Configuration des paramètres fonctionnels d’Elementor

Elementor est un éditeur de site WordPress puissant et intuitif, offrant aux utilisateurs les outils nécessaires pour créer et personnaliser facilement leur site web. En tant qu’éditeur visuel avancé, il permet de concevoir divers éléments de page grâce à un système de glisser-déposer, créant ainsi des sites web hautement personnalisés, professionnels et attrayants.
Cet article présente une explication de la configuration de base d’Elementor, afin de permettre aux utilisateurs de mieux comprendre les fonctionnalités d’Elementor avant d’éditer une page WordPress, et ainsi réduire les problèmes d’utilisation causés par une mauvaise configuration des paramètres. Voici le sommaire préparé par l’auteur, les lecteurs peuvent également cliquer sur les liens du sommaire pour accéder directement aux sections spécifiques.
- Apparence de l’interface WordPress après l’installation d’Elementor
- Configurações Gerais
- Intégration
- Configurações Avançadas
- Fonctionnalités

Un、Apparence après l’installation d’Elementor
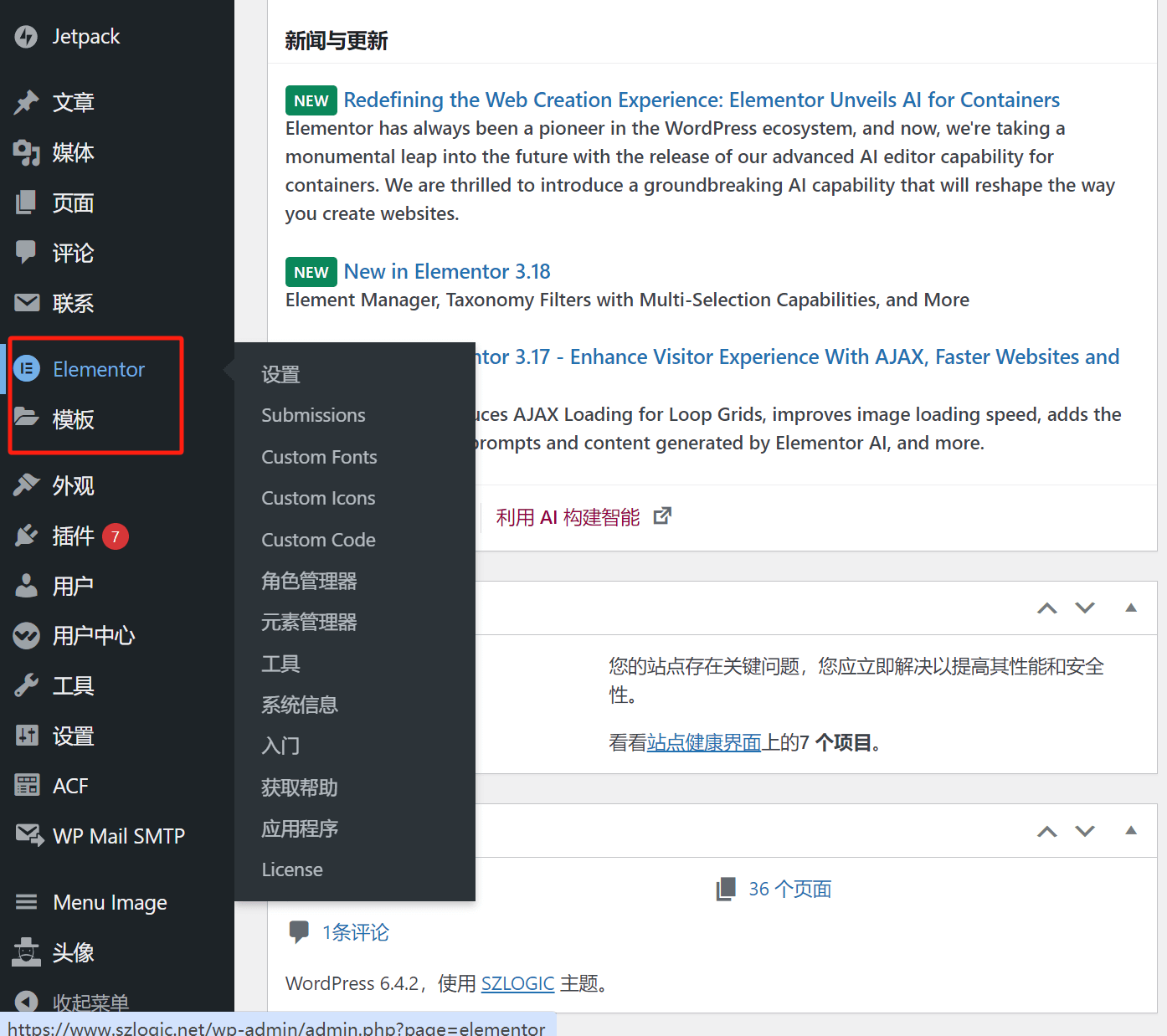
Une fois le plugin Elementor installé, une icône de configuration correspondante apparaîtra dans la barre latérale de l’interface d’administration de WordPress. Cet article se concentre sur la configuration des paramètres fonctionnels d’Elementor. Quant aux fonctionnalités de modèles accessibles via l’icône Elementor, elles seront abordées dans un autre chapitre de la série dédiée à l’apprentissage technique d’Elementor. En survolant l’icône Elementor avec la souris, une liste complète des options de configuration d’Elementor apparaîtra comme illustré. Cliquez sur "Paramètres" dans le menu contextuel pour accéder à la page de configuration des paramètres.

Deux、Configurações Gerais
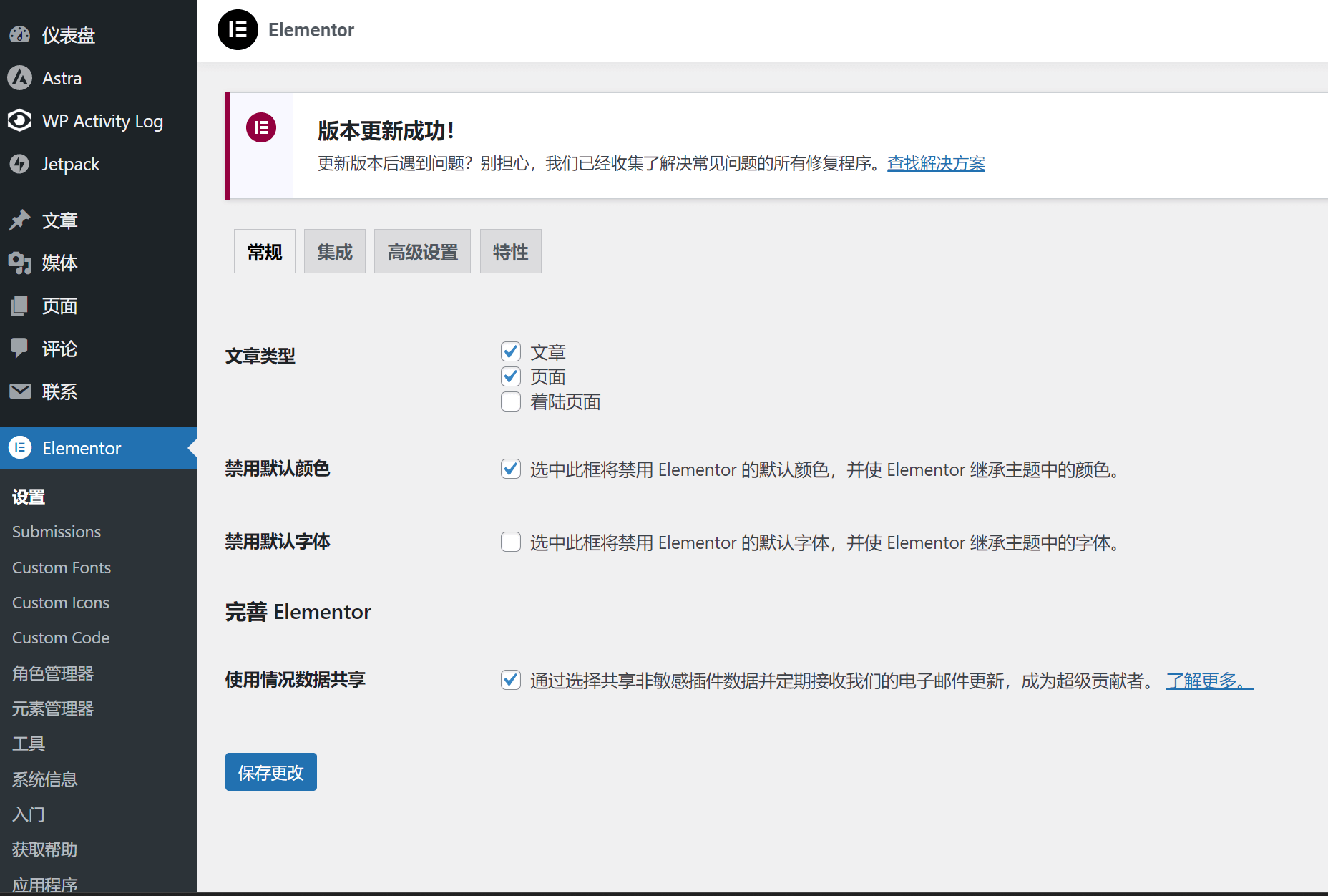
Types d’articles
Cela fait référence aux types de pages et d’articles que vous souhaitez éditer avec Elementor. Il est conseillé de conserver les paramètres par défaut. Sauf besoins spécifiques, il n’est pas nécessaire de modifier ce paramètre.
