Desarrollo de sitios WP: Configuración global antes de comenzar

Antes de comenzar el desarrollo del sitio web de WordPress, primero debemos realizar una serie de configuraciones globales. Estas configuraciones no existen de forma independiente, sino que están interconectadas y siguen un orden específico. Una configuración global adecuada no solo optimiza el flujo de desarrollo y mejora la eficiencia, sino que también establece una base sólida para la operación estable a largo plazo del sitio web. Por el contrario, si se pasan por alto estos ajustes clave, podrían surgir problemas inesperados durante el desarrollo, como la imposibilidad de cargar materiales, errores de enrutamiento, problemas de estilo de página y fallos de funcionalidad de los complementos, lo que incluso podría llevar a un colapso del sitio web y afectar la operación general. Lo peor de todo es que, cuando el código se ve sobrescrito por factores desconocidos, el sitio web entero podría tener que ser reconstruido desde cero, lo que no solo desperdicia tiempo y recursos, sino que también puede afectar la confianza en la operación del sitio web. Por lo tanto, al principio del desarrollo de un sitio WordPress, necesitamos completar cuatro configuraciones clave de manera clara y ordenada: Configuración del entorno del servidor de WordPress, configuración del panel de administración de WordPress, configuración del tema de WordPress y configuración global de Elementor. Estos ajustes no solo afectan la seguridad, el rendimiento y la escalabilidad del sitio web, sino que también determinan la fluidez del trabajo de desarrollo posterior. Realizar estos preparativos iniciales hace que el desarrollo de WordPress sea más eficiente y ordenado, y permite que el sitio web mantenga una operación estable y continua después de su lanzamiento.
Para que los lectores puedan leer y buscar contenido de manera más fácil, el autor ha organizado este tutorial de WordPress de manera sistemática. La estructura del índice del tutorial corresponde estrictamente con el contenido principal, asegurando que la lógica sea clara y las secciones bien definidas, ayudando a los lectores a dominar gradualmente la configuración global de WordPress antes del desarrollo del sitio y sus mejores prácticas. Además, todos los títulos principales y secundarios contienen enlaces de anclaje que se pueden hacer clic, de modo que si los lectores no completan la lectura de una sola vez o necesitan repasar un capítulo específico durante el desarrollo real, pueden hacer clic directamente en los enlaces del índice para saltar rápidamente a la sección correspondiente, evitando búsquedas repetidas y mejorando la eficiencia de lectura y aprendizaje. El índice de este tutorial es el siguiente:
- Configuración del entorno del servidor de WordPress
- Configuración del backend de WordPress
- Configuración del tema de WordPress
- EConfiguración global de Elementor (Configuración del sitio)
A continuación, detallaremos este índice para ayudarle a completar la configuración global antes del desarrollo de su sitio WordPress, sentando una base sólida para el desarrollo posterior.
Uno、Configuración del entorno del servidor de WordPress

En el proceso de desarrollo de un sitio web en WordPress, la configuración de parámetros de PHP, la configuración de URL amigables (pseudo-estáticas) y la solicitud e instalación del certificado SSL son configuraciones globales cruciales. Su optimización adecuada impactará directamente en la estabilidad, seguridad, SEO y experiencia de usuario del sitio web. La configuración de parámetros de PHP determina la eficiencia y estabilidad de ejecución del sitio, la optimización de URL amigables ayuda a mejorar el ranking en motores de búsqueda y la experiencia de navegación del usuario, mientras que la instalación del certificado SSL refuerza la seguridad de los datos y la confiabilidad del sitio. Configurar adecuadamente estos elementos clave no solo permitirá que el sitio WordPress funcione de manera más fluida, segura y fácil de gestionar, sino que también mejorará los resultados operativos generales, dándole una ventaja en un entorno en línea altamente competitivo. A continuación, el autor explicará uno a uno los puntos clave de la configuración del entorno de servidor de WordPress.
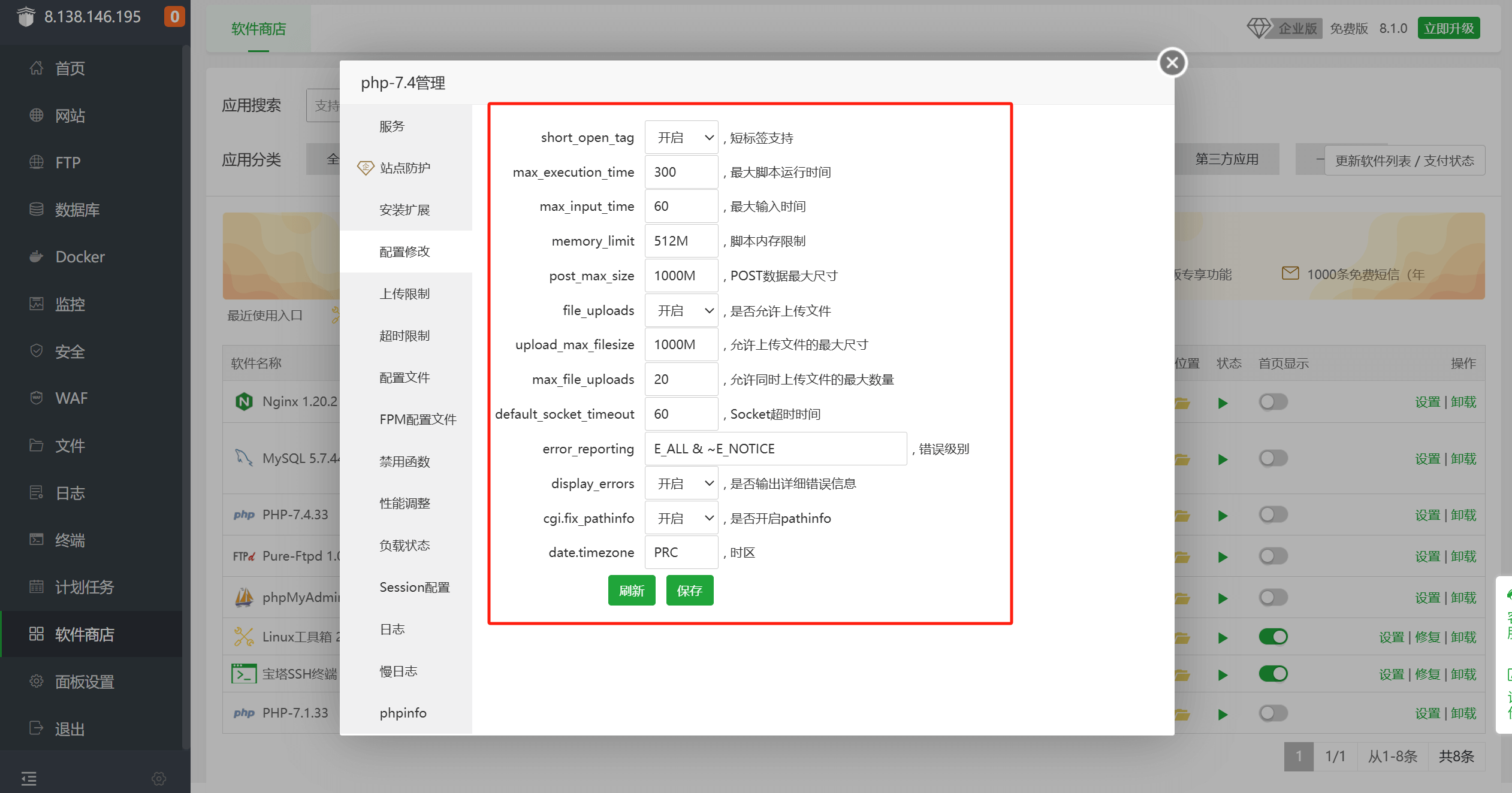
1、Configuración de PHP

La imagen anterior muestra la ubicación para configurar los parámetros clave de PHP en el panel de control de Linux (BT). La configuración de parámetros de PHP determina si el entorno de ejecución del sitio WordPress es lo suficientemente estable y eficiente. WordPress y sus plugins dependen de PHP para realizar diversas tareas, como consultas a la base de datos, renderizado de páginas, carga de archivos, entre otras. Si los parámetros de PHP no están configurados adecuadamente, como un límite de memoria (memory_limit) demasiado bajo, esto puede causar que el sitio se caiga al ejecutar plugins pesados (como WooCommerce, Elementor), e incluso generar errores de "memoria agotada". Ajustar upload_max_filesize y post_max_size puede solucionar problemas relacionados con los límites de tamaño de carga de archivos, asegurando que los usuarios puedan subir imágenes, videos o archivos de datos de gran tamaño sin problemas, especialmente importante cuando el sitio necesita importar información de productos, realizar copias de seguridad o cargar contenido multimedia. La configuración adecuada de estos parámetros puede evitar eficazmente que los recursos del servidor limitados afecten la funcionalidad del sitio, mejorando la eficiencia de ejecución de WordPress. A continuación se muestran los valores específicos de algunos de estos parámetros clave de PHP:
(1) Limite de memoria de PHP (memory_limit) establecido en 512MB o más
memory_limit especifica la cantidad máxima de memoria que se permite a los scripts de PHP utilizar durante su ejecución. WordPress depende de PHP para realizar varias operaciones, como procesar solicitudes dinámicas, ejecutar funciones de complementos y temas, entre otras. Si el límite de memoria es demasiado bajo, puede provocar una pantalla en blanco (Fatal error: Allowed memory size exhausted), especialmente cuando se ejecutan complementos complejos (como WooCommerce, Elementor) o se importan grandes cantidades de datos.
(2) Tamaño máximo de archivo PHP para cargar (upload_max_filesize) configurado en 500MB o más
upload_max_filesize controla el tamaño máximo de archivo permitido para subir. WordPress permite a los usuarios subir imágenes, videos, complementos, temas y otros archivos, pero el límite predeterminado de PHP puede ser demasiado pequeño, lo que impide subir archivos grandes (como videos de alta resolución o copias de seguridad completas).
