Installation et configuration des plugins essentiels pour WP

WordPress.org reste une référence dans le domaine de la création de sites web à l’échelle mondiale, non seulement grâce à son architecture totalement open source et flexible, ainsi qu’à ses fonctions exceptionnelles en tant que système de gestion de contenu (CMS), mais aussi grâce à un autre avantage fondamental et souvent négligé : son écosystème vaste et mature. Cet écosystème n’est pas simplement un supplément, mais constitue la base fondamentale qui permet à WordPress de continuer à se développer et d’attirer des millions d'utilisateurs et de développeurs.
Qu’entend-on par écosystème ? On peut le diviser en deux composantes clés. D’abord, une large variété de thèmes aux styles variés. Que ce soit pour un thème de base simple et propre destiné aux développeurs pour une personnalisation poussée, ou pour un thème commercial conçu spécifiquement pour des scénarios d'affaires précis, avec des fonctionnalités prêtes à l’emploi, le marché des thèmes de WordPress peut répondre à tous les besoins de création de sites, qu’il s’agisse de blogs personnels, de sites institutionnels, voire de plateformes de commerce électronique complexes. L’autre composant, sur lequel cet article se concentre, est l’aspect des plugins d'extension fonctionnelle. Le répertoire des plugins WordPress est si riche qu’il est considéré comme le « roi de l'écosystème » dans les systèmes de création de sites web. Bien que l’espace d’extension fonctionnelle soit toujours en évolution avec de nouvelles demandes et idées, le nombre et la variété des plugins proposés par WordPress ont largement dépassé ceux de la plupart des plateformes de création de sites web, qu'elles soient open source ou propriétaires. De nombreux plugins, après des années d’itération et de validation par les utilisateurs, sont devenus non seulement des outils pour les développeurs, mais aussi des « roues » indispensables lors de la création d’un site, jouant un rôle clé dans l'optimisation des performances du site, la sécurité, la configuration SEO, la gestion des formulaires, l’accélération du cache et bien d’autres aspects.
C’est grâce à l’existence de ces plugins que la création de sites WordPress n’a jamais été aussi efficace et pratique qu’aujourd’hui. Cependant, bien qu’il existe une multitude de plugins, leur combinaison et configuration appropriées ne sont pas des tâches simples. Un mauvais choix ou une mauvaise configuration peut non seulement affecter l’efficacité du fonctionnement du site, mais aussi présenter des risques de sécurité. Par conséquent, cet article se concentre sur les plugins largement utilisés et considérés comme indispensables dans la création d’un site WordPress. À travers une présentation détaillée de leurs étapes d'installation, méthodes de configuration et scénarios d'application pratiques, cet article aide les webmasters et développeurs à éviter les erreurs lors de l’utilisation des plugins et à améliorer l'efficacité et la stabilité de leur site. Nous espérons qu’avec cette explication, tant les débutants WordPress que les utilisateurs plus avancés souhaitant optimiser la performance de leur site pourront trouver la combinaison de plugins qui leur convient.
Cet article WordPress suit le style d'écriture habituel du blogueur et l'importance qu'il accorde à l'expérience de lecture. Dans l’organisation de cet article, une attention particulière a été portée à la clarté et à l’ordre pour faciliter l'accès aux informations nécessaires, quel que soit le style de lecture des différents lecteurs. Que vous soyez du genre à lire l'article rapidement en une seule fois pour saisir les points essentiels concernant l'installation et la configuration des plugins indispensables ou que vous préfériez sauvegarder l'article et le lire chapitre par chapitre en fonction de vos besoins, la structure du contenu répondra à vos attentes de lecture. Pour ce faire, « Installation et configuration des plugins indispensables pour WordPress » inclut des liens d'ancrage dans les titres de chaque chapitre et sous-chapitre, permettant aux lecteurs de sauter directement à la section qui les intéresse à tout moment, facilitant ainsi la consultation et l’application. Nous espérons que cette organisation aidera les lecteurs à trouver rapidement la solution de configuration de plugin qui correspond le mieux à leurs besoins. Le sommaire est détaillé ci-dessous, vous permettant de naviguer efficacement vers chaque chapitre clé.
- Installation et configuration de l’éditeur de pages Elementor
- Installation et configuration du plugin multilingue TranslatePress
- Installation et configuration du plugin de formulaire de contact WPForms
- Installation et configuration du plugin de gestion de produits WooCommerce
- Installation et configuration du plugin de sauvegarde de site UpdraftPlus
Un、Installation et configuration de l’éditeur de pages Elementor

Parmi les nombreux plugins d'édition de pages WordPress, Elementor est sans doute l’un des éditeurs visuels les plus populaires et les mieux notés actuellement. En tant que constructeur de pages par glisser-déposer, Elementor a complètement révolutionné la façon de développer et d'éditer des pages de sites web grâce à son interface utilisateur intuitive, sa bibliothèque de composants riche et ses capacités de conception extrêmement flexibles. C'est précisément pour cette raison qu'Elementor est devenu l'outil de création de pages préféré de plus de dix millions de sites à travers le monde. Cependant, bien qu'Elementor soit facile à prendre en main, pour tirer pleinement parti de ses puissantes fonctionnalités, une installation correcte et une configuration appropriée sont toujours essentielles. Ce chapitre vous guidera pas à pas dans l'installation d'Elementor et vous expliquera comment ajuster ses paramètres de base en fonction des besoins spécifiques de votre site afin de préparer le terrain pour le développement des éléments de page.
1、Installer l’éditeur de pages Elementor

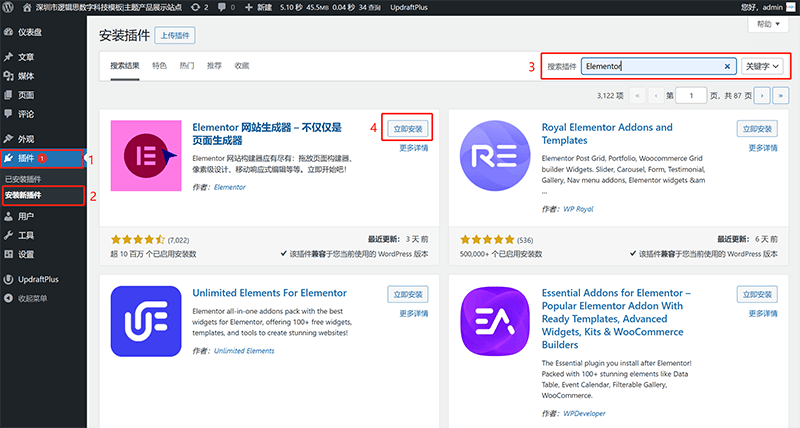
Comme indiqué dans le cadre rouge de l'image ci-dessus, l'installation d'Elementor est très simple, et vous pouvez rechercher et installer le plugin directement depuis le back-office WordPress. La procédure exacte est la suivante : connectez-vous à l’interface d’administration de WordPress, puis dans la barre latérale gauche, cliquez successivement sur « Plugins » > « Ajouter un plugin ». Ensuite, dans le champ de recherche du répertoire des plugins WordPress, tapez « Elementor », et le système affichera automatiquement les plugins correspondants. Trouvez le plugin Elementor développé par l’équipe officielle d’Elementor, comme montré dans l’image ci-dessus, puis cliquez sur le bouton « Installer maintenant ». Une fois l'installation terminée, cliquez sur « Activer » pour activer le plugin Elementor.
Il convient également de mentionner qu'Elementor est disponible en version gratuite et en version professionnelle (Elementor Pro). La version gratuite offre un nombre limité de composants, tandis que la version Pro donne accès à l'ensemble des dizaines de composants disponibles. D'après l'expérience de l'auteur, lorsque nous avons besoin de créer des éléments de page pour l'ensemble du site, il est indispensable d'utiliser une combinaison de plusieurs composants. Dans ce cas, la version gratuite d'Elementor, avec ses composants limités, peut rendre l'édition des pages très contraignante. L'auteur recommande donc, une fois Elementor installé, de mettre à jour vers la version PRO avant de commencer à travailler sur l'édition de pages du site. Toutes les méthodes de mise à niveau vers la version Pro des plugins suivent les deux méthodes que l'auteur mentionne ci-dessous, pas seulement pour Elementor. La première méthode consiste à rechercher s'il existe un revendeur local en Chine. Si un revendeur est disponible, il suffit d'acheter la licence directement auprès de lui. La deuxième méthode est l'alternative à la première, et consiste à acheter la licence PRO directement sur le site officiel du plugin. Pourquoi préférer d'abord rechercher un revendeur local en Chine ? La réponse est simple : en général, acheter une licence pour un site depuis le site officiel du plugin sera beaucoup plus coûteux que chez un revendeur local, et il y a également la question du paiement transfrontalier, car la plupart des plugins sont gérés par des entreprises étrangères. Cela implique des paiements en devises étrangères, ce qui peut rendre l'achat et le paiement plus compliqués.
2、Configurer l’éditeur de pages Elementor

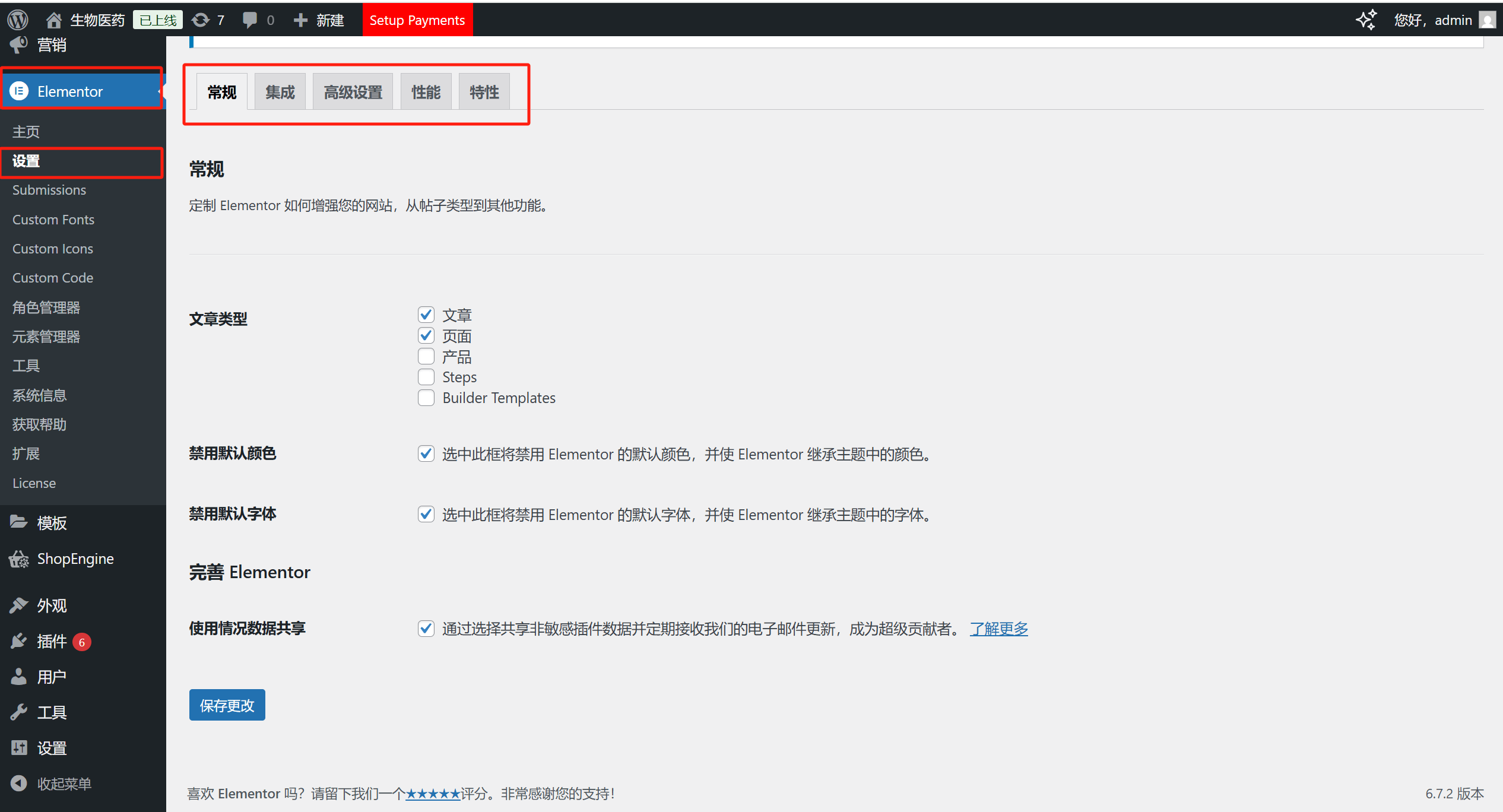
Après l'installation réussie, l'activation et la mise à niveau vers la version PRO, nous devons également effectuer quelques configurations de base sur Elementor. L'accès aux paramètres d'Elementor est le même que celui indiqué dans le cadre rouge de l'image ci-dessus. Les paramètres d'Elementor sont très complets, et les quatre onglets de paramètres affichent une multitude de fonctionnalités pouvant être activées ou sélectionnées. Certaines de ces fonctionnalités sont cachées et doivent être activées manuellement pour pouvoir être utilisées dans l'édition de pages, assurant ainsi que toutes les fonctionnalités nécessaires à l'édition soient correctement configurées et compatibles avec le thème actuel et les autres plugins. Voici les principales options de configuration d'Elementor :
(1) Désactiver les couleurs par défaut
Par défaut, Elementor applique un schéma de couleurs intégré à ses widgets et éléments de mise en page, ce qui est pratique pour les débutants souhaitant créer rapidement des pages. Cependant, dans un contexte de développement réel, la plupart des utilisateurs préfèrent personnaliser leur design en fonction des couleurs de leur marque ou du style de leur thème. Si vous ne désactivez pas les couleurs par défaut, les couleurs intégrées d'Elementor risquent de couvrir ou d'interférer avec les paramètres du thème, ce qui peut entraîner une incohérence dans le style des pages. En cochant l'option « Désactiver les couleurs par défaut », Elementor n'appliquera plus ses couleurs prédéfinies, mais héritera directement des couleurs définies dans le thème actuel ou dans les paramètres personnalisés, garantissant ainsi la cohérence des couleurs du site et son esthétique. Cette configuration est particulièrement adaptée aux sites d'entreprises ou de marques ayant des exigences strictes en matière de design.
(2) Désactiver la police par défaut
Tout comme pour les couleurs, Elementor applique également un ensemble de styles de police par défaut à ses composants. Cependant, si votre site utilise déjà des polices définies par le thème ou les paramètres globaux (comme une police de marque ou un style typographique spécifique), la police par défaut d'Elementor peut entraîner une incohérence dans l'apparence des polices. En activant l'option « Désactiver la police par défaut », Elementor adoptera automatiquement la police définie dans le thème actuel ou le CSS personnalisé, sans appliquer ses propres paramètres de police, garantissant ainsi l'uniformité du style typographique sur l'ensemble du site et évitant tout conflit de styles.
(3) Points de rupture personnalisés supplémentaires
Le design réactif est un élément indispensable pour les sites web modernes. Elementor inclut par défaut trois points de rupture pour le bureau, la tablette et le téléphone, afin d'adapter le site aux différents appareils. Cependant, dans certains cas, par exemple lorsque vous devez définir des styles spécifiques pour des tailles d'appareils plus détaillées ou des largeurs d'écran particulières, les points de rupture par défaut peuvent ne pas suffire. En activant la fonctionnalité « Points de rupture personnalisés supplémentaires », vous pouvez ajouter manuellement plusieurs points de rupture personnalisés et définir de manière flexible la mise en page et le style des pages pour chaque taille d'écran. Cela permet de garantir que votre site offrira la meilleure expérience visuelle et utilisateur sur tous les appareils, ce qui est particulièrement utile pour les sites qui ont des exigences élevées en matière d'adaptation mobile.
(4) Éléments imbriqués
Dans les premières versions d'Elementor, la hiérarchie des mises en page de pages était relativement limitée, et la création de structures complexes était parfois un peu difficile. En activant la fonctionnalité « Éléments imbriqués », vous pouvez imbriquer d'autres composants ou containers dans certains widgets (comme les conteneurs ou les blocs en ligne), ce qui augmente considérablement la flexibilité et le contrôle des mises en page de pages. Cette fonctionnalité est similaire à l'utilisation de structures de div imbriquées en HTML, facilitant la création de mises en page plus complexes, comme des grilles à plusieurs niveaux, des filtres de sélection, des mises en page en cartes ou des effets interactifs spécifiques. Pour les développeurs ayant besoin de concevoir des pages de manière détaillée ou de créer des structures personnalisées, cette fonctionnalité est particulièrement importante.
(5) Menu
L'option « Menu » est une fonctionnalité récemment ajoutée à Elementor, permettant aux utilisateurs de personnaliser visuellement le menu de navigation de leur site. Comparé à l'éditeur de menu traditionnel de WordPress, la fonction Menu d'Elementor permet de faire glisser et de modifier les éléments du menu directement sur la page, de configurer le style du menu, l'alignement, les animations de sous-menu, et même d'ajuster l'apparence du menu sur mobile. Cela facilite considérablement la création de menus de navigation personnalisés, permettant même aux utilisateurs sans compétences en codage de créer un menu avancé, parfaitement adapté à l'image de marque du site.
Deux、Installation et configuration du plugin multilingue TranslatePress

