Principales pasos para construir un sitio con WordPress

Como uno de los CMS de código abierto más populares del mundo, WordPress ha mantenido su posición dominante en el ámbito de la construcción de sitios web gracias a su ecosistema de temas y plugins altamente maduro, así como a su arquitectura inclusiva que atiende a todo tipo de usuarios, desde principiantes hasta desarrolladores experimentados. Con editores visuales ricos y herramientas modulares, incluso quienes no tienen conocimientos de programación pueden construir fácilmente páginas web con todas las funciones, reduciendo enormemente la barrera técnica para crear un sitio.
Sin embargo, es importante aclarar que la construcción de un sitio de alta calidad no es tan simple como “cero barreras, en línea en unas horas”. Algunas publicidades exageradas en Internet suelen ignorar aspectos más profundos como la personalización del sitio, la experiencia del usuario, la interacción de funciones y la optimización del rendimiento. Aunque WordPress es muy flexible, como un sistema de código abierto basado en PHP y MySQL, su verdadero valor está en cómo el desarrollador aprovecha su lógica subyacente junto con el diseño del front-end, la extensión de plugins y la interacción del back-end para crear un producto digital alineado con el público objetivo y los objetivos comerciales.
Este artículo explica los pasos clave para construir un sitio WordPress, desde planificación, tema, funciones y páginas, para entender y optimizar el proceso completo.
Para facilitar que el lector acceda rápidamente a la información que necesita según sus intereses, el contenido principal se organiza con una estructura clara que se muestra en el índice a continuación. Aunque el orden ideal de lectura es de arriba hacia abajo de manera progresiva, considerando que algunos lectores pueden estar interesados solo en ciertas partes, se puede hacer clic directamente en el título del capítulo de interés para saltar a la sección correspondiente, ahorrando tiempo de consulta y mejorando la eficiencia de lectura. A continuación, el índice detallado del artículo:
- En un hosting o VPS instalar WordPress
- Elegir el tema para el sitio WordPress
- Ajustes necesarios en el sistema de administración de WordPress
- Instalar Elementor Pro como editor de páginas para WordPress
- Empezar a construir los elementos de la página con Elementor Pro
Uno、Instalar WordPress en tu hosting o VPS

Antes de comenzar a diseñar y construir un sitio web en WordPress, primero necesitas contar con un hosting propio o un servidor VPS. Esta es la condición básica para construir cualquier sitio basado en WordPress.org. Si aún no tienes claro la diferencia entre “hosting” y “VPS”, o sigues confundiendo las diferencias de enfoque entre WordPress.org y WordPress.com, te recomiendo visitar la sección de 「Tutoriales de WordPress」 en mi sitio para consultar contenido introductorio y completar este conocimiento básico.
El flujo de construcción de sitios web que explico en este artículo se basa en el sistema de gestión de contenidos (CMS) de código abierto que ofrece WordPress.org. A diferencia del modelo SaaS de WordPress.com, WordPress.org permite a los usuarios tener control total sobre el código fuente, desplegar el sitio libremente, personalizar el tema y desarrollar funcionalidades. Por ello, necesitarás desplegar el programa principal de WordPress en tu propio servidor y completar un proceso relativamente completo de instalación y configuración.
En esta sección usaré como ejemplo el panel BT (BaoTa), explicando en detalle cómo completar el despliegue e instalación de WordPress en dicho panel. Aunque uses otro panel de administración de servidor, el proceso general te servirá de referencia.
En el panel de control BaoTa (BT Panel) desplegar WordPress con un solo clic

Siguiendo la captura de pantalla de arriba, en la barra de herramientas izquierda del panel de BaoTa, encuentra el apartado “Tienda de Software” y localiza el programa de implementación de WordPress con un solo clic. Después haz clic en el botón “Implementar con un clic” en el lado derecho. La interfaz te llevará al proceso de instalación de WordPress.