(3) Tamaño máximo de publicación (post_max_size) configurado en 100MB o más
post_max_size afecta el tamaño máximo de una solicitud POST, incluyendo los datos del formulario y archivos subidos. Debe ser al menos mayor que upload_max_filesize, de lo contrario, la carga de archivos grandes seguirá fallando. Para WordPress, especialmente cuando se importan grandes cantidades de datos (como CSV, XML) o se suben muchas imágenes, este parámetro es particularmente importante.
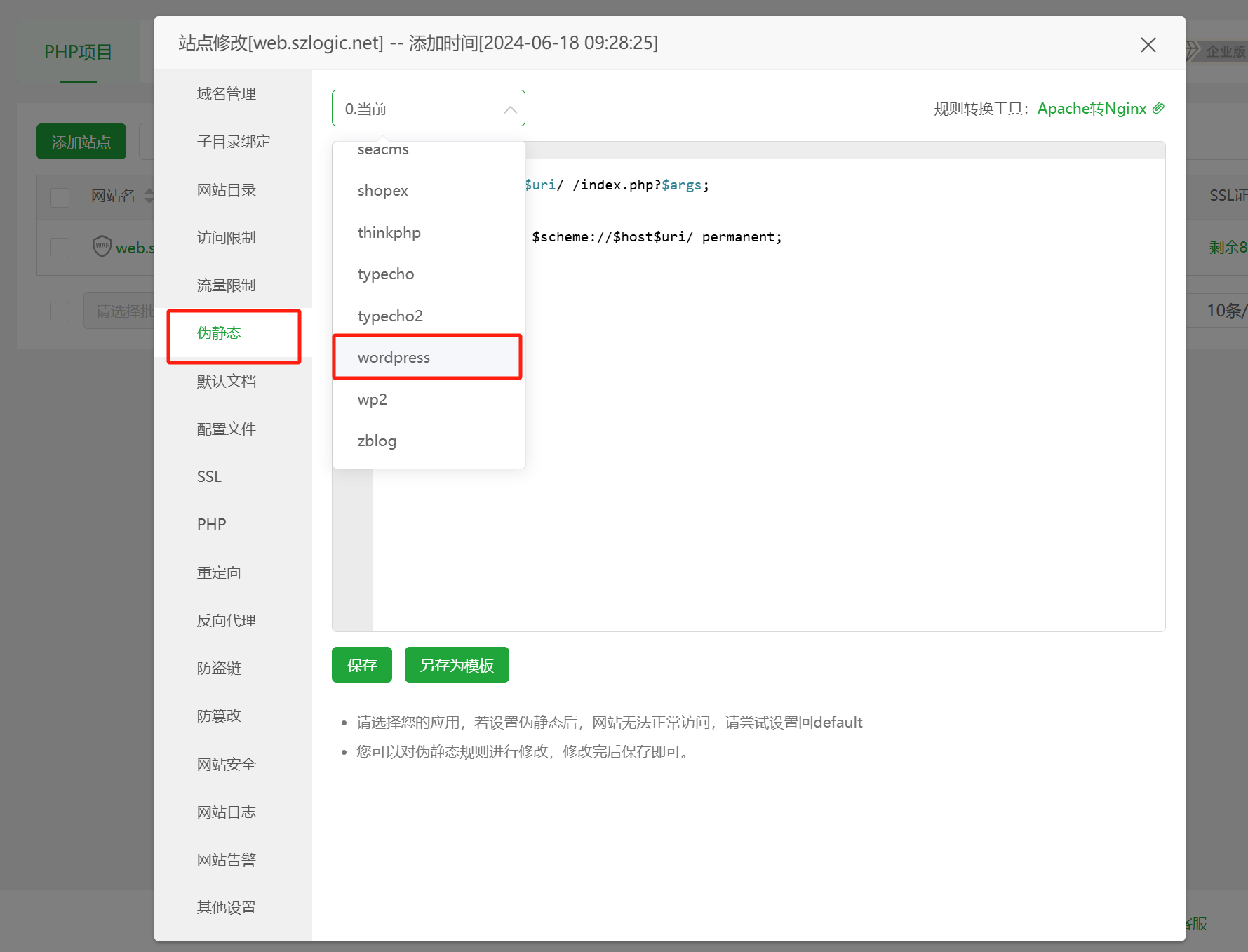
2、Configuración de pseudo-estática

La imagen anterior muestra la ubicación de la configuración de configuración de URL amigable (pseudo-estática) en el panel de control BT, indicada por el marco rojo. La configuración de URL amigables tiene un papel importante en la optimización SEO y la velocidad de acceso de un sitio WordPress. La estructura de URL predeterminada de WordPress normalmente incluye enlaces parametrizados como ?p=123, lo que no solo es desfavorable para la optimización en motores de búsqueda, sino también poco intuitivo y difícil de recordar y compartir por los usuarios. Al configurar reglas de URL amigables en el servidor (como el archivo .htaccess de Apache o las reglas de rewrite de Nginx), se puede modificar la URL a una forma más amigable, como /category/post-name/, lo que hace que el enlace sea más claro, favorable para el SEO y también mejora la experiencia del usuario. Además, el uso de URL amigables puede reducir las consultas dinámicas, mejorar la velocidad de carga de las páginas y reducir la carga del servidor, haciendo que el acceso al sitio sea más fluido.
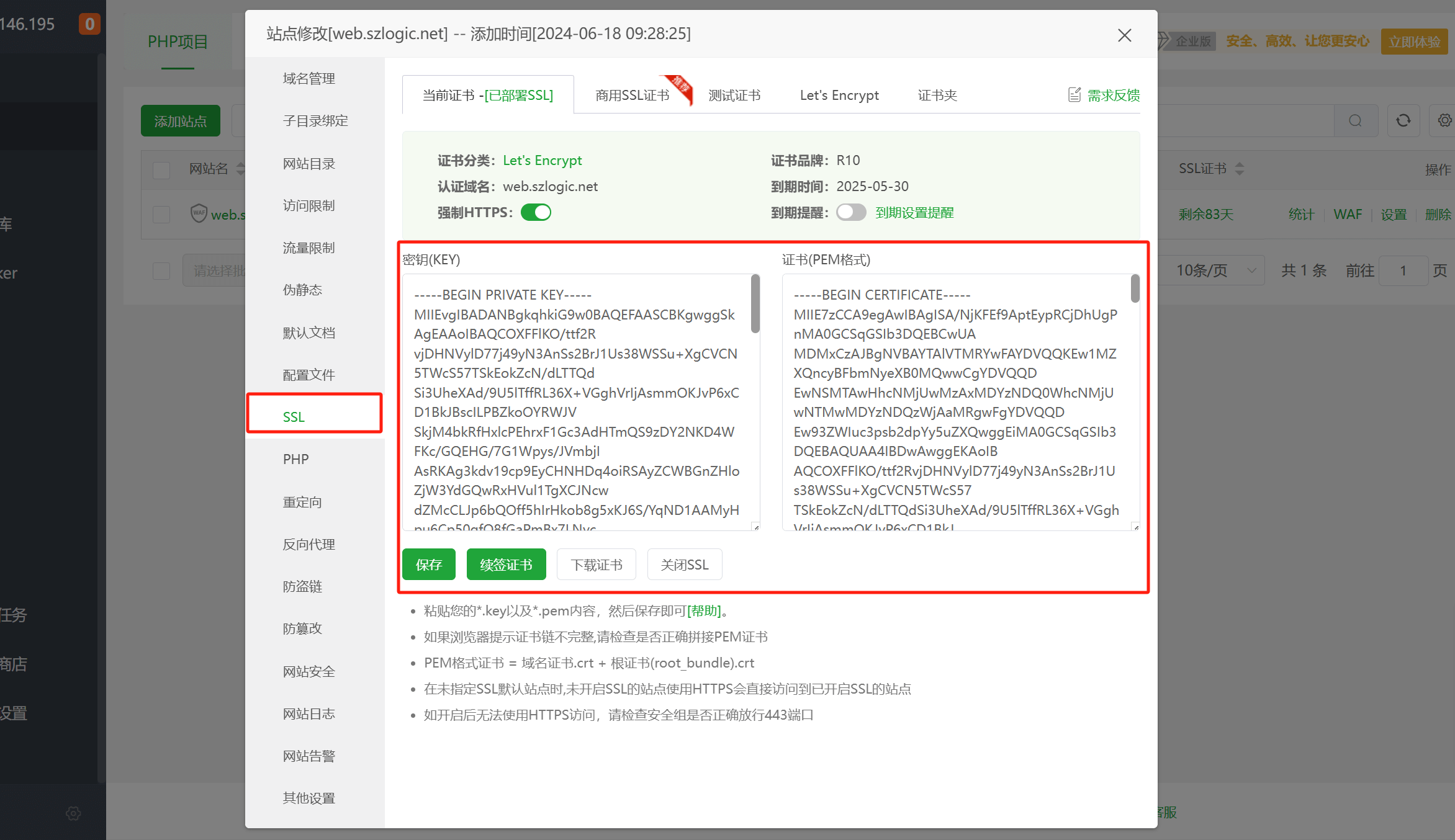
3、Solicitar e instalar un certificado SSL

En la imagen anterior, el autor ha resaltado con un cuadro rojo el lugar en el panel BT donde se solicita la instalación del certificado SSL para el dominio del sitio web de WordPress. La **solicitud e instalación del certificado SSL** es crucial para la seguridad y la credibilidad del sitio web. Los navegadores modernos ya exigen que los sitios web usen una conexión HTTPS, de lo contrario, se marcarán como "no seguros", lo que afectará la confianza de los usuarios. Al instalar un certificado SSL, el sitio web de WordPress puede habilitar la comunicación cifrada HTTPS, protegiendo los datos enviados por los usuarios (como información de inicio de sesión y de pago) para que no sean robados, y también puede mejorar el ranking en los motores de búsqueda, ya que Google y otros motores de búsqueda han dejado claro que HTTPS es un factor importante en su algoritmo de clasificación. Además, habilitar SSL puede evitar que algunas funciones se vean limitadas por razones de seguridad, como ciertas interfaces de API, el compartir en redes sociales o el contenido incrustado, que podrían requerir un entorno HTTPS para funcionar correctamente. Los certificados SSL se dividen principalmente en dos categorías: certificados SSL comerciales y certificados SSL gratuitos, que difieren en seguridad, métodos de autenticación, características y escenarios de uso. A continuación, se detallan las diferencias y se ofrecen sugerencias sobre cuál elegir.
