Design de Páginas Web: 11 Estilos Clássicos de Sites

A apresentação do estilo do site é a manifestação direta da fusão de todos os elementos no processo de design de páginas web. O estilo não é apenas o “tom” visual, mas também um meio importante para transmitir a personalidade da marca, atrair o público-alvo e criar uma atmosfera emocional. Por isso, o planejamento do estilo do site geralmente é o ponto de partida de todo o processo de design da página — a etapa mais básica, mas também a mais estratégica. O tipo de estilo do site depende em grande parte do seu posicionamento e natureza, sendo que o fator de referência mais crucial é frequentemente a categoria de produto ou serviço que o site representa. Diferentes setores e diferentes modelos de negócio exigem estilos essencialmente distintos. Por exemplo, empresas de tecnologia buscam uma sensação de futurismo e simplicidade; sites culturais enfatizam a expressividade e a artisticidade; já sites de comércio eletrônico priorizam o impacto visual e a condução do comportamento de compra dos usuários.
Com base na prática de design de sites a longo prazo para diversos clientes corporativos, a empresa onde o autor atua — Logic Digital Technology de Shenzhen —, através da sistematização de projetos e análise estética visual, resumiu e extraiu 11 estilos de design de site mais representativos. Esses estilos abrangem diversos setores, como tecnologia, arte, moda, manufatura, educação, finanças e estilo de vida, sendo altamente reconhecíveis e cada um correspondendo a diferentes lógicas de design e formas de comunicação com o usuário. Este artigo analisa um a um as características visuais, os cenários de aplicação e os pontos-chave de design desses 11 estilos de sites mais populares, ajudando planejadores de design web corporativo a escolherem com precisão a direção visual que melhor se alinha ao tom da marca, construindo assim uma imagem de site mais atraente e com maior poder de propagação.
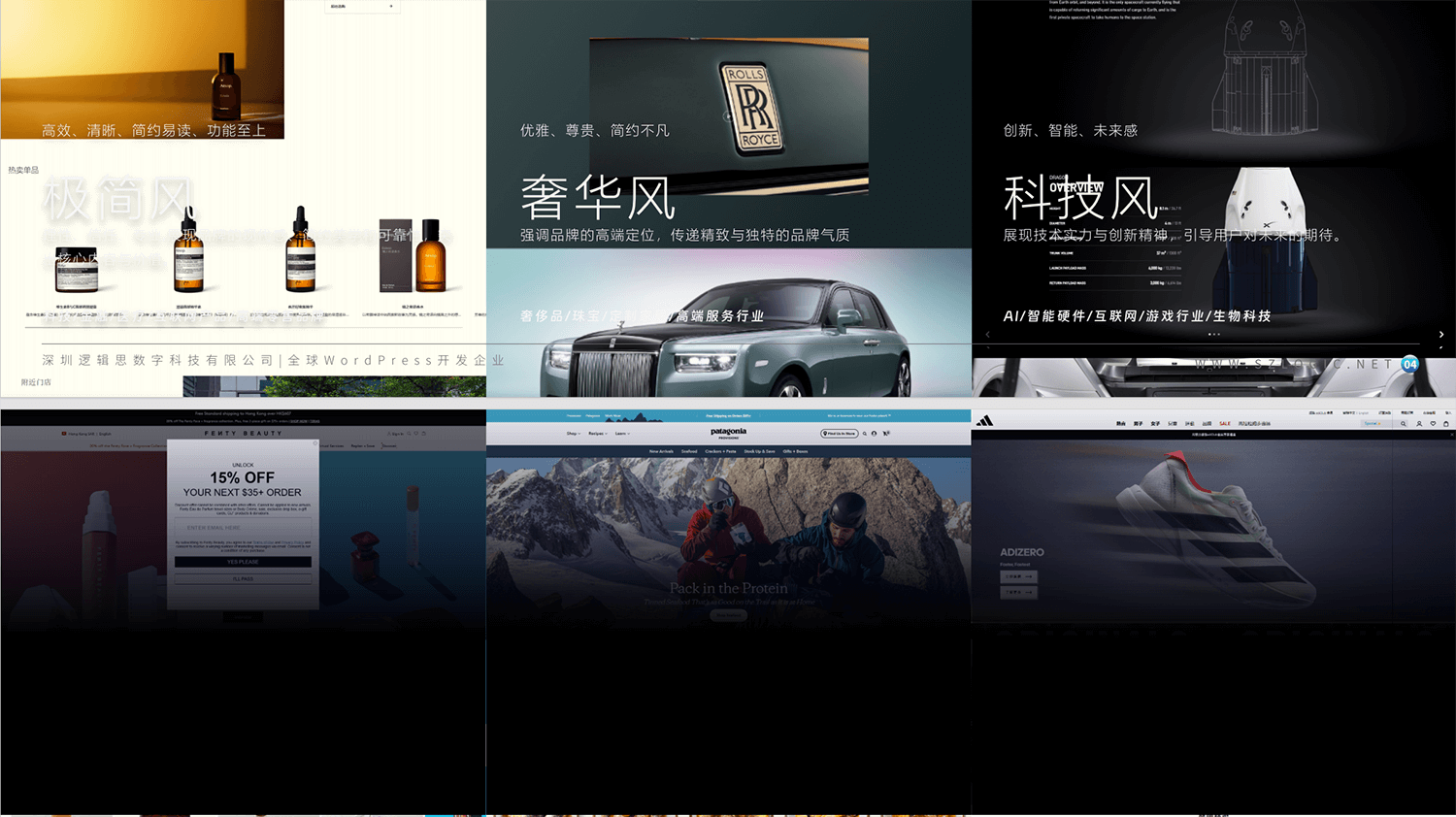
um、Design de Sites — Estilo Minimalista

No design de sites contemporâneo, o estilo minimalista não é apenas uma forma de expressão visual, mas também uma extensão de uma filosofia de design. Ele tem origem na estética minimalista ("Minimalism") dos anos 1960, mas só se tornou amplamente popular após a Apple, nos anos 2000, promover o conceito de “menos é mais” ("Less is more"). O estilo minimalista tem como núcleo a ideia de “a forma segue a função”, não enfatizando decorações ou visuais complexos, mas focando na eficiência da transmissão da informação e na facilidade de uso para o usuário. A essência desse estilo é eliminar todos os fatores de distração desnecessários, permitindo que o usuário, em meio a um ambiente saturado de informações, consiga rapidamente identificar o conteúdo-chave, aumentando assim a velocidade de compreensão e a eficiência da interação.
No layout visual, o estilo minimalista baseia-se em grandes espaços em branco, margens amplas e uma hierarquia de informação clara, valorizando o ritmo visual e a sensação de respiro entre os conteúdos. O layout geralmente adota uma distribuição simétrica ou em grade, evitando fundos chamativos e elementos decorativos redundantes, para apresentar as informações principais de maneira limpa, organizada e bem estruturada. Em termos de tipografia, há preferência por fontes de linhas finas e sem serifa, como Helvetica, Roboto ou SF Pro Display, que transmitem modernidade, ótima legibilidade e uma atmosfera profissional e sóbria. Na escolha de cores, predominam tons neutros como preto, branco e cinza, bem como azuis claros, beges e verdes frios de baixa saturação e alta luminosidade, criando uma atmosfera visual contida, racional e sofisticada.
