Uso del shortcode de TranslateEasy en Elementor para idioma
El complemento de traducción multilingüe TranslateEasy admite el uso de códigos cortos (shortcodes) para agregar un conmutador de idiomas en el modo de edición de páginas de Elementor, en páginas de artículos y en widgets de temas. En la interfaz de configuración del complemento TranslateEasy, bajo la sección del conmutador de idiomas, puedes encontrar el código corto de TranslateEasy. El código corto de TranslateEasy es (simplemente copia y pega el siguiente código corto para usarlo):
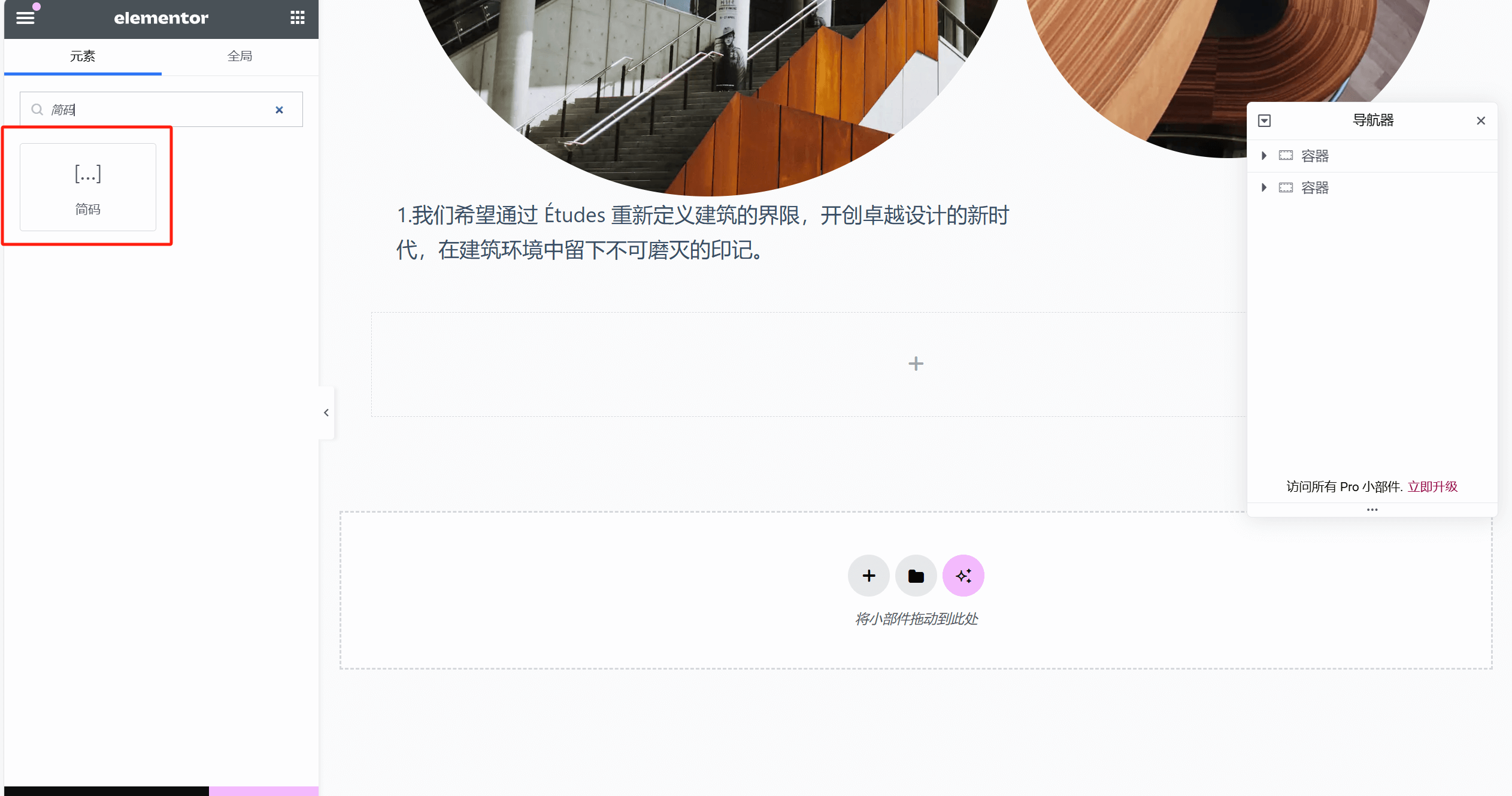
[translate-easy]Uno、 Elementor selecciona el componente "Shortcode" y lo agrega al contenedor.