Avec la diversification croissante des groupes d'utilisateurs ciblés par les sites de commerce international ou les sites indépendants, le support multilingue pour la présentation du contenu est devenu une nécessité incontournable lors de la création de sites modernes. Cela est particulièrement vrai pour les sites de commerce électronique transfrontalier, les entreprises internationales ou les sites destinés à un public mondial, où fournir des versions multilingues fluides et précises améliore non seulement l'expérience utilisateur, mais aussi les performances du site dans les moteurs de recherche mondiaux. Le framework natif de WordPress ne propose pas de fonction de gestion multilingue intégrée, il est donc nécessaire de recourir à des plugins multilingues puissants. Parmi ces plugins, TranslatePress, grâce à son interface de traduction visuelle, son support SEO optimisé et sa bonne compatibilité avec la majorité des thèmes et plugins, est l'une des solutions les plus populaires actuellement. L'un des points forts de TranslatePress est qu'il permet aux utilisateurs de traduire directement sur le frontend du site en temps réel, sans avoir à passer par la liste des pages du backend, ce qui rend la gestion des contenus multilingues beaucoup plus accessible. Dans ce chapitre, je vais vous guider depuis l'installation de base du plugin jusqu'aux paramètres courants utilisés dans la configuration, afin de vous aider à mettre en place rapidement une structure multilingue complète pour votre site.
1. Installation du plugin de traduction multilingue TranslatePress

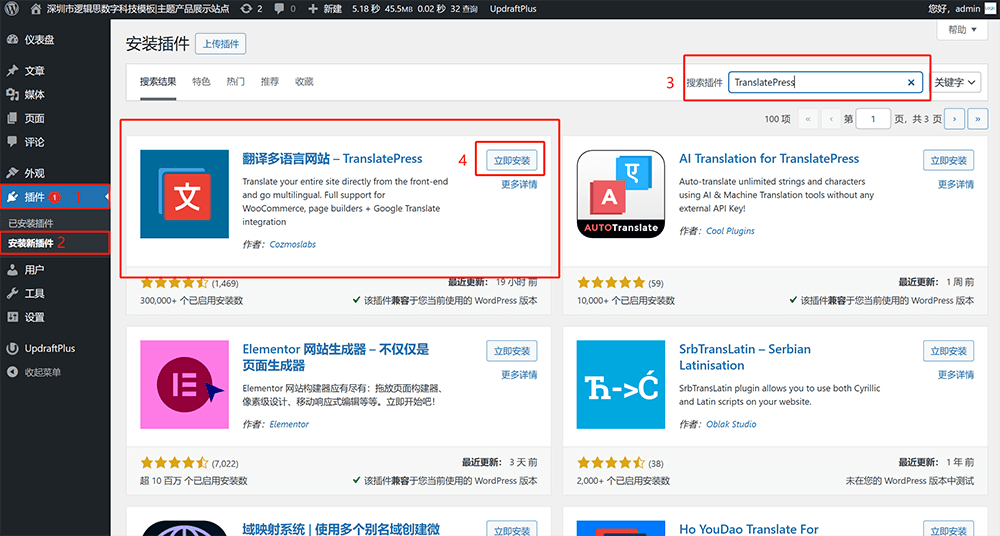
L'installation de TranslatePress est très simple, et les utilisateurs peuvent l'obtenir directement depuis la bibliothèque de plugins du backend de WordPress. Comme indiqué dans la capture d'écran ci-dessus, vous pouvez installer TranslatePress en suivant le cheminement dans le menu de WordPress. La procédure consiste à se connecter au backend de WordPress, puis à cliquer sur « Plugins » > « Ajouter un plugin » dans le menu à gauche. Ensuite, entrez « TranslatePress » dans la barre de recherche, et le système recommandera automatiquement le plugin de traduction multilingue officiel de TranslatePress (comme indiqué par la boîte rouge dans la page de résultats de la recherche du plugin ci-dessus). Une fois le plugin trouvé, cliquez sur « Installer maintenant », puis sur « Activer » après l'installation pour activer le plugin. TranslatePress propose une version gratuite qui permet d'ajouter une langue supplémentaire, idéale pour les sites ayant des besoins multilingues basiques. Si votre site nécessite l'intégration de plusieurs langues, ou si vous avez besoin de fonctionnalités avancées comme le SEO multilingue, des commutateurs de langue personnalisés, etc., vous pouvez envisager de passer à la version Pro. La version Pro peut être achetée auprès d'un distributeur local ou via le site officiel, et après avoir téléchargé le fichier zip du plugin Pro, vous pouvez l'installer en allant dans « Plugins » > « Ajouter un plugin » dans le backend et en téléchargeant le fichier. L'activation et l'installation se font de la même manière que pour un plugin ordinaire. Après l'installation, le menu TranslatePress apparaîtra sous « Réglages » dans le menu latéral du backend, et vous pourrez commencer à configurer le plugin pour le support multilingue.
2. Configuration du plugin de traduction multilingue TranslatePress

Une fois que TranslatePress est installé et que la version Pro est activée, il est nécessaire de configurer correctement les différents paramètres pour tirer pleinement parti de ses fonctionnalités multilingues. Voici les principaux éléments de configuration à prendre en compte :
(1) Paramètres de la langue par défaut et des langues supplémentaires
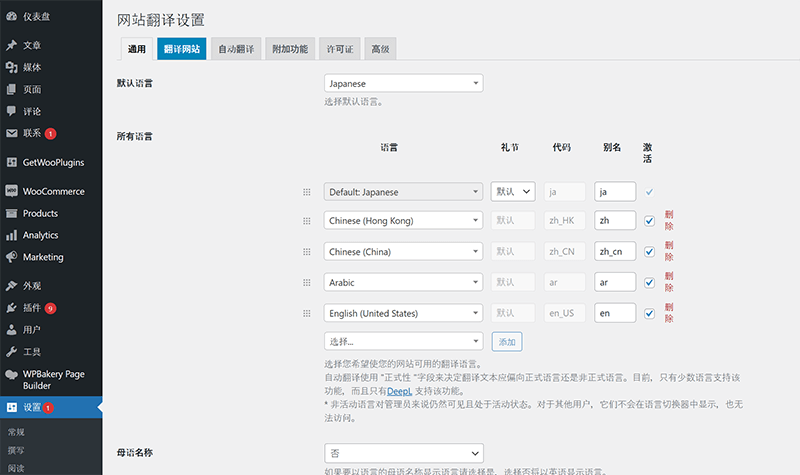
Dans le backend de WordPress > Réglages > TranslatePress > Interface générale, vous verrez d'abord les options « Langue par défaut » et « Toutes les langues ». La « Langue par défaut » fait référence à la langue de base du site, c'est-à-dire la langue originale dans laquelle nous éditons les éléments de texte des pages. « Toutes les langues » peut être considérée comme les langues supplémentaires, que vous pouvez ajouter en cliquant pour créer de nouvelles versions linguistiques. Les langues sous « Toutes les langues » correspondent aux versions que vous devez traduire. TranslatePress prend en charge des dizaines de langues, couvrant les langues principales du monde. La version gratuite permet d'ajouter une langue supplémentaire, tandis que la version Pro permet un nombre illimité de langues. Ce paramètre est essentiel pour un site multilingue, car il détermine l'étendue des langues disponibles pour l'affichage sur le frontend.
(2) Paramètres du sélecteur de langue
Le sélecteur de langue détermine comment les visiteurs changent la langue du site sur le frontend. TranslatePress propose plusieurs options de configuration flexibles, notamment le sélecteur de menu, le sélecteur de shortcode et le sélecteur flottant. Avec le sélecteur de menu, les utilisateurs peuvent ajouter l'option de changement de langue directement dans le menu de navigation en haut ou sur le côté du site, il suffit de configurer cela dans « Apparence > Menus » ; en utilisant le sélecteur de shortcode, il suffit d'insérer le shortcode « language-switcher » dans un conteneur spécifique de la page pour l'ajouter à la zone des pages et articles ; le sélecteur flottant permet de configurer un bouton flottant sur un côté de la page, permettant aux utilisateurs de changer de langue à tout moment. Tous les styles de sélecteurs supportent la personnalisation de la position, du style et de la méthode d'affichage (par exemple, texte, drapeau ou les deux), garantissant que les visiteurs puissent rapidement et intuitivement trouver le point d'entrée pour changer de langue.
(3) Paramètres de la méthode de traduction
TranslatePress prend en charge deux méthodes de traduction : la traduction manuelle et la traduction automatique. La traduction automatique est le mode par défaut, où un clic permet de traduire automatiquement le texte de la page via une API de traduction. La traduction manuelle vous permet de cliquer sur chaque texte de la page dans l'interface visuelle du frontend et de saisir manuellement le contenu traduit. La traduction manuelle est un mode WYSIWYG, adapté aux sites qui ont des exigences élevées concernant la qualité des traductions. La traduction automatique nécessite de lier un service de traduction tiers, comme Google Translate ou DeepL. Une fois activée, elle génère automatiquement des traductions dans la langue cible pour le contenu des pages, ce qui améliore considérablement l'efficacité de la traduction, tout en permettant des modifications manuelles pour garantir la précision du sens. Il est à noter que la fonctionnalité de traduction automatique présente certaines limitations dans la version gratuite, tandis que la version Pro propose davantage d'options d'intégration d'API et des limites de mots plus élevées.
(4) Paramètres SEO multilingue
Pour améliorer la visibilité et le classement des versions multilingues de votre site dans les moteurs de recherche, TranslatePress propose une extension SEO Pack. Cependant, il est important de noter que cette fonctionnalité n'est pas activée par défaut, vous devez l'activer dans TranslatePress > Réglages > Fonctionnalités supplémentaires pour débloquer les fonctionnalités SEO complètes. Une fois le SEO Pack activé, vous pouvez effectuer des optimisations SEO approfondies pour les versions multilingues de votre site, incluant les principales caractéristiques suivantes :
- Support SEO pour les pages : Le pack SEO garantit que chaque version linguistique des pages génère une structure d'URL indépendante, identifiable et indexable par les moteurs de recherche (généralement avec un préfixe de langue dans l'URL, comme /en/, /fr/), évitant ainsi les problèmes de contenu dupliqué et de répartition du poids SEO, ce qui favorise une meilleure performance des pages dans les résultats de recherche pour chaque version linguistique.
- Traduction des titres et descriptions des pages : Grâce au pack SEO, l'administrateur du site peut définir séparément le Meta Title (titre) et le Meta Description (description) pour chaque version linguistique des pages, garantissant que les moteurs de recherche puissent identifier avec précision les informations clés du contenu dans chaque langue, améliorant ainsi le taux de clics et la convivialité SEO.
- Support pour les informations de graphique social : Le pack SEO étend également le support des balises Open Graph (Facebook) et Twitter Card (Twitter), permettant de définir un titre, une description et une vignette différents pour chaque version linguistique lors du partage sur les réseaux sociaux, rendant les pages plus localisées et professionnelles, et renforçant ainsi l'impact de la marque.
- Paramètre automatique de l'attribut HTML lang : Le pack SEO génère automatiquement les balises lang et hreflang correctes pour chaque page en fonction des paramètres multilingues que vous avez configurés. Ces balises sont des éléments clés du SEO pour les sites internationalisés, permettant aux moteurs de recherche d'identifier clairement la langue et la version géographique des pages, évitant ainsi que des contenus dans différentes langues soient mal interprétés comme du contenu dupliqué.
(5) Interface de traduction visuelle sur le frontend
Une fois la configuration terminée, en cliquant sur "Translate Page" dans la barre d'outils de gestion en haut de la page frontend, vous accédez à l'interface de traduction visuelle. Grâce à une approche WYSIWYG (What You See Is What You Get), vous pouvez directement cliquer sur n'importe quel contenu textuel sur la page pour le traduire, sans avoir à naviguer constamment dans l'interface backend, ce qui améliore considérablement l'efficacité de la traduction.
Trois、Installation et configuration du plugin de formulaire de contact WPForms

