Tutorial WordPress: Crea y personaliza con Elementor

Si quieres crear una página de WordPress profesional y personalizada, pero no quieres que el código complicado te detenga, entonces el editor Elementor es la herramienta ideal para ti. Este tutorial te guiará paso a paso desde cero, enseñándote cómo usar Elementor para diseñar y construir los elementos de la página, haciendo que tu sitio web de WordPress sea más atractivo y funcional. Este artículo es una guía práctica que comienza desde la creación y edición de páginas en el panel de WordPress, cubriendo la construcción del encabezado, el contenido principal y el pie de página, y utilizando los componentes visuales de Elementor para la maquetación, agregar contenido, ajustar estilos, entre otros. No solo es una enseñanza básica, sino también un proceso práctico. Aunque la mayoría de las veces el proceso sigue sin problemas, el desarrollo de los elementos de la página puede ser impredecible, a veces encontrando conflictos de plugins o problemas con el estilo. Por lo tanto, además de aprender a usar Elementor, los lectores deben desarrollar habilidades de observación y resolución de problemas para dominar esta potente herramienta. Ya seas un principiante que acaba de comenzar con WordPress o un usuario que desea mejorar sus habilidades de edición de páginas, este artículo te proporcionará una guía práctica para crear elementos y diseñar páginas de manera más eficiente. A continuación, veamos el contenido del índice de este artículo y luego nos adentraremos en el tema principal.
Para facilitar un aprendizaje y consulta más eficiente, el autor ha organizado de manera sistemática el tutorial "WordPress: Construir y personalizar tu página desde cero con el editor Elementor", y lo ha estructurado en un listado de índice claro. Cada capítulo no solo muestra de manera intuitiva la jerarquía de la estructura del artículo, sino que también incluye enlaces ancla para que puedas saltar directamente a la sección que más te interese, permitiéndote revisar o profundizar en cualquier parte en cualquier momento. Ya sea que desees aprender de principio a fin o necesites localizar rápidamente un paso específico durante el proceso, este índice te permitirá leer de la manera que prefieras, asegurando que el proceso de aprendizaje sea más fluido y eficiente. El índice del artículo es el siguiente:
- Crear una nueva página en el panel de administración de WordPress
- Crear una plantilla de header (cabecera y barra de navegación) en el generador de temas de Elementor
- Entrada al generador de temas de Elementor
- Crear una plantilla de Header en la interfaz de administración de plantillas
- Elegir un estilo de plantilla para Header o personalizar completamente el estilo
- Usar los contenedores de Elementor para estructurar el diseño del header y la barra de navegación
- Editar y crear los elementos del header y la barra de navegación
- Publicar la plantilla de Header y establecer las condiciones de visualización
- Construir la estructura principal de la página con Elementor y agregar los elementos de contenido
- Crear la plantilla de footer (pie de página) con Elementor
Uno、Crear una nueva página en el panel de administración de WordPress

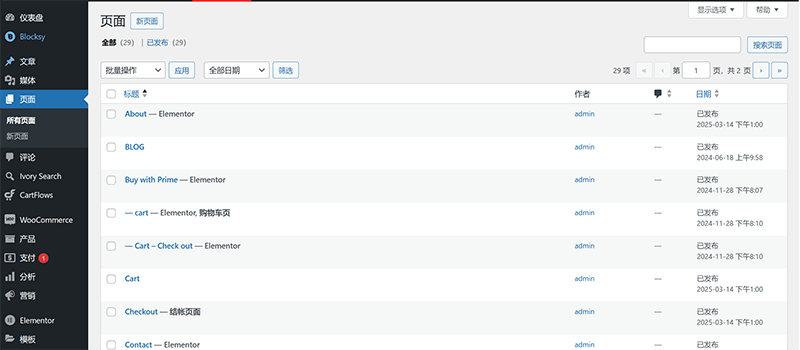
Antes de comenzar a construir la página de WordPress con el editor Elementor, el primer paso es asegurarse de que la página ya ha sido creada en el panel de administración de WordPress. El camino para acceder a la gestión de páginas en WordPress se muestra en la imagen anterior. En este capítulo, comenzaremos con las funciones de gestión de páginas de WordPress, explicando detalladamente cómo crear una nueva página y completar la información necesaria, como el título de la página, la configuración de la URL, la jerarquía de la página y la publicación de la página, entre otros pasos clave. La creación de la página es la base de todo el sitio web, y configurar correctamente los atributos de la página no solo mejorará la eficiencia de la edición posterior, sino que también evitará problemas de diseño o compatibilidad al usar Elementor. Una vez que la página esté lista, podremos cambiar sin problemas al modo de edición de Elementor y comenzar con el diseño y la disposición de los elementos de la página.
1、Rellenar el título de la página

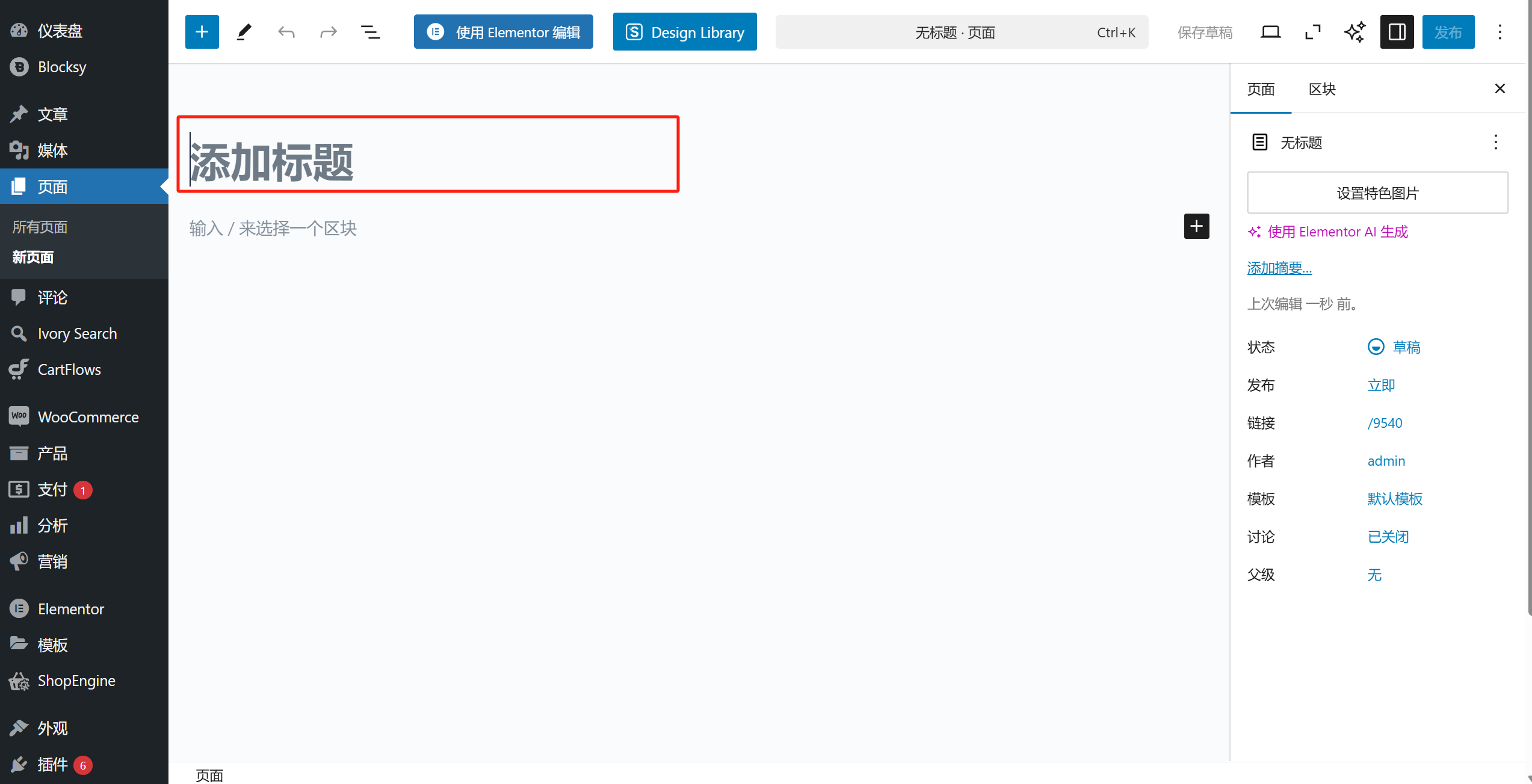
En el panel de administración de WordPress, al acceder a la gestión de páginas y hacer clic en el botón "Añadir nueva página" en la parte superior, llegaremos a la interfaz de operación para la creación de una nueva página, como se muestra en la imagen anterior. En el campo de entrada del título, marcado con un cuadro rojo en la imagen, podemos personalizar el título de la página. En el sistema de WordPress, este título de página no solo se muestra en la gestión de páginas, sino que también es el texto dentro de la etiqueta "title" en el código frontal de la página. Por lo tanto, al personalizar la entrada, se debe tener en cuenta el impacto del SEO.
2、Personalizar el sufijo de la URL de la página

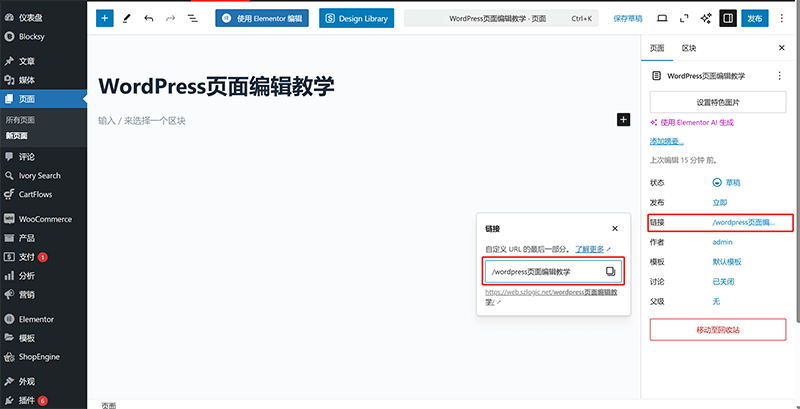
Como se muestra en la imagen anterior, después de ingresar el título de la página, haga clic en el texto de ancla "Enlace" marcado en el cuadro rojo a la derecha, y el sistema abrirá un campo de entrada personalizado para la URL de la página. Por defecto, WordPress utiliza automáticamente el título de la página como sufijo de la URL. Sin embargo, esta configuración predeterminada no siempre cumple con las normas de SEO, ya que el título puede contener caracteres no ingleses o ser demasiado largo, lo que afecta tanto la legibilidad del usuario como la optimización para motores de búsqueda. La URL ideal debe ser lo más corta posible y utilizar palabras en inglés, lo que mejora la legibilidad y la amigabilidad con los motores de búsqueda.
3、Configuración de jerarquía de la página

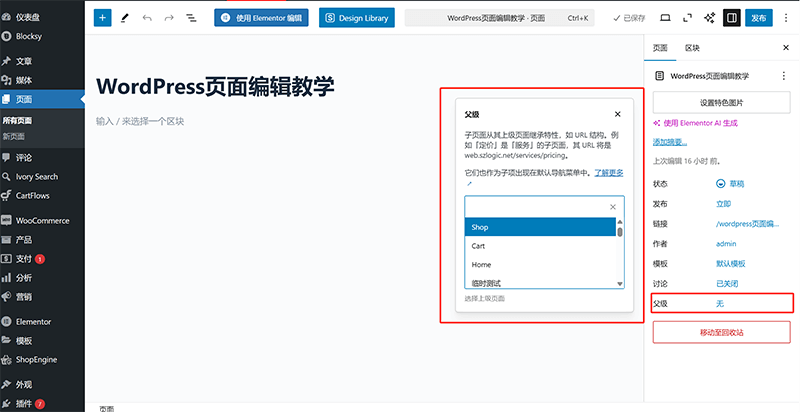
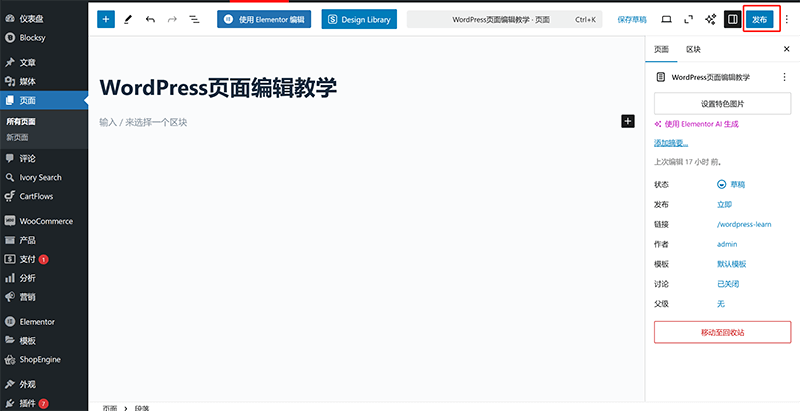
La configuración del nivel de la página se utiliza para definir las relaciones jerárquicas entre las páginas de WordPress. A diferencia de las páginas de artículos, que pueden organizarse en categorías, las páginas de WordPress admiten una estructura jerárquica. Por ejemplo, una URL como szlogic/web-design representa la página de diseño web de "Lógica Digital", y si esta página se establece como página principal, la URL de sus subpáginas será szlogic/web-design/tu-url-de-página. Para configurar el nivel de la página, como se muestra en la imagen anterior, en el panel de edición, en la columna "Página" a la derecha, haga clic en la opción "Página principal" y aparecerá una ventana para seleccionar la página principal. Después de elegir la página principal adecuada, el sistema ajustará automáticamente la estructura de la URL para reflejar la jerarquía. Es importante mencionar que la estructura jerárquica de las páginas no es obligatoria; si no es necesario asignar una página principal, puede mantener la configuración predeterminada.
4、Publicar la nueva página en WordPress

Después de completar la configuración de la información necesaria de la página, podemos proceder a la publicación de la página. Solo después de publicarla, la página se convertirá en una parte de la estructura del sitio web y podrá ser accedida a través de la URL. Después de hacer clic en el botón "Publicar" marcado en el cuadro rojo de la imagen anterior, la página de operaciones cambiará a la pantalla de comprobación antes de la publicación, donde deberá hacer clic nuevamente en el botón "Publicar" para completar la tarea de publicación de la nueva página.
5、Usar Elementor para editar la página

