Configurer les paiements sur un site web – Tutoriel d’intégration

Le site indépendant de commerce électronique transfrontalier est un support important pour la vente de produits. L'objectif final du site indépendant est d'atteindre l'objectif de conversion des ventes de produits. Pour atteindre cet objectif de vente, il est naturellement nécessaire d'intégrer la fonction de paiement de produits sur le site indépendant, permettant aux utilisateurs de payer leurs produits dans le panier lorsqu'ils sélectionnent des articles sur la page frontale. Mais comment intégrer la fonction de paiement sur le site indépendant ? Les lecteurs qui créent leur propre site pour la première foisou qui sont en train de planifier la création de leur propre site indépendant peuvent encore avoir des doutes. Tant que ces doutes ne reçoivent pas de réponses claires, ils peuvent entraîner des préoccupations inconnues concernant la manière de configurer et d'intégrer la fonction de paiement sur le site indépendant, ce qui peut ralentir la progression de la planification du site. En réalité, ces préoccupations sont causées par un manque d'expérience pour ceux qui créent un site pour la première fois. D'un point de vue technique, cela n'est pas difficile à réaliser. Logic Digital Technology a rédigé cet article intitulé “Comment configurer le paiement sur un site indépendant ? Tutoriel pour intégrer la fonction de paiement sur un site indépendant” afin de dissiper ces doutes et de guider pas à pas l'intégration du système de paiement sur le site indépendant, réalisant ainsi la fonctionnalité de paiement lors de la vente de produits sur un site indépendant.
Mais avant de commencer les étapes suivantes, les entreprises de commerce électronique transfrontalier doivent d'abord demander un compte entreprisePayPal ainsi qu'un compte et un support technique auprès d'un prestataire de services de traitement de cartes de crédit mondiales. Ils doivent disposer des informations du compte entreprise PayPal et de la clé API du prestataire de services de traitement de cartes de crédit mondiales afin d'intégrer les fonctionnalités de ces prestataires de paiements transfrontaliers sur leur site indépendant, soit par plugin, soit en écrivant du code. Si les lecteurs n'ont pas encore demandé de compte entreprise PayPal et choisi un prestataire de services de traitement de cartes de crédit mondiales, ils peuvent consulter les articles précédemment publiés par Logic Digital Technology, tels que “Comment enregistrer un compte entreprise PayPal / Comment configurer un compte entreprise PayPal” et “Canal de paiement par carte de crédit international pour un site indépendant”, et suivre les étapes de ces tutoriels pour d'abord obtenir les comptes nécessaires.
L'article “Comment configurer le paiement sur un site indépendant ? Tutoriel pour intégrer la fonction de paiement sur un site indépendant” a pour objectif d'aider les lecteurs qui créent un site pour la première fois à comprendre, à travers le contenu de cet article, comment intégrer la fonction de paiement pour la vente de produits sur leursite indépendant WordPress ou site indépendant Shopify en associant un compte PayPal et un canal de paiement par carte de crédit. L'article “Comment configurer le paiement sur un site indépendant ? Tutoriel pour intégrer la fonction de paiement sur un site indépendant” sera présenté en quatre parties détaillées pour démontrer les étapes de configuration. En plus de lire tout le contenu dans l'ordre, les lecteurs peuvent également lire chaque section de manière ciblée en fonction du système de création de leur site indépendant et suivre les étapes de chaque partie pour effectuer les opérations pratiques.
- Intégrer le paiement via PayPal dans WooCommerce
- Intégrer le paiement par carte bancaire dans WooCommerce
- Shopify intégrant le paiement via PayPal
- Shopify intègre le paiement par carte de crédit
Un、Intégrer le paiement via PayPal dans WooCommerce

WooCommerce est un plugin de l'écosystème e-commerce du système de création de sitesWordPress CMS. La configuration de l'intégration de PayPal avec un compte entreprise dans WooCommerce est identique à la configuration de l'intégration de PayPal avec un compte entreprise dans WordPress. Après avoir installé le plugin WooCommerce sur un site WordPress, pour faire apparaître le bouton de paiement PayPal sur la page produit du site indépendant et permettre aux utilisateurs de payer via PayPal, il est nécessaire de lier le compte entreprise PayPal dans l'interface de gestion de WooCommerce sur WordPress. Voici les étapes à suivre pour réussir l'intégration de PayPal avec WooCommerce.
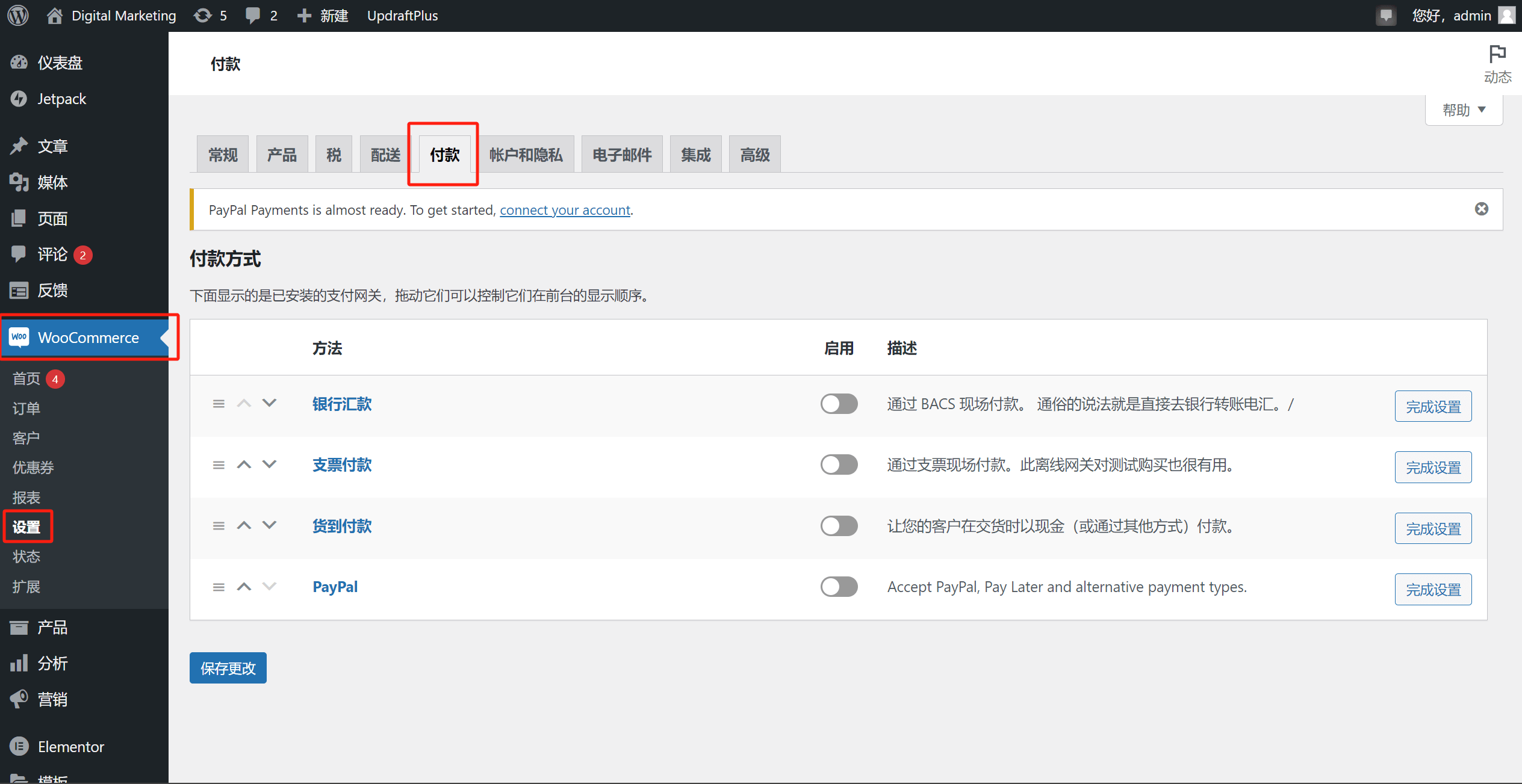
Première étape : Accéder à la page de configuration des paiements de WooCommerce

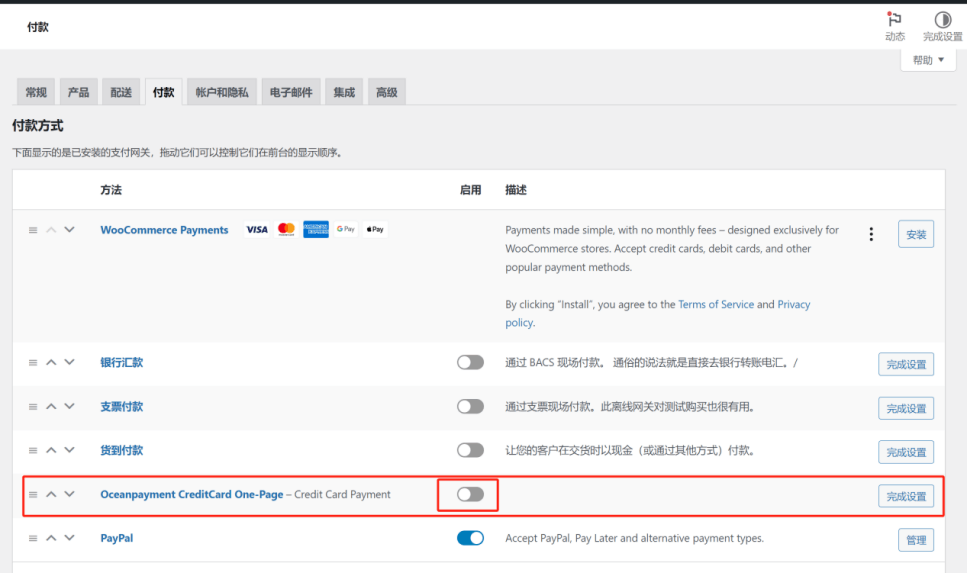
Suivez le chemin indiqué dans le cadre rouge ci-dessus (barre latérale gauche de WordPress - Plugin WooCommerce - Paramètres - Paiements) pour accéder à l'interface de configuration des paiements de WooCommerce, puis continuez l'opération comme indiqué dans la deuxième étape ci-dessous.
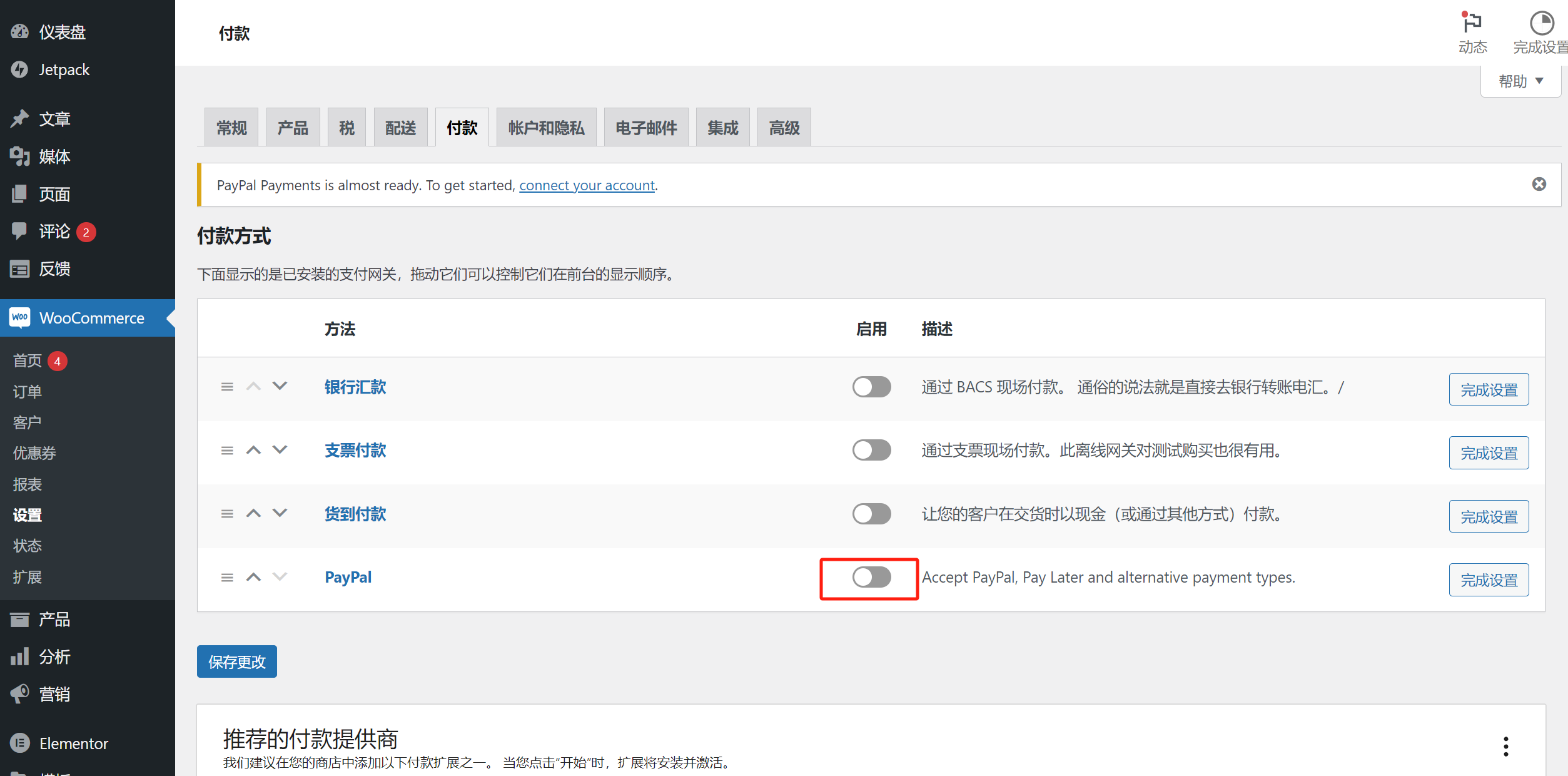
Deuxième étape : Activer les paiements PayPal et compléter la configuration
Comme montré dans le cadre rouge ci-dessous, activez le bouton PayPal.

