Creación de sitios WP: Comercio electrónico con WooCommerce

WooCommerce es una solución de comercio electrónico integrada como un plugin en el sistema de creación de sitios web de WordPress. Aunque hoy en día tanto WooCommerce como WordPress pertenecen a la compañía Automattic, la versión nativa proporcionada por WordPress.org no incluye esta funcionalidad por defecto, sino que el usuario debe instalarla y activarla manualmente según sus necesidades. Cuando comprendemos profundamente cómo funciona WooCommerce y su relación con WordPress, nos damos cuenta de que la creación de un sitio con WooCommerce es en realidad una extensión de la creación de sitios con WordPress. Por lo tanto, el proceso de creación de sitios con WooCommerce está estrechamente vinculado al proceso de creación de sitios con WordPress.
Antes de crear un sitio web de comercio electrónico con WooCommerce, primero es necesario completar el despliegue de WordPress, asegurándose de que el sitio tenga un entorno de funcionamiento estable. Luego, en la fase de desarrollo, se debe descargar e instalar el plugin WooCommerce y activarlo en el backend para dotar a WordPress de funcionalidades de comercio electrónico. Una vez completada la instalación, el desarrollo del sitio web puede afinarse aún más, normalmente dividiendo el contenido en páginas generales y páginas de comercio electrónico, y configurando o realizando desarrollo adicional sobre funciones clave como el carrito de compras, la gestión de pedidos y los sistemas de pago. Este artículo proporcionará una demostración práctica detallada del proceso de configuración de WooCommerce con imágenes y explicaciones paso a paso. Desde la descarga e instalación del plugin WooCommerce, la integración del sistema de pagos, hasta la gestión de productos y la edición de páginas de productos, cada paso será explicado de manera clara y visual para que los lectores puedan comprender y completar el proceso sin problemas.
El artículo «Creación de sitios con WooCommerce (Proceso completo de construcción de un sistema de comercio electrónico con WooCommerce en WordPress)» se desarrollará paso a paso a través de los siguientes capítulos del índice, proporcionando demostraciones y explicaciones detalladas para los lectores. El índice del artículo incluye títulos de capítulos principales y subtítulos, cada uno con enlaces internos integrados para facilitar a los lectores la navegación rápida a las secciones de su interés. Para aquellos que ya tienen cierta experiencia o que han completado algunos pasos en la práctica, pueden omitir las partes básicas y hacer clic directamente en los títulos de los capítulos correspondientes para ir rápidamente al contenido que necesitan consultar.
- Instalar WooCommerce desde el directorio de plugins de WordPress
- Integración del sistema de pagos en WooCommerce
- Gestión de productos en WooCommerce
- Ruta para acceder a la gestión de productos en WooCommerce
- Método para publicar productos en WooCommerce
- Edición del contenido de productos en WooCommerce
- Configuración de los datos de productos en WooCommerce
- Gestión de categorías y etiquetas de productos en WooCommerce
- Configuración de URLs de productos en WooCommerce
- Edición de páginas de productos en WooCommerce
Uno、Instalar WooCommerce desde el directorio de plugins de WordPress
Para transformar un sitio WordPress común en una potente plataforma de comercio electrónico, el primer paso técnico esencial es instalar y activar el plugin WooCommerce desde el directorio de plugins de WordPress. Solo completando correctamente la instalación del plugin WooCommerce, se podrán añadir funciones de comercio electrónico al sitio, y avanzar en la edición de páginas de productos y configuración de funcionalidades. Tras activar correctamente WooCommerce, su sitio contará con funciones básicas de e-commerce como la exhibición de productos, carrito de compras, pago, gestión de pedidos, y sentará las bases para la integración de funciones avanzadas como sistemas de cobro, configuración de impuestos y opciones de envío. En este capítulo, el autor guiará a los lectores paso a paso para buscar e instalar WooCommerce en el directorio de plugins de WordPress, así como para activar el plugin desde la lista de plugins. Los lectores solo necesitan seguir los pasos indicados a continuación para completar la operación.
1、Buscar e instalar WooCommerce desde el directorio de plugins de WordPress
(1) Acceder al directorio de plugins de WordPress

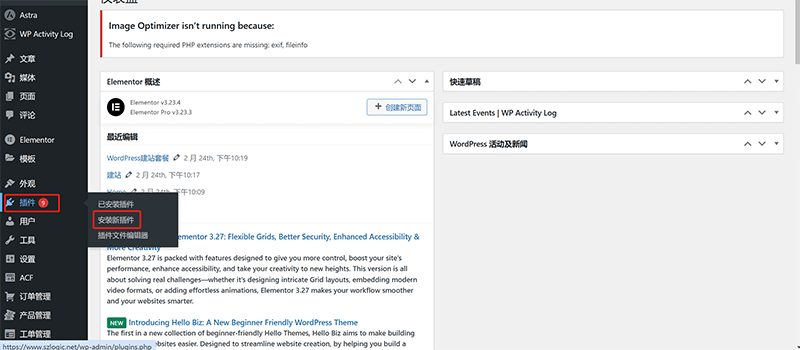
Como se muestra en la zona marcada con el cuadro rojo en la imagen anterior, al pasar el ratón sobre la opción de "Plugins" en la barra lateral izquierda del panel de administración de WordPress, se desplegará un menú en el que se debe hacer clic en "Instalar nuevo plugin" para acceder a la interfaz de operación del directorio de plugins de WordPress, como se muestra a continuación.
(2) Buscar e instalar el plugin WooCommerce

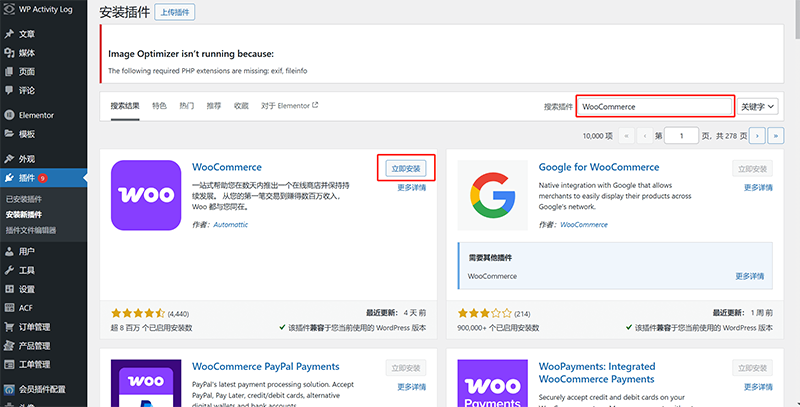
En la parte superior derecha de la interfaz del directorio de plugins de WordPress, ubique el cuadro de búsqueda marcado en rojo como se muestra en la imagen. Introduzca el nombre del plugin que desea buscar: WooCommerce. Una vez ingresado, presione la tecla Enter y el sistema mostrará los resultados de búsqueda. En los resultados, haga clic en el botón “Instalar ahora” ubicado a la derecha del plugin WooCommerce, como se indica en el recuadro rojo de la imagen, para instalar WooCommerce en su sistema WordPress.
2、Activar WooCommerce

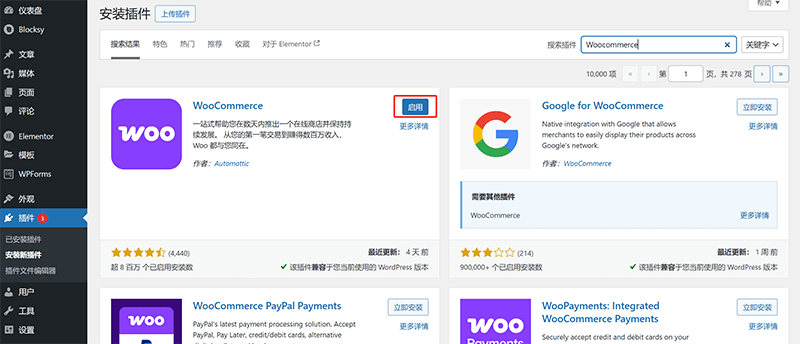
Después de completar la instalación del plugin WooCommerce y activarlo con éxito, los lectores atentos habrán notado que el nombre del botón a la derecha del plugin WooCommerce ha cambiado de “Instalar ahora” a “Activar”. En este punto, solo tiene que hacer clic en el botón “Activar” y el plugin WooCommerce se activará de inmediato, quedando listo para su configuración y uso posterior.
dos、Integración del sistema de pagos en WooCommerce
Para aquellos sitios web B2C que no solo dependen de WooCommerce para la gestión de productos, integrar un sistema de pagos adecuado es un paso crucial para habilitar la venta de productos en línea. En general, PayPal y los sistemas de pago con tarjeta de crédito internacionales son las dos formas de pago más comunes, ya que brindan a los visitantes del sitio una experiencia de pago conveniente y segura. En los sitios web B2C, la eficacia del sistema de pagos influye directamente en la facilidad de pago para los usuarios, lo que a su vez juega un papel decisivo en la tasa de conversión de ventas. Un proceso de pago fluido no solo mejora la experiencia del usuario, sino que también reduce la tasa de abandono del carrito, lo que aumenta eficazmente el rendimiento de ventas del sitio. En esta sección, el autor explicará detalladamente cómo integrar estos dos importantes sistemas de pago—PayPal y pago con tarjeta de crédito internacional—en el sistema WooCommerce. A través de pasos claros y demostraciones prácticas, los lectores aprenderán cómo configurar estos métodos de pago para ofrecer una solución de pago en línea fluida en su sitio web B2C, ayudando a su sitio de comercio electrónico a obtener una mayor tasa de conversión de ventas en el mercado global.
1、Integrar pagos con PayPal en WooCommerce
Nota: Antes de iniciar el proceso de integración de PayPal para la recepción de pagos en WooCommerce, debe asegurarse de tener una cuenta empresarial de PayPal para su sitio web de comercio electrónico. Este es un requisito previo necesario para integrar con éxito PayPal en WooCommerce, ya que no se puede utilizar una cuenta personal de PayPal para un sistema de pagos en un sitio web de comercio electrónico. Si aún no ha completado el registro y configuración de una cuenta empresarial de PayPal, se recomienda primero consultar el artículo anterior del autor titulado "Cómo registrar una cuenta empresarial de PayPal/ Cómo configurar una cuenta empresarial de PayPal", y seguir los pasos indicados para solicitar la cuenta empresarial. Asegúrese de que la funcionalidad de recepción de pagos esté habilitada correctamente antes de continuar con el proceso de integración posterior.
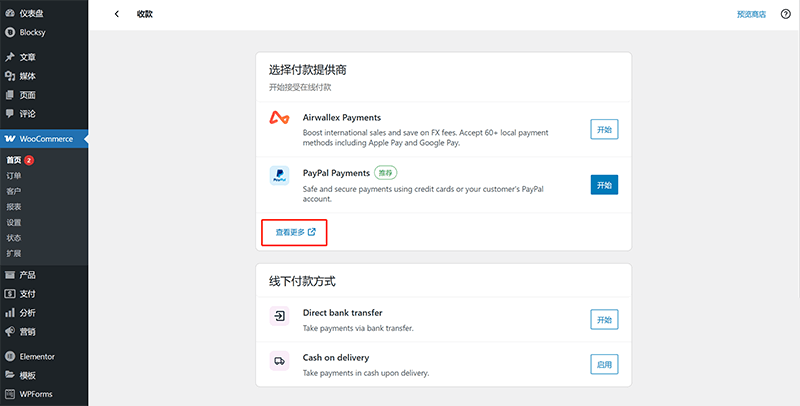
(1) Iniciar el proceso de integración de pagos con PayPal desde la interfaz inicial de configuración de pagos de WooCommerce

