrato de Serviços de Design e Desenvolvimento de Website", que incluirá, entre outros, os seguintes pontos:
- Descrição do escopo de serviços: Definir o número de páginas de design do projeto, os módulos funcionais, o escopo de implementação técnica, bem como os limites dos serviços não incluídos;
- Marcos do cronograma do projeto: Estabelecer os principais marcos do projeto, desde o início até o lançamento final, incluindo a entrega do design inicial, integração de desenvolvimento, testes e lançamento;
- Entregáveis acordados: Listar os itens específicos a serem entregues, como arquivos fontes, código de front-end, sistema de gerenciamento de back-end, etc., para garantir que o cliente tenha clareza sobre o que será entregue;
- Forma de pagamento e marcos: Pagamento antecipado de 60%, com o saldo a ser pago após a aceitação e o lançamento do projeto, para garantir o equilíbrio financeiro e o andamento do projeto;
- Responsabilidades e obrigações de ambas as partes: Incluir os materiais e informações que o cliente deve fornecer, nossa frequência de comunicação e tempo de resposta durante o processo de entrega;
- Propriedade intelectual e cláusulas de confidencialidade: Garantir a segurança dos dados do cliente e os direitos exclusivos de uso dos resultados personalizados.
Após a assinatura do contrato, iniciaremos rapidamente o projeto e, sob a liderança do gerente de projeto, formaremos a equipe de design e técnica correspondente para entrar na fase de "Reunião de Início de Projeto", onde discutiremos profundamente os objetivos da marca, caminhos do usuário, estilo visual e estrutura técnica, garantindo que o caminho de design e desenvolvimento esteja claro e alinhado. Sabemos que uma verdadeira colaboração de qualidade em projetos vai além de um contrato, está nos detalhes rigorosos de sua execução. Por isso, a Logic Digital Technology (SZLOGIC) garante que, desde a assinatura do contrato até o início do projeto, todo o processo seja acompanhado por profissionais dedicados, garantindo que o projeto avance de forma ordenada e eficiente desde o primeiro dia.
4、Fornecimento de informações da empresa pela parte contratante
Após o início do projeto, o bom andamento do trabalho de design e desenvolvimento do site depende da pronta disponibilização dos materiais básicos pelo Cliente. Esses conteúdos não são apenas a fonte de materiais para a construção das páginas, mas também a base central para o estilo visual, a expressão da marca e a lógica de marketing. A Logic Digital Technology (SZLOGIC) considera esta fase como o “período de abastecimento de combustível” do progresso do projeto, garantindo que durante as fases de concepção criativa e arquitetura técnica haja material original suficiente da empresa como suporte. O Cliente deverá fornecer os seguintes tipos de informações empresariais:
- Informações básicas da empresa: Incluindo nome da empresa, informações de contato, endereço da empresa, número de registro (se houver), etc. Estas informações serão utilizadas no rodapé do site, na página de contato e na exibição de informações de registro;
- Elementos visuais de identificação da marca: Incluindo o logotipo da empresa/marca (preferencialmente em alta resolução e formato vetorial), fonte padrão (se houver), cores primárias e secundárias da marca (se houver) e manual de identidade visual (se houver), garantindo a uniformidade visual do site com a imagem da marca;
- Palavras-chave da marca e expressões principais: Fornecimento por parte do Cliente de palavras-chave relevantes da marca, visão da marca, conceitos centrais, entre outros materiais de expressão, que serão utilizados para os slogans principais das páginas e a estruturação básica de SEO;
- Materiais textuais para as páginas: Como "Sobre nós", apresentação de serviços, descrição de produtos, casos de sucesso, perguntas frequentes, avaliações de clientes, entre outros textos. Também podemos auxiliar na elaboração de rascunhos iniciais para posterior revisão e aprovação do Cliente;
- Imagens de produtos: Especialmente fotos de produtos com fundo branco, imagens de demonstração em cenários e fotos de aplicação dos produtos, utilizadas na construção das páginas de exibição de produtos. Recomenda-se fornecer imagens em alta resolução ou originais para garantir a qualidade visual.