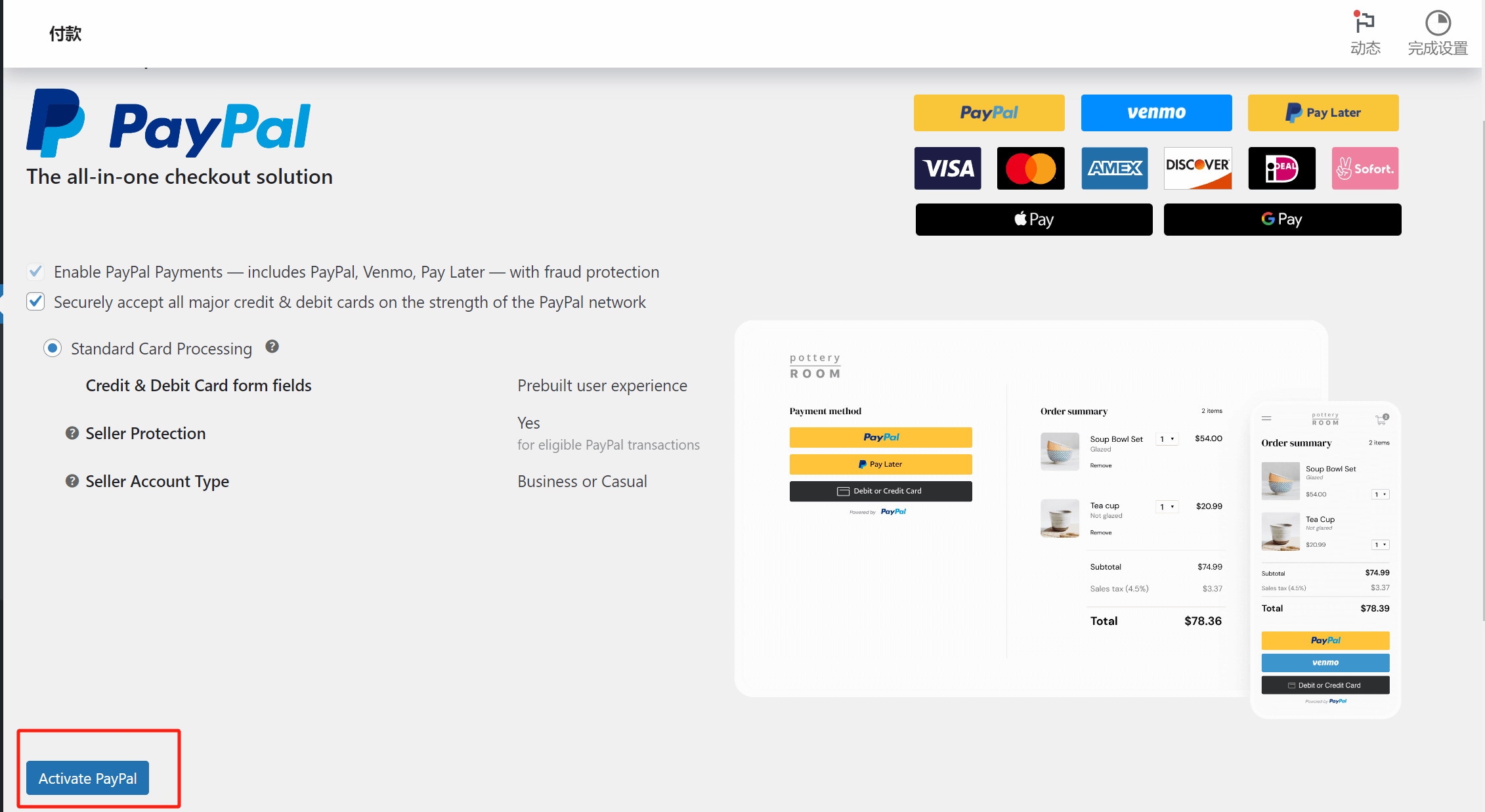
Une fois le bouton PayPal activé, la page sera redirigée vers l'interface de configuration PayPal, comme montré ci-dessous. Faites défiler la page jusqu'à ce que vous voyiez le bouton "Activate PayPal" dans le cadre rouge, puis cliquez sur ce bouton pour activer PayPal.

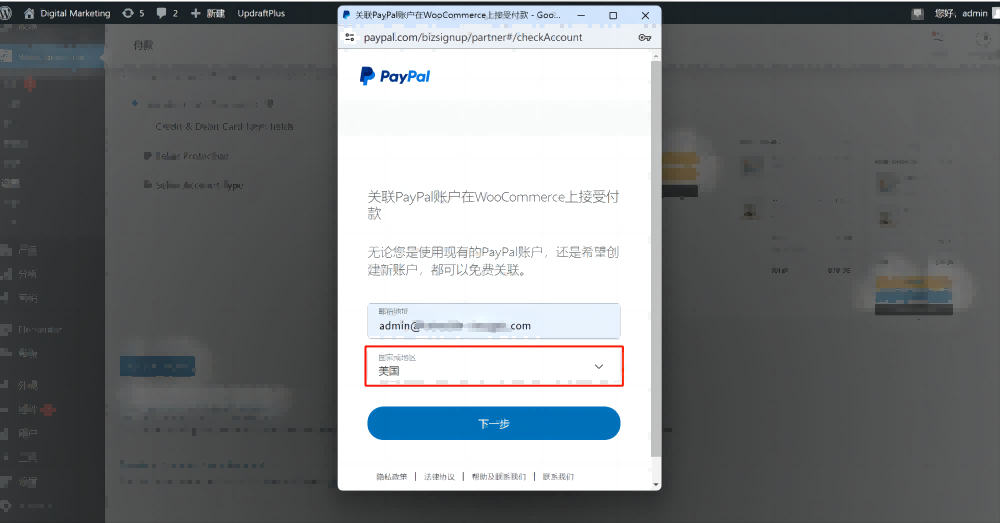
Après avoir cliqué sur "Activate PayPal", une fenêtre apparaîtra pour associer les informations du compte PayPal à WooCommerce. Dans le champ du compte, entrez le compte entreprise PayPal du site indépendant. Dans la section "Pays ou région", sélectionnez le pays d'enregistrement du compte PayPal. Il est important de choisir correctement le pays dans lequel le compte a été ouvert, sinon une erreur se produira et l'activation de PayPal échouera. Une fois toutes les informations correctement remplies et sélectionnées, cliquez sur le bouton "Next" pour continuer et accéder à la page de connexion de PayPal.

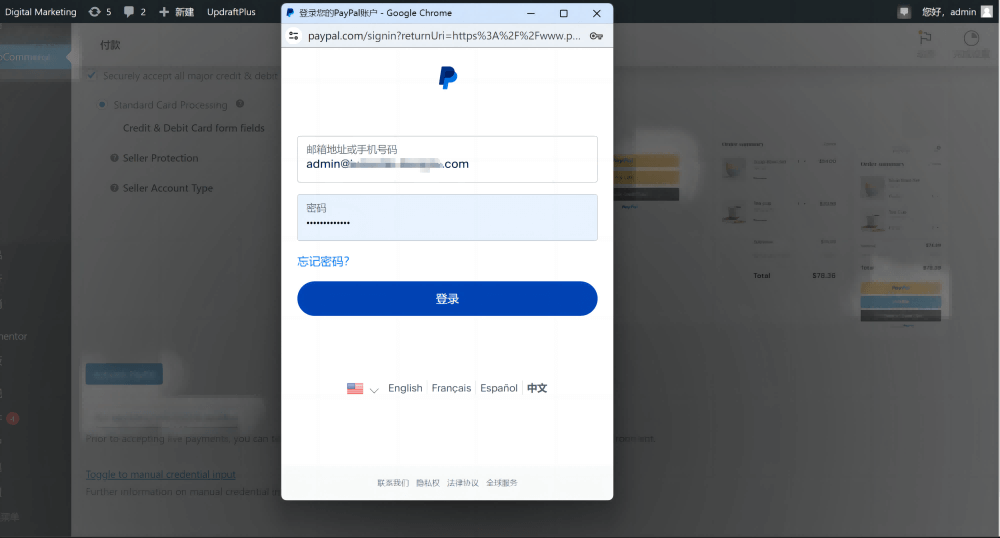
Une fois que vous avez saisi l'identifiant et le mot de passe du compte PayPal entreprise, cliquez sur "Login" pour continuer l'activation de PayPal.