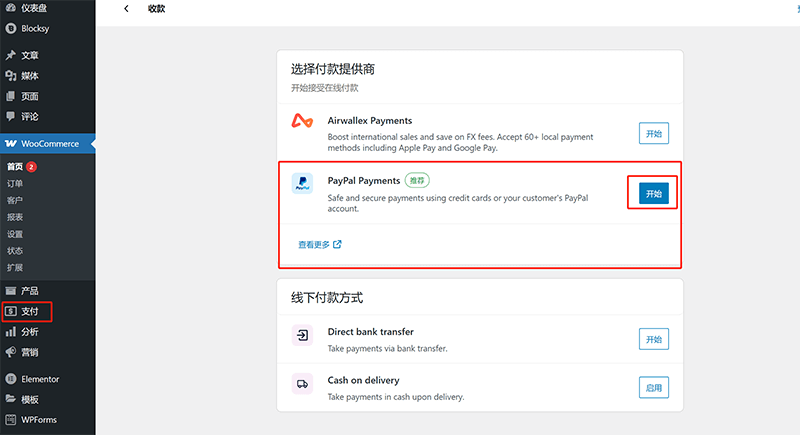
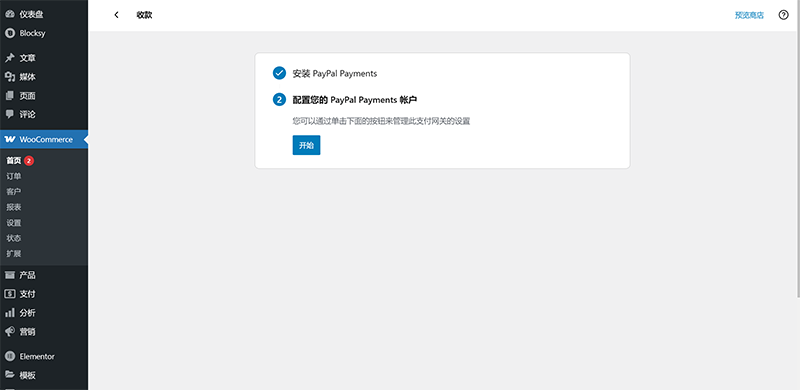
Como se muestra en la imagen, una vez instalado y activado correctamente WooCommerce, aparecerá una nueva opción de “Pagos” en la barra lateral izquierda del panel de administración de WordPress, como se indica en el recuadro rojo. Al hacer clic en el botón “Pagos”, el área de operaciones a la derecha mostrará la interfaz inicial de configuración de pagos de WooCommerce. En esta interfaz, haga clic en el botón “Empezar” ubicado a la derecha de la sección “PayPal Payments” (señalada en rojo), para comenzar con la configuración de PayPal como método de cobro en WooCommerce.
(2) Paso uno de la configuración de PayPal Payments: instalar PayPal Payments

Siguiendo con el paso anterior, al hacer clic en el botón “Empezar” en la interfaz inicial de configuración de pagos de WooCommerce, se accederá a la pantalla de instalación de PayPal Payments, como se muestra en la imagen. La instalación de PayPal Payments es completamente automática, sin necesidad de realizar operaciones adicionales. Una vez completada la instalación, podrá hacer clic en el botón “Empezar” para continuar con la configuración.
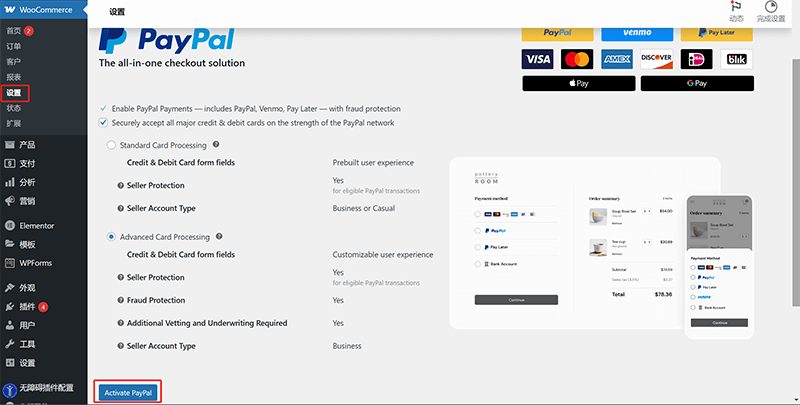
(3) Paso dos de la configuración de PayPal Payments: activar PayPal Payments

Tras hacer clic en el botón “Empezar”, la interfaz cambiará a la pestaña de configuración de pagos de WooCommerce, como se muestra en la imagen. Al desplazarse ligeramente hacia abajo con la barra de desplazamiento del navegador, verá el botón “Activar PayPal” (indicado en el recuadro rojo). Haga clic en este botón para continuar con los pasos restantes de integración del método de pago PayPal.
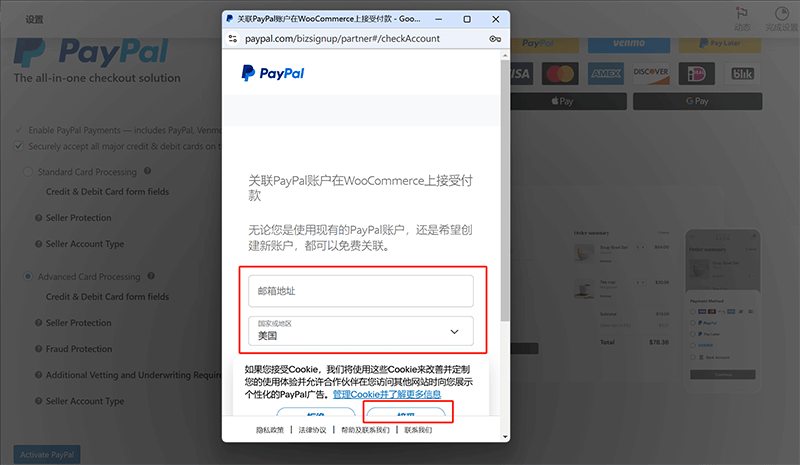
(4) Paso tres de la configuración de PayPal Payments: ingresar los datos de inicio de sesión de PayPal

Como se muestra en la imagen, este paso requiere que se ingresen correctamente los datos de la cuenta empresarial de PayPal en la ventana emergente de inicio de sesión de PayPal. Primero, haga clic en el botón “Aceptar” señalado en rojo para aceptar las cookies y cerrar el aviso, garantizando así una operación fluida. Luego, en el campo correspondiente, ingrese el correo electrónico con el que registró su cuenta empresarial de PayPal. Asegúrese de que el país o región coincida con el especificado al registrar la cuenta, para evitar errores de inicio de sesión o verificación.
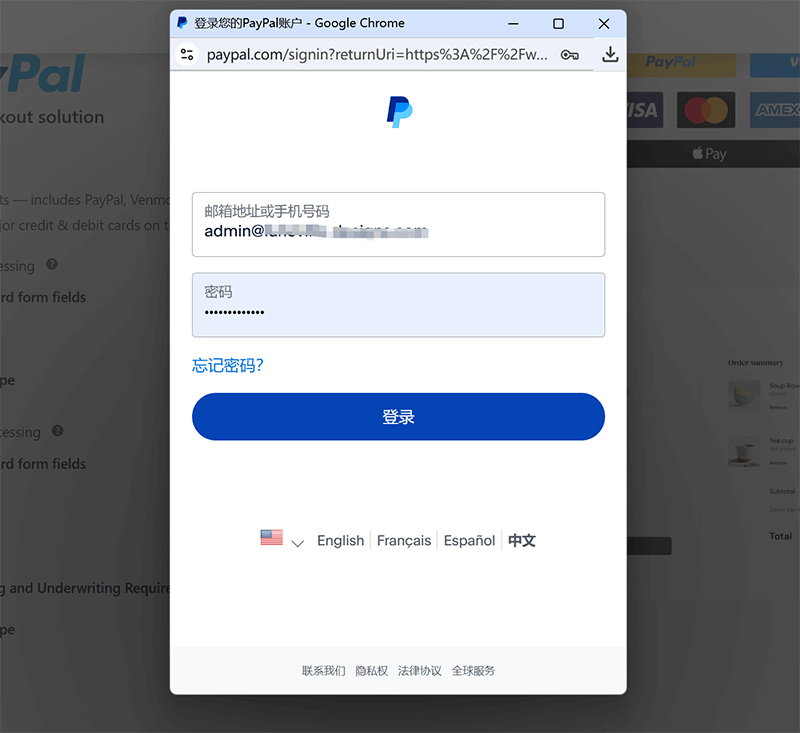
(5) Paso cuatro de la configuración de PayPal Payments: ingresar la contraseña de la cuenta PayPal

Como se muestra en la imagen, después de ingresar correctamente el correo electrónico y seleccionar el país/área correspondiente, debe introducir la contraseña de su cuenta PayPal en el campo indicado. Una vez introducida correctamente la contraseña, haga clic en el botón “Iniciar sesión” para continuar con el proceso de verificación.
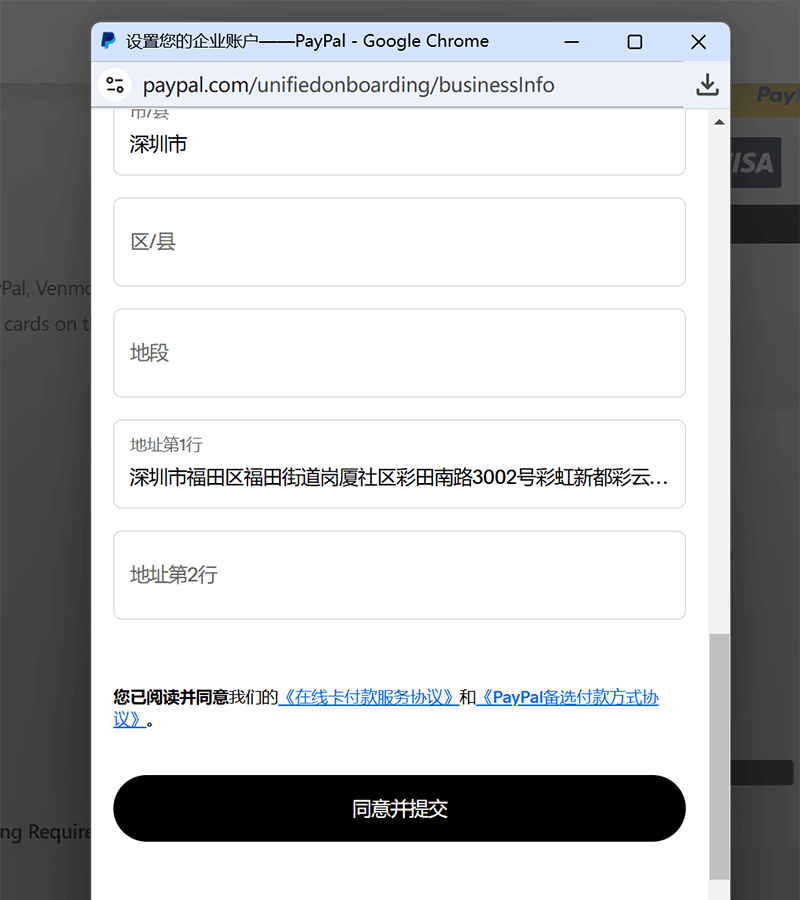
(6) Paso cinco de la configuración de PayPal Payments: proporcionar la información de la empresa u organización solicitada por PayPal

