Configuración de parámetros de funciones de Elementor

Elementor es un potente e intuitivo editor de sitios web para WordPress que proporciona a los usuarios herramientas para crear y personalizar sitios web con facilidad. Como un editor visual avanzado, permite diseñar diversos elementos de página mediante la función de arrastrar y soltar, lo que facilita la creación de sitios web altamente personalizados, profesionales y atractivos.
Este artículo proporciona una explicación básica sobre la configuración de Elementor, para que los usuarios tengan una mejor comprensión de las funciones de Elementor antes de editar una página de WordPress, y así reducir los problemas derivados de la configuración de parámetros. A continuación, se presenta el índice de contenido preparado por el autor, y los lectores también pueden hacer clic en los enlaces del índice para leer secciones específicas.
- Estilo del panel de administración de WordPress después de instalar Elementor
- Configuración general
- Integración
- Configuración avanzada
- Características

Uno、Estilo del panel de administración de después de instalar Elementor
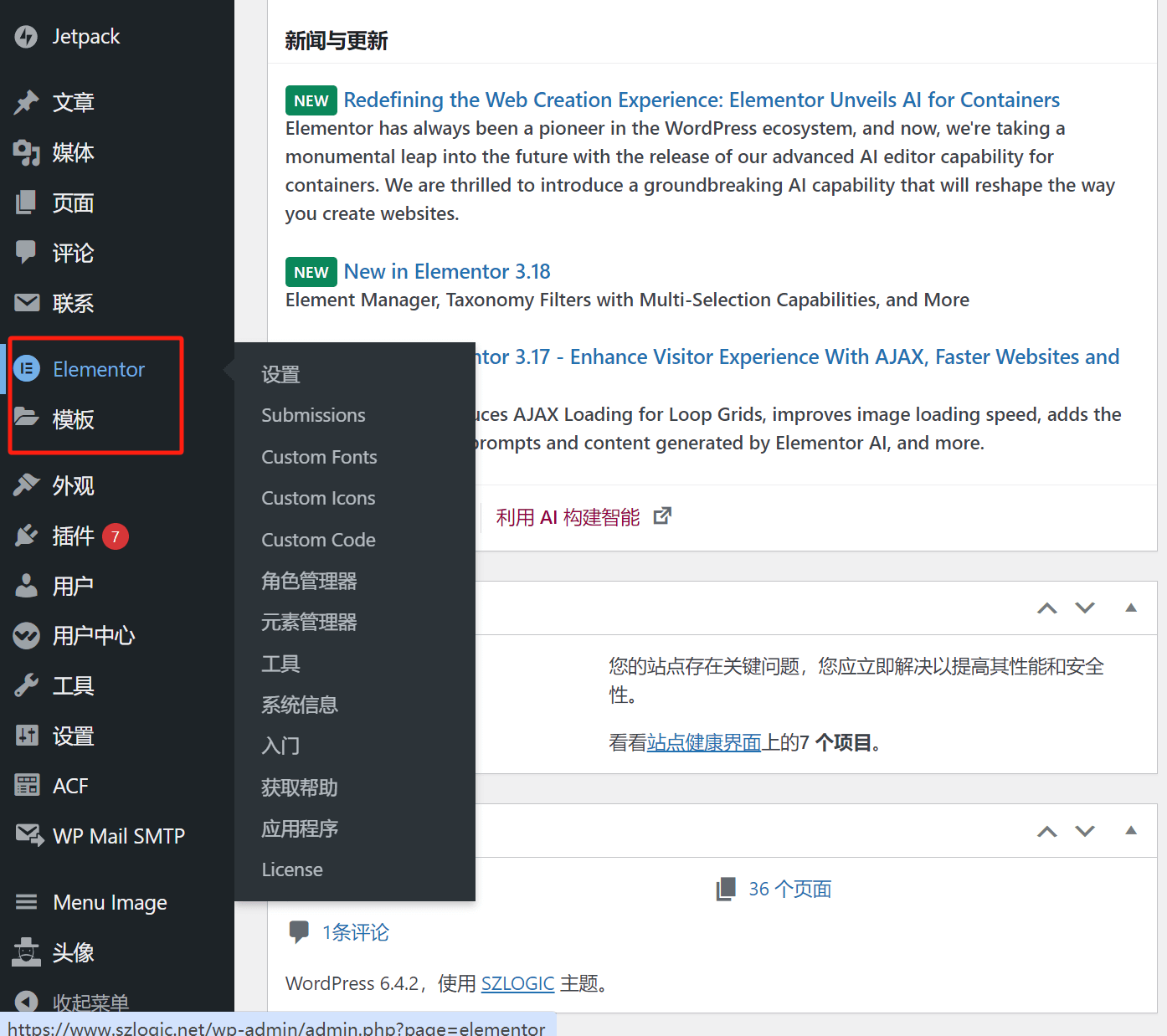
