Exibir o seletor de idiomas do TranslateEasy com shortcode no Elementor
TranslateEasy, o plugin de tradução com suporte multilíngue, permite o uso de shortcodes (códigos curtos) para inserir o seletor de idiomas no modo de edição de página do Elementor, nas páginas de postagens e nos widgets do tema. O shortcode do TranslateEasy pode ser encontrado na aba “Seletor de Idiomas” da interface de configurações do plugin TranslateEasy. O shortcode do TranslateEasy é (basta copiar e colar o código abaixo para utilizá-lo):
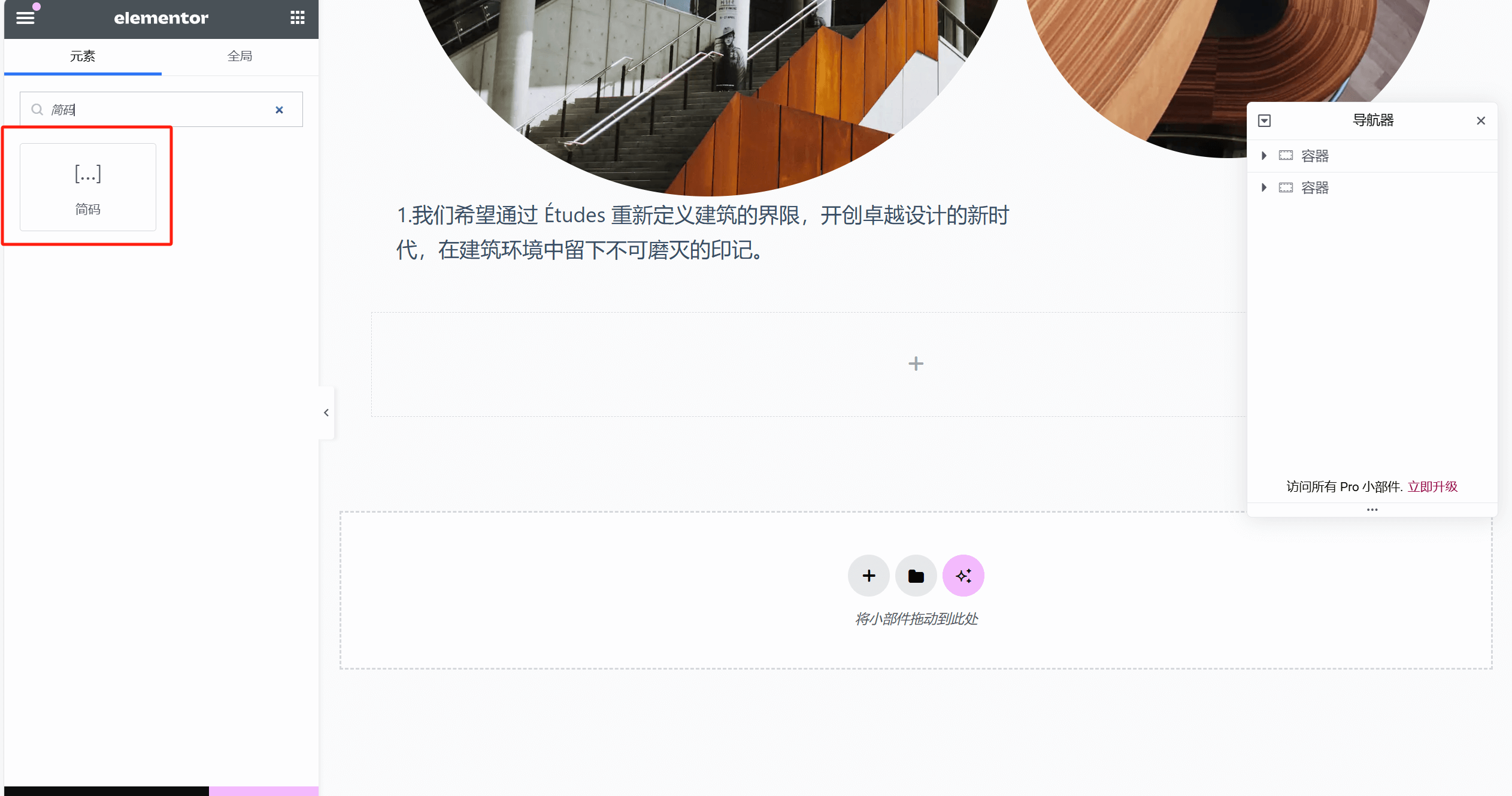
[translate-easy]Um、No Elementor, selecione o widget “Shortcode” e adicione-o ao contêiner
Conforme ilustrado na imagem abaixo:

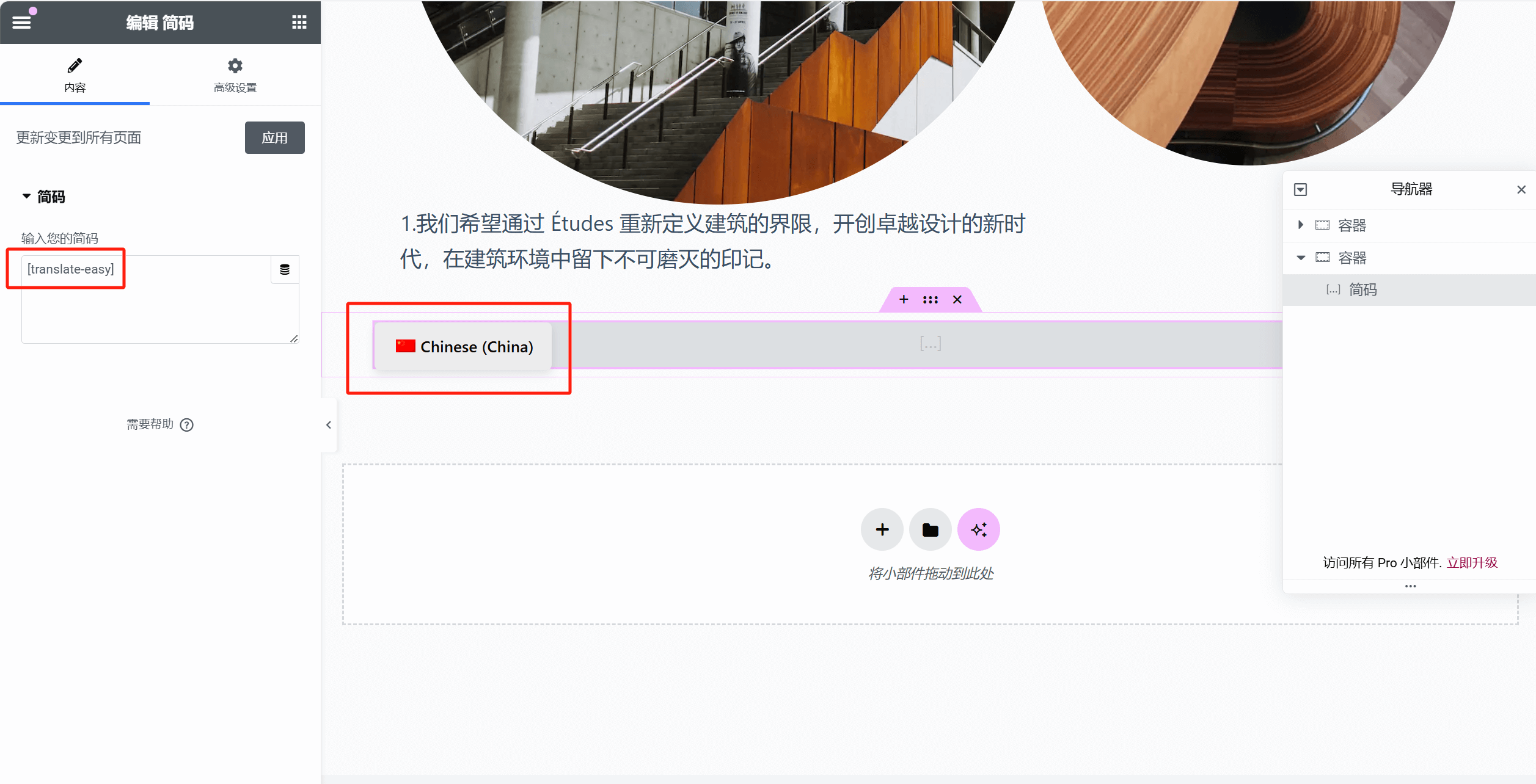
Dois、O widget de shortcode do Elementor carrega o shortcode do TranslateEasy
Conforme mostrado na imagem abaixo, insira o shortcode do TranslateEasy no campo de entrada do widget de shortcode do Elementor para exibir o seletor de idiomas dentro do contêiner. Dessa forma, é possível posicionar o seletor de idiomas em qualquer local da página. O estilo do seletor de idiomas exibido via shortcode pode ser visto na janela de visualização à direita, conforme destacado em vermelho:

Considerações finais: O conteúdo acima explica como usar o shortcode do TranslateEasy para exibir o seletor de idiomas ao editar páginas com o Elementor. Os passos são simples e fáceis de seguir — basta acompanhar conforme indicado.
Logic Digital Technology (SZLOGIC) - Todos os direitos reservados, reprodução proibida.