Les étapes principales pour créer un site WordPress

En tant que l’un des CMS open source les plus populaires au monde, WordPress continue de dominer le domaine de la création de sites grâce à son écosystème mature de thèmes et de plugins, ainsi qu’à son architecture très inclusive, adaptée à tous les types d’utilisateurs — des débutants aux développeurs expérimentés. Grâce à ses éditeurs visuels riches et ses outils modulaires, même les utilisateurs sans connaissances en programmation peuvent facilement construire des pages web complètes, réduisant ainsi considérablement la barrière technique de création.
Cependant, il est important de souligner qu’un site de haute qualité ne se construit pas simplement en « zéro compétence » et « quelques heures ». Les promesses exagérées fréquemment rencontrées en ligne oublient souvent des aspects profonds tels que la personnalisation, l’expérience utilisateur, les interactions fonctionnelles et l’optimisation des performances. WordPress, bien que flexible, est un système open source basé sur PHP et MySQL. Sa vraie valeur réside dans la manière dont les développeurs exploitent sa logique sous-jacente, combinent le design front-end, l’extension par plugins et l’interaction back-end pour créer un produit numérique adapté à son audience cible et à ses objectifs commerciaux.
Cet article décrit les étapes clés pour créer un site WordPress, du choix du thème à la mise en ligne, en maîtrisant optimisation et extensions durables.
Pour faciliter l’accès rapide à l’information selon les besoins du lecteur, le contenu principal de cet article est organisé de manière claire et présenté dans la table des matières ci-dessous. Bien que l’ordre de lecture idéal soit du début à la fin, certains lecteurs pouvant se concentrer uniquement sur certaines parties, vous pouvez cliquer directement sur les titres des chapitres qui vous intéressent pour accéder rapidement au contenu correspondant, économisant ainsi du temps et améliorant l’efficacité de lecture. Voici le sommaire détaillé de cet article :
- Installer WordPress sur un hébergement ou un VPS
- Choisir un thème pour le site WordPress
- Paramètres système nécessaires dans le back-office WordPress
- Installer Elementor Pro comme éditeur de pages pour WordPress
- Commencer à construire des éléments de page avec Elementor Pro
Un、Installer WordPress sur un hébergement ou un VPS

Avant de commencer à concevoir et construire un site WordPress, il est nécessaire de disposer d’un hébergement ou d’un serveur VPS à votre nom. Ceci est la condition de base pour toute création de site basée sur l’architecture WordPress.org. Si vous ne comprenez pas encore bien la différence entre un “hébergement” et un “VPS”, ou si vous confondez encore les plateformes WordPress.org et WordPress.com, nous vous recommandons de consulter notre rubrique “Tutoriels WordPress” pour compléter vos connaissances de base.
L’ensemble du processus de création présenté dans cet article est basé sur le système de gestion de contenu open source (CMS) fourni par WordPress.org. Contrairement au mode SaaS de WordPress.com, WordPress.org permet aux utilisateurs de contrôler totalement le code source, d’héberger eux-mêmes leur site, de personnaliser les thèmes et de développer des fonctionnalités librement. Vous devrez donc déployer le programme principal WordPress sur votre propre serveur et compléter un processus d’installation et de configuration relativement complet.
Dans cette section, nous utilisons le panneau BT (BaoTa) comme environnement d’exemple, et détaillons comment y déployer et installer WordPress. Même si vous utilisez un autre panneau de gestion serveur, cette procédure reste une bonne référence globale.
Déployer WordPress en un clic via le panneau BT (BaoTa)

Comme montré sur la capture d’écran ci-dessus, dans la barre d’outils à gauche du panneau BT, rendez-vous dans la section “Boutique de logiciels” et trouvez le programme de déploiement en un clic de WordPress, puis cliquez sur le bouton “Déployer en un clic” à droite. L’interface vous dirigera alors vers le processus d’installation de WordPress.