(1) Certificado SSL comercial
El certificado SSL comercial es un certificado de pago emitido por una autoridad certificadora (CA, Certificate Authority) reconocida, que generalmente ofrece un nivel superior de protección de cifrado, autenticación y soporte postventa. Son adecuados para sitios web empresariales, plataformas de comercio electrónico, instituciones financieras y sitios web que manejan la transmisión de información sensible. Se dividen principalmente en los siguientes tipos, con más detalles a continuación:
- Certificado DV (Domain Validation, Validación de dominio): Solo valida la propiedad del dominio, con una velocidad de emisión rápida, adecuado para sitios web comunes o blogs personales.
- Certificado OV (Organization Validation, Validación de organización): Requiere la validación de la identidad de la empresa, adecuado para pequeñas y medianas empresas o sitios web que necesitan aumentar la confianza del usuario.
- Certificado EV (Extended Validation, Validación extendida): Es el más estricto en términos de validación, y muestra un candado verde y el nombre de la empresa en la barra de direcciones del navegador, adecuado para sitios web con altas necesidades de seguridad, como bancos o sitios de comercio electrónico.
(2) Certificado SSL gratuito
Los certificados SSL gratuitos suelen ser proporcionados por organizaciones sin fines de lucro (como Let’s Encrypt, ZeroSSL, Cloudflare SSL), y son adecuados para sitios web personales, blogs pequeños o entornos de prueba. En comparación con los certificados comerciales, los certificados SSL gratuitos tienen un proceso de validación más simple, generalmente solo ofrecen validación de dominio (DV) y no realizan una revisión de identidad empresarial, pero requieren renovar el certificado cada 90 días.
(3) Recomendaciones para elegir entre los dos
Blogs personales, sitios web pequeños, sitios de prueba: Usar un certificado SSL gratuito (como Let’s Encrypt) permite implementar rápidamente HTTPS y mejorar la seguridad básica. Páginas web empresariales, sitios de comercio electrónico, sitios que manejan pagos y datos privados de usuarios: Se recomienda elegir un certificado SSL comercial, especialmente los certificados OV o EV, para aumentar la confianza del usuario, mejorar la credibilidad de la marca y obtener un soporte técnico más sólido.
dos、Configuración del backend de WordPress

Antes de comenzar el desarrollo de un sitio web de WordPress, primero es necesario configurar correctamente las opciones clave en la sección de "Ajustes" del backend de WordPress, especialmente "Dirección de WordPress (URL)" y "Dirección del sitio (URL)", "Configuración de la página de inicio y la página de entradas" y "Configuración de enlaces permanentes". Estas tres configuraciones no solo afectan la infraestructura básica del sitio web, sino que también determinan directamente el funcionamiento normal de los plugins, la efectividad de las reglas de enrutamiento de URL y la estabilidad general del acceso al sitio. Si estas configuraciones no se ajustan correctamente, pueden causar problemas con los plugins, impedir la carga adecuada de las páginas e incluso afectar la optimización SEO y la experiencia del usuario. Configurar correctamente estas opciones clave en el backend de WordPress no solo garantiza un funcionamiento estable del sitio, sino que también evita problemas inesperados durante el desarrollo posterior, mejorando la eficiencia del trabajo. Al mismo tiempo, es la base para la operación continua del sitio y la optimización SEO, asegurando un buen rendimiento en los motores de búsqueda y proporcionando una experiencia de navegación más fluida para los usuarios. Por lo tanto, en las primeras etapas del desarrollo de un sitio web de WordPress, es esencial revisar cuidadosamente y configurar adecuadamente estos parámetros clave para asegurar que el sitio se inicie y funcione de manera estable.
1. Configuración de la dirección (URL) y la dirección del sitio (URL) de WordPress
和站点地址(URL)设置.png)
Después de completar la solicitud e instalación del certificado SSL en el capítulo de "Configuración del entorno del servidor de WordPress", según la ruta indicada en la captura de pantalla anterior, ingresa al backend de administración de WordPress en "Ajustes" > "Ajustes generales". El siguiente paso clave es ajustar el protocolo de la "Dirección de WordPress (URL)" y la "Dirección del sitio (URL)", cambiando el inicial http://` por https://. Este cambio es crucial porque solo cuando el protocolo HTTPS está correctamente configurado en el backend de WordPress, el certificado SSL del sitio entrará en vigor, asegurando que la transmisión de datos esté cifrada y aumentando la seguridad y la credibilidad del sitio web. Activar HTTPS no solo previene que los datos sean interceptados o alterados durante su transmisión, sino que también mejora el ranking SEO, ya que los motores de búsqueda (como Google) priorizan los sitios web que usan HTTPS. Además, los navegadores modernos (como Chrome, Firefox) mostrarán una advertencia de "no seguro" en sitios web que no hayan habilitado HTTPS, lo que podría reducir la confianza del usuario en el sitio y afectar el tráfico y las tasas de conversión. Por lo tanto, después de la instalación del certificado SSL, es esencial modificar rápidamente los protocolos de la dirección de WordPress y la dirección del sitio, de lo contrario, aunque el certificado SSL se haya instalado correctamente, el sitio podría seguir cargándose a través de HTTP y no lograr la transmisión cifrada.
Al realizar esta configuración, también es importante tener en cuenta la diferencia entre la Dirección de WordPress (URL) y la Dirección del sitio (URL). La Dirección de WordPress (URL) se refiere a la ruta donde se encuentran los archivos principales de WordPress, y determina el entorno de ejecución del sitio web; mientras que la Dirección del sitio (URL) es la URL principal que los usuarios utilizan para acceder al sitio web, y afecta la entrada a las páginas del frontend. En la mayoría de los casos, ambas URLs deben ser idénticas para evitar redirecciones innecesarias o problemas de acceso. Si estas dos configuraciones son diferentes, puede ocasionar mal funcionamiento en el backend de WordPress, errores en la carga de recursos estáticos (como imágenes, CSS, JS) e incluso la imposibilidad de iniciar sesión en el backend del sitio. Por lo tanto, al ajustar la Dirección de WordPress y la Dirección del sitio, es necesario asegurarse de que ambas utilicen el mismo protocolo https:// y que el dominio sea el mismo. Por ejemplo, si la Dirección de WordPress es https://example.com/wp, la Dirección del sitio debe configurarse como https://example.com (si el sitio está instalado en el directorio raíz). Una vez configurado y guardado, se recomienda limpiar la caché del navegador y verificar que el sitio sea accesible correctamente a través de HTTPS, al mismo tiempo que se comprueba en el backend de WordPress si los recursos (como imágenes y archivos CSS) aún se cargan a través de HTTP, para evitar advertencias de "contenido mixto".
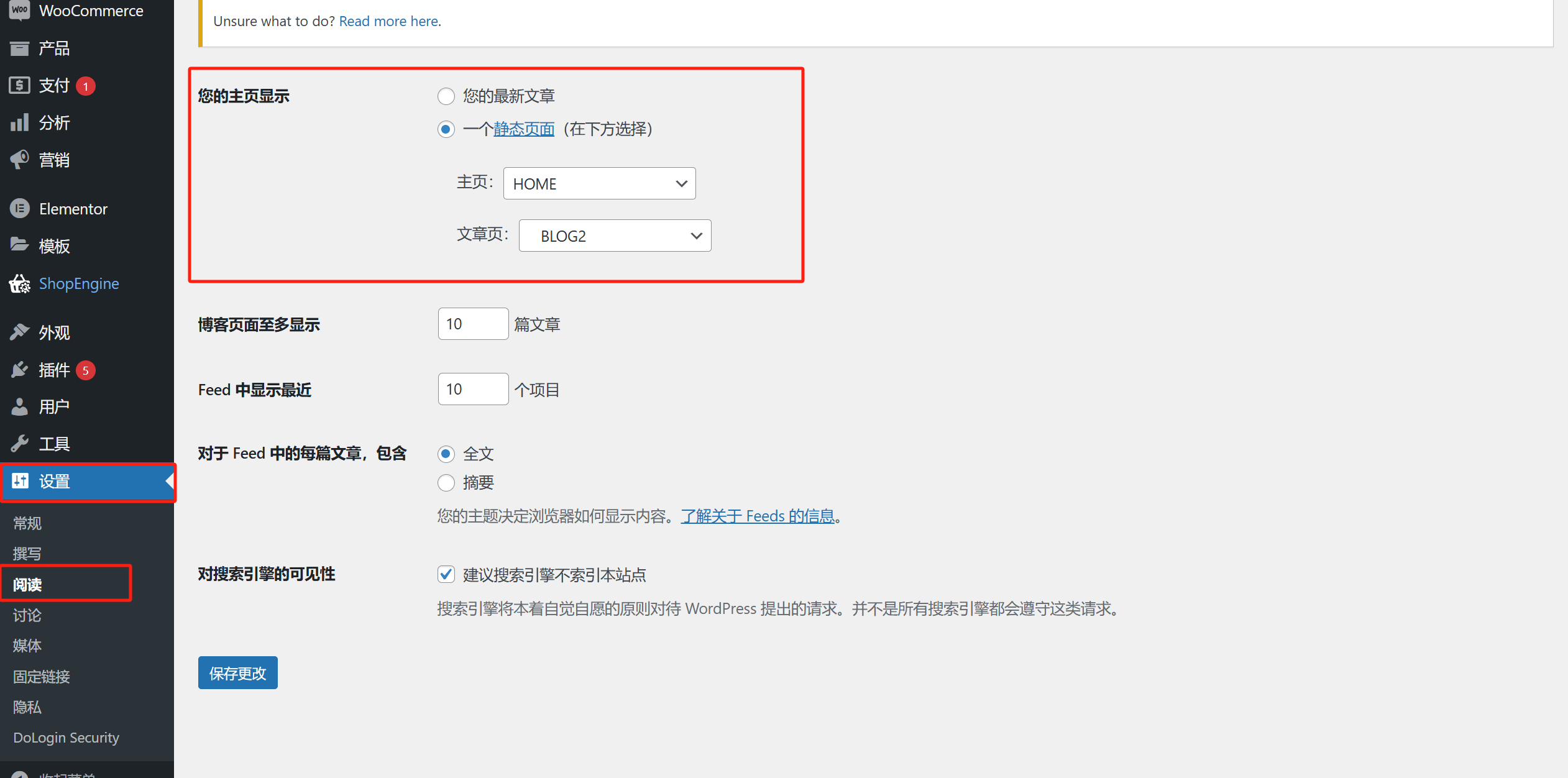
2、Configuración de la página principal y de los artículos en WordPress

En la opción de configuración de "Tu página de inicio muestra" de WordPress, los usuarios pueden decidir cómo se muestra la página de inicio de su sitio web, lo cual es crucial para iniciar el desarrollo del sitio. Esta configuración se encuentra en "Ajustes" -> "Lectura" (como se muestra en el camino de acceso en la imagen anterior) y ofrece las siguientes dos opciones:
(1) Sus publicaciones más recientes
Al seleccionar esta opción, la página de inicio de WordPress mostrará dinámicamente los artículos más recientemente publicados, lo que es adecuado para blogs, sitios de noticias o sitios web que presenten contenido en orden cronológico. En este modo, la página de inicio se actualizará automáticamente, y la página del artículo más reciente será la página principal del sitio web de WordPress. Este modo ayuda a que los usuarios vean siempre el contenido más reciente cada vez que visiten el sitio. Sin embargo, dado que este modo es adecuado solo para sitios de blogs, no se utilizará la opción "Tus últimos artículos" para la mayoría de las necesidades de construcción de sitios.