Después de instalar el plugin de Elementor, se generará un ícono de configuración correspondiente en la barra lateral del panel de administración de WordPress. Este contenido se centra principalmente en la configuración de los parámetros funcionales de Elementor. La función de plantillas bajo el ícono de Elementor se explicará en detalle en otro capítulo de la categoría de aprendizaje técnico de Elementor, por lo que en este artículo se omite. Al colocar el cursor sobre el ícono de Elementor, aparecerán todas las opciones de configuración como se muestra en la imagen; haz clic en “Ajustes” en el menú desplegable para acceder a la página de configuración de parámetros funcionales.

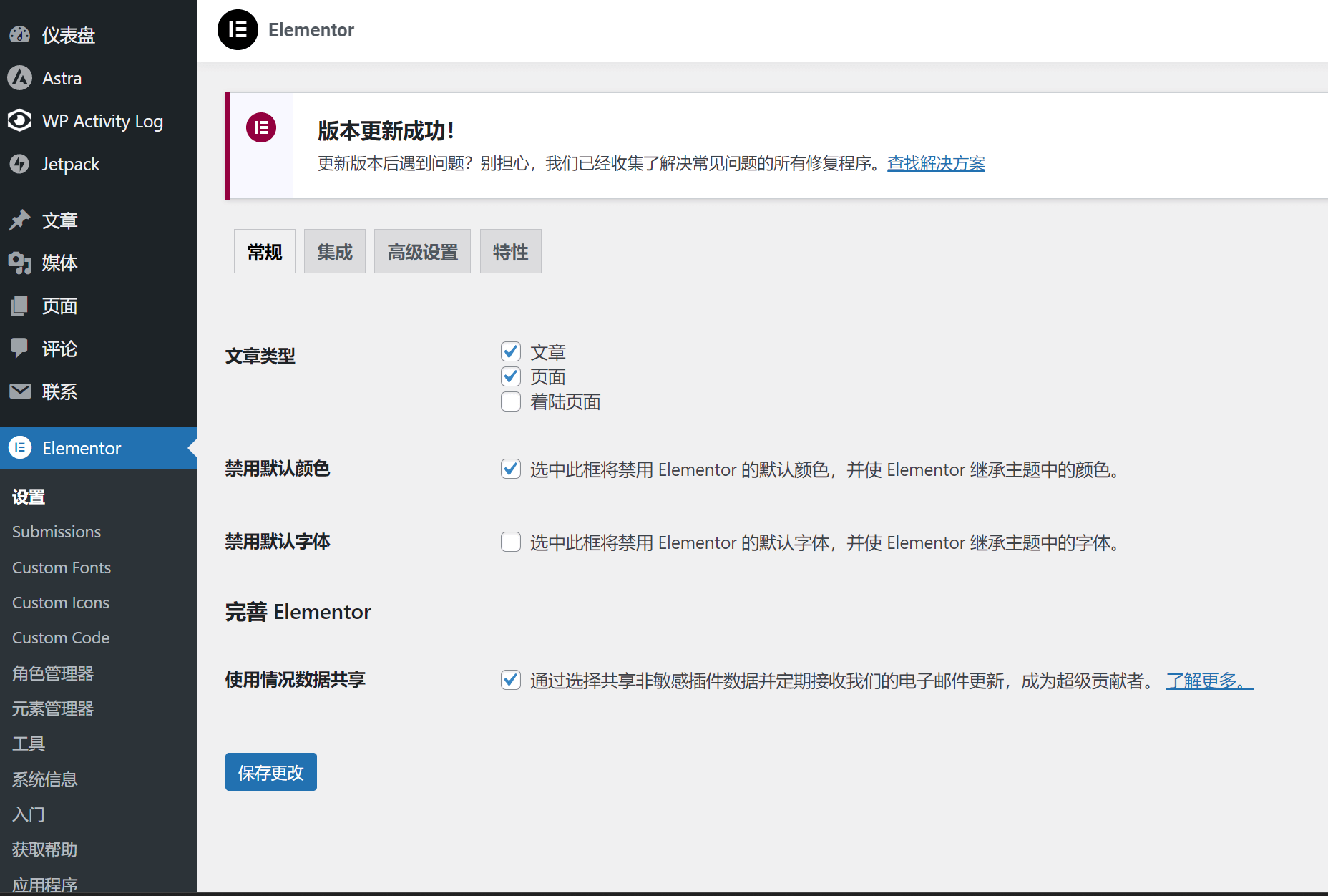
dos、 Configuración general
Tipo de artículo
Esto se refiere a las páginas y tipos de artículos que se editan usando Elementor. Mantén la configuración predeterminada, a menos que tengas una aplicación especial, no es necesario modificar estos parámetros.
Desactivar el rol predeterminado
La explicación de esta función por parte de Elementor es bastante clara. Si marcas esta casilla, los estilos y colores de los elementos que edites con Elementor heredarán la configuración del tema. Esto debe ser seleccionado según tus necesidades. Para mejorar la eficiencia en la edición de páginas, suelo marcar esta opción y configurar los colores en los ajustes del tema.
