Conception web intégrée : design, UX et marketing

Dans le monde numérique concurrentiel d'aujourd'hui, la conception de sites Web n'est plus simplement une question de présentation visuelle ; elle concerne également le positionnement de la marque, le comportement des utilisateurs et l'ensemble de la stratégie de conversion du trafic. Bien qu'il existe de nombreuses entreprises de conception de sites Web, les stratégies de conception adoptées par ces entreprises n'ont pas de norme uniforme applicable à toutes. Les capacités de conception de chaque entreprise sont souvent profondément influencées par son positionnement sur le marché, son groupe de clients desservis et son expérience dans l'industrie. Par conséquent, les différences entre les entreprises de conception de sites Web sont souvent évidentes dans l'exécution des stratégies. L'entreprise de la blogueuse, Logic Digital Technology Shenzhen (SZLOGIC), adopte une norme de conception et de développement de sites Web intégrant "conception visuelle, expérience utilisateur et conception marketing", créant une solution systématique qui équilibre l'esthétique de la marque et les objectifs commerciaux. Cette stratégie combine le système d'identité visuelle (VI), la conception d'interface utilisateur (UI) et l'optimisation de l'expérience utilisateur (UX), visant à offrir aux entreprises une plateforme numérique qui transmet non seulement la valeur de la marque, mais aussi l'efficacité du marché.
Le design visuel se concentre sur la construction du système d'identité visuelle de la marque, mettant l'accent sur l'esthétique du site Web, la cohérence du style et la capacité de diffusion, afin de garantir que les utilisateurs perçoivent immédiatement le professionnalisme et le ton de la marque ; le design de l'expérience utilisateur se concentre sur les habitudes d'utilisation et la logique d'interaction des utilisateurs, en abordant l'architecture du contenu, la disposition des fonctionnalités et le parcours des actions, dans le but d'offrir aux visiteurs une expérience de navigation claire, fluide, intuitive et efficace ; tandis que le design marketing est axé sur la conversion du trafic et l'exploitation commerciale après le lancement du site Web, en intégrant des stratégies SEO, l'optimisation de la structure du contenu et des outils de surveillance des données, aidant ainsi les entreprises à dominer les moteurs de recherche, permettant au site de générer un trafic précis et de faciliter les conversions dès son lancement. La méthodologie de design promue par Logic Digital Technology est une approche de conception intégrée qui combine de manière organique la communication de la marque, le comportement des utilisateurs et les objectifs marketing, offrant ainsi une solution systématique et prospective pour des projets de sites Web à la fois efficaces et durables.
Afin de permettre aux lecteurs de saisir rapidement les contenus essentiels en fonction de leurs besoins, la structure du présent sommaire a été soigneusement pensée pour s’adapter à divers contextes de lecture. Que vous soyez une marque souhaitant comprendre comment améliorer votre image grâce au design web, un professionnel du marketing à la recherche de stratégies pour augmenter le taux de conversion d’un site, ou un designer/développeur web ayant besoin d’un guide complet sur le processus de conception et de développement, vous pouvez naviguer efficacement dans les sections pertinentes via ce sommaire. En plus d’énumérer les chapitres et sous-chapitres, ce sommaire intègre des liens d’ancrage cliquables dans les titres, permettant aux lecteurs d’accéder directement à la section souhaitée en un seul clic. Voici le détail du sommaire de l’article : « Agence de design web : une approche intégrée entre design visuel, expérience utilisateur et stratégie marketing » :
- Œuvres de design visuel pour le web
- Design de l'expérience utilisateur (UX) pour le web
- Stratégies de design marketing pour les sites web
- Agence de design et développement web — Shenzhen SZLOGIC Digital Technology Co., Ltd.
- Processus de conception et de développement de sites web
- Confirmation des besoins en design et développement
- Devis du projet
- Signature du contrat — Lancement du projet
- Fourniture des informations d’entreprise par le client
- Planification et création des maquettes VI/UI/UX
- Confirmation ou révision des maquettes
- Déploiement de l’environnement de développement
- Début du développement du site
- Test interne du site
- Livraison au client pour validation
- Ajustements de style/fonctionnalités ou mise en ligne officielle
Un、 Œuvres de design visuel pour le web

L'équipe de Shenzhen Logic Digital Technology (SZLOGIC) ne se contente pas de se concentrer sur les tâches de conception et de développement des projets clients, mais assume également la responsabilité de promouvoir l'innovation créative. Les concepteurs WEB collaborent régulièrement avec les ingénieurs front-end et back-end pour développer des créations originales de sites Web, à la fois visuelles et expérimentales. Ces créations servent non seulement d'inspiration et de modèles visuels pour les propositions clients, mais elles démontrent également l'avant-garde de l'équipe en matière de tendances de conception, d'utilisation des stacks technologiques et d'expressions interactives. Grâce à la mise à jour constante de ses créations de sites Web, SZLOGIC reste au rythme des entreprises mondiales de premier plan en matière de conception, garantissant que chaque client trouve de l'inspiration pour créer des interfaces Web de haute qualité, parfaitement adaptées à l'identité de la marque. De plus, ce mécanisme créatif offre également un terreau de croissance continue pour l'équipe de conception. En développant des œuvres conceptuelles à travers la collaboration inter-départements, nos concepteurs WEB peuvent appliquer plus en profondeur les nouvelles technologies de site Web, telles que la JSON animation, la conception interactive de rendu Web 3D, le nouveau paradigme de mise en page responsive, etc., pour fournir des solutions plus créatives et viables pour la mise en œuvre des projets clients. Ci-dessous, l'auteur présente quelques œuvres représentatives de notre équipe, incluant des créations de conception de sites Web 3D réalisées avec la stack technologique WEB 3.0 et des créations de conception d'éléments de pages 2D.
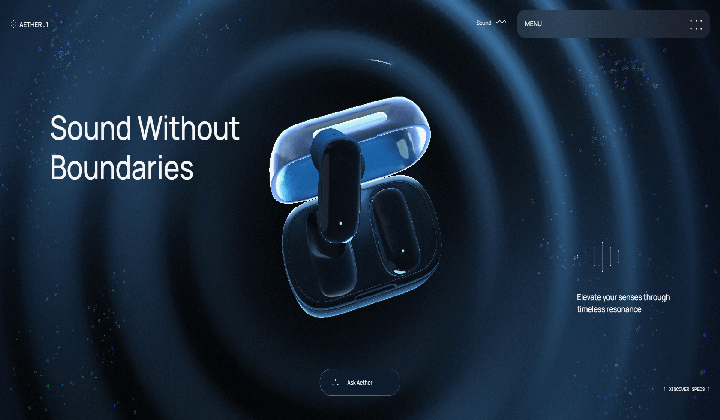
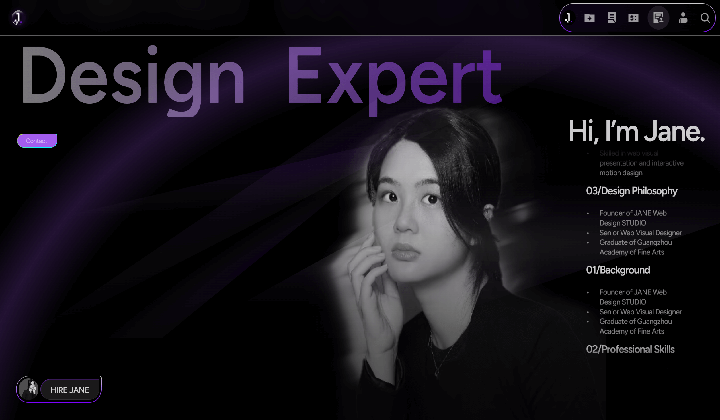
1、Œuvres de design web intégrant des animations 3D
Dans un contexte où les représentations visuelles des sites Web deviennent de plus en plus similaires, la question de savoir comment créer une expérience visuelle percutante et mémorable devient un défi central pour la conception de sites Web haut de gamme. Shenzhen Logic Digital Technology (SZLOGIC) se consacre depuis longtemps à l'utilisation de la technologie pour stimuler la créativité, et à réaliser une rupture différenciée dans l'expression visuelle. La conception de sites Web 3D et la réalisation de techniques d'animation que nous dirigeons sont la mise en pratique concrète de cette approche. L'équipe SZLOGIC fait partie des rares équipes de conception et de développement capables d'intégrer profondément la modélisation industrielle, le système de conception VI/UI/UX et les technologies front-end. Nous avons déjà lancé plusieurs œuvres 3D appliquées à différents secteurs, couvrant des sites Web de marque, des plateformes de présentation de produits, des pages d'expérience interactive, etc., et avons permis à nos clients de franchir un pas technologique important dans leur expérience de marketing en ligne. Certaines œuvres peuvent être consultées sur le site officiel de conception Web 3D de Logic Digital Technology, 3d.szlogic.net, et les vidéos YouTube intégrées dans l'article montrent également des créations originales réalisées.
Ces réussites reposent sur notre vision continue des tendances futures de la conception de sites Web. SZLOGIC continue de considérer la modélisation 3D, la programmation d'animations et la logique interactive comme une partie intégrante de la conception visuelle, garantissant que ce qui est livré n'est pas seulement un site Web "beau", mais une expérience numérique avec une profondeur technique et une force de marque. En affinant le rythme des animations, la création d'une sensation d'espace et la logique des couches d'interface, nous offrons à chaque page une "vie visuelle immersive et exploratoire". Ce n'est pas seulement une extension esthétique, mais aussi un solide soutien pour permettre à nos clients de prendre de l'avance sur la technologie de demain et de créer un avantage concurrentiel différencié. Dans les tendances futures de la conception de sites Web, le langage visuel 3D deviendra l'un des standards des sites Web haut de gamme, et SZLOGIC est déjà profondément implanté dans ce domaine, poursuivant la redéfinition visuelle des marques grâce à l'innovation technologique.
