Design de Sites 2025: Equilíbrio entre Criatividade e UX

Na era digital, um excelente design de site há muito deixou de ser apenas uma vitrine para a imagem corporativa — tornou-se uma extensão visual do conteúdo da marca. Ele não só carrega a primeira impressão da empresa, como também dialoga com os usuários através da linguagem gráfica, reforçando a posição da marca na mente do público. O design de sites está evoluindo de uma abordagem focada apenas no "alto padrão visual" para uma combinação equilibrada entre "elegância" e "praticidade de marketing", tornando-se uma ponte essencial entre o conceito da marca e a conexão emocional com o usuário. Especialmente no ambiente atual de marketing digital altamente competitivo, o papel do design vai muito além da estética, impactando diretamente a experiência do usuário, a eficiência de conversão e os resultados operacionais. Em 2025, a tendência do design de sites caminha para uma direção mais estratégica e integrada — a criatividade visual e a experiência do usuário não são mais processos separados, mas sim partes interdependentes de um sistema de design coeso. Os designers web precisam não apenas compreender o comportamento dos usuários e os cenários de uso, mas também integrar os valores da marca de forma inteligente nas interações da interface, para transmitir a mensagem da marca de maneira mais profunda e gerar valor comercial real. Em outras palavras, a combinação de apelo visual e funcionalidade de experiência é o fator-chave para impulsionar o sucesso da transformação digital das marcas.
Este artigo analisará de forma abrangente como criar obras web de alto valor comercial e atratividade para o usuário, equilibrando a expressão criativa e a experiência do usuário, focando nos seguintes tópicos: design visual, experiência do usuário, design criativo de elementos e design responsivo. Para facilitar a leitura e navegação dos leitores, organizamos o índice do artigo “Design de Sites: A Melhor Solução de 2025 que Equilibra Criatividade Visual e Experiência do Usuário” da seguinte forma. O conteúdo completo está dividido em quatro grandes partes, conforme listado abaixo:
- Design Visual Principal do Site
- Design Criativo de Elementos da Página
- Design de Imagens: Estratégias e Técnicas por Trás do Foco Visual
- Design de Ícones: Pontos-Chave que Conectam Visual, Função e Marca
- Design de Vídeos/Animações: Reforço do Foco Visual e Catalisador da Narrativa da Marca
- Design de Tipografia: A Linguagem das Linhas como Emoção de Marca e Guia para o Usuário
- Design de Texturas
- Design de Experiência do Usuário (UI/UX) para Sites
- Design Responsivo e Adaptação para Múltiplos Dispositivos
um、 Design Visual Principal do Site

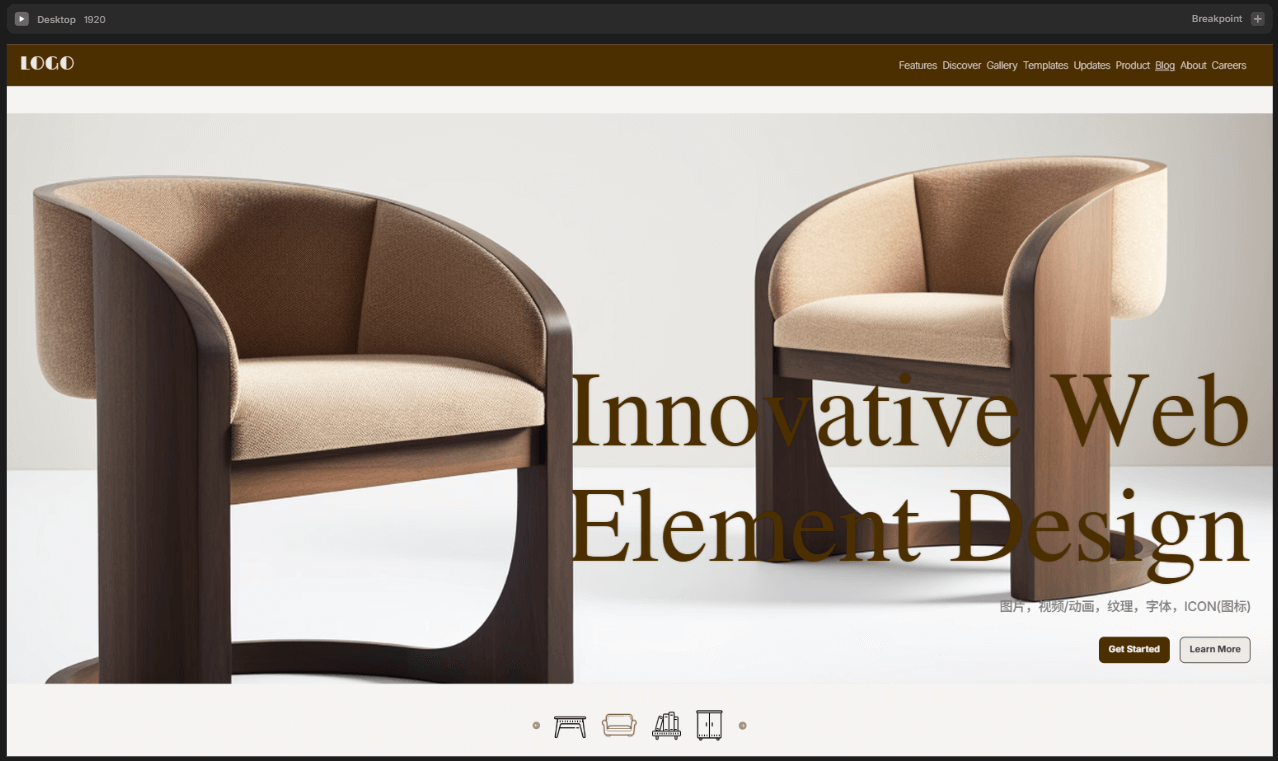
O design visual principal de uma página web é a base da construção do estilo geral do site. Ele não apenas determina a apresentação visual das páginas, como também impacta profundamente a primeira impressão que os usuários têm da marca ou empresa, além de influenciar o ritmo de navegação. Entre esses elementos, o layout e a paleta de cores são os fatores centrais do design visual principal da página, definindo conjuntamente a organização do conteúdo, o caminho de orientação visual e toda a atmosfera sensorial. O que comumente chamamos de "estilo de página web" deriva exatamente desses dois aspectos, sendo a parte mais fundamental e crucial do design de sites.
A estrutura de layout determina a hierarquia da informação e o fluxo de leitura, enquanto a estratégia de cores influencia diretamente a expressão emocional da página e a percepção da marca. Esses dois aspectos não apenas refletem a capacidade estética do designer web, mas também testam sua compreensão da identidade da marca e das necessidades dos usuários. Nas tendências de design para 2025, o visual das páginas da web precisa não apenas chamar a atenção, mas também possuir uma comunicação de informações clara e uma orientação visual eficiente, elevando ainda mais as exigências para o design visual principal dos sites. Este capítulo se concentrará nos pontos-chave do design visual principal dos sites, desde a evolução dos métodos de layout até a aplicação das tendências de cores. Analisaremos a lógica de design por trás dos estilos populares atuais, ajudando os leitores a encontrar um ponto de equilíbrio preciso e expressivo entre expressão criativa e experiência do usuário no planejamento do design das páginas de seus sites.
1、Design de Layout de Página: Implementação Eficiente com Sistema de Grade

O layout da página é a estrutura fundamental de todo o design, determinando como as informações são organizadas e como o olhar do usuário é guiado. Independentemente do estilo visual adotado, sempre existe uma lógica de layout sistemática e clara por trás de um bom design. O método de layout mais amplamente utilizado é o "sistema de layout em grade" — uma abordagem de design que constrói a estrutura da página com base na lógica de grades. A maior vantagem do layout em grade é que ele fornece uma referência de alinhamento e uma ordem visual para os elementos da página, fazendo com que o site pareça organizado e harmonioso, ao mesmo tempo que oferece liberdade criativa suficiente para o designer web. Dentro de uma estrutura de grade unificada, módulos de conteúdo como textos, imagens, botões e vídeos podem ser combinados de maneira flexível em proporções variadas, permitindo que diferentes tipos de elementos visuais coexistam sem parecerem fora de lugar ou desordenados.
(1) Quatro componentes principais do sistema de grid
Um sistema de grid completo para páginas web é normalmente composto por quatro partes principais: margem externa, colunas, espaçamento interno (padding) e módulos cruzados. Esses quatro elementos trabalham juntos para dividir a página em “contêineres de conteúdo”, auxiliando o designer web na criação de um layout modular.
Margem Externa (Margin)
A margem externa refere-se ao espaço em branco entre a área de conteúdo da página e as bordas da janela do navegador. Ela determina a sensação geral de respiro da página e impacta diretamente na legibilidade e no foco do conteúdo. Em designs para desktop, a margem externa costuma variar entre 100px e 300px: margens muito pequenas tornam o layout congestionado e cansativo para a leitura, enquanto margens muito grandes reduzem o espaço disponível para o conteúdo. O valor ideal deve ser ajustado conforme o estilo do site e a densidade de informações. Por exemplo, sites de estilo minimalista enfatizam o espaço em branco e o foco visual, adotando margens maiores; já sites com estilo industrial ou com alto volume de dados tendem a reduzir as margens para exibir mais conteúdo técnico. No mobile, o controle da margem é ainda mais preciso, com valores comuns de 24px, 32px ou 40px — garantindo que o conteúdo não fique colado às bordas e mantendo uma boa usabilidade para toques com os dedos.
Colunas
As colunas são como as “avenidas principais” do conteúdo da página, dividindo verticalmente a área útil em módulos. Elas definem a densidade e a flexibilidade estrutural do layout. Normalmente, o número de colunas varia entre 4 e 16; quanto mais colunas, maior a flexibilidade de composição — porém, também aumenta a complexidade do design. Uma divisão de colunas bem planejada é essencial para garantir o ritmo visual, a hierarquia clara e a fácil leitura do conteúdo.
- Mobile: geralmente utiliza de 4 a 6 colunas para manter a simplicidade e a clareza;
- Tablet: costuma adotar de 6 a 10 colunas;
- Desktop: normalmente usa sistemas de 12 colunas, devido à sua divisibilidade eficiente, permitindo combinações fáceis como 1, 2, 3, 4, 6 ou 12 colunas.
Espaçamento Interno (Padding)
O espaçamento interno refere-se à distância entre colunas adjacentes. É um parâmetro importante para definir o grau de espaçamento entre os conteúdos dentro do layout. Um padding adequado garante separação visual clara entre módulos e evita que a página pareça excessivamente apertada. Um bom espaçamento melhora o ritmo visual, a organização e a legibilidade.
- No mobile, o valor mínimo de padding é geralmente 16px, recomendado crescer em incrementos de 4px (como 16px, 20px, 24px);
- No desktop, os incrementos normalmente seguem múltiplos de 8px, ajustando-se conforme o ritmo visual e o estilo desejado.