O estilo minimalista também se reflete na lógica de interação. Todos os elementos interativos seguem o princípio da “função acima de tudo”, com botões, formulários e barras de navegação apresentados da maneira mais intuitiva possível, mantendo caminhos de interação diretos e claros, sem aumentar o custo de aprendizado para o usuário. Entre as técnicas visuais utilizadas, destacam-se leves efeitos de brilho, sombras sobrepostas, ícones lineares e microanimações, que orientam sutilmente a atenção do usuário sem sobrecarregar a experiência. Esse tipo de design melhora significativamente a usabilidade e a confiabilidade geral do site, permitindo que o usuário navegue de forma mais focada e relaxada.
Do ponto de vista de posicionamento de marca, o estilo minimalista é especialmente adequado para setores e marcas que buscam transmitir modernidade, tecnologia, profissionalismo e alta credibilidade. Por exemplo, empresas de tecnologia podem usar o design minimalista para destacar inovação e eficiência; setores como o financeiro e o de saúde podem construir uma imagem de estabilidade e confiança; já no varejo de luxo e no e-commerce, o estilo minimalista ajuda a valorizar a qualidade dos produtos e a sofisticação da marca. Pode-se dizer que o minimalismo não é a “ausência de design”, mas sim a “expressão precisa”. Com o mínimo de elementos visuais, ele maximiza a transmissão de informação e dos valores da marca.
dois、Design de Sites — Estilo Luxo Moderno

Na evolução estética do design de sites contemporâneo, o estilo de luxo moderno tornou-se uma importante forma de expressão visual para marcas de alto padrão e setores de serviços personalizados. Diferente da imagem tradicional de luxo exuberante e ornamentado — como o barroco, o rococó ou o luxo clássico oriental —, o luxo moderno enfatiza a "sofisticação discreta" e o "extraordinário dentro do minimalismo". Ele não depende de decorações pesadas para transmitir a sensação de prestígio, mas sim de detalhes cuidadosamente trabalhados, tipografia refinada e materiais visuais de altíssima qualidade, construindo uma imagem de marca sofisticada, elegante e cheia de estilo. Este estilo é amplamente utilizado em sites de produtos de luxo, joalheria e relojoaria, serviços sob medida, obras de arte, flagships de e-commerce, gastronomia de alto padrão e marcas de estilo de vida, sendo uma das principais formas de comunicar o valor do produto e o gosto da marca.
No design de layout, o luxo moderno busca uma construção visual de "equilíbrio contido". As páginas geralmente adotam uma estrutura simétrica ou proporções baseadas na regra de ouro, usando a distribuição cuidadosa de elementos visuais à esquerda e à direita para alcançar harmonia e foco no centro visual. O layout persegue uma hierarquia de informações contida, com uso criterioso de espaços em branco para evitar a superlotação e fortalecer a sensação de respiro visual, destacando ao mesmo tempo os produtos ou conteúdos centrais. Em termos de cores, predominam combinações sofisticadas como branco marfim, dourado champanhe, cinza escuro, azul safira, vinho tinto e verde esmeralda, muitas vezes complementadas por brilhos metálicos de alta luminosidade ou gradientes suaves, criando uma atmosfera visual sóbria e única.
No que diz respeito aos materiais visuais, o estilo de luxo moderno exige altíssima qualidade em imagens e vídeos. As fotos focam nos detalhes dos produtos, com closes que evidenciam a textura, o acabamento e a estrutura, como o reflexo em uma lapidação de anel, a engrenagem interna de um relógio ou a costura e bordas de uma bolsa de couro. A composição fotográfica valoriza linhas fluídas e o trabalho de luz e sombra, geralmente utilizando fundos limpos para realçar o requinte do produto. Os vídeos seguem um ritmo lento, evitando cortes rápidos; preferem movimentos suaves de câmera, foco gradual e aproximações sutis, guiando naturalmente o olhar do espectador para os detalhes e transmitindo a precisão artesanal e a sofisticação da marca. Por exemplo, as mudanças de luz sobre a textura de um couro ou o brilho de uma fivela metálica podem comunicar fortemente a qualidade e a exclusividade de um produto.
Na tipografia, o luxo moderno prefere fontes com curvas elegantes e um toque contemporâneo, como fontes serifadas de alto contraste (ex.: Playfair Display, Didot) ou fontes sem serifa refinadas (ex.: Avenir, Lato). A composição tipográfica destaca a hierarquia da informação: títulos principais possuem uma sensação de solenidade, enquanto o texto de corpo é organizado para máxima legibilidade. Em termos de animação, utiliza-se microinterações discretas, como fades suaves, paralaxe lenta ao rolar a página e feedbacks de interação delicados, promovendo fluidez sem comprometer a elegância geral do site. O luxo moderno apresenta uma sensação de "quietude extraordinária", que não busca exibir símbolos de riqueza em excesso, mas sim encontrar um equilíbrio preciso entre o minimalismo e a arte artesanal, permitindo que o usuário sinta o prestígio, a exclusividade e a confiabilidade transmitidos pela marca durante a navegação. Esse estilo não apenas eleva o posicionamento da marca, mas também prolonga, no ambiente digital, a experiência exclusiva típica dos serviços de alto padrão presenciais.
