Agencia de Diseño Web con Enfoque Visual, UX y Marketing

En la actual era de Internet, altamente competitiva, diseño web ya no es solo una cuestión de presentación visual, sino que también está relacionado con la ubicación de la marca, el comportamiento del usuario y la estrategia integral de conversión de tráfico. Aunque las empresas de diseño web están muy presentes en el mercado, las estrategias de diseño adoptadas por diferentes empresas de desarrollo de diseño web no siguen un estándar único que sea aplicable universalmente. La capacidad de diseño de cada empresa suele estar profundamente influenciada por su propio posicionamiento en el mercado, el grupo de clientes a los que sirven y su experiencia en la industria. Por lo tanto, es común que haya diferencias notables en la ejecución de las estrategias entre las distintas empresas de diseño web. La empresa en la que trabaja el blogger, Shenzhen Logic Think Digital Technology (SZLOGIC), adopta un estándar de diseño y desarrollo web “integrado de diseño visual, experiencia de usuario y diseño de marketing”, creando una solución sistemática que combina tanto la estética de la marca como los objetivos comerciales. Esta estrategia fusiona el sistema de identificación visual VI, el diseño de interfaz de usuario UI y la optimización de la experiencia de usuario UX, con el objetivo de proporcionar a las empresas una plataforma digital que no solo comunique el valor de la marca, sino que también logre la efectividad del mercado.
En el ámbito del diseño visual, nos enfocamos en la construcción del sistema de identidad visual de la marca, destacando la estética de la página web, la coherencia estilística y la fuerza de difusión, asegurando que los usuarios perciban la profesionalidad y el tono de la marca a primera vista. El diseño de la experiencia del usuario se centra en los hábitos de operación y la lógica de interacción de los usuarios, desde la arquitectura del contenido, la disposición de las funciones hasta las rutas de comportamiento, buscando ofrecer una experiencia de navegación clara, fluida e intuitiva para los visitantes. El núcleo del diseño de marketing se centra en la conversión de tráfico y la operación comercial después del lanzamiento del sitio web. A través de la integración de estrategias SEO, optimización de la estructura del contenido y monitoreo de datos, ayudamos a las empresas a obtener una ventaja en los motores de búsqueda, de modo que el sitio web tenga la capacidad de atraer tráfico preciso y generar conversiones desde el momento en que se lanza. La metodología de diseño promovida por Logic Digital Technology es una ruta de diseño integral que integra de manera orgánica la comunicación de la marca, el comportamiento del usuario y los objetivos de marketing, proporcionando soluciones más sistemáticas y prospectivas para aquellos proyectos web que buscan una operación eficiente y sostenible.
Para que los lectores puedan captar rápidamente los contenidos clave según sus necesidades, la estructura del índice de este artículo ha sido cuidadosamente planificada, siendo adecuada para diversos escenarios de lectura. Ya sea que seas un propietario de marca interesado en aprender cómo mejorar la imagen corporativa a través del diseño web, un profesional de marketing buscando estrategias para aumentar la tasa de conversión del sitio web, o un diseñador web o desarrollador que necesita consultar el proceso completo de diseño y desarrollo, podrás leer de manera selectiva los capítulos relacionados según el índice. Los lectores con diferentes objetivos podrán obtener información valiosa de manera eficiente. Además de listar los capítulos principales y secundarios, el índice también incluye enlaces anclados dentro de los títulos, lo que permite a los lectores hacer clic directamente en los títulos del índice para acceder a la sección correspondiente. A continuación se presenta el índice detallado del artículo "Empresa de diseño web: Solución de diseño y desarrollo integrada de visual, experiencia de usuario y marketing":
- Diseño visual de sitios web
- Diseño de experiencia de usuario para sitios web.
- Estrategias de diseño de marketing para sitios web.
- Empresa de diseño y desarrollo web — Logic Digital Technology (SZLOGIC) en Shenzhen.
- Proceso de diseño y desarrollo de sitios web
- Confirmar los requisitos de diseño y desarrollo.
- Cotización del proyecto.
- Firma del contrato — Inicio del proyecto.
- Provisión de información empresarial por parte del cliente.
- Planificación y creación de los diseños VI/UI/UX.
- Confirmación o corrección de los diseños.
- Despliegue del entorno de desarrollo web.
- Inicio de la fase de desarrollo del sitio web.
- Pruebas internas del sitio web.
- Entrega para aceptación del cliente.
- Correcciones de estilo y funcionalidad del sitio web o puesta en marcha.
Uno、Diseño visual de sitios web

El equipo de Shenzhen Logic Think Digital Technology (SZLOGIC) no solo se enfoca en las tareas de diseño y desarrollo de proyectos para clientes, sino que también asume la responsabilidad de impulsar la innovación creativa. Los diseñadores web colaboran regularmente con ingenieros de front-end y back-end para desarrollar obras web originales que son tanto exhibibles como experimentales. Estas obras no solo sirven como referencias inspiradoras y plantillas visuales durante las propuestas a los clientes, sino que también muestran las prácticas vanguardistas del equipo en cuanto a tendencias de diseño, uso de pilas tecnológicas y expresión interactiva. A través de la actualización continua de sus trabajos de diseño web, SZLOGIC puede mantenerse al ritmo de las mejores empresas globales en diseño, asegurando que cada cliente se inspire para crear interfaces web de alto nivel que se adapten perfectamente al tono de su marca. Además, este mecanismo creativo también proporciona un terreno fértil para el crecimiento continuo del equipo de diseño. Al desarrollar obras conceptuales a través de la colaboración interdepartamental, nuestros diseñadores web pueden aplicar más profundamente las nuevas tecnologías web de próxima generación, como JSON animación, diseño interactivo de renderizado 3D en la web, nuevos paradigmas de diseño de layouts responsivos, entre otros, proporcionando soluciones más creativas y viables para la implementación de proyectos de clientes en el futuro. A continuación, el blogger presenta algunas de las obras representativas de nuestro equipo, que incluyen obras de diseño web 3D implementadas con la pila tecnológica WEB 3.0, así como obras de diseño de elementos de páginas 2D.
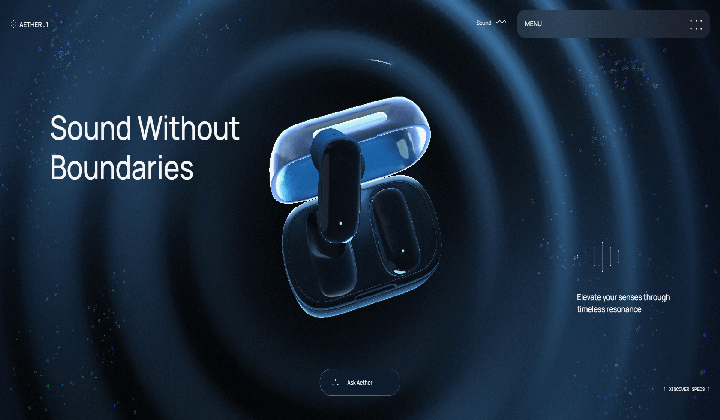
1、Obras de diseño web que integran elementos de animación 3D.
En la actualidad, cuando la expresión visual de los sitios web tiende a ser cada vez más homogénea, crear una experiencia visual impactante y memorable se ha convertido en el núcleo del diseño de sitios web de alta gama. Shenzhen Logic Think Digital Technology (SZLOGIC) se ha comprometido durante mucho tiempo a impulsar la creatividad a través de la tecnología, logrando una ruptura diferenciada en el nivel de la expresión visual. El diseño web 3D y la implementación de efectos dinámicos que lideramos son una manifestación concreta de esta filosofía. El equipo de SZLOGIC es uno de los pocos equipos de diseño y desarrollo en todo el mundo que puede integrar profundamente el lenguaje de diseño de modelado industrial, los sistemas VI/UI/UX y las tecnologías de front-end. Hemos lanzado con éxito múltiples trabajos web 3D aplicados a diferentes industrias, que incluyen no solo sitios web de marcas, plataformas de presentación de productos, páginas de experiencias interactivas, sino también avances tecnológicos en la experiencia de marketing en línea para nuestros clientes. Algunos casos se pueden consultar a través del sitio web de diseño web 3D de Logic Think Digital Technology en 3d.szlogic.net, y los videos incrustados de YouTube en el artículo también son una muestra de obras originales.
Detrás de estos logros está nuestra continua observación de las tendencias futuras del diseño web. SZLOGIC se mantiene firme en la idea de integrar el modelado 3D, la programación de animaciones y la lógica de interacción como parte del diseño visual, lo que hace que la entrega final no sea solo una página web “bonita”, sino una experiencia digital con profundidad técnica y capacidad de conexión con la marca. A través del meticuloso trabajo en el ritmo de las animaciones, la creación de una sensación espacial y la lógica jerárquica de la interfaz, hemos otorgado a cada página una "vida visual inmersiva y exploratoria". Esto no solo es una extensión estética, sino también un fuerte respaldo para ayudar a los clientes a adelantarse a las futuras tecnologías y crear una ventaja competitiva diferenciada. En las tendencias futuras del diseño web, el lenguaje visual 3D se convertirá en uno de los estándares para sitios web de alta gama, y SZLOGIC ya ha estado profundizando en este campo, impulsando constantemente la redefinición visual de las marcas a través de la innovación tecnológica.