Desactivar la fuente predeterminada
Si no necesitas una fuente personalizada, generalmente no se selecciona esta opción. De esta manera, Elementor heredará el estilo de fuente del tema. En empresas de China, ya sea para sitios en chino o en idiomas extranjeros, generalmente no se recomienda usar fuentes especiales debido a las políticas de conexión de red, lo cual puede afectar la velocidad de carga de la página cuando la conexión a ciertas fuentes no es estable.
Mejorar Elementor
Esta opción no es una función específica, sino que Elementor solicita recopilar algunos datos del usuario para mejorar el plugin. Marcar o no esta opción depende de tu preferencia. Como profesional del CS, generalmente acepto este tipo de solicitudes si no perjudica a nadie y beneficia a otros.
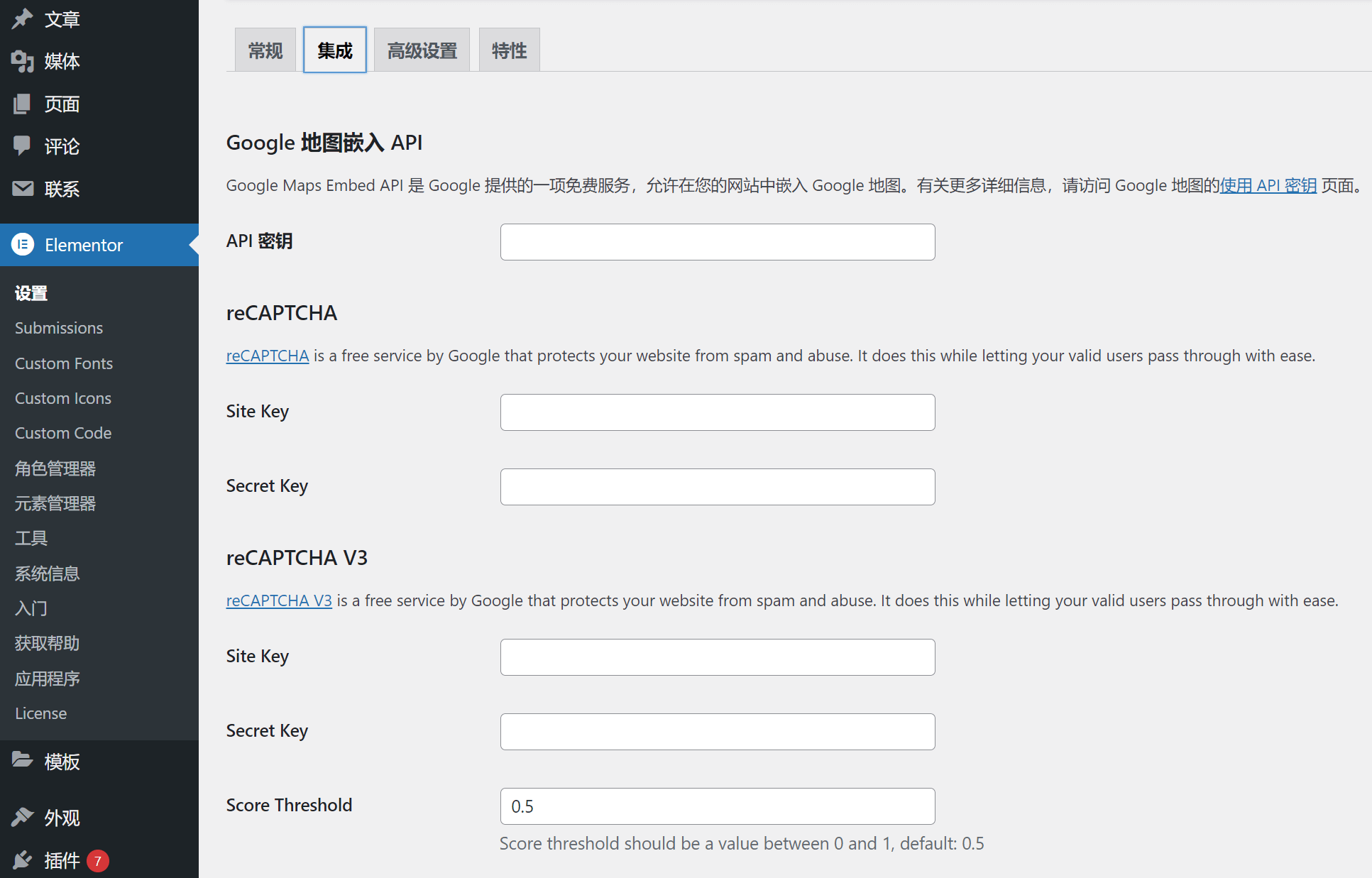
Tres、 Integración de Elementor

La configuración en la sección de integración es una funcionalidad avanzada de Elementor, utilizada para conectar diversas aplicaciones o sistemas de terceros mediante claves API, lo que permite la comunicación de datos entre Elementor y aplicaciones externas. Antes de explicar las funcionalidades de integración de Elementor, compartiré una experiencia personal para evitar que pierdan tiempo en ciertos aspectos. Esta experiencia me costó unas dos horas de trabajo inútil. El consejo es el siguiente: los servidores en China no pueden utilizar la API de Google, específicamente, la conexión a la red no funciona. Por lo tanto, no se debe integrar la API de Google en servidores en la nube nacionales. Los servidores extranjeros no se verán afectados. Si deseas saber más sobre las razones, puedes investigarlo por tu cuenta. A continuación, explicaremos dos integraciones comunes: Stripe para pagos y MailChimp para marketing por correo electrónico.
Integración de Elementor con MailChimp y Stripe
En la integración de Elementor, al desplazarte hacia abajo en la página, podrás ver las opciones de integración con MailChimp y Stripe. Antes de realizar esta operación, debes obtener previamente la clave API (api-key) de la aplicación. Copia y pega la clave API en el campo de entrada correspondiente. Después de introducirla, puedes hacer clic en el botón “Validate Test API Key” que se encuentra debajo del campo de entrada para validar la clave. Una vez que la validación sea correcta, haz clic en “Guardar cambios” al final de la página. Si ya has ingresado al modo de edición de páginas de Elementor, deberás salir del modo de edición y volver a entrar para poder usar correctamente las funciones de integración recién configuradas.