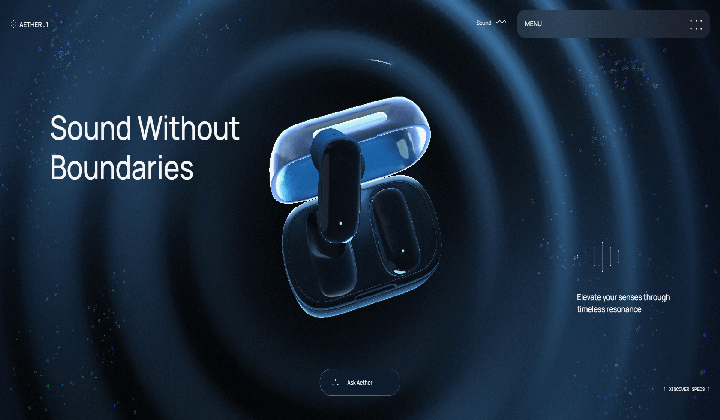
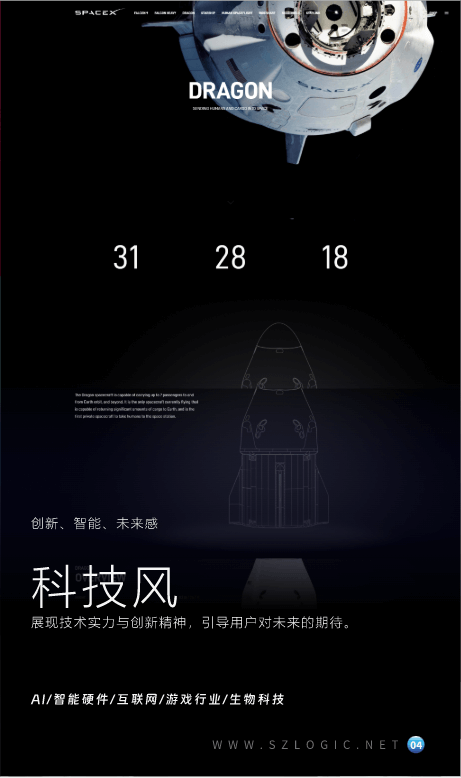
três、Design de Sites — Estilo Tecnológico

No cenário atual de rápido avanço da tecnologia digital, cada vez mais marcas e empresas centradas na inovação tecnológica estão utilizando seus sites para exibir sua liderança e visão de vanguarda. Assim surgiu o design de sites no estilo tecnológico, tornando-se a linguagem visual preferida em áreas como inteligência artificial, hardware inteligente, plataformas de internet, desenvolvimento de jogos, biotecnologia e eletrodomésticos inteligentes.
Esse estilo não apenas comunica o background tecnológico e a credibilidade profissional da marca, mas também desperta no usuário a imaginação e o anseio por um mundo futurista através de uma experiência visual imersiva. O site tecnológico deixa de ser apenas um portador de informação, transformando-se em um palco dinâmico que expressa o espírito de exploração tecnológica. No layout de interface, o estilo tecnológico geralmente adota um design modular e em camadas, onde cada bloco de conteúdo possui divisões claras de função e hierarquia, permitindo que o usuário capture rapidamente as informações essenciais em meio a uma vasta quantidade de dados. O design de interação é especialmente crucial: para enfatizar a interatividade e o teor tecnológico, os sites tecnológicos fazem amplo uso de animações 3D, animações sincronizadas com o scroll, linhas visuais penetrantes, carregamento em atraso e sistemas de partículas.Esses efeitos dinâmicos não apenas aumentam o apelo visual, mas também demonstram a capacidade técnica e inovadora da marca. Especialmente ao apresentar construções de hardware, lógicas de funcionamento de produtos ou arquiteturas de sistemas, o uso de animações técnicas ou demonstrações interativas permite que os usuários compreendam sistemas complexos de maneira imersiva — uma característica central do design em estilo tecnológico.
No uso das cores, o estilo tecnológico visa criar uma atmosfera de “futurismo” e “sensação de alta tecnologia”, preferindo paletas baseadas em tons escuros e frios. Tons como azul profundo, preto e cinza prateado criam um ambiente visual sóbrio, sofisticado e profundo, frequentemente vistos em páginas de plataformas de IA, laboratórios de biotecnologia e sites de blockchain. Para intensificar o impacto visual, cores de destaque vibrantes como azul elétrico, verde neon, laranja brilhante e roxo intenso são usadas em botões importantes, indicadores de dados e caminhos animados, reforçando tanto o ambiente tecnológico da interface quanto a orientação interativa. Quanto à escolha de fontes, o estilo tecnológico busca uma expressão visual aguçada e futurista, preferindo fontes sans-serif modernas, com formas angulares e espaçamento equilibrado, como Futura, Orbitron, SF Pro, Exo ou Roboto Mono. Essas fontes transmitem uma sensação de ordem e força visual, especialmente adequadas para exibir códigos, conceitos técnicos e estruturas modulares. Além disso, a tipografia frequentemente incorpora efeitos de luz e sombra, brilho nas letras e troca dinâmica de dados, criando uma experiência visual vibrante e de ponta.
Nos detalhes da interface, o estilo tecnológico também emprega intensivamente elementos visuais com uma “linguagem do futuro”, como bordas iluminadas, texturas translúcidas de vidro fosco, fundos de grade dinâmicos, sobreposição de camadas com sensação de espaço, projeções de luz dinâmicas, linhas de escaneamento de radar e animações de trilhas de partículas. A combinação desses elementos constrói para o usuário uma experiência imersiva, como se estivesse em um laboratório futurista ou em um mundo digital. Especialmente na página inicial ou nas páginas de apresentação da marca, a integração de fundos em vídeo ou fluxos de dados em tempo real permite que a sensação tecnológica da marca se fixe de maneira memorável já no primeiro contato.
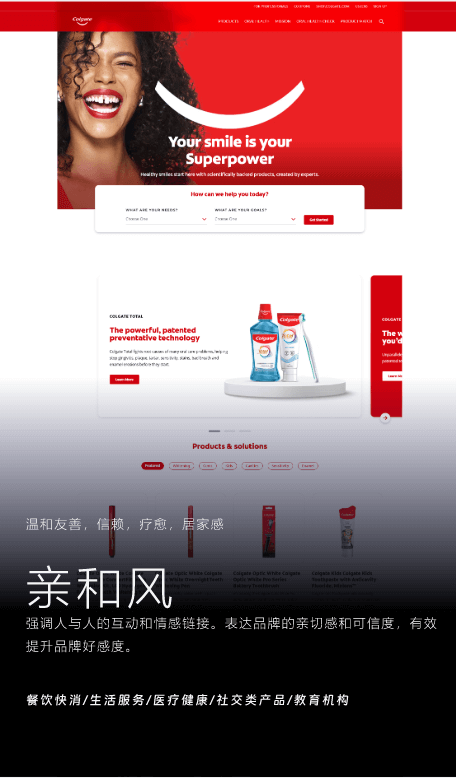
quatro、Design de Sites — Estilo Afetivo

O estilo afetivo de design de sites tornou-se, nos últimos anos, a escolha preferida de muitas marcas como forma de expressão visual, especialmente nos setores de alimentação e bens de consumo rápido, serviços de estilo de vida, saúde e bem-estar, produtos para bebês, cuidados com animais de estimação e aplicativos sociais. À medida que a demanda dos usuários por uma conexão emocional com as marcas cresce, o site deixa de ser apenas uma ferramenta funcional de transmissão de informações e se torna um meio essencial para criar empatia, transmitir calor humano e cuidado. O núcleo do estilo afetivo é despertar no usuário sensações de “segurança”, “companhia” e “confiança” através dos elementos visuais, da interação e da linguagem de conteúdo, aumentando assim a afinidade e a fidelização à marca.
No design visual e de layout, o estilo afetivo prioriza uma experiência sensorial suave e confortável. Os layouts utilizam generosos espaços em branco, conferindo uma sensação de respiro ao site e evitando a sobrecarga visual causada por excesso de informações. A composição das páginas é fluida e natural, equilibrando o ritmo entre conteúdo e imagens para que a navegação seja leve e agradável. A escolha tipográfica tende para fontes arredondadas, sem ângulos agudos, muitas vezes utilizando manuscritas ou fontes geométricas com cantos suavizados, como Nunito, Poppins e Quicksand, transmitindo inconscientemente sensações de delicadeza, acolhimento e humanidade.