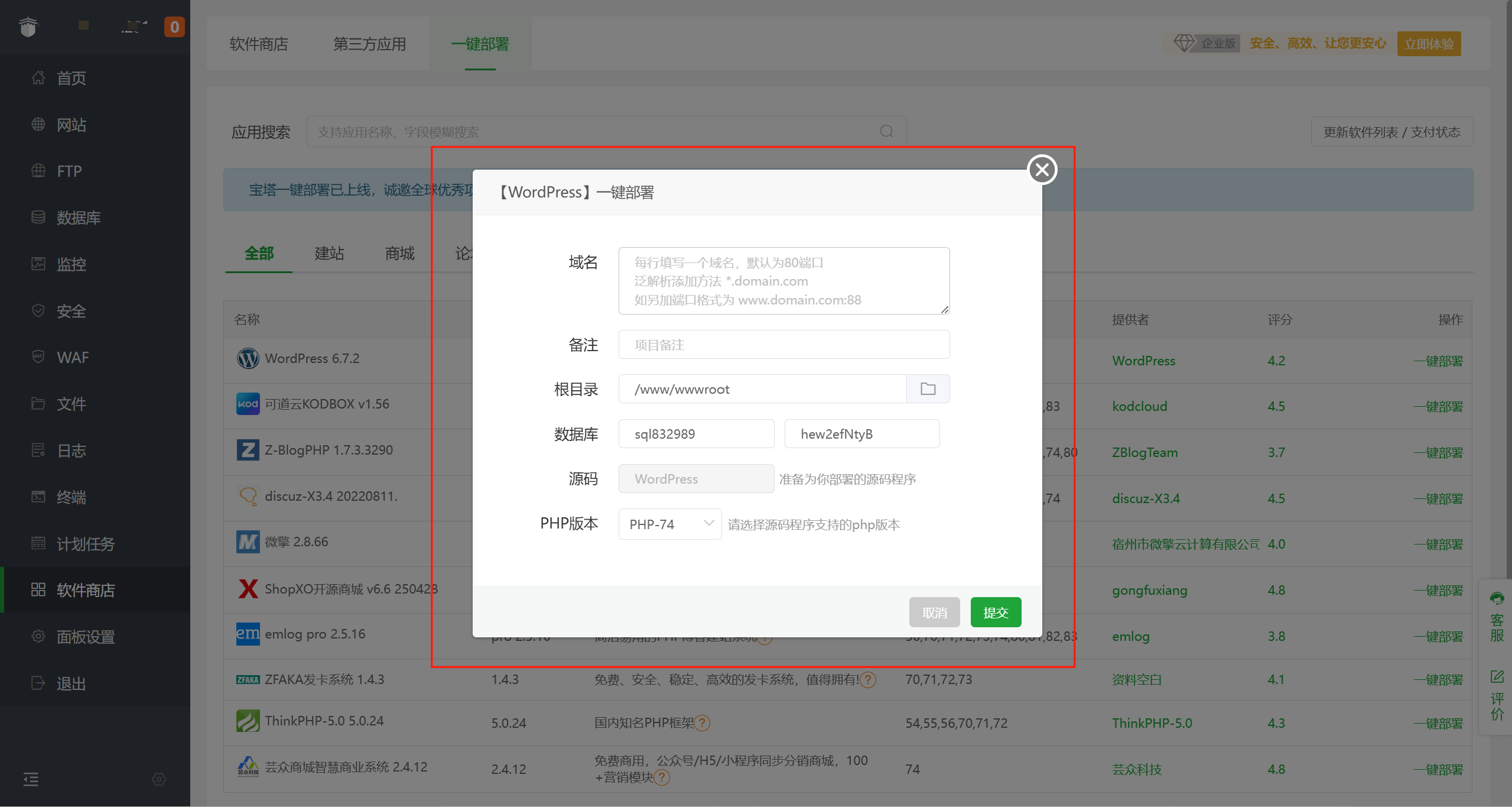
Paramètres indispensables lors de l’installation de WordPress

Cette étape est la partie centrale des paramètres lors du déploiement en un clic de WordPress. Chaque option doit être correctement configurée pour réussir l’installation de WordPress. Avant de procéder, assurez-vous que la résolution DNS du domaine est complète, que l’enregistrement A pointe bien vers l’adresse IP du serveur où WordPress sera installé. Assurez-vous également que les programmes serveur web tels que PHP, Nginx et MySQL sont déjà déployés. Je vous expliquerai ensuite comment configurer correctement chaque option dans la fenêtre de déploiement en un clic de WordPress, comme montré sur la capture d’écran ci-dessus.
