Tutorial de uso del panel de WordPress

WordPress tiene un panel de administración que es una interfaz de usuario diseñada de manera sencilla e intuitiva, permitiendo a los administradores de sitios WordPress gestionar todos los aspectos de su sitio web. Incluso aquellos sin habilidades técnicas en programación o desarrollo web pueden manejar fácilmente estas funciones. Estas características permiten a los administradores gestionar fácilmente el contenido, la apariencia, las funciones y los permisos de usuario de su sitio WordPress. A continuación, se presentan las principales funciones y componentes del panel de administración de WordPress:
- Tablero: El tablero es la página de inicio del panel de administración, que ofrece una vista general del sitio web, incluyendo las publicaciones recientes, comentarios, estadísticas del sitio y registros de funcionamiento de los plugins. El administrador también puede personalizar la disposición y el contenido mostrado en el tablero.
- Entradas: En esta sección, el administrador puede crear, editar y gestionar las publicaciones del sitio web. Es posible clasificarlas, agregar etiquetas y establecer fechas de publicación, entre otras opciones.
- Biblioteca de medios: Aquí el administrador puede subir, editar y gestionar las imágenes, videos y otros archivos multimedia usados en el sitio. Se pueden clasificar los archivos y añadir descripciones.
- Páginas: Similares a las entradas, pero se utilizan para crear páginas estáticas como la página "Acerca de" o "Contacto". A diferencia de las entradas, las páginas no suelen incluir marcas de tiempo, categorías ni etiquetas.
- Comentarios: El administrador puede ver, aprobar, editar o eliminar los comentarios del sitio. También puede responder a los comentarios, marcarlos como spam o establecerlos como pendientes de aprobación. WordPress permite configurar cómo se muestran los comentarios, incluyendo opciones de paginación y orden.
- Apariencia: Sección para gestionar la apariencia del sitio, incluyendo Temas, Personalización, Widgets y Menús. Desde aquí se pueden cambiar el tema, la estructura y el estilo del sitio web.
- Plugins: Gestión e instalación de plugins necesarios para el sitio. Los plugins permiten agregar nuevas funcionalidades y mejorar el rendimiento del sitio. En esta sección, los administradores pueden activar, desactivar, instalar y desinstalar plugins.
- Usuarios: Gestión de los usuarios y roles del sitio de WordPress. Se pueden agregar nuevos usuarios, asignar roles, editar perfiles, etc. Cada rol (administrador, editor, autor, suscriptor, etc.) tiene diferentes niveles de acceso.
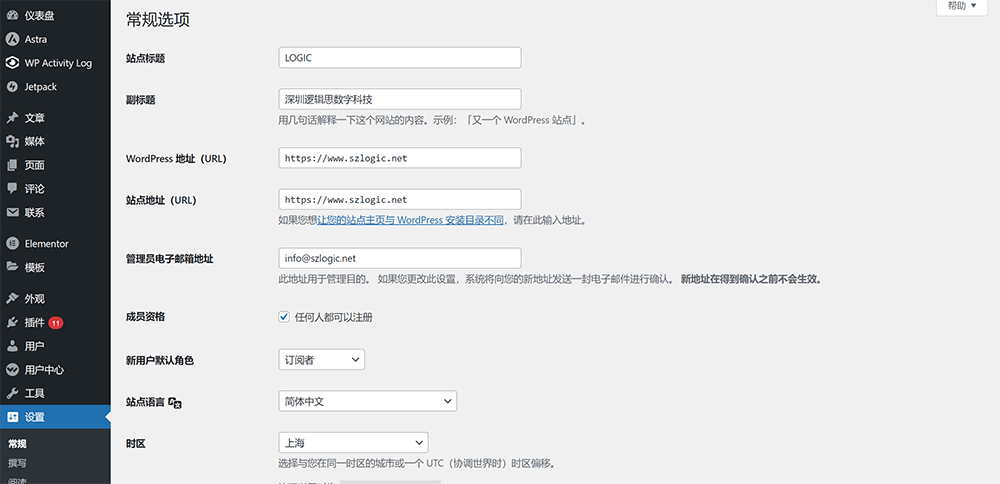
- Ajustes: Permite al administrador configurar opciones generales del sitio, como el idioma, título, lema, zona horaria, comentarios, dirección de correo del administrador y más.
El tutorial detallado sobre la configuración y operación del panel de administración de un sitio WordPress proporciona una guía completa para dominar la gestión del panel de administración de WordPress. A través de este artículo, los lectores podrán aprender cómo crear y gestionar publicaciones y páginas, optimizar la presentación de contenido multimedia, elegir el tema y plugin adecuados para satisfacer las necesidades del sitio. Además, también podrán aprender a gestionar los permisos de usuario, proteger la seguridad del sitio y otras habilidades. El dominio de estos conocimientos y habilidades no solo mejora la eficiencia en la gestión del sitio, sino que también aumenta la funcionalidad y la experiencia del usuario del sitio, proporcionando un sólido soporte para lograr los objetivos comerciales personales o empresariales en línea.
Este artículo adopta básicamente la estructura y los capítulos mencionados anteriormente bajo el título “Funciones principales y componentes del panel de administración de WordPress” como su índice. Sin embargo, para que el contenido del artículo sea aún más detallado, se ha añadido una sección adicional titulada “Acceso al panel de administración del sitio WordPress”. Las otras 9 secciones mantienen el mismo orden que el listado de “Funciones principales y componentes del panel de administración de WordPress”. Dado que el artículo tiene una extensión de decenas de miles de palabras, es necesario convertir las diez secciones del índice en enlaces ancla clicables, lo que permitirá a los lectores no solo leer el artículo completo en orden, sino también hacer clic directamente en la sección que necesiten para una lectura rápida.
- Acceso al panel de administración del sitio WordPress
- Escritorio de WordPress
- Creación y gestión de entradas de WordPress y configuración de bloques funcionales
- Gestión de la biblioteca de medios de WordPress
- Creación y gestión de páginas de WordPress
- Gestión de comentarios en WordPress
- Gestión de la apariencia y configuración del tema en WordPress
- Instalación y desinstalación de plugins en WordPress
- Creación y gestión de usuarios en WordPress
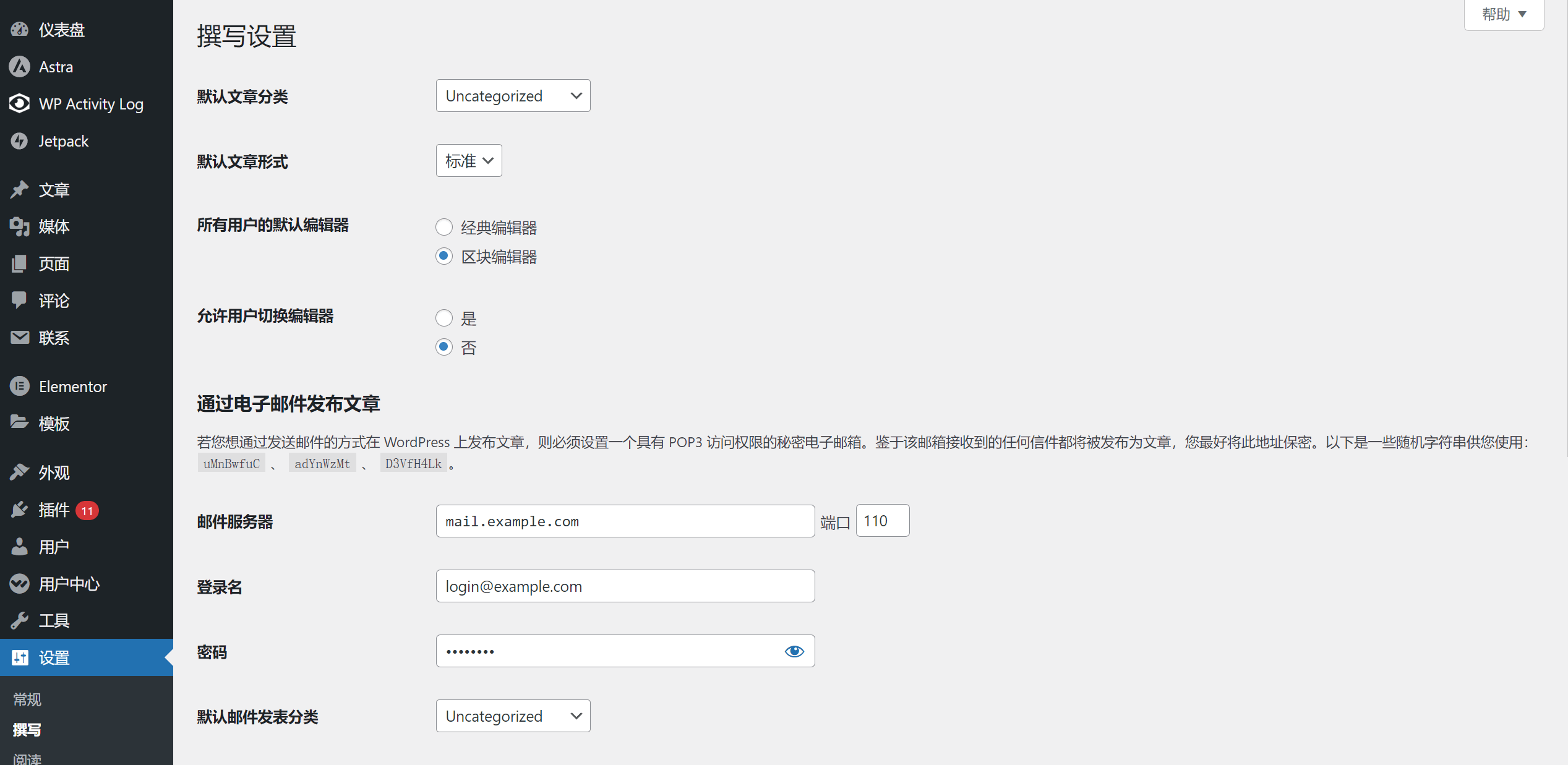
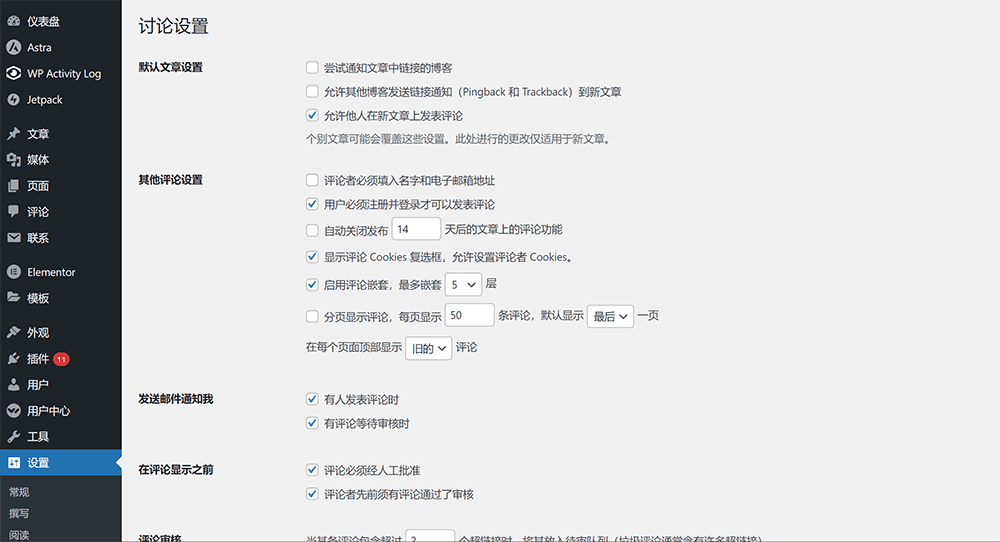
- Ajustes del panel de administración de WordPress
Uno、Acceso al panel de administración del sitio WordPress
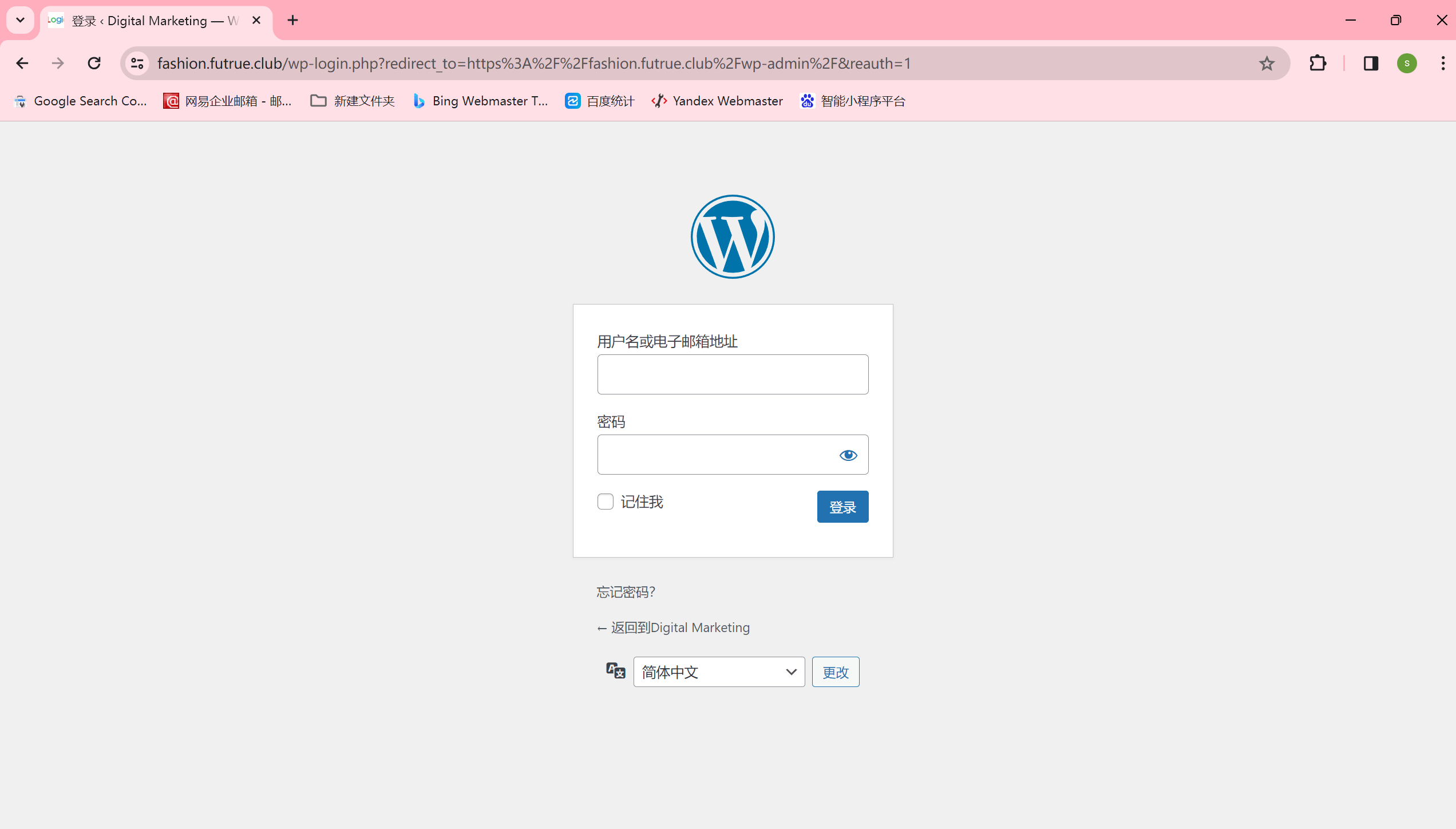
Una vez que WordPress se ha desplegado en el servidor, la URL predeterminada para iniciar sesión en el panel de administración de WordPress es: www.yourdomain.com/wp-admin. La interfaz de inicio de sesión se muestra en la siguiente imagen. Solo necesitas ingresar el nombre de usuario y la contraseña establecidos durante la instalación de WordPress para acceder.

dos、Escritorio de WordPress
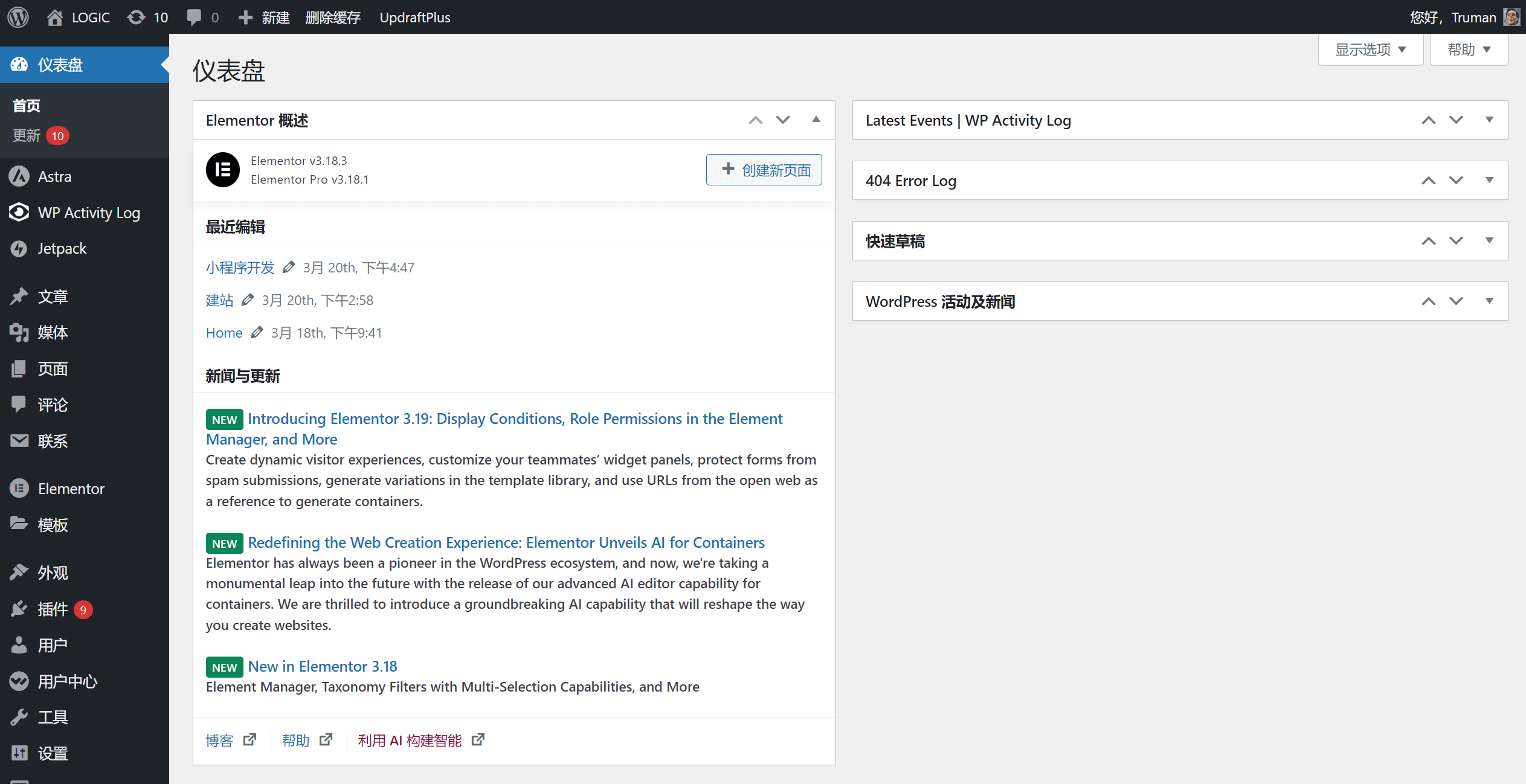
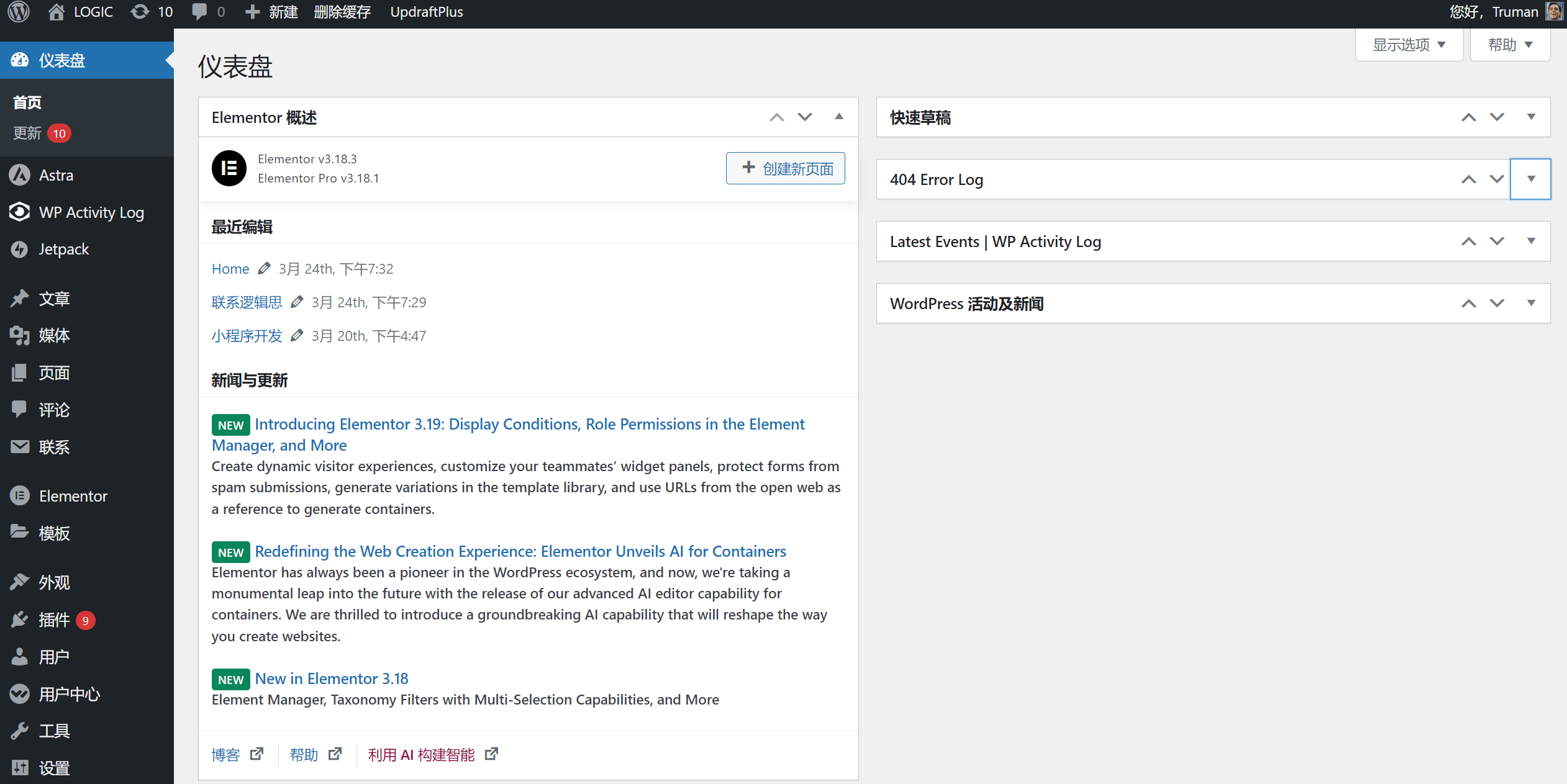
El Tablero de WordPress es la página principal del panel de administración de un sitio web WordPress, es decir, la primera interfaz que se muestra después de iniciar sesión correctamente en el backend de WordPress. La interfaz del panel de administración de WordPress se muestra en la siguiente imagen:

El contenido del Escritorio incluye: información de las ediciones recientes (registro de edición), estado de salud del sitio, información de los comentarios recientes, actividades y noticias de WordPress, registros de funcionamiento de plugins y estadísticas de datos. Se puede entender el Escritorio como la página de resumen y vista general de la información del panel de administración del sitio WordPress.
tres、Creación y gestión de entradas de WordPress y configuración de bloques funcionales
"Entradas" es una parte importante de WordPress, responsable de la creación de páginas de artículos y la edición del contenido de los mismos. Es la función más utilizada y esencial en la gestión de un sitio WordPress. Bajo la función "Entradas", hay varias opciones operativas. Primero, explicaremos las funcionalidades que se agrupan bajo "Entradas" en la barra lateral, y luego abordaremos las funciones generales y los bloques del editor de artículos que se utilizan al editar el contenido de una entrada.
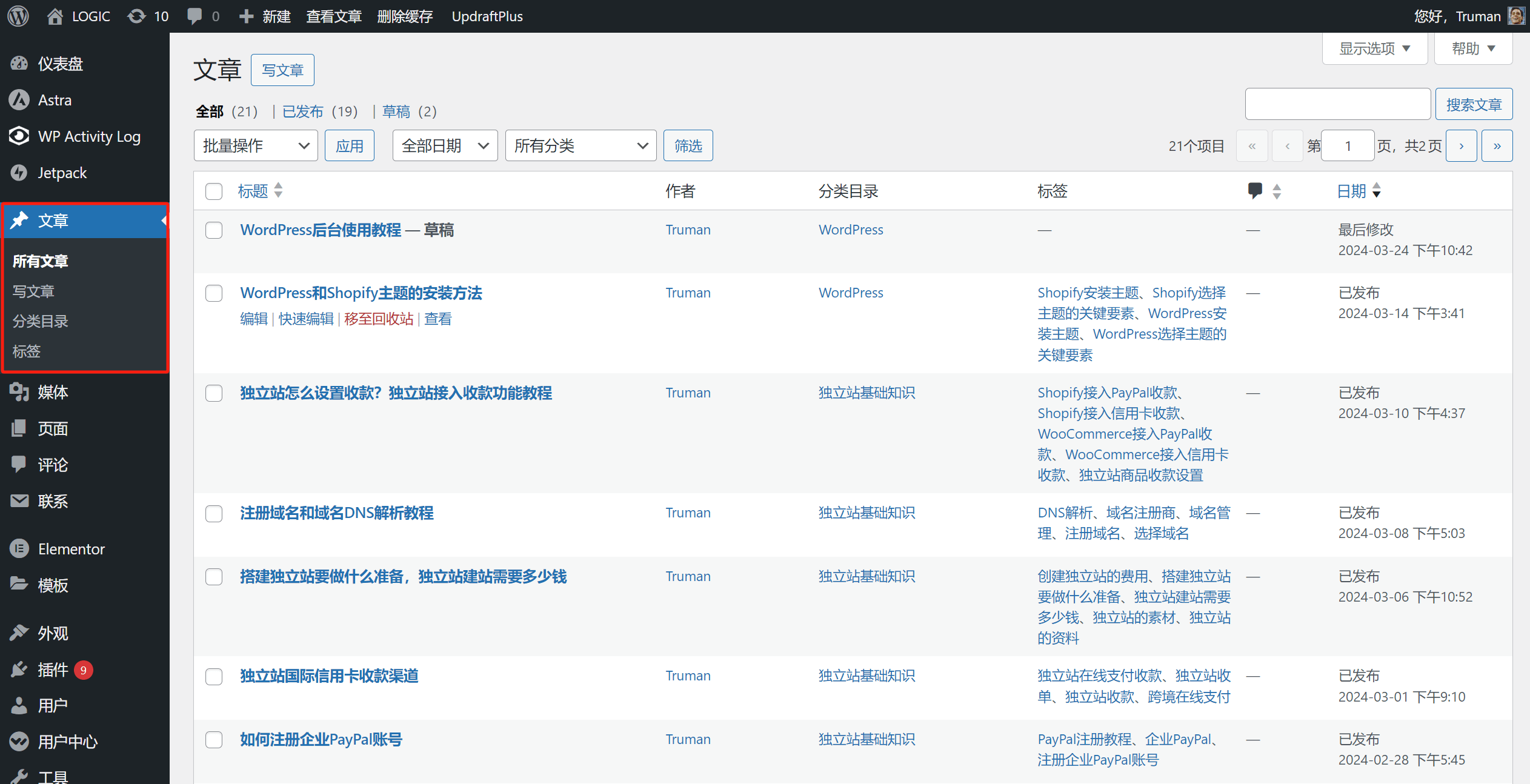
Funciones agrupadas bajo "Entradas" en el panel de administración de WordPress

Las funciones agrupadas bajo "Entradas" se muestran en la imagen de arriba e incluyen: Todas las entradas, Escribir entrada, Categorías y Etiquetas, con los detalles de configuración y operación de cada una a continuación:
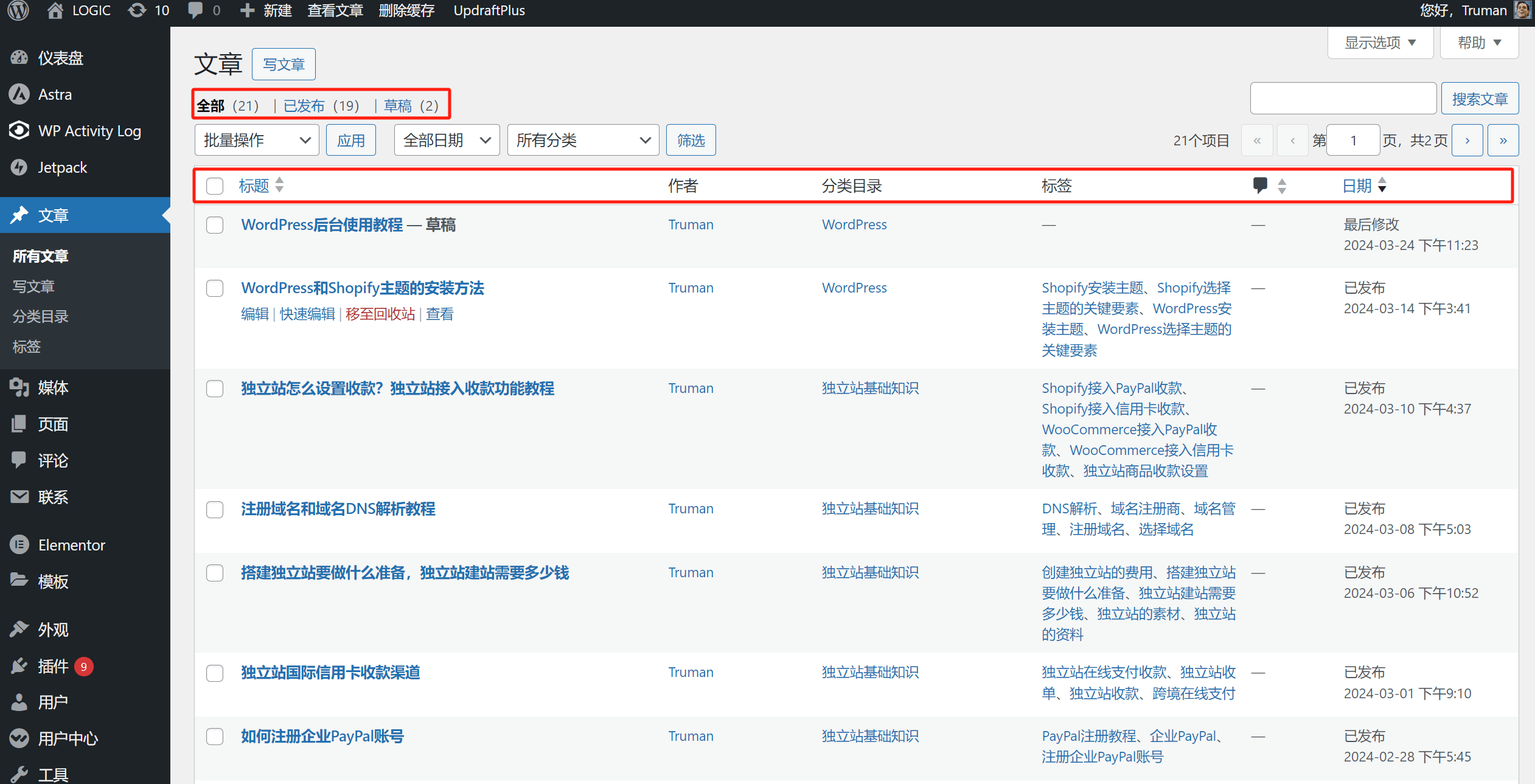
1、Todas las entradas
Como se muestra en la imagen, "Todas las entradas" es la página de archivo de entradas. Al hacer clic en "Todas las entradas", el panel derecho mostrará la información de todas las entradas ya creadas, que incluyen entradas publicadas y entradas en estado de borrador. En la página de archivo de entradas, además de ver la cantidad y el estado de las entradas, también se muestra el autor, la categoría, las etiquetas y la información de la última modificación (parte destacada en el recuadro rojo de la imagen).