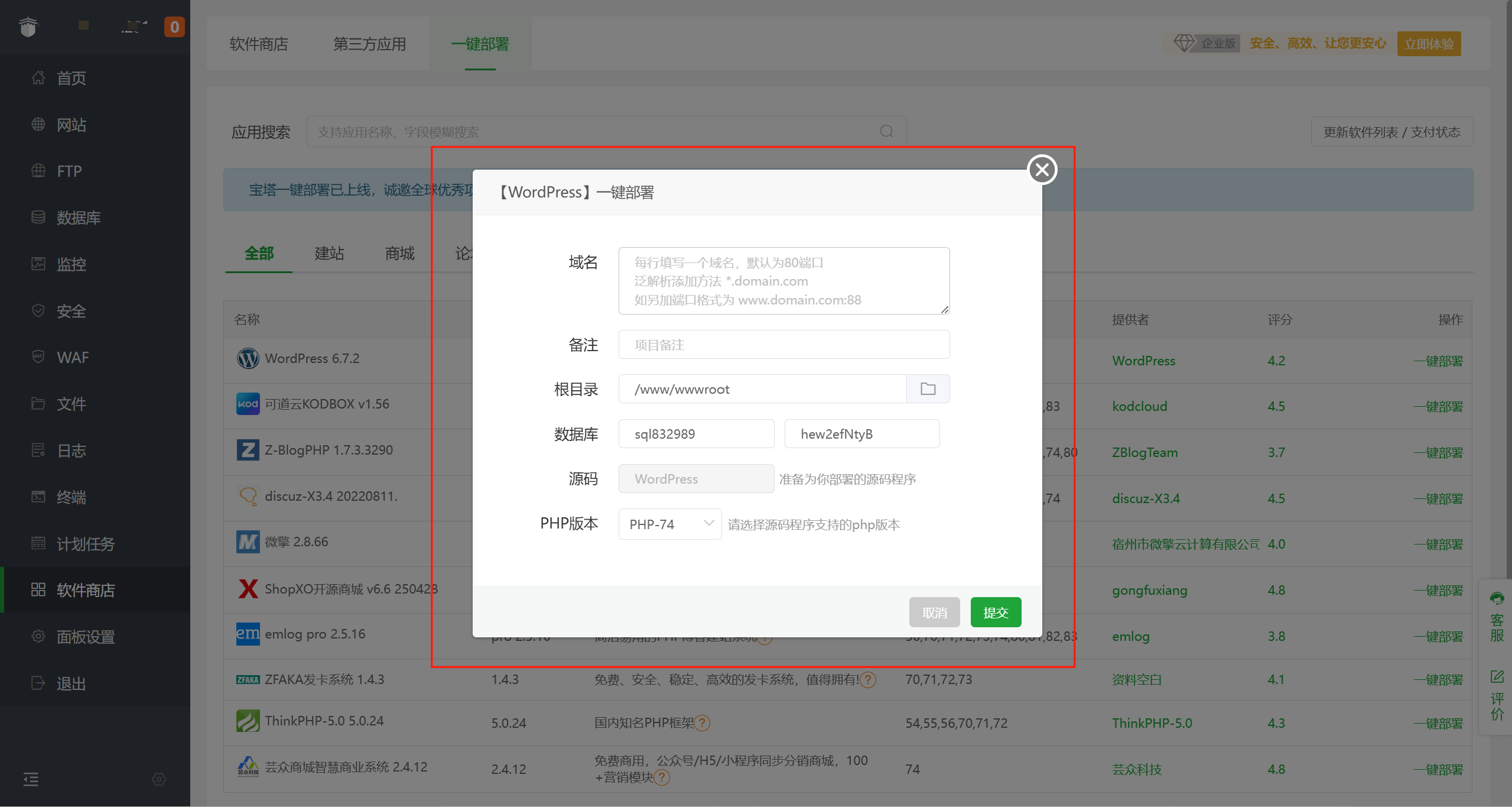
Configuraciones necesarias tras la instalación de WordPress

Este paso es la parte central de la implementación con un solo clic de WordPress, y cada campo debe configurarse correctamente para completar con éxito la instalación. Antes de llegar a este paso, asegúrate de haber realizado la resolución DNS del dominio, con el registro A apuntando correctamente a la dirección IP del servidor donde estás haciendo la instalación de WordPress con un clic. Además, asegúrate de que el entorno web esté correctamente desplegado, con PHP, Nginx y MySQL ya instalados. A continuación, te explicaré cómo configurar correctamente cada campo de la ventana de instalación con un clic de WordPress que se muestra en la imagen.