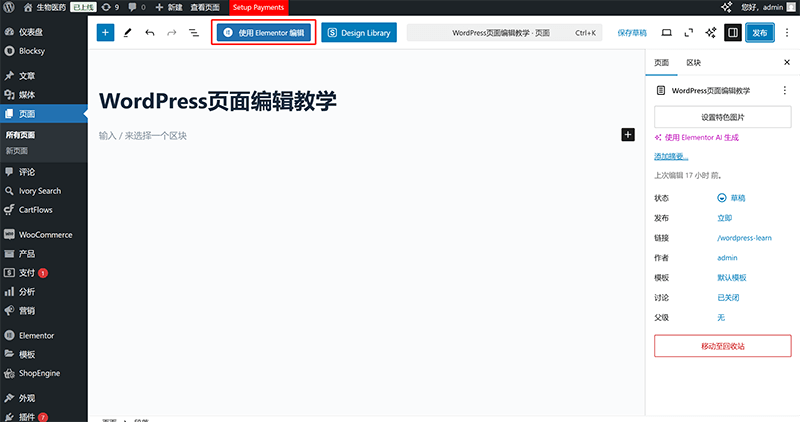
Establecer la edición con Elementor es el último paso después de crear una nueva página de WordPress. Para entrar en el modo de edición de Elementor por primera vez en una página recién creada, debe hacer clic en el botón "Editar con Elementor" marcado en el cuadro rojo de la imagen anterior, mientras se está en el modo de gestión de la página. Después de ingresar al modo de edición de Elementor por primera vez, en los accesos posteriores podrá entrar a través de la página frontal, sin necesidad de ingresar por el panel de administración, ya que la primera entrada equivale a autorizar a Elementor para editar esa página, por lo que es necesario realizar la operación en el panel de administración.
dos、Crear una plantilla de header (cabecera y barra de navegación) en el generador de temas de Elementor
模板文件.png)
En un sitio web de WordPress, el encabezado (Header) y la barra de navegación son elementos globales cruciales. No solo influyen en el estilo general del sitio web, sino que también afectan directamente la experiencia de navegación del usuario. Dado que el encabezado generalmente debe mantenerse consistente en todas las páginas, podemos utilizar la función del generador de temas de Elementor para crear una plantilla de encabezado reutilizable y lograr una visualización uniforme en todo el sitio. En este capítulo, explicaremos cómo usar la función de gestión de plantillas de Elementor para diseñar un encabezado desde cero que se ajuste a las necesidades del sitio web. Aprenderás cómo agregar elementos comunes como el logo, el menú de navegación y el cuadro de búsqueda, y cómo personalizarlos mediante la interfaz de arrastrar y soltar de Elementor. Una vez que hayas completado el diseño de la plantilla, también explicaremos cómo publicarla seleccionando la opción "Aplicar a todo el sitio" en las condiciones de control, asegurando que el encabezado se aplique automáticamente a todas las páginas. Una vez que domines esta técnica, no solo podrás crear un encabezado atractivo y funcional, sino que también podrás actualizarlo fácilmente más adelante sin tener que ajustar cada página individualmente. ¡Ahora, comencemos a crear el encabezado exclusivo para tu sitio web!
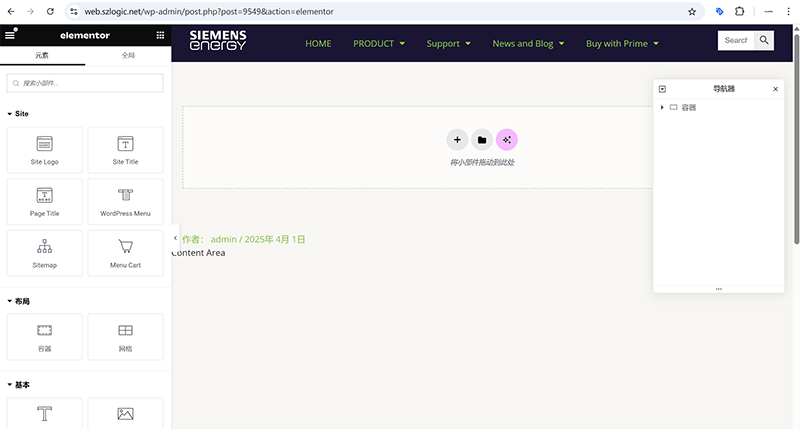
1、Entrada al generador de temas de Elementor

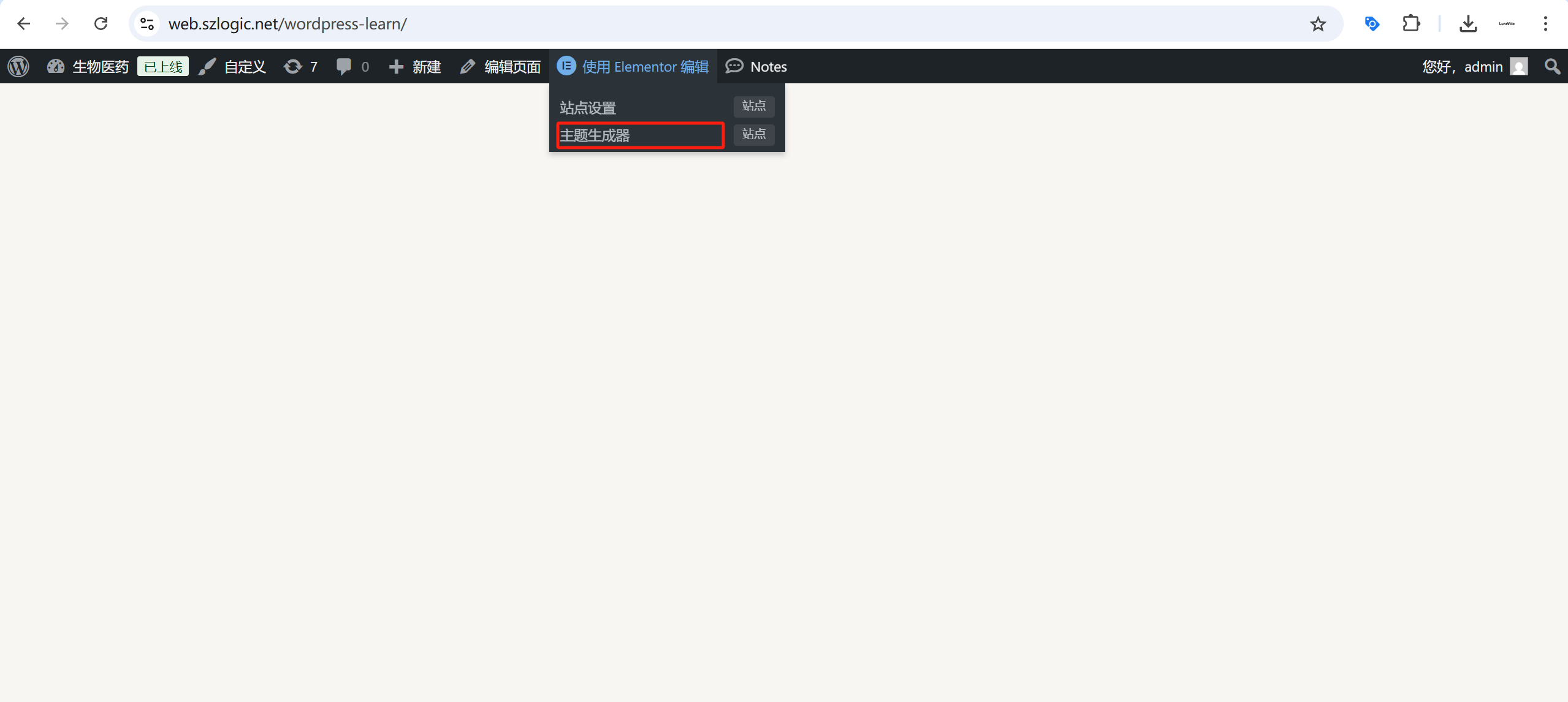
Al acceder a la página publicada en el navegador, si se mantiene la sesión iniciada en el panel de administración de WordPress en el mismo navegador, veremos que aparece una barra de herramientas de administración en la parte superior de la página. Al pasar el cursor sobre el texto de ancla "Editar con Elementor", aparecerá un menú desplegable de Elementor, y la entrada para el "Generador de Temas" estará oculta en este menú. Al hacer clic en el enlace "Generador de Temas" marcado en el cuadro rojo de la imagen anterior, se accederá a la página de administración de los archivos de plantillas del tema de Elementor.
2、Agregar un archivo de plantilla Header (Encabezado) en la interfaz de administración de Elementor

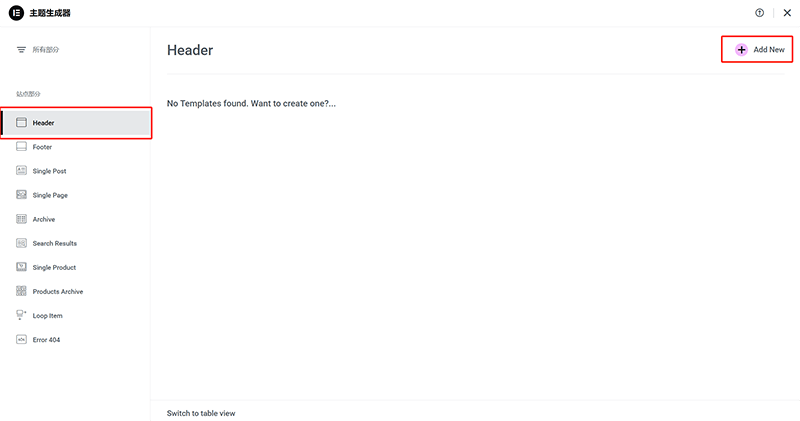
Después de acceder a la página principal del Generador de Temas de Elementor, haga clic en el directorio de plantillas de la categoría "Header" en la parte superior izquierda. Esto lo llevará a la interfaz de administración de los archivos de plantillas "Header", como se muestra en la imagen anterior. No es necesario realizar ninguna operación adicional; solo tiene que hacer clic nuevamente en el botón "Add New" (Agregar Nuevo) en la esquina superior derecha de la interfaz de administración, que está marcado en el cuadro rojo de la imagen, para crear el archivo de plantilla del encabezado.
3、Elegir un estilo de plantilla para Header o personalizar completamente el estilo
模板样式或创建Header样式.png)
Después de hacer clic en el botón "Add New" (Agregar Nuevo) en la interfaz de administración de archivos de plantilla Header, la página se redirigirá automáticamente a la pantalla de selección del módulo Header de Elementor, como se muestra en la imagen anterior. En esta pantalla, podemos ver que Elementor ofrece algunos estilos de plantilla para el encabezado que podemos seleccionar y usar directamente. En esta interfaz, los usuarios pueden hacer clic en un estilo de encabezado de Elementor para cargarlo, o hacer clic en la "X" en la esquina superior derecha de la ventana de selección del estilo de módulo Header para cerrar la ventana y crear un encabezado/navegación completamente personalizado.
4、Usar los contenedores de Elementor para estructurar el diseño del header y la barra de navegación