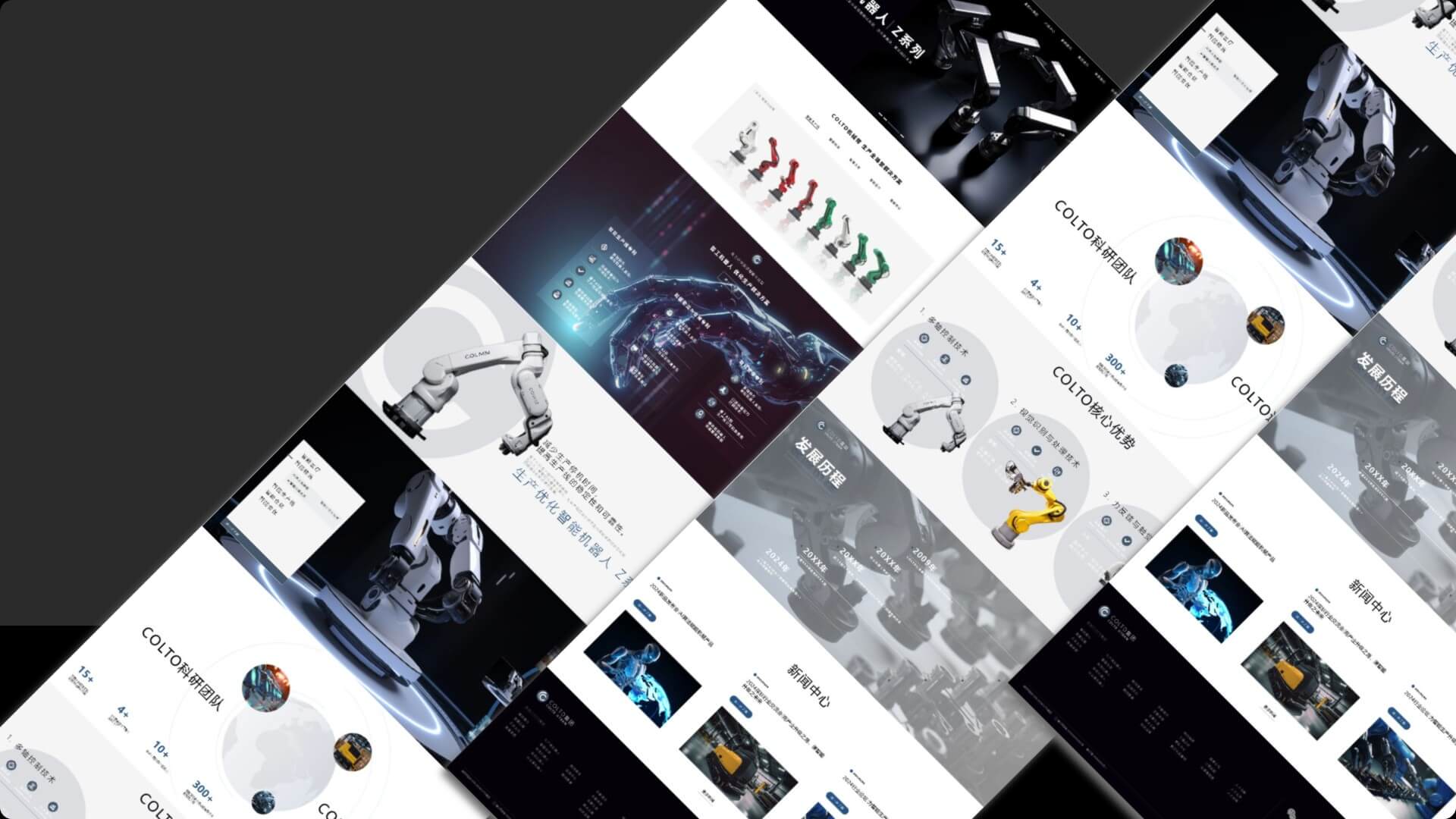
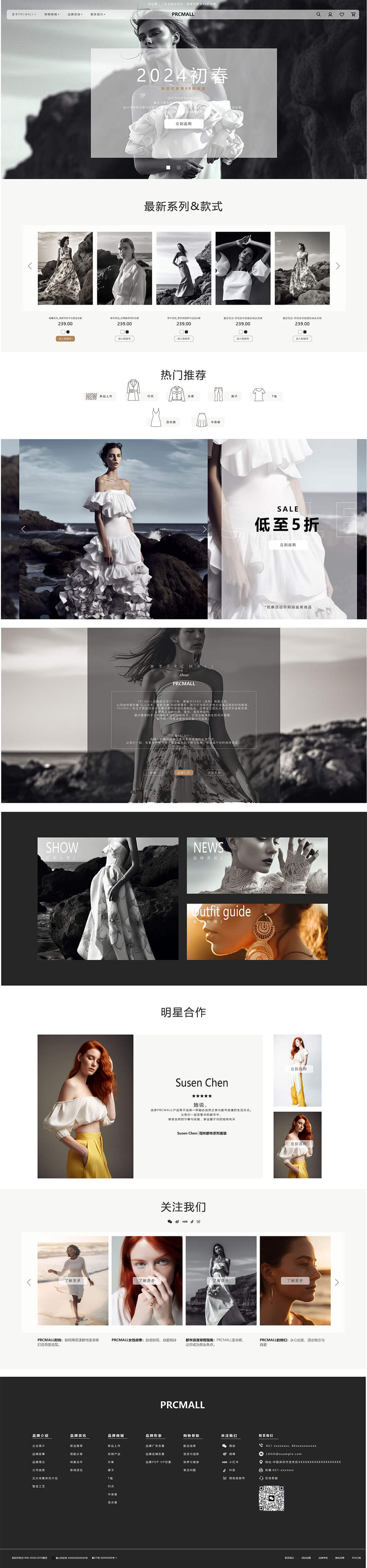
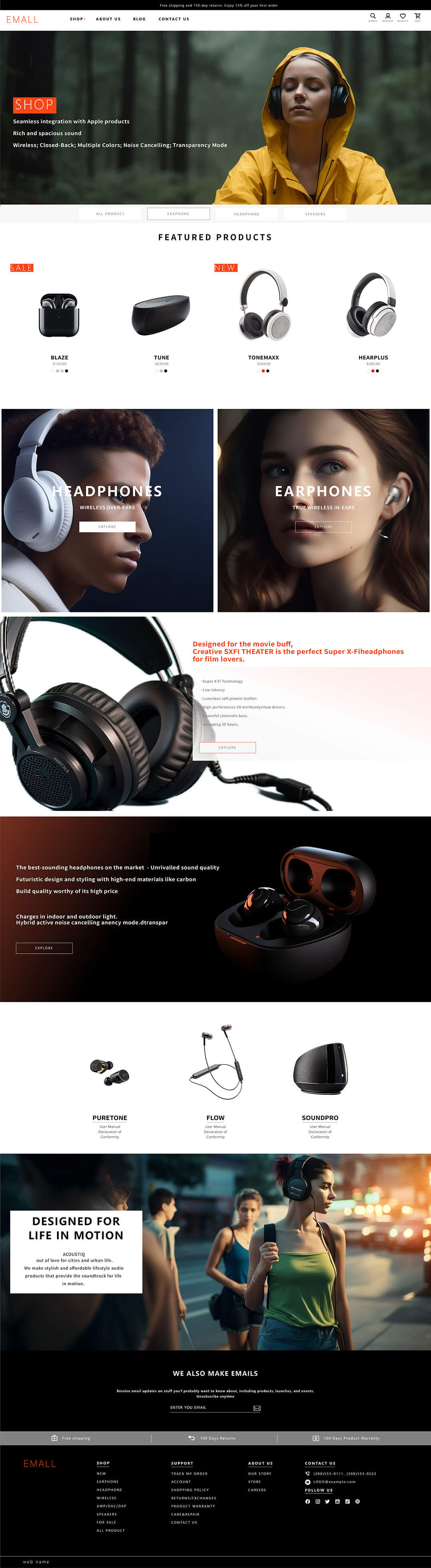
2、Œuvres de design web avec des éléments 2D




Tout en étant à la pointe des tendances visuelles 3D, la conception de sites Web 2D reste la forme de base de la construction numérique de marques pour la grande majorité des entreprises et constitue encore la composante principale des sites Web modernes. Logic Digital Technology (SZLOGIC) explore constamment les frontières de la conception Web 3D, mais elle possède également une vaste expérience créative et technique dans le domaine de la conception de sites Web 2D. En réalité, les concepts fondamentaux de la conception visuelle des sites Web 2D et 3D sont identiques, et nous nous efforçons toujours de centrer l'organisation visuelle et la transmission de l'information autour de l'utilisateur. Si les sites Web 3D mettent l'accent sur l'espace et l'immersion, les sites Web 2D privilégient la mise en page et l'ordre logique. Bien que les outils et les stacks technologiques soient différents, l'objectif reste de résoudre le problème de la "transmission efficace de l'information" à travers la conception visuelle et la logique interactive. Pour nous, la conception de sites Web 2D est une application flexible de l'expression "plate" du système visuel 3D, et elle constitue une forme d'expérience numérique plus adaptée aux appareils et aux habitudes de navigation de la majorité des utilisateurs actuels.
Parallèlement, la conception de sites Web 2D moderne a déjà dépassé les limites des images statiques. Grâce à des techniques telles que les micro-interactions (Micro-interactions), le défilement dynamique, les effets au survol et l'animation JSON, les pages deviennent dynamiques tout en conservant une esthétique minimaliste, permettant à l'information d'être reçue efficacement grâce à une guidance rythmée. Les sites Web 2D que nous concevons non seulement respectent les normes élevées d'expression visuelle de la marque, mais intègrent également des performances techniques et une expérience utilisateur de qualité, assurant que chaque glissement et chaque clic soit fluide et réactif. Dans de nombreux projets clients, nous créons des solutions de sites Web 2D sur mesure, adaptées à la tonalité de la marque et au positionnement du projet : des interfaces dynamiques à l'aspect technologique, aux compositions minimalistes à l'esthétique artistique ; des mises en page orientées contenu, aux renforcements visuels de l'appel à l'action (CTA) pour améliorer les conversions. Les créations de sites Web 2D proposées par SZLOGIC sont le fruit d'un travail créatif soigné, soutenu par des technologies robustes et une compréhension approfondie des comportements et habitudes des utilisateurs cibles. C'est pourquoi, non seulement nous sommes à la pointe du développement de sites Web 3D, mais nous pouvons également fournir des résultats Web 2D de haute qualité, stables, pratiques et à forte capacité de marketing. Que ce soit dans la beauté statique ou la subtilité dynamique, SZLOGIC croit fermement qu'un bon design doit servir à la fois les objectifs stratégiques de la marque et la perception des utilisateurs.