Lors de la création d'un site WordPress fonctionnel, les formulaires de contact sont indispensables pour presque tous les types de sites. Que ce soit pour un site d'entreprise, un site de commerce international ou un site de commerce en ligne, un système de formulaire simple et facile à utiliser peut considérablement améliorer le taux de conversion du site. Parmi les nombreux plugins de formulaires, WPForms se distingue par son « éditeur par glisser-déposer », ses « nombreux modèles » et sa « flexibilité fonctionnelle extensible », ce qui en fait un choix populaire pour les utilisateurs WordPress à travers le monde. WPForms est non seulement adapté aux utilisateurs débutants pour créer rapidement des formulaires de base, mais sa version payante propose également des fonctionnalités puissantes telles que l'intégration de paiements, les formulaires multi-étapes, la logique conditionnelle et l'intégration du marketing par email, ce qui en fait un choix idéal pour presque tous les scénarios d'affaires complexes. Cette section se concentre sur le plugin WPForms et explique en détail son processus d'installation ainsi que la configuration de ses fonctionnalités principales, afin de vous aider à créer rapidement des formulaires et à collecter les informations des demandes des utilisateurs.
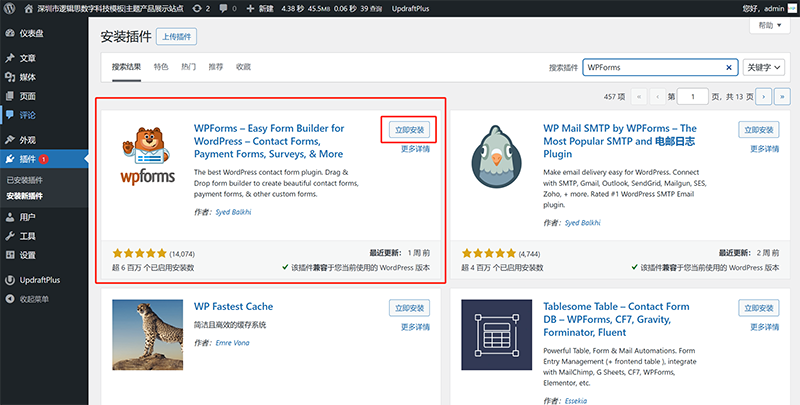
1. Installation du plugin WPForms pour les formulaires de contact

Comme pour la méthode d'installation des autres plugins mentionnée précédemment, vous pouvez rechercher et installer le plugin WPForms directement depuis le répertoire des plugins WordPress. WPForms propose une version gratuite et une version payante. La version gratuite (WPForms Lite) inclut des fonctionnalités de création de formulaires de base, idéale pour construire des formulaires de contact simples, tandis que la version payante déverrouille des fonctionnalités avancées telles que les formulaires multi-étapes, l'intégration de paiements, la logique conditionnelle et la connexion aux plateformes de marketing, répondant ainsi à des besoins plus complexes.
2. Configuration du plugin WPForms pour les formulaires de contact

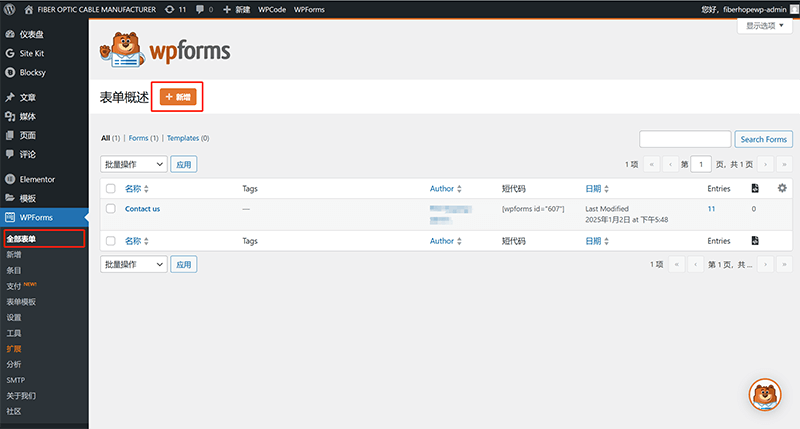
Une fois le plugin activé, un nouveau menu WPForms apparaîtra dans le tableau de bord WordPress. Les utilisateurs peuvent rapidement commencer à utiliser le plugin via les options « Tous les formulaires » et « Créer un nouveau formulaire ». Ensuite, l'auteur vous guidera à travers le processus de création de formulaires avec WPForms et l'intégration des formulaires sur vos pages.
(1) Création du formulaire
Étape 1 : Entrée pour la création de formulaires

Comme indiqué ci-dessus, commencez par cliquer sur le menu « WPForms » dans la barre latérale de votre tableau de bord WordPress. Ensuite, dans l'interface du plugin WPForms, cliquez sur le bouton « Ajouter » situé dans la zone de contenu à droite pour commencer à créer un nouveau formulaire. Une fois cliqué, le système vous redirigera vers l'interface de création de formulaire de WPForms. Nous détaillerons ensuite les fonctionnalités de sélection des champs et de mise en page dans cette interface.
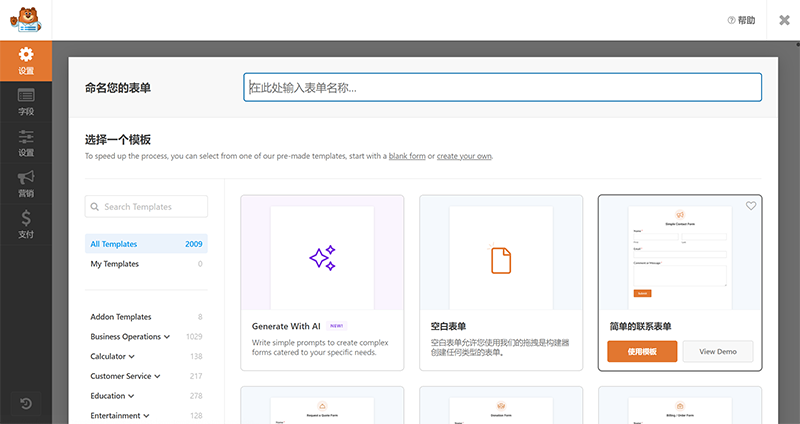
Étape 2 de la création du formulaire : Nommer le nouveau formulaire et choisir le modèle de formulaire

L'image ci-dessus montre la fenêtre de création de nouveau formulaire du plugin WPForms. Dans le champ d'entrée en haut de l'écran, entrez le nom du nouveau formulaire. La version PRO de WPForms propose une grande variété de modèles de formulaires préconçus. Il suffit de sélectionner le modèle souhaité, puis de cliquer sur le bouton « Utiliser le modèle » pour l'appliquer directement. Après avoir utilisé un modèle de formulaire préexistant ou un formulaire vierge, vous serez dirigé vers l'interface de mise en page des champs du formulaire suivante.
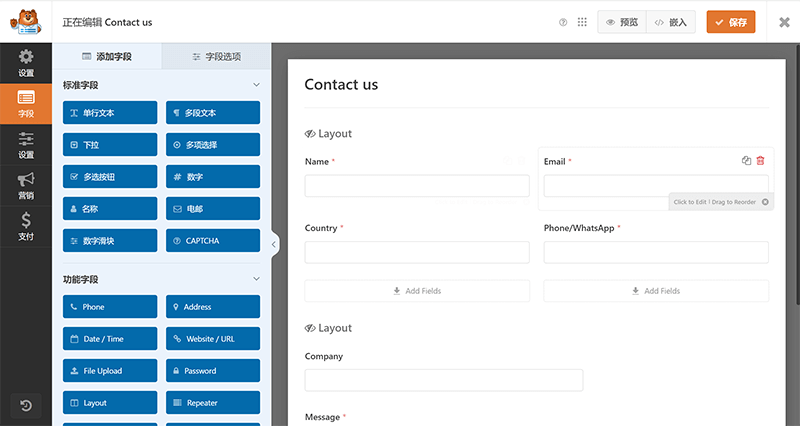
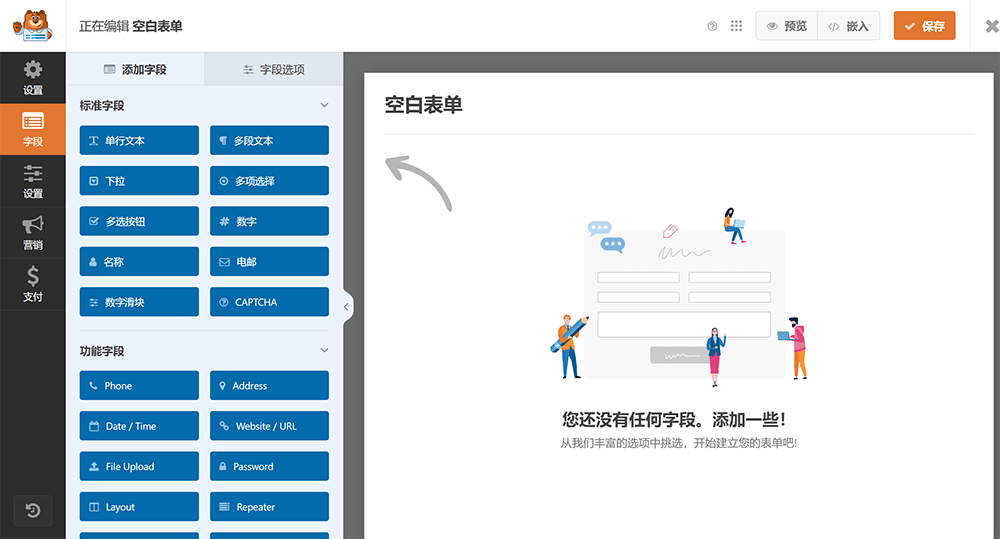
(2) Mise en page des champs du formulaire

Pour mieux illustrer la mise en page des champs du formulaire, l'auteur a spécifiquement choisi un modèle vierge dans l'étape précédente. Le mode d'édition des champs du modèle vierge de WPForms est comme indiqué dans l'image ci-dessus. Lors de la première entrée ou de l'édition d'un modèle vierge non sauvegardé, la zone de droite vous invite à ajouter des champs. Avant de procéder au glisser-déposer des champs de contenu du formulaire, il est nécessaire de planifier la mise en page du formulaire, puis de créer la mise en page à l'aide du champ "Layout". L'auteur vous montrera les étapes détaillées de la mise en page des champs du formulaire ci-dessous.
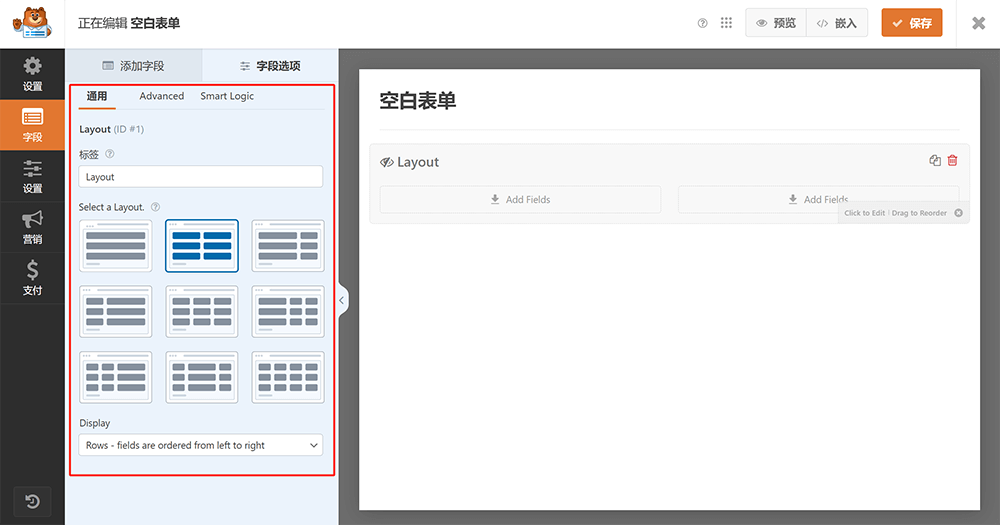
Étape de mise en page des champs du formulaire 1 : Cliquez sur le champ « Layout »