Como se muestra en la imagen, durante el proceso de verificación de inicio de sesión de PayPal al integrar el sistema de cobro de PayPal con WooCommerce, el sistema leerá automáticamente la información registrada en su cuenta empresarial de PayPal y solicitará la verificación de los datos de la empresa. Si su cuenta empresarial ya tiene la información completa, simplemente haga clic en el botón “Aceptar y enviar” para finalizar este paso. Si el sistema detecta información incompleta, deberá completarla según lo solicitado y asegurarse de que todos los campos requeridos estén correctamente rellenados antes de hacer clic en “Aceptar y enviar”. Una vez verificada la consistencia de los datos entre la cuenta de PayPal y la empresa, la integración del sistema de cobros de PayPal con WooCommerce estará finalizada. Finalmente, vuelva a la interfaz inicial de configuración de pagos de WooCommerce y verifique si PayPal Payments está activado. Si aún no lo está, simplemente haga clic en el botón de activación.
2、Integrar pagos con tarjeta de crédito en WooCommerce
En el proceso de integración del sistema de pagos con tarjeta de crédito en WooCommerce, las empresas de comercio electrónico transfronterizo nacionales suelen firmar primero un acuerdo de colaboración con el proveedor del sistema de pagos con tarjeta de crédito, y luego reciben soporte técnico por parte de este para guiarlos en la instalación y configuración del plugin. En general, este proceso de instalación lo llevan a cabo los ingenieros del equipo de desarrollo del sitio web de WordPress en conjunto con los técnicos del proveedor del sistema de pagos. Sin embargo, no todos los plugins de sistemas de pagos con tarjeta de crédito se encuentran en el directorio oficial de plugins de WooCommerce, algunos proveedores ofrecen directamente los archivos del plugin o una URL de descarga, y la instalación se debe hacer manualmente mediante carga del archivo. Independientemente del método de instalación, con el soporte técnico del proveedor, se puede garantizar que el sistema de pagos con tarjeta de crédito se active correctamente y se habilite la función de pagos en línea. Si se elige usar un proveedor extranjero de sistemas de pagos con tarjeta de crédito (como Stripe, Checkout, entre otros), primero se necesita registrar una cuenta y obtener el ID de la API y las claves correspondientes, que son necesarias para la autenticación y la integración de la interfaz de pagos en WooCommerce. Debido a las diferencias de región e idioma, el proceso de instalación y configuración de los plugins de proveedores extranjeros de sistemas de pagos con tarjeta de crédito generalmente debe ser realizado de forma autónoma por el usuario. Si aún no estás familiarizado con los principales proveedores de sistemas de pagos con tarjeta de crédito nacionales e internacionales, puedes consultar el artículo anterior del autor titulado "Canales de pago con tarjeta de crédito internacional para sitios web", para obtener información detallada sobre las diferentes marcas de sistemas de pago con tarjeta de crédito y así elegir el proveedor de servicios de pago más adecuado a las necesidades de tu negocio.
(1) Ingresar al directorio de proveedores del sistema de cobro con tarjeta de crédito desde la interfaz inicial de configuración de pagos de WooCommerce

Como se muestra en la imagen, desde la interfaz inicial de configuración de pagos seleccione “Ver más” para acceder al directorio de proveedores de sistemas de cobro con tarjeta de crédito, donde podrá buscar el plugin del proveedor de servicios de pago con tarjeta que prefiera o con el que ya haya firmado un acuerdo de colaboración.
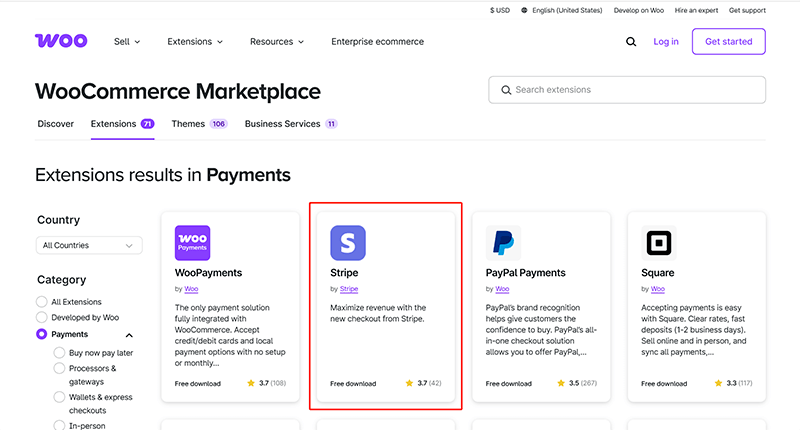
(2) Seleccionar e instalar el plugin del proveedor del sistema de cobro con tarjeta de crédito desde el directorio de WooCommerce

Como se indica en el recuadro rojo de la imagen, usaremos Stripe como ejemplo para la instalación. Haga clic en el botón “Free download” ubicado a la izquierda de la valoración en la sección de Stripe. La página actual se redirigirá a la página de descarga del plugin de Stripe.
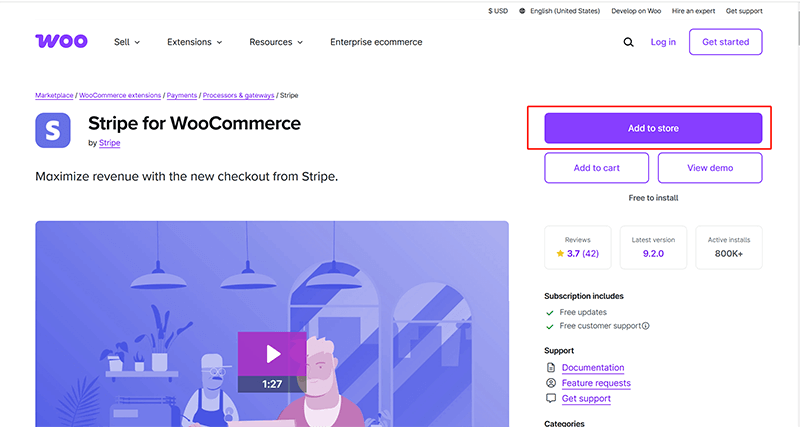
Paso uno de la instalación de Stripe: hacer clic en “Add to store” en el directorio de proveedores de cobro con tarjeta de WooCommerce

Después de hacer clic en “Free download” en el paso anterior, accederá a la página principal de Stripe en el directorio de proveedores de cobro con tarjeta de WooCommerce. Como se muestra en la imagen, haga clic en el botón “Add to store” marcado en rojo para añadir el plugin de Stripe al carrito de WooCommerce. Cabe destacar que la integración de Stripe con WooCommerce no se realiza directamente desde el panel de WordPress como en una instalación de plugin tradicional, sino que se completa en línea a través del directorio de proveedores. Este paso no tiene coste alguno, ya que es parte del flujo de instalación.
Paso dos de la instalación de Stripe: crear una cuenta de WooCommerce e iniciar sesión en el carrito

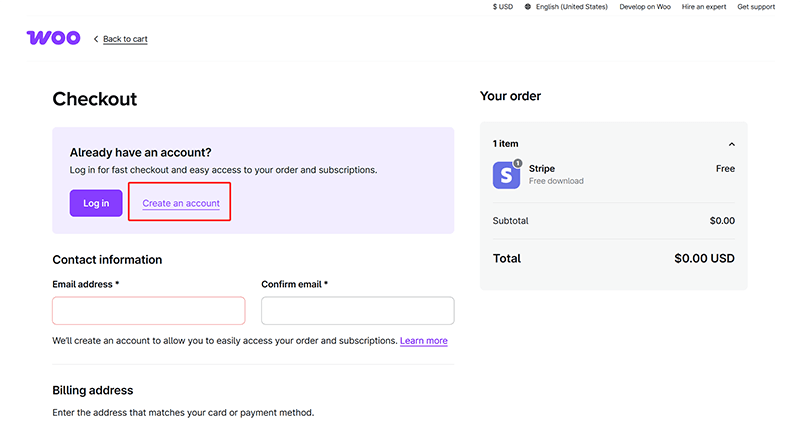
Como se muestra en la imagen, esta es la página del carrito de WooCommerce. Para continuar con la integración de Stripe, primero debe crear una cuenta de WooCommerce e ingresar la información del sitio web. Haga clic en el enlace “Create account” marcado en rojo para completar el registro e iniciar sesión. El sistema lo redirigirá automáticamente de vuelta al carrito. Luego, complete los campos obligatorios con la información solicitada y haga clic en el botón “Confirmar compra” al final de la página del carrito para completar el proceso de obtención del plugin.
Paso tres de la instalación de Stripe: añadir Stripe a la tienda de WooCommerce

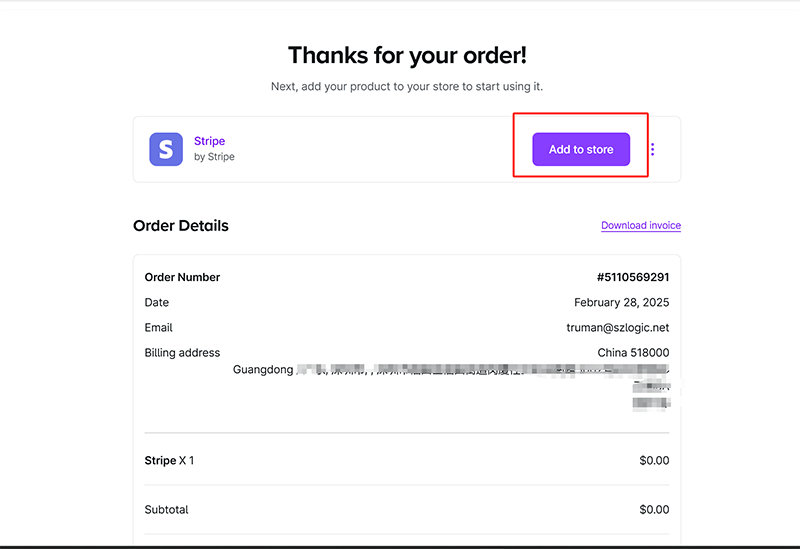
A continuación, agregue Stripe a WooCommerce para que se convierta en un método de pago en su tienda. Haga clic en el botón “Add to store” ubicado en la esquina superior derecha de la página (marcado en rojo en la imagen) y continúe con el siguiente paso.
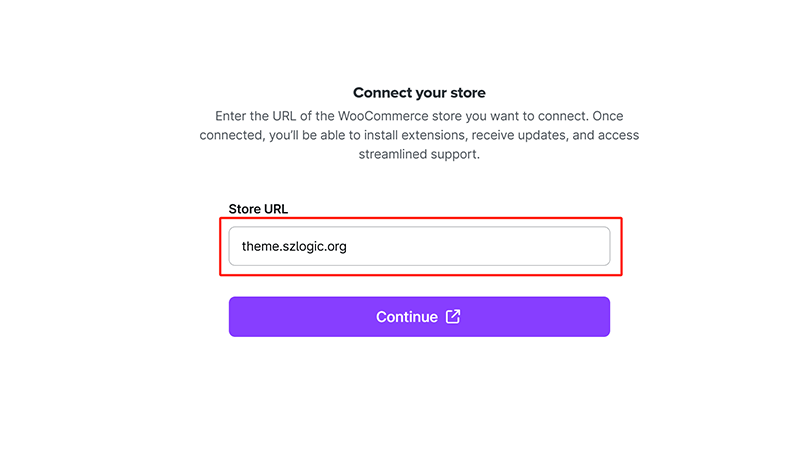
Paso cuatro de la instalación de Stripe: ingresar el dominio del sitio donde se instalará Stripe