Domaine
Remplissez le nom de domaine de votre site web, avec et sans “www”, un domaine par ligne, au format illustré dans le bloc de code en ligne ci-dessous.
szlogic.net
www.szlogic.netNote
Les informations de note dans la liste des sites du projet déployé ne sont pas obligatoires, elles servent seulement à identifier le projet. Vous pouvez les remplir ou les ignorer, cela n’affectera pas le fonctionnement du programme.
Répertoire racine
Le répertoire racine fait référence à l’emplacement sur le serveur où les fichiers du site sont stockés. En l’absence de besoins particuliers, il est recommandé de garder la valeur par défaut “www” ou “wwwroot”, qui est le répertoire standard des programmes web sur la plupart des serveurs Linux.
Base de données
Après avoir déployé le programme de base de données sur un système Linux, lors de la création d’un nouveau projet de site, une base de données indépendante est automatiquement créée pour ce site, servant au stockage et à la gestion des données en arrière-plan. Cette base de données sera le cœur des données du site WordPress, responsable du stockage des contenus d’articles, informations utilisateurs, paramètres de configuration, données des plugins et autres contenus dynamiques indispensables au bon fonctionnement du site.
Version PHP
Le langage principal de WordPress est PHP. Ainsi, PHP est un programme indispensable à l’environnement d’exécution de WordPress. Contrairement à MySQL ou Nginx, il est possible d’installer plusieurs versions de PHP sur un même système Linux. Si votre système Linux ne possède qu’une seule version PHP, celle-ci sera sélectionnée par défaut dans la fenêtre de configuration du déploiement en un clic, il suffit de laisser cette valeur. Sinon, si plusieurs versions sont disponibles, choisissez celle qui correspond à vos besoins.
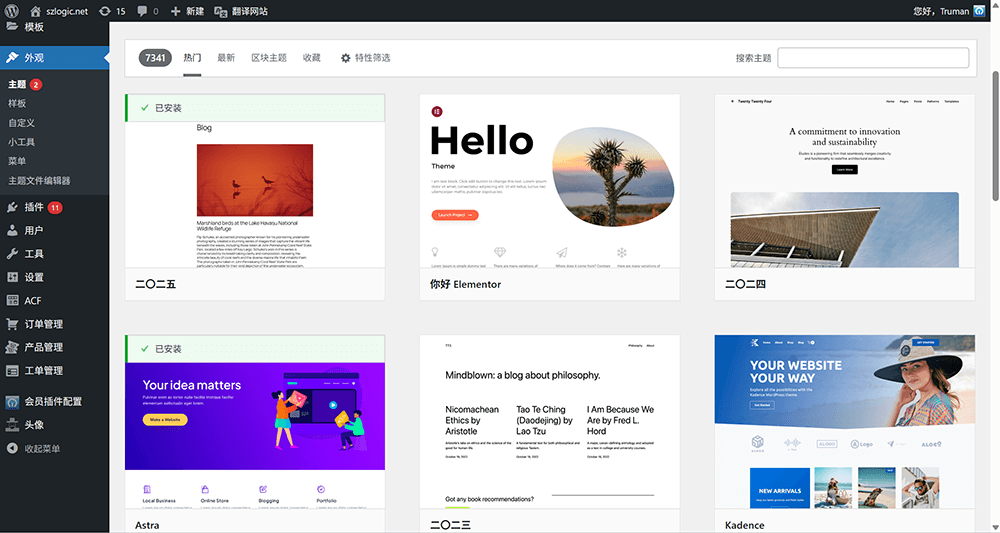
Deux、Choisir le thème du site WordPress

Une fois WordPress installé sur l’hébergement ou le VPS, l’étape suivante est de choisir un thème adapté pour votre site. Le thème est au cœur de la conception et du développement du site WordPress : il détermine l’apparence, la structure, la mise en page ainsi que certaines fonctionnalités du site. À chaque installation de WordPress, un thème par défaut est automatiquement fourni, mais pour la plupart des utilisateurs avec un minimum d’expérience WordPress, ce thème par défaut ne répond pas aux besoins de personnalisation et ne convient pas au développement ultérieur.