Comme montré dans l'image ci-dessus, en cliquant sur le champ « Layout » dans la fenêtre de sélection des champs à gauche, la fenêtre à droite affichera simultanément les paramètres de ce champ. Ensuite, cliquez sur la zone marquée en rouge à droite pour changer la fenêtre de sélection des champs à gauche en une interface de choix du style de mise en page. Dans cette interface, vous pouvez sélectionner et configurer le style de mise en page du formulaire en fonction de vos besoins pour obtenir un effet de mise en page plus flexible.
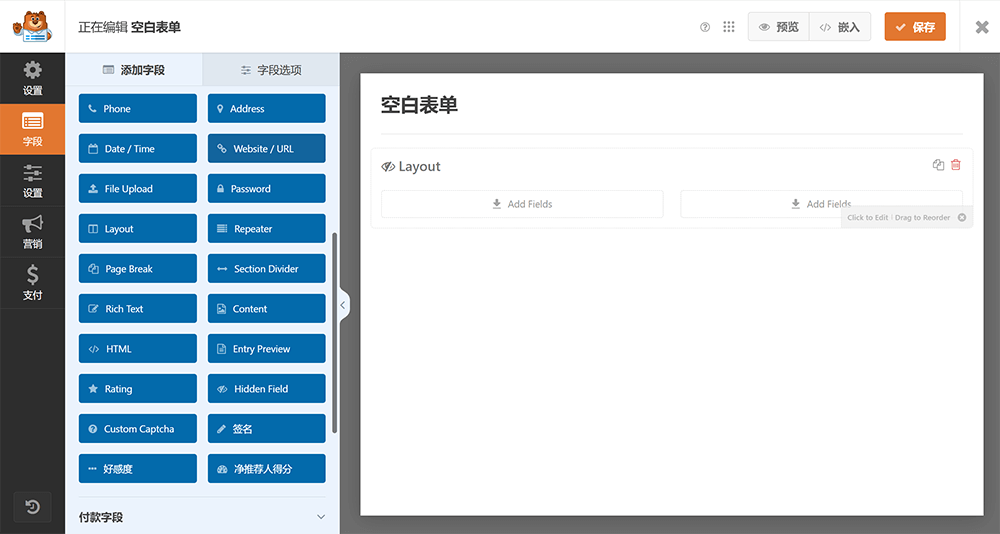
Étape de mise en page des champs du formulaire 2 : Choisissez le style de mise en page

Comme indiqué dans l'image ci-dessus, le champ « Layout » propose plusieurs styles de mise en page à choisir, y compris une mise en page à une colonne, des formulaires à deux colonnes avec largeur égale ou inégale, ainsi que des mises en page multi-colonnes à trois ou quatre colonnes. L'utilisateur peut choisir le style qui correspond le mieux à ses besoins de conception de formulaire. Une fois le style de mise en page choisi, cliquez sur le bouton « Ajouter un champ » en haut de la fenêtre de gauche pour revenir à l'interface de sélection de tous les champs et continuer à ajouter et configurer d'autres champs nécessaires.
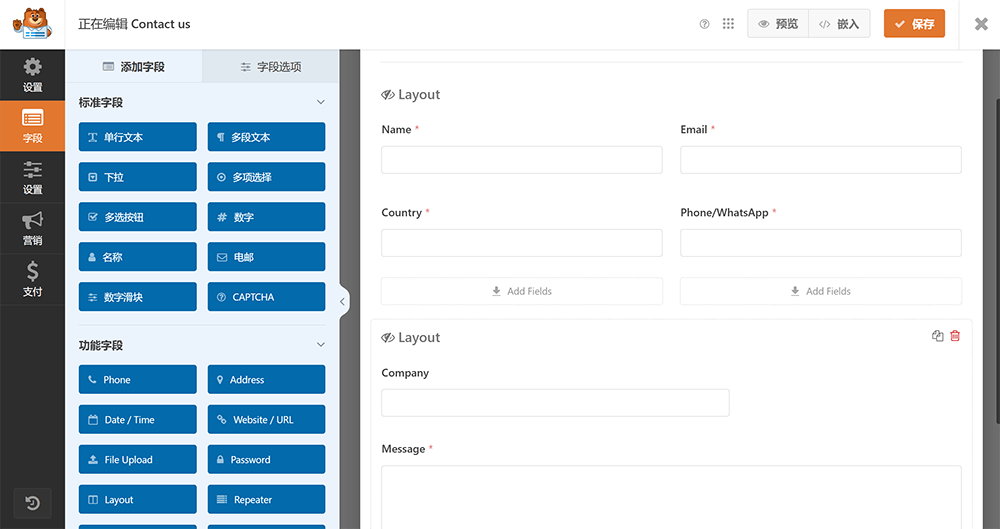
Étape de mise en page des champs du formulaire 3 : Sélectionnez les champs et faites-les glisser dans le formulaire

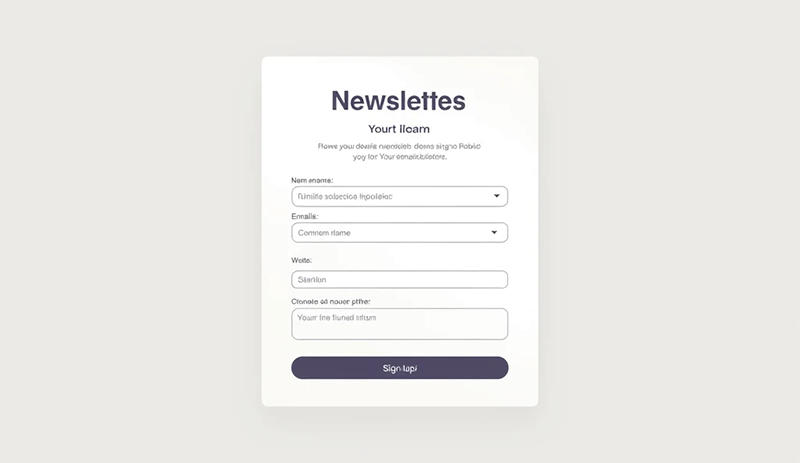
À ce stade, vous pouvez dans la fenêtre de sélection des champs à gauche, faire glisser les champs nécessaires au formulaire que vous avez conçu vers la mise en page que vous avez créée à l'étape précédente. Pour un formulaire de contact, les champs couramment utilisés sont : Name (Nom), Email (Email), Phone (Téléphone), Address (Adresse), Content (Zone de texte), et Single Line Text (Texte sur une ligne), etc. Voici à quoi ressemble l'interface une fois tous les champs ajoutés à la mise en page du formulaire :

(3) Paramètres conditionnels des champs du formulaire
Étiquettes personnalisées (titres)
.png)
Chaque champ de WPForms dispose de la possibilité d'utiliser des étiquettes personnalisées, qui désignent les titres. Le nom de l'étiquette que vous définissez apparaîtra en haut à droite du champ de saisie. La position où vous pouvez définir l'étiquette personnalisée est indiquée dans le cadre rouge sur l'image ci-dessus.
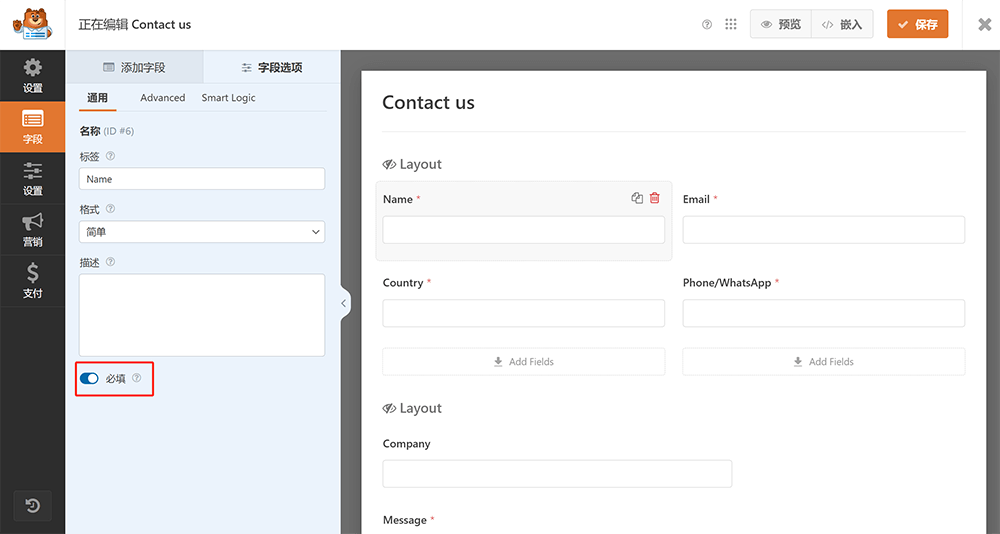
Paramètre de champ obligatoire

Comme montré dans l'image ci-dessus, en bas de l'interface des paramètres de chaque champ WPForms, il y a un interrupteur pour activer ou désactiver le champ en tant qu'élément obligatoire. Lorsque l'option "Obligatoire" est activée, un symbole "" est automatiquement ajouté à la fin du label du champ (par exemple, « Name »), ce qui informe l'utilisateur que ce champ doit être rempli. En plus de l'indication visuelle, activer l'option "Obligatoire" force l'utilisateur à remplir ce champ avant de pouvoir soumettre le formulaire, empêchant ainsi la soumission du formulaire si des informations essentielles sont manquantes.
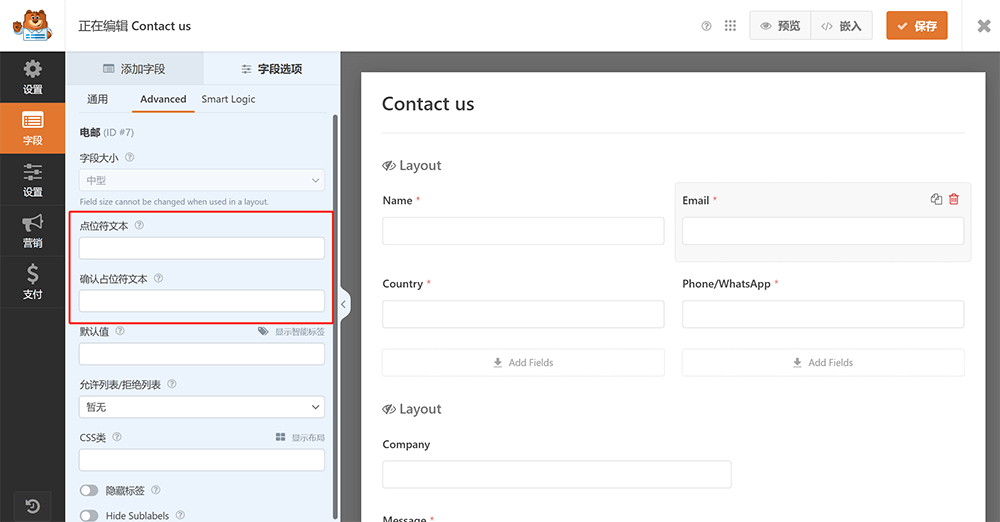
Paramètres des espaces réservés

Dans l'interface de paramètres des champs WPForms, comme indiqué dans le cadre rouge de la capture d'écran ci-dessus, vous pouvez définir un texte "espace réservé" pour chaque champ de saisie. Cette option se trouve sous l'onglet "Avancé", et correspond aux champs "Texte d'espace réservé" et "Texte d'espace réservé de confirmation". Le texte d'espace réservé est le texte d'indication qui s'affiche dans le champ de saisie avant que l'utilisateur ne commence à entrer ses informations. Il est souvent utilisé pour guider l'utilisateur à remplir correctement le champ ou pour fournir un exemple. Par exemple, dans le champ "Email", vous pouvez définir un espace réservé comme "Entrez votre adresse email", ce qui permet à l'utilisateur de comprendre immédiatement l'objectif du champ. Une utilisation appropriée des espaces réservés peut améliorer l'expérience utilisateur, réduire la confusion des utilisateurs et augmenter l'efficacité du remplissage du formulaire.
(4) Utiliser le shortcode WPForms pour intégrer le formulaire dans une page
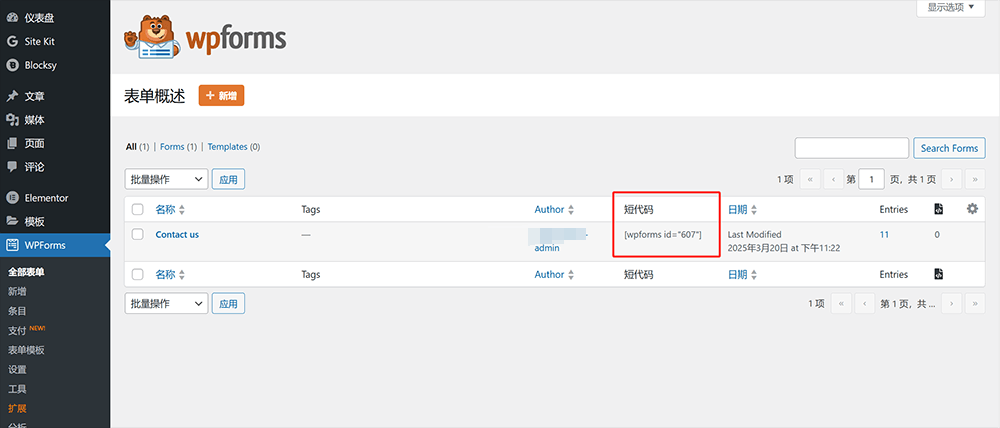
Obtenir le shortcode du formulaire