Deux、Design de l'expérience utilisateur (UX) pour le web
La conception de l'expérience utilisateur du site Web (UX Design) est un autre pilier central de la conception de sites Web, après la conception visuelle, et elle sert de pont clé entre l'image de la marque et le comportement des utilisateurs. Si la conception visuelle est la première impression qui attire le regard des utilisateurs et transmet l'essence de la marque, la conception de l'expérience utilisateur est le facteur décisif qui déterminera si les utilisateurs souhaitent continuer à interagir avec le site, approfondir leur expérience et, au final, se convertir. Contrairement à la conception visuelle, qui met l'accent sur l'esthétique, la conception de l'expérience utilisateur se concentre davantage sur les émotions et les parcours comportementaux des utilisateurs tout au long de leur navigation, de leur interaction et de leurs clics sur le site. Cela inclut non seulement la rationalité de la mise en page de l'interface et la clarté de l'architecture de l'information, mais aussi la vitesse de réponse des pages, l'accessibilité des fonctionnalités et la fluidité des retours interactifs. Chaque clic, glissement et consultation de page par l'utilisateur sur le site Web est, en fait, un "test d'expérience" de la logique de conception. Si l'expérience est fluide et agréable, l'utilisateur développera naturellement une affinité et une confiance envers la marque ; sinon, une action de rebond peut se produire en quelques secondes, entraînant la perte d'opportunités de conversion potentielles.
Ainsi, une excellente conception de l'expérience utilisateur doit trouver un équilibre entre "esthétique" et "praticité". Elle doit répondre aux attentes des utilisateurs en matière de beauté et de modernité, tout en étant fondée sur une compréhension approfondie des habitudes des utilisateurs, des processus commerciaux et des objectifs du produit. Cette double exigence de conception est directement liée au positionnement du site Web dans l'esprit des utilisateurs et peut même affecter l'efficacité de la communication et du marketing de la marque dans l'environnement numérique. Dans ce chapitre, l'auteur analysera, à travers des exemples concrets, comment Logic Digital Technology met en œuvre la philosophie de conception "centrée sur l'utilisateur" dans de vrais projets. Il exposera les pratiques clés de conception de l'expérience utilisateur, y compris la conception de l'expérience utilisateur de la barre de navigation, la conception de l'expérience utilisateur des formulaires, la conception des boutons, la conception responsive de l'expérience utilisateur et la gestion de l'expérience utilisateur immersive avec des animations 3D, afin d'aider les lecteurs à comprendre que l'expérience utilisateur n'est pas seulement une méthode de conception, mais une stratégie qui aide à transformer la valeur commerciale.
1、Design UX de la barre de navigation
La barre de navigation est le noyau de l'expérience utilisateur d'un site web. En tant qu'élément global du site, elle traverse chaque page, que ce soit en haut ou sur le côté, et joue un rôle clé dans la "guidance du parcours" entre l'utilisateur et le contenu du site. Une barre de navigation bien conçue non seulement reflète la logique de l'architecture du site et la hiérarchie des contenus, mais elle renforce également la maîtrise de l'utilisateur sur le site et sa confiance dans son utilisation, tout en lui permettant de comprendre rapidement les activités du site. Du point de vue de la conception de l'expérience utilisateur, une barre de navigation efficace doit trouver un équilibre précis entre "utilisabilité" et "esthétique". Tout d'abord, la clarté de la hiérarchie est une exigence fondamentale. La structure de classification de la navigation doit refléter la logique d'organisation du contenu du site, aidant l'utilisateur à établir rapidement une compréhension intuitive de l'architecture de l'information. Que ce soit pour les modules principaux du menu de navigation de premier niveau, ou pour les sous-menus déroulants de deuxième et troisième niveaux, chaque élément doit maintenir une forte pertinence et une haute reconnaissance, afin d'éviter que l'utilisateur se perde ou se confonde lors de sa recherche d'informations.
Ensuite, la simplicité est une autre règle importante dans la conception de la navigation. Les utilisateurs modernes ont l'habitude d'obtenir des informations rapidement et se retrouvent souvent fatigués de prendre des décisions face à des menus de navigation trop longs ou surchargés d'informations. Par conséquent, il est essentiel de réduire le nombre d'options du menu, d'utiliser des intitulés concis et de limiter la profondeur des sous-catégories pour alléger l'expérience de l'utilisateur. Simple mais pas simpliste, telle est la véritable essence d'une navigation bien conçue. Dans la pratique, l'équipe de Logic Digital Technology associe le système visuel VI pour concevoir des aspects multidimensionnels tels que la typographie, la couleur, l'animation au survol, l'état sélectionné et le comportement responsive de la navigation, afin de faire de la barre de navigation un élément clé de l'identité de la marque et d'améliorer l'expérience interactive. Par exemple, nous avons utilisé des techniques telles que la navigation fixe (Sticky Nav), la navigation pliable intelligente et les menus adaptatifs pour mobiles, afin de garantir une expérience fluide et cohérente sur différents appareils et dans divers contextes de navigation. De plus, la barre de navigation prend souvent en charge des tâches stratégiques telles que le guidage des utilisateurs et l'intégration des boutons de conversion (comme "Contactez-nous", "Demandez une consultation", "Obtenez un devis", etc.). Ainsi, dans la disposition visuelle, nous prenons en compte la direction du regard des utilisateurs, la distribution des zones de clic et la hiérarchisation du contenu, afin que chaque clic ait une signification et une valeur.
2、Design UX des formulaires
Les formulaires sur un site Web sont souvent le point final de l'action de l'utilisateur et le point de départ de la conversion sur le site. Que ce soit pour la soumission de demandes de renseignements, l'inscription à un rendez-vous ou la demande de devis, presque toutes les actions commerciales sont finalement converties par le biais du formulaire. Par conséquent, la qualité de l'expérience des formulaires influence directement le taux de conversion global du site. Logic Digital Technology comprend bien que le formulaire est l'interface clé où l'utilisateur passe de la "navigation" à l'action, et qu'il reflète pleinement le niveau de la conception de l'expérience utilisateur. Lorsque nous concevons des formulaires, nous appliquons toujours le principe de "réduire les coûts d'opération pour l'utilisateur", en guidant l'optimisation de l'expérience par une approche marketing, avec pour objectif un processus de remplissage efficace, clair et sans pression. Les concepteurs ne se contentent pas de rendre le formulaire esthétique, mais se concentrent également sur la psychologie de l'interaction et le parcours comportemental de l'utilisateur, cherchant à permettre à l'utilisateur de remplir et de soumettre le formulaire dans le temps le plus court possible.
Dans la pratique, nous mettons l'accent sur une conception minimaliste de l'information - éliminant tous les champs non nécessaires sans compromettre la collecte de données et les besoins commerciaux, afin de réduire la pression de choix et de réflexion à laquelle l'utilisateur est confronté pendant le processus de remplissage. Par exemple, décomposer un formulaire complexe en étapes progressives, utiliser des indices intelligents pour remplacer de longues explications, et utiliser des éléments graphiques pour renforcer la compréhension de l'utilisateur sont des stratégies courantes que nous employons. De plus, nous accordons une grande importance au mécanisme de retour d'information pendant l'interaction de l'utilisateur avec le formulaire. Du design des espaces réservés dans les champs de saisie, à la façon de communiquer les erreurs, jusqu'à la réponse immédiate après avoir cliqué sur le bouton de soumission, chaque détail vise à faire en sorte que l'utilisateur se sente "clair, maîtrisé et digne de confiance". Par exemple, lorsque l'utilisateur commet une erreur, nous utilisons des couleurs douces et des messages amicaux plutôt que des messages d'erreur froids ; après la soumission, il est essentiel que l'utilisateur reçoive une confirmation claire de la "soumission réussie" et soit éventuellement redirigé vers une page de confirmation.
L'expérience des formulaires sur mobile ne doit pas non plus être négligée. Sur les appareils mobiles, la saisie d'un formulaire peut être plus difficile en raison des limitations d'espace à l'écran et des méthodes d'interaction. Pour remédier à cela, nous utilisons des mises en page adaptatives, agrandissons les zones cliquables et appelons des claviers adaptés aux champs spécifiques, pour garantir une expérience fluide sur les smartphones et tablettes. On peut dire qu'un formulaire, apparemment simple, porte en lui une compréhension multidimensionnelle et un raisonnement systématique des aspects psychologiques des utilisateurs, de leurs habitudes comportementales, de l'environnement de leurs appareils et des objectifs commerciaux. Pour Logic Digital Technology, un bon formulaire ne réside pas dans la quantité de champs, mais dans la manière dont chaque étape est pensée pour l'utilisateur — un résultat de la fusion parfaite entre design visuel, expérience utilisateur et stratégie marketing.
3、Design UX des boutons
Les boutons, bien qu'étant l'un des éléments les plus fondamentaux de l'interface d'un site web, sont les points de déclenchement de presque toutes les actions des utilisateurs. De "Soumettre le formulaire", "Ajouter au panier" à "Voir plus", "Réserver maintenant", chaque bouton représente un point de décision dans l'action de l'utilisateur. Beaucoup de concepteurs de sites web négligent souvent le rôle des boutons dans l'expérience utilisateur, pensant à tort qu'ils sont simplement un élément décoratif. En réalité, la qualité de la conception des boutons influence directement la volonté et l'efficacité de l'utilisateur à interagir. Dans la philosophie de conception de Logic Digital Technology, les boutons ne sont jamais considérés comme un "accessoire facultatif", mais plutôt comme un élément clé d'interaction qui est étroitement lié à la conception globale de l'interface et aux parcours comportementaux des utilisateurs. Pour chaque projet, nous examinons soigneusement le style, la taille, la couleur, la position, le nom et les retours d'interaction des boutons, afin de nous assurer qu'ils sont à la fois visuellement identifiables et qu'ils communiquent clairement leur fonction dans l'esprit de l'utilisateur.