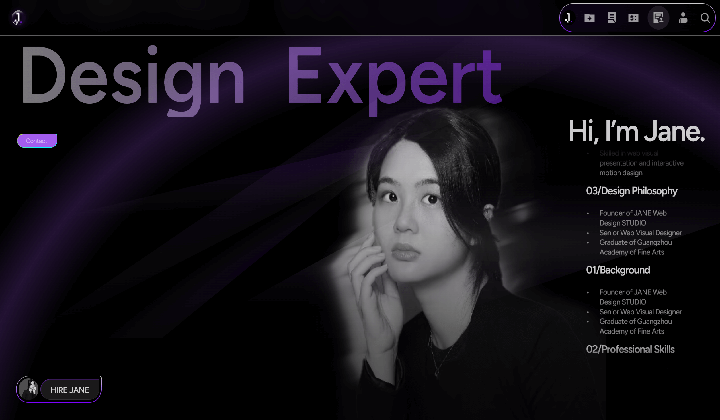
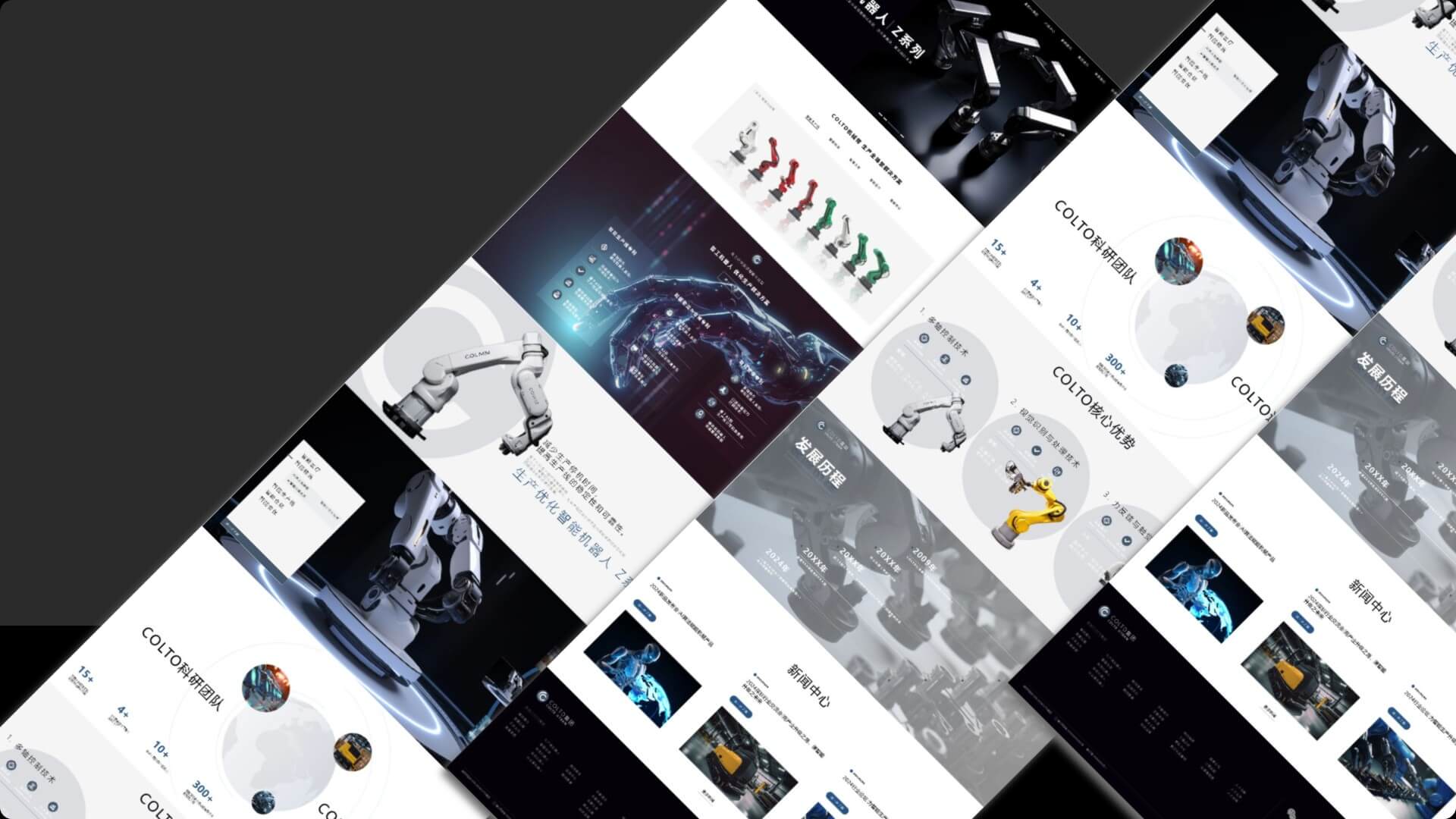
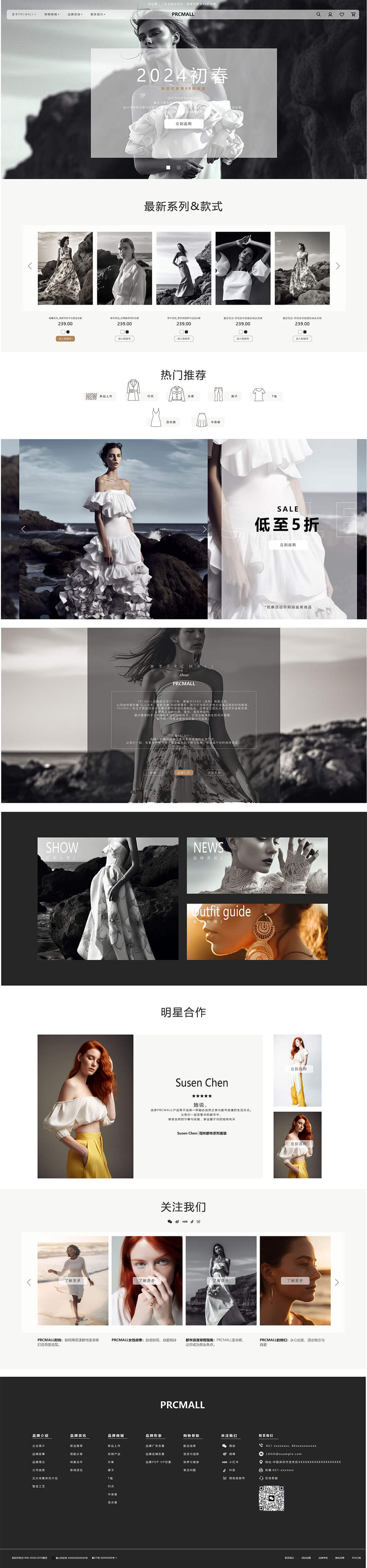
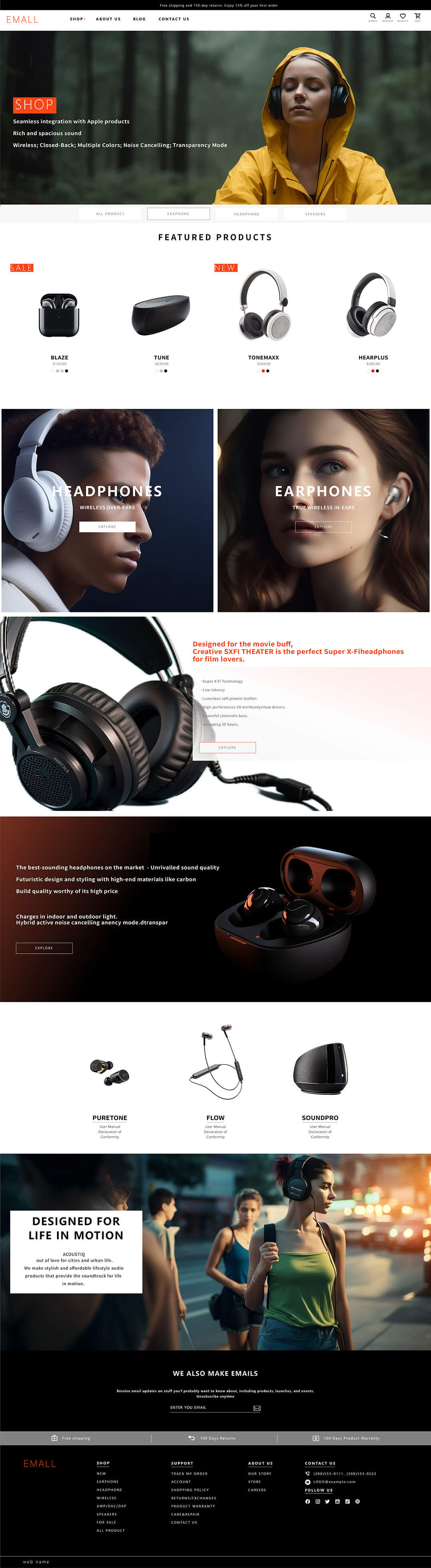
2、Obras de diseño web con elementos de página 2D.




Mientras que el diseño web 3D lidera las tendencias visuales, el diseño web 2D sigue siendo la forma básica de construcción de marcas digitales para la gran mayoría de las empresas, y también constituye la forma principal en el diseño web actual. SZLOGIC no solo explora continuamente las fronteras del diseño web 3D, sino que también ha acumulado una gran experiencia creativa y de desarrollo en el campo del diseño web 2D. De hecho, el concepto central de los diseños web 2D y 3D en cuanto a lenguaje visual es el mismo; siempre nos enfocamos en la organización visual y la transmisión de información centrada en el usuario. El diseño web 3D enfatiza el espacio y la inmersión, mientras que el diseño web 2D pone más énfasis en la disposición y el orden lógico. Aunque las herramientas y tecnologías pueden variar, en esencia ambos buscan resolver el problema de "cómo transmitir la información de manera efectiva" a través del diseño visual y la lógica de interacción. Para nosotros, el diseño web 2D es simplemente la expresión “plana” del sistema visual 3D, una forma de experiencia digital más cercana a los dispositivos y hábitos de navegación de la mayoría de los usuarios actuales.
Al mismo tiempo, el diseño web 2D moderno ha superado las limitaciones de las imágenes estáticas, utilizando técnicas como microinteracciones, desplazamiento dinámico, efectos de hover, animaciones JSON, entre otros, para hacer que la página sea dinámica y fluida dentro de su simplicidad, y para que la información sea recibida de manera eficiente en una guía rítmica. Los sitios web 2D que diseñamos no solo cumplen con los altos estándares de expresión visual de la marca, sino que también equilibran el rendimiento técnico y la experiencia del usuario, asegurando que cada deslizamiento o clic sea fluido y con retroalimentación. En los numerosos proyectos de clientes que hemos servido, a menudo diseñamos soluciones web 2D altamente reconocibles adaptadas a la tonalidad de la marca y la orientación del proyecto: desde interfaces dinámicas con un toque tecnológico hasta composiciones minimalistas con un toque artístico; desde diseños de distribución impulsados por contenido hasta refuerzos visuales de llamadas a la acción orientados a la conversión. Las obras web 2D que ofrece SZLOGIC no solo cuentan con creatividad refinada, sino también con soporte técnico y una profunda comprensión de los hábitos de comportamiento del usuario objetivo. Por esta razón, no solo estamos a la vanguardia del desarrollo web 3D, sino que también podemos ofrecer a nuestros clientes soluciones web 2D estables, prácticas y con poder de marketing, siempre con estándares de alta calidad. Ya sea por la belleza estática o la destreza dinámica, SZLOGIC siempre ha creído que un buen diseño debe servir a los dos objetivos: la estrategia de marca y la percepción del usuario.
dos、Diseño de experiencia de usuario para sitios web.