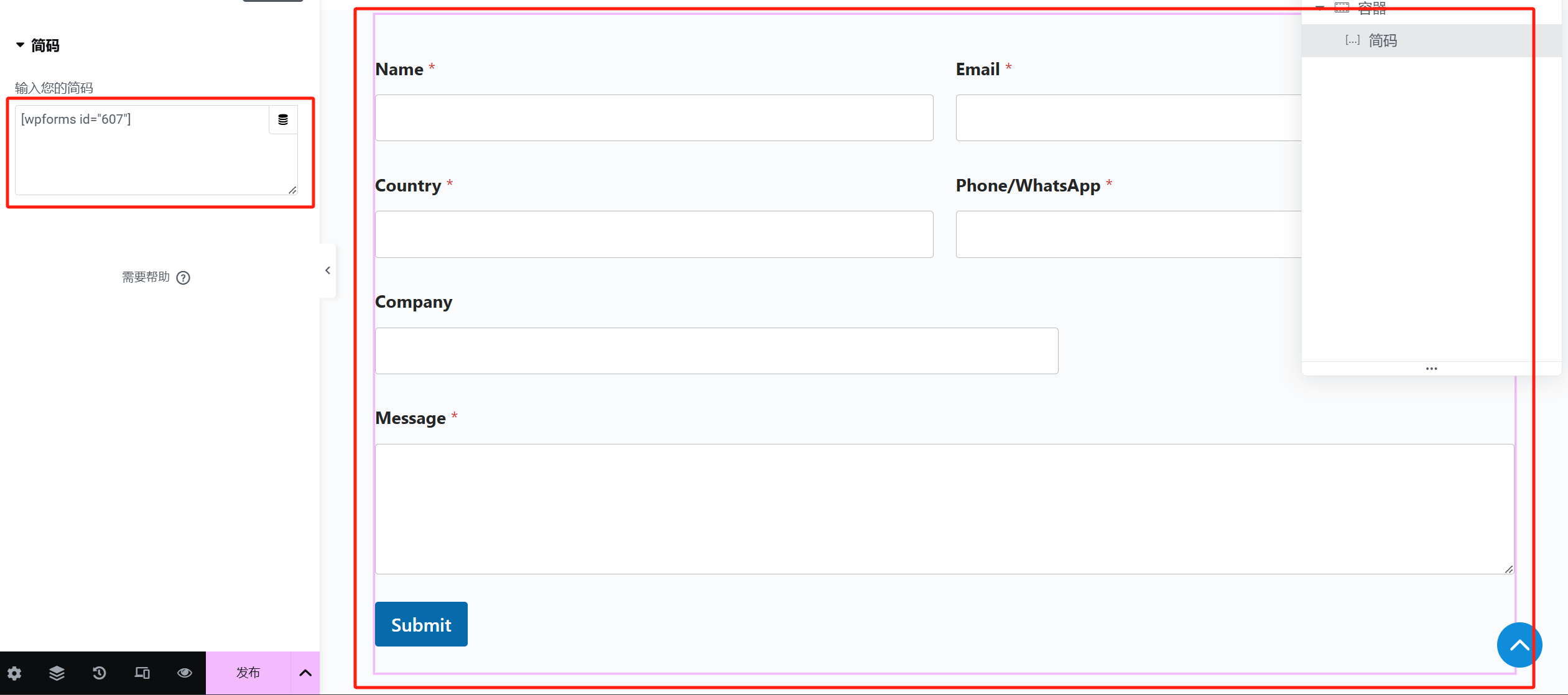
Il s'agit de la dernière étape après la création du formulaire WPForms. Avant d'intégrer le formulaire dans une page spécifique, vous devez d'abord obtenir son shortcode. Ce shortcode vous permet de charger directement le style et les fonctionnalités du formulaire dans la page. Obtenir le shortcode est très simple, comme le montre l'image ci-dessus. Il suffit de revenir à l'interface « Tous les formulaires » de WPForms, et la position indiquée dans le cadre rouge correspond au shortcode du formulaire. Copiez ce shortcode, puis accédez au mode d'édition Elementor, sélectionnez le composant "Shortcode" proposé par Elementor, collez le shortcode du formulaire dans ce composant, et appliquez-le. Le formulaire sera alors entièrement intégré à l'emplacement spécifié sur la page, assurant une intégration sans faille.
Utiliser WPForms dans Elementor via le shortcode

Une fois le formulaire de contact créé avec WPForms et que vous avez obtenu son shortcode, vous pouvez facilement l'intégrer à la page en utilisant l'éditeur de pages Elementor. Comme indiqué dans l'image ci-dessus, il suffit de trouver et de faire glisser le composant "Shortcode" (également appelé composant "Code court") dans l'emplacement souhaité sur la page. Ensuite, collez le shortcode du formulaire WPForms (par exemple [wpforms id="607"]) dans le champ du composant. Une fois le shortcode collé, l'aperçu à droite de la page affichera immédiatement le style complet du formulaire, y compris la disposition des champs et les marques des champs obligatoires. L'utilisateur peut ajuster la position du formulaire et le contenu autour selon ses besoins. De cette manière, vous pouvez intégrer facilement et sans écrire de code le formulaire WPForms dans n'importe quelle page créée avec Elementor, pour une flexibilité optimale dans l'appel et l'affichage des formulaires. Après avoir configuré, cliquez sur le bouton "Publier" en bas de la page pour que les modifications prennent effet.
Quatre、Installation et configuration du plugin de gestion de produits WooCommerce

Si WordPress est l'outil « universel » dans le domaine de la création de sites web, WooCommerce est sans aucun doute la solution e-commerce la plus puissante et la plus utilisée dans l'écosystème WordPress. En tant que programme principal du plugin e-commerce du groupe Automattic, WooCommerce, grâce à ses puissantes fonctionnalités de gestion des produits, sa flexibilité d'extension et le soutien de la communauté mondiale de développeurs, est devenu le choix préféré pour de nombreuses boutiques en ligne, sites d'abonnement et même des plateformes B2B. WooCommerce ne se contente pas d'aider à la création d'un site e-commerce complet sur WordPress, il intègre également des modules variés tels que les passerelles de paiement, les paramètres de livraison, la gestion des stocks, les coupons, la configuration des taux de taxes, couvrant presque tous les aspects du commerce en ligne. Ce qui est encore plus remarquable, c'est que, étant issu de la même source que WordPress, WooCommerce bénéficie d'une compatibilité optimale avec WordPress, ce qui permet de maintenir des performances globales et une excellente compatibilité SEO. Dans ce chapitre, nous nous concentrerons sur le plugin WooCommerce et détaillerons le processus d'installation de base et de configuration des fonctionnalités principales. Voici les détails :
1、Installer le plugin de gestion des produits WooCommerce

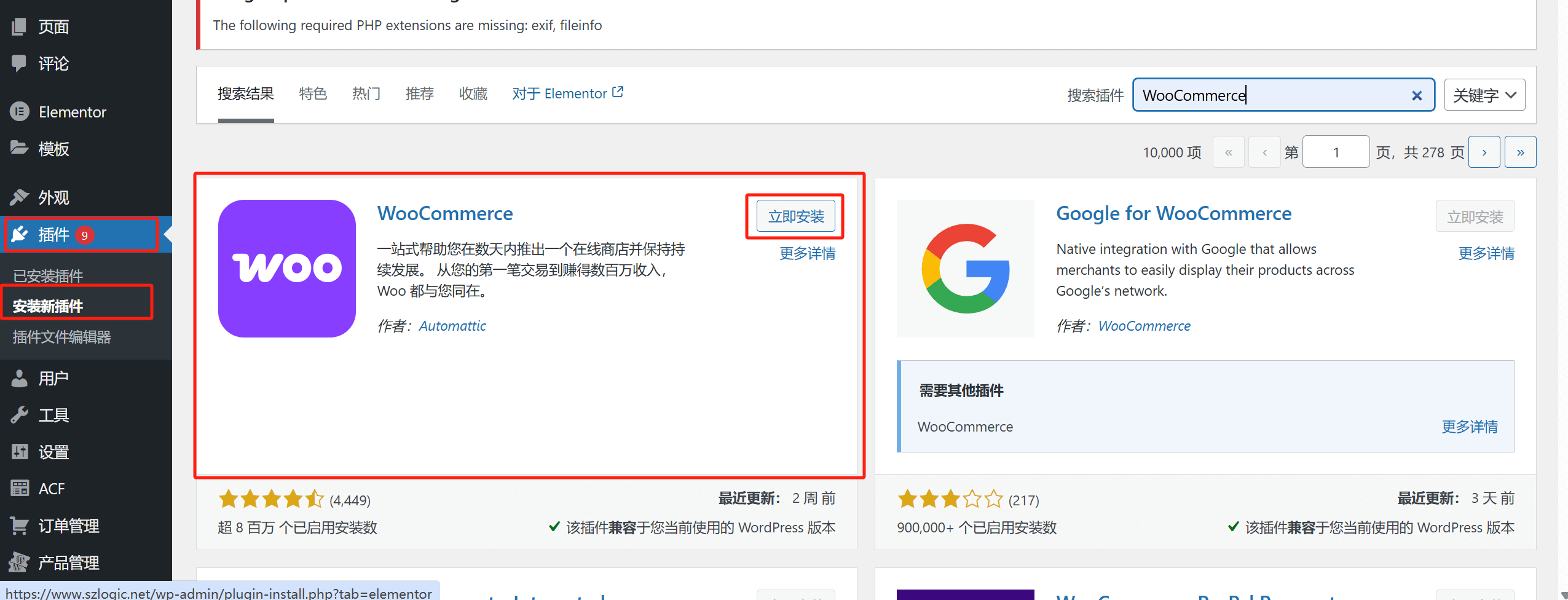
L'installation de WooCommerce suit la même méthode que celle des autres plugins mentionnée précédemment. Il suffit d'aller dans l'interface d'administration WordPress, puis de cliquer sur « Plugins » > « Ajouter un plugin » dans le menu de gauche. Dans la barre de recherche des plugins, tapez « WooCommerce ». La page de retour de la recherche affichera le plugin WooCommerce publié par Automattic. Cliquez sur le bouton « Installer maintenant », puis activez le plugin.
2、Configurer le plugin de gestion des produits WooCommerce
Une fois le plugin WooCommerce installé et activé, l'étape suivante consiste à configurer correctement ses fonctionnalités principales pour que votre site e-commerce dispose de bonnes capacités de gestion des produits, d'une expérience d'achat fluide et d'une gestion efficace des opérations backend. L'interface de configuration de WooCommerce est claire et couvre plusieurs aspects essentiels tels que les paramètres de base de la boutique, les passerelles de paiement, les frais de livraison, les catégories et attributs des produits, ainsi que la gestion des stocks. Grâce à des ajustements détaillés de ces paramètres, vous pouvez non seulement garantir que les informations sur les produits sont bien structurées et que les processus de paiement et de livraison sont fluides, mais également améliorer considérablement l'expérience d'achat de vos clients et l'efficacité de votre gestion interne.
(1) Paramètres généraux de la boutique WooCommerce

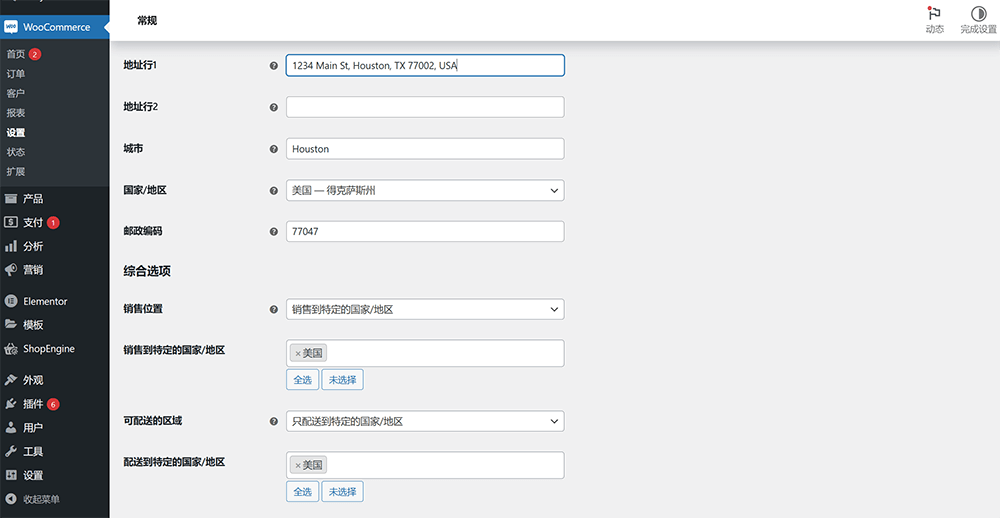
Tout d'abord, allez dans le backend de WordPress, puis cliquez sur le menu WooCommerce > Paramètres à gauche. Dans l'onglet « Général », vous pouvez voir les paramètres de base de la boutique. Vous devez d'abord définir l'adresse de la boutique, y compris le pays/la région, la province/ville et l'adresse spécifique. Ces informations influenceront non seulement les taux de taxe et les zones de livraison, mais elles apparaîtront également sur les factures et dans les notifications par e-mail. Ensuite, choisissez les zones de vente supportées par le site, qui peuvent être tous les pays, des pays spécifiques ou des régions exclues. De plus, configurez la devise par défaut, comme le yuan (CNY), le dollar (USD), etc., et tous les prix des produits et le processus de paiement s'afficheront dans cette devise. Vous pouvez également configurer si les taux de taxe doivent être activés et si les clients peuvent entrer des codes de réduction. Une fois les paramètres configurés, cliquez sur le bouton « Enregistrer les modifications » en bas de la page pour valider les paramètres.
(2) Gestion des catégories et des attributs des produits WooCommerce