La couleur des boutons doit s'harmoniser avec le langage visuel global du site web. Le bouton principal (Primary Call-to-Action) est généralement conçu dans une couleur à fort contraste et haute visibilité pour attirer l'attention de l'utilisateur, tandis que les boutons secondaires sont plus discrets, avec des teintes douces ou des bordures afin de réduire leur poids visuel et éviter les distractions. Dans une conception responsive, nous prenons également en compte l'affichage des boutons sur différents appareils, pour nous assurer qu'ils sont faciles à cliquer sur les mobiles, tablettes et ordinateurs de bureau, afin d'éviter les erreurs de clic. Le nom des boutons est également crucial. Un bon bouton ne réside pas seulement dans son apparence esthétique, mais dans la clarté de son libellé et dans la motivation qu'il suscite. Par exemple, des termes comme "Soumettre" n'ont pas une forte capacité à guider l'utilisateur, alors que "Obtenir un devis", "Réserver maintenant", "Essai gratuit" ont un pouvoir d'action plus important, incitant efficacement l'utilisateur à prendre une décision. Les retours d'interaction représentent un "point subtil" qui améliore l'expérience des boutons. Lorsque l'utilisateur clique sur un bouton, est-ce qu'il reçoit un retour visuel, tel qu'une animation subtile, un changement de couleur, ou une transition d'ombre ? Est-ce que l'état du bouton (chargement, succès, échec, etc.) est affiché de manière opportune ? Ces détails influencent directement la confiance et la fluidité ressenties par l'utilisateur. Nous utilisons des techniques telles que des micro-animations, des animations de changement d'état et des interactions en dégradé pour garantir que chaque bouton offre un retour naturel et perceptible, renforçant ainsi l'engagement de l'utilisateur.
De plus, nous encourageons l'utilisation de stratégies d'"amplification des zones chaudes" pour les boutons sur les parcours importants du site, c'est-à-dire en élargissant la zone cliquable des boutons, afin que même si l'utilisateur clique légèrement à côté, l'action soit toujours déclenchée. Cela est particulièrement essentiel dans l'expérience d'interaction homme-machine. Bien que petits, les boutons sont une porte vers des actions efficaces et une bonne conversion. Dans la pratique de Logic Digital Technology, nous partons toujours du comportement de l'utilisateur pour élever les boutons de simples "accessoires visuels" à des "points clés d'interaction", en optimisant leur conception et leur interaction afin d'offrir une expérience fluide, intuitive et agréable à l'utilisateur. Cela représente la meilleure démonstration de la valeur de la conception de l'expérience utilisateur à travers les détails.
4、Design UX adaptatif (responsive)
La conception de l'expérience utilisateur responsive n'est plus seulement une question d'adaptation visuelle ; elle est désormais un critère clé pour évaluer le professionnalisme d'une agence de conception et de développement web. Pour l'utilisateur, le design responsive détermine la fluidité de la navigation et la facilité d'interaction, ce qui influence directement sa décision de rester, d'explorer davantage ou de convertir ; pour l'entreprise, cela signifie être capable de transmettre de manière stable et cohérente la valeur de la marque à travers différents appareils et de créer une impression uniforme et de qualité de la marque. Logic Digital Technology adhère toujours à un principe fondamental dans ses projets : la conception responsive n'est pas une option, mais une base essentielle pour toute expérience utilisateur sur un site web. Lors de la phase de conception et de développement du site, nous nous concentrons en priorité sur l'affichage du site sur différents appareils, afin de garantir que le site web s'adapte automatiquement aux ordinateurs de bureau, ordinateurs portables, tablettes et téléphones mobiles, sans provoquer de décalages, de masquages ou de défaillances d'interaction. Cela garantit non seulement l'intégrité de la structure de la page et la cohérence visuelle, mais permet également à l'utilisateur de bénéficier d'une expérience cohérente, quel que soit l'appareil utilisé.
En particulier, à une époque où le trafic est hautement fragmenté, le parcours de navigation de l'utilisateur n'est plus fixe. Il peut consulter un site depuis son mobile pour une première prise de contact, puis, de retour au bureau, explorer le contenu plus en profondeur depuis son ordinateur. Si l'expérience de navigation sur chaque appareil est incohérente, l'utilisateur pourrait être frustré par un décalage dans l'une des étapes, ce qui pourrait entraîner la perte de prospects, l'interruption du processus de conversion et même un doute sur le professionnalisme de la marque. La conception responsive de l'expérience utilisateur prend toute son importance dans ce contexte : elle joue non seulement un rôle de protection du trafic, mais elle est également un moyen efficace de renforcer la confiance des utilisateurs et de maintenir une bonne image de marque. Grâce à une logique de mise en page détaillée, un système de disposition flexible et une stratégie de requêtes média précise, nous pouvons ajuster automatiquement la taille des images, l'affichage du texte, la zone cliquable des boutons, l'expansion de la navigation et d'autres éléments clés en fonction de la taille de l'écran, offrant ainsi une expérience de navigation qui s'adapte à chaque utilisateur et chaque appareil.
Dans la vision de Logic Digital Technology, un site web de haute qualité en termes de design responsive ne doit pas seulement être "visible", mais aussi "fonctionnel" et "agréable". Cela nécessite non seulement une maîtrise précise du style global par les concepteurs web, mais aussi une utilisation et une optimisation approfondies des technologies telles que le HTML, CSS et JavaScript par les développeurs front-end. Tout au long du processus de développement, nous procédons à des tests et ajustements constants afin de garantir que le site maintienne un niveau d'expérience cohérent, quelle que soit la résolution de l'écran. Ainsi, nous soulignons toujours que le design responsive n'est pas simplement une question technique, mais une philosophie de conception centrée sur l'utilisateur. Il reflète si l'entreprise respecte véritablement les habitudes et les contextes d'utilisation de ses utilisateurs, et il influence la performance du site à travers toute la chaîne de valeur, de la vision à l'expérience utilisateur et au marketing. C'est pourquoi le design responsive de l'expérience utilisateur est l'un des standards fondamentaux que Logic Digital Technology suit dans l'exécution de ses projets.
5、Expérience utilisateur immersive avec effets 3D animés
Dans un contexte où le design web devient de plus en plus homogène, pour réaliser une véritable avancée dans l'expérience utilisateur, il devient difficile de se contenter de visuels plats et de modes d'interaction traditionnels. L'apparition des animations 3D est justement une réponse et une percée face à cette demande. Elle ne se contente pas de briser les frontières visuelles des mises en page traditionnelles, mais avec des niveaux visuels et des retours d'interaction en 3D, elle crée une expérience interactive similaire à celle d'un jeu vidéo, transformant la navigation sur le site en un voyage captivant. Logic Digital Technology (SZLOGIC) s'investit depuis longtemps dans ce domaine, se concentrant sur des technologies de pointe telles que WebGL, Three.js, GSAP, pour transformer une page web statique en un "espace numérique" dynamique, spatial et rythmique. La conception immersive de l'expérience utilisateur avec des animations 3D ne consiste pas seulement à faire "bouger" la page, mais à créer un chemin de marque mémorable grâce à une gestion visuelle précise et à un guidage interactif.
Dans le design, nous mettons l'accent sur la rupture avec la pensée linéaire traditionnelle du "clic - redirection", pour construire un mécanisme interactif où chaque étape s’enchaîne de manière fluide. Par exemple, faire défiler la page n’est pas seulement un changement de contenu, mais peut être un processus dynamique impliquant la rotation d’un modèle 3D, des changements de profondeur de champ et un suivi des ombres, ce qui améliore considérablement la participation et la mémoire sensorielle de l’utilisateur. Cette façon de naviguer immersive présente plusieurs avantages notables :
- Renforcement de la mémorisation : L'impact visuel de la 3D est bien plus puissant que celui des visuels plats, permettant à l'utilisateur de se faire une idée claire et profonde de la marque ou du produit en un temps court ;
- Augmentation du temps passé sur la page : Un site interactif et amusant incite les utilisateurs à rester plus longtemps, ce qui augmente les chances de conversion ;
- Différenciation marquante : Les animations 3D donnent une personnalité nette et une sensation technologique au site, permettant à la marque de se démarquer et d’échapper au piège de la "template-isation".
Bien sûr, le design immersif ne se résume pas à un effet spectaculaire. Nous adhérons toujours au principe "la technologie au service de l'expérience". La vitesse de chargement des animations 3D, la compatibilité avec les appareils, la logique d'interaction et le point focal visuel sont tous minutieusement ajustés. Ce n’est que lorsque l’utilisateur s’engage sans friction dans le rythme interactif que la véritable valeur de l’expérience immersive peut se réaliser. Logic Digital Technology est convaincu que la page web n’est pas simplement un conteneur de contenu, mais la scène où la marque vit et interagit avec l'utilisateur. L'expérience immersive avec des animations 3D est ainsi une réponse active aux tendances futures du design web et un moyen concret d’immerger la marque du client dans un nouvel espace visuel numérique.
Trois、Stratégies de design marketing pour les sites web

Dans l'écosystème hautement concurrentiel d'Internet aujourd'hui, le succès d'un site web ne dépend pas uniquement de son attrait visuel et de la fluidité de l'expérience utilisateur, mais aussi de sa capacité à "se renouveler" de manière autonome — c'est-à-dire, s'il peut générer rapidement du trafic, réaliser des conversions et croître de manière continue grâce à des stratégies marketing scientifiques après son lancement. C'est pourquoi Logic Digital Technology considère toujours la "conception marketing" comme un élément clé aussi important que la conception visuelle et l'expérience utilisateur, et intègre ces trois aspects dans une stratégie de conception et de développement unifiée, formant une solution complète de digitalisation de marque. Nous savons pertinemment que les attentes des clients vis-à-vis de leur site web ne se limitent pas à une plateforme attrayante et facile à utiliser, mais qu'ils souhaitent également qu'il génère de la valeur commerciale en fonctionnement réel. Le processus de démarrage à froid, de 0 à 1, est un défi que chaque nouveau site web doit affronter. La "stratégie de conception marketing" de Logic Digital Technology consiste à intégrer une réflexion marketing dès le début de la conception du site, en incluant des éléments clés tels que le SEO, la conception de la conversion, la disposition du contenu, les appels à l'action (CTA), et le suivi du comportement des utilisateurs dans l'architecture globale. Un site conçu de cette manière dispose dès le départ d'une capacité à attirer du trafic et à convertir les utilisateurs, posant une base solide pour des actions marketing futures telles que la promotion de la marque, les campagnes publicitaires et la gestion des réseaux sociaux.