(2) Una página estática
Esta es la opción de configuración que elige el 99% de los usuarios en el desarrollo de WordPress. Al seleccionar esta opción, los usuarios pueden especificar una página personalizada como página de inicio (por ejemplo, "HOME") y otra página como la página de lista de publicaciones (por ejemplo, "BLOG"). Este enfoque es más adecuado para sitios web de empresas, sitios de comercio exterior o sitios independientes, ya que hace que el contenido de la página de inicio sea más fijo y controlable, ofreciendo una experiencia de usuario más profesional.
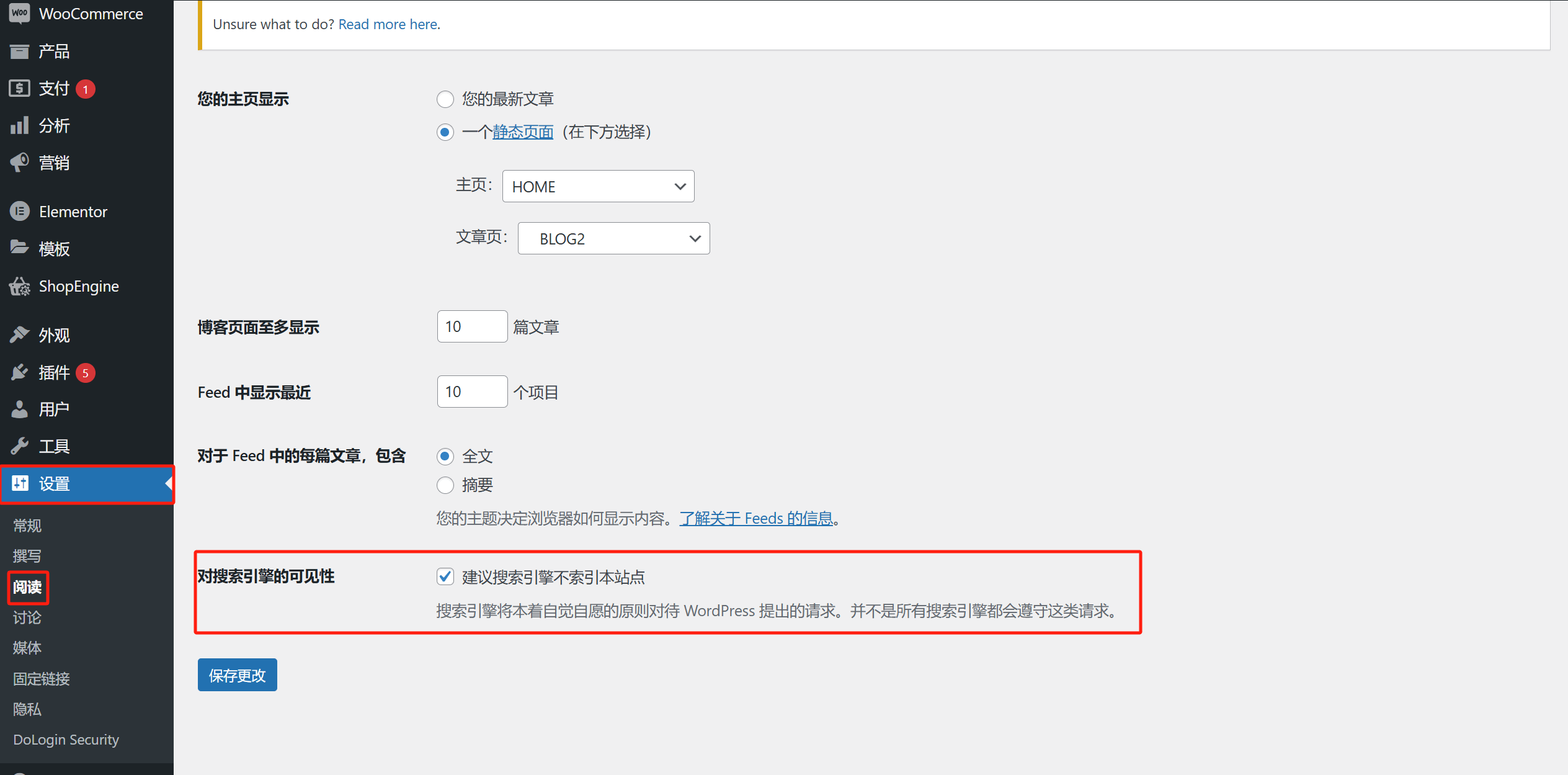
3、Habilitar la opción de evitar que los motores de búsqueda indexen el sitio

La opción "Sugerir a los motores de búsqueda que no indexen este sitio" de WordPress se encuentra en la misma página de configuración que la "Configuración de la página de inicio y la página de artículos" mencionada anteriormente. Como se indica en el cuadro rojo de la imagen anterior, la opción "Sugerir a los motores de búsqueda que no indexen este sitio" está ubicada en la parte inferior de la interfaz de "Configuración" -> "Lectura". Esta función juega un papel importante durante la fase de desarrollo del sitio web, ya que afecta directamente al rendimiento de la optimización para motores de búsqueda (SEO) del sitio. Durante las primeras etapas del desarrollo de un sitio WordPress, el contenido de la página suele estar incompleto, puede estar en fase de depuración o incluso incluir datos de prueba, textos de marcador de posición temporales o estructuras no optimizadas. Si en esta etapa no se marca la opción "Sugerir a los motores de búsqueda que no indexen este sitio", los motores de búsqueda pueden indexar páginas incompletas y agregarlas a su índice. Una vez que los motores de búsqueda han indexado estos contenidos, incluso si el sitio se optimiza más tarde, es posible que los resultados de búsqueda sigan mostrando versiones antiguas de las páginas, lo que afecta la autoridad y profesionalidad del sitio, e incluso puede llevar a los usuarios a acceder a páginas erróneas, dañando la imagen de la marca. Además, el contenido incompleto puede ser considerado como una página de baja calidad por los motores de búsqueda, afectando la puntuación general de SEO y dificultando que el sitio obtenga un buen ranking cuando entre en funcionamiento oficialmente.
Es importante tener en cuenta que esta función de WordPress solo hace una solicitud a los motores de búsqueda, no es una orden obligatoria. Los motores de búsqueda más populares suelen seguir este tipo de solicitudes, pero no se puede garantizar que todos los motores de búsqueda las cumplan completamente. Por lo tanto, durante la fase de desarrollo del sitio, además de habilitar la opción "Sugerir a los motores de búsqueda que no indexen este sitio", también se puede restringir el acceso a los motores de búsqueda configurando una contraseña para el sitio, lo que asegurará que el contenido incompleto no afecte el rendimiento SEO a largo plazo del sitio. Solo cuando el sitio esté completamente construido y el contenido optimizado, se debe eliminar esta restricción para permitir que los motores de búsqueda indexen el sitio correctamente, lo que garantizará al máximo el efecto SEO del sitio y evitará que errores durante la fase de desarrollo afecten la promoción y operación futura.