El diseño de la experiencia de usuario en sitios web (UX Design) es otro pilar central en el diseño web, después del diseño visual, y también es el puente clave que conecta la imagen de la marca con el comportamiento del usuario. Si el diseño visual es la primera impresión que atrae la atención del usuario y transmite la personalidad de la marca, el diseño de la experiencia de usuario es el factor decisivo que determina si el usuario continuará navegando, interactuando y, finalmente, convirtiendo. A diferencia del diseño visual, que se enfoca en la expresión estética, el diseño de la experiencia de usuario se centra más en las emociones y los caminos de comportamiento del usuario a lo largo de todo el proceso de navegación, operación y clics en el sitio web. Esto no solo involucra la razonabilidad del diseño de la interfaz y la claridad de la arquitectura de la información, sino también la velocidad de respuesta de la página, la accesibilidad de las funciones y la fluidez natural de los feedbacks interactivos. Cada clic, deslizamiento y navegación de un usuario en un sitio web es, en realidad, una "prueba de experiencia" del diseño lógico. Si el proceso de experiencia es fluido y satisfactorio, el usuario naturalmente desarrollará una buena impresión y confianza en la marca; de lo contrario, podría generar una acción de rebote en solo unos segundos, perdiendo oportunidades de conversión potenciales.
Por lo tanto, un buen diseño de experiencia de usuario debe buscar un equilibrio entre "estética" y "funcionalidad". Debe cumplir tanto con las expectativas estéticas de los usuarios en cuanto a belleza y modernidad, como basarse en una comprensión profunda de los hábitos del usuario, los flujos de trabajo del negocio y los objetivos del producto. Esta doble consideración de diseño está directamente relacionada con la posición de un sitio web en la mente del usuario, e incluso puede afectar la efectividad de la difusión de la marca y la eficiencia del marketing en el entorno digital. En este capítulo, el autor analizará mediante ejemplos cómo Logic Digital Technology implementa el concepto de diseño "centrado en el usuario" en proyectos reales, explicando las prácticas clave, como el diseño de la experiencia de usuario en la barra de navegación, el diseño de la experiencia de usuario en formularios, el diseño de la experiencia de usuario en botones, el diseño de la experiencia de usuario responsiva y el diseño de la experiencia de usuario inmersiva con animación 3D, para ayudar a los lectores a entender que la experiencia de usuario no es solo un método de diseño, sino también una forma de pensamiento estratégico que impulsa la conversión de valor comercial.
1、Diseño de experiencia de usuario para la barra de navegación.
La barra de navegación es el núcleo central de la experiencia de usuario en un sitio web. Como un elemento global del sitio, no solo se extiende a lo largo de la parte superior o lateral de cada página, sino que también desempeña un papel clave como "guía de ruta" entre el usuario y el contenido del sitio. Una barra de navegación bien diseñada no solo refleja la lógica de la arquitectura del sitio y la jerarquía del contenido, sino que también mejora significativamente la sensación de control y confianza del usuario al interactuar con el sitio, permitiéndole comprender rápidamente las operaciones y negocios del sitio. Desde la perspectiva del diseño de la experiencia de usuario, una excelente barra de navegación debe encontrar un equilibrio preciso entre "usabilidad" y "estética". En primer lugar, una jerarquía clara es un requisito básico. La estructura de las categorías de navegación debe reflejar la lógica organizativa del contenido del sitio, ayudando al usuario a construir una comprensión intuitiva de la arquitectura de la información. Ya sea que se trate de los módulos principales de la navegación de primer nivel o de los subelementos del menú desplegable de segundo y tercer nivel, todos deben mantener una alta relevancia y capacidad de reconocimiento, evitando que el usuario se pierda o se confunda durante la búsqueda de información.
En segundo lugar, la simplicidad es otro principio importante en el diseño de la navegación. Los usuarios modernos están acostumbrados a obtener información rápidamente y, frente a menús de navegación largos o sobrecargados de información, tienden a experimentar fatiga de decisión. Por lo tanto, reducir de manera razonable la cantidad de opciones del menú, usar nombres concisos y evitar que los subniveles sean demasiado profundos son estrategias clave para "aliviar la carga" del usuario. La simplicidad, pero no la simplicidad excesiva, es lo que realmente refleja la habilidad de diseño en la disposición de la navegación. En la práctica, el equipo de Logic Digital Technology combina el sistema visual VI para realizar un diseño detallado en múltiples dimensiones de la barra de navegación, como tipografía, color, animación al pasar el cursor, estado seleccionado, comportamiento responsivo, entre otros, para que no solo sea una parte importante de la identificación de la marca, sino también desempeñe un papel práctico en la mejora de la experiencia interactiva. Por ejemplo, en varios proyectos utilizamos tecnologías como la navegación fija (Sticky Nav), navegación plegable inteligente, menús adaptativos para dispositivos móviles, entre otras, para asegurar que los usuarios tengan una experiencia de operación consistente y fluida en diferentes dispositivos y contextos de navegación. Además, la barra de navegación también suele asumir tareas estratégicas como la guía de la ruta del usuario y la integración de botones de conversión (como "Contáctenos", "Consultar ahora", "Obtener presupuesto", etc.). Por lo tanto, en la disposición visual, priorizamos considerar la dirección de la vista del usuario, la distribución de las áreas de clic y el orden de prioridad del contenido, asegurando que cada clic tenga significado y valor.
2、Diseño de experiencia de usuario para formularios.
Los formularios en un sitio web suelen ser el punto final del comportamiento del usuario y el punto de inicio de la conversión del sitio. Ya sea para enviar una consulta, registrarse para una cita o solicitar un presupuesto, casi todas las acciones comerciales finalmente deben completarse a través de un formulario. Por lo tanto, la calidad de la experiencia del formulario está directamente relacionada con el rendimiento de la tasa de conversión del sitio web. Logic Think Digital Technology es plenamente consciente de que el formulario es la interfaz clave en la que el usuario pasa de “navegar” a “actuar”, y también es una manifestación concentrada del nivel de diseño de la experiencia de usuario. Al diseñar formularios, siempre seguimos el principio de “reducir el costo de operación del usuario” como nuestra primera prioridad, impulsando la optimización de la experiencia con un enfoque de marketing. El objetivo es lograr un proceso de llenado eficiente, claro y sin presión. Los diseñadores no solo se enfocan en la estética del formulario, sino que también prestan atención a la psicología de interacción y el camino de comportamiento del usuario, buscando hacer que el usuario complete la operación y la conversión en el menor tiempo posible.
En la práctica concreta, enfatizamos el diseño de minimización de la información: eliminamos todos los campos innecesarios, siempre que no afecte la recolección de datos ni los requisitos comerciales, para reducir la presión de opciones y pensamientos a la que se enfrenta el usuario durante el proceso de llenado. Por ejemplo, desglosar formularios complejos en pasos secuenciales, usar sugerencias inteligentes en lugar de largas explicaciones, y reforzar la comprensión del usuario con elementos gráficos son estrategias que utilizamos con frecuencia. Además, prestamos mucha atención al mecanismo de retroalimentación de los formularios durante la interacción del usuario. Desde el diseño de los marcadores de posición en los campos de entrada, la forma en que se expresan los mensajes de error, hasta la respuesta instantánea después de hacer clic en el botón de envío, cada detalle busca hacer que el usuario se sienta "claro, controlable y confiable". Por ejemplo, cuando el usuario comete un error, usamos colores suaves y mensajes amigables en lugar de frías notificaciones de error; después de la acción de envío, si el usuario recibe un mensaje claro de "envío exitoso" o si es redirigido a una página de confirmación clara, también son partes importantes de la experiencia del usuario.
La experiencia de formularios en dispositivos móviles también es crucial. Completar un formulario en dispositivos móviles a menudo es más desafiante debido a las limitaciones del tamaño de la pantalla y la forma de interacción. Para abordar esto, utilizamos técnicas como diseño adaptativo, ampliación de áreas clicables y la llamada de tipos de teclado adecuados para cada campo, asegurando que los usuarios puedan completar todo el proceso sin problemas en teléfonos móviles o tabletas. Se puede decir que, detrás de un formulario aparentemente simple, hay una comprensión multidimensional y una consideración sistemática de la psicología del usuario, los hábitos de comportamiento, el entorno del dispositivo y los objetivos comerciales. Desde el punto de vista de Logic Think Digital Technology, un buen formulario no se mide por la cantidad de campos, sino por cómo cada paso está pensado para el usuario: este es el resultado de integrar de manera altamente efectiva el diseño visual, la experiencia de usuario y el pensamiento de marketing.
3、Diseño de experiencia de usuario para botones.
Los botones, aunque son uno de los elementos más básicos de la interfaz en una página web, son la puerta de entrada para casi todas las acciones del usuario. Desde "enviar formulario", "agregar al carrito", hasta "ver más", "reservar ahora", cada botón es un punto de decisión para la acción del usuario. Muchos diseñadores de páginas web suelen pasar por alto el papel que desempeñan los botones en la experiencia del usuario, pensando erróneamente que son solo un elemento decorativo, pero en realidad, la calidad del diseño del botón influye directamente en la disposición y eficiencia de la acción del usuario. En la filosofía de diseño de Logic Digital Technology, el diseño de botones nunca se ve como un "accesorio opcional", sino como un elemento central de interacción estrechamente relacionado con el diseño general de la interfaz y el camino de comportamiento del usuario. En cada proyecto, prestamos mucha atención al estilo, tamaño, color, posición, nombre y retroalimentación interactiva de los botones, asegurándonos de que sean fácilmente reconocibles visualmente y que su función sea clara en la mente del usuario.
El color de los botones debe estar coordinado y armonizado con el lenguaje visual general de la página web. El botón principal de acción (Primary Call-to-Action) generalmente utiliza colores de alto contraste y alta visibilidad para atraer la atención del usuario, mientras que los botones secundarios emplean tonos más suaves o estilos de borde para reducir el peso visual y evitar la sobrecarga de información. En el diseño responsivo, también consideramos especialmente el efecto visual de los botones en diferentes dispositivos, asegurándonos de que sean fáciles de hacer clic en teléfonos móviles, tabletas y escritorios, para evitar clics erróneos. El nombre del botón también es crucial. Un buen botón no solo se evalúa por su apariencia estética, sino también por si el lenguaje es claro y si motiva a la acción. Por ejemplo, la palabra "Enviar" no tiene suficiente poder de orientación en muchos contextos, mientras que "Obtener presupuesto", "Reservar ahora", "Prueba gratuita" son más orientadas a la acción y pueden guiar efectivamente al usuario a tomar decisiones. La retroalimentación interactiva es el "detalle oculto" que mejora la experiencia del botón. Cuando un usuario hace clic en un botón, ¿existe una "retroalimentación visual de clic" (como micro-efectos, cambio de color, transición de sombras)? ¿Se muestra el estado inmediatamente después de la acción (como mensajes de carga, éxito, error)? Estos detalles impactan directamente la confianza y la fluidez del usuario. Utilizamos diseño de micro-efectos, animaciones de cambio de estado e interacciones de gradiente para garantizar que cada botón tenga un mecanismo de retroalimentación natural y perceptible, mejorando la sensación de participación del usuario.
