Cours WordPress : Créer une page personnalisée avec Elementor

Si vous souhaitez créer une page WordPress à la fois professionnelle et personnalisée, sans être freiné par la complexité du code, alors l’éditeur Elementor est l’outil idéal pour vous. Ce tutoriel vous guidera pas à pas depuis le début pour apprendre à utiliser Elementor afin de mettre en page et construire les éléments d’une page, rendant votre site WordPress plus esthétique et fonctionnel. Il s'agit d’un article pédagogique destiné à créer et éditer une page WordPress depuis zéro. Nous commencerons par créer une nouvelle page à partir de l’interface d’administration WordPress, puis nous construirons successivement l’en-tête, le contenu principal et le pied de page. À l’aide des composants visuels d’Elementor, nous effectuerons la mise en page, l’ajout de contenu, l’ajustement du style, etc. Ce n’est pas seulement une initiation, c’est aussi un véritable exercice pratique. Bien que la plupart des opérations puissent se dérouler sans problème si vous suivez les étapes, la création d’éléments de page comporte souvent des imprévus : conflits de plugins, anomalies de style, etc. C’est pourquoi, en plus de savoir utiliser Elementor, il est important que les lecteurs développent une certaine capacité d’observation et de résolution de problèmes, afin de réellement maîtriser cet outil puissant. Que vous soyez débutant sur WordPress ou que vous cherchiez à améliorer vos compétences en édition de pages, cet article vous fournira un guide pratique pour vous aider à concevoir efficacement votre site web et créer ses éléments. Passons maintenant au sommaire de cet article avant d’entrer dans le vif du sujet.
Afin de permettre aux lecteurs d’apprendre et de consulter plus efficacement, l’auteur du blog a spécialement structuré de manière systématique l’article « Enseignement WordPress : Construire une page personnalisée avec Elementor depuis zéro » et l’a organisé sous forme d’un sommaire clair. Chaque section présente non seulement la hiérarchie de l’article de manière intuitive, mais intègre également des liens d’ancrage pour que vous puissiez accéder en un clic à la partie qui vous intéresse, revenir facilement en arrière ou approfondir un sujet. Que vous souhaitiez suivre l’apprentissage du début à la fin ou localiser rapidement une étape spécifique pendant la mise en œuvre, ce sommaire répondra à votre manière de lire souhaitée, assurant ainsi un apprentissage plus fluide et efficace. Voici le sommaire détaillé de l’article :
- Création d’une nouvelle page dans l’interface d’administration WordPress
- Création d’un fichier modèle d’en-tête (header et barre de navigation) dans le générateur de thème Elementor
- Accès au générateur de thème Elementor
- Ajout d’un nouveau fichier modèle dans l’interface de gestion des modèles d’en-tête d’Elementor
- Choix d’un style de modèle d’en-tête ou personnalisation complète du style
- Utilisation des conteneurs Elementor pour la mise en page de l’en-tête et de la barre de navigation
- Édition et création du contenu des éléments de l’en-tête et de la barre de navigation
- Publication du modèle d’en-tête et définition des conditions d’affichage
- Construction de la structure principale de la page avec Elementor et ajout d’éléments de contenu
- Création d’un fichier modèle de pied de page (footer) avec Elementor
Un. Création d’une nouvelle page dans l’interface d’administration WordPress

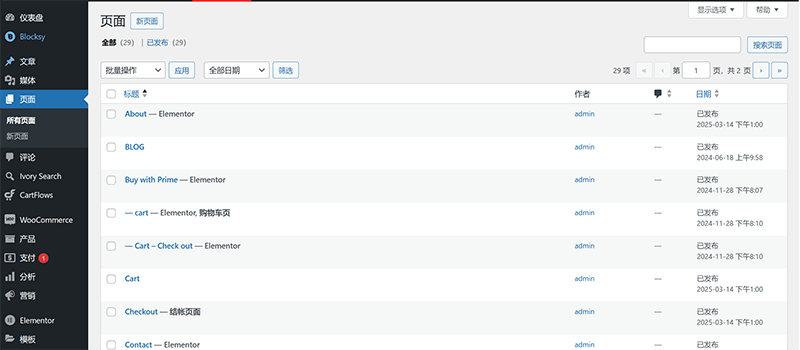
Avant de commencer à construire une page WordPress avec l’éditeur Elementor, la première étape consiste à s’assurer que la page a bien été créée dans l’interface d’administration de WordPress, comme indiqué dans le chemin d’accès à la gestion des pages illustré ci-dessus. Dans ce chapitre, nous allons partir de la fonction de gestion des pages de WordPress pour expliquer en détail comment créer une nouvelle page et renseigner les informations nécessaires telles que le titre de la page, la configuration de l’URL, la hiérarchie de la page, ainsi que sa publication. La création de la page constitue la base de la construction du site. Une bonne configuration des propriétés de la page permet non seulement d’augmenter l’efficacité de l’édition par la suite, mais aussi d’éviter les problèmes de mise en page ou de compatibilité lors de l’utilisation d’Elementor. Une fois la page prête, nous pourrons passer sans transition au mode d’édition Elementor pour commencer à mettre en page et concevoir les éléments du site.
1、Remplir le titre de la page

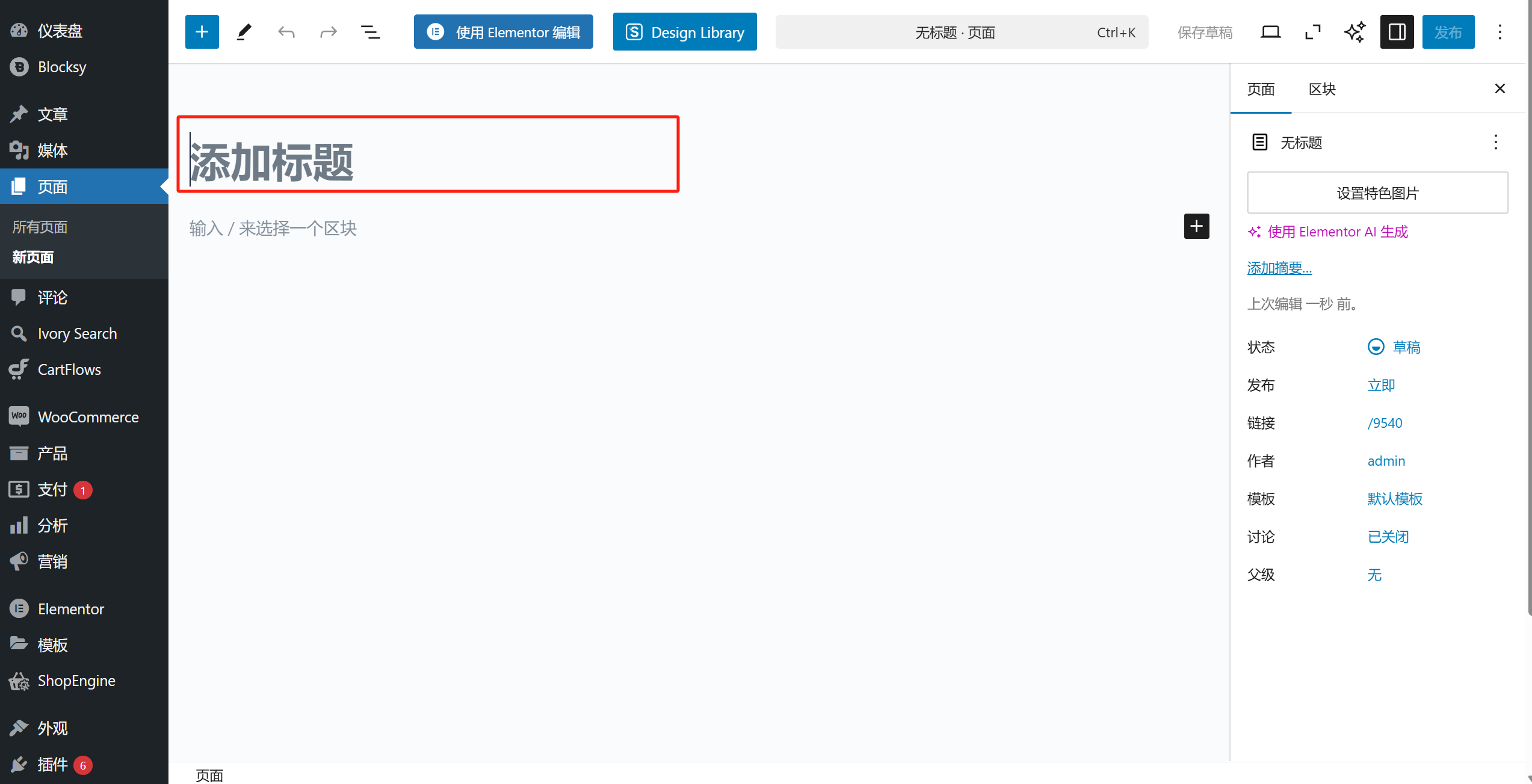
Depuis l’interface d’administration de WordPress, accédez à la gestion des pages et cliquez sur le bouton « Nouvelle page » en haut de la page. Vous arriverez alors sur l’interface de création d’une nouvelle page, comme illustré ci-dessus. Dans le champ de saisie du titre mis en évidence par un encadré rouge sur l’image, entrez le titre personnalisé de la page. Dans le système WordPress, ce titre sera non seulement affiché dans la gestion des pages, mais également utilisé comme contenu de la balise 'title' dans le code source de la page. Il est donc important de tenir compte de son impact sur le SEO lors de la saisie.
2、Personnaliser le suffixe de l’URL de la page

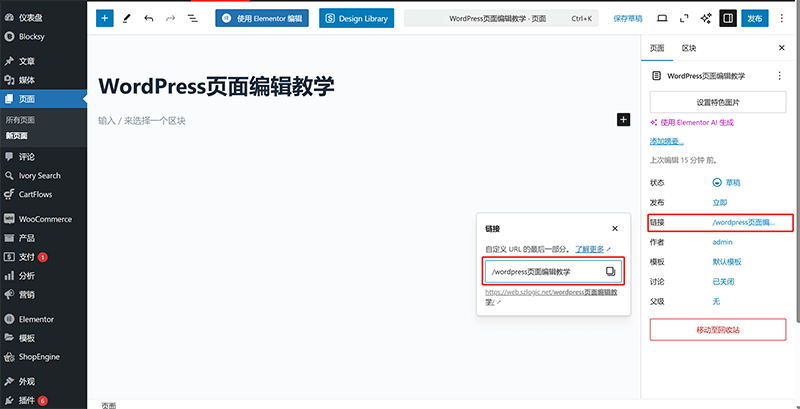
Comme montré ci-dessus, après avoir saisi le titre de la page, cliquez sur le lien « Lien » mis en évidence dans un encadré rouge à droite. Le système affichera alors un champ de saisie permettant de personnaliser l’URL de la page. Par défaut, WordPress utilisera automatiquement le titre de la page comme suffixe d’URL. Cependant, cette méthode par défaut ne respecte souvent pas les bonnes pratiques SEO, car le titre peut contenir des caractères non latins ou être trop long, ce qui nuit à la lisibilité pour les utilisateurs et au référencement. Une URL idéale doit être aussi courte que possible et composée de mots anglais afin d’en améliorer la lisibilité et l’optimisation pour les moteurs de recherche.
3、Définir la hiérarchie de la page

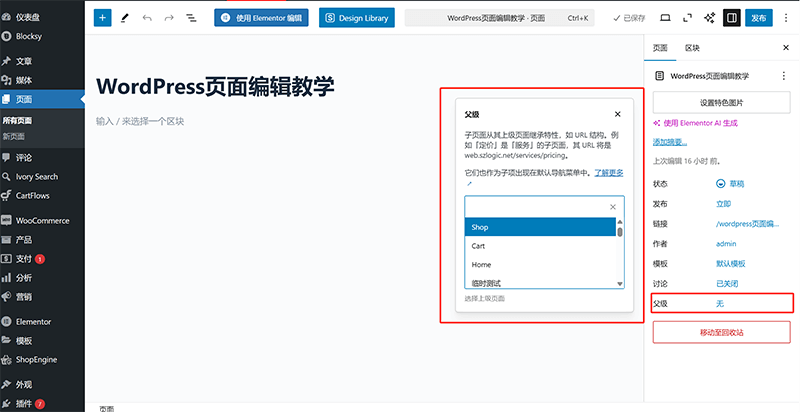
La hiérarchie des pages sert à définir les relations de subordination entre les pages WordPress. Contrairement aux articles qui peuvent être classés dans des catégories, les pages prennent en charge une structure hiérarchique. Par exemple, l’URL szlogic/web-design représente la page de conception web de « Logic Digital Technology ». Si cette page est définie comme page parente, alors l’URL d’une page enfant prendra la forme szlogic/web-design/votre-suffixe-d’URL. Pour définir la hiérarchie d’une page, comme illustré ci-dessus, allez dans la colonne « Page » à droite de l’interface d’édition, cliquez sur l’option « Parent », une fenêtre de sélection de la page parente s’ouvrira. Une fois une page parente appropriée sélectionnée, le système ajustera automatiquement la structure de l’URL pour qu’elle respecte la hiérarchie. L’auteur tient à préciser que la hiérarchie des pages est une option facultative. Si vous ne souhaitez pas définir une page parente, vous pouvez simplement conserver les paramètres par défaut.
4、Publier une nouvelle page WordPress

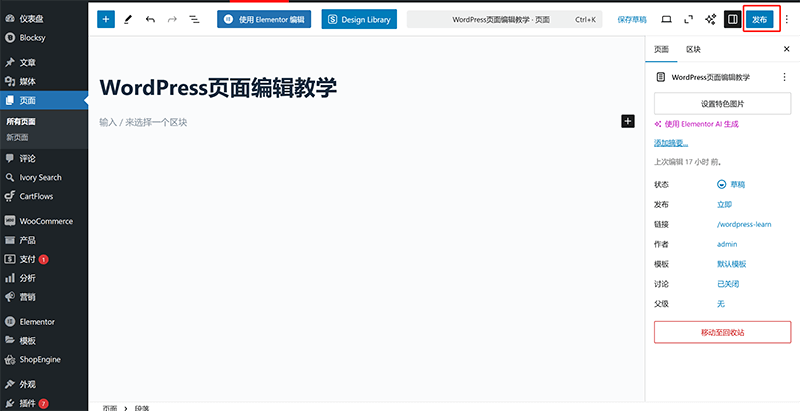
Une fois les informations essentielles de la page renseignées, vous pouvez procéder à sa publication. Une page n’est intégrée à la structure du site et accessible via une URL qu’après sa publication. Cliquez sur le bouton « Publier » mis en évidence par un encadré rouge sur l’image ci-dessus. L’interface basculera vers un écran de vérification avant publication. Cliquez à nouveau sur le bouton « Publier » sur cet écran pour finaliser la publication de la nouvelle page.
5、Éditer la page avec Elementor