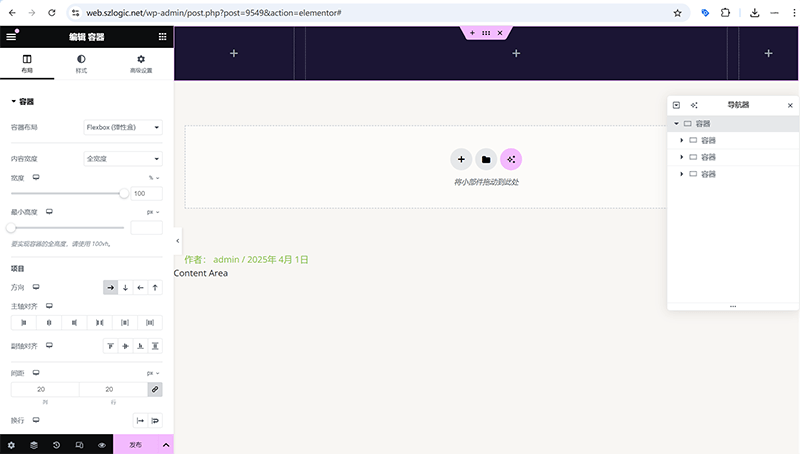
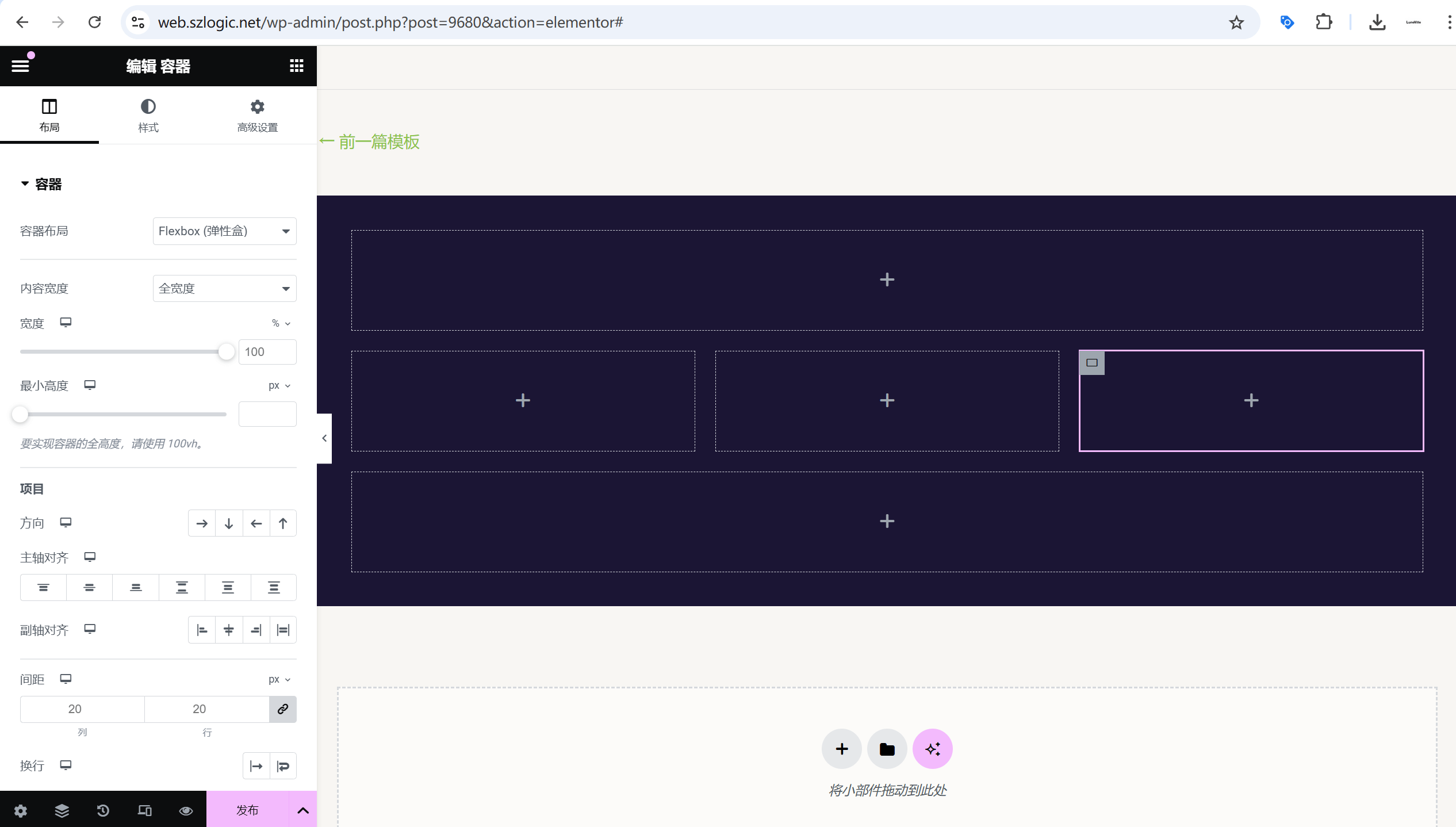
En el modo de edición de plantillas de Header, el estilo del encabezado dispuesto mediante el contenedor de Elementor se muestra como en la imagen anterior. A nivel de código de desarrollo frontend, toda la estructura de la página está compuesta por elementos de bloque (generalmente representados por etiquetas div), y estos elementos en el diseño de HTML se conocen comúnmente como el "modelo de caja". Elementor, como un editor de páginas visual, sigue esta misma lógica, pero proporciona una interfaz de operación visual y componentes de contenedor (Container) que nos ayudan a construir la estructura básica de la página y a organizar otros elementos de manera ordenada dentro de ella. Por lo tanto, antes de agregar los elementos del encabezado (Header) y la barra de navegación (Navbar), primero debemos planificar adecuadamente su estructura y utilizar los componentes de contenedor de Elementor para configurar el diseño. Para lograr un uso flexible de los componentes de contenedor, debemos dominar los parámetros de configuración del contenedor y la técnica de anidación de contenedores que se presentan en este capítulo. El contenedor, como el núcleo de la estructura del diseño, no solo determina la disposición de los contenidos, sino que también influye en el comportamiento responsive de la página y la experiencia del usuario. Además, la cantidad de contenedores también está relacionada con la cantidad de elementos en la página. Normalmente, un contenedor alberga un componente de elemento, y los componentes de elementos más comunes en la sección de encabezado son: Site Logo, WordPress Menu y Search, que corresponden al LOGO del sitio, el menú de WordPress y el cuadro de búsqueda.
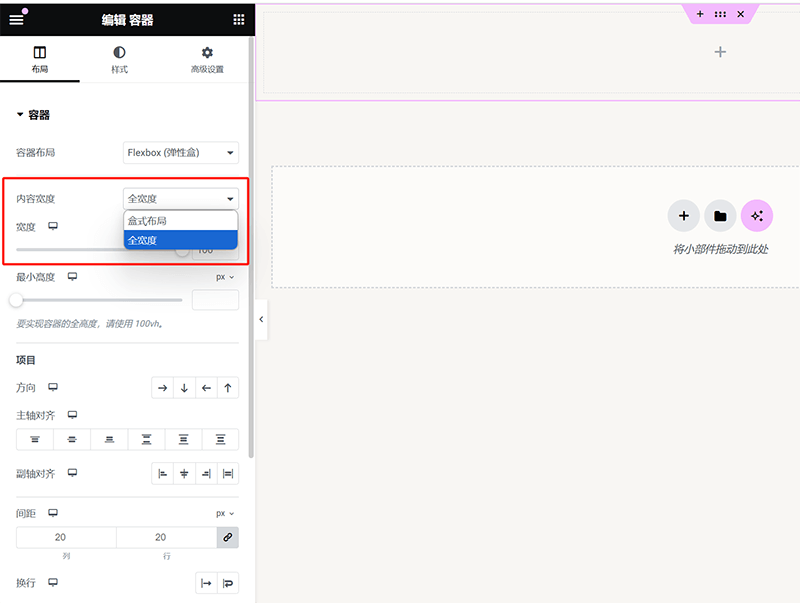
(1) Configuración del ancho del contenedor

Como se muestra en la imagen anterior, la configuración del ancho del contenedor determina el rango de visualización de los elementos de la página. Muchos principiantes al editar páginas pueden enfrentar problemas en los que los elementos no se muestran a pantalla completa. La causa principal de esto suele ser que el ancho del contenedor no se ha configurado como "ancho completo" o que el relleno del contenedor no se ha establecido en 0. Si se desea que los elementos de la página tengan márgenes, se puede seleccionar "Diseño de caja"; si se necesita pantalla completa, se debe ajustar el ancho del contenedor a "ancho completo" y asegurarse de que el relleno del contenedor esté configurado en 0, según los métodos de configuración que se indican a continuación. Solo configurando ambas opciones correctamente se podrá llenar toda la pantalla con el contenido.
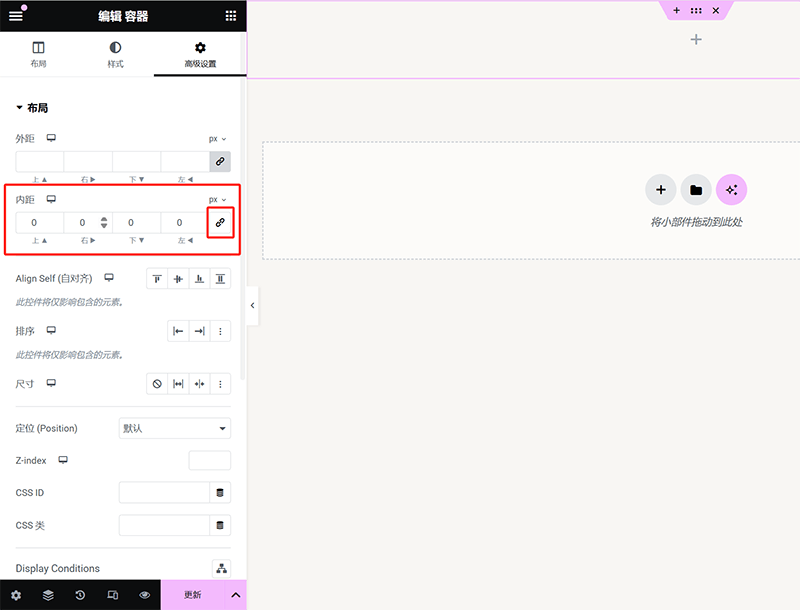
(2)Configuración de los márgenes/paddings del contenedor

Como se muestra en la imagen anterior, la configuración de los márgenes y rellenos del contenedor de Elementor se encuentra en la pestaña de "Configuración avanzada". En la parte superior, hay opciones para ajustar los márgenes en las cuatro direcciones. De forma predeterminada, Elementor bloquea los valores de los márgenes y rellenos para que las cuatro direcciones sean iguales. Para ajustar el valor de una dirección individualmente, se debe hacer clic en el ícono de "enlace" marcado en el cuadro rojo para desbloquearlo, luego ingresar el valor deseado en la dirección correspondiente. Además, los usuarios pueden hacer clic en el ícono de bloqueo para cambiar la unidad de medida de px (que es la unidad predeterminada) a otras unidades como em, rem, %, etc., para adaptarse a diferentes necesidades de diseño. Es importante destacar que Elementor establece el relleno en 10px de forma predeterminada. Una vez desbloqueado, el sistema ajustará automáticamente el valor del relleno a 0, por lo que será necesario configurar manualmente el valor adecuado según las necesidades del diseño.
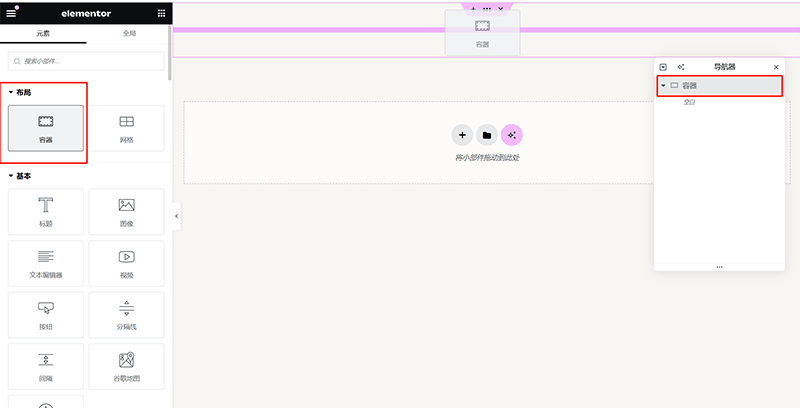
(3)Métodos para anidar contenedores

Como se muestra en la imagen anterior, hay dos formas de anidar contenedores en Elementor. Ambas son efectivas para lograr la anidación de contenedores: arrastrar y soltar, y copiar y pegar en el navegador. El método de arrastrar y soltar es más visual y adecuado para crear una estructura desde cero, mientras que el copiar y pegar es más rápido y adecuado para ajustar y reutilizar contenedores dentro de una estructura ya existente.
Arrastrar y soltar un subcontenedor
Como se muestra en la imagen anterior, puede arrastrar el componente de contenedor desde la barra de herramientas de Elementor a un contenedor principal de destino. El nuevo contenedor se asociará automáticamente con el contenedor principal, formando una estructura jerárquica.
Copiar y pegar un contenedor
En el panel de navegación a la derecha de la interfaz de Elementor, primero seleccione el contenedor que desea anidar, luego haga una copia de él. Después, seleccione el contenedor principal de destino, haga clic derecho y elija pegar. El contenedor copiado se anidará automáticamente bajo el contenedor principal, convirtiéndose en un subcontenedor.
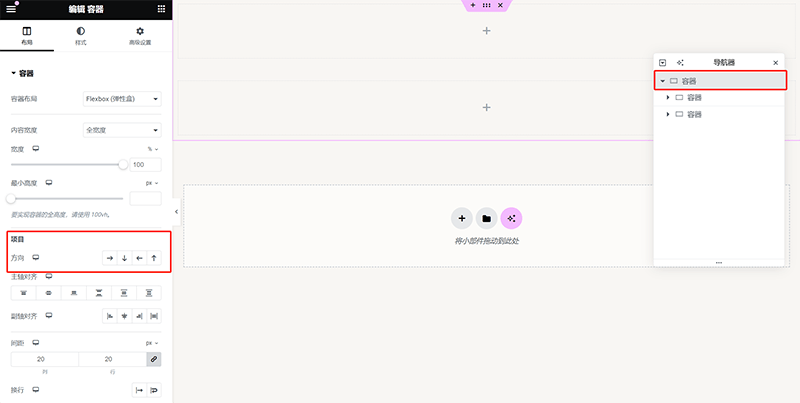
(4)Configuración de la dirección de disposición de los subcontenedores

La dirección de disposición de los subcontenedores en Elementor está determinada por el contenedor principal, y su configuración se encuentra en la pestaña de "Diseño", como se muestra en el cuadro rojo de la imagen anterior. En la sección "Elemento", se puede elegir la disposición de los subcontenedores, incluyendo la disposición horizontal o vertical, y ajustar la dirección específica de la disposición. Cuando se elige disposición horizontal, los subcontenedores se alinearán de manera horizontal, y se podrá configurar el orden de izquierda a derecha o de derecha a izquierda, según las necesidades del diseño. Si se selecciona disposición vertical, los subcontenedores se apilarán de manera vertical, y se podrá ajustar el orden de arriba hacia abajo o de abajo hacia arriba. Estas configuraciones afectan directamente la disposición de los subcontenedores dentro del contenedor principal, y una configuración adecuada no solo flexibiliza el diseño de los elementos de la página, sino que también mejora la sensación de profundidad del diseño en general.
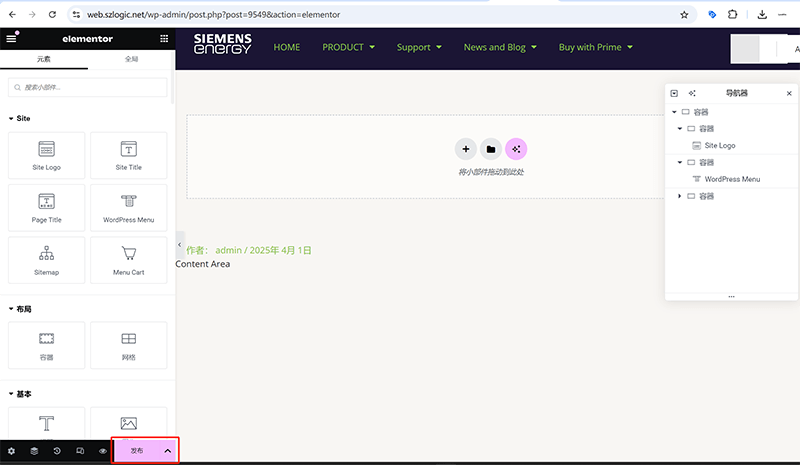
5、Editar y crear los elementos del encabezado y la barra de navegación