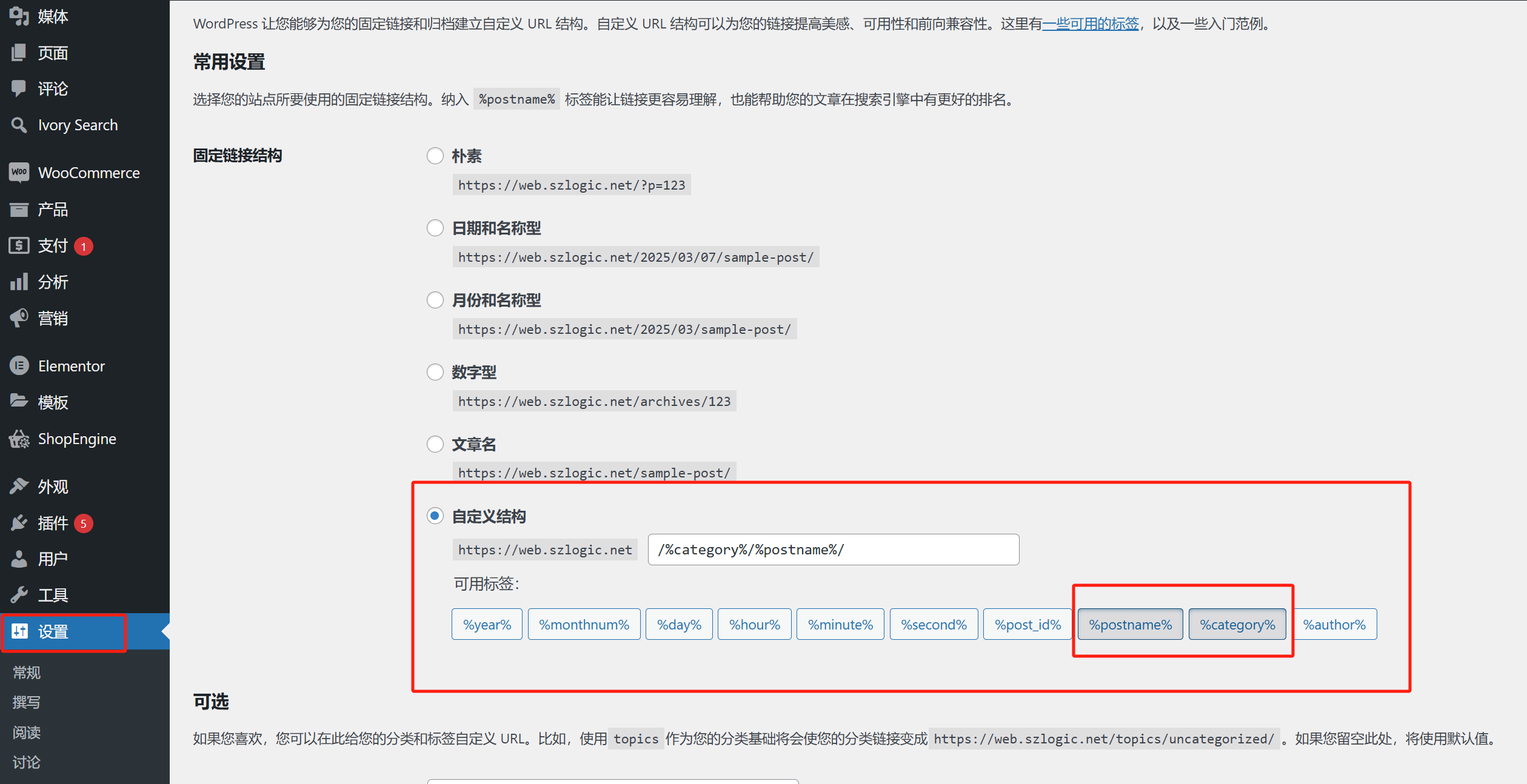
4、Configuración de enlaces permanentes en WordPress

En el backend de WordPress, la ruta para configurar los enlaces permanentes es "Ajustes" > "Enlaces permanentes", como se muestra en la imagen anterior. En esta interfaz de configuración, los usuarios pueden seleccionar diferentes estructuras de URL para optimizar el rendimiento de los enlaces del sitio. Entre ellas, la "Estructura personalizada" destacada por el blogger utiliza una combinación de "postname" + "category", una forma de enlace permanente que ha sido considerada la mejor estructura después de años de práctica. No solo cumple con las normas de los motores de búsqueda, sino que también mejora la experiencia del usuario.
Una estructura de enlaces permanentes clara y estándar es crucial para la optimización SEO de un sitio web. Configurar la URL con la forma "postname" + "category" no solo permite que los usuarios comprendan fácilmente el contenido de la página, sino que también ayuda a los motores de búsqueda a rastrear y clasificar la información del sitio de manera más precisa. Por ejemplo, una URL estándar, como example.com/tech/web-development, transmite claramente que la página pertenece a la categoría "Tecnología" y trata sobre el contenido relacionado con "Desarrollo Web". Esta estructura cumple con las mejores prácticas de los motores de búsqueda y ayuda a mejorar el ranking del sitio en palabras clave relacionadas. Además, una estructura de URL simple y lógica también contribuye a aumentar la confianza del usuario, mejora la tasa de clics y facilita que los visitantes recuerden y compartan el enlace. Por el contrario, el uso de una estructura de enlace permanente no estándar, como la predeterminada ?p=123 o año/mes/día/nombre-del-artículo, podría tener un impacto negativo en el funcionamiento del sitio. Por ejemplo, las URLs dinámicas con ID numérico (como example.com/?p=456) no solo son poco intuitivas, sino que tampoco transmiten ningún tipo de información semántica a los usuarios y motores de búsqueda, reduciendo la legibilidad de la página en los resultados de búsqueda. A su vez, los enlaces permanentes que incluyen una marca temporal (como example.com/2025/03/07/sample-post) son adecuados para sitios de noticias, pero para la mayoría de los sitios de contenido, esto podría reducir el peso de los artículos en los motores de búsqueda. Los motores de búsqueda suelen priorizar el contenido "más reciente", por lo que una URL con fecha podría hacer que el artículo parezca obsoleto, afectando su clasificación a largo plazo. Además, una estructura de URL inadecuada podría generar numerosos enlaces rotos durante la migración del sitio o ajustes de contenido, lo que afectaría la experiencia del usuario e incluso dañaría la autoridad del sitio.
Por lo tanto, elegir una estructura de enlaces permanentes adecuada no solo puede optimizar el rastreo e indexación por parte de los motores de búsqueda, sino que también mejora la experiencia del usuario y promueve el desarrollo a largo plazo del sitio web. Para blogs o sitios de marketing centrados en contenido, el formato de URL "postname" + "category" es una solución ideal que equilibra el SEO y la experiencia del usuario, ayudando a crear un sistema de enlaces claro, estable y conforme con la arquitectura moderna de sitios web.
tres、Configuración del tema de WordPress

Antes de comenzar el desarrollo oficial de un sitio web en WordPress, aprovechar adecuadamente los subtemas, la configuración global del tema y las opciones de estilo personalizado para las páginas puede asegurar la estabilidad estructural, la consistencia visual y la escalabilidad de las funciones del sitio. Esto no solo reduce los costos de ajustes y mantenimiento posteriores, sino que también establece una base sólida para la operación a largo plazo del sitio. Por lo tanto, configurar adecuadamente estas funciones es un paso crucial que todo desarrollador de WordPress debe considerar antes de comenzar el desarrollo del sitio. A continuación, el blogger presentará estas importantes configuraciones de tema de WordPress una por una.
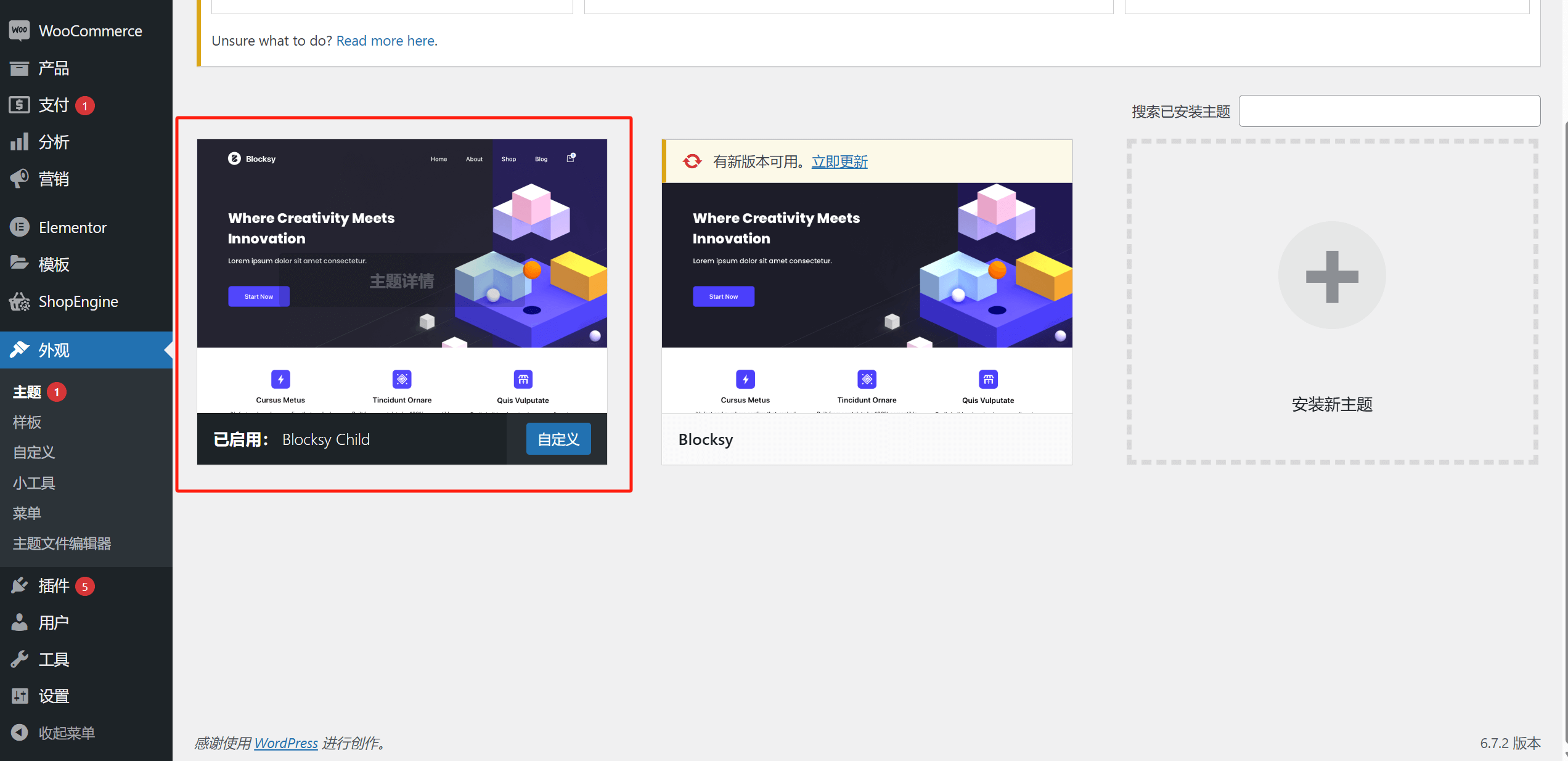
1、Habilitar tema hijo

En el proceso de construcción de un sitio web de WordPress, el tema juega un papel crucial, ya que determina la apariencia general del sitio, la estructura y la forma en que se implementan algunas funcionalidades. Por lo tanto, antes de comenzar oficialmente el desarrollo del sitio, es especialmente importante planificar y configurar adecuadamente el tema de WordPress. Entre los aspectos clave, activar un tema hijo, ajustar la configuración global del tema y configurar los estilos personalizados de las páginas son requisitos fundamentales para garantizar la mantenibilidad, escalabilidad y coherencia del sitio. Los temas de WordPress suelen seguir la arquitectura de tema principal (Parent Theme) y tema hijo (Child Theme). El tema principal es el marco principal del tema, que incluye los estilos básicos del sitio, los archivos de plantillas y el código funcional, mientras que el tema hijo es una extensión y personalización del tema principal. La relación entre ambos puede compararse con el sistema operativo y las configuraciones personalizadas del usuario. La principal ventaja del tema hijo es que permite a los desarrolladores realizar ajustes en los estilos y funcionalidades del sitio sin modificar el código central del tema principal, asegurando que las modificaciones personalizadas no se pierdan ni sobrescriban durante las actualizaciones del tema principal o del sistema WordPress. Este mecanismo no solo garantiza la estabilidad del sitio, sino que también facilita enormemente el mantenimiento futuro y el desarrollo adicional. Por lo tanto, en las primeras etapas del desarrollo de un sitio web en WordPress, crear y activar un tema hijo es una de las mejores prácticas, ya que permite evitar los riesgos asociados con la modificación directa del código del tema principal.
