Conception de pages 11 styles classiques de design de sites web

La présentation du style d’un site est la manifestation visuelle directe résultant de la fusion de tous les éléments du processus de design. Le style n’est pas seulement une « tonalité » visuelle, mais constitue également un moyen essentiel de transmettre la personnalité de la marque, d’attirer les utilisateurs cibles et de créer une ambiance émotionnelle. Ainsi, la planification du style est généralement le point de départ du processus de conception d’une page web. C’est une étape fondamentale, mais d’une importance stratégique majeure. Le type de style d’un site dépend en grande partie du positionnement et de la nature du site lui-même. L’élément de référence le plus crucial est souvent le type de produit ou d’activité que le site présente. Différents secteurs et modèles commerciaux ont des exigences stylistiques fondamentalement différentes. Par exemple, les entreprises technologiques recherchent une sensation futuriste et épurée, les sites culturels mettent l’accent sur l’art et l’expression, tandis que les sites e-commerce privilégient l’impact visuel et l’incitation à l’achat.
Basée sur des années de pratique en conception de sites web pour divers clients d’entreprise, la société du blogueur — Logic Digital Technology, Shenzhen — a résumé et extrait, à travers une analyse systématique des projets et de l’esthétique visuelle, 11 styles de design web parmi les plus représentatifs. Ces styles couvrent plusieurs secteurs tels que la technologie, l’art, la mode, l’industrie, l’éducation, la finance et le style de vie. Ils se distinguent non seulement par une forte reconnaissabilité visuelle, mais correspondent également chacun à une logique de conception et à un mode de communication utilisateur différents. Cet article analyse un par un les caractéristiques visuelles, les scénarios d’application et les points clés de conception de ces 11 styles web majeurs, afin d’aider les planificateurs de conception de sites à choisir avec précision la direction visuelle en accord avec l’identité de marque, et ainsi construire une image de site plus attrayante et performante.
Un、Conception web — Style minimaliste

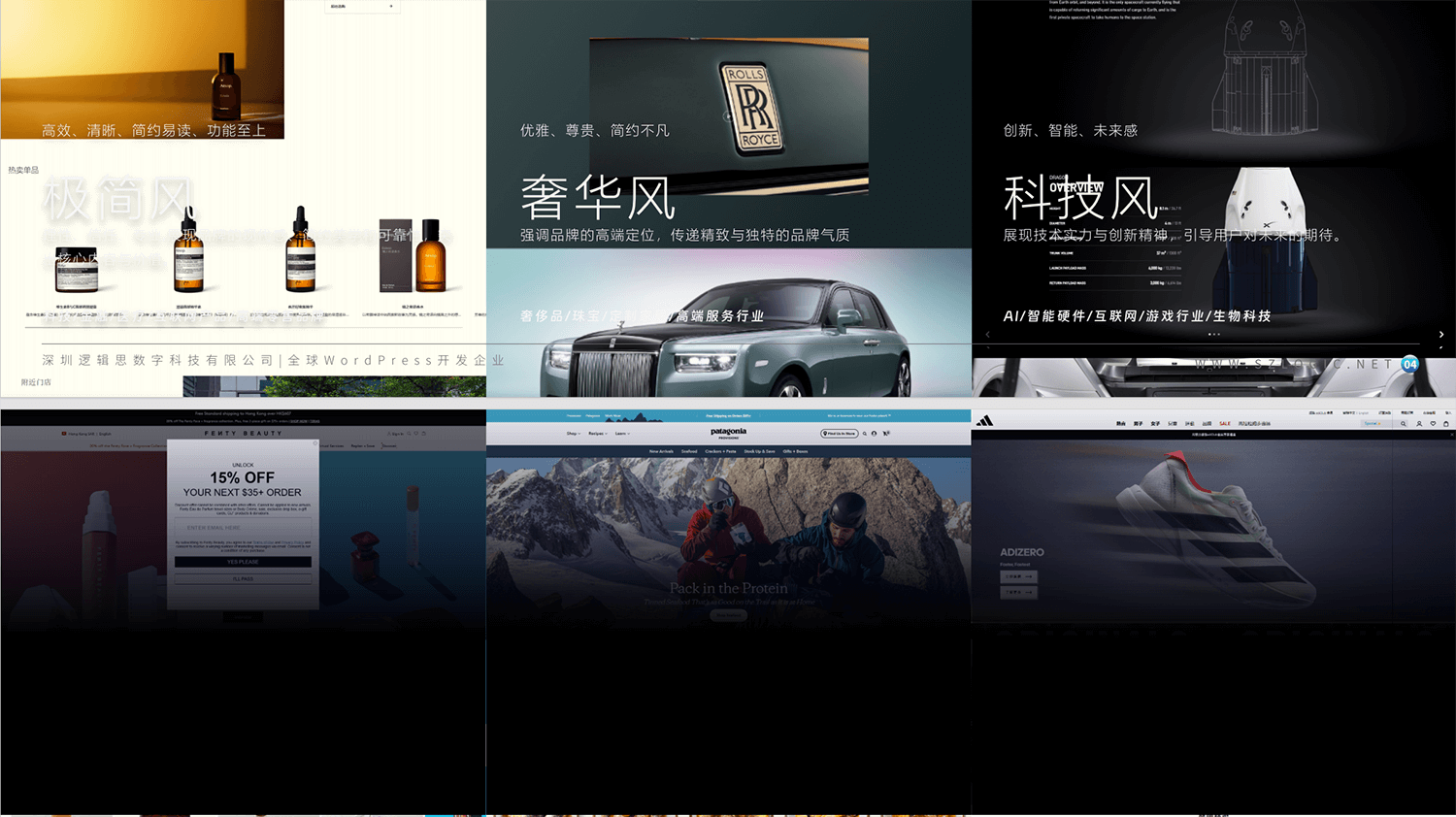
Dans le design web contemporain, le style minimaliste n’est pas seulement une forme d’expression visuelle, mais aussi une extension d’une véritable philosophie de conception. Il trouve ses origines dans l’esthétique minimaliste des années 1960, appelée “Minimalism”, mais s’est véritablement imposé dans le grand public après que la société Apple a promu dans les années 2000 le principe “Less is more” (moins, c’est plus). Le style minimaliste repose sur le principe fondamental du “la forme suit la fonction” : il n’insiste ni sur la décoration ni sur des visuels complexes, mais met l’accent sur l’efficacité de la transmission de l’information et la facilité d’usage pour l’utilisateur. L’essence de ce style de design réside dans l’élimination de tous les éléments perturbateurs superflus, permettant ainsi à l’utilisateur de se concentrer rapidement sur l’essentiel au sein d’un environnement d’information chargé, ce qui améliore la compréhension du contenu de la page ainsi que l’efficacité de l’interaction.
En matière de mise en page visuelle, le style minimaliste repose sur de grands espaces blancs, de larges marges et une hiérarchie de l'information clairement définie, mettant l’accent sur la respiration entre les contenus et le rythme visuel. Les mises en page privilégient une distribution symétrique ou en grille, abandonnant les arrière-plans tape-à-l’œil et les éléments décoratifs superflus, pour présenter l’information essentielle de manière propre, ordonnée et structurée. Concernant la typographie, on préfère des polices fines et sans empattement, telles que Helvetica, Roboto ou SF Pro Display, qui offrent une excellente lisibilité et une ambiance professionnelle et sobre. En termes de couleurs, on privilégie des tons neutres comme le noir, le blanc, le gris, ainsi que des teintes à haute luminosité et faible saturation telles que le bleu clair, le beige ou le vert froid, afin de créer une atmosphère visuelle contenue, rationnelle et raffinée.