Módulos Cruzados (Cross Module)
Módulos cruzados referem-se à introdução de divisões horizontais adicionais sobre a estrutura vertical tradicional de grids. Embora menos usados em layouts web convencionais, eles são extremamente úteis em interfaces que exigem organização complexa de informações, como sistemas administrativos ou páginas de visualização de dados, permitindo estruturar informações em múltiplas dimensões com mais clareza.
(2)Valor central do sistema de grade: uma ordem perceptível a serviço do usuário
Embora o sistema de layout em grade seja uma ferramenta técnica, seu verdadeiro objetivo nunca foi "design pelo design", mas sim servir à "percepção do usuário". Uma página web de alta qualidade não se baseia na simples acumulação de elementos chamativos, mas sim na clareza da transmissão da informação e na fluidez do comportamento de navegação. Ao definir margens externas, número de colunas e preenchimento interno, o principal critério que o designer web deve considerar sempre é: o usuário consegue ler facilmente? É conveniente para operar? É possível compreender rapidamente a estrutura da página? Portanto, o sistema de grade não possui um valor padrão absoluto; trata-se de uma mentalidade de estrutura, uma filosofia de layout que equilibra ordem e flexibilidade. No design de sites da era digital, o sistema de grade deixou de ser apenas uma base de diagramação, tornando-se uma ferramenta essencial para melhorar a experiência do usuário e reforçar a percepção de profissionalismo da marca.
2、Design de cores para páginas web

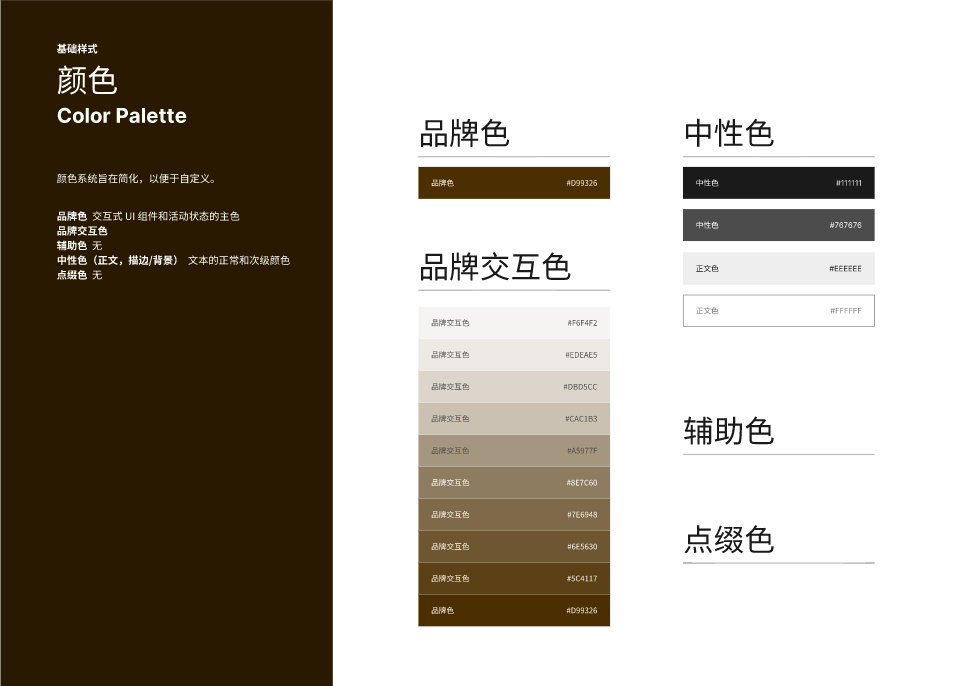
No design de páginas web, a cor nunca é uma simples "escolha estética". Embora possa parecer subjetiva, a escolha de cores no design web é sustentada por uma lógica científica, baseada na combinação orgânica da percepção emocional do usuário, do sistema de identidade visual da marca (VIS) e da psicologia das cores. Uma paleta de cores bem estruturada não apenas define a atmosfera e o tom da página, como também impacta diretamente o conforto visual do usuário, influencia suas ações e até determina a profundidade da impressão da marca na mente do público. O sistema de cores para páginas web geralmente é composto por quatro tipos de cores: cor principal, cor auxiliar, cor neutra e cor de destaque. Essas quatro categorias de cores trabalham em conjunto para construir uma ordem visual completa. Ao controlar bem a luminosidade, a saturação e o contraste entre as cores, é possível alcançar o objetivo de "transmitir o tom da marca + garantir a legibilidade para o usuário".
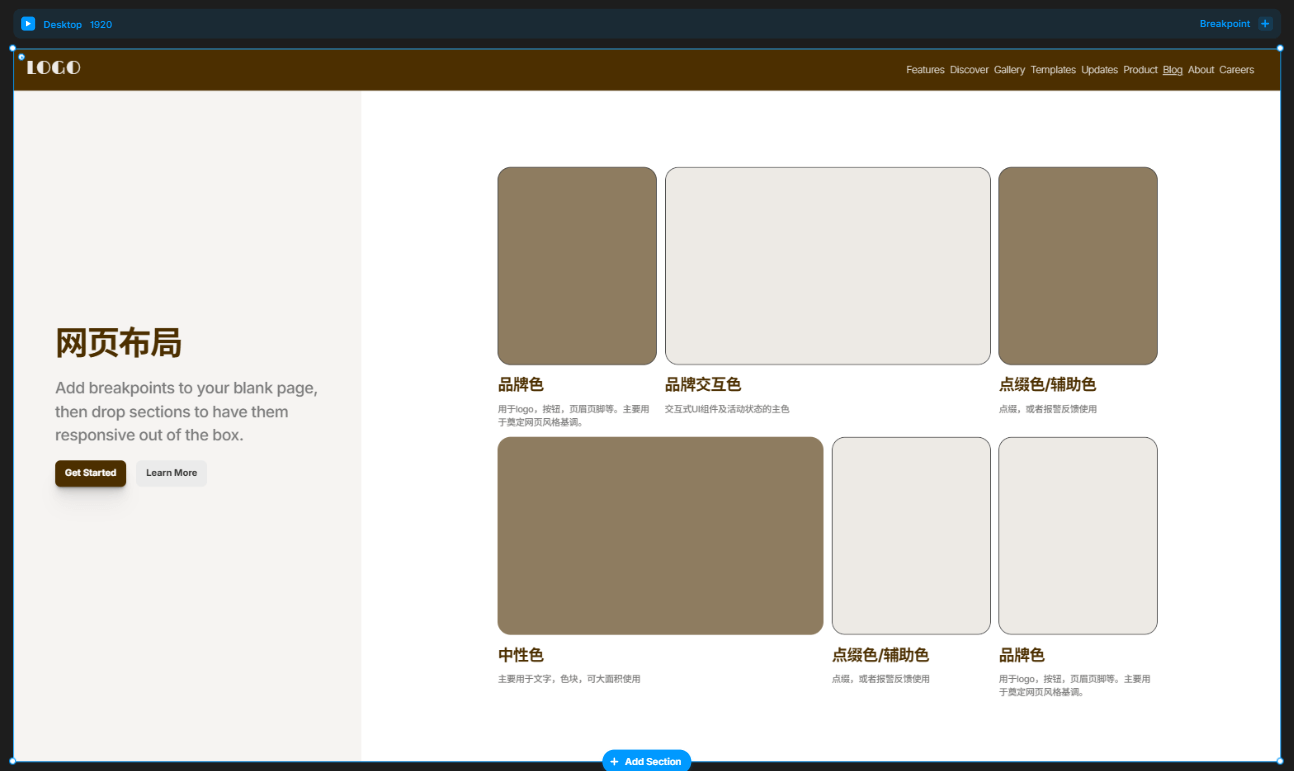
(1)Cor principal: a base visual e o núcleo de identificação da marca
A cor principal define a primeira impressão visual geral do site e é o principal vetor do tom e da atmosfera do design. Ela é amplamente utilizada em elementos-chave da página, como o logotipo, cabeçalho, rodapé, títulos, botões e ícones. Vale ressaltar que a cor principal não se refere a um único valor de cor, mas a um conjunto sistemático de combinações de cores, geralmente composto por "cor da marca + cor de interação da marca":
Cor da marca
Pode ser a cor principal já existente no VI da empresa (como a cor do logotipo) ou ser customizada conforme as características do setor e a percepção emocional do público-alvo. Por exemplo, para o setor de cosméticos, cujo público-alvo é majoritariamente feminino, recomenda-se uma cor principal mais suave, como rosa, bege ou lavanda, com parâmetros de cor controlados entre: saturação de 40%-60% e brilho de 70%-90%, transmitindo uma sensação visual de suavidade, pureza e simpatia. Se a marca adotar um conceito de "natural e orgânico", é possível incorporar tonalidades de amarelo, verde e marrom para refinar ainda mais a identidade do estilo.
Cor de interação da marca
É uma variação derivada da cor principal, gerando diferentes gradientes de cor através do ajuste de luminosidade e saturação, aplicada a efeitos de hover, respostas de botões, gráficos de ícones, bordas decorativas e outros elementos interativos. Esse sistema de cores reforça a consistência da marca e é especialmente adequado para estilos de design minimalistas, com sensação tecnológica ou de luxo, refletindo também a tendência atual de sistematização da paleta de cores no design de sites.
(2)Cor auxiliar: o coadjuvante que enriquece a camada visual
A função da cor auxiliar é reforçar a sensação de profundidade e diversidade de cores na página. Dentro das tendências atuais de paleta para sites, algumas abordagens exigem uma alta consistência cromática, e, nesses casos, as cores de interação da marca também podem ser usadas como cores auxiliares. As cores auxiliares são frequentemente aplicadas em gráficos, blocos de texto e imagem, mensagens de alerta, blocos de fundo e outros módulos funcionais. Em estilos artísticos, infantis, esportivos ou amigáveis, costuma-se usar mais cores auxiliares para transmitir vitalidade, diversão e riqueza de informação. As cores auxiliares geralmente têm duas origens:
- Cor auxiliar de mesma tonalidade: compartilha o mesmo matiz da cor principal, alterando apenas a luminosidade ou saturação, adequada para construir um sistema visual harmônico e unificado;
- Cor auxiliar contrastante: forma um contraste de matiz com a cor principal (por exemplo, azul versus laranja, verde versus vermelho), utilizada para realçar a dinâmica visual e a divisão de conteúdo, aumentando o interesse de navegação e a eficiência de reconhecimento de informações.
(3)Cor neutra: o suporte visual para textos e fundos
As cores neutras são, paradoxalmente, uma das partes mais subestimadas e, ao mesmo tempo, mais desafiadoras em termos de profissionalismo no design de páginas web. Elas desempenham funções fundamentais como o fundo da página, textos principais, bordas, entre outros componentes básicos. O uso adequado das cores neutras pode transmitir solidez sem perder elegância, garantir uma transição natural e uma hierarquia clara — sendo a chave para alcançar efeitos de design de “sensação premium” e “imersão”. Sites imersivos, interfaces futuristas e UIs de estilo tecnológico escuro são exemplos clássicos de aplicação eficiente de cores neutras. O bom uso das cores neutras deve seguir os seguintes princípios:
- Manter a luminosidade entre 40% e 70%, para evitar que a tela fique excessivamente leve ou pesada;
- Reduzir a saturação para evitar que as cores pareçam sujas ou desbotadas;
- Utilizar gradientes, luz e sombra, texturas e transparências para aumentar a riqueza e a sensação de profundidade das cores neutras;
- Escolher tons de cinza com tendência (como cinza frio ou cinza quente) para alinhar com a atmosfera do estilo visual;
- Ao usar em grandes áreas, controlar as relações de contraste para não dispersar o foco da página.