Después de completar la disposición básica del encabezado y la barra de navegación, el siguiente paso es agregar componentes específicos para hacer que estos elementos sean funcionales. Elementor ofrece varios componentes útiles para el encabezado, entre los cuales los más comunes y prácticos son el "Logo del sitio" (Site Logo), "Menú de WordPress" (WordPress Menu) y el "Campo de búsqueda" (Search). Al arrastrar estos componentes a los contenedores correspondientes y subir los materiales necesarios, se podrá crear una estructura de encabezado completamente funcional. En la imagen de arriba, el bloguero ha subido el logo para el componente de "Logo del sitio" y ha configurado las condiciones de visualización para el "Menú de WordPress".
6、Publicar el archivo de plantilla del encabezado y establecer condiciones de visualización
(1) Publicar el archivo de plantilla del encabezado

Después de haber completado la disposición del encabezado utilizando los componentes del contenedor de Elementor, agregar los componentes comunes y subir los materiales necesarios, ya se puede publicar el archivo de plantilla del encabezado para que se aplique oficialmente en la página. En el modo de edición de Elementor, el botón "Publicar" se encuentra en la parte inferior de la barra lateral izquierda, como se muestra en la imagen anterior. Al hacer clic en el botón "Publicar", el sistema mostrará una ventana emergente con las opciones de configuración de condiciones de visualización, guiando al usuario para definir el alcance de aplicación de esta plantilla de encabezado.
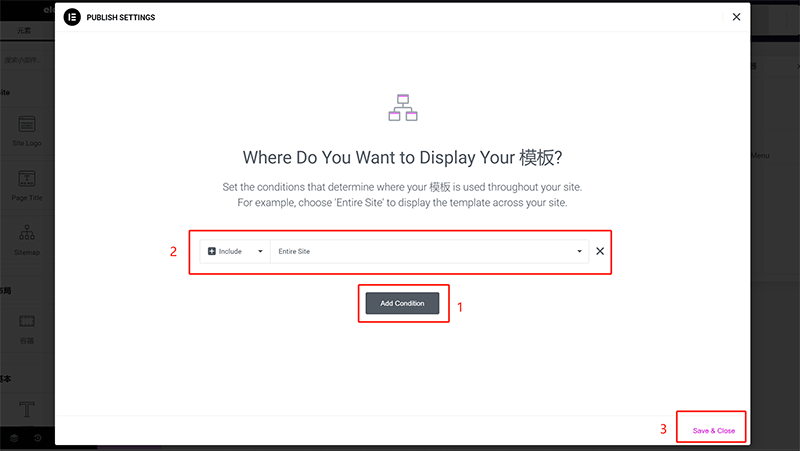
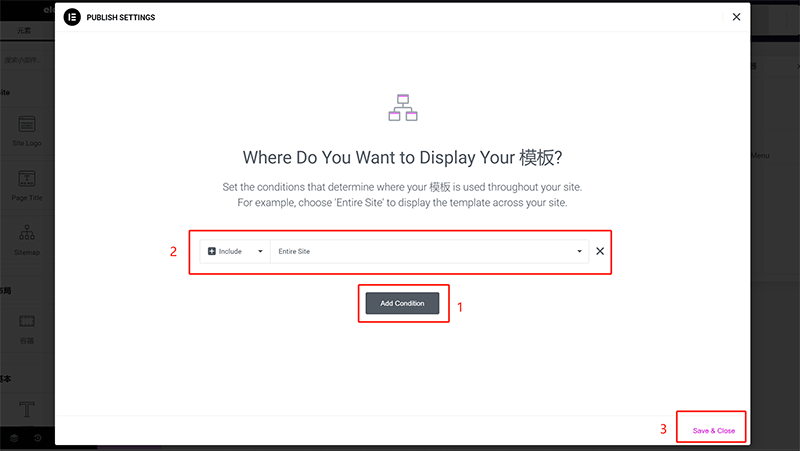
(2) Establecer las condiciones de visualización del archivo de plantilla del encabezado

En la ventana de configuración de condiciones de visualización que se muestra en la imagen anterior, el usuario puede elegir aplicar el encabezado (Header) en todo el sitio web, en páginas específicas, categorías de publicaciones o según otras condiciones personalizadas. Dado que el archivo de plantilla del encabezado es una parte global del sitio WordPress, es necesario asegurarse de que se aplique en todas las páginas. Siguiendo el orden de configuración que muestra el bloguero en la imagen, en la ventana de configuración de condiciones de visualización, seleccione "Include > Entire Site", lo que significa que esta plantilla de encabezado se aplicará a todas las páginas del sitio. Después de hacer la selección, haga clic en el botón "Guardar y Cerrar" para aplicar y cerrar la ventana de operación. El sistema aplicará automáticamente esta plantilla de encabezado a todas las páginas del sitio web.
tres、Construir la estructura principal de la página con Elementor y agregar los elementos de contenido

Después de completar el diseño del encabezado y la barra de navegación, el siguiente paso es construir la sección principal de contenido de la página. Al igual que se describió en el capítulo anterior sobre "Uso del contenedor de Elementor para el diseño del encabezado y la barra de navegación", el diseño de la sección principal también depende del componente de contenedor de Elementor. La diferencia es que la sección principal generalmente incluye una variedad más amplia de elementos de contenido, como texto, imágenes, íconos, videos, botones, formularios, entre otros, todos los cuales tienen componentes correspondientes en Elementor. En la práctica, solo es necesario manejar de manera flexible el ajuste del ancho del contenedor, la configuración de márgenes internos y externos, y el método de anidamiento de los subcontenedores para lograr diversas disposiciones de la página. Por ejemplo, el uso de una distribución adecuada de columnas puede crear una distribución ordenada del contenido, mientras que combinar el ancho adaptable y el ajuste de márgenes puede hacer que la página mantenga una buena apariencia visual en diferentes tamaños de pantalla. Esta es una de las grandes ventajas de Elementor, ya que permite a los usuarios construir estructuras de página diversas sin necesidad de codificación.
Por lo tanto, al diseñar la sección principal de la página, es crucial planificar adecuadamente la estructura del contenedor. Un jerarquía clara y ordenada de los contenedores no solo asegura una tipografía estética, sino que también mejora la compatibilidad con dispositivos móviles, permitiendo que el sitio web brinde la mejor experiencia de navegación en diferentes dispositivos. A continuación, el autor explicará paso a paso cómo usar el componente de contenedor de Elementor para realizar la disposición y aplicación de los elementos en la sección principal de la página, de arriba hacia abajo, para hacer que la página sea más dinámica y con mayor profundidad visual.
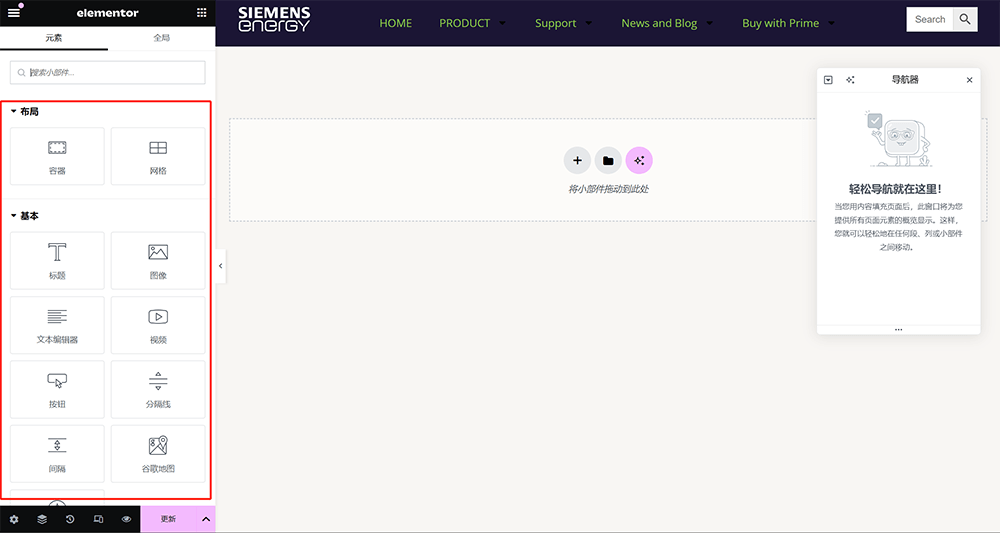
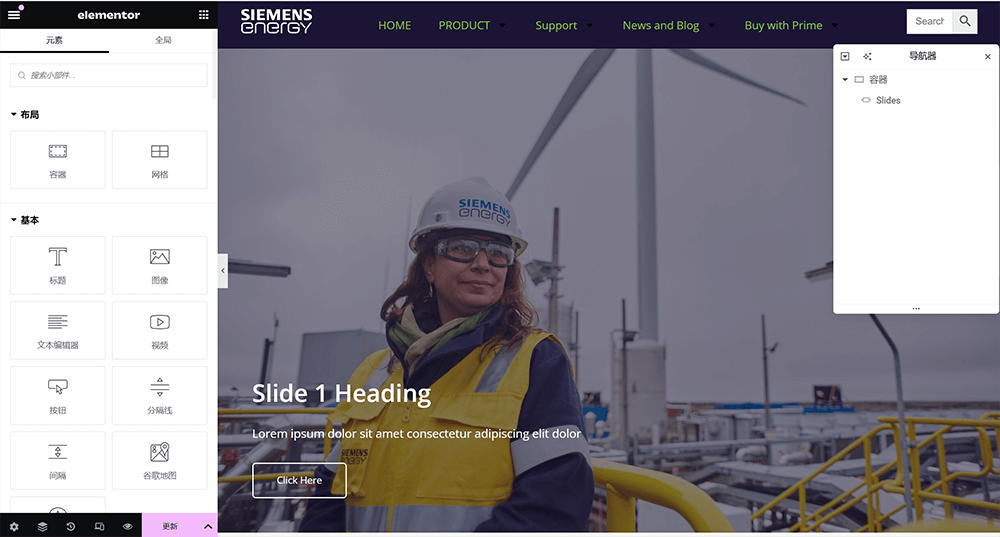
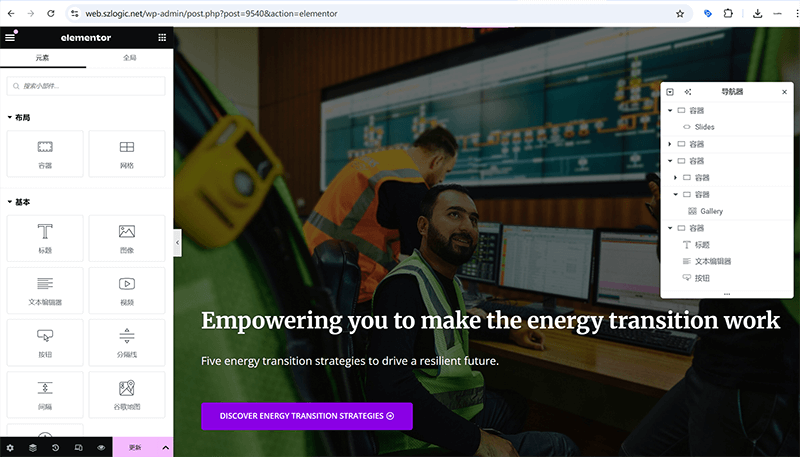
1、Bloque Banner

En la sección del banner, por lo general solo se necesita un componente de elemento: el componente Slides de Elementor. Este componente permite implementar un carrusel de imágenes en la página y viene con funciones integradas para configurar el título, el texto y los enlaces. Por lo tanto, no es necesario anidar varios contenedores en el bloque de Banner; basta con colocar un solo contenedor en la parte superior.
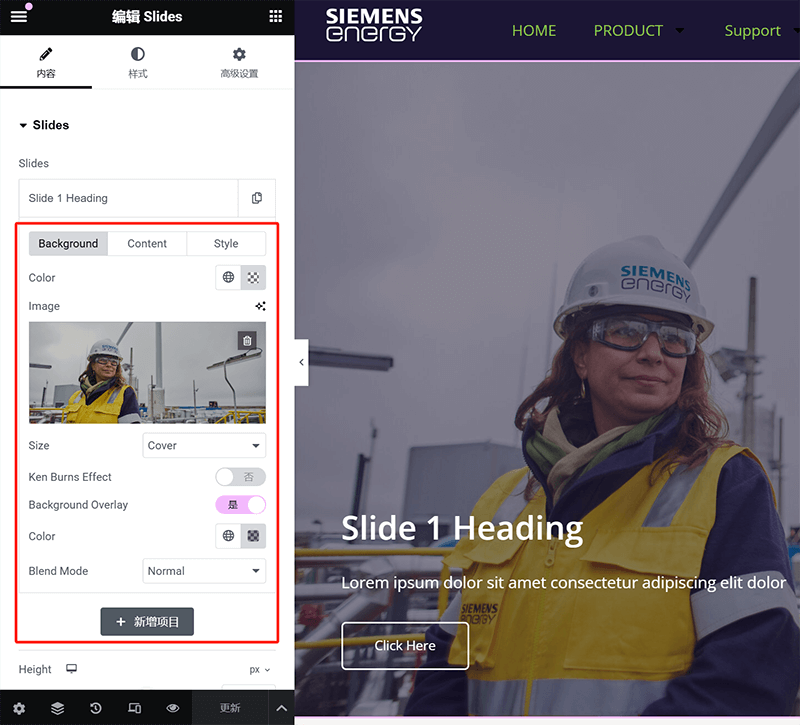
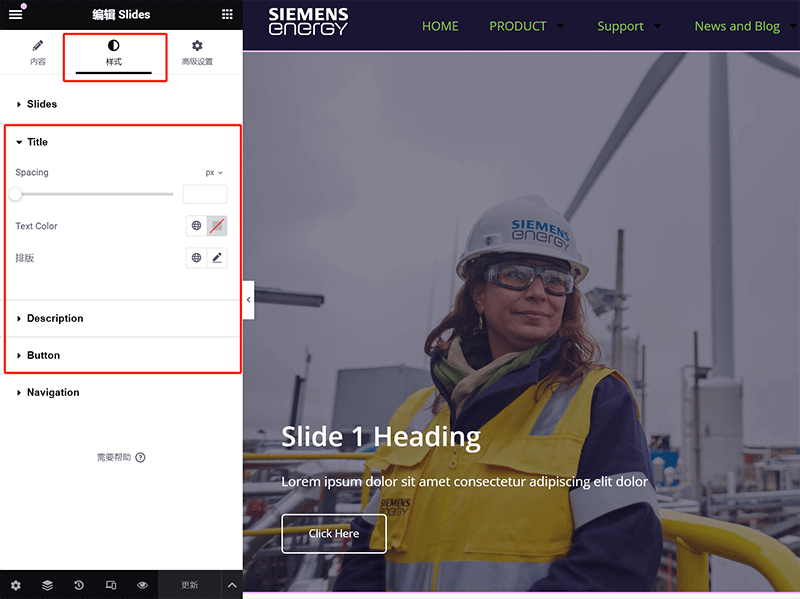
(1) Configuración de parámetros comunes del componente Slides
Configuración del fondo