De plus, la conception marketing est également une manière de répondre en avance à la dynamique de la concurrence. Dans un marché où la concurrence est intense, se reposer uniquement sur des avantages visuels ou d'expérience est souvent insuffisant pour créer une barrière durable. Un site web n'a de chance de se démarquer et de passer de "visible" à "gagnant" que s'il dépasse les attentes dans les différents domaines marketing tels que les parcours utilisateurs, la performance sur les moteurs de recherche et l'efficacité de la conversion. Dans les sections suivantes, nous verrons comment Logic Digital Technology planifie et implémente des stratégies de conception marketing dans ses projets de sites web, notamment comment considérer la conception de fonctionnalités de conversion, la planification du contenu des pages web, ainsi que le suivi des données du site et la surveillance des conversions durant la phase de conception. Grâce à ces expériences pratiques, nous souhaitons offrir aux lecteurs entreprises et concepteurs de sites web un cadre de pensée orienté vers les résultats pour la conception de sites web, afin d'atteindre un véritable cycle fermé entre la conception et les objectifs de croissance.
1、Design des fonctionnalités de conversion : chaque page au service des résultats

Dans la stratégie marketing globale d'un site web, la conception des fonctionnalités de conversion est sans aucun doute la composante centrale. Elle est non seulement le pilier clé permettant au site de passer d'un rôle de "plateforme de présentation" à celui de "plateforme de conversion", mais elle constitue également la base pour déterminer si un site est capable d'exécuter des actions commerciales efficacement. Un site web véritablement axé sur le marketing doit envisager dès le départ "comment guider les utilisateurs vers un comportement efficace", sinon, même s'il possède une interface magnifique et une interaction parfaite, il pourrait bien ne devenir qu'une "vitrine numérique sans substance". Différents types de sites web, en fonction de leurs modèles commerciaux, de leur public cible et de leur architecture de contenu, ont des objectifs de conversion distincts. Par conséquent, une conception personnalisée des fonctionnalités de conversion, "adoptée selon le site", est la première étape vers une gestion efficace. Voici quelques exemples d'objectifs de conversion selon le type de site :
- Pour un site web d'entreprise (site B2B), l'objectif de conversion est de générer des leads clients, prendre des rendez-vous pour des consultations ;
- Un site de commerce en ligne se concentre sur l'ajout au panier et la finalisation des achats ;
- Un site éducatif met davantage l'accent sur l'inscription pour des sessions d'essai et la soumission de formulaires d'inscription ;
Dans les projets réels de conception de sites web, Logic Digital Technology (SZLOGIC) adhère toujours au principe selon lequel "les fonctionnalités doivent servir les objectifs". Nous analysons en profondeur le modèle commercial spécifique du client, les caractéristiques des produits et services, ainsi que les parcours comportementaux des utilisateurs cibles, afin de concevoir une architecture de fonctionnalités de conversion ciblées, en tenant compte de la structure des pages et de la logique de guidage visuel. Cela comprend, sans s'y limiter :
- La planification de l'emplacement des boutons CTA et des tests de nommage, pour garantir que chaque point d'action soit clairement orienté et attrayant ;
- La simplification des champs de formulaire et l'optimisation de l'expérience utilisateur, afin de réduire la barrière à l'entrée et d'augmenter le taux de soumission ;
- L'intégration d'outils de communication instantanée dans la barre latérale du site pour faciliter l'interaction avec les utilisateurs ;
- La fixation d'une barre d'informations en bas des pages (par exemple, le service client en ligne, WhatsApp, module de réservation), offrant aux utilisateurs une fenêtre d'interaction à tout moment ;
- La prise en charge des langues pour les marchés internationaux, permettant une expérience de conversion sans barrière linguistique et augmentant le taux de conversion des utilisateurs mondiaux ;
- L'intégration d'un système de devis, y compris un calculateur de devis automatique et un processus de soumission de demandes personnalisées, pour établir un pont entre la consultation et la conversion pour les sites web à service élevé, renforçant la participation et la confiance des utilisateurs.
Plus important encore, les fonctionnalités de conversion ne doivent pas être vues comme un élément isolé, mais comme une structure qui interagit étroitement avec l'ensemble du parcours utilisateur. Du moment où l'utilisateur accède au site jusqu'à la consultation des contenus et la conversion finale, chaque étape doit suivre un rythme "fluide et naturel", et non être forcée. Par conséquent, le succès des fonctionnalités de conversion ne dépend pas uniquement de l'apparence des boutons ou de leur capacité à clignoter pour attirer l'attention, mais de la manière dont le design peut créer une expérience continue de "confiance utilisateur — stimulation du comportement — exécution de l'action". Dans les projets de Logic Digital Technology, nous nous efforçons de fusionner la logique de conversion avec le style visuel, l'expérience interactive et la disposition du contenu en un système unifié, afin que l'utilisateur complète la conversion "sans s'en rendre compte", ce qui est le véritable niveau de professionnalisme que l'on attend du design web moderne. La conception des fonctionnalités de conversion sur un site web n'est pas une simple accumulation de composants, mais un processus stratégique orienté vers les résultats. C'est par cette pensée systématique que nous permettons au site web de devenir une base fiable pour l'acquisition de leads, la conversion et la gestion des relations clients.
2、Planification de contenu web — Répartition des mots-clés SEO
La « planification du contenu des pages web — disposition des mots-clés SEO » est la clé pour que le site puisse démarrer rapidement un mécanisme d'acquisition de trafic organique lors de sa phase de mise en ligne. Contrairement à de nombreuses solutions de développement qui se concentrent uniquement sur la présentation visuelle ou la mise en œuvre des fonctionnalités, un design de site vraiment efficace doit intégrer la stratégie SEO à chaque étape de la planification et du développement du site, et non attendre la mise en ligne du projet pour la renforcer. Logic Digital Technology, en tant qu'entreprise de design et développement web, sait que la capacité de planification du contenu détermine la longévité du trafic d'un site à long terme.
Ainsi, pendant la phase de conception du site, nous préparons à l'avance la distribution des mots-clés cibles, la pertinence sémantique, la hiérarchie de la structure des pages, la disposition des liens internes, et d'autres éléments de contenu, pour garantir que le site possède une architecture SEO complète en plus de la présentation visuelle et de la mise en œuvre technique. Nous prônons la « pensée de trafic par le design », en combinant l'analyse de l'intention de recherche des utilisateurs et le positionnement commercial pour disposer avec précision des mots-clés principaux et des mots-clés longue traîne, afin que le site bénéficie d'un avantage précoce dans le classement naturel des moteurs de recherche. Une fois le site développé et mis en ligne, il suffit de compléter les opérations de soumission pour l'indexation et la validation du site, et il sera rapidement reconnu et indexé par les moteurs de recherche, réalisant ainsi un véritable « lancement et acquisition de clients ». Cette approche d'intégration précoce de la pensée SEO lors de la « phase de planification des pages web » est la base de la solution intégrée « design visuel, expérience utilisateur, design marketing » de Logic Digital Technology. Elle permet non seulement d'assurer une valeur à long terme au design des pages, mais aussi de fournir un soutien stable et fiable au trafic pour la construction de la marque des clients et leur marketing internet.
3、Suivi des données et conception du monitoring de conversion

Le suivi des données du site et la conception du suivi des conversions sont des infrastructures stratégiques après la mise en ligne du site. Il ne s'agit pas simplement d'une fonctionnalité d'assistance, mais de la clé pour savoir si le site peut réaliser une « gestion efficace ». En l'absence de données scientifiques et rigoureuses, l'optimisation future du site sera comme un aveugle tâtonnant — il est impossible de connaître le chemin des actions des utilisateurs ou de juger si la performance du contenu est à la hauteur, ce qui rend difficile d'améliorer réellement l'efficacité des conversions. Logic Digital Technology a intégré cette étape dans le système global de stratégie de marketing web dès la phase de développement du projet. Nous soulignons toujours que la logique de surveillance des données doit être anticipée dans le processus de développement, et non ajoutée après la mise en ligne. Cela signifie qu'avant même la livraison finale du site, le système de suivi des données doit être complètement intégré à la structure du site, garantissant que chaque clic d'utilisateur, chaque temps de séjour, chaque soumission de formulaire, et chaque abandon soient enregistrés avec précision.
