Design web 2025 : solution optimale créativité & UX

À l’ère du numérique, un excellent design web ne se limite plus à une simple vitrine de l’image d’une entreprise, mais devient une extension visuelle de son essence de marque. Il porte non seulement la première impression de l’entreprise, mais dialogue aussi avec l’utilisateur par le biais du langage graphique, renforçant ainsi la place de la marque dans l’esprit du public. Le design web évolue d’une image « haut de gamme et élégante » vers une approche combinant utilité marketing et fonctionnalité, devenant un pont essentiel entre la philosophie de la marque et les émotions de l’utilisateur. Dans l’environnement actuel de marketing numérique hautement concurrentiel, le design dépasse de loin l’esthétique : il concerne désormais l’expérience utilisateur, l’efficacité de conversion et les résultats opérationnels. En 2025, les tendances du design web se dirigent vers une approche plus stratégique et intégrée : la créativité visuelle et l’expérience utilisateur ne sont plus des éléments séparés, mais un système de conception coordonné. Les webdesigners doivent non seulement comprendre les comportements des utilisateurs et leurs contextes d’utilisation, mais aussi intégrer intelligemment la valeur de la marque dans l’interaction de l’interface, afin de transmettre efficacement le message de la marque et de maximiser sa valeur commerciale. En d’autres termes, c’est la combinaison entre esthétique visuelle et expérience fonctionnelle qui constitue le véritable moteur du succès numérique d’une marque.
Cet article analysera en profondeur comment créer une œuvre web dotée de valeur commerciale et d’attrait utilisateur, en conciliant expression créative et expérience utilisateur, à travers le design visuel, l’expérience utilisateur, la conception créative des éléments, et le design responsive. Pour faciliter la lecture et permettre aux lecteurs de comprendre rapidement la structure de l’article, l’auteur a spécialement organisé le sommaire de l’article « Web Design : la meilleure solution 2025 alliant créativité visuelle et expérience utilisateur » comme suit. Le contenu complet est divisé en quatre grandes parties, avec la structure détaillée suivante :
- Design visuel principal du site web
- Conception créative des éléments de page
- Conception des éléments visuels : stratégie et logique derrière les points focaux visuels
- Conception des icônes : ornement visuel et fonctionnel, point de connexion entre interaction et marque
- Conception vidéo/animation : renforcement du focus visuel et catalyseur du storytelling de marque
- Design typographique : émotions de marque et guidage utilisateur à travers le langage des lignes
- Design de textures
- Conception de l’expérience utilisateur (UI/UX)
- Design responsive et adaptation multi-appareils
Un、Design visuel principal du site web

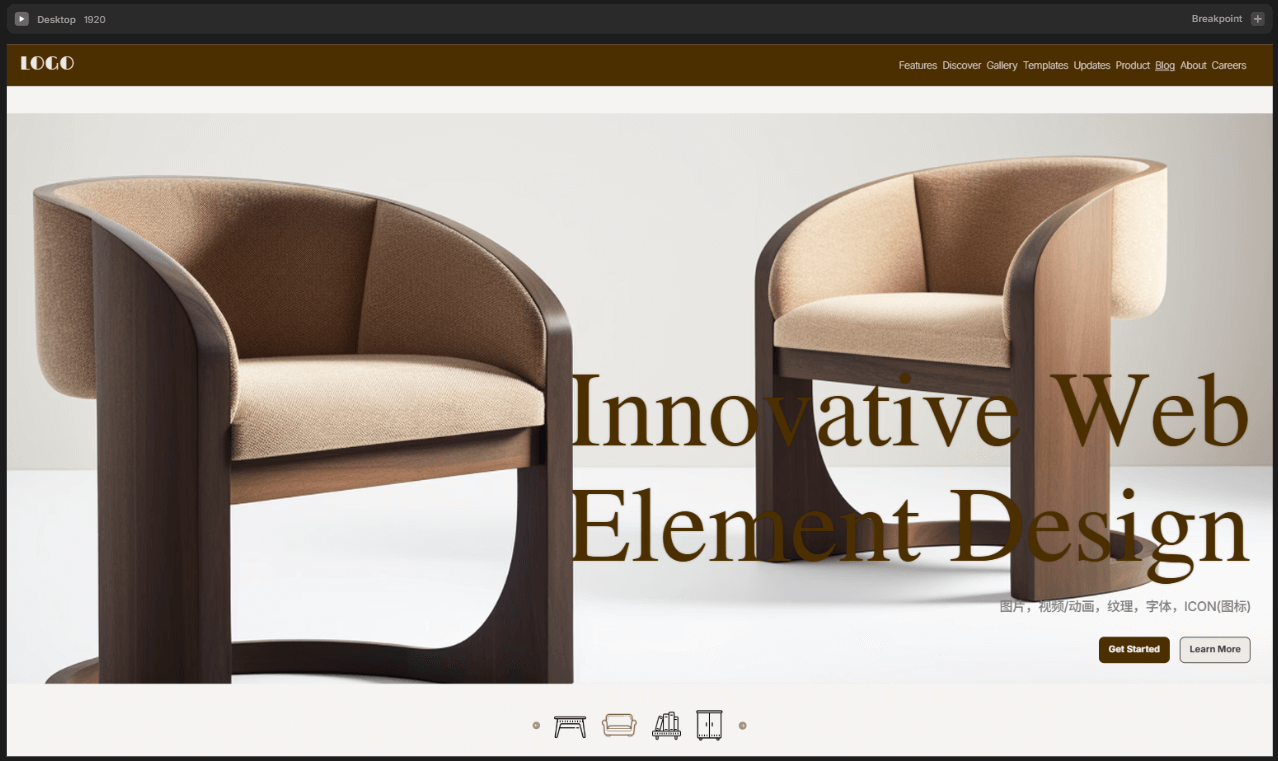
Le design visuel principal d’un site web constitue la base du style global du site. Il ne détermine pas seulement la présentation visuelle de la page, mais influence profondément la première impression de l’utilisateur sur la marque ou l’entreprise, ainsi que son rythme de navigation. Parmi ces éléments, la mise en page et la palette de couleurs sont les piliers du design visuel principal. Ensemble, ils définissent la manière dont le contenu est structuré, les chemins de guidage visuel, ainsi que l’atmosphère sensorielle globale. Ce que l’on appelle souvent le « style web », provient justement de ces deux aspects. C’est la partie la plus fondamentale et la plus cruciale du design web.
La structure de la mise en page détermine la hiérarchie de l’information et le flux de lecture, tandis que la stratégie de couleurs influence directement l’expression émotionnelle de la page et la perception de la marque. Ces deux aspects reflètent non seulement l’esthétique du designer web, mais aussi sa compréhension du ton de la marque et des besoins des utilisateurs. Dans les tendances de design pour 2025, le visuel d’un site ne doit pas seulement capter l’attention, mais aussi transmettre clairement l’information et guider efficacement l’œil de l’utilisateur, posant ainsi des exigences plus élevées pour la conception visuelle principale du site. Cette section se concentrera sur les éléments clés du design visuel principal, allant de l’évolution des méthodes de mise en page à l’application des tendances chromatiques, afin d’analyser la logique de design derrière les styles populaires actuels. L’objectif est d’aider les lecteurs à trouver un point d’équilibre précis et expressif entre expression créative et expérience utilisateur lors de la planification de la conception d’un site web.
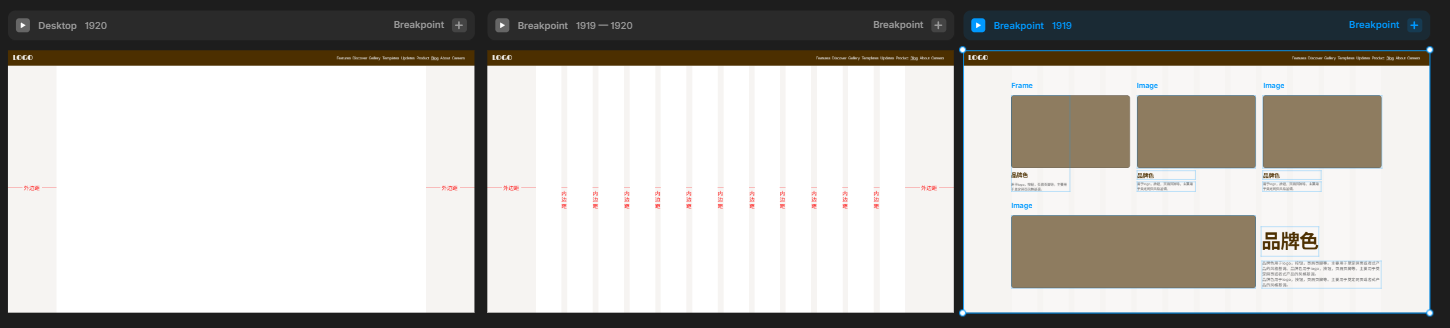
1、Conception de la mise en page web : méthode efficace basée sur le système de grille

La mise en page constitue la structure de base de tout design de page, définissant comment l’information est organisée et comment le regard est guidé. Quel que soit le style visuel adopté, il repose toujours sur une logique de mise en page claire et systémique. La méthode de mise en page la plus couramment utilisée est le système de grille — une approche de conception qui structure la page selon une logique de quadrillage. Le principal avantage de cette méthode est qu’elle fournit des repères d’alignement et un ordre visuel aux éléments de la page, rendant celle-ci plus ordonnée et cohérente, tout en offrant suffisamment de liberté créative au designer web. Sous une grille unifiée, les modules de contenu tels que textes, images, boutons ou vidéos peuvent être combinés de manière flexible selon des proportions définies, sans que les éléments visuels de nature différente ne paraissent déplacés ou désordonnés.
(1) Les quatre composants d’un système de grille
Un système de grille complet se compose généralement de quatre éléments principaux : les marges extérieures, les colonnes, les espacements internes et les modules croisés. Ensemble, ils divisent la page en « conteneurs de contenu » qui permettent au designer web d’organiser la mise en page de manière modulaire.
Marge extérieure (Margin)
La marge extérieure désigne l’espace vide entre la zone de contenu du site et les bords de la fenêtre du navigateur. Elle définit non seulement la respiration visuelle de la page, mais impacte directement la lisibilité du contenu et sa mise en valeur. Pour les designs sur ordinateur, les marges extérieures varient généralement de 100 px à 300 px. Des marges trop petites rendent la page étroite et difficile à lire, tandis que des marges trop larges réduisent l’espace disponible pour le contenu. La valeur exacte doit être ajustée selon le style du site et la densité de contenu. Par exemple, un site au style minimaliste privilégiera des marges plus grandes pour accentuer l’espace et les points focaux, tandis qu’un site industriel ou axé sur les données techniques resserrera les marges pour maximiser l’espace d’affichage. Sur mobile, les marges sont encore plus précises, avec des valeurs courantes de 24 px, 32 px ou 40 px — assez larges pour éviter que le contenu ne touche les bords, mais suffisamment ergonomiques pour un usage tactile confortable.
Colonnes (Columns)
Les colonnes sont les « artères principales » du contenu d’un site web, c’est-à-dire les modules verticaux qui divisent la zone de contenu utile. Elles définissent la densité structurelle et la flexibilité de la page. Le nombre courant de colonnes varie de 4 à 16 : plus il y a de colonnes, plus la mise en page est flexible — mais aussi plus complexe à concevoir. Une bonne répartition des colonnes est essentielle pour assurer un rythme visuel clair, une hiérarchie marquée et une lisibilité optimale du contenu.