Le style minimaliste se reflète également dans la logique d’interaction. Tous les éléments d’interaction suivent le principe de “la fonctionnalité avant tout” : boutons, formulaires, barres de navigation et autres composants de l’interface sont présentés de manière intuitive pour l’utilisateur, avec un cheminement simple et clair, sans coût d’apprentissage supplémentaire. Les techniques courantes d’enrichissement visuel incluent des lueurs externes subtiles, des ombres superposées, des icônes linéaires et des micro-animations, qui ne distraient pas l’utilisateur mais orientent efficacement son attention. Ce type de conception améliore considérablement la facilité d'utilisation et la fiabilité générale du site web, permettant à l’utilisateur de rester concentré et détendu pendant la navigation.
Du point de vue du positionnement de marque, le style minimaliste convient particulièrement aux secteurs et marques recherchant modernité, technicité, professionnalisme et un haut niveau de confiance. Par exemple, les entreprises technologiques peuvent, à travers un design épuré, souligner leur caractère innovant et efficace ; les secteurs de la finance et de la santé peuvent projeter une image de stabilité et de fiabilité ; tandis que dans le commerce haut de gamme et le e-commerce, le minimalisme devient un levier clé pour valoriser la qualité des produits et le ton de la marque. On peut donc affirmer que le minimalisme n’est pas “l’absence de design”, mais bien “l’expression précise”. Il utilise un minimum d’éléments pour transmettre au maximum l’information et les valeurs de la marque.
Deux、Design web : style luxe moderne

Dans l’évolution actuelle de l’esthétique du design web, le style luxe moderne devient un mode d’expression visuelle essentiel pour les marques haut de gamme et les secteurs de services sur mesure. Contrairement à l’image traditionnelle du luxe opulent et décoratif incarnée par les styles baroque, rococo ou classique chinois, le luxe moderne met l’accent sur le « raffinement discret » et « l’exceptionnel dans la simplicité ». Il ne s’appuie pas sur des ornements imposants pour transmettre une impression de prestige, mais sur des détails soigneusement travaillés, une mise en page raffinée et des matériaux visuels d’une forte texture, pour créer une image de marque haut de gamme, élégante et stylée. Ce style est largement utilisé dans les sites de produits de luxe, bijoux et montres, services sur mesure, œuvres d’art, boutiques phares e-commerce, restauration gastronomique et marques de style de vie. Il constitue l’un des moyens clés pour transmettre la valeur perçue d’un produit et le goût d’une marque.
En termes de conception de la mise en page, le style luxe moderne recherche une structure visuelle « sobre et équilibrée ». Les pages adoptent souvent une structure symétrique ou une répartition basée sur le nombre d’or. Elles atteignent une cohérence globale et un point focal visuel grâce à une disposition habile des éléments visuels de part et d’autre de la page. L’interface vise une hiérarchie de l’information maîtrisée mais percutante, avec un usage judicieux des espaces blancs pour éviter la surcharge et renforcer la respiration visuelle, tout en mettant en valeur les produits phares ou les contenus principaux. Pour la palette de couleurs, on privilégie des associations raffinées et luxueuses comme le blanc ivoire, l’or champagne, le gris foncé, le bleu saphir, le bordeaux ou le vert émeraude, accompagnées d’effets métalliques brillants ou de dégradés doux, créant ainsi une ambiance visuelle posée et distinctive.
Du côté des matériaux visuels, le style luxe moderne exige des images et vidéos de très haute qualité. Les photos mettent souvent l’accent sur des détails spécifiques des produits, utilisant des prises de vue macro pour révéler la texture, les motifs et le soin du travail, comme les reflets sur la coupe d’une bague, le mécanisme intérieur d’une montre ou les coutures et finitions d’un sac en cuir. La composition met l’accent sur la fluidité des contours et la gestion de la lumière et des ombres, avec des arrière-plans sobres qui font ressortir la finesse du produit. Les vidéos, quant à elles, adoptent un rythme lent, évitant les montages rapides et privilégiant les mouvements panoramiques, les zooms progressifs et les fondus d’entrée, guidant naturellement le regard vers les détails, et permettant à l’utilisateur de percevoir le soin artisanal et l’élégance de la marque dans une immersion totale. Par exemple, sous des jeux de lumière, un sac haute couture révèle progressivement les reflets de son cuir et de sa boucle métallique, exprimant ainsi puissamment la qualité et le standing du produit.
En matière de typographie, le style luxe moderne privilégie les polices à la fois contemporaines et aux courbes élégantes, telles que les polices serif à fort contraste (comme Playfair Display, Didot) ou les polices sans serif raffinées (comme Avenir, Lato). La hiérarchie typographique est soigneusement agencée : les titres principaux expriment un certain cérémonial, tandis que le corps du texte est conçu avant tout pour offrir une lisibilité optimale. Côté animations, ce style adopte des micro-animations discrètes, telles que des apparitions en fondu, des effets de parallaxe au défilement ou des retours interactifs subtils, renforçant la fluidité de la navigation sans altérer l’élégance générale. Le style luxe moderne incarne une forme de sophistication « silencieuse mais remarquable », qui ne repose pas sur une démonstration excessive de codes du luxe, mais sur un équilibre précis entre minimalisme et savoir-faire. L’utilisateur perçoit alors à travers sa navigation une image de marque prestigieuse, unique et digne de confiance. Ce style ne rehausse pas seulement le ton de la marque, il prolonge aussi dans l’univers numérique l’exclusivité d’un service haut de gamme physique.