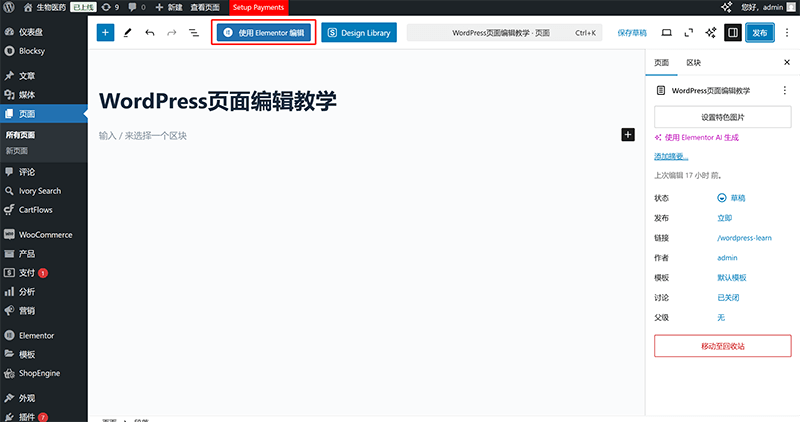
L’édition avec Elementor est la dernière étape après avoir créé une nouvelle page WordPress. Pour entrer dans le mode d’édition Elementor pour la première fois, il est nécessaire de cliquer sur le bouton « Éditer avec Elementor » comme indiqué dans l’encadré rouge de l’image ci-dessus, depuis l’interface de gestion des pages. Après cette première entrée en mode d’édition avec Elementor, il sera ensuite possible d’y accéder directement depuis la page en frontal, sans passer par l’interface d’administration. Cela s’explique par le fait que la première ouverture donne à Elementor les droits d’édition sur cette page, une opération qui doit être réalisée depuis l’interface d’administration.
Deux、 créer un fichier de modèle d'en-tête (Header et barre de navigation) dans le générateur de thème d’Elementor
模板文件.png)
Sur un site WordPress, l’en-tête (Header) et la barre de navigation sont des éléments globaux essentiels. Non seulement ils influencent le style général du site, mais ils affectent également directement l’expérience de navigation des utilisateurs. Étant donné que l’en-tête doit généralement rester identique sur toutes les pages, nous pouvons utiliser la fonction de générateur de thème d’Elementor pour créer un modèle d’en-tête réutilisable, permettant un affichage uniforme sur l’ensemble du site. Dans ce chapitre, nous allons vous expliquer comment utiliser la fonction de gestion des modèles d’Elementor pour concevoir un en-tête répondant aux besoins de votre site, à partir de zéro. Vous apprendrez à ajouter des éléments courants tels que le logo, le menu de navigation et la barre de recherche, et à les personnaliser via l’interface intuitive de glisser-déposer d’Elementor. Une fois la conception du modèle terminée, nous vous montrerons comment le publier et choisir l’option “Appliquer à l’ensemble du site” dans les conditions d’affichage, afin que cet en-tête soit automatiquement appliqué à toutes les pages. Une fois cette compétence maîtrisée, vous serez en mesure de créer un en-tête à la fois esthétique et fonctionnel, et vous pourrez le mettre à jour facilement sans avoir à modifier chaque page individuellement. Commençons donc la création de votre en-tête personnalisé !
1. Point d’entrée du générateur de thème Elementor

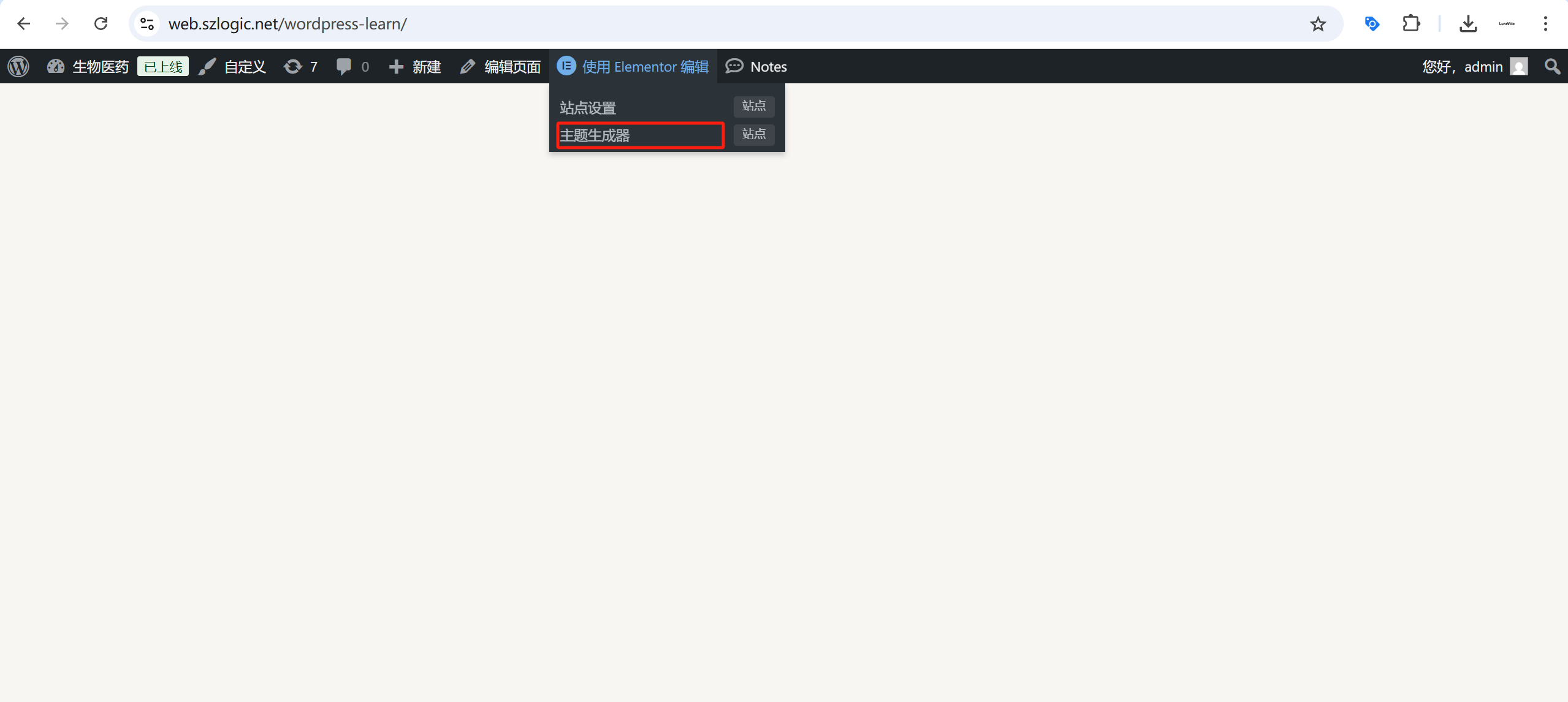
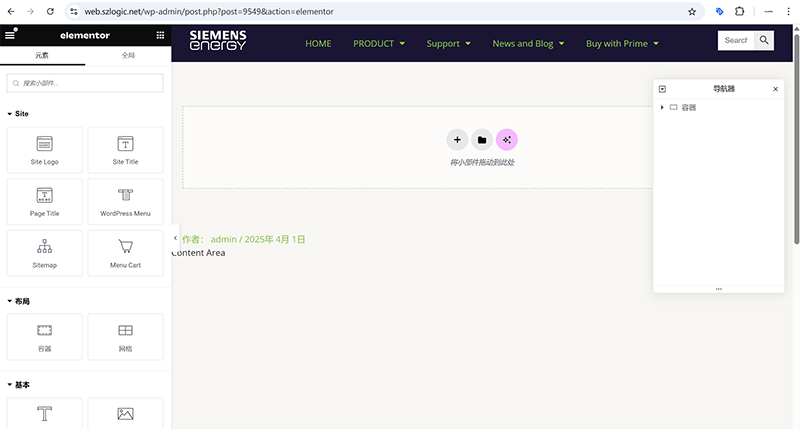
Accédez, via votre navigateur, à la page que nous avons déjà publiée. Si vous êtes toujours connecté à l’arrière-plan de votre site WordPress dans ce navigateur, une barre d’outils d’administration apparaîtra en haut de la page visitée, comme indiqué dans l’image ci-dessus. Lorsque vous survolez le lien “Modifier avec Elementor” dans cette barre, un menu déroulant apparaîtra avec les options Elementor. L’accès au “Générateur de thème” se trouve ici, caché dans ce menu. Cliquez sur le lien “Générateur de thème” encadré en rouge dans l’image ci-dessus pour entrer dans la page de gestion des fichiers modèles d’Elementor.
2. Ajouter un nouveau fichier de modèle dans l’interface de gestion des modèles d’en-tête d’Elementor

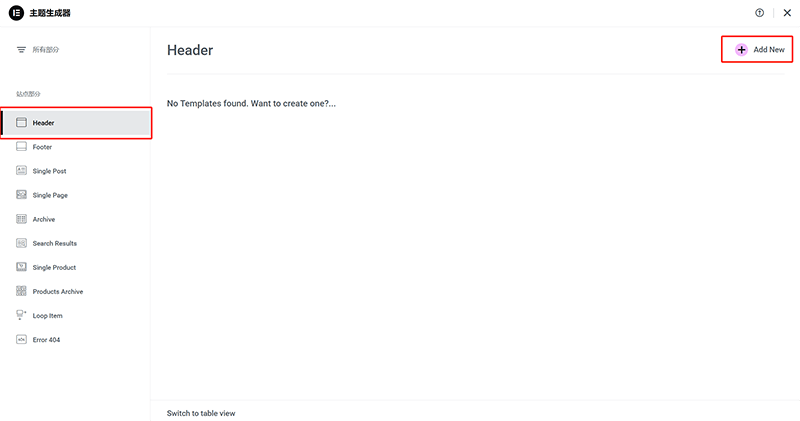
Une fois dans la page d’accueil du générateur de thème Elementor, cliquez sur le répertoire “Header” situé en haut de la colonne des catégories de modèles à gauche. Vous arriverez alors dans l’interface de gestion des fichiers modèles “Header” telle qu’illustrée ci-dessus. Sans autre manipulation, il suffit de cliquer à nouveau sur le bouton “Add New” en haut à droite de l’interface, comme encadré en rouge sur l’image, pour créer un nouveau fichier modèle d’en-tête.
3. Choisir un style de modèle d’en-tête ou créer un style entièrement personnalisé
模板样式或创建Header样式.png)
Après avoir cliqué sur le bouton “Add New” dans l’interface de gestion des modèles Header, la page bascule automatiquement vers l’écran de sélection du module Header d’Elementor, comme illustré ci-dessus. Sur cette page, Elementor propose plusieurs styles de modèles d’en-tête que vous pouvez sélectionner et utiliser directement. Dans cette interface, vous pouvez cliquer sur un modèle de Header fourni par Elementor pour le charger, ou bien cliquer sur le “X” en haut à droite de la fenêtre de sélection pour la fermer et créer un en-tête/barre de navigation totalement personnalisé pour votre site.
4. Utiliser les conteneurs d’Elementor pour la mise en page de l’en-tête et de la barre de navigation