A combinação de cores é uma das linguagens centrais do estilo afetivo. Normalmente, são usadas paletas de tons quentes e cores de baixa saturação com brilho médio a alto para criar uma atmosfera acolhedora e amigável. Exemplos comuns incluem tons de creme, bege claro, laranja suave, rosa Morandi, azul céu e verde névoa. Essas cores remetem à natureza, à luz solar, à vida e à saúde, despertando no usuário uma sensação de relaxamento psicológico e confiança. Para marcas que desejam enfatizar uma atmosfera terapêutica, é comum o uso de fundos com gradientes suaves, sombras delicadas e blocos de cor semitransparentes para adicionar profundidade visual.
Na seleção de imagens e vídeos, o estilo afetivo também destaca a valorização da vida cotidiana e do cuidado humano. As imagens geralmente retratam cenas da vida real sob luz natural, como refeições em família, encontros entre amigos, interações entre pais e filhos e momentos de carinho com animais de estimação. Esses conteúdos estabelecem uma conexão emocional espontânea, fazendo com que a marca seja percebida como “um amigo próximo e confiável”. Em relação aos vídeos, o estilo afetivo prefere movimentos de câmera lentos e fluidos, capturando momentos como a luz do sol entrando pela janela, cortinas balançando suavemente ao vento, ou sorrisos em câmera lenta, criando uma experiência emocional estável, imersiva e serena. Além disso, na experiência de interação, o estilo afetivo favorece interfaces simples, intuitivas e amigáveis, evitando navegações complexas ou caminhos de operação redundantes. Os botões geralmente apresentam cantos arredondados e animações de transição suaves, enquanto as microinterações são sutis e delicadas, proporcionando ao usuário uma navegação tão natural que parece uma conversa com um “produto que tem calor humano”. Essa atenção minuciosa aos detalhes é uma das principais razões pelas quais o estilo afetivo consegue conquistar profundamente o coração dos usuários.
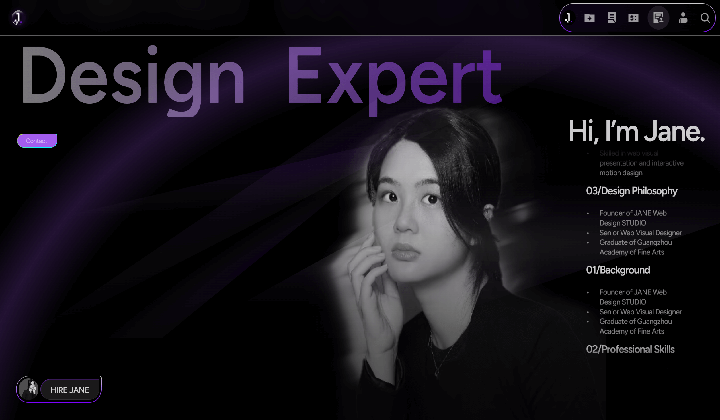
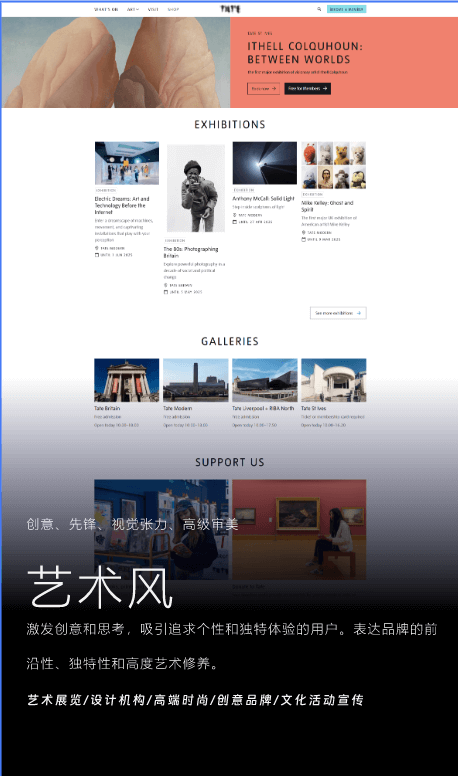
cinco、Design de Sites — Estilo Artístico

No design de sites contemporâneo, o estilo artístico, com sua grande liberdade visual e expressividade, tornou-se uma escolha essencial para muitas marcas criativas que desejam expressar personalidade e atitude artística. Este estilo é amplamente utilizado por estúdios de design, plataformas de arte contemporânea, marcas de moda urbana, marcas de alta costura e instituições culturais. Esses setores, por natureza, exigem uma expressão visual muito mais intensa do que outros, necessitando usar o site como meio para transmitir pioneirismo, originalidade e uma linguagem visual única. Por isso, o estilo artístico nos sites frequentemente rompe com as estruturas tradicionais de layout, buscando uma apresentação altamente personalizada para construir uma identidade visual marcante.
O layout de sites em estilo artístico é extremamente flexível e oferece vasto espaço para a criatividade. Embora parte da estrutura ainda dependa de sistemas de grade para manter a ordem visual básica, a ênfase está na tensão visual gerada pela quebra das regras. Os designers podem utilizar composições assimétricas, layouts dispersos ou sobreposição de textos e imagens, criando uma forte atmosfera artística sem prejudicar a legibilidade. No uso das cores, o estilo artístico quebra paradigmas tradicionais, aplicando combinações de cores de alto contraste, gradientes vibrantes, ou apostando no minimalismo do preto, branco e cinza para criar efeitos de impacto e intensa carga emocional. Quanto à tipografia, sites de estilo artístico fazem amplo uso de fontes personalizadas, manuscritas, distorcidas ou transformadas, tratando as letras não apenas como elementos de transmissão de informação, mas também como componentes gráficos expressivos. Nos materiais visuais, é comum a utilização de fotografia artística, instalações vanguardistas, ilustrações abstratas, pinturas com traços manuais, além da integração de obras autorais dos próprios designers, animações criativas e arte gerativa. Essa diversidade de formas confere ao site uma atmosfera de curadoria artística ainda mais forte e envolvente.