Dominio
Escribe el dominio de tu sitio web. Debes incluir tanto la versión con “www” como la que no la tiene, colocando cada dirección en una línea separada, siguiendo el formato mostrado en el siguiente bloque de código en línea.
szlogic.net
www.szlogic.netComentario
Información de referencia para identificar el proyecto en la lista de sitios del servidor. Este campo no es obligatorio y sirve solo para facilitar la gestión y reconocimiento de proyectos. Puedes rellenarlo o dejarlo en blanco, ya que no afecta en nada al funcionamiento del programa.
Directorio raíz
El directorio raíz es la ubicación en el servidor donde se guardarán los archivos del sitio web. Si no tienes necesidades especiales, se recomienda mantener el valor predeterminado “www/wwwroot”, que es el directorio por defecto para la mayoría de los servidores Linux que ejecutan aplicaciones web.
Base de datos
Después de haber desplegado el programa de base de datos en el sistema Linux, al crear un nuevo proyecto de sitio web, el sistema creará automáticamente una base de datos independiente para almacenar y gestionar los datos del sitio. Esta base de datos será el núcleo de datos de tu sitio web WordPress, encargada de guardar el contenido de los artículos, información de usuarios, configuraciones, datos de plugins y todo el contenido dinámico, siendo así un componente esencial para el funcionamiento normal del sitio.
Versión de PHP
El lenguaje principal de WordPress es PHP. Por lo tanto, PHP es un programa indispensable en el entorno de ejecución de WordPress. A diferencia de MySQL o Nginx, en un sistema Linux puedes tener varias versiones de PHP instaladas. Si tu sistema Linux solo tiene una versión de PHP, el cuadro de configuración de implementación con un clic la seleccionará automáticamente de forma predeterminada, por lo que puedes dejarla así. En cambio, si tienes varias versiones instaladas, elige la versión de PHP que desees usar.
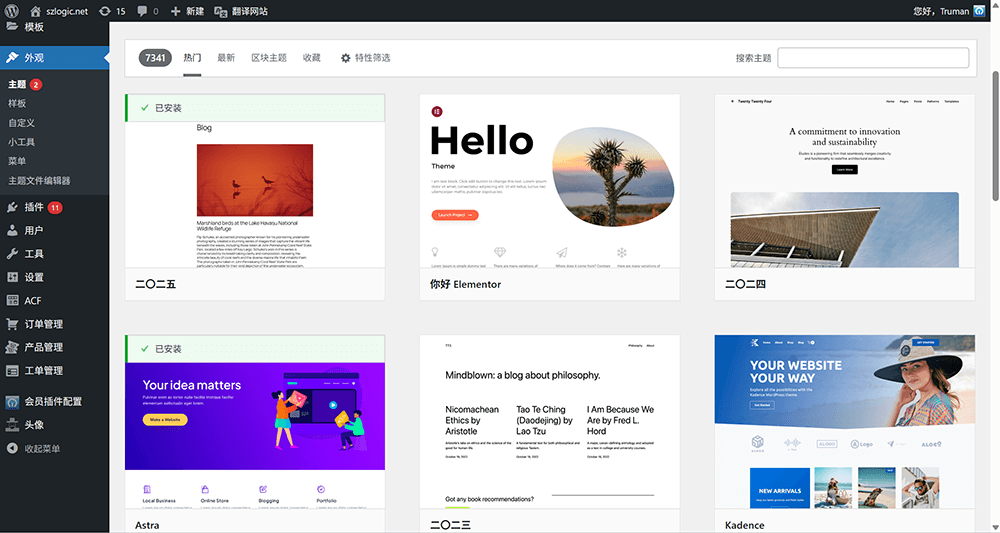
Dos、Elegir el tema del sitio web WordPress

Una vez que hayas instalado correctamente WordPress en tu hosting o en el VPS, el siguiente paso es elegir el tema más adecuado para tu sitio. El tema es el núcleo del diseño y desarrollo del sitio WordPress. Define el aspecto, la estructura, la disposición y parte de la funcionalidad del sitio. Cada vez que instalas WordPress, el sistema incluye automáticamente un tema predeterminado, pero para la mayoría de usuarios con algo de experiencia en WordPress, este tema por defecto suele ser insuficiente para necesidades personalizadas o para requisitos de desarrollo a medida.