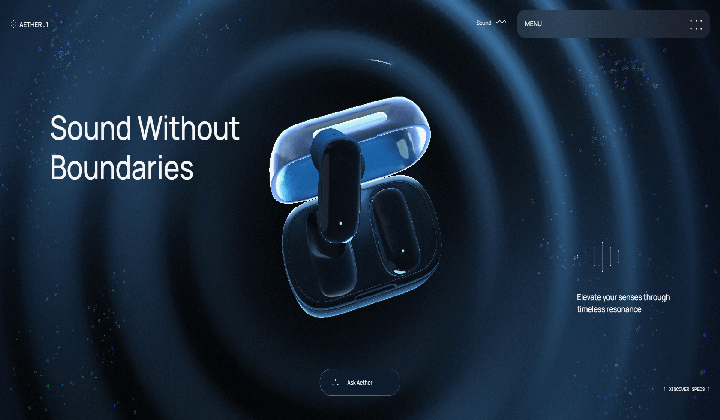
Trois、Design web : style technologique

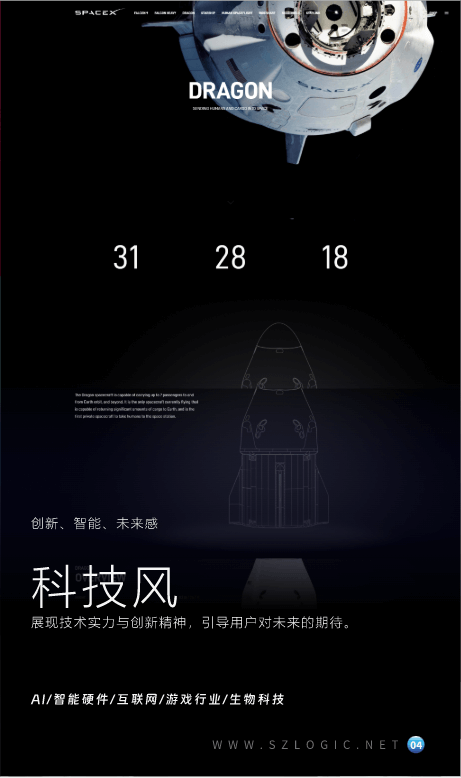
À l’ère de l’essor fulgurant des technologies numériques, de plus en plus de marques et d’entreprises axées sur l’innovation technologique s’appuient sur leurs sites web pour mettre en valeur leur avance technologique et leurs idées de pointe. Le style technologique dans le design web a ainsi émergé comme le langage visuel de prédilection dans les secteurs de l’intelligence artificielle, du matériel intelligent, des plateformes internet, du développement de jeux, de la biotechnologie, de l’électroménager intelligent, etc. Ce style vise non seulement à exprimer la base technologique et la crédibilité professionnelle d’une marque, mais aussi à susciter chez l’utilisateur une fascination et un imaginaire tournés vers le futur à travers une expérience visuelle immersive. Un site web au style technologique n’est plus seulement un support d’information : il devient une scène dynamique révélant l’esprit d’exploration technologique.
Le style technologique adopte généralement une mise en page modulaire et en strates : chaque section de contenu est clairement délimitée et dotée d’une fonction spécifique, permettant à l’utilisateur d’identifier rapidement les informations clés dans une structure complexe. Le design interactif est ici crucial : pour mettre en valeur l’interactivité et la technicité, ce type de site intègre massivement des animations 3D, des animations synchronisées avec le scroll, des trajectoires visuelles dynamiques, du chargement différé ou encore des systèmes de particules. Ces effets dynamiques augmentent l’attrait visuel tout en reflétant la compétence technique et la capacité d’innovation de la marque. En particulier pour illustrer des structures matérielles, des logiques fonctionnelles ou des architectures systèmes, les animations techniques ou les démonstrations interactives permettent une compréhension immersive des systèmes complexes — une caractéristique centrale du design technologique.
Dans l'utilisation des couleurs, le style technologique vise à créer une sensation de "futurisme" et de "technologie", en privilégiant des schémas de couleurs basés sur des tons sombres et froids. Des nuances de bleu foncé, de noir et de gris argenté créent une ambiance visuelle calme, sophistiquée et profonde, courante sur des pages de plateformes d'IA, de laboratoires biologiques, de sites web blockchain, etc. Par ailleurs, pour renforcer l'impact visuel, des couleurs accentuées telles que le bleu électrique, le vert fluo, l'orange vif et le violet intense sont utilisées pour mettre en évidence des éléments clés comme les boutons, les notifications de données et les chemins d'animation, renforçant ainsi l'ambiance technologique de l'interface et la guidance des actions. En ce qui concerne la sélection des polices, le style technologique cherche à offrir une expression visuelle nette et futuriste, en choisissant des polices modernes sans empattement avec des formes nettes et des espacements équilibrés, telles que Futura, Orbitron, SF Pro, Exo ou Roboto Mono. Ces polices apportent une sensation d'ordre et de puissance visuelle, particulièrement adaptées à l'affichage de codes, de concepts techniques, de structures modulaires et autres contenus technologiques. Parallèlement, la mise en page du texte intègre des effets de lumière et d'ombre, des polices lumineuses et des changements dynamiques de données, créant ainsi une expérience visuelle vivante et avant-gardiste.
Dans les détails spécifiques de l'interface, le style technologique utilise également de nombreux éléments visuels à "sensation futuriste", tels que des cadres lumineux, des matériaux en verre transparent sablé, des arrière-plans de grille dynamique, des superpositions de couches avec un effet spatial, des projections lumineuses dynamiques, des lignes de balayage radar, des animations de trajectoires de particules, etc. Ces éléments combinés offrent à l'utilisateur une expérience immersive, comme s'il se trouvait dans un laboratoire futuriste ou un monde numérique. En particulier, sur la page d'accueil ou la page de présentation de la marque, l'utilisation de fonds vidéo ou de flux de données en temps réel permet de créer un fort impact visuel de la technologie de la marque dès le premier regard.
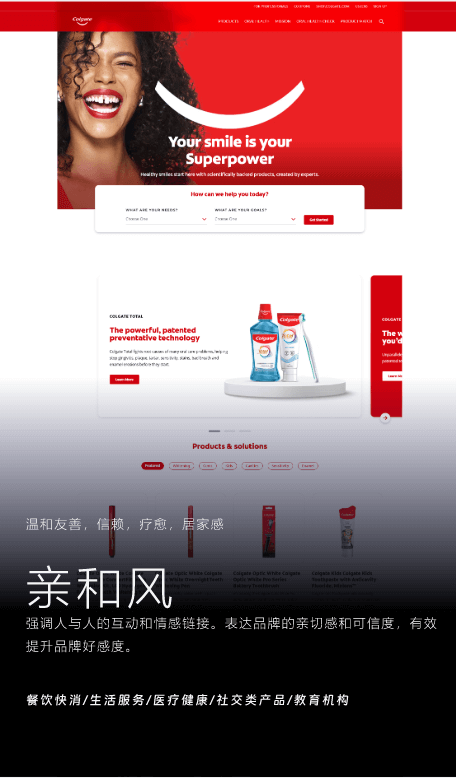
Quatre、Conception de pages web - Style convivial

Le design de pages web convivial est devenu au fil des ans l'un des modes d'expression visuelle les plus populaires pour de nombreuses marques, particulièrement adapté aux secteurs de la restauration rapide, des services à la vie quotidienne, de la santé, des produits pour bébés et mères, des soins pour animaux de compagnie et des produits sociaux. Avec la demande croissante des utilisateurs pour des liens émotionnels avec les marques, le site web n'est plus seulement un outil de transmission de fonctions et d'informations, mais devient un vecteur important pour établir une résonance émotionnelle, transmettre chaleur et attention. Le cœur du style convivial réside dans l'utilisation de la visualité, de l'interaction et du langage du contenu pour éveiller chez l'utilisateur des sentiments de "sécurité", de "compagnie" et de "confiance", augmentant ainsi la sympathie et la fidélité envers la marque.
Sur la mise en page visuelle, le style convivial met l'accent sur une expérience sensorielle douce et confortable. Le design des mises en page utilise généralement une grande quantité d'espace blanc, ce qui rend la page plus aérée et évite que la densité d'information ne provoque une pression visuelle chez l'utilisateur. En même temps, la composition de la page est plus naturelle et fluide, avec un équilibre entre le contenu et le rythme visuel, permettant à l'utilisateur de se sentir détendu et heureux pendant la navigation. Le choix de la police privilégie également des styles arrondis et sans angles, souvent avec des polices manuscrites ou des polices sans empattement géométriques mais adoucies avec des coins arrondis, comme Nunito, Poppins, Quicksand, etc. Ces polices transmettent inconsciemment des sentiments de douceur, de convivialité et d'humanisme.