Désactiver les couleurs par défaut
Cette fonction est clairement expliquée par Elementor : en cochant cette case, les styles de couleurs des éléments lors de l’édition de la page avec Elementor hériteront de ceux définis dans le thème. À ajuster selon vos besoins. Pour une meilleure efficacité dans l’édition de pages, l’auteur coche généralement cette option, les styles de couleurs étant préalablement configurés dans les paramètres du thème.
Désactiver les polices par défaut
Si vous n’avez pas besoin de polices personnalisées, il est recommandé de ne pas cocher cette option. Elementor utilisera ainsi les styles de police du thème. Que ce soit pour un site en chinois ou en langues étrangères, il est déconseillé aux entreprises chinoises d’utiliser des polices spéciales en raison des politiques de connexion réseau en Chine. Pour plus de détails, veuillez rechercher par vous-même. Une mauvaise connexion aux styles de police peut ralentir le chargement des pages.
Améliorer Elementor
Cette option n’est pas une fonction à proprement parler. Elementor souhaite simplement recueillir certaines données d’utilisation afin d’améliorer le plugin. C’est à vous de décider si vous souhaitez cocher cette case. L’auteur, en tant que professionnel du domaine CS, accepte généralement ce type de demande s’il n’y a aucun inconvénient personnel et qu’elle peut bénéficier à autrui.
Trois、Intégration d'Elementor

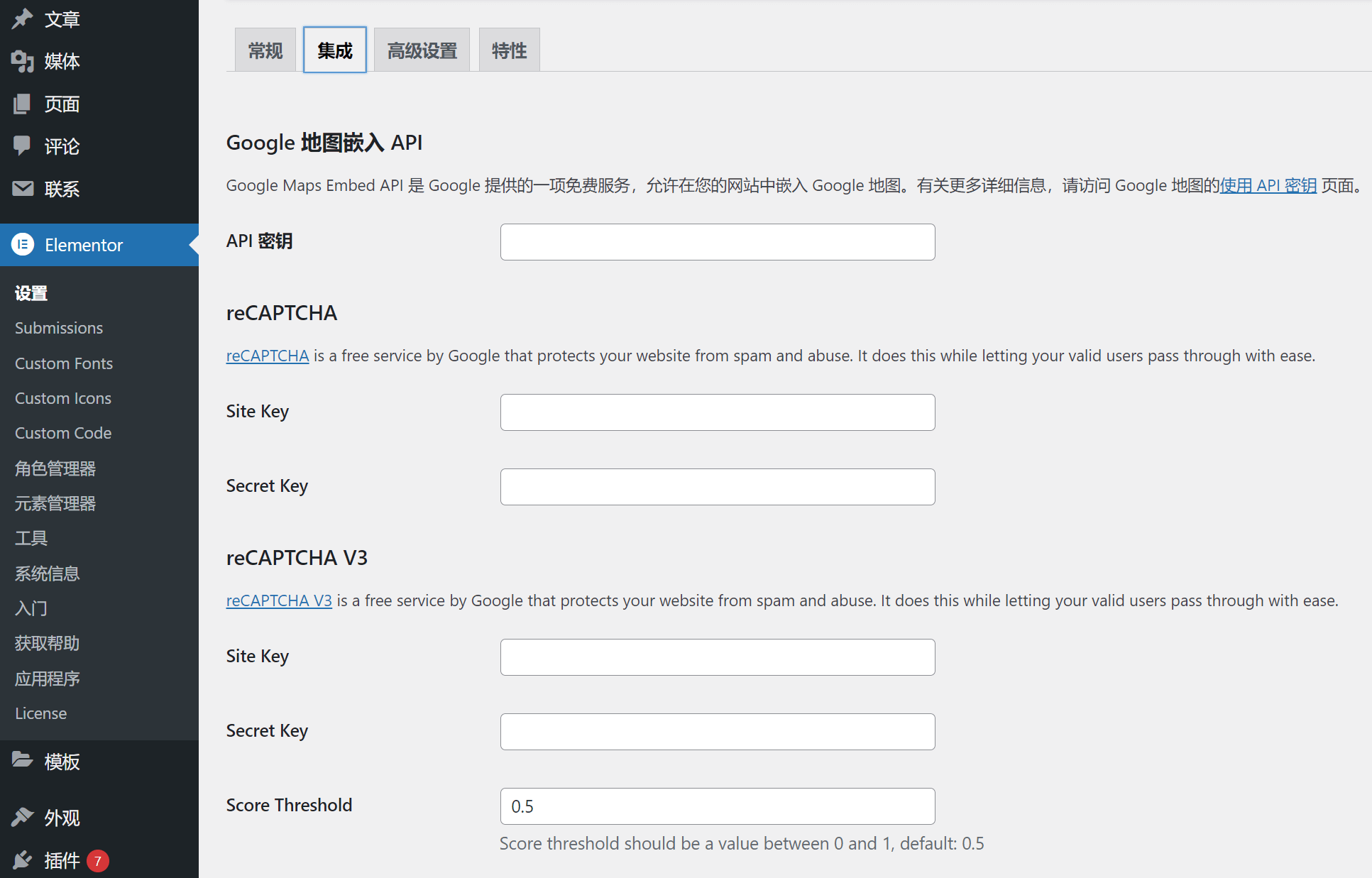