- Sur mobile, on utilise généralement 4 à 6 colonnes, pour garantir simplicité et clarté ;
- Sur tablette, entre 6 et 10 colonnes sont recommandées ;
- Sur ordinateur de bureau, un système de 12 colonnes est souvent adopté, car il est facilement divisible, ce qui permet de multiples combinaisons harmonieuses (1, 2, 3, 4, 6 ou 12 colonnes).
Marge intérieure (Padding)
La marge intérieure désigne l’espace entre deux colonnes adjacentes. C’est un paramètre important qui définit la densité ou l’aération du contenu. Elle permet non seulement de bien séparer les modules entre eux, mais évite aussi une impression de surcharge visuelle. Une marge bien calibrée donne au contenu de la respiration, améliore la structure de la page et rend la lecture plus confortable.
- Sur mobile, la valeur minimale est souvent de 16 px, avec une augmentation par pas de 4 (par ex. 16, 20, 24 px) ;
- Sur bureau, les incréments se font généralement par pas de 8 px, selon le rythme de conception et l'effet visuel souhaité.
Modules croisés (Cross Module)
Les modules croisés introduisent une structure horizontale supplémentaire sur une grille verticale classique. Ce type de conception est peu courant dans les pages web classiques, mais s’avère précieux dans des interfaces complexes, à forte densité d’information ou mêlant images et textes — comme les interfaces d’administration ou les dashboards de visualisation de données. Les modules croisés facilitent l’organisation et la compréhension des informations sur les axes verticaux et horizontaux.
(2) La valeur fondamentale du système de grille : un ordre perceptible au service de l’utilisateur
Le système de grille est un outil technique, mais son objectif n’est jamais « le design pour le design » — il est conçu pour servir la perception de l’utilisateur. Un bon site web ne se contente pas d’accumuler des éléments visuels : il vise avant tout une transmission claire de l’information et une navigation fluide. Lorsqu’un designer web définit les marges, le nombre de colonnes ou les espacements, son critère central doit toujours être : L’utilisateur peut-il lire facilement ? Peut-il interagir confortablement ? Comprend-il rapidement la structure de la page ? Ainsi, un système de grille n’a pas de valeur fixe universelle. Il représente une pensée structurée, une philosophie d’équilibre entre ordre et flexibilité. À l’ère numérique, le système de grille dépasse la simple fonction de mise en page — il devient un outil stratégique au service de l’expérience utilisateur et de la crédibilité de la marque.
2、Conception des couleurs du site web

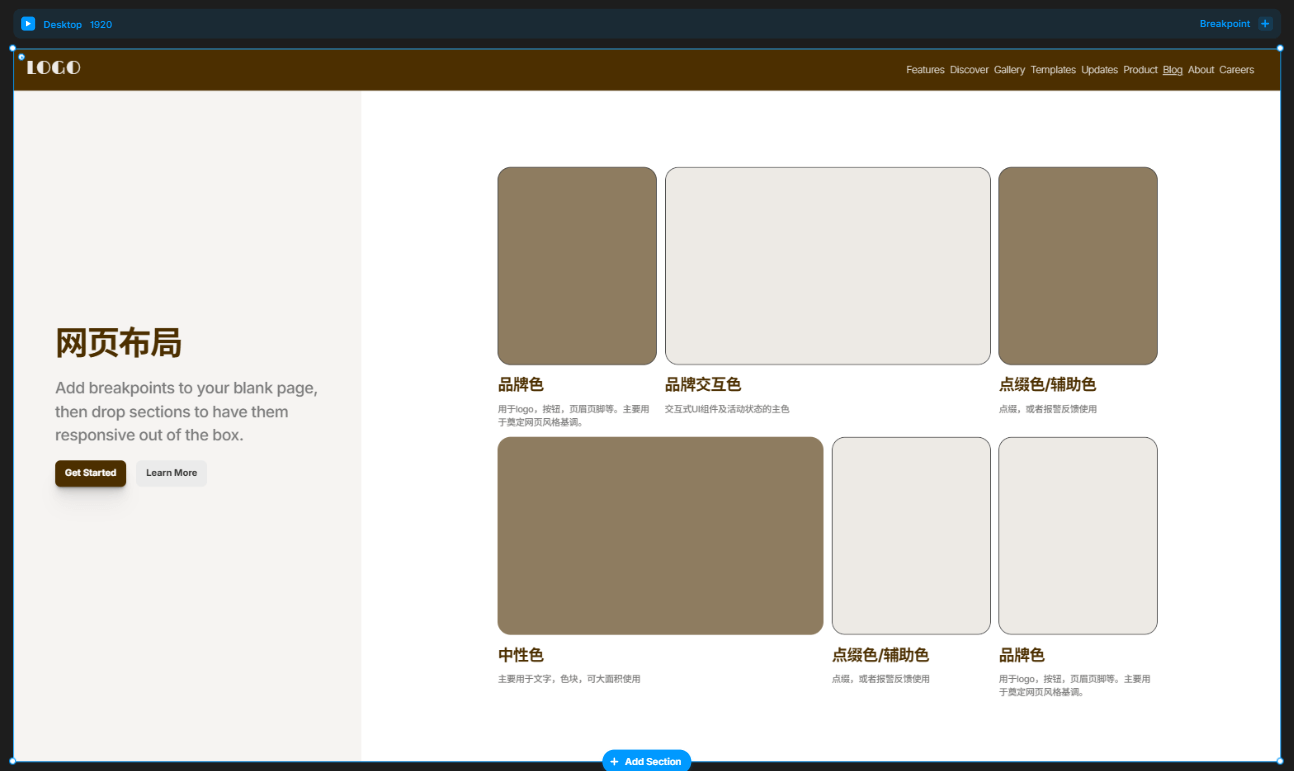
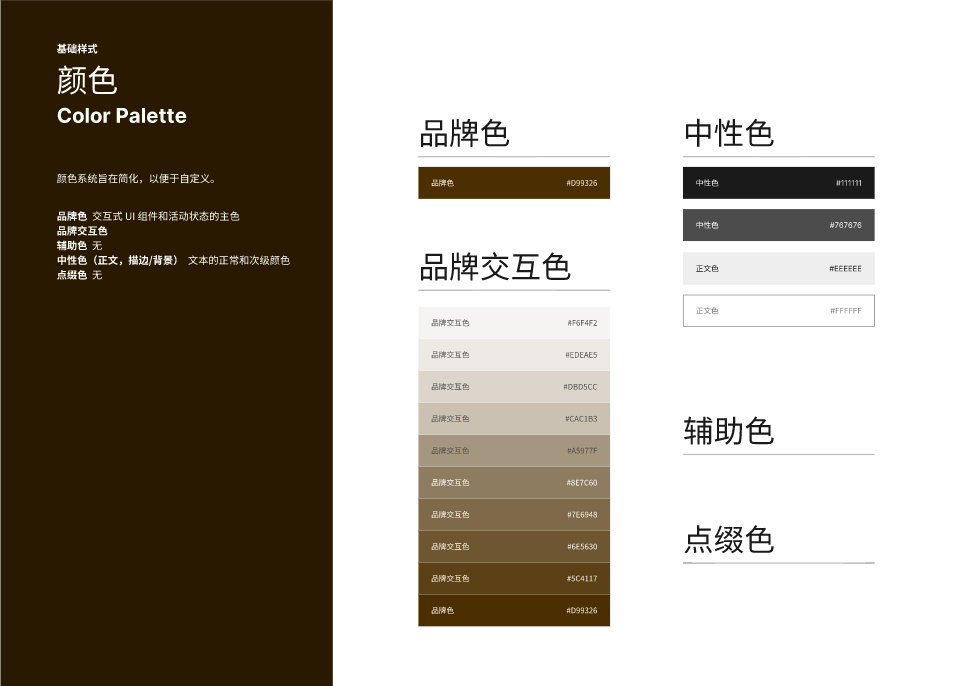
Dans la conception d’un site web, la couleur n’est jamais un simple « choix esthétique ». Bien qu’elle semble subjective, la palette d’un site repose en réalité sur une logique scientifique, fondée sur une combinaison entre la perception émotionnelle des utilisateurs, le système d'identité visuelle de la marque (VIS) et la psychologie des couleurs. Une palette bien pensée façonne l’ambiance et le ton du site, influence directement le confort visuel et les comportements des utilisateurs, et peut même déterminer la profondeur de l’impact de la marque dans leur esprit. Une palette de couleurs web complète se compose généralement de quatre catégories : couleur principale, couleur d’accompagnement, couleur neutre et couleur d’accent . Ces quatre types interagissent pour créer un ordre visuel harmonieux. En maîtrisant la luminosité, la saturation et les contrastes, on peut à la fois exprimer l’identité de marque et garantir la lisibilité.
(1) Couleur principale : fondement visuel de la marque et noyau de reconnaissance
La couleur principale constitue la première impression visuelle du site web. Elle reflète le ton de la marque et pose la base du style graphique. On la retrouve dans le logo, l’en-tête, le pied de page, les titres, les boutons, les icônes et presque tous les éléments clés du site. Il est important de noter que la couleur principale ne correspond pas à une seule teinte fixe, mais à un ensemble coordonné de couleurs, généralement composé de « couleur de marque + couleur d’interaction de marque » :
Couleur de marque
Elle peut reprendre la couleur principale déjà utilisée dans l'identité visuelle de l’entreprise (comme celle du logo), ou être personnalisée en fonction du secteur d’activité et des préférences émotionnelles des utilisateurs. Par exemple, pour le secteur des cosmétiques, où la cible est principalement féminine, la couleur principale doit être plus douce. On recommande des teintes chaudes comme le rose, le beige clair ou le violet pâle, avec les paramètres suivants : saturation entre 40 % et 60 %, luminosité entre 70 % et 90 %, afin d’évoquer une sensation de douceur, de pureté et d’harmonie. Si la marque met en avant un concept « naturel et bio », on peut aussi intégrer des teintes comme le jaune, le vert ou le brun pour affiner le style et renforcer la reconnaissance visuelle.
Couleur d’interaction de marque
Il s’agit d’un dégradé dérivé de la couleur de marque, obtenu en ajustant la luminosité et la saturation pour créer plusieurs niveaux de teintes. Il est utilisé pour les éléments interactifs visuels comme les effets de hover, les retours visuels des boutons, les icônes, les bordures décoratives, etc. Ce système de couleurs renforce la cohérence de la marque, particulièrement adapté aux designs minimalistes, technologiques ou luxueux. Il reflète aussi une tendance majeure de la conception web actuelle : une approche systémique de la couleur.
(2) Couleur d’accompagnement : l’élément secondaire qui enrichit la hiérarchie visuelle
La couleur d’accompagnement sert à enrichir la hiérarchie et la diversité des couleurs du site. Dans les tendances actuelles du design, certains styles exigent une forte cohérence chromatique, où la couleur d’interaction est également utilisée comme couleur d’accompagnement. Elle s’applique souvent aux modules fonctionnels comme les graphiques, les sections de texte illustré, les messages d’alerte ou les blocs de fond. Pour des styles artistiques, ludiques, sportifs ou chaleureux, on emploie souvent davantage de couleurs d’accompagnement pour transmettre énergie, plaisir et richesse d’information. Les couleurs d’accompagnement proviennent principalement de deux types :
- Couleurs d’accompagnement analogues : elles partagent la même teinte que la couleur principale, avec des variations uniquement en luminosité ou saturation, idéales pour créer une harmonie visuelle cohérente.
- Couleurs d’accompagnement contrastées : elles contrastent avec la couleur principale (ex. bleu vs orange, vert vs rouge), ce qui permet de dynamiser le visuel, de segmenter le contenu et d’augmenter l’intérêt de lecture et la reconnaissance des zones.