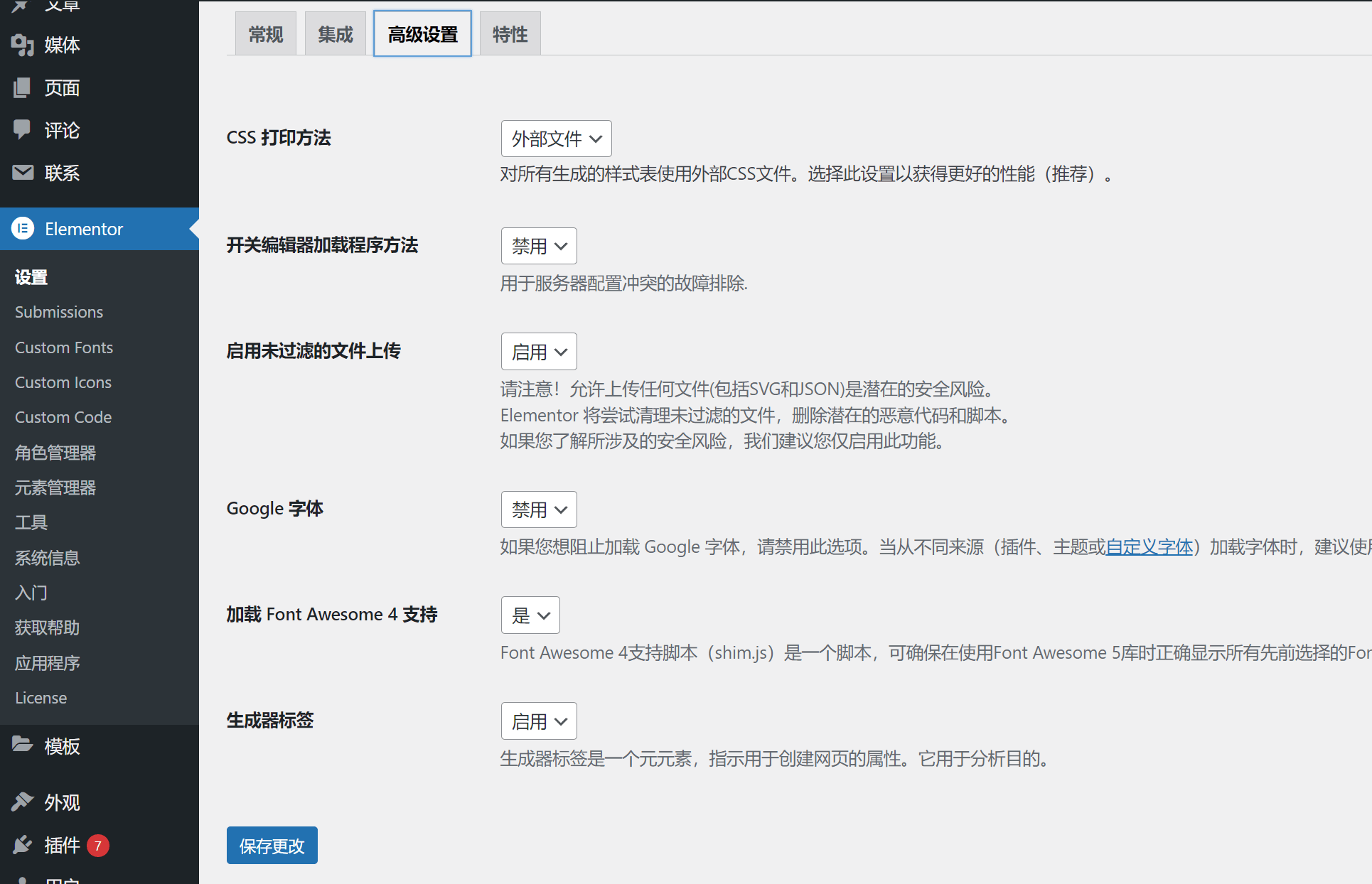
cuatro、Configuración avanzada

La configuración de parámetros en la sección de configuración avanzada debe mantenerse en su configuración predeterminada, excepto por la fuente de Google. La fuente de Google generalmente debe configurarse en estado deshabilitado por las siguientes razones:
- Si el servidor está en China y el sitio web es en chino, al iniciar el sitio se cargará primero la fuente, lo que, como se mencionó antes, puede causar una grave demora debido a problemas de red.