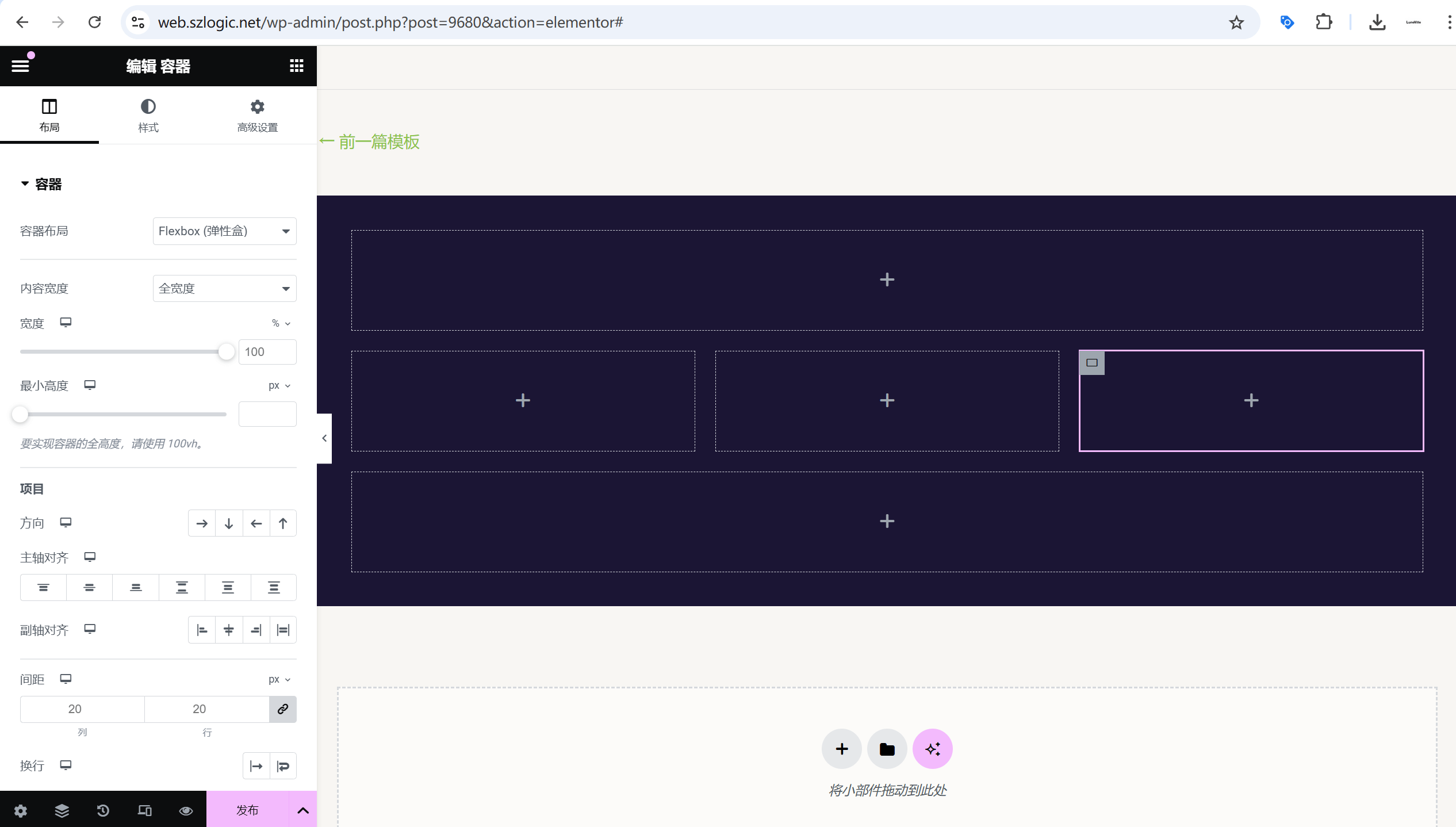
Dans le mode d’édition du modèle d’en-tête, la mise en page de l’en-tête réalisée avec les conteneurs d’Elementor est illustrée comme dans l’image ci-dessus.
Au niveau du code en développement frontal, toutes les structures de page sont composées d’éléments en blocs (généralement représentés par des balises HTML ), qui sont généralement appelés le “modèle de boîte” dans la mise en page HTML.
Elementor, en tant qu’éditeur visuel de pages, suit cette même logique, mais fournit une interface d’opérations visuelles ainsi que des composants de conteneurs (Container) pour nous aider à construire la structure de base des pages et à y organiser les autres éléments de manière ordonnée.
Par conséquent, avant d’ajouter les éléments de l’en-tête (Header) et de la barre de navigation (Navbar), nous devons d’abord planifier raisonnablement leur structure et utiliser les composants de conteneur d’Elementor pour effectuer la mise en page.
Pour tirer pleinement parti de la flexibilité des composants conteneurs, il est indispensable de maîtriser les réglages de paramètres et les opérations d’imbrication des conteneurs présentés dans cette sous-section.
Le conteneur étant le cœur de la structure de mise en page, il détermine non seulement la disposition du contenu, mais influence aussi le comportement adaptatif du site ainsi que l’expérience utilisateur.
Par ailleurs, le nombre de conteneurs est lié au nombre d’éléments présents sur la page : normalement, un conteneur accueille un seul composant élément.
Les éléments les plus couramment utilisés dans la section d’en-tête sont : Site Logo, WordPress Menu et Search, correspondant respectivement au logo du site, au menu WordPress et à la barre de recherche.
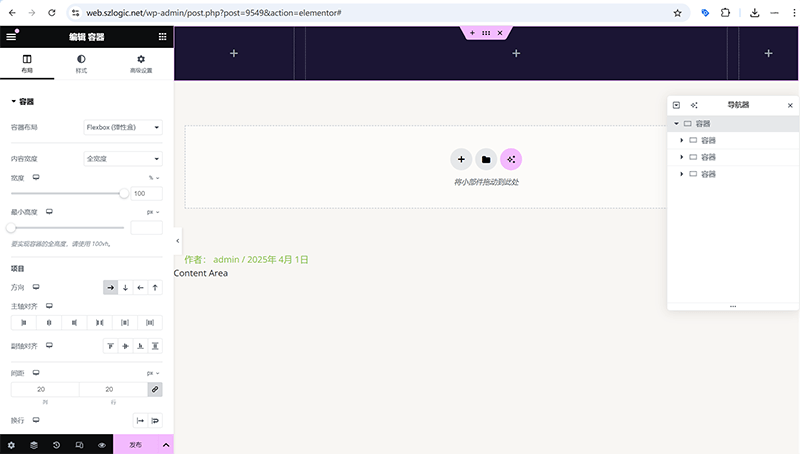
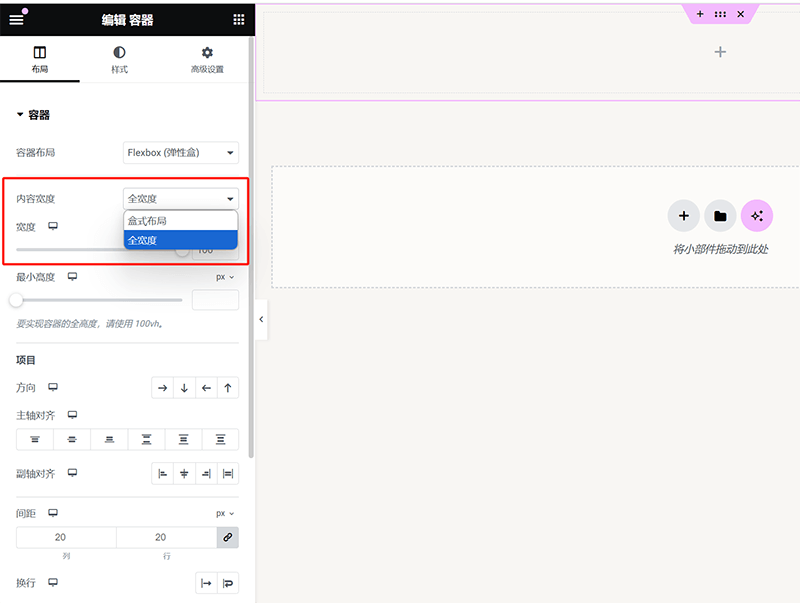
(1) Réglage de la largeur du conteneur

Comme illustré ci-dessus, le réglage de la largeur du conteneur détermine la zone d’affichage des éléments de la page. De nombreux débutants rencontrent un problème où les éléments ne s’affichent pas en pleine largeur. La raison principale est souvent que la largeur du conteneur n’a pas été définie sur “Largeur complète” et que la marge interne (padding) du conteneur n’a pas été réglée à 0. Si vous souhaitez que les éléments aient une marge, choisissez une “mise en page encadrée”. Pour un affichage en plein écran, réglez la largeur du conteneur sur “Largeur complète” et assurez-vous que la marge interne est réglée à 0 selon la méthode décrite ci-dessous. Ces deux paramètres doivent être correctement configurés pour que le contenu remplisse toute la largeur de l’écran.
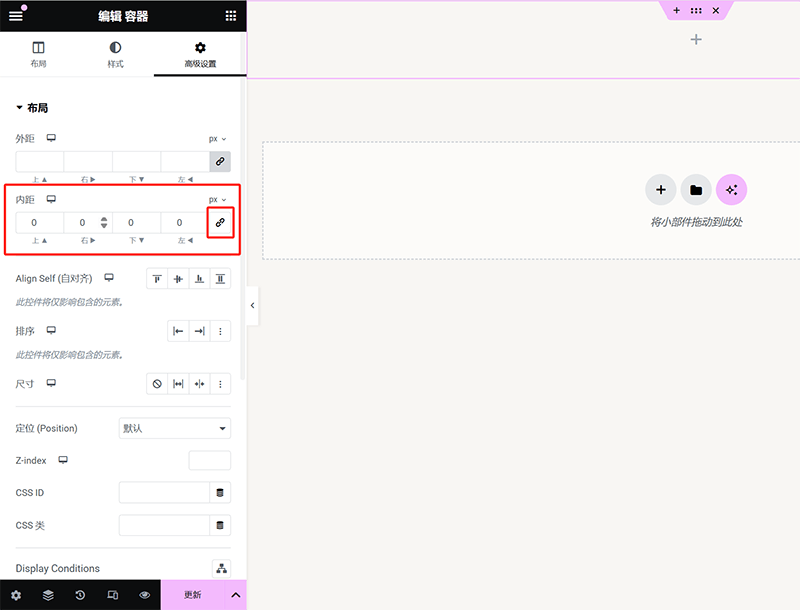
(2) Réglage des marges internes / externes du conteneur

Comme illustré ci-dessus, les paramètres des marges externes et internes du conteneur dans Elementor se trouvent dans l’onglet “Réglages avancés”. La zone supérieure permet d’ajuster les marges dans les quatre directions. Par défaut, Elementor verrouille les valeurs des marges internes et externes pour maintenir l’uniformité des quatre côtés. Pour ajuster la distance dans une direction spécifique, cliquez sur l’icône de “lien” entourée en rouge pour déverrouiller les valeurs, puis entrez la valeur souhaitée pour la direction concernée. De plus, vous pouvez cliquer sur l’unité “px” située au-dessus de l’icône de verrouillage pour ouvrir un menu déroulant et sélectionner d’autres unités de mesure telles que em, rem, % etc., afin de répondre à différents besoins de design. À noter qu’Elementor définit par défaut une marge interne de 10px. Une fois le verrou déverrouillé, la valeur est automatiquement réinitialisée à 0, il faudra alors la régler manuellement selon vos besoins réels.
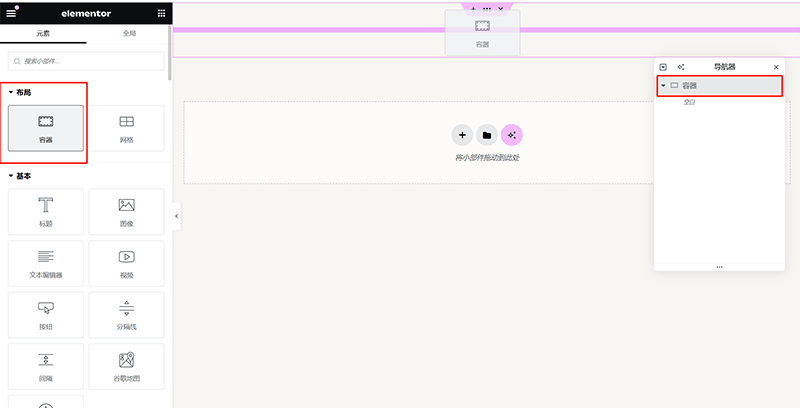
(3) Méthode d’imbrication des conteneurs

Comme illustré ci-dessus, il existe deux méthodes pour réaliser l’imbrication des conteneurs dans Elementor. Ces deux méthodes permettent une imbrication efficace : le glisser-déposer et le copier-coller dans le navigateur. Le glisser-déposer est plus intuitif et adapté à la création de structures depuis zéro, tandis que le copier-coller convient à l’ajustement rapide et à la réutilisation de conteneurs existants.
Ajouter un sous-conteneur par glisser-déposer
Comme montré ci-dessus, il est possible de faire glisser directement le composant de conteneur depuis la barre d’outils des composants située à gauche dans Elementor, et de le déposer dans le conteneur parent ciblé. Ainsi, le nouveau conteneur sera automatiquement intégré comme enfant du conteneur parent, formant une structure hiérarchique.
Copier et coller un conteneur
Dans le panneau de navigation situé à droite de l’interface Elementor, vous pouvez d’abord sélectionner le conteneur à imbriquer, puis effectuer une opération de copie. Ensuite, sélectionnez le conteneur parent cible, faites un clic droit et collez : le conteneur copié sera alors intégré sous le conteneur parent, devenant un sous-conteneur.
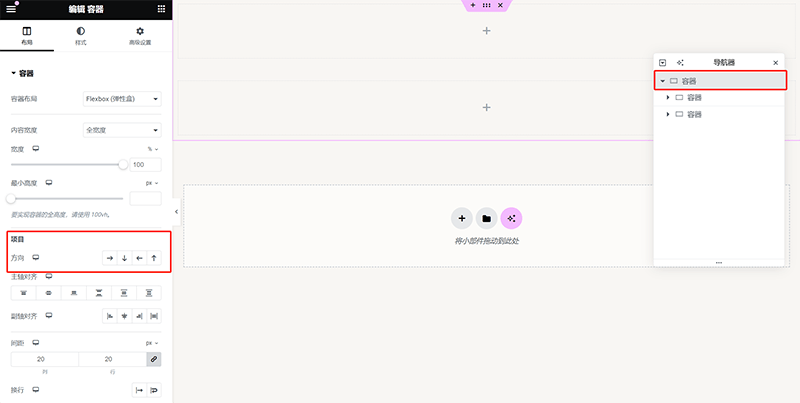
(4) Définir la direction d’alignement des sous-conteneurs

L’orientation des sous-conteneurs dans Elementor est définie par le conteneur parent. Ce paramètre se trouve dans l’onglet “Disposition”, comme indiqué par le cadre rouge dans l’image ci-dessus. Dans la section “Éléments”, vous pouvez choisir le mode d’alignement des conteneurs, soit en ligne horizontale, soit en pile verticale, et ajuster précisément la direction. Si vous sélectionnez un alignement horizontal, les sous-conteneurs seront placés les uns à côté des autres, avec un ordre de gauche à droite ou de droite à gauche selon les besoins de mise en page. En sélectionnant un alignement vertical, les sous-conteneurs s’empileront de haut en bas ou de bas en haut. Ces paramètres de direction influencent directement la disposition interne des sous-conteneurs et permettent, s’ils sont bien configurés, de concevoir une structure claire, souple et hiérarchisée.
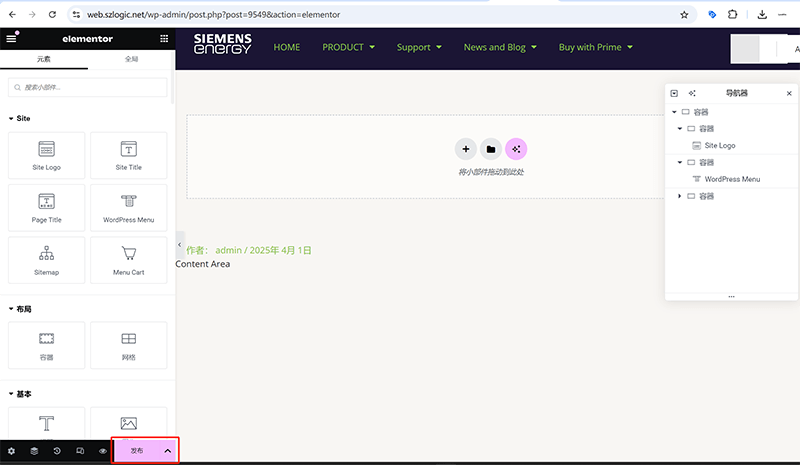
5. Éditer et créer le contenu des éléments de l’en-tête et de la barre de navigation