L'harmonie des couleurs est l'un des langages essentiels du style convivial sur le web. Ce style utilise généralement des couleurs chaudes et des teintes à faible saturation avec une luminosité moyenne à élevée pour créer une atmosphère chaleureuse et amicale. Par exemple, des couleurs comme la crème, le beige, l'orange clair, le rose de Morandi, le bleu ciel et le vert brumeux sont souvent utilisées comme couleurs dominantes de la page. Ces combinaisons de couleurs évoquent non seulement la nature, la lumière du soleil, la vie et la santé, mais elles favorisent également la relaxation psychologique et la confiance des utilisateurs. Pour les marques mettant en avant une atmosphère de guérison, des arrière-plans en dégradé, des effets de lumière doux ou des blocs de couleurs semi-transparents peuvent être introduits pour renforcer la sensation de profondeur.
Le style convivial se reflète également dans le choix des images et des vidéos, qui mettent en avant des attributs de vie quotidienne et de souci humanitaire. Les images sont souvent prises dans des scènes de la vie quotidienne éclairées par la lumière naturelle, telles que des repas familiaux, des réunions entre amis, des interactions parent-enfant, ou des moments chaleureux de compagnie avec des animaux de compagnie. Ces contenus permettent aux utilisateurs de créer inconsciemment une connexion émotionnelle avec la marque, en la percevant comme "un ami proche". En ce qui concerne les vidéos, le style convivial préfère les prises de vue dynamiques lentes et fluides, comme des silhouettes créées par la lumière du soleil tombant sur une fenêtre, la légèreté des rideaux soufflés par le vent, ou des captures au ralenti de sourires, créant ainsi une ambiance émotionnelle stable et douce. De plus, en termes d'expérience interactive, le design convivial privilégie une interface simple et intuitive, facile à utiliser, en évitant les sauts complexes et les chemins d'opération redondants. Les boutons ont souvent des bords arrondis et des animations de transition douces, et les micro-interactions sont délicates sans être envahissantes, de sorte que l'utilisateur ressent presque aucune barrière, comme s'il interagissait avec un "produit chaleureux". Cette attention aux détails est également l'une des clés du succès du style convivial pour toucher les utilisateurs.
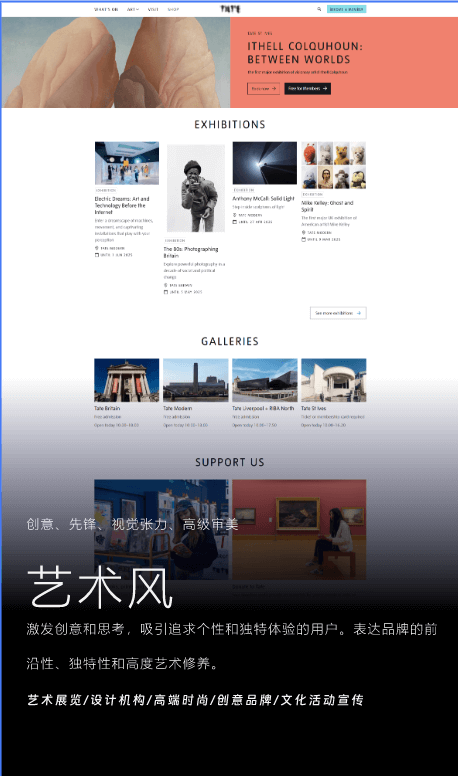
Cinq、Conception de pages web - Style artistique

Dans la conception web actuelle, le style artistique, avec sa grande liberté visuelle et son expressivité, est devenu un choix clé pour de nombreuses marques créatives qui souhaitent afficher leur personnalité et leur attitude artistique. Ce style est principalement utilisé par des studios de design, des plateformes d'art contemporain, des marques tendances, des marques de mode haut de gamme ou des institutions culturelles, dont les besoins en matière d'expression visuelle sont bien plus élevés que dans d'autres secteurs. Ces industries ont besoin d'utiliser le site web comme un moyen pour transmettre l'avant-gardisme, l'originalité et l'unicité du langage visuel de la marque. Par conséquent, les sites web de style artistique ne se limitent généralement pas aux structures de mise en page traditionnelles, mais cherchent plutôt à briser les conventions et à poursuivre des présentations personnalisées afin de créer une reconnaissance visuelle marquée.
Le style artistique de mise en page web offre une grande flexibilité et un espace de création. Bien que certaines dispositions nécessitent encore l'utilisation de systèmes de grille pour assurer un ordre visuel de base, l'accent est globalement mis sur la tension visuelle résultant de la rupture des règles. Les designers peuvent opter pour des compositions asymétriques, des mises en page fragmentées, des combinaisons de texte et d'images superposées, permettant à la page d'exhaler une forte atmosphère artistique tout en préservant la lisibilité. En termes de couleurs, ce style va au-delà des conventions, utilisant audacieusement des couleurs opposées à fort contraste, de forts dégradés de couleurs, ou des combinaisons minimalistes de noir, blanc et gris pour créer des contrastes et provoquer une forte réponse émotionnelle. En ce qui concerne les polices, les sites web de style artistique utilisent largement des polices personnalisées, manuscrites, déformées, voire intègrent la police elle-même comme une partie du graphique, renforçant sa fonction visuelle plutôt que sa simple communication d'information. Quant aux images et aux vidéos, des photographies artistiques, des œuvres d'art avant-gardistes, des illustrations abstraites, des peintures au pinceau avec texture artisanale, voire des œuvres créatives animées ou de l'art génératif, peuvent être utilisées, créant ainsi une atmosphère de galerie d'art.
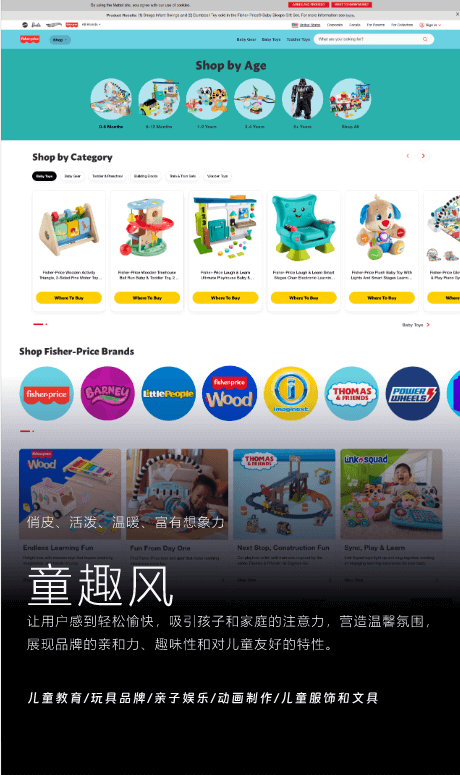
Six、Conception de pages web - Style enfantin

Le design de pages web de style enfantin est spécifiquement conçu pour les secteurs liés aux enfants, tels que l'éducation infantile, le divertissement parental, la fabrication de jouets, les produits pour enfants, la publication de livres illustrés, la production de dessins animés, etc. Le cœur de ce style est de transmettre l'énergie, la chaleur et l'aspect ludique de la marque, afin que les parents et les enfants puissent non seulement accéder facilement aux informations, mais aussi vivre une expérience visuelle agréable et créer une connexion émotionnelle. Comparé à d'autres styles, le style enfantin ne met pas l'accent sur un aspect professionnel rigoureux, mais privilégie la convivialité et l'interactivité. Ce langage visuel détermine largement si la marque parviendra à gagner rapidement l'affection de son public.