Ya sea que elijas comprar un tema ya hecho en un mercado de terceros o utilizar un tema ligero que sea adecuado para desarrollo y personalización, todos los elementos de las páginas, la presentación del contenido y el diseño de la interacción se construirán sobre el marco de ese tema. Por lo tanto, elegir un tema que no solo satisfaga las necesidades funcionales sino que también tenga buena escalabilidad es un paso clave para el éxito en la construcción de un sitio WordPress.
Tres、Configuraciones necesarias en el panel de administración de WordPress

Antes de comenzar a construir los diversos elementos de la página de un sitio WordPress, primero es necesario realizar algunas configuraciones básicas en el panel de administración de WordPress. Estas configuraciones fundamentales son cruciales para el correcto funcionamiento del sitio; no solo ayudan a garantizar la estabilidad y seguridad del sitio, sino que también establecen una base sólida para la gestión de contenidos y la expansión funcional futura. Si estas configuraciones no se realizan correctamente, podrían surgir problemas o fallos innecesarios durante la construcción posterior de las páginas. Los métodos y puntos clave de configuración a continuación ayudarán a asegurar que, desde la etapa inicial de desarrollo, todas las configuraciones básicas estén listas, evitando complicaciones innecesarias en el proceso.
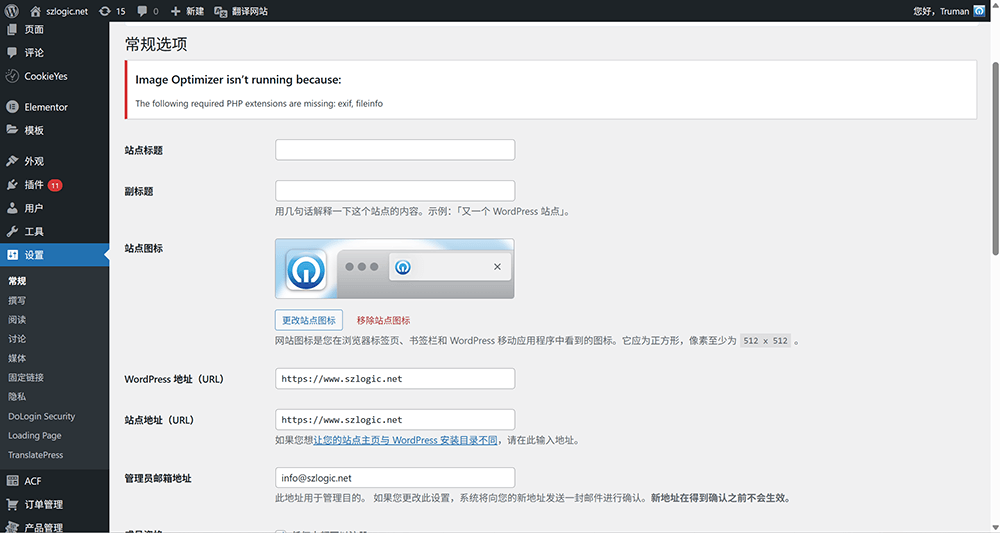
Ajustes de la URL del sitio en WordPress
En el panel de administración de WordPress, accede a “Ajustes” > “Generales” en la barra lateral izquierda, donde puedes cambiar y configurar el dominio y el tipo de protocolo del sitio web. Por defecto, en la sección “Dirección de WordPress (URL)” y “Dirección del sitio (URL)” se utiliza el protocolo HTTP. Sin embargo, si ya has instalado y configurado un certificado SSL en el servidor, es necesario cambiar estos dos URL para que usen el protocolo HTTPS, garantizando la seguridad y el cifrado de los datos del sitio.