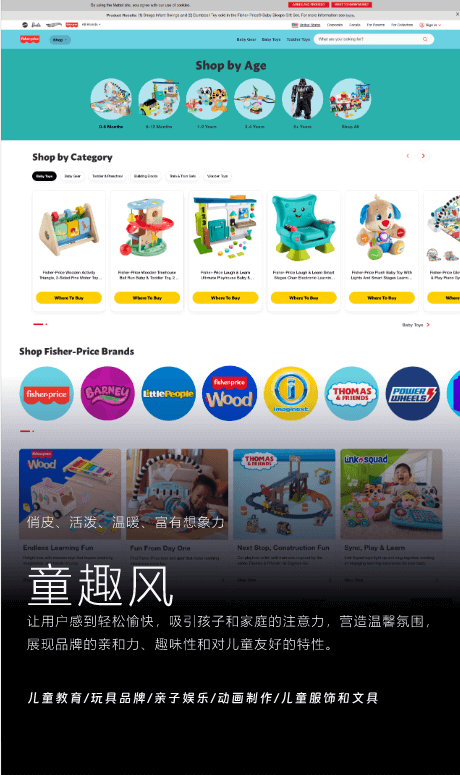
seis、Design de Sites — Estilo Lúdico

O design de sites em estilo lúdico é especialmente criado para setores voltados ao público infantil, como educação infantil, entretenimento para pais e filhos, fabricação de brinquedos, produtos para crianças, editoras de livros ilustrados e estúdios de animação. O núcleo deste estilo é transmitir a vitalidade, o calor e a sensação de diversão da marca, permitindo que pais e crianças não apenas obtenham informações de maneira leve, mas também desfrutem de uma experiência visual agradável e de uma conexão emocional durante a navegação. Comparado a outros estilos, o lúdico não enfatiza o rigor profissional, mas sim a empatia e a interatividade — elementos que são decisivos para conquistar a simpatia do público logo no primeiro contato.
No layout, o estilo lúdico quebra convenções, favorecendo composições livres, dinâmicas e rítmicas. O ritmo das páginas é variado sem se tornar caótico, criando uma sensação de leveza e incentivando a exploração. Os elementos podem ultrapassar a simetria tradicional e as molduras retangulares, usando curvas animadas e fluxos visuais mais orgânicos. Acompanhados de ornamentos gráficos vibrantes e microinterações dinâmicas, estes elementos tornam a experiência mais interativa e narrativa. As cores desempenham um papel crucial nesse estilo: para atrair a atenção de crianças e pais, são usadas paletas de alta saturação e brilho, como amarelo vivo, verde-claro, laranja-avermelhado, azul-lago e lilás claro. O contraste dessas cores, longe de gerar confusão, cria uma atmosfera forte de diversão e imaginação. Além disso, combinações criativas de cores reforçam a identidade da marca e tornam o site mais memorável e "brincável".
Nos elementos gráficos e detalhes visuais, o estilo lúdico faz amplo uso de ilustrações em estilo hand-drawn, bordas arredondadas, fontes manuscritas, texturas pontilhadas e padrões cartunescos. Esses recursos ajudam a suavizar a "sensação tecnológica" do site, adicionando calor humano e simpatia. Animações 3D em estilo cartoon, especialmente com temas de animais, brinquedos e produtos infantis, tornaram-se uma tendência popular nos sites lúdicos nos últimos anos. Elas não apenas capturam a atenção das crianças, mas também elevam o nível de interatividade e diversão da experiência de navegação.
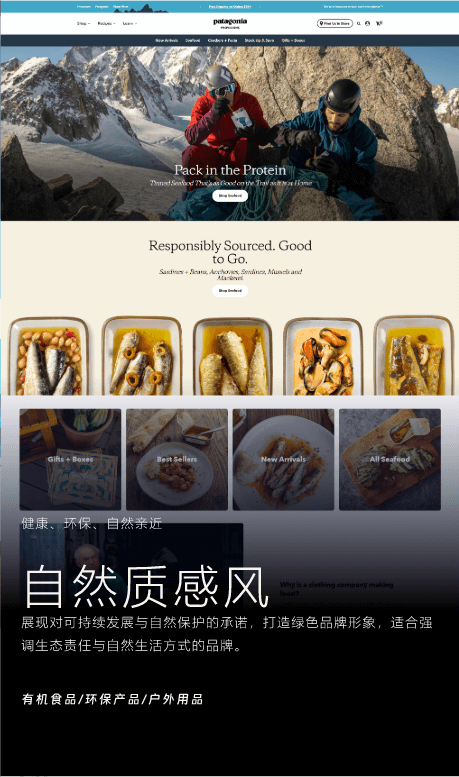
sete、Design de Sites — Estilo Natural

O design de sites em estilo natural tem ganhado cada vez mais destaque nos últimos anos, impulsionado pela crescente consciência ecológica e pelas tendências de consumo verde. Este estilo é amplamente utilizado por marcas que valorizam conceitos como naturalidade, orgânico e sustentabilidade — por exemplo, alimentos orgânicos, biotecnologia, cosméticos naturais, equipamentos para atividades ao ar livre e plataformas de estilo de vida ecológico. O objetivo de um site em estilo natural não é apenas apresentar o valor funcional dos produtos, mas também enfatizar a responsabilidade ecológica, a visão de desenvolvimento sustentável e a atitude de retorno à natureza que a marca defende. Por isso, esses sites priorizam a comunicação emocional e a ressonância de valores, construindo a confiança e a identificação dos usuários com a filosofia da marca através de uma linguagem visual delicada.
No layout, o estilo natural não se prende ao sistema tradicional de grades rígidas; ao contrário, incentiva uma disposição orgânica e fluída dos elementos. O designer pode posicionar os conteúdos de forma livre, usando estruturas assimétricas, espaços generosos em branco e linhas de fluxo naturais para criar um ritmo visual que parece espontâneo e cheio de vitalidade. Esta maneira de compor é mais alinhada com o próprio estado da natureza e proporciona ao usuário uma experiência de navegação mais imersiva. A escolha das cores é o núcleo da expressão visual do estilo natural. Normalmente, são usados tons terrosos e cores próximas à natureza, como verde-claro, verde-floresta, verde-musgo, marrom, bege, branco-ivory e azul-céu. Essas cores de saturação média e brilho moderado criam uma atmosfera acolhedora, serena e confortável, despertando a conexão instintiva das pessoas com a natureza. Além disso, texturas naturais, como padrões de madeira, ondas de água, linho ou linhas orgânicas, são frequentemente incorporadas aos blocos de cor, conferindo ao site uma sensação tátil e mais autenticidade.
O uso de imagens e materiais visuais é outro fator essencial na construção de um site de estilo natural. É recomendável utilizar fotografias tiradas sob luz natural, retratando cenários ao ar livre ou produtos em contextos cotidianos. Os cenários podem incluir florestas, campos, montanhas, costas e cabanas de madeira, sendo as imagens pouco editadas ou apenas levemente filtradas com tons quentes, para reforçar uma impressão visual rústica e autêntica. Se forem usados vídeos, é comum apresentar cenas em câmera lenta de mudanças naturais, crescimento de plantas ou movimento de nuvens, transmitindo uma sensação de relaxamento e serenidade. Na escolha das fontes, o estilo natural tende a preferir tipografias sem serifa, de formas arredondadas, ou fontes com traços manuais e curvas orgânicas. Essas escolhas aumentam a empatia e a emoção do site, evitando um visual excessivamente industrial ou tecnológico. Ícones desenhados à mão ou ilustrações orgânicas também podem ser usados como detalhes, enriquecendo o caráter humano e artístico da página.