Les pages web de style enfantin brisent les conventions de mise en page en optant pour des styles plus libres, dynamiques et rythmiques. Le rythme de la page est riche en variations sans devenir chaotique, créant ainsi une interface à la fois détendue et propice à l'exploration. Les éléments de la mise en page peuvent dépasser les contraintes de symétrie et des cadres rectangulaires, en utilisant des courbes vivantes et des effets visuels fluides, accompagnés de décorations graphiques dynamiques et de petites interactions, rendant la page plus interactive et narrative. Les couleurs jouent un rôle extrêmement important dans les pages web de style enfantin. Afin d'attirer l'attention des enfants et des parents, la palette de couleurs utilise généralement des couleurs très saturées et lumineuses, comme le jaune vif, le vert tendre, le rouge orangé, le bleu turquoise et le violet pâle. Les collisions entre ces couleurs ne créent pas de confusion, mais génèrent plutôt une forte atmosphère enfantine. En outre, des combinaisons et contrastes de couleurs ludiques peuvent être utilisés pour transmettre la créativité et l'imagination de la marque, donnant à la page un aspect plus ludique et mémorable visuellement.
Dans l'expression des graphiques et des détails visuels, les pages web de style enfantin utilisent largement des illustrations de style dessinées à la main, des bordures arrondies, des polices manuscrites, des textures en points, des motifs de dessins animés, etc. Ces éléments aident à réduire la sensation "technique" de la page, tout en renforçant sa chaleur et sa convivialité. Les animations 3D de style cartoon, en particulier les petites animations sur le thème des animaux, des jouets et des produits pour enfants, sont devenues l'un des langages de design populaires des pages web enfantines ces dernières années, attirant non seulement l'attention des enfants, mais aussi améliorant le niveau d'interactivité ludique de la page.
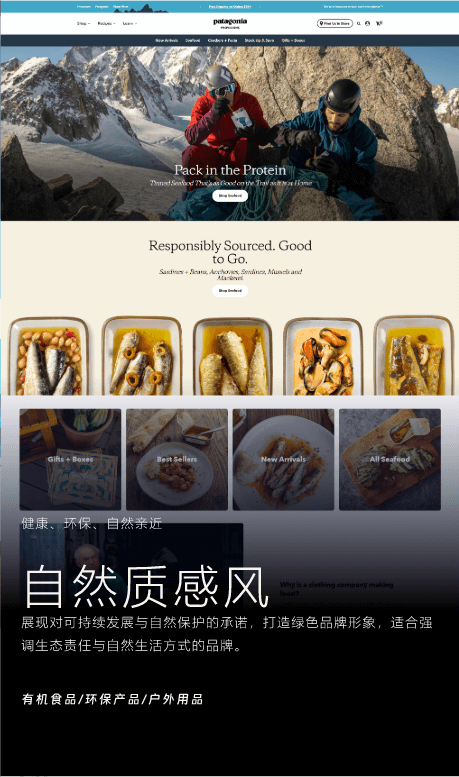
Sept、Conception de pages web - Style naturel

Le design de pages web de style naturel, ces dernières années, a de plus en plus gagné la faveur des marques et des designers, dans le contexte de la tendance croissante de la consommation verte et de la prise de conscience écologique. Ce style sert principalement des marques qui mettent en avant des concepts naturels, biologiques et écologiques, telles que les produits alimentaires biologiques, la biotechnologie, les soins de la peau naturels, les produits de plein air, les plateformes de mode de vie écologique, etc. L'objectif des pages web de style naturel n'est pas seulement de transmettre la valeur fonctionnelle du produit lui-même, mais aussi de souligner la responsabilité écologique, la notion de développement durable et l'attitude de retour à la nature prônée par la marque. Par conséquent, ces pages web mettent souvent l'accent sur la transmission émotionnelle et la résonance des valeurs, créant une confiance et une reconnaissance du concept de la marque à travers un langage visuel subtil.
En ce qui concerne la conception de la mise en page, le style naturel ne se limite pas aux systèmes de grille traditionnels et aux structures rigides, mais encourage une disposition libre et "organique". Les designers peuvent organiser de manière flexible les éléments en fonction du contenu de la page, créant ainsi un rythme visuel vivant et non forcé grâce à des structures asymétriques, des espaces blancs aérés et des lignes dynamiques naturelles. Cette disposition correspond davantage à l'état même de la nature et permet aux utilisateurs de vivre une expérience immersive lors de la navigation. Le choix des couleurs est au cœur de l'expression visuelle du style naturel. La page choisit généralement des couleurs naturelles proches de la terre, telles que le vert clair, le vert forêt, le vert mousse, le brun, le beige, le blanc ivoire, le bleu du ciel, etc. Ces couleurs douces à saturation moyenne et luminosité moyenne-haute créent une atmosphère chaleureuse, tranquille et confortable, éveillant l'instinct d'affection des gens pour la nature. L'utilisation de blocs de couleur est souvent accompagnée de textures naturelles telles que des motifs de bois, des vagues d'eau, des textures de lin ou des lignes organiques, donnant ainsi à la page un toucher et une sensation de réalité.
L'utilisation d'images et de matériaux est également un élément clé dans la création d'un site web de style naturel. Il est recommandé d'utiliser des photos de scènes extérieures prises à la lumière naturelle ou des photos de produits prises dans la vie quotidienne, avec des arrière-plans naturels tels que des forêts, des champs, des montagnes, des côtes, des cabanes en bois, etc. Ces images sont souvent non retouchées, ou simplement traitées avec des filtres aux teintes chaudes, afin de renforcer l'impression visuelle de simplicité et de vérité. En ce qui concerne les vidéos, si elles sont utilisées, elles capturent souvent des changements naturels, la croissance des plantes, le mouvement des nuages et du brouillard en ralenti, véhiculant visuellement une relaxation rythmique et une tranquillité d'esprit. Quant au choix des polices, le style naturel privilégie des polices sans empattement simples et arrondies, ou des polices avec des courbes organiques et un aspect manuscrit, ajoutant ainsi de la convivialité et de la chaleur émotionnelle à la page, tout en évitant l'aspect trop industriel et technologique. Si nécessaire, des icônes ou illustrations dessinées à la main peuvent être introduites pour agrémenter la page et renforcer son atmosphère humaine globale.
L'essence du site web de style naturel est "transmettre l'esprit de la marque au nom de la nature". Il ne dépend pas d'animations spectaculaires ou d'interactions complexes, mais crée une image de marque proche de la nature, chaleureuse et digne de confiance, en mettant l'accent sur les détails soignés et l'unité du ton général. Cette approche de conception est particulièrement adaptée aux entreprises qui poursuivent des concepts de durabilité et qui attachent de l'importance à la transmission des valeurs de la marque.
