Construction WooCommerce avec WordPress : guide pratique

WooCommerce est une solution e-commerce intégrée sous forme de plugin dans le système de création de sites WordPress. Bien que WooCommerce et WordPress appartiennent aujourd'hui à la société Automattic, la version native fournie par WordPress.org ne contient pas cette fonctionnalité par défaut. Les utilisateurs doivent l'installer et l'activer manuellement selon leurs besoins. Une fois que nous comprenons bien le fonctionnement de WooCommerce et sa relation avec WordPress, nous réalisons que la création d'un site WooCommerce est en réalité une extension du processus de création d'un site WordPress. Ainsi, le processus de création d'un site WooCommerce est étroitement lié à celui de WordPress.
Avant de créer un site e-commerce WooCommerce, il est d'abord nécessaire de déployer WordPress et de s'assurer que le site dispose d'un environnement de fonctionnement stable. Ensuite, pendant la phase de développement, il faut télécharger et installer le plugin WooCommerce, puis l'activer dans le back-office pour doter WordPress des fonctionnalités e-commerce. Une fois l'installation terminée, le développement du site peut être affiné davantage, généralement en divisant le contenu en pages générales et pages e-commerce, et en configurant ou en développant des fonctionnalités clés telles que le panier, la gestion des commandes et le système de paiement. Cet article va détailler, étape par étape, le processus de configuration de WooCommerce à travers des démonstrations visuelles. Chaque étape, du téléchargement et de l'activation du plugin WooCommerce à l'intégration du système de paiement, à la gestion des produits et à l'édition des pages produits, sera présentée avec des captures d'écran intuitives et des explications claires, afin de permettre aux lecteurs de comprendre et de réaliser les opérations de manière fluide.
L'article "Création d'un site WooCommerce (Processus complet de création d'un système e-commerce WooCommerce avec WP)" se développera progressivement à travers les sections suivantes, offrant aux lecteurs des démonstrations et explications détaillées. Le sommaire de l'article inclut des titres de grandes et petites sections, chaque titre étant accompagné d'un lien ancré permettant aux lecteurs de sauter rapidement à la section qui les intéresse. Pour ceux qui ont déjà une certaine expérience ou ont déjà complété certaines étapes du processus, vous pouvez choisir de sauter les parties de base et cliquer directement sur le titre de la section correspondante pour accéder rapidement au contenu que vous souhaitez consulter.
- Installation de WooCommerce depuis le répertoire des extensions WordPress
- Intégration du système de paiement WooCommerce
- Gestion des produits dans WooCommerce
- Accéder au chemin de gestion des produits WooCommerce
- Méthode de mise en ligne des produits WooCommerce
- Édition du contenu produit WooCommerce
- Configuration des données produit dans WooCommerce
- Gestion des catégories et étiquettes produit dans WooCommerce
- Définition de l’URL des produits WooCommerce
- Édition des pages produit WooCommerce
Un、Installation de WooCommerce depuis le répertoire des extensions WordPress
Pour transformer un site WordPress classique en une puissante plateforme de commerce électronique, la première étape technique consiste à installer et activer WooCommerce via le répertoire des extensions WordPress. L'installation réussie de ce plugin est indispensable pour ajouter des fonctionnalités e-commerce au site, comme l’édition des pages produits et la configuration des options de vente. Une fois WooCommerce activé, votre site disposera des fonctions essentielles telles que l’affichage des produits, le panier d’achat, le processus de commande et la gestion des commandes. Cela jettera également les bases de l’intégration de fonctions avancées telles que les systèmes de paiement, les paramètres de taxe et les options de livraison. Dans ce chapitre, nous vous guiderons pas à pas pour rechercher, installer et activer WooCommerce dans le tableau de bord WordPress. Il vous suffira de suivre les étapes ci-dessous.
1、Recherche et installation de WooCommerce dans le répertoire des plugins WordPress
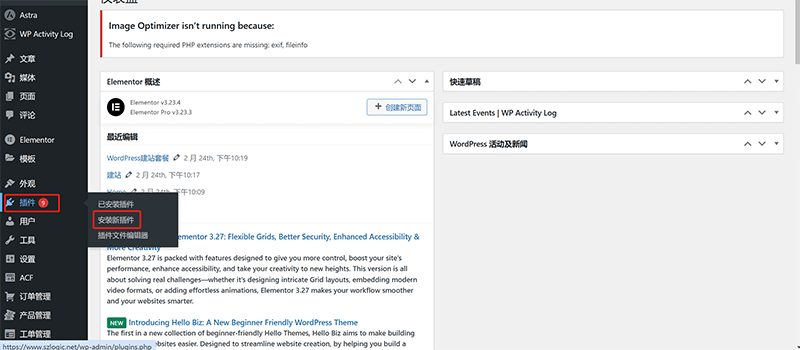
(1) Accéder au répertoire des plugins WordPress

Comme indiqué dans la zone encadrée en rouge sur l'image ci-dessus, placez votre souris sur le tableau de bord de gestion WordPress, puis dans le menu déroulant, cliquez sur "Ajouter un nouveau plugin" pour accéder à l'interface du répertoire des plugins WordPress comme montré ci-dessous.
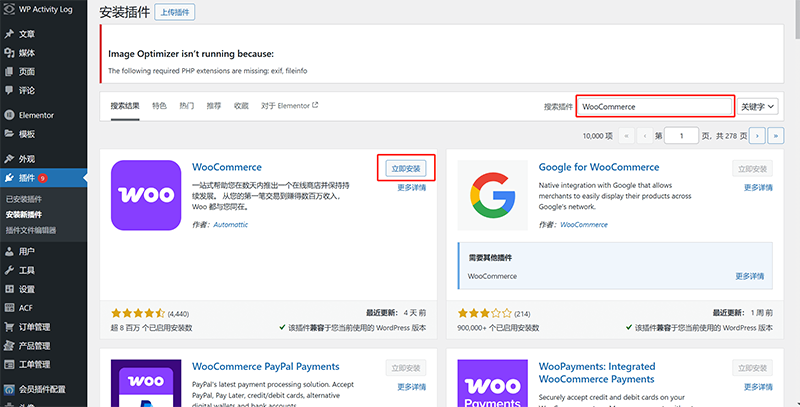
(2) Rechercher et installer le plugin WooCommerce

Dans l'interface du répertoire des plugins WordPress, dans le coin supérieur droit, vous trouverez le champ de recherche encadré en rouge sur l'image ci-dessus. Tapez le nom du plugin que vous souhaitez trouver, c'est-à-dire WooCommerce. Une fois la recherche effectuée, appuyez sur la touche "Entrée" et le système affichera les résultats. Dans ces résultats, cliquez sur le bouton "Installer maintenant" situé à droite du plugin WooCommerce, comme indiqué dans l'image ci-dessus, pour installer WooCommerce sur votre système WordPress.
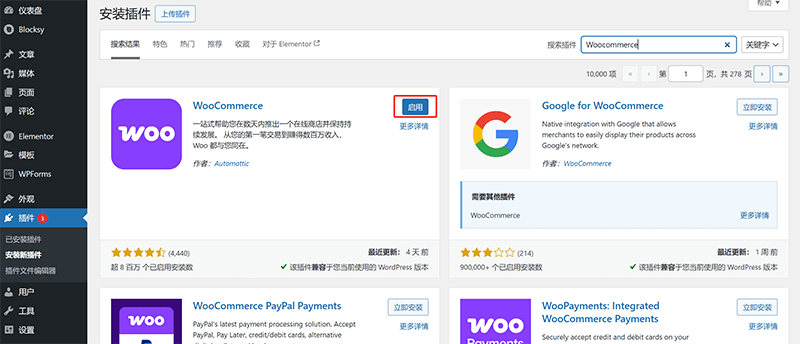
2、Activer WooCommerce

Une fois l'installation du plugin WooCommerce terminée et activée avec succès, les lecteurs attentifs auront probablement remarqué que le bouton à droite du plugin WooCommerce est passé de "Installer maintenant" à "Activer". À ce stade, il suffit de cliquer sur le bouton "Activer" et le plugin WooCommerce sera immédiatement activé, prêt pour une configuration et une utilisation supplémentaires.
Deux、Intégration du système de paiement WooCommerce
Pour ceux qui ne dépendent pas uniquement de WooCommerce pour la gestion des produits sur leur site B2C indépendant, l'intégration d'un système de paiement adapté est une étape cruciale pour réaliser des ventes en ligne. En général, PayPal et les systèmes de paiement par carte de crédit internationaux sont les deux moyens de paiement les plus courants. Ces systèmes offrent aux visiteurs du site une expérience de paiement pratique et sécurisée. Sur un site B2C indépendant, l'efficacité du système de paiement impacte directement la facilité de paiement pour les utilisateurs, ce qui joue un rôle déterminant dans le taux de conversion des ventes. Un processus de paiement fluide améliore non seulement l'expérience utilisateur, mais réduit également le taux d'abandon de panier, augmentant ainsi les performances de vente du site. Dans cette section, l'auteur expliquera en détail comment intégrer ces deux systèmes de paiement importants — PayPal et le paiement par carte de crédit internationale — dans le système WooCommerce. Grâce à des étapes claires et une démonstration pratique, les lecteurs comprendront comment configurer ces modes de paiement afin de fournir une solution de paiement en ligne fluide pour leur site B2C indépendant, aidant leur site de commerce en ligne à obtenir un taux de conversion des ventes plus élevé sur le marché mondial.
1、Intégration de PayPal à WooCommerce
Conseil : Avant de commencer le processus d'intégration de PayPal à WooCommerce, vous devez vous assurer que vous possédez un compte PayPal professionnel pour recevoir des paiements sur un site de commerce électronique. C'est une condition préalable essentielle pour l'intégration réussie de PayPal avec WooCommerce. Un compte PayPal personnel ne peut pas être utilisé pour le système de paiement d'un site e-commerce. Si vous n'avez pas encore terminé l'enregistrement et la configuration de votre compte PayPal professionnel, il est recommandé de consulter l'article précédent de l'auteur intitulé "Comment enregistrer un compte PayPal professionnel / Comment configurer un compte PayPal professionnel", et de suivre les étapes pour obtenir un compte professionnel, en vous assurant que la fonctionnalité de réception de paiements est correctement activée avant de poursuivre l'intégration.
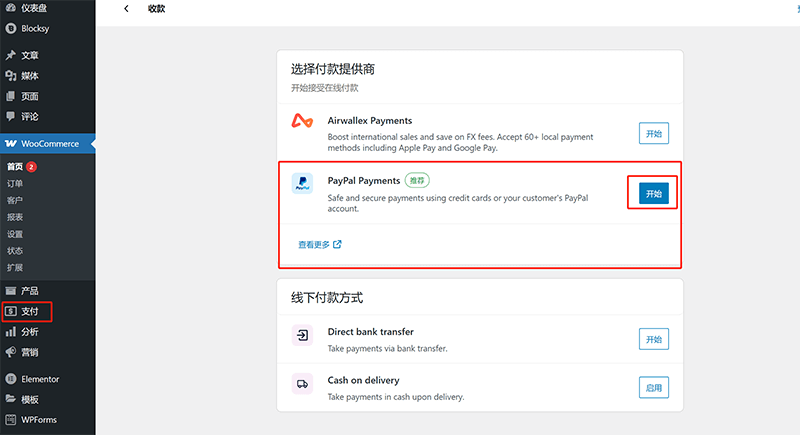
(1) Accéder au processus d’ajout de PayPal à partir de l'interface de configuration des paiements de WooCommerce

