Componentes del plugin todo-en-uno de gestión para WordPress
Este artículo se divide en dos partes para explicar los componentes funcionales del plugin "Gestión todo en uno del sitio" que se pueden utilizar en las páginas de artículos de WordPress y en Elementor, y cómo aplicar estos componentes funcionales en las páginas. Primero, se demostrará el componente de bloque de la página de artículos del plugin de gestión todo en uno del sitio, y en la siguiente sección se demostrará la configuración de parámetros de dos componentes escritos en Elementor. Durante la explicación de estos componentes funcionales, se detallará el número de opciones configurables y los valores de parámetros de cada componente. Completar la configuración de estos parámetros aumentará la utilidad de la función y la experiencia del usuario.

Uno、 Componentes de bloque funcionales que puede utilizar el complemento todo en uno de gestión de sitios web al editar el contenido de los artículos.
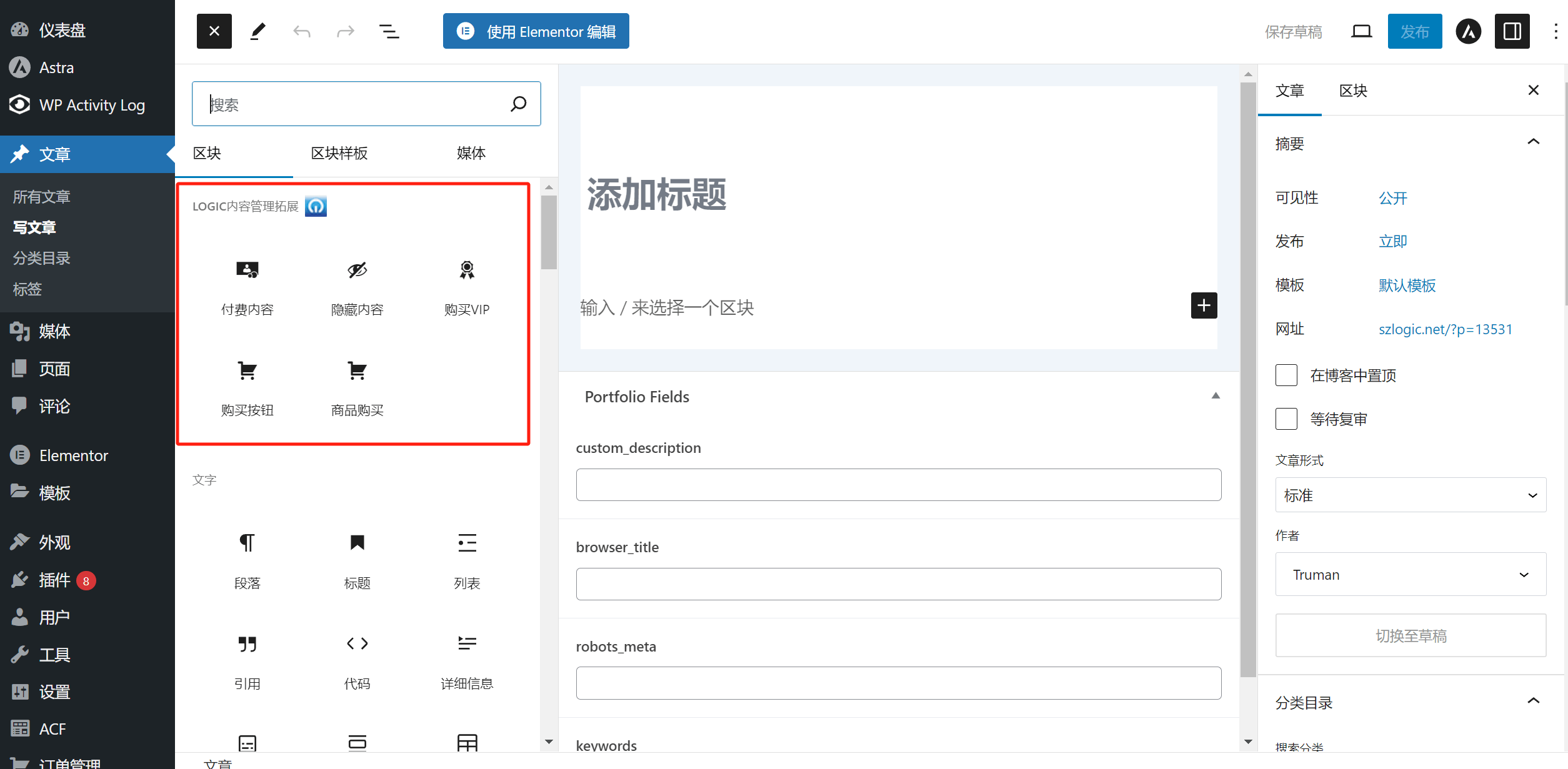
Los componentes del bloque funcional del complemento "Gestión de sitios web todo en uno" que se pueden utilizar al editar páginas de artículos se muestran en el cuadro rojo a continuación:

Como se muestra en la imagen anterior, los componentes funcionales que se pueden utilizar en el editor de WordPress mediante el plugin de gestión todo en uno del sitio son un total de 5 componentes. A continuación, se explicarán uno a uno los 5 componentes funcionales. Si deseas ver el estilo front-end real de los componentes funcionales aplicados en la página del artículo, puedes acceder al tutorial de configuración del plugin de lógica digital de tecnología en el directorio de tutoriales del sitio, en la sección “Demostración de los componentes de bloque funcional de la página de artículos”. En el artículo se insertan todos los componentes funcionales generados en el editor de WordPress con el plugin de gestión todo en uno del sitio.