Para garantir o andamento do design e desenvolvimento, enviaremos uma planilha de materiais dentro de 2 dias úteis após a assinatura do contrato, para que o Cliente preencha e devolva de forma consolidada. A integridade e clareza dos materiais terão impacto direto no nível de profissionalismo e estética final do site, por isso, incentivamos sempre o Cliente a tratar esta etapa com um “pensamento de gestão de marca”. Quando necessário, a Logic Digital Technology também poderá oferecer serviços de apoio de conteúdo, como auxílio na redação de textos, otimização de logotipo, tratamento preliminar de imagens de produtos, entre outros, ajudando o Cliente a economizar tempo e esforço para se concentrar em seu próprio negócio. Acreditamos firmemente que a construção de um bom site é um processo de co-criação entre designers e clientes, e que cada material fornecido pelo Cliente é uma peça-chave para impulsionar essa co-criação rumo a uma entrega de alta qualidade.
5、Planejamento e criação de layouts de design VI/UI/UX
No processo de design e desenvolvimento de sites, a integração do planejamento e a produção dos layouts de VI (Identidade Visual), UI (Design de Interface) e UX (Experiência do Usuário) são o ponto-chave para a concretização da criatividade e da execução do projeto. Nesta etapa, a equipe de design combinará as informações básicas fornecidas pelo cliente — incluindo o logotipo da empresa/marca, a apresentação institucional, os contatos, o endereço, imagens dos principais produtos em fundo branco, palavras-chave e materiais de texto preliminares — para compreender profundamente o posicionamento da marca, as características do setor e o público-alvo, a fim de realizar um planejamento profissional de páginas e o design visual da interface.
Não nos limitamos a "desenhar conforme o briefing", mas, através da antecipação dos caminhos dos usuários e da extração e unificação dos genes visuais da marca, construímos propostas de design que combinam forte identidade visual, alta usabilidade e grande poder de conversão. Todo o design refletirá plenamente a compreensão da equipe da Logic Digital Technology sobre a expansão do sistema de VI, o rigor na hierarquia de UI e na lógica de interação, e a profunda percepção do comportamento do usuário no fluxo de UX. Antes da definição do estilo visual, a equipe de design realizará uma reunião inicial de alinhamento de estilo com o cliente para garantir que os layouts posteriores atendam às expectativas do cliente e apresentem forte reconhecimento profissional. Após a conclusão dos layouts, o cliente entrará no processo de avaliação e feedback, garantindo que haja consenso sobre o visual e a estrutura principais antes de avançar para a próxima fase de desenvolvimento. O resultado desta etapa não é apenas a apresentação da aparência das páginas, mas a construção da base da força de imagem e capacidade de comunicação da marca no espaço digital.
6、Confirmação ou ajuste dos layouts de design
Após a conclusão dos layouts, inicia-se a fase de “Confirmação ou Ajuste dos Layouts”, indicando que o projeto está prestes a passar da fase de design criativo para a fase de desenvolvimento técnico. Este processo é crucial para verificar se os resultados do design estão alinhados com o estilo da marca, as necessidades funcionais e os objetivos dos usuários do cliente, além de ser a garantia prévia para o avanço fluido do desenvolvimento posterior. Nesta fase, a equipe da Logic Digital Technology apresentará ao cliente os layouts de VI/UI/UX finalizados para avaliação. Serão exibidos o visual da página inicial e das páginas internas principais, abrangendo dimensões essenciais como layout de interface, sistema de cores, animações predefinidas e modos de interação. Também forneceremos um documento explicativo das interações do layout para ajudar o cliente a compreender, além da aparência visual, a lógica funcional e o fluxo de comportamento do usuário.