Además, fomentamos el diseño de estrategias de "ampliación de la zona activa" para los botones en rutas clave dentro del sitio web, es decir, ampliar el área de clic del botón para que incluso si el usuario hace clic ligeramente fuera de la zona, la acción se active con éxito. Este enfoque es especialmente crucial en la experiencia de interacción hombre-máquina. Se puede decir que, aunque el botón sea pequeño, es una puerta hacia una operación eficiente y una buena conversión. En la práctica de Logic Digital Technology, siempre partimos del comportamiento del usuario, elevando el botón de "accesorio visual" a "punto clave de operación", a través de un diseño preciso y una optimización detallada de la interacción, para ofrecer una experiencia de uso realmente fluida, intuitiva y cálida. Esta es la mejor manera de reflejar el valor del diseño de la experiencia del usuario a través de los detalles.
4、Diseño de experiencia de usuario responsiva.
El diseño de experiencia de usuario responsivo (UX) ya no es solo un problema de adaptación visual; también es un estándar importante para evaluar si una empresa de diseño y desarrollo web tiene un nivel profesional. Para el usuario, el diseño responsivo está directamente relacionado con la fluidez de la navegación y la facilidad de la interacción, siendo un factor clave para decidir si permanecerán en el sitio, explorarán más o realizarán una conversión; para la empresa, significa si la marca puede transmitir su valor de manera continua y estable en entornos multicanal, mostrando una imagen de marca consistente y de alta calidad. En Logic Digital Technology, seguimos un principio clave en la práctica de nuestros proyectos: el diseño responsivo no es una opción, sino la base de experiencia que cada sitio web debe tener. Durante la fase de diseño y desarrollo de la web, consideramos de manera prioritaria el rendimiento del sitio en diferentes dispositivos, asegurándonos de que la página se adapte automáticamente a PC, laptops, tabletas y teléfonos móviles, sin causar desplazamiento incorrecto, superposición o fallos de interacción. Esto no solo asegura la integridad de la estructura de la página y la coherencia visual, sino que también garantiza que los usuarios obtengan una experiencia coherente en cualquier entorno.
Especialmente hoy en día, en un contexto de tráfico altamente fragmentado, el camino de acceso de los usuarios ya no es fijo ni único. Es posible que los usuarios abran un sitio web en su teléfono móvil para obtener una vista preliminar del contenido y luego regresen a la oficina para profundizar más en el contenido desde su computadora. Si la experiencia de acceso en cada dispositivo no es coherente, los usuarios probablemente se irán debido a una falla en uno de los pasos, lo que resultará en la pérdida de clientes potenciales, interrupciones en la conversión o incluso en dudas sobre la profesionalidad de la marca. El diseño de experiencia de usuario responsivo destaca su importancia en este contexto: no solo protege el tráfico, sino que también es una herramienta eficaz para construir la confianza del usuario y mantener la buena imagen de la marca. A través de una lógica detallada de maquetación, sistemas de diseño flexibles y estrategias precisas de consultas de medios, podemos ajustar automáticamente elementos clave como el tamaño de las imágenes, la visualización del texto, el área activa de los botones y la expansión de la navegación según el tamaño de la pantalla, logrando una experiencia web que realmente se adapta a las personas y a los dispositivos, respondiendo a las necesidades específicas de cada caso.
Desde el punto de vista de Logic Think Digital Technology, un sitio web de alta calidad no solo debe ser “visible”, sino también “funcional” y “agradable”. Esto no solo requiere que los diseñadores web tengan un control preciso sobre el estilo general, sino también que los ingenieros front-end apliquen y optimicen profundamente tecnologías como HTML, CSS y JavaScript. Durante el proceso de desarrollo, realizamos pruebas y ajustes continuos para garantizar que el sitio web mantenga un nivel de experiencia consistente en cualquier resolución. Por lo tanto, siempre enfatizamos que el diseño responsivo no es solo una cuestión técnica, sino una filosofía de diseño centrada en el usuario, que refleja si una empresa realmente respeta los hábitos y escenarios de uso de los usuarios. También influye en el rendimiento del sitio web a lo largo de toda la cadena, desde el aspecto visual y la experiencia hasta el marketing. Debido a esto, el diseño de la experiencia de usuario responsiva se ha convertido en uno de los estándares centrales de diseño de experiencia de usuario que Logic Think Digital Technology siempre sigue en la ejecución de sus proyectos.
5、Diseño de experiencia de usuario inmersiva con animación 3D.
En el contexto actual de la creciente homogeneización del diseño web, para lograr un verdadero avance en la experiencia del usuario, depender únicamente de la visión plana y los tradicionales modelos de interacción ligera ya no es suficiente para satisfacer la demanda de novedad e inmersión de los usuarios. La aparición del diseño de efectos 3D es precisamente la respuesta y la ruptura a esta necesidad. No solo rompe los límites visuales del diseño tradicional de páginas web, sino que también, con sus capas visuales tridimensionales y retroalimentación interactiva, crea una experiencia interactiva para el usuario que es como jugar un videojuego, convirtiendo la navegación en una experiencia absorbente. Logic Think Digital Technology (SZLOGIC) sigue profundizando en este campo, centrándose en el uso de tecnologías de vanguardia como WebGL, Three.js, GSAP, para transformar una página web estática en un “espacio digital” con sensación de espacio, dinamismo y ritmo. El diseño de experiencia de usuario inmersiva con efectos 3D no solo hace que la página web “se mueva”, sino que, mediante una precisa gestión visual y una guía interactiva, crea un camino de experiencia de marca impresionante.
En el diseño, enfatizamos la ruptura del pensamiento lineal tradicional de "clic—salto", para construir un mecanismo de interacción interconectado. Por ejemplo, al deslizar la página, no solo se cambia el contenido, sino que podría ser un proceso dinámico de rotación de un modelo 3D, cambio de profundidad de campo y seguimiento de sombras y luces; estos detalles dinámicos y sutiles aumentan significativamente la participación del usuario y su memoria sensorial. Este tipo de navegación inmersiva tiene varias ventajas notables:
- Primero, implantación de puntos de memoria fuertes. El impacto visual de la 3D es mucho más alto que el de los gráficos planos, lo que permite que el usuario forme una impresión profunda de la marca o el producto en poco tiempo;
- Segundo, aumento del tiempo de permanencia. Las páginas interactivas y entretenidas aumentan efectivamente el tiempo de navegación del usuario, lo que a su vez mejora las oportunidades de conversión;
- Tercero, diferenciación. Los efectos dinámicos 3D dan a la página una personalidad y un sentido de alta tecnología, lo que permite que la marca se destaque en la competencia, alejándose de la trampa de la "plantilla".
Por supuesto, el diseño inmersivo no es lo mismo que simplemente mostrar habilidades técnicas. Siempre seguimos el principio de "la tecnología al servicio de la experiencia". La velocidad de carga de los efectos 3D, la compatibilidad con dispositivos, la lógica de interacción y los puntos de enfoque visual deben ser ajustados meticulosamente. Solo cuando el usuario entra de forma natural en el ritmo de la interacción sin ningún obstáculo, el valor de la experiencia inmersiva se logra realmente. Logic Digital Technology siempre ha creído que una página web no es solo un contenedor de contenido, sino un escenario para la experiencia de marca. La experiencia inmersiva con efectos 3D es nuestra respuesta activa a las tendencias del diseño web del futuro y el camino específico que seguimos para guiar las marcas de nuestros clientes hacia la nueva era digital visual.
tres、Estrategias de diseño de marketing para sitios web.

En el competitivo ecosistema de internet actual, el éxito de un sitio web no solo depende de su atractivo visual y la fluidez de la experiencia del usuario, sino también de su capacidad para “auto-generarse” — es decir, si puede, mediante estrategias de marketing científicas, atraer tráfico rápidamente, lograr conversiones y mantener un crecimiento sostenido después de su lanzamiento. Es por eso que Logic Think Digital Technology siempre considera el “diseño de marketing” como una parte central e igual de importante que el diseño visual y el diseño de experiencia del usuario, integrando los tres en una estrategia unificada de diseño y desarrollo para crear una solución completa de digitalización de marcas. Sabemos que las expectativas de los clientes para un sitio web no se limitan solo a una plataforma de exhibición atractiva y fácil de usar, sino que también esperan que este aporte valor comercial en su operación real. El proceso de arranque en frío, de 0 a 1, es un desafío que todos los nuevos sitios web deben enfrentar. La “estrategia de diseño de marketing” de Logic Think es precisamente una mentalidad de marketing que se integra activamente desde el inicio del diseño web, incorporando elementos clave como optimización SEO, diseño de tasa de conversión, disposición de contenido, orientación CTA, seguimiento del comportamiento del usuario, entre otros, dentro de la estructura general. Un sitio web diseñado de esta manera ya tiene la capacidad de atraer tráfico y convertirlo desde el principio, lo que establece una buena base para las posteriores acciones de marketing, como promoción de marca, campañas publicitarias y gestión en redes sociales.
Además, el diseño de marketing es una respuesta anticipada al panorama competitivo. En un mercado con una competencia feroz, depender únicamente de las ventajas visuales o de experiencia rara vez puede crear una barrera sostenible. Solo al lograr una superioridad en diversas dimensiones de marketing, como el recorrido del usuario, el rendimiento en los motores de búsqueda, y la eficiencia en la conversión, un sitio web tiene la posibilidad de destacar en la competencia y realmente pasar de ser "visible" a ser "ganador". En el contenido que sigue, el autor presentará cómo Logic Digital Technology planea e implementa estrategias de diseño de marketing en proyectos web, incluyendo cómo considerar simultáneamente el diseño de funcionalidades de conversión, la planificación de contenidos web y el seguimiento de datos y monitoreo de conversiones durante la fase de diseño. A través de estas experiencias prácticas, esperamos proporcionar a los lectores empresariales y diseñadores de sitios web un marco de pensamiento de diseño más orientado a los resultados, logrando así el verdadero ciclo cerrado entre diseño y objetivos de crecimiento.
1、Diseño de funcionalidades de conversión de sitios web: hacer que cada página sirva para un resultado.