- Contenido de pago
- Contenido oculto
- Comprar VIP
- Botón de compra
- Compra de producto
1、Contenido de pago
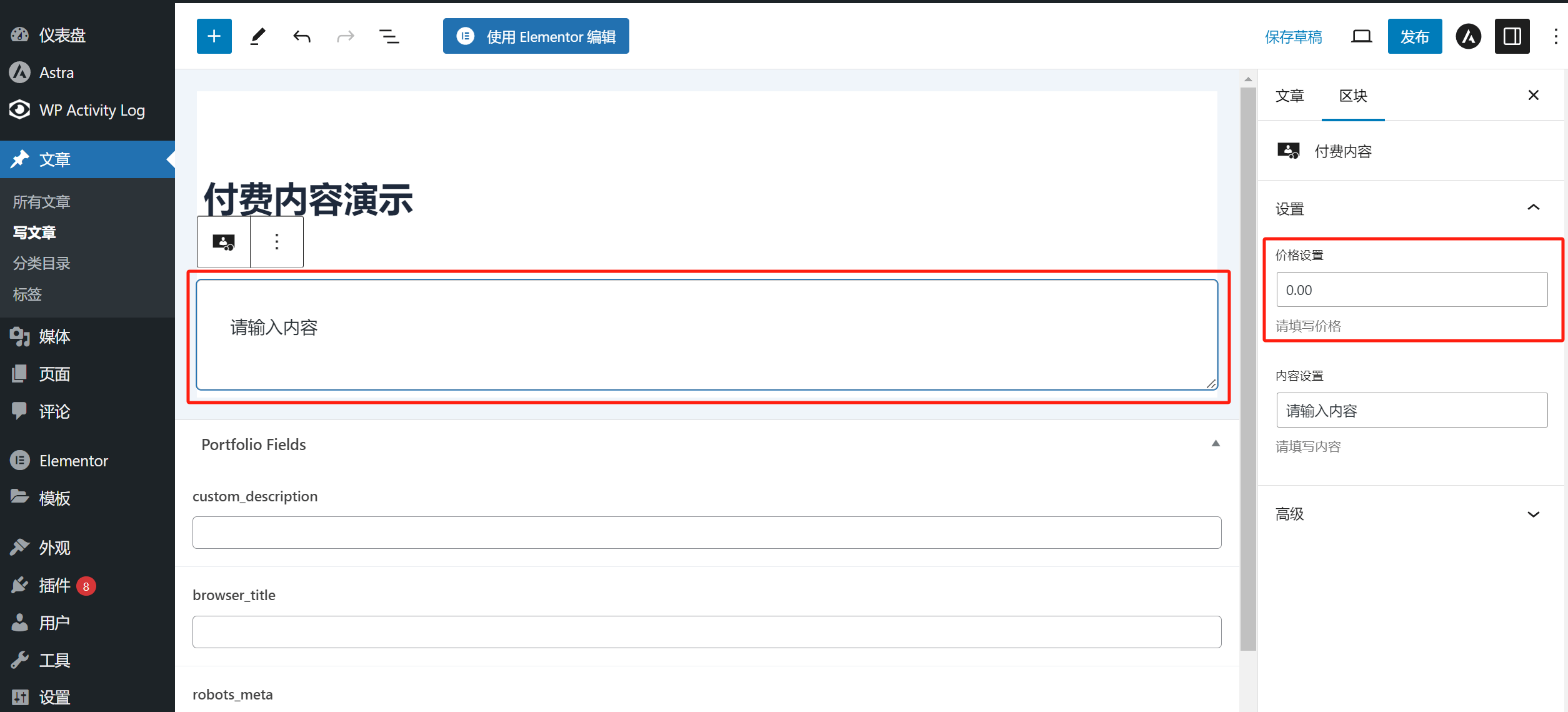
El componente "Contenido de pago" permite establecer un contenido que solo puede desbloquearse después de un pago. En los parámetros del componente, se establece un precio; los usuarios del sitio web que no hayan completado el pago no podrán ver dicho contenido. Solo después de que el usuario haya realizado el pago del contenido podrá acceder a la visualización del mismo. El escenario de aplicación del componente "Contenido de pago" del plugin de gestión todo-en-uno del sitio web se muestra en la imagen siguiente. Se introduce el contenido que se debe pagar para ver dentro del cuadro de contenido, y en la configuración de la funcionalidad en el bloque derecho se puede establecer el precio de pago necesario para desbloquear el acceso.