(3) Couleurs neutres : support visuel du texte et des arrière-plans
Les couleurs neutres sont souvent négligées, mais elles représentent un défi technique majeur en conception web. Elles jouent un rôle central dans l’affichage des arrière-plans, du texte principal, des bordures, etc. Bien utilisées, elles apportent stabilité, élégance, transitions naturelles et clarté. Elles sont la clé pour créer un rendu « haut de gamme » et immersif. Les sites immersifs, les interfaces futuristes ou les UI au style technologique sombre illustrent parfaitement l’usage des couleurs neutres. Voici les principes à suivre pour une utilisation efficace :
- Maintenir une luminosité entre 40 % et 70 %, pour éviter un rendu trop pâle ou trop sombre ;
- Réduire la saturation pour éviter un effet sale ou terne ;
- Exploiter les dégradés, jeux de lumière, textures et transparence pour enrichir les nuances et créer de la profondeur ;
- Choisir des gris avec une teinte (froid ou chaud) pour s’aligner avec l’ambiance du style ;
- Contrôler les contrastes dans les grandes surfaces pour éviter la perte de lisibilité et de focus.
(4) Couleur d’accent : guide visuel focalisant l’attention
La couleur d’accent est conçue pour diriger l’attention de l’utilisateur. Elle s’utilise généralement sur les liens, les messages système ou les actions clés. Cette couleur doit avoir un fort contraste et une forte visibilité. Le rouge, l’orange et le bleu vif sont souvent choisis. Il est toutefois crucial de limiter le nombre et la fréquence de leur usage, pour éviter une « pollution visuelle » qui réduirait leur efficacité.
(5) L’essentiel du design colorimétrique web n’est pas la quantité, mais la systématisation
La vraie nature du design colorimétrique web consiste à exprimer de manière cohérente l’identité de la marque, guider la perception de l’utilisateur et améliorer l’expérience de lecture. C’est à la fois une démarche esthétique et stratégique. En définissant scientifiquement la couleur principale, les couleurs d’accompagnement, les couleurs neutres et les couleurs d’accent, puis en les combinant dynamiquement selon les spécificités du secteur, les caractéristiques des utilisateurs et la logique fonctionnelle des pages, on peut construire un système de couleurs aussi beau que professionnel. En 2025, le design colorimétrique d’un site web ne vise plus simplement à « faire joli », mais à atteindre une triple cohérence : convivialité utilisateur + précision de marque + qualité visuelle premium. Une palette vraiment réussie part toujours de la marque, pour mieux servir la perception utilisateur — c’est la véritable langue visuelle du web.
Deux、Conception créative des éléments de page

Si l'on devait identifier l'étape de la conception de sites Web qui met le plus à l'épreuve la créativité et l'imagination, ce serait sans aucun doute la conception créative des éléments de page et des ressources visuelles. Comparée à une mise en page plus structurée, la partie créative des éléments ressemble davantage à une « touche finale » — elle nécessite une base esthétique, une percée d'inspiration et une intégration parfaite avec le style visuel global, permettant à une page de passer de « bien organisée » à « éblouissante ».
Les éléments de la page incluent des images, des icônes(icon), des polices, des animations, des vidéos, des textures de fond et tous les détails visuels qui composent la page. Ils déterminent souvent si un ensemble d'informations visuelles est reconnaissable et attrayant. Une œuvre de conception Web vraiment exceptionnelle n'est pas seulement une accumulation de blocs de couleur et de structure, mais une démonstration de singularité dans les détails — chaque icône, chaque image décorative, chaque rythme d'animation, est un pont entre la philosophie de la marque et l'expérience utilisateur. Les tendances de conception Web en 2025 mettent davantage l'accent sur l'intégration des ressources visuelles et du contenu. Les concepteurs Web doivent, tout en transmettant des informations, renforcer les points de mémoire visuelle et l'image de marque, transformant ces éléments créatifs non seulement en « décorations esthétiques », mais en éléments centraux de l'expression du contenu du site. Ce chapitre se concentrera sur les stratégies d'expression créative des éléments clés de la conception de pages Web, en explorant comment ils collaborent avec la structure de la page pour créer une expérience visuelle expressive.
1、Conception des éléments visuels : stratégie et logique derrière les points focaux visuels

Dans l'environnement actuel de surcharge d'informations, où l'attention des utilisateurs est rare, les images sont devenues les éléments visuels clés qui transmettent le plus rapidement la valeur de la marque et la puissance des produits. Par rapport au texte, les images et les vidéos captent plus facilement le regard des utilisateurs et occupent une place visuelle importante sur la page, jouant un rôle décisif dans la perception de la conception, du professionnalisme et de la perception de la marque. Une conception d'image de page Web réussie doit respecter trois principes d'uniformité : style uniforme, tonalité uniforme et cohérence avec l'identité de la marque. Cela contribue non seulement à améliorer l'esthétique et le professionnalisme de la page, mais aussi à renforcer la reconnaissance et la confiance de la marque. Même si une entreprise ne dispose pas d'une équipe de conception de marque, elle peut systématiquement planifier le contenu des images de la page de manière méthodique. Les images couramment utilisées sur les pages Web peuvent être divisées en deux types principaux selon leur objectif :
- Images de présentation de produit
- Images de présentation de la compétence de l'entreprise/marque
(1) Conception d'images de présentation de produit : Construire des points focaux visuels et renforcer la force de persuasion du produit
Que ce soit pour une entreprise B2B, B2C ou un site officiel de marque, son activité principale tourne autour des produits. Par conséquent, la qualité des images de produit et leur mode de présentation influencent directement la perception des utilisateurs et leur conversion. Les images de présentation de produit se divisent principalement en cinq catégories, chacune ayant des scénarios d'application clairs et des points clés de conception :
Images de produit
Les images de produit sont utilisées pour présenter la forme de base, la structure et les détails visuels des produits. Elles sont couramment utilisées sur les pages produit, les modules de produits, les menus superposés, les menus de catégorie et les articles de détail produit. Il est recommandé de les photographier sur fond blanc pour permettre une découpe et une composition flexibles en post-production, améliorant ainsi leur extensibilité future. La prise de vue peut être réalisée par vous-même avec un appareil photo haute résolution ou confiée à un studio de photographie de taille moyenne, garantissant la clarté de l'image et une composition appropriée.
Images d'ambiance produit / Images conceptuelles
Ces images visent principalement à transmettre les émotions de la marque et le style du produit, généralement avec une composition de personnages + scène. Elles peuvent également inclure des images conceptuelles artistiques, telles que représenter des concepts abstraits comme « écologique », « intelligent », « chaleureux », « haut de gamme », « portable », etc. Les scénarios d'application incluent les bannières de la page d'accueil, les modules de produit phare de la page d'accueil, les pages de détails produit, les pages de présentation de la marque et les illustrations d'articles. Si le budget le permet, il est conseillé de faire appel à une équipe de photographie/design professionnelle. En cas de ressources limitées, il est possible de les créer par composition d'images de produit + arrière-plan. Logic Digital Technology peut également fournir un support de production visuelle pour ce type d'images.
Images de produit en situation
Similaires aux images d'ambiance, elles mettent l'accent sur « l'application du produit dans des environnements réels de vie ou de travail », suscitant la résonance des utilisateurs. En présentant les scénarios d'utilisation de manière spécifique, elles renforcent la connexion entre les besoins des utilisateurs et les solutions offertes par le produit, augmentant ainsi le taux de conversion. Elles sont couramment utilisées dans les modules de présentation de produits phares de la page d'accueil, les images de bannières en carrousel de scènes et les pages de détails produit.
Images de décomposition produit / Images explicatives des fonctionnalités
Principalement visibles sur les sites Web de produits technologiques, médicaux, mécaniques ou numériques. Elles présentent la technologie et les arguments de vente clés du produit sous forme de coupes structurelles, de processus de démontage ou d'images des composants fonctionnels. Ces images mettent l'accent sur le professionnalisme et sont souvent utilisées dans les modules de spécifications techniques, les images de détails produit et les articles de présentation de produit, renforçant la confiance des utilisateurs et l'autorité du produit.
(2) Conception d'images de marque : Construire une image de confiance et de professionnalisme
Les images mettant en valeur les compétences de l'entreprise et de la marque sont particulièrement importantes pour les sites B2B et les sites officiels de marque. Elles ne se contentent pas de transmettre la culture de l'entreprise et une image professionnelle, mais renforcent également la confiance des utilisateurs, ce qui les rend particulièrement adaptées aux pages « À propos de nous », « Histoire de la marque » et « Relations avec les investisseurs ».
- Images de scènes réelles de l'entreprise : Présentent l'environnement de bureau, les ateliers de production, les réunions et la vie quotidienne des employés, illustrant l'existence réelle de l'entreprise et la taille de ses opérations, renforçant ainsi la transparence et la confiance.
- Images de R&D et de qualifications : Adaptées aux entreprises axées sur l'innovation et la technologie, telles que celles du secteur technologique, biologique ou médical. Le contenu visuel peut inclure des laboratoires, des équipes de recherche, des rapports de tests, des équipements de R&D et des certificats de brevet. Ces images reflètent directement les avantages concurrentiels de l'entreprise dans son secteur. Il est recommandé de les combiner avec des descriptions textuelles lors de la mise en page pour renforcer l'autorité.
2. Conception des icônes : Ornement visuel et fonctionnel, points clés reliant interactions et identité de marque
设计.png)
Dans la composition visuelle des pages Web, les icônes (ICON) sont des éléments de conception extrêmement petits mais ayant un impact considérable. Elles ne se contentent pas de guider visuellement et de servir à l'identification fonctionnelle, mais elles ajoutent également du rythme et de la respiration au design global en tant qu'éléments ponctuels dans la logique de mise en page « point, ligne, surface ». Contrairement aux images et au texte, qui servent de supports d'information de type « surface » ou « ligne », les icônes ressemblent davantage à des signes de ponctuation dans la conception de sites Web. Elles représentent l'expression graphique des commandes fonctionnelles et l'extension de l'identité visuelle de la marque. Un système d'icônes complet et cohérent en termes de détails peut non seulement améliorer l'expérience utilisateur, mais aussi renforcer le professionnalisme et la reconnaissance du site.
(1) Catégorisation de base des icônes et principes de conception
Selon leur contexte d'utilisation et leur fonction, les icônes sur une page Web peuvent être classées en quatre catégories principales, chacune ayant des exigences spécifiques en matière de cohérence de style, de logique d'interaction et de techniques de conception.
Icônes fonctionnelles : Simples et claires, privilégient la reconnaissabilité et la facilité d'utilisation.
Les icônes fonctionnelles sont les plus courantes sur les pages Web. Elles sont principalement utilisées dans les instructions de navigation (comme menu, retour, recherche), les boutons d'action (comme ajouter, supprimer, télécharger) et les retours d'état (comme chargement, succès, échec) dans les scénarios d'interaction. Le cœur de la conception de ces icônes repose sur deux éléments essentiels : « reconnaissabilité » et « simplicité ».
- Les graphiques doivent autant que possible correspondre aux habitudes cognitives des utilisateurs, par exemple, une loupe pour représenter « la recherche » et trois lignes horizontales pour représenter « le menu ».
- Il est préférable d'utiliser des formes géométriques simples et d'éviter trop de détails afin d'assurer une visibilité claire même en petite taille.
- Il est possible d'utiliser des icônes linéaires (line icon) ou des icônes plates (flat icon), en fonction du style général du site Web.
- Pour améliorer l'expérience interactive, il est recommandé d'utiliser le format SVG, ce qui facilite l'adaptation responsive et les effets hover.
🎉Conseils d'action : Lors de la création d'une bibliothèque d'icônes fonctionnelles, il est essentiel de maintenir une taille uniforme (par exemple, 24px ou 32px comme référence standard), et de garder la même épaisseur de ligne et le même ratio de coins arrondis. En développement, il est conseillé d'éviter de mélanger différents styles d'icônes, surtout dans une même zone d'interaction.