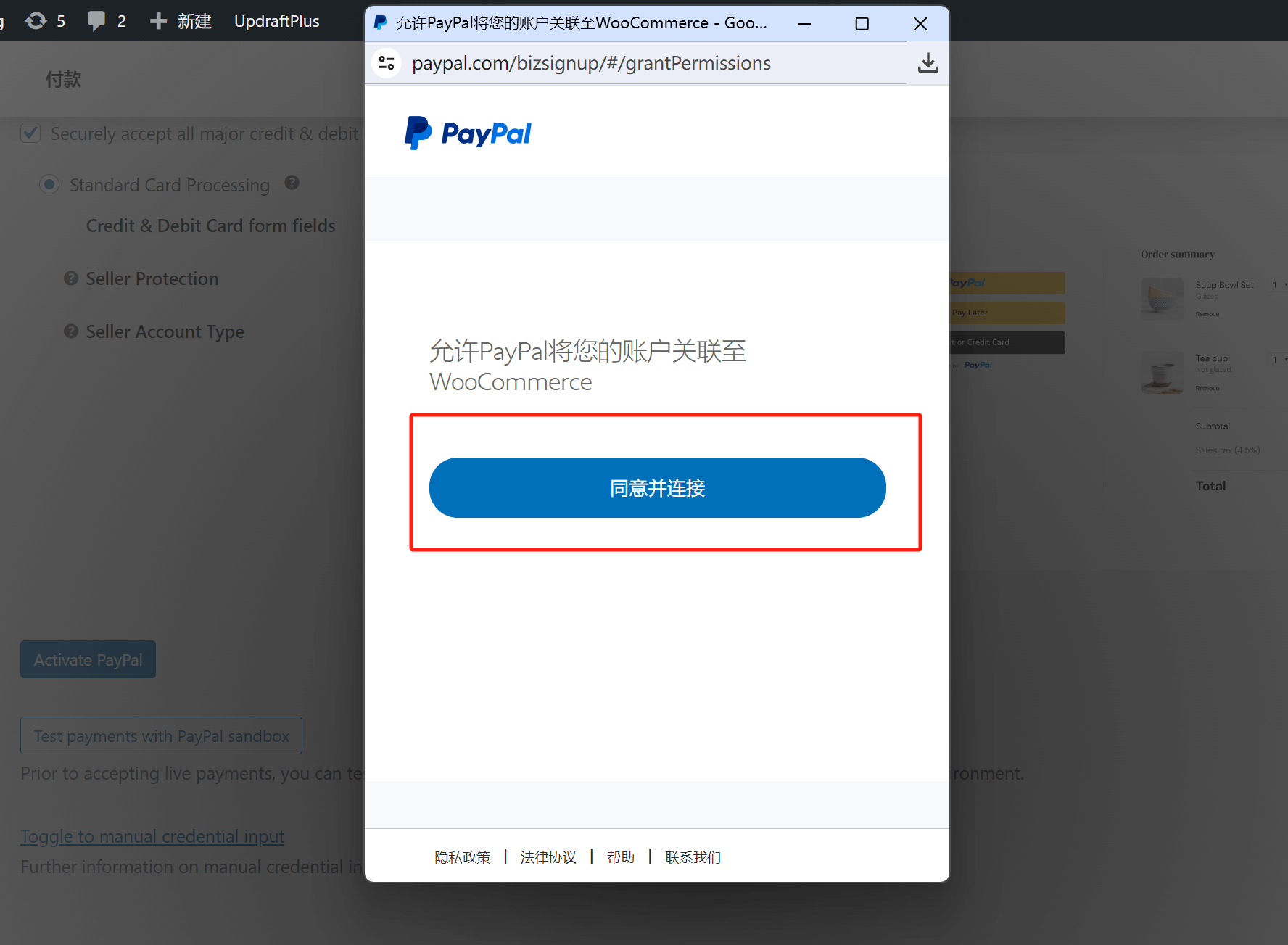
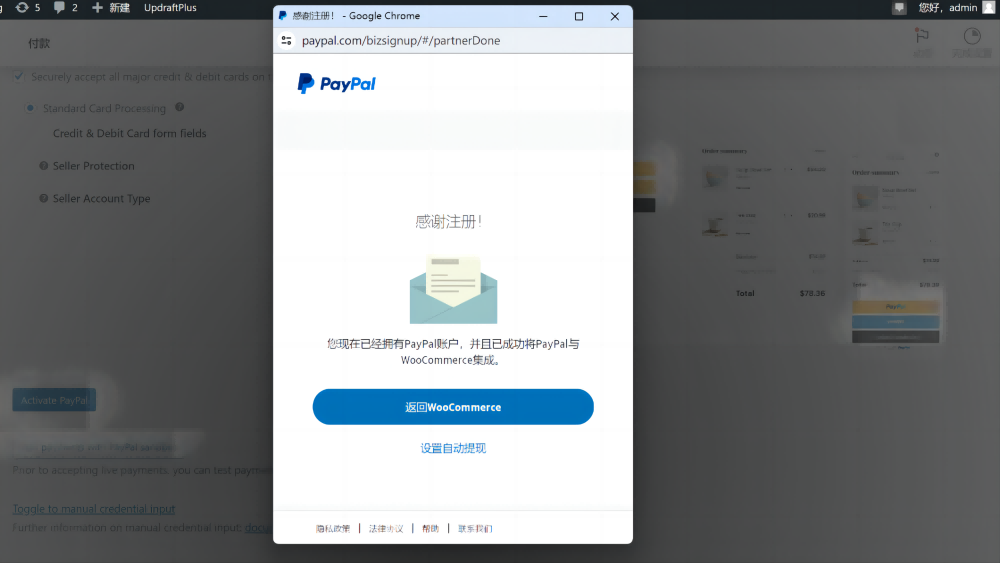
Après avoir terminé ces étapes, la fenêtre apparaîtra pour finaliser l'association PayPal avec WooCommerce, comme montré ci-dessous. Cliquez sur le bouton "Agree and Connect" pour confirmer la connexion entre WooCommerce et le compte PayPal. Ainsi, l'intégration de PayPal avec WooCommerce est terminée, et le site indépendant WordPress a activé avec succès PayPal.


Deux、Intégrer le paiement par carte bancaire dans WooCommerce
Nous prenons l'exemple du prestataire de services de traitement de cartes de crédit mondialOceanpayment pour démontrer l'intégration du paiement par carte de crédit. L'installation des autres prestataires de services de paiement transfrontalier, qu'ils soient nationaux ou internationaux, suit la même méthode, et les prestataires fournissent généralement un guide d'installation ou une documentation technique. Même pour un technicien ayant des compétences en maintenance, il est possible de suivre la documentation technique pour effectuer l'installation.

Première étape : Ajouter le logo de paiement par carte de crédit dans le pied de page du site

L'ajout du logo de la carte de crédit dans le pied de page du site implique l'édition du pied de page, ce qui peut être effectué par l'entreprise de création de sites ou par les techniciens du prestataire de services de traitement de cartes de crédit.
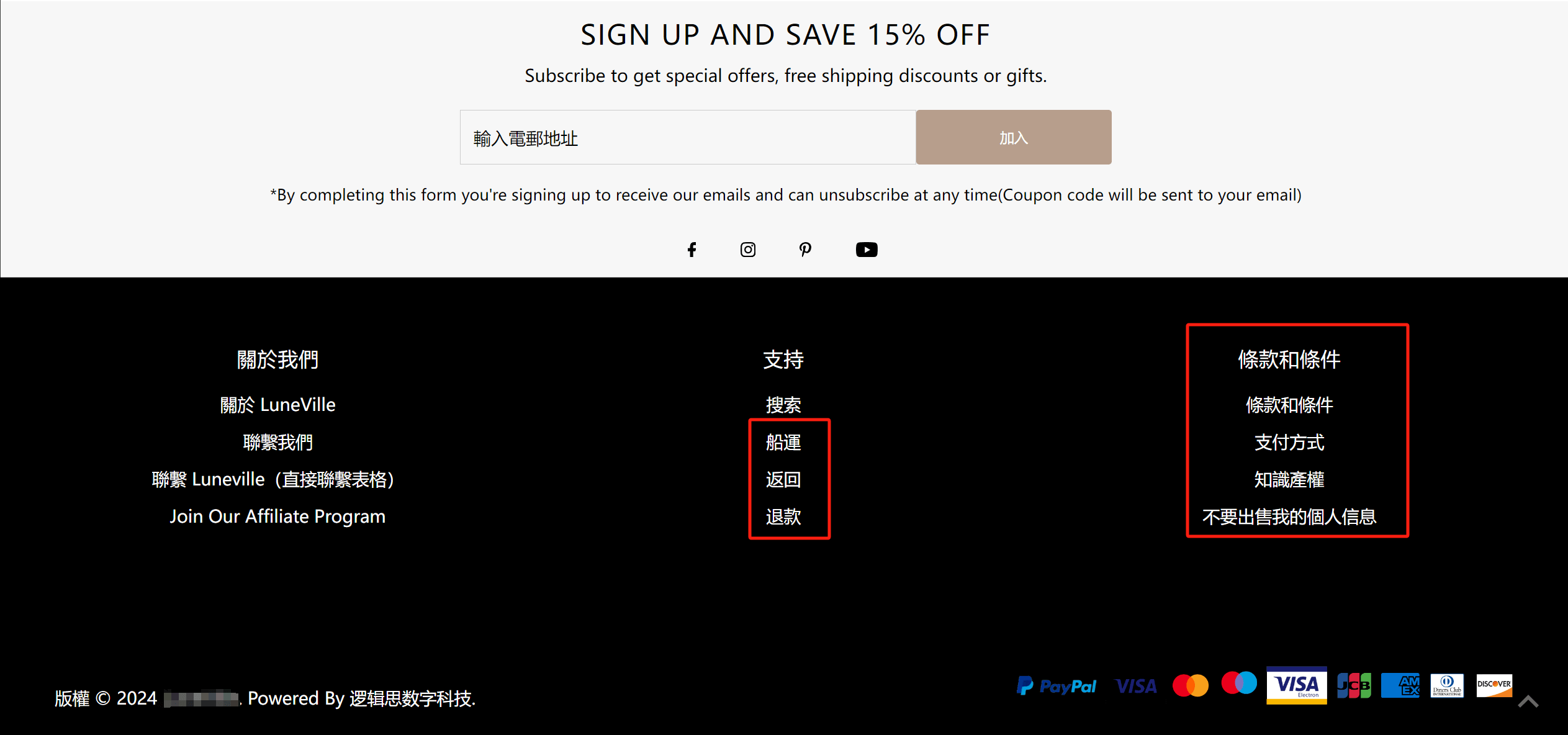
Deuxième étape : Modifier les informations de la page et ajouter une page de politique selon les exigences d'Oceanpayment

Oceanpayment exige que les informations de la page du site indépendant soient modifiées selon un certain nombre de détails. Les pages de politique comprennent des pages telles que la politique de retour et d'échange, les méthodes de paiement, les termes et conditions, et la propriété intellectuelle, qui doivent être créées conformément à leurs spécifications. Les exigences spécifiques seront fournies par le service client d'Oceanpayment, et ces pages doivent être créées selon les spécifications indiquées dans la documentation.
Troisième étape : Installer le plugin du prestataire de services de traitement de cartes de crédit