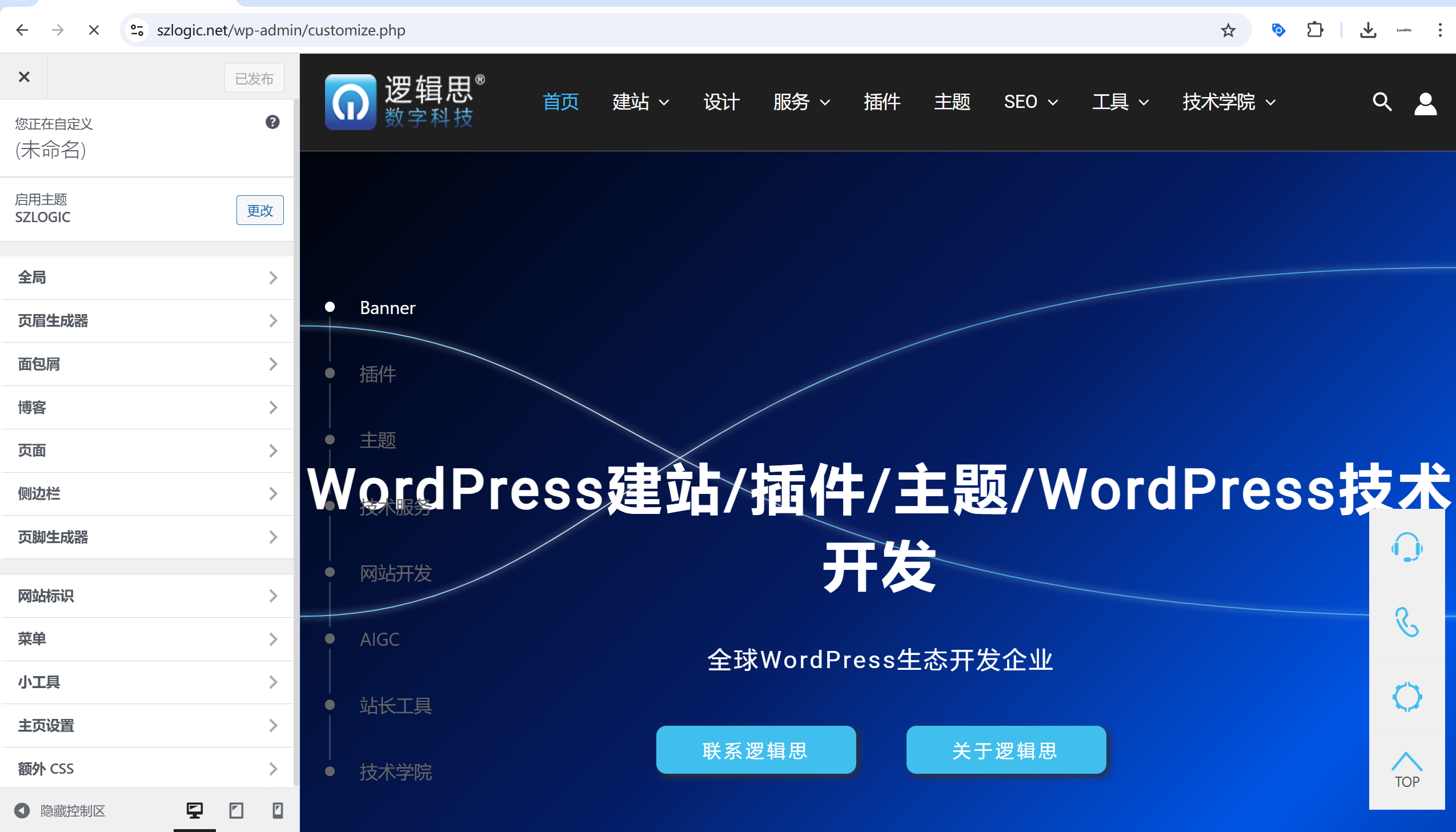
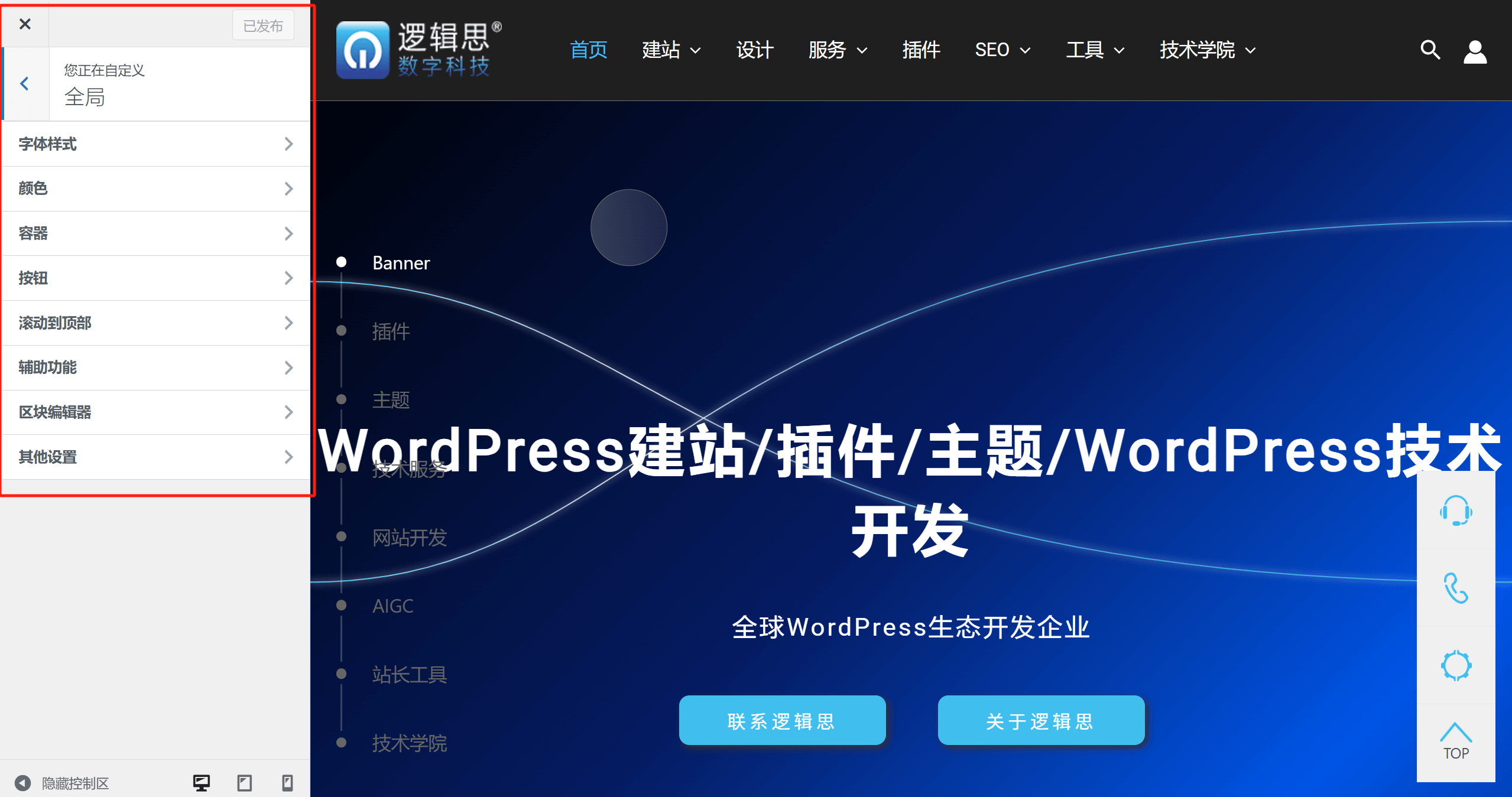
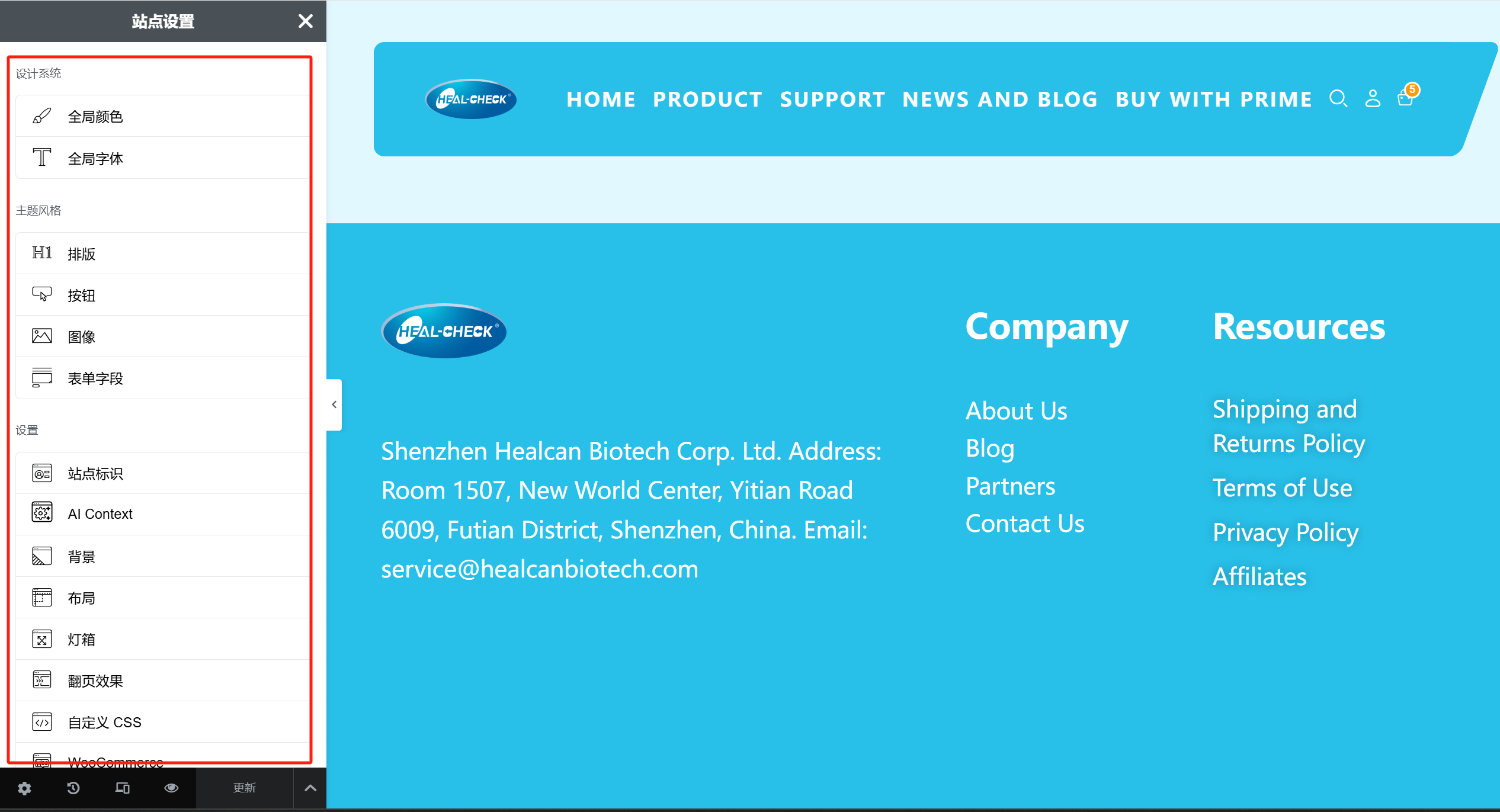
2、Configuración global del tema

Como se muestra en la imagen de arriba, las opciones que se indican en el recuadro rojo corresponden a los elementos configurables dentro de la configuración global del tema. Los temas de WordPress suelen ofrecer un **panel de control de estilos y funciones globales**, que es la interfaz de "Ajustes personalizados" o "Configuraciones del tema". Este panel de configuración juega un papel decisivo en el estilo de diseño general del sitio, permitiendo que los desarrolladores ajusten elementos visuales clave como la tipografía predeterminada, el esquema de colores, la disposición del contenedor de la página, el estilo de los botones, entre otros. Dado que el código de los temas de WordPress suele tener mayor prioridad que el de los plugins, estas configuraciones globales aseguran la uniformidad del estilo en todo el sitio, evitando confusión visual e interactiva debido a la instalación de diferentes plugins. Por lo tanto, planificar adecuadamente estas configuraciones globales antes de comenzar el desarrollo puede reducir los costos de ajustes posteriores y mejorar la coherencia general del sitio y la experiencia del usuario.
Para los usuarios que usan WordPress por primera vez para desarrollar un sitio web o que carecen de experiencia con diferentes temas, el autor quiere hacer un recordatorio especial: las opciones globales en la configuración personalizada pueden variar según el tema de WordPress. El diseño de la interfaz, los parámetros ajustables y las opciones personalizables pueden diferir entre temas. Sin embargo, la mayoría de los temas que cumplen con las normas de desarrollo de WordPress suelen incluir los siguientes ajustes básicos de estilo global:
- Ajustes de fuente: Incluye la fuente predeterminada del sitio, la fuente de los encabezados, la fuente del cuerpo, el tamaño de la fuente, el interlineado y otras opciones, para garantizar la legibilidad y la estética del texto.
- Ajustes de color: Permite ajustar el color principal del sitio, el color de fondo, el color de los enlaces, etc., para cumplir con los requisitos de la marca o del diseño.
- Diseño del contenedor: Se puede establecer el ancho general del sitio (completo/ajustado), los márgenes del área de contenido, la posición de la barra lateral, etc., para optimizar la estructura de la página.
- Estilo de botones: Permite personalizar el color de los botones, el radio de los bordes, las sombras, los efectos al pasar el ratón, etc., para garantizar la consistencia de la interacción del sitio.
- Encabezado y pie de página: Proporciona ajustes para la barra de navegación, la ubicación del logo, los íconos de redes sociales, el texto del pie de página, entre otros, para dar forma al marco general del sitio.
- Fondo e imágenes: Permite establecer el color de fondo del sitio, imágenes de fondo y la opacidad, para dar mayor profundidad visual al sitio.
- CSS personalizado: La mayoría de los temas ofrecen un cuadro de entrada adicional de CSS para que los desarrolladores puedan hacer ajustes pequeños en el tema sin necesidad de modificar los archivos centrales del tema.
Aunque los diferentes temas pueden variar en cuanto a la nomenclatura de las opciones y los detalles de las funcionalidades, estas configuraciones básicas globales suelen estar presentes en la mayoría de los temas populares de WordPress. Por lo tanto, se recomienda que los desarrolladores se familiaricen primero con estos ajustes básicos al elegir o configurar un tema, para poder crear de manera más eficiente un sitio web que cumpla con sus necesidades.