O cliente poderá, com base em seu entendimento da marca e objetivos de negócio, propor sugestões específicas de ajustes. Nossa equipe responderá rapidamente às solicitações de feedback e fará os ajustes necessários, garantindo que cada modificação esteja alinhada com o posicionamento estratégico, evitando alterações subjetivas que comprometam a consistência do design e a lógica de execução. Vale destacar que mantemos o princípio de "não fazer ajustes excessivos e controlar o ritmo das alterações". Mudanças repetitivas e sem objetivo podem atrasar o cronograma de desenvolvimento e desviar o projeto do seu propósito original, afetando a eficácia geral. Por isso, é fundamental estabelecer um bom ritmo de comunicação entre cliente e equipe, garantindo que o feedback seja concentrado e processado de uma só vez. Assim que os layouts forem aprovados pelo cliente, considerar-se-á que o sistema visual do site está oficialmente finalizado, estabelecendo uma base sólida para a fase seguinte de desenvolvimento de páginas e implementação de animações.
7、Implantação do ambiente de desenvolvimento do site
Após a confirmação e bloqueio dos protótipos de design, o projeto entra na fase inicial da implementação técnica — a implantação do ambiente de desenvolvimento do site. Esta etapa não apenas impacta o bom andamento do trabalho de desenvolvimento, como também afeta diretamente o desempenho técnico do projeto em termos de estabilidade, segurança e escalabilidade. A Logic Digital Technology adota uma arquitetura de implantação padronizada em nível empresarial como base do ambiente de desenvolvimento. Utilizamos o sistema Linux como plataforma de operação do servidor, combinando a linguagem PHP para construção da lógica de backend, o MySQL como banco de dados principal e o Nginx como motor de serviço web, garantindo a velocidade de resposta e a capacidade de concorrência de acesso ao site. Paralelamente, por meio da configuração de DNS, geramos um endereço exclusivo de visualização de desenvolvimento para facilitar a sincronização periódica e a aceitação entre a equipe do projeto e o Cliente.
Durante a operação prática, a equipe da Logic Digital Technology ajusta a implantação de acordo com a complexidade do projeto, como o uso da tecnologia Docker para a implantação de ambientes em containers, ou a introdução de processos CI/CD para a construção e implantação automatizada de código, aumentando a eficiência do desenvolvimento e a estabilidade da publicação. Uma implantação de ambiente de alta qualidade é a base para a realização de funcionalidades e os ajustes posteriores do site. Após a conclusão desta etapa, o projeto entra oficialmente na fase de desenvolvimento integrado entre front-end e back-end, rumo à realização da interação visual e das funcionalidades de marketing.
8、Início da fase de desenvolvimento do site
Após a conclusão da implantação do ambiente de desenvolvimento, o trabalho de desenvolvimento do site é oficialmente iniciado. Esta etapa é crucial para transformar o protótipo visual em páginas interativas, abrangendo múltiplas dimensões de colaboração técnica como front-end, lógica de backend, estrutura de banco de dados e implementação de animações — um processo de materialização da intenção de design em experiência de produto. A Logic Digital Technology, durante a fase de desenvolvimento, segue os princípios de modularização, componentização e estruturação clara do código, garantindo manutenção fácil, escalabilidade e interfaces preparadas para futuras atualizações e evoluções de funcionalidades. O trabalho de desenvolvimento será organizado nos seguintes núcleos principais, com base no conteúdo dos protótipos e no planejamento funcional:
- Desenvolvimento de páginas front-end: Estruturação com HTML, CSS e JavaScript conforme o design VI/UI/UX, garantindo compatibilidade entre diferentes dispositivos e navegadores, e utilizando layout responsivo para melhorar a experiência do usuário em múltiplas plataformas;
- Desenvolvimento de animações interativas: Implementação de animações de rolagem, animações de carregamento de páginas, efeitos em botões, interações 3D, etc., reforçando a imersão do usuário e o tom da marca;
- Desenvolvimento de funcionalidades de backend: Personalização de funcionalidades de gestão de conteúdo, sistemas de envio de formulários, lógica de troca de idiomas, sistemas de orçamento, sistemas de mensagens/reservas de usuários, entre outros, atendendo às necessidades operacionais online da empresa;
- Integração da estrutura de banco de dados: Construção de estruturas de dados e regras de campos necessárias para a interação com o front-end, garantindo uma lógica clara de dados, chamadas suaves e registros rastreáveis;
- Desenvolvimento de adaptação multilíngue e regional: Para sites com necessidades de internacionalização, será desenvolvido simultaneamente o sistema de estrutura de conteúdo multilíngue, reconhecimento da região de acesso do usuário e redirecionamento automático para a versão de idioma correspondente;
- Implementação técnica preliminar de SEO: Durante o desenvolvimento, já serão inseridas estruturas de HTML, informações meta, tags hreflang e marcações de dados estruturados, preparando o site para captação de tráfego desde o lançamento.