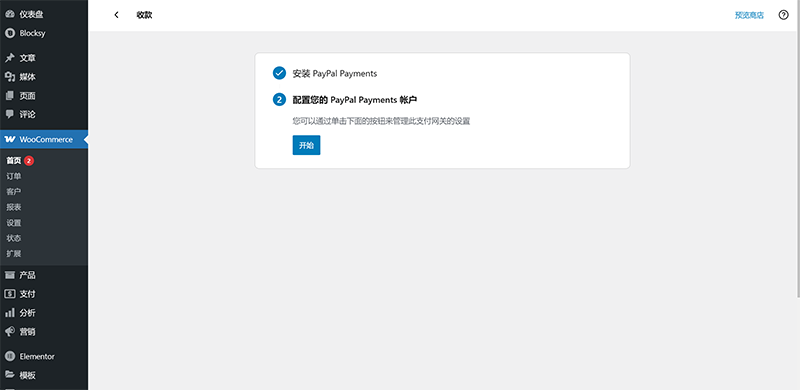
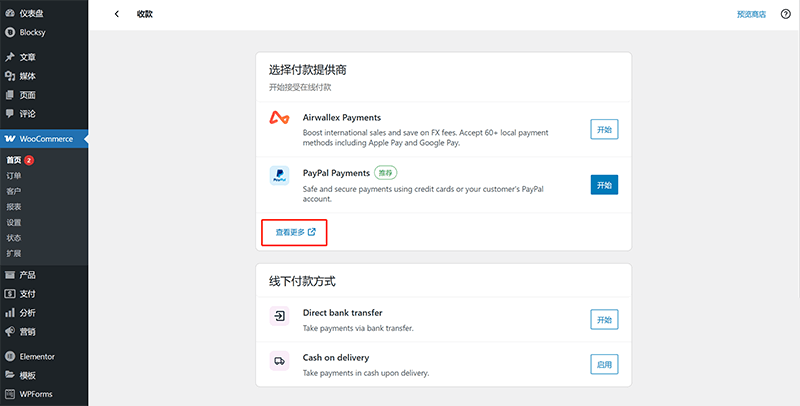
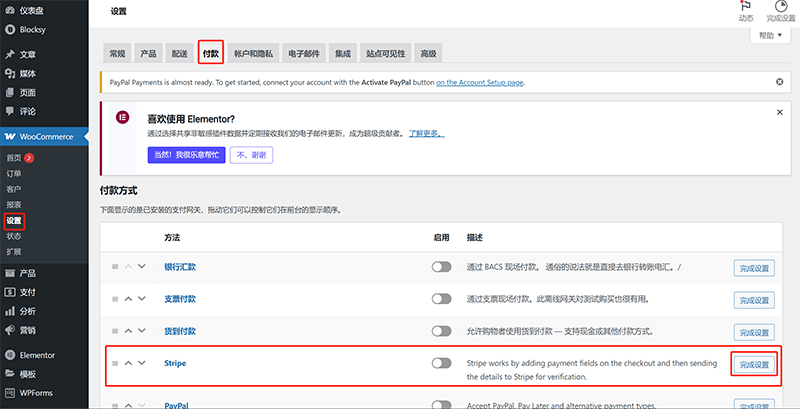
Comme indiqué dans l’image ci-dessus, après avoir installé et activé WooCommerce avec succès, une nouvelle option "Paiements" apparaîtra dans la barre d'outils à gauche de l'interface d'administration de votre site WordPress, comme indiqué par le cadre rouge. Après avoir cliqué sur le bouton "Paiements", la zone d'opération à droite affichera l'interface d'initialisation des paramètres de paiement WooCommerce. Sur cette interface, cliquez sur le bouton "Commencer" à droite de "PayPal Payments" (indiqué par le cadre rouge) pour entrer dans le processus de configuration pour intégrer PayPal comme méthode de paiement dans WooCommerce.
(2) Étape de configuration de PayPal Payments 1 : Installer PayPal Payments

Après avoir suivi l'étape précédente, lorsque vous cliquez sur le bouton "Commencer" dans l'interface de configuration initiale des paiements WooCommerce, l'interface à droite passera à l'écran d'installation de PayPal Payments, comme montré sur l'image ci-dessus. L'installation de PayPal Payments est un processus entièrement automatique, sans nécessiter d'opération supplémentaire de notre part. Une fois l'installation de PayPal Payments terminée, vous pourrez cliquer sur le bouton "Commencer" dans l'interface d'opération pour poursuivre la configuration.
(3) Étape de configuration de PayPal Payments 2 : Activer PayPal Payments

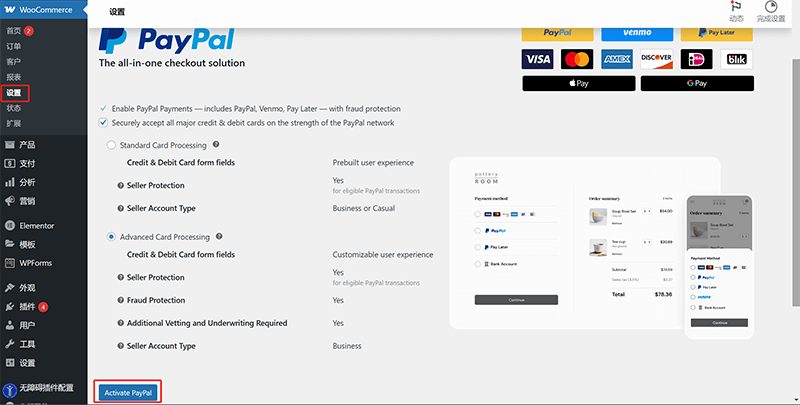
Après avoir cliqué sur le bouton "Commencer", l'interface de l'écran à droite passera à l'onglet des options de paiement de WooCommerce, comme indiqué sur l'image ci-dessus. Faites défiler légèrement la barre de défilement du navigateur vers le bas, et vous verrez le bouton "Activer PayPal" sur l'interface actuelle (indiqué par le cadre rouge sur l'image ci-dessus). Cliquez sur le bouton "Activer PayPal" pour continuer à configurer l'intégration de PayPal comme méthode de paiement.
(4) Étape de configuration de PayPal Payments 3 : Entrer les informations de connexion PayPal

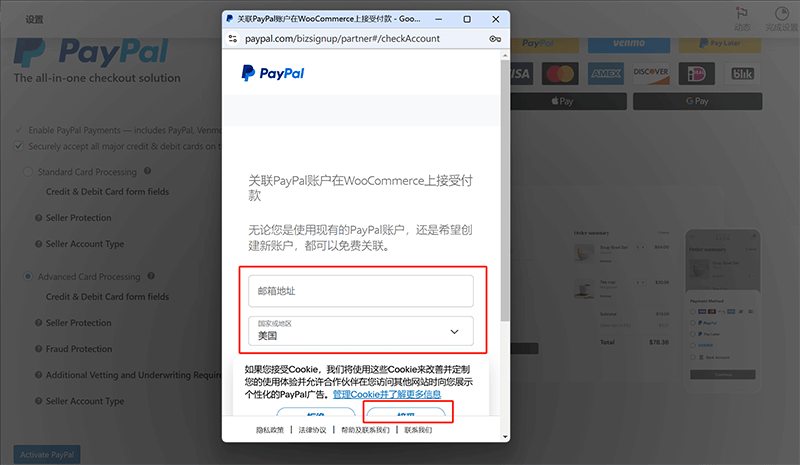
Comme montré sur l'image ci-dessus, cette étape nécessite que vous saisissiez correctement les informations du compte PayPal entreprise dans la fenêtre de connexion PayPal qui s'ouvre. Pour éviter toute interruption dans l'opération, vous devez d'abord cliquer sur le bouton "Accepter" (indiqué par le cadre rouge) pour confirmer les paramètres des cookies et fermer les notifications pertinentes, assurant ainsi un déroulement fluide de l'opération. Ensuite, entrez l'adresse e-mail enregistrée de votre compte PayPal entreprise dans le champ "Adresse e-mail", cette adresse sera votre identifiant de connexion PayPal. De plus, le champ "Pays / Région" doit correspondre à la région sélectionnée lors de l'enregistrement du compte PayPal entreprise, sinon cela pourrait entraîner une erreur de connexion ou de validation du compte.
(5) Étape de configuration de PayPal Payments 4 : Entrer le mot de passe du compte PayPal

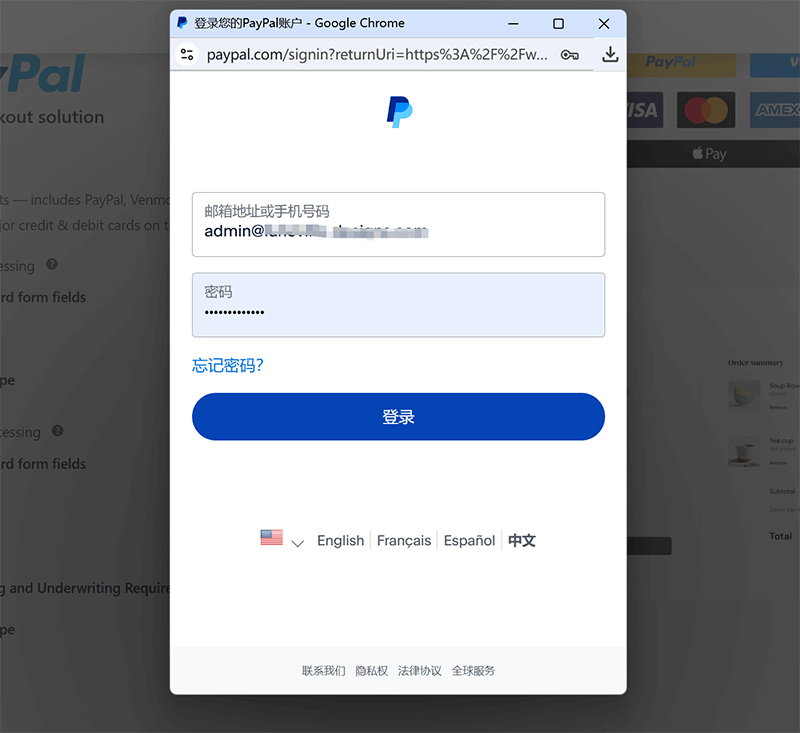
Comme montré sur l'image ci-dessus, après avoir saisi correctement l'adresse e-mail du compte PayPal et sélectionné le pays / la région de l'enregistrement du compte, vous devrez entrer le mot de passe du compte PayPal dans le champ prévu à cet effet. Une fois le mot de passe correctement saisi, cliquez sur le bouton "Se connecter" pour poursuivre le processus de vérification de connexion PayPal.
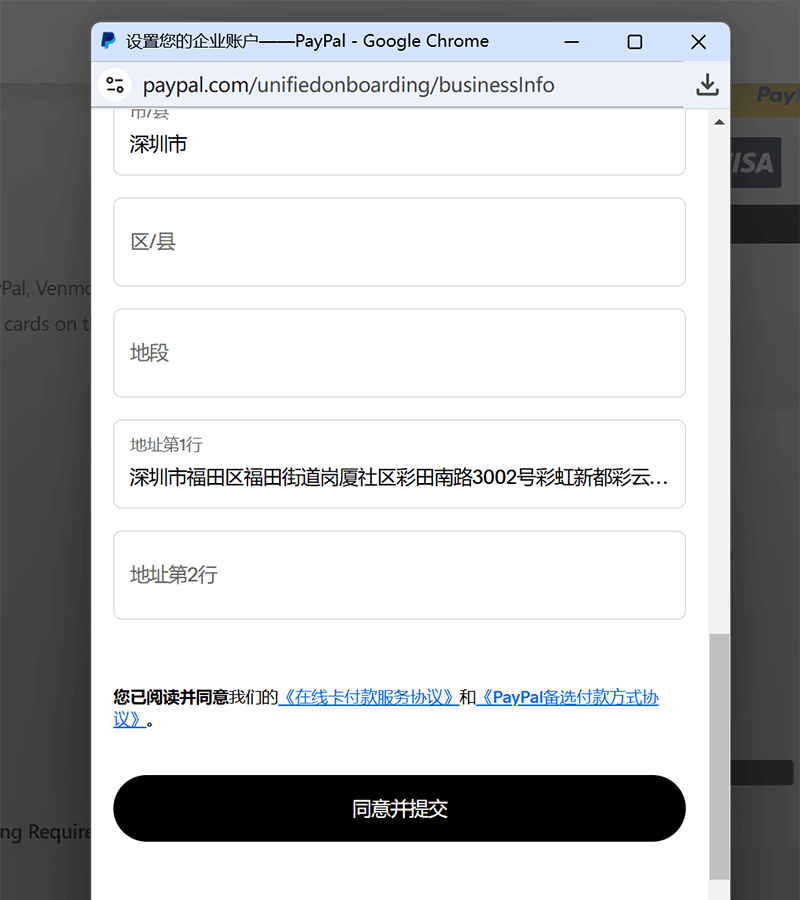
(6) Étape de configuration de PayPal Payments 5 : Fournir les informations d'entreprise ou d'organisation demandées par PayPal