(4)Cor de destaque: o guia visual que foca a atenção
A cor de destaque existe para orientar a atenção do usuário, sendo normalmente aplicada em links, alertas do sistema e operações-chave de navegação. A cor de destaque precisa ter alto contraste e alta capacidade de reconhecimento; cores como vermelho, laranja e azul brilhante são frequentemente escolhidas para esse propósito. Entretanto, é importante controlar a quantidade e a frequência do uso da cor de destaque para evitar a "poluição cromática" em toda a página, o que comprometeria sua função de orientação.
(5) O essencial da paleta de cores para websites não é a quantidade, mas a sistematização
A essência do design de paleta de cores para websites é expressar de forma sistemática o tom da marca, guiar a percepção do usuário e otimizar a experiência de leitura. Trata-se não apenas de estética, mas também de estratégia. Ao definir cientificamente cores principais, cores auxiliares, cores neutras e cores de destaque — e combiná-las dinamicamente com base nas características do setor, no perfil dos usuários e na lógica funcional da página — é possível construir um sistema de cores para websites que seja ao mesmo tempo bonito e profissional. Em 2025, a escolha de cores para websites deixará de ser apenas "visualmente agradável" para evoluir rumo a uma união tridimensional de “amigabilidade para o usuário + precisão da marca + sensação de sofisticação”. Uma paleta de cores verdadeiramente excelente parte da identidade da marca e utiliza a percepção do usuário como centro da expressão visual.
dois、Design Criativo de Elementos da Página

Se há uma etapa no design de websites que mais exige criatividade e imaginação, sem dúvida é o design criativo dos elementos visuais e materiais gráficos. Comparado à estrutura mais rígida do layout da página, a criação dos elementos funciona como o “toque final” — exige não apenas uma base estética, mas também rompantes de inspiração e uma fusão harmoniosa com o estilo visual geral, para transformar uma página de "organizada" para "deslumbrante".
Os chamados elementos da página incluem imagens, ícones (icons), fontes, animações, vídeos, texturas de fundo e todos os materiais que compõem os detalhes visuais da página. Eles geralmente determinam se um conjunto de informações visuais será reconhecível e atraente. Uma obra-prima de web design não é simplesmente uma combinação de blocos de cores e estruturas, mas sim a manifestação da singularidade nos detalhes — cada ícone, cada imagem decorativa e cada ritmo de animação formam a ponte entre a filosofia da marca e a experiência do usuário. A tendência do design web em 2025 enfatiza ainda mais a integração entre materiais e conteúdo. O designer web precisa transmitir informações enquanto reforça pontos de memória visual e impressões de marca, fazendo com que esses elementos criativos deixem de ser apenas “decorações bonitas” para se tornarem partes centrais da expressão do conteúdo do site. Este capítulo focará nas estratégias criativas para elementos-chave do design de websites, explorando como eles podem atuar em conjunto com a estrutura da página para construir uma experiência visual expressiva.
1、Design de Imagens: Estratégias e Técnicas por Trás do Foco Visual

Num ambiente web saturado de informações e escasso em atenção do usuário, a imagem tornou-se o elemento visual mais eficaz para transmitir rapidamente o valor da marca e a força dos produtos. Comparadas ao texto, imagens e vídeos captam mais facilmente o primeiro olhar do usuário e ocupam uma grande importância visual na página, sendo cruciais para a percepção de profissionalismo, estética e branding. Um excelente design de imagens para websites deve atender a três critérios de unificação: unificação de estilo, unificação de paleta de cores e alinhamento com o tom da marca. Isso não só melhora a aparência e o profissionalismo do site, mas também fortalece o reconhecimento e a confiança na marca. Mesmo que a empresa não tenha uma equipe de design de marca, é totalmente possível planejar sistematicamente o conteúdo das imagens do site seguindo métodos bem estruturados. As imagens de websites podem ser divididas em dois tipos principais de propósitos:
- Imagens para exibição de produtos
- Imagens para exibição da força da empresa/marca
(1) Design de Imagens para Exibição de Produtos: Construindo Foco Visual e Poder de Persuasão do Produto
Seja para B2B, B2C ou websites institucionais de marcas, o núcleo do negócio gira em torno dos produtos. Portanto, a qualidade e a forma de apresentação das imagens de produtos impactam diretamente a percepção e a conversão dos usuários. As imagens de produtos se dividem em cinco categorias principais, cada uma com cenários de aplicação e prioridades de design bem definidos:
Imagens de Produto
Imagens de Produto utilizadas para mostrar a forma básica, estrutura e detalhes visuais dos produtos. São comumente usadas em páginas de produtos, módulos de mercadorias, mega menus, menus de categorias e artigos de detalhes de produtos. Recomenda-se fotografá-las com fundo branco para facilitar o recorte e a composição posteriores, aumentando a flexibilidade para expansões futuras. A fotografia pode ser realizada internamente com câmeras de alta resolução ou terceirizada para estúdios fotográficos de pequeno e médio porte, garantindo alta qualidade de imagem e composições adequadas.
Imagens de atmosfera de produto / imagens conceituais
Este tipo de imagem visa principalmente transmitir a emoção da marca e o tom do produto. Normalmente, apresenta composições de personagens + cenários, mas também pode ser uma imagem conceitual artística, representando conceitos abstratos como "sustentabilidade", "inteligência", "acolhimento", "alta qualidade" ou "portabilidade". Cenários de aplicação incluem o banner da página inicial, módulo de destaque de produtos na homepage, página de detalhes do produto, página de apresentação da marca, ilustrações em artigos, entre outros. Quando o orçamento permitir, recomenda-se contratar uma equipe profissional de fotografia/design; caso os recursos sejam limitados, é possível compor utilizando imagens de produto + fundo. Logic Digital Technology também pode fornecer suporte para a produção visual deste tipo de imagem.
Imagens de cenário de produto
O objetivo é semelhante ao das imagens de atmosfera, mas com ênfase na "aplicação do produto em ambientes reais de vida ou trabalho", para gerar identificação com o usuário. Ao apresentar cenários de uso concretos, reforça-se a conexão entre as necessidades do usuário e a solução oferecida pelo produto, aumentando a taxa de conversão. É comumente utilizado em módulos de destaque da homepage, banners rotativos com cenas de aplicação e páginas de detalhes de produto.
Imagens de desmontagem do produto / ilustrações de funcionalidades
Frequentemente utilizadas em sites de produtos de tecnologia, medicina, maquinaria e eletrônicos. Através de representações como cortes estruturais, processos de desmontagem e diagramas de componentes, demonstram a força tecnológica e os principais diferenciais do produto. Este tipo de imagem enfatiza o profissionalismo e costuma ser usado em módulos de especificações técnicas, imagens detalhadas de produtos e artigos de apresentação, contribuindo para fortalecer a confiança do usuário e a autoridade do produto.
(2)Design de imagens para reforço de autoridade da marca: construir confiança e imagem profissional
Imagens que demonstram a força da empresa e da marca são especialmente importantes para sites B2B e sites institucionais. Elas não apenas comunicam a cultura empresarial e a imagem de profissionalismo, como também fortalecem a confiança dos usuários, sendo particularmente adequadas para páginas como "Sobre nós", "História da marca" e "Relações com investidores".
- Imagens de cenários reais da empresa: mostram ambientes de escritório, fábricas, reuniões e a rotina dos colaboradores, evidenciando a existência real e a escala operacional da empresa, aumentando a transparência e a confiança.
- Imagens de P&D e certificações: adequadas para empresas de tecnologia, biomedicina, medicina e inovação. O conteúdo das imagens pode incluir laboratórios, equipes de pesquisa, relatórios de testes, equipamentos de P&D, certificados de patentes, entre outros. Estas imagens demonstram diretamente as barreiras competitivas da empresa no setor. Recomenda-se combiná-las com descrições textuais durante a diagramação para reforçar a autoridade.
2、Design de Ícones: Pontos-Chave que Conectam Visual, Função e Marca
设计.png)
No design visual de páginas web, o ICON é um elemento extremamente pequeno, mas de grande impacto. Ele não apenas assume o papel de guia visual e identificação funcional, como também, na lógica de layout de "ponto, linha e plano", atua como "ponto", conferindo ritmo e sensação de respiro à página inteira. Em comparação com imagens e textos, que são portadores de informação "de linha" ou "de plano", o ICON se assemelha a sinais de pontuação no design web: é a expressão gráfica de comandos funcionais e uma extensão dos ativos visuais da marca. Um sistema de ICONs estruturado, com detalhes unificados, pode simultaneamente melhorar a experiência do usuário e reforçar o profissionalismo e a identidade da página.
(1)Classificação básica e pontos-chave no design de ICONS
De acordo com os cenários de uso e as funções, os ICONS em páginas web podem ser divididos em quatro categorias principais, cada uma com diferentes requisitos quanto à uniformidade de estilo, lógica de interação e técnicas de design.
ICONS funcionais: simples e claros, priorizando reconhecimento e operabilidade
Os ICONS funcionais são os mais comuns em páginas web, usados principalmente para comandos de navegação (como menu, voltar, buscar), botões de ação (adicionar, excluir, baixar) e feedback de status (carregando, sucesso, falha), entre outros. O núcleo do design desses ícones é "grau de reconhecimento" e "simplicidade".
- O design gráfico deve seguir os hábitos cognitivos dos usuários, como a lupa para "buscar" e as três linhas horizontais para "menu".
- Preferencialmente utilizar formas geométricas simples, evitando muitos detalhes, garantindo boa visualização mesmo em tamanhos pequenos.
- Pode-se adotar estilos de ícone linear (line icon) ou ícone flat (flat icon), combinando com o estilo geral da página.
- Para melhorar a experiência interativa, recomenda-se utilizar o formato SVG, que favorece o redimensionamento responsivo e a aplicação de efeitos hover.
🎉Sugestão prática: ao construir uma biblioteca de ICONS funcionais, mantenha a uniformidade de tamanho (como 24px ou 32px como padrão), e a consistência na espessura das linhas e proporção dos cantos arredondados. Evite misturar estilos de ícones durante o desenvolvimento, especialmente dentro de uma mesma área de operação.
ICONS de marca: extensão visual da identidade e da sistematização
Os ICONS de marca incluem principalmente o logotipo da empresa, ícones de sub-marcas de produtos e ícones de categorias de serviços, sendo utilizados para reforçar a identificação da marca e melhorar a consistência visual do sistema. Na prática, além de representar a identidade da marca, esses ícones são frequentemente incorporados em categorias de navegação, cartões de menu e páginas de apresentação da marca como símbolos visuais auxiliares.