Après avoir terminé la structure de base de l’en-tête et de la barre de navigation décrite ci-dessus, il est maintenant nécessaire d’ajouter des composants spécifiques pour qu’ils remplissent pleinement leurs fonctions de navigation et de présentation de la marque. Elementor propose plusieurs composants adaptés à l’en-tête, parmi lesquels Site Logo (logo du site), WordPress Menu (menu de navigation) et Search (barre de recherche) sont les trois les plus courants et pratiques. En faisant glisser ces composants dans les conteneurs correspondants, puis en téléchargeant les ressources nécessaires et en configurant les paramètres, vous pouvez réaliser une structure d’en-tête complète et fonctionnelle. L’image ci-dessus illustre le résultat après que l’auteur du blog a téléchargé un logo pour le composant Site Logo et configuré les conditions d’affichage du WordPress Menu (menu de navigation).
6. Publier le fichier modèle d’en-tête (Header) et définir les conditions d’affichage
(1) Publier le fichier modèle d’en-tête (Header)

Une fois que vous avez terminé la mise en page de la section d’en-tête à l’aide des composants de conteneur d’Elementor, ajouté les composants courants et téléversé les ressources, vous pouvez publier le fichier modèle d’en-tête (Header) afin qu’il soit officiellement appliqué à la page. En mode d’édition Elementor, le bouton “Publier” se situe en bas de la barre latérale gauche, comme indiqué dans le cadre rouge de l’image ci-dessus. En cliquant sur le bouton “Publier”, une fenêtre contextuelle de définition des conditions logiques d’affichage s’ouvre, guidant l’utilisateur à définir la portée d’application de ce modèle d’en-tête.
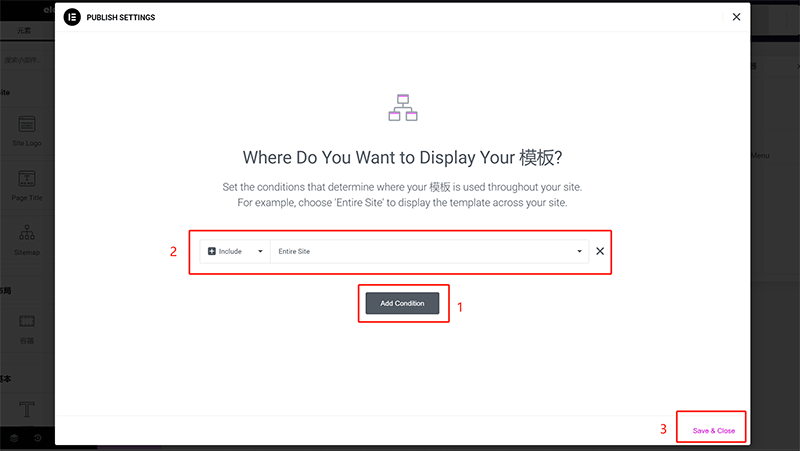
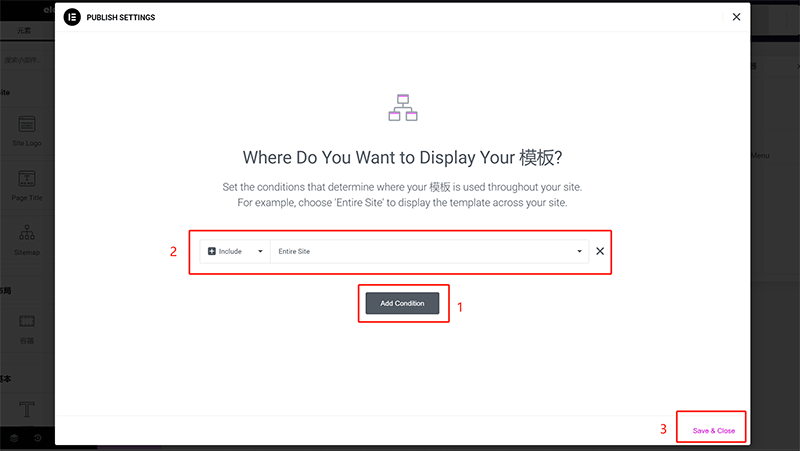
(2) Définir les conditions d’affichage du fichier modèle d’en-tête

Dans la fenêtre de paramètres logiques d’affichage illustrée ci-dessus, l’utilisateur peut choisir d’appliquer l’en-tête (Header) à l’ensemble du site, à certaines pages spécifiques, à des catégories d’articles, ou selon d’autres conditions personnalisées. Puisque le modèle d’en-tête (Header) est une partie globale du site WordPress, il est essentiel de s’assurer qu’il s’applique à toutes les pages du site. Selon la séquence d’actions définie par l’auteur du blog dans l’image ci-dessus, sélectionnez “Include > Entire Site” dans la fenêtre de paramètres logiques d’affichage, ce qui signifie que ce modèle d’en-tête sera appliqué à toutes les pages de l’ensemble du site. Une fois le choix effectué, cliquez sur le bouton “Save & Close” pour appliquer les paramètres et fermer la fenêtre d’opération.Le système appliquera automatiquement ce modèle d’en-tête à toutes les pages du site.
Trois、Construction de la structure principale de la page avec Elementor et ajout d’éléments de contenu

Après avoir terminé la mise en page et la création de l’en-tête et de la barre de navigation, l’étape suivante consiste à construire la zone de contenu principale de la page. Tout comme dans le chapitre précédent sur « l’utilisation des conteneurs Elementor pour la mise en page de l’en-tête et de la barre de navigation », la conception de la partie principale de la page repose également sur les composants de conteneur d’Elementor. La différence réside dans le fait que la section principale contient généralement davantage d’éléments de contenu, tels que du texte, des images, des icônes, des vidéos, des boutons, des formulaires, etc., pour lesquels Elementor propose tous des composants correspondants. Dans la pratique, il suffit de maîtriser avec souplesse l’ajustement de la largeur des conteneurs, la configuration des marges intérieures et extérieures, ainsi que la méthode d’imbrication des sous-conteneurs pour réaliser une grande variété de mises en page. Par exemple, l’utilisation d’une disposition en colonnes appropriée permet une distribution ordonnée du contenu, tandis que l’ajustement de la largeur adaptative et des espacements garantit une bonne présentation visuelle sur différents formats d’écran. C’est là que réside toute la puissance d’Elementor : permettre aux utilisateurs de construire librement des structures de pages variées sans avoir besoin de coder.
Par conséquent, lors de la conception de la structure principale de la page, il est essentiel de planifier rationnellement la structure des conteneurs. Une hiérarchie de conteneurs claire et bien organisée assure non seulement une mise en page esthétique, mais améliore aussi la compatibilité responsive, offrant ainsi une expérience de navigation optimale sur tous les types d'appareils. Ensuite, l’auteur du blog expliquera pas à pas comment utiliser les composants de conteneur d’Elementor pour configurer la structure de la partie principale de la page de haut en bas, et intégrer les composants de contenu pour rendre la page plus vivante et structurée !
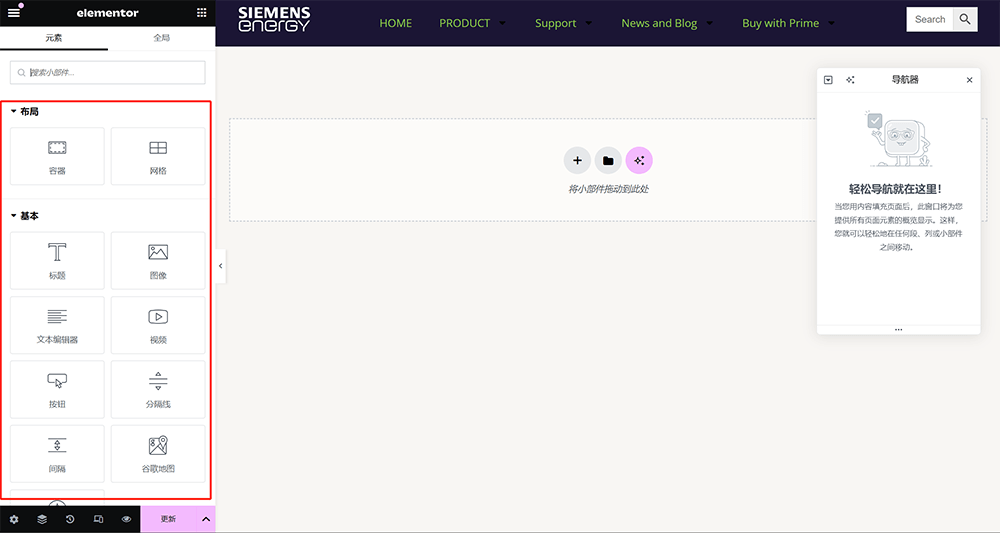
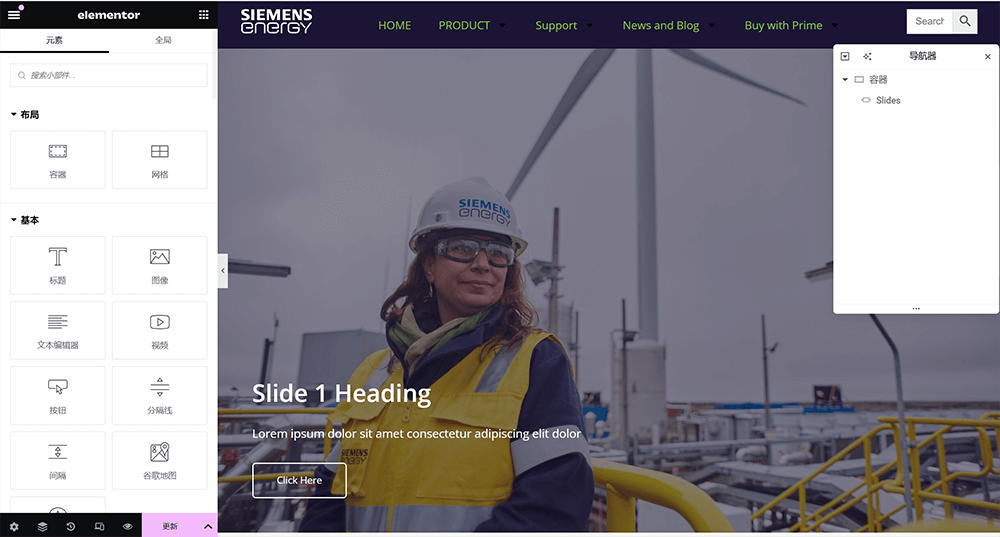
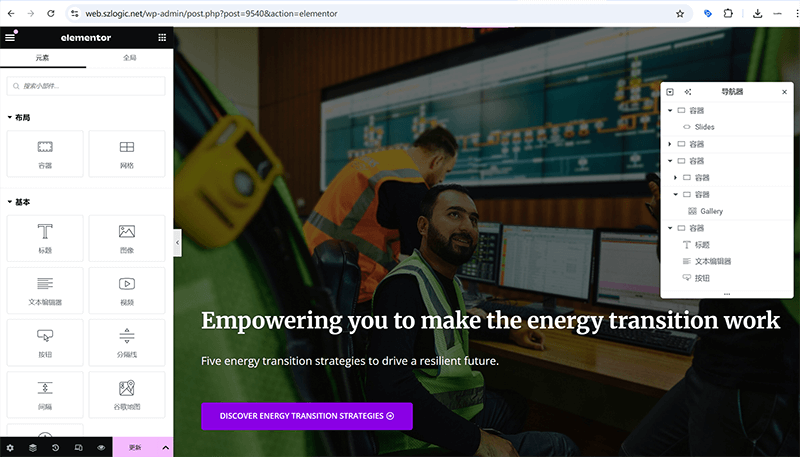
1. Bloc de bannière (Banner)

En règle générale, le bloc Banner ne nécessite qu’un seul composant : le composant Slides d’Elementor. Le composant Slides est utilisé pour créer un carrousel d’images sur une page, avec des fonctions intégrées de titre, texte et paramétrage de lien. Ainsi, le bloc Banner n’a pas besoin d’une combinaison de plusieurs conteneurs imbriqués — il suffit d’ajouter un conteneur unique en haut de la page.
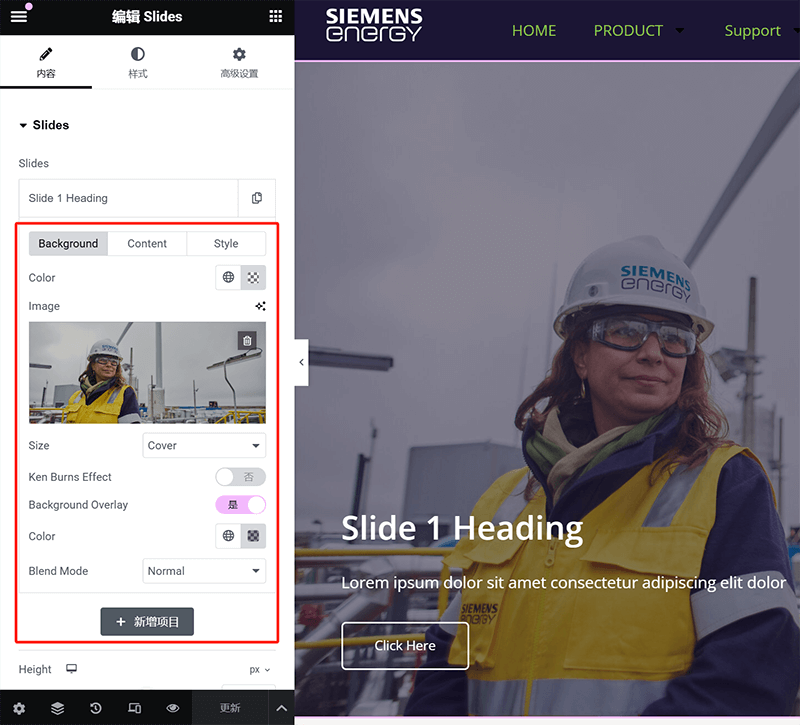
(1) Paramètres courants du composant Slides
Paramètres d’arrière-plan