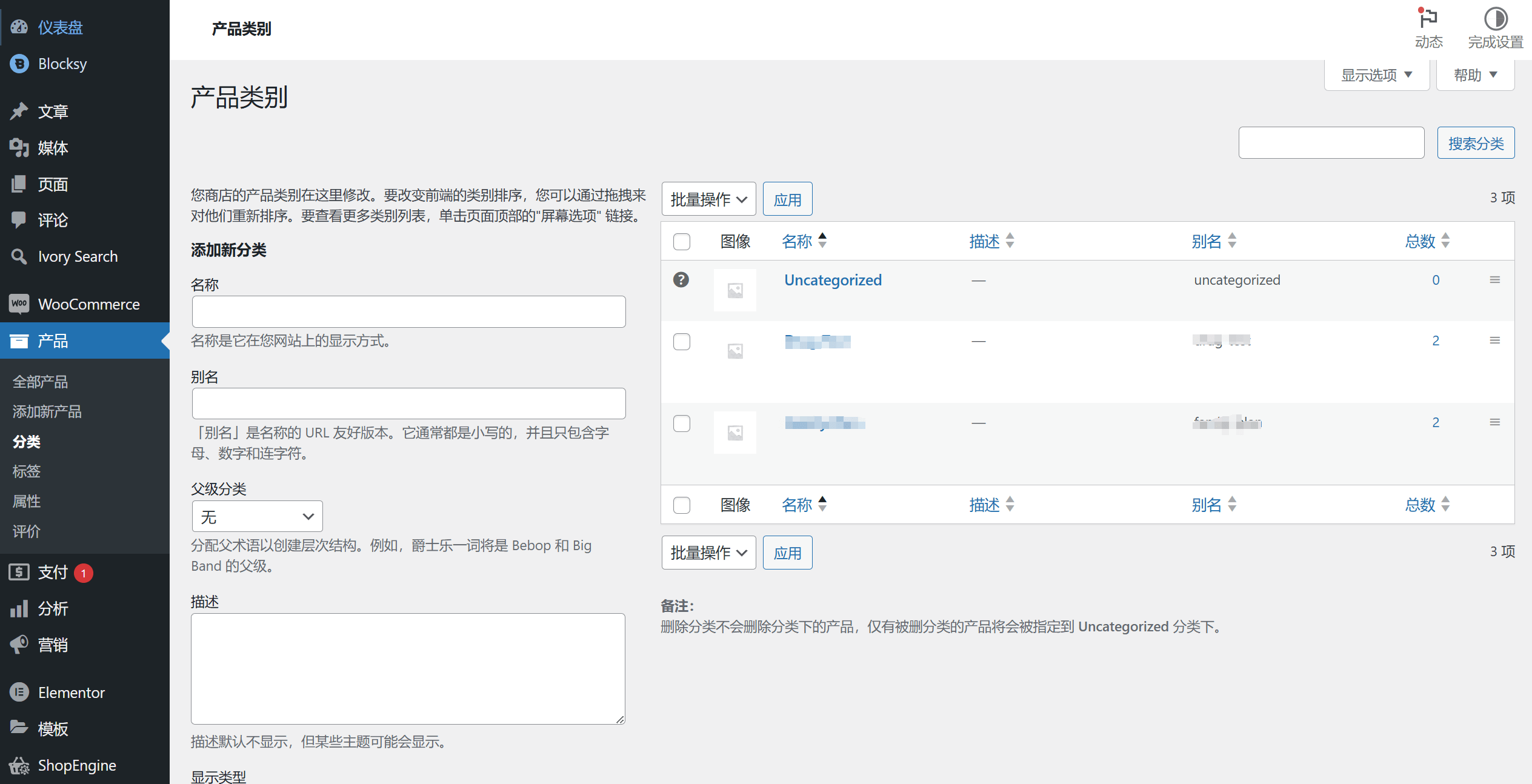
Une bonne classification des produits est un prérequis important pour permettre aux utilisateurs de trouver rapidement les produits souhaités. L'exemple ci-dessus montre l'interface de gestion des catégories de produits WooCommerce. Dans l'interface d'administration WordPress, il suffit de cliquer sur Produits > Catégories pour accéder à cette interface, où vous pouvez créer de nouvelles catégories de produits, remplir le nom de la catégorie, l'alias (slug), la catégorie parente, et ajouter une image de la catégorie. Par exemple, vous pouvez créer des catégories principales comme « Vêtements », « Produits numériques », puis créer des sous-catégories comme « Vêtements pour hommes », « Vêtements pour femmes » ou « Téléphones », « Ordinateurs portables ». Ensuite, accédez à Produits > Attributs pour créer des attributs personnalisés comme « Couleur », « Taille », « Marque », etc. Chaque attribut peut être configuré sous forme de menu déroulant, de texte ou de bloc de couleur, facilitant ainsi le filtrage des produits par les utilisateurs. Une fois l'attribut créé, vous pouvez l'appliquer à un produit spécifique sur la page d'édition du produit et lui attribuer une valeur spécifique.
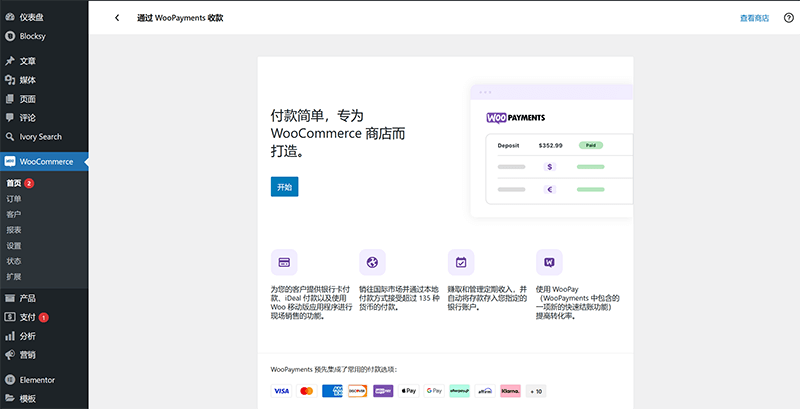
(3) Configuration des passerelles de paiement WooCommerce

Pour configurer les méthodes de paiement, accédez à l'interface de configuration des paiements WooCommerce, comme indiqué sur l'image ci-dessus. Le chemin exact est : Tableau de bord WordPress > WooCommerce > Paramètres > Paiements. WooCommerce propose par défaut plusieurs passerelles de paiement, y compris les virements bancaires, les paiements par chèque, le paiement à la livraison, PayPal, etc. Vous pouvez activer les options de paiement selon vos besoins et cliquer sur le bouton de gestion à côté de chaque méthode de paiement pour accéder à la page de configuration détaillée. Par exemple, pour la configuration de PayPal, vous devez entrer l'adresse e-mail du compte marchand PayPal, choisir la devise de paiement, et activer ou non le mode sandbox pour les tests. Pour les besoins localisés, si vous gérez un site de commerce électronique en Chine, vous pouvez également installer des plugins tiers comme Alipay, WeChat Pay et d'autres pour étendre les fonctionnalités de paiement. Pour un site de e-commerce transfrontalier, il est important de choisir un fournisseur de passerelle de paiement qui prend en charge l'acquisition de cartes de crédit mondiales, puis d'intégrer le système de paiement avec une entreprise de développement de sites WordPress. Une fois la configuration terminée, il est fortement recommandé de tester une transaction pour vous assurer que le processus fonctionne correctement.
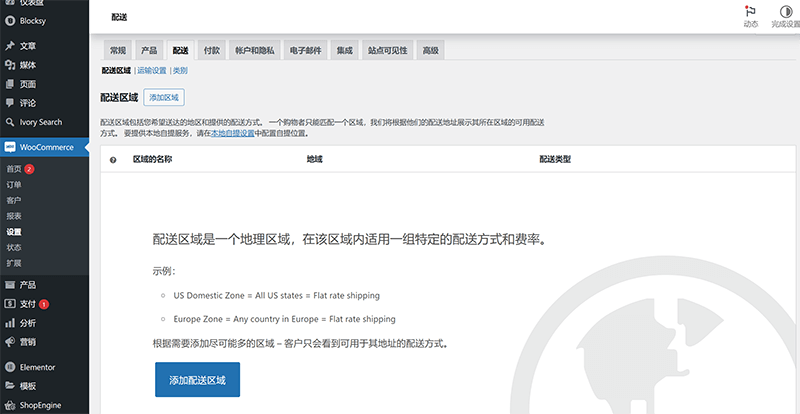
(4) Paramètres de livraison et de frais d'expédition WooCommerce

Comme indiqué sur l'image ci-dessus, les paramètres de livraison se trouvent dans WooCommerce > Paramètres > Livraison. Vous devez d'abord ajouter une zone de livraison, comme la portée nationale, des pays ou des villes spécifiques, et définir les méthodes de livraison pour chaque zone. WooCommerce prend en charge plusieurs méthodes de livraison, y compris les frais fixes, la livraison gratuite et le retrait local. Pour chaque méthode de livraison, vous pouvez définir des frais spécifiques, par exemple, pour les frais fixes, vous pouvez définir des frais de base et ajouter des conditions selon le poids des produits, le nombre d'articles ou le montant total de la commande. Vous pouvez également installer des plugins de livraison supplémentaires pour activer des fonctionnalités comme des frais d'expédition différents selon les régions ou des interfaces personnalisées pour les prestataires de services logistiques. Une fois les paramètres configurés, assurez-vous de basculer entre les onglets des options de livraison et des classes de livraison pour garantir que le calcul des frais de livraison et les options par défaut correspondent à vos besoins commerciaux.
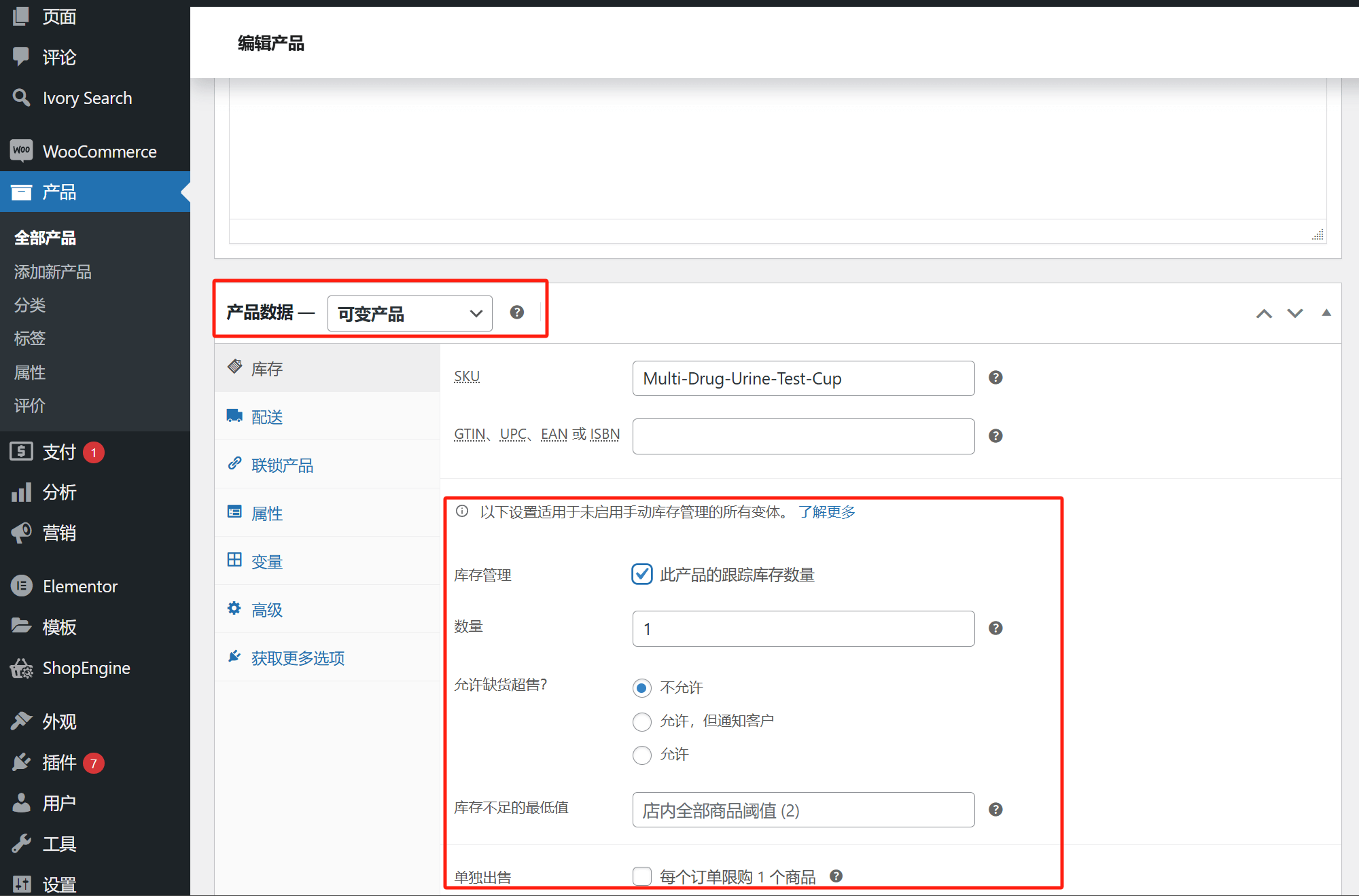
(5) Gestion des stocks WooCommerce