En la ventana de operación mostrada en la imagen, debe ingresar en el campo marcado en rojo el dominio del sitio donde se instalará Stripe. Una vez completada esta información, haga clic en confirmar y el plugin de Stripe se instalará correctamente en WooCommerce. Esto permitirá la integración de funciones y datos entre Stripe y WooCommerce, asegurando que su sitio de comercio electrónico pueda procesar pagos con Stripe sin problemas.
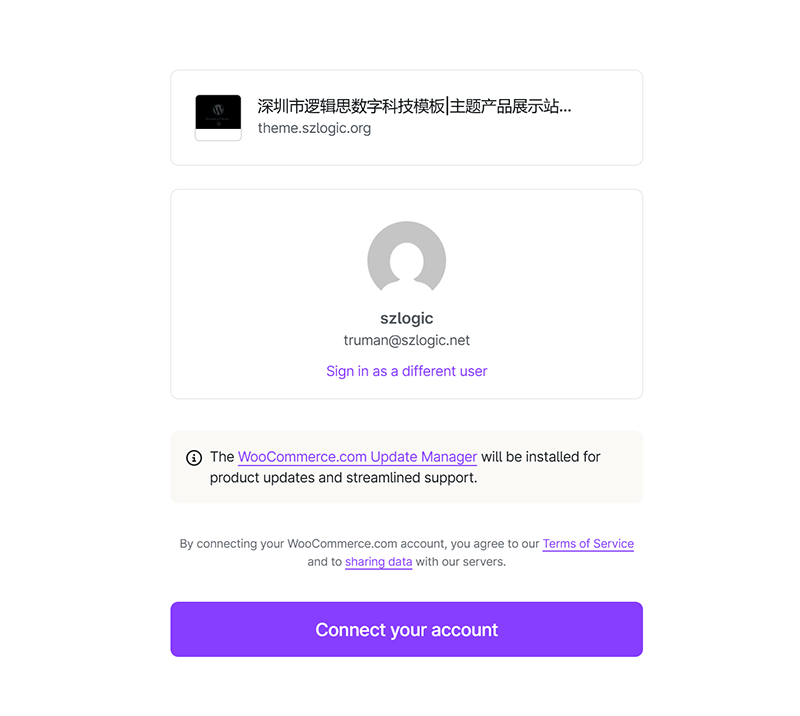
Paso cinco de la instalación de Stripe: autorizar la conexión de datos entre la cuenta de WooCommerce y Stripe

Como se muestra en la imagen, durante el proceso de instalación del plugin de Stripe y su integración con WooCommerce, es necesario autorizar la conexión para permitir que ambos sistemas se comuniquen. Este es el último paso de la instalación de Stripe en WooCommerce. Una vez autorizada la conexión, podrá verificar en la configuración de WooCommerce que el plugin fue instalado correctamente e iniciar sesión con su ID y clave de Stripe para completar la configuración del sistema de pago.
Paso seis de la instalación de Stripe: instalación exitosa de Stripe

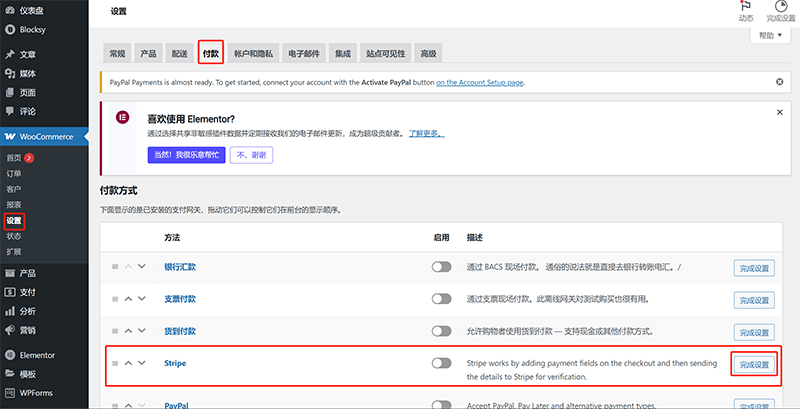
Una vez completado el proceso de instalación del plugin de Stripe desde el directorio de proveedores de cobro con tarjeta de WooCommerce, puede verificar su correcta instalación desde la opción “Pagos” en la configuración de WooCommerce (como se muestra en el recuadro rojo). Si aparece Stripe como un nuevo método de cobro en esta sección, la instalación ha sido exitosa. Luego, haga clic en el botón “Completar configuración” a la derecha, y en la página de configuración de Stripe, siga las instrucciones del sistema para iniciar sesión con la cuenta registrada de Stripe e introducir paso a paso el ID y la clave para finalizar la configuración. Después de esto, los componentes del producto y las páginas de productos de WooCommerce podrán utilizar el servicio de cobro con tarjeta de crédito ofrecido por Stripe.
tres、Gestión de productos en WooCommerce
Una de las ventajas más atractivas y maduras de WooCommerce es su funcionalidad de gestión de productos, que cubre de manera integral todos los aspectos necesarios para un sitio web de comercio electrónico. Ya sea para la carga de productos, la configuración del contenido de exhibición, o la configuración de datos del producto y la gestión de categorías, WooCommerce ofrece un soporte poderoso y flexible. Los usuarios pueden configurar fácilmente elementos como la imagen principal del producto, las miniaturas, los videos de presentación, descripciones detalladas del producto, entre otros, asegurando que la presentación de los productos sea clara y atractiva. Además, WooCommerce permite establecer detalles finos para los datos del producto, como precios, inventarios, peso, tamaño, etc., lo que ayuda a los comerciantes a gestionar eficazmente la información de los productos y optimizar la gestión del inventario. Más importante aún, WooCommerce ofrece funciones flexibles para clasificar y etiquetar productos, permitiendo a los comerciantes organizar los productos según tipo, uso u otras dimensiones, facilitando la búsqueda y filtrado por parte de los usuarios. En cuanto a la configuración de la URL de la página del producto, WooCommerce también ofrece una forma sencilla de personalizar la estructura de enlaces amigables con SEO, lo que mejora eficazmente el ranking en los motores de búsqueda y la experiencia del usuario. Gracias a estas funcionalidades, WooCommerce no solo hace que la gestión de productos sea eficiente, sino también altamente operativa, proporcionando un sólido soporte de backend para los sitios web de comercio electrónico en WordPress.
1、Ruta para acceder a la gestión de productos en WooCommerce

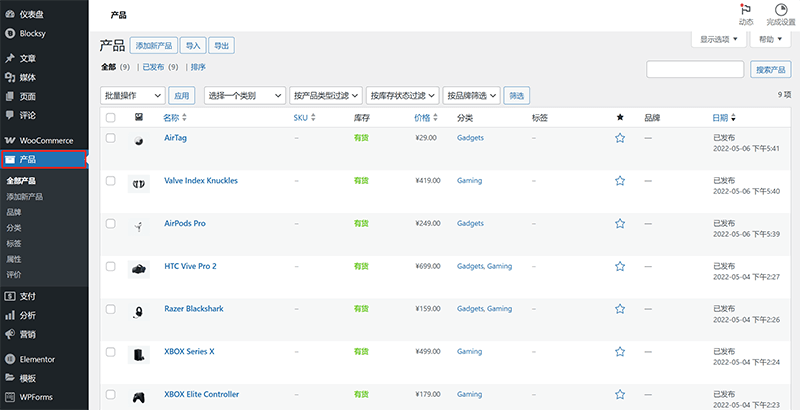
Como se muestra en el recuadro rojo de la imagen, para acceder a la gestión de productos de WooCommerce, haga clic en la opción “Productos” en la barra lateral izquierda del panel de administración de WordPress. A continuación, el área de contenido en el lado derecho de la página se redirigirá a la interfaz inicial de gestión de productos, que es la página de lista de productos de WooCommerce, donde puede ver, editar, añadir o eliminar productos.
2、Método para publicar productos en WooCommerce

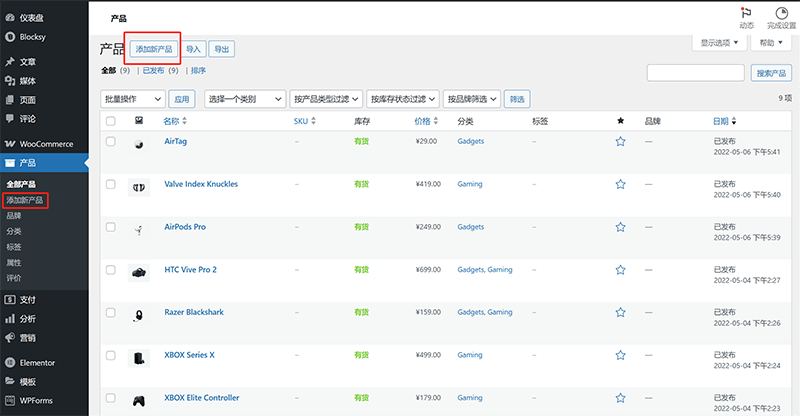
Como se muestra en el recuadro rojo de la imagen, existen dos formas de acceder a la interfaz para añadir nuevos productos en WooCommerce: la primera es hacer clic en el botón “Añadir nuevo producto” bajo la opción “Productos” en la barra lateral izquierda del panel de administración de WordPress; la segunda es hacer clic en el botón “Añadir nuevo producto” en la parte superior de la página inicial de gestión de productos de WooCommerce. Ambas formas lo llevarán a la página de edición de productos, donde podrá comenzar a añadir un nuevo producto.
3、Edición del contenido de productos en WooCommerce

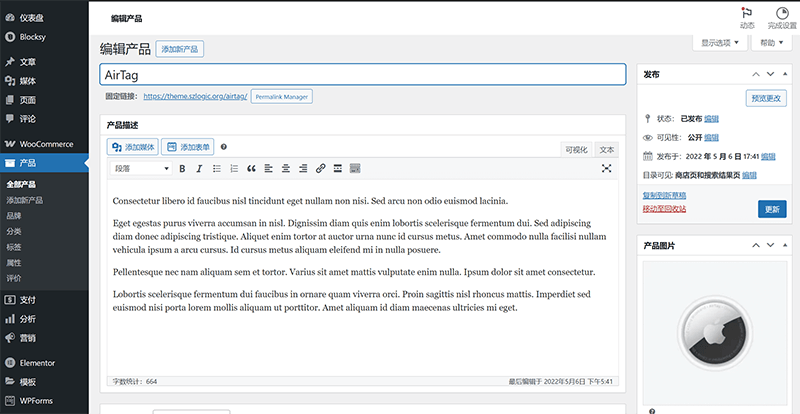
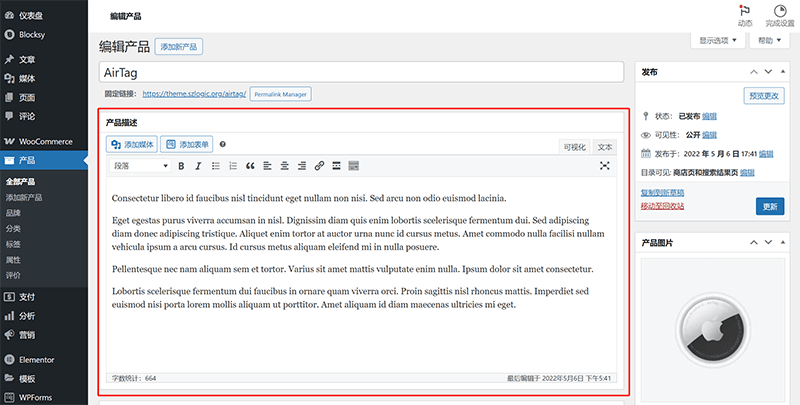
La imagen anterior muestra el modo de edición de productos en WooCommerce. En la página inicial de gestión de productos de WooCommerce (es decir, la página de lista de productos), se puede acceder a la página de edición del producto específico haciendo clic en el nombre de la lista del producto o al pasar el mouse sobre la lista de productos y hacer clic en el enlace "Editar" que aparece. En la página de edición de productos de WooCommerce, el personal encargado de la operación del sitio web puede agregar elementos y materiales ricos al producto para mejorar la presentación del producto y optimizar la experiencia del usuario. A continuación se presenta una descripción clave de las funciones para agregar elementos de productos y materiales de presentación en la página de edición de productos:
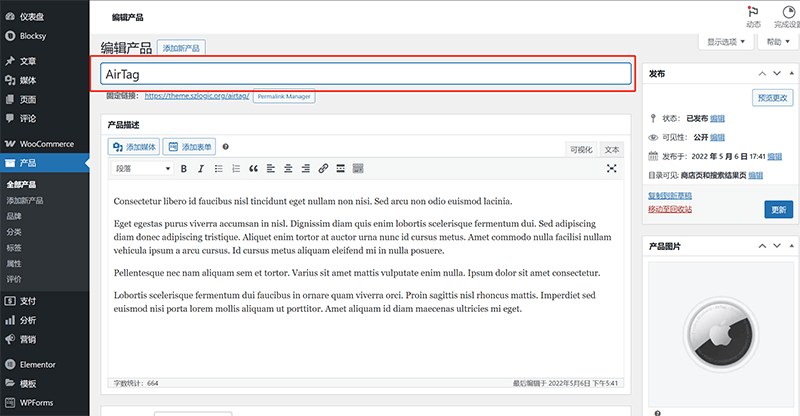
(1) Título del producto