Les paramètres dans la section Intégration relèvent de l’usage avancé d’Elementor. Ils servent à connecter différentes applications ou systèmes via leur clé API, permettant ainsi une interopérabilité des données entre Elementor et des applications tierces. Avant de détailler les fonctionnalités d’intégration d'Elementor, l’auteur souhaite partager une expérience personnelle afin d’éviter aux lecteurs de perdre du temps sur certains pièges, ce qui lui est arrivé et lui a coûté environ deux heures de travail inutile. Ce retour d’expérience est le suivant : les serveurs en Chine ne peuvent pas utiliser les API de Google, notamment à cause d’un problème de connectivité réseau. Par conséquent, il est inutile d’essayer d’intégrer des API Google sur un cloud situé en Chine. Cela ne concerne pas les serveurs à l’étranger. Pour les raisons techniques précises, merci de faire vos propres recherches. Passons maintenant à deux intégrations courantes : le paiement Stripe et l’email marketing avec MailChimp.
Intégration d'Elementor avec MailChimp et Stripe
En faisant défiler la page d’intégration d’Elementor vers le bas, vous verrez apparaître les options d’intégration de MailChimp et de Stripe. Avant toute chose, vous devez obtenir la clé API (API key) de chaque application. Copiez-collez la clé dans le champ de saisie correspondant. Une fois saisie, vous pouvez cliquer sur le bouton “Validate Test API Key” sous le champ pour vérifier la validité de la clé. Si la vérification est réussie, cliquez tout en bas de la page sur “Enregistrer les modifications”. Si vous êtes déjà en mode édition de page dans Elementor, vous devez d’abord quitter ce mode, puis y revenir pour que l’intégration prenne effet.