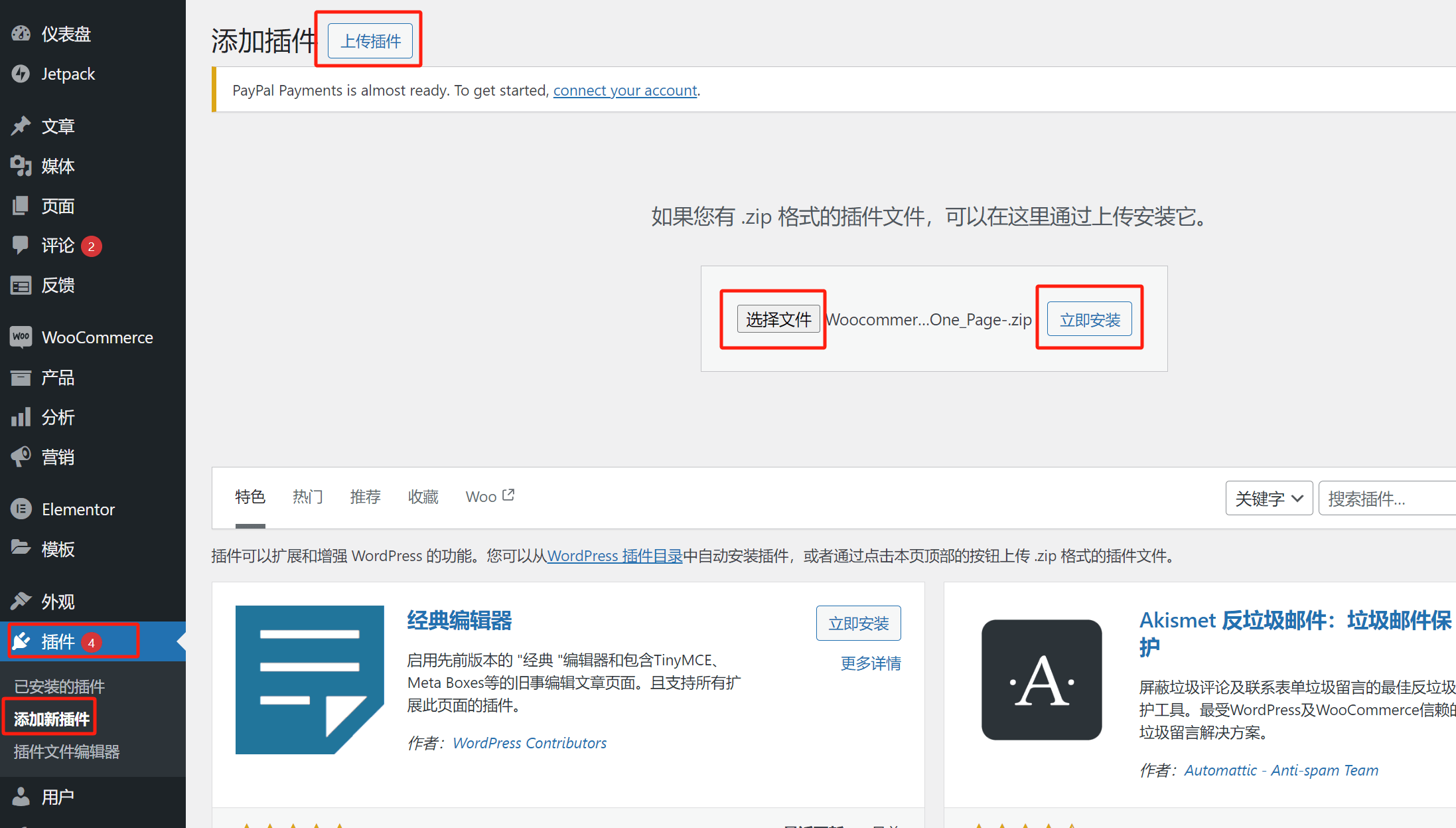
Oceanpayment fournira un paquet d'installation du plugin ou un lien de téléchargement au site e-commerce transfrontalier. Après avoir enregistré ou téléchargé le paquet d'installation du plugin, allez dans le backend du site WordPress, puis suivez le chemin indiqué dans l'image ci-dessus (barre latérale gauche - Plugins - Ajouter un nouveau plugin). Cliquez sur le bouton "Télécharger le plugin", puis sélectionnez le fichier d'installation du plugin Oceanpayment et cliquez sur "Installer maintenant" pour installer le plugin Oceanpayment. Une fois l'installation du plugin terminée, suivez les instructions pour l'activer dans la liste des plugins.
Quatrième étape : Activer le paiement par carte de crédit dans le plugin WooCommerce et compléter la configuration du paiement par carte de crédit

Une fois le plugin Oceanpayment installé et activé, accédez à l'interface de configuration des paiements de WooCommerce dans le backend de WordPress en suivant ce chemin : barre latérale gauche de WordPress - Plugin WooCommerce - Paramètres - Paiements, comme montré ci-dessus. À ce stade, en plus de PayPal qui a déjà été activé, la liste affichera également Oceanpayment. Activez le bouton indiqué dans le cadre rouge et cliquez sur le bouton "Compléter la configuration" pour continuer l'activation du traitement des paiements par carte de crédit Oceanpayment.
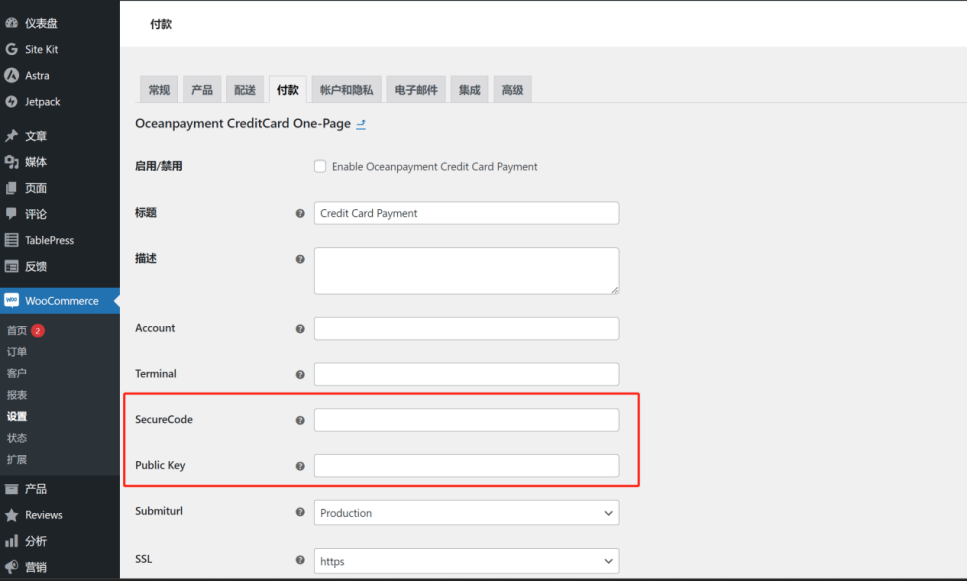
Cinquième étape : Remplir la clé API du prestataire de services de traitement de cartes de crédit (Oceanpayment) pour activer la fonctionnalité de traitement des paiements par carte

La clé API est la clé d'utilisation du plugin, ce qui est une opération courante pour les plugins de version payante. Il est nécessaire de saisir la clé correspondante pour utiliser le plugin ou débloquer certaines de ses fonctionnalités. Pour activer le plugin Oceanpayment, il faut entrer deux clés : la SecureCode et la Public Key, fournies par Oceanpayment. Copiez et collez ces clés dans les champs appropriés. Ainsi, l'installation de Oceanpayment comme fonctionnalité de traitement des paiements par carte de crédit sur WooCommerce est terminée, et les utilisateurs pourront choisir parmi les types de cartes de crédit pris en charge par Oceanpayment pour effectuer le paiement des produits sur la page de paiement du site indépendant.
Trois、 Shopify intègre le paiement PayPal

Shopify permet d'intégrer PayPal pour les paiements sans avoir besoin d'utiliser des plugins tiers. Shopify, en tant que programme SaaS pour le commerce électronique transfrontalier, intègre déjà cette fonctionnalité dans ses options, permettant ainsi de lier un compte PayPal pour recevoir des paiements. Cette opération peut être facilement effectuée via l'interface de gestion de Shopify. Voici les étapes détaillées pour lier un compte PayPal à Shopify. Suivez chaque étape et vous pourrez configurer vous-même PayPal comme système de paiement sur votre site indépendant. Une fois l'intégration effectuée, le bouton PayPal apparaîtra sur la page de détails du produit et sur la page de paiement, permettant aux utilisateurs de payer leurs achats avec leur compte PayPal.
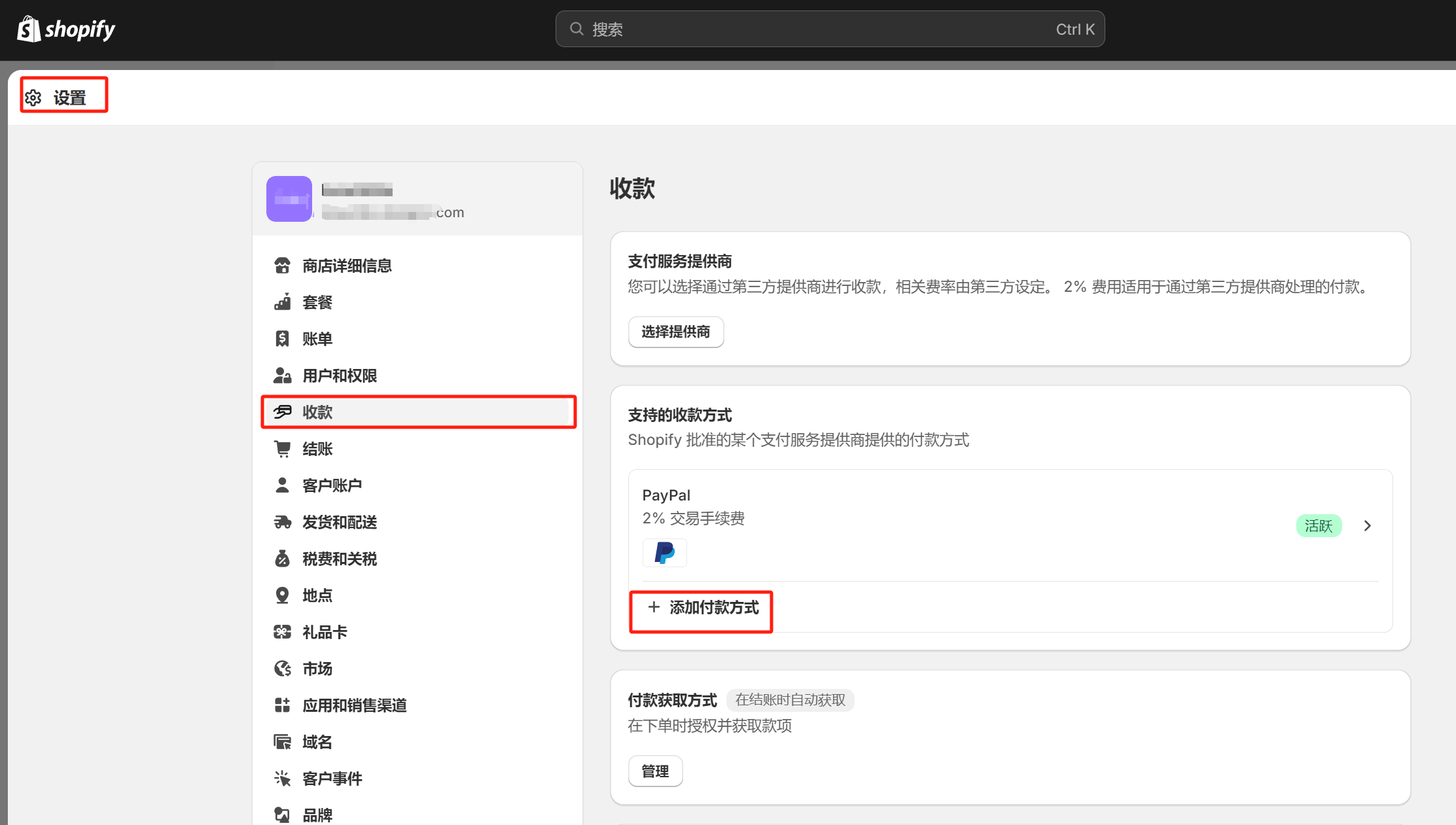
Étape 1 : Accéder à l'interface de configuration des paiements de Shopify