Comme indiqué dans l'image ci-dessus, lors de l'étape de vérification de la connexion PayPal dans le processus d'intégration de PayPal à WooCommerce, le système lira automatiquement les informations d'enregistrement du compte PayPal entreprise et demandera la soumission des informations de l'entreprise pour validation. Si les informations de votre compte PayPal entreprise sont complètes, vous n'aurez pas à les remplir à nouveau, il vous suffira de cliquer sur le bouton "Accepter et soumettre" pour terminer cette étape. Si le système indique que les informations sont incomplètes, vous devrez compléter les informations manquantes en suivant les instructions et vous assurer que tous les champs nécessaires sont remplis correctement avant de cliquer sur le bouton "Accepter et soumettre" pour compléter l'intégration du système de paiement PayPal. Une fois que la vérification de la cohérence entre le compte PayPal entreprise et les informations soumises est réussie, l'intégration du système de paiement PayPal dans WooCommerce sera complète. À ce moment-là, nous reviendrons à l'interface de configuration initiale de WooCommerce pour vérifier si PayPal Payments a bien été activé. Si l'état est "Non activé", il suffit de cliquer sur le bouton "Activer".
2、Intégration des paiements par carte de crédit dans WooCommerce
Lors de l'intégration d'un système de paiement par carte de crédit dans WooCommerce, les entreprises de commerce électronique transfrontalier en Chine signent généralement un contrat de coopération avec le fournisseur de système de paiement par carte de crédit, qui fournit ensuite un support technique et guide sur la manière d'installer et de configurer le plugin. En règle générale, ce processus d'installation est réalisé en collaboration entre les ingénieurs de l'équipe de développement WordPress et les techniciens du fournisseur du système de paiement. Cependant, tous les plugins des systèmes de paiement par carte de crédit ne sont pas nécessairement disponibles dans le répertoire officiel des plugins de WooCommerce, certains fournisseurs fourniront directement les fichiers du plugin ou un lien de téléchargement, et l'installation se fera manuellement. Peu importe la méthode d'installation choisie, avec le support technique du fournisseur, il est possible d'assurer l'activation réussie du système de paiement par carte de crédit et d'offrir une fonction de paiement en ligne. Si vous optez pour un fournisseur de système de paiement par carte de crédit international (comme Stripe, Checkout, etc.), vous devez d'abord créer un compte et obtenir l'API ID et la clé nécessaires, qui seront utilisés pour l'authentification et l'intégration des interfaces de paiement dans WooCommerce. En raison des différences géographiques et linguistiques, l'installation et la configuration du plugin du fournisseur de système de paiement par carte de crédit international nécessitent généralement que l'utilisateur effectue la procédure de manière autonome. Si vous n'êtes pas encore familier avec les principaux fournisseurs de systèmes de paiement par carte de crédit en Chine et à l'international, vous pouvez consulter l'article précédent du blog "Canaux de paiement par carte de crédit internationaux pour les sites indépendants" pour obtenir des informations détaillées sur les différentes marques de systèmes de paiement par carte de crédit, vous permettant ainsi de choisir le fournisseur le mieux adapté à vos besoins commerciaux.
(1) Accéder au répertoire des fournisseurs de systèmes de paiement par carte de crédit dans les paramètres de paiement WooCommerce

Comme montré dans l'image ci-dessus, dans l'interface de configuration initiale des paiements, sélectionnez "Voir plus" pour accéder au répertoire des fournisseurs de systèmes de paiement par carte de crédit, où vous pourrez rechercher le plugin du fournisseur de système de paiement par carte de crédit que vous avez choisi ou avec lequel vous avez signé un contrat de coopération.
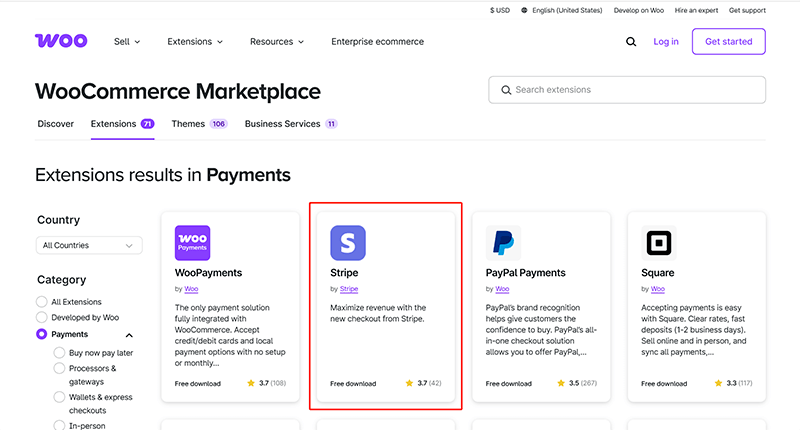
(2) Sélectionner et installer le plugin du fournisseur de système de paiement par carte de crédit dans le répertoire des fournisseurs de systèmes de paiement WooCommerce

Comme indiqué dans le cadre rouge sur l'image ci-dessus, nous avons choisi d'utiliser Stripe comme exemple pour la démonstration de l'installation. Cliquez sur "Free download" à gauche de l'évaluation dans la section Stripe, la page actuelle sera redirigée vers la page de téléchargement du plugin Stripe ci-dessous.
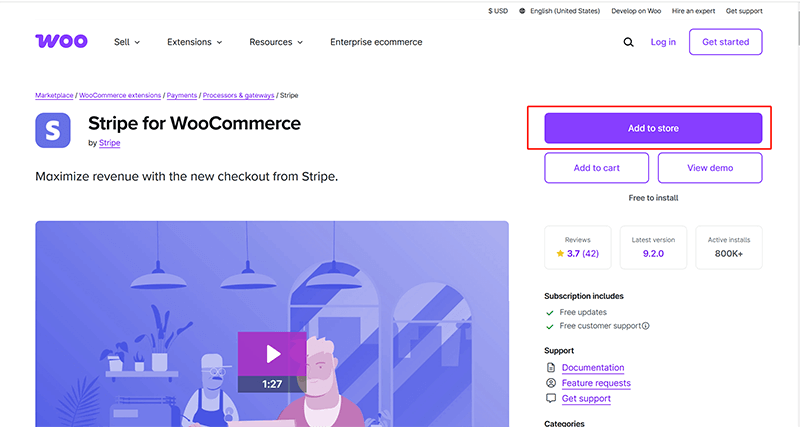
Étape 1 de l'installation de Stripe : Ajouter à la boutique depuis le répertoire des fournisseurs de paiement par carte de crédit WooCommerce

Après avoir cliqué sur le bouton "Free download" à l'étape précédente, nous accédons à la page d'accueil de Stripe dans le répertoire des fournisseurs de paiement par carte de crédit WooCommerce. Comme montré dans l'image ci-dessus, trouvez et cliquez sur le bouton "Add to store" (ajouter à la boutique) dans le cadre rouge pour ajouter le plugin Stripe à la page du panier WooCommerce. Il est important de noter que l'intégration de Stripe à WooCommerce ne se fait pas directement depuis le tableau de bord WordPress comme pour une installation de plugin classique, mais se fait entièrement en ligne via le répertoire des fournisseurs de paiement WooCommerce. Pendant ce processus, le plugin doit être ajouté au panier WooCommerce, mais cela ne génère aucun frais, il s'agit uniquement d'une étape du processus d'installation.
Étape 2 de l'installation de Stripe : Créer un compte WooCommerce et se connecter au panier

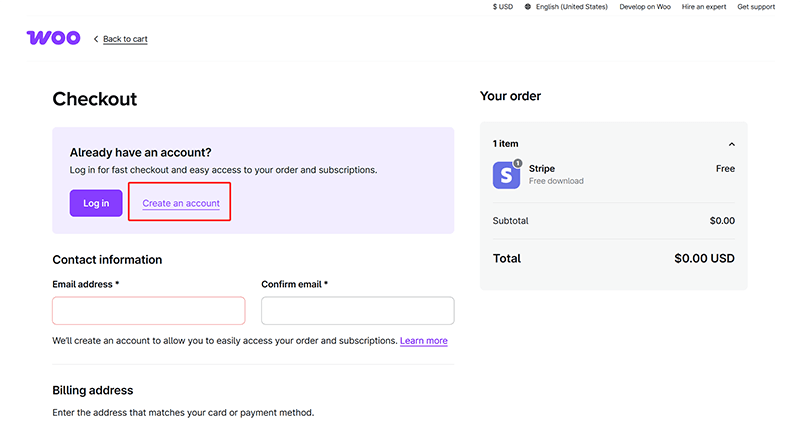
Comme indiqué dans l'image ci-dessus, voici la page du panier WooCommerce. Sur cette page, il est nécessaire de créer un compte WooCommerce et de remplir les informations du site avant de pouvoir continuer avec l'intégration de Stripe. Cliquez sur le lien "Create account" (Créer un compte) dans le cadre rouge, complétez le processus d'inscription et connectez-vous. Le système reviendra automatiquement à la page du panier actuel. Ensuite, suivez les instructions sur la page pour remplir les informations nécessaires dans les champs, puis cliquez sur le bouton "Confirmer l'achat" en bas de la page du panier pour finaliser le processus d'obtention du plugin Stripe.
Étape 3 de l'installation de Stripe : Ajouter Stripe à la boutique WooCommerce

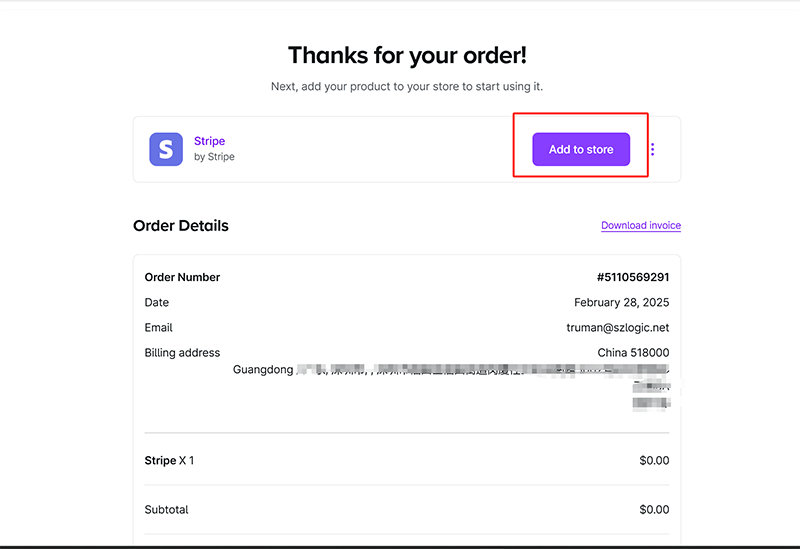
L'étape suivante consiste à ajouter Stripe à WooCommerce pour en faire un mode de paiement. Cliquez sur le bouton "Add to store" en haut à droite de la page (comme indiqué dans le cadre rouge sur l'image ci-dessus). Continuez avec l'étape suivante.
Étape 4 de l'installation de Stripe : Saisir le nom de domaine du site pour l'installation de Stripe

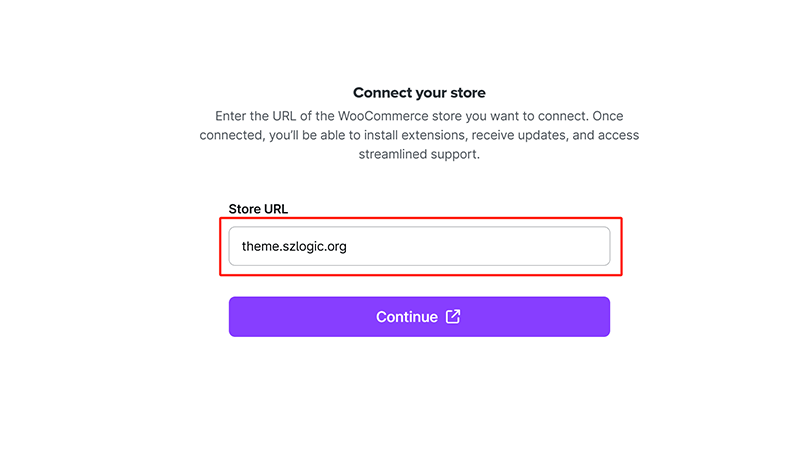
Dans la fenêtre de l'étape actuelle, comme montré ci-dessus, vous devez entrer l'adresse du nom de domaine du site où Stripe sera installé dans le champ marqué en rouge. Une fois ces informations saisies, cliquez sur "Confirmer", et le plugin Stripe sera installé avec succès sur WooCommerce. Cette opération permettra à Stripe et WooCommerce de communiquer, assurant que le site de commerce électronique puisse utiliser Stripe pour le traitement des paiements.
Étape 5 de l'installation de Stripe : Autoriser la connexion des données entre le compte WooCommerce et Stripe