En la parte superior de la página de edición (ubicación señalada con el cuadro rojo en la imagen anterior), hay un campo de entrada para completar el título del producto. Este título se mostrará directamente en la página de detalles del producto y en la página de lista, por lo que se recomienda usar un título claro y conciso que incluya palabras clave para facilitar la búsqueda y comprensión por parte de los usuarios.
(2) Descripción del producto
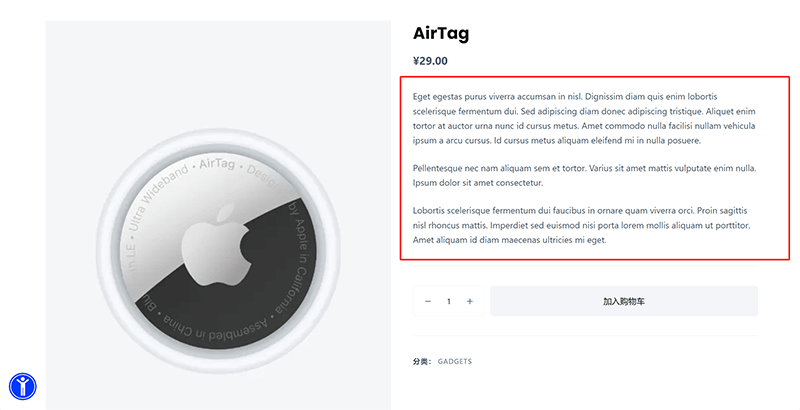
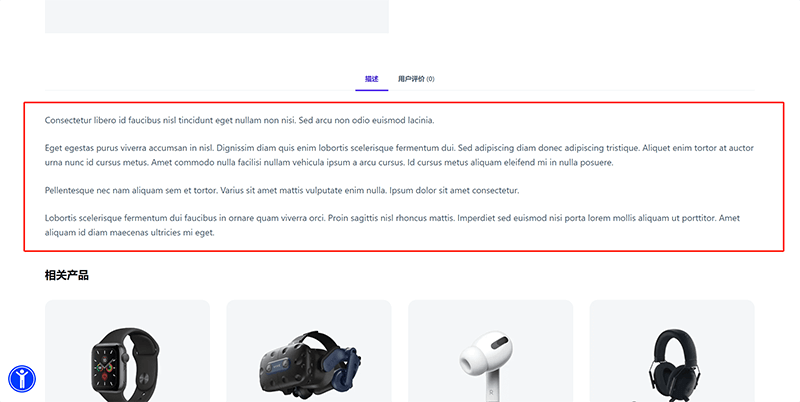
Las descripciones de productos de WooCommerce se dividen en dos tipos, como se muestra en la imagen de ejemplo a continuación: descripción corta y descripción completa. En la primera imagen de ejemplo, el texto marcado en un cuadro rojo a la izquierda es una breve descripción; En la segunda imagen de ejemplo, el texto marcado en un cuadro rojo es una descripción completa.
Imagen de ejemplo de descripción breve:

Imagen de ejemplo de descripción completa:

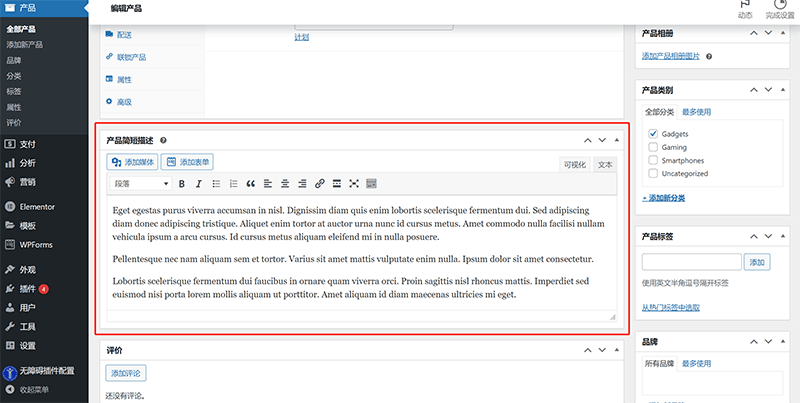
Descripción breve

El área de edición de la descripción corta del producto no se encuentra en la parte superior de la página de edición del producto, sino cerca de la parte inferior (como se muestra en el recuadro rojo de la imagen), por lo que es necesario desplazar la barra de desplazamiento del navegador hacia abajo para poder visualizar esta sección. WooCommerce proporciona un campo de “Descripción corta” que se utiliza para mostrar las características principales del producto en una posición destacada dentro de la página de detalles del producto.
Descripción completa

La descripción completa también puede denominarse descripción larga, y su área de edición se encuentra en la parte superior de la página, justo debajo del título del producto, como se muestra en la imagen. El área de edición de la descripción completa se utiliza para redactar una presentación más detallada del producto, incluyendo instrucciones de uso, especificaciones, características destacadas, etc. Admite la edición de texto enriquecido, lo que permite agregar imágenes, listas, enlaces y texto con formato para que el contenido sea más atractivo.
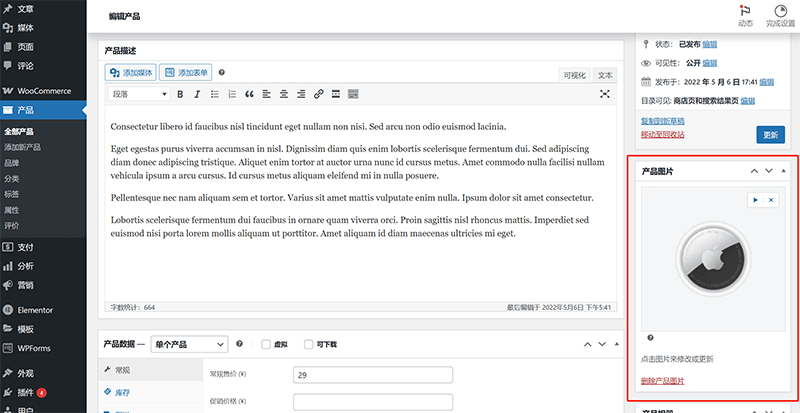
(3) Imágenes del producto
WooCommerce admite dos tipos de imágenes del producto: imagen del producto (también conocida como imagen destacada) y galería del producto. A continuación se describen sus ubicaciones de edición y métodos de operación:
Imagen del producto (imagen destacada)

La imagen del producto (imagen destacada) es la imagen principal que se muestra del producto, utilizada como la primera imagen en la página de detalles del producto y como imagen de portada en los módulos de producto. La función de edición de la imagen del producto se encuentra en el lado derecho de la página de edición del producto (como se muestra en la imagen), donde se puede hacer clic directamente en la imagen para modificarla o actualizarla.
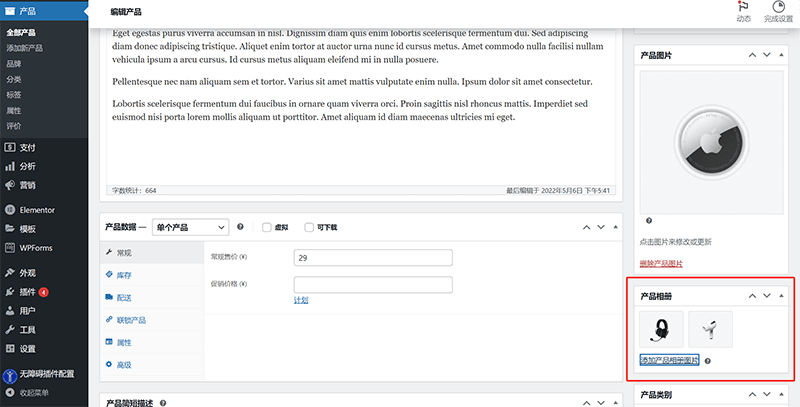
Galería del producto

El bloque de función “Galería del producto” se encuentra debajo de “Imagen del producto”. Al hacer clic en “Añadir imágenes a la galería del producto” se pueden subir múltiples imágenes del producto como galería del producto actual. Las imágenes subidas se utilizarán en la ventana de visualización de la página de detalles del producto en forma de carrusel, para mostrar diferentes ángulos o escenarios de uso del producto, mejorando así el efecto de presentación del producto.
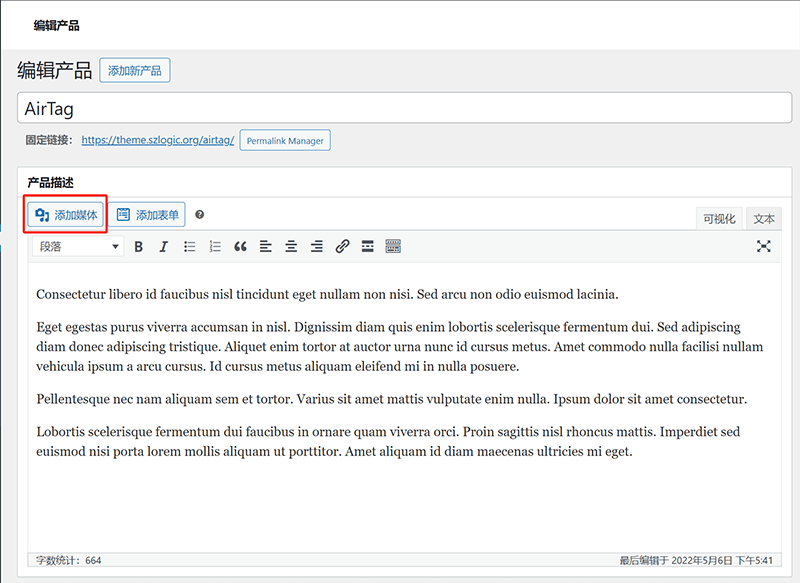
(4) Inserción de medios (añadir archivos multimedia)

En las áreas de edición de la descripción del producto y de la descripción corta del producto, hay un botón de acción “Añadir medios” como se muestra en el recuadro rojo de la imagen anterior. Los usuarios pueden hacer clic en el botón “Añadir medios” para insertar imágenes, vídeos u otros archivos adjuntos, mejorando así el impacto visual de la presentación del producto.
4、Configuración de los datos de productos en WooCommerce