Como se muestra en la imagen anterior, al expandir la pestaña de diapositivas (Slides), aparecerán las opciones de configuración del fondo marcadas en el recuadro rojo. En esta área, puedes subir la imagen de fondo para el carrusel, establecer un color de fondo y, en la pestaña superior "Contenido", introducir el título, la descripción y el texto del botón, además de configurar la URL del botón.
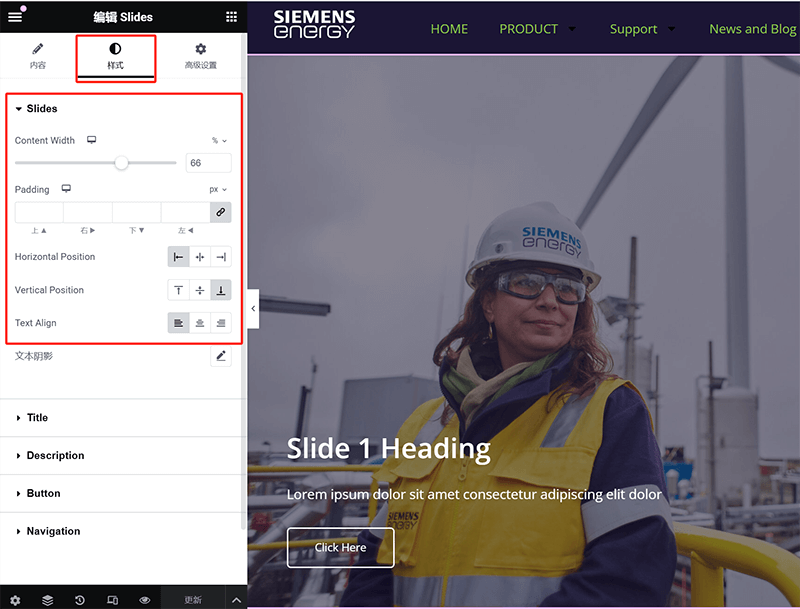
Configuración de posicionamiento del contenido

Dentro de la pestaña “Estilo” del área de configuración del componente Slides, puedes establecer la ubicación personalizada del contenido. De arriba hacia abajo, se pueden ajustar los siguientes parámetros: ancho del contenido, relleno, alineación horizontal, alineación vertical y alineación del texto. Con estas opciones se puede personalizar la disposición del título, la descripción y el botón dentro del carrusel.
Estilo del texto

La ubicación para configurar el estilo del texto, como se muestra en la imagen anterior, se encuentra en la misma pestaña de "Estilo" que los “parámetros de posicionamiento del contenido” mencionados anteriormente. Tal como se indica en la imagen, los tipos de texto (título, descripción, botón) están marcados en un recuadro rojo; al hacer clic en el tipo de texto correspondiente, en la sección expandida de configuración de estilo CSS, podrás personalizar el tamaño de fuente, el color y otros atributos del objeto de texto.
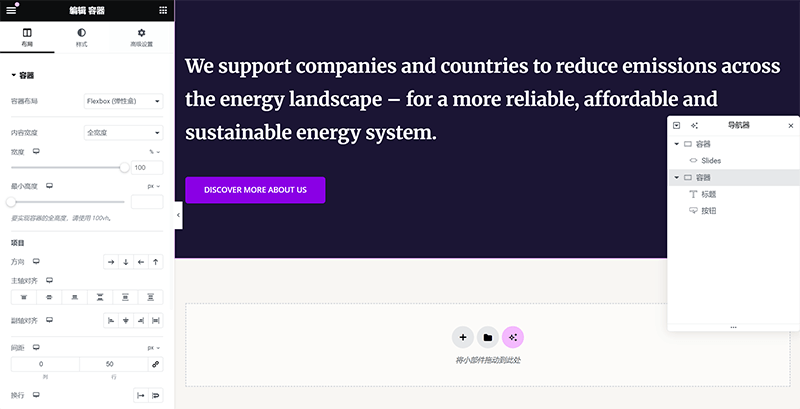
2、Bloque de descripción del negocio

Los componentes de elementos de la sección de descripción de servicios pueden combinarse de forma flexible según las necesidades específicas del diseño de la página. Por lo general, cuanta más información o elementos incluya esta sección, mayor será la variedad de componentes necesarios. A diferencia del componente Slides utilizado comúnmente en la sección del banner, las demás secciones de la página no tienen un número fijo de componentes requeridos; se pueden combinar libremente según el contenido deseado. Por ejemplo, en la sección de descripción de servicios que se muestra en la imagen, solo se han utilizado el componente de título y el componente de botón, lo que da lugar a un diseño limpio y claro. A continuación, el autor explicará en detalle los parámetros comunes de configuración de estos dos componentes, para ayudarte a dominarlos y aplicarlos con mayor facilidad.
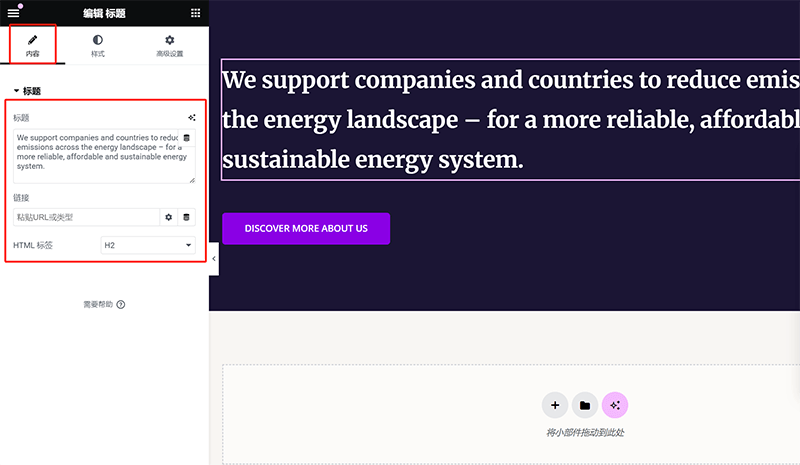
(1) Configuraciones comúnmente utilizadas para componentes de título
Configuración en la pestaña "Contenido" del componente de título

Después de seleccionar el componente de título en el navegador de Elementor, como se muestra en la imagen anterior, el área de configuración del componente en el lado izquierdo mostrará por defecto la pestaña de "Contenido". En esta pestaña se incluyen principalmente tres configuraciones importantes: el campo de entrada del contenido del título, el campo de entrada del enlace del título y la configuración de la etiqueta HTML Hn. El contenido del título es un campo obligatorio, ya que determina el texto que se mostrará en la página. El campo de enlace es opcional y depende de las necesidades específicas; en la mayoría de los casos, el título no incluye un enlace. La configuración de la etiqueta HTML Hn es crucial para la optimización SEO. Seleccionar correctamente etiquetas como H1, H2, H3, etc., ayuda a los motores de búsqueda a identificar la estructura de la página, y una configuración adecuada puede mejorar la legibilidad del sitio web y su posicionamiento. Por lo tanto, al editar el componente de título, además de garantizar la precisión del contenido, también se deben configurar adecuadamente las etiquetas HTML según la estructura de la página y las necesidades de SEO.
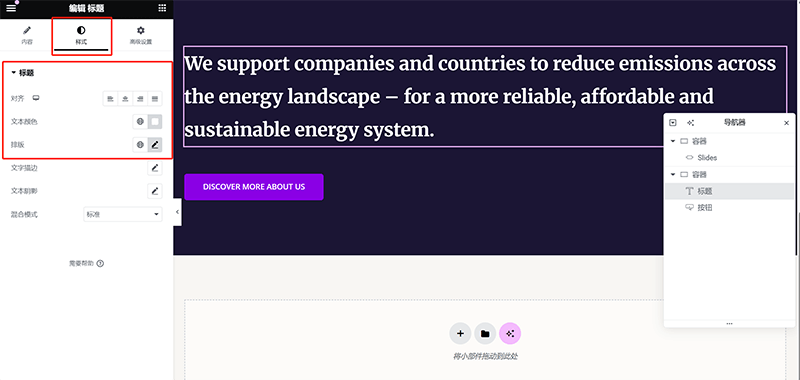
Configuración de estilo en la pestaña "Estilo" del componente Título

Los componentes de elementos del bloque de descripción de productos y servicios pueden combinarse de forma flexible según las necesidades específicas del diseño de la página. En general, cuanta más información haya en este bloque, más componentes se necesitarán. A diferencia del componente de diapositivas Slides utilizado en el bloque de banner, en el resto de bloques de la página no hay un número fijo de componentes requeridos, sino que se combinan libremente según el contenido. Tomando como ejemplo el bloque de descripción de productos y servicios que se muestra en la imagen, este utiliza únicamente el componente de título y varios componentes de botón, logrando un diseño claro y visualmente ordenado. A continuación, el autor explicará en detalle los parámetros comunes de estos dos componentes para ayudarte a comprender mejor su uso.
(2) Configuraciones comunes del componente de botón
Configuraciones en la pestaña “Contenido” del componente de botón

Los elementos comunes de configuración en la pestaña "Contenido" del componente de botón, como se muestra en el recuadro rojo de la imagen, incluyen texto, enlace e icono. Entre estos tres, hay configuraciones obligatorias y opcionales. La entrada de texto es obligatoria, ya que el contenido del campo de texto será el nombre del botón; el enlace también es obligatorio, ya que un botón sin enlace no tendría sentido. La configuración del icono, en cambio, puede ajustarse según nuestras necesidades de diseño: si el botón no requiere un icono, se puede dejar la configuración por defecto. Si se desea añadir un icono al botón, se puede hacer clic en el botón correspondiente para acceder a la biblioteca de iconos de Elementor y seleccionar uno, o subir un archivo de icono personalizado.
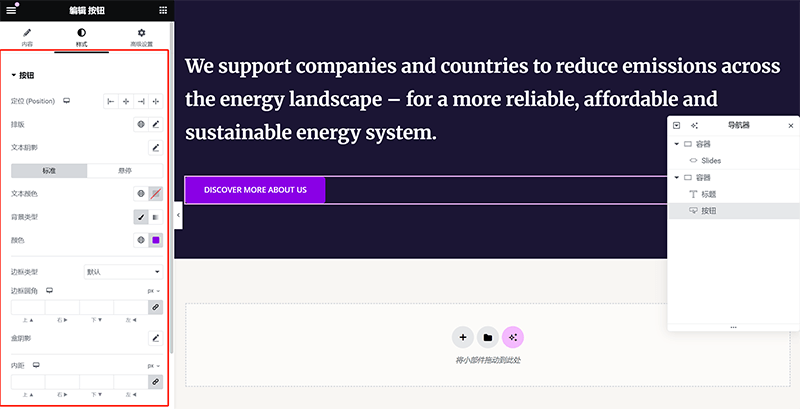
Configuraciones en la pestaña “Estilo” del componente de botón

La pestaña “Estilo” del componente de botón incluye múltiples elementos de configuración, como se muestra en la imagen. Comparado con el componente de título, las opciones de estilo del botón son más completas y permiten un ajuste preciso de su apariencia y experiencia interactiva. Primero, los ajustes de alineación determinan cómo se posiciona el botón dentro del contenedor: centrado, alineado a la izquierda o a la derecha. Los ajustes de tipografía son similares a los de otros componentes y permiten modificar la fuente, tamaño, peso, etc. La opción de color del texto permite definir diferentes colores para el estado normal y el estado de hover (cuando el ratón pasa por encima), asegurando la legibilidad y retroalimentación visual.
Además, el ajuste de bordes redondeados controla la curvatura del borde del botón, permitiendo configurarlo como de esquinas rectas, redondeadas o completamente circular. El sombreado permite agregar sombra al botón para darle un efecto tridimensional que invita al clic. Finalmente, los ajustes de espaciado interno (padding) determinan el espacio entre el texto interno y el borde del botón, lo que ayuda a equilibrar el tamaño visual y mejorar la apariencia. Mediante el uso combinado de estas configuraciones de estilo, se puede diseñar un botón visualmente atractivo y alineado con las necesidades del diseño de la página.
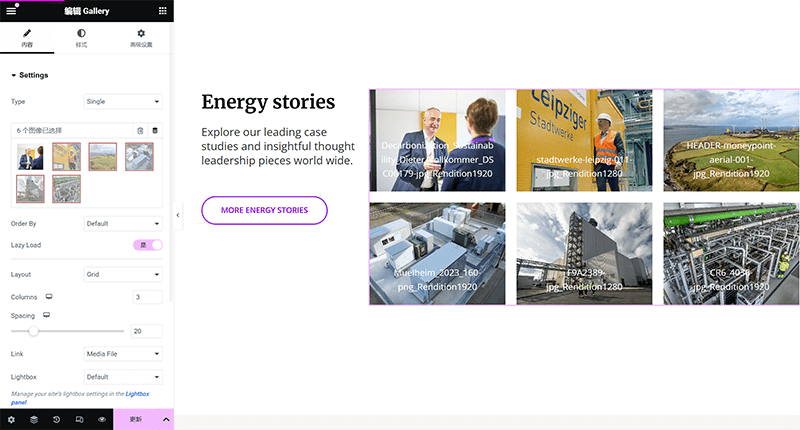
3、Bloque de productos y servicios