A essência de um site em estilo natural é "em nome da natureza, transmitir o espírito da marca". Ele não depende de animações chamativas ou interações complexas, mas sim da atenção aos detalhes e da consistência do tom geral para criar uma imagem de marca calorosa, confiável e próxima da natureza. Esta abordagem é especialmente adequada para empresas que defendem conceitos de sustentabilidade e valorizam a comunicação de seus valores.
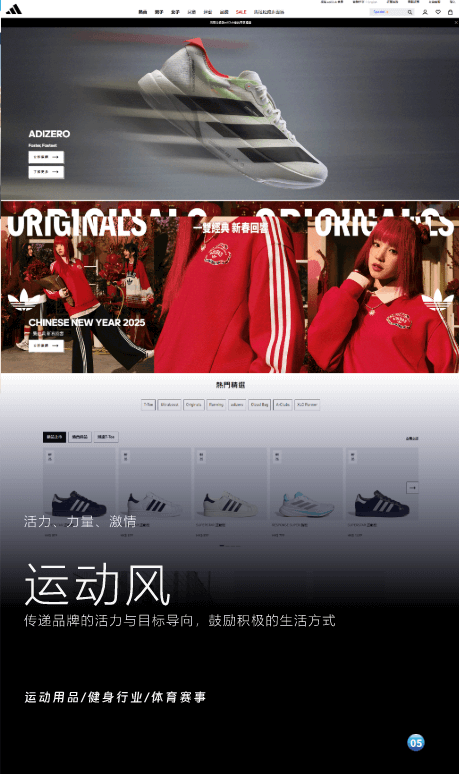
oito、Design de Sites — Estilo Esportivo

A aplicação do estilo esportivo no design de sites é voltada principalmente para empresas cujo tom de marca gira em torno de "juventude", "vitalidade" e "espírito esportivo", como marcas de roupas esportivas, academias, equipamentos de esporte, produtos tecnológicos para esportes urbanos e marcas culturais relacionadas. Esse estilo busca, através de uma linguagem visual forte e de designs dinâmicos, transmitir a energia vital da marca, seu espírito proativo e a vontade de desafiar limites. Em um contexto contemporâneo onde os usuários valorizam cada vez mais um estilo de vida saudável, a expressão individual e o despertar corporal, o site com estilo esportivo não apenas cumpre a função de exibir informações, mas também atua como uma eficiente visualização do espírito da marca.
Em termos de estrutura de layout, o estilo esportivo enfatiza a sensação de velocidade e movimento. A diagramação frequentemente rompe a simetria tradicional e os layouts centralizados, adotando arranjos assimétricos e saltados para criar trajetórias visuais dinâmicas que incentivam a navegação em um ritmo acelerado. O design modular é comum, com seções separadas por linhas inclinadas, elementos que quebram as bordas ou efeitos visuais dinâmicos, conferindo ao site uma forte direção e sensação de movimento contínuo. Em relação às cores, o estilo esportivo valoriza o impacto visual de alto contraste, utilizando combinações como vermelho vibrante + preto, laranja + branco, amarelo brilhante + azul marinho e verde neon + preto carvão. Essas combinações de alta saturação e brilho atraem instantaneamente a atenção do usuário e reforçam a imagem jovem, energética e vibrante da marca. Além disso, cores são frequentemente aplicadas em grandes áreas ou com efeitos de gradiente para intensificar o impacto visual, acompanhadas de painéis inclinados e animações para aumentar ainda mais a sensação de dinamismo.
No uso da tipografia, fontes itálicas, fontes sem serifa em negrito e fontes deformadas são utilizadas para trazer ao site uma sensação de "velocidade" e "força". Essas fontes costumam ser aplicadas em slogans principais, títulos de seções ou frases da marca, proporcionando impacto visual e uma atmosfera competitiva. A composição tipográfica também é frequentemente complementada com efeitos dinâmicos como rolagem, saltos e transições de entrada e saída, reforçando a impressão de interatividade. Em termos de material visual, sites de estilo esportivo preferem usar imagens centradas na forma humana em movimento, capturando momentos de explosão, mudanças de postura e tensão corporal de atletas ou modelos. As fotos e vídeos devem utilizar técnicas de obturador rápido ou câmera lenta para destacar detalhes como linhas musculares, suor, gotas d'água e trajetórias de movimento, frequentemente combinadas com cortes de luz e fundos dinâmicos para aumentar a tensão e a profundidade visual. Para seções interativas, pode-se incorporar interações 3D dinâmicas, botões de microinteração e camadas fluidas, trazendo uma sensação ainda maior de imersão tecnológica.
Além disso, no design de interação, o estilo esportivo valoriza muito a velocidade de resposta e o feedback visual. A lógica de operação deve ser clara e direta, os botões precisam ser destacados, e o caminho de interação deve ser rápido e fluido, permitindo que o usuário sinta o ritmo e a fluidez durante a navegação. O ritmo visual e o ritmo de interação devem estar alinhados com a linguagem e o ritmo de marketing da marca, garantindo forte reconhecimento enquanto aumentam a imersão e o engajamento do usuário. O estilo esportivo não é apenas uma estética visual, mas também uma linguagem que expressa o espírito da marca. Através da coordenação entre cores, layout, animações e conteúdo, constrói-se um espaço digital cheio de tensão e energia, tornando-se uma tendência de design altamente eficaz para marcas que valorizam "ação", "juvenilidade" e "experiência".
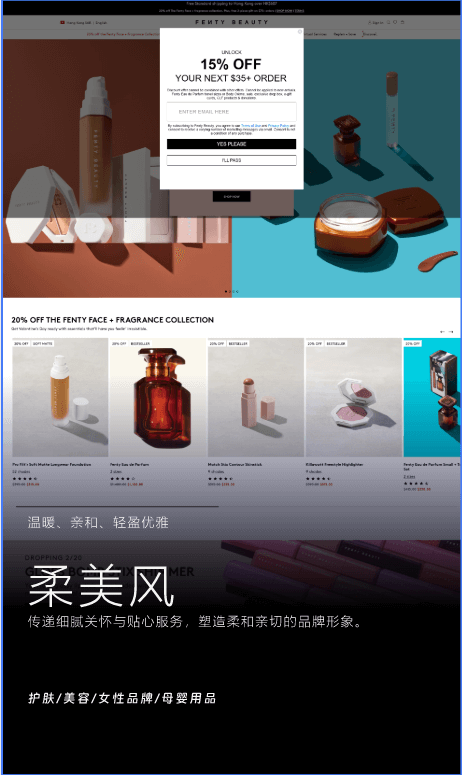
nove、Design de Sites — Estilo Suave

O estilo suave é voltado principalmente para marcas e empresas cujo público-alvo central são mulheres, como produtos para cuidados com a pele, beleza, maquiagem, moda feminina, produtos para mães e bebês e marcas de estilo de vida doméstico. Esse estilo transmite não apenas suavidade visual, mas também uma combinação de delicadeza, ternura, romantismo e sensação de relaxamento. O que ele constrói não é uma imagem feminina simplista, mas uma experiência visual que gira em torno das emoções e estilos de vida femininos, permitindo que as usuárias sintam conforto, carinho e elegância ao navegar. A estrutura geral de layout do site enfatiza leveza e espaço para respirar; a distribuição das informações evita simetria ou compactação forçada, utilizando espaços em branco e uma expansão natural para tornar a página relaxada, ordenada e com níveis bem definidos. O ritmo visual suave e fluido cria uma sensação psicológica de leveza e delicadeza durante a navegação, sendo ideal para marcas que desejam destacar a qualidade refinada de seus produtos ou estilo de vida.