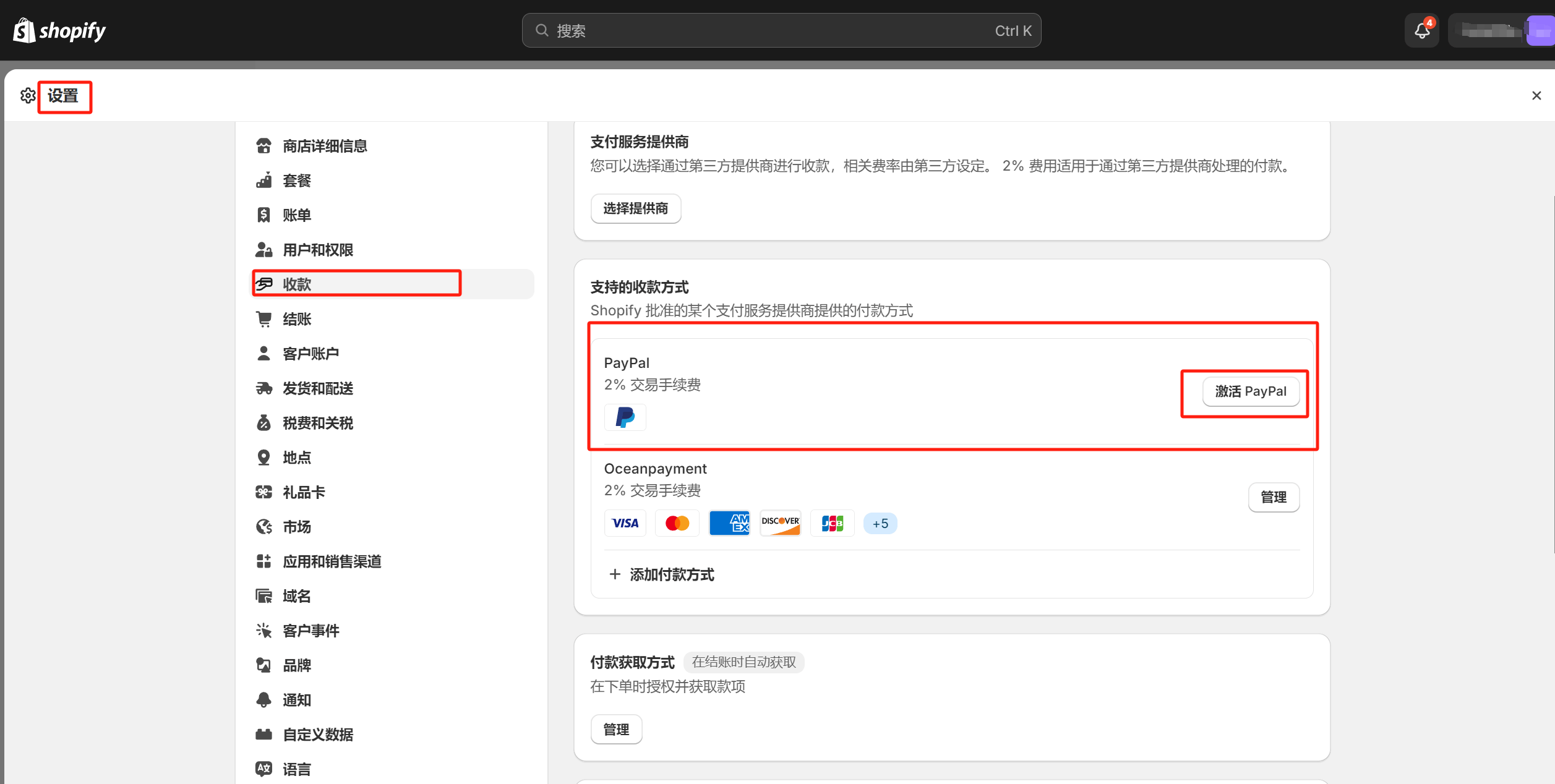
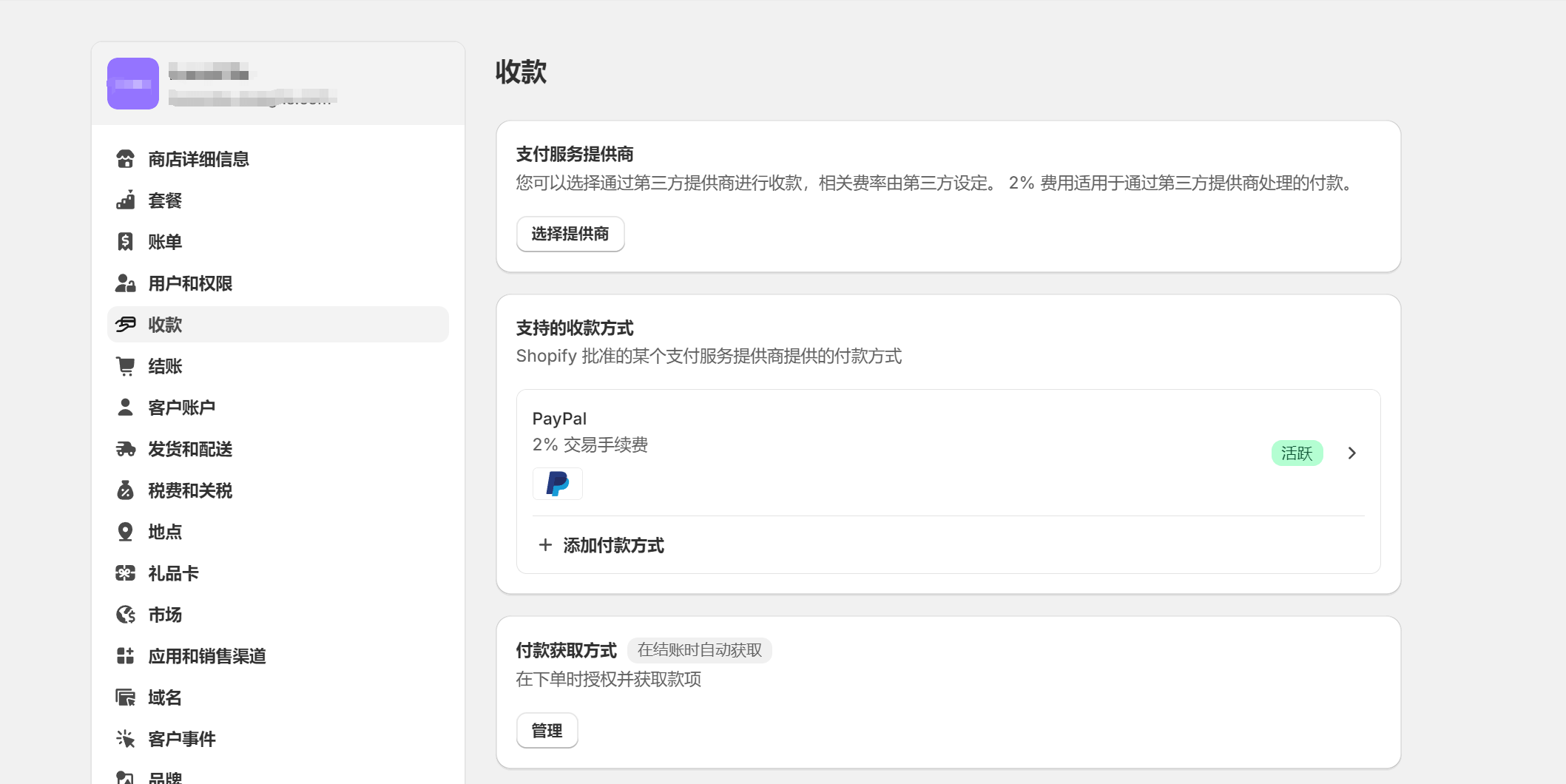
Dans le tableau de bord Shopify, suivez le chemin indiqué dans le cadre rouge de l'image ci-dessus (bouton de paramètres en bas à gauche - Paiements) pour accéder à l'interface de configuration des paiements. PayPal est intégré par défaut dans Shopify, sans nécessiter d'installation de programme supplémentaire. Même pour un tout nouveau site Shopify, la fonctionnalité de paiement PayPal est déjà incluse. Il vous suffit de l'activer en cliquant sur le bouton "Activer PayPal" pour poursuivre l'activation de PayPal.
Étape 2 : Se connecter à votre compte PayPal et activer PayPal, compléter l'intégration avec Shopify

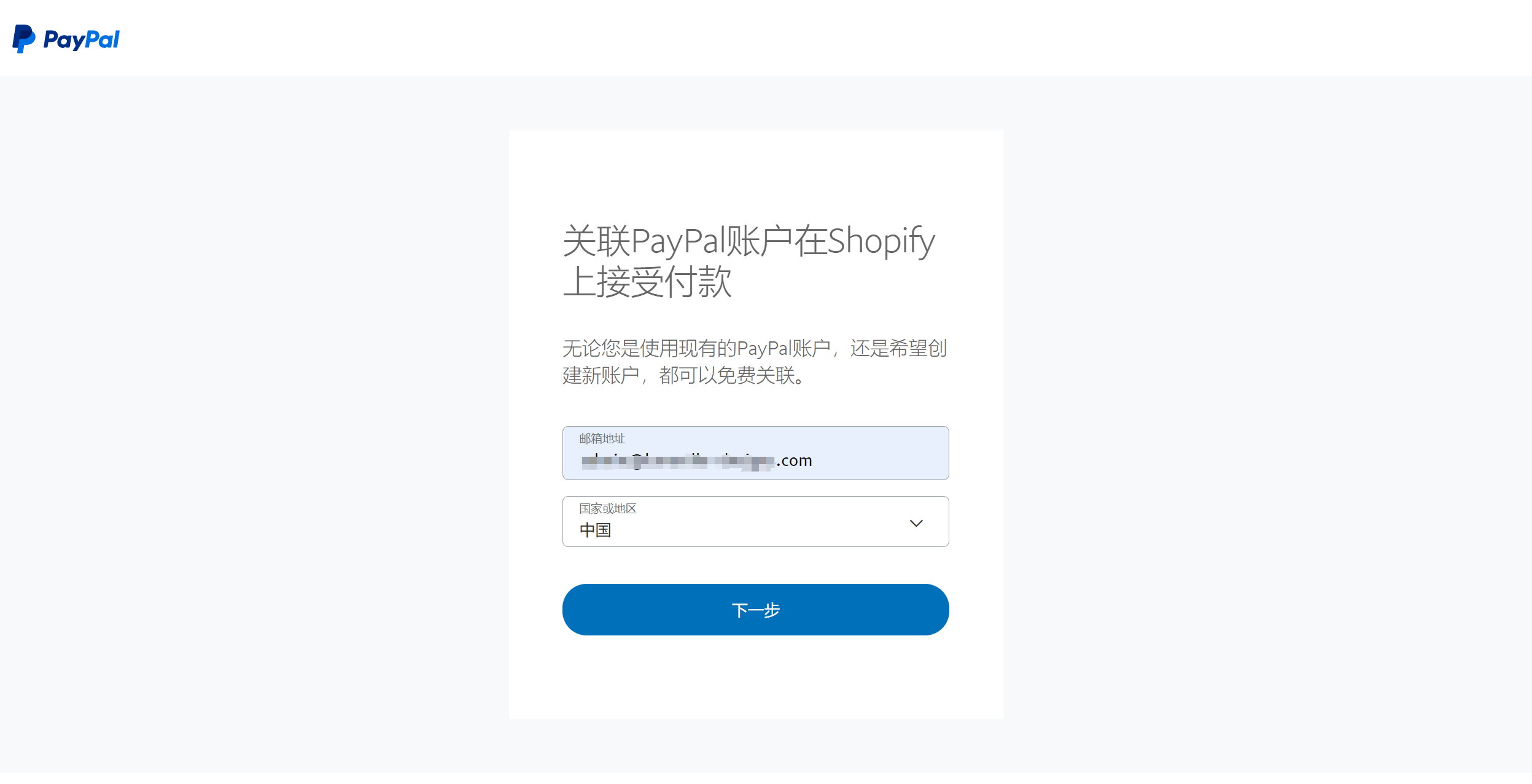
Après avoir cliqué sur "Activer PayPal", vous devrez saisir le compte PayPal que vous souhaitez lier à Shopify et choisir le pays du compte PayPal. Il est essentiel de sélectionner le pays correct, sinon vous risquez de rencontrer une erreur et de ne pas pouvoir poursuivre l'opération. Le "pays ou région" de PayPal fait référence au pays dans lequel le compte PayPal a été créé, par exemple, si le compte a été créé sur le site PayPal de la Chine, il ne faut pas choisir les États-Unis ici, car cela provoquerait une erreur liée à l'incohérence des informations de compte et de pays. Une fois les informations saisies, cliquez sur le bouton "Suivant" pour continuer l'opération jusqu'à la fin de l'activation de PayPal et de l'intégration avec Shopify.

Ensuite, après avoir cliqué sur "Suivant", vous serez dirigé vers une page où vous devrez entrer le mot de passe de votre compte PayPal entreprise, comme indiqué ci-dessus. Une fois les informations saisies, cliquez sur le bouton "Se connecter" pour continuer.

À ce stade, comme montré dans l'image ci-dessus, l'activation de PayPal et l'intégration avec le compte PayPal sur Shopify ont été complétées avec succès. Comme montré dans l'image suivante, la méthode de paiement PayPal est désormais activée dans les paramètres de paiement de Shopify.