ICON de marque : Extension visuelle de l'identité et du système
Les ICON de marque incluent principalement le logo de l'entreprise, le logo des sous-marques de produits, des icônes de catégories de services, etc., et sont utilisées pour renforcer la reconnaissance de la marque et améliorer la systématique visuelle. Sur une page réelle, ces icônes ne servent pas seulement à identifier la marque, elles sont également intégrées dans des modules comme la navigation, les cartes de menu, les pages de présentation de la marque, etc., en tant que symboles visuels d'assistance.
- La conception graphique doit strictement respecter le système VI de la marque, comme les couleurs, les polices et les styles de forme.
- Si plusieurs lignes de produits ou sous-catégories de services sont impliquées, il est recommandé de concevoir un « système d'icônes combinées » pour maintenir la cohérence du style global.
- On peut améliorer l'ordre général des icônes combinées en définissant une forme d'encadrement uniforme (par exemple, un cercle ou un carré à bords arrondis).
🎉Conseils d'action : Lors de la conception d'un système d'icônes fonctionnelles, veillez à maintenir une taille uniforme (comme 24px ou 32px comme référence standard), et assurez-vous que l'épaisseur des lignes et le ratio des coins arrondis sont cohérents. Lors du développement, il est recommandé d'éviter de mélanger des styles d'icônes, surtout dans une même zone d'interaction.
ICON décoratif : Graphiques complémentaires pour améliorer la sensation technologique et la profondeur visuelle
Ces icônes sont couramment utilisées sur des sites web de secteurs comme la technologie, l'intelligence artificielle, la finance, la santé, etc., pour exprimer des concepts abstraits tels que « reconnaissance intelligente », « cryptage numérique », « tests médicaux », etc. Avec une fonctionnalité limitée, les icônes décoratives mettent l'accent sur la perception visuelle et l'aspect futuriste de la page.
- Les formes courantes comprennent des icônes 2.5D, des icônes en 3D réalistes, des icônes avec micro-animations, des icônes en verre flou, etc.
- Elles sont principalement utilisées dans des zones comme la bannière, la première page d'accueil, les modules d'explication technologique, la page de présentation des caractéristiques du produit, etc.
- Elles peuvent être accompagnées d'effets comme des dégradés, des ombres portées, des animations et des effets de verre dépoli pour renforcer la sensation technologique ou futuriste.
🎉Conseils d'action : Les icônes décoratives doivent être utilisées avec prudence, elles doivent servir à améliorer visuellement la page et non à en être l'élément central d'information. Il est préférable d'utiliser des animations Lottie JSON exportées depuis AE ou des composants SVG pour les animations, afin d'optimiser les performances.
ICON de réseaux sociaux/externes : Petits mais essentiels pour la conversion du parcours utilisateur
Les icônes des réseaux sociaux et des liens externes de plateformes tierces (comme Weibo, Xiaohongshu, WhatsApp, Shopee, Amazon, etc.) sont petites mais jouent un rôle crucial dans l'opération, la diffusion et la conversion du site web, et sont couramment placées dans le pied de page, la page de détails du produit, les composants de partage, le centre utilisateur, etc.
- Les graphiques peuvent directement utiliser des icônes standards (comme Font Awesome, Simple Icons, etc.) ou obtenir les versions SVG depuis leurs sites web.
- Côté style, il est recommandé d'uniformiser les bordures, les couleurs ou les effets hover afin de maintenir la cohérence du design global.
🎉Conseils d'action : Il n'est pas nécessaire de redessiner les icônes des réseaux sociaux, mais il est conseillé de renforcer l'unité du design en ajoutant un fond uniforme, des bordures et des coins arrondis pour améliorer l'harmonie de la page. Utilisez autant que possible des icônes vectorielles pour assurer une sortie en haute définition et garantir la compatibilité.
(2) Stratégie systématique pour la conception d'ICON
Pour créer un système d'icônes de haute qualité, il ne suffit pas d'avoir une conception visuelle, il faut également une planification unifiée à partir de trois dimensions : « cohérence du style, mise en œuvre technique, habitudes d'utilisation des utilisateurs ».
- Système de style unifié : Cela inclut les couleurs, l'épaisseur des lignes, le traitement des coins arrondis, les règles de remplissage des icônes, etc., qui s'appliquent à tous les types d'icônes pour créer une cohérence visuelle.
- Adaptation responsive : Assurez-vous que les icônes restent nettes sur différentes résolutions. Les tailles recommandées sont 16px, 24px et 32px, avec un design progressif pour s'adapter à différents terminaux.
- Design des effets d'animation : Ajoutez des effets de survol (hover), des retours de clics et des animations micro-interactives aux icônes courantes pour améliorer l'expérience interactive de la page.
- Normes de format de fichier : Privilégiez l'utilisation des icônes vectorielles SVG (compressibles), et pour les icônes animées fortement interactives, utilisez le format Lottie pour améliorer l'efficacité de chargement.
3、Conception vidéo/animation : Renforcement du point focal visuel et catalyseur du récit de la marque

Dans la conception de sites web, les vidéos et les animations ne sont plus seulement des décorations de fond, elles sont devenues un moyen essentiel pour encourager l'engagement des utilisateurs et raconter l'histoire de la marque. Comme les images, elles ont pour objectif principal « de montrer la valeur du produit » ou « de refléter la puissance de l'entreprise », mais étant un média dynamique, la vidéo porte une capacité d'information plus forte, notamment pour transmettre des concepts abstraits, des atmosphères émotionnelles et des scénarios à sensation technologique.
(1) Application stratégique du contenu vidéo : Focalisation sur le point visuel et la transmission des émotions
En tant qu'élément visuel majeur sur une page web, la vidéo n'est généralement pas utilisée de manière répétée sur de grandes surfaces, mais est placée de manière stratégique dans des zones clés où l'utilisateur entre sur la page, en particulier :
- Zone du banner de la première page d'accueil : Utilisée pour la présentation de la marque, les prévisions de produits ou les promotions principales, renforçant la première impression et augmentant l'intensité visuelle. Il est recommandé que la vidéo dure moins de 10 secondes, en mettant l'accent sur « un rythme rapide et fort » pour capter l'attention et transmettre rapidement le contenu clé.
- Module de démonstration dynamique sur la page de détails du produit : Pour les produits nécessitant des instructions d'utilisation ou des démonstrations techniques (tels que les appareils électroniques, les outils logiciels, la fabrication industrielle), la vidéo est plus convaincante que l'image et aide à renforcer la confiance des utilisateurs.
- Section de présentation de l'entreprise et de l'histoire de la marque : Utilisez des vidéos d'interviews, des récits de type vlog ou des prises de vues par drone de l'environnement de l'entreprise pour renforcer l'image de l'entreprise et la culture, améliorant ainsi la proximité de la marque.
🎉Remarques : En raison de la taille des fichiers vidéo, afin de ne pas ralentir la vitesse de chargement de la page, les fichiers vidéo doivent être compressés de manière appropriée et hébergés sur des plateformes vidéo professionnelles telles que Vimeo ou YouTube, puis intégrés via iframe ou API.
(2) Utilisation des animations dans les scènes : transition de la décoration à la fonction de guide
Contrairement aux vidéos, les animations sur les sites web ne sont pas seulement décoratives, elles portent également des fonctions interactives telles que « guider », « avertir » et « fournir des retours ». L'ajout de micro-interactions dans l'expérience utilisateur des sites web est désormais une tendance irréversible, en particulier dans les domaines suivants :
- Animations de chargement de page (Loading Animation) : Optimiser l'expérience d'attente et réduire l'anxiété de l'utilisateur, souvent sous forme de logo animé de la marque, barre de progression, animation de rotation, etc.
- Animations de défilement de page (Scroll Animation) : Lorsque l'utilisateur fait défiler la page, les modules de contenu apparaissent successivement par fondu, glissement, zoom, etc., améliorant le rythme de lecture et l'expérience immersive.
- Micro-interactions des boutons/ICÔNES (Micro-Interaction) : Des retours légers après survol ou clic (comme un léger zoom, changement de couleur, rotation d'icône, etc.), non seulement pour ajouter de la « vivacité » à la page, mais aussi pour améliorer l'interaction entre l'utilisateur et l'interface.
- Animations de visualisation des données (Chart Animation) : Lors de la présentation des données de l'entreprise, de l'évolution historique, de la part de marché, etc., les graphiques animés peuvent améliorer l'intérêt et la professionnalité de la transmission des informations.
4、Design typographique : émotions de marque et guidage utilisateur à travers le langage des lignes

Dans la conception de sites web, les polices de caractères ne sont pas seulement des contenants de texte. Elles constituent un élément clé du visuel, non seulement pour la transmission d'informations, mais aussi pour la présentation de l'atmosphère de la page et la construction de l'image de marque. Un système typographique cohérent et bien hiérarchisé peut transmettre immédiatement un sentiment de professionnalisme et de confiance aux visiteurs. La conception de la police, en essence, est une « reconstruction esthétique des lignes », et tant que l'on maîtrise les trois éléments clés : choix de la police, hiérarchie des éléments et uniformité visuelle, l'apparence générale du site web sera considérablement améliorée.
(1) Choisir la bonne police : comprendre l'expression émotionnelle derrière les lignes
Le choix des polices ne doit pas être fait au hasard, mais plutôt en fonction du positionnement de la marque et des émotions des utilisateurs. En psychologie du design, différentes formes de lignes portent en elles-mêmes des significations émotionnelles, et les polices sont faites de ces lignes combinées :
- Polices composées de lignes droites : Telles que les polices sans empattement (Helvetica, PingFang, etc.), elles transmettent une ambiance rationnelle, professionnelle et stable, adaptées aux marques technologiques, financières et B2B.
- Polices dominées par des lignes obliques : Elles possèdent une sensation plus dynamique et moderne, idéales pour les marques sportives, de mode ou innovantes, mettant l'accent sur la vitesse et la tendance.
- Polices à courbes douces : Par exemple, certaines polices rondes ou avec des empattements décoratifs, elles présentent une ambiance chaleureuse, amicale et quotidienne, adaptées aux marques de beauté, de commerce électronique et de maison.
- Polices à lignes épaisses : Elles transmettent de la puissance, de l'emphase et de l'autorité, parfaites pour les titres ou comme accent visuel pendant les phases de mise en avant de la marque.
- Polices à lignes fines : Elles transmettent une ambiance délicate, haut de gamme et sobre, idéales pour les sous-titres de la marque, les descriptions fonctionnelles, les annotations, etc., et peuvent améliorer la "sensibilité à l'espace" et la respiration de la page.
🎉Conseil opérationnel : Lors du choix des polices, essayez de limiter à 2-3 types maximum et privilégiez l'utilisation de polices Web sécurisées ou des polices optimisées pour les pages en chinois (comme Source Han Sans, Alibaba PuHuiTi), afin d'éviter les retards de page causés par le chargement des fichiers de police.
(2)Conception de la hiérarchie des polices : organiser le rythme de la page avec le « contraste » et la « proximité »
Dans le design web moderne, l'organisation visuelle des textes est également cruciale. Une bonne logique hiérarchique aide l'utilisateur à saisir rapidement les informations clés, augmentant ainsi l'efficacité de la navigation.
- Principe de proximité : Regrouper les textes ayant des fonctions ou contenus similaires, et établir une structure visuelle en « blocs » à l'aide du contrôle des espaces, rendant le contenu plus organisé. Par exemple : titre + sous-titre + corps de texte + étiquettes + explications supplémentaires, nécessitant un agencement hiérarchisé et un rythme cohérent.