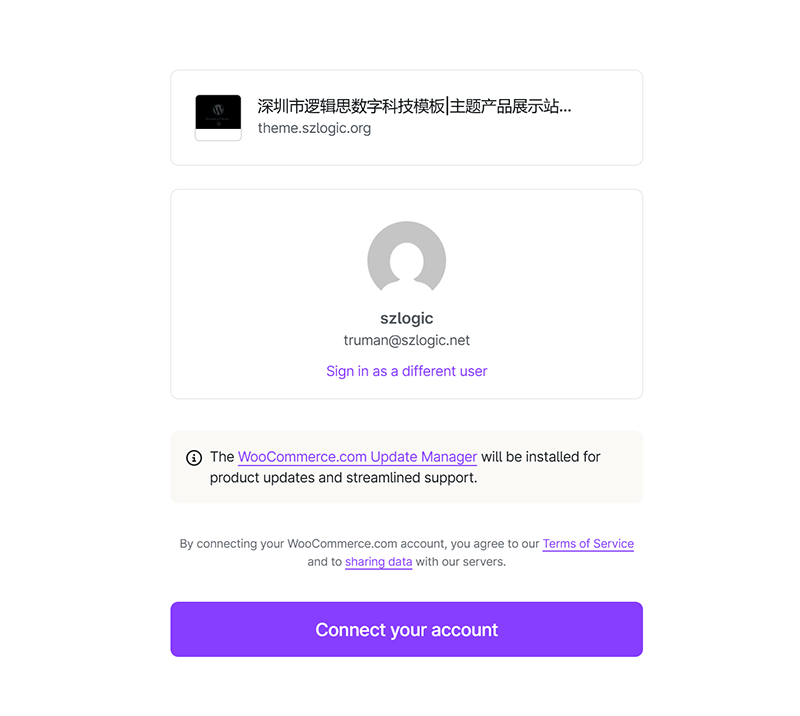
Comme montré dans l'image ci-dessus, après avoir installé le plugin Stripe et établi la connexion des données avec WooCommerce pour activer le paiement par carte de crédit, une étape d'autorisation est nécessaire pour permettre à WooCommerce de se connecter à Stripe. C'est la dernière étape de l'installation de Stripe sur WooCommerce. Une fois l'autorisation terminée, vous pourrez vérifier dans les paramètres de WooCommerce si le plugin est installé correctement et configurer l'ID et la clé de Stripe pour que le paiement fonctionne correctement.
Étape 6 de l'installation de Stripe : Installation réussie de Stripe

Après avoir terminé l'installation du plugin Stripe dans le répertoire des fournisseurs de paiement par carte de crédit WooCommerce, vous pouvez vérifier et valider l'installation de Stripe via l'option "Paiement" dans les paramètres WooCommerce (comme indiqué dans le cadre rouge sur l'image ci-dessus). Si un mode de paiement Stripe apparaît dans l'option "Paiement", cela signifie que l'installation a été réussie. Ensuite, il suffit de cliquer sur le bouton "Terminer la configuration" à droite et de suivre les instructions et les guides sur la page de configuration de Stripe pour vous connecter avec votre compte Stripe et compléter la configuration avec l'ID et la clé. Une fois cette étape terminée, les composants et pages de produits de WooCommerce pourront accepter les paiements par carte de crédit via Stripe.
Trois、Gestion des produits dans WooCommerce
La fonctionnalité de gestion des produits de WooCommerce est l'un de ses principaux atouts les plus attrayants et matures. Elle couvre tous les aspects nécessaires d'un site de commerce électronique. Que ce soit pour la mise en ligne des produits, la configuration des contenus affichés, ou encore la gestion des données produits et des catégories, WooCommerce offre un support puissant et flexible. Les utilisateurs peuvent facilement définir les images principales des produits, les vignettes, les vidéos de présentation, les descriptions détaillées des produits, etc., garantissant ainsi que l'affichage des produits soit à la fois clair et attractif. De plus, WooCommerce permet une gestion détaillée des différentes données produits, telles que la tarification, les stocks, le poids, les dimensions, etc., aidant ainsi les commerçants à gérer efficacement les informations sur les produits et à optimiser la gestion des stocks. Plus important encore, WooCommerce offre des fonctionnalités flexibles de classification des produits et d'étiquetage, permettant aux commerçants de classer les produits en fonction de leur type, de leur usage, ou d'autres critères, facilitant ainsi la recherche et le filtrage par les utilisateurs. En ce qui concerne la configuration des URLs des pages produits, WooCommerce propose également une méthode de personnalisation simple pour définir des structures d'URL SEO-friendly, ce qui permet d'améliorer efficacement le classement des pages sur les moteurs de recherche et l'expérience utilisateur. Grâce à ces fonctionnalités, WooCommerce rend la gestion des produits à la fois efficace et hautement opérationnelle, fournissant un excellent support pour les sites de commerce électronique sous WordPress.
1. Accéder à la gestion des produits WooCommerce

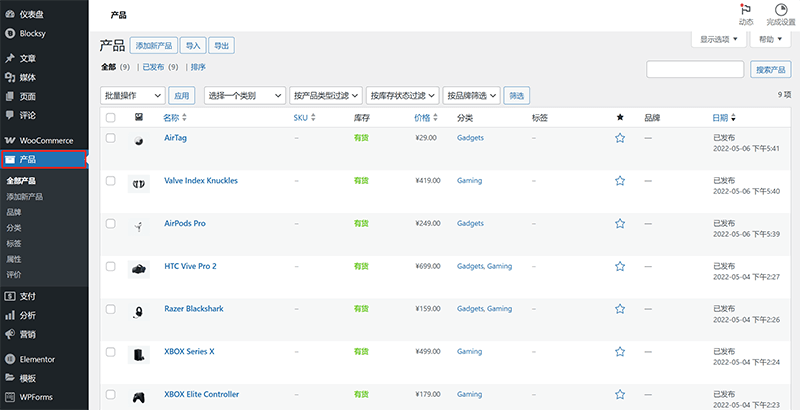
Comme indiqué dans le cadre rouge sur l'image ci-dessus, la méthode pour accéder à la gestion des produits WooCommerce consiste à cliquer sur l'option "Produits" dans la barre d'outils à gauche du tableau de bord WordPress. Ensuite, la zone de contenu à droite de la page sera redirigée vers la page d'initialisation de la gestion des produits, qui est l'interface de gestion de la liste des produits WooCommerce, où vous pouvez consulter, éditer, ajouter ou supprimer des produits.
2. Méthodes pour mettre un produit en ligne avec WooCommerce

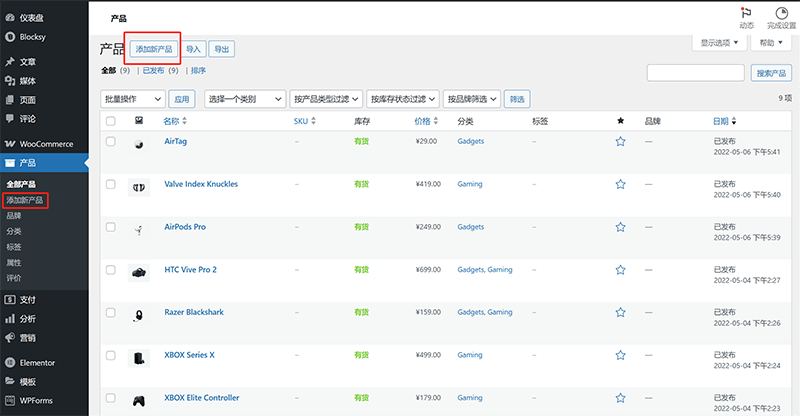
Comme indiqué dans le cadre rouge sur l'image ci-dessus, il existe deux façons d'accéder à l'interface d'ajout de nouveaux produits dans WooCommerce : la première est de cliquer sur le bouton "Ajouter un nouveau produit" sous "Produits" dans la barre d'outils à gauche du tableau de bord WordPress, et la seconde est de cliquer sur le bouton "Ajouter un nouveau produit" situé en haut de la page d'initialisation de la gestion des produits WooCommerce. Les deux méthodes permettent d'accéder à la page d'édition des produits et de commencer à ajouter de nouveaux produits.
3. Édition du contenu des produits WooCommerce

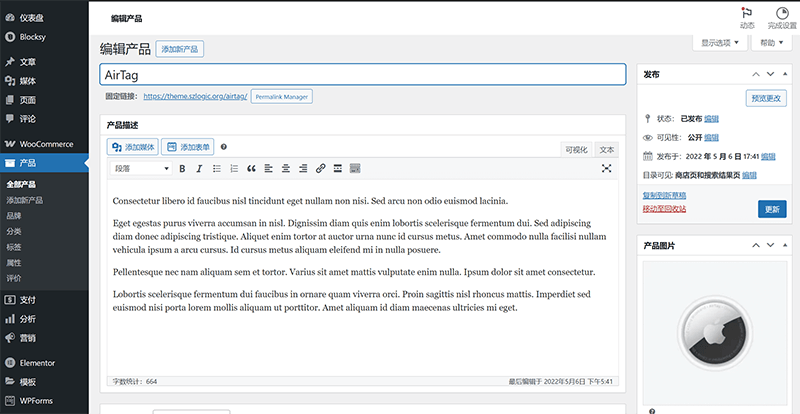
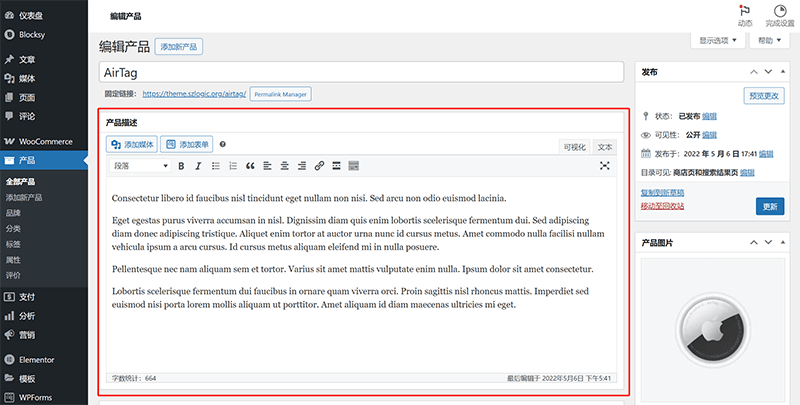
L'image ci-dessus montre le mode d'édition des produits dans WooCommerce. Sur la page initiale de gestion des produits WooCommerce (c'est-à-dire la page de la liste des produits), en cliquant sur le nom d'un produit ou en survolant le produit dans la liste, vous verrez un lien "Éditer" qui vous permettra d'accéder à la page d'édition spécifique du produit. Sur la page d'édition des produits WooCommerce, le personnel en charge de l'exploitation du site indépendant peut ajouter divers éléments et supports pour améliorer l'affichage du produit et optimiser l'expérience utilisateur. Voici une présentation des principales fonctionnalités pour l'ajout d'éléments produits et de supports d'affichage sur la page d'édition des produits :
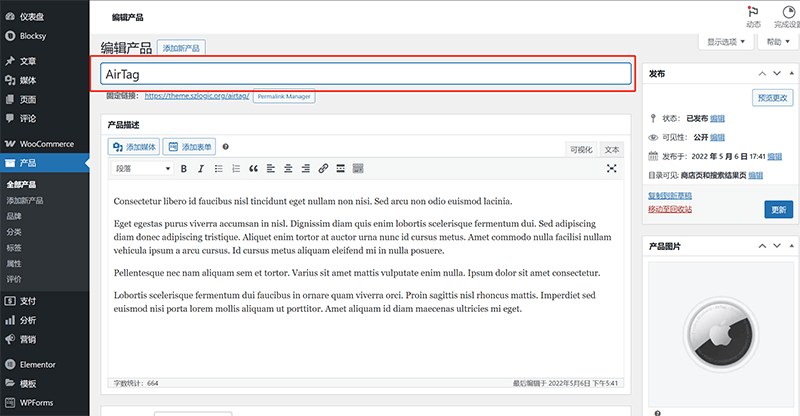
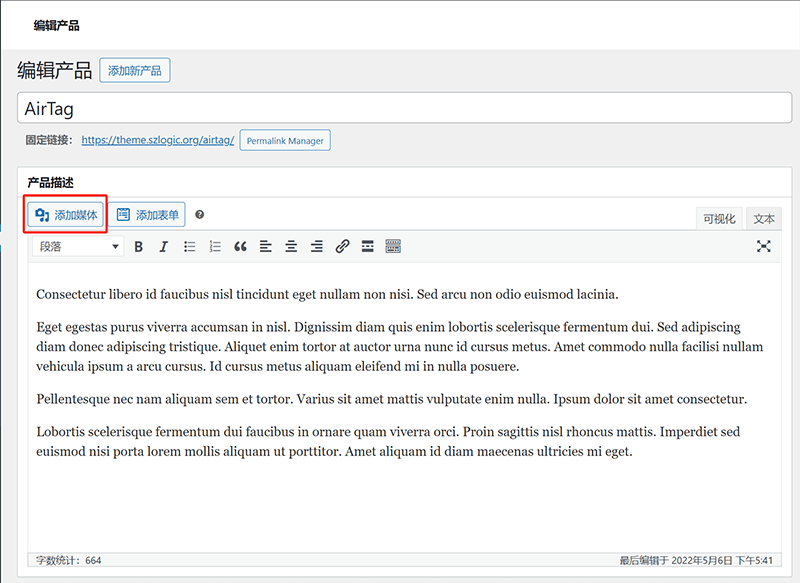
(1) Titre du produit