La estructura de anidamiento de contenedores en la sección de productos y servicios es más compleja y con mayor jerarquía en comparación con las secciones presentadas anteriormente. Como se muestra en la imagen, el subcontenedor derecho utiliza el componente de galería (Gallery) para mostrar tres imágenes relacionadas con productos o servicios, cada una con texto adicional para mejorar la expresión visual y la explicación del contenido. En el subcontenedor izquierdo, se emplean el componente de encabezado junto con varios componentes de botones para lograr una guía de texto clara y efectos de interacción.
El componente de galería ofrece múltiples opciones de diseño y configuración de parámetros, como se muestra en el área de configuración del lado izquierdo de la imagen. Es posible ajustar el modo de disposición de las imágenes, el número de columnas, el espaciado y el tipo de enlace. En este caso, la galería utiliza una disposición de 4 columnas y tiene activada la función de carga diferida (Lazy Load) para mejorar el rendimiento de la página. El componente de encabezado en el subcontenedor izquierdo está configurado con una fuente de gran tamaño para garantizar un efecto visual llamativo. Debajo, varios botones sirven para guiar al usuario a diferentes categorías de productos y servicios. El color del botón, el estilo del borde y el contenido del texto se pueden ajustar aún más en la pestaña “Estilo” para garantizar la coherencia con el diseño general. En las secciones anteriores, el bloguero ya ha explicado en detalle la configuración de parámetros y estilos de los componentes de encabezado y botón. A continuación, se centrará en analizar el componente Gallery (galería), que aún no ha sido abordado en esta sección, explicando en profundidad su configuración de parámetros y ajustes de estilo para ayudar a los usuarios a utilizar este componente con mayor flexibilidad en la disposición de imágenes.
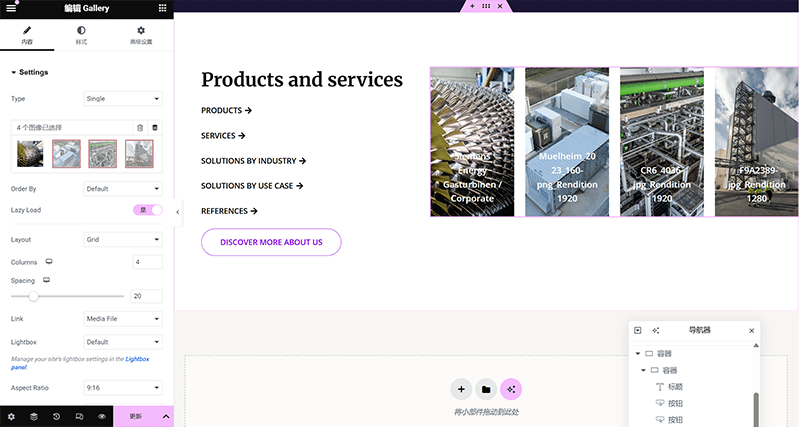
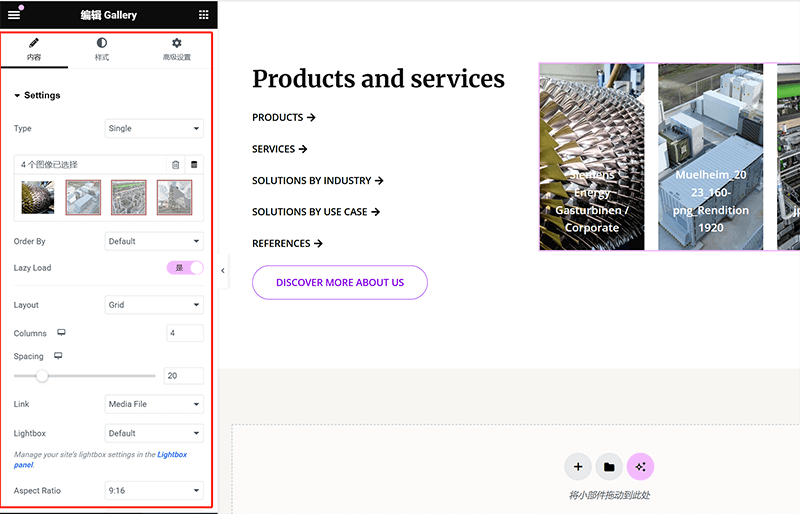
(1) Configuración en la pestaña “Contenido” del componente de galería

En la pestaña “Contenido”, el componente de galería (Gallery) ofrece múltiples opciones de configuración clave para ayudar a los usuarios a personalizar de forma flexible la forma en que se muestran las imágenes. Primero, en la opción Type (Tipo), se puede elegir el formato de visualización de la galería, como imagen única (Single) o cuadrícula (Grid), para adaptarse a diferentes necesidades de diseño de página. A continuación se encuentra el área de selección de imágenes, donde se muestra la lista de imágenes ya añadidas. Los usuarios pueden hacer clic en el botón de suma para subir nuevas imágenes o eliminar las que no necesiten. La opción Order By (Ordenar por) permite establecer el criterio de orden de las imágenes, por ejemplo, en orden predeterminado o de manera aleatoria. La opción Lazy Load (Carga diferida) permite a los usuarios activar o desactivar esta función, que mejora el rendimiento de la página, especialmente en galerías con muchas imágenes.
La opción Layout (Diseño) determina cómo se organizan las imágenes. En el ejemplo mostrado, se ha seleccionado el diseño en cuadrícula (Grid). La opción Columns (Columnas) establece el número de columnas en la galería, permitiendo ajustar la estructura de las imágenes para adaptarse a distintos anchos de página. La opción Spacing (Espaciado) controla la separación entre imágenes. Los usuarios pueden ajustarla con un control deslizante para aumentar o reducir el espacio y así optimizar el efecto visual. En la opción Link (Enlace), los usuarios pueden configurar el comportamiento al hacer clic en las imágenes de la galería, como enlazar al archivo multimedia para ver la imagen original o redirigir a una página específica. La opción Lightbox (Efecto de ventana emergente) permite habilitar una visualización emergente de la imagen, ofreciendo una mejor experiencia de navegación. Por último, la opción Aspect Ratio (Relación de aspecto) controla las proporciones de visualización de las imágenes. En este caso, el bloguero ha configurado una relación de 9:16 para mostrar las imágenes con forma vertical. Mediante estas opciones, los usuarios pueden personalizar el efecto visual del componente de galería, adaptándolo a diferentes estilos de diseño de página y mejorando el impacto visual del sitio web.
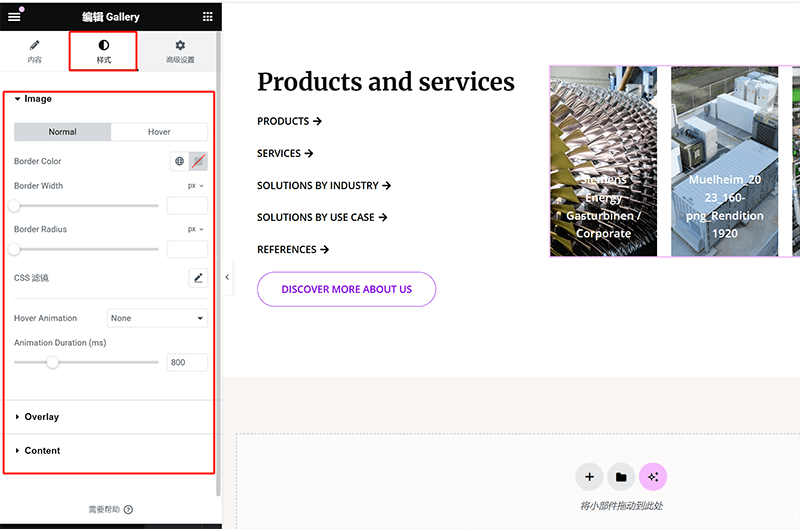
(2) Configuración en la pestaña “Estilo” del componente de galería

En la pestaña “Estilo”, el componente de galería (Gallery) ofrece múltiples opciones de configuración para que los usuarios puedan personalizar la apariencia de la galería. En la sección Image (Imagen), se permite ajustar el borde, los bordes redondeados y las animaciones al pasar el cursor para mejorar la presentación visual. Dentro de la configuración de Image (Imagen), los usuarios pueden alternar entre los estados Normal y Hover (Pasar el cursor), y establecer estilos diferentes para cada uno. En el estado Normal, se pueden ajustar el Border Color (Color del borde), Border Width (Ancho del borde) y Border Radius (Radio del borde redondeado) para definir el estilo del borde de la imagen. Además, se admite el uso de filtros CSS (CSS Filters), lo que permite aplicar efectos como brillo, contraste y saturación para mejorar la profundidad visual.
En el estado Hover (al pasar el cursor), se pueden agregar distintos efectos interactivos, como Hover Animation (Animación al pasar el cursor), con soporte para varios tipos de animación que hacen que la imagen tenga un cambio dinámico cuando se pasa el mouse por encima. La opción Animation Duration (Duración de la animación) permite ajustar la velocidad de reproducción de la animación, garantizando una experiencia fluida para el usuario. Además, las opciones Overlay (Capa superpuesta) y Content (Contenido) permiten personalizar aún más los efectos superpuestos en la galería y los textos mostrados sobre las imágenes, ayudando a lograr una presentación visual más refinada. A través de estas configuraciones, se puede ajustar de forma flexible el estilo general de la galería para que se alinee con el diseño del sitio web y las necesidades de interacción.
4、Bloque de ventajas principales del producto

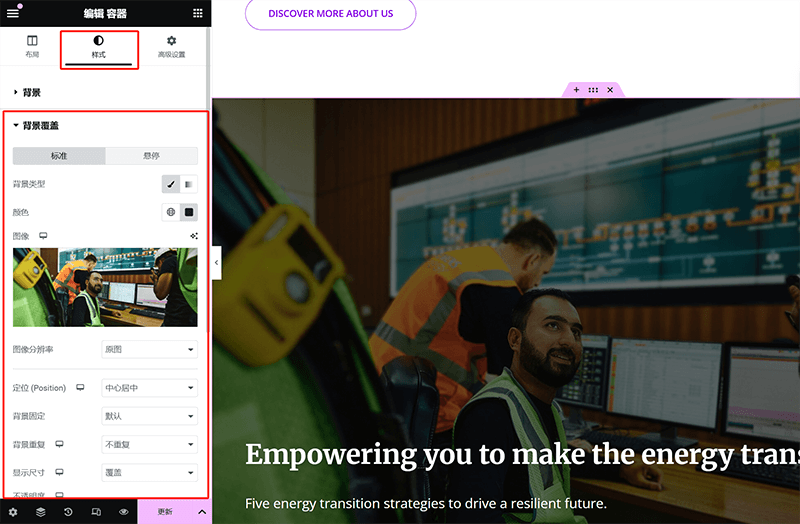
El bloque de guía de ventajas clave del producto utiliza los mismos componentes que el “bloque de descripción del negocio” presentado anteriormente. La única diferencia es que en este bloque se ha añadido un elemento de imagen de fondo al contenedor. Este ajuste introduce un nuevo punto de conocimiento, por lo tanto, en esta sección el autor explicará cómo agregar una imagen de fondo a un contenedor. En cuanto a la configuración de parámetros y funciones de los componentes de título, editor de texto y botón, los lectores pueden consultar el bloque de descripción del negocio para practicar y aplicar la disposición del contenedor y la configuración de los componentes de los elementos
(1) Método para agregar una imagen de fondo al contenedor

Para agregar una imagen de fondo al componente de contenedor en Elementor, es necesario acceder a la pestaña “Estilo” del contenedor para realizar los ajustes correspondientes. Primero, seleccione el contenedor al que desea agregar una imagen de fondo y, en el panel de configuración del lado izquierdo, cambie a la pestaña “Estilo”. En esta área de operación, despliegue la sección de configuración “Fondo” y podrá ver la opción “Superposición de fondo”. En el tipo de fondo, seleccione la opción de imagen y cargue o seleccione desde la biblioteca de medios la imagen de fondo deseada. Una vez seleccionada la imagen, puede ajustar aún más la forma en que se muestra. Primero, la resolución de la imagen puede mantenerse como “Original” o ajustarse según sea necesario. A continuación, en la opción “Posición”, elija una alineación adecuada, como “Centro centro”, que garantiza que la imagen se mantenga centrada. La opción “Adjunto de fondo” determina si el fondo se moverá al desplazarse por la página; si desea que el fondo permanezca fijo en la ventana, puede seleccionar el modo “Fijo”. En la configuración de “Repetir fondo”, puede seleccionar “No repetir” para evitar que una imagen de tamaño pequeño se repita en mosaico. Además, en la opción “Tamaño de visualización”, seleccionar “Cubrir” permite que la imagen llene completamente el contenedor sin dejar espacios en blanco. A través de estas configuraciones, los usuarios pueden controlar con precisión la visualización de la imagen de fondo del contenedor para que se ajuste mejor a las necesidades del diseño de la página.
5、Bloque de historia de la marca

La disposición del contenedor y los componentes de elementos utilizados en el bloque de historia de la marca son consistentes con el bloque de “Productos y servicios” mencionado anteriormente. También se utilizan tres componentes: el componente de título, el componente de botón y el componente de galería (Gallery) para cargar el contenido. Al mismo tiempo, la estructura general sigue siendo un contenedor principal que contiene dos subcontenedores. Los lectores solo necesitan aplicar los conocimientos previos sobre la configuración de parámetros del contenedor, el método de anidamiento, así como los ajustes de parámetros y estilos de estos tres componentes, para lograr el diseño del bloque de “Historia de la marca” mostrado en la imagen.
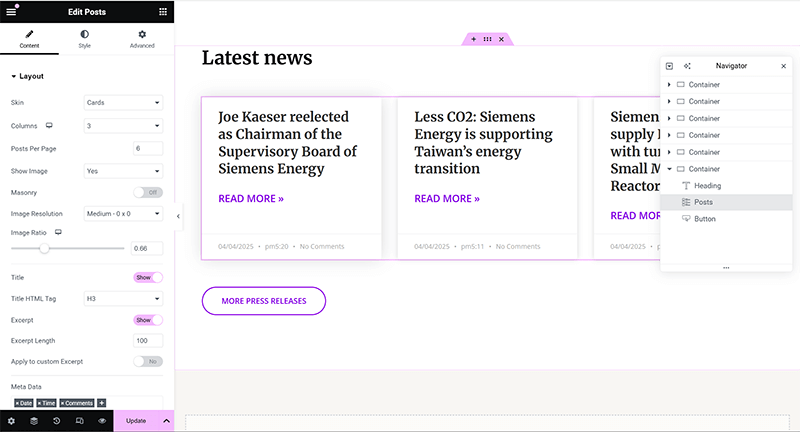
6、Bloque de últimas noticias