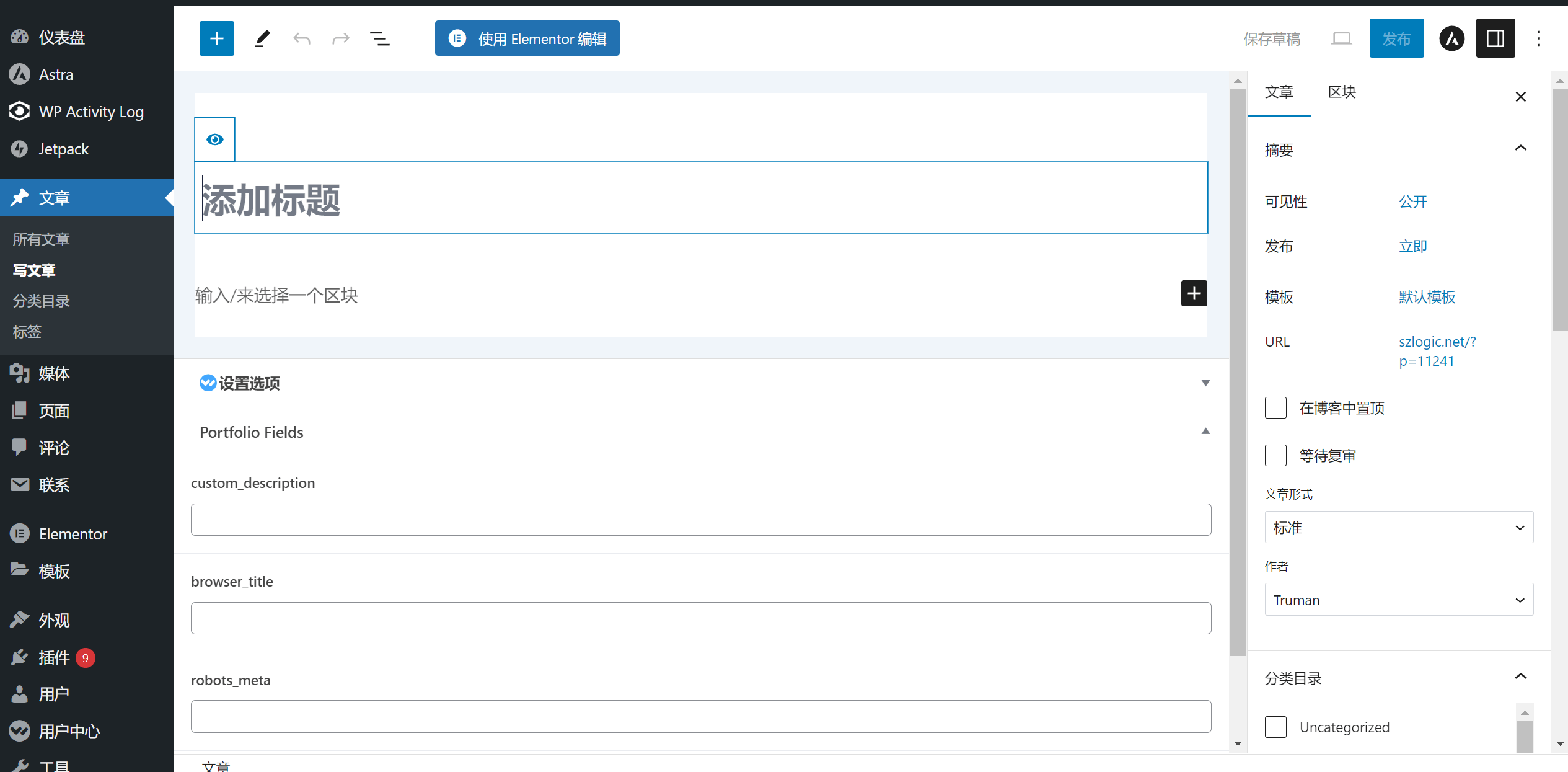
2、Escribir entrada
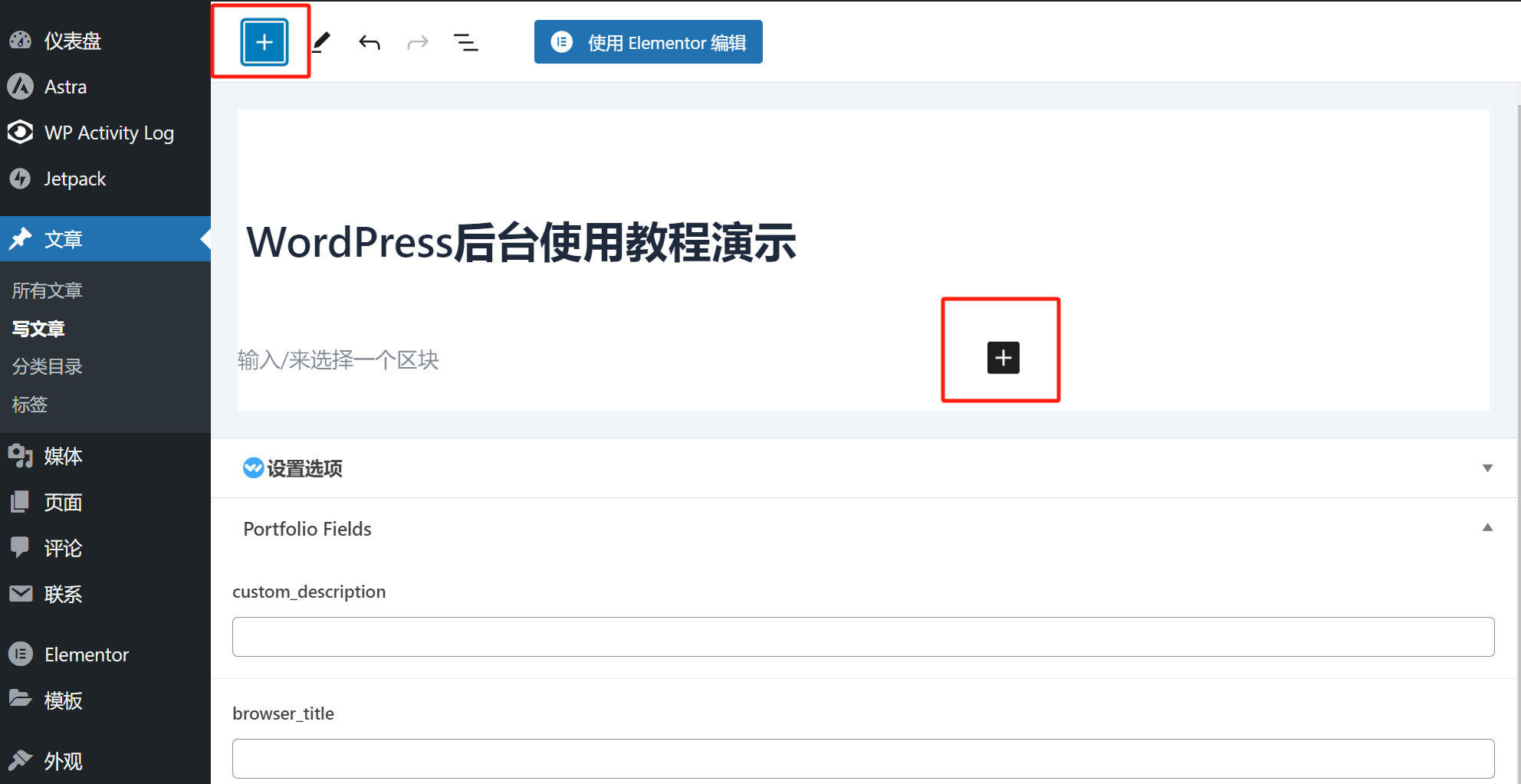
"Escribir entrada" es para crear una nueva entrada. Al hacer clic en "Escribir entrada", se accederá a la página para crear una nueva entrada. En el panel derecho, se configurarán los metadatos de la entrada y el diseño del bloque, y en el área de edición se completarán el título y los párrafos de la entrada para crear contenido. La página para escribir la entrada se muestra en la imagen.

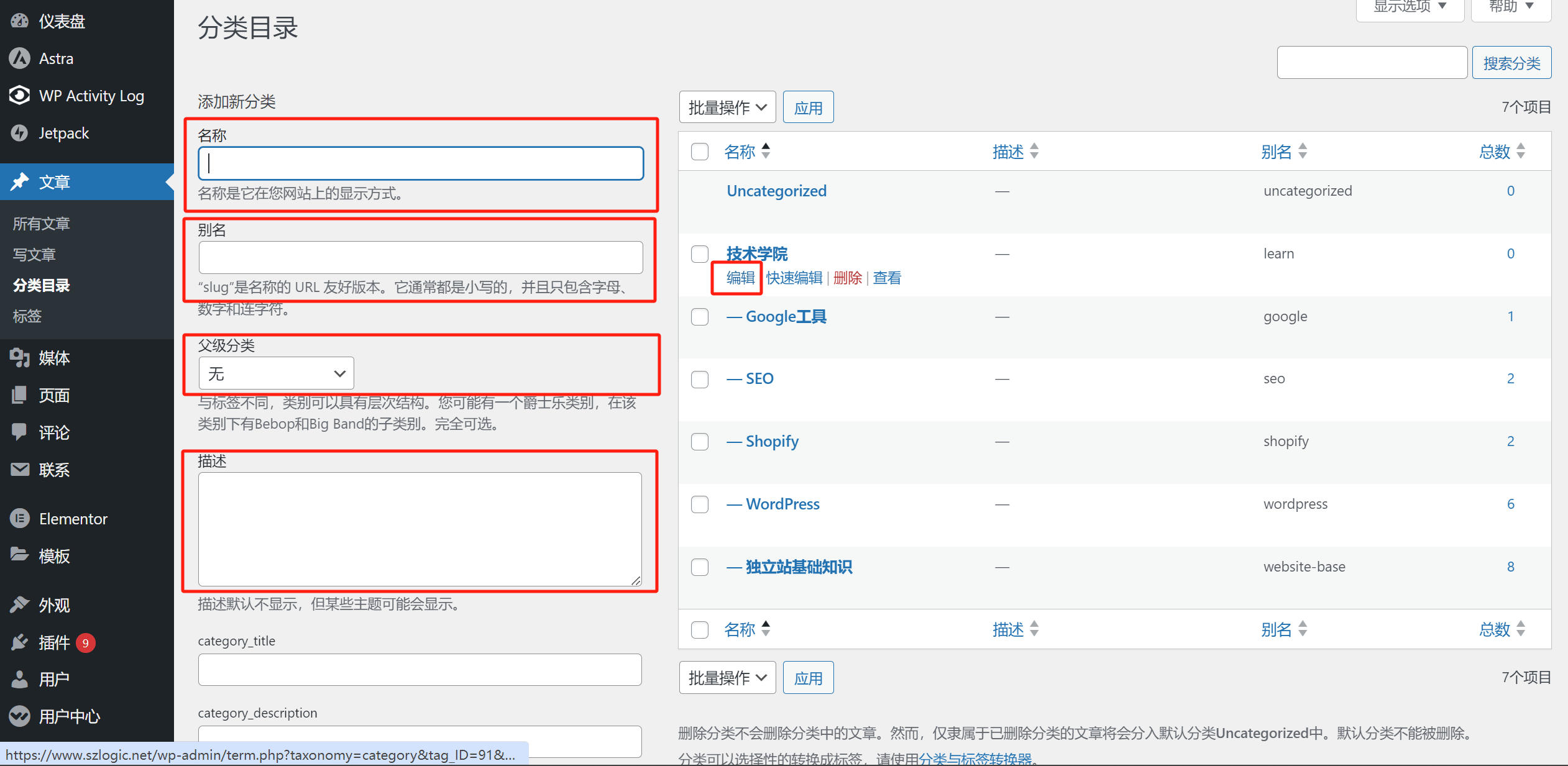
3、Categorías
La función para crear y gestionar categorías de entradas en WordPress. Al hacer clic en "Categorías", el panel derecho mostrará lo siguiente. Si es necesario modificar la información de una categoría, se debe colocar el cursor sobre la categoría en la lista de categorías. Aparecerá un botón de "Editar" debajo del nombre de la categoría. Al hacer clic en "Editar", se accederá a la página de edición de esa categoría. Si se desea crear una nueva categoría, como se muestra en el recuadro rojo de la imagen, se debe completar la información de la nueva categoría, como el nombre, el alias, la categoría principal y la descripción en el campo "Añadir nueva categoría" en la parte izquierda, y luego hacer clic en el botón "Añadir nueva categoría" en la parte inferior de la página.
El nombre y la descripción de la categoría no tienen ambigüedad, se deben entender literalmente: el nombre es el título de la categoría, y la descripción es el texto que describe la página de la categoría. Sin embargo, muchas personas pueden no entender muy bien "Alias" y "Categoría principal", por lo que a continuación los explico detalladamente. El contenido del alias se usará como el sufijo de la URL (sufijo de la URL). Un ejemplo puede ayudar a entender mejor: por ejemplo, la URL de nuestra página de archivo de artículos es www.szlogic.net/category/learn/, y si establecemos el alias como "wordpress", la URL completa de esa categoría será www.szlogic.net/category/learn/wordpress. Después de explicar el alias, pasemos a hablar sobre "Categoría principal". La categoría principal se refiere a la relación de pertenencia entre categorías, como una relación de "padre e hijo". El valor predeterminado de la categoría principal es "ninguna", como se muestra en la siguiente imagen. Si deseas que una categoría recién creada pertenezca a una categoría previamente creada, puedes seleccionarla en el cuadro de selección de categorías principales. La categoría principal también aparecerá en la URL de la subcategoría (después de seleccionar la categoría principal, la categoría recién creada será una subcategoría de la categoría seleccionada). Por ejemplo, si seleccionas la categoría principal "seo", entonces la URL de la subcategoría recién creada será www.szlogic.net/category/learn/seo/nuevo-alias-de-la-categoria/.

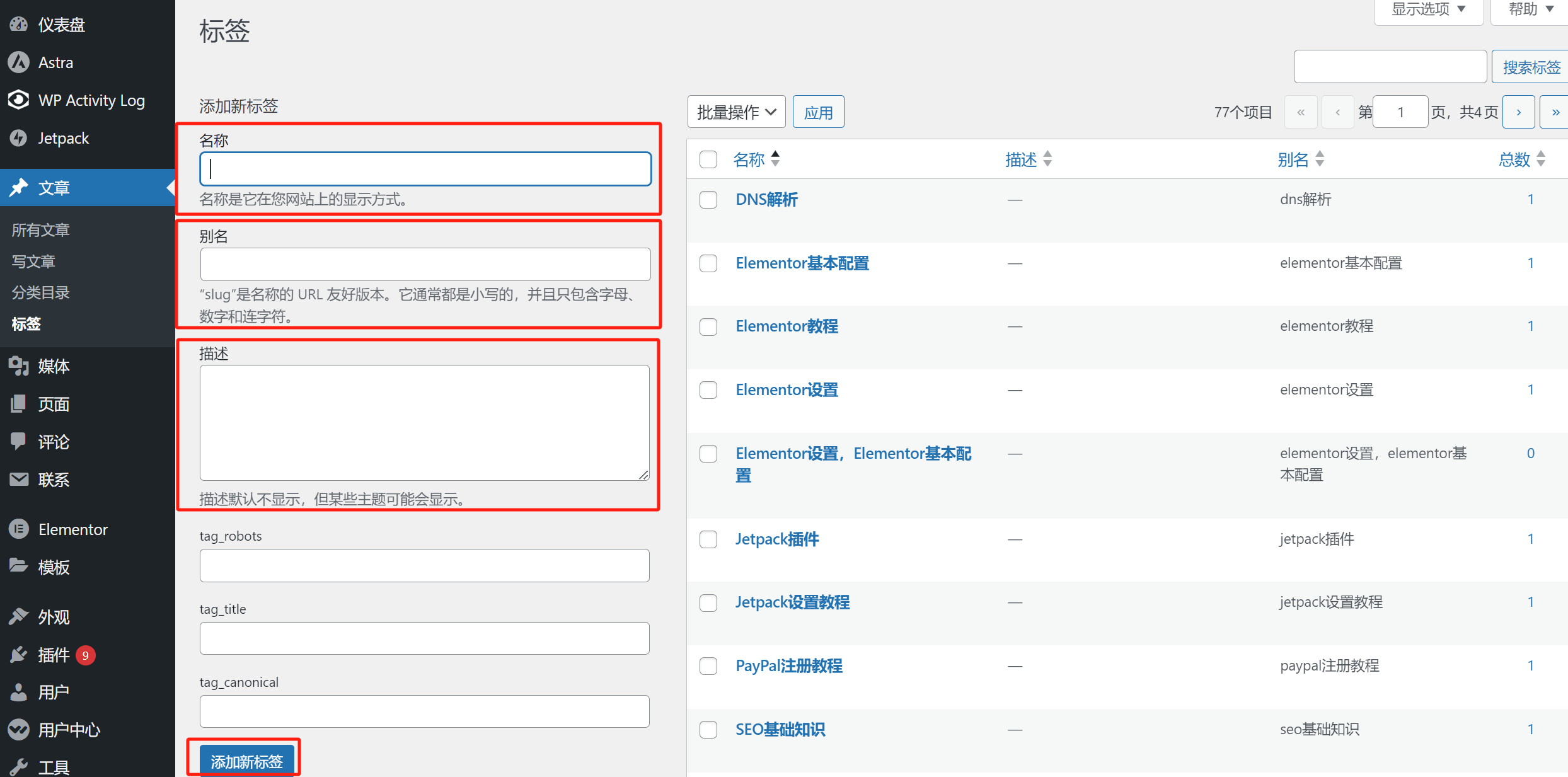
4. Etiquetas
La función de las etiquetas en los artículos es similar a la de las categorías, ya que permite organizar los artículos en una página de archivo mediante etiquetas. Sin embargo, a diferencia de las categorías, las etiquetas no son una función esencial para clasificar artículos. Generalmente, no se recomienda usar las etiquetas, ya que cada vez que se crea una nueva etiqueta, WordPress genera automáticamente una página de etiqueta, y estas páginas no contienen contenido de valor real. Las páginas de etiquetas pueden generarpáginas duplicadas, lo que es claramente desfavorable para el SEO. Resolver el impacto de estas páginas de etiquetas generadas automáticamente sobre el SEO aumentará considerablemente el trabajo deoptimización SEO. En la ilustración del autor, se utilizó la función de etiquetas en los artículos porqueLogic Digital Technology utilizó elmini-programa de Baidu oficial de WordPress con laAPI para sincronizar las palabras clave de la página del mini-programa, por lo que se necesitaba extraer las etiquetas de las páginas de artículos del sitio web como palabras clave, y por eso se usó la función de etiquetas en los artículos.
Como se muestra en la imagen, al hacer clic en "Etiquetas" se accede a la interfaz de configuración de etiquetas. El método para agregar una nueva etiqueta es el mismo que el de las categorías mencionadas anteriormente, incluyendo la entrada del nombre, alias y descripción, que se puede hacer de acuerdo con las instrucciones de uso de las categorías. Después de ingresar el contenido para la nueva etiqueta, simplemente haga clic en el botón "Añadir nueva etiqueta" en la parte inferior para completar la creación de la etiqueta.

Funciones comunes de la página de creación y edición de artículos en WordPress
1、Funciones generales del artículo

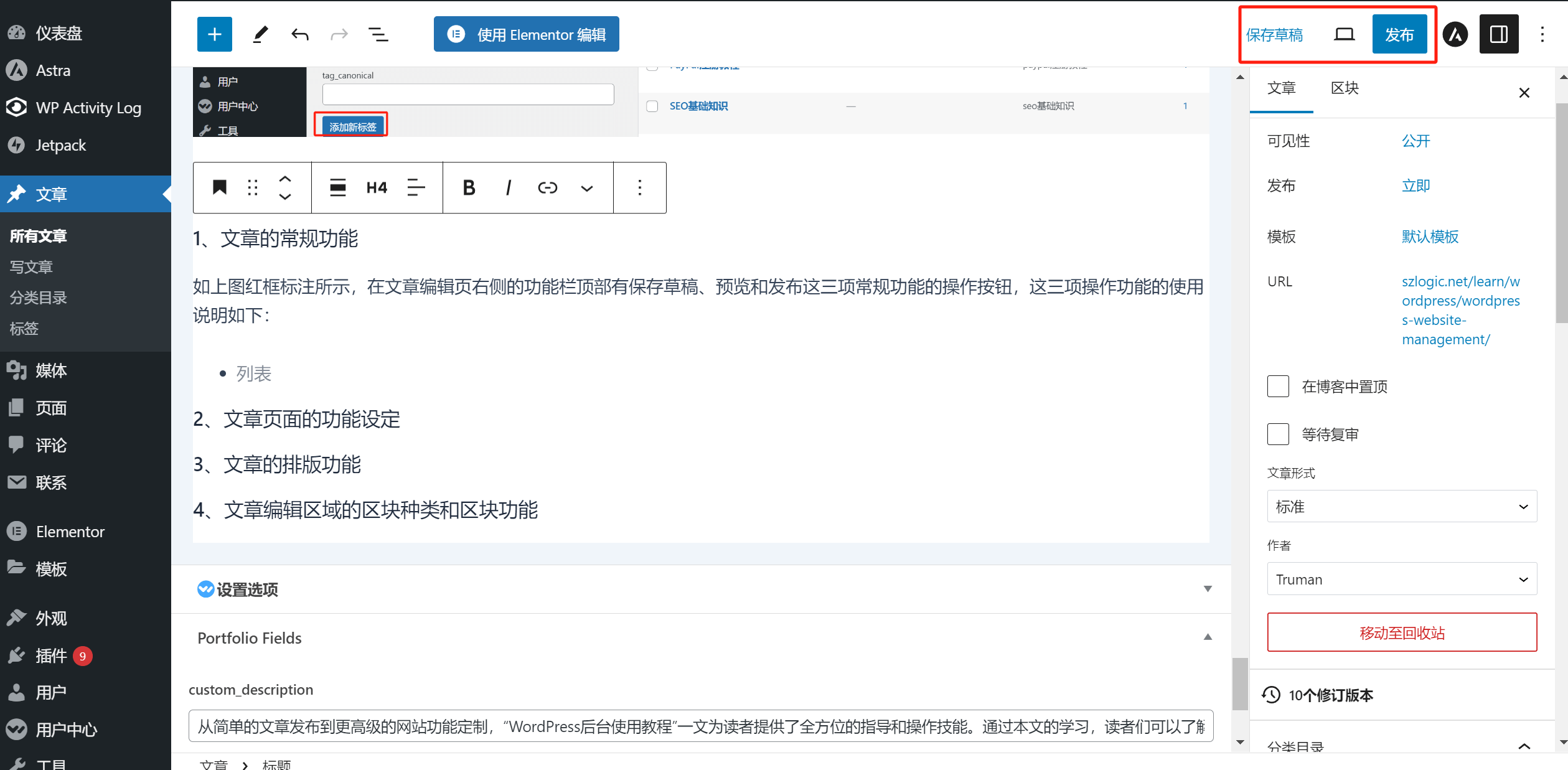
Como se muestra en el cuadro rojo de la imagen, en la parte superior de la barra de funciones en la página de edición del artículo, hay tres botones de operación para las funciones comunes: guardar borrador, vista previa y publicar. Las instrucciones de uso de estas tres funciones son las siguientes:
- Guardar borrador: Función utilizada cuando se interrumpe la edición de un artículo, permite guardar temporalmente el contenido editado hasta el momento.
- Vista previa: Permite ver el contenido editado en el modo de página normal. Esta función se usa generalmente para revisar el texto y el diseño antes de la publicación.
- Publicar: Una vez finalizada y verificada la edición del artículo, se publica para que aparezca en la página de archivo del blog y en las páginas de categorías del sitio.
2、Configuración de funciones de la página del artículo