- Principe de contraste : Utiliser des variables visuelles comme la taille des polices, la couleur, l'épaisseur des lignes, les espacements des lettres et des lignes, et les formes de structure pour créer une relation entre l'important et le secondaire. Par exemple, les titres de page doivent être suffisamment visibles (idéalement au-dessus de 18pt, en gras, couleur unie ou couleur de la marque), tandis que le corps du texte doit rester lisible (14-16pt, poids normal), et les textes explicatifs peuvent être légèrement atténués ou réduits.
🎉Conseil opérationnel : Il est recommandé de préconfigurer un système hiérarchique des polices dans des outils de conception web (comme Figma, Sketch), et de marquer les styles hiérarchiques pour le titre, le sous-titre, le corps de texte, les explications, etc., afin d'assurer une utilisation uniforme, en utilisant le système de Typographic Scale.
(3) Police de caractères uniforme dans un même niveau : Construire une sensation de rythme visuel ordonné
L'unification des styles de police dans le même niveau est la clé pour garantir un site web "propre, esthétique et professionnel". Les sites web contiennent une grande variété d'informations, et les utilisateurs reconnaissent plus facilement les types de contenu par la répétition visuelle, ce qui améliore l'efficacité de la lecture.
- Consistance visuelle : Les contenus du même niveau (comme tous les titres de niveau 1, les noms de produits, les libellés de boutons, etc.) doivent avoir une police, une taille de police, une couleur et un poids de police unifiés, non seulement pour l'esthétique mais aussi pour établir les habitudes de lecture et les attentes des utilisateurs.
- Continuité de l'identification de la marque : Le style de police fait également partie de l'identité de la marque, il doit être cohérent sur plusieurs plateformes telles que le site web, les supports publicitaires, les réseaux sociaux, etc., pour renforcer l'image de la marque.
🎉Conseil opérationnel : Il est conseillé de gérer les styles de police de manière modulaire à l'aide des propriétés CSS (comme –font-primary, –font-heading, etc.) ou de systèmes de conception frontend (comme Tailwind, Ant Design) pour une gestion unifiée, facilitant la collaboration et la maintenance de l'équipe.
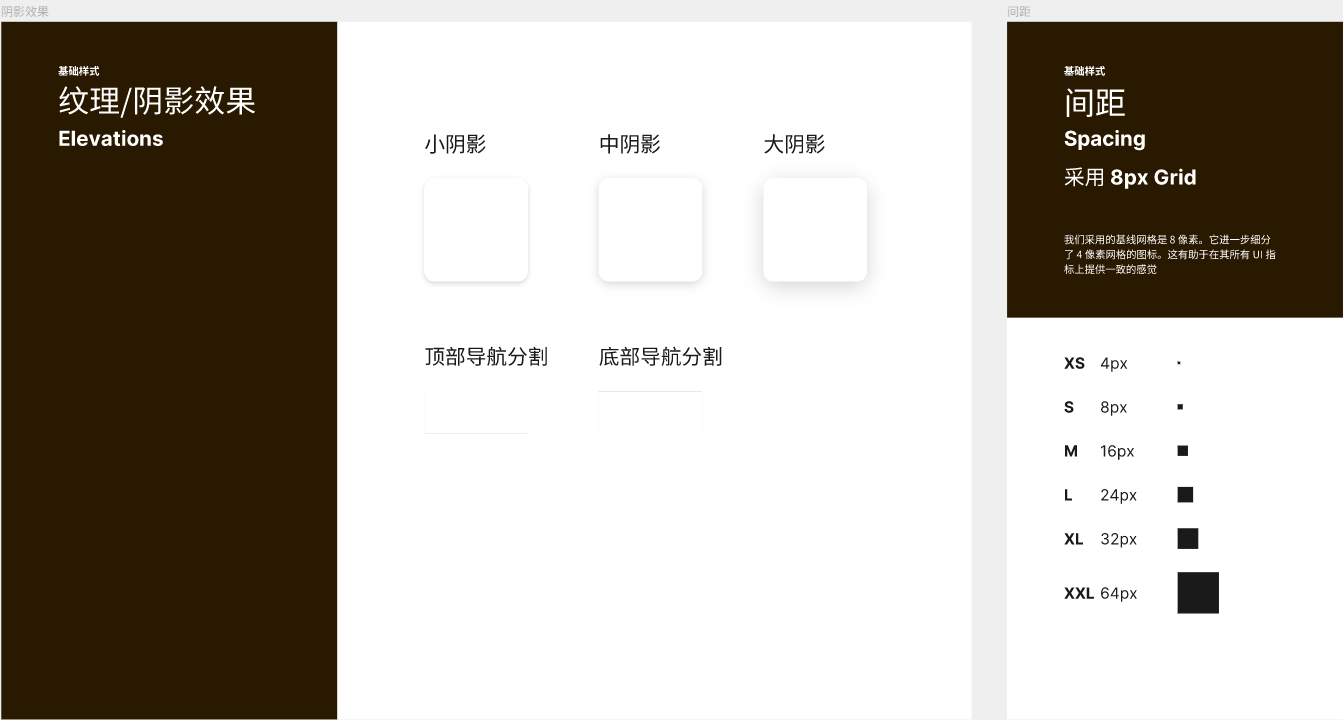
5、Conception des textures

Dans la conception web, les textures ne sont pas les protagonistes, mais elles sont l'un des détails clés qui déterminent la qualité visuelle. Contrairement aux images ou vidéos qui occupent le centre de l'attention visuelle, les textures peuvent subtilement injecter une sensation de luxe et d'art dans le style de la page. Surtout sur un fond de couleur unie étendue, ajouter une texture tactile appropriée peut non seulement briser la monotonie de la page, mais aussi améliorer la profondeur visuelle et enrichir le visuel global. Du point de vue de la théorie du design, le cœur de la mise en page web réside dans l'organisation des "points, lignes et surfaces". Le texte est un élément linéaire, les images et arrière-plans forment principalement des surfaces, et les textures sont des décorations subtiles entre les points et les lignes. L'ajout de textures avec des lignes, des sensations de peau, des dégradés ou des matériaux peut guider efficacement le flux visuel de l'utilisateur, créer une ambiance et aider la marque à transmettre une tonalité spécifique. Par exemple, l'utilisation d'une texture légèrement papier donne une sensation rétro et humaine, tandis qu'une texture métallique est plus adaptée aux marques technologiques et haut de gamme, renforçant l'impression de "haute précision" des produits. Du point de vue opérationnel, l'application de la conception des textures doit respecter les deux principes suivants :
(1) L'utilisation des textures doit avoir un objectif visuel clair
Avant d'ajouter des éléments texturés, les concepteurs du site doivent s'assurer que cette action contribue positivement à l'esthétique générale du site. Est-ce pour améliorer la sensation de profondeur ? Ou pour renforcer l'identité de la marque ? Ou pour combler le vide créé par des couleurs unies ? Si l'apparition de la texture ne contribue pas à ces effets positifs, elle risque de devenir un élément perturbateur. Par exemple, l'ajout de textures complexes sur une page au style minimaliste peut facilement briser l'harmonie et la sensation de fraîcheur de la page.
(2) Modération et espace blanc sont la clé de l'élégance
L'utilisation des textures doit être "modérée", moins c'est plus. À une époque où l'information explose, les utilisateurs sont confrontés à des milliers de stimuli visuels chaque jour. La mission principale d'un site web n'est pas de "faire du bruit", mais de transmettre l'information de manière efficace. Par conséquent, les textures doivent être considérées comme un simple accent dans le rythme visuel, et non comme un élément dominant. Par exemple, l'utilisation d'une texture de bruit subtil dans un bloc ou l'ajout d'une texture légèrement en relief sur un bouton en état de survol peut enrichir les détails de la page sans être trop envahissante. En outre, la conception des textures doit prendre en compte l'équilibre de la présentation technique. Les images de texture à haute résolution peuvent ralentir le temps de chargement de la page, il est donc recommandé d'utiliser des textures dynamiques WebGL légères, des SVG ou des pseudo-classes CSS comme alternatives. Cela permet non seulement de maintenir l'esthétique, mais aussi de prendre en compte la performance.
Trois、Conception de l’expérience utilisateur (UI/UX)
La conception de l'expérience utilisateur (UX) d'un site web couvre généralement les deux aspects UI (interface utilisateur) et UX (expérience utilisateur). Son objectif principal est d'optimiser au maximum le processus d'interaction et l'expérience sensorielle à chaque interaction entre l'utilisateur et le site. De l'appui sur un bouton à la lecture d'informations, de la vitesse de chargement de la page au système de rétroaction du contenu, toutes les décisions de conception doivent être centrées sur les besoins réels de l'utilisateur. Une expérience utilisateur de qualité améliore non seulement la convivialité du site, mais influence également directement le temps passé sur le site, les comportements de mise en favoris, la fréquence des visites et, enfin, le taux de conversion. Dans le cadre de la diffusion numérique des marques, la conception de l'expérience utilisateur devient progressivement un facteur clé pour capter l'attention des utilisateurs et renforcer la fidélité à la marque. Ainsi, un site web n'est plus simplement un support d'information, mais aussi un canal de communication émotionnelle et un outil de guidage des comportements.
Puisque l'expérience utilisateur est centrée sur "l'utilisateur", les concepteurs de sites web doivent avoir la capacité de se mettre à la place de l'utilisateur. Lors de la conception de chaque interaction, il est essentiel de réfléchir aux habitudes d'utilisation et aux attentes psychologiques de l'utilisateur dans un contexte donné, ce qui est la base d'une bonne conception UI/UX. Cela nécessite non seulement que les concepteurs web maîtrisent la structure du site, la construction de l'interface et la logique d'interaction, mais aussi qu'ils réexaminent chaque détail du point de vue de l'utilisateur : la navigation est-elle claire ? Le flux est-il fluide ? Les éléments visuels sont-ils distrayants ? Tous ces détails contribuent à la perception globale de l'expérience utilisateur. Cette section explorera en profondeur les principes clés de la conception de l'expérience utilisateur du site web, en abordant les tendances récentes en matière d'optimisation de l'interface UI, de conception de la logique d'interaction et de stratégies d'accessibilité, pour aider les concepteurs à créer des sites web à la fois esthétiques et véritablement fonctionnels, agréables et susceptibles de générer des visites répétées.
1、Conception de la navigation

La conception de la navigation est l'un des éléments les plus essentiels dans la conception de l'expérience utilisateur d'un site web. Elle affecte non seulement l'efficacité de la navigation et le choix des chemins par les utilisateurs sur le site, mais aussi leur capacité à trouver rapidement les informations dont ils ont besoin, ce qui influence la satisfaction globale du site et le taux de conversion. L'essence de la navigation est de fournir un guide clair pour l'architecture du contenu du site. Que ce soit pour naviguer vers une page interne, activer un module fonctionnel ou lier à une ressource externe, chaque détail du système de navigation - de la structure des menus, à la disposition, aux retours d'interaction, jusqu'à la conception du style visuel - doit être étroitement aligné avec les habitudes comportementales des utilisateurs et le positionnement de la marque pour améliorer véritablement l'expérience utilisateur.
(1) Principes opérationnels clés pour la conception de la navigation
Sur le plan opérationnel, une excellente conception de la navigation doit suivre les trois principes clés suivants :
Style visuel cohérent avec le ton de la marque
En tant qu'élément global d'un site web, le style de la navigation doit être intégré dans le système visuel global de la marque. Par exemple, une marque technologique préfère souvent utiliser des icônes de navigation au style minimaliste et linéaire, associées à des couleurs sombres ou néon pour renforcer la sensation de modernité. En revanche, une marque de luxe haut de gamme privilégie des styles de navigation riches en détails, avec des polices élégantes et des animations douces pour refléter la qualité et le raffinement.