Que vous achetiez un thème prêt à l’emploi sur un marché tiers, ou que vous choisissiez un thème léger et adapté au développement personnalisé, tous les éléments de page, l’affichage du contenu et la conception des interactions seront réalisés dans le cadre de ce thème. Par conséquent, choisir un thème qui répond à la fois aux besoins fonctionnels et à une bonne extensibilité est une étape clé pour réussir la création d’un site WordPress.
Trois、 Paramètres système nécessaires dans le back-end WordPress

Avant de commencer officiellement à construire les différents éléments de page du site WordPress, il est d'abord nécessaire de procéder à certains réglages système indispensables dans le back-end de WordPress. Ces réglages de base sont essentiels pour le bon fonctionnement du site. Ils nous aident non seulement à assurer la stabilité et la sécurité du site, mais aussi à poser une base solide pour la gestion du contenu et l’extension des fonctionnalités à venir. Si ces paramètres ne sont pas configurés correctement, cela peut entraîner des problèmes ou des dysfonctionnements inutiles lors de la construction des pages ultérieures. Les méthodes et points clés de configuration suivants aideront chacun à s'assurer que les réglages fondamentaux sont bien en place dès la phase initiale du développement, afin d’éviter des complications inutiles par la suite.
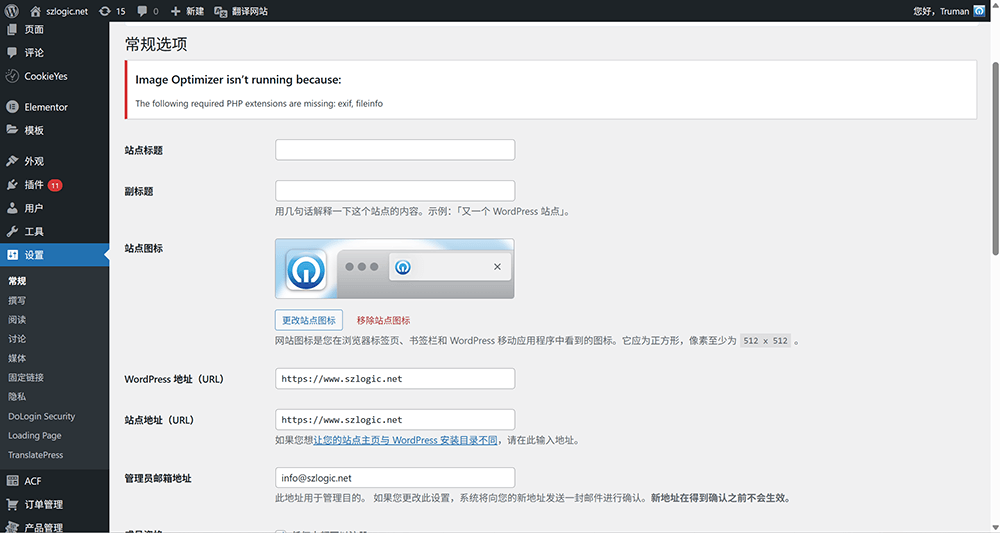
Configuration de l’URL du site WordPress
Dans le panneau d’administration de WordPress, accédez au menu latéral gauche, puis à « Réglages » > « Général ». Ici, vous pouvez modifier et configurer le nom de domaine et le type de protocole du site. Par défaut, les champs « Adresse WordPress (URL) » et « Adresse du site (URL) » utilisent le protocole HTTP. Cependant, si vous avez déjà demandé et installé un certificat SSL côté serveur, il est nécessaire de changer le protocole de ces deux URL de HTTP à HTTPS pour garantir la sécurité du site et le chiffrement des données.
En passant au protocole HTTPS, le site pourra activer une connexion cryptée, protéger les informations des utilisateurs contre le vol par des tiers, augmenter la confiance dans le site et se conformer aux meilleures pratiques actuelles en matière de sécurité web. Après cette configuration, tout le trafic vers le site sera transmis via un canal sécurisé, évitant ainsi les risques potentiels liés à la sécurité.
Après l’activation du HTTPS, il est également important de vider le cache et de mettre à jour les chemins URL internes du site afin de s’assurer que toutes les pages et ressources se chargent correctement, évitant ainsi les problèmes de « contenu mixte ».