En haut de la page d'édition (comme indiqué dans le cadre rouge sur l'image ci-dessus), il y a un champ de saisie pour le titre du produit. Ce titre sera directement affiché sur la page de détails du produit et sur la page de liste des produits. Il est recommandé d'utiliser un titre clair et concis, incluant des mots-clés, afin de faciliter la recherche et la compréhension par les utilisateurs.
(2) Description du produit
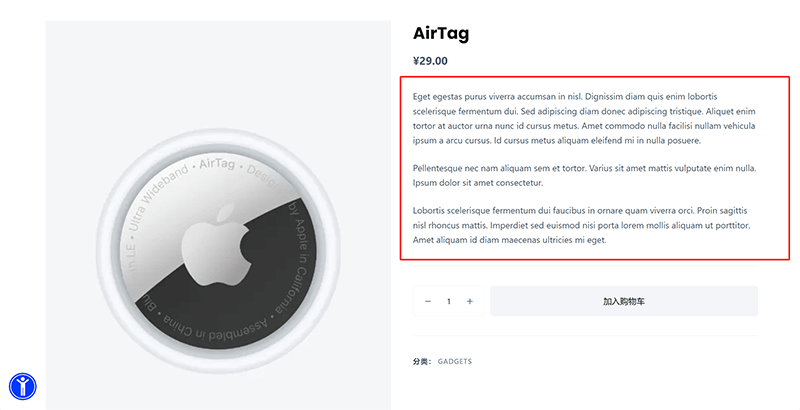
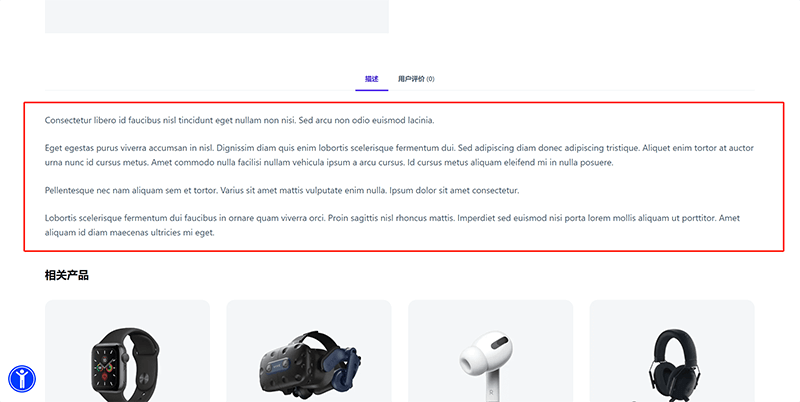
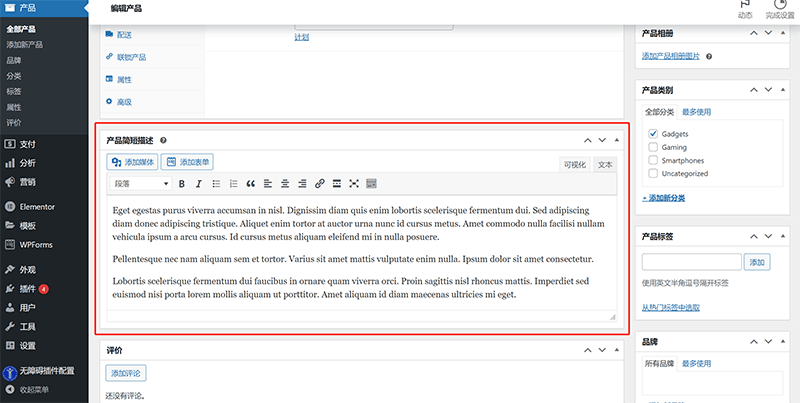
La description du produit WooCommerce se divise en deux types, comme illustré dans l'exemple ci-dessous : la description courte et la description complète. Dans la première image, le texte à gauche, marqué par le cadre rouge, est la description courte ; dans la deuxième image, le texte marqué par le cadre rouge est la description complète.
Exemple de description courte :

Exemple de description complète :

Description courte

La zone d'édition de la description courte ne se trouve pas en haut de la page d'édition du produit, mais plutôt près du bas de la page d'édition (comme indiqué dans le cadre rouge sur l'image ci-dessus). Vous devrez faire défiler la barre du navigateur vers le bas pour voir cette zone. WooCommerce fournit un champ "Description courte" pour afficher les caractéristiques principales du produit de manière visible sur la page de détails du produit.
Description complète

La description complète, également appelée description longue, se trouve dans la zone d'édition en haut de la page, juste en dessous du titre du produit (comme montré dans l'image ci-dessus). Cette zone permet de rédiger une présentation plus détaillée du produit, comprenant des instructions d'utilisation, des spécifications, des avantages, etc. Elle supporte l'édition en texte enrichi, vous permettant d'ajouter des images, des listes, des liens et des textes formatés, rendant ainsi le contenu plus attrayant.
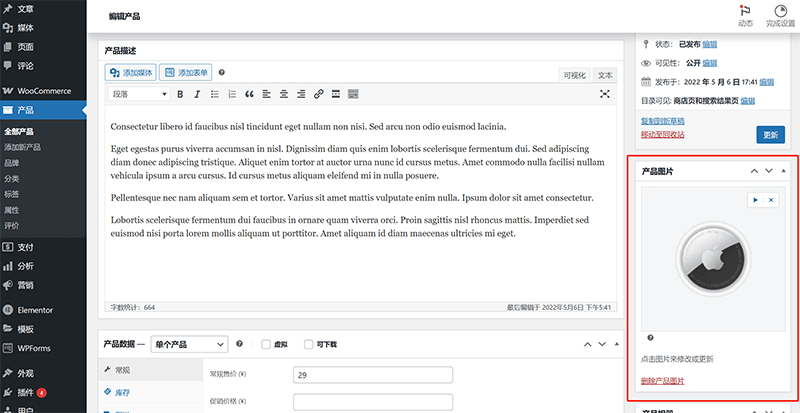
(3) Images du produit
WooCommerce prend en charge deux types d'images pour les produits : l'image du produit (c'est-à-dire l'image principale du produit) et l'album de photos du produit. Voici les emplacements d'édition et les instructions pour chaque type :
Image du produit (c'est-à-dire l'image principale)

L'image du produit (ou image principale) est l'image principale du produit, utilisée comme image principale sur la page de détails du produit et comme couverture dans les composants du produit. La fonction d'édition de l'image du produit se trouve à droite de la page d'édition du produit (comme indiqué dans l'image ci-dessus), vous pouvez cliquer directement sur l'image du produit pour la modifier et la mettre à jour.
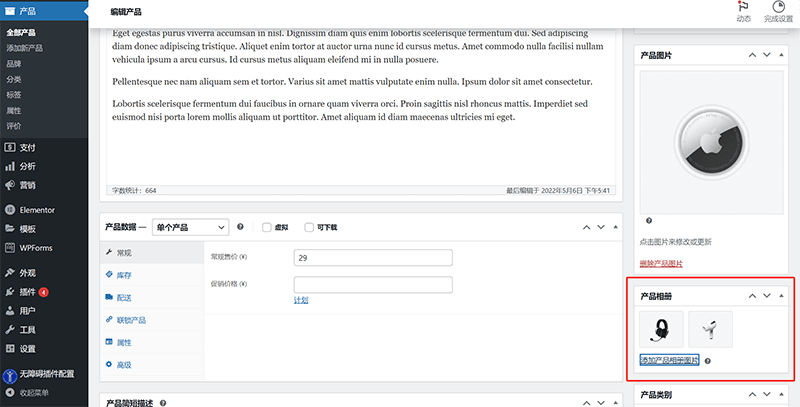
Album de photos du produit

La section "Album de photos du produit" se trouve sous l'option "Image du produit". En cliquant sur "Ajouter une image à l'album de produits" sous la section de l'album de photos du produit, vous pouvez télécharger plusieurs images pour constituer l'album du produit. Les images téléchargées seront utilisées pour faire défiler les différentes vues du produit sur la page de détails, permettant ainsi de montrer le produit sous différents angles ou dans divers scénarios d'utilisation, ce qui améliore l'affichage du produit.
(4) Insertion de médias (ajouter des fichiers multimédias)

Dans les zones d'édition de la description du produit et de la description courte du produit, il y a un bouton "Ajouter un média" comme indiqué dans le cadre rouge sur l'image ci-dessus. L'utilisateur peut cliquer sur ce bouton pour insérer des images, des vidéos ou d'autres pièces jointes, afin d'améliorer la présentation visuelle de la description du produit.
4. Configuration des données du produit WooCommerce

