Instalación y configuración de complementos esenciales en WP

WordPress.org sigue siendo una figura clave en el campo de la construcción de sitios web globalmente, no solo por su arquitectura completamente de código abierto y flexible, ni por las completas y sobresalientes funciones que ofrece como sistema de gestión de contenido (CMS), sino también por una ventaja fundamental que no se puede pasar por alto: su enorme y maduro ecosistema. Este ecosistema no es solo un simple accesorio, sino que es la base fundamental sobre la cualWordPress ha podido seguir desarrollándose y atraer a millones de usuarios y desarrolladores.
¿Qué es un ecosistema? Podemos dividirlo en dos componentes clave. Primero, están los temas diversos y variados. Ya sea un tema básico y limpio que es adecuado para la personalización profunda de los desarrolladores, o un tema comercial cuidadosamente diseñado y listo para usar para un escenario de negocio específico, el mercado de temas de WordPress puede satisfacer prácticamente cualquier necesidad de construcción de sitios web, desde blogs personales hasta sitios web corporativos, e incluso plataformas de comercio electrónico complejas. Y la otra parte, que es el foco de este artículo, es la expansión de funcionalidades a través de los plugins. El catálogo de plugins de WordPress es tan rico que se puede considerar sin lugar a dudas el "rey del ecosistema" en los sistemas de construcción de sitios. Aunque siempre existe espacio para la expansión de funcionalidades y nuevas demandas e ideas surgen constantemente, la cantidad y variedad de plugins que WordPress ofrece ya ha superado con creces a la mayoría de las plataformas CMS de código abierto o cerrado disponibles en el mercado. Muchos de estos plugins, tras años de iteraciones y validación por parte de los usuarios, ya no son solo herramientas para los desarrolladores, sino que se han convertido en "ruedas" indispensables en la construcción de un sitio web, desempeñando un papel clave en varios aspectos como la optimización del rendimiento del sitio, la protección de la seguridad, la configuración de SEO, la gestión de formularios, el almacenamiento en caché y la aceleración, entre otros.
Gracias a la existencia de estos plugins, la construcción de sitios web con WordPress nunca ha sido tan eficiente y conveniente como hoy en día. Sin embargo, aunque hay muchos plugins, no es tarea fácil combinarlos de manera adecuada y configurarlos de forma científica. Un uso inadecuado o una configuración errónea no solo puede afectar la eficiencia operativa del sitio, sino que incluso puede generar riesgos de seguridad. Por lo tanto, este artículo se centrará en los plugins más populares y reconocidos como esenciales en el proceso de construcción de sitios WordPress, y ofrecerá una descripción detallada de ellos. A través de la explicación de sus pasos de instalación, métodos de configuración y escenarios prácticos de aplicación, ayudará a los administradores de sitios y desarrolladores a evitar errores en el uso de plugins, mejorando verdaderamente la eficiencia y asegurando un funcionamiento estable. Esperamos que, con la explicación de este artículo, tanto los principiantes en WordPress como los usuarios avanzados que desean optimizar aún más el rendimiento de su sitio, encuentren una solución de combinación de plugins adecuada para su propio sitio web.
Este tutorial de WordPress sigue el estilo de escritura habitual del autor y su enfoque en la experiencia de lectura. En cuanto a la estructura, también se ha diseñado de manera clara y ordenada, para que los lectores con diferentes hábitos de lectura puedan obtener la información que necesitan sin obstáculos. Ya sea que prefieras navegar rápidamente por el artículo de una sola vez, captando los puntos clave sobre la instalación y configuración de los plugins esenciales mencionados en este artículo, o si prefieres guardar el artículo y leerlo por capítulos según sea necesario, el diseño del índice está pensado para adaptarse a tu ritmo y necesidades de lectura. Por ello, "Instalación y Configuración de los Plugins Esenciales para Sitios WordPress" ha incluido enlaces ancla en los títulos de cada capítulo y sección, asegurando que los lectores puedan acceder rápidamente al contenido específico que les interesa en cualquier momento, facilitando su consulta y acción. Esperamos que esta disposición ayude a los lectores a encontrar rápidamente la configuración de plugins más adecuada a sus necesidades. El índice detallado se encuentra a continuación, para ayudarte a acceder eficientemente a cada capítulo clave.
- Instalación y configuración del editor de páginas Elementor
- Instalación y configuración del complemento de soporte multilingüe TranslatePress
- Instalación y configuración del complemento de formularios de contacto WPForms
- Instalación y configuración del complemento de gestión de productos WooCommerce
- Instalación y configuración del complemento de respaldo de datos del sitio web UpdraftPlus
Uno、Instalación y configuración del editor de páginas Elementor

Entre los numerosos plugins de edición de páginas de WordPress, Elementor es uno de los editores visuales con más usuarios y mejor reputación en la actualidad. Como un creador de páginas de arrastrar y soltar, Elementor ha revolucionado la manera en que se desarrollan y editan páginas web gracias a su interfaz de usuario intuitiva, una amplia biblioteca de componentes y una flexibilidad de diseño excepcional. Esta es la razón por la que Elementor se ha convertido en la herramienta de edición de páginas preferida por más de diez millones de sitios web en todo el mundo. Sin embargo, aunque Elementor es fácil de usar, para aprovechar realmente sus poderosas funcionalidades, una instalación adecuada y una configuración correcta siguen siendo cruciales. Este capítulo te guiará desde cero, explicando detalladamente cómo instalar el plugin Elementor de manera exitosa y, una vez instalado, cómo ajustar sus configuraciones básicas de acuerdo a las necesidades específicas de tu sitio web, preparando así el terreno para el desarrollo de elementos de página en el futuro.
1、Instalar el editor de páginas Elementor

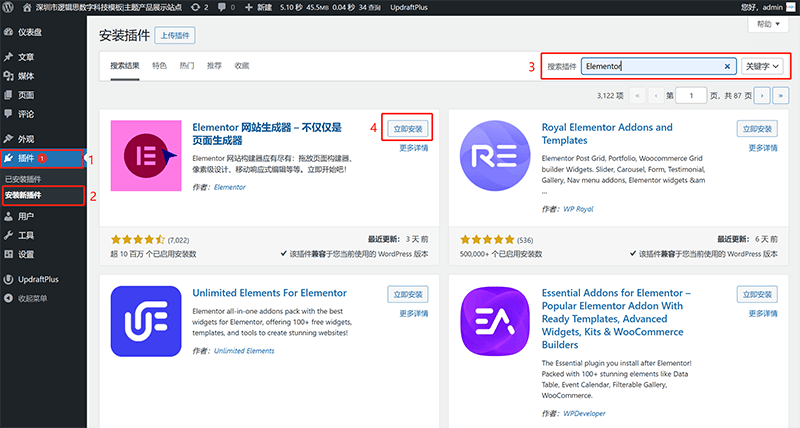
Como se muestra en el cuadro rojo de la imagen anterior, el proceso de instalación de Elementor es muy sencillo. Los lectores pueden buscar e instalar el plugin directamente desde el panel de administración de WordPress. Los pasos específicos son los siguientes: Inicia sesión en el panel de administración de WordPress, luego haz clic en "Plugins" > "Añadir nuevo" en la barra lateral izquierda. A continuación, en el cuadro de búsqueda del directorio de plugins de WordPress, escribe "Elementor", y el sistema mostrará automáticamente los plugins relacionados. Encuentra el plugin Elementor Page Builder desarrollado por el equipo oficial de Elementor, como se muestra en la imagen anterior, haz clic en el botón "Instalar ahora", y una vez instalado, haz clic en "Activar" para que el plugin Elementor se active oficialmente.
Cabe mencionar que Elementor tiene una versión gratuita y una versión profesional (Elementor Pro). La versión gratuita ofrece un número limitado de componentes, mientras que la versión Pro permite el uso de todos los componentes disponibles, que son decenas de ellos. Según la experiencia del autor, cuando necesitamos crear elementos de página en el sitio web en su totalidad, es necesario combinar varios componentes, y si utilizamos la versión gratuita de Elementor, la limitación de componentes puede dificultar mucho el trabajo de edición de la página. El autor recomienda que, después de instalar Elementor, antes de comenzar a editar el sitio web, se debe actualizar a la versión PRO de Elementor. Los métodos para actualizar a la versión Pro de todos los plugins son los dos siguientes que mencionará el autor, no solo para Elementor. El primer método es buscar un distribuidor autorizado en China; si existe uno, puedes comprar directamente la licencia al distribuidor. El segundo método es una alternativa al primero, que consiste en comprar la licencia Pro directamente en el sitio web oficial del plugin. ¿Por qué se recomienda primero buscar un distribuidor autorizado en China? La respuesta es: en general, comprar una licencia para un solo sitio en el sitio web oficial del plugin suele ser mucho más caro que comprarla a través de un distribuidor. Además, se debe enfrentar el problema de pagos transfronterizos, ya que la mayoría de los plugins son gestionados por empresas extranjeras. Por lo tanto, implicará pagos en moneda extranjera, lo que puede hacer que el proceso de compra y pago sea inconveniente.
2、Configurar el editor de páginas Elementor

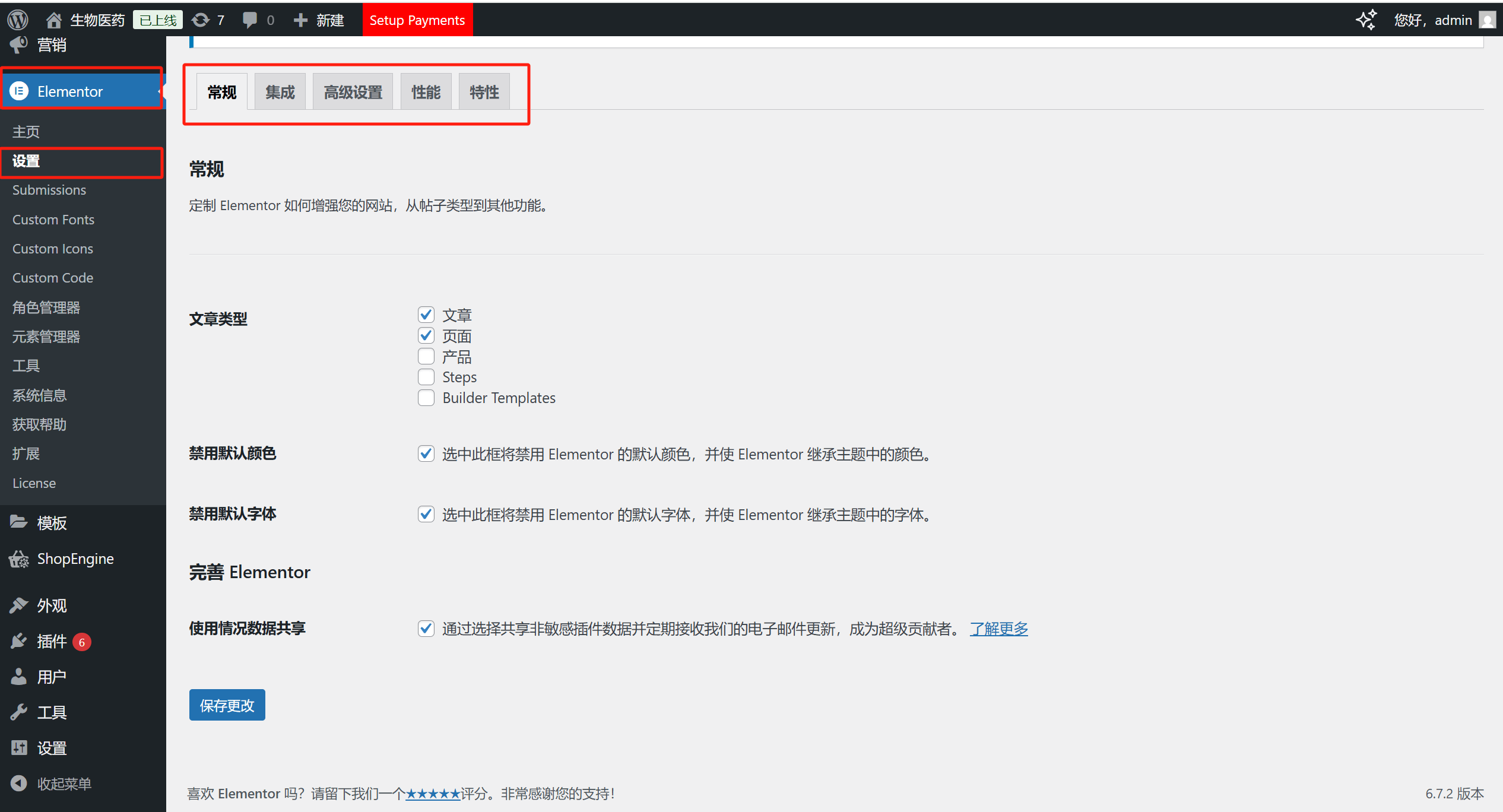
Después de instalar, activar y actualizar a la versión PRO de Elementor, también necesitamos hacer algunas configuraciones básicas. La ruta de acceso a la configuración de Elementor en el panel de administración es la que se muestra en el cuadro rojo de la imagen anterior. Elementor tiene una gran cantidad de opciones de configuración, y en las cuatro pestañas de configuración, hay muchas funciones que se pueden activar o habilitar. Algunas de estas funciones son ocultas y deben habilitarse manualmente para ser utilizadas en la edición de la página. A continuación, se detallan las configuraciones clave de Elementor:
(1) Desactivar los colores predeterminados
Elementor tiene una paleta de colores predeterminada para sus widgets y elementos de diseño, lo que facilita a los principiantes la creación rápida de páginas. Sin embargo, en el desarrollo real, la mayoría de los administradores de sitios diseñan según los colores de su propia marca o el estilo del tema. Si no desactivamos los colores predeterminados, los colores preestablecidos de Elementor pueden sobrescribir o interferir con la configuración del tema, lo que provocaría una falta de coherencia en el estilo de la página. Al marcar "Desactivar colores predeterminados", Elementor dejará de aplicar sus colores preestablecidos y heredará los colores del tema actual o de las configuraciones personalizadas, asegurando la coherencia y estética del color en todo el sitio web. Esta configuración es especialmente útil para sitios web de empresas o marcas que requieren un diseño específico.
(2) Desactivar las fuentes predeterminadas
Al igual que con el control de colores, Elementor también tiene una serie de fuentes predeterminadas que se aplican a los textos de sus componentes. Sin embargo, si tu sitio ya ha definido fuentes exclusivas a través del tema o configuraciones globales (como una fuente específica de marca o un estilo de tipografía particular), las fuentes predeterminadas de Elementor podrían causar problemas de falta de uniformidad tipográfica. Al habilitar la opción "Desactivar fuentes predeterminadas", Elementor adoptará automáticamente las fuentes definidas en el tema actual o en el CSS personalizado, sin agregar su propia configuración de fuentes, manteniendo así la coherencia tipográfica en todo el sitio.
(3) Puntos de interrupción personalizados adicionales
El diseño adaptable es un elemento esencial en los sitios web modernos. Elementor tiene tres puntos de interrupción predeterminados: escritorio, tableta y móvil, para adaptarse a diferentes dispositivos. Sin embargo, en algunos casos, como cuando se necesita configurar estilos específicos para tamaños de pantalla más detallados o anchos de pantalla específicos, los puntos de interrupción predeterminados pueden no ser suficientes. Al habilitar la función "Puntos de interrupción personalizados adicionales", puedes agregar manualmente varios puntos de interrupción personalizados y definir de manera flexible el diseño y estilo de la página en diferentes tamaños de pantalla. Esto asegura que tu sitio web se vea de la mejor manera en todos los dispositivos, especialmente para sitios que tienen altas exigencias de adaptación móvil.
(4) Elementos anidados
En versiones anteriores de Elementor, la jerarquía de diseño de la página era relativamente limitada y algunas estructuras complejas podían ser un poco complicadas de implementar. Al habilitar la función "Elementos anidados", puedes anidar otros componentes o contenedores dentro de ciertos widgets (como contenedores o bloques en línea), lo que aumenta considerablemente la flexibilidad y el control sobre el diseño de la página. Su función es similar a la estructura de div anidados en HTML, lo que facilita la implementación de necesidades de diseño más complejas, como cuadrículas de múltiples niveles, filtros de búsqueda, diseños de tarjetas o efectos interactivos. Esta función es especialmente importante para los desarrolladores que necesitan un diseño de página detallado o una estructura personalizada.
(5) Menú
La opción "Menú" es una función nueva que Elementor ha añadido recientemente, diseñada para ayudar a los usuarios a personalizar el menú de navegación del sitio web de manera visual. A diferencia del editor de menús tradicional de WordPress, la función de Menú de Elementor permite arrastrar y soltar los elementos del menú dentro de la página, configurar el estilo del menú, la alineación, animaciones desplegables y otros efectos, e incluso ajustar la forma en que se muestra el menú en la versión móvil. Esto reduce significativamente la barrera de entrada para personalizar la barra de navegación, permitiendo que los usuarios sin conocimientos de código puedan crear menús avanzados y personalizados que se ajusten a la imagen de la marca.
dos、Instalación y configuración del complemento de soporte multilingüe TranslatePress