Para que los metadatos del componente Post de Elementor se muestren en formato inglés en la página, primero es necesario cambiar el idioma del sitio de WordPress al inglés. Esto se debe a que la interfaz de edición de Elementor y parte de los metadatos leen por defecto el idioma del sitio y se muestran en consecuencia. Por lo tanto, como se muestra en la captura de pantalla anterior, la configuración de parámetros y estilos del componente Post también se presenta en inglés. A continuación, el autor explicará la configuración de funciones clave del componente Post y los métodos para ajustar su estilo, con el fin de que todos puedan aplicar mejor este componente.
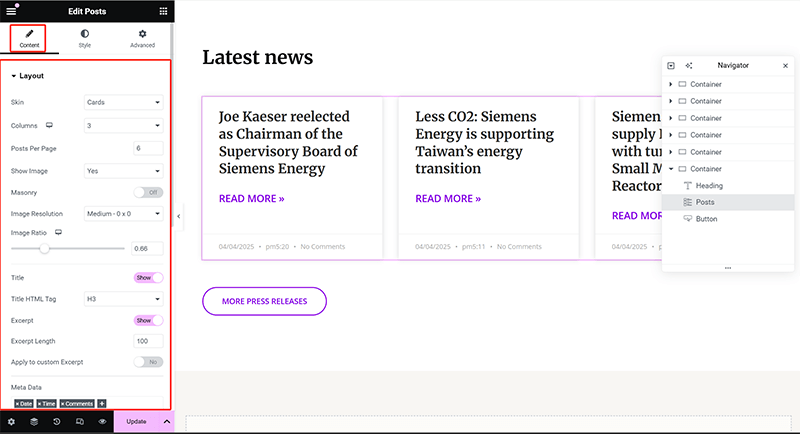
(1) Configuración en la pestaña "Contenido" del componente de publicación

En el componente Post de Elementor, la pestaña “Contenido” ofrece una serie de configuraciones clave que se utilizan para controlar el diseño y la forma en que se muestran las listas de publicaciones. Los detalles de cada configuración son los siguientes: mediante estas opciones, los usuarios pueden ajustar de manera flexible la forma en que se presenta el contenido del componente Post, adaptándolo mejor al estilo de diseño de la página.
- Layout (Diseño): La sección de diseño permite a los usuarios elegir el estilo de presentación del artículo, donde la opción “Skin” se utiliza para definir el estilo general, como el modo “Cards” que organiza el contenido del artículo en forma de tarjetas. La siguiente opción “Columns” especifica el número de columnas en la lista de artículos, mientras que “Posts Per Page” determina cuántos artículos se muestran por página.
- Image (Imagen): La configuración relacionada con las imágenes incluye el interruptor “Show Image”, que controla la visualización de la miniatura del artículo; la opción “Masonry” habilita el diseño en cascada, alineando las imágenes y bloques de artículos a diferentes alturas para mejorar el efecto visual. “Image Resolution” permite a los usuarios establecer la resolución de la imagen, por ejemplo, “Medium 0.3x” reduce la carga de las imágenes, mientras que “Image Ratio” ajusta la relación de aspecto de la imagen para asegurar la coherencia en el diseño general.
- Title (Título): La sección de título ofrece el interruptor “Show”, que decide si se muestra el título del artículo, y permite elegir la etiqueta HTML a través de “Title HTML Tag”, como H3, lo que afecta al peso SEO y el nivel de estilo.
- Excerpt (Resumen): La sección de resumen se utiliza para configurar la visualización del extracto del artículo. El interruptor “Show” decide si se muestra el extracto, mientras que “Excerpt Length” controla la cantidad de caracteres del extracto para mantener el diseño de la página limpio. Además, la opción “Apply to custom Excerpt” permite aplicar los ajustes del extracto a los campos de contenido personalizados.
- Meta Data (Metadatos): En la sección de metadatos, se puede elegir si mostrar información adicional sobre el artículo, como la fecha, hora, categoría, etiquetas, autor, entre otros, para hacer que la lista de artículos sea más completa y rica en información. En la captura de pantalla, se puede ver que la fecha (Date), hora (Time) y número de comentarios (Comments) están habilitados.
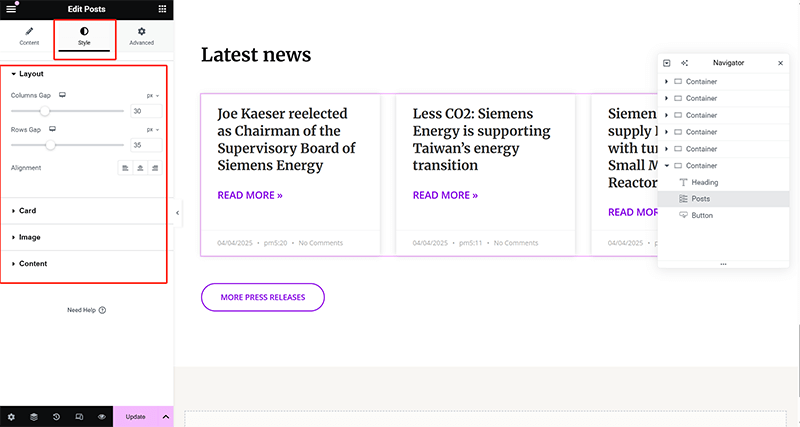
(2) Configuraciones en la pestaña "Estilo" del componente de publicación

En el componente Post de Elementor, la pestaña “Estilo” ofrece una serie de opciones de ajuste visual que abarcan el diseño general, el estilo de las imágenes, el estilo del texto y la configuración de los espacios, con el fin de garantizar que el aspecto visual de la lista de publicaciones se alinee con el estilo de diseño del sitio web. A través de estas configuraciones en la pestaña “Estilo”, los usuarios pueden ajustar de forma detallada la apariencia visual del componente Post, haciendo que se adapte mejor a la identidad de marca y a los requisitos generales de diseño del sitio web. A continuación se detallan las opciones de personalización disponibles en el estilo del componente Post:
- Layout (Diseño): La sección de diseño permite a los usuarios ajustar el tamaño general del componente de la publicación, incluyendo los parámetros de ancho y alto de las tarjetas. Estos ajustes ayudan a los usuarios a optimizar la forma en que los bloques de artículos ocupan el espacio, adaptándose mejor a diferentes disposiciones de página.
- Image (Imagen): La sección de imagen ofrece ajustes detallados sobre el estilo de la miniatura del artículo, incluyendo el radio de borde (Border Radius), el borde (Border) y el efecto de sombra (Box Shadow). Los usuarios pueden ajustar estos parámetros para lograr diferentes estilos visuales en las imágenes, como diseños cuadrados, redondeados o con un efecto tridimensional.
- Content (Contenido): La sección de contenido abarca la configuración de estilo de los elementos internos del artículo, como el título, el resumen, el botón "Read More" y los metadatos (Meta Data). En la configuración del título (Title), los usuarios pueden ajustar el tamaño de la fuente, el color, el grosor de la fuente y el espaciado, para darle al título más jerarquía en la lista. La sección de resumen (Excerpt) también permite ajustes en el estilo de la fuente para garantizar la legibilidad y la estética del extracto del artículo. Además, la sección de metadatos (Meta Data) permite personalizar la fuente y el color de información como la fecha, la categoría, las etiquetas, etc., lo que hace que la jerarquía de la información en la lista de artículos sea más clara.
cuatro、Crear la plantilla de footer (pie de página) con Elementor
模板文件.png)
La sección del Footer (pie de página) es la última parte demostrativa de este artículo, en la que se explica cómo crear y personalizar la estructura y los elementos de la página. Una vez completado el diseño y la disposición del pie de página, la estructura general de la página estará básicamente finalizada, convirtiéndose en una página completa. El punto de entrada para crear el archivo de plantilla del pie de página es el mismo que para el Header (encabezado), accediendo desde la interfaz del generador de temas de Elementor en el front-end de la página. Dentro de la interfaz de administración del generador de temas, los usuarios pueden encontrar la opción Footer (pie de página) en el directorio de plantillas del lado izquierdo, ubicada como la segunda opción del menú. Al hacer clic en ella, se accede a la interfaz de gestión del pie de página. En esta interfaz, haciendo clic en el botón “Add New” en la esquina superior derecha, se puede crear un nuevo archivo de plantilla para el pie de página. Durante el proceso de creación, Elementor ofrece una serie de estilos de pie de página prediseñados que el usuario puede seleccionar directamente para completar rápidamente el diseño. Si se desea un diseño completamente personalizado, también se puede cerrar la ventana de selección de estilos y utilizar contenedores y componentes de elementos para diseñar libremente una plantilla de pie de página que se ajuste al estilo del sitio web.
1、Formatos comunes de diseño de Footer

A través del aprendizaje y la práctica de las secciones anteriores, los lectores deberían haber comprendido que, ya sea una estructura de página simple o compleja, mientras dominemos la configuración de parámetros del contenedor padre, la dirección de disposición y los métodos de anidamiento de contenedores hijos mencionados anteriormente, cualquier formato de diseño que deseemos puede lograrse. El diseño del pie de página, como se muestra en la imagen anterior, no es complicado; generalmente se realiza anidando varios contenedores hijos dentro de un contenedor padre, y la dirección de disposición de los contenedores hijos depende de las necesidades del diseño. En esta demostración, el bloguero ha dispuesto el pie de página en un formato de tres filas para organizar los contenedores hijos, y dentro del contenedor hijo de la segunda capa, se han anidado tres contenedores hijos dispuestos en columnas. Una vez que se organiza la disposición de los contenedores, podemos comenzar a añadir los componentes de elementos correspondientes dentro de los contenedores hijos.
2、Componentes comunes en el Footer
常用的组件.png)
El pie de página, como la sección estructural situada en la parte inferior del sitio web, aunque no contiene tanta información como el cuerpo principal de la página ni tiene la función de navegación dominante como el encabezado, sigue cumpliendo funciones muy prácticas, como mostrar información de derechos de autor, datos de contacto, enlaces a redes sociales, navegación secundaria, formularios de suscripción, entre otros. En el diseño real, la complejidad del pie de página suele depender del estilo general del sitio web y de las necesidades funcionales, pudiendo ser muy sencillo o relativamente completo. En su experiencia de creación de sitios, el bloguero ha desarrollado, según las necesidades de diferentes proyectos, un conjunto eficiente y práctico de combinaciones de componentes para pies de página. Aunque cada sitio web tiene una orientación distinta, con un uso adecuado de estos componentes comunes, es posible crear una sección de pie de página bien estructurada, visualmente armoniosa y funcionalmente completa, incluso sin recurrir a diseños recargados. En los siguientes contenidos, el bloguero presentará la configuración funcional y el estilo de estos componentes, para que su apariencia esté alineada con el diseño planificado, y así tu sitio web en WordPress también refleje profesionalismo y calidad en los detalles.
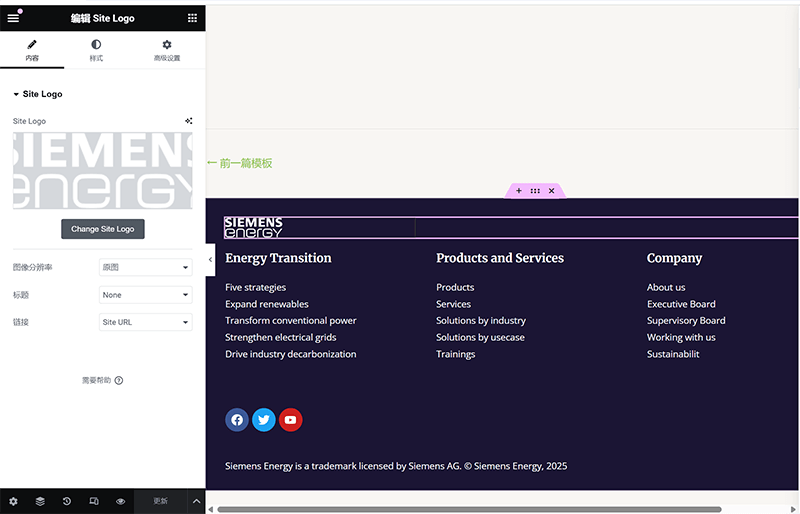
(1) Componente del logotipo del sitio

Aunque el componente Site Logo ya se utilizó en el capítulo sobre el "Archivo de plantilla del encabezado", en ese momento nos centramos principalmente en la disposición general y la combinación de componentes, sin profundizar en las funciones y detalles de estilo del propio componente Site Logo. Por lo tanto, en esta sección, el bloguero proporcionará una explicación complementaria sobre las pestañas de "Contenido" y "Estilo" de este componente, para ayudar a los lectores a comprender mejor su uso en diferentes contextos.
En la pestaña "Contenido" del componente Site Logo, el usuario puede elegir si desea utilizar el logo del sitio configurado desde el panel de administración de WordPress o subir una imagen personalizada como logo. Además de seleccionar la imagen, este panel también permite configurar el comportamiento del enlace del logo (por ejemplo, si al hacer clic redirige a la página de inicio) y el tamaño de la imagen del logo (se puede seleccionar entre predeterminado, miniatura, tamaño medio, entre otros tamaños definidos por WordPress). En cuanto a la pestaña "Estilo", esta ofrece más opciones para controlar la apariencia visual del logo. Desde este panel se puede personalizar el ancho y el ancho máximo del logo, adaptándolo a las necesidades de visualización en diferentes resoluciones; también se puede ajustar la opacidad de la imagen, aplicar filtros CSS (como escala de grises, brillo, contraste, etc.), lo cual permite que el logo se integre mejor con el estilo general de la página. Además, en la sección de "Estilo" también se pueden configurar bordes, esquinas redondeadas y efectos de sombra, proporcionando una presentación más dinámica del logo. Estos ajustes de estilo no solo mejoran la coherencia visual, sino que también aseguran que el logo mantenga una apariencia óptima en distintos dispositivos y estilos de tema.
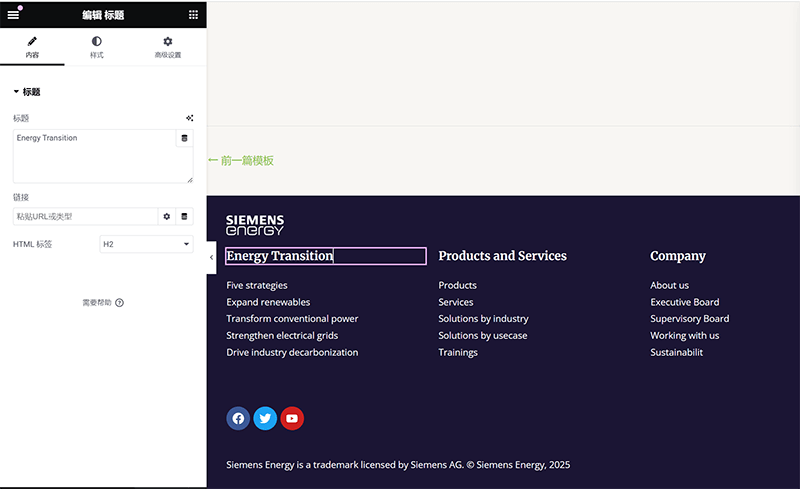
(2) Componente de título