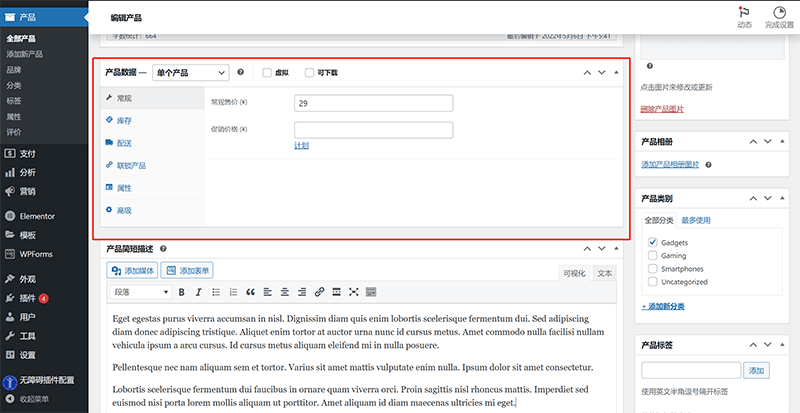
Desplazando la barra de desplazamiento del navegador hacia el centro de la página, se puede ver el área de configuración de “Datos del producto” señalada en el recuadro rojo de la imagen anterior. En la página de edición del producto de WooCommerce, esta área incluye varios elementos configurables, como el precio del producto, el inventario, el envío y los atributos del producto. A continuación, el autor explicará uno por uno las funciones específicas y los métodos de uso de estos elementos de configuración.
(1) General
La pestaña “General” se utiliza para configurar la información básica de venta del producto, incluyendo el precio regular del producto y el precio en oferta:
- Precio regular: Introduce el precio estándar de venta del producto, es decir, el que pagan los clientes en ausencia de descuentos.
- Precio de oferta: Se utiliza para establecer un precio con descuento o una promoción temporal. El comerciante también puede definir un rango de fechas para que WooCommerce active o desactive automáticamente el precio promocional en las fechas indicadas.
(2) Inventario
La pestaña “Inventario” permite a los comerciantes gestionar la cantidad de existencias del producto y las restricciones de compra:
- Gestión de inventario: Al habilitar esta opción, puedes ingresar la cantidad disponible del producto. WooCommerce dejará de vender automáticamente cuando el inventario se agote.
- Cantidad de inventario: Sirve para introducir la cantidad de unidades disponibles para la venta. Se actualiza automáticamente después de cada venta.
- Estado del inventario: Permite ajustar manualmente el estado de existencias del producto, por ejemplo “En stock”, “Agotado” o “Entrega demorada”.
- Venta individual: Al seleccionar esta opción, cada cliente solo podrá comprar una unidad de este producto por pedido. Ideal para productos de edición limitada o estrategias de venta especiales.
(3) Envío
En la pestaña “Envío”, los comerciantes pueden establecer el peso, las dimensiones del producto y la clase de envío aplicable:
- Peso (kg): Introduce el peso real del producto (la unidad se define en la configuración de WooCommerce, como kilogramos o libras) para calcular los gastos de envío.
- Dimensiones (cm): Define la longitud, anchura y altura del producto, útil para calcular los costos logísticos o aplicar reglas específicas de envío.
- Clase de envío: WooCommerce permite crear clases de envío personalizadas, usadas para aplicar reglas específicas de tarifas. Una vez configuradas en los ajustes de WooCommerce, podrás seleccionarlas desde este menú desplegable.
(4) Productos vinculados
La pestaña “Productos vinculados” se utiliza para configurar estrategias de venta relacionadas con el producto, con el fin de aumentar el valor medio del pedido y la tasa de conversión:
- Ventas cruzadas: Configura productos que se mostrarán como recomendación en la página del carrito, normalmente productos relacionados o complementarios (por ejemplo, una tarjeta de memoria con una cámara).
- Ventas adicionales: Configura productos que se mostrarán como recomendación en la página de detalles del producto, normalmente productos de mayor precio o calidad (por ejemplo, una versión avanzada del producto básico).
(5) Atributos
La pestaña “Atributos” permite a los comerciantes definir especificaciones o variantes del producto, como color, tamaño, material, etc.:
- Atributos personalizados: Permite añadir manualmente características del producto, como “Color: Rojo, Azul” o “Material: Algodón, Poliéster”.
- Atributos globales: Si el comerciante ya ha definido atributos generales en “Productos > Atributos” de WooCommerce, pueden aplicarse directamente aquí, asegurando consistencia entre productos.
- Aplicación de variantes: En productos variables, los atributos sirven para crear distintas versiones del producto, por ejemplo, “Talla: S/M/L” con sus respectivos SKU.
(6) Avanzado
La pestaña “Avanzado” ofrece algunas funciones adicionales de configuración del producto:
- Nota de compra: Permite al comerciante introducir un mensaje visible después de la compra, como “¡Gracias por tu compra! El envío se realizará entre 3 y 5 días.”
- Orden del menú: Se utiliza para ajustar manualmente el orden de los productos en el catálogo de WooCommerce. Cuanto menor sea el número, más arriba aparecerá.
- Permitir valoraciones: Determina si los clientes pueden dejar comentarios y calificaciones en la página del producto. Útil para estrategias de prueba social.
5、Gestión de categorías y etiquetas de productos en WooCommerce

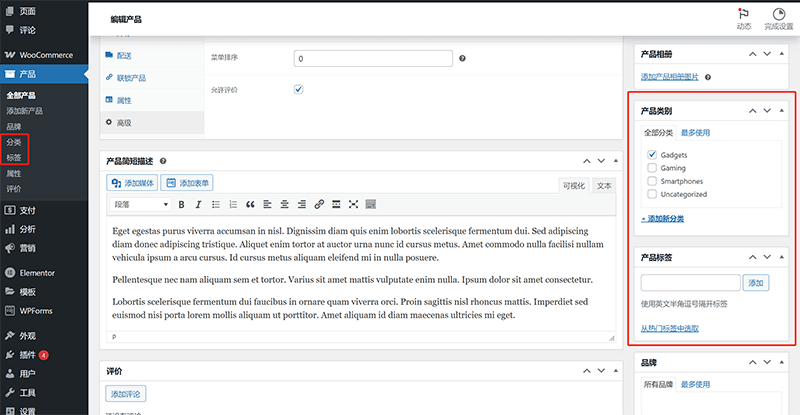
La gestión de las categorías y etiquetas de productos de WooCommerce se encuentra en las ubicaciones indicadas por los cuadros rojos a la izquierda y derecha de la imagen anterior. Se puede gestionar a través de "Productos" > "Categorías" o "Etiquetas" en la barra de herramientas de la izquierda, así como en las áreas "Categorías de productos" y "Etiquetas de productos" a la derecha. Después de crear una categoría de producto, seleccione la categoría correspondiente para asignar el producto a esa categoría. Es importante tener en cuenta que cada vez que se crea una etiqueta de producto, WooCommerce genera automáticamente una nueva URL similar a la de la página de producto. Si no se realiza una optimización SEO, esto podría causar problemas de páginas duplicadas en los motores de búsqueda, lo que afecta el rendimiento SEO. Por lo tanto, al crear categorías y etiquetas de productos, es crucial realizar también la optimización SEO para evitar efectos negativos innecesarios en los motores de búsqueda.
6、Configuración de URLs de productos en WooCommerce

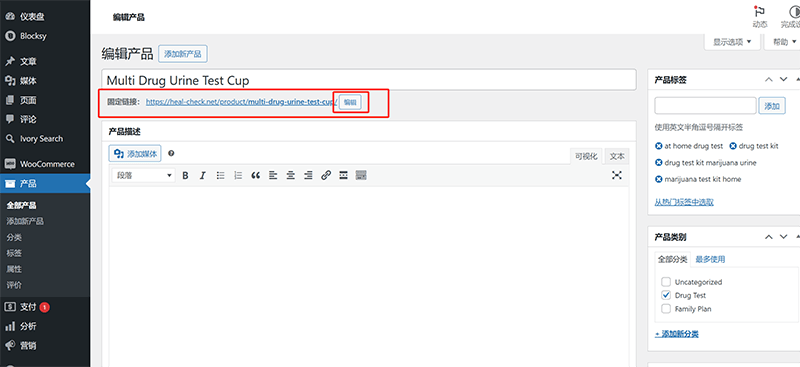
En la página de edición de productos de WooCommerce, la función para configurar una URL personalizada se encuentra justo debajo del título del producto, como se muestra en el recuadro rojo de la imagen anterior. Esta función permite a los usuarios personalizar el sufijo de la URL (slug) de la página de detalles del producto para optimizar la estructura de URL del sitio web. Al hacer clic en el botón “Editar” a la derecha de la URL, los operadores del sitio pueden modificar manualmente el slug, haciéndolo más acorde con las normas de SEO y los hábitos de lectura de los usuarios. Configurar adecuadamente la URL del producto ayuda a mejorar la eficiencia de rastreo de los motores de búsqueda y también mejora la experiencia del usuario. Por ejemplo, la URL predeterminada de un producto en WooCommerce puede contener un ID generado automáticamente u otros caracteres sin sentido, mientras que un slug personalizado puede hacer que la URL sea más clara, comprensible e incluya palabras clave del producto, lo que mejora la legibilidad de la página y su posicionamiento en buscadores. Además, es importante mantener la estabilidad de la URL; una vez que la URL del producto ha sido determinada e indexada por los motores de búsqueda, no se debe cambiar con frecuencia para evitar afectar el SEO o provocar errores en los enlaces ya indexados.
cuatro、Edición de páginas de productos en WooCommerce
La página de productos de WooCommerce admite el uso de Elementor como editor, lo que ofrece una gran flexibilidad y personalización, facilitando que los técnicos diseñen y desarrollen estilos según las necesidades de la marca y la experiencia del usuario. A través del generador de temas de Elementor, los técnicos pueden crear y personalizar los archivos de plantilla de "Products Archive" (página de archivo de productos) y "Single Product" (página de detalles de producto individual), y así especificar el estilo de diseño, la interacción y las funciones de las páginas de categoría de productos de WooCommerce y de cada página de producto. Las reglas de diseño de plantillas de Elementor son extremadamente flexibles, permitiendo a los usuarios controlar con precisión cada detalle de la página. Los técnicos no solo pueden ajustar rápidamente los elementos de la página a través de una interfaz visual, sino también usar las reglas de configuración de rutas para aplicar el estilo específicamente a una página de producto individual o a una página de categoría específica. Ya sea el modo de exhibición, las imágenes de los productos, el estilo de los botones o la maquetación de la descripción del producto y otra información, Elementor permite a los técnicos del sitio web personalizar los detalles según las necesidades, asegurando que cada página se adapte perfectamente a la imagen de la marca y a las necesidades del usuario.
1、Ruta para acceder al generador de temas de Elementor

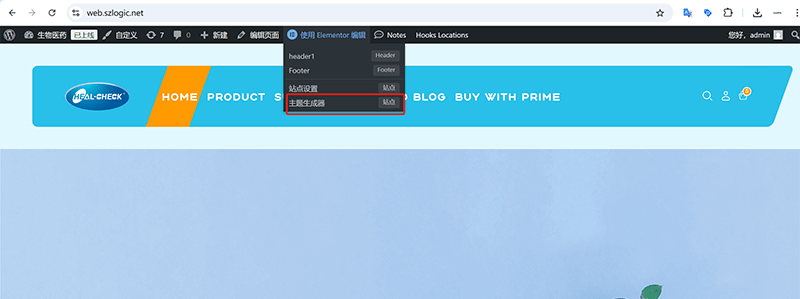
Cuando iniciamos sesión en el panel de administración del sitio web de WordPress con una cuenta de administrador, aparecerá en la parte superior de la página frontal la barra de herramientas predeterminada de WordPress. Al colocar el cursor sobre la opción “Editar con Elementor”, se desplegará el menú de operaciones de Elementor. En este menú, al hacer clic nuevamente en “Generador de temas” (como se muestra en el recuadro rojo de la imagen anterior), se accederá a la página de operaciones del generador de temas de Elementor. En la página del generador de temas de Elementor, podemos crear y gestionar diversos archivos de plantilla de página creados con Elementor.
2、Edición de páginas de categoría de productos en WooCommerce
(1) Crear archivo de plantilla para la página de categorías de productos de WooCommerce