A medida que los sitios web de comercio exterior o sitios independientes tienen un público cada vez más diverso, el soporte multilingüe para la presentación de contenido en el sitio web se ha convertido en una necesidad que no puede pasarse por alto en el proceso de construcción de sitios web modernos. Especialmente para sitios web de comercio electrónico transfronterizo, empresas internacionales o sitios cuyo contenido está dirigido a usuarios globales, ofrecer versiones multilingües fluidas y precisas no solo mejora la experiencia del usuario, sino que también ayuda al rendimiento del sitio web en los motores de búsqueda globales. El marco nativo de WordPress no incluye funciones de gestión multilingüe, por lo que se necesita recurrir a potentes plugins de traducción. Entre los muchos plugins multilingües, TranslatePress, con su interfaz de traducción visual, soporte amigable para SEO y excelente compatibilidad con la mayoría de los temas y plugins, se ha convertido en una de las soluciones más populares. Lo más destacado de TranslatePress es que permite a los usuarios realizar traducciones en tiempo real directamente en el frontend del sitio web, sin necesidad de cambiar a las complicadas listas de páginas en el backend, lo que hace que el proceso de traducción sea mucho más accesible y fácil de gestionar. En este capítulo, el autor te guiará desde la instalación básica del plugin hasta los ajustes comunes durante la configuración, ayudándote a construir rápidamente una arquitectura multilingüe completa para tu sitio web.
1、Instalar el complemento de traducción multilingüe TranslatePress

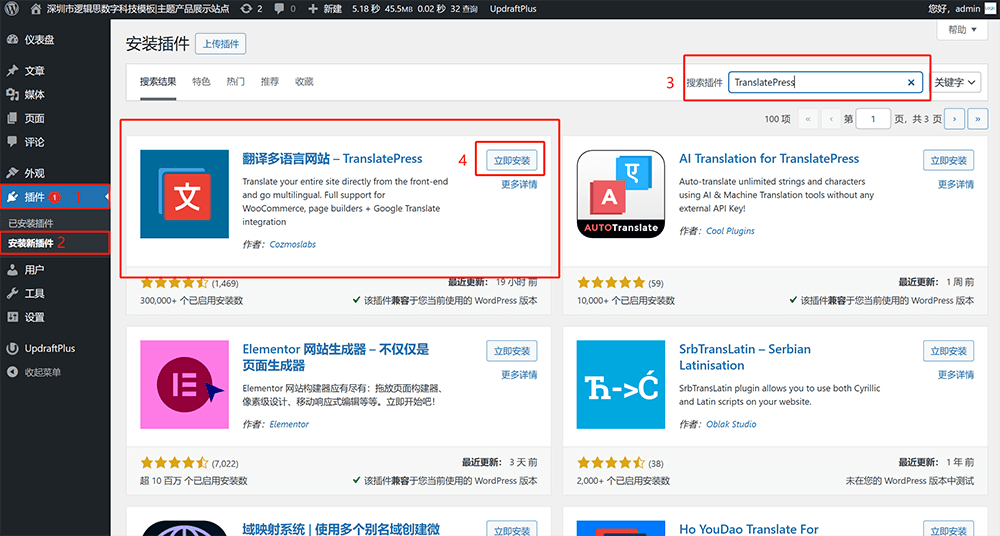
El proceso de instalación de TranslatePress es muy sencillo, y los usuarios pueden obtenerlo directamente desde la biblioteca de plugins del backend de WordPress. Siguiendo la ruta indicada en la captura de pantalla proporcionada por el blogger, los pasos específicos son los siguientes: en el backend de WordPress, haz clic en el menú de la izquierda en "Plugins" > "Añadir nuevo", luego escribe "TranslatePress" en el cuadro de búsqueda. El sistema recomendará automáticamente el plugin TranslatePress para traducir sitios web multilingües, publicado por los desarrolladores oficiales de TranslatePress (como se muestra en el recuadro rojo de la página de resultados de búsqueda de plugins). Una vez que encuentres el plugin, haz clic en "Instalar ahora", y después de completar la instalación, haz clic en "Activar" para que el plugin se active oficialmente. TranslatePress ofrece una versión gratuita que admite la adición de un idioma adicional, ideal para sitios con necesidades básicas de múltiples idiomas. Si tu sitio requiere integrar más idiomas, o necesitas características avanzadas como SEO multilingüe o un conmutador de idiomas personalizado, puedes considerar actualizar a la versión Pro. El plugin Pro se puede adquirir a través de distribuidores nacionales o desde el sitio web oficial. Después de obtener el paquete de instalación en formato zip de la versión Pro, ve al backend de WordPress y en "Plugins" > "Subir plugin" para cargar e instalar el archivo, de la misma manera que un plugin común. Una vez instalado, se agregará un nuevo menú de TranslatePress bajo "Ajustes" en la barra lateral del backend, y podrás acceder a la interfaz de configuración para comenzar la configuración multilingüe.
2、Configurar el complemento de traducción multilingüe TranslatePress

Después de instalar TranslatePress y actualizarlo a la versión PRO, también es necesario configurar adecuadamente varios parámetros para aprovechar al máximo sus ventajas de soporte multilingüe. A continuación, se destacan algunos de los ajustes clave que deben tenerse en cuenta durante el proceso de configuración:
(1) Configuración de idioma predeterminado y de idiomas adicionales
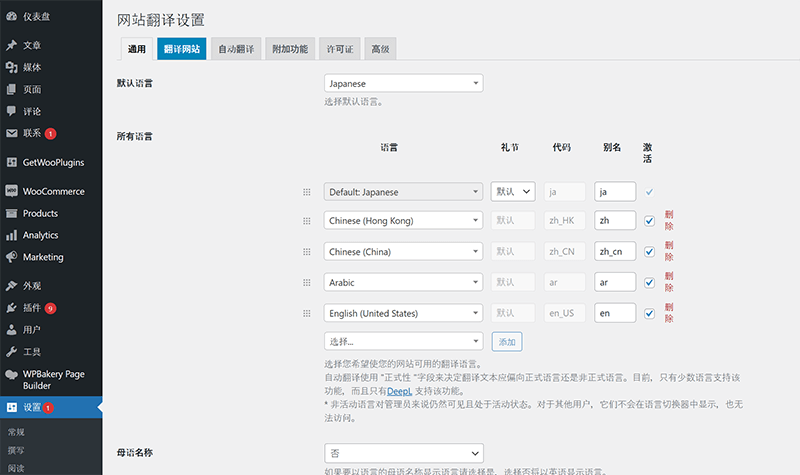
En el backend de WordPress > Ajustes > TranslatePress > Interfaz general, verás las opciones "Idioma predeterminado" y "Todos los idiomas". "Idioma predeterminado" se refiere al idioma base del sitio web, es decir, el idioma original en el que editamos los elementos de texto de las páginas. "Todos los idiomas" se pueden considerar como idiomas adicionales, y al hacer clic en esta opción podrás añadir nuevas versiones de idiomas. Los idiomas que se encuentran en la sección "Todos los idiomas" son los idiomas que necesitarás traducir. TranslatePress admite decenas de idiomas de manera predeterminada, cubriendo los idiomas principales a nivel global. La versión gratuita permite añadir un idioma adicional, mientras que la versión PRO admite un número ilimitado de idiomas. Este ajuste es fundamental para sitios web multilingües y determina el rango de idiomas disponibles en la interfaz del sitio.
(2) Configuración del selector de idioma
El selector de idioma determina cómo los visitantes pueden cambiar el idioma del sitio en el frontend. TranslatePress ofrece varias opciones flexibles de configuración, incluyendo un selector en el menú, un selector con código corto y un selector flotante. Usando el selector en el menú, los usuarios pueden añadir la opción de cambiar de idioma directamente al menú de navegación superior o lateral del sitio, solo necesitan hacer una configuración sencilla en "Apariencia > Menús"; usando el selector con código corto, solo tienes que insertar el código corto "language-switcher" en el contenedor específico de la página para agregar el selector a las áreas de la página y las publicaciones; el selector flotante permite establecer un botón fijo en un lado de la página, lo que facilita a los usuarios cambiar de idioma en cualquier momento. Todos los estilos de los selectores permiten personalizar la ubicación, el estilo y la forma de visualización (como texto, bandera o ambos), asegurando que los visitantes puedan encontrar rápidamente el punto de cambio de idioma.
(3) Configuración de métodos de traducción
TranslatePress admite dos métodos de traducción: traducción manual y traducción automática. La traducción automática es el modo predeterminado, donde un solo clic permite traducir automáticamente el texto de la página a través de una interfaz de traducción. La traducción manual te permite hacer clic en el texto de la página en el frontend y completar la traducción de manera manual. La traducción manual es lo que ves es lo que obtienes, ideal para sitios que requieren traducciones de alta calidad. La traducción automática necesita integrar un servicio de API de traducción de terceros, como Google Translate o DeepL, y una vez activado, traducirá automáticamente el contenido de la página al idioma objetivo, mejorando enormemente la eficiencia de la traducción, y también permite realizar modificaciones manuales para garantizar la precisión semántica. Cabe señalar que la función de traducción automática tiene limitaciones en la versión gratuita, mientras que la versión PRO ofrece más opciones de integración de API y límites más altos de caracteres.
(4) Configuración de SEO multilingüe
Para mejorar la visibilidad y el ranking de las versiones multilingües del sitio web en los motores de búsqueda, TranslatePress ofrece una extensión llamada SEO Pack. Sin embargo, es importante tener en cuenta que esta función no está activada por defecto, y los usuarios deben habilitar SEO Pack en "TranslatePress > Ajustes > Funciones adicionales" para desbloquear el soporte completo de SEO. Una vez activado el paquete SEO, puedes realizar una optimización profunda del SEO multilingüe del sitio, que incluye varias características clave.
- Soporte SEO para páginas: El paquete SEO asegura que cada versión del idioma de la página genere una estructura de URL independiente, reconocible e indexable por los motores de búsqueda (generalmente con un prefijo de idioma en la URL, como /en/, /fr/), evitando así problemas de contenido duplicado y dispersión de autoridad, lo que mejora el rendimiento de las páginas de cada idioma en los resultados de búsqueda.
- Traducción de título y descripción de la página: A través del paquete SEO, el administrador del sitio puede configurar por separado el Meta Title (título) y el Meta Description (descripción) para cada versión del idioma de la página, asegurando que los motores de búsqueda puedan identificar correctamente la información clave del contenido en cada idioma durante la indexación, lo que mejora la tasa de clics y la compatibilidad con los motores de búsqueda.
- Soporte de gráficos para redes sociales: El paquete SEO también amplía las etiquetas Open Graph (información de Facebook) y Twitter Card (tarjetas de Twitter) para sitios multilingües, permitiendo configurar títulos, descripciones y miniaturas de compartir diferentes para cada versión de idioma. Esto hace que las páginas sean más localizadas y profesionales al ser compartidas en plataformas sociales, aumentando la influencia de la marca.
- Configuración automática del atributo HTML lang: El paquete SEO generará automáticamente las etiquetas lang y hreflang correctas para cada página según la configuración de idioma del sitio, lo que es un elemento clave para el SEO de sitios web internacionalizados. Estas etiquetas indican claramente a los motores de búsqueda el idioma y la versión geográfica de la página, evitando que el contenido en diferentes idiomas sea mal interpretado como contenido duplicado.
(5) Interfaz de traducción visual en el frontend
Una vez configurado, haz clic en "Translate Page" en la barra de herramientas de administración en la parte superior de la página frontend para acceder a la interfaz de traducción visual. De manera WYSIWYG (lo que ves es lo que obtienes), puedes hacer clic directamente en cualquier contenido de texto en la página para traducirlo, sin necesidad de cambiar constantemente al backend, lo que mejora enormemente la eficiencia de la traducción.
tres、Instalación y configuración del complemento de formularios de contacto WPForms