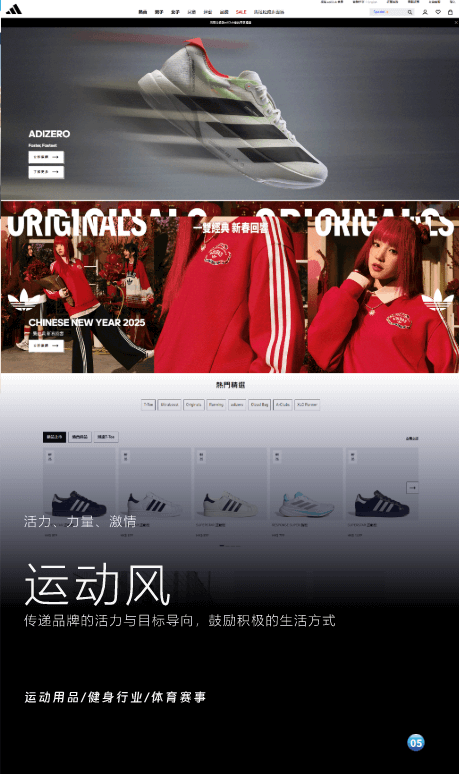
Huit、 Conception de pages web - Style sportif

L'application du style sportif dans la conception de pages web sert principalement les entreprises dont le cœur de marque repose sur des valeurs telles que la "jeunesse", la "vitalité" et "l'esprit sportif", comme les marques de vêtements de sport, les salles de sport, les équipements sportifs, les produits technologiques de sport tendance et les marques culturelles associées. Ce style vise à transmettre, à travers un langage visuel fort et un design dynamique, l'image d'une marque pleine de vie, ambitieuse et défendant l'esprit de défi personnel. Dans un contexte où les utilisateurs recherchent de plus en plus un mode de vie sain, l'expression de leur personnalité et la prise de conscience corporelle, les pages web sportives ne se contentent pas de présenter des informations, elles sont aussi une visualisation efficace de l'esprit de la marque.
En termes de structure de mise en page, le style sportif met l'accent sur la sensation de vitesse et de dynamique. Ainsi, la mise en page brise souvent les formats traditionnels de symétrie et de centrage, adoptant des arrangements asymétriques et dynamiques pour créer un chemin visuel rythmé, guidant l'utilisateur à naviguer à un rythme plus élevé. Le design modulaire est courant, et les sections sont souvent séparées par des lignes inclinées, des couches en rupture ou des éléments visuels dynamiques, donnant à la page une forte orientation et un sens du mouvement, créant une ambiance visuelle de "mouvement" continu. En termes de couleurs, le style sportif privilégie l'impact visuel de contrastes élevés, avec des combinaisons de couleurs courantes comme rouge vif + noir, orange + blanc, jaune vif + bleu foncé, vert fluo + charbon, etc. Ces couleurs saturées et lumineuses attirent instantanément l'attention de l'utilisateur tout en renforçant l'image d'une marque jeune, dynamique et pleine d'énergie. Les couleurs sont souvent utilisées sur de grandes surfaces et avec des dégradés pour accentuer l'impact visuel, combinées à des panneaux inclinés et des effets dynamiques pour renforcer l'effet de mouvement.
En ce qui concerne l'utilisation des polices, les polices inclinées, les polices sans empattement en gras et les polices déformées créent une sensation de "vitesse" et de "puissance". Ces polices sont souvent utilisées pour les slogans visuels principaux, les titres des sections fonctionnelles ou les slogans de la marque, offrant à la fois un impact visuel fort et une ambiance de compétition. De plus, la typographie est souvent accompagnée d'effets dynamiques, tels que des animations de défilement, de rebond ou de glissement, pour renforcer l'impression d'interaction de l'utilisateur. En matière de contenu visuel, le style sportif préfère les images dynamiques centrées sur les formes humaines, en particulier celles capturant des moments explosifs de sportifs ou de mannequins, les changements de posture et la tension musculaire, afin de renforcer la sensation de vie sur la page. Les images et vidéos doivent être prises avec une technique de photographie à haute vitesse ou au ralenti, mettant en valeur les lignes musculaires, la sueur, les gouttes d'eau, les trajectoires de mouvement, tout en étant souvent accompagnées de découpes de lumière et de fond dynamique pour renforcer la tension visuelle et la profondeur. Pour les sections interactives, il est également possible d'ajouter des interactions dynamiques en 3D, des boutons micro-interactifs, des couches fluides et d'autres éléments technologiques pour offrir une expérience immersive plus forte.
De plus, en ce qui concerne la conception interactive, les pages web de style sportif accordent une grande importance à la réactivité et aux retours visuels. La logique d'interaction doit être claire et précise, les boutons doivent être mis en avant de manière directe, et les parcours interactifs doivent être simples et efficaces, permettant à l'utilisateur de ressentir la vitesse, le rythme et la fluidité lors de l'utilisation. Le rythme global visuel et interactif doit s'harmoniser avec le langage de la marque et le rythme marketing, tout en maintenant une forte reconnaissance de la marque et en renforçant l'immersion et l'engagement de l'utilisateur. Le style sportif n'est pas seulement un style visuel, mais un langage extérieur de l'esprit de la marque. Grâce à une coordination élevée entre les couleurs, la typographie, les effets dynamiques et le contenu, il crée un espace numérique riche en tension, particulièrement adapté à l'expression de marques mettant en avant l'"action", la "jeunesse" et l'"expérience", et est devenu l'une des tendances stylistiques les plus influentes.
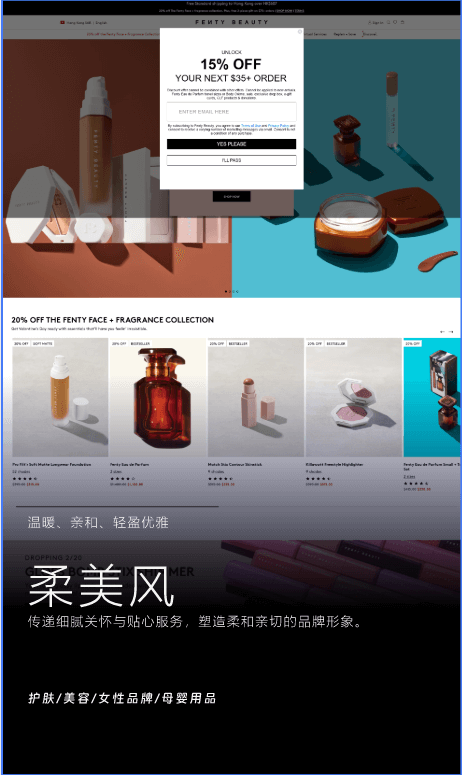
Neuf、Conception de pages web - Style doux et féminin

Le style doux et féminin s'adresse principalement aux marques et entreprises ciblant un public féminin, telles que les marques de soins de la peau, de beauté, de maquillage, de vêtements pour femmes, de produits pour bébés et mères, et de marques liées à la vie à domicile. Ce style ne transmet pas seulement une douceur visuelle, mais aussi une personnalité de marque qui combine délicatesse, tendresse, romantisme et relaxation. Il crée non seulement une impression de féminité, mais aussi une expérience visuelle qui tourne autour des émotions et du mode de vie des femmes, permettant aux utilisateurs de ressentir confort, attention et élégance lors de la navigation. Le style de mise en page global privilégie la légèreté et l'espace, avec une distribution de l'information qui n'est pas délibérément symétrique ou compacte, mais qui utilise l'espace vide approprié et une disposition naturelle, créant une page qui semble détendue, ordonnée et bien structurée. Le rythme visuel doux et fluide crée une sensation psychologique légère et subtile, parfaite pour les marques mettant en avant la finesse des produits ou la qualité de vie.