En la estrategia global de marketing de un sitio web, el diseño de las funciones de conversión es sin duda una de las partes más esenciales. No solo es el pilar clave que permite que el sitio web pase de ser "informativo" a "orientado a la venta", sino que también es el criterio fundamental para determinar si un sitio web tiene la capacidad de ejecutar objetivos comerciales. Un sitio web que realmente posea valor de marketing debe considerar desde su fase de diseño "cómo guiar a los usuarios a realizar acciones efectivas". De lo contrario, incluso si tiene una interfaz llamativa y una interacción perfecta, podría terminar siendo solo "una exhibición digital vacía". Los sitios web de diferentes tipos, debido a las diferencias en sus modelos de negocio, público objetivo y estructura de contenido, también tienen objetivos de conversión distintos. Por lo tanto, el diseño de funciones de conversión personalizadas, que varía según el sitio web, es el primer paso para lograr una operación eficiente. Algunos ejemplos de objetivos de conversión para diferentes tipos de sitios web incluyen:
- Los sitios web corporativos (sitios B2B) se enfocan en obtener clientes potenciales y reservas de consultas;
- Los sitios de comercio electrónico tienen como objetivo principal la acción de "añadir al carrito" y "finalizar la compra";
- Los sitios educativos valoran más los registros para clases de prueba y el envío de formularios de inscripción.
En el diseño y desarrollo de proyectos web, SZLOGIC siempre sigue el principio de "las funciones deben servir a los objetivos". Analizamos profundamente las dimensiones del modelo de negocio del cliente, las características del producto y servicio, y el comportamiento de los usuarios, para luego combinar la estructura del sitio web con la lógica de orientación visual. Así, planificamos de manera científica un conjunto de funciones de conversión específicas. Estas incluyen, pero no se limitan a:
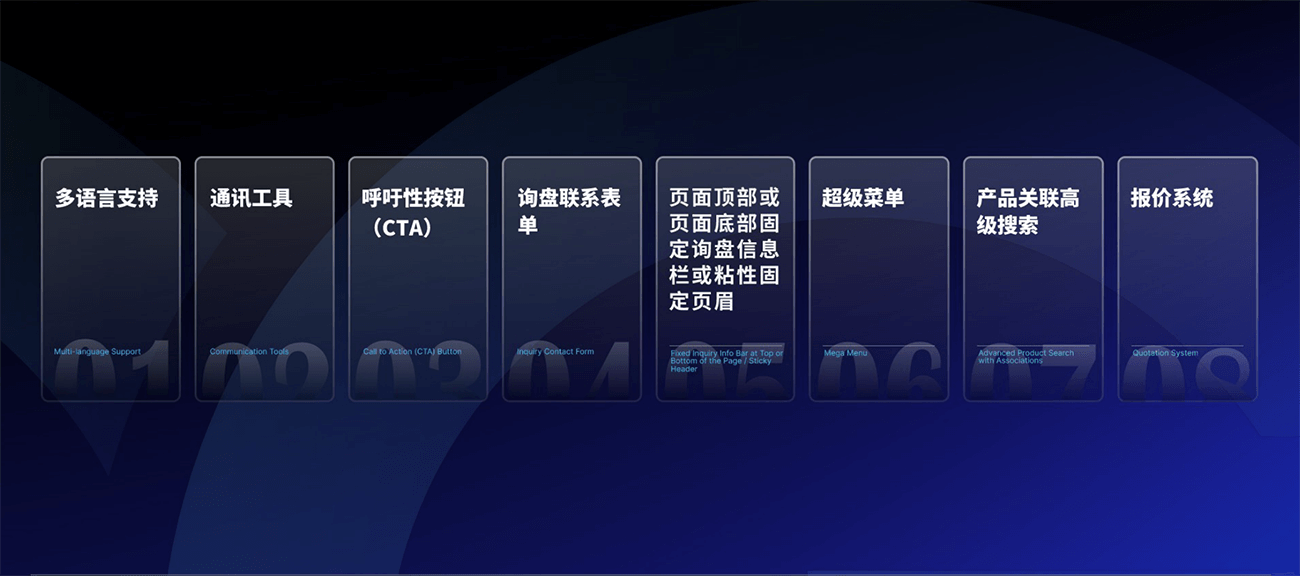
- La planificación de la ubicación y las pruebas de nombre de los botones CTA, asegurando que cada punto de acción tenga una guía clara y atractivo;
- La optimización de la simplicidad de los campos y la facilidad de uso en los formularios, reduciendo las barreras para la operación del usuario y aumentando la tasa de éxito de las entregas;
- Fijar en la barra lateral herramientas de comunicación instantánea accesibles para los usuarios;
- Añadir una barra fija en la parte inferior de las páginas de artículos (como atención al cliente en línea, contacto por WhatsApp, módulo de citas), ofreciendo a los usuarios una ventana de interacción en todo momento;
- Soporte multilingüe, especialmente para mercados internacionales, brindando una experiencia de conversión de usuario sin barreras lingüísticas, mejorando las tasas de conversión globales;
- Integración de sistemas de cotización, incluidos calculadores automáticos de cotizaciones y procesos de envío de requisitos personalizados, construyendo puentes entre la navegación y la conversión en sitios web de servicios de alto valor.
Lo más importante es que las funciones de conversión no existen de forma aislada, sino que están estrechamente conectadas con todo el recorrido del usuario. Desde el primer momento en que el usuario ingresa al sitio web, hasta el momento en que interactúa con el contenido y finalmente completa la conversión, todo este proceso debe seguir un ritmo "suave y natural", no forzado. Por lo tanto, el éxito de las funciones de conversión no depende solo de si el botón es atractivo o parpadea, sino de si el diseño puede crear una experiencia continua de "confianza del usuario - estímulo de la acción - ejecución de la acción". En la implementación de proyectos de SZLOGIC, preferimos integrar la lógica de conversión con el estilo visual, la experiencia interactiva y la disposición del contenido en un sistema completo. Esto permite que los usuarios "realicen la conversión sin darse cuenta", que es el nivel profesional que debe alcanzar el diseño web moderno. El diseño de funciones de conversión en un sitio web no es una simple acumulación de componentes, sino un proceso de diseño estratégico enfocado en los resultados. Solo a través de este tipo de pensamiento sistemático, el sitio web puede convertirse en un campo de batalla confiable para la obtención de clientes potenciales, ventas y construcción de relaciones con los clientes.
2、Planificación de contenido web — Distribución de palabras clave SEO.
La "Planificación del contenido web — SEO de palabras clave" es clave para que un sitio web inicie rápidamente su mecanismo de adquisición de tráfico orgánico durante la fase de operación. A diferencia de muchas soluciones de desarrollo que solo se centran en la presentación visual o la implementación de funciones, un diseño web verdaderamente eficaz debe integrar la estrategia SEO en cada etapa de la planificación y el desarrollo del sitio, no esperar a añadirla después del lanzamiento del proyecto. Logic Think Digital Technology, como una empresa de diseño y desarrollo web orientada a estrategias integradas, sabe que la capacidad de planificación de contenido es lo que determina la vitalidad del tráfico a largo plazo de un sitio web.
Por lo tanto, durante toda la fase de diseño del sitio web, ya hemos sentado las bases para la distribución de palabras clave objetivo, la relevancia semántica, la jerarquía de la estructura de la página, la disposición de los enlaces internos y otros elementos clave, asegurando que el sitio web, además de la presentación visual y la implementación técnica, tenga una arquitectura lógica completa de SEO. Abogamos por el "diseño como pensamiento de tráfico", combinando el análisis de la intención de búsqueda del usuario y la ubicación del negocio para distribuir con precisión las palabras clave principales y las palabras clave de cola larga, permitiendo que el sitio web tenga una ventaja competitiva en el orden natural de los motores de búsqueda. Una vez que el sitio web esté desarrollado y en línea oficialmente, solo se necesitan completar operaciones básicas como la presentación para indexación y la verificación del sitio, lo que permite que sea rápidamente reconocido e indexado por los motores de búsqueda, logrando el verdadero significado de "publicar y atraer clientes". Este enfoque de integrar profundamente el pensamiento SEO durante la "fase de planificación web" es el punto de partida fundamental para que Logic Think Digital Technology pueda ofrecer la solución integral de "diseño visual, experiencia de usuario, y diseño de marketing". No solo hace que los resultados del diseño web tengan un valor a largo plazo, sino que también proporciona un soporte de tráfico estable y confiable para la construcción de la marca y el marketing en línea del cliente.
3、Diseño de seguimiento de datos y monitoreo de conversiones para sitios web.

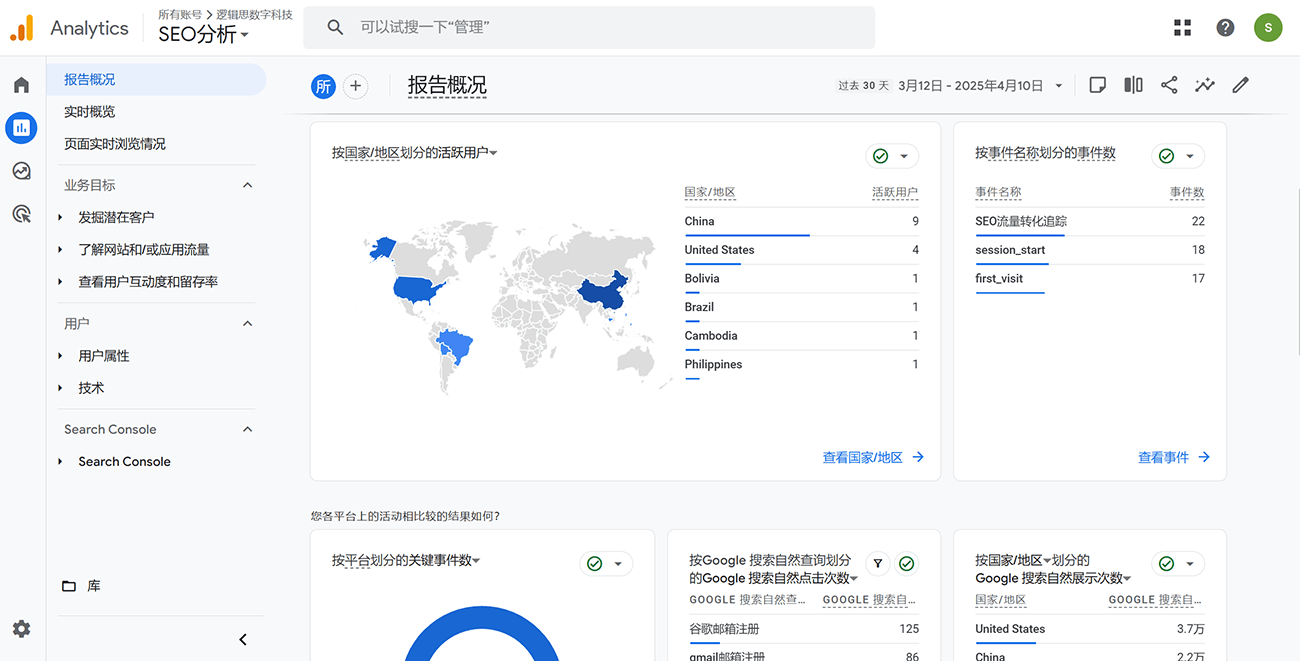
El diseño de seguimiento de datos del sitio web y la monitorización de conversiones es la infraestructura estratégica fundamental una vez que el sitio entra en la fase de operaciones. No es solo una función auxiliar, sino que es clave para determinar si el sitio web puede lograr una "gestión efectiva". Sin un soporte de datos científico y riguroso, la optimización posterior del sitio será como un ciego tocando un elefante: no se podrá identificar claramente el recorrido de los usuarios, ni determinar si el rendimiento del contenido está a la altura, lo que dificultará la mejora real de la eficiencia de las conversiones. En SZLOGIC, hemos integrado esta etapa dentro de la estrategia global de diseño de marketing del sitio web desde la fase de desarrollo del proyecto. Siempre enfatizamos: la lógica del monitoreo de datos debe ser planteada antes del proceso de desarrollo, no como una corrección posterior al lanzamiento. Esto significa que antes de la entrega final del sitio, el sistema de seguimiento de datos ya está completamente integrado en la estructura del sitio web, asegurando que cada clic de usuario, tiempo de permanencia, envío de formularios, tasa de rebote, y otras acciones sean registradas con precisión.