Quatre、Shopify intègre le paiement par carte de crédit
Les sites B2B sur Shopify peuvent ignorer les canaux de paiement par carte de crédit, mais pour les sites B2C, en plus de PayPal, il est essentiel d'intégrer un système de paiement par carte de crédit pour favoriser la conversion des ventes. L'intégration de la carte de crédit sur Shopify, comme pour le service de paiement par carte de crédit de WooCommerce mentionné ci-dessus, utilisera ici Oceanpayment comme exemple. Il n'y a aucune recommandation particulière de Logic Digital Technology ici, mais comme Oceanpayment est souvent utilisé dans leurs projets de construction de sites, et qu'ils ont eu plusieurs échanges avec leur service clientèle et leurs techniciens, ils connaissent bien chaque détail de l'installation d'Oceanpayment. L'objectif ici est de montrer les étapes d'installation de la solution de paiement par carte de crédit, et non de promouvoir Oceanpayment. Le processus d'installation des services de paiement par carte de crédit est fondamentalement similaire entre les fournisseurs, qu'ils soient nationaux ou internationaux. Même si un fournisseur étranger pourrait présenter des barrières linguistiques, l'installation et l'utilisation de ces plugins nécessitent seulement des compétences techniques générales en gestion des systèmes. Le choix d'un fournisseur de services de paiement par carte de crédit doit se baser sur une évaluation multidimensionnelle. Les lecteurs souhaitant approfondir leurs connaissances peuvent consulter l'article précédent de Logic Digital Technology intitulé "Canaux de paiement par carte de crédit internationaux pour les sites indépendants".

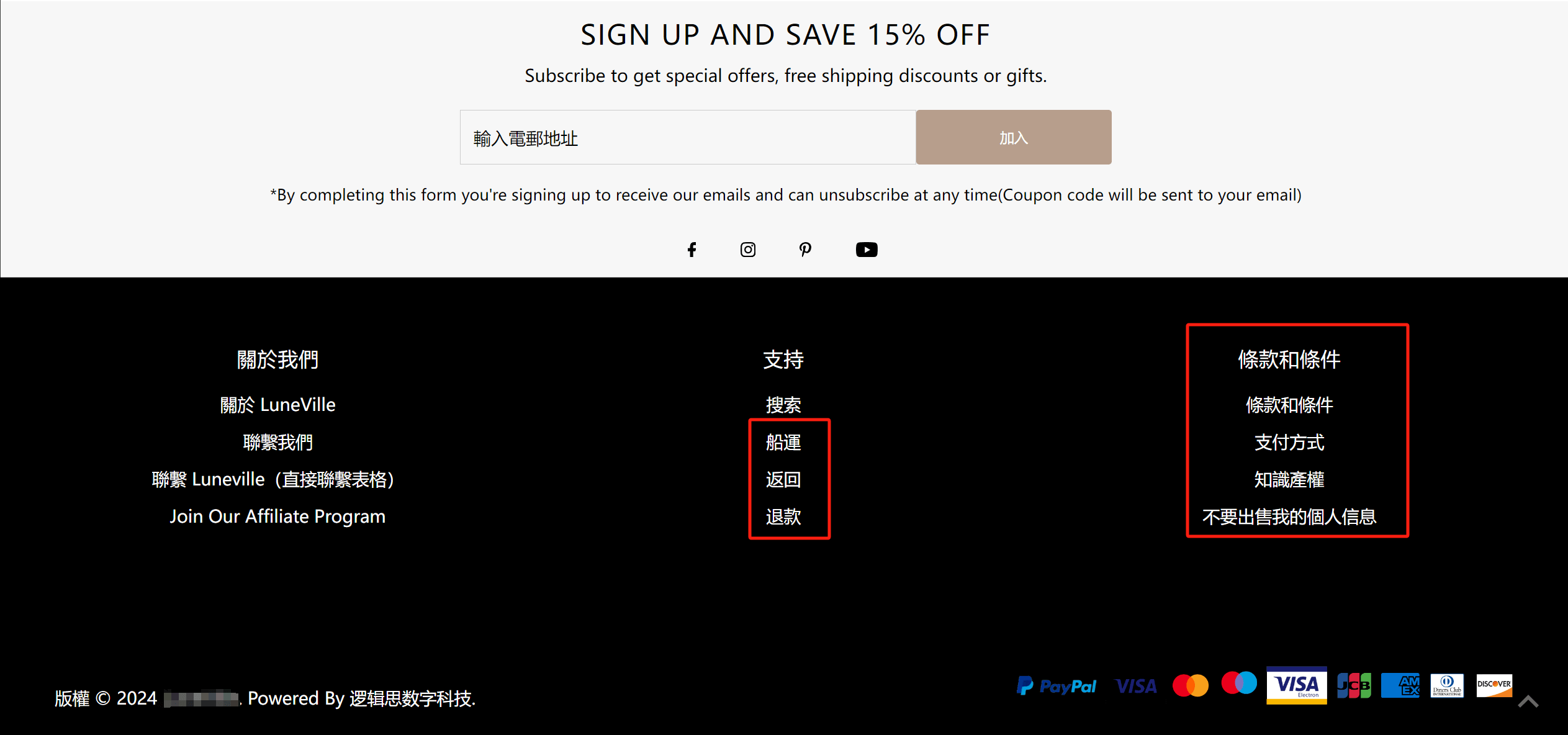
Étape 1 : Ajouter le logo de carte de crédit dans le pied de page du site indépendant

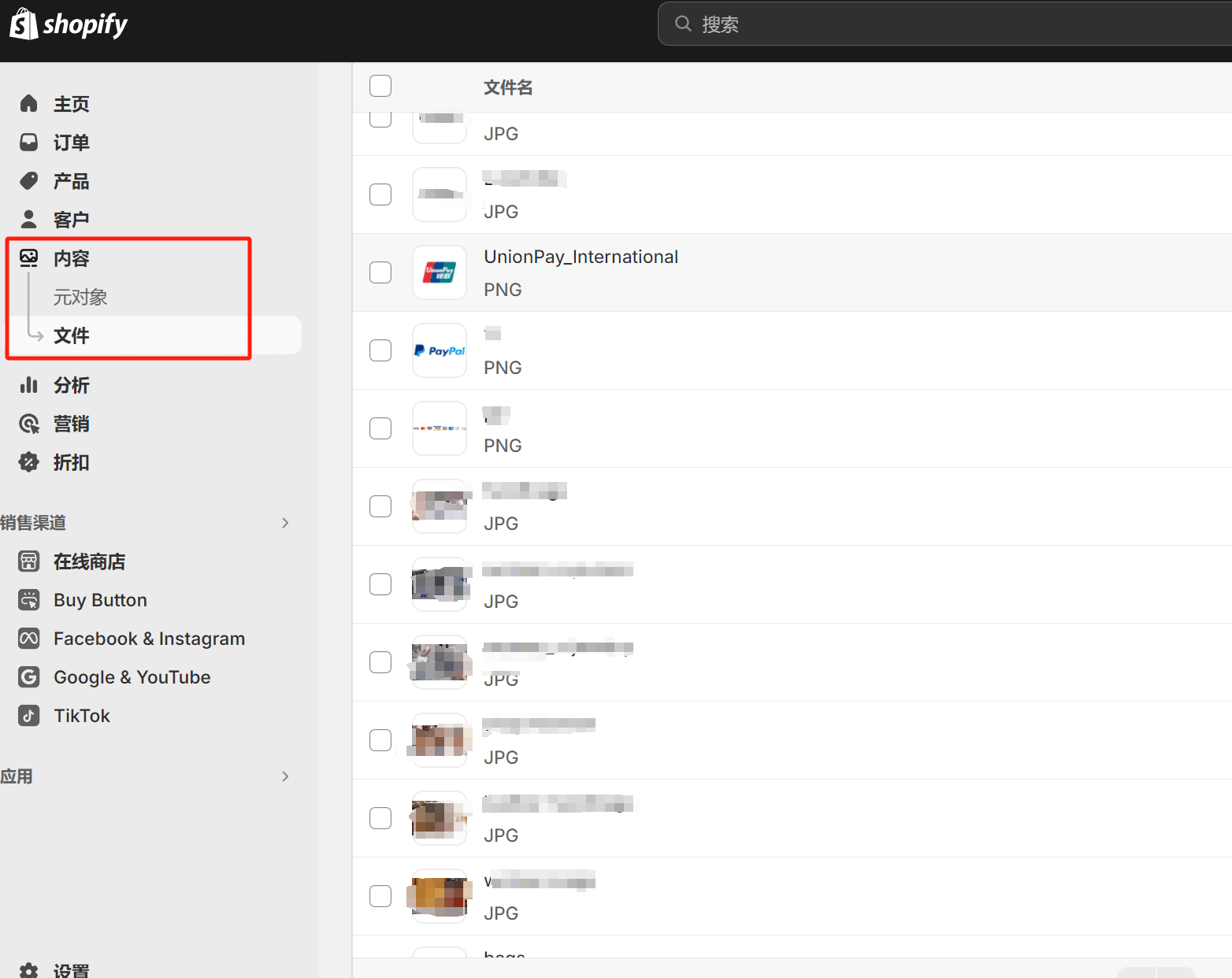
Après avoir téléchargé l'image du logo des organisations de cartes de paiement fournies par Oceanpayment sur votre ordinateur local, vous devez la télécharger dans la section "Contenu" du tableau de bord Shopify. Ensuite, vous devez insérer l'URL de l'image des cartes de paiement dans le fichier de code du thème "footer.liquid" de Shopify, ce qui permettra d'afficher le logo des cartes de crédit acceptées par Oceanpayment dans le pied de page du site indépendant. Cette étape nécessite des compétences en rédaction de code. Si une entreprise de commerce électronique transfrontalier n'est pas en mesure de le faire, elle peut demander à un fournisseur de services techniques pour la création de sites ou aux techniciens d'Oceanpayment de le réaliser.
La fonction de stockage des fichiers de contenu de Shopify est montrée ci-dessous :

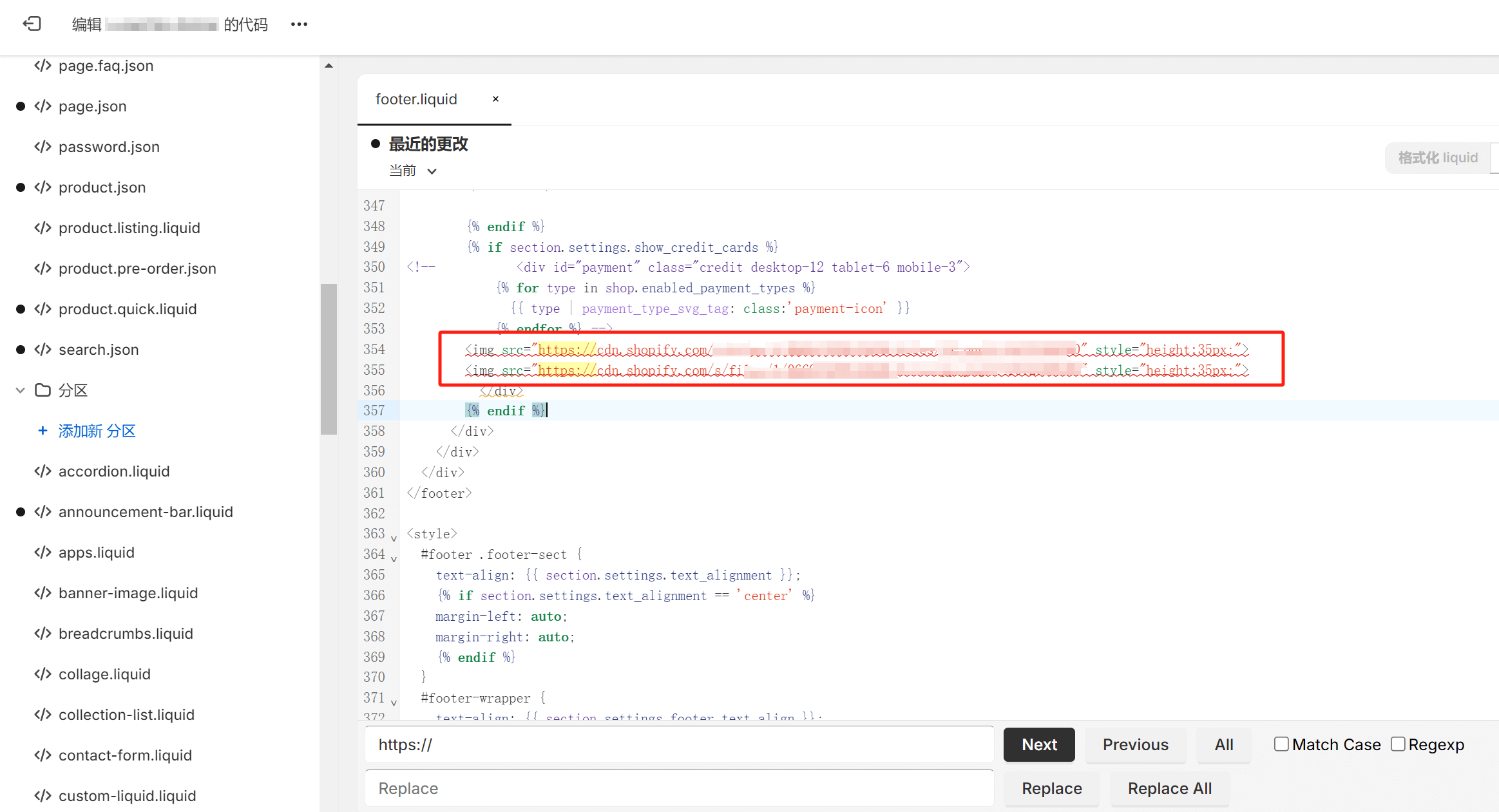
Utilisez la balise img pour coder le fichier "footer.liquid" de Shopify et afficher l'image du logo des cartes de crédit disponibles, comme illustré ci-dessous :