Como se muestra en la siguiente figura:

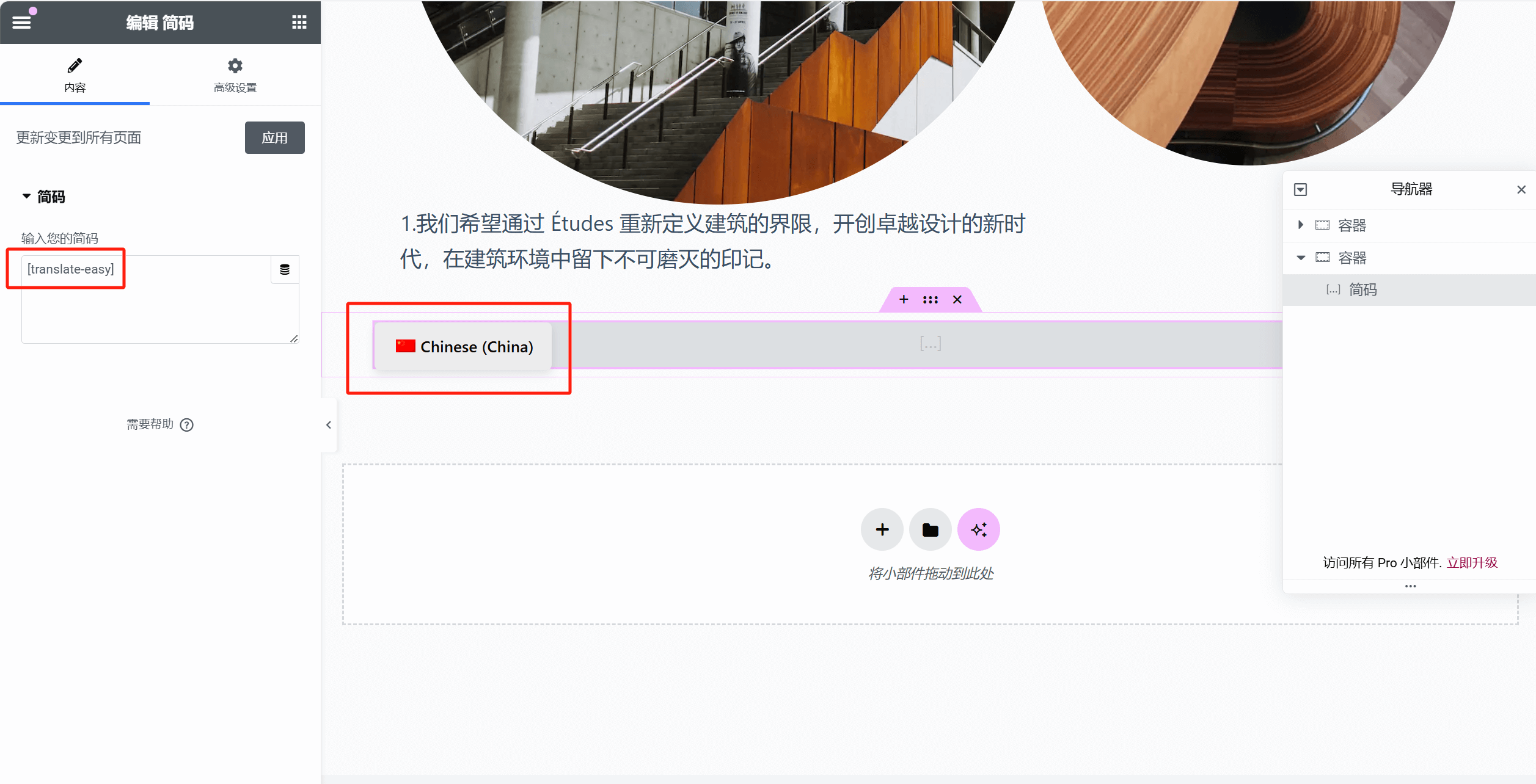
dos、Cargar el shortcode de TranslateEasy en el widget de shortcode de Elementor
Como se muestra en la imagen siguiente, al ingresar el shortcode de TranslateEasy en el cuadro de entrada de shortcode de Elementor, se puede mostrar el conmutador de idioma en el contenedor de Elementor. De este modo, se puede colocar el conmutador de idioma en cualquier posición de la página. El estilo del efecto de visualización del conmutador de idioma mediante shortcode se muestra en la ventana de contenido a la derecha de la imagen, como se indica en el cuadro rojo.

Conclusión: Lo anterior es la instrucción sobre cómo usar el código corto de TranslateEasy para mostrar el selector de idioma al editar una página en Elementor. Los pasos de la operación son muy simples y los lectores pueden seguirlos adecuadamente.
Derechos reservados por SZLOGIC (Lógica Digital), prohibida su reproducción.