Al cambiar a HTTPS, el sitio podrá habilitar conexiones cifradas, protegiendo la información de los usuarios contra accesos de terceros, mejorando la confianza en el sitio y cumpliendo con las mejores prácticas modernas de seguridad web. Tras esta configuración, todo el tráfico del sitio se transmitirá a través de canales cifrados, evitando riesgos potenciales de seguridad.
Después de configurar HTTPS, también es importante limpiar la caché y actualizar las rutas internas de URL del sitio para asegurar que todas las páginas y recursos se carguen correctamente, evitando problemas de “contenido mixto”.
Configuración de “Lectura” en WordPress
En el panel de administración de WordPress, accede a la sección “Ajustes” > “Lectura” en la barra lateral izquierda, donde encontrarás dos opciones clave: “Tu página principal muestra” y “Visibilidad para los motores de búsqueda”. Estas dos configuraciones influyen directamente en cómo se muestra la página principal del sitio y en su desempeño frente a los motores de búsqueda.
Primero, bajo la opción “Tu página principal muestra” hay dos modos de visualización para elegir: “Tus últimas entradas” y “Una página estática”. Al seleccionar “Tus últimas entradas”, la página principal mostrará automáticamente las últimas publicaciones del blog, ideal para sitios tipo blog o con contenido que se actualiza frecuentemente. Al elegir “Una página estática”, la página principal mostrará una página fija, que comúnmente se usa en sitios corporativos, sitios de marca o cuando se requiere un diseño específico. Esta configuración determina el tipo de contenido que el usuario ve al ingresar al sitio.
Luego, la configuración de “Visibilidad para los motores de búsqueda” controla si el sitio puede ser indexado por los motores de búsqueda. Si marcas la opción “Disuade a los motores de búsqueda de indexar este sitio”, los motores no indexarán tus páginas, evitando que tu contenido aparezca en los resultados de búsqueda. Esta opción suele activarse temporalmente durante la fase de desarrollo o cuando el sitio aún no está listo para publicarse, para evitar que partes incompletas sean rastreadas.
Estas dos configuraciones afectan directamente la presentación del sitio y su rendimiento en SEO, por lo que es esencial configurarlas adecuadamente según las necesidades al comenzar a construir el sitio.
Enlaces permanentes
Los enlaces permanentes (Permalinks) son las configuraciones del formato de URL para cada página, entrada y otros contenidos del sitio. En WordPress, configurar los enlaces permanentes ayuda a mejorar la optimización en motores de búsqueda y la experiencia del usuario. Para acceder a esta configuración, ve a “Ajustes” > “Enlaces permanentes” en el menú lateral del panel de administración de WordPress.
WordPress ofrece varios formatos predeterminados para los enlaces permanentes, y el usuario puede elegir el que mejor se adapte a su sitio. Por ejemplo, formatos comunes basados en el título de la publicación, la fecha o la categoría. Además, WordPress permite personalizar los enlaces mediante la opción “Estructura personalizada”, donde puedes añadir campos específicos para ajustar la estructura de la URL y alinearla con la arquitectura general del sitio y la estrategia SEO. Algunos campos personalizados comunes incluyen:
% postname %: el título del artículo o página% category %: la categoría a la que pertenece el artículo% author %: el autor del artículo% year %,% monthnum %,% day %: el año, mes y día del artículo
Por ejemplo, si deseas que la URL del artículo incluya la información de la categoría, puedes establecer la estructura personalizada como: /% category %/% postname %/, de esta forma la URL de cada artículo incluirá la categoría a la que pertenece y el título, mejorando el SEO y ayudando a los usuarios a entender mejor el contenido de la página.
Habilitar tema hijo
Al instalar y activar un tema de WordPress, por defecto el sitio usará el tema padre. Esta forma puede parecer simple y efectiva a corto plazo, pero a largo plazo puede traer riesgos importantes en mantenimiento y actualizaciones. La razón es que cuando el tema padre se actualiza, cualquier código personalizado, modificaciones de estilo o ajustes de funciones que hayamos hecho pueden ser sobrescritos o perdidos. Esto significa que si no tomamos precauciones, cada vez que actualicemos el tema padre, tendremos que añadir o ajustar manualmente estos cambios, aumentando la complejidad y riesgo en el mantenimiento.