- O design gráfico deve seguir rigorosamente o sistema de identidade visual (VI) da marca, incluindo cor, tipografia e estilo de formas.
- Se envolver várias linhas de produto ou subcategorias de serviço, recomenda-se projetar um "sistema de ícones combinados" unificado para manter a consistência geral.
- Estabelecer formas de contorno padronizadas (como círculos ou quadrados com cantos arredondados) pode ajudar a organizar visualmente o conjunto de ícones.
🎉Sugestão prática: utilize sistemas de grade para o design dos ícones (como grade de 8pt), garantindo uma apresentação clara em diferentes dispositivos. Quanto às cores, recomenda-se priorizar a cor principal da marca e tons neutros, assegurando alta identificação sem interferir no visual principal da página.
ICONS decorativos: gráficos complementares para aumentar a sensação de tecnologia e camadas visuais
Esses ícones são comuns em sites dos setores de tecnologia, inteligência artificial, finanças, medicina, entre outros, sendo usados para expressar conceitos abstratos como “reconhecimento inteligente”, “criptografia digital”, “diagnóstico médico” etc. Com menor foco em funcionalidade, os ICONS decorativos enfatizam a percepção visual e a sensação futurista da página.
- Formatos comuns incluem ícones em 2.5D, ícones 3D realistas, ICONS com microanimações e ícones de vidro fosco (glassmorphism).
- Normalmente utilizados em áreas de Banner, tela inicial da homepage, módulos de explicação tecnológica e páginas de apresentação de características de produtos.
- Podem ser combinados com efeitos de gradiente, sombra, animação e vidro fosco para realçar a sensação de tecnologia e futuro.
🎉Sugestão prática: o uso de ICONS decorativos deve ser controlado — são complementos visuais e não o foco principal de informação. Evite sobrecarregar a página e comprometer a velocidade de carregamento. É recomendado usar animações Lottie em JSON exportadas via After Effects ou componentes SVG animados para otimizar o desempenho.
ICONS de redes sociais/links externos: pequenos guias críticos para conversão de caminhos do usuário
Os ICONS de redes sociais e links externos para plataformas de terceiros (como Weibo, Xiaohongshu, WhatsApp, Shopee, Amazon etc.) são pequenos, mas desempenham um papel crucial na operação, divulgação e conversão dos sites, geralmente aparecendo no rodapé, nas páginas de detalhes de produtos, nos componentes de compartilhamento e nas áreas de usuário.
- Os gráficos podem ser utilizados diretamente a partir de bibliotecas padrão (como Font Awesome ou Simple Icons), ou obtidos na versão SVG diretamente dos sites oficiais.
- Em termos de estilo, recomenda-se padronizar bordas, cores e efeitos hover para manter a consistência do design geral.
🎉Sugestão prática: não é necessário redesenhar os ícones das redes sociais, mas recomenda-se que o designer web adicione fundo unificado, bordas e cantos arredondados para fortalecer a coesão visual da página. Sempre que possível, utilize ícones vetoriais para garantir alta definição e compatibilidade.
(2) Estratégia sistemática de design de ICON
Para construir um sistema de ICONs de alta qualidade, o design visual não é suficiente, é necessário planejar de forma unificada a partir de três dimensões: "consistência de estilo, implementação técnica e hábitos de uso do usuário":
- Sistema de estilo unificado: Inclui cores, espessura de linhas, arredondamento de cantos, regras de preenchimento de ícones etc., aplicável a todos os tipos de ícones, criando consistência visual.
- Adaptação responsiva: Garantir que o ICON permaneça nítido em diferentes resoluções. Recomenda-se que o design dos ícones seja escalonado de 16px, 24px, 32px, aumentando conforme necessário para se adaptar a múltiplos dispositivos.
- Design com animações adicionais: Ícones populares podem ter animações de hover, feedback ao clicar, animações de microinteração, aprimorando a experiência interativa da página.
- Normas de formato de arquivo: Priorizar o uso de ícones vetoriais SVG (compactáveis), e para ícones de animação interativa, usar o formato Lottie, melhorando a eficiência de carregamento.
3、Design de vídeo/animação: Intensificando o ponto focal visual e catalisando a narrativa da marca

No design de páginas web, vídeos e animações já não são apenas elementos decorativos de fundo, mas sim meios importantes para envolver o usuário e transmitir a história da marca. Assim como as imagens, eles têm como objetivo principal "mostrar o valor do produto" ou "demonstrar a força da empresa", mas como mídia dinâmica, o vídeo tem uma capacidade de carga informacional muito maior, sendo particularmente eficaz para transmitir conceitos abstratos, atmosferas emocionais e cenários tecnológicos.
(1) Aplicação estratégica do conteúdo do vídeo: Foco no ponto visual e na transmissão emocional
O vídeo, como um elemento visual de grande peso na página, geralmente não é utilizado de forma repetitiva em grande escala, sendo colocado de maneira precisa nos pontos de maior visibilidade após o usuário acessar a página, especialmente em:
- Área do Banner na tela inicial: Comumente usado para exibir a marca, previsões de produtos ou promoções principais, fortalecendo a primeira impressão e aumentando a intensidade visual. Recomenda-se que o vídeo tenha no máximo 10 segundos, enfatizando "ritmo rápido + alta energia", para atrair atenção e transmitir rapidamente o conteúdo central.
- Módulo de demonstração dinâmica na página de detalhes do produto: Para produtos que necessitam de instruções de uso ou demonstrações técnicas (como dispositivos eletrônicos, ferramentas de software, manufatura), os vídeos são mais persuasivos do que imagens, ajudando a aumentar a confiança do usuário.
- Seção de apresentação da empresa e história da marca: Usando vídeos de entrevistas, histórias no estilo Vlog ou filmagens aéreas do ambiente da empresa, para reforçar a força e a cultura da empresa, aumentando a simpatia da marca.
🎉Cuidados: Como os arquivos de vídeo são grandes, para não afetar a velocidade de carregamento da página, os arquivos de vídeo devem ser comprimidos de maneira razoável e hospedados em plataformas especializadas (como Vimeo, YouTube), e depois incorporados usando iframe ou API.
(2) Aplicação de animação no design: Da decoração à orientação funcional
Diferente dos vídeos, as animações na página não só possuem uma função decorativa, mas também carregam funções interativas de "orientação", "dicas" e "feedback". Na experiência de interação de páginas web atualmente, a adição de microanimações tornou-se uma tendência irreversível, sendo especialmente adequada para as seguintes áreas:
- Animação de carregamento da página (Loading Animation): Otimiza a experiência de espera e alivia a ansiedade do usuário, frequentemente apresentada com o logotipo da marca em animação, barra de progresso de carregamento, animação de círculos girando, etc.
- Animação de rolagem da página (Scroll Animation): Quando o usuário rola a página, os módulos de conteúdo são exibidos sequencialmente com efeitos de fade-in, deslizamento, zoom, etc., aumentando o ritmo de leitura e a experiência imersiva.
- Microinterações de botões/ícones (Micro-Interaction): Pequenos feedbacks ao passar o mouse ou ao clicar (como leve aumento, mudança de cor, rotação de ícones, etc.), não só aumentam a "sensação de vitalidade" da página, mas também melhoram a interação entre o usuário e a interface.
- Animação de visualização de dados (Chart Animation): Ao exibir dados da empresa, trajetória de desenvolvimento, participação no mercado e outros conteúdos, a criação de gráficos dinâmicos passo a passo pode aumentar a diversão e a sensação de profissionalismo na transmissão da informação.
4、Design de Tipografia: A Linguagem das Linhas como Emoção de Marca e Guia para o Usuário

No design de páginas web, a tipografia vai muito além de ser um mero contêiner de texto. Como um elemento central no nível visual, ela não só é responsável pela transmissão de informações, mas também pela apresentação do clima da página e construção da impressão da marca. Um sistema tipográfico com estilo unificado e hierarquia clara frequentemente transmite, à primeira vista, profissionalismo e confiança aos visitantes. O design da tipografia é, essencialmente, uma "reconstrução da estética das linhas combinadas", e, ao acertar a escolha da tipografia, organização hierárquica e uniformidade visual, a percepção geral da página será aprimorada em um nível superior.
(1) Escolher a tipografia certa: Compreendendo a expressão emocional por trás das linhas
A escolha da tipografia não deve ser feita de forma aleatória, deve ser baseada no posicionamento da marca e na psicologia emocional do usuário. Na psicologia do design, diferentes formas de linhas já contêm sugestões emocionais, e a tipografia é formada por essas linhas:
- Tipografia com linhas retas: Como fontes sem serifa (Helvetica, PingFang, etc.), transmitindo uma atmosfera racional, profissional e estável, adequada para marcas de tecnologia, finanças e B2B.
- Tipografia com linhas inclinadas: Possui uma sensação mais forte de dinamismo e modernidade, adequada para marcas de esportes, moda ou marcas inovadoras, enfatizando velocidade e estilo.
- Tipografia com curvas suaves: Como algumas fontes arredondadas ou com serifas decorativas, transmitindo uma sensação de calor, proximidade e vida cotidiana, mais adequada para marcas de cosméticos, e-commerce e móveis.
- Tipografia com linhas grossas: Transmite força, ênfase e autoridade, sendo adequada para títulos ou pontos visuais destacados durante a ênfase da marca.
- Tipografia com linhas finas: Transmite uma atmosfera delicada, sofisticada e contida, sendo adequada para subtítulos da marca, descrições funcionais, anotações, etc., e pode melhorar a "sensação de espaço em branco" e a respiração da página.
🎉Recomendação de operação: Ao escolher as fontes, tente limitar a 2-3 tipos e priorize o uso de fontes seguras para a web ou fontes otimizadas para páginas em chinês (como Source Han Sans, Alibaba PuHuiTi), evitando atrasos de carregamento da página devido ao carregamento de arquivos de fontes.
(2) Design de hierarquia tipográfica: Organizando o ritmo da página com "contraste" e "proximidade"
Nas páginas web modernas, a organização visual do texto também é importante. Uma boa lógica hierárquica ajuda o usuário a identificar rapidamente as informações principais, aumentando a eficiência de navegação.
- Princípio da proximidade: Agrupe os textos com funções semelhantes ou conteúdo relacionado e crie uma estrutura de "blocos" visuais através do controle de espaçamento, tornando o conteúdo mais organizado. Exemplo: título + subtítulo + corpo do texto + tags + explicações auxiliares, deve-se criar uma disposição em camadas e manter o ritmo.
- Princípio do contraste: Utilize variáveis visuais como tamanho da fonte, profundidade da cor, espessura, espaçamento entre letras e linhas, e formas estruturais para diferenciar o que é principal e o que é secundário. Por exemplo, o título da página deve ser suficientemente chamativo (recomenda-se 18pt ou mais, negrito, cor sólida ou cor da marca), o corpo do texto deve manter a legibilidade (14~16pt, peso normal), e o texto explicativo pode ser um pouco mais suave ou menor.