Al construir un sitio web de WordPress completo, el formulario de contacto es casi indispensable para todos los sitios. Ya sea para una página web corporativa, un sitio de comercio exterior o una tienda en línea, un sistema de formularios sencillo y fácil de usar puede mejorar eficazmente la conversión del sitio. Entre los numerosos complementos de formularios, WPForms destaca por su "edición de arrastrar y soltar", "plantillas variadas" y "funcionalidad flexible y escalable", ganándose la preferencia de los usuarios de WordPress en todo el mundo. WPForms no solo es adecuado para que los usuarios principiantes creen formularios básicos rápidamente, sino que su versión de pago también ofrece potentes funciones como integración de pagos, formularios multipaso, lógica condicional, integración de marketing por correo electrónico, entre otras, cubriendo casi todas las necesidades de formularios en escenarios de negocios complejos. Este capítulo se centrará en el complemento WPForms, explicando en detalle su proceso de instalación y cómo configurar sus funciones principales, ayudándote a completar la creación de formularios y la recopilación de información de consultas de usuarios en el menor tiempo posible.
1、Instalar el complemento de formularios de contacto WPForms

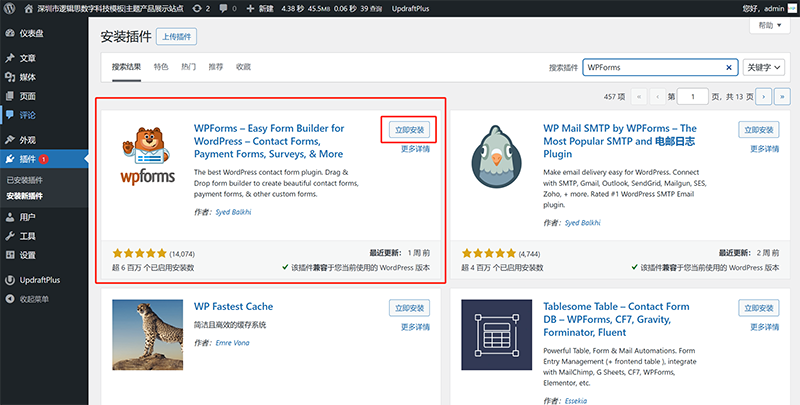
De manera similar a la instalación de los plugins mencionados anteriormente, el usuario puede buscar e instalar el plugin WPForms directamente desde el directorio de plugins de WordPress. WPForms ofrece dos versiones: una gratuita (WPForms Lite) que incluye funciones básicas para la creación de formularios, adecuada para formularios de contacto simples, y una versión de pago que desbloquea funciones avanzadas como formularios multipágina, integración de pagos, lógica condicional y conexión con plataformas de marketing, para satisfacer necesidades de uso más complejas.
2、Configurar el complemento de formularios de contacto WPForms

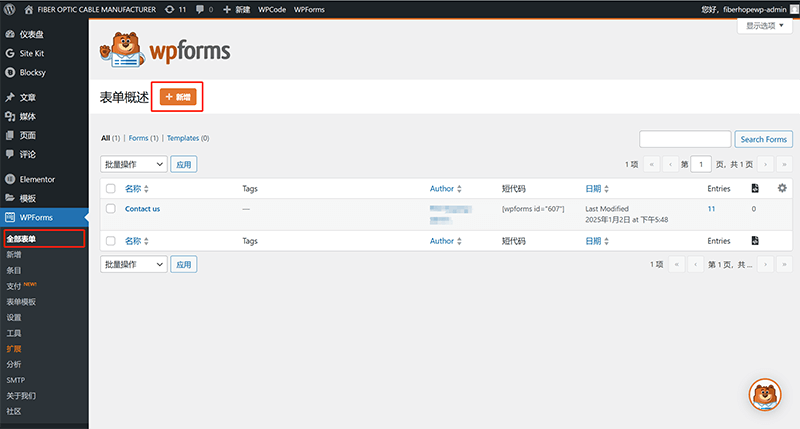
Una vez activado el plugin, el menú WPForms aparecerá en el backend de WordPress. Los usuarios pueden comenzar rápidamente a utilizarlo a través de las opciones "Todos los formularios" y "Crear nuevo formulario". A continuación, el blogger realizará una demostración práctica para los lectores sobre cómo crear un formulario con WPForms y cómo aplicarlo en una página.
(1) Creación de formularios
Paso 1 de la creación de un formulario: Entrada de creación del formulario

Como se muestra en la imagen de arriba, primero haga clic en el menú "WPForms" en la barra lateral del backend de WordPress. Después de acceder a la interfaz del plugin WPForms, haga clic en el botón "Añadir nuevo" en el área de contenido a la derecha para comenzar a crear un nuevo formulario. Al hacer clic, el sistema redirigirá a la interfaz de edición de formularios de WPForms. A continuación, detallaremos las funciones de selección de campos y diseño de la interfaz de dicho formulario.
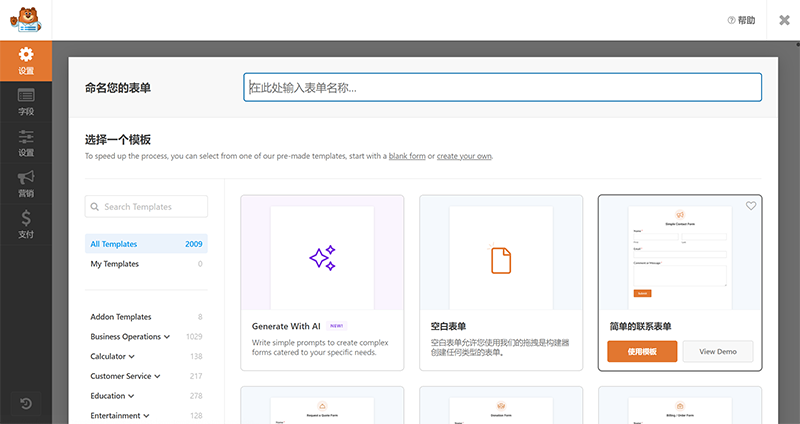
Paso dos para crear el formulario: Nombrar el nuevo formulario y seleccionar el estilo del formulario

La imagen de arriba muestra la ventana para crear un nuevo formulario con WPForms. En el cuadro de entrada superior, ingrese el nombre de este nuevo formulario. La versión PRO de WPForms ofrece una gran cantidad de plantillas de formularios ya diseñadas; simplemente seleccione una plantilla y haga clic en el botón "Usar plantilla" para usarla directamente. Al usar una plantilla preexistente o un formulario en blanco, se procederá a la siguiente etapa del diseño del formulario.
(2) Diseño y disposición de los campos del formulario

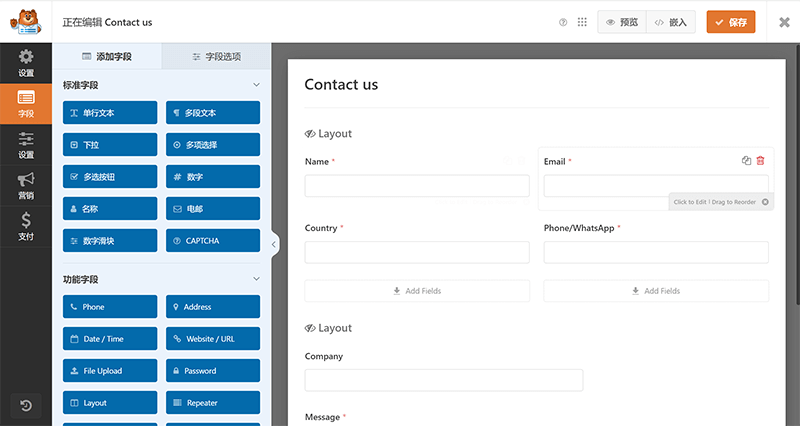
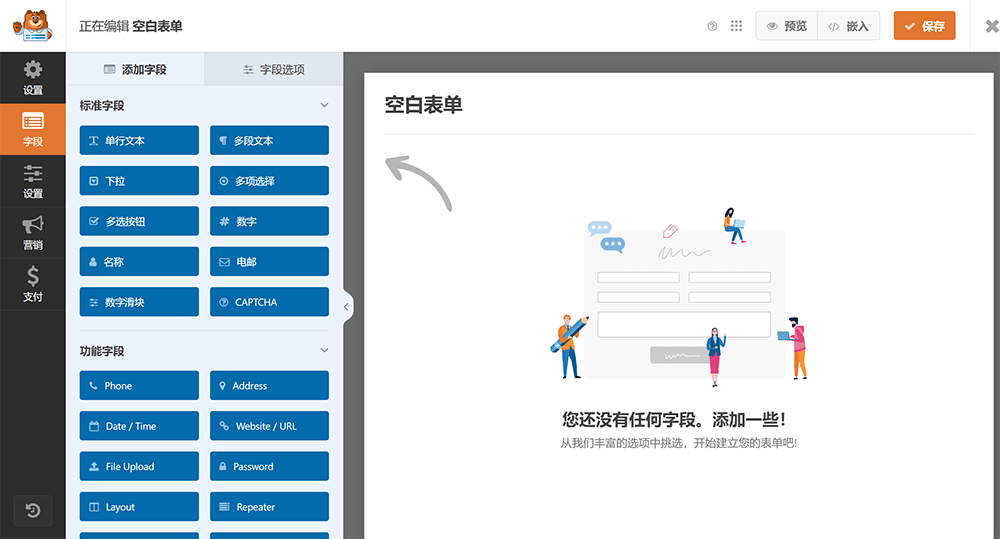
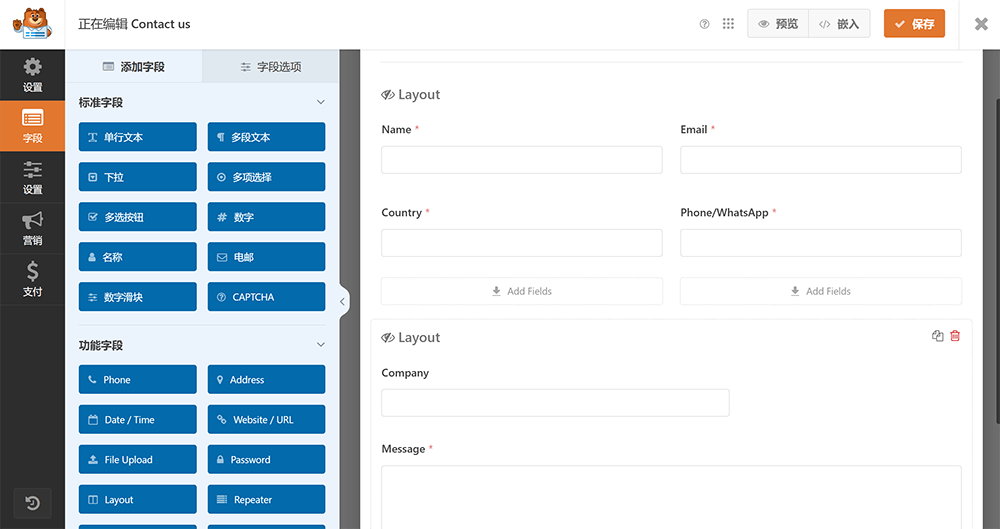
Para realizar una demostración más clara de la disposición de los campos del formulario, el blogger eligió una plantilla en blanco en el paso anterior. El modo de edición de los campos de la plantilla en blanco de WPForms se muestra en la imagen anterior. Al ingresar o editar por primera vez un formulario en blanco que aún no se ha guardado, el área derecha mostrará un mensaje para agregar campos. Antes de arrastrar los campos de contenido al formulario, primero necesitamos planificar el diseño del formulario y luego crear la disposición mediante el campo "Layout". A continuación, el blogger mostrará cada paso detallado para realizar la disposición de los campos del formulario.
Paso uno de la disposición de los campos del formulario: Hacer clic en el campo "Layout"