- Si el servidor está en el extranjero y el sitio web está en un idioma extranjero, también notarás retrasos al acceder desde tu ubicación. Es importante aclarar que el retraso al acceder desde una red en China no significa que los usuarios en el extranjero también experimenten retrasos, ya que esto depende de la red.
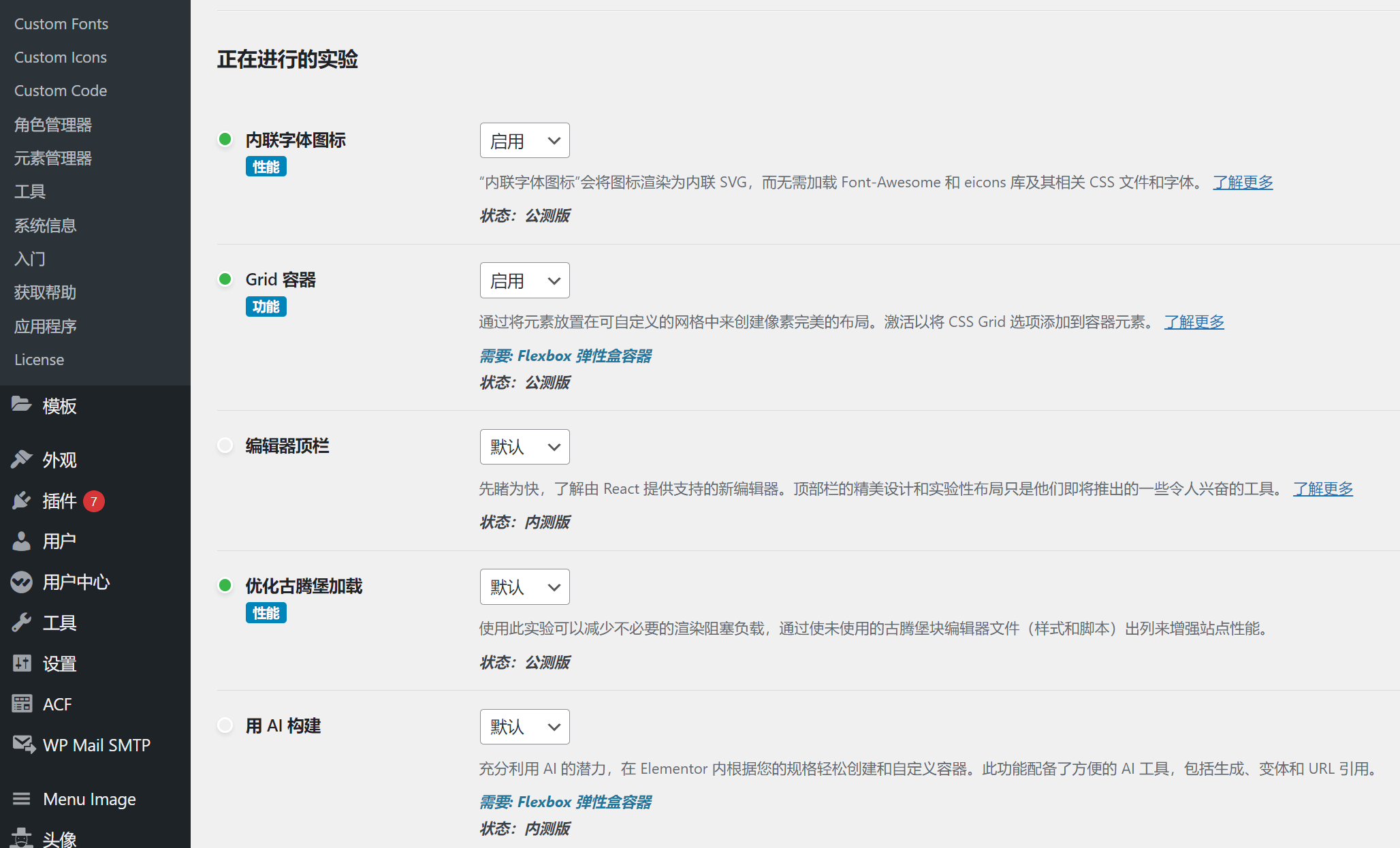
cinco、Características

La configuración de características de Elementor está estrechamente relacionada con HTML y CSS. Las opciones de características se dividen en dos categorías: una es para funciones que están en fase experimental, y la otra es para funciones estables. La mayoría de ellas están habilitadas de forma predeterminada, pero aquí voy a explicar las más importantes.