🎉Recomendação de operação: Sugere-se que, nas ferramentas de design de páginas web (como Figma, Sketch), você configure previamente o sistema de hierarquia tipográfica (Typographic Scale), marcando os estilos de título, subtítulo, corpo de texto, texto explicativo e outros níveis, e garantindo o uso consistente desses estilos.
(3) Unificação das fontes dentro do mesmo nível: Criando um ritmo visual ordenado
A unificação dos estilos de fontes dentro de um mesmo nível hierárquico é a chave para garantir uma página web "organizada, bonita e profissional". Como as informações em uma página são muitas e variadas, o usuário tende a reconhecer facilmente o tipo de conteúdo visualmente, o que aumenta a eficiência de leitura.
- Consistência visual: Conteúdos do mesmo nível (como todos os títulos de primeiro nível, nomes de produtos, rótulos de botões, etc.) devem ter a mesma fonte, tamanho da fonte, cor e peso da fonte. Isso não só melhora a estética, mas também cria um hábito de leitura e uma expectativa para o usuário.
- Continuidade de reconhecimento de marca: O estilo da fonte também faz parte do reconhecimento da marca e deve ser mantido de forma consistente em páginas web, materiais promocionais, mídias sociais e outras plataformas, para reforçar a imagem da marca.
🎉Recomendação de operação: Você pode utilizar propriedades CSS (como –font-primary, –font-heading, etc.) ou sistemas de design frontend (como Tailwind, Ant Design) para gerenciar a unificação do estilo da fonte de forma modular, facilitando a colaboração e a manutenção da equipe.
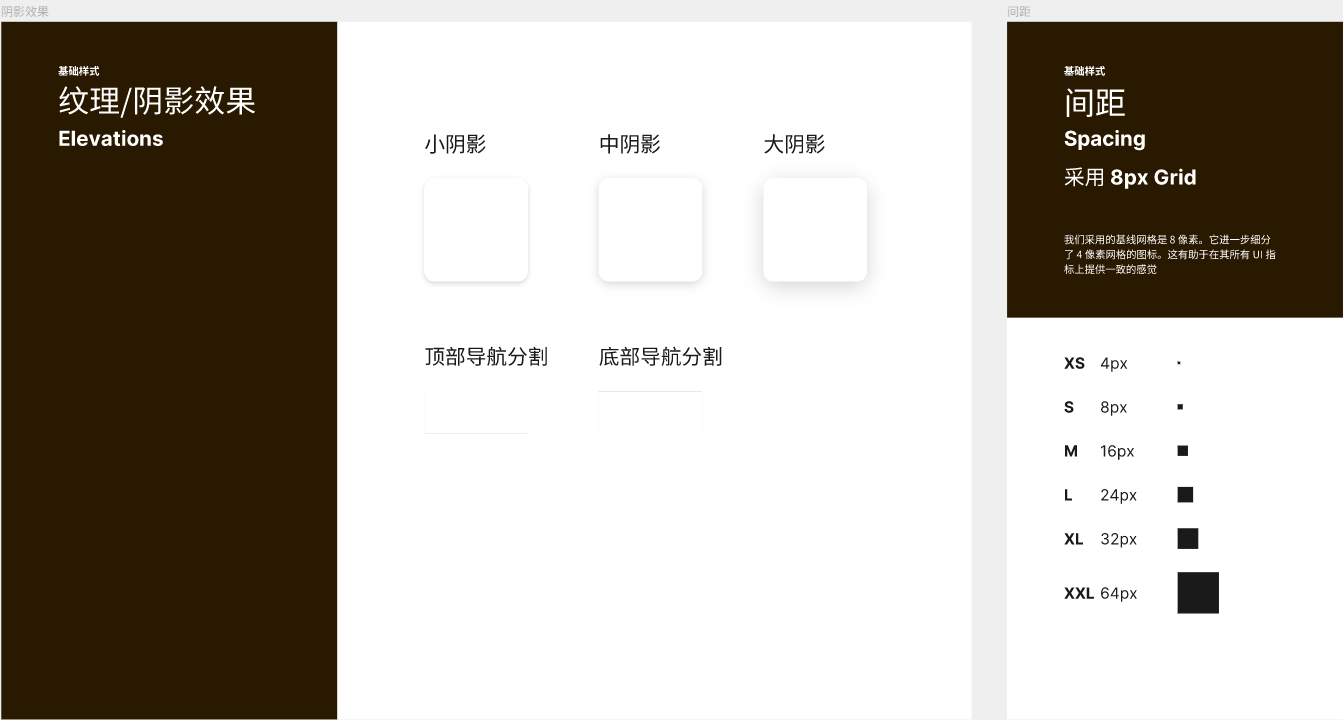
5、Design de Texturas

Elas não ocupam o foco visual como imagens ou vídeos, mas conseguem, de forma sutil, injetar uma sensação de sofisticação e um toque artístico ao estilo da página. Especialmente sobre fundos de blocos de cores sólidas em larga escala, a aplicação moderada de texturas com sensação de materialidade pode quebrar a monotonia da página, além de elevar o nível de profundidade visual e a riqueza da composição. Do ponto de vista teórico, o cerne do layout em web design é a organização de "ponto, linha e plano". Textos são considerados elementos lineares, imagens e fundos formam planos, enquanto as texturas se situam entre o ponto e a linha como ornamentos de detalhe. A incorporação de texturas que criem sensação de linhas, materiais, ou gradientes pode orientar eficazmente o fluxo visual do usuário, construir atmosferas específicas e ajudar a transmitir a personalidade da marca. Por exemplo, utilizar texturas com leve sensação de papel pode criar uma atmosfera retrô e humanizada; já texturas metálicas são mais adequadas para marcas tecnológicas ou de alto padrão, reforçando a impressão de produtos de alta precisão e inovação.No nível operacional, a aplicação de texturas deve seguir dois princípios:
(1) O uso da textura deve ter um objetivo visual claro
O planejador de design do site deve definir, antes de adicionar elementos de textura, se essa ação contribuirá positivamente para o estilo geral da página. O objetivo é reforçar a profundidade visual? Fortalecer a personalidade da marca? Ou preencher a sensação de vazio causada por cores planas? Se a introdução da textura não proporcionar esses efeitos positivos, ela pode acabar se tornando uma distração. Por exemplo, adicionar texturas complexas a um site de estilo minimalista pode facilmente quebrar a unidade e a leveza do layout.
(2) Menos é mais: a arte da elegância está no espaço em branco
O uso de texturas deve ser feito com "moderação", menos é mais. Na era da explosão de informações, os usuários enfrentam centenas ou milhares de estímulos visuais todos os dias. A principal tarefa de uma página web não é ser "barulhenta", mas sim transmitir informações de forma eficaz. Portanto, as texturas devem ser apenas um detalhe no ritmo visual, e não o elemento dominante. Por exemplo: ao usar uma leve textura de ruído em um bloco ou adicionar uma sutil sensação de relevo no estado de hover de um botão, é possível tornar os detalhes da página ricos sem torná-la excessivamente chamativa. Além disso, o design de texturas também deve levar em conta o equilíbrio da apresentação técnica. Imagens de texturas com resolução muito alta podem afetar a velocidade de carregamento da página, portanto, recomenda-se o uso de SVG, classes CSS pseudoclasse ou texturas dinâmicas leves em WebGL como alternativas. Isso não só mantém a estética, mas também garante um bom desempenho.
três、Design de Experiência do Usuário (UI/UX) para Sites
O design da experiência do usuário em websites normalmente abrange duas dimensões: UI (Interface do Usuário) e UX (Experiência do Usuário), tendo como objetivo principal otimizar ao máximo o fluxo de operação e a experiência sensorial em cada interação entre o usuário e o site. Desde o clique em um botão até a leitura de informações, da velocidade de carregamento das páginas aos mecanismos de feedback de conteúdo, todas as decisões de design devem girar em torno das necessidades reais do usuário. Uma experiência de usuário de alta qualidade não apenas melhora a usabilidade do site, como também impacta diretamente o tempo de permanência, o comportamento de salvamento, a frequência de retorno e até mesmo a taxa de conversão. No processo de divulgação digital da marca, o design da experiência do usuário está gradualmente se tornando um fator-chave para conquistar a mente dos usuários e construir lealdade à marca. Assim, o website deixa de ser apenas um portador de informações para se tornar um canal de comunicação emocional e uma ferramenta de direcionamento de ações.
Uma vez que a experiência do usuário é centrada no "usuário", os designers web devem possuir a capacidade de empatia. Ao projetar cada ponto de interação, é fundamental considerar os hábitos de operação e as expectativas psicológicas dos usuários em contextos específicos — esta é a base para um bom design de UI/UX. Isso exige que o designer web não apenas domine habilidades profissionais como estrutura de sites, construção de interfaces e lógica de interação, mas também que reavalie cada detalhe a partir da perspectiva do usuário: A navegação é clara? O fluxo é fluido? Os elementos visuais causam distração? Todos esses detalhes compõem a percepção geral da experiência do usuário. Este capítulo explorará profundamente os princípios-chave do design de experiência do usuário em websites, abordando otimização de interfaces (UI), design de lógica de interação e estratégias de acessibilidade, ajudando designers a criar sites que sejam não apenas bonitos, mas também funcionais, agradáveis e altamente revisitados.
1、Design de Navegação

No design da experiência do usuário em websites, a navegação é um dos elementos estruturais mais centrais. Ela influencia diretamente a eficiência de navegação e a escolha de caminhos dentro do site, além de determinar se os usuários conseguem encontrar rapidamente as informações desejadas, afetando, assim, a satisfação geral e a taxa de conversão. A essência da navegação é fornecer caminhos claros para a arquitetura de conteúdo do site. Seja para direcionar a páginas internas, acionar módulos funcionais ou conectar a recursos externos, cada detalhe do sistema de navegação — da estrutura hierárquica do menu, o formato do layout, o feedback de interação, até o estilo visual — deve estar estreitamente alinhado aos hábitos dos usuários e ao posicionamento da marca, para realmente aprimorar a experiência do usuário.
(1) Princípios Centrais do Design de Navegação
No nível operacional, um bom design de navegação deve seguir três princípios fundamentais:
Estilo visual alinhado ao tom da marca
Como elemento global do website, o estilo visual da navegação deve ser integrado ao sistema visual da marca. Por exemplo, marcas de tecnologia tendem a utilizar ícones de navegação com estilo linear minimalista, combinados com cores escuras ou tons neon para reforçar a sensação de vanguarda; enquanto marcas de luxo preferem menus com detalhes refinados, tipografia elegante e animações suaves para refletir qualidade e sofisticação.
Feedback de interação claro e operações intuitivas
Seja através do hover do mouse, da abertura de submenus após clique, ou da expansão por deslizar no mobile, cada interação de navegação deve fornecer um feedback claro ao usuário. Mudanças de cor, botões destacados e animações de transição são microinterações que aumentam a percepção do usuário sobre as operações, fortalecendo a fluidez do uso.