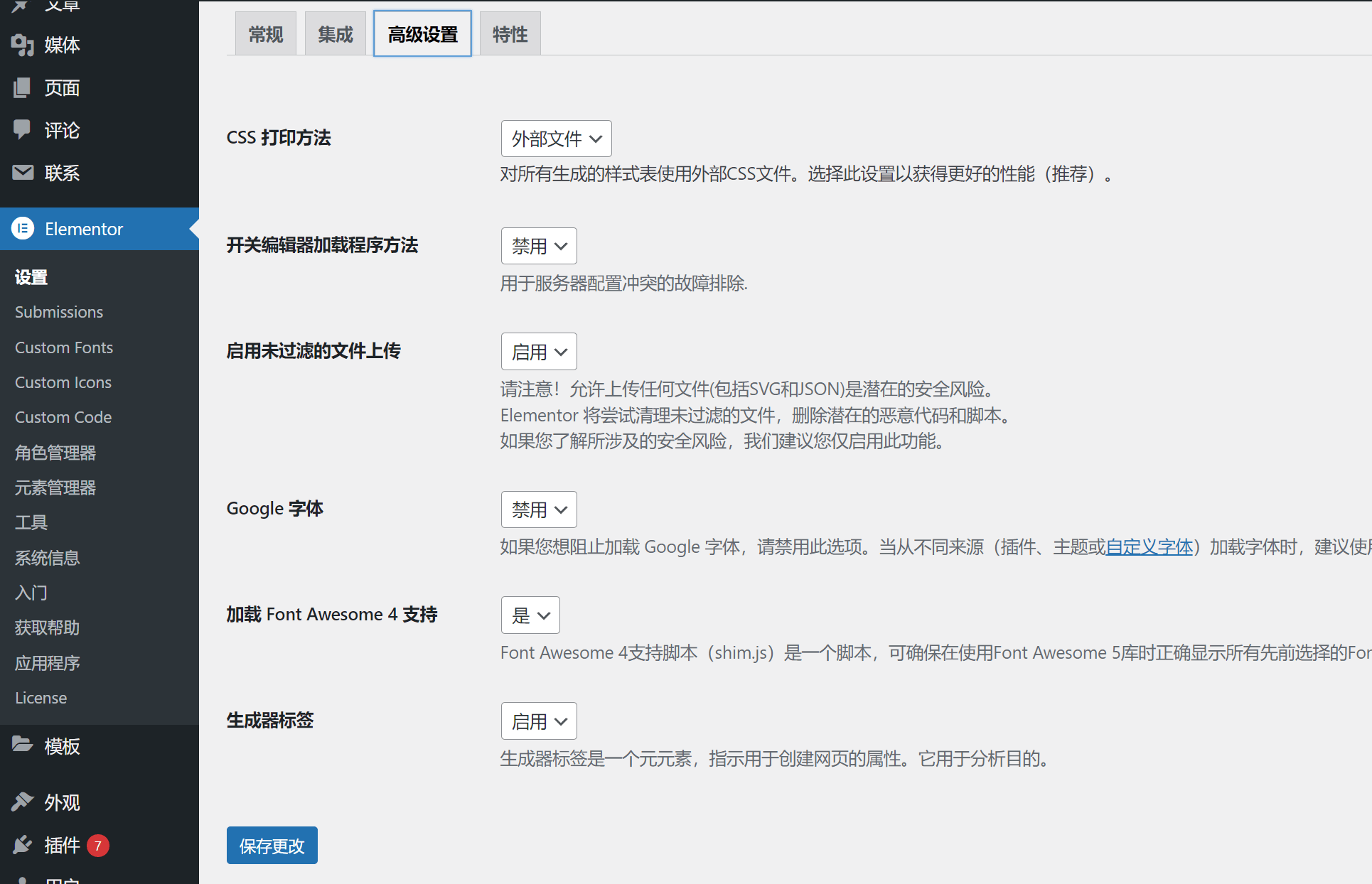
Quatre、Configurações Avançadas

Les paramètres dans la section des réglages avancés, à l'exception de Google Fonts, peuvent être laissés par défaut. Google Fonts doit généralement être désactivé pour les deux raisons suivantes :
- Si le serveur est situé en Chine et que le site est en chinois, les polices de caractères seront chargées au démarrage du site, et les problèmes de réseau mentionnés précédemment entraîneront un retard important dans le chargement.