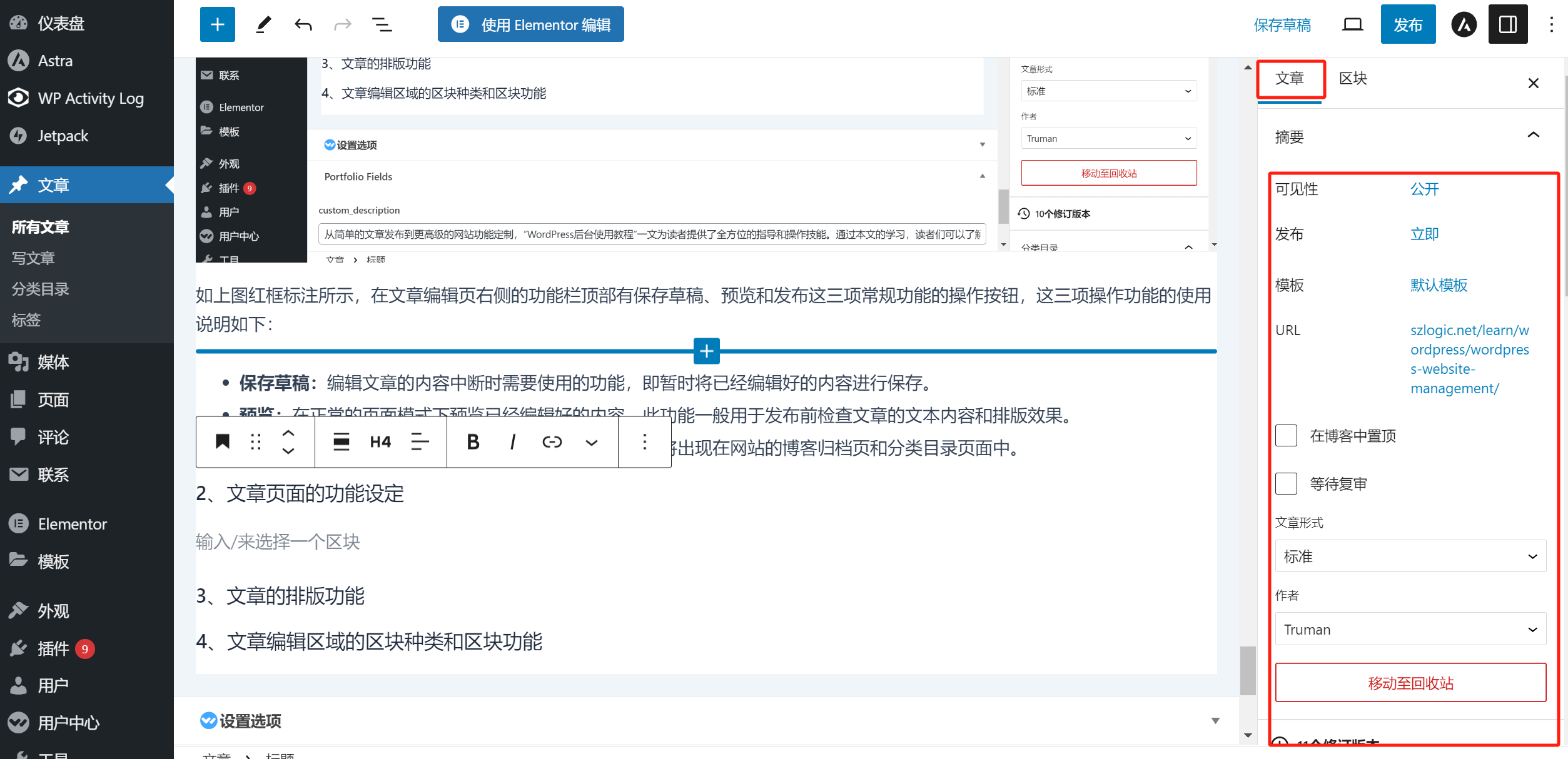
Como se muestra en el cuadro rojo de la imagen, las opciones bajo la categoría "Artículo" son bastante completas. En la imagen de ejemplo no se puede capturar toda la pantalla de una vez. Al desplazar la barra de desplazamiento de la zona de funciones, aparecerán más opciones configurables. Las opciones detalladas para configurar la sección "Artículo" son las siguientes:
- Visibilidad: Permite configurar el artículo como público, privado o protegido con contraseña. Por defecto es público, privado significa que solo el administrador del sitio puede verlo, y protegido con contraseña requiere ingresar una clave para poder leerlo.
- Publicación: Se puede configurar la fecha y hora de publicación del artículo; por defecto, se publica de inmediato.
- Plantilla: Selecciona el archivo de plantilla para la página del artículo. Si no se ha desarrollado una plantilla específica, se puede usar la plantilla predeterminada.
- Fijar en el blog: Al marcar la casilla “Fijar en el blog”, el artículo se mostrará como destacado en la parte superior de la página de archivo.
- Esperando revisión: Al seleccionar esta opción, el artículo deberá ser revisado y aprobado por un administrador con el nivel más alto antes de su publicación.
- Formato de entrada: Permite seleccionar el tipo de formato del artículo desde un menú desplegable, según el contenido. El valor predeterminado es “Estándar”; si es un artículo de texto e imagen común, se puede dejar en estándar.
- Autor: Por defecto, WordPress asigna como autor al usuario que ha iniciado sesión. No es necesario cambiarlo a menos que se deba asignar a un autor específico.
- Mover a la papelera: Elimina el artículo, y WordPress lo moverá automáticamente a la papelera.
- Categoría: Después de configurar las categorías en la sección “Entradas” del panel de WordPress, todas ellas aparecerán aquí. Puedes seleccionar la categoría a la que pertenece el artículo marcando su casilla. También puedes crear una nueva categoría haciendo clic en “Añadir nueva categoría”.
- Etiquetas: Permite añadir etiquetas al artículo escribiéndolas en este campo.
- Imagen destacada: La función de imagen destacada depende del tema de WordPress utilizado. No todos los temas la soportan. La imagen destacada es la portada del artículo que se muestra en las páginas de archivo o en componentes de artículos.
- Extracto: Es el texto que se muestra como resumen del artículo en las páginas de archivo o en componentes de artículos.
- Discusión: En la sección de discusión, hay dos opciones, que son permitir comentarios y permitirpingback ytrackback. Por defecto, se marca la opción de permitir comentarios. Otras configuraciones predeterminadas de comentarios se pueden ajustar en la última sección del texto en "Configuración del panel de administración de WordPress - Configuración de discusión" en la configuración predeterminada de los artículos. Los usuarios que inicien sesión en el sitio web de WordPress podrán dejar comentarios en el cuadro de comentarios al final del artículo. Permitir pingback y trackback significa permitir que, si un artículo en otro sitio web contiene un enlace saliente que hace referencia a uno de nuestros artículos, el sitio web de terceros enviará una notificación de enlace a nuestro sitio de WordPress cuando publique el artículo. Pingback es enviado manualmente, mientras que trackback se envía automáticamente.
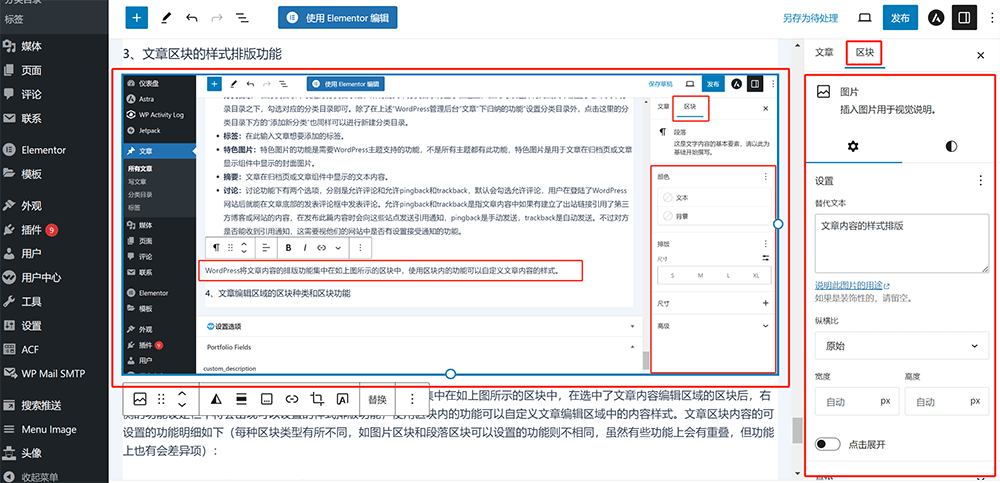
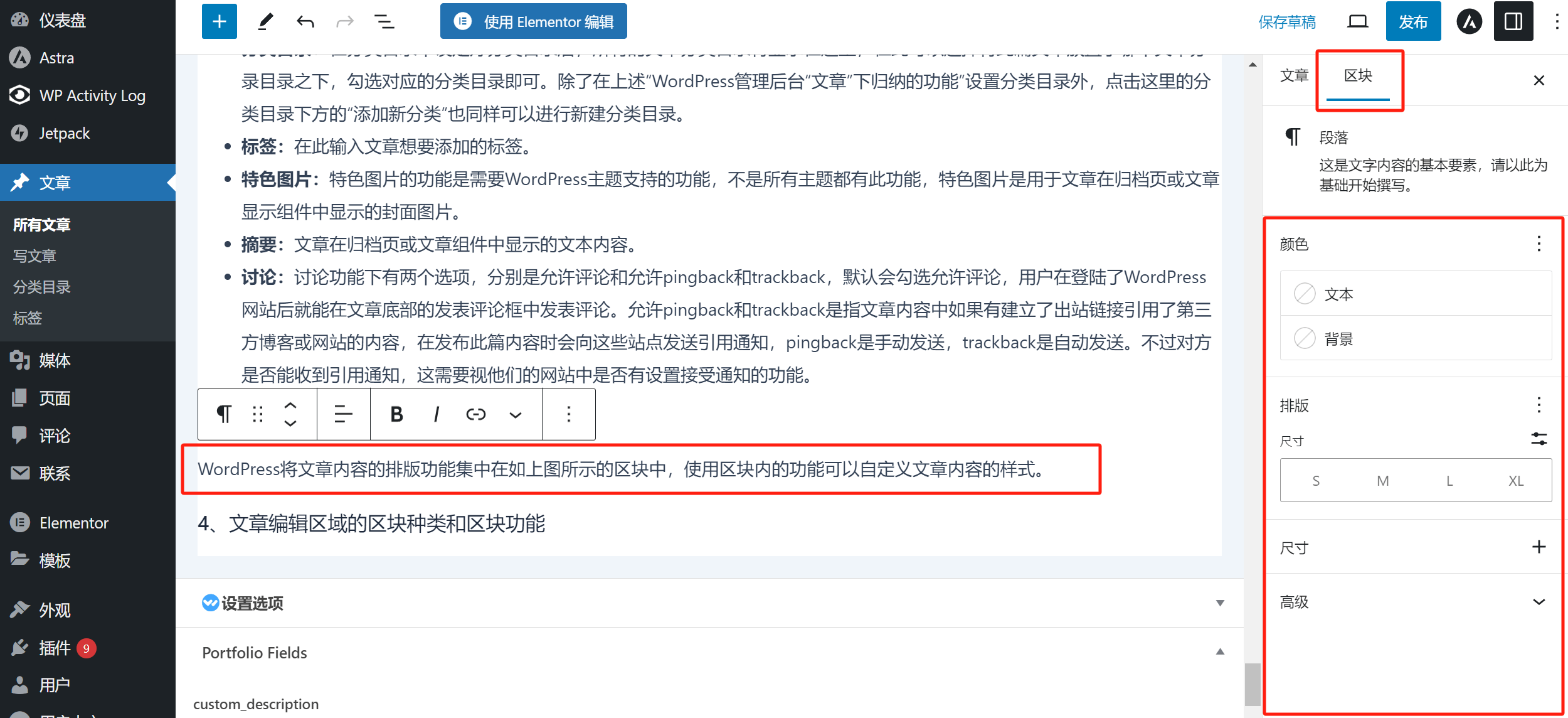
3、Función de configuración de estilo de los bloques de artículos
Ejemplo de opciones de configuración para el bloque de imágenes

Ejemplo de opciones de configuración para el bloque de párrafos

Como se muestra en el cuadro rojo de la imagen, WordPress concentra las funciones de estilo del contenido del artículo en los "bloques" que se muestran en la imagen. Al seleccionar un bloque dentro de la zona de edición del contenido del artículo, aparecerán en la barra de configuración de la derecha las opciones de estilo que se pueden configurar. Usando las opciones de estilo dentro de los bloques, se puede personalizar el estilo del contenido en la zona de edición del artículo. Las opciones detalladas para los bloques comunes de imágenes y párrafos se describen a continuación (cada tipo de bloque tiene opciones de estilo diferentes. Aunque algunos bloques tienen opciones de estilo comunes, las opciones configurables varían según el tipo de bloque, como las diferencias en las opciones entre el bloque de imágenes y el bloque de párrafos).
3.1、Elementos de función que se pueden configurar en el bloque de imagen
- Configuración - Texto alternativo: El texto alternativo (alt) de la imagen. Por defecto, se leerá el contenido del alt configurado en la biblioteca de medios, pero también se puede introducir un nuevo alt en este campo, que solo se aplicará a la imagen insertada en esta página específica.
- Configuración - Relación de aspecto: Ajusta la proporción de píxeles de la imagen. El valor predeterminado es "Original", lo que significa que se mantiene la proporción original de la imagen. A menos que sea necesario especificar una relación distinta, lo recomendable es mantener la configuración predeterminada para evitar deformaciones de la imagen.
- Estilo - Estilo: Permite establecer dos estilos de contorno para la imagen. Por defecto está en "Ninguno", es decir, la imagen se muestra con su contorno original. Si se selecciona el estilo de bordes redondeados, la imagen se mostrará en forma circular.
- Estilo - Dúo de color: Cambia los colores de la imagen. Hay múltiples combinaciones de colores disponibles para elegir.
- Borde: Configura el tamaño del borde en píxeles de la imagen. Por defecto es 0px, lo que significa que la imagen se mostrará sin bordes.
- Avanzado: La sección avanzada contiene funciones comunes del bloque.
3.2. Funciones generales del bloque - Avanzadas
- HTML ancla: establecer el nombre del enlace de ancla, generalmente se utiliza para crear enlaces de ancla en el índice de un artículo. La configuración específica es ingresar el nombre del ancla en HTML, como ingresar pay como ancla, y luego al insertar el texto de ancla en el índice, utilizar #pay como el enlace de texto de ancla del índice.
- Clases CSS adicionales: Ingrese elnombre de la clase de estilo CSS que necesita llamar adicionalmente.
3.3、Elementos de función que se pueden configurar en el bloque de párrafo
- Color: Establece el color del texto y del fondo. Al hacer clic en los botones de texto o fondo, se desplegará una ventana para seleccionar el color. En esta ventana también se puede introducir directamente el código hexadecimal del color que se desea utilizar.
- Tipografía: En la función de tipografía se puede configurar el tamaño del texto. Además de los cuatro tamaños predefinidos (S, M, L, XL) que se pueden seleccionar con un solo clic, también es posible hacer clic en el botón “Establecer tamaño personalizado” en la esquina superior derecha de cada opción para introducir manualmente el valor en píxeles (px) y así definir un tamaño personalizado del texto.
- Tamaño: Esta función permite establecer los márgenes internos (padding) y externos (margin) del bloque de párrafo, es decir, el espacio dentro del bloque y entre un bloque y otro.
- Avanzado: La sección avanzada contiene funciones comunes del bloque.
4、Área de edición del artículo: tipos de bloques funcionales y aplicaciones de cada tipo de bloque
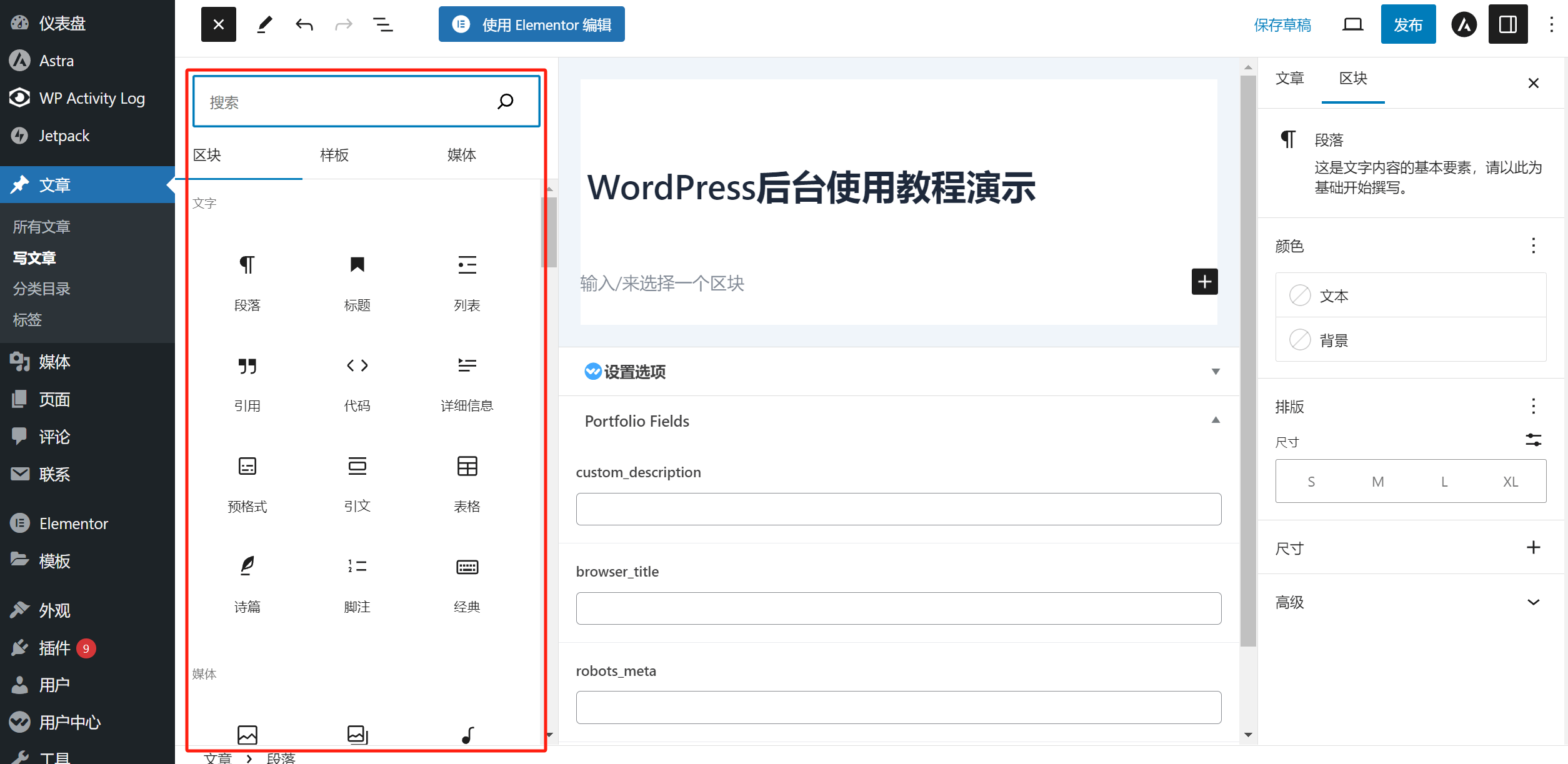
Para editar contenido en el área de edición del artículo y llamar a un bloque, se puede utilizar cualquiera de los dos botones señalados en el recuadro rojo de la imagen siguiente. Al hacer clic en cualquiera de estos botones, se mostrarán todos los bloques funcionales de WordPress. Una vez desplegados, se debe hacer clic en el bloque que se desea usar y, según las propiedades del bloque funcional, ingresar el elemento correspondiente.

Ejemplo de todos los bloques funcionales del editor de WordPress

Además de los bloques incluidos por defecto en el sistema WordPress, algunos temas y plugins también generan bloques funcionales adicionales. La cantidad y el tipo de bloques disponibles en la sección de widgets también pueden variar según el tema utilizado. Los bloques funcionales integrados en el sistema WordPress se dividen en cinco categorías: texto, multimedia, diseño, widgets e incrustaciones. Cada categoría contiene varios bloques con funciones específicas. A continuación se detallan los tipos y funciones de los bloques de cada categoría:
4.1 Bloque de texto
- Párrafo: Un párrafo es un bloque de texto ingresado, y el estándar para una buena experiencia de lectura es establecer un párrafo de alrededor de 200 palabras. El bloque de párrafo en el código HTML se marca con la etiqueta p contenido /p.
- Título: h1-hn de título (título principal y subtítulos), al usar bloques de título, se debe establecer el tamaño del título que se necesita aplicar en la barra de herramientas del bloque. El título h1 es el título principal más grande, y solo se puede usar uno en todo el texto, mientras que h2-hn son subtítulos.
- Lista: Lista tiene dos formas opcionales, una es lista desordenada y la otra es lista ordenada. En la barra de herramientas de la lista se puede seleccionar la opción correspondiente, por ejemplo, la lista bajo "4.1, Bloques de texto" utiliza una lista desordenada. Si la lista organiza el contenido con números ordenados como 123456, es una lista ordenada.
- Cita: Agregar texto de cita en diferentes tipos de bloques.
- Código: Utiliza la etiqueta pre de HTML para colocar bloques de código. El contenido ingresado en el bloque "Código" se mostrará con un fondo gris en el frontend dentro del rango del bloque, y WordPress aplicará este fondo automáticamente.
- Detalles: Agregar información detallada en la parte superior del bloque funcional, similar al bloque de "Cita".
- Preformateado: Al igual que el bloque de "Código", utiliza la etiqueta HTML 'pre' para colocar texto, símbolos y contenido de código.
- Epígrafe: Cita con comillas, bloque que resalta contenido importante.
- Tabla: Al usar el bloque de funcionalidad Tabla, después de ingresar el número de columnas y filas en los parámetros de la barra de herramientas de la tabla, al hacer clic en el botón "Crear tabla", se generará la tabla correspondiente. Se puede ingresar contenido dentro de las celdas generadas.
- Verso: Similar a "Código" y "Preformateado", utiliza la etiqueta HTML 'pre' para colocar texto, símbolos y contenido de código. Esencialmente es lo mismo que "Código" y "Preformateado", WordPress lo presenta de diferentes maneras para facilitar su uso a los principiantes.
- Nota al pie: Bloque que muestra notas al pie del artículo.
- Clásico: Clásico se refiere al Editor clásico de versiones anteriores de WordPress. Actualmente, estamos utilizando el Editor de bloques. El editor clásico aún se mantiene para adaptarse a los usuarios antiguos de WordPress, pero en la práctica, debido a que sus funciones son demasiado simples, no es adecuado para la maquetación actual de las páginas de los artículos.
4.2 Bloque de medios
- Imagen: Bloque de imagen que permite insertar imágenes en el contenido del artículo, una de las funciones más utilizadas al escribir artículos. Después de subir imágenes a la biblioteca de medios, se pueden seleccionar e insertar en el bloque de imagen dentro de la página del artículo.
- Galería: Bloque de galería que permite seleccionar y mostrar múltiples imágenes en un solo bloque, función para mostrar imágenes en conjunto.
- Audio: Bloque de audio que permite subir archivos de audio al bloque. Los usuarios pueden reproducir el archivo de audio haciendo clic en el reproductor en la página del artículo.
- Portada: Bloque de portada que permite insertar imágenes o archivos de video, y superponer texto sobre ellos para crear un efecto de capa de texto y medios.
- Archivo: Bloque que permite subir archivos para que los lectores los descarguen desde la página del artículo.
- Medios y texto: Bloque que permite subir archivos multimedia y agregar texto en un diseño de lado a lado, enriqueciendo la disposición del contenido del artículo.
- Video: Al igual que las imágenes y los archivos de audio, después de subir archivos de video a la biblioteca de medios, se pueden seleccionar e insertar en el bloque de video dentro de la página del artículo. Los lectores pueden reproducir el archivo de video haciendo clic en el reproductor en la página del artículo.
4.3 Bloques de diseño
- Botones múltiples: Después de seleccionar el bloque de "Botones múltiples", se puede hacer clic en el botón "+" en la barra de herramientas del bloque para agregar múltiples botones. Al configurar los enlaces correspondientes en cada botón, se puede mostrar y utilizar múltiples botones en un solo bloque.
- Columna: La forma de uso del bloque de columna es similar al contenedor combinado del Editor de páginas Elementor, donde un bloque se divide en un número personalizado de contenedores, y en cada contenedor se pueden agregar bloques de funcionalidad iguales o diferentes. Por ejemplo, se puede usar un bloque de columna configurado como un contenedor de 3 columnas, en el primer contenedor se agrega un bloque de título, en el segundo contenedor se agrega un bloque de imagen, y en el tercer contenedor se agrega un bloque de párrafo.
- Grupo: Agrupar bloques para diseñar el diseño, similar al efecto de diseño logrado con el bloque de "Columnas".
- Fila: Función para agregar múltiples bloques funcionales en disposición horizontal, similar al efecto logrado con "Columnas" y "Grupo", pero con una diferencia en el uso. El bloque de "Fila" se utiliza agregando contenedores de bloques uno por uno, en lugar de establecer primero la cantidad de contenedores de bloques.
- Pila: Función para agregar múltiples bloques funcionales en disposición vertical. Similar al efecto logrado con "Columnas" y "Grupo", pero con una diferencia en el uso. El bloque de "Pila" se utiliza agregando contenedores de bloques uno por uno, en lugar de establecer primero la cantidad de contenedores de bloques.
- Más: La función del bloque "Más" es mostrar el contenido de texto anterior al bloque "Más" en la página de archivo.
- Separador de página: El bloque de función de separador de página divide el contenido anterior y posterior en diferentes páginas. Por ejemplo, al insertar un bloque de separador de página después del primer título h2, se mostrará un símbolo de paginación (1, 2, 3...) en la página del artículo, dividiendo el contenido del primer h2 en la página 1 y el contenido del segundo h2 en la página 2.
- Separador: Bloque de línea horizontal que separa el contenido del artículo.
- Espaciador: Bloque de espacio que establece la distancia de separación entre bloques.
4.4. Bloque de widgets
- Archivo: Bloque que muestra el archivo de fechas de los artículos, insertando una lista de artículos archivados por fecha en el contenido del artículo.
- Calendario: Calendario de todos los artículos del sitio, función que muestra las fechas de publicación de los artículos en forma de calendario.
- Lista de categorías: Bloque de función que muestra la lista de categorías de los artículos.
- HTML personalizado: Para agregar código HTML en el frontend del artículo, el código HTML agregado en el bloque de funcionalidad "HTML personalizado" no se muestra dentro del contenido del artículo, sino que se agrega al código frontend.
- Comentarios recientes: Bloque que muestra los comentarios más recientes, insertando el contenido de los comentarios más recientes en la posición del bloque.
- Entradas recientes: Bloque que muestra las entradas más recientes, insertando una lista de los artículos más recientes en el contenido del artículo.
- Lista de páginas: Bloque de función que muestra la estructura jerárquica de todas las páginas del sitio de WordPress en forma de lista.
- RSS: RSS es la sigla de Really Simple Syndication, lo que traducido significa una función de agregación de información fácil de usar. Al utilizar el bloque de funcionalidad RSS, se puede especificar la URL de la fuente RSS que se desea mostrar y elegir la cantidad de contenido a mostrar. De esta forma, puedes importar contenido de otros sitios web a tu propio sitio de WordPress.
- Buscar: Bloque de función de búsqueda, al insertar el bloque de búsqueda, se mostrará un cuadro de búsqueda en la posición del bloque.
- Código corto: Bloque de función para insertar y ejecutar códigos cortos. Al ingresar el código corto correspondiente de un complemento en el bloque de código corto, se puede mostrar la ventana de aplicación de la función correspondiente.
- Íconos sociales: Después de hacer clic en aplicar íconos sociales, seleccionar el área de edición del bloque de íconos sociales, y luego hacer clic en el botón "+" del bloque para elegir el estilo de ícono de la red social que se desea aplicar.
- Nube de etiquetas: Bloque funcional que muestra una lista de etiquetas utilizadas con frecuencia.
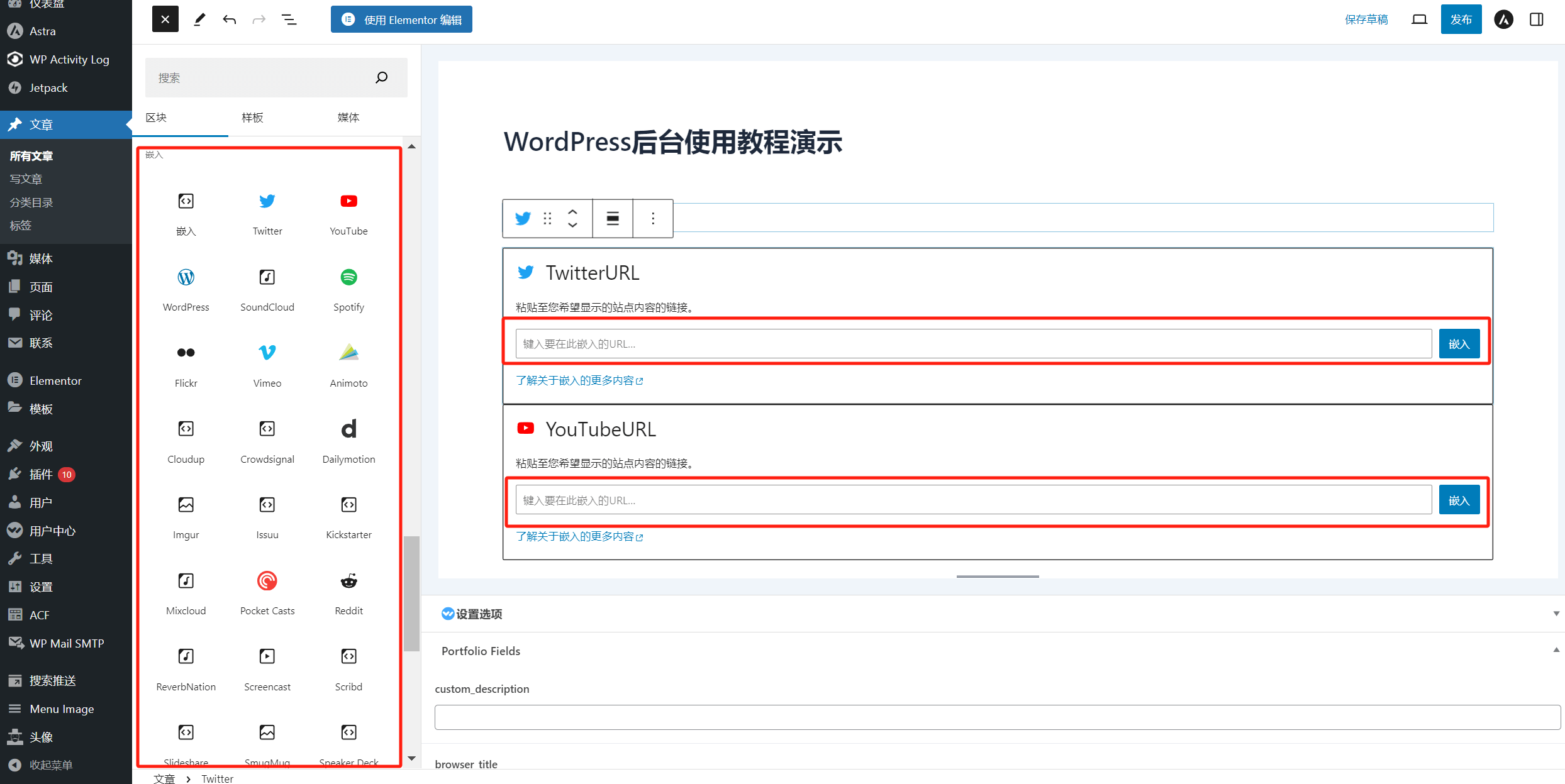
4.5. Bloques de incrustación
Permiten incrustar contenido de diversas plataformas en el sitio web de WordPress. Para ello, basta con hacer clic en el bloque correspondiente a la plataforma deseada e introducir la URL del contenido que se quiere mostrar (como se indica en el recuadro rojo de la imagen siguiente). Las plataformas compatibles con los bloques de incrustación se muestran en la imagen siguiente:

cuatro、Gestión de la biblioteca de medios de WordPress
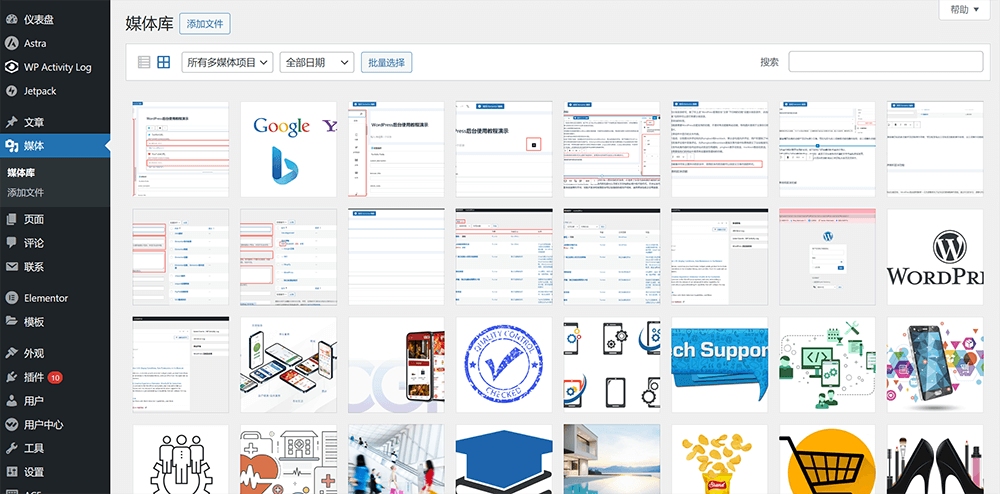
La biblioteca de medios de WordPress es una herramienta potente y fácil de usar. Esta herramienta se encarga de gestionar los archivos multimedia del sitio web en WordPress. Permite a los usuarios subir, organizar y administrar imágenes, archivos de audio, video y otros tipos de archivos con facilidad. Tanto al crear contenido para artículos como al editar páginas, es necesario subir primero los archivos a la biblioteca de medios de WordPress para luego poder seleccionarlos y utilizarlos desde los componentes correspondientes. Una vez que un archivo se sube a la biblioteca de medios de WordPress, se genera una URL para cada archivo. Además de seleccionarlos desde el editor, también es posible acceder directamente a los archivos multimedia mediante su URL. A continuación, explicamos paso a paso cómo utilizar la biblioteca de medios de WordPress y cómo configurar los archivos.