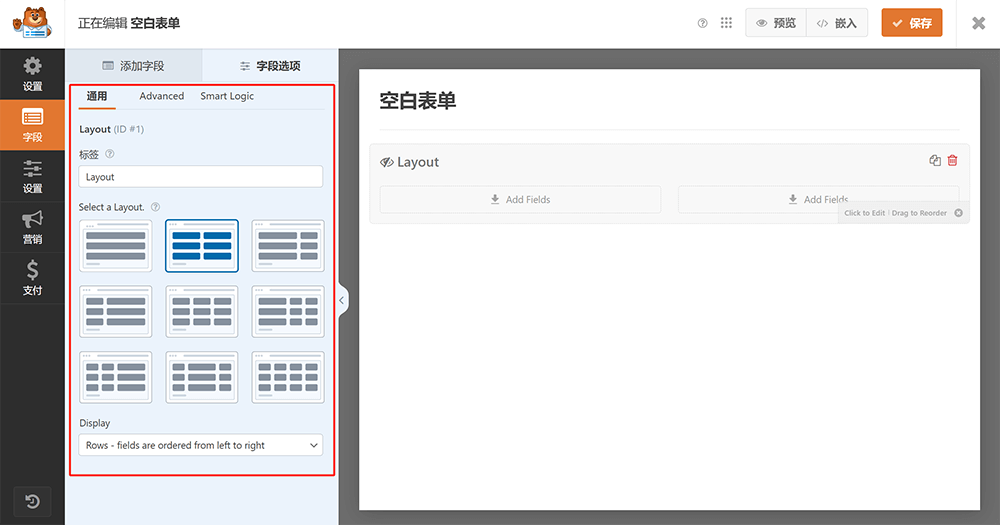
Como se muestra en la imagen, haga clic en el campo "Layout" en la ventana de selección de campos a la izquierda. Luego, la ventana a la derecha mostrará los ajustes de ese campo. Después, haga clic en el área de acción marcada en rojo a la derecha; la ventana de selección de campos de la izquierda cambiará a la interfaz de selección de estilos de disposición. En esta interfaz, puede elegir y configurar el estilo del diseño del formulario según sus necesidades, logrando un efecto más flexible en la disposición del formulario.
Paso dos de la disposición de los campos del formulario: Elegir el estilo de disposición

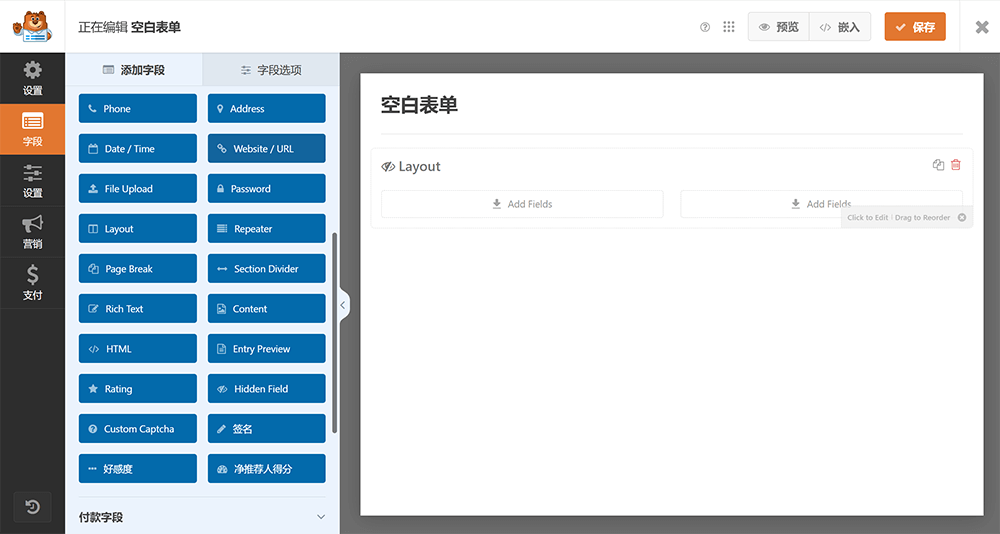
Como se muestra en la imagen, el campo "Layout" ofrece varias opciones de estilos de disposición, como disposición de una sola columna, formularios de dos columnas con ancho igual o desigual, y diseños de tres o cuatro columnas. Los usuarios pueden elegir el estilo que mejor se adapte a sus necesidades de diseño del formulario. Después de elegir el estilo de disposición, haga clic en el botón "Agregar campo" en la parte superior de la ventana izquierda para volver a la interfaz de selección de campos y continuar agregando y configurando otros campos necesarios.
Paso tres de la disposición de los campos del formulario: Seleccionar los campos y arrastrarlos al formulario

Ahora, puede arrastrar cada campo necesario desde la ventana de selección de campos a la izquierda hacia la disposición de formulario que creó en el paso anterior. Para un formulario de contacto, los campos más comúnmente utilizados son: Nombre, Correo electrónico, Teléfono, Dirección, Contenido (campo de texto) y campos de texto de una sola línea, entre otros. La interfaz del formulario después de aplicar todos los campos en el diseño de disposición se muestra en la siguiente imagen.

(3) Configuraciones condicionales para campos de formulario
Etiqueta personalizada (título)
.png)
Cada campo de WPForms funciona con etiquetas personalizadas, que son el título del campo. El nombre de la etiqueta que se configura se mostrará en la parte superior derecha del cuadro de entrada del campo. La ubicación para configurar las etiquetas personalizadas se muestra en el cuadro rojo de la imagen anterior.
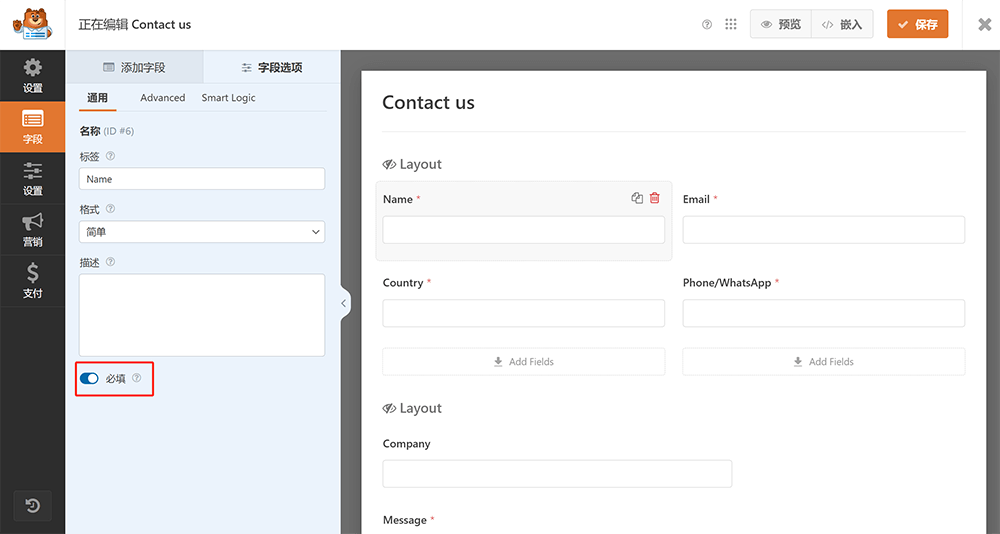
Configuración del interruptor de campo obligatorio

Como se muestra en la imagen, en la parte inferior de la interfaz de configuración de cada campo de WPForms, hay un interruptor para controlar si el campo se marca como "obligatorio". Al activar el interruptor de "obligatorio", se agregará automáticamente un símbolo "" al final de la etiqueta (título) del campo, por ejemplo, "Nombre", para indicar a los usuarios que el campo es obligatorio. Además de la diferencia visual, al activar la función "obligatorio", también se forzará a los usuarios a completar el campo antes de enviar el formulario. De lo contrario, el formulario no podrá enviarse correctamente, evitando eficazmente que los usuarios omitan información clave.
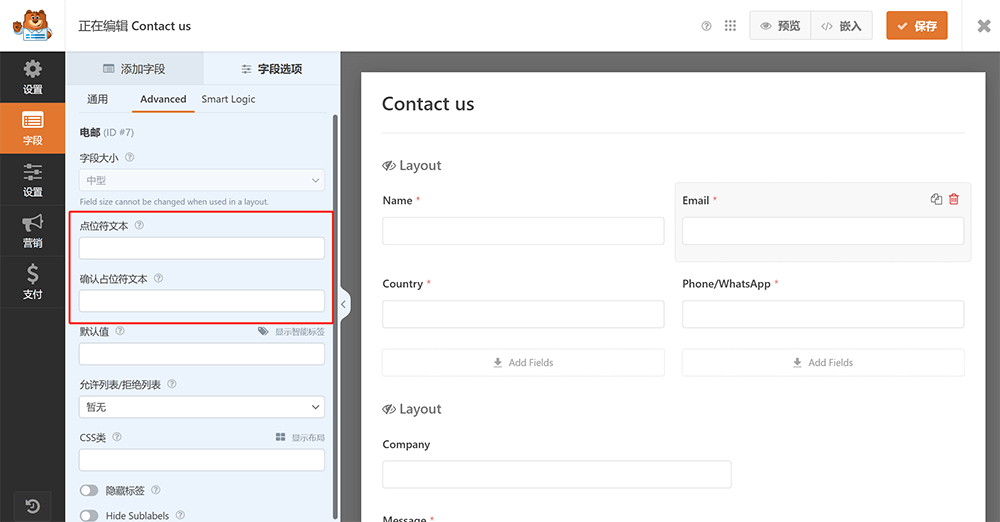
Configuración del texto de marcador de posición del campo

En la interfaz de configuración de campos de WPForms, como se muestra en el cuadro rojo de la imagen, podemos personalizar el "texto de marcador de posición" para cada campo de entrada. Esta configuración se encuentra en la pestaña "Avanzado", con los campos "Texto del marcador de posición" y "Texto de confirmación del marcador de posición". El texto del marcador de posición es el texto indicativo que aparece en el cuadro de entrada antes de que el usuario comience a escribir, y generalmente se utiliza para guiar al usuario a ingresar la información correcta o un ejemplo de contenido. Por ejemplo, en el campo "Correo electrónico" se puede configurar el marcador de posición como "Ingrese su dirección de correo electrónico", lo que le permite al usuario entender fácilmente el propósito del campo. Configurar un marcador de posición adecuado no solo mejora la experiencia del usuario, sino que también reduce las dudas del usuario y mejora la eficiencia en el llenado del formulario.
(4) Incluir el formulario de WPForms en una página usando un shortcode
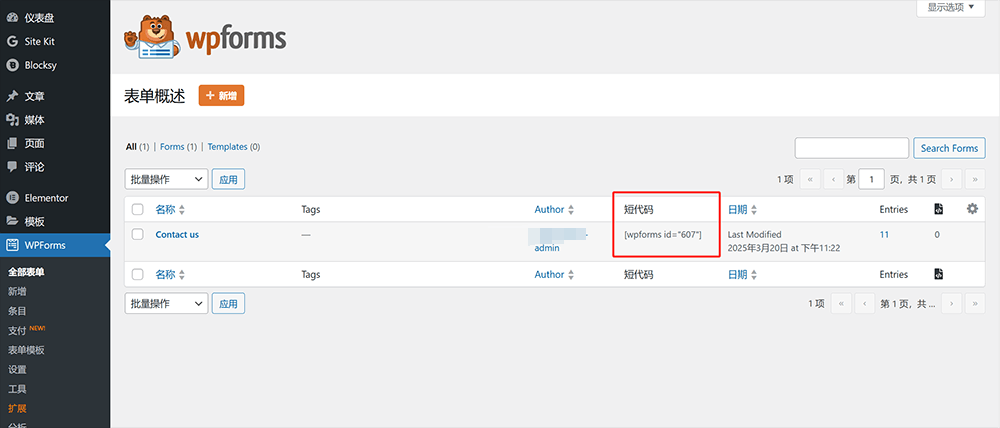
Obtener el shortcode del formulario