Retour d'interaction clair, opérations simples
Que ce soit lors du survol de la souris, de l'ouverture d'un sous-menu après un clic, ou du défilement sur mobile, chaque interaction de navigation doit fournir un retour d'information clair à l'utilisateur. Par exemple, des changements de couleur, des boutons mis en évidence, des animations de transition et autres micro-interactions peuvent considérablement améliorer la perception de l'interaction de navigation et la confiance de l'utilisateur, renforçant ainsi la fluidité de l'utilisation.
Structure logique, hiérarchie claire
Le but ultime de la navigation est d'aider l'utilisateur à "trouver rapidement le contenu cible". Ainsi, la logique de catégorisation du contenu de la navigation doit être claire, et la hiérarchie de l'information ne doit pas être trop profonde afin d'éviter que l'utilisateur ne se perde en cliquant plusieurs fois à la recherche d'une page.
(2) Types de menus de navigation courants et leurs scénarios d'utilisation
Pour répondre aux besoins de différentes structures de sites web et volumes de contenu, les menus de navigation peuvent être conçus sous diverses formes. Voici quelques types de navigation populaires et leurs explications d'utilisation :
Menu flottant
Adapté aux sites avec un contenu concis et un nombre de pages limité, tels que les sites web de marques ou les pages d'événements. Après avoir cliqué sur le bouton de navigation, un petit menu apparaît, généralement sous forme de liste verticale ou horizontale avec quelques options. Il est rapide à charger et sa structure est simple. Il est couramment utilisé sur les appareils mobiles ou dans les sites au style minimaliste.
Mega Menu
C'est un choix courant pour les sites web complexes avec des catégories de contenu nombreuses, tels que les plateformes de commerce en ligne ou les sites de portails. Le mega menu se déploie lorsqu'on survole ou clique sur le menu principal, affichant un grand panneau contenant plusieurs colonnes, icônes, et sections combinées image-texte, supportant des sous-catégories de niveau 2 voire 3. La clé de son design est une bonne catégorisation pour éviter l'encombrement d'informations, ce qui pourrait perdre l'utilisateur.
Navigation en plein écran
La navigation en plein écran est particulièrement adaptée aux appareils mobiles et tablettes. Lorsque l'utilisateur clique sur le bouton de navigation (généralement une icône de menu hamburger), la page passe en mode menu plein écran. Le contenu est généralement affiché verticalement, avec des sections combinées image-texte pour améliorer le guidage visuel. L'avantage réside dans la clarté de l'information et l'ergonomie tactile, mais l'inconvénient est qu'elle peut interrompre le flux de navigation, ce qui la rend plus adaptée aux sites de marque visuellement dominants.
Navigation par barre latérale
Il existe deux formes courantes de navigation par barre latérale :
- Menu fixe gauche/droite : Similaire à un mega menu sous forme verticale, elle est adaptée aux systèmes de gestion de contenu ou aux sites riches en fonctionnalités, mettant l'accent sur l'efficacité du changement de module.
- Navigation latérale avec ancrage : Lorsqu'une page a un contenu long, comme une page de détails de produit ou un article long, il est possible d'ajouter une navigation par ancrage sur le côté de la page. Cela permet une fonction de "sauter directement à une section", améliorant la lisibilité et l'efficacité de la navigation des longues pages.
Barre de navigation avec ancrage (haut/partiel)
Adaptée aux sites web à page unique (Landing Page) ou aux pages avec un contenu dense. Elle se présente généralement sous la forme d'une barre de navigation fixe en haut de la page. Lorsque l'utilisateur clique sur un élément du menu, il est dirigé vers une section spécifique de la même page. L'avantage de la navigation par ancrage est qu'elle améliore la navigabilité des pages uniques et aide à mettre en avant les contenus clés, augmentant ainsi la concentration de l'utilisateur.
(3) Stratégie de navigation personnalisée : L'innovation réside dans l'expérience, pas dans le flashy
Au-delà des types de navigation courants mentionnés ci-dessus, avec la diversification des styles de marque et des besoins des utilisateurs, de plus en plus de sites web commencent à concevoir des « expériences de navigation exclusives ». Par exemple, la navigation fixe lors du défilement (Sticky Nav), la navigation par glissement entre plusieurs pages, les menus contrôlés par gestes, la navigation circulaire en bas de page, etc., toutes ces innovations se produisent sans déroger au principe de « l'accessibilité de l'information ». Il est important de noter que l'objectif ultime de la navigation est de fournir à l'utilisateur un choix de parcours « pratique, clair et rapide », et non de poursuivre une forme spectaculaire uniquement. Peu importe le type de navigation choisi, il faut revenir à l'expérience utilisateur elle-même, en évitant les pièges interactifs superfétatoires.
2. Design d'interaction
(1) Interaction avec les boutons
Dans la conception de l'expérience utilisateur des sites web, l'interaction avec les boutons est considérée comme un élément clé de « petite taille, grande signification » — bien qu'ils occupent peu d'espace sur la page, leur importance dans l'orientation des actions est cruciale. Les boutons ne sont pas seulement des outils directs pour guider les actions des utilisateurs, mais aussi des points d'interaction fréquents pour favoriser la conversion des affaires, améliorer l'efficacité des actions et optimiser le flux visuel.
Les trois types de fonctions des boutons et leurs explications de conception
Afin de planifier plus précisément la logique d'interaction et le style de conception, les boutons de page sont généralement divisés en trois catégories selon le niveau de la page et l'objectif de l'interaction : les boutons de conversion (CTA), les boutons fonctionnels et les boutons d'interaction de l'interface. Chaque type de bouton a une logique de conception optimisée en termes de niveau visuel, de retour fonctionnel et de normes de conception.
① Boutons de conversion (CTA)
Les boutons CTA (Call To Action) sont les boutons de plus haut niveau sur la page, directement responsables de la conduite des résultats commerciaux. Leur objectif principal est d'inciter l'utilisateur à effectuer une action clé, comme acheter un produit, soumettre une demande, consulter en ligne, s'inscrire, réserver un service, etc. Étant directement liés à la conversion des utilisateurs, ils doivent respecter les points de conception suivants :
- Visibilité accrue : La couleur, la taille, et la police doivent se distinguer des autres éléments de la page. On peut utiliser des couleurs vives (comme l'orange, le bleu, le rouge) associées à un espace vide pour créer un focus visuel.
- Retour d'état complet : Il doit y avoir des états visuels pour les actions normales, l'état au survol, le retour après un clic, l'état de chargement et les messages d'erreur, pour garantir une opération claire et contrôlable pour l'utilisateur.
- Nom précis et orienté action : Le nom du bouton doit utiliser des verbes d'action, comme « Acheter maintenant », « Essai gratuit », « Inscription rapide », pour indiquer clairement à l'utilisateur l'action qui sera effectuée après le clic.
- Parcours d'interaction logique : Après un clic, il faut normalement rediriger vers une nouvelle page ou une étape du processus commercial. Aucune erreur de non-réponse ou de rupture logique ne doit se produire.
🎉Conseil de conception : Il est recommandé de concentrer 1 à 2 boutons CTA par page, afin d'éviter de disperser la capacité de décision de l'utilisateur.
② Boutons fonctionnels
Les boutons fonctionnels sont principalement utilisés dans les interfaces de formulaire, les modules de filtrage, les barres d'outils, etc., qui ont un objectif d'action clair. Les actions d'interaction se réalisent généralement sur la même page et sont accompagnées d'une exécution d'action spécifique, comme soumettre un formulaire, télécharger un fichier, générer un rapport, ouvrir un filtre, etc. La conception des boutons fonctionnels doit prendre en compte les éléments suivants :
- Combinaison icône + texte pour améliorer la reconnaissance : Par exemple, un bouton « Recherche » avec une icône de loupe, un bouton « Télécharger » avec une icône de nuage, permettant à l'utilisateur de comprendre rapidement l'intention du bouton.
- Retour d'exécution clair : Après avoir effectué l'action, un retour visuel immédiat doit être donné, comme un message « Soumission réussie » après l'envoi d'un formulaire ou une animation de chargement après la fin d'un filtrage.
- Contrôle de l'état du bouton d'action : Avant l'action, le bouton doit être cliquable. Pendant l'exécution, il peut être mis en état de chargement pour éviter des soumissions répétées ou des erreurs d'utilisateur.
- Logique de placement claire : Les boutons fonctionnels doivent être proches de la zone cible de l'action, par exemple, un bouton « Soumettre » au bas d'un formulaire, un bouton « Filtrer » près de la barre de filtrage, afin d'assurer un parcours d'action intuitif et pratique.
③ Boutons d'interaction de l'interface
Les boutons d'interaction de l'interface sont principalement utilisés pour contrôler le changement d'état visuel ou des composants au sein de la page, tels que l'ouverture de fenêtres pop-up, le déploiement de contenu caché, le changement de vues de module, la navigation dans un carrousel, etc. Les interactions de ces boutons ne nécessitent pas de demandes de données côté serveur, tous les résultats des actions se produisent au niveau de la couche visuelle du frontend, mettant davantage l'accent sur l'« expressivité comportementale » de l'interface utilisateur. Les scénarios d'application courants et les conseils de conception comprennent :
- Flèches de changement de carrousel : Utiliser des boutons d'icônes simples pour contrôler les glissements gauche et droite, accompagnés de micro-effets au survol pour indiquer l'état interactif actuel.
- Boutons d'expansion et de rétraction du contenu FAQ : Généralement avec les symboles « + » et « – » ou des icônes de flèches « vers le bas/vers le haut » pour indiquer que le contenu est contrôlable, avec un changement d'état évident lors du basculement.
- Bouton d'ouverture/fermeture de fenêtre modale : Doit inclure un effet de transition animé pour éviter un changement brusque, avec le bouton de fermeture souvent situé dans le coin supérieur droit et une zone de clic agrandie pour faciliter l'opération.
- Boutons de changement de vue de composants : Par exemple, pour passer du mode liste au mode carte, on peut utiliser des icônes avec un léger zoom ou un changement de couleur pour indiquer l'état actuel.
🎉Conseil de conception : Bien que les boutons d'interaction de l'interface ne déclenchent pas des actions commerciales, la fluidité de leur interaction affecte directement le temps de rétention des utilisateurs sur la page et leur satisfaction d'utilisation. Il faut donc accorder une attention particulière à l'« instantanéité » des effets d'animation et des retours visuels.
Recommandations pour les normes unifiées de conception des boutons d'interaction
Afin d'améliorer la cohérence globale de l'interface utilisateur (UI), il est conseillé de définir des normes de conception de boutons uniformes sur l'ensemble du site, incluant :
- Uniformité de la taille des boutons et du style des coins arrondis : Utiliser le même style de bouton pour différents niveaux de page afin de garantir une apparence visuelle plus propre et professionnelle.
- Système de couleurs clairement catégorisé : Les boutons CTA, les boutons fonctionnels et les boutons d'opérations dangereuses (comme supprimer ou fermer) doivent être identifiés par différentes gammes de couleurs pour réduire les erreurs de manipulation.
- Compatibilité du design responsive : Les boutons doivent être adaptés aux différentes tailles d'écran des appareils (PC, téléphone mobile, tablette).
- Effets d'animation d'interaction subtils et modérés : Il faut éviter des effets d'animation excessifs et privilégier des interactions légères, comme les changements d'opacité et les zooms, pour des transitions naturelles.