- Si le serveur est situé à l'étranger pour un site en langues étrangères, même vous en tant qu'utilisateur pouvez ressentir un retard. Il est important de noter que le retard ressenti lors de l'accès au site depuis la Chine ne signifie pas qu'il en sera de même pour les utilisateurs étrangers ; cela dépend des réseaux.
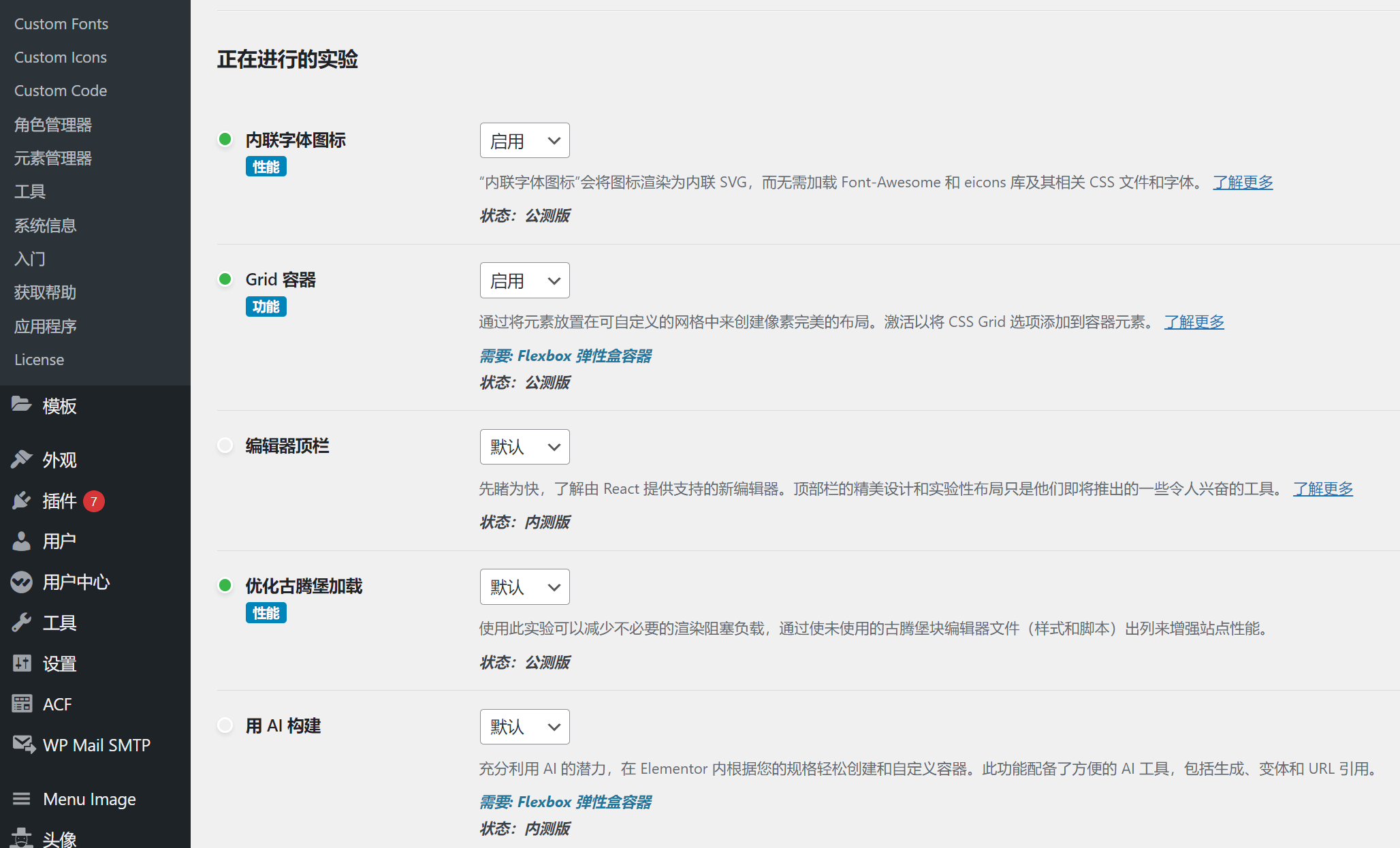
Cinq、Fonctionnalités

Les paramètres des fonctionnalités d'Elementor sont très liés au HTML et au CSS. Les options de fonctionnalité sont divisées en deux catégories : celles en expérimentation et celles qui sont stables. La plupart sont activées par défaut. Qu'elles soient activées par défaut ou non, l'auteur a sélectionné les éléments importants pour les expliquer.