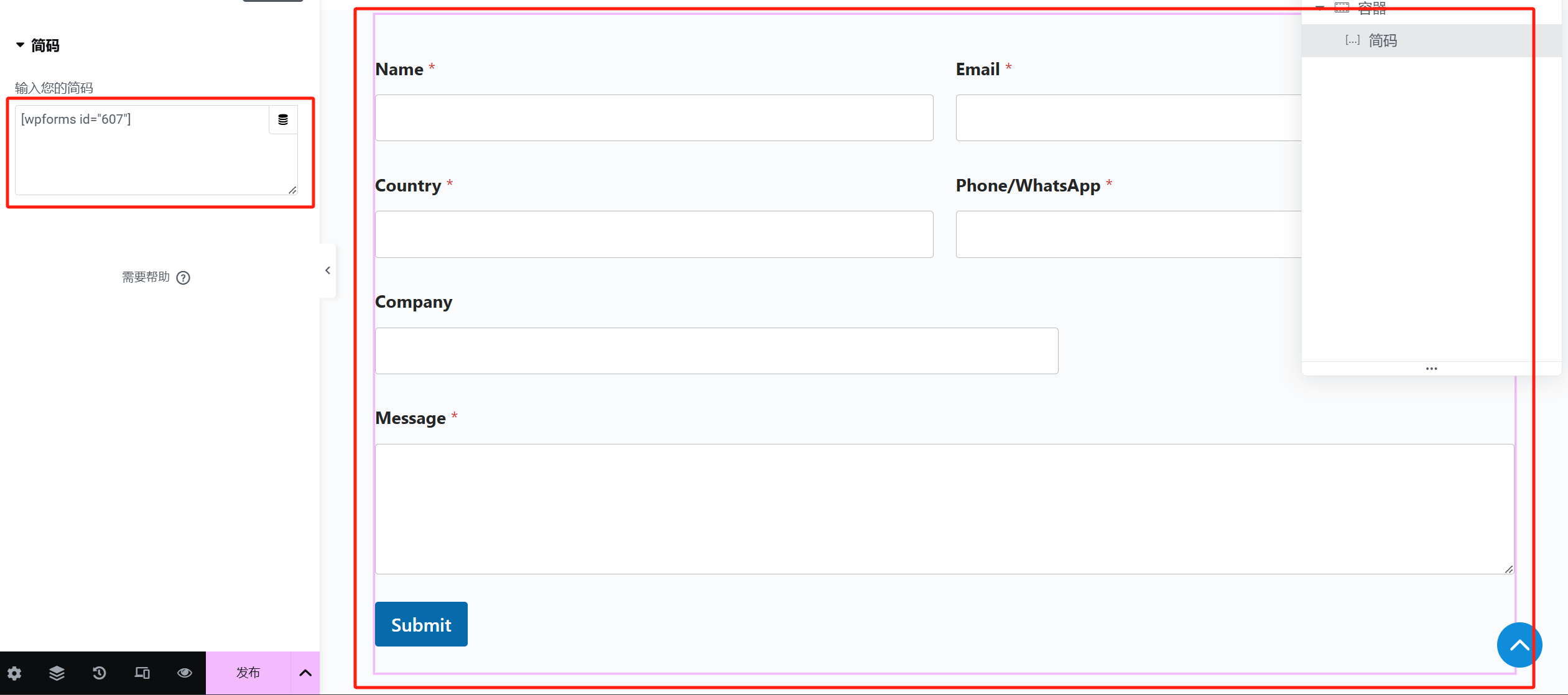
Este es el último paso en la aplicación de WPForms después de crear el formulario. Antes de incrustar el formulario en la página web designada, primero debe obtener el shortcode del formulario. A través de este shortcode, se pueden cargar el estilo y la funcionalidad del formulario directamente en la página. Obtener el shortcode es muy sencillo, como se muestra en la imagen anterior, solo necesitamos regresar a la interfaz de "Todos los formularios" de WPForms, y la ubicación del shortcode correspondiente al formulario se muestra en el cuadro rojo. Copie ese shortcode y luego ingrese al modo de edición de Elementor. Seleccione el componente "Shortcode" de Elementor y pegue el shortcode del formulario en ese componente. El formulario se presentará completamente en la ubicación designada de la página, logrando una integración sin problemas.
Uso del shortcode de WPForms en Elementor

Después de crear el formulario de contacto con el plugin WPForms en el backend de WordPress y obtener el shortcode del formulario, podemos usar el editor de páginas Elementor para incrustar fácilmente el formulario en la página. La operación específica, como se muestra en la imagen anterior, consiste en arrastrar el componente "Shortcode" de Elementor a la ubicación deseada en la página. Luego, pegue el shortcode del formulario generado por WPForms (como [wpforms id="607"]) en el cuadro de entrada del componente de shortcode. Una vez pegado el shortcode, el estilo completo del formulario se mostrará instantáneamente en la vista previa a la derecha de la página, incluidos los campos del formulario y las marcas de obligatorio. Los usuarios pueden ajustar la posición del formulario y su contenido circundante según sea necesario. De esta manera, no es necesario escribir ningún código para integrar el formulario WPForms en cualquier página construida con Elementor, logrando una llamada y presentación flexible del formulario. Después de configurar todo, haga clic en el botón "Publicar" en la parte inferior de la página para que los cambios tengan efecto.
cuatro、Instalación y configuración del complemento de gestión de productos WooCommerce

Si WordPress es la "herramienta universal" en el campo de la creación de sitios web, entonces WooCommerce es, sin duda, la solución de comercio electrónico más poderosa y ampliamente utilizada dentro del ecosistema de WordPress. Como el programa de tema para el complemento de comercio electrónico desarrollado por Automattic, la empresa matriz de WordPress, WooCommerce ha crecido hasta convertirse en el núcleo central de gestión de productos para innumerables tiendas en línea, sitios web de suscripción e incluso plataformas B2B, gracias a sus poderosas funciones de gestión de productos, su flexibilidad de expansión y el apoyo de la comunidad mundial de desarrolladores. WooCommerce no solo ayuda a crear un sitio web de comercio electrónico completamente funcional en WordPress, sino que también incluye módulos diversos para pasarelas de pago, configuraciones de envío, gestión de inventarios, cupones, configuraciones de impuestos, entre otros, cubriendo casi todos los aspectos necesarios para el comercio de productos en línea. Y lo que es aún más notable es que, debido a su origen común con WordPress, WooCommerce es altamente compatible con WordPress, lo que asegura que el rendimiento general del sitio web y la optimización para motores de búsqueda (SEO) se mantengan excepcionales. En este capítulo, el bloguero se centrará en el complemento WooCommerce, explicando en detalle cómo completar su instalación básica y configuración principal, y los contenidos específicos se presentan a continuación:
1、Instalar el complemento de gestión de productos WooCommerce

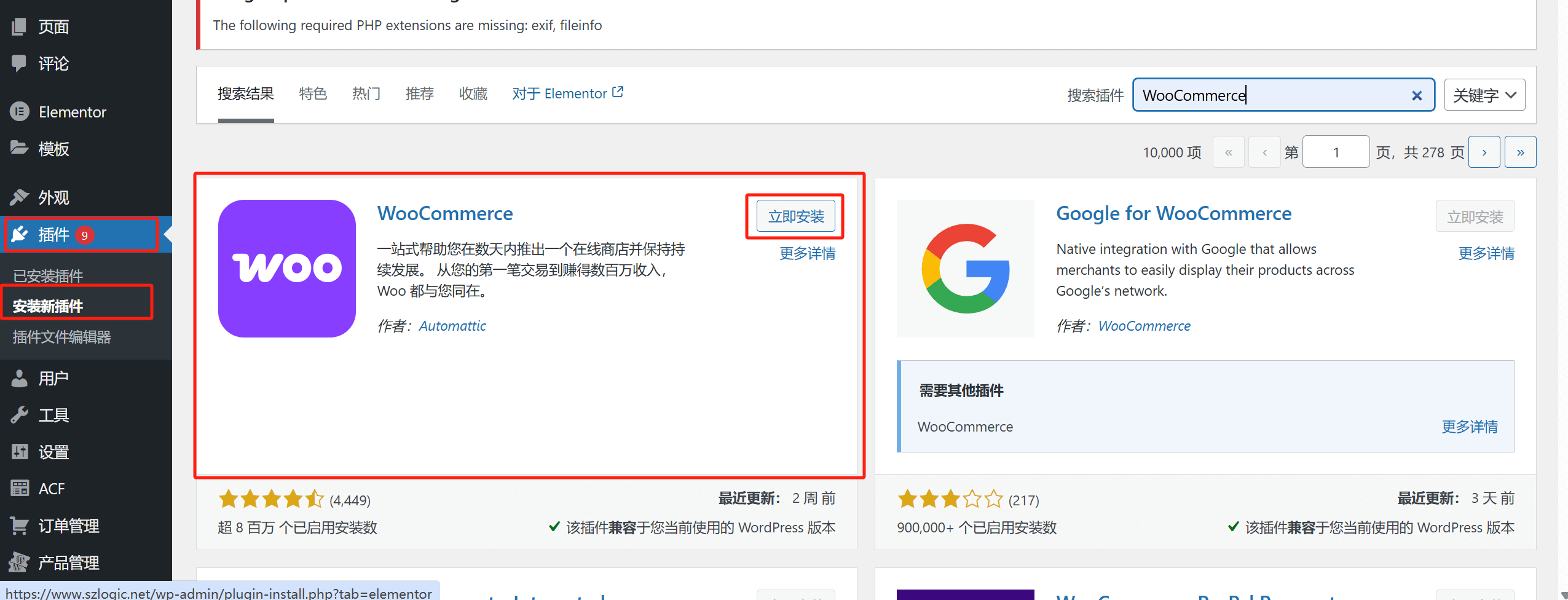
El proceso de instalación de WooCommerce es el mismo que el de otros complementos mencionados anteriormente. Debes ingresar al panel de administración de WordPress, hacer clic en el menú de la izquierda en "Plugins" > "Añadir nuevo". En el cuadro de búsqueda de complementos, escribe "WooCommerce". En la página de resultados de búsqueda, se mostrará el complemento WooCommerce publicado oficialmente por Automattic. Haz clic en el botón "Instalar ahora" y luego activa el complemento.
2、Configurar el complemento de gestión de productos WooCommerce
Una vez que el complemento WooCommerce esté instalado y activado, el siguiente paso clave es configurar adecuadamente sus funciones principales para que tu tienda en línea tenga una buena gestión de productos, una experiencia de transacciones fluida y un buen rendimiento en el backend. La interfaz de configuración de WooCommerce es clara y abarca la configuración básica de la tienda, las pasarelas de pago, los costos de envío, la clasificación y atributos de los productos, la gestión de inventarios, entre otros aspectos. Al ajustar estos parámetros de manera detallada, no solo garantizarás que la estructura de la información de los productos sea clara, sino que también mejorarás la experiencia de compra de los clientes y la eficiencia operativa en el backend.
(1) Configuración general de la tienda WooCommerce

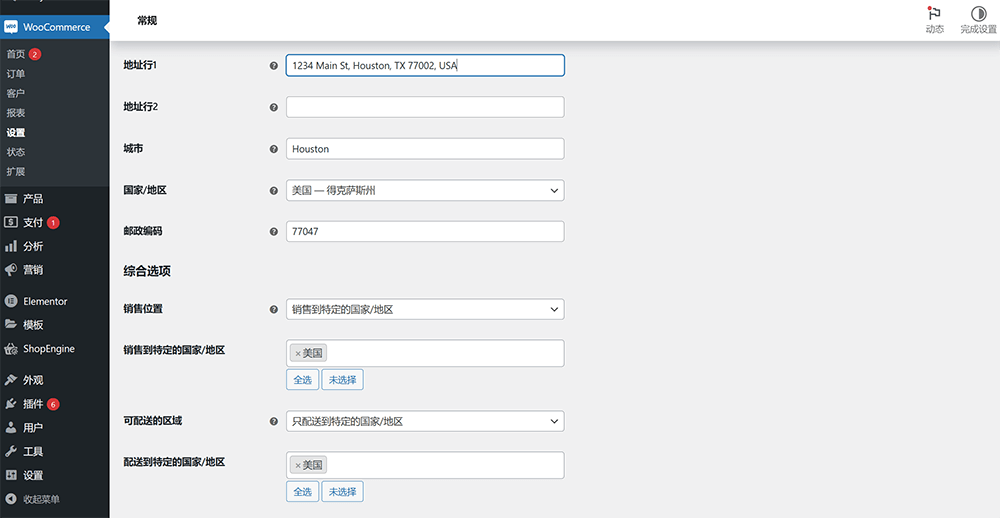
Primero, accede al panel de administración de WordPress y haz clic en el menú de la izquierda en WooCommerce > Ajustes. En la pestaña "General" podrás ver las opciones de configuración básica de la tienda. Debes establecer la dirección de la tienda, que incluye el país/región, la ciudad/provincia y la dirección específica. Esta información no solo afectará las tasas impositivas y las áreas de envío, sino que también aparecerá en las facturas y notificaciones por correo electrónico. Luego, selecciona los lugares donde se podrán realizar ventas en el sitio web, ya sea en todos los países, en países específicos o excluyendo algunas regiones. Además, establece la moneda predeterminada, como el yuan (CNY), el dólar estadounidense (USD), etc. Todos los precios de los productos y el proceso de pago se mostrarán en esta moneda. También puedes configurar si deseas habilitar las tasas impositivas y si los clientes pueden ingresar códigos de descuento. Una vez que hayas realizado los ajustes, haz clic en el botón "Guardar cambios" al final de la página para asegurarte de que los cambios se guarden correctamente.
(2) Gestión de categorías y atributos de productos de WooCommerce