Comme indiqué sur l'image ci-dessus, les paramètres de gestion des stocks de WooCommerce se trouvent dans la section « Données produit » de l'interface d'édition des produits. Ici, vous pouvez définir la quantité en stock du produit, les seuils de rupture de stock, les seuils d'avertissement de faible stock, et décider si vous permettez ou non la vente de produits en rupture de stock.
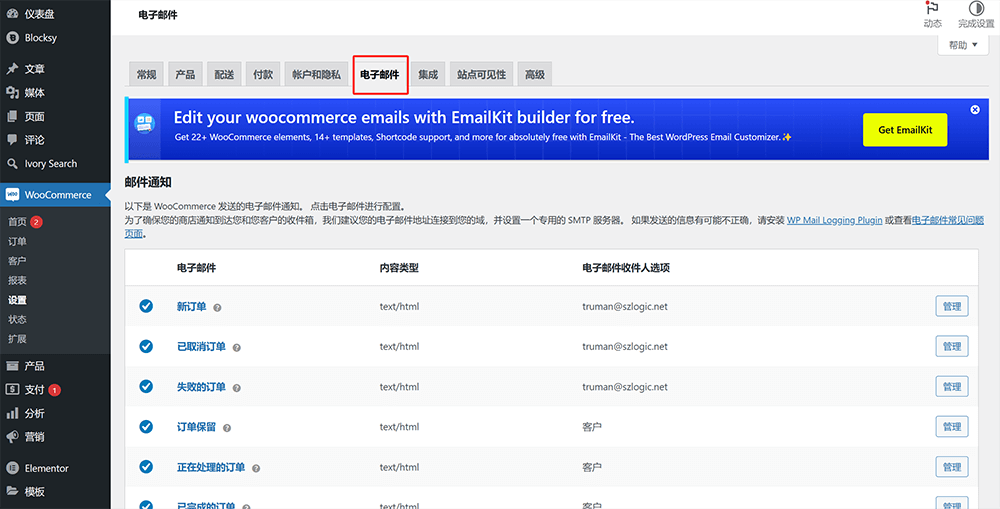
(6) Personnalisation des modèles d'e-mails WooCommerce

WooCommerce propose plusieurs modèles d'e-mails pour envoyer des notifications par e-mail aux utilisateurs ou aux administrateurs à différentes étapes de la transaction. L'image ci-dessus montre l'interface de configuration des e-mails de WooCommerce, accessible depuis WooCommerce > Paramètres > E-mails. Vous pouvez y afficher et gérer tous les types d'e-mails, y compris pour les nouvelles commandes, les commandes annulées, les commandes terminées, la réinitialisation des mots de passe, etc. En cliquant sur le bouton « Gérer » à côté de chaque e-mail, vous pouvez personnaliser le nom de l'expéditeur, l'adresse e-mail de l'expéditeur, modifier le sujet de l'e-mail, le texte de l'en-tête de l'e-mail, et télécharger le logo de votre marque. WooCommerce permet également de personnaliser davantage les modèles HTML des e-mails en réécrivant les modèles dans le dossier woocommerce/emails de votre thème, pour une personnalisation visuelle plus avancée. Une fois la configuration terminée, il est conseillé d'envoyer un e-mail de test pour vous assurer que le style et le contenu correspondent à vos besoins de marque.
Cinq、Installation et configuration du plugin de sauvegarde de site UpdraftPlus

Dans le cadre de l'exploitation d'un site WordPress, la sécurité des données est cruciale. Que ce soit pour le contenu du site, les informations de base de données, ou encore les configurations de thèmes et plugins, toutes ces données peuvent être perdues à cause de divers risques tels que des pannes de serveur, des attaques de hackers ou des erreurs humaines. Afin de prévenir ces risques, il est essentiel de mettre en place un mécanisme de sauvegarde fiable et stable. Parmi les plugins de sauvegarde simples à utiliser, UpdraftPlus est sans aucun doute l'une des solutions les plus populaires et les plus puissantes. Avec sa simplicité d'utilisation, son option de sauvegarde et de restauration en un clic, son support de plusieurs plateformes de stockage à distance et sa bonne extensibilité, UpdraftPlus est devenu l'outil de sauvegarde préféré des administrateurs WordPress. Il supporte non seulement les sauvegardes manuelles et programmées des fichiers et de la base de données du site, mais permet également d'envoyer automatiquement les fichiers de sauvegarde sur plusieurs plateformes de stockage cloud, telles que Google Drive, Dropbox, Amazon S3 et FTP, ce qui augmente considérablement la sécurité et la flexibilité des données de sauvegarde. Ensuite, je vais vous guider étape par étape dans l'installation et la configuration du plugin UpdraftPlus, en suivant une structure claire pour vous aider à bien prendre en main l'outil. Les étapes sont détaillées comme suit :
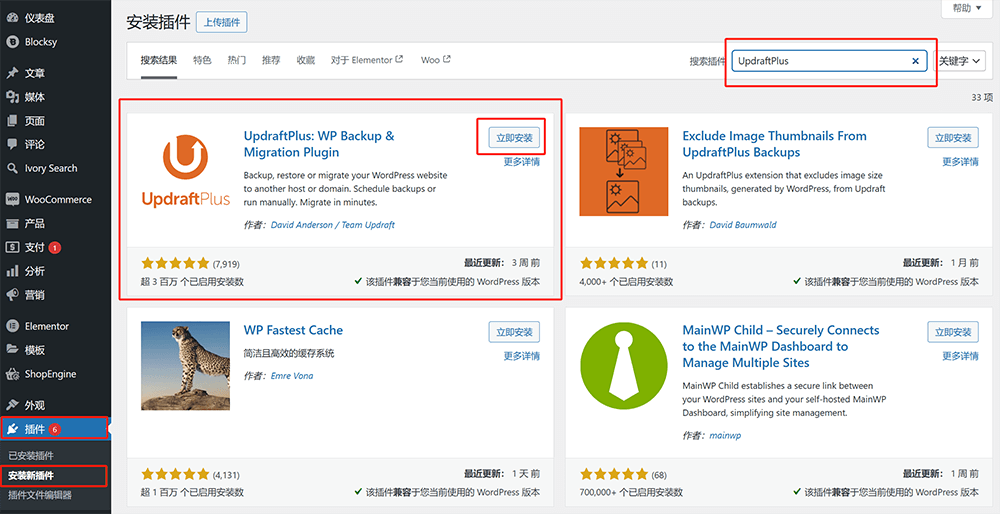
1、Installation du plugin de sauvegarde de site UpdraftPlus

L'installation d'UpdraftPlus ne diffère pas des autres plugins, donc je ne vais pas détailler à nouveau cette partie. Si vous lisez cet article de manière non linéaire, c'est-à-dire en accédant directement à cette section depuis le sommaire, vous pouvez faire défiler la page vers le haut pour consulter les tutoriels d'installation des autres plugins et utiliser la même méthode pour procéder à l'installation.
2、Configuration du plugin de sauvegarde de site UpdraftPlus

La puissance d'UpdraftPlus réside dans ses options de configuration flexibles et détaillées, permettant de personnaliser la sauvegarde en fonction des besoins spécifiques de votre site. Voici comment procéder pour configurer le plugin UpdraftPlus et ses principales fonctionnalités de sauvegarde afin d'assurer une sauvegarde sécurisée et efficace.
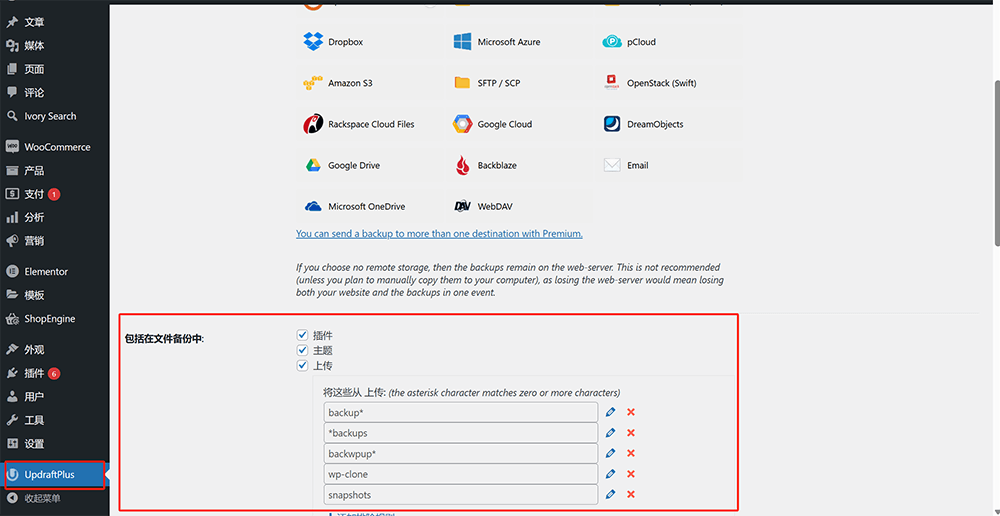
(1) Sélection du contenu à sauvegarder avec UpdraftPlus

Comme indiqué dans la zone rouge sur l'image ci-dessus, dans le menu latéral de l'interface d'administration de WordPress, cliquez sur l'icône du plugin UpdraftPlus pour accéder à son interface d'utilisation. Ensuite, cliquez sur l'onglet "Paramètres" dans l'en-tête de la zone de contenu à droite. L'interface affiche d'abord les options de "Plan de sauvegarde des fichiers" et de "Plan de sauvegarde de la base de données". Faites défiler la barre de défilement du navigateur vers le bas pour voir les sections dans lesquelles vous pouvez choisir ce qui sera inclus dans la sauvegarde des fichiers, comme suit :
- Extensions : L’option des extensions est cochée par défaut, ce qui signifie que la sauvegarde inclura tous les fichiers des extensions installées sur le site, qu’elles soient activées ou non, afin d’assurer une restauration complète de l’environnement des extensions.
- Thèmes : En cochant cette option, UpdraftPlus sauvegardera tous les fichiers de thèmes installés sur votre site, qu’il s’agisse du thème actif ou des thèmes de secours, pour qu’ils soient tous conservés.
- Répertoire de téléversement : Ce répertoire correspond à tous les contenus téléversés dans la médiathèque WordPress, y compris les images, fichiers audio/vidéo, documents et autres ressources médias, afin de garantir la cohérence visuelle et du contenu du site.
- Must-use plugins (Extensions indispensables) : Cet élément est une partie essentielle de la sauvegarde. Ces extensions se trouvent généralement dans le répertoire wp-content/mu-plugins et sont automatiquement chargées sans possibilité de désactivation via l’interface d’administration. UpdraftPlus propose une option dédiée pour inclure aussi ces extensions critiques dans la sauvegarde.
- Tout autre répertoire trouvé dans wp-content : Cette option permet aux utilisateurs d’ajouter manuellement d’autres dossiers présents dans le répertoire wp-content, tels que des répertoires de cache, des répertoires personnalisés ou des dossiers créés par des extensions tierces, afin d'assurer l'exhaustivité de la sauvegarde.
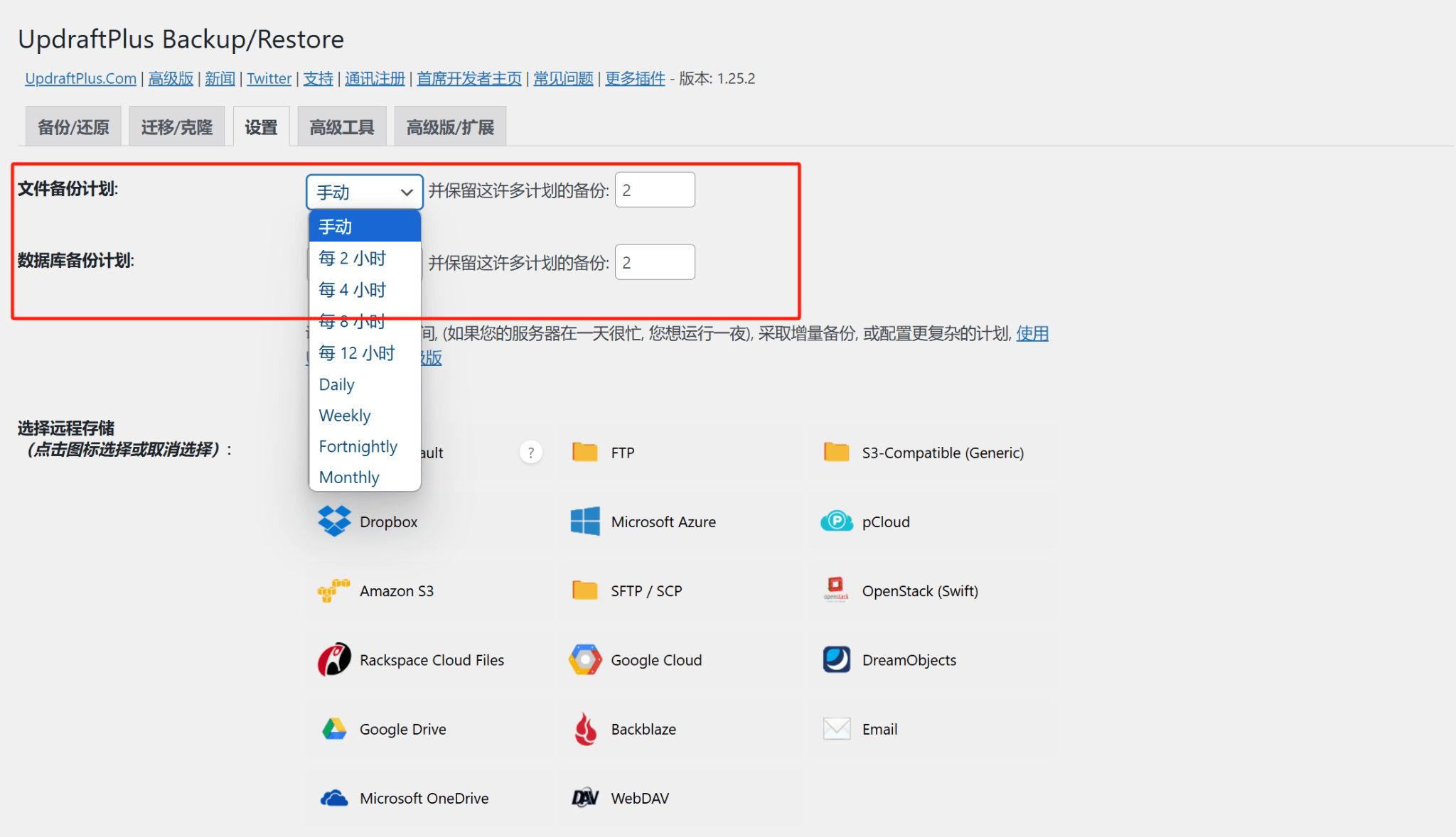
(2) Plan de sauvegarde des fichiers et plan de sauvegarde de la base de données avec UpdraftPlus