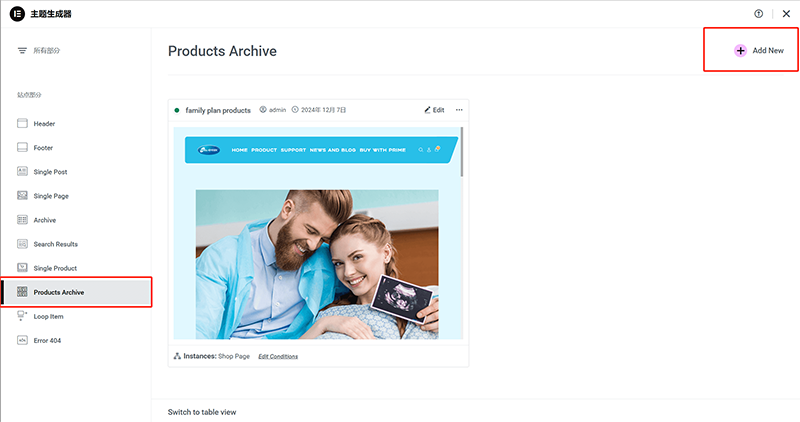
En la página del generador de temas de Elementor, primero se debe seleccionar la opción “Products Archive” del menú lateral izquierdo, como se muestra en la imagen anterior, para acceder a la configuración de la plantilla de la página de archivo de productos de WooCommerce. Luego, en el área de contenido del lado derecho de la página, haz clic en el botón “Add New” señalado en el recuadro rojo en la esquina superior derecha para crear un nuevo archivo de plantilla para la página de categorías de productos de WooCommerce. El comportamiento predeterminado de Elementor es redirigir automáticamente a la interfaz de edición de la plantilla de la página de categoría después de hacer clic en “Add New”.
(2) Editar archivo de plantilla para la página de categorías de productos de WooCommerce

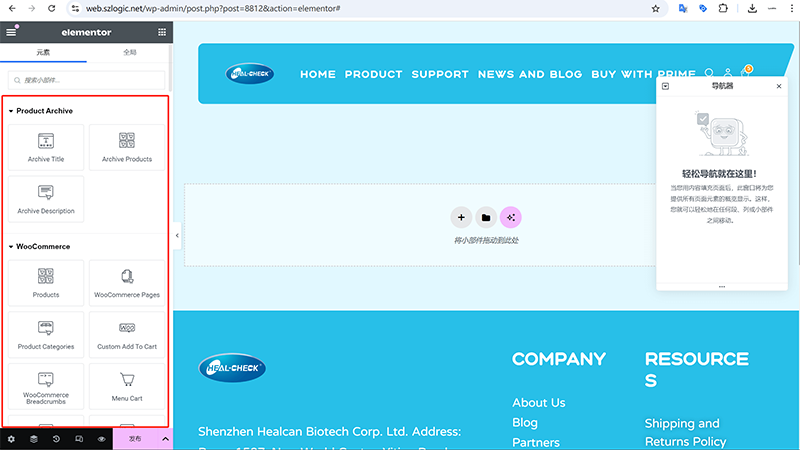
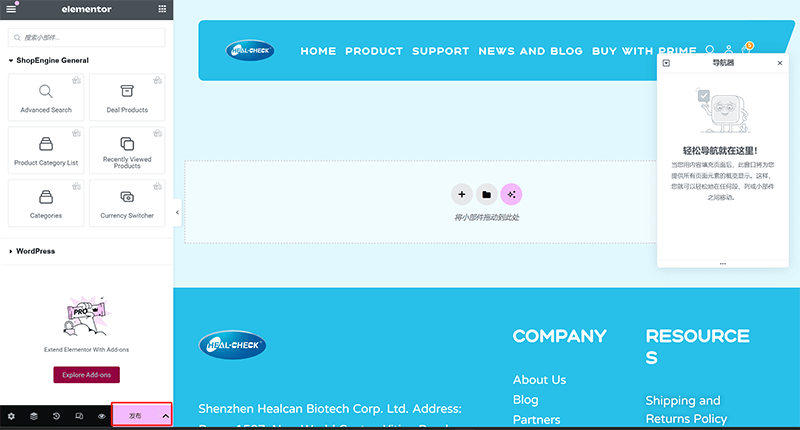
En la interfaz de edición actual de Elementor, los usuarios pueden utilizar los módulos de “Product Archive” y “WooCommerce” en el panel izquierdo para arrastrar y soltar componentes que personalicen el diseño y contenido de la página de categorías de productos de WooCommerce. En el módulo “Product Archive”, los usuarios pueden seleccionar “Archive Title” para mostrar el nombre de la categoría actual, “Archive Products” para mostrar la lista de productos de esa categoría, y “Archive Description” para añadir una descripción detallada de la categoría. La combinación de estos componentes permite que la página de categorías tenga una mejor estructura, mejorando la experiencia de navegación del usuario.
Además, en el módulo “WooCommerce” se ofrecen otros componentes como “Products”, “Product Categories” y “Custom Add To Cart”. Los usuarios pueden integrar estos elementos con otros elementos de página según sus necesidades, por ejemplo, utilizando “WooCommerce Breadcrumbs” para mejorar la navegación en la página o agregando un botón de carrito con “Menu Cart”, permitiendo a los usuarios ver sus productos seleccionados en cualquier momento. Gracias a la edición visual de Elementor, los usuarios pueden ajustar libremente el diseño y modificar estilos para que la presentación de la página de categorías de productos se alinee con la identidad de la marca y las expectativas del usuario. Elementor también permite la vista previa en tiempo real, por lo que se puede comprobar el efecto de la página durante el proceso de edición y asegurar que el resultado final cumpla con los objetivos de diseño.
(3) Publicar el archivo de plantilla de la página de categorías de WooCommerce y establecer las reglas de aplicación de la plantilla
Primer paso para publicar el archivo de plantilla y establecer las reglas de aplicación:
Haz clic en el botón “Publicar” señalado en el recuadro rojo del lado izquierdo, como se muestra en la imagen.

Segundo paso para publicar el archivo de plantilla y establecer las reglas de aplicación:
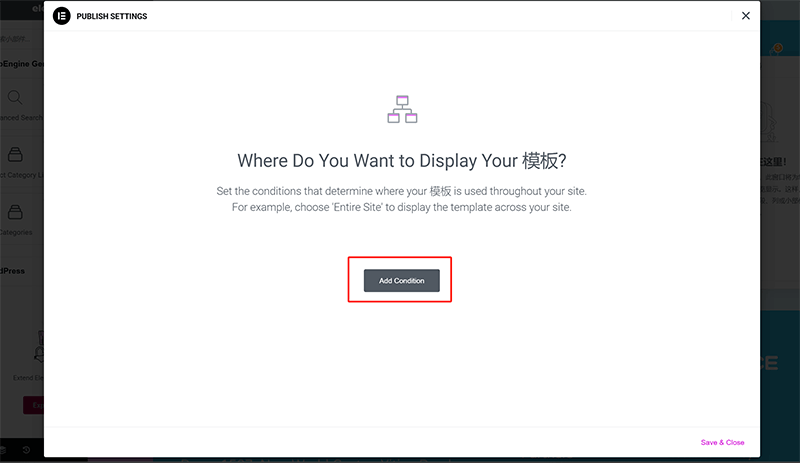
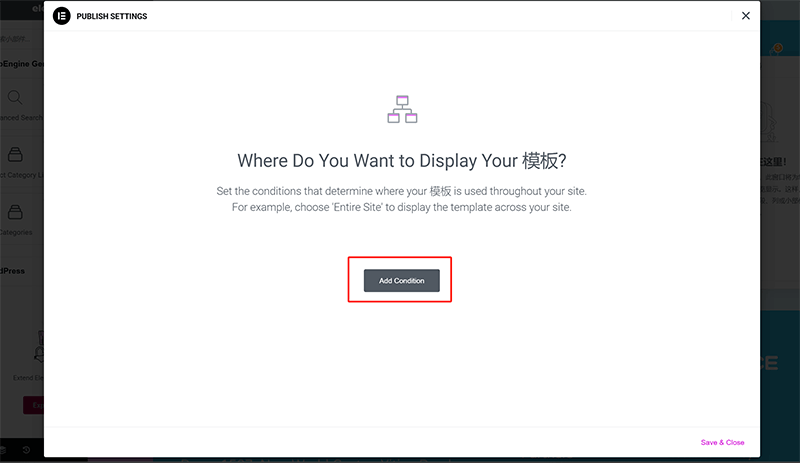
Haz clic en el botón “Add Condition” en la página para añadir las condiciones de aplicación de la plantilla.

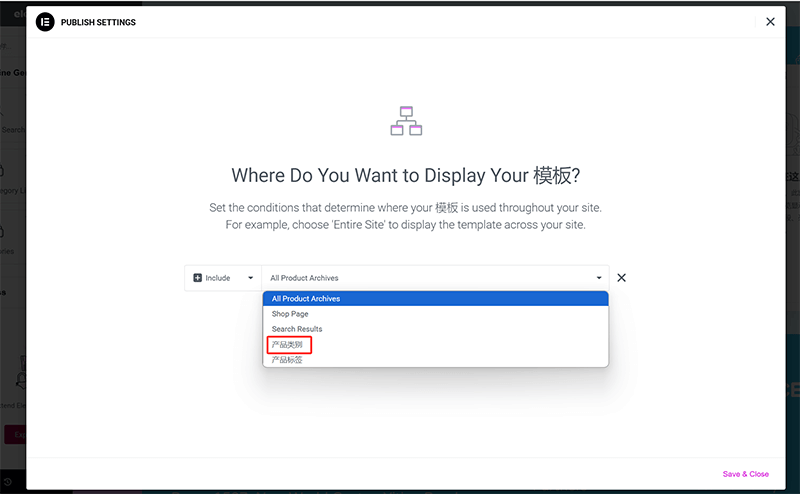
Tercer paso para publicar el archivo de plantilla y establecer las reglas de aplicación:
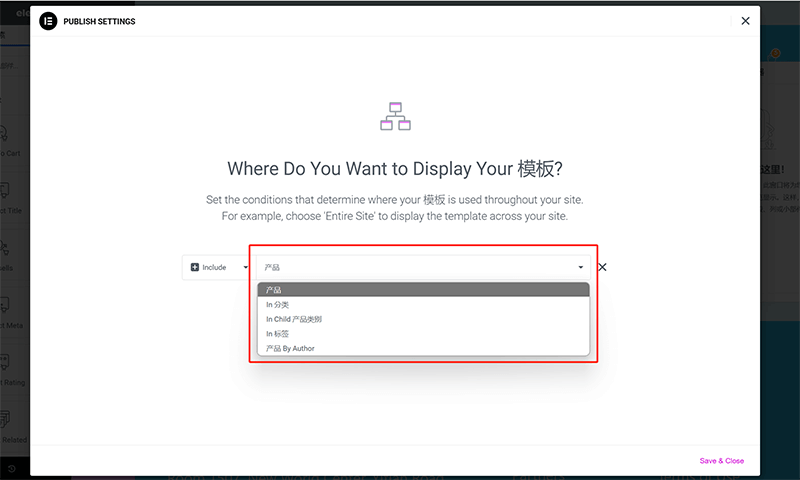
En el menú desplegable de condiciones de aplicación que se muestra en la imagen, selecciona la condición “categoría de producto” e ingresa el nombre de la categoría.

Cuarto paso para publicar el archivo de plantilla y establecer las reglas de aplicación:
Una vez completadas las operaciones anteriores y establecidas las reglas de aplicación, haz clic en el botón “Save & Close” en la esquina inferior derecha de la ventana para finalizar la publicación. A continuación, abre la página de la categoría configurada y podrás ver que el estilo de la página aplica el diseño que hemos creado.