Para solucionar esto, WordPress ofrece la funcionalidad de “tema hijo”. Activando un tema hijo, podemos colocar todo el código personalizado, estilos y extensiones de funciones en el tema hijo, en lugar de modificar directamente el tema padre. Esto asegura que las actualizaciones del tema padre no afecten nuestras modificaciones, y permite mantener la integridad y seguridad de los contenidos personalizados durante las actualizaciones.
El proceso para activar un tema hijo es muy sencillo: primero, crea una nueva carpeta para el tema hijo que contenga un archivo style.css y un functions.php. El style.css define la información del tema hijo, mientras que functions.php se usa para importar los estilos y funcionalidades del tema padre. Así, el tema hijo hereda todas las funciones del tema padre, permitiendo personalizaciones libres sin preocuparse por perderlas con futuras actualizaciones.
Cuatro、instalar Elementor Pro como editor de páginas para el sitio WordPress

El editor de páginas de WordPress no se limita a Elementor, también existen WPBakery y Gutenberg. Estos tres son constructores de páginas muy conocidos dentro del ecosistema de plugins de WordPress. Sin embargo, en cuanto a experiencia de usuario, Elementor es el más grande. En mi práctica diaria construyendo sitios WordPress, Elementor es el que más utilizo, por eso elegí Elementor para explicar este tema.
Método de instalación de Elementor
Puedes instalarlo directamente a través del directorio de plugins de WordPress. El proceso de instalación es muy sencillo: en el panel de administración de WordPress, en la barra lateral izquierda, haz clic en “Plugins” y luego selecciona “Añadir nuevo” para acceder al repositorio oficial de plugins de WordPress.
En el cuadro de búsqueda ubicado en la parte superior derecha, escribe “Elementor” y el sistema mostrará automáticamente los resultados relacionados. En la lista, localiza el plugin llamado “Elementor Website Builder” y haz clic en el botón “Instalar ahora” que aparece al lado. Una vez completada la instalación, haz clic en “Activar” para completar el proceso de activación del plugin.
Después de la instalación exitosa, Elementor se integrará en la interfaz de edición de páginas del backend, donde podrás acceder al modo de edición visual mediante el botón “Editar con Elementor”. Esto te permitirá arrastrar y soltar componentes libremente para diseñar la disposición y el contenido de la página.
Cómo comprar Elementor Pro
Es importante destacar que la versión gratuita de Elementor ofrece funcionalidades básicas para la construcción de páginas, pero si necesitas acceder a widgets avanzados, constructor de temas, formularios, contenido dinámico y otras funciones extendidas, deberás instalar y activar Elementor Pro. Puedes comprar Elementor Pro directamente en el sitio oficial de Elementor, o bien adquirirlo a través de agencias autorizadas dentro de tu país. Generalmente, comprar a través de estas agencias nacionales no implica ningún riesgo, ya que también ofrecen licencias legítimas. Sin embargo, es recomendable verificar con el vendedor que la licencia sea genuina y que soporte actualizaciones, para evitar problemas con vendedores que comercialicen versiones pirateadas como si fueran oficiales.
Cinco、empezar a construir elementos web con Elementor Pro

Después de completar todos los pasos preparatorios, podemos comenzar a crear nuevas páginas y entrar al modo de edición de Elementor para construirlas. En este modo, puedes ajustar la disposición de la página de manera flexible según tus necesidades de diseño y utilizar la amplia gama de widgets para construir los elementos de la página. Ya sea añadiendo texto, imágenes, botones o contenidos dinámicos y efectos interactivos más complejos, Elementor ofrece una interfaz intuitiva de arrastrar y soltar que facilita y agiliza el diseño web.
Con las funciones avanzadas de Elementor Pro, podemos expandir las opciones de diseño de la página, como personalizar encabezados y pies de página usando el constructor de temas, utilizar widgets de formularios para recopilar datos de usuarios, e incluso configurar diseños responsivos para diferentes dispositivos, asegurando que el sitio se vea perfecto en cualquier pantalla. Además, la función de vista previa en tiempo real de Elementor permite verificar instantáneamente el resultado del diseño, asegurando que cada detalle se ajuste a lo esperado.