Comme illustré ci-dessus, après avoir développé l’onglet du carrousel, les options de configuration de l’arrière-plan apparaissent dans la zone encadrée en rouge. Dans cette zone, vous pouvez téléverser une image d’arrière-plan pour le carrousel, définir une couleur de fond, et, dans l’onglet supérieur “Content”, saisir le texte du titre, la description, ainsi que le texte du bouton, puis définir l’URL du lien du bouton.
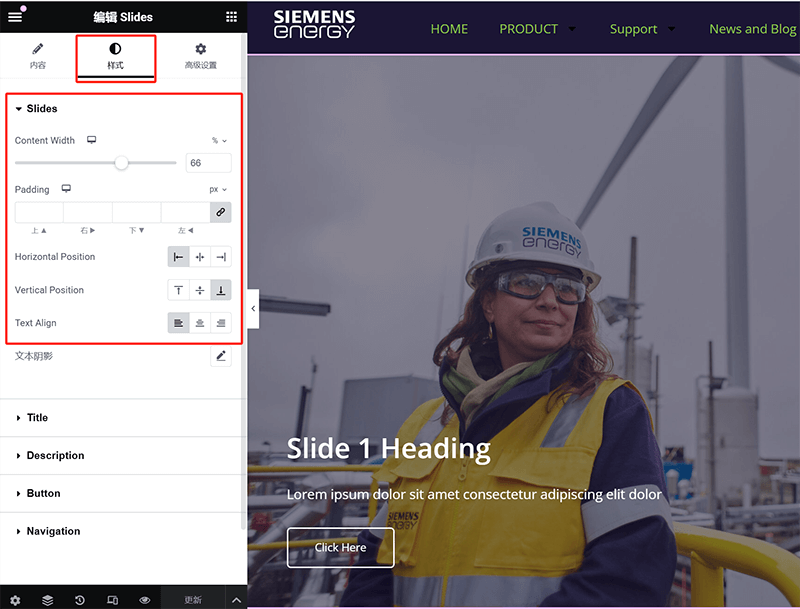
Paramètres de positionnement du contenu

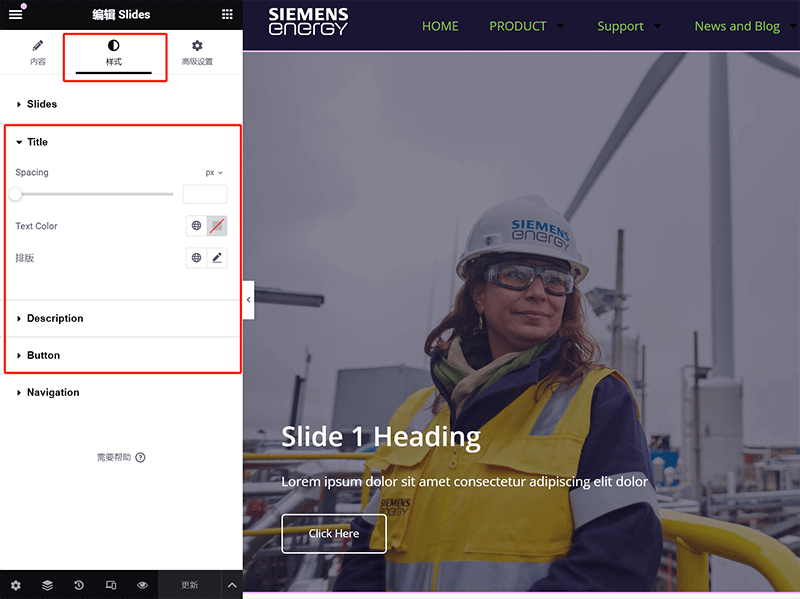
Dans l’onglet « Style » de la zone de paramètres du composant Slides, il est possible de définir un positionnement personnalisé du contenu. De haut en bas, les paramètres disponibles sont : la largeur du contenu, la marge intérieure, la direction horizontale, la direction verticale, ainsi que l’alignement du texte. Grâce à ces réglages, vous pouvez personnaliser la position d’affichage du titre, de la description et du bouton.
Paramètres de style du texte

L’emplacement pour configurer le style du texte est illustré ci-dessus, et se trouve également dans l’onglet « Style », tout comme les paramètres de positionnement mentionnés plus haut. Comme indiqué dans l’image, les types de texte (titre, description, bouton) sont encadrés en rouge. En cliquant sur un type de texte spécifique, vous accédez à la configuration CSS correspondante, où vous pouvez personnaliser la taille de la police, la couleur, etc., de l’objet texte.
2. Bloc de description des services

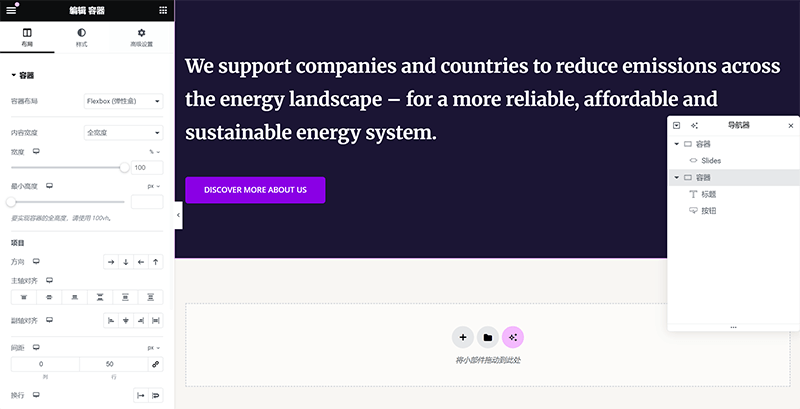
Les composants utilisés dans le bloc de description des services peuvent être combinés librement selon les besoins spécifiques du design de la page. En général, plus les éléments de description sont nombreux, plus il faudra intégrer de composants. Contrairement au composant Slides fréquemment utilisé dans la section Banner, les autres sections de la page ne nécessitent pas un nombre fixe de composants, ils peuvent être combinés librement en fonction du contenu. Dans l’exemple du bloc de description des services présenté ci-dessus, seuls le composant Titre et le composant Bouton ont été utilisés, pour un design global simple et clair. Ensuite, l’auteur du blog expliquera en détail les paramètres courants de ces deux composants, afin de vous aider à mieux en maîtriser l’utilisation.
(1) Paramètres courants du composant Titre
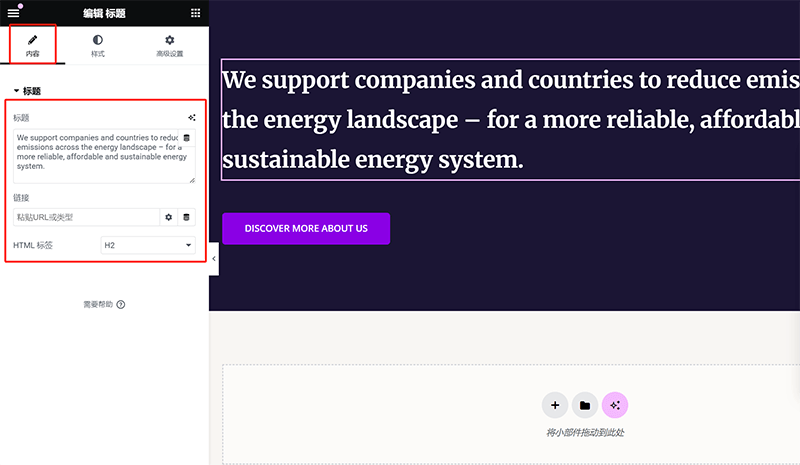
Paramètres disponibles dans l’onglet « Contenu » du composant Titre

Après avoir sélectionné le composant Titre dans le navigateur d'Elementor, comme illustré ci-dessus, la zone de paramètres du composant située à gauche affiche par défaut l’onglet « Contenu ». Dans cet onglet, trois paramètres principaux sont disponibles : le champ de saisie du contenu du titre, le champ de lien du titre, et le réglage de la balise HTML Hn. Le champ de contenu du titre est obligatoire, car il détermine le texte affiché sur la page. Le champ de lien est facultatif ; l’ajout d’un lien dépend des besoins spécifiques, et dans la plupart des cas, les titres ne comportent pas de lien. Le réglage de la balise HTML Hn est quant à lui essentiel pour l’optimisation SEO. Choisir correctement des balises telles que H1, H2 ou H3 aide les moteurs de recherche à identifier la structure de la page. Une configuration appropriée permet d’améliorer la lisibilité du site ainsi que ses performances dans les classements. Ainsi, lors de l’édition d’un composant Titre, il est important non seulement de garantir l’exactitude du contenu, mais aussi de configurer les balises HTML de manière adaptée à la structure de la page et aux exigences SEO.
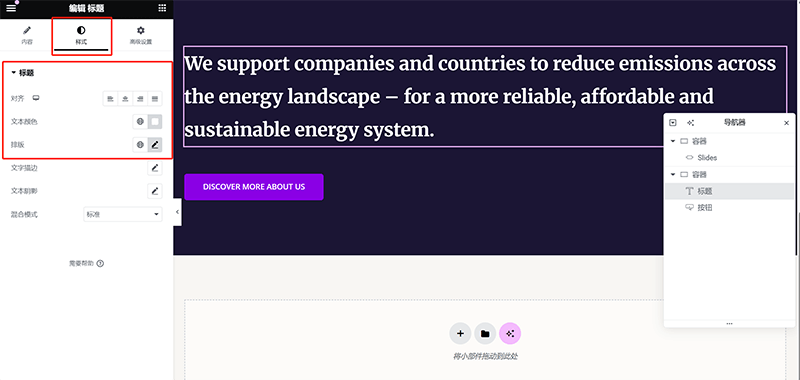
Paramètres de style dans l’onglet « Style » du composant Titre

Si vous ne maîtrisez pas encore l’emplacement des paramètres de style des composants Elementor à ce stade, l’auteur vous donne ici un petit conseil : tous les paramètres de style des composants Elementor se trouvent dans l’onglet « Style » du panneau de configuration du composant. Bien que les options de style spécifiques varient d’un composant à l’autre, le chemin d’accès reste identique. Prenons l’exemple du composant Titre : comme indiqué dans le cadre rouge de l’image ci-dessus, les paramètres de style les plus courants incluent l’alignement du titre, la couleur du texte du titre et les réglages de typographie. Dans les options de typographie, vous pouvez ajuster la police, la taille de police, l’épaisseur, l’interligne, etc., afin d’adapter l’apparence du titre au design global de la page. Une fois cette logique maîtrisée, que vous souhaitiez modifier le style d’un titre, d’un bouton, d’une image ou d’un autre composant, vous pourrez plus rapidement localiser les réglages correspondants.
(2) Paramètres courants du composant Bouton
Paramètres dans l’onglet « Contenu » du composant Bouton

Les paramètres courants de l’onglet « Contenu » du composant Bouton, comme indiqué dans le cadre rouge de l’image ci-dessus, incluent : texte, lien et icône. Parmi ces trois paramètres, certains sont obligatoires, d'autres optionnels. La saisie du texte est obligatoire, car le contenu du champ texte constitue le libellé du bouton ; le lien est également essentiel — un bouton sans lien n’aurait pas de fonction. Quant au paramètre de l’icône, il dépend des besoins spécifiques en matière de design. Si votre bouton ne nécessite pas d’icône, laissez simplement les paramètres par défaut. En revanche, si vous souhaitez ajouter une icône, cliquez sur le bouton correspondant pour accéder à la bibliothèque d’icônes d’Elementor, où vous pourrez choisir une icône existante ou importer un fichier spécifique.
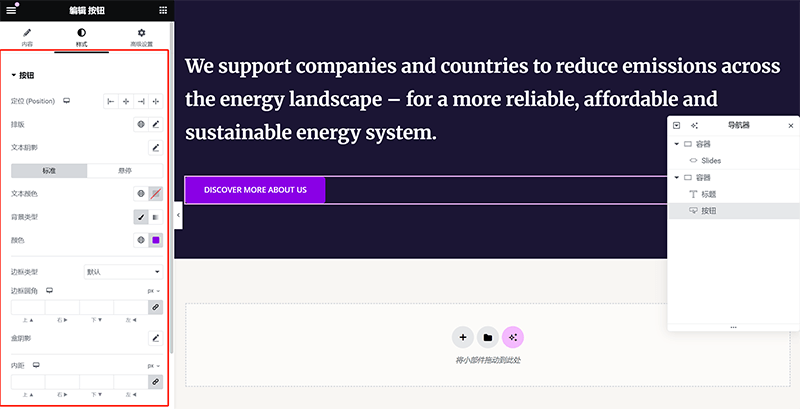
Paramètres de style dans l’onglet « Style » du composant Bouton

L’onglet « Style » du composant Bouton comprend de nombreux paramètres, comme illustré ci-dessus. Comparé au composant Titre précédemment présenté, le bouton offre des options de style plus riches, couvrant plusieurs paramètres clés afin de permettre un ajustement précis de son apparence visuelle et de son interaction utilisateur. Dans cet onglet, les réglages de position déterminent l’alignement du bouton à l’intérieur du conteneur, tel que centré, aligné à gauche ou à droite. Les réglages de typographie, similaires à ceux des autres composants, servent à ajuster la police, la taille de texte, l’épaisseur, etc. La couleur du texte peut être définie séparément pour l’état normal et pour l’état de survol (Hover), afin d’assurer la lisibilité du bouton et un retour visuel efficace dans les différents états d’interaction.
En outre, le paramètre de rayon de bordure contrôle l’arrondi des bords du bouton : il peut être ajusté pour obtenir un bouton à angles droits, à bords arrondis, voire totalement circulaire. L’effet d’ombre portée peut être utilisé pour ajouter une ombre au bouton, renforçant ainsi son relief et son attractivité en tant qu’élément cliquable. Enfin, le réglage des marges internes (Padding) détermine l’espace entre le texte à l’intérieur du bouton et ses bords. Un ajustement adéquat permet d’optimiser la taille du bouton et l’équilibre visuel global. En combinant intelligemment ces paramètres de style, vous pouvez créer des boutons à la fois esthétiques et adaptés à l’expérience utilisateur, selon les besoins de votre design de page.
3. Bloc Produits et Services