Réglages de la section “Lecture” de WordPress
Dans le panneau d’administration WordPress, accédez au menu latéral gauche, puis à « Réglages » > « Lecture ». Vous y trouverez deux options cruciales : « Votre page d’accueil affiche » et « Visibilité pour les moteurs de recherche ». Ces deux paramètres influencent directement la manière dont la page d’accueil du site est affichée ainsi que la performance du site dans les moteurs de recherche.
Premièrement, sous l’option « Votre page d’accueil affiche », il y a deux modes d’affichage au choix : « Vos derniers articles » et « Une page statique ». En choisissant « Vos derniers articles », la page d’accueil affichera automatiquement les dernières actualités publiées dans le blog, ce qui convient aux sites de type blog ou aux sites avec des mises à jour fréquentes. En choisissant « Une page statique », la page d’accueil affichera une page fixe, généralement utilisée pour les sites d’entreprise, les sites de marque ou ceux nécessitant une mise en page spécifique. Ce réglage détermine la forme du contenu visible par les utilisateurs lors de leur arrivée sur le site.
Ensuite, le réglage « Visibilité pour les moteurs de recherche » contrôle si le site doit être indexé par les moteurs de recherche. Si vous cochez « Demander aux moteurs de recherche de ne pas indexer ce site », les moteurs de recherche ne référenceront pas vos pages, empêchant ainsi votre contenu d’apparaître dans les résultats de recherche. Cette option est souvent activée temporairement durant la phase de développement ou lorsque le site n’est pas encore prêt à être publié, afin d’éviter que des parties incomplètes soient indexées.
Ces deux réglages ont un impact direct sur l’affichage du site et sur ses performances en termes de SEO. Il est donc essentiel de les configurer correctement selon les besoins réels au début de la construction du site.
Configurer les permaliens
Les permaliens sont la structure des URL pour chaque page, article ou autre contenu du site. Dans WordPress, le réglage des permaliens permet d’améliorer le référencement sur les moteurs de recherche et d’optimiser l’expérience utilisateur. Pour accéder à ces réglages, rendez-vous dans le panneau d’administration WordPress, menu latéral gauche « Réglages » > « Permaliens ».
WordPress propose plusieurs formats de permaliens par défaut, et l’utilisateur peut choisir celui qui convient le mieux à son site, par exemple des URL basées sur le titre de l’article, la date ou la catégorie. WordPress permet également de personnaliser la structure des permaliens selon les besoins. En ajoutant des balises spécifiques dans la section « Structure personnalisée », vous pouvez ajuster les URL pour qu’elles correspondent à la structure générale du site et à votre stratégie SEO.Les balises courantes utilisées incluent :
% postname %: le titre de l’article ou de la page% category %: la catégorie de l’article% author %: l’auteur de l’article% year %,% monthnum %,% day %: l’année, le mois et le jour de publication de l’article
Par exemple, si vous souhaitez que l’URL des articles contienne l’information de la catégorie, vous pouvez configurer la structure personnalisée ainsi : /% category %/% postname %/. Ainsi, chaque URL d’article inclura sa catégorie et son titre, ce qui améliore le SEO et aide les utilisateurs à mieux comprendre le contenu de la page.
Activation d’un thème enfant
Lors de l’installation et de l’activation d’un thème WordPress, le site utilise par défaut le thème parent. Cette méthode peut sembler simple et efficace à court terme, mais elle comporte des risques majeurs en termes de maintenance et de mise à jour à long terme. En effet, lors d’une mise à jour du thème parent, tout code personnalisé, modification de style ou ajustement de fonctionnalités effectués directement dans le thème parent peut être écrasé ou perdu. Cela signifie qu’à chaque mise à jour du thème parent, il faudra réappliquer manuellement ces personnalisations, ce qui complique la maintenance et augmente les risques d’erreurs.
Pour résoudre ce problème, WordPress offre la fonctionnalité de thème enfant. En activant un thème enfant, toutes les personnalisations de code, de style et d’extension des fonctionnalités sont placées dans ce thème enfant, plutôt que dans le thème parent. Cela garantit que les mises à jour du thème parent n’affecteront pas les modifications personnelles, tout en conservant l’intégrité et la sécurité des personnalisations lors des mises à jour.