1. Tipos y formatos de archivos multimedia comunes utilizados en WordPress
La compatibilidad de los formatos en la biblioteca de medios de WordPress puede variar según la versión de WordPress. El archivo de funciones del plantilla de WordPress en su estado nativo podría no admitir la carga de ciertos formatos de archivos en la biblioteca de medios. Puedes instalar el código en la sección "Eliminar las restricciones de carga de formatos de archivos en la biblioteca de medios de WordPress" más abajo para permitir la carga de archivos de diferentes formatos.
- Formatos de imagen: jpg, jpeg, png, gif
- Archivos de audio: MP3, WAV, M4A, OGG, FLAC, AAC, AIFF, WMA
- Archivos de vídeo:MP4, MOV, WMV, AVI, FLV, WebM, Ogg, 3GP/3G2
2、Métodos para subir archivos a la biblioteca de medios de WordPress
2.1. Método 1 para subir archivos a la biblioteca de medios de WordPress: Seleccionar archivos desde la ruta local de la computadora
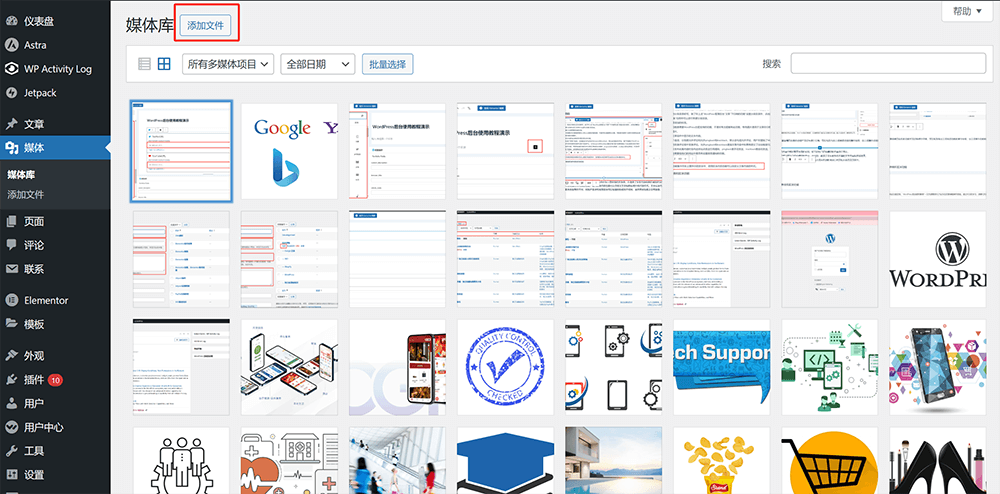
Como se muestra en el recuadro rojo de la imagen, haz clic en el botón "Añadir archivos" en la interfaz de la biblioteca de medios. Luego, en la ventana desplegable que aparece, haz clic nuevamente en "Seleccionar archivos".

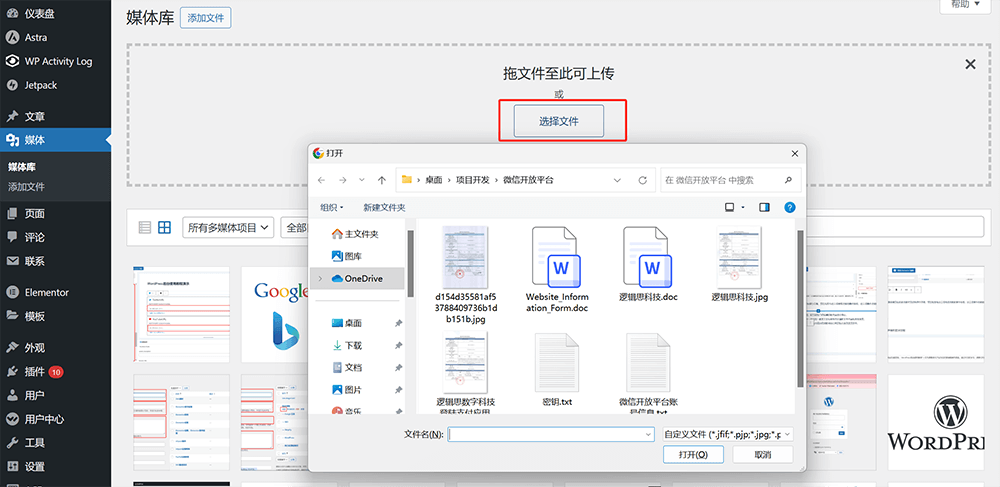
Haz clic en el botón "Seleccionar archivos" y elige la ruta del archivo multimedia en tu computadora local para subirlo.

2.2. Método 2 para subir archivos a la biblioteca de medios de WordPress: Arrastrar y soltar archivos
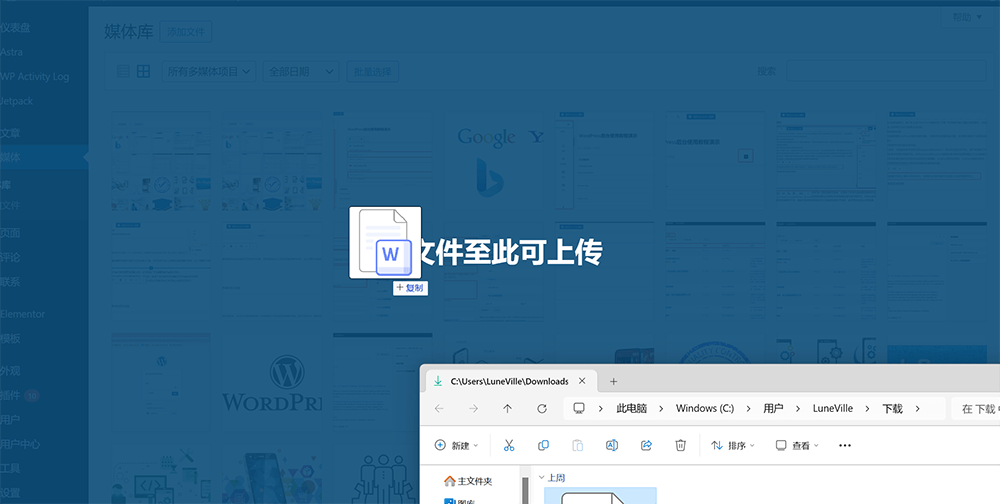
Como se muestra en la imagen, también puedes subir archivos multimedia arrastrándolos directamente a la biblioteca de medios de WordPress.

3、Información y contenido editable de los archivos multimedia de WordPress
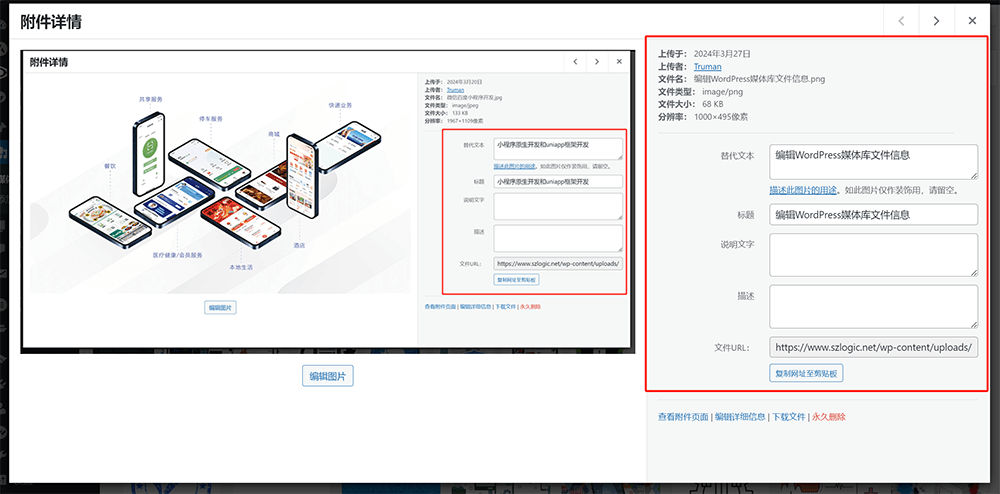
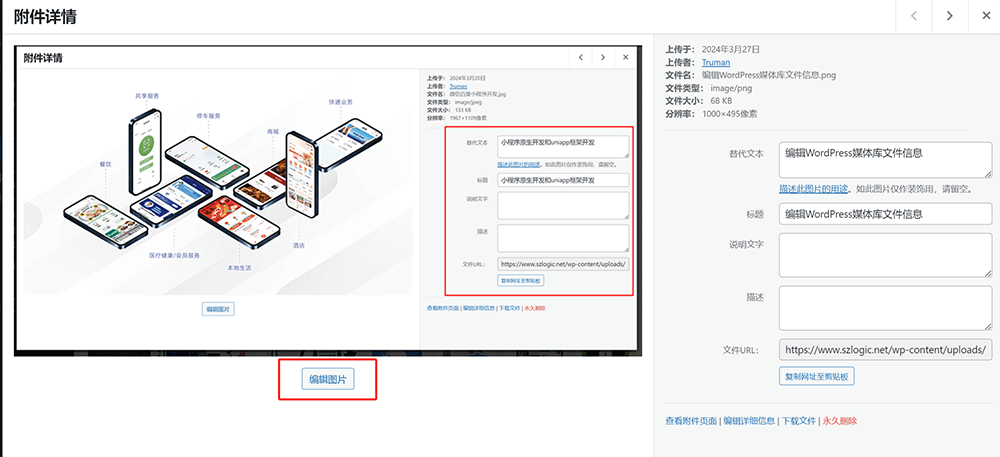
Al hacer clic sobre un archivo específico en la biblioteca de medios de WordPress, se accede a la página de detalles del archivo. Toda la información del archivo multimedia y el contenido editable se muestra en el recuadro rojo de la imagen:

La página de detalles del archivo multimedia de WordPress se divide en información básica del archivo y contenido editable. El detalle de la información es el siguiente:
- Subido el: Fecha en la que se subió el archivo. Es información básica del archivo y no se puede editar ni modificar.
- Subido por: Cuenta de usuario de WordPress que realizó la carga del archivo. Es información básica del archivo y no se puede editar ni modificar.
- Nombre del archivo: Nombre utilizado al momento de subir el archivo. Esta es una información básica y no puede ser editada o modificada en la biblioteca multimedia de WordPress.
- Tipo de archivo: Es decir, el formato del archivo. Es información básica del archivo y no se puede editar.
- Tamaño del archivo: Capacidad de almacenamiento del archivo. Es información básica del archivo y no se puede editar.
- Resolución: Es decir, las dimensiones en píxeles del archivo. Es información básica que no se puede editar aquí. Sin embargo, si se recorta la imagen, esta resolución se actualizará automáticamente para reflejar las nuevas dimensiones.
- Texto alternativo: El texto alternativo es el alt text, cuyo contenido puede ser editado de forma personalizada. La función del texto alternativo es convertir el contenido del archivo multimedia en texto, lo que permite que los usuarios del sitio web vean el texto alternativo en caso de que el archivo no se muestre o no se cargue. Además, el texto alternativo ayuda a los motores de búsqueda a identificar el contenido del archivo multimedia desde el punto de vista del SEO.
- Título: Por defecto, tras subir un archivo, el título en los detalles del archivo se completa automáticamente con el nombre del archivo. Se puede editar manualmente el título en el campo correspondiente.
- Texto explicativo: Texto explicativo del archivo multimedia que se puede personalizar. Fuera de su uso en algunos bloques o componentes que requieren esta información, generalmente no tiene otra función y se recomienda dejarlo en blanco.
- Descripción: Descripción personalizable del archivo multimedia. Salvo para propósitos de identificación o lectura por parte de componentes específicos, no tiene un uso práctico significativo y puede dejarse en blanco.
- URL del archivo: URL del archivo multimedia, generada automáticamente por la herramienta de biblioteca multimedia de WordPress a partir del directorio de carga y el nombre del archivo. Esta URL permite acceder al archivo directamente. Al insertar un archivo multimedia en una entrada o página, lo que se utiliza en el código fuente del sitio es precisamente esta URL para crear el enlace que permite su descarga o visualización.
4、Edición del tamaño de imágenes en la biblioteca de medios de WordPress
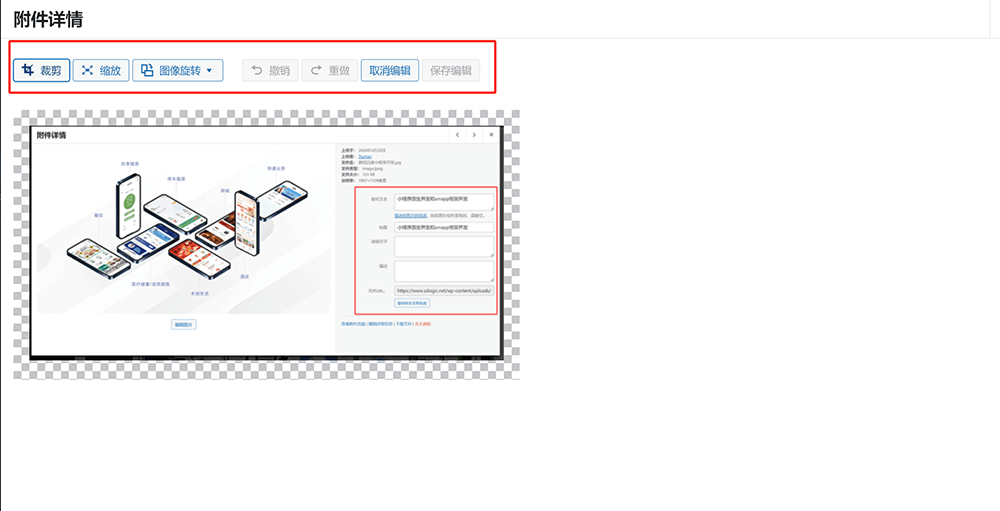
Después de ingresar a la página de detalles de una imagen, haz clic en el botón "Editar imagen" señalado en el recuadro rojo de la imagen siguiente para acceder a la interfaz de edición de imágenes.

La interfaz de edición de imágenes se muestra en la imagen siguiente. Las funciones de edición de imágenes de la herramienta de la biblioteca de medios de WordPress incluyen: recortar, escalar y rotar la imagen. Utiliza estas tres funciones comunes para editar la imagen y, una vez finalizada la edición, haz clic en el botón "Guardar edición" para completar la modificación de la imagen.

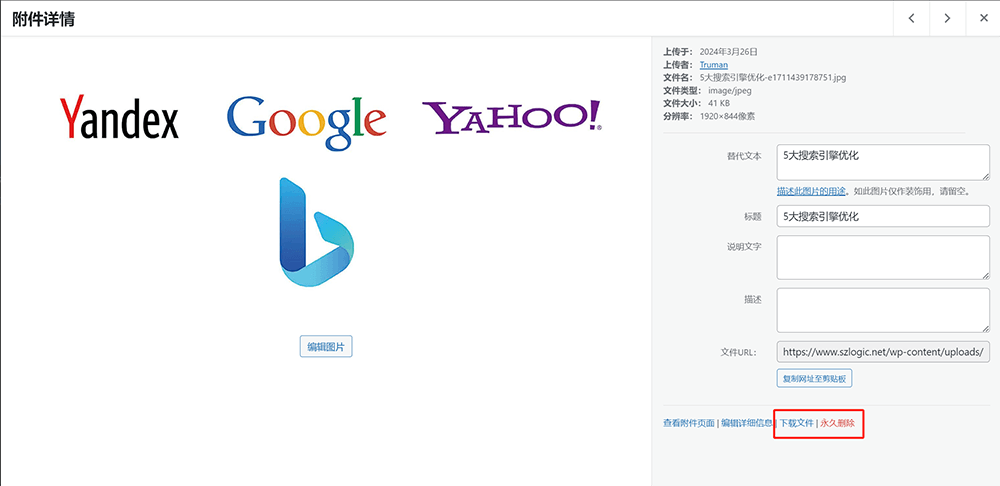
5、Eliminar y descargar archivos desde la biblioteca de medios de WordPress
Como se muestra en el recuadro rojo de la imagen siguiente, en la parte inferior derecha de la página de detalles del archivo en la biblioteca de medios de WordPress se encuentran los botones "Eliminar permanentemente" y "Descargar archivo". Haz clic en el botón correspondiente para eliminar o descargar el archivo.

6、Eliminar las restricciones de la biblioteca de medios de WordPress
6.1. Desactivar el recorte automático de imágenes que superen los 2560 píxeles en la biblioteca de medios de WordPress
Copia y pega el siguiente fragmento de código PHP en el archivo de funciones del tema de WordPress (functions.php). Asegúrate de que el código no esté dentro de otro bloque de código. La forma más sencilla es pegarlo al final del archivo functions.php. No olvides hacer clic en el botón "Actualizar archivo" al finalizar.
//禁止超过2560px的图片自动剪裁
add_filter( 'big_image_size_threshold', '__return_false' );6.2. Eliminar la restricción de formatos de archivo para la subida en la biblioteca de medios de WordPress
Al igual que la forma de instalación del código para prohibir que las imágenes con una resolución superior a 2560 píxeles se recorten automáticamente, agrega el siguiente fragmento de código PHP a functions.php para ejecutarlo. Este código elimina la restricción de tipo de archivo .ies. Si deseas eliminar la restricción de otro tipo de archivo, simplemente reemplaza ['ies'] en esta línea de código $mimes['ies'] = 'application/octet-stream'; por el formato de archivo que necesitas desproteger. La línea unset( $mimes['exe'] ); está configurando los tipos de archivo prohibidos. Por ejemplo, 'exe' prohíbe la carga de archivos exe.
function wp_custom_mime_types( $mimes ) {
// 添加 .ies 文件类型
$mimes['ies'] = 'application/octet-stream';
// 如果存在,你也可以移除其他类型,比如 'exe'
unset( $mimes['exe'] );
return $mimes;
}
add_filter( 'upload_mimes', 'wp_custom_mime_types' );cinco、Creación y gestión de páginas de WordPress
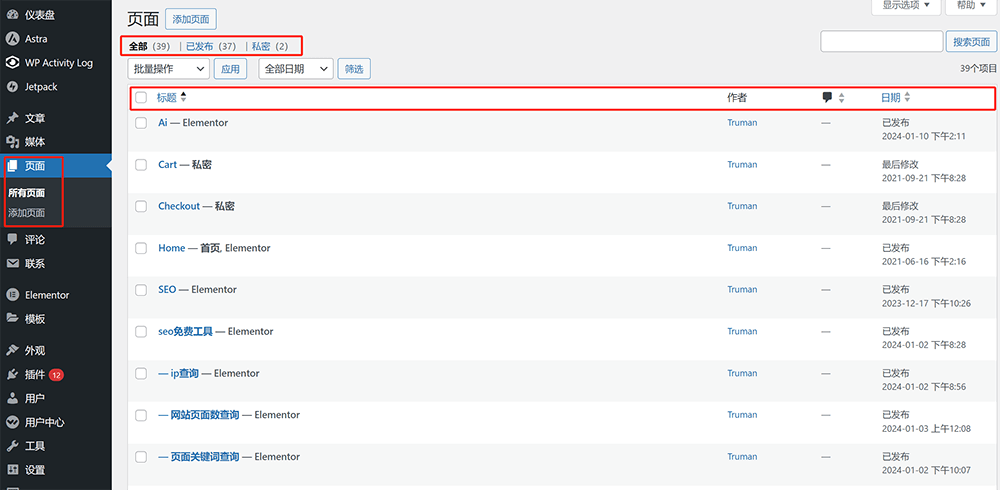
La información de la página de archivo en la sección "Páginas" del panel de administración de WordPress es básicamente igual a la de las "Entradas", con detalles como la cantidad de páginas, título, autor, fecha de creación de la página, etc. La diferencia es que, dado que las páginas no tienen funciones de categorías y etiquetas, la barra lateral bajo "Páginas" no tiene más funciones, solo cuenta con una entrada para "Añadir página". Para crear una nueva página, puedes hacer clic en "Añadir página" en la barra lateral o en la parte superior de la página de archivo, y ambas opciones permitirán crear una nueva página. Aunque en las páginas de WordPress no hay funciones de clasificación por categorías y etiquetas, las páginas de WordPress también cuentan con la configuración de niveles "padre-hijo".
Al igual que las páginas de entradas, las páginas de WordPress también pueden editarse utilizando el editor de WordPress para modificar los elementos de la página. Sin embargo, debido a que los elementos de las páginas son más complejos que los de las entradas y requieren un mayor nivel de personalización y un control más preciso sobre el diseño, generalmente no se utiliza el editor de bloques de WordPress para diseñar páginas web. En su lugar, se utilizan complementos de editores de páginas especializados, como Elementor o Gutenberg, para realizar el diseño de la página. La elección entre Elementor y Gutenberg depende del tema utilizado. Por lo tanto, la función "Páginas" en el panel de administración de WordPress en realidad solo ofrece funciones generales para crear y gestionar páginas, mientras que el diseño y desarrollo de la edición de páginas es llevado a cabo por los editores de páginas Elementor o Gutenberg. El uso del editor de páginas y la configuración de las funciones relacionadas son bastante amplios, por lo que Logic Think Digital Technology preparará un capítulo adicional como tutorial. Aquí primero vamos a explicar el uso y configuración de las tres partes principales de las páginas de WordPress: "Barra de herramientas", "Edición rápida" y "Editar".

1、Barra de herramientas de páginas en WordPress
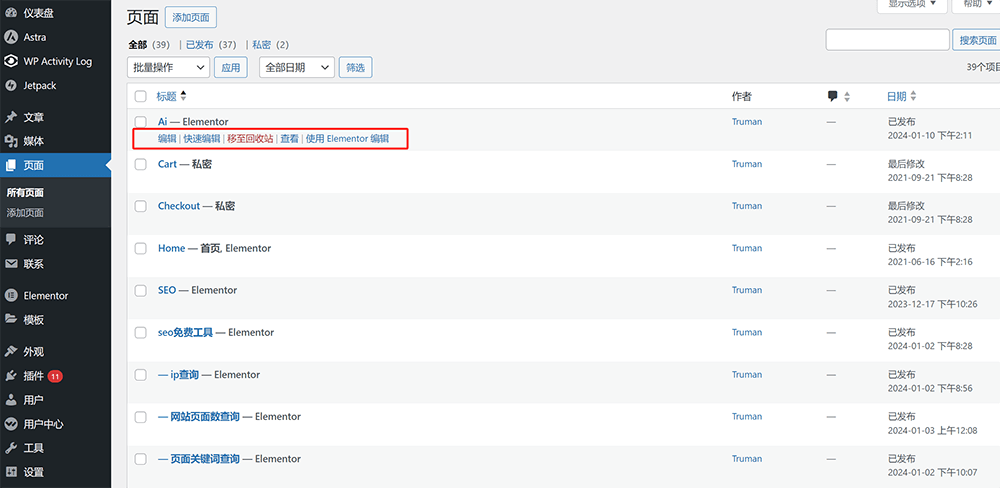
En la interfaz de archivo de “Páginas”, al colocar el cursor sobre una página específica en la lista, aparecerá una barra de herramientas como se muestra en el recuadro rojo de la imagen. Las funciones de la barra de herramientas pueden ejecutarse directamente con un clic.

Las opciones operables en la barra de herramientas incluyen: Editar, Edición rápida, Mover a la papelera, Ver y Editor de páginas, sumando un total de cinco funciones. Los detalles de cada una se describen a continuación:
- Editar: Ingresar a la interfaz de modo edición de la página.
- Edición rápida: Editar los parámetros básicos de la página, como el título, el alias y la jerarquía (página principal u otras configuraciones básicas).
- Mover a la papelera: Mover la página a la papelera, lo que equivale a eliminarla.
- Ver: Acceder y visualizar la página.
- Editar con el editor: Entrada para operar un editor de páginas de terceros. El editor que aparece aquí no es el predeterminado de WordPress, sino que se muestra solo si se ha instalado un editor específico. El nombre del editor instalado será el que aparezca en el botón de acceso.
2、Funciones de la interfaz de edición de páginas en WordPress
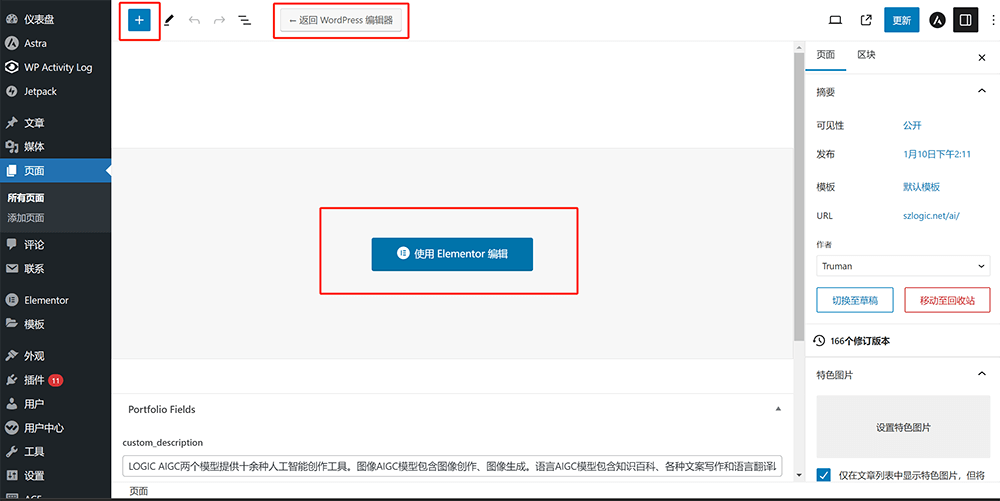
Al hacer clic en “Editar” desde la barra de herramientas de la lista de páginas, se accede a la siguiente interfaz. Las páginas de Lógica Pensante Digital han sido desarrolladas con Elementor como editor, por lo tanto, no es posible realizar operaciones visuales sobre los elementos de la página en esta interfaz de “Editar”. Para entrar al modo de edición de Elementor, se debe hacer clic en “Editar con Elementor”, señalado en el recuadro rojo de la imagen.Sin embargo, si se desea continuar editando con el editor de bloques de WordPress, simplemente haz clic en el botón “Volver al editor de WordPress” y luego en el botón con el símbolo “+” para agregar diferentes tipos de bloques, igual que en la página de edición de artículos, con el fin de diseñar y estructurar la página.
La barra de funciones al lado derecho en la página de edición es básicamente la misma que la del editor de artículos. En la sección “Página” de la barra se puede establecer la visibilidad, URL y atributos de la página.

3、Configuración de funciones de la edición rápida de páginas en WordPress
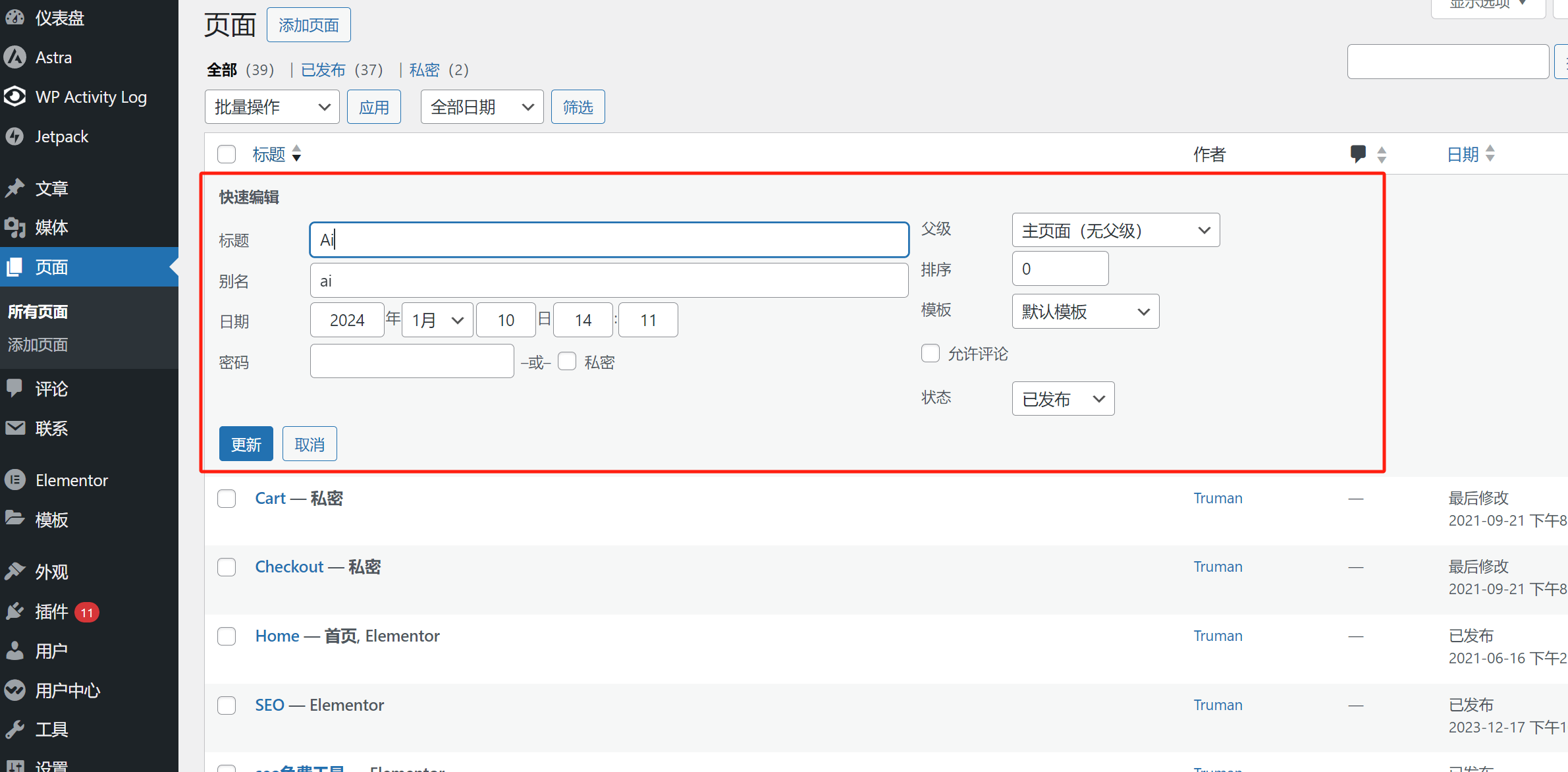
Al hacer clic en la opción de Edición rápida en la lista de páginas, se desplegarán las opciones que pueden editarse y configurarse rápidamente, como se muestra en el recuadro rojo. Si estas funciones están disponibles en la Edición rápida, resulta más conveniente configurarlas allí, ya que no es necesario cambiar de interfaz, lo cual mejora la eficiencia operativa.Después de realizar los ajustes deseados en la Edición rápida, es necesario hacer clic en el botón “Actualizar” para que los cambios surtan efecto.