Étape 2 : Modifier les détails du site et les pages de politique selon les exigences d'Oceanpayment

Les exigences de politique d'Oceanpayment ne varient pas en fonction du système de gestion de site utilisé. Comme pour WooCommerce, les pages de détails du site et les pages de politique du site Shopify doivent être modifiées et de nouvelles pages de politique ajoutées, conformément aux spécifications fournies dans les documents d'Oceanpayment. Le service client d'Oceanpayment fournira des documents, et il suffira de suivre leurs instructions pour modifier et ajouter les pages de politique nécessaires.
Étape 3 : Ajouter Oceanpayment comme méthode de paiement sur Shopify (installer le plugin Oceanpayment)

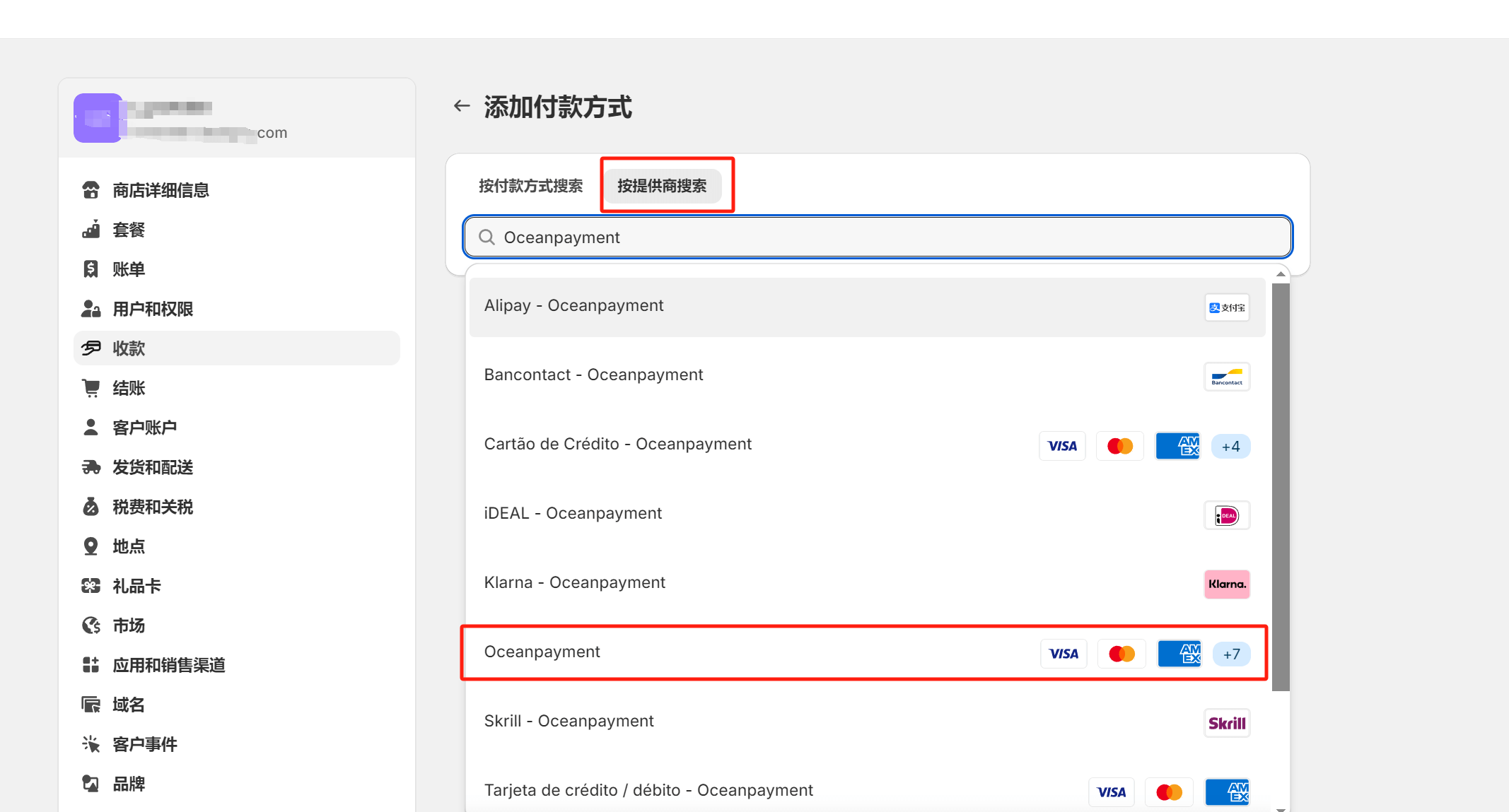
De la même manière que pour l'activation de PayPal, dans le tableau de bord Shopify, suivez le chemin indiqué dans le cadre rouge de l'image ci-dessus (bouton de paramètres en bas à gauche - Paiements) pour accéder à l'interface de configuration des paiements de Shopify. Comme indiqué dans le cadre rouge ci-dessus, cliquez sur le bouton "Ajouter une méthode de paiement", puis recherchez le plugin de paiement Oceanpayment. Dans la page de recherche, sélectionnez le mode "Recherche par fournisseur" et entrez "Oceanpayment" dans la barre de recherche, comme montré ci-dessous, puis cliquez sur le résultat de recherche indiqué dans le cadre rouge.
Les résultats de recherche pour Oceanpayment sont montrés ci-dessous. Cliquez sur le résultat marqué dans le cadre rouge.

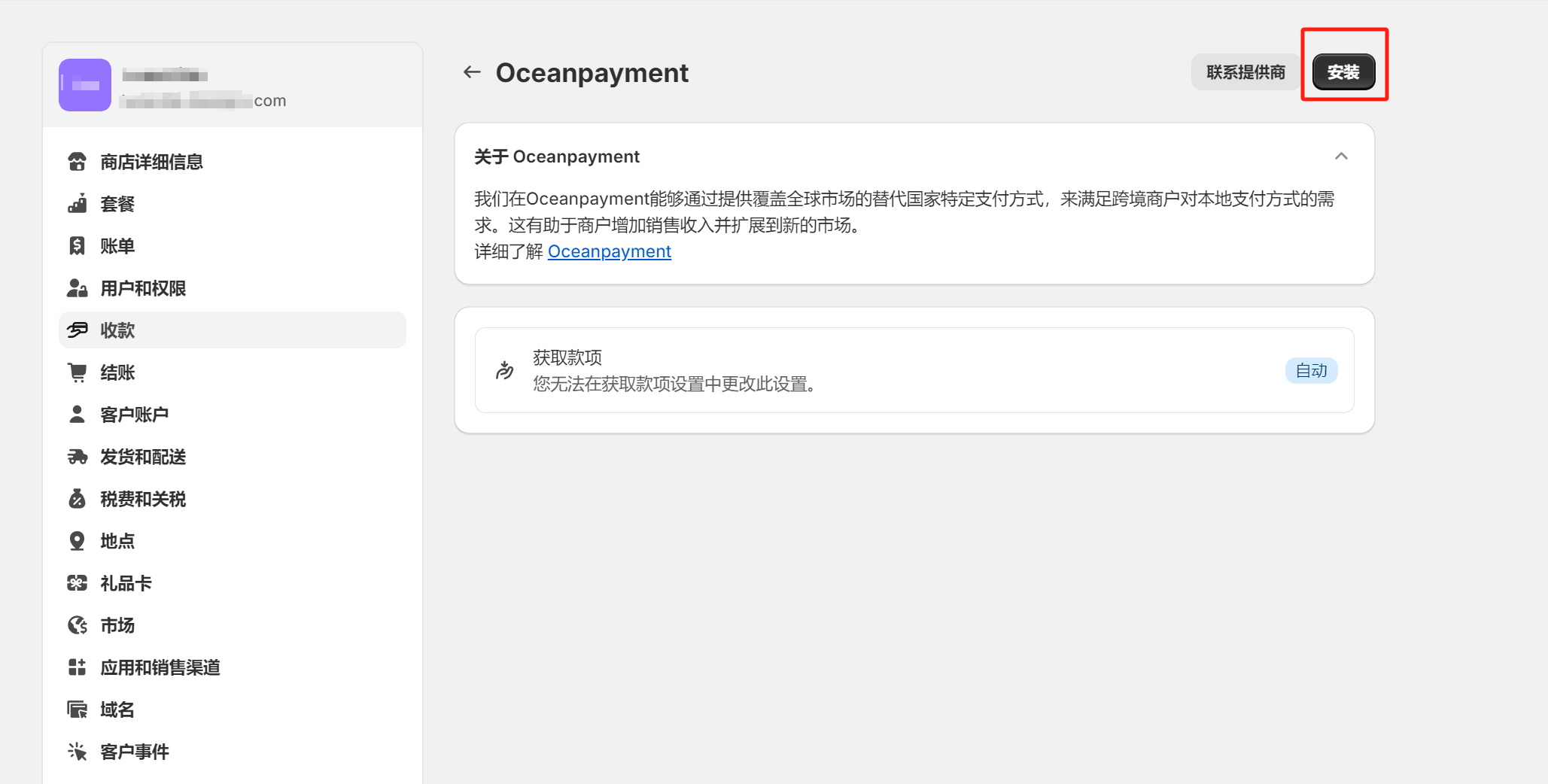
L'interface d'installation du plugin Oceanpayment est montrée ci-dessous. Cliquez sur le bouton "Installer" en haut à droite pour installer le plugin Oceanpayment.