Le processus d’activation d’un thème enfant est très simple : commencez par créer un nouveau dossier pour le thème enfant, qui contient un fichier style.css et un fichier functions.php. Le fichier style.css sert à définir les informations du thème enfant, tandis que functions.php importe les styles et fonctionnalités du thème parent. Ainsi, le thème enfant hérite de toutes les fonctionnalités du thème parent, tout en vous permettant de personnaliser librement sans craindre les effets des mises à jour.
Quatre、 Installation d’Elementor Pro comme éditeur de page WordPress

Il existe plusieurs éditeurs de pages pour WordPress, parmi lesquels Elementor, WPBakery et Gutenberg. Ces trois outils sont des constructeurs de pages très connus dans l’écosystème des plugins WordPress. Cependant, en termes d’expérience utilisateur, Elementor est le plus populaire. Personnellement, j’utilise le plus souvent Elementor pour construire des sites WordPress, c’est pourquoi je vais vous l’expliquer ici.
Méthode d’installation d’Elementor
Vous pouvez installer Elementor directement depuis le répertoire des plugins WordPress. Le chemin d’installation est très simple : dans le panneau d’administration de WordPress, cliquez sur « Extensions » dans la barre d’outils à gauche, puis sélectionnez « Ajouter ». Vous accéderez alors à la bibliothèque officielle des plugins WordPress.
Dans le champ de recherche situé en haut à droite de cette page, saisissez « Elementor », le système affichera automatiquement les résultats correspondants. Dans la liste, trouvez « Elementor Website Builder » puis cliquez sur le bouton « Installer maintenant » à côté. Une fois l’installation terminée, cliquez sur « Activer » pour finaliser le processus d’activation du plugin.
Après une installation réussie, Elementor s’intègre dans l’interface d’édition des pages du back-office, vous permettant d’entrer en mode édition via le bouton « Modifier avec Elementor ». Vous pourrez alors glisser-déposer librement des composants pour organiser la mise en page et concevoir le contenu.
Méthode d’achat d’Elementor Pro
Il est important de noter que la version gratuite d’Elementor offre des fonctionnalités de base pour la construction de pages. Cependant, si vous souhaitez accéder à des widgets avancés, au constructeur de thèmes, aux formulaires, au contenu dynamique et à d’autres fonctionnalités étendues, il vous faudra installer et activer Elementor Pro. Vous pouvez acheter Elementor Pro directement sur le site officiel d’Elementor, ou bien passer par un revendeur local en Chine. En général, l’achat via un revendeur local ne présente pas de risque, car il s’agit également d’une version officielle. Néanmoins, il est conseillé de vérifier auprès du vendeur que la version est authentique et bénéficie bien des mises à jour officielles, afin d’éviter les revendeurs malhonnêtes qui vendent des versions piratées comme originales.
Cinq、 Commencer à construire des éléments de page avec Elementor Pro

Après avoir effectué toutes les étapes préparatoires précédentes, vous pouvez commencer à créer de nouvelles pages et entrer en mode édition Elementor pour construire vos pages. En mode édition Elementor, vous pouvez configurer la mise en page de manière flexible selon vos besoins de design et utiliser une variété de composants pour construire les éléments de la page. Que ce soit pour ajouter du texte, des images, des boutons, ou même des contenus dynamiques et des effets interactifs plus complexes, Elementor offre une manipulation intuitive par glisser-déposer qui rend la conception web plus simple et efficace.
Avec les fonctionnalités avancées d’Elementor Pro, vous pouvez étendre encore davantage vos options de design, comme utiliser le constructeur de thèmes pour personnaliser l’en-tête et le pied de page, collecter des données utilisateurs via des widgets de formulaire, et même définir des mises en page responsives adaptées à différents appareils, garantissant une présentation parfaite du site sur tous types d’écrans. De plus, la fonction de prévisualisation en temps réel d’Elementor vous permet de voir instantanément le rendu de votre design, assurant que chaque détail correspond à vos attentes.
Deux façons d’accéder au mode édition d’Elementor
Il existe deux méthodes courantes pour accéder au mode édition Elementor, et l’utilisateur peut choisir celle qui lui convient le mieux selon ses besoins.