No uso de tipografia e gráficos, predominam as estruturas de linhas arredondadas e detalhadas. Tanto as fontes do texto quanto os elementos gráficos auxiliares tendem a apresentar um estilo suave e delicado. As fontes podem ser serifadas com toque caligráfico ou sans-serifs finas e elegantes; através do ajuste do espaçamento e da espessura dos traços, aumenta-se a afinidade visual geral. As linhas decorativas geralmente adotam curvas suaves, linhas onduladas ou linhas de inspiração vegetal, suavizando as bordas rígidas da página e tornando o visual mais fluido e natural. A combinação de cores é uma parte crucial do estilo suave. Essas páginas geralmente utilizam tons de saturação média (40%–60%) e alto brilho (70%–90%), com predomínio de tons rosados, nude, amarelo creme, lilás suave e azul acinzentado, complementados por transições em gradiente ou de baixo contraste, criando uma textura visual suave, serena e cheia de camadas. Comparado ao estilo amigável, o estilo suave apresenta cores mais leves e tons mais unificados, transmitindo uma sensação de sonho nebuloso.
Em relação aos materiais visuais, há uma preferência por fotos de produtos em ambientes naturais ou cenas cotidianas de uso, com personagens retratados em estados suaves e tranquilos, enfatizando a transmissão de emoções autênticas e íntimas. Técnicas comuns de processamento incluem o uso de desfoque suave, filtros de tom quente e efeitos de halo suave. É frequente o uso de elementos concretos como flores, névoa, penas e texturas de tecido para adicionar riqueza e detalhes visuais. As animações também tendem a ser lentas e leves, como transições de fade in/fade out, movimentos suaves e leves ampliações, reduzindo qualquer sensação abrupta durante a operação do usuário e alinhando melhor a interação homem-máquina com os hábitos das usuárias, aumentando o prazer e a ressonância emocional durante o uso do site.
Vale ressaltar que o estilo das usuárias modernas é cada vez mais diverso; a ternura romântica já não é a única forma de expressão visual. Elas também podem ser práticas, independentes ou até cheias de vigor. Portanto, algumas marcas, baseando-se no estilo suave, incorporam elementos de design minimalista, sóbrio ou futurista, criando interpretações híbridas de estilo que refletem imagens femininas mais complexas e autênticas. A essência do estilo suave no design de sites é construir uma conexão emocional profunda com o usuário através da criação de uma temperatura visual. Ele pode ser tanto delicado e sensível quanto poderoso, sendo um dos estilos mais inclusivos e expansivos na estética do web design contemporâneo.
dez、Design de Sites — Estilo Retrô

Embora o estilo retrô seja um tipo visual relativamente de nicho no design de sites contemporâneo, ele possui altíssima capacidade de reconhecimento e forte tensão cultural, sendo especialmente adequado para empresas e projetos que valorizam a herança histórica da marca, a ênfase na tradição artesanal ou a reinterpretação de clássicos culturais. É frequentemente utilizado em restaurantes temáticos, marcas de artesanato, produtos culturais e criativos, roupas clássicas, instituições museológicas, além de áreas como vinhos e cultura do chá. O retrô não é apenas sinônimo de “velho”, mas sim uma releitura de elementos clássicos no contexto do design contemporâneo — uma estética que revisita o passado através do olhar moderno. No processo de design, o essencial não é acumular elementos antigos, mas sim despertar a memória coletiva e a ressonância emocional dos usuários em relação a uma determinada época, emoção ou cultura. O layout geral do site pode ser mais livre, sem se prender à simetria ou à modularização moderna, mas ainda assim deve manter uma estrutura organizada e uma ordem visual para evitar a desordem. Na apresentação visual, o retrô exibe diferenças entre estilos orientais e ocidentais, sendo necessário, na fase inicial de definição de design e seleção de elementos, compreender claramente o background cultural do público-alvo e a identidade da marca.
No estilo retrô oriental, geralmente utiliza-se uma estrutura moderna de layout em grade, integrando fontes manuscritas, caligráficas ou do tipo Song para títulos e áreas visuais principais, criando um contraste estético entre o tradicional e o contemporâneo. As cores preferidas são tons retrô de saturação média a baixa e sensação quente e suave, como vermelho goiaba, verde musgo, azul marinho, marrom chá e verde acinzentado, podendo-se criar camadas através de contrastes de cor localizados. Em termos de materiais visuais, é apropriado usar fotos com efeito de envelhecimento, simulando a textura de filmes analógicos ou a granulação de fotos antigas. Nos padrões gráficos, é possível utilizar motivos tradicionais geométricos chineses, como padrões de nuvens, ondas ou espirais, que são discretos, mas cheios de significado.
Já na apresentação do retrô ocidental, o estilo geral se inclina para a estética clássica europeia, como o estilo vitoriano, os cartazes publicitários das décadas de 1950 e 1960, ou os elementos artísticos do Renascimento. Na escolha de fontes, são comuns os tipos caligráficos ocidentais, manuscritos ou serifados clássicos, como Garamond, Caslon e Didot, combinados com paletas de cores nobres como dourado, prateado, vinho e marrom-escuro, criando uma atmosfera de elegância aristocrática e senso histórico. O layout pode incorporar estilos de jornal antigo, ilustrações nostálgicas, texturas de papel de parede vintage ou closes de objetos antigos, conectando naturalmente a marca à dimensão do tempo.
Em termos de animação, o estilo retrô não enfatiza velocidade ou efeitos chamativos; ao contrário, combina melhor com animações lentas, transições suaves, deslizamentos e efeitos que simulam filmes antigos. Todo o site pode construir uma sensação imersiva de “o tempo fluindo lentamente”, permitindo que o usuário projete suas emoções e se sinta transportado para um espaço silencioso de outra época. O charme do estilo retrô nos sites não está em copiar o passado, mas sim em despertar, por meio de uma linguagem de design moderna, a consciência e as emoções culturais das pessoas, estabelecendo uma ponte calorosa entre o passado e o presente. Ele faz com que a marca pareça mais culturalmente rica, cheia de histórias e com profundidade, proporcionando ao usuário, em meio ao ritmo acelerado das experiências digitais, um raro momento de pausa e contemplação.