Cada funcionalidade desenvolvida será testada como módulo independente e enviada periodicamente ao ambiente de visualização de desenvolvimento para a aceitação do Cliente. Paralelamente, iniciaremos a implantação de tags de rastreamento de dados e códigos de análise como GA/Baidu Analytics, assegurando que as funcionalidades de rastreamento de comportamento do usuário estejam operacionais assim que o site for lançado. A fase de desenvolvimento não se limita à execução técnica: ela é a concretização prática da metodologia integrada da Logic Digital Technology — combinando design visual, experiência do usuário e estratégia de marketing. Cada pixel, cada linha de código e cada interação é planejada para dar mais vitalidade à marca no mundo digital.
9、Teste interno do site
Após a conclusão do desenvolvimento geral, o projeto entra na fase de "testes internos do site". Esta etapa é crucial para garantir uma transição suave entre o "desenvolvimento do design" e o "lançamento oficial". Através dos testes internos, não apenas validamos a integridade e estabilidade das funcionalidades do site, como também realizamos uma revisão completa da experiência real do usuário e identificamos problemas potenciais, evitando que falhas ocultas cheguem ao lançamento. Durante esta fase, a Logic Digital Technology realiza testes e otimizações abrangentes a partir dos seguintes aspectos:
- Teste de funcionalidades: Testamos um a um todos os recursos interativos para garantir seu funcionamento correto, incluindo, mas não se limitando a, envio de formulários, resposta de botões CTA, troca de idiomas, integração com atendimento online, sistemas de agendamento/orçamento, sistemas de mensagens, entre outros. Garantimos que não haja falhas de funcionamento ou de lógica.
- Teste de compatibilidade: Realizamos testes de exibição em navegadores populares (Chrome, Safari, Firefox, Edge) e diferentes sistemas operacionais (Windows, macOS, Android, iOS), assegurando que a estrutura, o layout e as animações do site sejam consistentes em todas as plataformas;
- Teste responsivo: Simulamos o acesso a partir de diversos dispositivos (celulares, tablets, PCs) para verificar o comportamento responsivo e a adaptação do layout em diferentes resoluções, prevenindo problemas como desalinhamentos, sobreposições ou estouros de conteúdo;
- Otimização da velocidade de carregamento: Aplicamos estratégias de compressão e carregamento preguiçoso (lazy load) para imagens, scripts e folhas de estilo, otimizando o tempo de carregamento da primeira tela e melhorando a experiência do usuário na primeira visita;
- Verificação básica de SEO: Conferimos se as páginas incorporaram corretamente informações meta, atributos alt, marcações de dados estruturados (como no formato JSON-LD), links para sitemap e configuração do arquivo robots.txt, garantindo suporte eficaz para rastreamento e indexação preliminar pelos motores de busca;
- Validação do rastreamento de dados: Verificamos se os códigos de rastreamento como Google Analytics, Baidu Analytics, Facebook Pixel e Hotjar estão capturando corretamente o comportamento dos usuários, fornecendo base para análises de dados futuras e campanhas SEM;
- Revisão de conteúdo: Revisamos todos os textos para identificar erros ortográficos, de digitação ou inconsistências de formatação, assegurando que as informações da marca apresentadas externamente sejam profissionais, consistentes e confiáveis.