La configuración funcional y de estilo del componente de título ya se explicó en la tercera sección de este artículo, titulada “Usar Elementor para construir la estructura principal de la página y agregar elementos de contenido”, específicamente en el subtítulo del “bloque de descripción de negocio”, por lo que el autor no repetirá la explicación aquí. Simplemente aplica los métodos de uso del componente de título aprendidos en el contenido anterior para ponerlos en práctica.
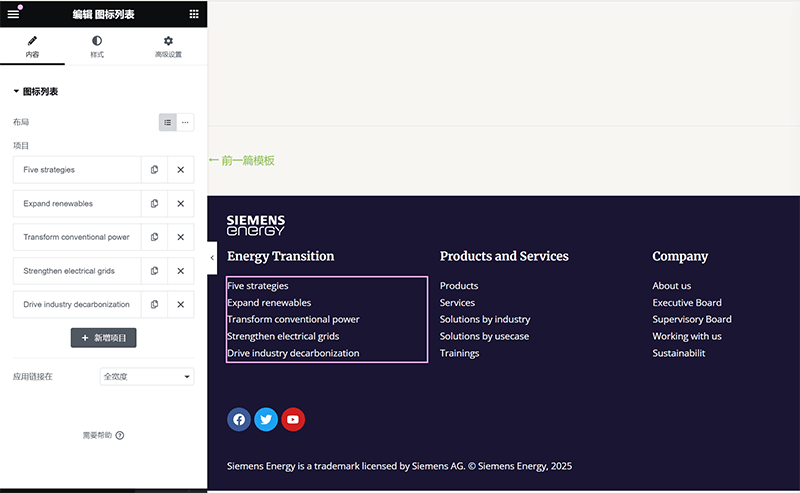
(3) Componente de lista de iconos

En el componente "Lista de íconos" de Elementor, la pestaña "Contenido" se utiliza principalmente para configurar el contenido específico y la estructura de cada elemento de la lista. Puedes agregar los elementos que deseas mostrar uno por uno, y asignar a cada uno un ícono, como una marca de verificación, una flecha, un ícono de teléfono, etc., para mejorar la identificación de la información. Por supuesto, también puedes eliminar el ícono como en la configuración demostrada por el bloguero; basta con borrar el ícono en el campo correspondiente. Cada elemento de la lista permite personalizar el texto del título y establecer una dirección de enlace (por ejemplo, redirigir a otra página o realizar una llamada telefónica).
En la pestaña "Estilo", Elementor ofrece un mayor control de personalización sobre la apariencia de la lista de íconos. Puedes ajustar de forma detallada tanto los estilos del ícono como del texto. Por ejemplo, en la sección de íconos, puedes personalizar el color, tamaño, espaciado, efecto al pasar el cursor, etc. En la parte de texto, puedes configurar la tipografía, tamaño de fuente, altura de línea, color, así como el espaciado entre el texto y el ícono. Si activas la opción de línea divisoria, también puedes modificar el grosor, color y estilo de la línea. A través de estas opciones de estilo, la lista de íconos puede adaptarse fácilmente al diseño general del sitio, ya sea para un diseño minimalista o una página más creativa con mayor impacto visual.
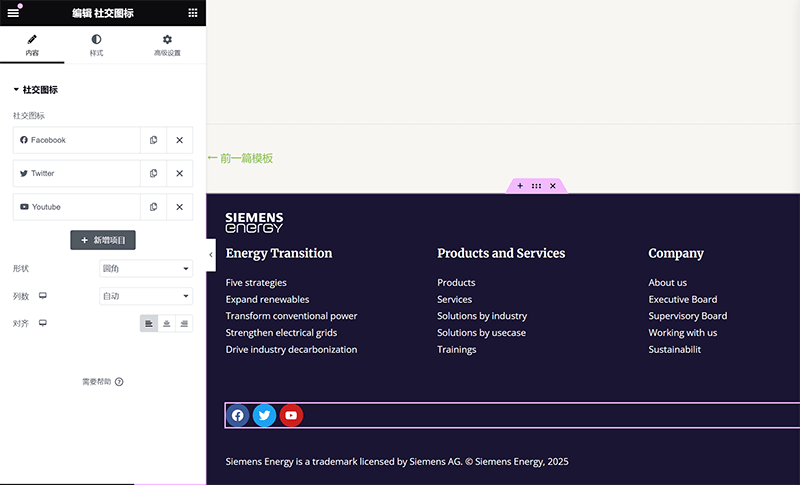
(4) Componente de íconos sociales

En el componente "Íconos sociales" de Elementor, la pestaña "Contenido" se utiliza principalmente para añadir y gestionar enlaces a distintas plataformas sociales. Los usuarios pueden añadir libremente varios íconos sociales según sus necesidades, como en el ejemplo del bloguero que utiliza Facebook, Twitter y YouTube. Para cada elemento, se puede elegir el tipo de ícono (usando la biblioteca de íconos integrada o subiendo un ícono SVG), introducir el enlace correspondiente, y configurar si el enlace se abre en una nueva pestaña. Además de las plataformas sociales preestablecidas, también se puede elegir el tipo "Personalizado" para agregar cualquier enlace e ícono, brindando mayor flexibilidad de uso. Con estas configuraciones, los íconos sociales no solo dirigen rápidamente a los visitantes hacia tus otras plataformas, sino que también refuerzan visualmente la capacidad de vinculación externa y la identidad de marca del sitio.
En la pestaña "Estilo", Elementor ofrece opciones de personalización visual muy completas para asegurar que los íconos sociales sean funcionales y estéticamente atractivos. Puedes configurar el tamaño del ícono, el espaciado, la alineación y el esquema de color (por ejemplo, los colores oficiales de la marca o colores personalizados). Además, esta sección permite ajustar el borde, el radio de los bordes, el color de fondo, y también establecer efectos al pasar el cursor, como inversión de color, animaciones de escala o cambios de sombra. Gracias a estas configuraciones de estilo, ya sea para diseñar un área social minimalista en el pie de página o una sección destacada de enlaces sociales, el componente de íconos sociales de Elementor ofrece una gran libertad de diseño.
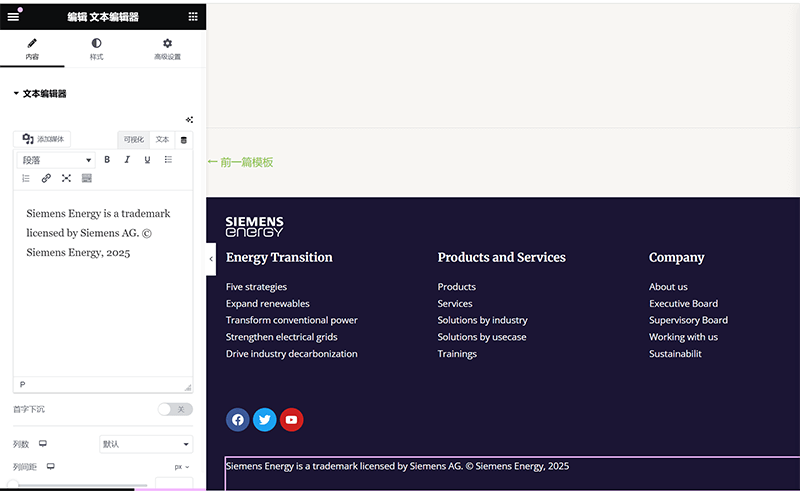
(5) Componente de editor de texto

En el componente "Editor de texto" de Elementor, la pestaña "Contenido" se encarga principalmente de la introducción de texto y los ajustes básicos de formato. Los usuarios pueden introducir directamente las frases necesarias en el cuadro de texto. Este componente utiliza un editor WYSIWYG (lo que ves es lo que obtienes) similar al editor clásico de WordPress, y admite funciones de formato como negrita, cursiva, inserción de enlaces, alineación del texto, entre otros. Si se desea insertar contenido dinámico (como títulos de entradas o fechas), también es posible hacerlo mediante las etiquetas dinámicas de Elementor. En general, esta pestaña está enfocada a la inserción de contenido y a su estructura, siendo ideal para mostrar párrafos, descripciones, información de derechos de autor y otras áreas textuales.
En la pestaña "Estilo", se puede personalizar la apariencia visual del texto. Puedes configurar por separado el color del texto, la tipografía, el tamaño de fuente, el grosor, la altura de línea, el espaciado entre letras, entre otros parámetros de estilo tipográfico, para que se integren adecuadamente al estilo visual general de la página.
3、Publicar la plantilla de Footer y establecer las condiciones de visualización

El archivo de plantilla del Footer, al igual que el del Header, forma parte de las secciones globales de un sitio web en WordPress. Por lo tanto, la configuración de las condiciones de visualización también debe establecerse para que se muestre en todas las páginas del sitio. Los lectores pueden completar la publicación del archivo de plantilla del pie de página y la configuración de sus condiciones de visualización siguiendo los pasos e indicaciones marcados en la imagen anterior.
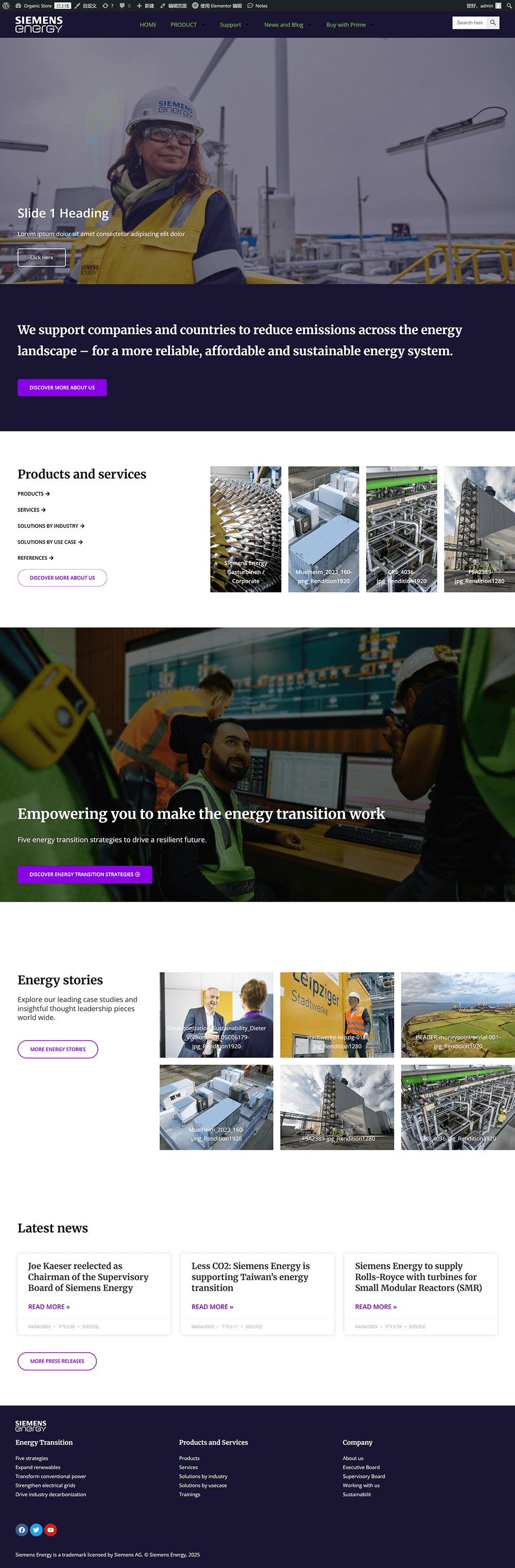
4、Mostrar el producto final de la página editada con Elementor

Conclusión: La captura de pantalla de página completa mostrada anteriormente es el producto final que el autor construyó paso a paso mientras redactaba este tutorial, combinando práctica y explicación al mismo tiempo. Desde la creación de una nueva página en el backend de WordPress, hasta el uso de Elementor para construir los elementos y estructuras del encabezado, contenido principal y pie de página, cada paso y cada configuración se realizó exactamente como se haría en un proceso de desarrollo real. Se puede decir que el efecto final de la página es el resultado directo del contenido de este artículo. Esperamos que este tutorial para construir un sitio con Elementor desde cero te proporcione una referencia clara y técnicas útiles mientras aprendes diseño y desarrollo de páginas con WordPress. Si encuentras problemas durante el proceso, no dudes en volver a la sección correspondiente para revisar los detalles. Y si ya completaste todo el flujo de trabajo con éxito, también te invitamos a probar agregar más diseños personalizados y seguir expandiendo tus propias páginas web de alta calidad.
Por último, si después de leer este tutorial consideras que construir un sitio con WordPress aún requiere asistencia técnica profesional, o si deseas llevar el diseño de páginas con Elementor a un nivel más avanzado, te invitamos a conocer y contactar con Logic Digital Technology Co., Ltd. Nos especializamos en diseño y desarrollo personalizado de sitios web en WordPress, con amplia experiencia práctica. Podemos crear páginas profesionales verdaderamente alineadas con el posicionamiento de tu marca y las necesidades de tu negocio, enfocándonos en la experiencia del usuario y en los objetivos de conversión. Ya sea un sitio corporativo, una plataforma de comercio electrónico o un sitio multilingüe para comercio internacional, podemos ofrecerte soluciones de construcción de sitios eficientes, estables y escalables.
Este artículo es propiedad de Logic Digital Technology (SZLOGIC). Se permite compartirlo de forma personal con fines educativos. Queda estrictamente prohibido su uso comercial o reproducción sin autorización.


