En cuanto a la elección de herramientas, ofrecemos soluciones personalizadas según el mercado objetivo y el público al que se dirige cada sitio web: para sitios dirigidos al mercado nacional, utilizamos herramientas localizadas como Baidu Analytics; mientras que para clientes dirigidos a mercados internacionales, damos prioridad a la integración de sistemas de seguimiento de datos globales como Google Analytics (GA4), Google Tag Manager (GTM), entre otros, y los complementamos con la configuración de objetivos de conversión y eventos, asegurando que cada acción de marketing tenga soporte de datos y retroalimentación de resultados. Además, prestamos especial atención a un mecanismo de monitoreo de integración multicanal. Esto incluye, pero no se limita a: tráfico SEO, tráfico proveniente de redes sociales, desempeño de páginas de aterrizaje de anuncios, tasa de conversión de formularios, comportamiento de clics en botones, entre otros, ayudando a las empresas a realizar un seguimiento completo del tráfico y las conversiones desde una perspectiva macro hasta micro. Esto no solo es la base de la optimización del marketing, sino también el motor principal para que las empresas construyan un ciclo de activos digitales y fomenten el crecimiento de su negocio.
cuatro、Empresa de diseño y desarrollo web — Logic Digital Technology (SZLOGIC) en Shenzhen.

Como diseñador web y profesional de desarrollo front-end, la empresa en la que trabajo, Shenzhen SZLOGIC Digital Technology, es la que implementa en la práctica todos los métodos y conceptos compartidos en este artículo, y también es la fuente de mi comprensión profunda sobre cómo "el diseño y el desarrollo sirven a la marca y al marketing". SZLOGIC es una empresa pequeña pero especializada, centrada en todo el proceso de diseño web y desarrollo de proyectos. La sede de la empresa se encuentra en el distrito Baoan, en Xixiang, Shenzhen. Nuestro equipo está compuesto por diseñadores web con altos estándares estéticos, que también son capaces de ejecutar proyectos de manera efectiva, y desarrolladores front-end y back-end. Somos expertos en integrar de manera profunda las creativas visuales detalladas con una implementación técnica estable y eficiente. En cuanto al enfoque de diseño, siempre mantenemos una orientación de alta gama, enfocándonos en la estética general de la página y en la calidad de cada detalle visual, buscando crear sitios web que sean distintivos y de alto nivel.
Nos centramos especialmente en el diseño web en 3D y en la implementación de experiencias de navegación inmersivas, combinando la nueva generación de tecnologías web para explorar formas innovadoras de interacción, permitiendo que los usuarios no solo "vean la estética" al navegar por el sitio web, sino que también "sientan la experiencia". Ya sea visuales dinámicos, disposición espacial o interacciones multidimensionales, todos son parte de nuestro lenguaje de diseño. Nuestra orientación empresarial siempre ha sido clara: nos enfocamos en servir a clientes de alto nivel a nivel global, proporcionando diseño y desarrollo web de alta calidad y personalizado. Desde la concepción inicial de ideas visuales, hasta el desarrollo profundo de la arquitectura front-end y back-end, y la ejecución de marketing, conversiones y optimización después de la puesta en línea, lo que perseguimos nunca ha sido solo "hacer un sitio web bonito", sino crear una solución digital completa, cerrada y capaz de generar valor comercial de manera sostenible.
En cuanto a la elección tecnológica, comprendemos a fondo las necesidades reales de nuestros clientes durante el proceso de operación, por lo que nos hemos centrado a largo plazo en el diseño y desarrollo del ecosistema de WordPress. Es flexible y potente, capaz de satisfacer la alta eficiencia en la publicación de contenido, además de facilitar la gestión autónoma del cliente y la expansión de funcionalidades en el futuro. No solo personalizamos interfaces de usuario y lógica de interacción para nuestros clientes, sino que también desarrollamos simultáneamente una arquitectura de sitio web compatible con estrategias SEO y operaciones de tráfico, de modo que cada proyecto no solo tenga capacidad de expresión visual, sino también capacidad de atracción de tráfico y de impulso de conversiones. Sabemos que la competencia en diseño web ya no se trata simplemente de habilidades artísticas, sino de una competencia sistemática centrada en la "experiencia del usuario" y los "resultados de marketing". Por lo tanto, en cada proyecto, adoptamos el enfoque integral de "visual, experiencia, marketing" como punto de partida para garantizar que el sitio web de nuestros clientes, desde la primera impresión hasta los resultados finales de operación, pueda conectarse de manera efectiva y construir verdaderos activos digitales valiosos.
cinco、Proceso de diseño y desarrollo de sitios web

En el proceso real de diseño y desarrollo de un sitio web, un flujo claro y sistemático no solo es la base para garantizar que el proyecto se implemente sin problemas, sino que también es la clave para asegurar una colaboración eficiente entre la propuesta visual, la experiencia del usuario y las estrategias de marketing. El desarrollo y diseño de la página web no depende solo del desempeño sobresaliente en una fase, sino que desde la confirmación de requisitos inicial, planificación estratégica, diseño y desarrollo intermedio, hasta las pruebas y la optimización posterior al lanzamiento, cada paso requiere una coordinación estrecha y refinada. En SZLOGIC, hemos resumido en once etapas el proceso de diseño y desarrollo de sitios web. Desde la confirmación de requisitos de diseño y desarrollo, la firma de contrato, la entrega del diseño VI/UI/UX, el desarrollo del front-end y back-end, hasta la aceptación final del sitio web y la optimización después del lanzamiento, cada paso del proceso está basado en una ruta operativa real de proyectos personalizados de alta gama, con el objetivo de ayudar a los clientes a comprender con mayor claridad el proceso completo detrás de un sitio web de alta calidad. Para aquellos que desean profundizar en el proceso profesional de desarrollo de sitios web y asegurar que el proyecto, desde la concepción creativa hasta su lanzamiento final, tenga capacidad de ejecución y control, el contenido siguiente que compartirá el bloguer ofrecerá un valioso punto de referencia.
1、Confirmar los requisitos de diseño y desarrollo.
Antes de que el proyecto del sitio web comience oficialmente, el equipo de SZLOGIC se reunirá con usted para aclarar y confirmar los requisitos de diseño y desarrollo. Este es el paso más crucial en todo el proceso. Esta fase no solo afecta la eficiencia con la que se puede avanzar en el proyecto, sino que también decide directamente la dirección de formación del estilo visual, el recorrido de la experiencia del usuario y la estructura de conversión de marketing. En la práctica de SZLOGIC, siempre mantenemos el principio de "la localización del proyecto antes de la ejecución del diseño". Esto significa que, al comenzar el proyecto, a través de una investigación estructurada y múltiples rondas de comunicación, nos aseguramos de comprender completamente el contexto de la marca del cliente, las características de la industria, el público objetivo, los servicios y productos clave, así como los objetivos de conversión esperados. Con esta información recopilada y analizada, podemos ayudar a los clientes a aclarar tres preguntas clave desde tres dimensiones:
- ¿Qué quiere transmitir la marca?
- ¿Qué debe lograr el sitio web?
- ¿Qué es lo que más le importa al usuario?
Al mismo tiempo, también ayudamos a nuestros clientes a revisar los recursos existentes (como el VI de la marca, fotos de productos, contenido textual, etc.) y los recursos tecnológicos (como entorno de servidor,nombre de dominio, plataformas de terceros, etc.), para determinar qué contenido se puede reutilizar y qué necesita ser replanificado, proporcionando así la base de datos para el diseño de la arquitectura de la información y la selección tecnológica posterior. Para algunos proyectos que requieren una mayor personalización, el equipo genera un "Documento de Requisitos del Proyecto" (Project Requirement Document, PRD), que incluye palabras clave de estilo visual, estructura de niveles de interacción, requisitos de módulos funcionales, estimación de cantidad de contenido, especificaciones de interfaces tecnológicas, etc., para ayudar a todas las partes involucradas en el proyecto a alcanzar un consenso unificado desde el principio, evitando desviaciones en el diseño y el desperdicio de recursos. Este paso no es simplemente "confirmar qué tipo de sitio web se quiere hacer", sino una alineación preliminar de la estrategia de marca y la implementación técnica, que sirve como la base fundamental para construir el ciclo completo del plan del sitio web. Solo con una confirmación sólida de los requisitos, el diseño, desarrollo, lanzamiento y marketing posteriores podrán realmente centrarse en la "intención" y la "ejecutabilidad".
2、Cotización del proyecto.
La cotización de un proyecto no es simplemente "decir un precio", sino un proceso profesional basado en la clarificación de los requisitos, el desglose de las funcionalidades y la evaluación del trabajo necesario. Logic Digital Technology (SZLOGIC) siempre se ha adherido al principio de "lista transparente", buscando que la cotización sea tanto razonable como controlable. Después de confirmar los requisitos del proyecto con el cliente, realizamos una cotización integral basada en las siguientes dimensiones:
- Evaluación de la carga de trabajo de diseño y desarrollo: incluye el número de páginas de diseño visual, el número de interacciones y efectos, el número de funcionalidades en el front-end y back-end, la complejidad del desarrollo, entre otros.
- Módulos funcionales y complejidad técnica: Soporte multilingüe, efectos 3D en páginas, sistemas de formularios, sistemas de membresía, sistemas de cotización, integración de seguimiento de datos, sistemas de reservas/cotizaciones en línea, etc.
- Ciclo del proyecto y planificación de entregas: Las necesidades urgentes para entrega rápida del proyecto también influirán en la programación general y la asignación de recursos humanos.