3、Edición de páginas de detalle de productos en WooCommerce
(1) Crear archivo de plantilla para la página de detalles del producto en WooCommerce

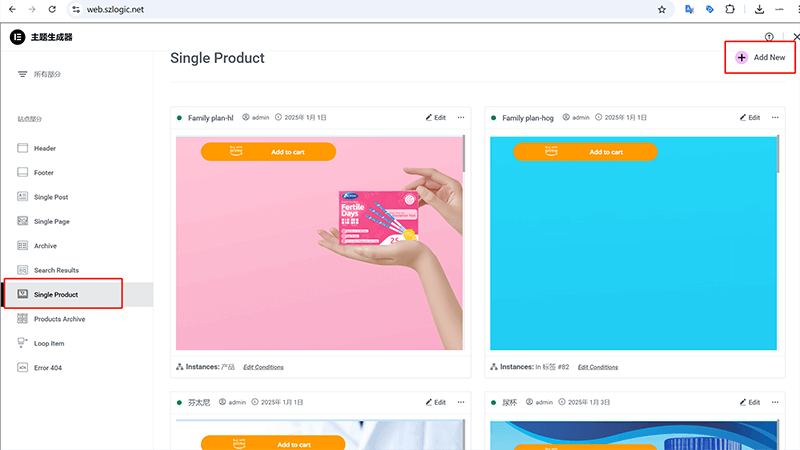
Primero, en la parte izquierda de la página del generador de temas de Elementor, como se muestra en la imagen anterior, selecciona el tipo de plantilla “Single Product” que queremos crear. Luego, haz clic en el botón “Add New” en la parte superior del área de contenido junto a “Single Product” (como se muestra en el recuadro rojo de la imagen) para crear el archivo de plantilla de la página de detalles del producto en WooCommerce y acceder directamente al modo de edición de la plantilla.
(2) Editar archivo de plantilla para la página de detalles del producto en WooCommerce

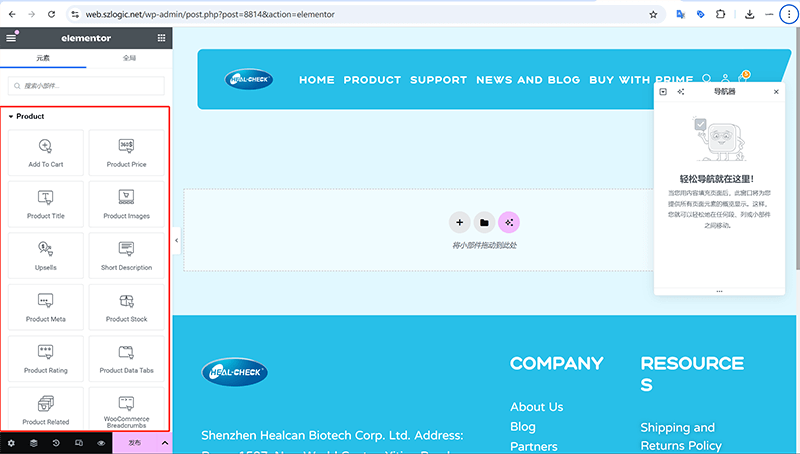
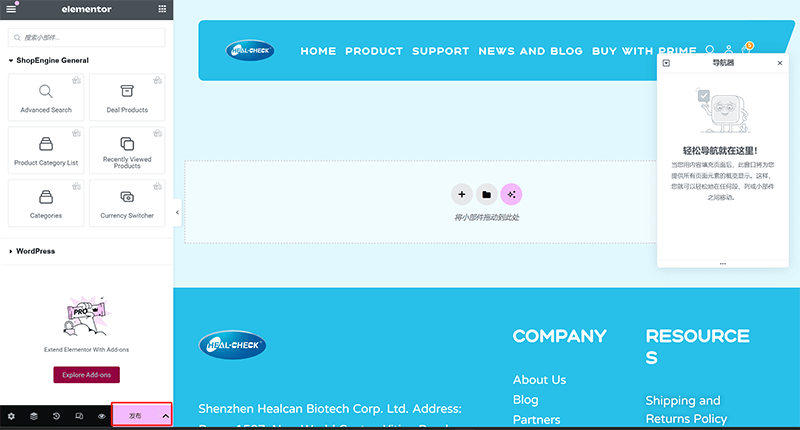
Al editar el archivo de plantilla de la página de detalles del producto en WooCommerce con Elementor, los usuarios pueden personalizar libremente la disposición y funciones de la página del producto arrastrando y soltando widgets. Como se puede ver en la captura de pantalla anterior, la barra lateral de Elementor ofrece una serie de widgets relacionados con WooCommerce, incluidos “Add To Cart” (Añadir al carrito), “Product Price” (Precio del producto), “Product Title” (Título del producto), “Product Images” (Imágenes del producto), entre otros componentes clave. Estos widgets se pueden arrastrar directamente al área de edición para formar una página de presentación personalizada del producto, mejorando la experiencia del usuario y la tasa de conversión.
Durante el proceso de edición, los usuarios pueden ajustar de forma flexible el estilo, la disposición y la interacción de cada widget. Por ejemplo, el precio del producto puede personalizarse con fuentes, colores o fondos únicos para hacerlo más llamativo; las imágenes del producto pueden configurarse en diferentes modos de visualización, como carrusel, zoom o vista rotatoria de 360°, para aumentar el impacto visual. Además, widgets como “Product Related” (Productos relacionados) y “Upsells” (Ventas adicionales) permiten realizar recomendaciones de productos más efectivas, lo cual ayuda a aumentar las ventas. La función de navegación de Elementor permite a los usuarios cambiar rápidamente entre diferentes áreas del diseño, haciendo que el proceso de edición sea más eficiente. Al utilizar adecuadamente estos widgets y configuraciones de diseño, se puede crear una plantilla de página de producto profesional y alineada con el estilo de la marca, que puede aplicarse a todas o a categorías específicas de páginas de producto, mejorando así el efecto visual general y la experiencia del usuario en la tienda WooCommerce.
(3) Publicar la página de detalles del producto en WooCommerce y establecer las reglas de aplicación del archivo de plantilla
Primer paso para publicar la página de detalles del producto en WooCommerce y establecer las reglas de aplicación del archivo de plantilla:
Haz clic en el botón “Publicar” señalado en el recuadro rojo del lado izquierdo, como se muestra en la imagen.

Segundo paso para publicar la página de detalles del producto en WooCommerce y establecer las reglas de aplicación del archivo de plantilla:
Haz clic en el botón “Add Condition” en la ventana de operación mostrada en la imagen a continuación, para acceder a la interfaz de configuración de las condiciones de aplicación del archivo de plantilla.

Tercer paso para publicar la página de detalles del producto en WooCommerce y establecer las reglas de aplicación del archivo de plantilla:

En la configuración de las reglas de aplicación de la plantilla de la página de detalles del producto de Elementor, los usuarios pueden establecer de forma flexible el alcance de aplicación de la plantilla según diferentes necesidades. Este paso es crucial, ya que determina si el estilo de la página de detalles del producto se puede aplicar correctamente a las páginas deseadas. Para comprender con mayor claridad la función de cada condición de aplicación, podemos dividirla en los siguientes escenarios de uso comunes:
① Aplicar a todas las páginas de detalles de producto
Si deseas que la nueva plantilla de página de detalles del producto se aplique a todas las páginas de producto de la tienda WooCommerce, puedes seleccionar la opción “Todos los productos (All Products)”. De este modo, tanto los productos nuevos como los existentes utilizarán automáticamente esta plantilla, manteniendo la coherencia en todas las páginas de detalles de producto del sitio.
② Aplicar a una categoría de producto específica
Para diferentes categorías de productos, puede ser necesario utilizar diseños distintos de página de detalles. Por ejemplo, los productos electrónicos pueden requerir una presentación más compleja de especificaciones, mientras que los productos de moda pueden centrarse más en la exhibición de imágenes y opciones de color. En este caso, puedes seleccionar “Categoría de producto (Product Category)” como condición de aplicación y especificar una categoría concreta, como “Electrónica” o “Ropa”, para que la plantilla se aplique solo a todas las páginas de detalles de productos dentro de esa categoría.
③ Aplicar a una subcategoría específica
Cuando la estructura de categorías de productos es más compleja, se puede refinar aún más el ámbito de aplicación de la plantilla. Por ejemplo, dentro de la categoría “Ropa” pueden existir las subcategorías “Hombre” y “Mujer”. Si deseas diseñar una plantilla exclusiva para productos de “Hombre”, puedes seleccionar “Subcategoría de producto (Product Subcategory)” como condición de aplicación y especificar la subcategoría “Hombre”, de manera que la plantilla solo se aplique a los productos de esa subcategoría sin afectar a otras categorías.
④ Aplicar a etiquetas de producto específicas
WooCommerce permite utilizar “Etiquetas de producto (Product Tags)” para marcar productos, como “Nuevo”, “Más vendido” o “Descuento”. En Elementor, también puedes aplicar plantillas a todos los productos que tengan una etiqueta específica. Por ejemplo, si deseas que todos los productos con la etiqueta “Promoción por tiempo limitado” utilicen una plantilla de página de detalles específica, puedes seleccionar “Etiqueta de producto” como condición de aplicación e introducir el nombre de la etiqueta correspondiente.
⑤ Aplicar a roles de usuario específicos (uso avanzado)
Para sitios web con membresías o ventas al por mayor, puede ser necesario mostrar páginas de detalles de productos diferentes según el tipo de usuario. Por ejemplo, los usuarios minoristas y los mayoristas podrían necesitar una visualización distinta de los precios o las descripciones de los productos. En algunos sitios WooCommerce avanzados, se pueden utilizar complementos para ampliar las funciones de Elementor, lo que permite aplicar diferentes plantillas en función del rol del usuario.
Cuarto paso para publicar la página de detalles del producto en WooCommerce y establecer las reglas de aplicación del archivo de plantilla:

Después de completar la configuración de las condiciones de aplicación mencionadas, haz clic en el botón “Save & Close” en la esquina inferior derecha como se muestra en la imagen, y Elementor aplicará automáticamente la plantilla de la página de detalles del producto a las páginas especificadas. Luego, el usuario puede ir a la página frontal para realizar pruebas, asegurarse de que la plantilla esté activa y, según las necesidades reales, optimizar aún más el diseño y el contenido de la plantilla.
Conclusión: A través de la introducción de este artículo, ya ha comprendido cómo transformar un sitio web de WordPress común en una plataforma de comercio electrónico potente. Comenzamos con la instalación y activación del plugin WooCommerce, luego explicamos cómo integrar sistemas de pago como PayPal y tarjetas de crédito, asegurando que el sitio web cuente con funciones de pago convenientes. Después, profundizamos en las funciones de gestión de productos, incluyendo la exhibición de productos, categorización, configuración de datos, y mostramos cómo usar el editor Elementor para personalizar el estilo de la página de productos. A través de estos pasos, podrá construir y optimizar su sitio web de WooCommerce de manera exitosa, mejorar la experiencia del usuario y aumentar las ventas. Debido a que WooCommerce es un sistema de comercio electrónico poderoso y con muchas funcionalidades, este artículo no puede cubrir todas las características. Para más configuraciones de funciones de WooCommerce, los lectores pueden consultar el artículo anterior del autor titulado "Configuración de parámetros de funcionalidades de WooCommerce". Al combinar ambas lecturas, podrá dominar más a fondo la práctica técnica de WooCommerce, mejorando las habilidades de desarrollo y gestión de sitios web de comercio electrónico.
Finalmente, si su tiempo es valioso, el costo de aprender y practicar técnicas es alto y no tiene intención de profundizar en el estudio y la práctica técnica, pero desea comprender los principios de cómo montar WooCommerce en WordPress para habilitar funcionalidades de comercio electrónico y venta de productos en línea, sin la intención de realizar este proceso técnico por sí mismo, es recomendable dejar los temas profesionales a los expertos. Si necesita nuestros servicios profesionales de creación de sitios WordPress y desarrollo técnico, no dude en contactar al equipo de Logic Think Digital Technology y encargarnos del desarrollo de WooCommerce.
Este artículo es propiedad de Logic Digital Technology (SZLOGIC). Se permite compartirlo de forma personal con fines educativos. Queda estrictamente prohibido su uso comercial o reproducción sin autorización.


