Estrutura lógica e hierarquia clara
O objetivo final da navegação é ajudar o usuário a "encontrar rapidamente o conteúdo desejado". Portanto, a lógica de categorização deve ser clara, e a hierarquia de informações não deve ser muito profunda, para evitar que o usuário se perca em múltiplos cliques na busca de uma página.
(2) Tipos Comuns de Menus de Navegação e seus Cenários de Uso
Para atender às diferentes estruturas e volumes de conteúdo dos websites, o menu de navegação pode ser projetado em vários estilos. A seguir estão alguns dos principais tipos de navegação e suas orientações de uso:
Menu de Navegação em Janela Flutuante
Adequado para websites com conteúdo enxuto e poucas páginas, como sites institucionais de marcas, páginas de eventos, entre outros. Após clicar no botão de navegação, uma pequena janela com uma lista vertical ou horizontal de poucas opções é exibida, proporcionando carregamento rápido e estrutura simples. É muito utilizado em dispositivos móveis ou em sites de estilo minimalista.
Mega Menu (Supermenu)
Esta é a escolha comum para websites de grande porte e com classificação de conteúdo complexa, como plataformas de e-commerce ou portais. O Mega Menu geralmente é exibido em um painel de grande dimensão ao passar o mouse ou clicar no menu principal, podendo conter várias colunas, ícones, blocos com combinações de texto e imagem, além de suportar subcategorias de segundo e terceiro nível. O ponto chave do seu design está na organização lógica do conteúdo para evitar o acúmulo de informações que possam confundir o usuário.
Navegação em Tela Cheia
A navegação em tela cheia é especialmente adequada para dispositivos móveis e tablets. Quando o usuário clica no botão de navegação (normalmente o ícone de hambúrguer), a página se transforma em um modo de menu de tela cheia. O conteúdo costuma ser disposto verticalmente, podendo incluir tanto imagens quanto textos, reforçando a condução visual. A vantagem é a clareza das informações e a facilidade na operação por toque; a desvantagem é que pode interromper o fluxo de navegação, sendo mais indicado para websites de marcas focados em impacto visual.
Navegação por Barra Lateral
A navegação por barra lateral possui duas formas comuns:
- Menu fixo à esquerda/direita: Semelhante ao formato de menu vertical tipo mega menu, adequado para sistemas de gerenciamento de backend e sites com funcionalidades densas, enfatizando a eficiência de troca de módulos.
- Navegação lateral por ancoragem: Quando o conteúdo da página é longo, como páginas de detalhes de produtos ou artigos extensos, pode-se adicionar uma navegação de ancoragem na lateral da página, permitindo a função de "pular para uma seção específica" e melhorar a legibilidade e a eficiência de navegação de páginas longas.
Barra de navegação por ancoragem (topo/parte específica)
Adequada para sites de uma página (Landing Page) ou páginas com conteúdo denso. Geralmente é apresentada na forma de uma barra de navegação fixa no topo, e ao clicar em um item de menu, o usuário é redirecionado para uma seção específica na mesma página. A principal vantagem da navegação por ancoragem é melhorar a navegabilidade de páginas de uma só seção, além de ajudar a focar no conteúdo importante, aumentando a atenção do usuário.
(3) Estratégia de navegação personalizada: a inovação está na experiência, não no visual chamativo
Além das formas de navegação comuns mencionadas, com a diversificação de estilos de marcas e necessidades dos usuários, cada vez mais sites estão adotando o design de "experiência de navegação exclusiva". Exemplos incluem navegação com rolagem fixa (Sticky Nav), navegação com transição por deslizamento de várias páginas, menus controlados por gestos e navegação circular no rodapé. Todas essas inovações buscam aprimorar a experiência do usuário sem comprometer a "acessibilidade da informação". Vale ressaltar que o objetivo final da navegação é fornecer aos usuários opções de caminho "fáceis, claras e rápidas", não apenas buscar um visual "impactante". Independentemente do tipo de navegação, é essencial focar na experiência de interação do usuário e evitar armadilhas interativas vazias.
2、Design de Interação
(1) Interação de Botões
No design de experiência do usuário de páginas web, a interação de botões é considerada um módulo-chave "pequeno, mas significativo" — embora ocupe pouco espaço na página, a sua função de operação é extremamente importante. O botão não é apenas uma ferramenta direta para guiar a ação do usuário, mas também um ponto de interação de alta frequência que impulsiona a conversão de negócios, melhora a eficiência da operação e otimiza o fluxo visual.
As três principais categorias de botões e suas operações de design
Para planejar com mais precisão a lógica de interação e o estilo de design, os botões da página web geralmente podem ser divididos em três categorias, dependendo do nível da página e dos objetivos de interação: botões de conversão de orientação, botões funcionais e botões de interação de interface. Cada tipo de botão possui uma lógica de operação de otimização própria em termos de nível visual, feedback de função e padrão de design.
① Botões de conversão de orientação (botões CTA)
Os botões CTA (Call To Action) são os botões de maior nível na página, responsáveis por impulsionar diretamente os resultados de negócios. O objetivo principal desses botões é incentivar os usuários a realizar ações-chave, como comprar um produto, fazer uma consulta, obter uma consulta online, registrar uma conta, agendar um serviço, entre outros. Como estão diretamente relacionados à conversão de usuários, eles devem seguir os seguintes pontos de design:
- Visibilidade destacada: A cor, o tamanho e a tipografia devem se destacar dos outros elementos da página, podendo utilizar cores de alta saturação (como laranja, azul ou vermelho), combinadas com espaçamento adequado para formar um foco visual.
- Feedback completo de estado: O botão deve ter diferentes estados visuais, como estado normal, estado de hover, feedback de clique, estado de carregamento e mensagem de erro, garantindo que as ações do usuário sejam claras e controláveis.
- Nome claro e com sensação de ação: O nome do botão deve usar uma linguagem orientada para ação com verbos, como "Comprar agora", "Teste grátis", "Registre-se rapidamente", para que o usuário saiba exatamente o que ocorrerá ao clicar.
- Caminho de interação lógico: Normalmente, ao clicar, o botão deve redirecionar para uma nova página ou fluxo de processo de negócios, sem erros como falta de feedback ou falhas lógicas.
🎉Dica de design: Recomenda-se concentrar 1 a 2 botões CTA por página, evitando dispersar a capacidade de decisão do usuário.
② Botões Funcionais
Os botões funcionais são amplamente utilizados em interfaces com interação de formulários, módulos de filtragem, barras de ferramentas e outras áreas com objetivos de operação claros. Suas ações de interação geralmente são realizadas dentro da página atual e estão acompanhadas pela execução de funções específicas, como enviar formulários, fazer upload de arquivos, gerar relatórios, expandir filtros, entre outros. O design desses botões deve considerar:
- Combinação de ícones + texto para aumentar a legibilidade: Por exemplo, um botão "Pesquisar" acompanhado de um ícone de lupa, ou um botão "Upload" com um ícone de nuvem, para que os usuários compreendam rapidamente a intenção do botão.
- Feedback claro de execução: Após a operação ser concluída, deve ser exibido um status de feedback imediato, como "Envio bem-sucedido" após o envio de um formulário ou uma animação de carregamento após a conclusão de um filtro.
- Controle de estado do botão de operação: Antes da operação, o botão deve estar em estado clicável; durante a execução, o botão pode ser alterado para um estado de "loading", evitando envio repetido ou confusão para o usuário.
- Localização lógica clara: O botão funcional deve estar próximo da área de seu objetivo, como o botão "Enviar" localizado no final do formulário ou o botão "Filtrar" próximo à barra de filtragem, para garantir que o caminho de operação seja intuitivo e fácil de seguir.
③ Botões de Interação com a Interface
Os botões de interação com a interface são usados principalmente para controlar a troca de componentes ou estados visuais dentro da página, como abrir pop-ups, expandir conteúdo oculto, alternar entre vistas de módulos, navegação em carrosséis, etc. A interação desses botões não envolve requisições de dados do backend, todos os resultados das operações acontecem na camada visual frontal, e o foco está na "expressividade comportamental" da interface do usuário. Exemplos comuns de uso e sugestões de design incluem:
- Setas de navegação de carrossel:Usar ícones simples de botão para controlar o deslizamento para a esquerda ou direita, com animação de microinteração ao passar o mouse para indicar o estado interativo atual.
- Botão de expandir/recolher conteúdo de FAQ: Normalmente, usa-se os símbolos "+" e "–" ou ícones de "seta para cima/para baixo" para indicar que o conteúdo pode ser controlado, com mudanças visíveis de estado ao alternar.
- Botão de abrir/fechar pop-up: Deve ter efeitos de transição de animação para evitar abruptidez, e o botão de fechamento geralmente fica no canto superior direito, com área de clique ampliada para facilitar a operação.
- Botão de alternância de visão do componente: Como a alternância entre visualização de lista e de cartão, pode-se usar um ícone de troca, acompanhado de leve zoom ou alteração de cor para indicar o estado atual.
🎉Dica de design: Embora os botões de interação com a interface não acionem operações de negócios, a fluidez de sua interação impacta diretamente o tempo de permanência do usuário na página e sua satisfação com o uso. Portanto, deve-se dar grande importância à "resposta imediata" de efeitos de movimento e feedback visual.
Recomendações para uniformização do design de interação de botões
Para melhorar a consistência geral da UI, recomenda-se unificar as diretrizes de design de botões em todo o site, incluindo:
- Unificação do tamanho dos botões e estilo de borda arredondada: Usar o mesmo estilo de botão em diferentes níveis da página para manter uma aparência mais limpa e profissional.
- Clarificação do sistema de cores: Botões CTA, botões funcionais e botões de operações perigosas (como excluir, fechar) devem ser destacados por cores diferentes para reduzir erros de operação.
- Compatibilidade com design responsivo: Os botões devem ser adaptáveis a diferentes tamanhos de tela (PC, celular, tablet).
- Efeitos de interação sutis e moderados: Evitar efeitos excessivos, preferindo interações leves como transparência e zoom para transições naturais.
(2) Interação de Formulário
A interação de formulários é um dos módulos de interação mais profundos no design de páginas da web. Não é apenas uma interface de entrada, mas também uma ponte crucial para estabelecer a conexão de dados entre o usuário e o site, iniciar solicitações de ações e concluir processos de negócios. Especialmente quando envolve envio de informações, busca de filtros, pedidos e pagamentos, a qualidade da experiência do formulário determina diretamente a disposição do usuário para conversões e sua satisfação. Do ponto de vista da interação, o design do formulário abrange três dimensões: apresentação visual, fluxo de operação e estrutura de dados, mas nesta seção, vamos focar na camada visual e no design de interação do front-end, explorando como melhorar a usabilidade e a experiência do formulário sem alterar a lógica de negócios ou o processamento do back-end.
Simplicidade e eficiência como princípios centrais de design
Um formulário de alta qualidade deve, acima de tudo, evitar "sobrecarga de informações" e "fadiga de entrada". Especialmente com a tendência crescente de navegação móvel e leitura fragmentada, o design de formulários deve focar em ser "refinado, claro e rápido de concluir".