Entregamos al cliente una “Tabla detallada de cotización del desarrollo del proyecto”, en la cual se enumeran minuciosamente cada uno de los contenidos del trabajo junto con los detalles correspondientes de precios, acompañados de las explicaciones técnicas necesarias y una estimación del tiempo de ejecución. Esto no solo ayuda al cliente a comprender con claridad en qué valor está invirtiendo, sino que también establece límites claros para la gestión del proyecto y la entrega por hitos. Una cotización profesional de un proyecto no solo refleja la estructura de costos del proveedor de servicios, sino también su nivel de comprensión del proyecto y su capacidad de ejecución. Siempre hemos creído que una cotización razonable y transparente es la primera base de confianza para el éxito del proyecto.
3、Firma del contrato — Inicio del proyecto.
Tras completar la confirmación de los requisitos de diseño y desarrollo y alcanzar un consenso sobre la propuesta de cotización, la firma del contrato formal es el paso clave para poner en marcha el proyecto. Esto no solo constituye la base legal para proteger los derechos e intereses de ambas partes, sino que también marca la entrada oficial del proyecto en su fase de ejecución. En SZLOGIC, siempre mantenemos el principio de “igual importancia al espíritu contractual y al ciclo cerrado de ejecución”, asegurando que cada proyecto cuente con límites comerciales claros y una división precisa de responsabilidades. Ofrecemos un “Contrato de Servicios de Diseño y Desarrollo Web” que incluye, entre otros, los siguientes puntos clave:
- Descripción del alcance del servicio: Definir el número de páginas de diseño incluidas en el proyecto, los módulos funcionales, el alcance de la implementación técnica y los límites de los servicios no incluidos.
- Cronograma del proyecto: Acordar las fases del progreso del proyecto desde el inicio hasta el lanzamiento final, incluyendo la entrega del primer borrador de diseño, la integración de desarrollo, las pruebas y el lanzamiento, entre otros hitos clave.
- Acuerdo sobre los entregables: Especificar los contenidos entregables, como los archivos fuente, el código front-end, el sistema de gestión backend, etc., para garantizar que el cliente esté claro sobre los entregables.
- Forma de pago y hitos: Se adoptará un pago inicial del 60%, y el saldo restante será pagado por la parte A antes del lanzamiento, una vez que se haya aprobado el proyecto, para asegurar el equilibrio entre fondos y progreso.
- Responsabilidades y obligaciones de ambas partes: Incluye los materiales que el cliente debe proporcionar, la frecuencia de comunicación y el tiempo de respuesta durante el proceso de entrega, entre otros.
- Propiedad intelectual y cláusulas de confidencialidad: Asegurar la seguridad de los datos del cliente y los derechos exclusivos sobre los resultados personalizados.
Tras la firma oficial del contrato, procederemos rápidamente con la creación del proyecto, liderado por un gerente de proyecto, quien organizará los equipos correspondientes de diseño y tecnología para iniciar la fase de la “reunión de arranque del proyecto”. Durante esta reunión se llevará a cabo una primera ronda de comunicación profunda en torno a los objetivos de marca, rutas del usuario, estilo visual y estructura técnica, con el fin de garantizar que el camino de diseño y desarrollo sea claro y unificado. Somos plenamente conscientes de que una colaboración de calidad no se basa únicamente en un contrato firmado, sino en la ejecución rigurosa de cada detalle detrás del contrato. Por ello, desde la firma hasta el inicio oficial del proyecto, en SZLOGIC asignamos personal exclusivo para dar seguimiento a todo el proceso, asegurando que el proyecto avance de manera ordenada hacia sus objetivos desde el primer día.
4、Provisión de información empresarial por parte del cliente (Parte A)
Una vez iniciado el proyecto, el desarrollo fluido del trabajo de diseño y desarrollo del sitio web depende de la entrega oportuna de materiales fundamentales por parte del cliente. Esta información no solo sirve como fuente de contenido para la construcción de las páginas, sino que también constituye la base para el estilo visual, la expresión de marca y la lógica de marketing. En SZLOGIC, consideramos esta etapa como el “período de carga de combustible” del proyecto, asegurando que en las fases de ideación creativa y arquitectura técnica se cuente con suficiente material original de la empresa como soporte. La Parte A debe proporcionar los siguientes tipos de información empresarial:
- Información básica de la empresa: Incluye el nombre de la empresa, información de contacto, dirección de la empresa, número de registro (si lo hay), etc. Esta información se utilizará en ubicaciones básicas como el pie de página del sitio web, la página de contacto, la visualización de la información de registro, etc.
- Elementos de identidad visual de la marca: Incluye el logo de la empresa/marca (mejor en formato vectorial de alta definición), tipografía estándar (si la hay), colores principales y secundarios de la marca (si los hay), manual de normas visuales (si lo hay), para garantizar que la apariencia del sitio web sea coherente con la imagen de la marca.
- Palabras clave de la marca y expresión central: El cliente proporcionará materiales relacionados con las palabras clave centrales de la marca, visión de la marca, conceptos clave, etc. Estos se utilizarán en los eslóganes principales de la página, la estructura básica de SEO, entre otros.
- Materiales de texto de la página: Como contenido de "sobre nosotros", "introducción de servicios", "descripción de productos", "casos de éxito", "preguntas frecuentes", "opiniones de clientes", etc. También podemos ofrecer ayuda para redactar los borradores iniciales, los cuales serán confirmados y modificados por el cliente.
- Materiales de imágenes de productos: Especialmente imágenes de productos sobre fondo blanco, imágenes de exhibición en escenarios, imágenes de efectos de aplicación, etc., para la construcción de la página de presentación de productos. Se recomienda proporcionar imágenes en alta definición o las imágenes originales para asegurar una presentación visual óptima.
Para garantizar el progreso del diseño y desarrollo, dentro de los dos días hábiles posteriores a la firma del contrato, enviaremos una hoja de recopilación de materiales que deberá ser completada y devuelta por la Parte A. La integridad y claridad de estos materiales influirán directamente en el nivel de profesionalismo y estética que presentará el sitio web final. Por ello, siempre alentamos a la Parte A a abordar esta etapa con una “mentalidad de gestión de marca”. Cuando sea necesario, SZLOGIC puede proporcionar servicios de apoyo de contenido, incluyendo redacción de textos, optimización de logotipos y procesamiento preliminar de imágenes de productos, ayudando así al cliente a ahorrar tiempo y energía para centrarse más en su propio negocio. Creemos firmemente que una buena construcción de un sitio web es un proceso de co-creación entre diseñador y cliente, y cada material proporcionado por la Parte A es una pieza clave para lograr una entrega de alta calidad.
5、Planificación y creación de los diseños VI/UI/UX.
Dentro del proceso de diseño y desarrollo web, la planificación integrada de VI (identidad visual), UI (diseño de interfaz) y UX (experiencia de usuario), junto con la creación de los diseños, constituye el verdadero punto de ejecución creativa del proyecto. En esta fase, el equipo de diseño utilizará los materiales básicos proporcionados por la Parte A —incluyendo logotipo de la empresa/marca, descripción corporativa, datos de contacto, dirección, imágenes en fondo blanco de productos clave, palabras clave y contenido textual preliminar— para comprender profundamente el posicionamiento de la marca, las características del sector y el público objetivo, desarrollando así un diseño visual y estructural profesional de las páginas.
No nos limitamos a “dibujar según el guion”, sino que construimos una propuesta de diseño con fuerte identidad visual, alta usabilidad y capacidad de conversión, mediante la previsión de rutas del usuario y la extracción y unificación del ADN visual de la marca. Todo el diseño refleja a fondo la comprensión de SZLOGIC sobre la expansión del sistema VI, la rigurosidad jerárquica e interactiva del UI, y la profunda intuición sobre el comportamiento del usuario en el proceso UX. Antes de definir el estilo visual, el equipo de diseño realizará una reunión de alineación con la Parte A para asegurar que los bocetos respondan a sus expectativas y posean una identidad profesional sólida. Una vez finalizados los diseños, la Parte A entrará en un proceso de revisión y retroalimentación para asegurar la conformidad sobre los aspectos visuales y estructurales antes de iniciar el desarrollo. Este paso no solo determina la apariencia del sitio, sino que también sienta las bases para la presencia e impacto de la marca en el espacio digital.
6、Confirmación o corrección de los diseños.
Una vez completados los diseños, se pasa a la etapa de “confirmación o corrección de los diseños”, lo cual marca la transición del proyecto de la fase de diseño creativo a la fase de desarrollo técnico. Este proceso no solo verifica si los diseños cumplen con el estilo de marca, los requisitos funcionales y los objetivos del usuario establecidos por la Parte A, sino que también asegura que el desarrollo posterior avance sin obstáculos. Durante esta fase, el equipo de SZLOGIC entregará a la Parte A los diseños de VI/UI/UX completados, que incluyen la presentación visual de la página de inicio y páginas internas clave, abordando dimensiones como la disposición de la interfaz, el esquema de colores, animaciones y modos de interacción. También proporcionaremos un documento explicativo de las interacciones del diseño para ayudar a comprender la lógica funcional y el flujo de comportamiento del usuario más allá del aspecto visual.
La Parte A podrá emitir comentarios y sugerencias específicas en función de su conocimiento de marca y objetivos comerciales. Nuestro equipo responderá rápidamente y hará los ajustes necesarios con base en esa retroalimentación, asegurando que cada corrección se alinee con el posicionamiento previsto, evitando cambios subjetivos que puedan afectar la coherencia y lógica del diseño. Cabe destacar que seguimos firmemente el principio de “correcciones de diseño controladas y ritmo de ajuste manejable”. Un exceso de revisiones sin rumbo claro puede retrasar el cronograma de desarrollo y desviar la intención original del diseño, afectando la eficacia general del proyecto. Por eso, establecer un ritmo de comunicación claro y enfocado entre ambas partes es esencial en esta etapa, garantizando que las sugerencias se comuniquen de manera concentrada y se resuelvan de una sola vez. Una vez que los diseños sean aprobados por la Parte A, se considerarán como definitivos, sirviendo de base sólida para la siguiente fase de desarrollo de páginas y animaciones.
7、Despliegue del entorno de desarrollo web.