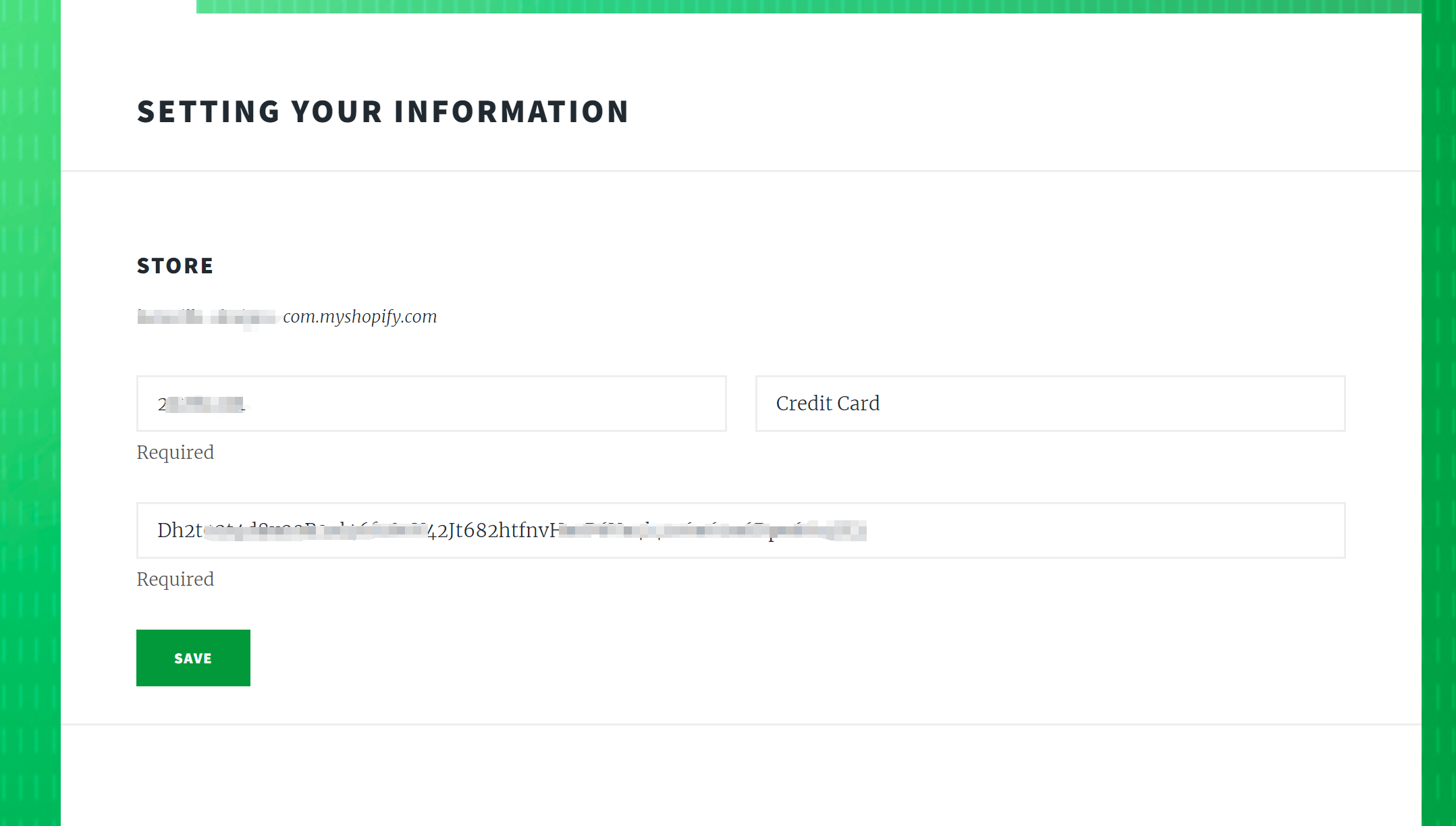
Étape 4 : Entrez l'identifiant utilisateur et la clé du plugin Oceanpayment pour compléter l'intégration du paiement par carte de crédit

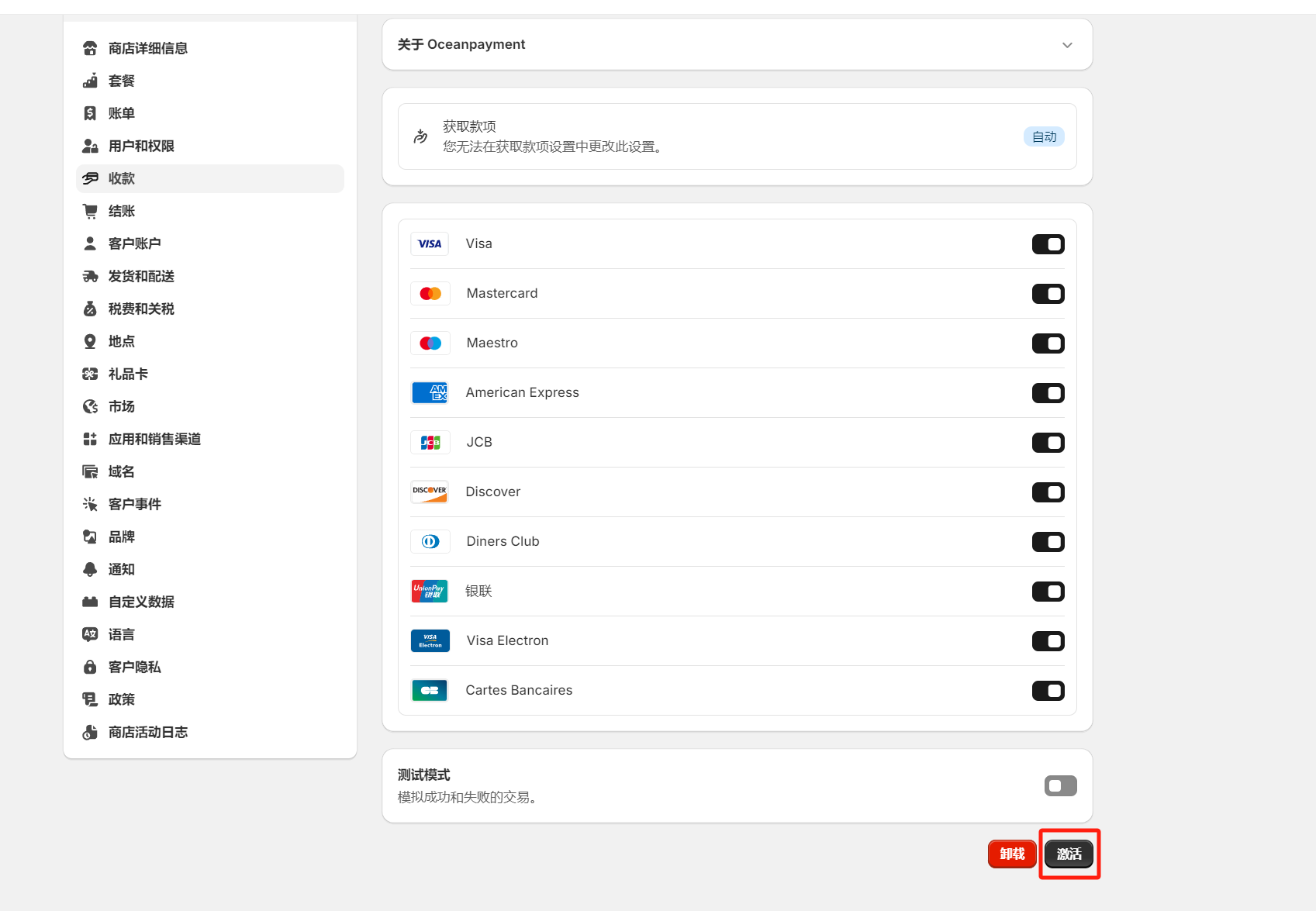
La dernière étape de l'installation du plugin Oceanpayment, comme montré ci-dessus, consiste à entrer l'identifiant utilisateur et la clé utilisateur obtenus d'Oceanpayment dans les champs correspondants. Entrez correctement l'identifiant utilisateur et la clé, puis cliquez sur le bouton "Enregistrer". Une fois l'installation terminée, la page sera redirigée vers la page des fonctionnalités de paiement d'Oceanpayment, comme montré ci-dessous :

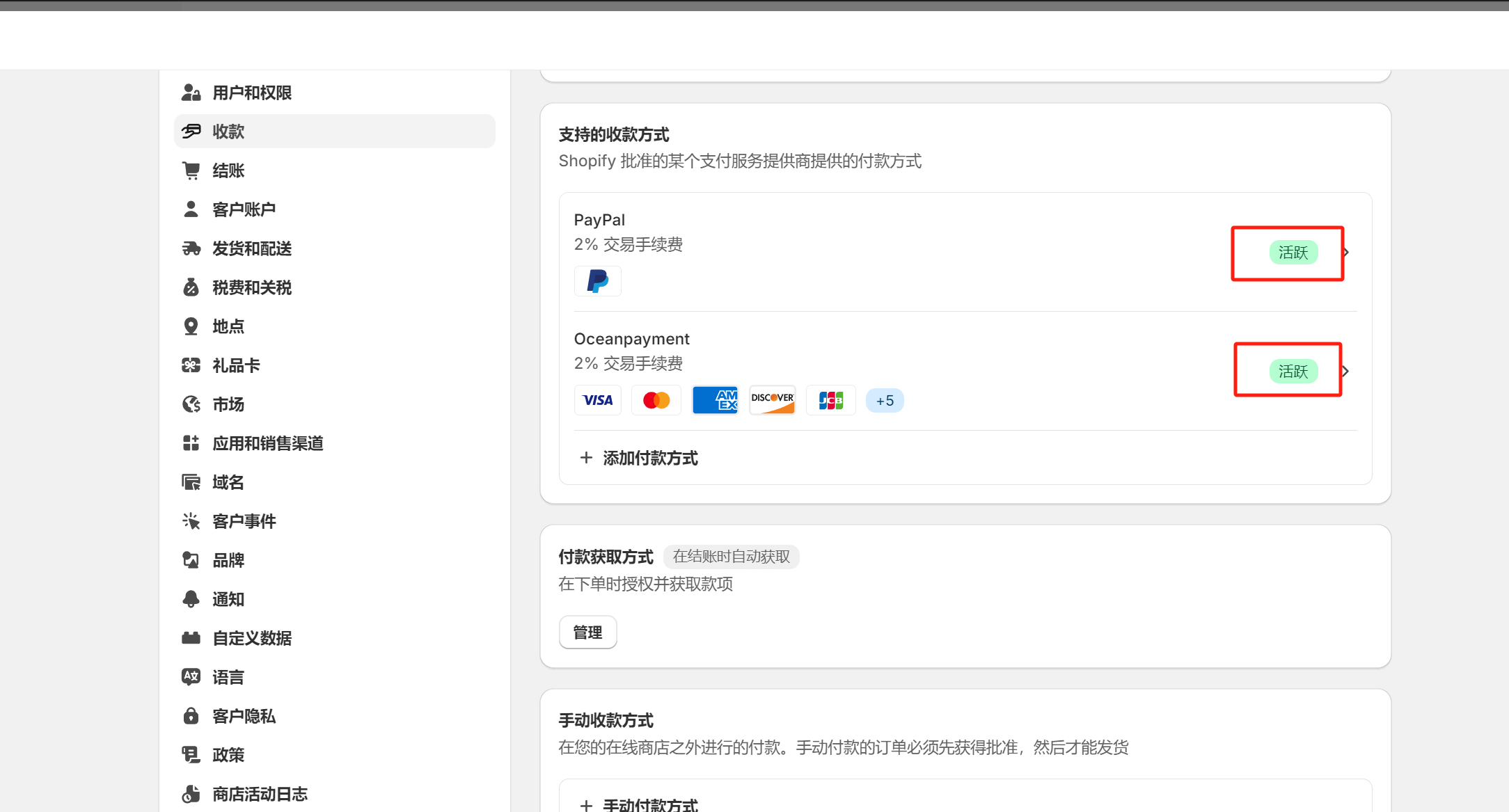
Enfin, cliquez sur le bouton d'activation indiqué dans le cadre rouge ci-dessus. À ce stade, toutes les opérations pour intégrer Oceanpayment à Shopify sont terminées. Maintenant, si nous revenons aux paramètres de paiement de Shopify, nous voyons que PayPal et Oceanpayment sont désormais tous deux actifs, comme montré ci-dessous. Les utilisateurs du site indépendant peuvent alors choisir PayPal ou les cartes de crédit internationales pour effectuer leur paiement lors du processus de paiement des produits.

Conclusion : Le contenu ci-dessus constitue l'intégralité de l'article "Comment configurer les paiements sur un site indépendant ? Tutoriel pour intégrer les fonctionnalités de paiement sur un site indépendant". Pour les lecteurs qui créent leur site indépendant pour la première fois sans expérience pratique, il peut être difficile de comprendre au début, mais ceux qui ont lu cet article jusqu'à la fin devraient avoir dissipé leurs doutes précédents et se sentir plus confiants sur l'intégration des paiements pour les ventes de produits sur un site indépendant.
Logic Digital Technology (SZLOGIC) Tous droits réservés, reproduction interdite.