La première méthode consiste à passer par la liste des pages dans le back-office WordPress. Lorsque vous sélectionnez dans la barre latérale gauche du tableau de bord WordPress « Pages » > « Toutes les pages », vous verrez la liste complète des pages déjà créées sur le site. Dans cette liste, trouvez la page que vous souhaitez modifier, cliquez sur son titre pour accéder à sa gestion détaillée. En haut de cette interface de gestion de page, vous verrez un bouton nommé « Modifier avec Elementor ». Cliquez dessus pour entrer en mode édition Elementor. Il est particulièrement important de noter que pour une page nouvellement créée, si elle n’a jamais été éditée avec Elementor auparavant, c’est par cette méthode qu’il faut d’abord accéder à l’éditeur.
La deuxième méthode consiste à accéder directement au mode édition depuis le front-end du site WordPress. Lorsque vous êtes connecté au back-office WordPress et que vous restez connecté, vous pouvez ouvrir n’importe quelle page de votre site dans votre navigateur. En haut de cette page, vous verrez la barre d’outils d’administration WordPress, qui contient une option « Modifier avec Elementor ». En cliquant sur cette option, vous entrez directement en mode édition Elementor de la page affichée. Cette méthode est particulièrement pratique lorsque vous naviguez sur le site et souhaitez rapidement modifier la page affichée.
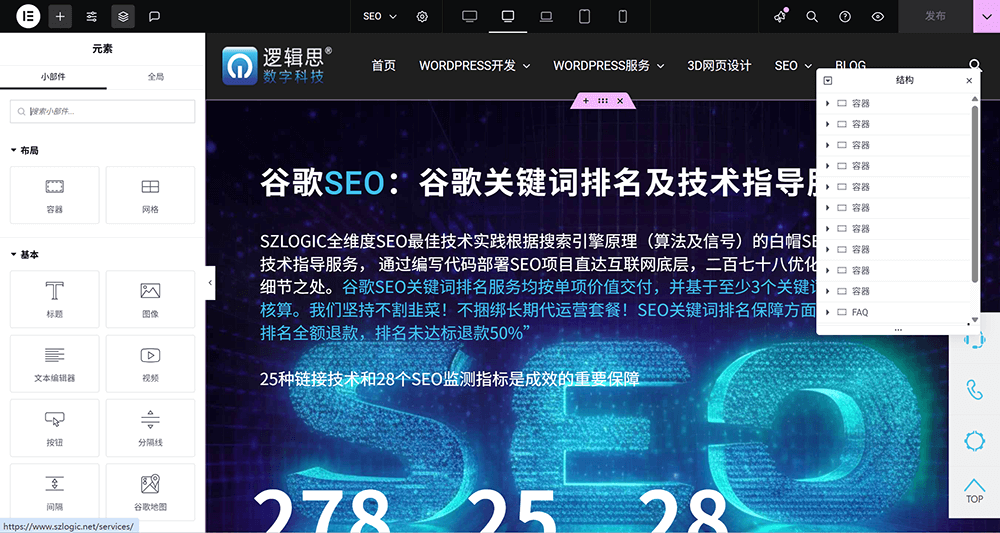
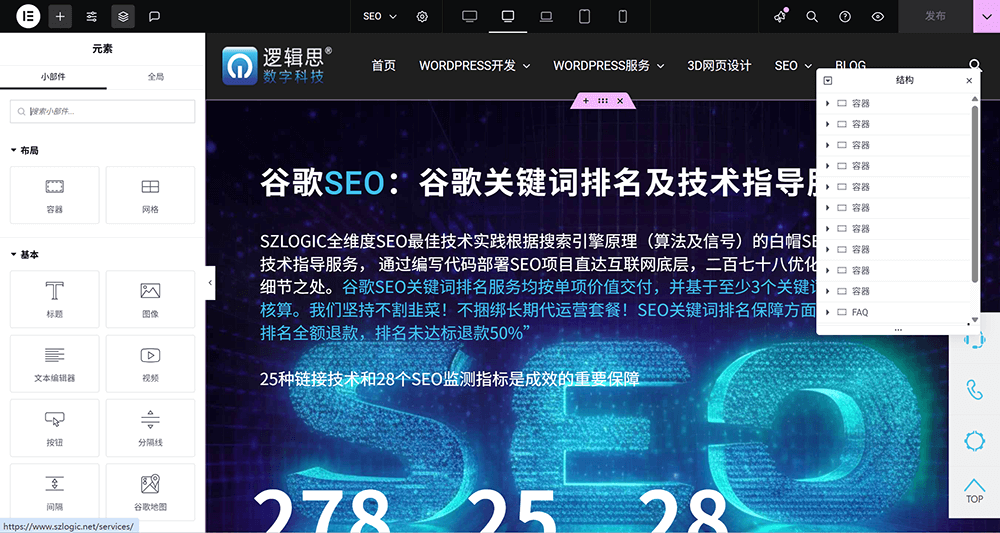
Parties de l’interface de gestion d’Elementor

Comme illustré ci-dessus, l’interface d’Elementor se compose principalement de trois parties centrales : la zone d’édition visuelle au centre, le panneau des widgets à gauche, et le navigateur accessible à tout moment sur le côté droit de la page. Ces trois éléments fonctionnent en synergie pour former un environnement d’édition complet, facilitant ainsi la conception et l’ajustement efficaces du contenu web par l’utilisateur.
La zone centrale est la zone d’édition visuelle de la page, où toute la mise en page, le positionnement des composants, ainsi que les ajustements de style peuvent être réalisés en mode WYSIWYG (ce que vous voyez est ce que vous obtenez). Vous pouvez utiliser la souris pour glisser-déposer, cliquer pour sélectionner, ou modifier directement le texte, tout en prévisualisant instantanément les changements.