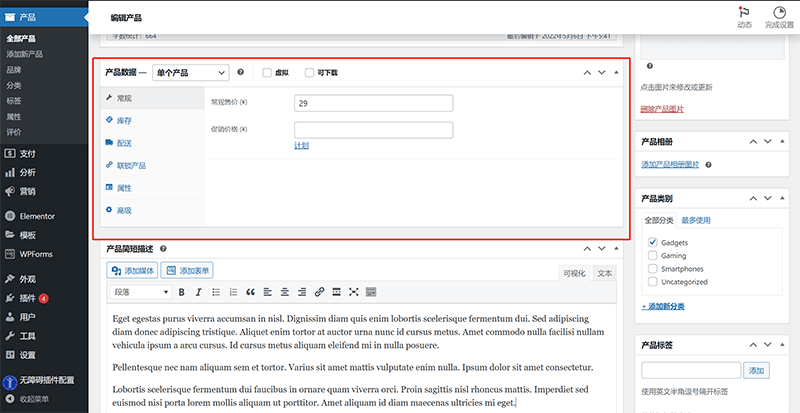
Faites défiler la barre du navigateur jusqu'au milieu de la page pour voir la zone "Données du produit" marquée par le cadre rouge sur l'image ci-dessus. Dans la page d'édition du produit WooCommerce, cette zone comprend plusieurs options configurables, telles que le prix du produit, l'inventaire, la livraison et les attributs du produit. Voici une explication détaillée de ces options et de leur utilisation.
(1) Général
L'onglet "Général" est utilisé pour configurer les informations de vente de base du produit, y compris la configuration du prix standard et du prix promotionnel du produit :
- Prix standard : Entrez le prix de vente standard du produit, c'est-à-dire le prix que le client paiera sans remise.
- Prix promotionnel : Utilisé pour définir un prix spécial ou une remise limitée dans le temps. Les commerçants peuvent également définir une période pendant laquelle le prix promotionnel sera actif, ce qui permet à WooCommerce d'activer ou de désactiver automatiquement le prix promotionnel à des dates spécifiques.
(2) Inventaire
L'onglet "Inventaire" permet aux commerçants de gérer la quantité de stock du produit et les restrictions d'achat :
- Gestion des stocks : Lorsque cette option est activée, vous pouvez entrer le nombre d'articles disponibles à la vente. WooCommerce arrêtera automatiquement la vente lorsque le stock sera épuisé.
- Quantité en stock : Utilisé pour entrer le nombre d'articles actuellement disponibles à la vente, qui sera mis à jour automatiquement après chaque vente.
- État du stock : Permet d'ajuster manuellement l'état du stock du produit, tel que "En stock", "Rupture de stock" ou "Livraison différée".
- Vente individuelle : En activant cette option, chaque client pourra acheter un seul exemplaire de ce produit à chaque passage en caisse, idéal pour les produits en édition limitée ou pour des stratégies de vente spéciales.
(3) Livraison
Dans l'onglet "Livraison", les commerçants peuvent configurer le poids, les dimensions et la catégorie de livraison applicable au produit :
- Poids (kg) : Entrez le poids réel du produit (l'unité est déterminée par les paramètres de WooCommerce, comme kilogrammes ou livres), pour le calcul des frais de livraison.
- Dimensions (cm) : Définissez la longueur, la largeur et la hauteur du produit, pour le calcul des coûts logistiques ou pour l'application de règles spécifiques de frais de livraison.
- Classe de livraison : WooCommerce permet de créer des catégories de livraison personnalisées, principalement utilisées pour attribuer des règles spécifiques de frais de livraison. Une fois que vous avez configuré un modèle de frais de livraison dans les paramètres de WooCommerce, vous pouvez sélectionner la catégorie de livraison appropriée dans le menu déroulant "Classe de livraison" de cette section.
(4) Produits liés
L’onglet “Produits liés” est utilisé pour configurer des stratégies de vente croisée afin d’augmenter le panier moyen et le taux de conversion :
- Vente croisée : Définissez les produits à recommander sur la page du panier. Il s’agit généralement de produits connexes ou complémentaires, par exemple recommander une carte mémoire lors de l’achat d’un appareil photo.
- Vente incitative : Définissez les produits recommandés à afficher sur la page de détails du produit. Ce sont souvent des produits de gamme supérieure ou de meilleure qualité, par exemple recommander une version haut de gamme lorsqu’un client consulte un modèle de base.
(5) Attributs
L’onglet “Attributs” permet aux commerçants de définir les spécifications ou les variantes du produit, comme la couleur, la taille, le matériau, etc. :
- Attributs personnalisés : Vous pouvez ajouter manuellement des caractéristiques de produit, par exemple “Couleur : rouge, bleu” ou “Matériau : coton, polyester”.
- Attributs globaux : Si le commerçant a déjà défini des attributs dans “Produits > Attributs” dans WooCommerce, il peut les appliquer ici directement, afin de partager les mêmes paramètres d’attributs entre plusieurs produits.
- Utilisation pour les variations : Pour les produits variables, les attributs peuvent être utilisés pour créer différentes versions de produit, par exemple “Taille : S/M/L” correspondant à plusieurs références SKU.
(6) Avancé
L’onglet “Avancé” offre des fonctionnalités supplémentaires de configuration du produit :
- Note d’achat : Permet au commerçant d’ajouter un message visible après l’achat, comme “Merci pour votre achat ! Expédition prévue sous 3 à 5 jours.”
- Ordre du menu : Sert à ajuster manuellement l’ordre d’affichage du produit dans le catalogue WooCommerce. Plus le chiffre est petit, plus le produit apparaît en haut de la liste.
- Autoriser les avis : Détermine si les clients peuvent laisser des commentaires et des évaluations sur la page du produit. Utile pour les stratégies de marketing basées sur la preuve sociale.
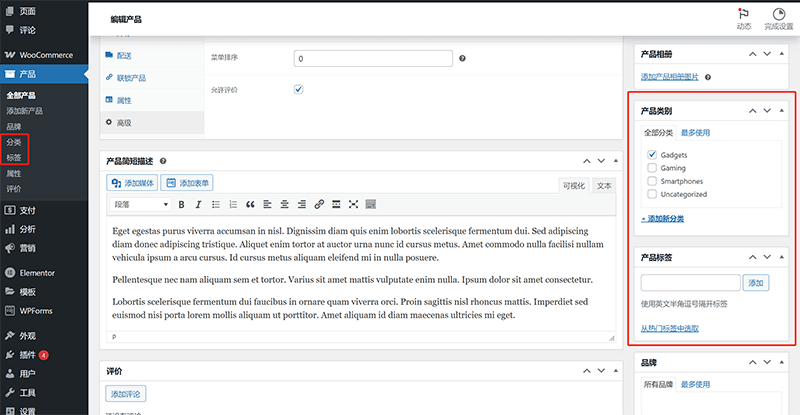
5、Gestion des catégories et étiquettes produit dans WooCommerce

La gestion des catégories et des étiquettes de produits dans WooCommerce se situe dans les zones encadrées en rouge à gauche et à droite de l’image ci-dessus. Elle peut être effectuée via la barre latérale gauche, en accédant à “Produits” > “Catégories” ou “Étiquettes”, ainsi que dans les zones “Catégories de produit” et “Étiquettes de produit” situées à droite. Une fois une catégorie créée, il suffit de cocher celle souhaitée pour affecter le produit en cours à cette catégorie. Il est important de noter que chaque fois qu'une étiquette de produit est créée, WooCommerce génère automatiquement une nouvelle URL dynamique similaire à une page produit. Si aucune optimisation SEO n’est effectuée, cela peut entraîner des problèmes de contenu dupliqué pour les moteurs de recherche, ce qui nuit à l'efficacité du référencement. Par conséquent, lors de la création de catégories et d’étiquettes de produit, il est essentiel de procéder simultanément à leur optimisation SEO afin d’éviter tout impact négatif inutile sur les moteurs de recherche.
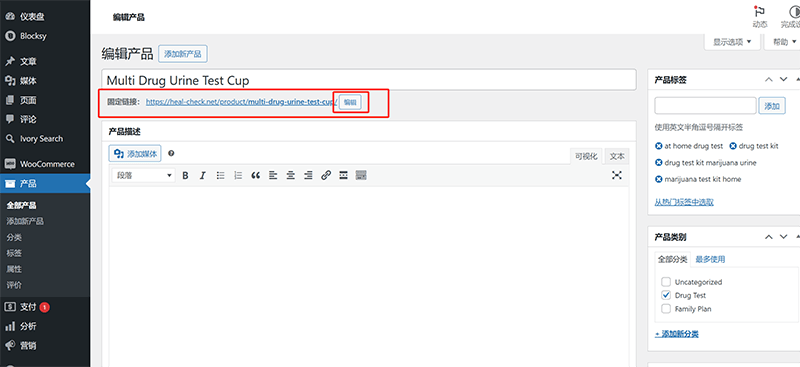
6. Configuration des URL de produits WooCommerce

Dans la page d’édition d’un produit WooCommerce, la fonction de personnalisation de l’URL se trouve juste sous le titre du produit, comme indiqué dans le cadre rouge de l’image ci-dessus. Cette fonction permet aux utilisateurs de définir un suffixe d’URL (slug) personnalisé pour la page de détails du produit, afin d’optimiser la structure des URL du site. En cliquant sur le bouton “Modifier” à droite de l’URL, l’administrateur du site peut modifier manuellement le slug pour le rendre plus conforme aux normes SEO et plus facile à lire pour les utilisateurs. Une configuration judicieuse de l’URL produit améliore l'efficacité d’indexation par les moteurs de recherche tout en renforçant l’expérience utilisateur. Par exemple, l’URL par défaut d’un produit WooCommerce peut inclure un identifiant généré automatiquement ou d’autres caractères non pertinents, tandis qu’un slug personnalisé permet d’obtenir une URL plus claire, lisible et contenant les mots-clés du produit, ce qui améliore la lisibilité de la page et son classement dans les résultats de recherche. En outre, il est tout aussi important de maintenir la stabilité de l’URL : une fois que celle-ci est définie et indexée par les moteurs de recherche, elle ne doit pas être modifiée fréquemment, afin d’éviter tout impact négatif sur le référencement ou la désactivation de liens déjà indexés.
Quatre、Édition des pages produit WooCommerce
Les pages produits WooCommerce prennent en charge l’utilisation de Elementor comme éditeur, offrant une grande flexibilité et personnalisation, ce qui permet aux techniciens de concevoir et développer les styles en fonction des besoins de la marque et de l’expérience utilisateur. Grâce au générateur de thème d’Elementor, les techniciens peuvent créer et personnaliser les modèles de type “Products Archive” (page d’archives des produits) et “Single Product” (page de détail d’un produit unique), et ainsi définir la mise en page, les interactions et les fonctionnalités des pages de catégories de produits WooCommerce et des pages de produit individuel. Les règles de conception de modèles d’Elementor sont extrêmement flexibles, permettant un contrôle précis sur chaque détail de la page. Les techniciens peuvent non seulement ajuster rapidement les éléments de page via une interface visuelle, mais aussi utiliser les règles de routage pour appliquer des styles spécifiques à une page produit particulière ou à une catégorie spécifique. Que ce soit pour le mode d’affichage, les images produits, le style des boutons, ou encore la mise en page des descriptions et autres informations, Elementor permet aux techniciens de site indépendant de personnaliser les pages dans les moindres détails afin de s’assurer qu’elles correspondent parfaitement à l’image de marque et aux attentes des utilisateurs.
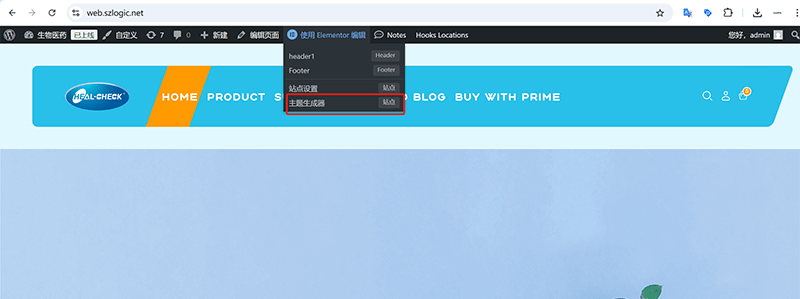
1. Accéder au générateur de thème d’Elementor

Lorsque nous nous connectons à l’arrière-plan du site WordPress avec un compte administrateur, une barre d’outils par défaut de WordPress apparaît en haut de la page frontale. En survolant l’élément “Modifier avec Elementor”, un menu d’action Elementor s’affiche. Dans ce menu, cliquez à nouveau sur “Générateur de thème” (comme indiqué par le cadre rouge dans l’image ci-dessus) pour accéder à la page d’opération du générateur de thème d’Elementor. Sur cette page, nous pouvons créer et gérer tous les fichiers de modèles de page créés via Elementor.
2. Édition de la page de catégorie de produits WooCommerce
(1) Créer un fichier de modèle de page de catégorie de produits WooCommerce