Comme illustré ci-dessus, dans l’interface de configuration du plugin UpdraftPlus, la fonction de sauvegarde automatique des données du site est clairement divisée en deux parties : « plan de sauvegarde des fichiers » et « plan de sauvegarde de la base de données », correspondant respectivement à la fréquence de sauvegarde et au nombre de versions conservées pour les fichiers et la base de données du site.
Le plan de sauvegarde des fichiers sert principalement à sauvegarder tous les fichiers du répertoire du site, y compris les thèmes, extensions, fichiers médias téléversés, etc. Dans la page de configuration, vous pouvez sélectionner la fréquence de sauvegarde dans le menu déroulant sous « plan de sauvegarde des fichiers ». Le système propose plusieurs options de fréquence telles que « toutes les 2 heures », « toutes les 4 heures », « toutes les 8 heures », « toutes les 12 heures », ainsi que « quotidienne (Daily) », « hebdomadaire (Weekly) », « toutes les deux semaines (Fortnightly) » et « mensuelle (Monthly) ». Si vous ne souhaitez pas de sauvegarde automatique, vous pouvez choisir l’option « manuelle » pour effectuer la sauvegarde uniquement en cliquant sur le bouton correspondant lorsque cela est nécessaire. Le champ de saisie adjacent permet de définir le nombre de versions de sauvegarde à conserver. Par exemple, en saisissant « 2 », le plugin conservera automatiquement les deux sauvegardes les plus récentes et supprimera les plus anciennes au-delà de cette limite, évitant ainsi une accumulation excessive de fichiers qui encombrerait l’espace du serveur.
Le plan de sauvegarde de la base de données concerne la sauvegarde des données dynamiques du site, telles que les articles, pages, informations utilisateurs, commentaires, données de commande, etc. De la même manière que pour les fichiers, l’utilisateur peut définir une fréquence spécifique pour les sauvegardes de la base de données, avec les mêmes options allant de « toutes les 2 heures » à « mensuelle ». Il est recommandé, pour les sites e-commerce où les données changent fréquemment, ou pour les blogs actifs, de choisir une fréquence plus élevée, comme une fois par jour ou toutes les 12 heures, afin de réduire le risque de perte de données. Le nombre de sauvegardes de base de données à conserver peut également être personnalisé en saisissant un chiffre pour indiquer combien de versions doivent être gardées par le système.
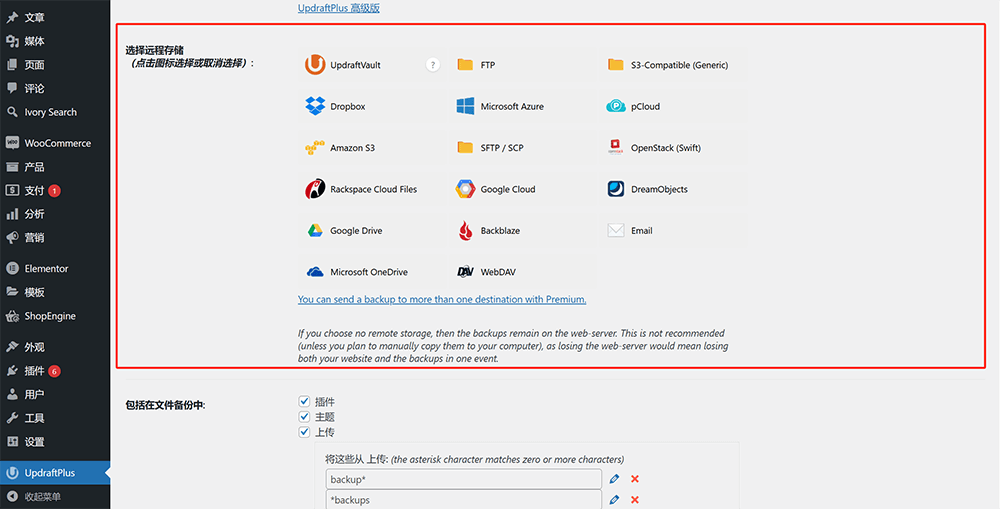
(3) Configuration du stockage distant dans UpdraftPlus

Dans l’onglet « Paramètres » d’UpdraftPlus, la configuration de « Choisir un stockage distant » est une étape cruciale, car elle détermine l’emplacement où vos fichiers de sauvegarde seront enregistrés afin d'assurer la sécurité des données. Le plugin propose plusieurs options de stockage distant populaires, telles que Dropbox, Google Drive, Amazon S3, Microsoft OneDrive, ainsi que des serveurs FTP ou SFTP. Il suffit de cliquer sur l’icône du service de stockage souhaité, puis de suivre les instructions pour effectuer l’authentification ou saisir les informations de connexion. Une fois la configuration terminée, le plugin téléversera automatiquement les fichiers de sauvegarde vers l’emplacement distant spécifié, réduisant ainsi le risque de perte de données en cas de défaillance du serveur principal.
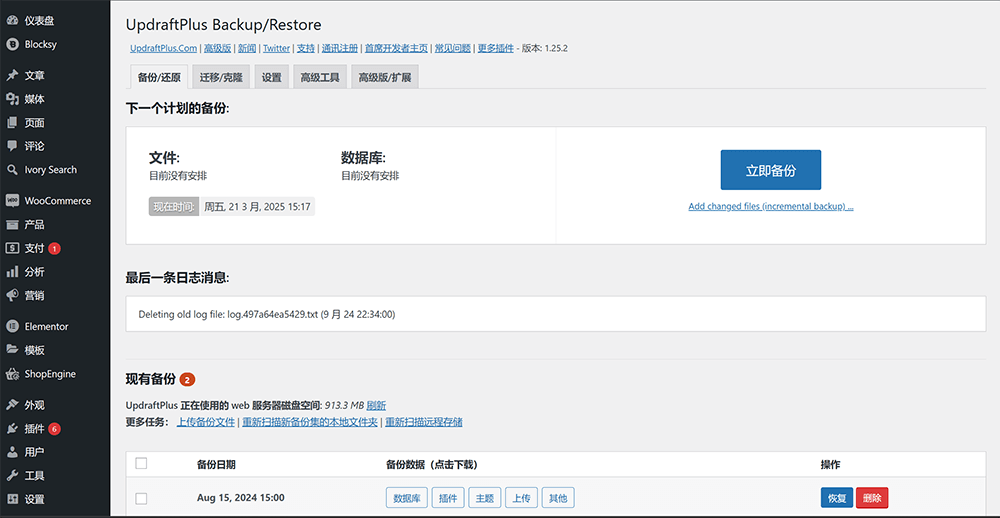
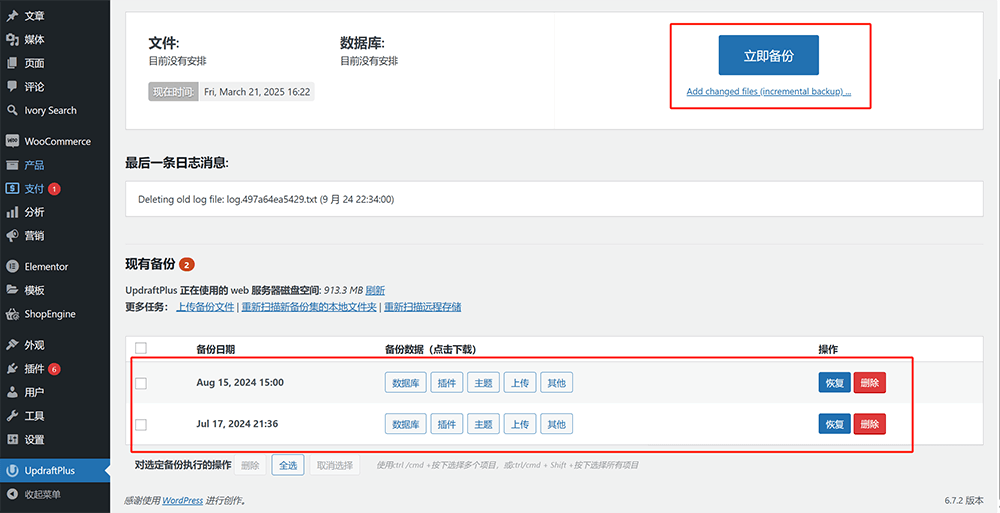
(4) Sauvegarde et restauration avec UpdraftPlus

Comme illustré ci-dessus, UpdraftPlus propose une fonction de sauvegarde et de restauration simple et intuitive. Depuis l’interface d’administration WordPress, accédez à la page principale du plugin UpdraftPlus et cliquez sur le bouton « Sauvegarder » situé dans le menu supérieur, encadré en rouge sur l’image ci-dessus, pour lancer une sauvegarde du site en un seul clic. En outre, les fichiers de sauvegarde générés apparaîtront dans la liste située en bas de la page. Chaque entrée de sauvegarde est clairement datée et indique les éléments inclus (tels que la base de données, les extensions, les thèmes, les fichiers téléversés, etc.). Pour restaurer une version antérieure, sélectionnez la sauvegarde souhaitée, cochez les éléments à restaurer, puis cliquez sur le bouton « Restaurer » pour démarrer le processus. Le plugin décompressera automatiquement les fichiers et les réintégrera dans votre site sans nécessiter d’opérations complexes, vous permettant ainsi de gérer sereinement toute situation d’urgence.
Conclusion : Jusqu’à présent, l’article « Installation, configuration et utilisation des extensions indispensables pour un site WordPress » a couvert de manière exhaustive les méthodes d’installation et de configuration des extensions essentielles à la construction d’un site WordPress. De la construction de pages avec Elementor, au support multilingue avec TranslatePress, en passant par la gestion efficace des formulaires avec WPForms, la gestion de produits et de ventes avec WooCommerce, jusqu’à la sécurité du site avec UpdraftPlus, chaque extension a été abordée en détail pour permettre aux lecteurs, débutants comme développeurs expérimentés, de maîtriser et de déployer rapidement ces fonctionnalités. Dans l’écosystème WordPress, ces plugins sont devenus les « infrastructures de base » du développement et de l’exploitation de sites. Une utilisation judicieuse de ces outils permet non seulement d’augmenter considérablement l’efficacité de développement, mais aussi d’assurer la stabilité et l’évolutivité du site. Nous espérons que cet article vous offrira un soutien pratique et technique pour vos futurs projets WordPress. Enfin, si vous lisez ces lignes uniquement pour comprendre les fonctionnalités des extensions de base de WordPress sans intention de les configurer vous-même, n’hésitez pas à confier cette tâche à une équipe professionnelle. Contactez Logic Digital Technology, nous vous fournirons des conseils de planification complets, ainsi que des solutions personnalisées de développement WordPress couvrant l’ensemble du processus, de la conception du site à son développement, pour vous aider à concrétiser efficacement votre projet.
Cet article est la propriété de Logic Digital Technology (SZLOGIC), il est libre de partage pour l'apprentissage personnel. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.


