Dos formas de entrar en el modo de edición de Elementor
Hay dos maneras comunes de acceder al modo de edición de Elementor, y los usuarios pueden elegir la que les resulte más conveniente.
El primer método es a través de la lista de páginas en el backend de WordPress. En el panel de administración, haz clic en “Páginas” > “Todas las páginas” en la barra lateral izquierda. Aquí verás todas las páginas creadas en el sitio. Localiza la página que quieres editar y haz clic en su título para abrir la administración detallada de la página. En la parte superior de esta pantalla verás un botón llamado “Editar con Elementor”. Haz clic en ese botón para entrar al modo de edición de Elementor. Es importante destacar que para páginas recién creadas, que nunca hayan sido editadas con Elementor, este es el método que debe usarse para acceder por primera vez al editor.
El segundo método es acceder al modo de edición directamente desde la página en el frontend de WordPress. Cuando ya has iniciado sesión en el backend de WordPress y mantienes la sesión activa, puedes abrir cualquier página de tu sitio web en el navegador. En la parte superior de esa página, verás la barra de herramientas de administración de WordPress, donde habrá una opción llamada “Editar con Elementor”. Al hacer clic en esta opción, entrarás directamente al modo de edición de Elementor para esa página. Este método es especialmente útil cuando estás navegando el sitio en el frontend y quieres editar rápidamente la página actual.
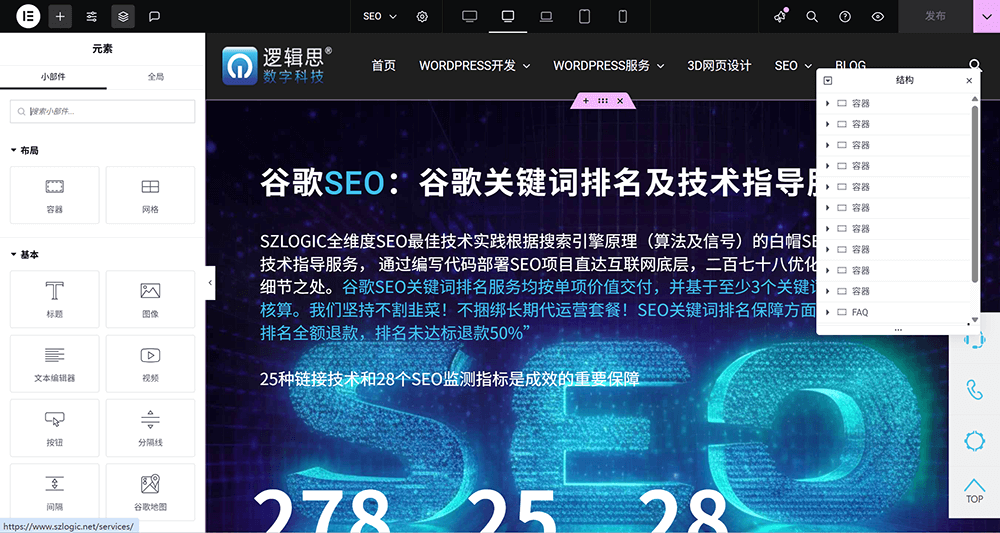
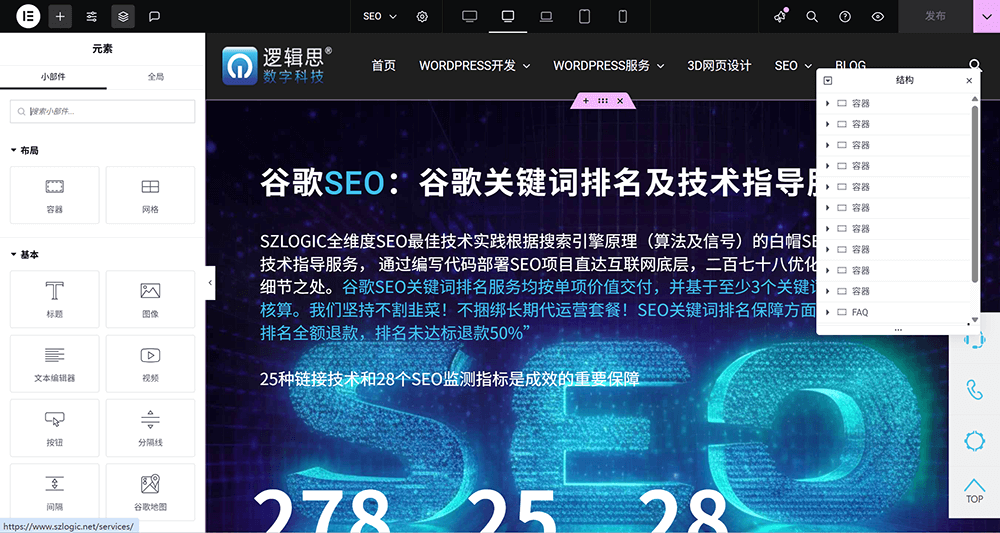
Partes de la interfaz de operación de Elementor

Como se muestra en la imagen, la interfaz de Elementor está compuesta principalmente por tres partes centrales: el área de edición visual en el centro, el panel de widgets a la izquierda, y el navegador que se puede abrir en cualquier momento en el lado derecho de la página. Estas tres partes trabajan en conjunto para formar el entorno completo de edición de Elementor, facilitando a los usuarios diseñar y ajustar el contenido web de manera eficiente.
El área central es la zona de edición visual de la página, donde se puede manejar la disposición de los contenidos, la ubicación de los widgets y los ajustes de estilo con un método “lo que ves es lo que obtienes” (WYSIWYG). Puedes arrastrar con el ratón, hacer clic para seleccionar o editar texto directamente, y previsualizar los cambios en tiempo real.