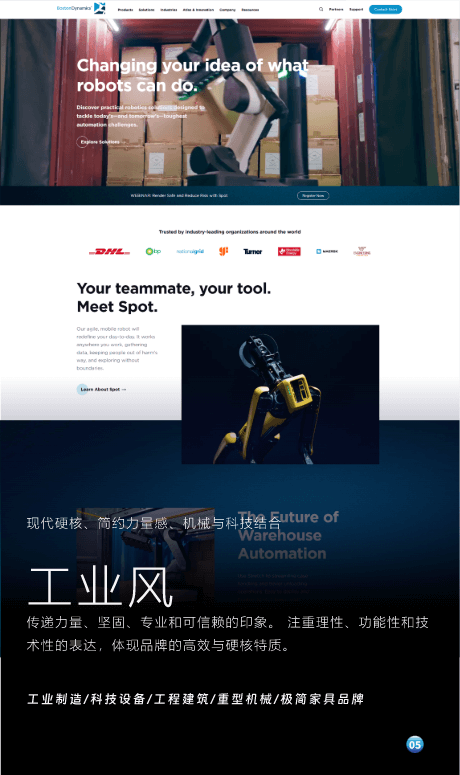
onze、Design de Sites — Estilo Industrial

O estilo industrial é uma abordagem de design que enfatiza uma combinação de modernidade robusta, sensação de força minimalista e integração com a tecnologia mecânica. É especialmente adequado para empresas ou marcas que buscam transmitir uma imagem profissional e confiável, com forte capacidade técnica e funcionalidade, como nos setores de manufatura industrial, equipamentos tecnológicos, engenharia civil e maquinário pesado. Esse estilo comunica, por meio de uma linguagem visual única, uma imagem empresarial fria, racional, poderosa e altamente tecnológica, rompendo com estilos de design mais suaves e tradicionais e transmitindo uma impressão visual de estabilidade, rigor e força. No design de sites industriais, o layout preza por uma estrutura de grade rigorosa. As relações hierárquicas entre os elementos da página são claramente visíveis, e a organização segue uma lógica estrita, evitando qualquer detalhe de design redundante ou desnecessário. A diagramação de todo o site adere a princípios rigorosos de estrutura e organização, refletindo a precisão e a eficiência típicas de engenheiros ao executar tarefas. Essa filosofia de design transmite diretamente o rigor da marca ou empresa em termos de qualidade de produto, inovação tecnológica e processos de negócios, com o objetivo de fazer o usuário sentir a profissionalidade e a confiabilidade da organização.
Na escolha da tipografia, o estilo industrial costuma utilizar fontes sem serifa robustas, com um visual mecânico e contornos angulares. Essas fontes geralmente têm uma estrutura geométrica simples, o que acentua ainda mais a sensação de modernidade e força do site. Fontes como Roboto, Helvetica e Arial são escolhas comuns; suas linhas firmes e estética tecnológica harmonizam-se perfeitamente com o design mecânico da página, tornando o conteúdo textual claro e impactante visualmente. Em termos de paleta de cores, o estilo industrial favorece tons frios como cinza metálico, preto, branco, azul-marinho e cinza aço. Essas cores, de baixa saturação e tonalidade sóbria, criam uma atmosfera fria e robusta. Por meio dessas combinações de cores profundas, o site não apenas destaca a força técnica da empresa, mas também apresenta uma aparência visual precisa e profissional. Através do uso de contrastes claros e escuros, a composição ganha profundidade, permitindo que cada elemento se destaque de forma clara em relação ao fundo.
Na área de design de interação, o estilo industrial tende a preferir métodos de interação simples e padronizados, evitando o uso excessivo de efeitos dinâmicos chamativos em CSS. O design de formulários e botões é geralmente muito limpo e direto, seguindo caminhos de operação claros para aumentar a eficiência e a fluidez das ações do usuário. Esse estilo de design enfatiza a "prioridade da funcionalidade", permitindo que os usuários obtenham rapidamente as informações necessárias sem serem distraídos por operações complexas ou elementos visuais excessivos. Além disso, a interação 3D também é um elemento importante no design de sites de estilo industrial. Utilizando animações 3D e exibições de modelos, é possível apresentar de maneira eficaz o senso de mecânica e tecnologia dos produtos industriais, ajudando os usuários a entender intuitivamente a estrutura, a função e os cenários de uso dos produtos. A interação dinâmica não apenas aumenta a sensação de imersão do usuário, como também reforça a percepção de tecnologia e futurismo da marca, proporcionando um conteúdo web com maior impacto visual e experiência de profundidade.
Conclusão: Esses 11 estilos de design de sites são um resumo e uma sistematização feita pela Logic Digital Technology sobre as tendências atuais de web design, cobrindo praticamente as necessidades da maioria dos setores do mercado. Portanto, se você estiver planejando desenvolver um site personalizado, recomenda-se primeiro conhecer esses 11 estilos básicos e identificar qual deles mais se adequa à imagem da sua marca. Uma vez definido o estilo básico do site, o tempo de desenvolvimento e comunicação será significativamente reduzido, e as decisões visuais, que antes poderiam parecer muito pessoais, se tornarão mais racionais, aproximando o resultado final do design das suas expectativas. Além disso, se você precisar de serviços profissionais de design e desenvolvimento de sites, sinta-se à vontade para entrar em contato com a nossa equipe. Os designers WEB e engenheiros de desenvolvimento front-end e back-end da Logic Digital Technology irão lhe oferecer soluções integradas de design visual de sites, design de experiência do usuário e design para marketing.
Para quem não tem formação em design, esses 11 estilos podem parecer um pouco complexos, mas, na verdade, é possível entendê-los de forma mais intuitiva ao associá-los a personagens. Por exemplo, o estilo industrial transmite a sensação de um estudante de engenharia; o estilo infantil lembra uma criança inocente e animada; o estilo suave evoca a imagem de uma mulher gentil e elegante; enquanto o estilo minimalista se assemelha a um arquiteto adepto do minimalismo, vestindo um terno preto e branco de corte limpo e sofisticado. O design de sites é como escolher roupas para esses personagens com diferentes personalidades — um processo criativo e cheio de diversão. Você pode se perguntar: se todos os sites forem desenvolvidos com base nesses 11 estilos, isso não levaria a uma certa homogeneização? Na verdade, ao definir esses estilos, fizemos questão de incluir a palavra "básico", o que significa que, durante o processo de desenvolvimento, ajustamos e personalizamos cada estilo conforme as necessidades específicas de cada marca, atendendo às demandas de clientes de diferentes nichos de mercado de maneira única e personalizada.
Todo o conteúdo deste artigo é original e protegido por direitos autorais da Logic Digital Technology (SZLOGIC). Compartilhamento pessoal para fins de estudo é bem-vindo. É estritamente proibido o uso comercial ou a reprodução deste conteúdo sem autorização prévia.