Los detalles de las funciones y contenidos configurables en la Edición rápida de páginas de WordPress se enumeran a continuación:
- Título: Es el título de la página. Este contenido se sincroniza con la etiqueta ‘title’ del código fuente de la página, y se muestra en la barra de tareas del navegador.
- Alias: Por defecto, el alias se genera automáticamente a partir del título. El alias no tiene otra función más que servir para la gestión interna de las páginas.
- Fecha: Fecha de publicación de la página. Generalmente no necesita ser modificada.
- Contraseña: Permite establecer una contraseña para acceder a la página. Por defecto queda en blanco, lo que significa que no se requiere contraseña para acceder.
- Padre: El término "Padre" se refiere a la configuración de la jerarquía de páginas y subpáginas en el sitio web. Usar una página padre permite que la página principal funcione como el directorio de la URL. Por ejemplo, la página de creación de sitios web de Logic Think Digital Technology es https://www.szlogic.net/web-design/, y dentro de esa página principal hay una subpágina para el paquete de creación de sitios web WordPress, por lo que la URL de esta subpágina es https://www.szlogic.net/web-design/wordpress-plan/. En la URL de la página del paquete de creación de sitios, se utilizará la página principal "web-design" como el directorio principal.
- Orden: Es el orden en el que aparece la página en el listado del archivo de páginas. Cuanto menor sea el número definido, más arriba aparecerá en la lista (el número mínimo es 0). Para definir el orden de las páginas en el listado, se puede personalizar este valor.
- Plantilla: Por defecto está en “Plantilla predeterminada”. Si no se ha definido una plantilla específica mediante archivos personalizados, se debe mantener este valor.
- Estado: El estado de la página. Hay tres estados disponibles: Publicado, Pendiente de revisión y Borrador. Solo las páginas en estado "Publicado" pueden ser accedidas mediante su URL. Las otras dos no están disponibles públicamente.
seis、Gestión de comentarios en WordPress
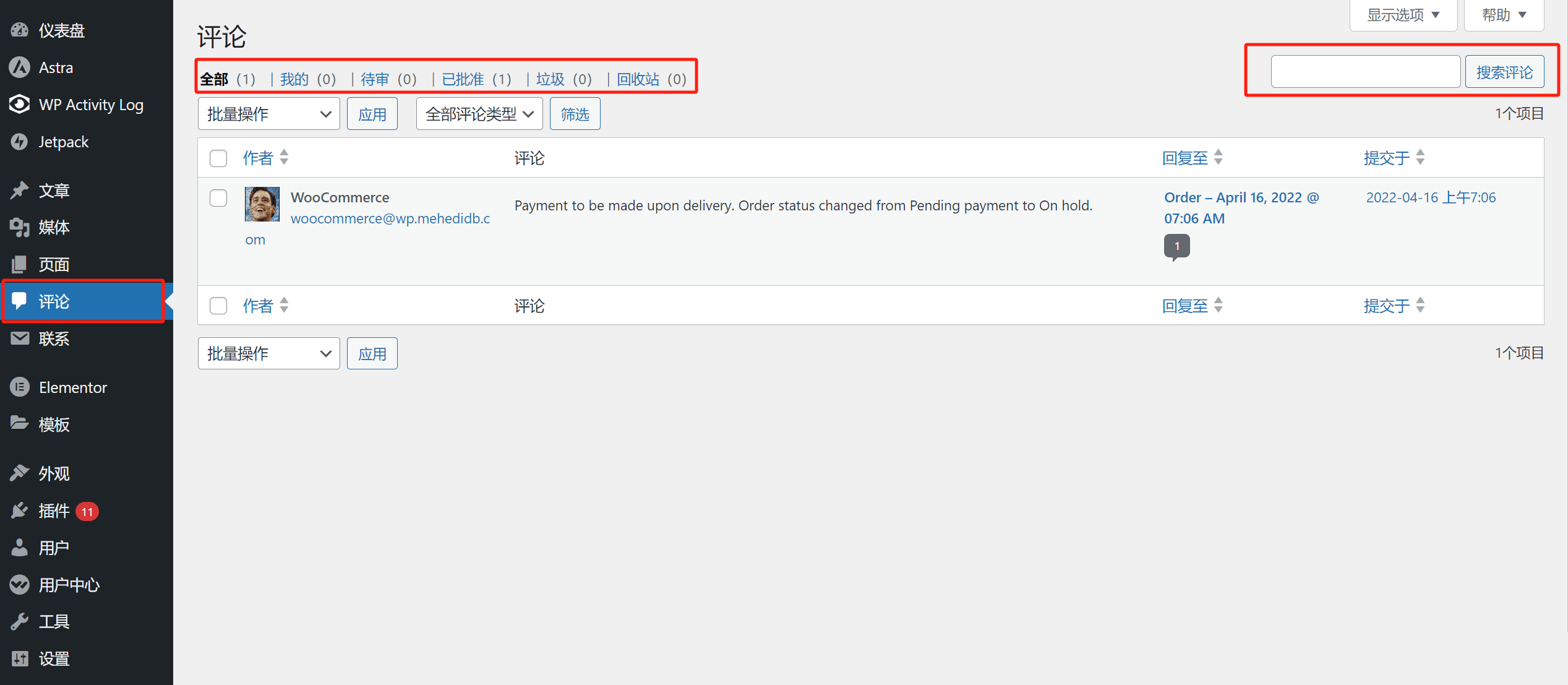
En comparación con las secciones anteriores, la gestión de comentarios en WordPress es mucho más sencilla en cuanto a funciones configurables y operativas, requiriendo menos explicaciones y demostraciones. En general, también es la parte más fácil de comprender y manejar. Las funciones operativas están todas concentradas en la parte superior izquierda, mientras que en la parte derecha hay un cuadro de búsqueda de comentarios. Al introducir el contenido del comentario que se desea consultar en el cuadro de búsqueda, se puede buscar la información correspondiente. La interfaz de la función de gestión de comentarios de WordPress se muestra en la imagen siguiente:

Las funciones de la aplicación de la interfaz de gestión de comentarios se muestran en el cuadro rojo en la figura anterior. Las funciones que se pueden aplicar en la interfaz de gestión de comentarios son las siguientes:
- Todo: Página principal de la gestión de comentarios, muestra la lista de todos los comentarios en el sitio web de WordPress.
- Pendiente de revisión: Lista de comentarios que están esperando aprobación. Solo los comentarios aprobados se mostrarán en la página.
- Aprobado: Lista de comentarios que ya han sido aprobados.
- Spam: Lista de comentarios que han sido marcados como spam.
- Papelera: Comentarios que han sido eliminados.
siete、Gestión de la apariencia y configuración del tema en WordPress
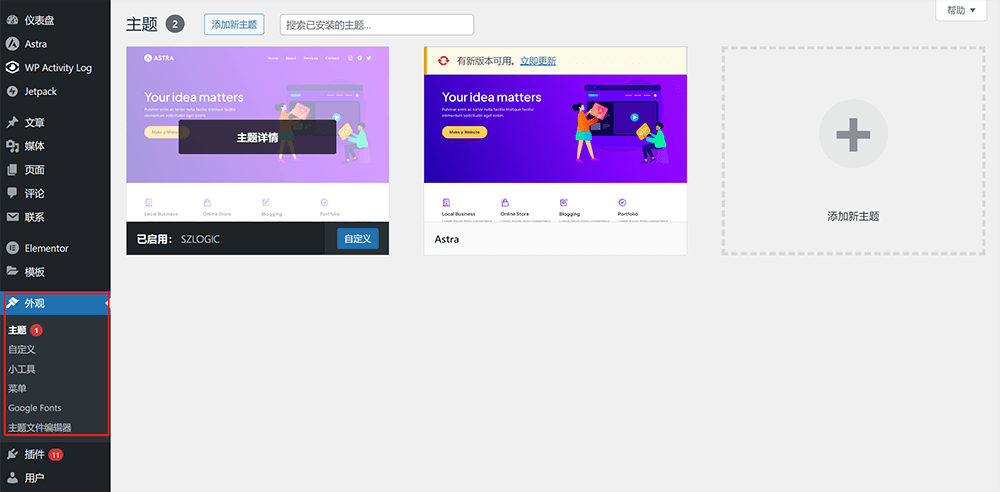
La sección de gestión y configuración de la apariencia en WordPress es una función que recopila todas las opciones de configuración del aspecto visual del sitio. Incluye configuraciones relacionadas con la actualización e instalación de temas, personalización del tema, bloques (componentes) de widgets, menús de navegación para escritorio y dispositivos móviles, y el editor de archivos del tema (editor de archivos PHP del núcleo de WordPress). Las funciones y estilos específicos que se pueden aplicar dentro de estos módulos bajo "Apariencia" no son idénticos en todos los sitios de WordPress, ya que dependen del tema que se haya instalado. Por lo tanto, al instalar diferentes temas de WordPress, se generarán distintas funciones específicas en la sección de apariencia. La página principal de la sección “Apariencia” del panel de administración de WordPress y sus funciones se muestran en la imagen resaltada en el recuadro rojo a continuación:

1. Tema
1.1. Añadir nuevos temas
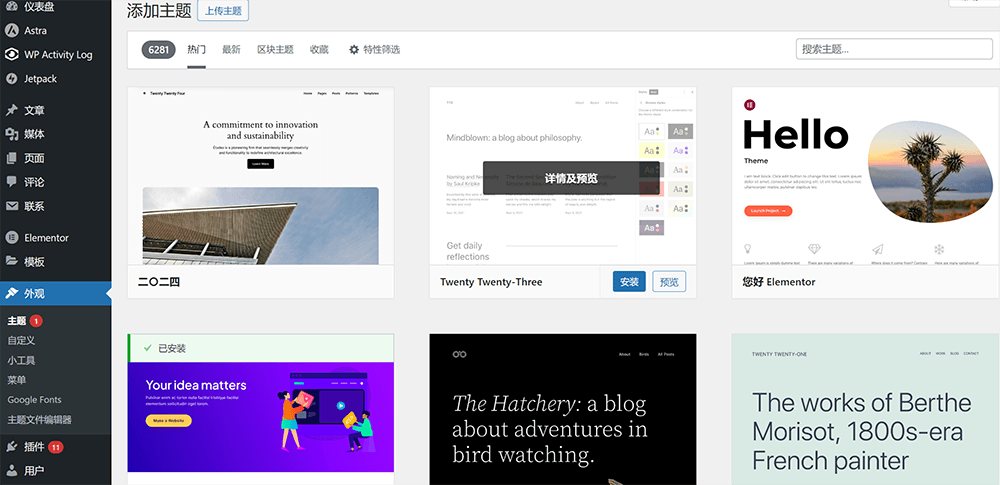
Al hacer clic en el botón "Añadir nuevo tema" en la parte superior de la interfaz del tema como se muestra en la imagen anterior, accederás a la página del mercado de temas de WordPress, donde podrás elegir el tema que deseas instalar. Al pasar el ratón sobre el tema seleccionado, aparecerá el botón "Instalar" como se muestra en la imagen, y al hacer clic en este botón se completará la instalación del tema en WordPress. Si haces clic directamente sobre el tema, accederás a la página de vista previa y detalles del tema seleccionado, donde podrás ver el diseño completo de cada página del tema en modo de vista previa. Además, si estás utilizando un tema de terceros que no proviene del mercado de temas de WordPress, puedes instalarlo mediante el método de subir el paquete de instalación del tema de WordPress. La sección "Tema" en la parte de Apariencia de este artículo solo ofrece una visión general de la función de añadir y subir temas. Si necesitas una guía completa y paso a paso para instalar un tema en WordPress, te recomendamos leer el artículo previamente publicado por Logic Think Digital Technology titulado "Métodos para seleccionar e instalar temas en WordPress y Shopify". Este artículo específico de instalación de temas en WordPress te guiará paso a paso en el proceso de instalación.
Imagen de ejemplo del mercado de temas de WordPress:

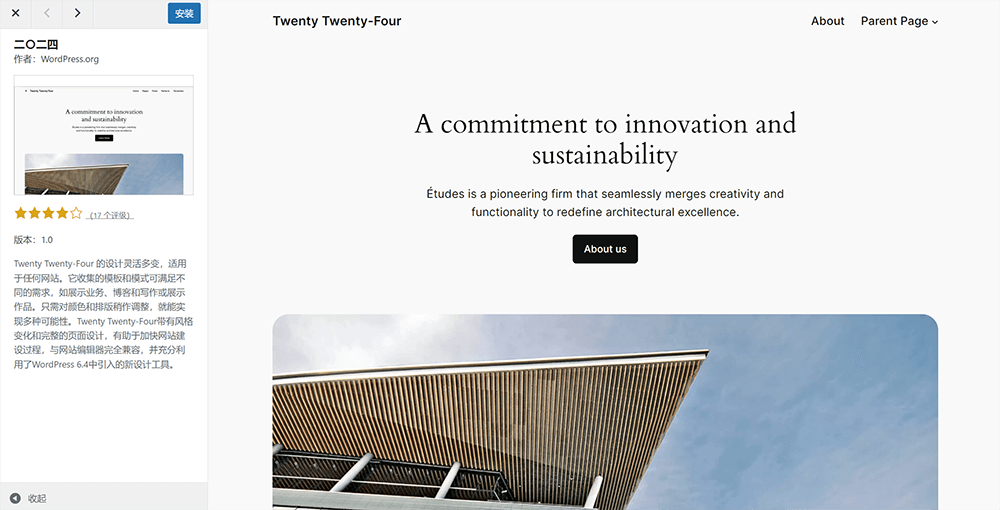
Imagen de ejemplo de un tema de WordPress en modo de vista previa:

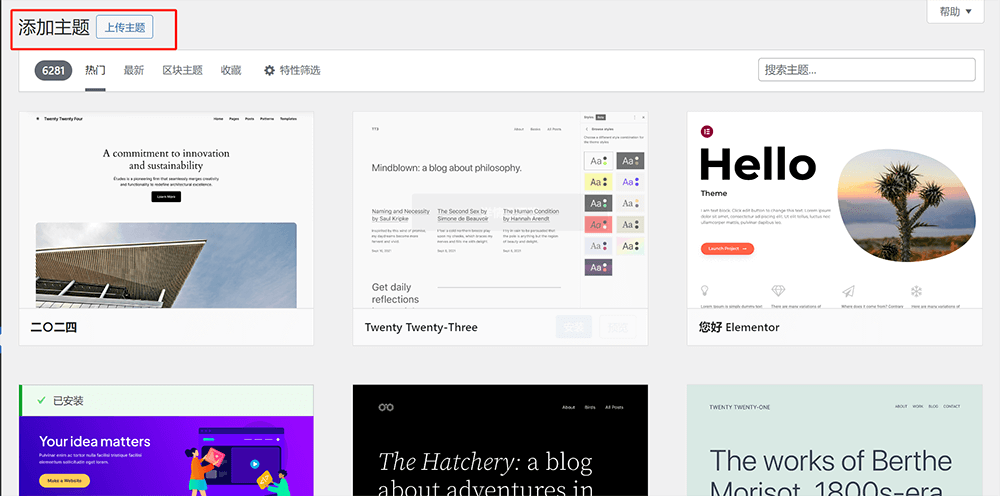
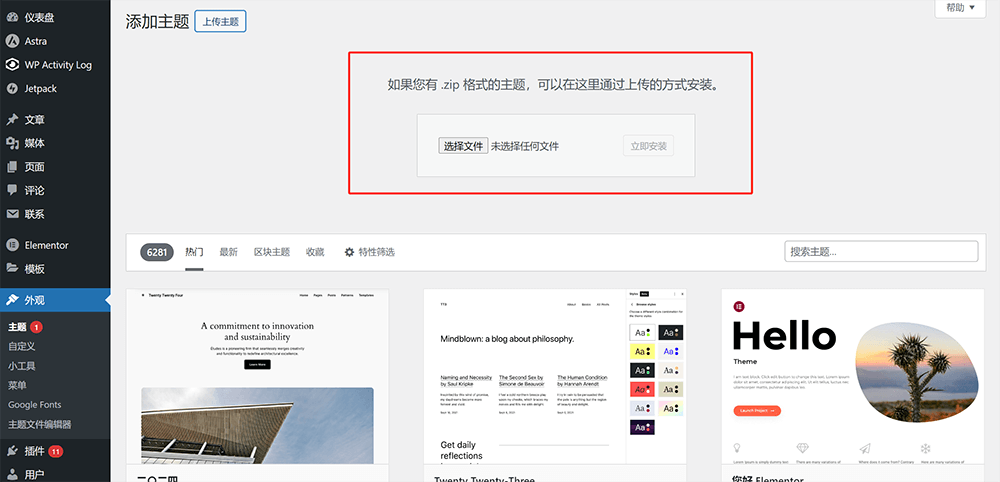
Un ejemplo de cómo instalar un tema cargando un paquete de instalación de archivos de tema de terceros. El primer paso es hacer clic en el botón "Cargar tema" como está marcado en el cuadro rojo a continuación.

Segundo paso, utiliza la función de carga de archivos del tema de WordPress. Después de subir el archivo del tema de WordPress, haz clic en el botón "Instalar ahora" a la derecha, como se muestra en el recuadro rojo de la siguiente imagen:

2.2. Ver detalles del tema
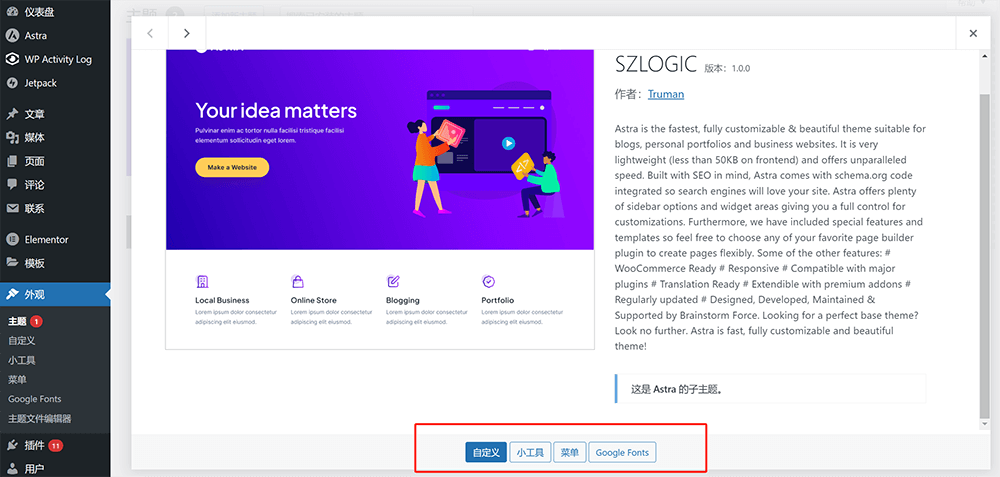
En la interfaz de Apariencia - Temas, al hacer clic en un tema activo o inactivo, se accede a la página de detalles de dicho tema. En esta página también se pueden hacer ajustes de apariencia y funcionalidades del tema haciendo clic en los botones de operación correspondientes. El procedimiento para acceder a los detalles del tema y la interfaz de detalles del tema se muestran en la imagen a continuación:
La entrada de clic de la página de detalles del tema de WordPress se muestra a continuación:

Como se indica en el recuadro rojo de la siguiente imagen, puedes hacer clic directamente en las funciones de operación del tema para realizar los ajustes correspondientes.

2、Personalizar
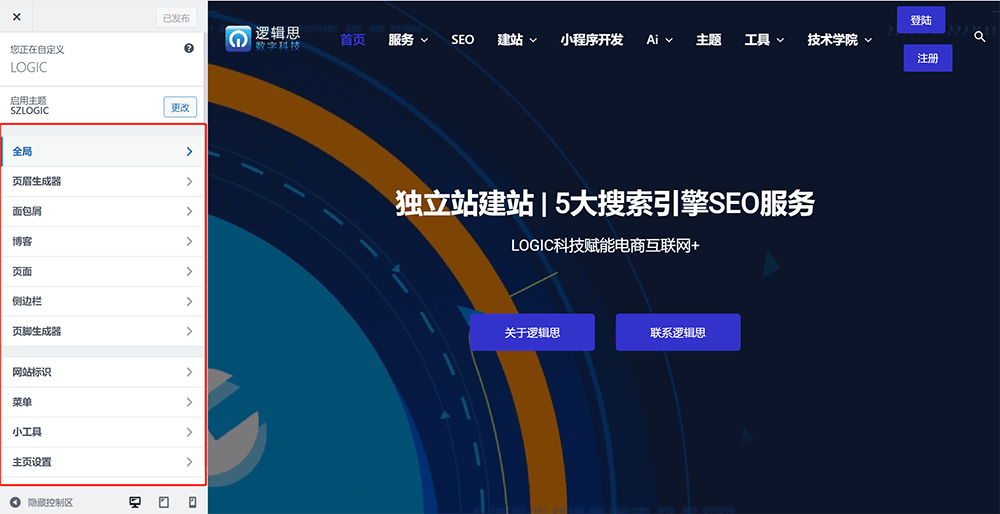
"Personalizar" es el módulo de control del tema de WordPress. Esta herramienta sirve para controlar el estilo global y la configuración del diseño del sitio. Las funciones disponibles en la interfaz de "Personalizar" dependen del desarrollo del tema. Esencialmente, las funciones dentro de "Personalizar" son características programadas por los desarrolladores del tema utilizando lenguajes de programación. Por lo tanto, las funciones dentro de "Personalizar" pueden variar entre diferentes temas. A continuación se explicarán las funciones ya disponibles en la herramienta de personalización del tema utilizado por Lógica y Pensamiento Digital. Mediante el aprendizaje de esta sección, se puede aprender cómo diseñar el estilo y el diseño del sitio WordPress propio. La interfaz de funciones de “Personalizar” en la sección de Apariencia es la que se muestra a continuación:

2.1. Personalizar - Global
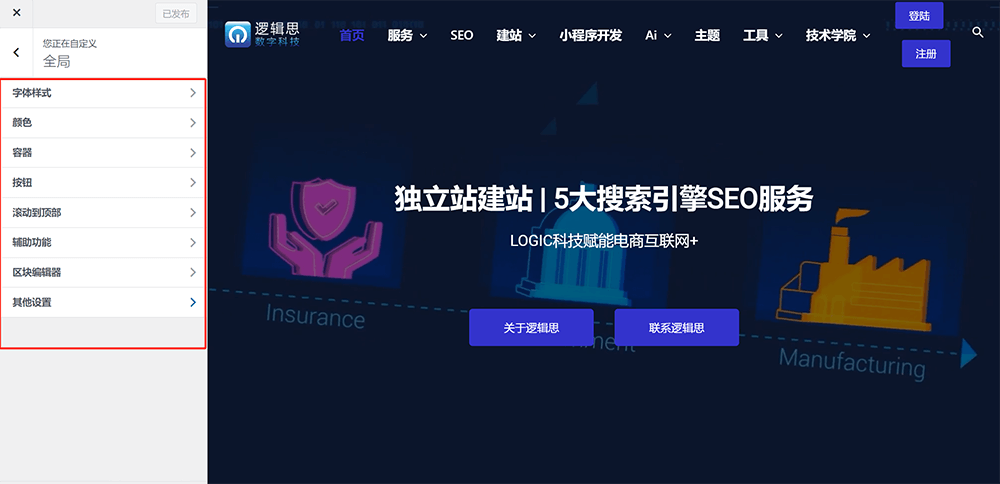
Haz clic en la lista “Global” dentro de “Personalizar”, como se muestra a continuación. Los elementos que se pueden configurar en la sección global incluyen estilo de fuente, colores, contenedor, botones, botón de volver arriba, accesibilidad, editor de bloques y otras configuraciones. Los estilos establecidos en la sección global se heredarán y aplicarán automáticamente al diseñar el aspecto de las páginas y publicaciones.

A continuación se detallan los tipos de estilos que se pueden configurar en la sección global de la personalización de tema/apariencia de WordPress:
- Estilo de fuente: Dentro del estilo de fuente se incluyen los ajustes de estilo para los diferentes encabezados (h1–h6) y los párrafos.
- Color: En esta sección se pueden definir colores para elementos como el texto destacado, enlaces, títulos, texto principal, bordes y el fondo de la página.
- Contenedor: Establece la forma de diseño de la página, el ancho del contenedor de la página y los estilos del contenedor, entre otros.
- Botón: Establece el radio del botón por defecto en la página, el color del borde del botón, el color del texto del botón, el color de fondo del botón y el estilo del relleno dentro del botón, entre otros.
- Botón “ir arriba”: El botón “ir arriba” es un componente que permite, desde la interfaz del sitio web, regresar al inicio de la página mediante la barra de desplazamiento. Algunos temas lo incluyen, otros no.
- Accesibilidad: Configuraciones de lectura accesible para personas con discapacidades visuales. A través de esta opción se pueden habilitar distintos modos de lectura para usuarios con discapacidad visual, como ajustar colores o el tamaño de las fuentes mediante CSS.
- Editor de bloques: Configuración del espaciado y dimensiones de los bloques dentro del editor de WordPress.
2.2. Generador de encabezados personalizados
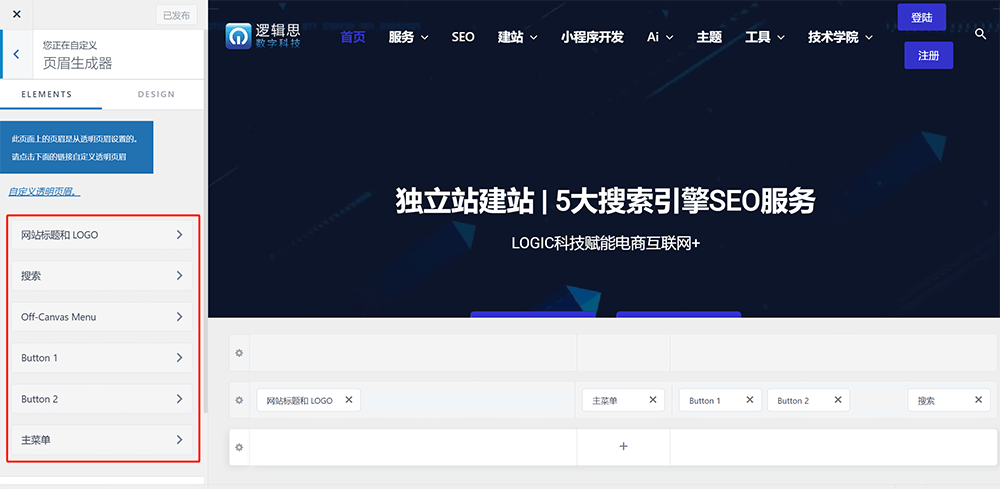
El generador de encabezado es una herramienta para configurar la barra de navegación de todo el sitio de WordPress. En la interfaz de funciones del generador de encabezado, se puede editar y organizar el contenido de la barra de navegación del sitio web, así como diseñar su estilo y disposición. La interfaz de configuración del generador de encabezado se muestra a continuación, el marco rojo resalta las funciones específicas que se pueden operar en el generador de encabezado:

Las funciones para manipular el diseño y agregar elementos en el generador de encabezado son las siguientes:
- Título del sitio y LOGO: Añade el título del sitio y el logotipo en el encabezado (zona de la barra de navegación) y permite personalizar el estilo visual del título y del logotipo del sitio.
- Búsqueda: Configura el estilo del cuadro de búsqueda que se aplica en el encabezado (zona de la barra de navegación) del sitio WordPress.
- Botón: Configura los parámetros y el estilo visual de los botones que se aplican en el encabezado del sitio WordPress, incluyendo el texto del botón, el enlace y la relación del enlace.
- Menú principal: Gestión de la creación y configuración de parámetros del menú de navegación.
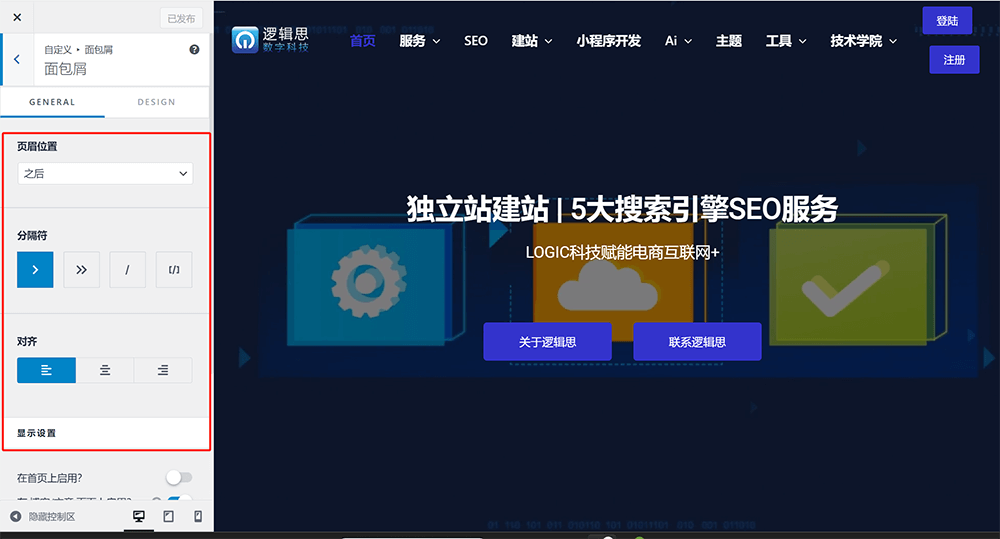
2.3. Personalización - Migas de pan
Muchos lectores que recién comienzan a operar un sitio web pueden sentirse confundidos por el término “migas de pan”, sin saber a qué se refiere. En realidad, se puede entender de manera simple que las migas de pan son un elemento de navegación en el sitio web, que generalmente se muestra en la parte superior de la página o debajo del título de la página en una estructura jerárquica. En SEO, mostrar las migas de pan en una página es una práctica amigable para SEO, porque permite a los usuarios identificar la ubicación de la página que están visitando dentro de la jerarquía del sitio web y facilita que regresen a las páginas que han visitado previamente. Esto mejora la experiencia de navegación del usuario en el sitio web. La interfaz para configurar el estilo y la funcionalidad de las migas de pan en la personalización del tema de WordPress se muestra en la siguiente imagen:

Las configuraciones de la función Custom-Breadcrumbs son las siguientes:
- Ubicación del encabezado: Configuración de la posición de las migas de pan en la página; se puede establecer para que se muestren dentro del encabezado, antes o después del título.
- Separador: Selecciona el estilo del separador utilizado en el directorio jerárquico de las migas de pan.
- Alineación: Posición de alineación de las migas de pan.
- Configuración de visualización: Permite definir en qué páginas se aplicarán las migas de pan, es decir, en qué páginas se mostrarán o se ocultarán.
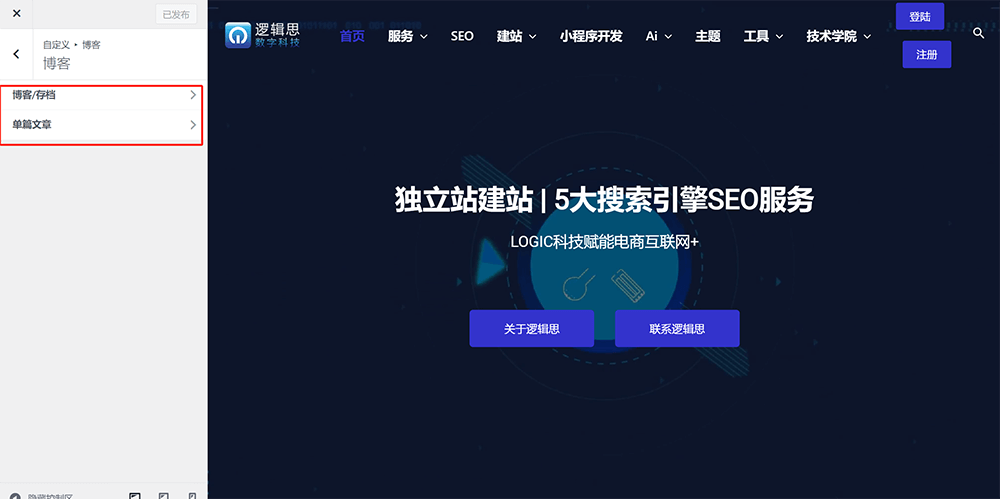
2.4. Blog de personalización
La sección de configuración del blog dentro de la personalización de Apariencia (Tema), como se indica en el recuadro rojo de la imagen siguiente, es una herramienta para configurar el diseño, los elementos y el estilo de la página de archivo del blog y de las páginas de las publicaciones. La página de archivo del blog es la página principal del blog, mientras que la página de publicación es la página de contenido de cada artículo. Estas dos páginas son elementos clave del sitio web. La capacidad de personalizar el estilo y la configuración funcional de las páginas del blog es una característica esencial de un tema exitoso, maduro y fácil de usar. A continuación, se enumeran en detalle los parámetros de estilo y funcionalidad que se pueden configurar para la página de archivo del blog y la página de artículos:

Las opciones generales de configuración y diseño para la página de archivo del blog son las siguientes:
- Configuración general - Área del título: Determina si se muestra el título en la página de archivo del blog; esta función se puede activar o desactivar.
- Configuración general - Diseño del contenedor: Especifica el tipo de contenedor de la página, ya sea ancho completo o estrecho.
- Configuración general - Diseño de la barra lateral: Define si se habilita la barra lateral como parte del diseño de la página y permite elegir su estilo.
- Configuración general - Diseño del blog: Método de disposición y parámetros de la lista de artículos.
- Configuración general - Estructura del artículo: Se refiere a la estructura de metadatos mostrada en la lista de artículos en la página de archivo del blog, como la imagen destacada, el título, la categoría y el autor, que pueden mostrarse u ocultarse.
- Diseño: Configura el estilo visual como el color del borde, el tamaño y otros parámetros del título del artículo, la información meta y la visualización del artículo.
Los parámetros de estilo opcionales que se pueden configurar en la página del artículo del blog son los siguientes:
- Configuración general - Área del título: Igual que en la configuración del archivo del blog, permite mostrar o no el título dentro del contenido del artículo.
- Configuración general - Diseño del contenedor: Igual que en la configuración del archivo del blog, define el diseño del contenedor en la página del artículo.
- Configuración general - Diseño de la barra lateral: Igual que en la configuración del archivo del blog, permite activar o desactivar el uso de la barra lateral en la página del artículo y elegir su estilo.
- Configuración general - Información del autor: Permite activar o desactivar la visualización de la biografía y el avatar del autor del artículo.
- Configuración general - Compartir en redes sociales: Funcionalidad que permite compartir el contenido del artículo en plataformas sociales mediante iconos de botones.
- Configuración general - Artículos relacionados: Función que muestra artículos relacionados al final de la página del artículo; se recomienda activarla para aumentar la lectura de contenidos relacionados.
- Configuración general - Comentarios: Configura la posición del cuadro de comentarios en la página del artículo, así como el margen interno/externo y el estilo del borde.
- Diseño: Define los márgenes internos y externos del contenido del artículo.
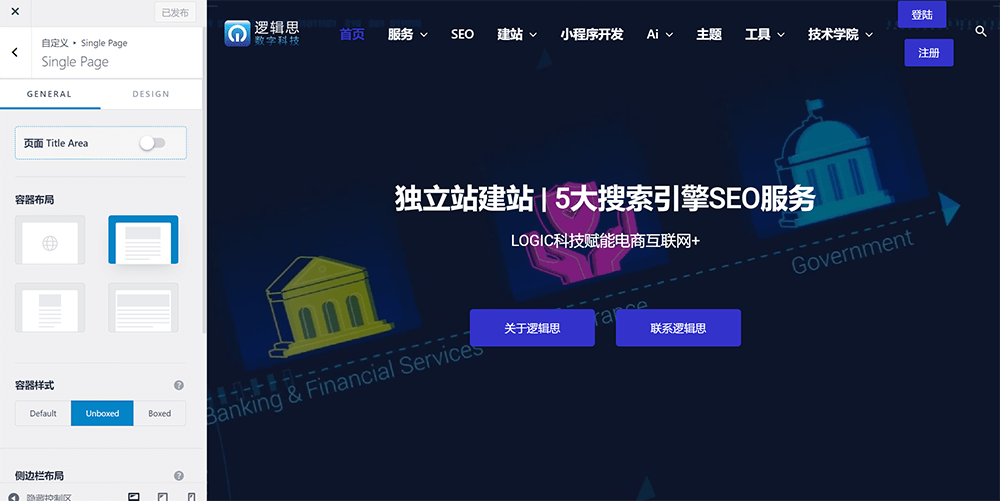
2.5. Página de personalización
La configuración de la página es similar a la del blog. En la sección de “Página” dentro de la personalización, se puede configurar el área de visualización del título de la página, el diseño del contenedor, el estilo del contenedor, la disposición de la barra lateral y el estilo de la barra lateral. En la sección de diseño también se puede ajustar el espacio entre contenedores. La interfaz de configuración de la página y sus funciones configurables se muestran en la imagen siguiente:

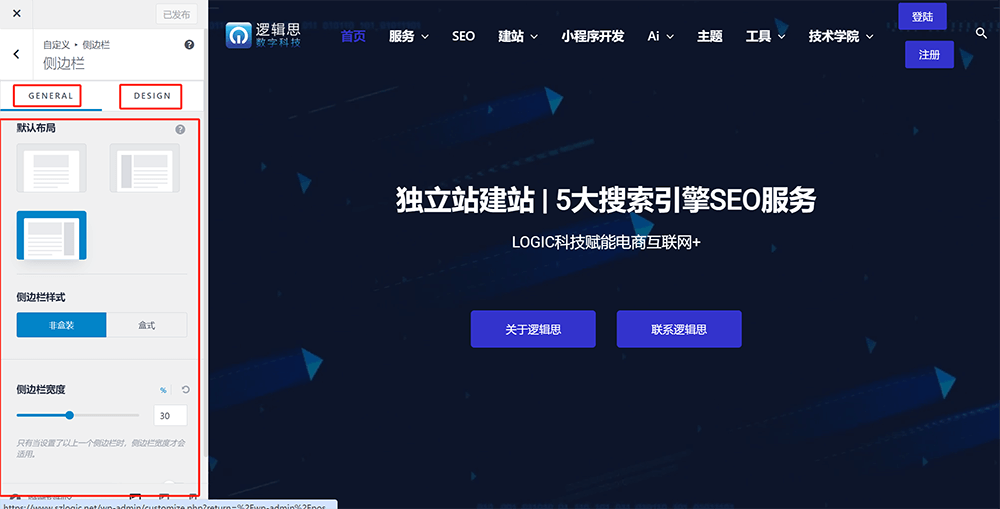
2.6, Personalizar - Barra lateral
En la configuración de la barra lateral dentro de la personalización, se puede establecer el estilo de diseño global de la barra lateral del sitio y su ancho. Además, en la sección de diseño de la barra lateral, se puede definir el color de los elementos dentro de la barra lateral y el estilo de la fuente. La interfaz de configuración de la barra lateral se muestra en la imagen siguiente:

2.7, Personalizar - Generador de pie de página
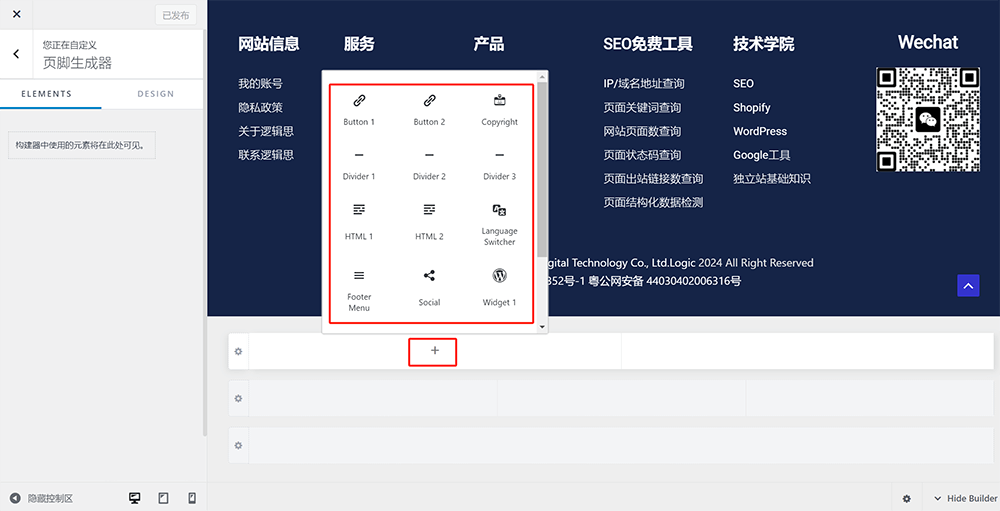
El generador de pie de página dentro de la personalización es responsable de la disposición y el diseño del contenido del pie de página del sitio web de WordPress. Permite al administrador del sitio ajustar el diseño, el estilo y el contenido del pie de página según sus necesidades. Como se muestra en la interfaz del generador de pie de página en la imagen siguiente, haz clic en el botón con el símbolo “+” dentro de una sección existente y, en la ventana emergente de bloques de función, selecciona el bloque deseado para organizar el diseño y estilo del pie de página.

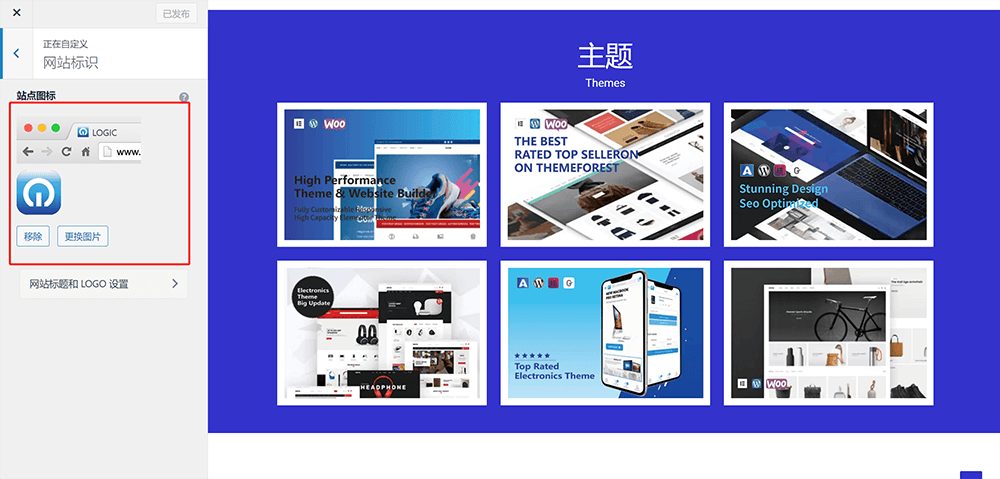
2.8, Personalizar - Identidad del sitio
La identidad del sitio se refiere al ícono del sitio. En esta sección se puede subir una imagen para que actúe como ícono del sitio en la barra de tareas del navegador. Haz clic en el botón “Cambiar” dentro del área de identidad del sitio, marcado con un recuadro rojo en la imagen siguiente, para cargar la imagen del ícono del sitio.

2.9 Menú
El menú es el menú de navegación principal del sitio web. Este menú es el mismo que el menú de la sección 4 al final de este apartado, y también hay un acceso para configurar el menú principal en la personalización. Sin embargo, generalmente no se elige acceder a la configuración del menú desde aquí, porque el proceso para acceder a la configuración del menú desde la personalización implica varios pasos, lo cual no es muy conveniente para los usuarios. Por lo tanto, se omite la explicación de la operación del menú aquí, y la configuración del menú se demostrará más adelante en la sección 4, "Menú".
2.10. Aparatos electrónicos
Al igual que el menú, los widgets de la sección 3 en esta sección son lo mismo, solo que el acceso para configurar las funciones de los widgets es diferente. Aquí también se omite la explicación, y la configuración de los widgets se explicará en la sección 3 más abajo.
2.11. Configuración de la página de inicio
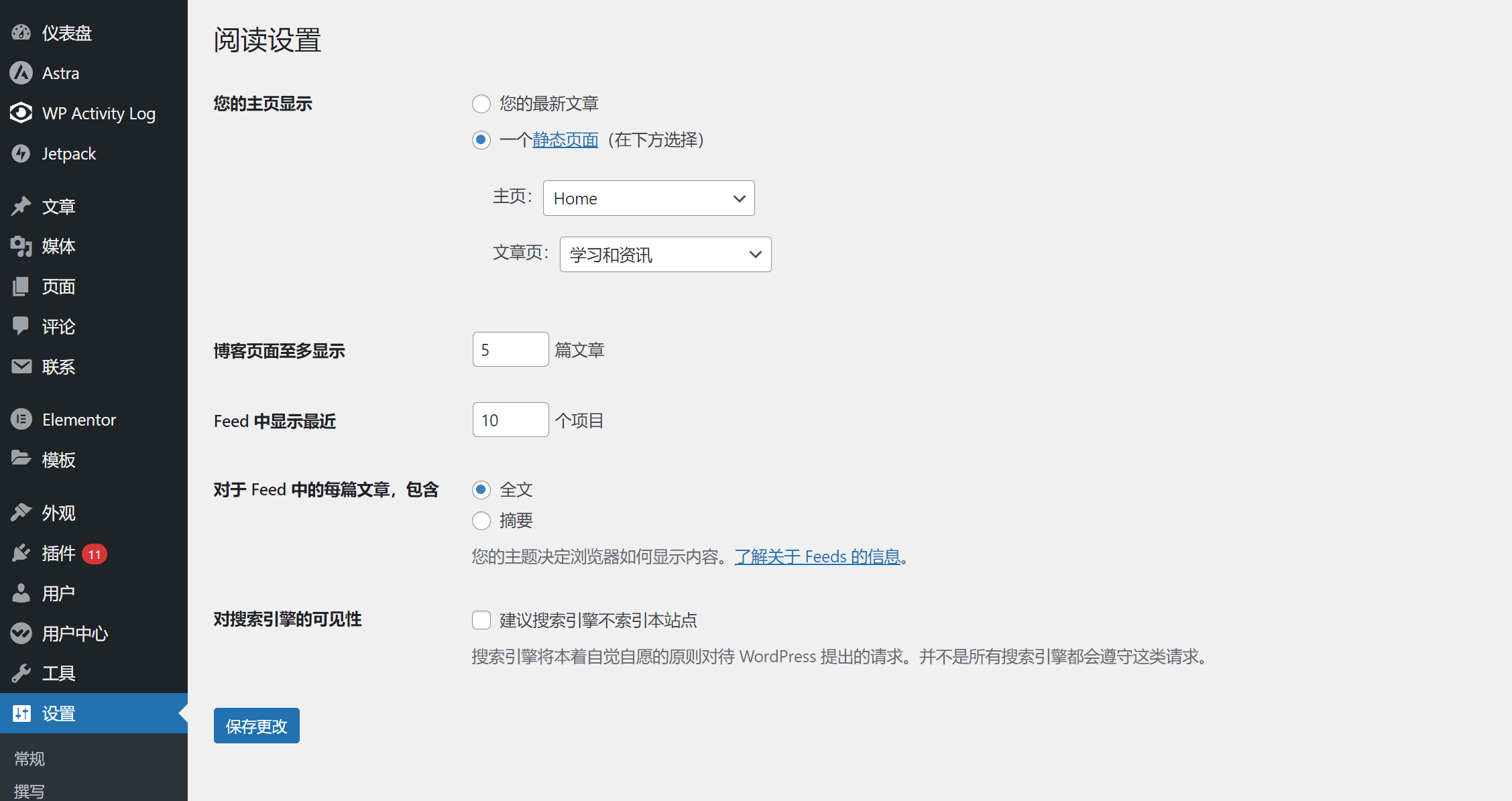
La configuración de la página de inicio en "Personalizar" es la misma que la opción de "Configuración de lectura" en la última sección de este artículo, es decir, la sección 10 de "Administración de WordPress - Configuración", en la cual se encuentra la configuración de archivos estáticos. La configuración de la página estática en la página de inicio, ya sea realizada en "Personalizar" o en el "Panel de administración de WordPress" a través de la opción "Configuración" - "Configuración de lectura", ambas opciones leerán automáticamente el contenido configurado. La correcta configuración de la página de inicio se muestra en la siguiente imagen, en la sección "Su página de inicio muestra" debe seleccionarse "Una página estática", y luego, en los menús desplegables de la página de inicio y la página de entradas, se debe seleccionar correctamente la página de inicio y la página de entradas que se hayan configurado en el sitio de WordPress. En cuanto a qué es una página estática y por qué WordPress necesita configurar pseudo-estáticos, es un tema largo, y Logic Digital Technology lo explicará en futuros tutoriales de implementación de WordPress.

2.12, CSS adicional
La función de CSS adicional dentro de la personalización permite agregar código CSS personalizado en el cuadro de entrada correspondiente, sin necesidad de editar directamente los archivos del tema. Esto facilita que los desarrolladores frontend personalicen los estilos, como modificar colores, tipografías, espacios, etc., para satisfacer las necesidades específicas de diseño del sitio web. La interfaz de uso de la función de CSS adicional y el cuadro de entrada de código CSS se muestran en la imagen siguiente:

3. Aparatos
Los widgets de WordPress son una función basada en plugins, utilizada para añadir diversas funcionalidades y contenido en la barra lateral, el pie de página o en otras ubicaciones específicas del sitio web. A través de una interfaz de usuario sencilla, se pueden añadir, gestionar y configurar diferentes tipos de contenido, como artículos recientes, categorías, nubes de etiquetas, cuadros de búsqueda, enlaces a redes sociales, entre otros. Con estos widgets, es fácil personalizar el diseño y las funcionalidades del sitio WordPress durante la maquetación del contenido de la página, adaptándolos mejor a las necesidades de planificación del sitio web.
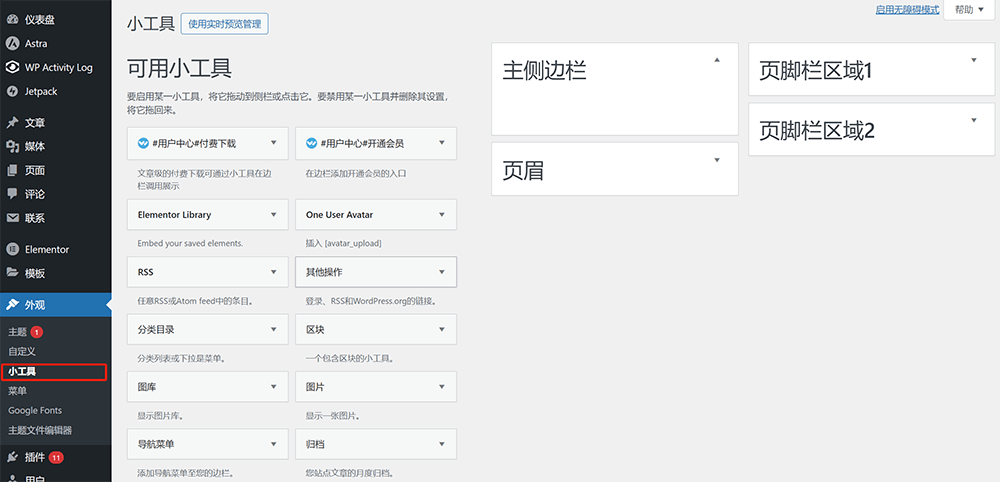
La página de archivo y funcionamiento del gadget se muestra a continuación:

3.1, Métodos para aplicar widgets
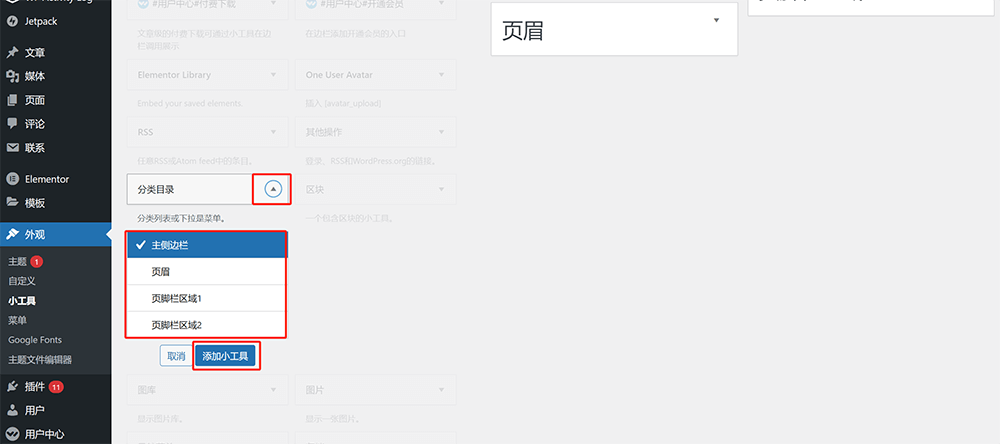
Aplicar widgets en las páginas de WordPress es muy sencillo. Como se muestra en la imagen anterior, la página de gestión de widgets está dividida en dos partes: a la izquierda, una lista de los widgets disponibles en el sitio web de WordPress; a la derecha, las ubicaciones donde los widgets pueden aplicarse en las páginas. Solo se necesita realizar una de las siguientes acciones para añadir un widget a la ubicación deseada.
Método uno: hacer clic para añadir el widget a la posición de la página deseada. Haz clic en el botón desplegable del widget específico, selecciona la ubicación donde se desplegará el widget en la lista emergente y finalmente haz clic en el botón “Añadir widget”. Como se indica en el recuadro rojo de la imagen inferior:

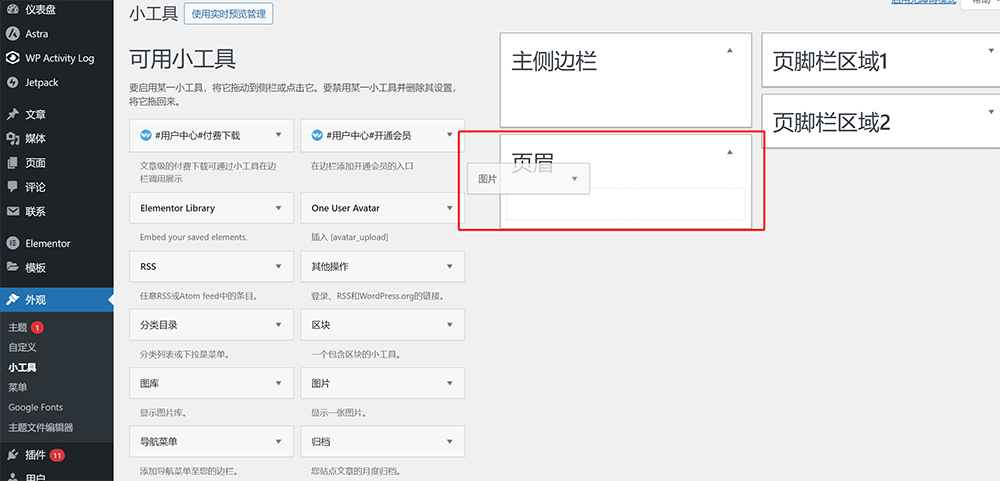
Método 2: Arrastre el widget a la página de la aplicación y realice las operaciones como se muestra en el cuadro rojo en la siguiente figura:

4、Menú
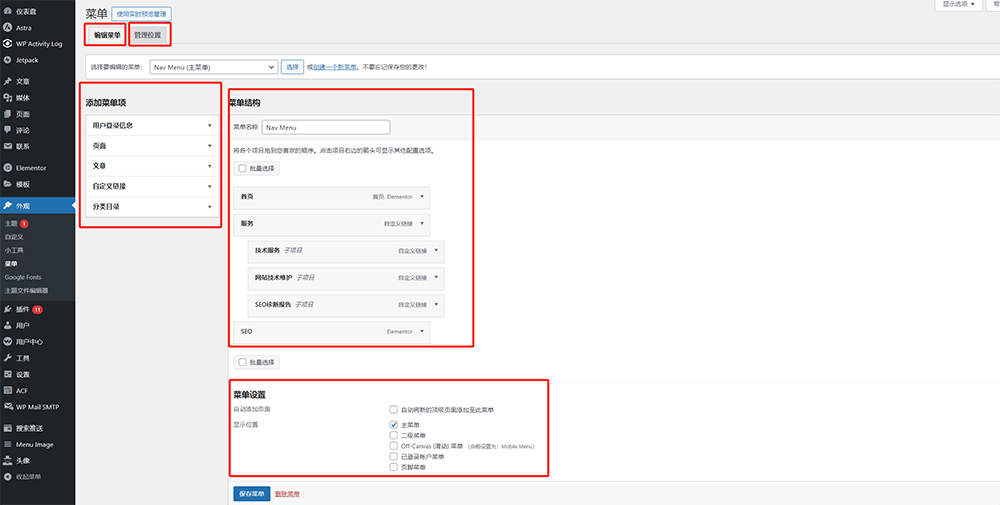
El menú es la barra de navegación principal del sitio web de WordPress. Dentro de la función de menú, se pueden crear y gestionar la estructura y el contenido del menú de navegación principal del sitio. A través de la interfaz de configuración del menú, se puede construir visualmente un menú personalizado que incluya páginas, entradas, enlaces personalizados, entre otros, así como establecer su orden y jerarquía. La función de menú dentro del apartado de Apariencia de WordPress permite al administrador del sitio tener control total sobre la estructura de navegación del sitio, incluyendo el menú principal, submenús, posición de la barra de navegación, etc.La interfaz del menú cuenta con dos secciones: “Editar menús” y “Gestionar ubicaciones”. En la sección “Editar menús” hay tres áreas funcionales: la parte izquierda denominada “Añadir elementos al menú”, la parte derecha “Estructura del menú”, y la parte inferior “Ajustes del menú” (como se indica en el recuadro rojo de la imagen de ejemplo de edición de menú más abajo). Las interfaces de las secciones “Editar menús” y “Gestionar ubicaciones” se muestran en la imagen siguiente:
La interfaz de edición del menú y las tres áreas funcionales en la interfaz de edición del menú se indican en el recuadro rojo de la imagen siguiente:

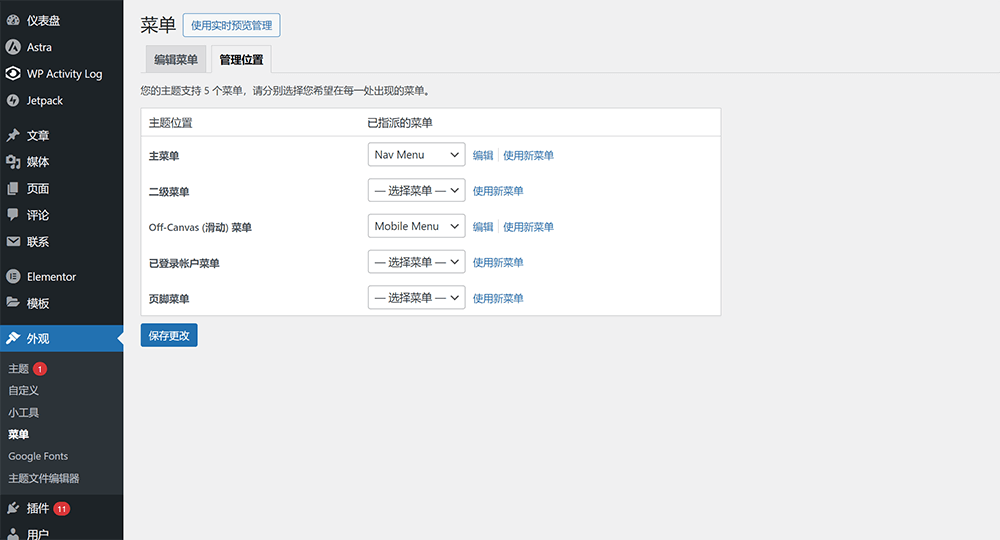
La interfaz de la columna “Administrar ubicación” del menú se muestra en la siguiente figura:

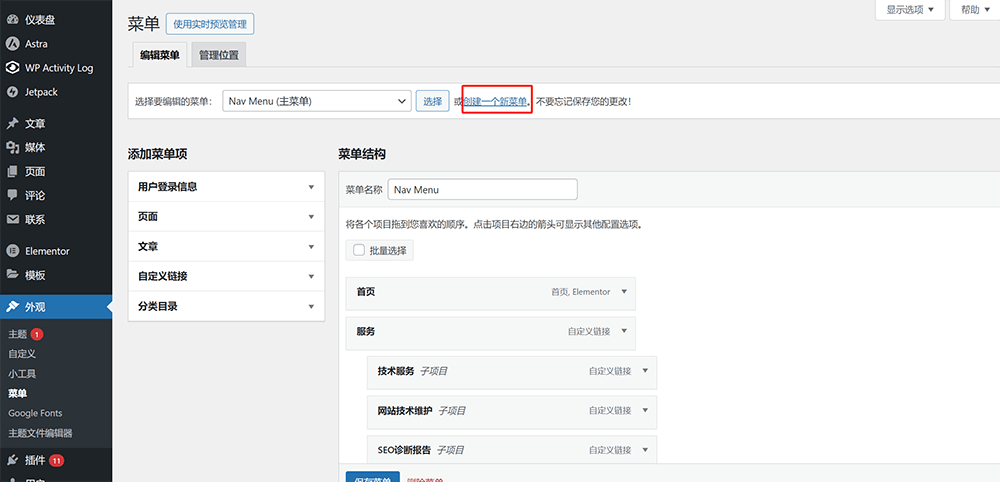
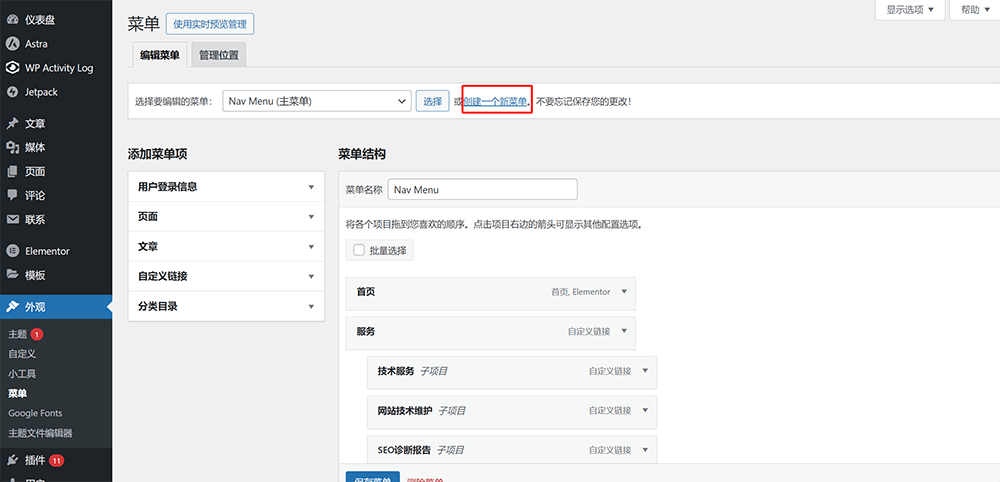
4.1 Método para crear un nuevo menú
En la interfaz de operación del menú, haz clic en el botón "Crear un nuevo menú" señalado en el recuadro rojo de la imagen a continuación. Luego, en la pantalla de creación del menú, ingresa el nombre del menú, selecciona la ubicación del menú y haz clic en el botón "Crear menú" para completar la tarea de creación del menú.
Como se muestra en la imagen a continuación, haz clic en el botón "Crear un nuevo menú".