- Campo simplificado: Manter apenas as opções necessárias, removendo campos redundantes. É importante ter uma distinção visual clara entre campos "obrigatórios" e "opcionais".
- Agrupamento de informações: Colocar campos logicamente relacionados juntos, formando "blocos visuais", o que aumenta a eficiência de leitura.
- Fluxo de várias etapas: Para formulários com muitos campos, pode-se orientar os usuários a preenchê-los passo a passo, reduzindo a carga psicológica.
- Etiquetas uniformes: Elementos semelhantes (como caixas de entrada, menus suspensos, botões de seleção) devem ter bordas, fontes e espaçamento consistentes, mantendo a interface limpa e padronizada.
Tipos comuns de formulários e sugestões de design de interação
Dependendo do objetivo funcional, os formulários comuns podem ser divididos nas seguintes quatro categorias, e cada categoria tem diferenças na forma de interação e nos focos de design:
① Formulários de coleta de informações
Este tipo de formulário é principalmente usado para coletar informações básicas dos usuários, feedback de necessidades ou mensagens interativas, e é comumente encontrado em registros de conta, verificação de login, agendamentos online, páginas de contato, envio de comentários, entre outros cenários. Os principais pontos de design para esse tipo de formulário são:
- Indicação clara de entrada: Use marcadores de posição ou etiquetas para indicar a finalidade do campo, evitando que o usuário precise adivinhar.
- Mecanismo de feedback instantâneo: Quando um formato de entrada estiver incorreto, deve haver uma dica imediata (por exemplo, erro no formato de e-mail), evitando que o erro seja indicado apenas após o envio repetido.
- Validação de formulário amigável: O processo de validação de entrada deve ser o menos intrusivo possível, com mensagens de erro próximas ao campo correspondente e com uma linguagem clara.
- Botões de operação destacados: O botão de envio deve ser projetado para ser visualmente destacado, diferenciado de outros botões na página, e o texto deve usar verbos de ação como "Enviar solicitação" ou "Enviar mensagem".
② Formulários de transação
Formulários de transação são principalmente aplicados em sites B2C ou plataformas de serviços, e seu núcleo é guiar o usuário a completar uma série de operações, desde a escolha do produto até o pagamento. Os principais pontos de design para esse tipo de formulário são:
- Fluxo de processo de várias etapas claro: Como "Escolher produto > Preencher informações > Confirmar pedido > Concluir pagamento", cada etapa deve ser claramente indicada na página.
- Estrutura clara de campos de formulário: Usar layouts de duas ou mais colunas para organizar campos, como dividir o "Endereço de entrega" em subcampos como estado, cidade, bairro, rua, CEP, etc.
- Indicação visual de segurança: Em transações que envolvem pagamento ou informações sensíveis, adicione elementos de design como ícones de cadeado e mensagens de aviso para aumentar a confiança.
- Feedback claro do botão de envio: Após clicar em "Pagar", deve ser exibido um feedback imediato, evitando que o usuário clique várias vezes, causando envios duplicados.
③ Formulários de filtro e pesquisa
Formulários de filtro e pesquisa são amplamente usados em sites de conteúdo, plataformas de e-commerce e páginas de catálogos de produtos de empresas, ajudando os usuários a localizar rapidamente as informações desejadas em um grande volume de dados. Os principais pontos de design para esse tipo de formulário são:
- Categorias de condições claras: Condições comuns como "Faixa de preço", "Seleção de marca", "SKU de produto", "Método de ordenação", devem ser exibidas com prioridade.
- Componentes de filtro ricos: Utilize barras deslizantes, botões de etiquetas, menus suspensos, caixas de seleção, etc., para aumentar a diversidade da interação.
- Resposta de operação rápida: Após alterações nas opções de filtro, os resultados devem ser rapidamente atualizados, automaticamente ou após um clique no botão, evitando travamentos ou falta de resposta na página.
- Indicação visual de seleção do filtro: As opções de filtro selecionadas devem ser exibidas fixamente na página (como em uma área de etiquetas no topo), facilitando para o usuário revisar e cancelar a seleção.
④ Formulários de configuração
Formulários de configuração são usados principalmente para gerenciar informações de contas, configurações de preferências do usuário, controle de permissões de segurança, etc. Esses formulários se concentram mais na estabilidade e clareza lógica. Os principais pontos de design para esse tipo de formulário são:
- Modularização da área do formulário: Diferentes funções de configuração devem ser divididas em seções, como "Informações pessoais", "Segurança da conta", "Configurações de notificações", formando módulos claros.
- Preenchimento de valores padrão: Informações de configuração anteriores devem ser preenchidas automaticamente nos campos, evitando que o usuário tenha que preencher novamente.
- Operação de alternância flexível: Alguns campos de preferências podem usar componentes de alternância (Toggle) em vez de entradas complexas, o que é mais adequado para interações móveis.
- Feedback claro ao salvar: Após clicar em "Salvar configurações", deve ser exibida uma mensagem de sucesso ou um feedback de redirecionamento, para garantir que o usuário saiba que a configuração foi salva.
Sugestões de otimização de detalhes de interação de formulários
Além da lógica básica de interação, uma boa experiência de formulário também deve considerar os seguintes detalhes:
- Experiência de interação com o teclado (para dispositivos móveis): Alterar automaticamente o tipo de teclado de acordo com o tipo de campo (como teclado de telefone, teclado de e-mail, etc.), para melhorar a eficiência de entrada.
- Suporte a preenchimento automático: Os campos do formulário devem suportar a funcionalidade de preenchimento automático do navegador, especialmente em cenários de login e pagamento, onde isso é muito importante.
- Uso de animações para melhorar a orientação: Usar animações de foco, transições e barras de progresso de preenchimento para melhorar a fluidez das operações.
(3) Interação com Efeitos 3D
Com a crescente competitividade visual e a homogeneização do conteúdo, depender apenas da exibição tradicional de texto e imagem já não é suficiente para impactar os usuários nem para comunicar claramente os detalhes técnicos e as vantagens diferenciadas dos produtos. Para superar esse desafio, cada vez mais marcas estão incorporando interações 3D e animações em seus designs de sites, utilizando a forte capacidade de transmissão de informações para criar experiências imersivas de produto e aumentar o engajamento do usuário e a eficiência de conversão. Um exemplo disso é a Logic Digital Technology, que, com suas várias páginas 3D (veja mais em 3d.szlogic.net), está realizando uma prática visionária dessa tendência. A Logic Digital Technology tem como núcleo a direção por tecnologia, com capacidades completas que abrangem desde o design industrial até o design de páginas da web e a integração de front-end e back-end. É uma das poucas equipes digitais capazes de fornecer serviços completos de desenvolvimento de design de interações 3D na web, e essas tecnologias já foram aplicadas em vários setores, transformando as difíceis tecnologias 3D em destaques inovadores na experiência do usuário por meio da colaboração de engenheiros de front-end, engenheiros de back-end, designers industriais e designers de UI/UX.
Interação com Efeitos 3D: Superando os Limites de Exibição e Aumentando a Realidade do Produto
A interação 3D é um método de design visual avançado com o objetivo de melhorar a expressividade e a profundidade da interação do produto. O usuário deixa de ser um espectador passivo e se torna um controlador ativo, podendo girar, ampliar, desmontar e personalizar o produto, aumentando significativamente o engajamento e a compreensão. A seguir estão alguns tipos comuns de design de interação 3D:
- Interação de rotação e zoom 360°: O usuário pode, ao arrastar ou deslizar, visualizar livremente todos os ângulos do produto. Esta interação é amplamente utilizada em design industrial, eletrodomésticos, eletrônicos de consumo, entre outros, e reduz efetivamente a dependência de exibição física, aumentando a eficiência de decisão online.
- Animações acionadas pelo rolar da página (Scroll-triggered Animations): O conteúdo é carregado gradualmente à medida que o usuário rola a página, utilizando animações de rotação, zoom, desvanecimento e paralaxe para conferir uma sensação de fluidez temporal, aprimorando o ritmo narrativo e a atmosfera.
- Animações de desmontagem de produto: Ao clicar ou rolar o mouse, uma visão dinâmica do desmonte das peças do produto é acionada, mostrando sua estrutura interna, o que ajuda a explicar os destaques tecnológicos e aumenta a credibilidade do produto, sendo comum em instrumentos de alta precisão, equipamentos mecânicos, etc.
- Exibição automática de rotação: Quando a página está inativa, o produto gira lentamente, exibindo sua aparência. Isso atrai rapidamente a atenção do usuário, cumprindo simultaneamente os objetivos de exibição e estética.
- Interação de troca de cores e materiais: O usuário pode clicar em botões ou deslizar uma barra para visualizar em tempo real a aparência do produto em diferentes cores e materiais (como metal, couro, plástico, etc.), atendendo à expectativa visual do usuário sobre escolhas personalizadas.
- Simulação de projeção de luz e mudanças no ambiente: Simula a performance de luz e sombra do produto sob diferentes fontes de luz, horários e ambientes (como amanhecer, entardecer, noite, etc.), conferindo maior realismo e sensação atmosférica ao produto.
- Aumento de detalhes ao passar o mouse: Quando o usuário passa o mouse ou clica em áreas-chave do produto (como interfaces, botões, texturas, etc.), as áreas são ampliadas e destacadas, facilitando a comunicação precisa dos detalhes do processo de fabricação.
- Interação de módulos e demonstração de estrutura: Mostra por meio de interação o processo de transformação estrutural do produto, como deslizamento de tampas, botões, dobragem, expansão, ajudando o usuário a entender estruturas de design complexas.
- Troca de cena e simulação de uso: Permite ao usuário alternar para diferentes cenários de uso (como ao ar livre, ambientes internos, local de trabalho), ajudando-o a entender intuitivamente os contextos de aplicação do produto.
- Interação de produto com aplicativo: Exibe a conexão entre o dispositivo de hardware e o aplicativo correspondente, o fluxo de operação da função, como em dispositivos de casa inteligente, vestíveis, etc., enfatizando a expressão visual da experiência inteligente.
- Simulação de fluido e fluxo de ar: Adequado para o design de produtos que envolvem princípios da dinâmica de fluidos e ar, exibindo o caminho de fluxo interno e características de eficiência energética.
- Modo de comparação de produtos: Suporta comparação visual de diferentes modelos ou gerações de produtos, destacando as vantagens de iteração e promovendo efetivamente a decisão do usuário.
- Experiência de exibição AR / VR: Permite ao usuário visualizar o efeito do produto no espaço real usando a tecnologia AR, ou interagir em um espaço virtual usando VR, melhorando a imersão e a sensação de tecnologia.
- Interação personalizada: O usuário pode personalizar o produto online, como gravações, combinação de peças e seleção de cores, visualizando em tempo real o efeito da personalização, aumentando o engajamento e a satisfação do usuário.