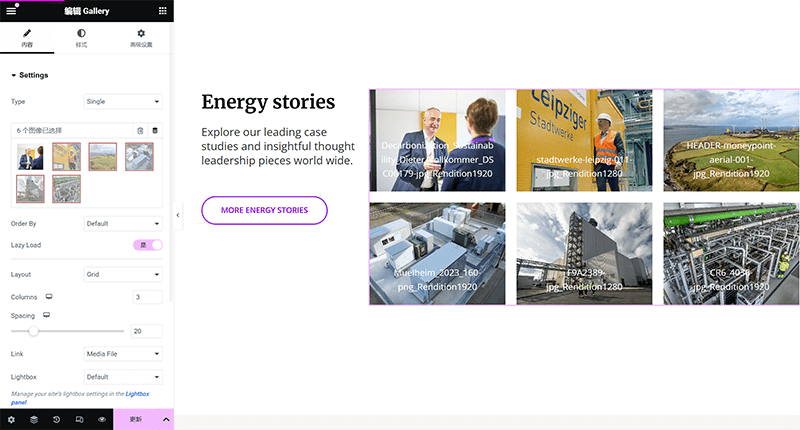
La structure de conteneurs imbriqués du bloc Produits et Services est plus complexe que celle des blocs précédemment présentés, avec une hiérarchie plus élaborée. Comme le montre l’image ci-dessus, le sous-conteneur de droite contient un composant Gallery (galerie), affichant trois images liées à des produits ou services, chacune accompagnée d’un texte explicatif pour renforcer l’impact visuel et la clarté des informations. Le sous-conteneur de gauche, quant à lui, associe un composant Titre à plusieurs composants Bouton, assurant ainsi une orientation textuelle claire et une bonne interactivité.
Le composant Gallery propose divers agencements et paramètres. Comme le montre la zone de réglages à gauche sur l’image, il est possible d’ajuster l’organisation des images, le nombre de colonnes, les espacements, ainsi que le type de lien associé à chaque image. La disposition actuelle de la galerie utilise une grille à 4 colonnes, et la fonction Lazy Load (chargement différé) est activée pour améliorer les performances de chargement de la page. Dans le sous-conteneur gauche, le composant Titre est défini avec une taille de police importante pour garantir un bon impact visuel. En dessous, plusieurs composants Bouton permettent de guider l’utilisateur vers différentes catégories de produits et services. Les couleurs des boutons, le style des bordures et le contenu textuel peuvent être ajustés via l’onglet « Style », afin de garantir une cohérence avec le style graphique global de la page. Les réglages des composants Titre et Bouton ayant été détaillés précédemment, cette section se concentrera désormais sur l’analyse approfondie du composant Gallery, afin de vous aider à en tirer le meilleur parti pour vos mises en page d’images.
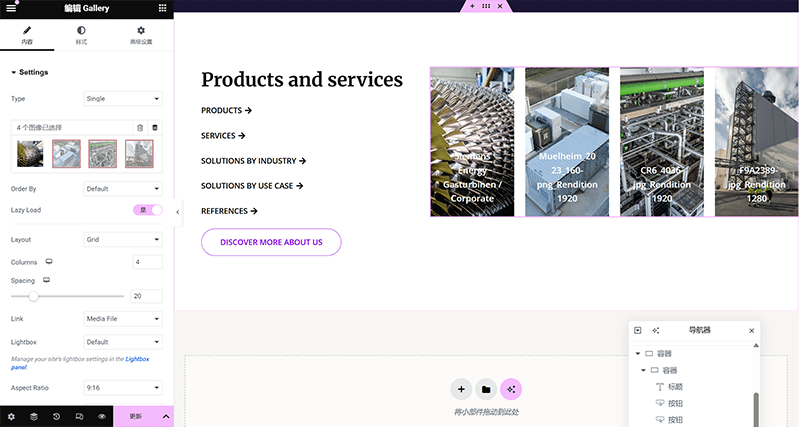
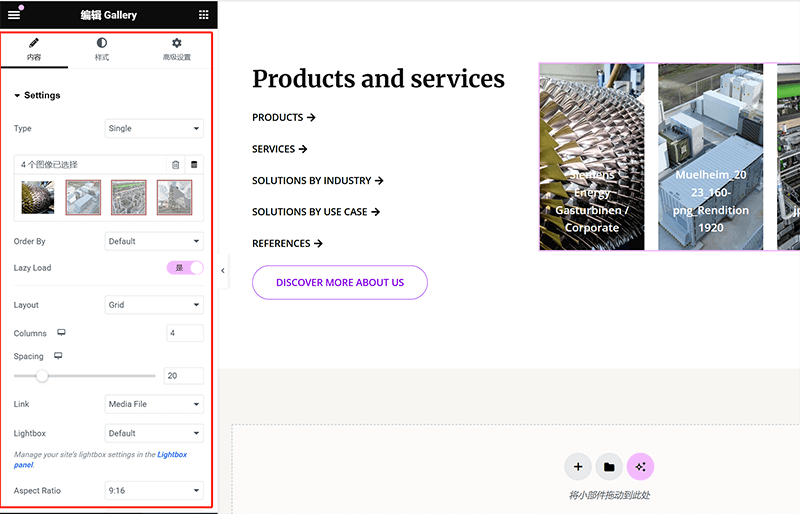
(1) Paramètres dans l’onglet « Contenu » du composant Gallery

Dans l’onglet « Contenu », le composant Gallery offre plusieurs réglages clés permettant de configurer l’affichage des images de manière flexible. Tout d’abord, le paramètre Type permet de choisir le mode d’affichage de la galerie, par exemple Single (image unique) ou Grid (grille), selon les besoins de la page. Ensuite, dans la section de sélection d’images, s’affiche la liste des images actuellement ajoutées ; l’utilisateur peut cliquer sur le bouton « + » pour téléverser de nouvelles images ou supprimer celles qui ne sont plus nécessaires. Le paramètre Order By permet de définir l’ordre d’affichage des images, soit dans un ordre défini, soit de manière aléatoire. Enfin, l’option Lazy Load (chargement différé) peut être activée ou désactivée. Cette fonctionnalité est particulièrement utile pour améliorer les performances des pages contenant un grand nombre d’images.
L’option Layout (mise en page) détermine la manière dont les images sont disposées. Dans l’exemple illustré ci-dessus, la disposition choisie est le mode Grid (grille). Le paramètre Columns (colonnes) permet de définir le nombre de colonnes de la galerie, ce qui ajuste la structure d’affichage des images afin qu’elle s’adapte à différentes largeurs de page. L’option Spacing (espacement) contrôle l’écart entre les images. L’utilisateur peut ajuster cet écart à l’aide d’un curseur, pour augmenter ou réduire l’espacement et ainsi optimiser l’impact visuel. Dans l’option Link (lien), l’utilisateur peut définir le comportement au clic sur les images de la galerie, comme ouvrir le fichier média en taille réelle ou rediriger vers une page spécifique. L’option Lightbox (effet boîte modale) permet d’activer l’affichage des images dans une fenêtre popup, offrant ainsi une meilleure expérience de visualisation. Enfin, l’option Aspect Ratio (rapport hauteur/largeur) permet de contrôler les proportions d’affichage des images. Le choix du blogueur ici, 9:16, permet d’afficher les images sous forme de colonnes verticales. Grâce à ces réglages, l’utilisateur peut personnaliser l’apparence du composant galerie, l’adapter à différents styles de mise en page, et améliorer la performance visuelle du site.
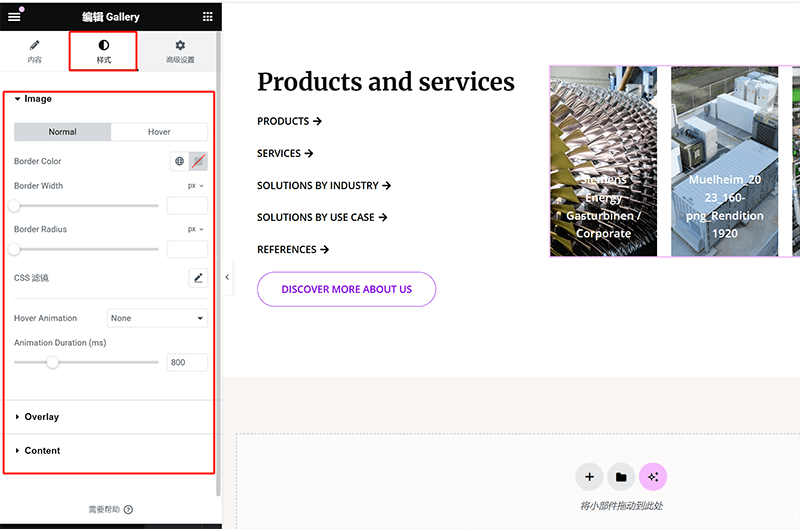
(2) Paramètres dans l’onglet « Style » du composant Gallery

Dans l’onglet Style, le composant Gallery propose plusieurs paramètres permettant aux utilisateurs de personnaliser l’apparence de la galerie. La section Image (image) permet d’ajuster des styles tels que la bordure, l’arrondi des coins ou encore les animations au survol, afin d’améliorer le rendu visuel. Dans les paramètres Image, les utilisateurs peuvent basculer entre les états Normal (normal) et Hover (survol), et définir des styles spécifiques pour chacun. En mode Normal, il est possible de configurer la Border Color (couleur de bordure), la Border Width (épaisseur de la bordure), ainsi que le Border Radius (arrondi de la bordure), afin de contrôler l’apparence du cadre des images. En outre, les filtres CSS (CSS Filters) sont pris en charge, permettant aux utilisateurs d’appliquer des effets tels que la luminosité, le contraste ou la saturation pour enrichir la profondeur visuelle.
Dans l'état de survol (Hover), il est possible d'ajouter différents effets interactifs aux images, tels que Hover Animation (animation au survol), prenant en charge divers effets d'animation permettant à l’image de réagir de manière dynamique au passage de la souris. L’option Animation Duration (durée de l’animation) permet d’ajuster la vitesse de lecture de l’animation afin d’assurer une fluidité en accord avec l’expérience utilisateur. Par ailleurs, les options Overlay (calque de superposition) et Content (contenu) permettent aux utilisateurs de personnaliser davantage les effets de superposition de la galerie ainsi que l’affichage du texte sur l’image, contribuant à un rendu visuel plus raffiné. Grâce à ces paramètres, il est possible d’ajuster librement le style global de la galerie pour qu’il corresponde au design et aux besoins d’interaction du site web.
4、Bloc de présentation des avantages principaux du produit

Le bloc de présentation des avantages principaux du produit utilise les mêmes composants que le « bloc de description des services » présenté précédemment. La seule différence est que le conteneur de ce bloc intègre un élément supplémentaire : une image d’arrière-plan. Cette modification introduit une nouvelle notion, et c’est pourquoi ce chapitre expliquera comment ajouter une image d’arrière-plan à un conteneur. Quant aux paramètres et fonctionnalités des composants de titre, de l’éditeur de texte et du bouton, vous pouvez vous référer à la configuration du conteneur et des éléments dans le « bloc de description des services » pour vous entraîner et pratiquer.
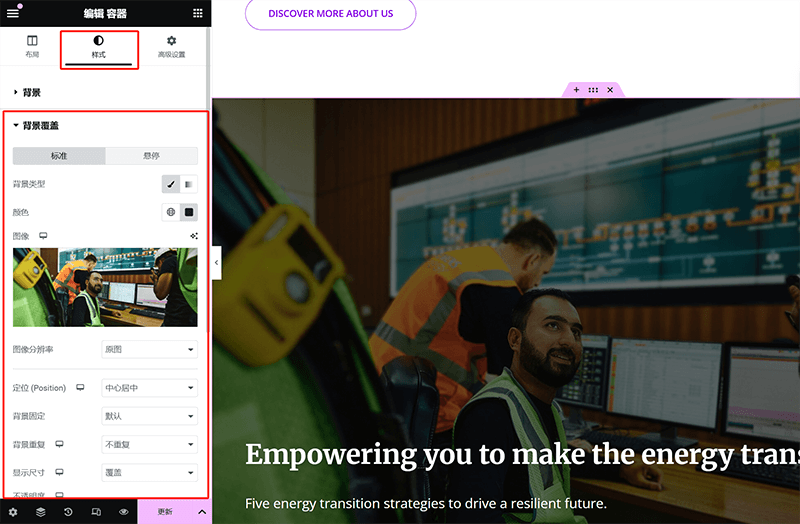
(1) Méthode pour ajouter une image d’arrière-plan à un conteneur

Pour ajouter une image d’arrière-plan à un composant de conteneur dans Elementor, il faut accéder à l’onglet « Style » du conteneur. Tout d’abord, sélectionnez le conteneur auquel vous souhaitez ajouter une image d’arrière-plan, puis passez à l’onglet « Style » dans le panneau de configuration à gauche. Dans cette zone de réglage, développez la section « Arrière-plan » pour voir l’option « Recouvrement de l’arrière-plan ». Dans le type d’arrière-plan, choisissez l’option image, puis téléversez ou sélectionnez dans la médiathèque l’image souhaitée. Une fois l’image sélectionnée, vous pouvez ajuster son mode d’affichage. Tout d’abord, la résolution peut rester en « taille originale » ou être adaptée selon les besoins. Ensuite, dans l’option « Position », choisissez un alignement approprié, comme « centré », pour garantir un affichage toujours centré. L’option « Fixe » permet de déterminer si l’arrière-plan se déplace avec le défilement de la page ; si vous souhaitez qu’il reste fixe dans la fenêtre, choisissez le mode « Fixe ». Pour le réglage de la répétition, choisissez « non répété » afin d’éviter que de petites images ne soient répétées en mosaïque. Enfin, dans l’option « Taille d’affichage », sélectionnez « couverture » pour que l’image remplisse entièrement le conteneur sans laisser d’espaces. Grâce à ces paramètres, l’utilisateur peut contrôler précisément l’affichage de l’image d’arrière-plan afin de mieux répondre aux exigences du design de la page.
5、Bloc d’histoire de la marque

Le layout du conteneur et les éléments utilisés dans le bloc d’histoire de la marque sont les mêmes que ceux du « bloc de produit et de service » mentionné précédemment. Il utilise également trois composants : le composant de titre, le composant de bouton et le composant de galerie (Gallery) pour charger le contenu, et l’agencement général reste celui d’un conteneur principal contenant deux sous-conteneurs. Les lecteurs peuvent utiliser les réglages des paramètres de conteneur, la méthode de disposition imbriquée, ainsi que les ajustements des paramètres et du style de ces trois composants pour créer la mise en page du « bloc d’histoire de la marque » montrée sur l’image ci-dessus.
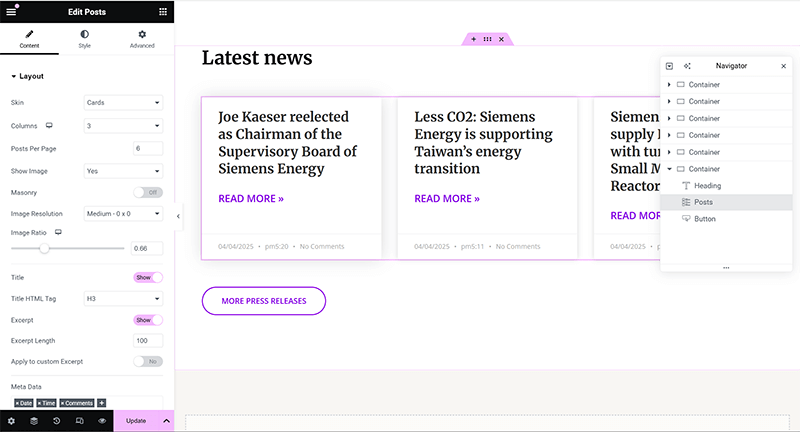
6、Bloc d’informations récentes