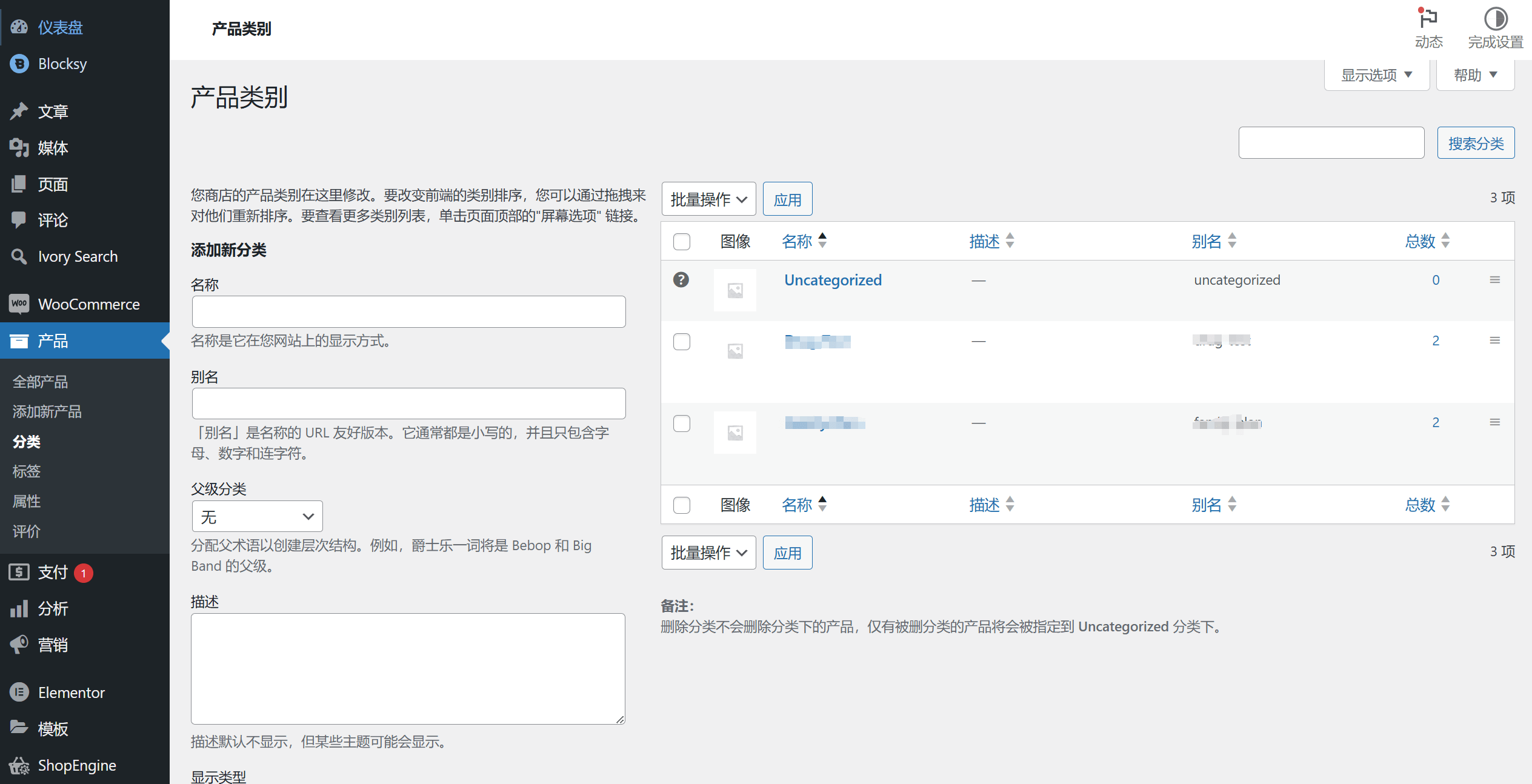
Una correcta clasificación de los productos es esencial para que los usuarios encuentren rápidamente lo que buscan. La imagen de arriba muestra la interfaz de gestión de categorías de productos de WooCommerce. En el panel de administración de WordPress, ve a Productos > Categorías para acceder a esta interfaz, donde podrás crear nuevas categorías de productos, asignar un nombre a la categoría, un alias (slug), una categoría principal y agregar una imagen destacada. Por ejemplo, puedes crear categorías principales como "Ropa", "Electrónica", etc., y debajo de estas, crear subcategorías como "Ropa de hombre", "Ropa de mujer", o "Teléfonos", "Computadoras portátiles". Luego, ve a Productos > Atributos para crear atributos personalizados como "Color", "Tamaño", "Marca", etc. Cada atributo se puede configurar como una lista desplegable, texto o bloques de color, lo que facilita a los usuarios filtrar productos en el front-end. Después de crear los atributos, puedes usarlos en la página de edición de cada producto para asignar valores específicos a cada uno.
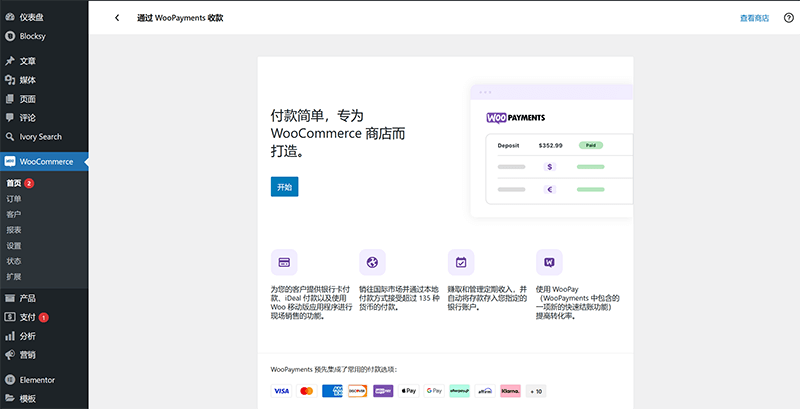
(3) Configuración de pasarelas de pago de WooCommerce

Para configurar los métodos de pago, dirígete a la interfaz de configuración de pagos de WooCommerce como se muestra en la imagen anterior. El camino específico es: Panel de administración de WordPress > WooCommerce > Configuración > Pagos. WooCommerce ofrece por defecto varias pasarelas de pago, como transferencia bancaria, pago con cheque, pago contra reembolso, PayPal, entre otras. Puedes habilitar las opciones de pago correspondientes según tus necesidades, haciendo clic en el botón de gestión junto a cada método de pago para acceder a la página de configuración detallada. Por ejemplo, en la configuración de PayPal, deberás ingresar la dirección de correo electrónico de la cuenta comercial de PayPal, seleccionar la moneda de recepción y decidir si habilitar el modo de prueba sandbox. Para necesidades de localización, si se trata de un sitio de comercio electrónico nacional, también se pueden instalar complementos de terceros como Alipay o WeChat Pay para expandir las funciones de pago. Para sitios de comercio electrónico transfronterizo, es necesario seleccionar un proveedor de sistema de pasarela de pago que ofrezca la recepción de pagos con tarjetas de crédito globales, y realizar la integración del sistema de pago con la empresa de desarrollo de desarrollo de sitios WordPress. Una vez completada la configuración, el bloguero recomienda realizar una prueba de pago para asegurarse de que el proceso funcione correctamente.
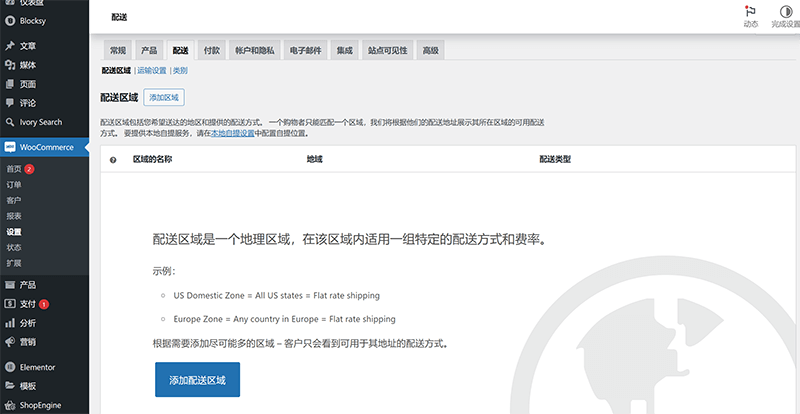
(4) Configuración de envío y tarifas de WooCommerce

Como se muestra en la imagen anterior, la configuración de envío se encuentra en WooCommerce > Configuración > Envío. Primero, necesitas agregar las zonas de envío, como el alcance nacional, países o ciudades específicas, y configurar los métodos de envío para cada zona. Los métodos de envío compatibles con WooCommerce incluyen tarifa fija, envío gratuito y recogida local. Bajo cada método de envío, puedes configurar costos específicos, como una tarifa base para el envío fijo, y agregar condiciones basadas en el peso del producto, la cantidad, el total del pedido, entre otros. También puedes instalar complementos de envío adicionales para implementar funciones como tarifas diferentes por región o interfaces de proveedores de servicios logísticos personalizados. Una vez completada la configuración, recuerda cambiar a las pestañas de opciones de envío y etiquetas de clases de envío para asegurarte de que los cálculos de envío y las opciones predeterminadas coincidan con las necesidades de tu negocio.
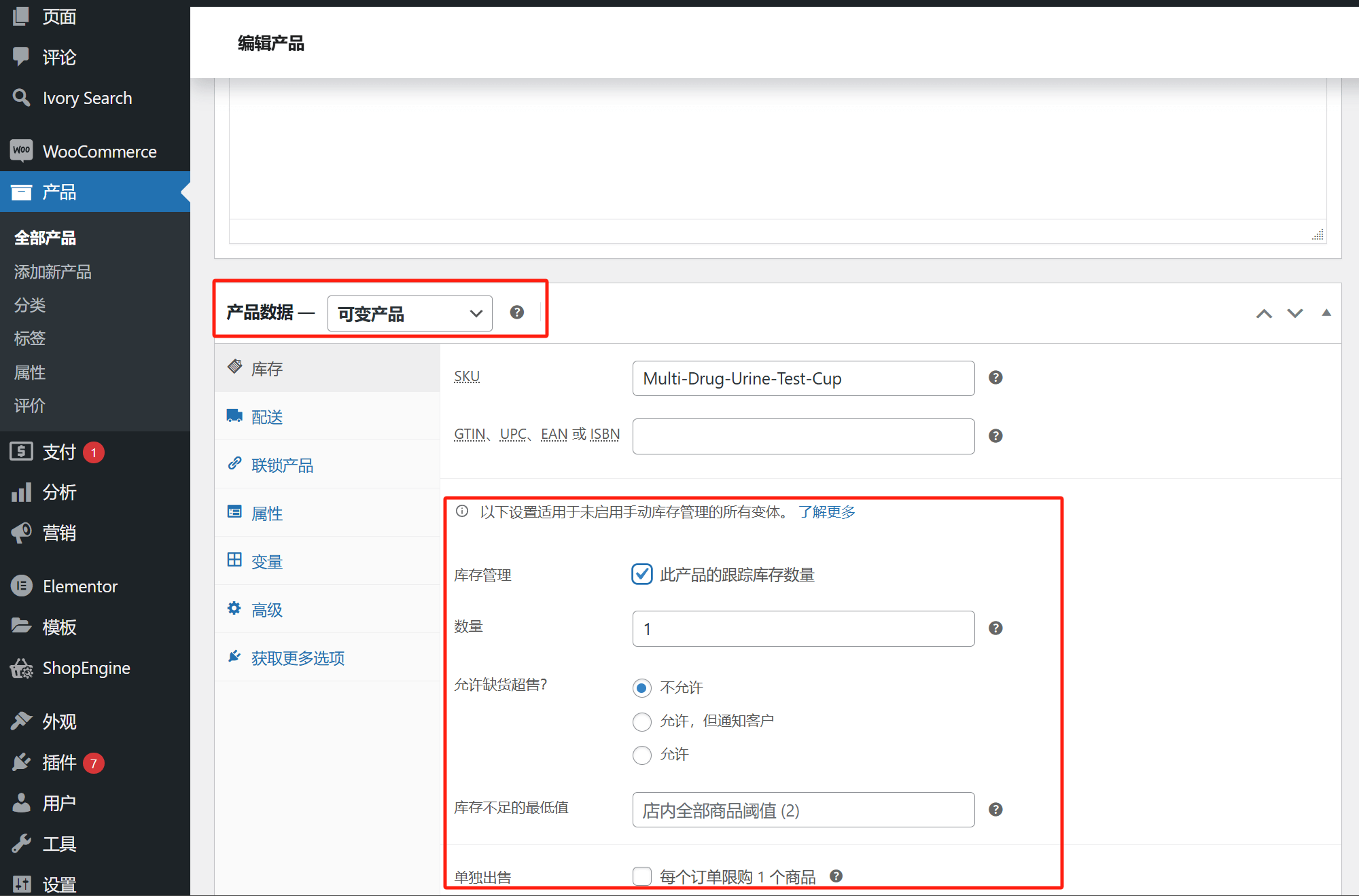
(5) Gestión de inventario en WooCommerce