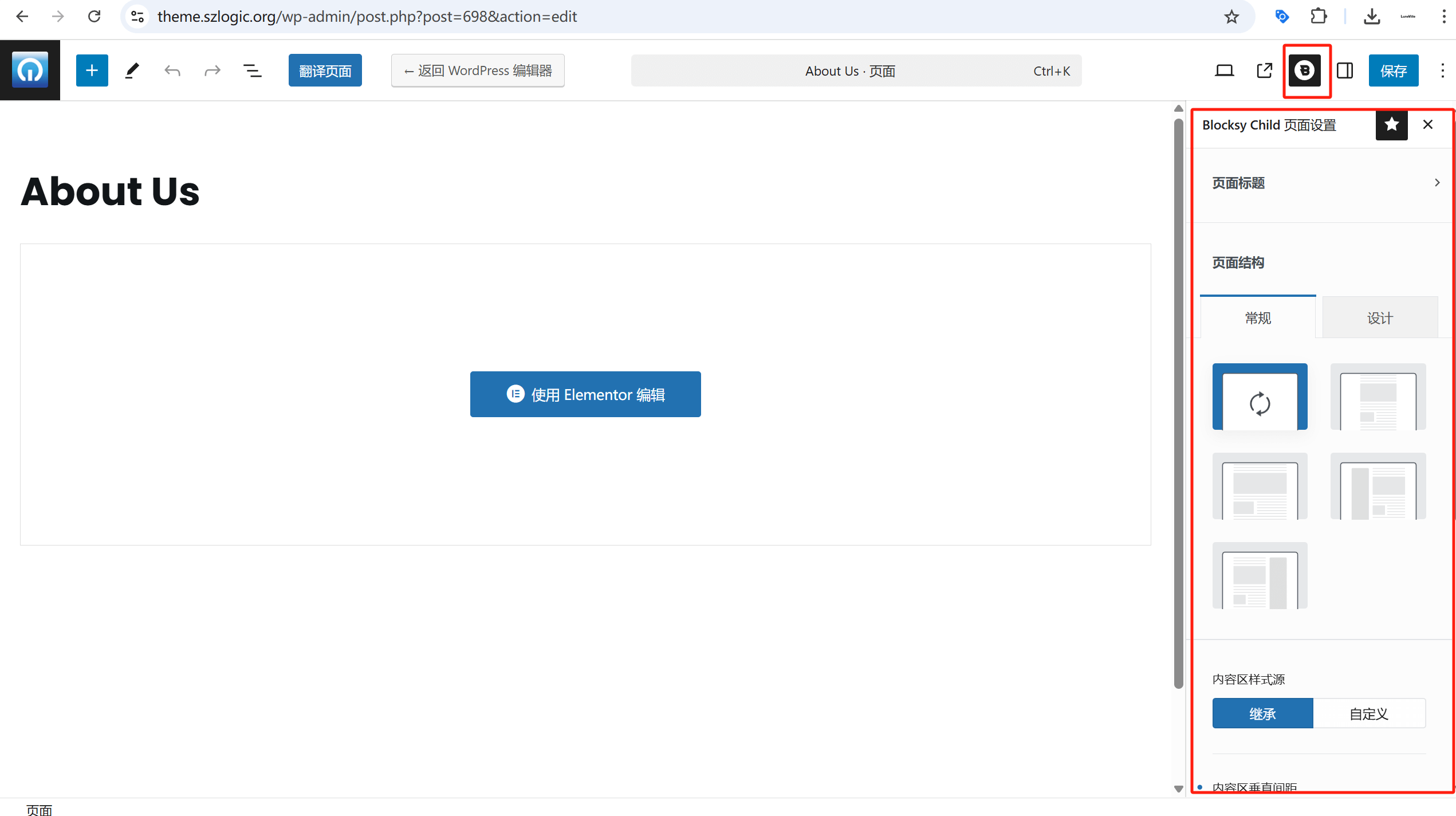
3、Configuración de estilo personalizado para las páginas del tema

La configuración que se destaca en el cuadro rojo de la imagen anterior es la de los estilos personalizados del tema de WordPress y de las páginas. Además de centralizar la configuración global de estilos en su sección de personalización, el tema de WordPress ofrece opciones de estilos y diseño personalizados para diferentes páginas, lo que permite a los desarrolladores realizar ajustes más detallados a nivel de página específica. Por ejemplo, el layout del contenedor de la página puede determinar la disposición del área de contenido, como elegir un diseño de ancho completo o en caja, y si se requiere una barra lateral; la configuración personalizada de la cabecera y el pie de página puede afectar la navegación del sitio y la presentación de la marca; mientras que el estilo del título de la página determina la jerarquía del contenido y su legibilidad. La flexibilidad de estas opciones permite que los desarrolladores realicen optimizaciones personalizadas para diferentes páginas, asegurando al mismo tiempo una coherencia en el estilo global.
cuatro、Configuración global de Elementor (Configuración del sitio)

Después de determinar la estructura general del sitio web de WordPress y la composición de las páginas, es crucial configurar los ajustes globales de Elementor (ajustes del sitio) antes de comenzar a editar las páginas. Esto no solo ayuda a mejorar la eficiencia del desarrollo, sino que también garantiza que los elementos de la página mantengan una alta coherencia con el diseño planeado. Al predefinir estilos globales como tipografía, colores, espaciado y estilos de botones, los desarrolladores pueden evitar tener que ajustar estos elementos en cada página, lo que mejora la eficiencia del trabajo y asegura la uniformidad visual y profesionalidad del sitio web. Elementor, como un potente constructor de páginas visuales, ofrece opciones de configuración globales que permiten a los desarrolladores controlar de manera unificada el estilo y la estructura del sitio en su totalidad, en lugar de tener que hacer ajustes repetidos en cada página o componente. A través de la configuración global de Elementor, los desarrolladores pueden preconfigurar elementos clave como tipografía, colores, espaciado, estilos de botones, etc., asegurando que el sitio web mantenga un estilo visual consistente en todas las páginas. Esto no solo reduce el trabajo repetitivo al diseñar las páginas, sino que también evita problemas de inconsistencia de estilo debido a ajustes manuales. Además, la configuración global también facilita una colaboración más eficiente en equipo, ya que varios desarrolladores o diseñadores pueden modificar las páginas sin tener que redefinir los estilos básicos, reduciendo así los costos innecesarios de comunicación.
Otro aspecto importante es la flexibilidad de la configuración global. Durante el proceso de desarrollo, si se necesita ajustar ciertos elementos de diseño, como el color de la marca o el estilo de la fuente, basta con modificarlo una vez en la configuración global, y todas las páginas relacionadas se actualizarán automáticamente. Este enfoque de gestión centralizada no solo reduce los errores de ajustes manuales, sino que también mejora enormemente la eficiencia de la iteración y actualización del sitio, especialmente cuando se requiere una renovación a gran escala, lo que puede reducir significativamente los costos de mantenimiento. Por lo tanto, en las primeras etapas del desarrollo de un sitio web en WordPress, aprovechar al máximo la configuración global de Elementor no solo puede acelerar el proceso de desarrollo y reducir el trabajo repetitivo, sino que también mejora la mantenibilidad y escalabilidad general del sitio. Este es un aspecto clave que todos los desarrolladores que usen Elementor para el desarrollo web deben tener en cuenta.
En el modo de edición de Elementor, "Configuración del sitio" es un centro de control global que permite a los desarrolladores gestionar de manera unificada el diseño y los estilos de todo el sitio web de WordPress, sin necesidad de ajustar cada página por separado. Esta función mejora la eficiencia del desarrollo, asegura la coherencia del diseño y proporciona una experiencia de usuario más conveniente.
1、Ruta de acceso a la configuración del sitio en Elementor
Después de ingresar al editor de Elementor, haz clic en el menú de hamburguesa en la esquina superior izquierda (el ícono de tres líneas horizontales), y en el menú desplegable selecciona "Configuración del sitio" (Site Settings) para acceder a la interfaz de configuración global. Aquí podrás personalizar el estilo y la disposición del sitio completo, y estos ajustes se aplicarán automáticamente a todas las páginas creadas con Elementor.
2、Funciones principales dentro de la "Configuración del sitio"
(1) Colores globales (Global Colors)
Permite a los desarrolladores definir los colores principales del sitio web, como el color primario, secundario, el color del texto y el color de énfasis. Estos colores se pueden utilizar directamente en todos los componentes de Elementor y se actualizarán automáticamente al hacer ajustes posteriores, evitando tener que modificar el color de cada página individualmente.
(2) Fuentes globales (Global Fonts)
Se utiliza para configurar el estilo de la fuente del sitio web, incluyendo los títulos principales, subtítulos y texto del cuerpo. Después de elegir la fuente, el tamaño de la fuente, el interlineado y otros parámetros, todas las páginas de Elementor heredarán estos ajustes, garantizando la coherencia del estilo de texto.
(3) Tipografía (Typography)
Ofrece opciones adicionales para personalizar las fuentes en todo el sitio, permitiendo ajustar el tamaño de la fuente, el grosor, la altura de la línea, el espacio entre letras, entre otros, para asegurarse de que la tipografía de los diferentes bloques de contenido cumpla con los requisitos del diseño.
(4) Botones (Buttons)
Establece el estilo predeterminado de todos los botones del sitio, incluyendo el color, el borde, el radio de esquina, el espaciado interno, etc. De esta manera, los botones mantendrán un estilo visual coherente, ya sea en la página de inicio, las páginas de artículos o las páginas de aterrizaje.
(5) Imágenes y fondos (Images & Backgrounds)
Controla el color de fondo predeterminado, las imágenes de fondo, la opacidad y el modo de visualización de las imágenes, asegurando la coherencia en el diseño visual del sitio web.
(6) Diseño (Layout)
Aquí puedes ajustar el ancho del contenido en todo el sitio, el diseño predeterminado del contenedor, el espaciado entre párrafos, etc., garantizando que la estructura del sitio sea clara y esté alineada correctamente.
(7) CSS personalizado (Custom CSS)
Permite a los desarrolladores agregar estilos CSS globales. Este ajuste es para usuarios avanzados que necesitan personalizar elementos específicos; pueden escribir directamente el código CSS aquí, y afectará todas las páginas de Elementor del sitio web.
Conclusión: Antes de iniciar el desarrollo de un sitio web de WordPress, comprender completamente y configurar adecuadamente los ajustes globales no solo mejora la eficiencia del desarrollo, sino que también garantiza la estabilidad, escalabilidad y coherencia visual del sitio. Desde la configuración de subtemas en el tema de WordPress, ajustes de estilos globales, hasta la configuración del sitio de Elementor, cada uno de estos aspectos impacta el rendimiento final del sitio web. Una estructura de enlaces permanentes correcta ayuda a la optimización SEO, asegurando que el contenido sea eficientemente indexado por los motores de búsqueda, mientras que los ajustes globales del tema y las personalizaciones de estilo ayudan a los desarrolladores a establecer normas de diseño unificadas, reduciendo la complejidad del mantenimiento posterior. Ya sea que seas un principiante o un desarrollador experimentado, realizar una buena preparación en estas etapas iniciales puede hacer que el desarrollo y la operación del sitio web en el futuro sean mucho más fáciles. Esperamos que el contenido de este artículo te brinde una referencia útil para el desarrollo de tu sitio web de WordPress y te ayude a crear un sitio web eficiente, profesional y que siga las mejores prácticas. Finalmente, si en tu proceso de aprendizaje y práctica consideras el costo de tiempo y deseas buscar apoyo profesional en el desarrollo de sitios web de WordPress, no dudes en contactar al equipo de Logic Digital Technology. Ofrecemos soluciones técnicas profesionales para ayudarte a implementar proyectos de WordPress de manera eficiente y lograr la mejor funcionalidad y experiencia de usuario.
Este artículo es propiedad de Logic Digital Technology (SZLOGIC). Se permite compartirlo de forma personal con fines educativos. Queda estrictamente prohibido su uso comercial o reproducción sin autorización.


