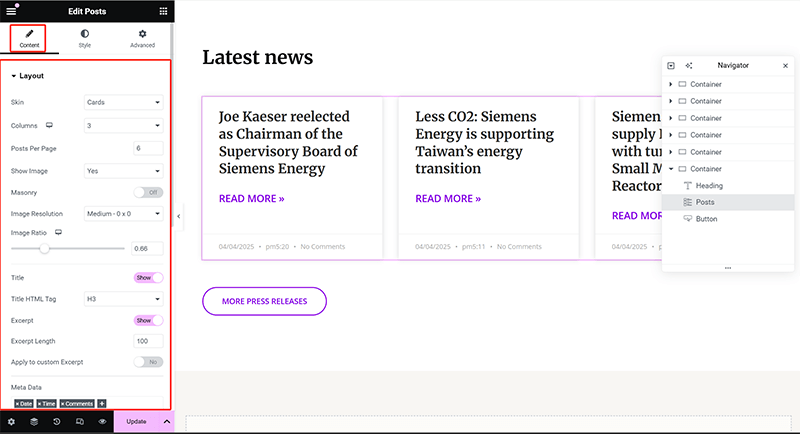
Pour afficher les métadonnées du composant Post d’Elementor en anglais sur la page, il est nécessaire de définir la langue du site WordPress en anglais. En effet, l’interface d’édition d’Elementor et certaines métadonnées lisent par défaut la langue du site et s’affichent en conséquence. C’est pourquoi, dans la capture d’écran ci-dessus, les paramètres et le style du composant Post sont également affichés en anglais. Ensuite, le blogueur expliquera les paramètres fonctionnels essentiels du composant Post et comment ajuster son style pour que vous puissiez mieux utiliser ce composant.
(1) Paramètres sous l'onglet « Contenu » du composant post

Dans le composant Post d’Elementor, l’onglet « Contenu » offre une série de réglages clés permettant de contrôler la disposition et l’affichage des articles. Voici les détails de chaque fonctionnalité, grâce auxquels l’utilisateur peut ajuster l’affichage du contenu du composant Post pour mieux s’adapter au style du site :
- Disposition (Layout) : La section disposition permet à l’utilisateur de choisir le style d’affichage des articles. L’option « Skin » permet de définir le style d’apparence général, comme le mode « Cards » qui organise le contenu des articles sous forme de cartes. Ensuite, l’option « Columns » permet de spécifier le nombre de colonnes dans la liste d’articles, tandis que l’option « Posts Per Page » détermine le nombre d’articles affichés par page.
- Image : Les paramètres liés à l’image incluent l’interrupteur « Show Image » pour contrôler l’affichage de la miniature de l’article ; l’option « Masonry » active la disposition en maçonnerie, organisant les images et les blocs d’articles selon différentes hauteurs pour améliorer l’effet visuel. « Image Resolution » permet à l’utilisateur de définir la résolution de l’image, par exemple « Medium 0.3x » pour réduire la pression de chargement de l’image, et « Image Ratio » ajuste le rapport largeur/hauteur de l’image afin d’assurer une disposition harmonieuse.
- Titre : La section titre propose l’interrupteur « Show » pour décider si le titre de l’article doit être affiché, et permet de sélectionner une balise HTML via « Title HTML Tag », comme H3, influençant ainsi le poids SEO et la hiérarchie des styles.
- Extrait : La section extrait permet de définir l’affichage du résumé de l’article. L’interrupteur « Show » décide de l’affichage de l’extrait, tandis que « Excerpt Length » contrôle le nombre de caractères de l’extrait, assurant ainsi une disposition propre de la page. De plus, l’option « Apply to custom Excerpt » permet d’appliquer les paramètres d’extrait à un champ de contenu personnalisé.
- Métadonnées (Meta Data) : La section des métadonnées permet de choisir si les informations telles que la date, l’heure, les catégories, les étiquettes et l’auteur de l’article doivent être affichées, rendant ainsi la liste des articles plus complète et structurée. Dans la capture d’écran, vous pouvez voir que la date (Date), l’heure (Time) et le nombre de commentaires (Comments) sont activés.
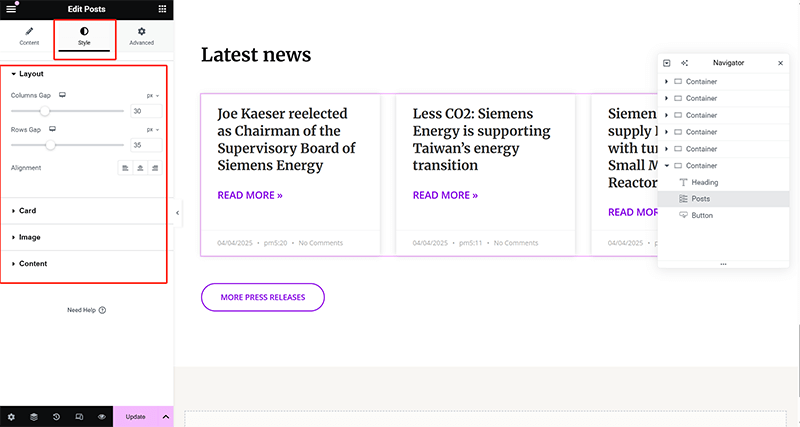
(2) Paramètres sous l'onglet « Style » du composant post

Dans le composant Post d’Elementor, l’onglet « Style » offre une série d’options pour ajuster l’apparence, y compris la disposition générale, le style des images, le style des textes et les réglages d’espacement, afin de garantir que l’apparence de la liste des articles corresponde au style du site. Grâce à ces paramètres dans l’onglet « Style », les utilisateurs peuvent affiner l’apparence visuelle du composant Post pour mieux l’adapter à la marque et aux exigences de conception globale du site. Les détails des styles personnalisables sous le composant Post sont les suivants :
- Disposition (Layout) : La section disposition permet à l’utilisateur d’ajuster la taille générale du composant Post, y compris la largeur et la hauteur des cartes. Ces réglages aident les utilisateurs à optimiser la manière dont les blocs d’articles occupent de l’espace, afin de mieux s’adapter aux différents layouts de page.
- Image : La section image offre des réglages détaillés pour ajuster le style des miniatures des articles, y compris le rayon des coins (Border Radius), les bordures (Border) et les effets d’ombre (Box Shadow). Les utilisateurs peuvent ajuster ces paramètres pour obtenir différents styles visuels pour les images, comme des designs carrés, arrondis ou avec un effet tridimensionnel.
- Contenu : La section contenu concerne les réglages de style des éléments internes des articles, tels que le titre, l’extrait, le bouton « Lire la suite » et les métadonnées (Meta Data). Dans les paramètres du titre (Title), les utilisateurs peuvent ajuster la taille de la police, la couleur, le poids de la police et l’espacement, afin de donner plus de hiérarchie au titre dans la liste. La section extrait (Excerpt) permet également de modifier les styles de police pour garantir la lisibilité et l’esthétique du résumé de l’article. De plus, la section des métadonnées (Meta Data) permet de personnaliser la police et la couleur des informations telles que la date, la catégorie, les tags, etc., afin de rendre les hiérarchies d’informations de la liste d’articles plus claires.
Quatre、 Créer un fichier de modèle de pied de page (footer) avec Elementor
模板文件.png)
La section Footer (pied de page) est la dernière partie de la démonstration dans cet article. Elle explique comment personnaliser la création de la mise en page et des éléments d’une page. Une fois la mise en page et la conception du pied de page terminées, la structure de la page est essentiellement formée et devient une page complète. L’entrée pour créer le fichier modèle de pied de page est identique à celle du fichier modèle d’en-tête (Header), il faut accéder à l’interface du générateur de thème Elementor dans la page frontend. Dans l’interface de gestion du générateur de thème, l’utilisateur peut trouver l’option Footer (pied de page) dans le répertoire de modèles à gauche, qui se trouve en deuxième position dans le répertoire à gauche. En cliquant dessus, vous accédez à l’interface de gestion du modèle de pied de page. Dans cette interface, cliquez sur le bouton "Add New" (Ajouter un nouveau) en haut à droite pour créer un nouveau fichier modèle de pied de page. Pendant le processus de création, Elementor proposera une série de styles de pied de page prédéfinis, que l’utilisateur pourra choisir directement pour finaliser rapidement la conception du pied de page. Si une mise en page complètement personnalisée est nécessaire, vous pouvez fermer la fenêtre de sélection de style et utiliser librement des conteneurs et des éléments pour concevoir un modèle de pied de page qui correspond au style du site.
1、Les formats de mise en page courants pour le Footer (pied de page)

D’après les apprentissages précédents et la pratique, les lecteurs devraient comprendre qu’il est possible de réaliser n’importe quel format de mise en page, qu’il soit simple ou complexe, tant que l’on maîtrise les paramètres de conteneur parent, la direction d’alignement et les méthodes d’imbrication des conteneurs enfants. La mise en page du pied de page, comme montré dans l’image ci-dessus, n’est pas trop complexe, généralement réalisée en imbriquant plusieurs conteneurs enfants dans un conteneur parent, la direction d’alignement des conteneurs enfants dépendra des besoins du design. La mise en page du pied de page dans cette démonstration est constituée de trois lignes pour l’agencement des conteneurs enfants, et dans le conteneur enfant de deuxième niveau, trois autres conteneurs sont organisés par colonnes. Une fois que la mise en page des conteneurs est terminée, nous pouvons ajouter les éléments nécessaires dans les conteneurs enfants.
2. Les composants couramment utilisés dans le Footer (pied de page)
常用的组件.png)
Le pied de page, en tant que structure située en bas du site web, bien qu’il ne soit pas aussi informatif que le corps de la page ou aussi dominant en termes de navigation que l’en-tête, remplit toujours des fonctions très pratiques, telles que les informations de copyright, les coordonnées, les liens sociaux, la navigation secondaire, les formulaires d’abonnement, etc. En termes de conception pratique, la complexité du pied de page dépend généralement du style global du site et des besoins fonctionnels. Il peut être très simple ou relativement riche. Au fil de la pratique de la création de sites, l’auteur a progressivement développé une combinaison de composants de pied de page efficaces et pratiques en fonction des besoins des différents projets. Bien que chaque site ait son propre positionnement, il est possible de créer un pied de page clair, esthétique, uniforme et fonctionnel en utilisant correctement ces composants courants, même sans ajouter de nombreux éléments décoratifs. Dans la section suivante, l’auteur présentera les paramètres fonctionnels et les styles de ces composants pour garantir que les styles de ces composants soient cohérents avec le plan de conception et que votre site WordPress reflète également le professionnalisme et la qualité dans ses détails.
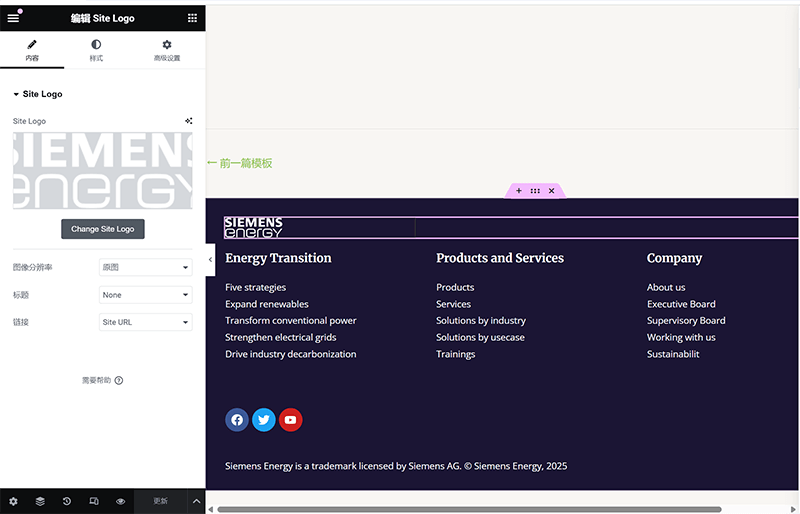
(1) Composant Site Logo

Le composant Site Logo a déjà été utilisé dans le chapitre des fichiers modèles d’en-tête (Header), mais à l’époque, nous nous étions principalement concentrés sur la disposition générale et la combinaison des composants, sans entrer dans les détails de la fonction et du style du composant Site Logo lui-même. Par conséquent, dans cette section, l’auteur complétera l’explication des onglets « Contenu » et « Style » de ce composant pour aider les utilisateurs à maîtriser plus facilement son utilisation dans différents contextes.
Dans l'onglet « Contenu » du composant Site Logo, l'utilisateur peut choisir d'utiliser le logo du site défini dans le backend de WordPress ou de télécharger une image personnalisée comme logo. En plus de choisir l'image, ce panneau permet également de définir le comportement du lien du logo (par exemple, si un clic sur le logo redirige vers la page d'accueil), ainsi que la taille de l'image du logo (parmi les tailles d'image définies par WordPress comme par défaut, miniature, taille moyenne, etc.). Quant à l'onglet « Style », il offre plus de contrôle sur l'apparence visuelle du logo. Dans ce panneau, vous pouvez personnaliser la largeur et la largeur maximale du logo pour l’adapter aux besoins d'affichage de différentes résolutions ; vous pouvez également ajuster l'opacité de l'image, les effets de filtre CSS (comme la grisaille, la luminosité, le contraste, etc.), afin que le logo s’harmonise mieux avec le style global de la page. En outre, l'onglet « Style » prend en charge les réglages de bordure, d'arrondi et d'ajout d'ombres pour offrir au logo un affichage plus texturé. Ces ajustements de style améliorent non seulement l'unité visuelle, mais permettent également au logo de conserver une présentation optimale sur différents appareils et styles de thème.
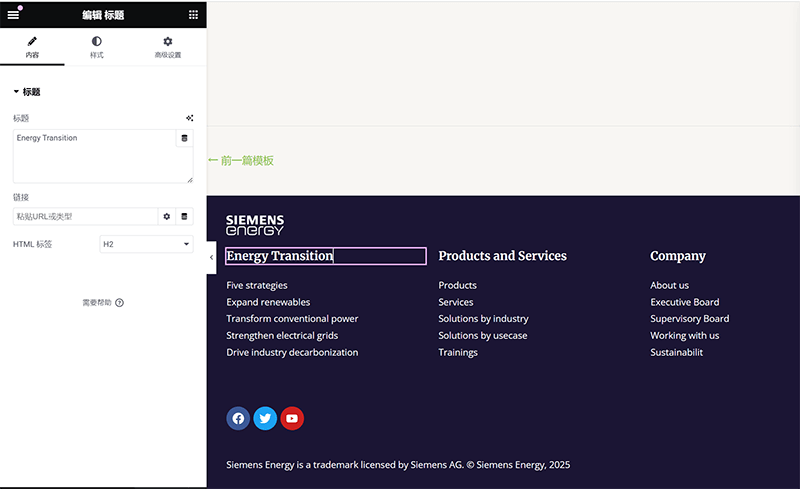
(2) Composant Titre