Pantalla de creación de menú, ingresa el nombre del menú y selecciona la ubicación del menú, luego haz clic en el botón "Crear menú".

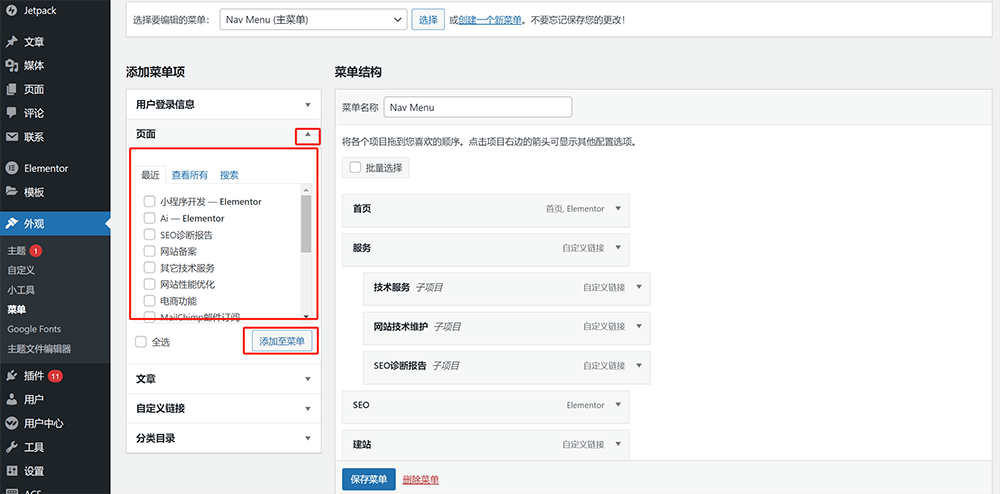
4.2 Método para agregar páginas al menú
Dentro de "Añadir elementos al menú" hay varias formas de agregar páginas al menú. Por defecto, WordPress clasifica todas las páginas (páginas/entradas) en las categorías de "Páginas", "Entradas" y "Categorías" dentro de la opción "Añadir elementos al menú". Haz clic en el botón de expansión de "Páginas", "Entradas" y "Categorías" (como se muestra en la imagen a continuación), y podrás seleccionar las páginas que deseas agregar al menú. Después de seleccionarlas, haz clic en el botón "Añadir al menú" para agregar las páginas a la "Estructura del menú" en la parte adyacente. Es importante señalar que algunos plugins de WordPress que agregan funcionalidades al menú también generarán listas de operaciones bajo "Añadir elementos al menú". Esto significa que, además de las cuatro listas de operaciones predeterminadas de WordPress para agregar páginas, entradas, enlaces personalizados y categorías, también pueden aparecer listas adicionales generadas por plugins relacionados.

Agregue instrucciones detalladas para la lista de operaciones (página) en el elemento del menú:
- Página: Todas las páginas ya publicadas en la sección "Páginas" del panel de administración de WordPress se agrupan en este directorio.
- Entrada: Todas las entradas ya publicadas en la sección "Entradas" del panel de administración de WordPress se agrupan en este directorio.
- Enlace personalizado: Permite ingresar manualmente la URL de la página y el texto del enlace (nombre en el menú) para añadirlo a la estructura del menú.
- Categoría: Página de archivo de la categoría de entradas, es decir, la página que agrupa las entradas según su categoría.
4.3 Método para configurar la estructura del menú
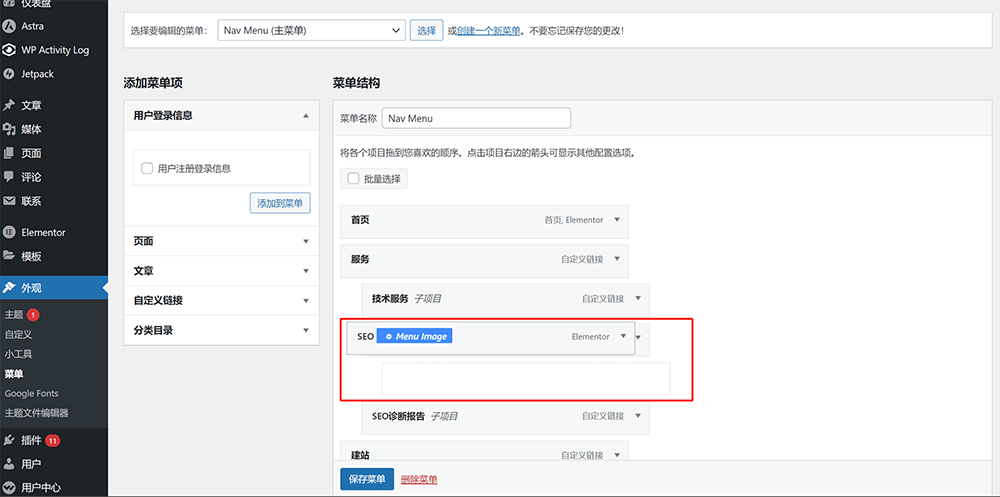
Para organizar y anidar los menús, utiliza el método de arrastrar y soltar los elementos dentro de la lista del menú, tal como se muestra en el ejemplo de la imagen a continuación:

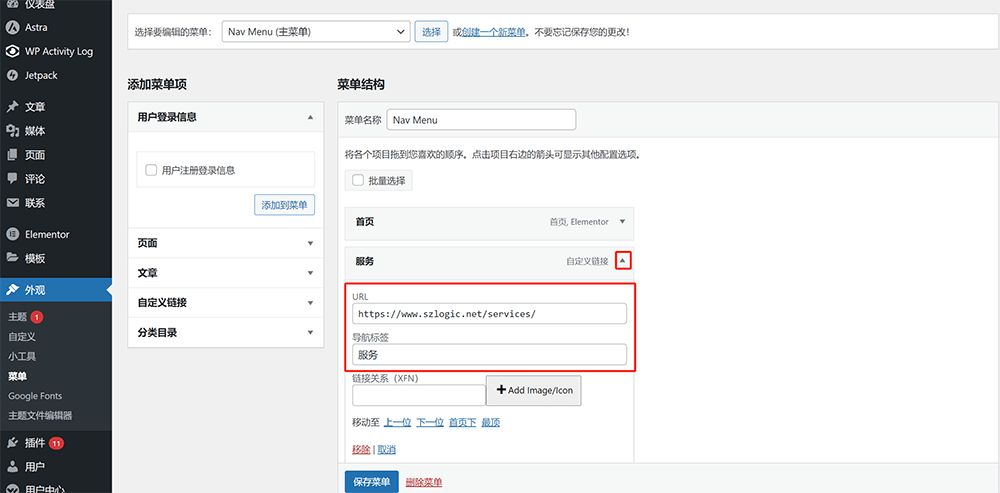
Método para modificar la URL del menú y la etiqueta de navegación (nombre del menú), como se muestra en el ejemplo de la imagen a continuación (haz clic en el botón de expansión del menú y en las casillas de URL y etiqueta de navegación, ingresa la nueva dirección y el nombre del menú):

Es importante señalar que solo los menús añadidos a través de "Enlace personalizado" permiten modificar tanto la URL como la etiqueta de navegación. En cambio, los menús añadidos a través de "Páginas", "Entradas" y "Categorías" solo permiten modificar la etiqueta de navegación, ya que la URL de las páginas incluidas en las listas es fija y no se puede modificar.
4.4 Ubicación de gestión del menú y ubicación de visualización del menú
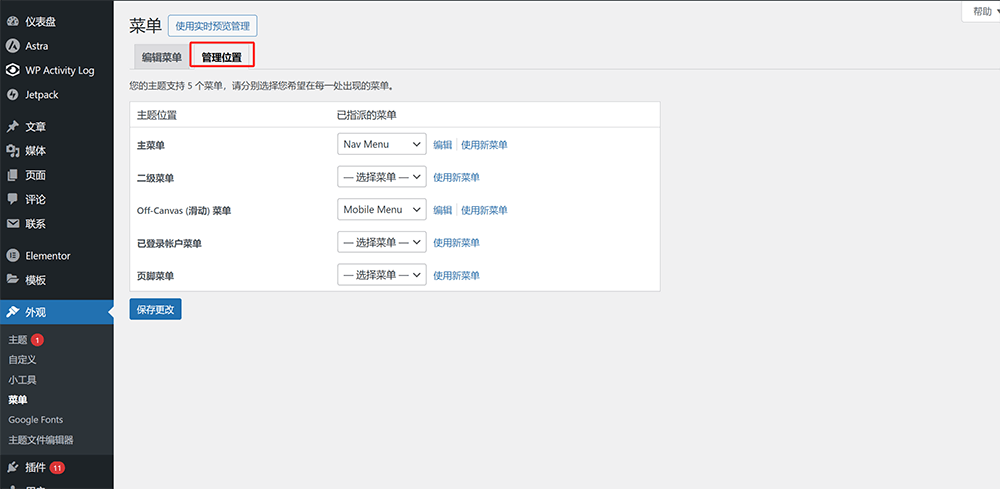
La ubicación de gestión del menú se refiere a la asignación de las posiciones del menú dentro del tema, como se muestra en la imagen a continuación. Aquí, las posiciones del tema se dividen en "Menú principal, Menú secundario, Menú Off-Canvas (deslizable), Menú de cuenta registrada y Menú de pie de página". Después de asignar un menú creado a una de estas ubicaciones, el menú se mostrará en la posición correspondiente en el sitio web. Para una mejor comprensión de las ubicaciones de visualización del menú, a continuación se detallan las explicaciones de las posiciones en una lista.

Detalles de las ubicaciones de gestión de menús en WordPress - Explicación de las posiciones del tema:
- Menú principal: Es el menú de navegación principal ubicado en la barra de navegación del sitio web.
- Menú secundario: Si ya se ha definido la jerarquía del menú arrastrando y organizando los elementos dentro de la estructura del menú, generalmente no es necesario configurar el menú secundario por separado.
- Menú Off-Canvas (deslizante): Este menú Off-Canvas (deslizante) es un nombre personalizado para una ubicación de tema, y se refiere específicamente al menú de navegación en dispositivos móviles.
- Menú de cuenta iniciada: Esta es una ubicación de tema generada por un plugin de gestión de usuarios.
- Menú del pie de página: Menú de navegación ubicado en la parte del pie de página del tema.
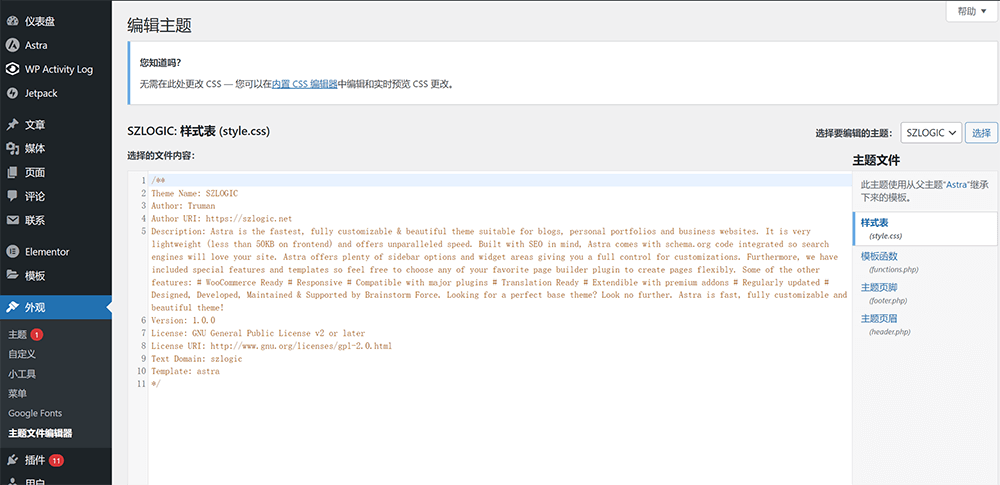
5. Editor de archivos de temas
El editor de archivos de temas contiene archivos PHP que son los archivos principales de WordPress. Al abrir por primera vez la función de editor de archivos de temas, WordPress mostrará una advertencia automática. La funcionalidad y el estilo de todo el sitio web de WordPress se crean mediante estos archivos principales. Se recomienda que los lectores sin formación en ciencias de la computación no operen con estos archivos sin cuidado, ya que cualquier error podría causar la pérdida de código o el desorden del código, lo que afectaría el funcionamiento del sitio web. La interfaz de operación del editor de archivos de temas se muestra a continuación:

ocho、Instalación y desinstalación de complementos de WordPress
La función de instalación de plugins de WordPress puede enlazar directamente con el mercado de plugins del ecosistema de WordPress. La instalación y desinstalación de plugins es una operación diaria en la gestión de sitios web de WordPress. La facilidad de uso del mercado de plugins y la instalación de plugins de WordPress es una ventaja clave que ha permitido a WordPress alcanzar una gran cuota de mercado en las herramientas globales de creación de sitios web. Los administradores del sitio pueden expandir y mejorar las funcionalidades del sitio mediante la instalación de plugins, lo que les permite obtener más funciones personalizadas que se ajusten a las necesidades específicas de su sitio. Como se muestra en el recuadro rojo en la siguiente imagen, el menú lateral del backend de WordPress tiene tres opciones para operar con plugins: Plugins instalados, Añadir nuevo plugin y Editor de archivos de plugins. A continuación, explicaremos estas tres partes.
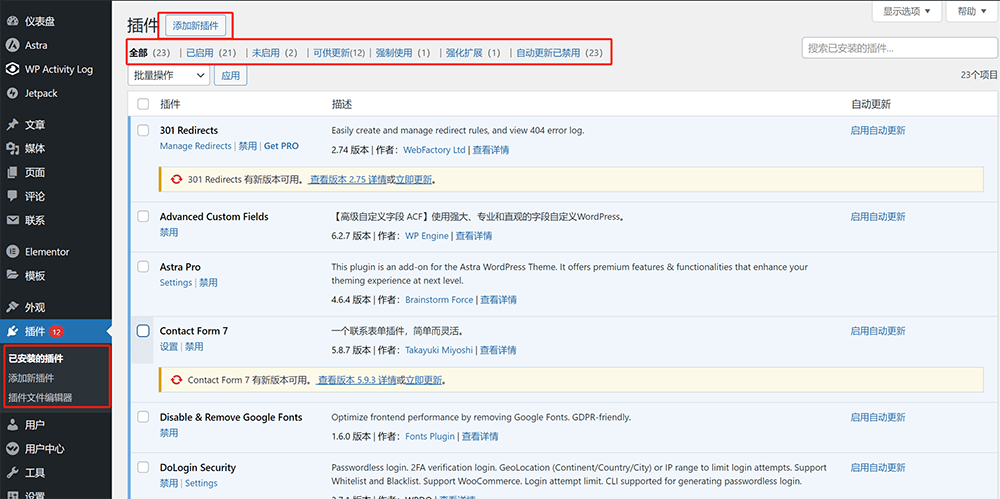
1. Complementos instalados
"Plugins instalados" es la página de inicio de la función "Plugins". En la interfaz de "Plugins instalados" se listan todos los plugins que ya están instalados. En la lista de plugins instalados, se pueden realizar acciones como activar, desactivar, desinstalar y actualizar los plugins. Como se muestra en el cuadro rojo en la imagen, en la interfaz de "Plugins instalados" también hay un botón de "Añadir nuevo plugin". Al hacer clic en este botón, la página redirige al mercado de plugins de WordPress. En la barra de herramientas en la parte superior de la lista de plugins instalados, se encuentran las estadísticas relacionadas con los plugins. Estos proyectos de estadísticas incluyen: todos los plugins, plugins habilitados, plugins deshabilitados, plugins que se pueden actualizar, etc.

2. Agregar nuevos complementos (instalar complementos)
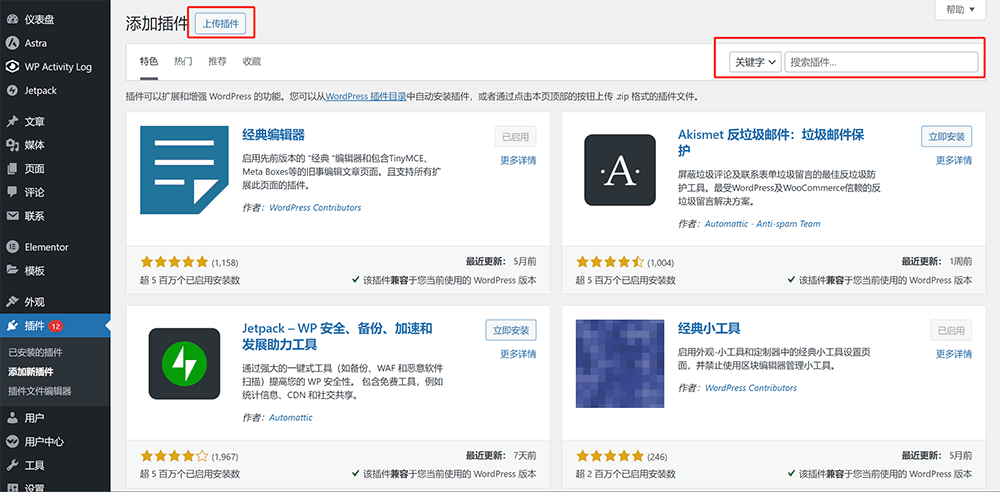
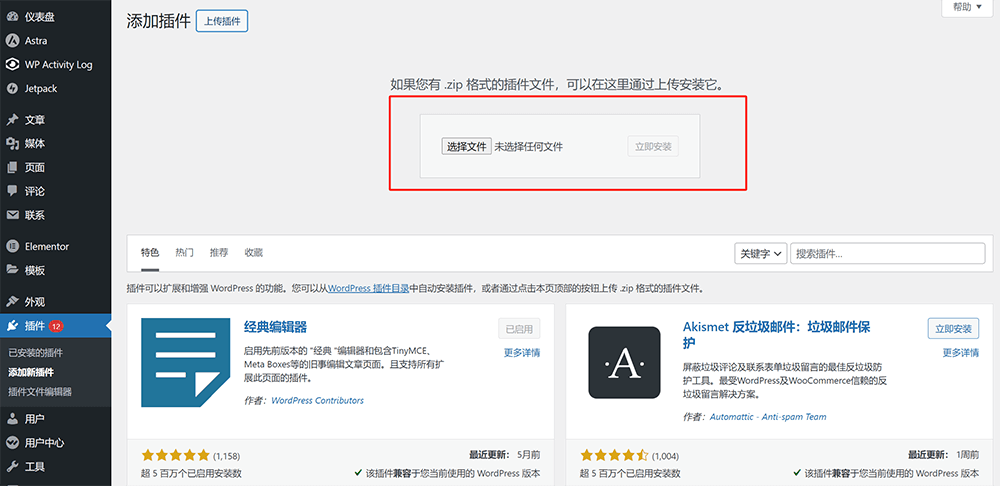
Al hacer clic en el botón "Añadir nuevo plugin", la ventana de contenido de la interfaz de administración de WordPress accederá a la interfaz de instalación de plugins de WordPress, como se muestra en la siguiente imagen. En la interfaz de instalación de plugins, como se indica en el cuadro rojo de la imagen, hay dos métodos para instalar plugins de WordPress. El primer método es hacer clic en el botón "Subir plugin" en la parte superior de la página, seleccionar el archivo del paquete de instalación del plugin de WordPress y cargarlo para instalarlo. El otro método es ingresar una palabra clave en el cuadro de búsqueda en el lado derecho de la página para buscar plugins relacionados en el mercado de WordPress e instalarlos. Los dos métodos de instalación de plugins se muestran a continuación en las imágenes.

Método de instalación del paquete de instalación de plugin: Al hacer clic en el botón "Subir plugin", la interfaz de operación se muestra en la siguiente imagen. En el cuadro de operación para subir el archivo, haga clic en "Seleccionar archivo" para elegir el paquete de instalación del plugin en formato zip almacenado en la carpeta de su computadora local. Después de seleccionar el archivo, el botón "Instalar ahora" en el lado derecho se activará y podrá hacer clic para continuar con la instalación del plugin.

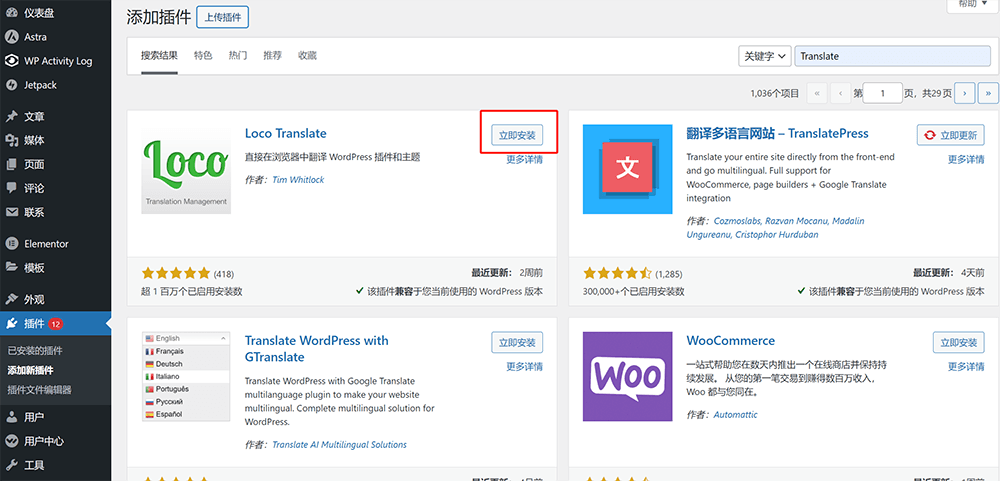
Método de instalación de un plugin mediante la búsqueda por palabra clave en el mercado de plugins de WordPress: Como se muestra en el cuadro rojo de la imagen a continuación, en la página de resultados de búsqueda del mercado de plugins de WordPress, haga clic en el botón "Instalar ahora" del plugin que desea instalar. Después de que el plugin se haya instalado, deberá habilitarlo en la página de la lista de plugins instalados. Una vez habilitado, el plugin podrá funcionar correctamente.

La operación de habilitar el complemento se muestra en el cuadro rojo en la figura siguiente. Haga clic en el botón "Habilitar" del complemento en la lista para habilitarlo:

3、Desactivar y desinstalar plugins
La funcionalidad para desactivar y desinstalar plugins se puede realizar directamente en la lista de plugins instalados. Sin embargo, es importante destacar que si un plugin está activado, el botón de eliminación (desinstalar) no aparecerá debajo del plugin. Para que aparezca el botón de eliminación, primero se debe desactivar el plugin. Solo después de desactivarlo, el botón de eliminación estará disponible.
eliminación estará disponible. Método para desactivar un plugin en WordPress, como se muestra en el ejemplo a continuación (haga clic en el botón de desactivación del plugin en la imagen del ejemplo):

Método para eliminar (desinstalar) un plugin de WordPress, haga clic en el botón "Eliminar" señalado en el cuadro rojo de la siguiente imagen:

4、Editor de archivos de plugins
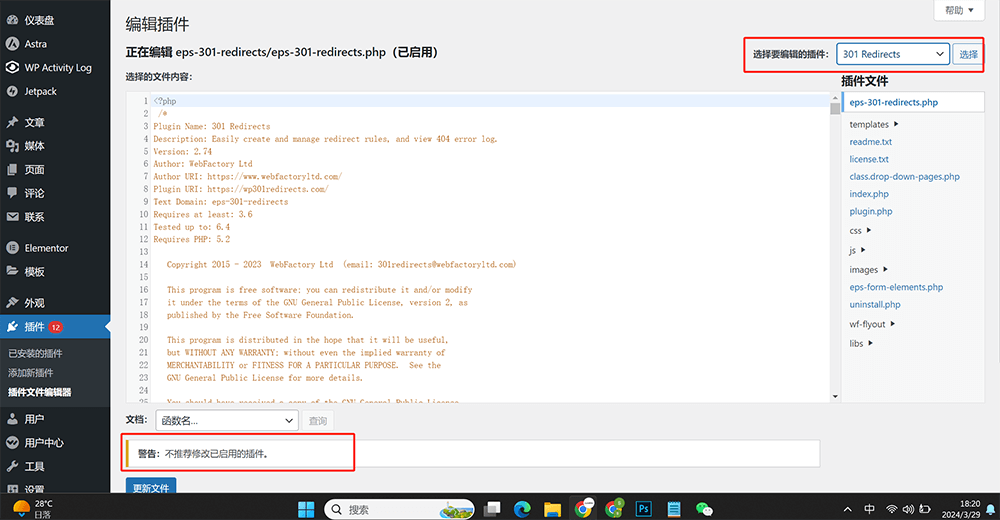
El Editor de archivos del plugin es el lugar donde se almacenan los archivos de código fuente de los plugins. El código fuente de los plugins instalados en WordPress puede ser visualizado y modificado en el editor de archivos del plugin, pero esta operación no es adecuada para administradores de sitios web sin conocimientos de programación. Se recomienda que las personas sin formación en informática no realicen ninguna modificación, ya que la pérdida o alteración del código fuente del plugin puede hacer que deje de funcionar. La interfaz de uso del editor de archivos del plugin se muestra en la imagen a continuación. Como se indica en el cuadro rojo de la imagen de ejemplo, WordPress también muestra una advertencia para no modificar los plugins activados. En el cuadro de selección marcado en rojo en la parte superior derecha, puede seleccionar el plugin que desea ver o modificar.

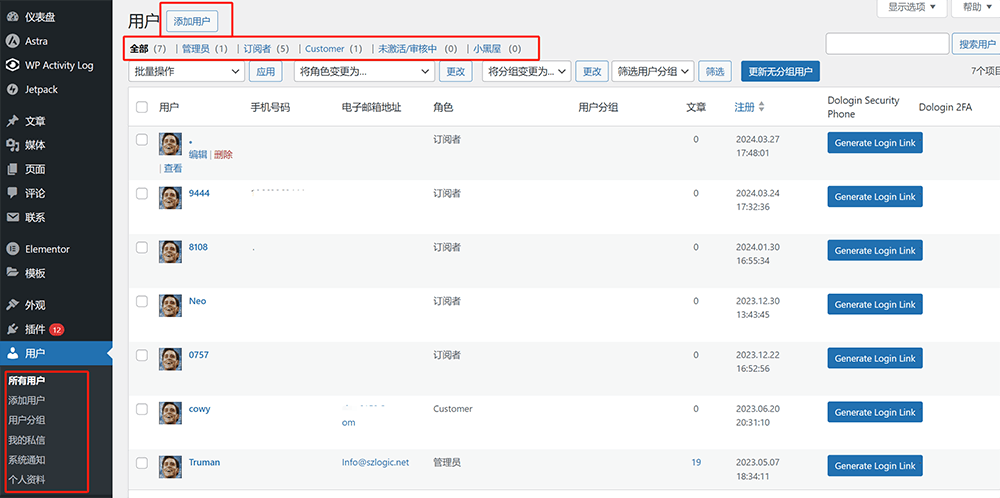
nueve、Creación y gestión de usuarios en WordPress
Los roles de usuario en un sitio web de WordPress incluyen tanto los usuarios registrados en el frontend como los usuarios que inician sesión en el backend, y todos se crean y gestionan aquí. En la función "Usuarios", la cuenta de administrador con los máximos privilegios de WordPress puede crear nuevas cuentas de usuario, asignar diferentes roles y permisos a cada cuenta, editar perfiles de usuario, restablecer contraseñas, entre otras funciones. Los roles de usuario incluyen administrador, editor, autor, colaborador y suscriptor, y cada uno tiene diferentes niveles de permisos, lo que permite controlar el acceso y los derechos de edición de los usuarios sobre el contenido del sitio web. Además, el administrador puede ver y gestionar los registros de actividad de inicio de sesión de los usuarios, asegurando la seguridad del sitio. La interfaz de gestión de usuarios en el backend de WordPress se muestra a continuación en la imagen.