En termes de typographie et d'éléments graphiques, on utilise souvent des lignes douces et délicates, que ce soit pour la police principale ou les éléments graphiques auxiliaires, qui tendent vers un style doux et gracieux. Les polices peuvent être des polices avec des empattements floraux ou des polices sans empattement fines et élégantes. L'ajustement de l'espacement des lettres et des coups de pinceau permet d'améliorer l'attractivité visuelle globale. Les lignes décoratives sont généralement des courbes douces, des vagues ou des lignes de plantes, atténuant les bords durs de la page et rendant la vision plus fluide et naturelle. La combinaison de couleurs est un élément clé du style doux et féminin. Ce type de page utilise souvent des teintes de saturation moyenne (40%–60%) et de haute luminosité (70%–90%), principalement dans des tons de rose, nude, jaune crème, violet doux, bleu gris clair, et est souvent accompagné de dégradés ou de transitions à faible contraste, donnant à la page une texture douce, calme et pleine de profondeur. Par rapport au style amical, les couleurs du style doux et féminin sont plus légères, les teintes plus uniformes, et portent une touche floue et rêveuse.
En termes de contenu visuel, ce style utilise souvent des images de produits prises sous lumière naturelle ou des scènes d'utilisation quotidiennes. Les personnages dans les images sont souvent présentés dans un état doux et calme, mettant en avant des émotions authentiques et intimes. Les techniques courantes de traitement incluent des flous doux, des filtres aux tons chauds et des effets de halos subtils. La page incorpore souvent des éléments concrets tels que des fleurs, des brumes d'eau, des plumes et des textures de tissus, ajoutant de la texture et des détails visuels. En termes de design d'effets dynamiques, le style privilégie des animations lentes et légères, telles que des fondus, des glissements doux, des zooms subtils, réduisant les interruptions dans le processus d'interaction de l'utilisateur, ce qui rend l'interaction homme-machine plus en phase avec les habitudes des utilisatrices féminines, augmentant ainsi le plaisir et la résonance émotionnelle lors de l'utilisation de la page.
Il est important de noter que les styles présentés par les femmes modernes sont de plus en plus diversifiés, et que la douceur et le romantisme ne sont plus les seules façons d'exprimer visuellement cette féminité. Elles peuvent aussi être nettes, indépendantes, voire pleines de tension. Ainsi, certains marques, tout en maintenant le style doux et féminin, intègrent également des éléments de design minimaliste, élégant ou futuriste, pour créer un mélange de styles qui reflète une image de marque féminine plus complexe et plus authentique. L'essence du style doux et féminin dans la conception de pages web consiste à créer une atmosphère visuelle chaleureuse et à établir une connexion émotionnelle profonde avec l'utilisateur. Ce style peut être à la fois doux et délicat, tout en étant puissant, et il est l'un des styles les plus inclusifs et extensibles dans l'esthétique web contemporaine.
Dix、 Conception de pages web - Style rétro

Le style rétro, bien que relativement de niche dans la conception contemporaine de pages web, possède une grande reconnaissance visuelle et une forte charge culturelle, ce qui le rend particulièrement adapté aux entreprises et projets mettant l'accent sur l'histoire de la marque, la transmission des savoir-faire ou la réinterprétation des classiques culturels. On le retrouve fréquemment dans des secteurs tels que la restauration à thème, les marques d'artisanat, les produits culturels, les vêtements classiques, les institutions muséologiques, ainsi que dans des domaines comme les boissons alcoolisées ou la culture du thé. Le rétro n'est pas simplement synonyme de "vieux", mais une réinterprétation d'éléments classiques dans le contexte du design contemporain, un regard esthétique qui traverse le temps. Lors de la conception, l'important dans le style rétro n'est pas de surcharger de vieux éléments, mais de susciter chez l'utilisateur une mémoire collective et une résonance émotionnelle envers une époque, une émotion ou une culture donnée. La mise en page générale de la page web peut être moins rigide, ne suivant pas forcément des règles de symétrie ou de modularité moderne, mais elle doit tout de même maintenir une certaine structure et un ordre visuel pour éviter le chaos visuel. En termes de présentation visuelle, le style rétro présente des différences marquées entre les influences orientales et occidentales. Il est donc essentiel, lors de la phase de conception et de sélection des éléments, de prendre en compte le contexte culturel de l'audience cible ainsi que le ton de la marque.
Dans la direction du style rétro chinois, on utilise généralement une structure de mise en page moderne à grille, tout en intégrant des polices manuscrites, calligraphiques ou de style imitation Song, qui évoquent l'atmosphère traditionnelle des rouleaux de texte, créant ainsi un contraste esthétique entre le vieux et le nouveau. Les couleurs sont souvent issues de palettes rétro à saturation moyenne ou faible, avec des teintes chaudes et douces comme le rouge poussiéreux, le vert encre, le bleu profond, la couleur thé et le bleu gris, et on peut utiliser des couleurs complémentaires pour créer des couches visuelles. Côté matériaux, il est recommandé de choisir des photos vieillisées, imitant la texture des films ou les grains des vieilles photos. En termes de motifs graphiques, on peut utiliser des motifs traditionnels chinois en géométrie, comme les motifs de vagues, nuages ou ondulations de l'eau, qui sont discrets mais riches en signification.
Dans la présentation du style rétro occidental, le style global tend davantage vers une esthétique classique européenne, comme le style victorien, les affiches publicitaires des années 1950-60, ou les éléments esthétiques de la période de la Renaissance. Les polices utilisées sont souvent des polices cursives occidentales, manuscrites ou des sérifs rétro, telles que Garamond, Caslon, Didot, accompagnées de couleurs riches et nobles comme l'or, l'argent, le rouge vin et le marron foncé, créant une atmosphère mêlant noblesse, élégance et sens de l'histoire. Sur la page, des éléments comme la mise en page de journaux anciens, des illustrations nostalgiques, des textures de papiers peints rétro ou des gros plans d'objets anciens peuvent être utilisés pour établir une connexion naturelle entre la marque et la dimension temporelle.
En termes d'effets dynamiques, le style rétro n'accentue pas la vitesse ou l'aspect technique, mais est plutôt adapté à l'utilisation d'animations légèrement lentes, de fondues, de glissements ou d'effets imitant le style des vieux films. L'ensemble de la page peut créer une immersion dans la sensation de "le temps s'écoule lentement", permettant aux utilisateurs de projeter leurs émotions tout en naviguant, comme s'ils entraient dans un espace calme d'une époque révolue. Le charme du style rétro sur les pages web ne réside pas dans la reproduction de l'histoire, mais dans l'utilisation du langage du design moderne pour réveiller la conscience et l'émotion des gens envers les cultures passées, établissant ainsi un pont chaleureux entre le passé et le présent. Il donne à la marque une dimension culturelle, narrative et profonde, et permet aux utilisateurs, dans l'expérience numérique à rythme rapide, de trouver une douceur et un goût de nostalgie où ils peuvent s'attarder.