Como se muestra en la imagen anterior, las opciones de configuración de la gestión de inventario de WooCommerce se encuentran en la sección "Datos del producto" en el modo de edición de productos. Aquí, puedes configurar la cantidad de inventario del producto, el umbral de agotado, el umbral de alerta de bajo inventario, y si se permite la venta de productos fuera de stock, entre otras opciones.
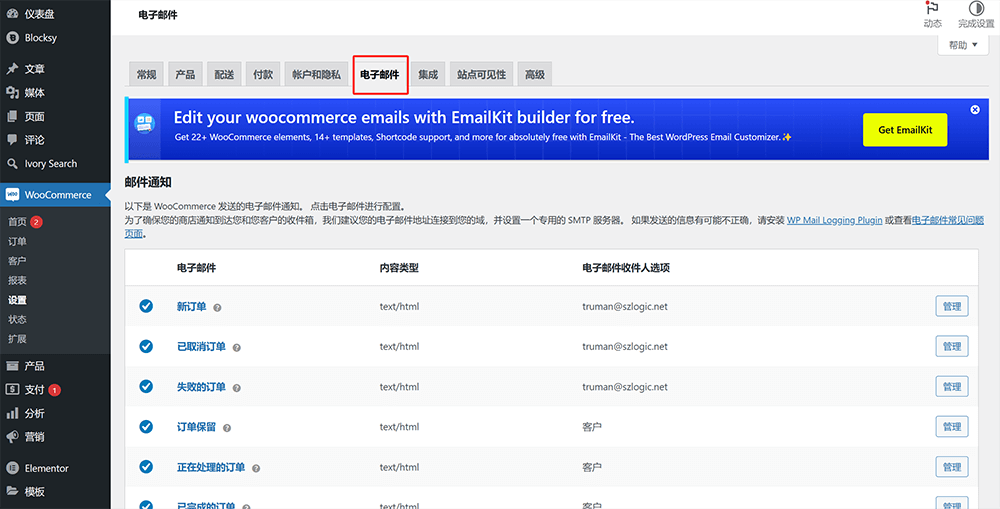
(6) Ajuste de plantillas de notificación por correo electrónico de WooCommerce

WooCommerce incluye diversas plantillas de correo electrónico que se utilizan para enviar notificaciones a los usuarios o administradores en diferentes etapas de la transacción. La interfaz de configuración de correos electrónicos de WooCommerce, como se muestra en la imagen anterior, se puede acceder a través de WooCommerce > Configuración > Correos electrónicos, donde podrás ver y administrar todos los tipos de correos electrónicos, incluidos los de nuevo pedido, pedido cancelado, pedido completado, restablecimiento de contraseña, entre otros. Al hacer clic en el botón "Gestionar" junto a cada tipo de correo electrónico, puedes personalizar el nombre del remitente, la dirección de correo electrónico del remitente, el asunto del correo, el texto en el encabezado del correo y cargar el logotipo de la marca. Además, WooCommerce admite la reescritura de las plantillas HTML de los correos electrónicos a través de la carpeta woocommerce/emails del tema para lograr una personalización visual más avanzada. Una vez completada la configuración, se recomienda enviar un correo de prueba para asegurarse de que el estilo y el contenido coincidan con los requisitos de la marca.
cinco、Instalación y configuración del complemento de respaldo de datos del sitio web UpdraftPlus

En el proceso de gestión de un sitio web de WordPress, la seguridad de los datos es crucial. Ya sea el contenido del sitio, la información de la base de datos o la configuración de temas y complementos, todos pueden estar en riesgo debido a diversas razones, como fallos en el servidor, ataques de hackers o errores operativos que causen la pérdida de datos. Para prevenir estos problemas, establecer un mecanismo de respaldo estable y confiable es especialmente necesario. Y entre los muchos complementos que permiten realizar copias de seguridad con solo un clic, UpdraftPlus es sin duda una de las soluciones más populares y poderosas. UpdraftPlus se ha convertido en la herramienta de respaldo preferida por los administradores de WordPress gracias a su facilidad de uso, su opción de restauración con un solo clic, el soporte para múltiples plataformas de almacenamiento remoto y su excelente capacidad de expansión. No solo permite hacer copias de seguridad manuales y programadas de los archivos y bases de datos del sitio, sino que también permite cargar automáticamente los archivos de respaldo en varias plataformas de almacenamiento en la nube, como Google Drive, Dropbox, Amazon S3 y FTP, lo que aumenta considerablemente la seguridad y flexibilidad de los datos respaldados. A continuación, el blog continuará utilizando la estructura clara que siempre se ha utilizado para explicar cada complemento, y guiará paso a paso el proceso de instalación y configuración de UpdraftPlus, asegurando que los lectores puedan ponerse manos a la obra. Los detalles de la operación son los siguientes:
1、Instalar el complemento de respaldo de datos del sitio web UpdraftPlus

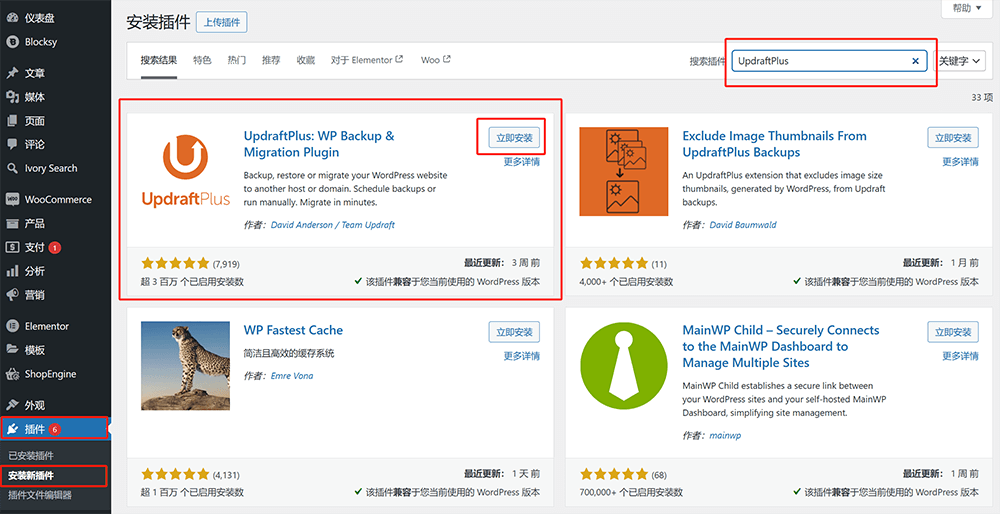
ChatGPT 说: La instalación de UpdraftPlus no difiere de la de otros complementos, por lo que el bloguero no lo repetirá aquí. Si los lectores han llegado directamente a esta sección sin leer en orden de arriba hacia abajo, pueden desplazar la barra del navegador hacia arriba y consultar la sección de instalación de otros complementos, siguiendo el mismo procedimiento.
2、Configurar el complemento de respaldo de datos del sitio web UpdraftPlus

La potencia de UpdraftPlus radica en sus opciones de configuración flexibles y detalladas, que permiten personalizar el plan de respaldo según las necesidades específicas del sitio web. A continuación, el bloguero explicará paso a paso cómo configurar y utilizar las funciones clave de respaldo de UpdraftPlus, asegurando que el respaldo sea seguro y eficiente.
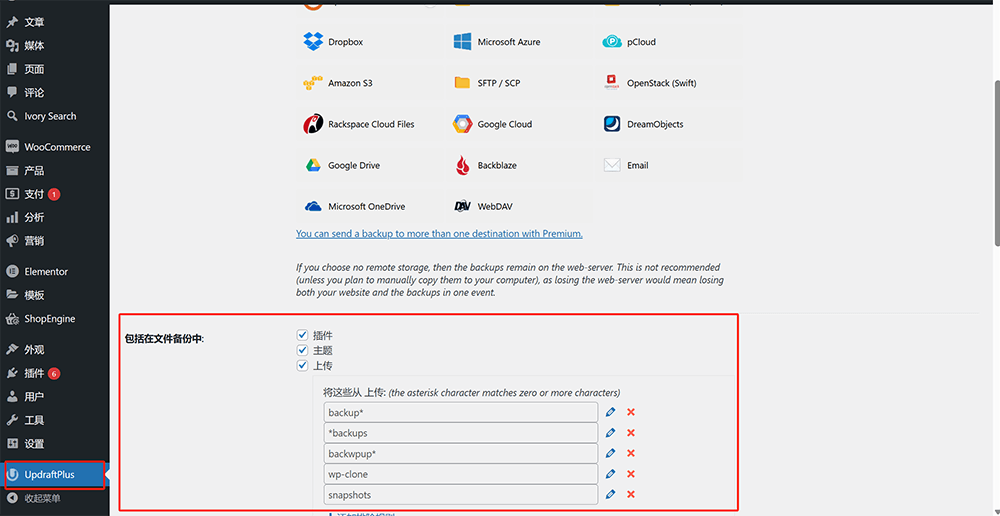
(1) UpdraftPlus selecciona el contenido de respaldo

Como se muestra en el cuadro rojo en la imagen, en la barra lateral izquierda del panel de administración de WordPress, haga clic en el ícono de UpdraftPlus para acceder a la interfaz de uso de UpdraftPlus. Luego, haga clic nuevamente en la pestaña "Ajustes" en la parte superior de la sección de contenido a la derecha. La interfaz mostrará primero las opciones para configurar el "Plan de respaldo de archivos" y el "Plan de respaldo de bases de datos". Si desplaza la barra del navegador hacia abajo, verá la sección "Incluir en el respaldo de archivos", que contiene lo siguiente:
- Plugins: Los plugins son las opciones seleccionadas por defecto. Esto significa que la copia de seguridad cubrirá todos los archivos de plugins instalados en el sitio web, incluidos los plugins habilitados y deshabilitados, asegurando que se pueda restaurar completamente el entorno de los plugins durante la recuperación.
- Temas: Al seleccionar los temas, UpdraftPlus hará una copia de seguridad de todos los archivos de temas instalados en tu sitio, ya sea el tema actualmente habilitado o el tema de respaldo, asegurando que todos los temas sean preservados de forma completa.
- Directorio de subida: El directorio de subida corresponde a todos los contenidos subidos en la biblioteca de medios de WordPress, incluidos imágenes, archivos de audio y video, documentos y otros recursos multimedia, asegurando que el contenido del sitio web y la apariencia visual se mantengan consistentes.
- Must-use plugins (Plugins imprescindibles): Esta es una parte importante de la copia de seguridad. Normalmente se encuentran en el directorio wp-content/mu-plugins, son plugins que se cargan automáticamente y no se pueden desactivar desde el panel de administración. UpdraftPlus ofrece una opción específica para incluir estos plugins clave en el alcance de la copia de seguridad.
- Cualquier otro directorio encontrado en wp-content: Con esta opción, el usuario puede agregar directorios personalizados dentro de wp-content, como algunos directorios de caché, directorios de subidas personalizadas o carpetas generadas por plugins de terceros, garantizando una copia de seguridad más completa.
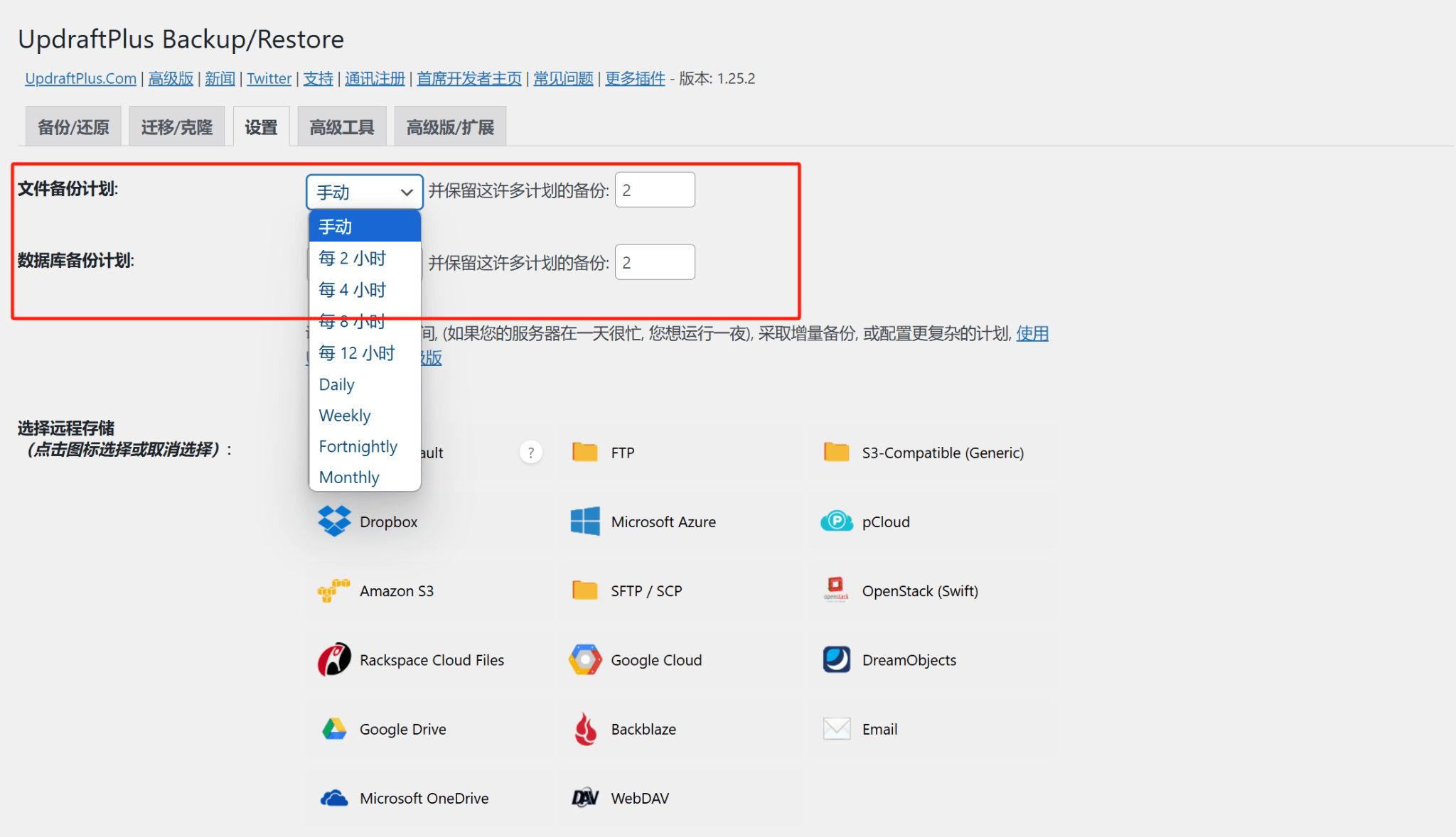
(2) Plan de respaldo de archivos y plan de respaldo de base de datos de UpdraftPlus