En la imagen anterior, se puede ver que en la barra lateral del backend de WordPress, en la sección "Usuarios" (marcada con el cuadro rojo a la izquierda), se agrupan seis entradas de funciones de la interfaz de usuario: "Todos los usuarios", "Agregar usuario", "Grupos de usuarios", "Mis mensajes privados", "Notificaciones del sistema" y "Perfil personal". Sin embargo, solo "Todos los usuarios", "Agregar usuario" y "Perfil personal" son opciones de configuración del sistema de usuarios de WordPress. Las otras tres opciones, "Grupos de usuarios", "Mis mensajes privados" y "Notificaciones del sistema", son funciones generadas por un plugin de gestión de membresías de terceros. Aquí solo se explicarán las funciones de usuario del sistema de WordPress; no se abordarán las funciones generadas por el plugin de membresía de terceros, ya que no son relevantes para el tema de este artículo. La interfaz de "Todos los usuarios" es la página principal de la función de usuarios. En esta interfaz, como se muestra en la parte superior izquierda del cuadro rojo, también hay un botón de "Agregar usuario". En la barra de herramientas superior, se muestra el conteo de las diferentes cuentas de usuario, y en la lista de usuarios se incluye la información utilizada durante el registro del usuario.
1. Detalles de roles y permisos de usuario de WordPress
| Nombre de usuario | Roles de usuario | Permisos |
| administrator | Superadministrador | Todos los permisos, incluida la gestión y control de todo el sitio. |
| Shop Manager | Gerente de tienda | El rol de usuario generado por WooCommerce tiene permisos completos para la administración de la tienda, pero no tiene permisos de edición de complementos ni código. |
| Editor | Editor | Puede publicar, editar y eliminar todas las publicaciones y páginas, así como administrar el contenido publicado por otros usuarios. Tiene derechos de moderación sobre los comentarios y puede aprobarlos, editarlos y eliminarlos. No hay acceso a funciones avanzadas como configuración del sitio y administración de complementos. |
| Author | autor | Puedes publicar, editar y eliminar tus propias publicaciones, pero no puedes administrar el contenido de otros usuarios. Tiene derechos de moderación sobre los comentarios y puede aprobarlos, editarlos y eliminarlos. No hay acceso a funciones avanzadas como configuración del sitio y administración de complementos. |
| Contributor | Colaboradores | Puedes escribir y editar tus propios artículos, pero deben ser revisados por un editor o administrador antes de que puedan publicarse. No se puede publicar, editar ni eliminar el contenido de otros usuarios. Puedes administrar los comentarios de tus propios artículos, pero no tienes acceso para revisarlos ni eliminarlos. No hay acceso a funciones avanzadas como configuración del sitio y administración de complementos. |
| Subscriber | Suscriptores | No se requieren permisos, solo puedes iniciar sesión en el sitio web y suscribirte a su contenido. |
| Customer | cliente | El rol de usuario generado por WooCommerce no tiene permisos y solo puede administrar y modificar su propia información personal y consultar los detalles de sus propios pedidos. |
2. Agregar usuarios
Una vez que dominemos los "detalles de roles y permisos de usuario de WordPress" mencionados anteriormente, podremos agregar nuevos usuarios de WordPress cuando sea necesario y asignar directamente roles y permisos de usuario durante el proceso de creación de nuevos usuarios. La interfaz de adición de usuarios de WordPress se muestra en la siguiente figura. A continuación también se enumeran la información y los detalles de operación de las opciones necesarias para agregar un nuevo usuario.

La información y opciones para agregar un nuevo usuario a WordPress son las siguientes:
- Nombre de usuario (obligatorio): Aquí se establece el nombre de usuario para iniciar sesión con la nueva cuenta. Se permiten letras y símbolos.
- Dirección de correo electrónico (obligatorio): Dirección de correo electrónico vinculada a la nueva cuenta.
- Nombre (opcional): Puede dejarse en blanco. Si se trata de una cuenta para un empleado, se recomienda usar directamente el nombre del empleado para facilitar su identificación.
- Apellido (opcional): Puede dejarse en blanco. Si se trata de una cuenta para un empleado, se recomienda usar directamente el apellido del empleado para facilitar la identificación de la cuenta.
- Dirección del sitio web (opcional): Puede dejarse en blanco. Esta opción no tiene un propósito funcional específico.
- Idioma: Idioma que se mostrará en el panel de administración al iniciar sesión con esta cuenta. Puede configurarse según el idioma del usuario. Por defecto, el idioma de la cuenta sigue el del sitio. Si el sitio está en inglés pero el operador usa chino, no se debe mantener el valor por defecto. En cambio, si el sitio es en chino, se puede mantener “por defecto del sitio”.
- Contraseña: Aquí se establece la contraseña de inicio de sesión. WordPress genera automáticamente una contraseña segura pero difícil de recordar. Se recomienda introducir manualmente una contraseña fácil de recordar.
- Enviar notificación al usuario: Envía un correo con los detalles de la cuenta al nuevo usuario. WordPress lo marca por defecto, y se recomienda mantener esta configuración.
- Rol: Asigna un rol a la cuenta según el uso previsto. El rol determina los permisos del usuario.
- Avatar personal: Subir el avatar del nuevo usuario. Esta opción es una configuración personalizada y depende de si el usuario desea o no subir una imagen.
3. Información personal
El perfil personal es la página de detalles del perfil del usuario actualmente conectado. La mayor parte de la información del perfil personal es la que se completa al crear la cuenta de usuario. A excepción del nombre de usuario y la contraseña, la mayor parte de la información se puede modificar. La página de perfil personal se muestra a continuación:

diez、Ajustes del panel de administración de WordPress
En la parte inferior de la barra de herramientas lateral del backend de WordPress, se encuentra una sección importante: "Ajustes". Como el último capítulo de este "Tutorial de uso del backend de WordPress", esta sección ofrece una serie de opciones de configuración importantes para controlar varias funciones y permisos del sitio web. Aquí se puede configurar la información básica del sitio, incluidos el título del sitio, el subtítulo y la URL, entre otros. Además, se pueden ajustar las opciones de escritura, como la categoría predeterminada de los correos electrónicos y el formato de los correos electrónicos. En la configuración de lectura, se puede definir la forma en que se muestra la página de inicio y la cantidad de artículos por página. La configuración de comentarios permite controlar la funcionalidad de los comentarios en las páginas del sitio, incluyendo la moderación de comentarios y si se requiere que los comentaristas proporcionen su nombre y correo electrónico. En la sección de configuración de medios, se pueden ajustar el tamaño de los archivos multimedia. Finalmente, en la configuración de enlaces permanentes, se puede personalizar la estructura de la URL del sitio web.

Como se indica en el cuadro rojo de la imagen de ejemplo, la sección "Configuración" incluye siete entradas de configuración, que son: Generales, Escritura, Lectura, Comentarios, Medios, Enlaces permanentes, Privacidad. Estas entradas de configuración contienen las principales opciones de configuración del CMS de WordPress. Todas las opciones de configuración bajo "Configuración" son los primeros ajustes que se deben hacer después de haber desplegado el programa principal de WordPress en el servidor y haber iniciado sesión en el panel de administración del sitio WordPress mediante el nombre de dominio. Se puede decir que las opciones bajo "Configuración" son los ajustes del sistema de WordPress.
1. Opciones generales
La interfaz de configuración de las opciones generales es la página de inicio de "Ajustes", como se muestra en la siguiente imagen. En la interfaz de opciones generales, los elementos que deben configurarse son los ajustes clave de todo el sitio de WordPress, y cada uno de ellos afectará al funcionamiento normal del sitio web de WordPress. A continuación, se utiliza una lista para explicar a los lectores cómo configurar correctamente cada opción:

- Título del sitio: El título del sitio es el que se muestra en la barra de tareas del navegador en la página de inicio del sitio web. El formato de visualización del título del sitio en el código frontend es '‘title’Contenido del título del sitio‘/title'.
- Subtítulo: El subtítulo utilizado en cada página. Una vez configurada la frase del subtítulo, se mostrará en cada título de página después del título principal utilizando un guion como separador.
- Dirección de WordPress (URL): La dirección de WordPress se refiere a la URL donde está desplegado el programa principal de WordPress en el servidor. Por defecto, cuando se instala WordPress en un servidor, el programa principal de WordPress se instala en el directorio wwwroot (es decir, el directorio raíz del sitio) en el servidor. La URL de WordPress será la predeterminada: www.tudominio.com. Es importante asegurarse de que se utilice el encabezado de protocolo https, ya que el uso de http puede causar problemas con el funcionamiento de algunos complementos.
- Dirección del sitio (URL): La dirección del sitio se refiere al dominio que está utilizando el sitio web de WordPress. Debe ingresar el nombre de dominio del sitio web en el cuadro de entrada. También debe asegurarse de que se utilice https, ya que el uso de http podría causar problemas con algunos complementos.
- Correo electrónico del administrador: La dirección de correo electrónico asociada a la cuenta del administrador con los permisos más altos en el sitio de WordPress. Este correo se utiliza para recibir notificaciones sobre cambios en las cuentas de usuario y correos de contacto del sitio web.
- Membresía: Indica si se permite el registro de usuarios. Al marcar la opción "Cualquiera puede registrarse", el sistema asignará un rol a los visitantes del sitio que se registren como nuevos usuarios, según el valor que se ingrese en la opción "Rol predeterminado de nuevos usuarios".
- Rol predeterminado de nuevos usuarios: El rol asignado a los visitantes que se registran en el sitio como nuevos usuarios. Este rol determina los permisos de la cuenta.
- Idioma del sitio: El idioma del sitio es una configuración de idioma diferente a la opción de "Idioma" bajo la funcionalidad del usuario mencionada anteriormente. El idioma del sitio se refiere a la propiedad del idioma del sitio WordPress, es lo que comúnmente llamamos sitios en chino o en inglés, y no al idioma de visualización del contenido del panel de administración de WordPress. El idioma del sitio generalmente se establece como el idioma que se muestra en las páginas frontend del sitio (el idioma del área/país donde se opera el sitio).
- Zona horaria: La zona horaria utilizada para la lectura y el uso de datos en el sitio WordPress, generalmente debe configurarse en conjunto con las herramientas para webmasters de los motores de búsqueda, plataformas de análisis de datos y de SEM, para asegurar una configuración uniforme. De esta manera, las fechas y horas de los eventos de datos serán consistentes, lo que facilita el análisis y la gestión de datos del sitio web.
- Formato de fecha: El formato en el que se muestra la fecha en la zona horaria seleccionada. Existen varias opciones disponibles; debe elegir la que se ajuste a su preferencia de lectura.
- Formato de hora: El formato en el que se muestra la hora en la zona horaria seleccionada. También hay varias opciones disponibles; debe elegir la que se ajuste a su preferencia de visualización.
2、Configuración de escritura
Los elementos que deben configurarse en la configuración de escritura son: la categoría predeterminada de las publicaciones, el formato predeterminado de las publicaciones, el editor predeterminado para todos los usuarios, y la opción de permitir que los usuarios cambien de editor. Otras opciones son funciones que no se necesitan o se usan muy poco, por lo que basta con mantener la configuración predeterminada. Después de configurar las opciones en la sección de escritura, no olvide hacer clic en el botón "Guardar cambios" en la parte inferior de la interfaz para que las nuevas configuraciones surtan efecto. El tutorial detallado y la interfaz de configuración de escritura en el backend de administración de WordPress se muestran en la siguiente imagen:

- Categoría predeterminada de artículos: La configuración predeterminada de la categoría de artículos es "uncategorized" (no categorizado). Después de establecer la categoría predeterminada para los artículos, en el cuadro de selección de categorías en la página de edición de artículos, se seleccionará automáticamente la categoría establecida aquí. A menos que haya una necesidad especial, la configuración predeterminada de la categoría de artículos se puede mantener como "uncategorized".
- Formato de entrada predeterminado: Al igual que con la configuración de la "categoría predeterminada", una vez que se haya establecido el formato predeterminado de entrada, este se seleccionará automáticamente en el campo de formato de entrada dentro de la página de edición de entradas. El formato predeterminado es "Estándar". Si estás creando contenido de texto e imágenes, puedes mantener la opción predeterminada "Estándar".
- Editor predeterminado para todos los usuarios: Aquí puedes seleccionar el tipo de editor de WordPress. Hay dos opciones disponibles: el editor clásico y el editor de bloques. Se recomienda utilizar el editor de bloques, ya que ofrece una mejor visualización del diseño, más funciones y una mayor variedad de elementos en comparación con el editor clásico.
- Permitir a los usuarios cambiar de editor: Esta opción permite activar o desactivar el permiso para que las cuentas de usuario en el panel de administración de WordPress puedan cambiar el tipo de editor (clásico o de bloques) al editar entradas o páginas.
3、Configuración de lectura
En la configuración de lectura, se deben configurar la asignación de las páginas estáticas y la "visibilidad para los motores de búsqueda". Las configuraciones relacionadas con los feeds generalmente se mantienen en su configuración predeterminada. Si el tema de WordPress también tiene configuraciones para la cantidad de publicaciones en el blog, la opción "El número máximo de publicaciones en la página del blog" en la configuración de lectura no tendrá efecto, ya que el peso de la configuración en "Apariencia - Personalizar" para el número de publicaciones en el blog es mayor que el de esta configuración.
La configuración correcta de "Su página de inicio muestra" en la interfaz de configuración de la función de lectura es seleccionar "una página estática". En los cuadros desplegables de la página de inicio y la página de artículos, seleccione la página de inicio y la página de artículos para que coincidan. Esta configuración de "Su página de inicio muestra" es la misma que en la sección séptima "Gestión de Apariencia y Configuración de Apariencia de WordPress" bajo Personalización - Configuración de la página de inicio. Es decir, ya sea que se configure en Apariencia - Personalización - Configuración de la página de inicio o en Configuración de lectura - Su página de inicio muestra aquí, las configuraciones son las mismas.
Después de desplegar WordPress, por defecto, la configuración de "visibilidad para los motores de búsqueda" en la sección de lectura está marcada como "Sugerir a los motores de búsqueda no indexar este sitio". Esto se debe a la necesidad de garantizar la integridad y el valor del contenido del sitio al ser indexado por los motores de búsqueda, por lo que en la fase de creación del sitio no se debe activar "visibilidad para los motores de búsqueda" para evitar que los motores de búsqueda rastreen páginas aún en construcción y no completas. La operación técnica detrás de esta configuración en WordPress es que, al seleccionar "Sugerir a los motores de búsqueda no indexar este sitio", se bloquea el enlace al archivo robots.txt del sitio de WordPress en el nivel del código, evitando que los motores de búsqueda accedan a este archivo. Actualmente, los motores de búsqueda más importantes cumplen con este protocolo, lo que significa que si no pueden acceder al protocolo robots, no rastrearán los datos del sitio web. Sin embargo, otras herramientas de rastreo pueden no cumplir con este protocolo. Por lo tanto, WordPress también indica en esta función que "los motores de búsqueda manejarán la solicitud de WordPress de acuerdo con los principios de buena voluntad y no todos los motores de búsqueda cumplirán con este tipo de solicitudes".
La interfaz de configuración de lectura en "Ajustes" de WordPress y sus elementos se muestran en la siguiente imagen:

4、Configuración de discusión (Configuración de comentarios de WordPress)
La configuración de discusión de WordPress proporciona opciones para controlar la función de comentarios en el sitio web. Aquí puede configurar los ajustes de moderación de los comentarios, decidir si se debe exigir que los comentaristas proporcionen su nombre y correo electrónico, establecer el orden de visualización de los comentarios, y permitir o no las respuestas anidadas a los comentarios. Elegir estas configuraciones de acuerdo con la planificación y las necesidades del sitio web ayudará a los administradores a gestionar los comentarios en el sitio y asegurarse de que la interacción y el intercambio en la sección de comentarios cumplan con las necesidades y preferencias del sitio. La interfaz de configuración de discusión de WordPress se muestra en la siguiente imagen:

4.1. Configuración predeterminada del artículo
Las opciones de función en la configuración del artículo predeterminada son funciones que se pueden marcar. Seleccione los elementos de función que desea habilitar de acuerdo con la siguiente lista de descripción detallada de funciones.
- Intentar notificar a los blogs enlazados en el artículo: Función de envío de ping que notifica a los sitios web externos enlazados en el contenido del artículo.
- Permitir que otros blogs envíen notificaciones de enlace (Pingback y Trackback) a nuevas publicaciones: Esto se refiere a las funciones pingback y trackback mencionadas en la tercera sección de este artículo "Creación, gestión y configuración de bloques de funciones de publicaciones de WordPress - "Página de creación de publicaciones de WordPress y funciones comunes de edición - Configuración de la funcionalidad de la página de publicaciones". Al marcar esta opción, en la página de edición de la publicación, bajo "Discusión", se marcarán por defecto pingback y trackback. Al habilitar esta función, se permitirá que otros sitios web envíen notificaciones de enlace a nuestro sitio web después de vincularse al contenido de nuestro sitio.
- Permitir que otros comenten en nuevas entradas: Al marcar esta opción, se habilita por defecto la función de comentarios en las páginas de las entradas.
4.2. Otras configuraciones de comentarios
- El comentarista debe proporcionar nombre y dirección de correo electrónico: Al activar esta función, los usuarios deberán rellenar su nombre y correo electrónico para poder publicar un comentario.
- El usuario debe registrarse e iniciar sesión para comentar: Al activar esta opción, los usuarios deberán iniciar sesión en su cuenta antes de poder comentar.
- Cerrar automáticamente los comentarios en entradas después de x días de publicación: Habilita la función de cerrar automáticamente los comentarios en entradas antiguas. Al marcar esta opción y definir el número de días, las entradas que superen ese límite cerrarán automáticamente la sección de comentarios.
- Mostrar la casilla de verificación de Cookies de comentarios, permitir que los comentaristas configuren Cookies: Se refiere a mostrar una casilla de verificación en el formulario de comentarios, que permite a los comentaristas elegir si desean guardar su nombre, correo electrónico y dirección del sitio web como Cookies. Específicamente, cuando un comentarista completa su nombre, correo electrónico y dirección del sitio web en el formulario de comentarios, si el administrador del sitio de WordPress ha habilitado esta opción, después de enviar el comentario, WordPress configurará una Cookie en el navegador del comentarista para guardar esta información. De esta manera, cuando el comentarista vuelva a visitar el sitio en el futuro, el formulario de comentarios puede completar automáticamente la información guardada previamente, facilitando la realización de comentarios.
- Habilitar comentarios anidados hasta un máximo de x niveles: Define los niveles de anidamiento de comentarios. Cada comentario puede recibir respuestas, formando niveles. El valor predeterminado en WordPress es 5, y en el selector se pueden elegir entre 1 y 10 niveles según las necesidades del sitio.
- Dividir los comentarios en páginas, mostrando x comentarios por página, mostrar por defecto la página “más reciente” o “más antigua”: Permite paginar los comentarios. Se puede establecer cuántos comentarios se muestran por página, y también configurar si se muestra por defecto la página con los comentarios más recientes o la más antigua.
- Mostrar los comentarios “más antiguos” o “más recientes” en la parte superior de cada página: Configura si en la parte superior del área de comentarios se muestran primero los comentarios antiguos o los nuevos. Esto se puede seleccionar en el menú desplegable de esta función.
4.3. Envíame un correo electrónico para notificarme
Las dos opciones debajo de Enviar notificación por correo electrónico son casillas de verificación. Puede verificarlos selectivamente o verificar ambos según la planificación de su propio sitio web.
- Cuando alguien publica un comentario: Cuando un usuario publica un comentario en el sitio web de WordPress, el sistema enviará una notificación por correo electrónico al administrador.
- Cuando un comentario espera moderación: Si está activada la función de moderación de comentarios, cuando un usuario publique un comentario en una entrada del sitio, este comentario se añadirá a la lista de comentarios pendientes de aprobación en el panel de administración de WordPress, y el sistema enviará una notificación por correo electrónico al administrador del sitio.
4.4. Antes de que se muestren los comentarios
Las opciones bajo "Antes de que se muestren los comentarios" también son casillas de verificación, con dos opciones disponibles: "El comentario debe ser aprobado manualmente" y "El autor del comentario debe haber tenido un comentario aprobado previamente". La configuración de estas dos funciones determina si un comentario se muestra inmediatamente después de ser publicado por el usuario o si necesita ser aprobado por el administrador del sitio.
- El comentario debe ser aprobado manualmente: Al activar esta función, los comentarios publicados por los usuarios en las entradas no se mostrarán de inmediato. En su lugar, pasarán a la lista de comentarios pendientes de aprobación en el panel de administración de WordPress, y solo serán visibles en el sitio tras la aprobación del administrador.
- El autor del comentario debe tener un comentario previamente aprobado: Si no se ha activado la opción anterior, pero sí se marca esta, el sistema verificará si el usuario ha tenido previamente un comentario aprobado. Si es así, el nuevo comentario se mostrará automáticamente; si no, no se mostrará.
4.5. Moderación de comentarios
La sección de moderación de comentarios permite configurar cómo manejar los comentarios que contienen hipervínculos, así como establecer palabras clave para que los comentarios se marquen como pendientes de revisión si contienen ciertos términos en su contenido, nombre, sitio web, correo electrónico, IP o cadena del agente del navegador. En el cuadro de entrada de palabras clave, se debe introducir una palabra o dirección IP por línea. El sistema de WordPress comparará los comentarios con las palabras clave personalizadas introducidas en este cuadro.
4.6. Palabras clave prohibidas en los comentarios
En el cuadro de entrada bajo "Palabras clave prohibidas en los comentarios", se debe introducir una palabra o dirección IP por línea. WordPress comparará el contenido del comentario del usuario con las palabras clave prohibidas configuradas, y si el contenido, nombre, sitio web, correo electrónico, IP o cadena del agente del navegador contiene alguna de estas palabras clave, el comentario se moverá a la papelera.
4.7. Avatares
La configuración de los avatares de usuario incluye si se deben mostrar los avatares, la clasificación de acceso para visualizar los avatares y la configuración del avatar predeterminado del usuario. A continuación se detallan las opciones disponibles para la función de avatares:
- Mostrar avatares: WordPress activa por defecto la opción de “mostrar avatares”. Al tener esta opción habilitada, los comentarios en el área de comentarios mostrarán el avatar del usuario.
- Calificación máxima: Define la clasificación por edades del avatar. Solo se puede elegir una opción entre los siguientes niveles: G — adecuado para todos los públicos, PG — puede incluir contenido cuestionable, recomendado para mayores de 13 años, R — contenido para adultos, recomendado para mayores de 17 años, y X — contenido extremo, no recomendado para la mayoría. El valor predeterminado del sistema es “G — adecuado para todos los públicos”.
- Avatar predeterminado: Puedes subir y establecer un avatar predeterminado para los usuarios mediante la opción “Seleccionar imagen” situada al lado del avatar por defecto.
5、Configuración de medios
La función de configuración de medios permite al administrador del sitio WordPress ajustar el tamaño de los archivos multimedia y la forma en que se organizan y suben estos archivos. Aquí, el administrador puede establecer los tamaños predeterminados para los archivos multimedia, así como elegir si desea habilitar la función de carpetas de medios para organizar los archivos en la biblioteca multimedia. Esta función permite al administrador tener un mejor control sobre la gestión y visualización de los archivos multimedia en el sitio. La interfaz de operación de la configuración de medios bajo "Ajustes" de WordPress se muestra en la siguiente imagen:

5.1 Tamaño de la imagen
Como se muestra en el cuadro rojo en la imagen, WordPress establece por defecto tres tamaños de píxel para las imágenes subidas. Estos tres tamaños y sus dimensiones en píxeles son: tamaño de miniatura 150×150; tamaño mediano 300×300; tamaño grande 1024×1024. Es importante tener en cuenta que, A partir de la versión 5.3 de WordPress, se creará automáticamente una copia de las imágenes subidas, y en la resolución de la imagen en el editor de páginas se pueden ver los tamaños correspondientes de las copias. Estos tres tamaños y dimensiones de píxeles en la configuración de medios son las tres especificaciones de las copias de imágenes creadas automáticamente por WordPress, que también son la principal causa del alto uso de espacio en disco del servidor. El método específico para desactivar la creación automática de estas tres copias de imágenes con tamaños de especificación es: en los cuadros de entrada de los tres tamaños, configure los valores a 0, luego desmarque la opción "Recortar siempre la miniatura a este tamaño (generalmente, la miniatura debe mantener la proporción original)", y finalmente haga clic en "Guardar cambios" para que la operación de cambio surta efecto.
5.2 Carga de archivos
La configuración predeterminada de WordPress selecciona la opción "Organizar mis archivos subidos en carpetas basadas en mes y año" debajo de la sección de carga de archivos. Esta opción significa que WordPress creará carpetas en el servidor, dentro del directorio wp-content/uploads/ del programa principal de WordPress, organizadas por año, mes y día para almacenar los archivos multimedia subidos. Esta configuración predeterminada facilita la gestión y búsqueda de archivos multimedia, por lo que se recomienda mantenerla activada salvo que haya una necesidad específica.
6. Configuración de enlaces fijos
La función de configuración de enlaces permanentes permite a los administradores de sitios WordPress personalizar la estructura de URL del sitio. El administrador puede elegir diferentes estructuras de enlaces permanentes, como el nombre del artículo, el año/mes/nombre del artículo, entre otros, y también realizar configuraciones personalizadas. Esta función puede ayudar a los administradores a optimizar la estructura de la URL del sitio, haciéndola más legible y amigable para los motores de búsqueda. Para la aplicación práctica de la legibilidad y la amigabilidad con los motores de búsqueda, la mejor práctica recomendada por Logic Digital Technology es utilizar "estructura personalizada", ya que otros tipos de estructuras no pueden representar correctamente la URL completa con el directorio y las palabras clave adecuadas. Los valores y el orden de los parámetros para establecer la estructura de URL con estructura personalizada son:
https://www.yourdomain.com//%category%/%postname%/La interfaz de configuración de enlaces permanentes de WordPress se muestra en la imagen a continuación. El área resaltada en el recuadro rojo indica el formato de URL con estructura personalizada utilizado por Lógica Pensamiento Tecnología Digital (Lógica Si). Si deseas utilizar una estructura de URL igual a la de Lógica Si, simplemente selecciona la opción y los valores de parámetros indicados en la imagen como referencia.

6.1、Estructura detallada del enlace fijo
- Sencillo: El tipo de estructura de URL “sencillo” se refiere a una URL compuesta por el nombre de dominio seguido del ID del artículo o página.
- Fecha y nombre: El tipo de estructura de URL “fecha y nombre” utiliza el año, mes y día de publicación del artículo/página junto con el título del mismo como parte de la URL.
- Mes y nombre: La estructura de URL “mes y nombre” está compuesta por el año y mes de publicación del artículo/página más el título del contenido.
- Numérico: El tipo de estructura de URL “numérico” consiste en un nombre de directorio de archivo seguido por un número como parte de la URL.
- Nombre del artículo: La estructura de URL “nombre del artículo” es la más corta en cuanto a jerarquía, ya que no contiene subdirectorios y utiliza directamente el nombre del artículo como URL.
- Estructura personalizada: En la estructura personalizada se pueden seleccionar parámetros disponibles desde las etiquetas de abajo para definir cómo se compone la URL.
7、Privacidad
La función de configuración de privacidad en "Ajustes" del panel de administración de WordPress permite al administrador definir la política de privacidad del sitio web. La página de privacidad es de gran importancia para garantizar el cumplimiento normativo del sitio, aumentar la confianza del usuario, proteger los datos de los usuarios y abordar posibles problemas legales y disputas. En la interfaz de configuración de privacidad, se puede optar por "Crear una nueva página de política de privacidad" o utilizar el menú desplegable ubicado a la derecha de "Cambiar su página de política de privacidad" para seleccionar una página de política de privacidad ya creada. Una vez seleccionada correctamente la página de la política de privacidad, haz clic en el botón "Usar esta página" que se encuentra al lado para guardar los cambios. El proceso específico de configuración de privacidad se muestra en la imagen resaltada con un recuadro rojo a continuación.

Conclusión: Después de una semana de escritura y corrección, este artículo "Tutorial de uso del backend de WordPress" cubre todo el contenido del backend de WordPress y los detalles de configuración de cada función. El artículo se divide en diez capítulos, con más de 30,000 palabras, y muestra paso a paso el menú de funciones del backend de WordPress, con demostraciones gráficas y textuales de cada operación de arriba hacia abajo. Esperamos que este artículo pueda ayudar a más principiantes de WordPress y a aquellos que ya tienen experiencia pero necesitan ampliar sus conocimientos técnicos en la gestión de WordPress, para que puedan familiarizarse y utilizar de manera más flexible las funciones del backend de WordPress para lograr más funciones personalizadas. Con el tiempo, Logic Digital Technology continuará actualizando y mejorando este artículo para garantizar que se mantenga sincronizado con la versión más reciente de la plataforma WordPress, proporcionando a los lectores el mejor aprendizaje técnico y servicio técnico de WordPress.
Por último, a medida que evoluciona la operación de un sitio web de WordPress, sus necesidades funcionales también cambiarán constantemente. Ya sea por ajustes en la estrategia de marketing, actualizaciones del sistema de membresía o expansión en la venta de productos, las funciones del sitio web, al igual que el contenido, no son fijas, sino que deben optimizarse y actualizarse continuamente a medida que crece el negocio y cambian las demandas del mercado. El equipo de Logic Digital Technology se enfoca en desarrollo de sitios web WordPress, diseño y desarrollo de programación. Si tu sitio web de WordPress necesita agregar nuevas funciones o desarrollo personalizado, no dudes en contactar al equipo de Logic Digital Technology, te ofreceremos soluciones eficientes y profesionales para ayudar a que tu sitio web se optimice y actualice continuamente.
Derechos reservados por SZLOGIC (Lógica Digital), prohibida su reproducción.


