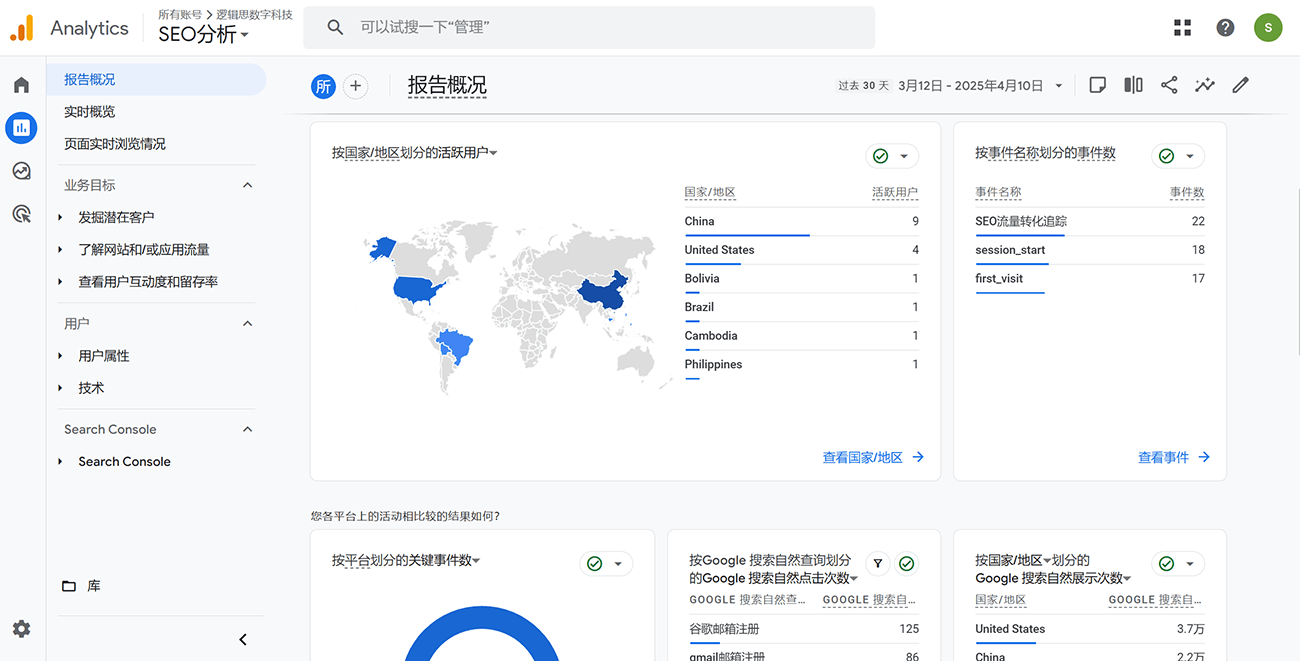
En ce qui concerne le choix des outils, nous proposons des solutions personnalisées en fonction du marché cible et du public de chaque site : pour les sites destinés au marché national, nous utiliserons des outils localisés comme Baidu Tongji; pour les clients internationaux, nous privilégierons l'intégration de systèmes de suivi des données tels que Google Analytics (GA4) et Google Tag Manager (GTM), complétés par la configuration des objectifs de conversion et des événements, garantissant que chaque action marketing soit soutenue par des données et des retours d'efficacité. De plus, nous mettons particulièrement l'accent sur un mécanisme de suivi intégré multicanaux. Cela inclut, sans s'y limiter : trafic SEO, le trafic provenant des médias sociaux, les performances des pages de destination publicitaires, le taux de conversion des soumissions de formulaires, et les comportements de clics sur les boutons, afin d'aider les entreprises à suivre le parcours complet du trafic et des conversions, de la macro à la micro-échelle. Cela constitue non seulement la base de l'optimisation marketing, mais aussi la force motrice centrale pour que les entreprises construisent un cercle fermé d'actifs numériques et stimulent la croissance de leurs affaires.
Quatre、Agence de design et développement web — Shenzhen SZLOGIC Digital Technology Co., Ltd.

En tant que blogueur et professionnel du design web et du développement front-end, l'entreprise où je travaille — Logic Digital Technology Shenzhen (SZLOGIC) — est le véritable acteur de la mise en œuvre des méthodes et concepts partagés dans cet article, et est également la source de ma compréhension de plus en plus approfondie de la manière dont « le design et le développement servent la marque et le marketing ». Logic Digital Technology Shenzhen (SZLOGIC) est une petite entreprise spécialisée dans le processus complet, de la conception de sites web au développement de projets. L'entreprise est située dans le district de Bao'an à Shenzhen, dans la ville de Xixiang Gushu. Notre équipe est composée de designers web ayant des normes esthétiques élevées, tout en étant capables de mettre en œuvre les projets de manière efficace, ainsi que d'ingénieurs front-end et back-end, experts dans l'intégration de créations visuelles détaillées avec des technologies stables et efficaces. En termes de direction de conception, nous restons toujours fidèles à un positionnement haut de gamme, mettant l'accent sur l'esthétique globale de la page ainsi que sur la qualité de chaque détail visuel, cherchant à créer des œuvres web ayant à la fois une forte identité visuelle et un sentiment de sophistication.
Nous nous concentrons particulièrement sur la conception de sites web en 3D et sur l'expérience de navigation immersive, en explorant de nouvelles méthodes d'interaction grâce aux dernières technologies web, permettant aux utilisateurs non seulement de « voir l'esthétique » lors de la navigation sur le site, mais aussi de « ressentir l'expérience ». Que ce soit au niveau des visuels dynamiques, de la disposition de l'espace ou des interactions multidimensionnelles, tout fait partie de notre langage de conception. Notre positionnement commercial est clair depuis le début — nous nous concentrons sur les clients haut de gamme à l'échelle mondiale, offrant des services de conception et de développement web personnalisés et de haute qualité. Depuis la première idée créative visuelle, jusqu'au développement approfondi de l'architecture front-end et back-end, et enfin l'optimisation et la conversion marketing après le lancement du site, notre objectif n'a jamais été seulement de « faire un site esthétique », mais de créer une solution numérique complète, fermée et capable de générer de la valeur commerciale durable.
Concernant le choix des technologies, nous comprenons profondément les besoins réels des clients dans leur processus opérationnel, c'est pourquoi nous nous concentrons depuis longtemps sur le système WordPress. Il est à la fois flexible et puissant, capable de répondre à l'efficacité de la publication de contenu tout en permettant aux clients de gérer et d'étendre les fonctionnalités de manière autonome par la suite. Nous personnalisons non seulement l'interface utilisateur et la logique d'interaction pour nos clients, mais nous développons également l'architecture du site compatible avec les stratégies SEO et la gestion du trafic, afin que chaque projet possède non seulement une expression visuelle, mais aussi une capacité à attirer du trafic et à stimuler les conversions. Nous savons pertinemment que la concurrence en matière de design web n'est plus simplement une question de compétences artistiques, mais bien une compétition systématique autour de l'« expérience utilisateur » et des « résultats marketing ». C'est pourquoi, dans chaque projet, nous adoptons la pensée intégrée « visuel, expérience, marketing » comme point de départ, garantissant que le site web du client soit cohérent, de la première impression à l'aboutissement des résultats opérationnels, créant ainsi une véritable valeur pour les actifs numériques.
Cinq、Processus de conception et de développement de sites web

Dans le processus réel de conception et de développement de sites web, un processus clair et systématique n'est pas seulement la base pour garantir que le projet se déroule sans heurts, mais aussi la clé pour assurer la collaboration efficace des trois éléments : conception visuelle, expérience utilisateur et stratégie marketing. La conception et le développement d'un site web ne dépendent pas seulement de la performance exceptionnelle d'une étape spécifique, mais nécessitent une coordination étroite et une finition minutieuse à chaque étape, depuis la confirmation des besoins en début de projet, la planification stratégique, le développement et la conception à mi-parcours, jusqu'aux tests et au lancement à la fin. Logic Digital Technology Shenzhen (SZLOGIC) a résumé un processus de conception et de développement de sites web en onze étapes dans ses projets réels. Du processus de confirmation des besoins en matière de conception et de développement, de la signature du contrat de devis, de la sortie du design VI/UI/UX, du développement front-end et back-end à la validation finale du site et à son optimisation après lancement, chaque étape du processus repose sur une véritable approche opérationnelle pour les projets haut de gamme. L'objectif est d'aider les clients à mieux comprendre la mise en œuvre de l'ensemble du processus de création d'un site web de qualité. Pour ceux qui souhaitent en savoir plus sur le processus de développement web professionnel, et garantir que le projet, de l'idée créative au lancement final, reste réalisable et contrôlable, les informations partagées ci-dessous fourniront une référence précieuse.
1、Confirmation des besoins de conception et de développement
Avant le démarrage officiel d'un projet web, l'équipe de Logic Digital Technology Shenzhen clarifiera avec vous les besoins en matière de conception et de développement. Il s'agit de la première étape clé du processus. Cette phase ne concerne pas seulement l'efficacité de l'avancement du projet, mais détermine également directement la direction des styles visuels, des parcours utilisateur et des structures de conversion marketing. Dans la pratique de Logic Digital Technology Shenzhen (SZLOGIC), nous nous en tenons toujours au principe selon lequel « la définition du projet précède la mise en œuvre du design ». Cela signifie qu'au début du projet, nous procédons à une recherche structurée et à plusieurs séries de communications pour bien comprendre l'arrière-plan de la marque du client, les caractéristiques du secteur, les publics cibles, les produits/services principaux ainsi que les objectifs de conversion prévus. Grâce à la collecte et à l'analyse de ces informations, nous pouvons aider nos clients à clarifier trois questions fondamentales :
- Que veut transmettre la marque ?
- Que doit accomplir le site web ?
- Qu'est-ce qui intéresse le plus les utilisateurs ?
Parallèlement, nous aiderons également nos clients à évaluer les ressources matérielles existantes (telles que le VI de la marque, les photos de produits, les contenus textuels, etc.) et les ressources techniques (telles que l'environnement serveur,les noms de domaine, les plateformes tierces, etc.), afin de déterminer ce qui peut être réutilisé et ce qui doit être repensé. Cela fournira les bases pour la conception de l'architecture de l'information et le choix des technologies à adopter. Pour les projets nécessitant une personnalisation plus poussée, l'équipe fournira un « Document de Besoins du Projet » (Project Requirement Document, PRD), qui inclut des mots-clés sur le style visuel, la structure des niveaux d'interaction, les besoins fonctionnels, l'estimation du contenu, les explications sur les interfaces techniques, etc., pour aider toutes les parties prenantes du projet à parvenir à un consensus dès le départ, évitant ainsi les dérives de direction et le gaspillage de ressources durant le processus de conception. Cette étape ne consiste pas simplement à « confirmer ce que l'on souhaite réaliser comme site », mais représente une alignement stratégique préalable entre la marque et la mise en œuvre technique, et constitue la base fondamentale pour construire le cycle complet du projet web. Seule une confirmation solide des besoins permettra à la conception, au développement, au lancement et au marketing ultérieur de se concentrer réellement sur « l'objectif » et la « faisabilité ».
2、Devis du projet
Le devis d'un projet n'est pas simplement une « estimation rapide du prix », mais un processus professionnel basé sur une définition précise des besoins, une clarification des fonctionnalités et une évaluation des charges de travail. Logic Digital Technology Shenzhen (SZLOGIC) adhère toujours au principe de « transparence des devis », cherchant à offrir un devis à la fois raisonnable et contrôlable. Après avoir confirmé les besoins du projet avec le client, nous procédons à une estimation globale sur la base de plusieurs critères :
- Évaluation de la charge de travail en conception et développement : Cela inclut le nombre de pages de conception visuelle, le nombre d'effets interactifs, le nombre de fonctionnalités front-end et back-end, la complexité du développement, etc.
- Modules fonctionnels et complexité technique : Support multilingue, effets 3D pour les pages, systèmes de formulaires, systèmes d'adhésion, systèmes de devis, intégration du suivi des données, systèmes de réservation/devis en ligne, etc.