Conteneur Grid
C'est un type de conteneur, appelé conteneur Grid. Utiliser un conteneur Grid pour étendre le nombre de lignes et de colonnes est très pratique, mais en mode édition Elementor, il manque de flexibilité, comme l'impossibilité de créer des sous-niveaux dans la grille ou de personnaliser les paramètres des lignes et des colonnes individuelles. Même si l'option Grid n'est pas le choix de l'auteur pour la création de conteneurs, il est recommandé de l'activer.
Conteneur Flexbox
Comme son nom l'indique, le conteneur Flexbox est flexible. C'est également le type de conteneur que l'auteur utilise fréquemment. Il permet un bon emboîtement des conteneurs et personnalise les dimensions des sous-conteneurs, ce qui permet une mise en page flexible des pages. Cette fonctionnalité doit sans aucun doute être activée.
Chargement différé des images de fond
Il s'agit d'une fonction d'optimisation des performances de page d'Elementor. Lorsque cette fonction est activée, les images, à l'exception de celles du premier écran, sont chargées de manière différée. Cela permet d'améliorer considérablement la vitesse de chargement du premier écran, car les images ne sont pas chargées simultanément. Cette fonction peut également améliorer le score LCP (Largest Contentful Paint) des Core Web Vitals, ce qui en fait un bon paramètre d'optimisation des performances. Cependant, cette fonction est encore en phase expérimentale au moment où l'auteur rédige cet article, et comme toutes les fonctionnalités expérimentales, elle peut ne pas être compatible avec d'autres plugins. Cette fonctionnalité doit donc être activée avec prudence.
Optimisation de la sortie DOM
DOM signifie "Document Object Model" (modèle d'objet de document), ou arbre DOM, qui désigne la hiérarchie structurelle du HTML. La fonction d'optimisation de la sortie DOM d'Elementor optimise automatiquement la structure HTML et les balises, afin que le code soit conforme aux normes W3C. Si vous n'utilisez pas de code HTML personnalisé, activer cette fonction est une bonne option pour optimiser le code HTML.
Points de rupture supplémentaires personnalisés
Pour comprendre cette fonctionnalité, nous devons d'abord expliquer ce que sont les "points de rupture". Dans le domaine du développement web, cela correspond aux différentes plages de pixels des tailles d'écran. Dans le développement d'applications, cela fait référence à la plage d'exécution du programme. Une fois cette définition comprise, vous pouvez mieux comprendre cette fonction, qui permet de personnaliser les tailles d'écran des pages éditées dans Elementor (par exemple, pour mobile, tablette et bureau). Cette fonctionnalité doit être activée.
Chargement amélioré du CSS
Cette fonction optimise le chargement du code CSS en le chargeant de manière asynchrone ou différée. Cela permet de réduire les rendus non nécessaires lors de l'accès à la page et améliore la vitesse de chargement. Toutefois, Elementor mentionne que cette fonction pourrait ne pas être compatible avec certains plugins. L'auteur recommande donc de l'activer avec précaution et de la désactiver si des problèmes apparaissent.
Enfin, si vous manquez de temps et que l'investissement dans l'apprentissage et la pratique des technologies est trop élevé, sans intention de vous engager dans des travaux techniques, cet article pourra simplement vous aider à comprendre la configuration de base d'Elementor et le fonctionnement de l'éditeur de pages WordPress. Si vous ne prévoyez pas de manipuler cela vous-même et préférez confier les travaux techniques à une équipe plus expérimentée, nous vous conseillons de choisir des services professionnels. L'équipe de Logic Digital Technology se spécialise dans la création de sites WordPress et le développement technologique. Si vous souhaitez confier la conception et le développement de votre site WordPress, n'hésitez pas à contacter l'équipe de Logic Digital Technology, nous vous fournirons des solutions efficaces et professionnelles.
Logic Digital Technology (SZLOGIC) Tous droits réservés, reproduction interdite.


