Le panneau des widgets à gauche regroupe tous les éléments fonctionnels. Il inclut tous les widgets proposés par Elementor (comme les zones de texte, boutons, images, vidéos, formulaires, etc.), ainsi que les éléments structurels de la page (conteneurs, colonnes, espacements, etc.). Vous pouvez directement glisser les composants nécessaires depuis ce panneau vers la zone d’édition centrale pour construire le contenu de la page.
Le navigateur est un outil d’aperçu de la structure de la page, qui est par défaut masqué sur le côté droit de l’interface. Vous pouvez l’invoquer via le menu contextuel (clic droit) ou un raccourci clavier. Le navigateur affiche la hiérarchie de la mise en page actuelle sous forme d’arborescence, ce qui facilite la localisation rapide, la sélection ou le réarrangement des différentes zones, conteneurs et composants, particulièrement utile lors de la gestion de structures de pages complexes.
Grâce à la coopération de ces trois zones, Elementor offre une grande liberté et efficacité dans la construction des pages, aidant les utilisateurs à créer facilement des interfaces web professionnelles et esthétiques.
Conclusion
Dans cet article, nous avons détaillé les principales étapes pour construire un site web avec WordPress. De l’installation de WordPress au choix du thème, jusqu’à l’installation et l’utilisation d’Elementor Pro pour créer des éléments de page élégants, chaque étape est cruciale. La bonne exécution de chaque phase garantit non seulement la stabilité et la sécurité du site, mais améliore aussi considérablement sa convivialité et l’expérience utilisateur. Il est important de noter que la construction d’un site web est un processus d’optimisation et d’itération continue. Avec les avancées technologiques et l’évolution des besoins des utilisateurs, le site doit régulièrement être mis à jour en termes de fonctionnalités et de contenu. Maîtriser les techniques de création de sites WordPress et l’utilisation des outils vous permettra de répondre rapidement aux changements, et d’optimiser ou d’étendre votre site selon les besoins.
Si votre temps est limité et que vous ne souhaitez pas effectuer vous-même ces opérations, mais préférez confier ce travail technique à une équipe plus expérimentée, vous pouvez contacter l’équipe de Logic Digital Tech. Nous sommes spécialisés dans la conception et le développement de sites WordPress, et nous vous fournirons des solutions efficaces et professionnelles.
Cet article est la propriété de Logic Digital Technology (SZLOGIC), il est libre de partage pour l'apprentissage personnel. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.


