Les paramètres de fonctionnalité et de style du composant Titre ont déjà été abordés dans le troisième chapitre de cet article, dans la section intitulée « Utiliser Elementor pour construire le cadre principal de la page et ajouter des éléments de contenu », dans la sous-section « Bloc de description de l'entreprise ». L’auteur ne reviendra pas sur ces éléments ici, mais vous pouvez pratiquer en utilisant la méthode d’application du composant Titre apprise dans la section précédente.
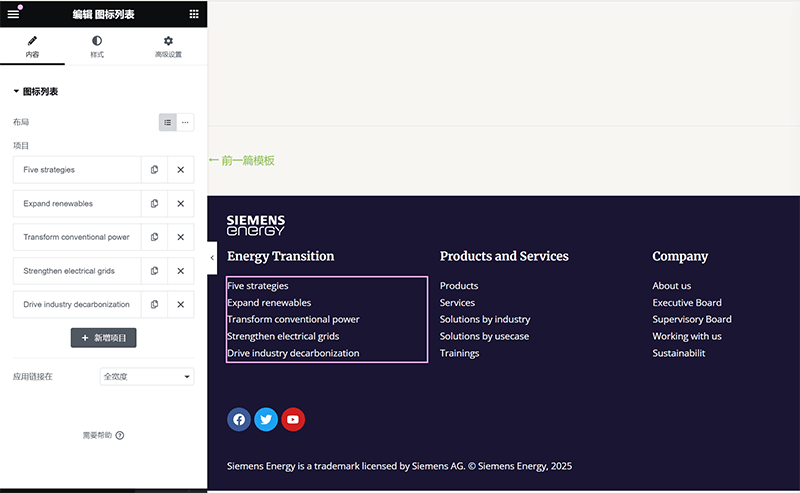
(3) Composant Liste d'icônes

Dans le composant « Liste d'icônes » d'Elementor, l'onglet « Contenu » est principalement utilisé pour définir le contenu et la structure d'agencement de chaque élément de la liste. Vous pouvez ajouter des éléments à la liste un par un et assigner une icône à chaque élément, comme une coche, une flèche, une icône de téléphone, etc., pour améliorer la reconnaissance de l'information. Bien sûr, comme dans la configuration utilisée dans cette démonstration, vous pouvez également supprimer les icônes de la liste en supprimant simplement l'icône actuelle dans les paramètres de l'icône. Chaque élément de la liste peut avoir un texte de titre personnalisé et un lien associé (par exemple, un lien vers une autre page ou pour passer un appel téléphonique).
Dans l'onglet « Style », Elementor offre un contrôle plus personnalisé sur l'apparence de la liste d'icônes. Vous pouvez ajuster séparément le style des icônes et le style du texte. Par exemple, pour les icônes, vous pouvez personnaliser la couleur, la taille, l'espacement, les effets de survol, etc. Pour le texte, vous pouvez définir la police, la taille de police, la hauteur de ligne, la couleur, ainsi que l'espacement entre le texte et l'icône. Si vous activez la fonction de ligne de séparation, vous pouvez également ajuster l'épaisseur, la couleur et le style de la ligne. Grâce à ces options de style, vous pouvez adapter la liste d'icônes au style global de la page, qu’il s’agisse d’une page simple ou d’une page créative mettant davantage l'accent sur la tension visuelle.
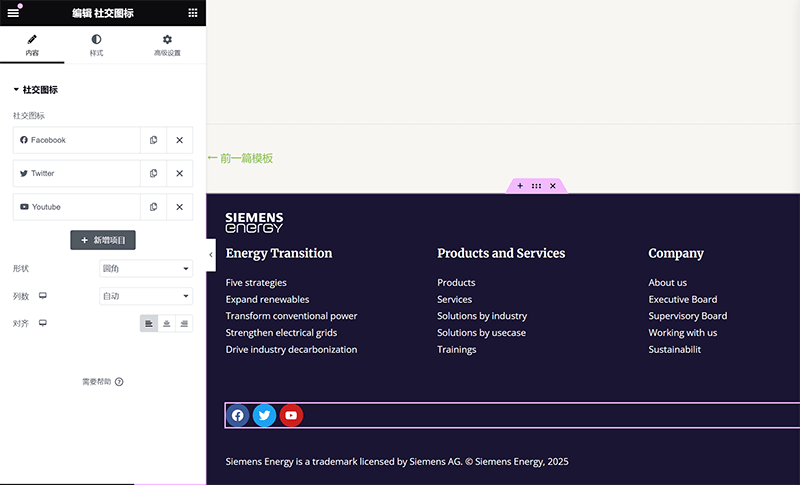
(4) Composant Icônes Sociales

Dans le composant « Icônes Sociales » d'Elementor, l'onglet « Contenu » est principalement utilisé pour ajouter et gérer les liens vers différentes plateformes sociales. L'utilisateur peut ajouter librement plusieurs entrées d'icônes sociales, comme celles utilisées par l’auteur, telles que Facebook, Twitter, YouTube, etc. Chaque entrée permet de personnaliser le type d'icône (utiliser la bibliothèque d'icônes intégrée ou télécharger une icône SVG), de remplir le lien social correspondant et de définir si le lien s’ouvre dans un nouvel onglet. En plus des plateformes sociales prédéfinies, il est également possible de choisir le type « Personnalisé » pour ajouter n'importe quel lien et icône, permettant une utilisation plus flexible. Grâce à ces réglages de contenu, les icônes sociales peuvent non seulement guider rapidement les visiteurs vers d’autres plateformes, mais aussi renforcer visuellement la capacité de liaison externe et l’interconnexion de la marque sur le site.
Dans l'onglet « Style », Elementor offre de nombreuses options de personnalisation visuelle, garantissant que les icônes sociales soient à la fois pratiques et esthétiques. Vous pouvez définir la taille des icônes, l'espacement, l'alignement, ainsi que le schéma de couleurs des icônes (par exemple, les couleurs de marque officielles ou une couleur personnalisée). De plus, ce paramètre permet d'ajuster les bordures, les coins arrondis et la couleur de fond des icônes, et de définir des effets au survol, comme l'inversion des couleurs, des animations de zoom ou des variations d'ombre, afin que les icônes sociales aient un effet dynamique lorsqu'un utilisateur interagit. Grâce à ces réglages de style, que vous souhaitiez concevoir une zone sociale de pied de page simple et plate ou créer une zone de guidage social visuellement percutante, le composant des icônes sociales d'Elementor offre une grande liberté de conception.
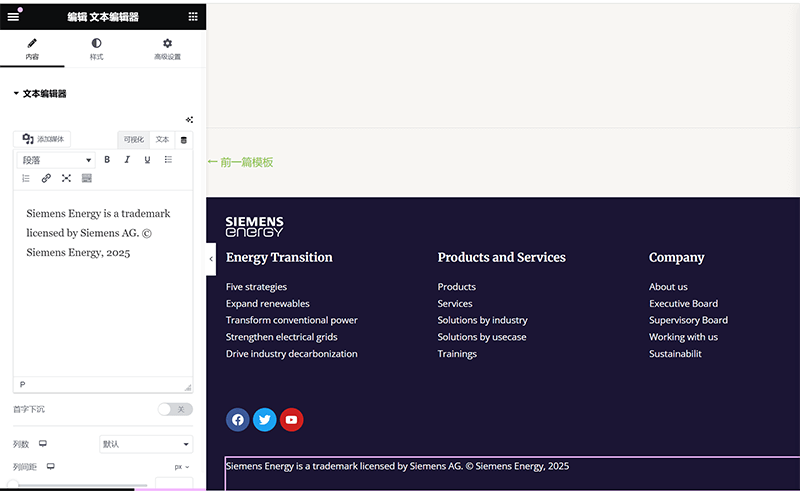
(5) Composant Éditeur de texte

Dans le composant « Éditeur de texte » d'Elementor, l'onglet « Contenu » est principalement responsable de la saisie du contenu textuel et des réglages de mise en page de base. L'utilisateur peut directement entrer les phrases textuelles nécessaires dans la boîte de texte. Ce composant utilise un éditeur WYSIWYG (What You See Is What You Get), avec des fonctionnalités similaires à l'éditeur classique de WordPress, permettant de mettre du texte en gras, en italique, d'insérer des liens hypertextes, d'ajuster l'alignement, etc. Si vous avez besoin d'insérer du contenu dynamique (comme un titre d'article, une date, etc.), cela peut également être réalisé via la fonctionnalité des balises dynamiques d'Elementor. En général, les réglages de cet onglet sont davantage orientés vers le remplissage du contenu et la présentation de la structure, ce qui le rend idéal pour les paragraphes de texte, les explications, les informations de copyright, et d'autres zones textuelles.
Dans l'onglet « Style », vous pouvez personnaliser l'apparence du texte. Vous pouvez définir la couleur du texte, le type de police, la taille de la police, l'épaisseur de la police, la hauteur de ligne, l'espacement des lettres, etc., pour l'adapter au style visuel global de la page.
3. Publication du fichier de modèle Footer (Pied de page) et définition des conditions d'affichage

Le fichier de modèle Footer (Pied de page) est, comme le fichier de modèle Header, une partie globale du site WordPress. Par conséquent, les conditions d'affichage sont également définies de manière similaire à celles du fichier de modèle Header, en étant configurées pour s'afficher sur toutes les pages du site. Les lecteurs peuvent suivre les étapes et options indiquées dans l'image ci-dessus pour publier le fichier de modèle Footer et définir les conditions d'affichage.
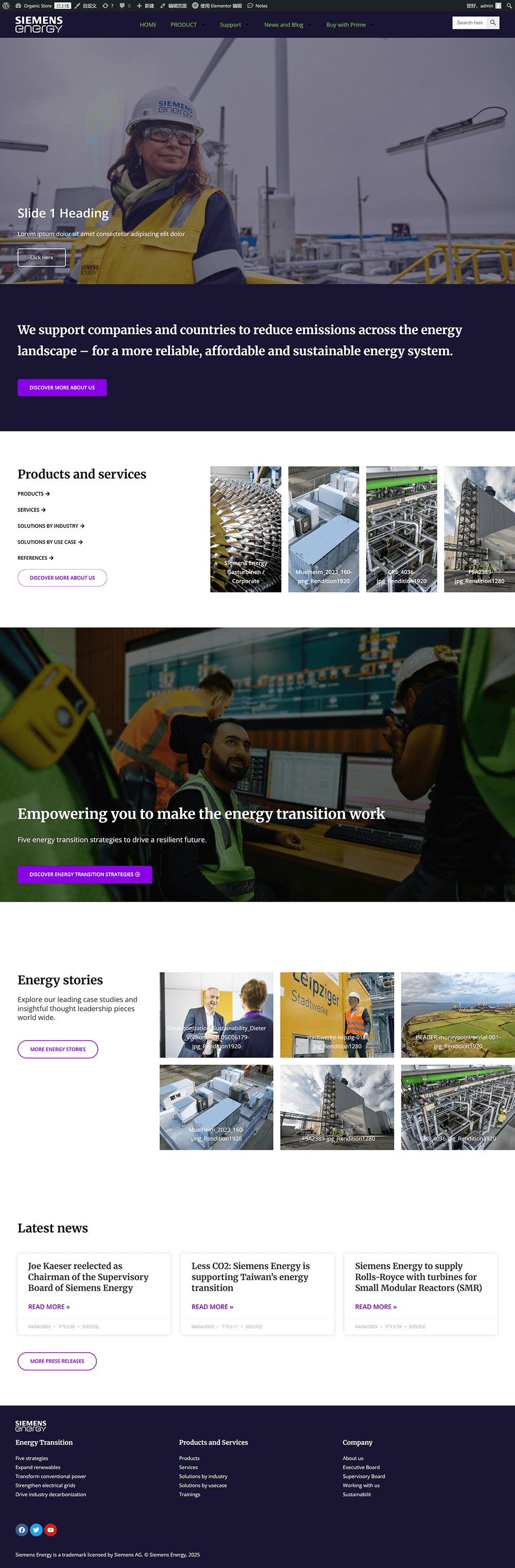
4. Présentation de la page finale réalisée avec l'éditeur Elementor

Conclusion : Les captures d'écran complètes de la page ci-dessus sont le produit final de la construction de la page, réalisée en temps réel tout au long de ce tutoriel. Depuis la création d'une nouvelle page dans le back-office de WordPress jusqu'à l'utilisation d'Elementor pour créer les éléments et structures du header, du contenu principal et du footer, chaque étape et chaque paramètre a été montré en suivant le processus de développement réel. En d'autres termes, l'apparence finale de la page est directement le produit de ce tutoriel. J'espère que ce guide de création de site Elementor, démarrant de zéro, offrira des références claires et des astuces pratiques à ceux qui apprennent à concevoir et développer des pages WordPress. Si vous rencontrez des problèmes lors de l'opération, n'hésitez pas à revenir aux sections correspondantes pour consulter les détails. Si vous avez déjà terminé l'ensemble du processus avec succès, vous êtes également invité à ajouter plus de conception personnalisée à partir de cette base pour continuer à développer des pages de sites de haute qualité.
Enfin, si après avoir lu ce tutoriel, vous estimez que la création de sites WordPress nécessite encore une assistance technique professionnelle ou si vous souhaitez améliorer le design de vos pages Elementor à un niveau supérieur, n'hésitez pas à découvrir et à contacter Logic Digital Technology Co., Ltd. Nous nous spécialisons dans la conception et le développement personnalisé de sites WordPress, avec une riche expérience pratique, capable de créer des pages de sites Web professionnelles, adaptées à l'expérience utilisateur et aux objectifs de conversion, en fonction du positionnement de la marque de l'entreprise et des besoins commerciaux. Que ce soit pour un site web d'entreprise, une plateforme de commerce électronique ou un site multilingue pour le commerce international, nous pouvons vous fournir des solutions de création de sites efficaces, stables et évolutives.
Cet article est la propriété de Logic Digital Technology (SZLOGIC), il est libre de partage pour l'apprentissage personnel. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.


