Contenedor Grid
Este es un tipo de contenedor llamado contenedor de cuadrícula. Usar un contenedor Grid para ampliar el número de filas y columnas es muy conveniente, pero en el modo de edición de Elementor carece de flexibilidad. Por ejemplo, no se puede lograr una jerarquía de anidación de las cuadrículas ni personalizar los parámetros de filas y columnas individuales. Aunque la función Grid no es la opción que elijo para crear contenedores, se recomienda habilitarla.
Contenedor Flexbox
El contenedor Flexbox, como su nombre indica, es un contenedor flexible, y es el tipo de contenedor que uso comúnmente para crear. Permite una buena anidación jerárquica de los contenedores y personalizar las dimensiones de los subcontenedores, lo que resulta en un diseño flexible de la página. Esta función, sin duda, debe habilitarse.
Carga diferida de imágenes de fondo
Esta es una función de optimización del rendimiento de Elementor. Cuando esta opción está habilitada, las imágenes que se cargan en el modo de edición, aparte de las imágenes en la primera pantalla, se cargarán de manera diferida. Esto puede mejorar considerablemente la velocidad de carga de la primera pantalla al acceder a la página, ya que las imágenes no se cargan de forma simultánea. Esta función también puede mejorar la puntuación LCP de Core Web Vitals, lo que la convierte en un buen parámetro de optimización del rendimiento. Sin embargo, esta función sigue estando en fase experimental, por lo que podría haber problemas de compatibilidad con otros complementos. Se debe habilitar con precaución.
Optimización de la salida DOM
DOM significa "Modelo de Objeto de Documento", también conocido como árbol DOM, y es la estructura jerárquica de HTML. La función de optimización de salida DOM de Elementor optimiza automáticamente la estructura y la marca del HTML para que el código cumpla con los estándares de W3C. Si no se tiene código HTML personalizado, habilitar esta función es una buena opción para optimizar el código HTML.
Puntos de interrupción personalizados adicionales
Para explicar esta función, primero necesitamos entender el término "punto de interrupción". En el desarrollo web, un punto de interrupción se puede entender como el rango de tamaños de píxeles de las pantallas, y en el desarrollo de aplicaciones, se refiere al rango de ejecución del programa. Una vez que se entiende qué es un punto de interrupción en el desarrollo web, se puede comprender fácilmente esta función. Esta función permite personalizar los tamaños de pantalla del dispositivo que se está editando en el modo de edición de Elementor, como el tamaño de pantalla para móviles, tabletas y computadoras. Esta función debe habilitarse.
Carga optimizada de CSS
Esta función optimiza de manera efectiva la forma en que se carga el código CSS. Su principio es cargar CSS de manera asíncrona o diferida, reduciendo el renderizado innecesario cuando se accede a la página, lo que mejora la velocidad de carga. Sin embargo, Elementor también menciona en la explicación de esta función que podría haber incompatibilidades con otros complementos, por lo que se recomienda habilitarla con precaución o deshabilitarla si se detectan anomalías después de habilitarla.
Finalmente, si tu tiempo es limitado y el costo de aprender y practicar la tecnología es alto, y no tienes la intención de profundizar en trabajos relacionados con la tecnología, entonces el propósito de este artículo puede ser simplemente ayudarte a comprender la configuración básica de Elementor y el funcionamiento del editor de páginas de WordPress. Si no planeas hacerlo por ti mismo y prefieres delegar el trabajo técnico a un equipo con más experiencia, te recomendamos optar por un servicio profesional. El equipo de Logic Digital Technology se especializa en desarrollo de sitios web en WordPress y desarrollo técnico. Si deseas delegar el diseño y desarrollo de páginas en WordPress, no dudes en contactar al equipo de Logic Digital Technology, y te proporcionaremos soluciones eficientes y profesionales.
Derechos reservados por SZLOGIC (Lógica Digital), prohibida su reproducción.


