Considerações e Barreiras Técnicas no Design de Efeitos 3D
Embora as formas de interação com efeitos 3D sejam variadas, as barreiras tecnológicas envolvidas são relativamente altas, especialmente em aspectos como otimização de carregamento de página, velocidade de resposta e compatibilidade com dispositivos. Estas devem ser rigorosamente controladas:
- Processamento de modelos leves: Os modelos do produto devem ser otimizados e comprimidos, evitando que modelos grandes retardem a velocidade de carregamento;
- Adaptação responsiva: A experiência de interação deve ser consistente em diferentes dispositivos e navegadores;
- Uso de WebGL / Three.js / Babylon.js e outros frameworks: É necessário ter conhecimento técnico profundo em gráficos 3D;
- Equilíbrio entre desempenho e estética: O design de efeitos deve equilibrar entre "impacto visual" e "utilidade", garantindo que sirva aos objetivos de negócios, em vez de se sobrepor a eles.
quatro、Design Responsivo e Adaptação para Múltiplos Dispositivos

Com a diversificação dos dispositivos utilizados pelos usuários, o design de websites deixou de se limitar à apresentação visual para desktops, exigindo consistência e usabilidade em diferentes tamanhos de tela e plataformas de sistema. O design responsivo e a adaptação multidispositivo são fundamentais para garantir esse objetivo. Trata-se não apenas de uma filosofia de design, mas também de um conjunto completo de padrões técnicos que envolvem a implementação no desenvolvimento front-end, determinando a qualidade da apresentação cross-device desde o início do projeto até o pós-lançamento. O design responsivo exige que o conteúdo da página se ajuste automaticamente à tela e ao ambiente de navegação de diferentes dispositivos (como celulares, tablets, laptops e monitores de grande porte), proporcionando uma experiência de navegação fluida, intuitiva e confortável independentemente do terminal utilizado. Portanto, ele não é apenas uma otimização da experiência do usuário, mas também uma demonstração da profissionalização da marca. Um site que apresenta desordem na navegação móvel compromete diretamente a percepção e a confiança do usuário em relação à marca, afetando negativamente os resultados de marketing e a conversão de negócios.
Em 2025, o design responsivo deixou de ser um "diferencial" e se tornou o requisito básico para construção de websites. A padronização, adaptabilidade e alta disponibilidade que ele representa são elementos indispensáveis para que as empresas se destaquem no ambiente digital competitivo. Para websites corporativos, a eficácia da adaptação responsiva está fortemente relacionada ao ranqueamento em mecanismos de busca, à taxa de retenção de usuários e ao desempenho das campanhas de marketing online, sendo um suporte essencial para alcançar os objetivos de negócios. Este capítulo explora como o design responsivo pode, ao mesmo tempo, garantir a estética visual e melhorar a acessibilidade do site em diferentes dispositivos, oferecendo um guia prático para maximizar a cobertura de usuários.
1. Design Responsivo para Desktop

Muitos iniciantes em design web frequentemente confundem a criação de layouts para websites com o design gráfico tradicional. No entanto, o design web não se preocupa apenas com a estética visual, mas também com a consistência e a legibilidade em diversos tamanhos de tela e dispositivos. Essa é a principal diferença entre o design responsivo de websites e o design gráfico convencional.
(1) O layout de uma página web não é "fixo", mas "fluido"
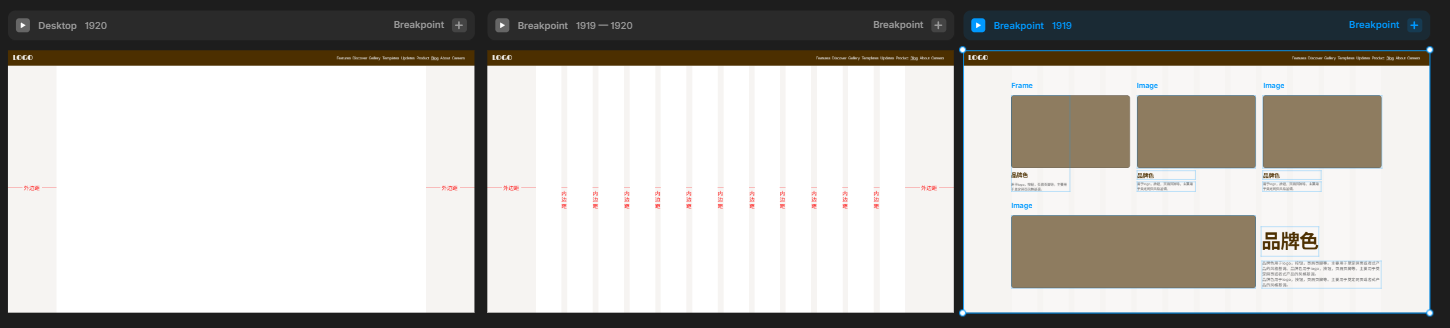
O núcleo do design web está no "layout fluido", e não em um esquema rígido de tamanho fixo. É necessário ajustar automaticamente a estrutura do layout com base na largura da tela do dispositivo do usuário, o que introduz o conceito de "pontos de ruptura" (Breakpoints). Ao definir vários pontos de ruptura, o site pode exibir diferentes layouts conforme a resolução da tela, garantindo uma experiência de navegação consistente e amigável em todos os dispositivos. Em projetos práticos, costuma-se configurar dois principais pontos de ruptura para a versão desktop:
- Ponto de interrupção de tela grande (>1920px): Principalmente usado para monitores 4K ou de alta resolução, enfatizando a tensão visual e a extensão do layout;
- Ponto de interrupção de tela média (1920px – 1919px): Adequado para notebooks e desktops mainstream, sendo a faixa principal para dispositivos de escritório.
Além disso, o autor também costuma classificar abaixo de 1199px como pontos de interrupção para tablets e smartphones, otimizando ainda mais a adaptação para dispositivos móveis. No entanto, no design para desktop, mantenho a subdivisão desses dois tamanhos com base em uma avaliação central: os usuários de desktop ainda são a principal fonte de acesso de muitos sites. Especialmente em sites corporativos, B2B, e outros do tipo, a experiência visual dos visitantes de tela grande determina a primeira impressão da marca, portanto, um único ponto de interrupção não é suficiente.
(2) Conteúdo flexível: A "alma" do design responsivo
Para alcançar um design realmente responsivo, diversos elementos na página devem ter capacidade de adaptação flexível. A seguir, algumas estratégias flexíveis comuns:
Processamento flexível de imagens e vídeos
Todo o conteúdo de mídia (como imagens, vídeos, animações 3D) deve usar unidades de porcentagem ou max-width: 100% para garantir que não ultrapassem os limites do contêiner, evitando desalinhamentos ou transbordamentos em diferentes resoluções.
Processamento de fonte autoajustável
Tamanhos de fontes exigem diferentes ajustes de legibilidade em telas de diferentes tamanhos, por isso, recomenda-se o uso de unidades como em, rem ou a função clamp() do CSS para controlar o intervalo de escala da fonte. Exemplo
font-size: clamp(1rem, 1.5vw, 2rem);Esse código garante que a fonte não fique pequena demais em telas pequenas nem excessivamente grande em telas grandes, garantindo uma boa experiência de leitura.
Uso de unidades de altura baseadas na viewport (vh)
Para controlar de forma mais precisa o tamanho vertical dos elementos em diferentes dispositivos, o uso de vh (altura da viewport) como unidade é uma opção melhor. Por exemplo, uma seção de banner de tela cheia pode ser configurada com height: 100vh, garantindo que ocupe toda a área visível da tela em qualquer dispositivo.
2. Design responsivo para tablets

No layout de múltiplos dispositivos, o tablet é muitas vezes visto como a "zona intermediária" entre o desktop e o smartphone. Ele oferece um espaço de exibição maior e características de toque, o que exige uma consideração independente no que diz respeito à estratégia de layout e lógica de interação. No design de sites do autor, o tablet é definido como a faixa de largura entre 768px e 1199px, cobrindo a maioria dos dispositivos populares, como iPads, dispositivos Android e outros tablets, incluindo iPad mini, iPad Air e tablets Android.
3、Design Responsivo para Smartphones

No design de páginas web responsivas, o layout para dispositivos móveis é a parte mais desafiadora e também a mais crucial. Devido ao tamanho reduzido da tela dos smartphones, a capacidade de carregamento de informações é limitada; portanto, ao planejar o layout, é necessário partir da largura mínima do dispositivo para garantir a legibilidade e a operabilidade básicas. Nos projetos de sites que o autor desenvolve, geralmente se utiliza 360px como base de referência para a menor largura de dispositivos móveis — este é o padrão mínimo para a maioria dos dispositivos Android e iPhone SE de tela pequena, cobrindo a grande maioria dos cenários de uso de dispositivos móveis. Começar pelo menor ponto de interrupção não apenas garante a exibição correta das páginas em diferentes modelos de smartphones, mas também melhora significativamente a compatibilidade do site em ambientes extremos. Na prática, configura-se um ponto de interrupção usando media queries para larguras menores que 768px, tomando 360px como ponto de referência central, e então construindo gradualmente a estrutura do layout. A adaptação é feita utilizando larguras em porcentagem, o modelo de caixa flexível (Flexbox) ou sistemas de grade, promovendo uma transição natural do pequeno para o grande formato. Essa lógica de layout “do pequeno para o grande” é mais segura do que a estratégia de “compressão de telas grandes”. As imagens, botões, textos e outros elementos dentro da página também devem ser adaptáveis — por exemplo, definindo max-width: 100% para evitar que imagens ultrapassem seus contêineres, utilizando em ou rem para controlar o tamanho das fontes e garantir uma experiência visual clara e legível em diferentes modelos de celulares. No design para dispositivos móveis, é ainda mais importante prestar atenção à experiência de toque. Como o usuário interage principalmente com os dedos, os elementos interativos devem ter uma área de clique suficientemente grande (recomenda-se acima de 44px) e espaçamentos adequados para evitar toques acidentais. Além disso, para melhorar a eficiência de carregamento e o desempenho, o site mobile deve ter uma estrutura de código enxuta, imagens otimizadas, e evitar animações desnecessárias e scripts pesados, garantindo uma resposta rápida mesmo em redes 4G ou 5G.
Conclusão: Com o avanço da tecnologia e a mudança das demandas do mercado, o design de sites continuará a evoluir para um futuro mais personalizado e diversificado. Os designers WEB precisam focar não apenas em inovações estéticas, mas também integrar as necessidades dos usuários e a experiência de interação em cada detalhe. Em 2025, seja através de layouts inovadores, combinações de cores ousadas ou utilizando tecnologias modernas, o design de sites continuará a liderar novas formas de interação entre usuários e marcas. Otimizar continuamente, melhorar e criar experiências digitais mais inteligentes e humanas será a direção principal do desenvolvimento do design web no futuro. Neste cenário em constante mudança, apenas aqueles que captarem as tendências, valorizarem a inovação e equilibrarem funcionalidade e estética conseguirão se destacar no competitivo mercado e abrir novos horizontes.
O conteúdo deste artigo (incluindo vídeos/imagens) é original e protegido por direitos autorais da Logic Digital Technology (SZLOGIC). É permitido o compartilhamento pessoal para fins de estudo. É proibido o uso para fins comerciais ou reprodução sem autorização.