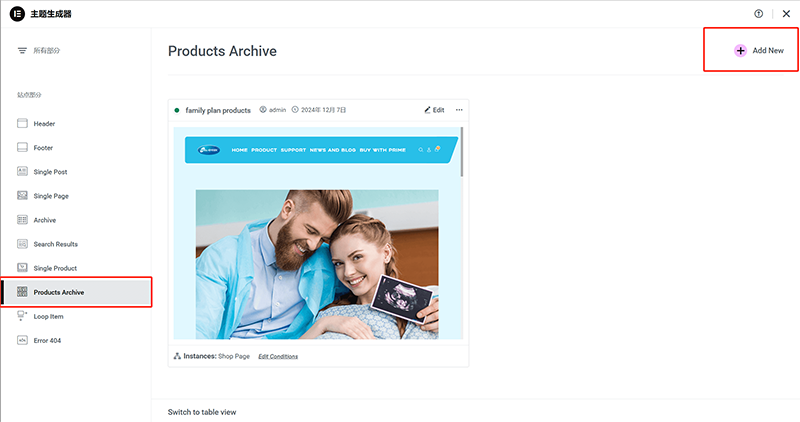
Dans la page du générateur de thème d’Elementor, il faut d’abord sélectionner l’option “Products Archive” dans le menu de gauche comme indiqué sur l’image ci-dessus, pour accéder aux paramètres du modèle de la page d’archives produits WooCommerce. Ensuite, dans la zone de contenu à droite, cliquez sur le bouton “Ajouter nouveau” (indiqué par le cadre rouge en haut à droite) pour créer un nouveau fichier de modèle de page de catégorie de produits WooCommerce. Le comportement par défaut d’Elementor est de rediriger automatiquement vers l’interface d’édition du modèle de la page de catégorie de produits après avoir cliqué sur le bouton “Ajouter nouveau”.
(2) Modifier le fichier de modèle de page de catégorie de produits WooCommerce

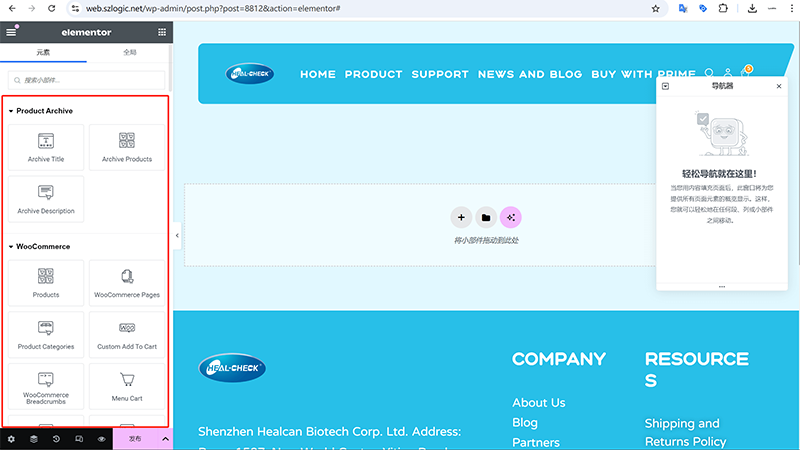
Dans l’interface actuelle d’édition d’Elementor, l’utilisateur peut utiliser les modules “Product Archive” (archives produits) et “WooCommerce” situés à gauche, pour faire glisser et déposer visuellement les composants nécessaires afin de personnaliser la mise en page et le contenu de la page de catégorie de produits WooCommerce. Dans le module “Product Archive”, l’utilisateur peut sélectionner “Archive Title” (titre d’archive) pour afficher le nom de la catégorie actuelle, “Archive Products” (produits de l’archive) pour présenter la liste des produits de cette catégorie, ainsi que “Archive Description” (description de l’archive) pour ajouter une description détaillée de la catégorie. La combinaison de ces composants permet de structurer la page de catégorie de produits et d’améliorer l’expérience de navigation de l’utilisateur.
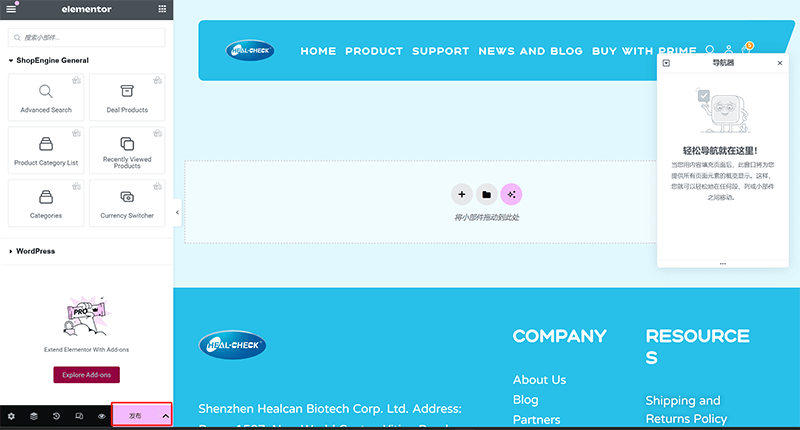
De plus, dans le module “WooCommerce”, des composants fonctionnels tels que “Products” (produits), “Product Categories” (catégories de produits), “Custom Add To Cart” (ajout personnalisé au panier), sont également disponibles. Les utilisateurs peuvent, selon leurs besoins, combiner la page de catégorie de produits avec d’autres éléments de la page, par exemple en utilisant “WooCommerce Breadcrumbs” (fil d’Ariane WooCommerce) pour améliorer la navigation sur la page, ou “Menu Cart” (panier dans le menu) pour ajouter un bouton panier à la page, permettant ainsi aux utilisateurs de consulter à tout moment les produits déjà sélectionnés. Grâce à l’édition visuelle proposée par Elementor, l’utilisateur peut librement ajuster la mise en page, modifier les styles, afin que la présentation de la page de catégorie de produits corresponde davantage à l’identité de marque et aux attentes en matière d’expérience utilisateur. Par ailleurs, Elementor prend en charge l’aperçu en temps réel, ce qui permet à l’utilisateur de visualiser immédiatement l’effet de la page durant l’édition, garantissant ainsi que la page de catégorie de produits finale atteigne les objectifs de conception souhaités.
(3) Publier le fichier modèle de page de catégorie WooCommerce et définir ses règles d’application
Étape 1 pour publier le fichier modèle de page de catégorie WooCommerce et définir ses règles d’application :
Cliquez sur le bouton “Publier” situé à gauche de la page, tel qu’indiqué dans le cadre rouge sur l’image ci-dessus.

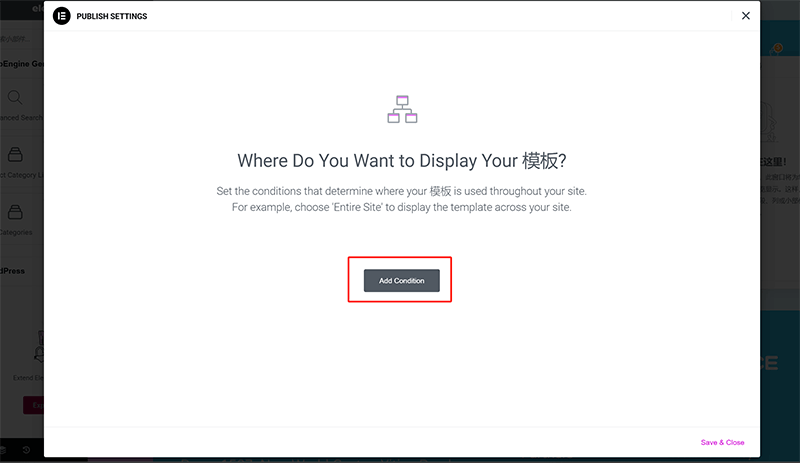
Étape 2 pour publier le fichier modèle de page de catégorie WooCommerce et définir ses règles d’application :
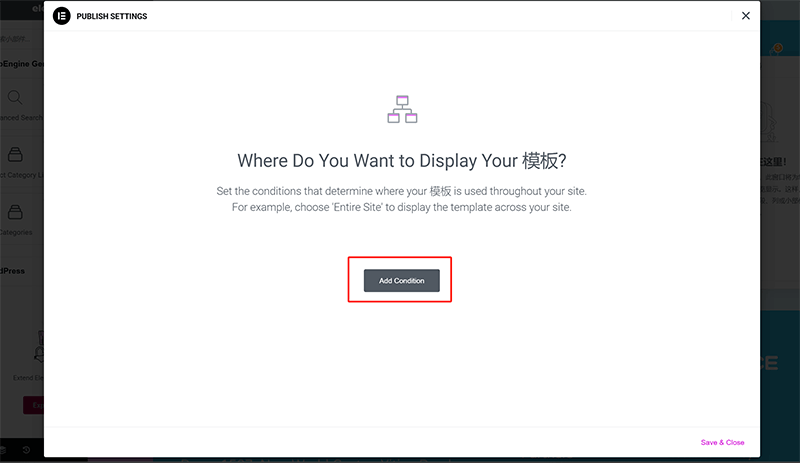
Cliquez sur le bouton “Add Condition” (Ajouter une condition) sur la page comme montré sur l’image ci-dessus, afin d’ajouter la condition d’application du modèle.

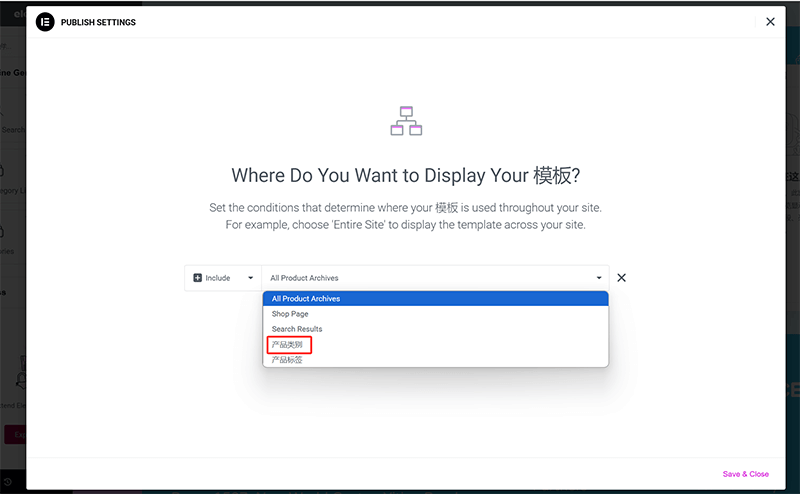
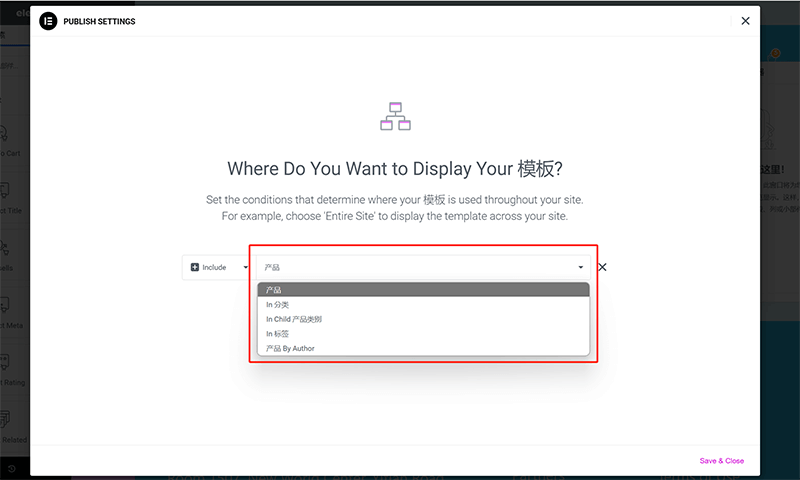
Étape 3 pour publier le fichier modèle de page de catégorie WooCommerce et définir ses règles d’application :
Dans le menu déroulant des conditions d’application illustré ci-dessous, sélectionnez l’option correspondant aux catégories de produits, puis saisissez le nom de la catégorie.

Étape 4 pour publier le fichier modèle de page de catégorie WooCommerce et définir ses règles d’application :
Une fois les étapes ci-dessus terminées, c’est-à-dire après avoir publié le fichier modèle de page de catégorie WooCommerce et défini ses règles d’application, cliquez sur le bouton “Save & Close” (Enregistrer et fermer) en bas à droite de la fenêtre pour finaliser la publication. Ensuite, en ouvrant la page de catégorie correspondant à la règle définie, vous pourrez constater que la mise en page que nous avons créée et conçue a bien été appliquée à la page.