Como se muestra en la imagen, en la interfaz de configuración de UpdraftPlus, la función de respaldo automático de datos del sitio web se divide claramente en dos partes: el "Plan de respaldo de archivos" y el "Plan de respaldo de bases de datos", que corresponden a la configuración de los ciclos de respaldo y la cantidad de retención para los archivos y la base de datos del sitio web.
Plan de respaldo de archivos: El plan de respaldo de archivos se utiliza principalmente para hacer copias de seguridad de todos los archivos en el directorio del sitio web, incluidos los temas, los plugins y los archivos multimedia subidos. En la página de configuración, se puede elegir la frecuencia del respaldo en el menú desplegable “Plan de respaldo de archivos”. El sistema ofrece varias opciones de ciclo, como "cada 2 horas", "cada 4 horas", "cada 8 horas", "cada 12 horas", así como "diariamente (Daily)", "semanalmente (Weekly)", "cada dos semanas (Fortnightly)" y "mensualmente (Monthly)". Si no se desea realizar respaldos automáticos, también se puede seleccionar "manual", lo que permitirá hacer un respaldo solo cuando se haga clic en el botón de respaldo. El cuadro de entrada adyacente se usa para configurar la cantidad de respaldos que se deben conservar. Por ejemplo, si se configura en “2”, el plugin retendrá automáticamente los últimos 2 respaldos, y los respaldos antiguos que excedan esa cantidad se eliminarán automáticamente, lo que ayuda a evitar que los archivos de respaldo se acumulen y ocupen demasiado espacio en el servidor.
Plan de respaldo de base de datos: El plan de respaldo de base de datos está destinado a hacer copias de seguridad de la base de datos del sitio web, que incluye artículos, páginas, información de usuarios, comentarios, datos de pedidos y otros datos dinámicos del sitio. Al igual que con los ajustes de respaldo de archivos, los usuarios pueden elegir una frecuencia de respaldo adecuada para la base de datos, con opciones de ciclo que van desde "cada 2 horas" hasta "mensual". Se recomienda para sitios de comercio electrónico con cambios frecuentes en la base de datos o blogs con actualizaciones regulares de contenido, configurar una frecuencia de respaldo de base de datos más alta, como diaria o cada 12 horas, para reducir el riesgo de pérdida de datos. La cantidad de copias de seguridad retenidas para la base de datos también se puede personalizar, permitiendo al usuario controlar cuántas copias de seguridad históricas debe conservar el sistema ingresando un número.
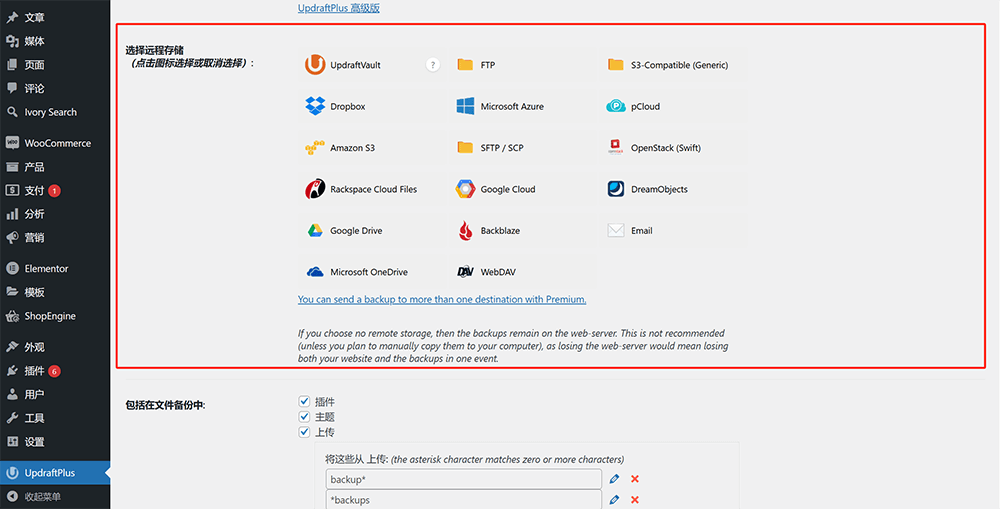
(3) Almacenamiento remoto de configuración de UpdraftPlus

En la pestaña "Configuración" de UpdraftPlus, la configuración de "Seleccionar almacenamiento remoto" es un paso clave, ya que decide dónde se guardarán sus archivos de copia de seguridad para garantizar la seguridad de los datos. El plugin ofrece varias opciones de almacenamiento remoto populares, incluyendo Dropbox, Google Drive, Amazon S3, Microsoft OneDrive, así como servidores FTP, SFTP, entre otros. Solo necesita hacer clic en el ícono del servicio de almacenamiento correspondiente y seguir las indicaciones para completar la autenticación o ingresar la información de conexión. Una vez configurado, el plugin cargará automáticamente los archivos de copia de seguridad futuros en la ubicación remota que haya especificado, evitando así el riesgo de pérdida de datos debido a fallos en un solo servidor.
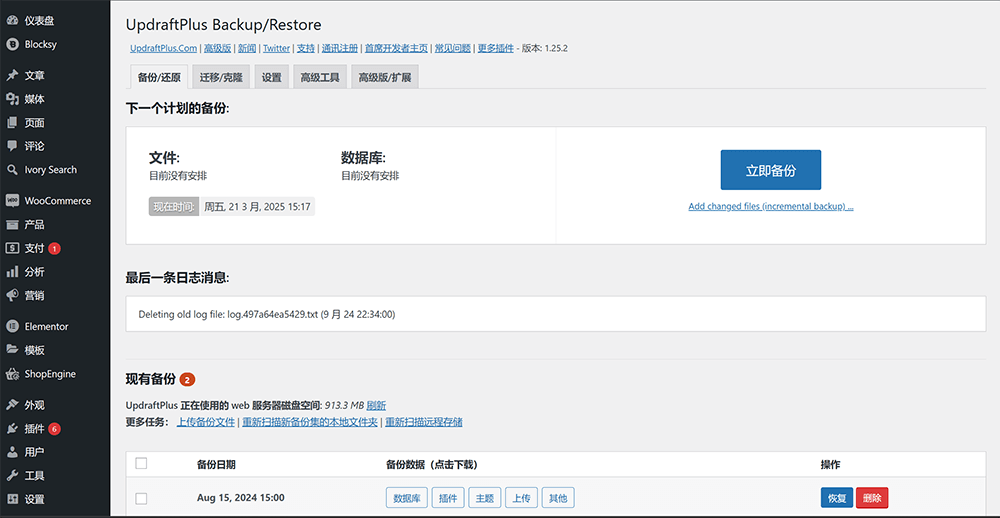
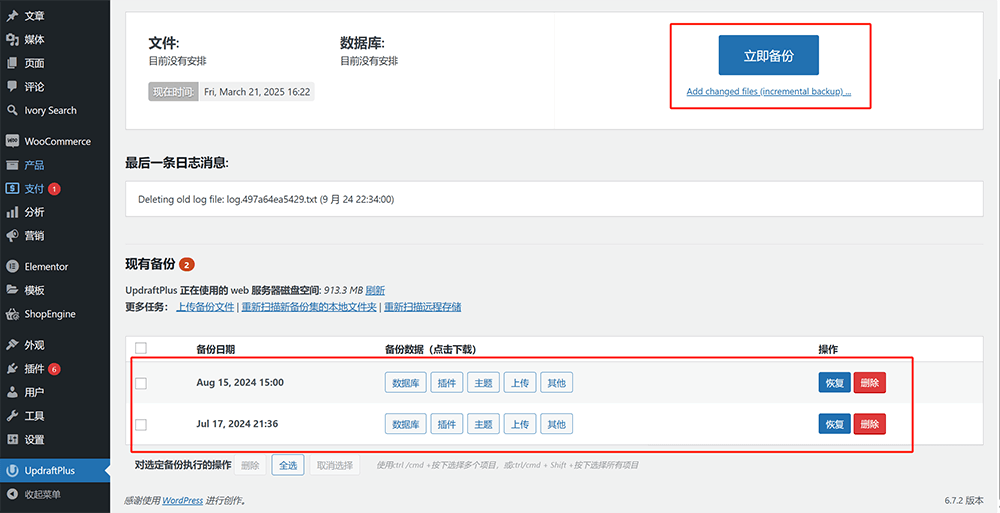
(4) Operaciones de copia de seguridad y restauración de UpdraftPlus

Como se muestra en la imagen anterior, UpdraftPlus ofrece una función de recuperación de copias de seguridad conveniente e intuitiva. En el panel de administración de WordPress, acceda a la página principal del plugin UpdraftPlus, haga clic en el botón "Copia de seguridad" en el menú superior marcado en el recuadro rojo de la imagen, y podrá realizar una copia de seguridad de su sitio web con un solo clic. Además, los archivos de copia de seguridad realizados aparecerán en la lista en la parte inferior de la página actual, donde cada registro de copia de seguridad detallará la fecha de la copia y los contenidos incluidos (como la base de datos, plugins, temas, archivos subidos, etc.). Seleccione la versión de copia de seguridad que desea restaurar, marque los elementos específicos que desea recuperar y haga clic en el botón "Restaurar" para iniciar el proceso de recuperación. El plugin descomprimirá automáticamente el archivo de copia de seguridad y lo restaurará en el directorio de su sitio web. Todo el proceso no requiere operaciones complicadas, lo que facilita manejar situaciones inesperadas del sitio web.
Conclusión: Hasta aquí, el artículo "Métodos de instalación, configuración y uso de los plugins esenciales para WordPress" ha cubierto de manera completa los métodos de instalación y configuración de varios plugins clave en el proceso de construcción de un sitio web en WordPress. Desde la construcción de páginas con Elementor, hasta la implementación de soporte multilingüe con TranslatePress, la gestión eficiente de formularios con WPForms, la gestión de productos y el comercio electrónico con WooCommerce, y la garantía de seguridad del sitio con UpdraftPlus, se han detallado todos los pasos operativos de cada plugin, con el fin de ayudar a los lectores, tanto principiantes como desarrolladores experimentados, a dominar fácilmente y desplegar rápidamente las funcionalidades de estos plugins. En el ecosistema de WordPress, estos plugins ya se han convertido en la "infraestructura" básica para el desarrollo y la operación del sitio. Utilizarlos de manera adecuada no solo puede mejorar significativamente la eficiencia del desarrollo, sino también garantizar la estabilidad y escalabilidad del sitio web. Esperamos que este artículo proporcione una referencia útil y orientación técnica para sus futuros proyectos de WordPress. Finalmente, si llegó hasta aquí solo para conocer la aplicación funcional de los plugins básicos de WordPress y no tiene intención de desarrollarlos y configurarlos por su cuenta, le recomendamos dejar las tareas profesionales en manos de un equipo especializado. No dude en ponerse en contacto con Logic Digital Technology, donde le ofreceremos sugerencias completas de planificación, así como soluciones personalizadas para sitios web de WordPress, que abarcan desde el diseño del sitio hasta el desarrollo del código, para ayudar a que su proyecto se implemente de manera eficiente.
Este artículo es propiedad de Logic Digital Technology (SZLOGIC). Se permite compartirlo de forma personal con fines educativos. Queda estrictamente prohibido su uso comercial o reproducción sin autorización.


