- Planification du cycle du projet et des jalons de livraison : Les demandes urgentes pour des projets à livraison rapide peuvent également affecter l'ensemble du calendrier et la répartition des ressources humaines.
Nous fournirons au client un « Tableau détaillé du devis de développement de projet », dans lequel chaque tâche et son devis détaillé correspondant seront listés, accompagnés des explications techniques nécessaires et des estimations des délais. Cela permet non seulement au client de comprendre clairement dans quelles valeurs il investit, mais aussi de définir des limites claires pour le contrôle du projet et la livraison des étapes clés. Un devis professionnel reflète non seulement la structure des coûts du prestataire, mais aussi la profondeur de sa compréhension du projet et sa capacité d'exécution. Nous croyons fermement que : un devis raisonnable et transparent est la première base de confiance pour la réussite du projet.
3、Signature du contrat — Lancement du projet
Après la confirmation des besoins en conception et développement et la discussion du devis, la signature d'un contrat officiel est une étape clé pour le lancement du projet. Cela constitue non seulement la base juridique pour garantir les droits des deux parties, mais marque également le début de la phase d'exécution du projet. Logic Digital Technology Shenzhen (SZLOGIC) adhère toujours au principe de « l'esprit de contrat et de la boucle d'exécution », garantissant que chaque projet a des limites claires de responsabilité et des délimitations bien définies. Nous fournirons un « Contrat de services de conception et de développement de site web », incluant mais ne se limitant pas aux éléments suivants :
- Description du périmètre des services : Définir le nombre de pages de conception, les modules fonctionnels, le périmètre des réalisations techniques, ainsi que les limites des services non inclus ;
- Calendrier du projet : Définir les différentes étapes du projet depuis le lancement jusqu'à la mise en ligne finale, y compris la livraison du premier brouillon de conception, les tests d'intégration, la mise en ligne, etc. ;
- Accord sur les livrables : Lister les livrables spécifiques, tels que les fichiers sources, le code front-end, le système de gestion back-end, etc., pour s'assurer que le client soit bien informé des livrables ;
- Conditions de paiement et jalons : Prévoir un paiement de 60% à l'avance, avec le solde payé avant la mise en ligne du site après l'acceptation, afin d'assurer un équilibre entre les finances et le calendrier des deux parties ;
- Responsabilités et obligations des deux parties : Cela inclut les informations et ressources que le client doit fournir, ainsi que la fréquence et les délais de communication pendant la phase de livraison ;
- Propriété intellectuelle et clauses de confidentialité : Garantir la sécurité des données du client et le droit exclusif d'utilisation des résultats personnalisés.
Une fois le contrat signé, nous démarrons rapidement le projet, avec le chef de projet prenant la tête de l'équipe de conception et technique, et nous entrons dans la phase de « réunion de lancement du projet ». Nous discutons des objectifs de la marque, des parcours utilisateur, du style visuel et de la structure technique, afin de garantir que la direction de la conception et du développement soit claire et unifiée. Nous savons pertinemment que la véritable qualité d'une coopération projet ne réside pas simplement dans un contrat, mais dans chaque détail de l'exécution rigoureuse qui suit. C'est pourquoi, chez Logic Digital Technology, depuis la signature du contrat jusqu'au lancement du projet, chaque étape du processus est suivie par des personnes dédiées, garantissant que le projet progresse de manière ordonnée dès le premier jour.
4、Fourniture des informations d’entreprise par le client
Après le lancement du projet, la progression fluide des travaux de conception et de développement du site web dépendra de la fourniture rapide des informations de base par le client. Ces éléments ne sont pas seulement la source de matériaux pour la construction des pages, mais ils constituent également la base essentielle pour le style visuel, l'expression de la marque et la logique marketing. Logic Digital Technology Shenzhen (SZLOGIC) considère cette étape comme une "période de ravitaillement" pour la progression du projet, afin de s'assurer que la phase de conception créative et l'architecture technique disposent de suffisamment de matériaux d'origine de l'entreprise pour les soutenir. Le client devra fournir les informations d'entreprise suivantes :
- Informations de base de l'entreprise : Cela comprend le nom de l'entreprise, les coordonnées, l'adresse de l'entreprise, le numéro d'enregistrement (si applicable), etc. Ces informations seront utilisées pour les zones de base du site web, telles que le pied de page, la page de contact, l'affichage des informations d'enregistrement, etc. ;
- Éléments d'identification visuelle de la marque : Cela inclut le logo de l'entreprise/ marque (idéalement en format vectoriel haute définition), les polices standard (si disponibles), les couleurs principales et secondaires de la marque (si disponibles), le manuel de normes visuelles (si disponible), afin d'assurer l'unité visuelle du site avec l'image de la marque ;
- Mots-clés de la marque et expression essentielle : Le client fournira les mots-clés principaux associés à la marque, la vision de la marque, la philosophie de base, etc. Ces éléments seront utilisés pour le slogan principal de la page, la mise en page SEO de base, etc. ;
- Textes pour les pages : Par exemple, présentation de l'entreprise, description des services, description des produits, études de cas, questions fréquemment posées, avis clients, etc. Nous pouvons également fournir des brouillons pour aider à la rédaction, qui seront ensuite confirmés et modifiés par le client ;
- Images des produits : Notamment les photos de produits sur fond blanc, les images en situation, les images d'effets d'application, etc., utilisées pour la page de présentation des produits. Il est conseillé de fournir des images haute définition ou originales pour garantir la qualité de la présentation visuelle ;
Pour garantir la progression de la conception et du développement, nous enverrons un tableau de liste de matériaux au client dans les 2 jours ouvrables suivant la signature du contrat, afin que le client puisse le remplir et le renvoyer. La complétude et la clarté des matériaux fournis affecteront directement le professionnalisme et l'esthétique du site final. Par conséquent, nous encourageons toujours le client à aborder cette étape avec une "mentalité de gestion de marque". Le cas échéant, Logic Digital Technology peut également fournir des services collaboratifs de contenu, y compris la rédaction de textes, l'optimisation du logo, le traitement initial des images produits, etc., pour aider le client à économiser du temps et de l'énergie, et se concentrer davantage sur l'activité principale. Nous croyons fermement que la construction d'un bon site web est un processus de co-création entre le designer et le client, et que chaque élément fourni par le client est un élément clé pour mener ce processus vers une livraison de haute qualité.
5、Planification et création des maquettes VI/UI/UX
Dans le processus de conception et de développement du site web, l'intégration et la réalisation des conceptions VI (identification visuelle), UI (conception d'interface) et UX (expérience utilisateur) est un point clé où la créativité et l'exécution se concrétisent véritablement. À cette étape, l'équipe de conception utilisera les matériaux de base fournis par le client, y compris le logo de l'entreprise/marque, la présentation de l'entreprise, les coordonnées, l'adresse, les images des produits sur fond blanc, les mots-clés et les textes préliminaires, pour comprendre en profondeur le positionnement de la marque, ses caractéristiques sectorielles et ses cibles, puis réaliser une planification professionnelle des pages et une conception visuelle de l'interface.
Nous ne nous contentons pas de "suivre un modèle", mais construisons une solution de conception qui soit à la fois reconnaissable, hautement utilisable et capable de favoriser la conversion marketing, en prévoyant les parcours utilisateurs, en extrayant et en unifiant les gènes visuels de la marque. La conception reflétera pleinement la compréhension par l'équipe de Logic Digital Technology de l'extension du système VI, la rigueur de la hiérarchie de l'UI et la logique d'interaction, ainsi que la compréhension profonde de la psychologie des comportements utilisateurs dans le processus UX. Avant de finaliser le style visuel, l'équipe de conception tiendra une réunion préliminaire avec le client pour s'assurer que le style de conception final correspond à ses attentes tout en ayant une forte identité professionnelle. Une fois la conception réalisée, le client passera par le processus de révision et de retour pour garantir que les aspects visuels et structurels clés soient validés avant la phase de développement suivante. Le résultat de cette étape ne concerne pas seulement l'apparence du site, mais aussi la construction fondamentale de l'image et de la communication de la marque dans l'espace numérique.
6、Confirmation ou révision des maquettes
Une fois les maquettes terminées, le projet passe à l’étape de "confirmation ou correction des maquettes", ce qui signifie que le projet quitte la phase de conception créative pour entrer dans la phase de développement technique. Ce processus concerne non seulement la conformité des résultats de conception au style de la marque du client, aux besoins fonctionnels et aux objectifs utilisateurs, mais également la garantie que le développement ultérieur puisse progresser sans accroc. À cette étape, l’équipe de Logic Digital Technology soumettra les maquettes VI/UI/UX complétées au client pour évaluation. Cela comprendra la présentation des styles visuels de la page d’accueil et des pages principales, incluant des éléments comme la mise en page de l'interface, le système de couleurs, les effets d'animation, les modes d'interaction, etc. Nous fournirons également un document d'explication des interactions des maquettes pour aider le client à comprendre la logique fonctionnelle et les processus utilisateurs au-delà de la seule présentation visuelle.
Le client peut proposer des ajustements ciblés en fonction de sa compréhension de la marque et de ses objectifs commerciaux. Notre équipe répondra rapidement aux retours et procédera aux ajustements nécessaires pour garantir que chaque révision soit alignée sur les objectifs définis, évitant ainsi des modifications subjectives qui pourraient affecter la cohérence du design et la logique d'exécution. Il est important de souligner que nous adhérons toujours au principe de "corrections de conception mesurées et rythmes d'ajustement contrôlés". Des modifications répétées et sans objectif clair non seulement retardent le planning du développement, mais risquent également de dévier le design de sa vision initiale, affectant ainsi l’efficacité globale du projet. Par conséquent, il est essentiel d'établir un bon rythme de communication entre le client et l’équipe afin de garantir une expression concentrée des avis et un traitement unique des modifications. Une fois la maquette confirmée par le client, celle-ci sera considérée comme la version finale du système visuel du site, servant de base solide pour le développement des pages et l'implémentation des animations dans la phase suivante.