(2) Interaction avec les formulaires
L'interaction avec les formulaires est l'un des modules d'interaction les plus fonctionnels dans la conception des sites web. Ce n'est pas seulement un simple interface d'entrée, mais un pont clé pour établir une connexion de données et lancer des actions entre l'utilisateur et le site, ainsi que pour compléter les processus commerciaux. En particulier, lorsqu'il s'agit de soumettre des informations, de filtrer des recherches, de passer des commandes ou de procéder à des paiements, la qualité de l'expérience du formulaire détermine directement la volonté de conversion de l'utilisateur et sa satisfaction. D'un point de vue interactif, la conception des formulaires prend en compte trois dimensions : la présentation visuelle, le processus d'action et la structure des données, mais dans cette section, nous nous concentrerons sur l'aspect visuel et la conception des interactions frontend, en explorant comment améliorer l'utilisabilité et l'expérience du formulaire sans modifier la logique commerciale et le traitement backend.
Simplicité et efficacité comme principe de conception central
Un bon formulaire doit éviter la « surcharge d'informations » et la « fatigue de saisie ». Surtout dans le contexte de la navigation sur mobile et de la lecture fragmentée, la conception du formulaire doit viser à être « concise, claire et rapide à compléter ».
- Simplification des champs : Ne conserver que les options les plus nécessaires, en éliminant les champs redondants. Les champs « obligatoires » et « optionnels » doivent être visuellement distincts.
- Regroupement d'informations : Placer les champs logiquement liés ensemble pour créer des « blocs visuels » afin d'améliorer l'efficacité de lecture.
- Multi-étapes : Pour les formulaires avec de nombreux champs, il est possible de guider l'utilisateur étape par étape pour réduire la charge mentale.
- Uniformité des étiquettes : Les éléments similaires (comme les champs de saisie, les menus déroulants, les cases à cocher) doivent avoir des bordures, des polices et des espacements cohérents, afin de maintenir une interface propre et standardisée.
Types courants de formulaires et recommandations de conception des interactions
En fonction de l'objectif fonctionnel, les formulaires courants peuvent être classés en quatre grandes catégories, chacune ayant des différences dans la méthode d'interaction et les priorités de conception :
① Formulaires de collecte d'informations
Ce type de formulaire est principalement utilisé pour obtenir des informations de base sur l'utilisateur, des retours sur les besoins ou des messages interactifs. On le trouve couramment dans les scénarios d'inscription de compte, de validation de connexion, de réservation en ligne, de contact, de soumission de commentaires, etc. Les points clés de conception pour ce type de formulaire sont les suivants :
- Indications d'entrée claires : Utiliser des espaces réservés ou des étiquettes pour expliquer l'objectif du champ, afin d'éviter que l'utilisateur ne doive deviner.
- Mécanisme de retour instantané : Lorsqu'il y a une erreur dans le format de saisie (par exemple, un format d'email incorrect), il doit y avoir une alerte immédiate, pour éviter que l'utilisateur ne soumette à nouveau avant d'être informé de l'erreur.
- Validation de formulaire conviviale : Le processus de validation de saisie doit être aussi non intrusif que possible, avec des messages d'erreur proches des champs correspondants et des explications claires.
- Bouton d'action clairement visible : Le bouton de soumission doit être conçu de manière à être visuellement mis en évidence et distinct des autres boutons de la page, avec un texte comme « Soumettre la demande » ou « Envoyer le message » pour guider l'utilisateur.
② Formulaires de transaction
Les formulaires de transaction sont principalement utilisés sur les sites B2C ou les plateformes de services, et leur objectif principal est de guider l'utilisateur tout au long du processus, de la sélection des produits au paiement. Les points clés de conception pour ce type de formulaire sont les suivants :
- Processus en plusieurs étapes clair : Par exemple, « Sélectionner un produit > Saisir les informations > Confirmer la commande > Finaliser le paiement ». Chaque étape doit être clairement marquée sur la page.
- Structure claire des champs du formulaire : Utiliser une mise en page à double ou à plusieurs colonnes pour organiser les champs, comme « Adresse de livraison » divisée en petites sections telles que « Province », « Ville », « Rue », « Code postal ».
- Indications visuelles de sécurité : Lorsqu'il s'agit de paiements ou d'informations sensibles, des éléments comme des icônes de cadenas ou des messages d'alerte doivent être ajoutés pour renforcer la confiance.
- Retour clair après soumission du formulaire : Après avoir cliqué sur « Payer », un retour immédiat doit être affiché, afin d'éviter que l'utilisateur ne clique plusieurs fois par erreur, entraînant une soumission en double.
③ Formulaires de filtrage et de recherche
Les formulaires de filtrage et de recherche sont couramment utilisés sur les sites de contenu, les plateformes de commerce électronique ou les pages de catalogues d'entreprises, aidant les utilisateurs à trouver rapidement des informations spécifiques parmi une grande quantité de données. Les points clés de conception pour ce type de formulaire sont les suivants :
- Catégorisation des critères de manière claire : Les critères courants comme « Plage de prix », « Sélection de marque », « SKU de produit », « Méthode de tri » doivent être affichés en priorité.
- Composants de filtrage variés : Utiliser des curseurs, des boutons d'étiquettes, des menus déroulants, des cases à cocher, etc., pour améliorer la diversité de l'interaction.
- Réponse rapide aux actions : Lorsque les critères de filtrage sont modifiés, les résultats doivent être renvoyés automatiquement ou après un clic sur un bouton, évitant que la page ne se bloque ou ne réponde pas.
- Indication visuelle des critères sélectionnés : Les critères sélectionnés doivent être affichés de manière fixe sur la page (par exemple, dans une zone de balises en haut), permettant aux utilisateurs de les consulter et de les annuler facilement.
④ Formulaires de configuration
Les formulaires de configuration sont principalement utilisés pour la gestion des informations de compte, les paramètres de préférences utilisateur, le contrôle des permissions de sécurité, etc. Ces formulaires se concentrent davantage sur la stabilité et la clarté logique. Les points clés de conception pour ce type de formulaire sont les suivants :
- Modularisation des zones de formulaire : Diviser les différentes fonctions de configuration, telles que « Informations personnelles », « Sécurité du compte », « Paramètres de notification », en modules clairs.
- Prise en charge des valeurs par défaut : Les informations existantes de l'utilisateur doivent être automatiquement insérées dans les champs, évitant ainsi que l'utilisateur n'ait à remplir à nouveau les mêmes informations.
- Opérations flexibles avec des interrupteurs : Certains champs de préférences peuvent utiliser des interrupteurs (Toggle) à la place des saisies manuelles, ce qui est plus adapté à l'interaction mobile.
- Retour clair lors de l'enregistrement : Après avoir cliqué sur « Enregistrer les paramètres », un message de confirmation ou un retour de page doit apparaître pour indiquer que les modifications ont été enregistrées avec succès, afin d'éviter que l'utilisateur ne soit incertain quant à leur application.
Suggestions d'optimisation des détails d'interaction des formulaires
En plus de la logique d'interaction de base, une bonne expérience de formulaire doit également prêter attention aux détails suivants :
- Expérience d'interaction au clavier (mobile) : Changer automatiquement le type de clavier en fonction du type de champ (par exemple, clavier téléphonique, clavier email, etc.), afin d'améliorer l'efficacité de la saisie.
- Support de remplissage automatique : Les champs du formulaire doivent prendre en charge la fonction de remplissage automatique du navigateur, ce qui est particulièrement important pour les scénarios à forte fréquence comme la connexion ou le paiement.
- Effets visuels pour améliorer l'orientation : L'utilisation appropriée de surlignage des champs, d'animations de transition, de barres de progression de saisie et d'autres effets interactifs peut améliorer la fluidité de l'opération.
(3) Interaction avec effets 3D
Dans un contexte où la concurrence visuelle devient de plus en plus intense et où les contenus se ressemblent de plus en plus, il devient difficile de toucher les utilisateurs uniquement par la présentation traditionnelle de textes et images. Il est également difficile de transmettre clairement les détails techniques des produits et leurs avantages distinctifs. Pour surmonter cette difficulté, de plus en plus de marques intègrent l'interaction 3D et les effets visuels dans le design web, afin de créer une expérience produit immersive avec une forte capacité à transmettre l'information, augmentant ainsi l'engagement des utilisateurs et l'efficacité de la conversion. Prenons l'exemple de Logic Digital Technology, qui a lancé plusieurs projets web en 3D (voir 3d.szlogic.net), qui constitue une pratique avant-gardiste de cette tendance. Logic Digital Technology, axé sur l'innovation technologique, possède des capacités de développement transversales complètes, allant de la conception industrielle au design web, jusqu'à l'intégration frontend-backend. C’est l'un des rares équipes numériques capables de fournir des services de conception et développement de sites web interactifs en 3D. Ces technologies ont été mises en œuvre dans plusieurs secteurs et, grâce à la collaboration entre ingénieurs frontend, designers industriels et UI/UX, nous avons transformé des technologies complexes en points d'innovation dans l'expérience utilisateur en ligne.
Interaction 3D avec effets visuels : Briser les limites de la présentation pour améliorer le réalisme du produit
L'interaction 3D est une technique de conception visuelle avancée visant à renforcer l'expressivité et la profondeur de l'interaction des produits. L'utilisateur n'est plus un simple spectateur, mais devient un acteur actif qui peut faire pivoter, zoomer, décomposer et personnaliser les produits, améliorant ainsi l'immersion et la compréhension. Voici les types courants de conception d'interaction 3D :
- Interaction de rotation et de zoom à 360° : L'utilisateur peut faire glisser ou déplacer pour voir chaque angle du produit. Cette interaction est largement utilisée dans les secteurs de la conception industrielle, des appareils électroménagers, de l'électronique grand public, etc., réduisant ainsi la dépendance aux présentations physiques et augmentant l'efficacité des décisions en ligne.
- Effets déclenchés par le défilement (Scroll-triggered Animations) : Le contenu est chargé progressivement au fur et à mesure du défilement de la souris, avec des effets comme la rotation, le zoom, les fondus et la parallaxe, créant ainsi une sensation de flux temporel et améliorant le rythme narratif et l'atmosphère.
- Effet de décomposition du produit : Un clic ou un mouvement de la souris déclenche la vue dynamique des pièces du produit, montrant la structure interne et aidant à expliquer les points techniques, renforçant ainsi la crédibilité du produit, souvent utilisé pour des instruments de précision ou des équipements mécaniques.
- Présentation de rotation automatique : Lorsque la page est inactive, le produit tourne lentement pour montrer son apparence, attirant rapidement l'attention des utilisateurs tout en remplissant à la fois un objectif de présentation et d'esthétique.
- Interaction de changement de couleur et de matériau : L'utilisateur peut cliquer sur un bouton ou faire glisser un curseur pour prévisualiser en temps réel l'apparence du produit dans différentes couleurs ou matériaux (comme le métal, le cuir, le plastique, etc.), répondant ainsi aux attentes visuelles de personnalisation.
- Simulation d'ombre et de lumière et changements environnementaux : La simulation des effets lumineux sous différents éclairages, moments de la journée et environnements (comme l'aube, le crépuscule, la nuit, etc.) donne au produit un réalisme et une atmosphère accrus.
- Agrandissement des détails au survol : Lorsque la souris survole ou clique sur des zones clés du produit (comme les interfaces, les boutons, les textures, etc.), les détails sont automatiquement agrandis et mis en évidence, ce qui permet de transmettre avec précision les détails du processus de fabrication.
- Interaction modulaire et démonstration de structure : Des actions interactives pour démontrer des processus de transformation de la structure du produit, comme des glissières, des boutons rotatifs, des pliages, des dépliages, aidant l'utilisateur à comprendre la structure complexe de la conception.