El panel de widgets a la izquierda es el lugar donde se encuentran todos los componentes funcionales. Aquí están todos los widgets que Elementor ofrece (como cajas de texto, botones, imágenes, videos, formularios, etc.) junto con los elementos básicos de la estructura de la página (como contenedores, columnas, espaciadores, etc.). Puedes arrastrar directamente desde este panel los widgets que necesites hacia el área visual central para construir el contenido de la página.
El navegador es una herramienta para visualizar la estructura de la página, que por defecto está oculta en el lado derecho de la interfaz. Puedes activarlo mediante el menú contextual del clic derecho o con atajos de teclado. El navegador muestra la jerarquía de la página en forma de árbol, facilitando la rápida localización, selección o reordenamiento de secciones, contenedores y widgets, especialmente útil para manejar estructuras complejas.
Gracias a la colaboración de estas tres áreas, Elementor ofrece una gran libertad y eficiencia en la construcción de páginas, ayudando a los usuarios a crear interfaces web profesionales y visualmente atractivas con facilidad.
Conclusión
A través de este artículo, hemos detallado los pasos clave para construir un sitio web utilizando WordPress. Desde la instalación de WordPress hasta la selección del tema y la instalación y uso de Elementor Pro para construir elementos web atractivos, cada etapa es fundamental. La correcta ejecución de cada paso no solo garantiza la estabilidad y seguridad del sitio, sino que también mejora considerablemente su usabilidad y experiencia de usuario. Es importante destacar que la construcción de un sitio web es un proceso continuo de optimización e iteración. Con el avance constante de la tecnología y los cambios en las necesidades de los usuarios, el sitio debe actualizarse regularmente en funcionalidades y contenidos. Al dominar las técnicas de construcción y el uso de herramientas de WordPress, podrás responder rápidamente a diversos cambios y optimizar o ampliar tu sitio según sea necesario.
Si tu tiempo es limitado y prefieres no encargarte personalmente, sino dejar el trabajo técnico a un equipo con más experiencia, puedes contactar al equipo de Lógic Digital . Nos especializamos en diseño y desarrollo de sitios WordPress, y te proporcionaremos soluciones eficientes y profesionales.
Este artículo es propiedad de Logic Digital Technology (SZLOGIC). Se permite compartirlo de forma personal con fines educativos. Queda estrictamente prohibido su uso comercial o reproducción sin autorización.


