3. Édition de la page de détail produit WooCommerce
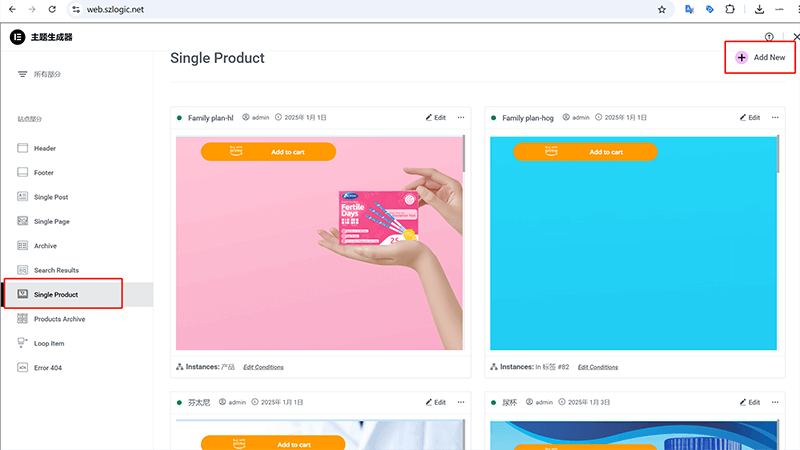
(1) Créer un fichier modèle de page de détail produit WooCommerce

Tout d’abord, dans la partie gauche de la page du générateur de thème d’Elementor (comme illustré dans l’image ci-dessus), sélectionnez le type de modèle “Single Product” (produit unique) que vous souhaitez créer. Ensuite, cliquez sur le bouton “Add New” situé en haut de la zone de contenu à droite de “Single Product” (emplacement indiqué par le cadre rouge dans l’image ci-dessus), ce qui vous permettra de créer le fichier modèle de page de détail produit WooCommerce et d’accéder directement au mode d’édition du modèle.
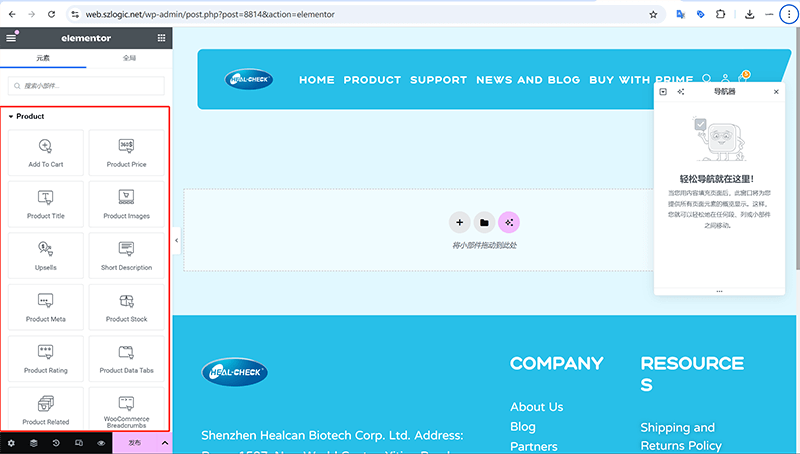
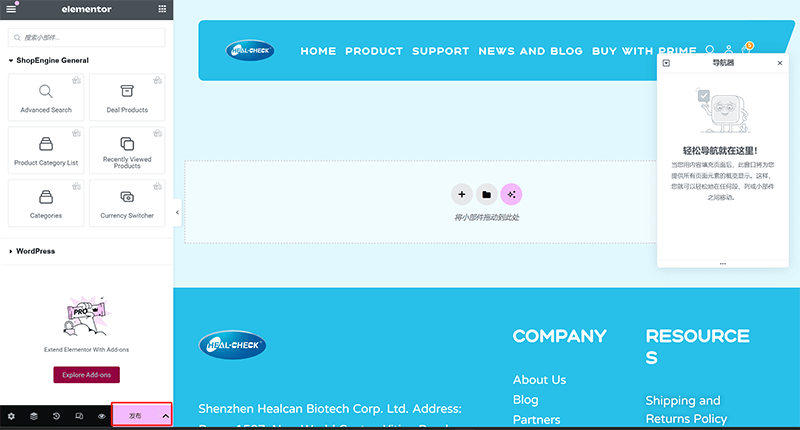
(2) Modifier le fichier modèle de page de détail produit WooCommerce

Lors de l'utilisation d'Elementor pour modifier le fichier de modèle de la page de détail du produit WooCommerce, l'utilisateur peut personnaliser librement la mise en page et les fonctionnalités de la page produit en faisant glisser et en déposant des widgets. Comme on peut le voir dans la capture d'écran ci-dessus, la barre latérale d'Elementor propose une série de widgets liés à WooCommerce, tels que « Ajouter au panier (Add To Cart) », « Prix du produit (Product Price) », « Titre du produit (Product Title) », « Images du produit (Product Images) », etc. Ces widgets peuvent être directement glissés dans la zone d'édition afin de créer une page produit personnalisée, améliorant ainsi l'expérience utilisateur et le taux de conversion.
Lors du processus de modification, les utilisateurs peuvent ajuster de manière flexible le style, la mise en page et les interactions de chaque widget. Par exemple, le prix du produit peut utiliser une police, une couleur ou un arrière-plan personnalisés pour le rendre plus visible ; les images du produit peuvent être configurées avec différents modes d'affichage, comme un carrousel, un zoom ou une vue rotative à 360°, afin de renforcer l’impact visuel. En outre, des widgets comme « Produits associés (Product Related) » et « Ventes incitatives (Upsells) » peuvent aider les utilisateurs à mieux recommander des produits, augmentant ainsi les ventes. Par ailleurs, la fonction de navigation d’Elementor permet aux utilisateurs de basculer rapidement entre différentes zones de mise en page, rendant le processus d’édition plus efficace. En utilisant judicieusement ces widgets et paramètres de mise en page, vous pouvez créer un modèle de page produit professionnel et conforme au style de votre marque, que vous pourrez appliquer à toutes les pages produits ou à certaines catégories spécifiques, afin d’améliorer l’apparence visuelle générale de votre boutique WooCommerce ainsi que l’expérience utilisateur.
(3) Publier la page de détail du produit WooCommerce et définir les règles d'application du fichier de modèle
Première étape de la publication de la page de détail du produit WooCommerce et de la définition des règles d'application du fichier de modèle :
Cliquez sur le bouton “Publier” situé à gauche de la page, tel qu’indiqué dans le cadre rouge sur l’image ci-dessus.

Deuxième étape de la publication de la page de détail du produit WooCommerce et de la définition des règles d'application du fichier de modèle :
Dans la fenêtre d'opération illustrée ci-dessous, cliquez sur le bouton « Ajouter une condition (Add Condition) » pour accéder à l'interface de configuration des conditions d'application du modèle.

Troisième étape de la publication de la page de détail du produit WooCommerce et de la définition des règles d'application du fichier de modèle :

Dans les paramètres de règles d'application du modèle de page de détail du produit dans Elementor, les utilisateurs peuvent définir de manière flexible la portée d’application du modèle en fonction de leurs besoins. Cette étape est cruciale, car elle détermine si le style de la page produit sera correctement appliqué aux pages souhaitées. Pour mieux comprendre le rôle de chaque condition d'application, nous pouvons les diviser en plusieurs scénarios d'utilisation courants :
① Appliquer à toutes les pages de détail des produits
Si vous souhaitez que le modèle de page de détail des produits nouvellement créé soit appliqué à toutes les pages produits de la boutique WooCommerce, vous pouvez choisir l'option « Tous les produits (All Products) ». Ainsi, que ce soit pour les produits nouvellement ajoutés ou pour les produits existants, le modèle sera automatiquement appliqué, assurant ainsi la cohérence des pages de détail des produits à travers toute la boutique.
② Appliquer à une catégorie de produits spécifique
Pour différentes catégories de produits, il peut être nécessaire d'avoir des mises en page de pages de détail différentes. Par exemple, la catégorie des produits électroniques pourrait nécessiter une présentation plus détaillée des spécifications, tandis que les produits vestimentaires pourraient mettre davantage l'accent sur l'affichage des images et les options de couleur. Dans ce cas, vous pouvez choisir « Catégorie de produit (Product Category) » comme condition d'application et spécifier une catégorie spécifique, comme « Électronique » ou « Vêtements », afin de vous assurer que le modèle s'applique uniquement aux pages de détail des produits de cette catégorie.
③ Appliquer à une sous-catégorie de produits spécifique
Lorsque la structure des catégories de produits est complexe, vous pouvez affiner davantage la portée d'application du modèle. Par exemple, dans la catégorie « Vêtements », il pourrait y avoir deux sous-catégories, « Homme » et « Femme ». Si vous souhaitez créer un modèle distinct pour les produits « Homme », vous pouvez choisir « Sous-catégorie de produit (Product Subcategory) » comme condition d'application et spécifier la sous-catégorie « Homme », de sorte que ce modèle ne s'appliquera qu'aux produits de la sous-catégorie « Homme » et ne concernera pas les autres catégories.
④ Appliquer à des balises de produits spécifiques
WooCommerce prend en charge l'utilisation des « Balises de produit (Product Tags) » pour étiqueter les produits, comme « Nouveauté (New) », « Meilleures ventes (Best Sellers) », « Promotions (Discounts) », etc. Dans Elementor, il est également possible d'appliquer un modèle à tous les produits associés à une balise spécifique. Par exemple, si vous souhaitez que tous les produits étiquetés « Promotion limitée (Limited Time Sale) » utilisent un modèle de page de détail spécifique, vous pouvez choisir « Balise de produit (Product Tag) » comme condition d'application et entrer le nom de la balise correspondante.
⑤ Appliquer à des rôles d'utilisateurs spécifiques (Application avancée)
Pour les sites Web à adhésion ou pour les affaires de gros, il peut être nécessaire de présenter différentes pages de détail des produits à différents groupes d'utilisateurs. Par exemple, les utilisateurs de détail et les grossistes peuvent nécessiter une manière différente d'afficher les prix ou les descriptions des produits. Sur certains sites WooCommerce avancés, des plugins peuvent être utilisés pour étendre les fonctionnalités d'Elementor, afin qu'il puisse appliquer différents modèles en fonction du rôle des utilisateurs.
Quatrième étape de la publication de la page de détail du produit WooCommerce et de la définition des règles d'application du fichier de modèle :

Une fois les conditions d'application ci-dessus définies, cliquez sur le bouton « Save & Close » en bas à droite, comme indiqué dans l'image ci-dessus, et Elementor appliquera automatiquement le modèle de page de détail des produits aux pages spécifiées. Ensuite, l'utilisateur peut tester la page sur le front-end pour s'assurer que le modèle est bien appliqué et optimiser la mise en page et le contenu du modèle en fonction des besoins réels.
Conclusion : Grâce à cet article, vous avez appris comment transformer un site WordPress ordinaire en une plateforme de commerce électronique puissante. Nous avons commencé par l'installation et l'activation du plugin WooCommerce, puis expliqué comment intégrer des systèmes de paiement tels que PayPal et les cartes de crédit pour garantir des fonctionnalités de paiement pratiques sur le site. Ensuite, nous avons exploré la gestion des produits, y compris l'affichage des produits, la catégorisation, les paramètres des données, etc., et montré comment personnaliser le style de la page produit à l'aide de l'éditeur Elementor. Grâce à ces étapes, vous pouvez construire et optimiser votre propre site WooCommerce, améliorer l'expérience utilisateur et stimuler la croissance des ventes. Étant donné que WooCommerce est un système de commerce électronique puissant et riche en fonctionnalités, cet article n'a pu couvrir toutes les fonctionnalités. Pour plus d'informations sur les paramètres avancés de WooCommerce, les lecteurs peuvent se référer à l'article précédent du blog intitulé « Configuration des paramètres fonctionnels de WooCommerce ». En combinant la lecture de ces deux articles, vous pourrez maîtriser plus efficacement les pratiques techniques de WooCommerce, améliorant ainsi vos capacités de développement et de gestion de sites de commerce électronique.
Enfin, si votre temps est précieux et que le coût de l'apprentissage et de la pratique technique est élevé, et si vous ne souhaitez pas vous immerger dans l'apprentissage approfondi des aspects techniques, mais que vous souhaitez simplement comprendre les principes derrière la création d'un site WooCommerce sur WordPress pour le commerce électronique et la vente de produits en ligne, sans avoir l'intention de réaliser cette démarche technique vous-même, il est préférable de confier ces tâches professionnelles à des experts. Pour des services professionnels de création de sites WordPress et de développement technique, n'hésitez pas à contacter l'équipe de Logic Digital Technology, et confiez-nous le développement de WooCommerce.
Cet article est la propriété de Logic Digital Technology (SZLOGIC), il est libre de partage pour l'apprentissage personnel. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.


