- Changement de scène et simulation de scénarios d'utilisation : En un seul clic, l'utilisateur peut passer à différents environnements d'utilisation (comme à l'extérieur, à l'intérieur, dans un bureau, etc.), permettant à l'utilisateur de comprendre intuitivement les situations dans lesquelles le produit s'adapte.
- Interaction produit et application : Démonstration de la connexion et du processus fonctionnel entre un appareil matériel et son application, comme les maisons intelligentes, les appareils portables, etc., renforçant l'expression visuelle de l'expérience intelligente.
- Simulation de fluides et de flux d'air : Convient aux conceptions de produits basées sur des principes de dynamique des fluides (comme l'air, l'eau), en affichant dynamiquement les chemins internes du flux et les caractéristiques énergétiques.
- Mode de comparaison de produits : Permet la comparaison visuelle des produits de différents modèles ou générations, mettant en avant les avantages d'itération pour faciliter la prise de décision des utilisateurs.
- Expérience de présentation AR / VR : Permet à l'utilisateur de prévisualiser l'effet de placement du produit dans l'espace réel via la technologie AR ou d'interagir dans un espace virtuel via la technologie VR, améliorant ainsi l'immersion et la dimension technologique de l'expérience.
- Interaction personnalisée : L'utilisateur peut configurer le produit en ligne selon ses préférences, comme les gravures, les combinaisons de pièces, les assortiments de couleurs, et voir en temps réel l'effet de personnalisation, ce qui améliore l'engagement et la satisfaction de l'utilisateur.
Considérations de conception des effets 3D et barrières techniques
Bien que les formes d'interaction 3D soient variées, les barrières techniques sous-jacentes sont relativement élevées, notamment en ce qui concerne l'optimisation du chargement des pages, la vitesse de réponse et la compatibilité avec les appareils :
- Traitement des modèles légers : Les modèles de produits doivent être comprimés et optimisés pour éviter que les modèles volumineux ne ralentissent le temps de chargement ;
- Adaptation responsive : Maintenir une expérience d'interaction cohérente sur différents appareils et navigateurs ;
- Utilisation de frameworks WebGL / Three.js / Babylon.js : Nécessite des connaissances approfondies en technologies graphiques 3D ;
- Équilibre entre performance et esthétique : La conception des effets doit trouver un équilibre entre "l'effet spectaculaire" et "l'utilité", en veillant à ce qu'elle serve les objectifs commerciaux sans nuire à l'expérience utilisateur.
Quatre、Design responsive et adaptation multi-appareils

Avec la diversification des appareils utilisés par les utilisateurs, la conception de sites web ne se limite plus à une présentation visuelle sur ordinateur de bureau, mais doit garantir une cohérence et une utilisabilité sur diverses tailles d'écrans et plateformes système. La conception adaptative et multi-appareils est essentielle pour atteindre cet objectif. Ce n’est pas seulement un concept de design, mais tout un ensemble de normes techniques impliquant la mise en œuvre par les développeurs front-end, qui déterminent la qualité de l'affichage multi-appareils du site web, de la phase de conception à la mise en ligne. La conception adaptative exige que le contenu du site web puisse ajuster automatiquement la mise en page et les modules fonctionnels en fonction des différents appareils (comme les smartphones, les tablettes, les ordinateurs portables et les écrans larges), garantissant ainsi une expérience de navigation fluide, intuitive et confortable pour les utilisateurs, quel que soit l’appareil utilisé. Cela représente non seulement une optimisation de l'expérience utilisateur, mais aussi une preuve de professionnalisme pour la marque. Un site affiché de manière chaotique sur mobile affectera directement la perception et la confiance des utilisateurs envers la marque, influençant ainsi les performances marketing et la conversion commerciale.
En 2025, la conception adaptative n'est plus un "plus", mais une exigence de base pour la création de sites web. Elle représente la standardisation, l’adaptabilité et la haute disponibilité, des qualités devenues indispensables pour les entreprises dans la compétition sur les plateformes numériques. Pour les sites web d'entreprise, l'efficacité de l'adaptation multi-appareils est souvent liée au classement dans les moteurs de recherche, au taux de rétention des utilisateurs et aux performances marketing en ligne, ce qui constitue un soutien crucial pour atteindre les objectifs commerciaux du site. Ce chapitre explorera en profondeur comment la conception adaptative peut améliorer l'accessibilité d'un site sur différents appareils tout en garantissant une esthétique de conception, fournissant un guide pratique pour une couverture utilisateur plus efficace en conception web.
1、Design responsive pour ordinateurs de bureau

De nombreux débutants en conception web pensent souvent que la mise en page d'une page web est similaire à celle d'un design graphique traditionnel. Mais en réalité, la conception de sites web ne doit pas seulement viser l’esthétique visuelle, mais aussi garantir une cohérence et une lisibilité sur diverses tailles et appareils. C'est la principale différence entre la conception de sites web adaptatifs et la conception graphique traditionnelle.
(1) La mise en page d'une page web n'est pas "fixe", mais "fluide"
Le cœur de la conception web réside dans la "mise en page fluide", et non dans une mise en page figée de dimensions fixes. Nous devons ajuster automatiquement la structure de mise en page en fonction de la largeur de l'écran de l'appareil de l'utilisateur, ce qui introduit le concept de "points de rupture (Breakpoints)". En définissant plusieurs points de rupture, le site web peut afficher des mises en page différentes selon les résolutions, garantissant une expérience de navigation cohérente et conviviale sur divers appareils. Dans la conception de pages du blogueur, deux points de rupture clés sont souvent définis pour les ordinateurs de bureau :
- Point de rupture grand écran (>1920px) : Principalement pour les écrans larges 4K ou haute résolution, mettant en valeur la tension visuelle et l'extension de la mise en page ;
- Point de rupture écran moyen (1920px – 1919px) : Adapté aux ordinateurs portables et de bureau grand public, qui constituent la principale zone d’accès pour les utilisateurs de bureau.
De plus, le blogueur a l'habitude de diviser les points de rupture en dessous de 1199px pour les tablettes et les téléphones, optimisant davantage l'adaptation aux appareils mobiles. Mais pour la conception sur ordinateur de bureau, il maintient deux dimensions distinctes, basées sur un jugement clé : les utilisateurs de bureau restent la principale source de trafic pour la plupart des sites. En particulier pour les sites d'entreprise, B2B et autres types de sites, l'expérience visuelle des visiteurs sur grand écran détermine la première impression de la marque. Par conséquent, un seul point de rupture est loin d'être suffisant.
(2)Contenu flexible : « l’âme » du responsive
Pour obtenir un véritable design réactif, les différents éléments d’une page web doivent également avoir la capacité de s’étendre et de se contracter de manière flexible. Voici quelques stratégies courantes de flexibilité :
Traitement flexible des images et des vidéos
Tous les contenus multimédias (comme les images, les vidéos, les animations 3D) doivent utiliser des unités en pourcentage ou max-width: 100% afin de ne pas dépasser les limites de leur conteneur, évitant ainsi les décalages ou les débordements sur des résolutions différentes.
Adaptation des polices
Les exigences en matière de lisibilité des polices varient selon la taille des écrans. Il est donc recommandé d’utiliser des unités telles que em, rem ou la fonction clamp() de CSS pour contrôler l’échelle des polices. Par exemple :
font-size: clamp(1rem, 1.5vw, 2rem);Cette méthode garantit que la taille du texte ne sera ni trop petite sur les petits écrans, ni trop grande sur les grands écrans, assurant ainsi une bonne expérience de lecture.
Utilisation des unités vh pour la hauteur
Pour un meilleur contrôle de la taille verticale des éléments sur différents appareils, il est préférable d’utiliser vh (hauteur de la fenêtre). Par exemple, une bannière en pleine page peut être définie avec height: 100vh, assurant ainsi qu’elle occupe entièrement la première vue sur tous les types d’appareils.
2、Design responsive pour tablettes

Dans le paysage de l’adaptation multi-appareils, les tablettes sont souvent considérées comme une « zone intermédiaire » entre les ordinateurs de bureau et les téléphones. Elles disposent d’un espace d’affichage plus large tout en offrant une certaine interaction tactile. Cela exige donc des considérations spécifiques en matière de mise en page et de logique d’interaction. Dans sa pratique de conception web, le blogueur définit les tablettes comme couvrant une largeur de 768px à 1199px. Cette plage couvre la majorité des appareils iPad et Android, y compris l’iPad mini, l’iPad Air, ainsi que d’autres tablettes Android.
3、Design responsive pour smartphones

Dans le design web réactif, la mise en page pour téléphone est à la fois la plus difficile et la plus cruciale. En raison de la petite taille des écrans, la capacité d’affichage est limitée. Il est donc essentiel de partir des appareils avec la plus petite largeur afin de garantir lisibilité et utilisabilité de base. Le blogueur, dans ses projets web, utilise généralement 360px comme largeur minimale de référence pour le design mobile. Il s’agit de la taille standard minimale pour la majorité des smartphones Android et des petits écrans comme l’iPhone SE, couvrant ainsi la grande majorité des scénarios d’utilisation mobile. En commençant par le point de rupture minimal, on peut garantir une bonne présentation sur tous les modèles de téléphones et améliorer la compatibilité dans des environnements extrêmes. Concrètement, on utilise des requêtes média pour définir une rupture à moins de 768px, puis on prend 360px comme point de référence central pour construire progressivement la structure de la mise en page. Ensuite, on utilise des largeurs en pourcentage, le modèle de boîte flexible (Flexbox) ou un système de grille pour s’adapter progressivement, permettant ainsi une transition naturelle du petit vers le grand écran. Cette logique de mise en page « du petit vers le grand » est plus stable que celle qui consiste à « compresser depuis les grands écrans ». Les images, boutons, textes et autres éléments de la page doivent également être traités de manière adaptative, par exemple en définissant max-width: 100% pour éviter que les images ne débordent de leur conteneur, et en utilisant em ou rem pour la taille des polices, afin d’assurer une expérience visuelle claire et lisible sur tous les modèles de téléphones. Pour le design mobile, il est aussi essentiel de prêter une attention particulière à l’expérience tactile. Les utilisateurs interagissent principalement avec leurs doigts, donc les éléments interactifs doivent avoir une surface cliquable suffisante (recommandée supérieure à 44px), avec des espacements raisonnables pour éviter les clics accidentels. Enfin, pour améliorer les performances et la rapidité de chargement, les pages mobiles doivent avoir une structure de code épurée, des images optimisées, et éviter les animations inutiles ou les scripts lourds, afin d’assurer une réponse rapide même sur les réseaux 4G ou 5G.
Conclusion : Avec les avancées technologiques et l’évolution des besoins du marché, le design web continuera à évoluer vers un avenir plus personnalisé et diversifié. Les concepteurs WEB ne doivent pas seulement viser des percées esthétiques, mais aussi intégrer les besoins des utilisateurs et l’expérience d’interaction dans chaque détail. En 2025, que ce soit par des mises en page innovantes, des palettes de couleurs audacieuses ou l’utilisation de technologies modernes, le design web continuera à ouvrir de nouvelles formes d’interaction entre les utilisateurs et les marques. L’optimisation continue, les améliorations constantes, et la création d’expériences numériques plus intelligentes et plus humaines deviendront des axes majeurs du développement futur du design web. Dans cette ère en perpétuelle évolution, seuls ceux qui sauront saisir les tendances, innover, et allier fonctionnalité et esthétique pourront se démarquer dans un marché hautement concurrentiel et embrasser un avenir plus vaste.
Le contenu de cet article (y compris les vidéos/images) est la propriété exclusive et originale de Logic Digital Technology (SZLOGIC). Le partage à des fins personnelles et éducatives est autorisé. Toute utilisation commerciale ou reproduction sans autorisation est strictement interdite.