Os testes internos são o "toque final" para o lançamento do site, refletindo a postura rigorosa da Logic Digital Technology em relação à qualidade de entrega, com o objetivo de garantir que cada cliente receba uma plataforma online com valor estratégico e força de comunicação da marca.
10、Entrega para aceitação da parte contratante
Após passar por todas as etapas de desenvolvimento e rigorosos testes internos, o projeto entra na fase de "submissão para aprovação do Cliente". Esta etapa marca a transição da responsabilidade do site da equipe de desenvolvimento da Logic Digital Technology para o Cliente, sendo fundamental para garantir que o resultado final esteja alinhado às expectativas. Enxergamos a submissão para aprovação como uma validação da confiança construída entre ambas as partes e como uma demonstração do compromisso da Logic Digital Technology com a qualidade e profissionalismo da entrega. Durante a aprovação, incentivamos o Cliente a revisar o site de múltiplas perspectivas — apresentação visual, integridade das funcionalidades, experiência do usuário, adequação à identidade da marca e facilidade de uso do painel administrativo — buscando assegurar que cada detalhe atenda às necessidades operacionais da empresa e ao posicionamento da marca.
11、Ajustes de estilo, funções ou operação do site
Após a conclusão do processo de aprovação por parte do Cliente, realizamos os ajustes finais de estilo ou funcionalidades com base no feedback recebido, garantindo que o site atenda plenamente aos padrões de expectativa do cliente em termos de experiência visual, lógica de interação, conteúdo informativo e apresentação responsiva. Esta etapa não é apenas um "aperfeiçoamento" técnico, mas também um refinamento minucioso voltado para o ambiente real de mercado. Após a entrega do site, oferecemos suporte técnico periódico e serviços de consultoria de operação, como orientações para atualização de conteúdo, atualizações de segurança, sugestões de iteração de funcionalidades, backup e recuperação de dados, entre outros, assegurando o funcionamento saudável e contínuo do site. A Logic Digital Technology sempre acreditou que o lançamento de um site não é o fim do projeto, mas sim o ponto de partida para a operação online da marca. Nosso objetivo é ajudar os clientes a evoluírem de "um site lançado" para "uma plataforma digital que gera valor comercial continuamente".
Conclusão: Em um cenário digital cada vez mais competitivo, o site de uma empresa não é apenas a sua fachada de marca, mas também um campo de batalha crucial para alcançar metas de conversão e maximizar o valor de marketing. Desde a capacidade de reconhecimento da marca através do design visual, passando pela fluidez dos processos de experiência do usuário, até a eficácia funcional nas estratégias de marketing, um plano de design e desenvolvimento de site verdadeiramente eficiente nunca se limita à estética ou ao simples lançamento, mas sim constrói um sistema de ativos digitais que pode operar, otimizar e valorizar-se continuamente. A Logic Digital Technology sempre adota a filosofia de que "design é estratégia", integrando estética, lógica e tecnologia, e focando na tríade "visual, experiência do usuário e marketing" para criar soluções de site institucionais sob medida que aliam força de comunicação e eficácia. Acreditamos firmemente que apenas através da compreensão profunda dos negócios dos clientes, do envolvimento profundo no comportamento dos usuários e da fusão profunda com as tendências tecnológicas, é possível criar plataformas digitais com valor de longo prazo e impacto de mercado real. No futuro, continuaremos a oferecer soluções web ainda mais abrangentes e eficientes para mais empresas, com estratégias mais visionárias, tecnologias mais robustas e um pensamento de design cada vez mais extremo, impulsionando a atualização digital das marcas e promovendo o crescimento contínuo de seu valor comercial.
O conteúdo deste artigo (incluindo vídeos/imagens) é original e protegido por direitos autorais da Logic Digital Technology (SZLOGIC). É permitido o compartilhamento pessoal para fins de estudo. É proibido o uso para fins comerciais ou reprodução sem autorização.