Después de que se confirme y bloquee el diseño, el proyecto entra en la fase inicial de implementación técnica: el despliegue del entorno de desarrollo del sitio web. Esta fase no solo afecta el avance sin problemas del trabajo de desarrollo, sino que también impacta directamente en el rendimiento técnico del proyecto en términos de estabilidad, seguridad y escalabilidad. Logic Think Digital Technology sigue una arquitectura de despliegue empresarial estandarizada como base para el entorno de desarrollo. Utilizamos sistema Linux como plataforma de operación del servidor, con PHP para construir la lógica del backend, MySQL como base de datos principal, y utilizamos Nginx, de alto rendimiento, como motor de servicios web para garantizar la velocidad de respuesta y el rendimiento en paralelo del sitio web. Al mismo tiempo, a través de la configuración de DNS, generamos una dirección de vista previa exclusiva para el proyecto, facilitando la sincronización y aceptación de los hitos del proyecto entre el equipo y el cliente.
El equipo de Logic Think realiza una optimización adaptativa según la complejidad del proyecto, como por ejemplo: utilizar la tecnología Docker para el despliegue de contenedores del entorno, o incorporar un flujo CI/CD para la construcción y despliegue automatizado del código, mejorando la eficiencia del desarrollo y la estabilidad del lanzamiento. La construcción de un entorno de desarrollo de alta calidad es la base fundamental para la implementación de las funciones del sitio web y la depuración posterior. Una vez completada esta fase, el proyecto pasará oficialmente a la fase de desarrollo colaborativo entre el frontend y el backend, avanzando hacia la implementación de la interacción visual y las funcionalidades de marketing.
8、Inicio de la fase de desarrollo del sitio web.
Una vez completado el despliegue del entorno de desarrollo, se inicia oficialmente el trabajo de desarrollo del sitio web. Esta etapa es el núcleo del proceso donde los diseños visuales se transforman en páginas interactivas, implicando la colaboración técnica en múltiples dimensiones como la presentación frontend, la lógica backend, la estructura de base de datos y la implementación de animaciones. Es el momento en que la intención del diseño se materializa en una experiencia de producto tangible. En la fase de desarrollo web, SZLOGIC sigue principios de desarrollo modulares, componibles y con estructuras claras, garantizando un código mantenible, escalable y preparado para futuras actualizaciones o iteraciones funcionales. El trabajo de desarrollo se divide en los siguientes bloques principales, basados en los contenidos y la planificación funcional de los diseños:
- Desarrollo de la página front-end: Construcción de la estructura HTML, CSS y JavaScript basada en los diseños VI/UI/UX, asegurando la compatibilidad de la página en diferentes dispositivos y navegadores, y mejorando la experiencia del usuario en múltiples dispositivos mediante el diseño de un layout responsivo.
- Desarrollo de efectos interactivos: Implementación de animaciones de desplazamiento, animaciones de carga de página, efectos de botones, interacciones 3D, etc., según lo especificado en los diseños estáticos, para aumentar la inmersión del usuario y la tonalidad de la marca.
- Desarrollo de funciones back-end: Personalización de funciones de gestión de contenido, sistema de envío de formularios, lógica de cambio de idioma, sistema de cotización, sistema de mensajes/agenda de usuarios, etc., según los requerimientos del proyecto, para implementar las funcionalidades online necesarias para el funcionamiento de la empresa.
- Integración de la estructura de base de datos: Establecimiento de la estructura de datos y las reglas de campo necesarias para la interacción con el front-end, garantizando que la lógica de los datos sea clara, las llamadas sean fluidas y los registros sean verificables.
- Desarrollo de adaptación multilingüe y regional: Para sitios web con necesidades de internacionalización, Logic Digital Technology iniciará simultáneamente el desarrollo de la estructura de contenido multilingüe, el reconocimiento de la región de acceso del usuario y la lógica de cambio automático de versiones de idioma.
- Integración preliminar de SEO: En la fase de desarrollo, se incorporan de manera anticipada la estructura de etiquetas HTML necesarias para SEO, información meta, etiquetas hreflang, y marcas de datos estructurados, entre otras, sentando las bases para que el sitio web adquiera capacidad de atraer tráfico desde su lanzamiento.
Durante el proceso de desarrollo, cada funcionalidad se somete a pruebas modulares independientes y se sube periódicamente a un sitio de vista previa para su revisión por parte del cliente. En esta etapa, también iniciamos en paralelo la implementación de códigos de seguimiento como GA (Google Analytics) o Baidu Analytics, asegurando que las funciones de análisis de comportamiento del usuario estén listas para activarse inmediatamente tras el lanzamiento. La fase de desarrollo no es solo una ejecución técnica, sino una manifestación tangible del enfoque metodológico integral de SZLOGIC, que combina diseño visual, experiencia de usuario y estrategia de marketing. Cada píxel, cada línea de código y cada interacción tienen como propósito dotar al sitio web de una vitalidad única en el entorno digital.
9、Pruebas internas del sitio web.
Una vez completado el desarrollo general, el proyecto entra en la fase de "pruebas internas del sitio web". Esta etapa es clave para asegurar una transición fluida entre el desarrollo/diseño y la publicación oficial. A través de estas pruebas, no solo validamos la integridad y estabilidad de las funcionalidades del sitio, sino que también examinamos detalladamente la experiencia del usuario y detectamos posibles problemas ocultos para evitar que lleguen a la versión en línea. En SZLOGIC, realizamos pruebas y optimizaciones exhaustivas durante esta fase desde las siguientes dimensiones:
- Pruebas de funcionalidad: Probar uno por uno todas las funciones interactivas para asegurarse de que funcionen correctamente, incluyendo pero no limitándose a la presentación de formularios, respuesta de botones CTA, cambio de idioma, integración de atención al cliente en línea, sistemas de citas/cotización, sistema de mensajes, etc. Asegurarse de que no haya fallos funcionales ni errores lógicos.
- Pruebas de compatibilidad: Realizar pruebas de visualización en las principales navegadores (Chrome, Safari, Firefox, Edge) y en diferentes sistemas operativos (Windows, macOS, Android, iOS), garantizando que la estructura de la página, el diseño y los efectos visuales sean consistentes en todas las plataformas.
- Pruebas responsivas: Simular el estado de acceso de diversos dispositivos (móviles, tabletas, PC) y comprobar el layout responsivo y el rendimiento adaptativo de la página en diferentes resoluciones, evitando problemas como desalineación, superposición o desbordamiento.
- Optimización de la velocidad de carga: Comprimir y aplicar estrategias de carga diferida (lazy loading) a recursos como imágenes, scripts y hojas de estilo, para optimizar la velocidad de carga en la pantalla inicial y mejorar la experiencia del usuario en su primera visita.
- Revisión básica de SEO: Verificar si las páginas están correctamente integradas con información meta, atributo alt, marcas de datos estructurados (como formato JSON-LD), enlaces de sitemap, configuración de archivo robots.txt, etc., para apoyar eficazmente la captura y la indexación inicial por parte de los motores de búsqueda;
- Verificación de seguimiento de datos: Verificar si los códigos de seguimiento de Google Analytics, Baidu Tongji, Facebook Pixel, Hotjar, etc., están registrando correctamente las trayectorias de comportamiento de los usuarios, para proporcionar una base para el análisis de datos y la inversión en SEM.
- Revisión de contenido: Verificar si hay errores tipográficos, ortográficos o problemas de formato inconsistente en el texto, para asegurar que la información de la marca presentada al público sea profesional, coherente y confiable.
Las pruebas internas no solo representan el “paso final” antes del lanzamiento oficial del sitio web, sino que también reflejan el enfoque riguroso de SZLOGIC en cuanto a la calidad de entrega, con el objetivo de que cada cliente reciba una plataforma digital con valor estratégico y capacidad de difusión de marca.
10、Entrega para aceptación del cliente.
Una vez completado el desarrollo del sitio web y superadas las rigurosas pruebas internas, el proyecto entra en la fase de “entrega para la aceptación del cliente”. Esta etapa marca la transición de la entrega del equipo de desarrollo de SZLOGIC al cliente y es clave para garantizar que el resultado final cumpla con las expectativas del cliente. Consideramos la entrega como una validación de la confianza mutua y una muestra del compromiso de SZLOGIC con la calidad y profesionalismo. Durante el proceso de aceptación, alentamos al cliente a revisar desde múltiples perspectivas: presentación visual, integridad funcional, experiencia del usuario, alineación con la marca y facilidad de uso del backend, asegurando que cada detalle cumpla con las necesidades operativas y la identidad de marca de la empresa.
11、Correcciones de estilo y funcionalidad del sitio web o puesta en marcha.
Después de que el cliente complete el proceso de aceptación, realizaremos las correcciones finales de estilo o funcionalidad según sus comentarios, asegurando que el sitio web cumpla plenamente con sus expectativas en cuanto a experiencia visual, lógica de interacción, contenido informativo y presentación responsiva. Esta etapa no es solo una “mejora técnica”, sino una optimización precisa orientada al entorno real del mercado. Tras la entrega del sitio web, ofrecemos soporte técnico por etapas y servicios de asesoría operativa, como guía para actualización de contenido, actualizaciones de seguridad, recomendaciones para nuevas funciones, respaldo y restauración del sitio, garantizando un funcionamiento saludable a largo plazo. En SZLOGIC creemos firmemente que la puesta en línea de un sitio web no es el final del proyecto, sino el comienzo de la operación digital de la marca. Nos dedicamos a ayudar a nuestros clientes a transformar “un sitio web activo” en “una plataforma digital que genera valor comercial de forma continua”.
Conclusión:En un entorno digital cada vez más competitivo, el sitio web de una empresa no solo representa su imagen de marca, sino que también es una base clave para sus objetivos de conversión y valor de marketing. Desde el reconocimiento visual de la marca, la fluidez de la experiencia del usuario, hasta la capacidad de conversión de las funciones estratégicas de marketing, un verdadero proyecto de diseño y desarrollo web eficiente no se limita solo a lo estético y su publicación, sino que construye un sistema de activos digitales capaz de operar, optimizarse y generar valor por sí mismo. SZLOGIC mantiene siempre la filosofía de que “el diseño es estrategia”, integrando estética, lógica y tecnología, y tomando como núcleo la tríada de “visual, experiencia de usuario y marketing”, para personalizar soluciones de sitios web con poder de difusión y resultados tangibles para cada cliente. Creemos firmemente que solo comprendiendo profundamente el negocio del cliente, participando activamente en el comportamiento del usuario e integrando las tendencias tecnológicas, se puede construir una plataforma web con verdadero valor a largo plazo e impacto en el mercado. En el futuro, continuaremos ofreciendo estrategias más visionarias, tecnología más sólida y un pensamiento de diseño más extremo, proporcionando soluciones web integrales y eficientes para más empresas, impulsando su transformación digital y logrando un crecimiento sostenido en su valor comercial.
Todo el contenido de este artículo (incluyendo videos e imágenes) es original y está protegido por derechos de autor de SZLOGIC (Lógica Si Digital). Se permite su difusión y estudio a nivel personal. Queda estrictamente prohibido su uso con fines comerciales o su reproducción sin autorización.