7、Déploiement de l’environnement de développement
Une fois la maquette confirmée et verrouillée, le projet entre dans la phase de mise en place de l’environnement de développement, marquant le début de la phase de mise en œuvre technique. Cette étape impacte non seulement la bonne progression du développement, mais affecte directement les performances techniques du projet en termes de stabilité, sécurité et évolutivité. Logic Digital Technology suit une architecture de déploiement d'entreprise standardisée comme base pour l’environnement de développement. Nous utilisons le système Linux comme plateforme de serveur, avec PHP pour construire la logique backend, MySQL comme base de données centrale, et Nginx comme moteur de service web pour garantir la vitesse de réponse du site et la performance en cas de fort trafic. En outre, nous configurons un DNS pour générer une adresse de prévisualisation dédiée au projet, facilitant ainsi la synchronisation et l'acceptation des phases entre l’équipe de projet et le client.
Dans la pratique, l’équipe de Logic Digital Technology optimise l’environnement en fonction de la complexité du projet, comme l’utilisation de la technologie Docker pour le déploiement de conteneurs d’environnement, ou l’introduction de processus CI/CD pour l'automatisation de la construction et du déploiement du code, augmentant ainsi l'efficacité du développement et la stabilité de la mise en ligne. La mise en place d’un environnement de développement de haute qualité est un fondement essentiel pour la mise en œuvre des fonctionnalités du site et les ajustements ultérieurs. Une fois cette phase achevée, le projet entre officiellement dans la phase de développement interfonctionnel frontend et backend, amorçant la réalisation des interactions visuelles et des fonctionnalités marketing.
8、Début du développement du site
Après la mise en place de l’environnement de développement, les travaux de développement du site débutent officiellement. Cette étape constitue le processus clé pour transformer la maquette visuelle en une page interactive, impliquant la collaboration technique sur des dimensions telles que l’affichage frontend, la logique backend, la structure de la base de données, la réalisation des animations, etc. Logic Digital Technology suit les principes de développement modulaire, de composants réutilisables et de structures claires pour garantir un code maintenable, extensible et offrant des interfaces pour les futures mises à jour ou itérations des fonctionnalités. Le développement du site sera divisé en plusieurs grands modules de travail, en fonction du contenu de la maquette et de la planification des fonctionnalités :
- Développement des pages front-end : Construction de la structure HTML, CSS et JavaScript selon les maquettes VI/UI/UX, en veillant à la compatibilité des pages sur différents appareils et navigateurs, et en améliorant l’expérience utilisateur multi-support grâce à une conception responsive ;
- Développement des animations interactives : Implémentation des animations de défilement, animations de chargement de page, effets de bouton, interactions 3D issues des maquettes statiques, afin de renforcer l’immersion utilisateur et la tonalité de la marque ;
- Développement des fonctionnalités back-end : Personnalisation des fonctionnalités selon les besoins du projet, comme le système de gestion de contenu, les formulaires de soumission, la logique de changement de langue, le système de devis, le module de messages/réservations, pour répondre aux besoins opérationnels en ligne de l’entreprise ;
- Connexion à la structure de base de données : Création de la structure de données et des règles de champs nécessaires aux interactions front-end, garantissant une logique de données claire, un appel fluide et une traçabilité des enregistrements ;
- Développement de l’adaptation multilingue et géographique : Pour les sites ayant une vocation internationale, Logic Digital Technology lancera en parallèle le développement de la structure de contenu multilingue, de la détection de la zone géographique de l’utilisateur et de la logique de redirection automatique vers la version linguistique appropriée ;
- Intégration initiale de la technologie SEO : Intégration anticipée, dès la phase de développement, de la structure de balises HTML nécessaires au SEO, des balises meta, des balises hreflang, et du balisage des données structurées, jetant les bases de la capacité du site à générer du trafic dès sa mise en ligne.
Chaque fonctionnalité développée fera l’objet d’un test modulaire indépendant, avec des mises en ligne régulières sur l’URL de prévisualisation pour validation par le client. Parallèlement, nous lancerons l’intégration des balises de suivi, ainsi que le déploiement du code de Google Analytics / Baidu Analytics, afin d’assurer la disponibilité immédiate du suivi comportemental des utilisateurs après la mise en ligne. La phase de développement ne se limite pas à l’implémentation technique : elle constitue la concrétisation de la méthodologie tripartite de Logic Digital Technology — design visuel, expérience utilisateur et stratégie marketing. Chaque pixel, chaque ligne de code, chaque interaction est pensée pour insuffler plus de vitalité à la marque dans l’univers numérique.
9、Test interne du site
Après l’achèvement du développement global, le projet entre dans la phase de "tests internes du site". Cette étape est cruciale pour assurer une transition fluide entre les phases de "conception et développement" et de "mise en ligne officielle". Les tests internes permettent non seulement de vérifier l’intégrité et la stabilité des fonctionnalités du site, mais aussi d’évaluer l’expérience utilisateur réelle et d’identifier les éventuels problèmes afin d’éviter leur apparition au moment du lancement. Logic Digital Technology procédera à une série de tests et d’optimisations à cette étape, selon les axes suivants :
- Tests de fonctionnalité : Test un par un du bon fonctionnement de toutes les interactions, y compris mais sans s’y limiter aux soumissions de formulaires, à la réactivité des boutons CTA, au changement de langue, à l’intégration du service client en ligne, aux systèmes de prise de rendez-vous/devis, et aux modules de messages. Objectif : garantir un fonctionnement sans anomalie ni faille logique.
- Tests de compatibilité : Vérification de l’affichage des pages sur les principaux navigateurs (Chrome, Safari, Firefox, Edge) et systèmes d’exploitation (Windows, macOS, Android, iOS), pour assurer une cohérence de structure, de mise en page et d’animations sur toutes les plateformes ;
- Tests de responsivité : Simulation de l’accès depuis différents types d’appareils (mobile, tablette, PC), vérification de la disposition responsive et de l’adaptation du contenu selon les résolutions, en évitant les chevauchements, débordements ou décalages ;
- Optimisation de la vitesse de chargement : Compression des ressources (images, scripts, feuilles de style) et application de stratégies de chargement différé, afin d’optimiser le temps de chargement initial et améliorer l’expérience de la première visite ;
- Vérification des bases SEO : Contrôle de l’intégration correcte des balises meta, des attributs alt, du balisage de données structurées (au format JSON-LD par exemple), du lien sitemap, et du fichier robots.txt, pour soutenir efficacement l’indexation par les moteurs de recherche ;
- Validation du suivi des données : Vérification du bon enregistrement des comportements utilisateurs via les balises de suivi Google Analytics, Baidu Analytics, Facebook Pixel, Hotjar, servant de base aux futures analyses de données et campagnes SEM ;
- Relecture et vérification du contenu : Relecture des textes pour détecter fautes d’orthographe, erreurs typographiques ou incohérences de mise en forme, assurant une communication professionnelle, cohérente et crédible de la marque.
Les tests internes représentent non seulement l’étape finale avant la mise en ligne, mais incarnent également l’exigence de qualité de Logic Digital Technology. Chaque client reçoit ainsi une plateforme en ligne à haute valeur stratégique et de forte puissance de communication.
10、Livraison au client pour validation
Après un développement complet et des tests internes rigoureux, le projet passe à l’étape de la “soumission pour validation par le client”. Cette phase marque la transition entre l’équipe de développement de Logic Digital Technology et le client, et constitue un moment clé pour vérifier que le site répond bien aux attentes. Cette soumission est à la fois une démonstration de la confiance mutuelle et un gage du contrôle qualité et de l’engagement professionnel de Logic Digital Technology. Nous encourageons les clients à évaluer le site sous plusieurs angles : rendu visuel, exhaustivité fonctionnelle, expérience utilisateur, adéquation avec l’image de marque, facilité d’utilisation du back-office, afin d’assurer que chaque détail corresponde aux besoins opérationnels de l’entreprise.
11、Ajustements de style/fonctionnalités ou mise en ligne officielle
Une fois l’étape de validation complétée, nous effectuons les ajustements finaux en fonction des retours du client, qu’il s’agisse de style visuel ou de fonctionnalités, afin d’atteindre parfaitement les standards attendus en matière d’esthétique, d’interactions, de contenu ou de responsivité. Cette phase constitue un dernier polissage technique mais aussi une préparation minutieuse à la réalité du marché. Après la livraison, nous proposons un accompagnement technique et des services de conseil en exploitation : conseils sur les mises à jour de contenu, mises à jour de sécurité, recommandations d’évolution fonctionnelle, sauvegardes et restaurations du site, etc., afin de garantir un fonctionnement durable. Logic Digital Technology considère que la mise en ligne n’est pas une fin en soi, mais le point de départ de l’exploitation numérique d’une marque. Nous nous engageons à accompagner nos clients pour qu’un “site mis en ligne” devienne un “véritable levier de valeur commerciale digitale”.
Conclusion : À l’ère d’une concurrence numérique de plus en plus féroce, un site web d’entreprise n’est pas seulement la vitrine d’une marque, mais un champ de bataille stratégique essentiel pour atteindre les objectifs de conversion et maximiser la valeur marketing. De la reconnaissance de la marque par le design visuel, à la fluidité des parcours utilisateurs, jusqu’à la capacité de conversion intégrée dans les stratégies marketing, une solution de conception et développement de site vraiment efficace ne se limite pas à l’esthétique ni à la mise en ligne : elle construit un système d’actifs numériques capable de s’auto-exploiter, de s’auto-optimiser et de s’auto-valoriser. Logic Digital Technology adhère toujours à la philosophie du « design comme stratégie », en intégrant esthétique, logique et technologie autour du triptyque « visuel, expérience utilisateur, marketing », pour créer des sites institutionnels sur mesure, à la fois puissants en diffusion et efficaces en résultats. Nous sommes convaincus que seule une compréhension approfondie du métier du client, une implication réelle dans les comportements utilisateurs, et une intégration poussée des tendances technologiques permettent de créer une plateforme web réellement porteuse de valeur durable et d’impact sur le marché. À l’avenir, nous continuerons à fournir à davantage d’entreprises des solutions web globales, performantes et évolutives, avec des stratégies plus visionnaires, une technologie plus solide et une pensée de design toujours plus poussée, pour accompagner leur transition numérique et générer une croissance continue de leur valeur commerciale.
Le contenu de cet article (y compris les vidéos/images) est la propriété exclusive et originale de Logic Digital Technology (SZLOGIC). Le partage à des fins personnelles et éducatives est autorisé. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.