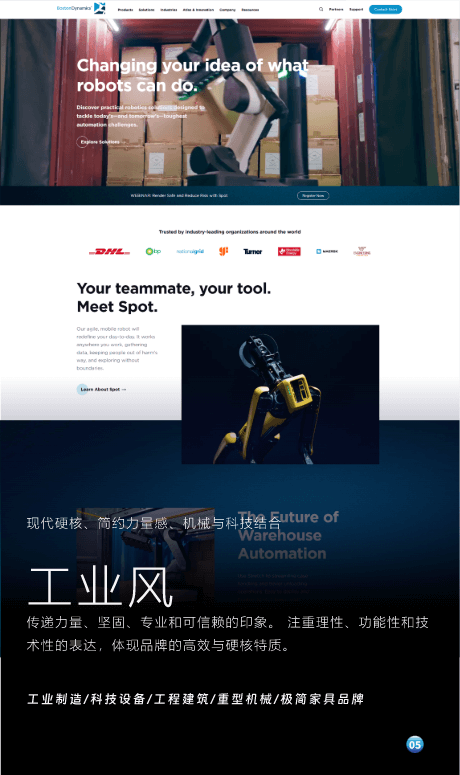
Onze、Conception de pages web - Style industriel

Le style industriel est un style de conception qui met en avant une puissance moderne, une simplicité et une combinaison de la technologie mécanique, adapté aux entreprises ou marques qui recherchent une image professionnelle et fiable, possédant de solides compétences techniques et fonctionnelles, en particulier dans des secteurs tels que la fabrication industrielle, les équipements technologiques, la construction, et les machines lourdes. Ce style transmet une image d'entreprise froide, rationnelle, puissante et hautement technique à travers un langage visuel unique, capable de briser les styles de conception doux traditionnels, et donne une impression visuelle de stabilité, de rigueur et de force. Dans la conception de pages web de style industriel, la mise en page suit une structure rigoureuse en grille. Les relations hiérarchiques des éléments de la page sont claires, la disposition est logique et évite tout détail de conception superflu ou inutile. Toute la mise en page du site suit un cadre et des principes d'organisation stricts, comme la précision et l'efficacité d'un ingénieur dans l'exécution des tâches. Cette philosophie de conception reflète directement l'attitude rigoureuse de la marque ou de l'entreprise en matière de qualité des produits, d'innovation technologique et de processus commerciaux, visant à faire ressentir aux utilisateurs le professionnalisme et la fiabilité de l'entreprise.
En termes de choix de typographie, le style industriel utilise souvent des polices sans empattement, aux formes robustes, mécaniques et anguleuses. Ces polices possèdent généralement une structure géométrique simple, ce qui renforce considérablement la modernité et la puissance visuelle du site web. Les polices courantes telles que Roboto, Helvetica, Arial, sont solides et techniquement distinctes, ce qui s'harmonise avec le design mécanique global de la page, rendant le texte à la fois clair et frappant visuellement. En termes de couleurs, le style industriel privilégie les tons froids tels que le gris métallique, le noir, le blanc, le bleu profond et l'acier froid. Ces couleurs sont à faible saturation et sobres, créant une atmosphère froide et robuste. Grâce à ces combinaisons de couleurs profondes, la page web ne se contente pas de montrer la puissance technique de l'entreprise, mais crée également un effet visuel de précision et de professionnalisme. Cette palette de couleurs utilise souvent des contrastes de lumière et d'ombre pour augmenter la profondeur du design, permettant à chaque élément de ressortir clairement du fond.
En termes de conception interactive, le style industriel privilégie une interaction simple et programmatique, évitant les effets CSS dynamiques trop complexes. Les formulaires et les boutons sont généralement très simples et directs, suivant des parcours d'opération clairs pour améliorer l'efficacité et la fluidité des actions de l'utilisateur. Ce style de conception met l'accent sur la "fonctionnalité en priorité", permettant à l'utilisateur de trouver rapidement l'information requise sans être distrait par des opérations complexes ou des éléments visuels superflus. De plus, l'interaction 3D est un élément clé de la conception des pages web industrielles. L'utilisation de animations 3D et de modèles permet de présenter efficacement le ressenti mécanique et technique des produits industriels, aidant les utilisateurs à mieux comprendre la structure, la fonction et les scénarios d'utilisation des produits. Les interactions dynamiques ne servent pas seulement à améliorer l'immersion de l'utilisateur, mais aussi à renforcer le sentiment technologique et futuriste de la marque, offrant ainsi une expérience web plus percutante visuellement et plus profonde pour l'utilisateur.
Conclusion : Ces 11 styles de conception de pages web sont un résumé et une synthèse des tendances actuelles réalisées par Logic Digital Technology, couvrant presque tous les besoins des industries présentes sur le marché. Par conséquent, si vous prévoyez de faire développer un site web personnalisé, il est conseillé de d'abord comprendre ces 11 styles de base et de voir lequel correspond le mieux à l'image de votre marque. Une fois que le style de base du site web est déterminé, le temps de développement et de communication sera considérablement réduit, et les décisions visuelles, qui peuvent sembler subjectives et liées aux goûts personnels, deviendront plus rationnelles, ce qui rendra le résultat du design plus proche de vos attentes. De plus, si vous avez besoin de services professionnels de conception et développement de sites web, n'hésitez pas à nous contacter. Les concepteurs web et les ingénieurs de développement front-end et back-end de Logic Digital Technology vous fourniront une solution complète de conception de sites web intégrant la conception visuelle, l'expérience utilisateur et le design marketing.
Pour les personnes sans base en conception, ces 11 styles peuvent sembler un peu complexes, mais en réalité, ils peuvent être compris de manière personnifiée. Par exemple, le style industriel donne une impression d'ingénieur ; le style enfantin ressemble à un enfant innocent et joyeux ; le style doux évoque l'image d'une femme douce et élégante ; et le style minimaliste ressemble à un architecte minimaliste, vêtu d'un costume noir et blanc simple, propre et net. La conception de pages web est comme assortir des vêtements à ces personnages ayant des attributs humains, un processus à la fois créatif et amusant. Vous pourriez avoir des doutes, pensant que si tous les sites web sont conçus selon ces 11 styles, cela pourrait entraîner un problème d'homogénéité. Mais en réalité, lorsque nous avons défini ces styles, nous avons délibérément ajouté le terme "de base", ce qui signifie que pendant le processus de développement, nous affinerons et personnaliserons ces styles en fonction des besoins spécifiques de la marque, afin de répondre aux demandes personnalisées des clients dans différents domaines.
Le contenu de cet article est une œuvre originale et protégée par le droit d'auteur de Logic Digital Technology (SZLOGIC), et peut être partagé à titre personnel à des fins d'apprentissage. Il est strictement interdit d'utiliser cet article à des fins commerciales ou de le republier sans autorisation.