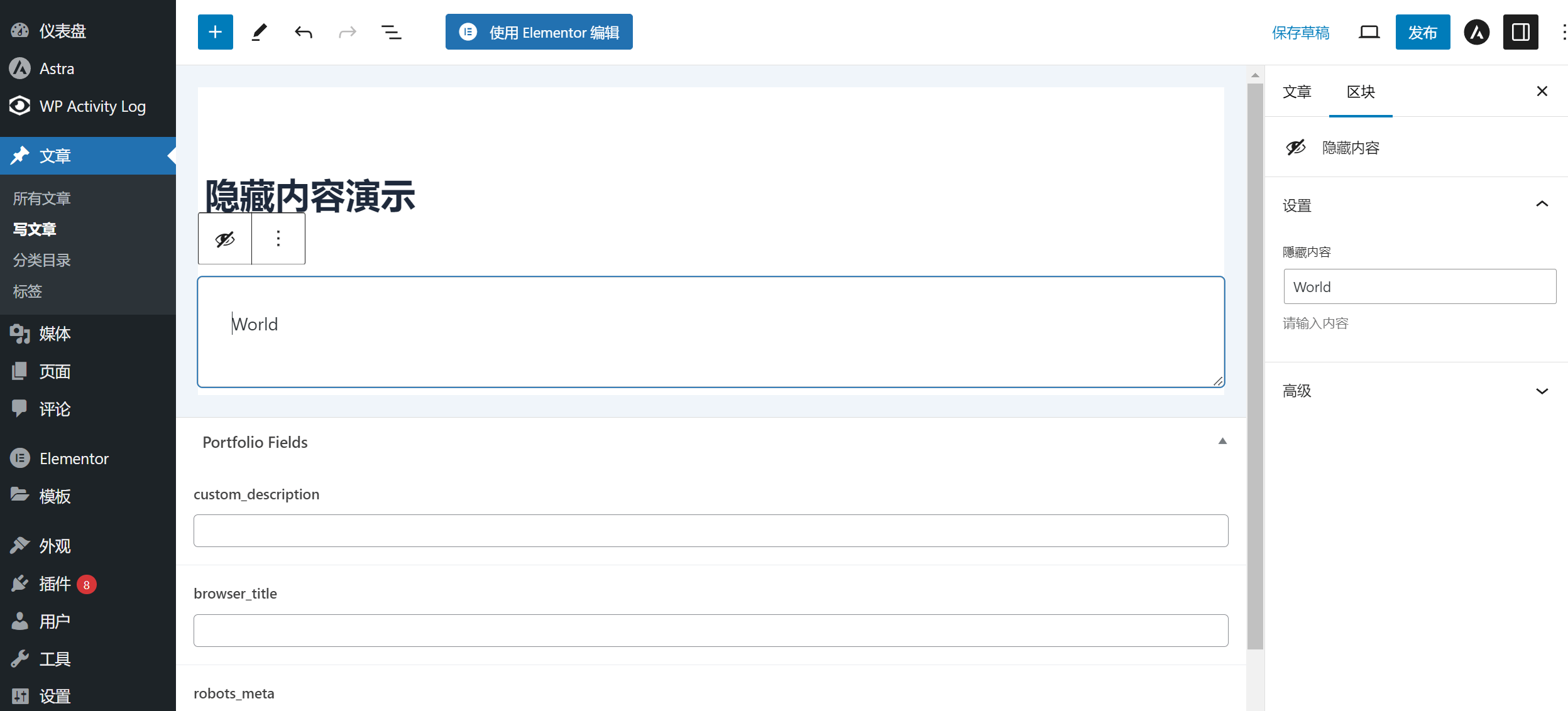
2、Contenido oculto
Como se muestra en la imagen a continuación, en el cuadro de entrada del componente de "Contenido oculto" en el área de edición de contenido del artículo de WordPress, se introduce el texto que se desea ocultar. Los usuarios del sitio web no podrán ver el contenido oculto si no han iniciado sesión en el centro de miembros ni han respondido al contenido oculto. Solo después de iniciar sesión y responder al contenido oculto podrán desbloquear y ver el contenido oculto.

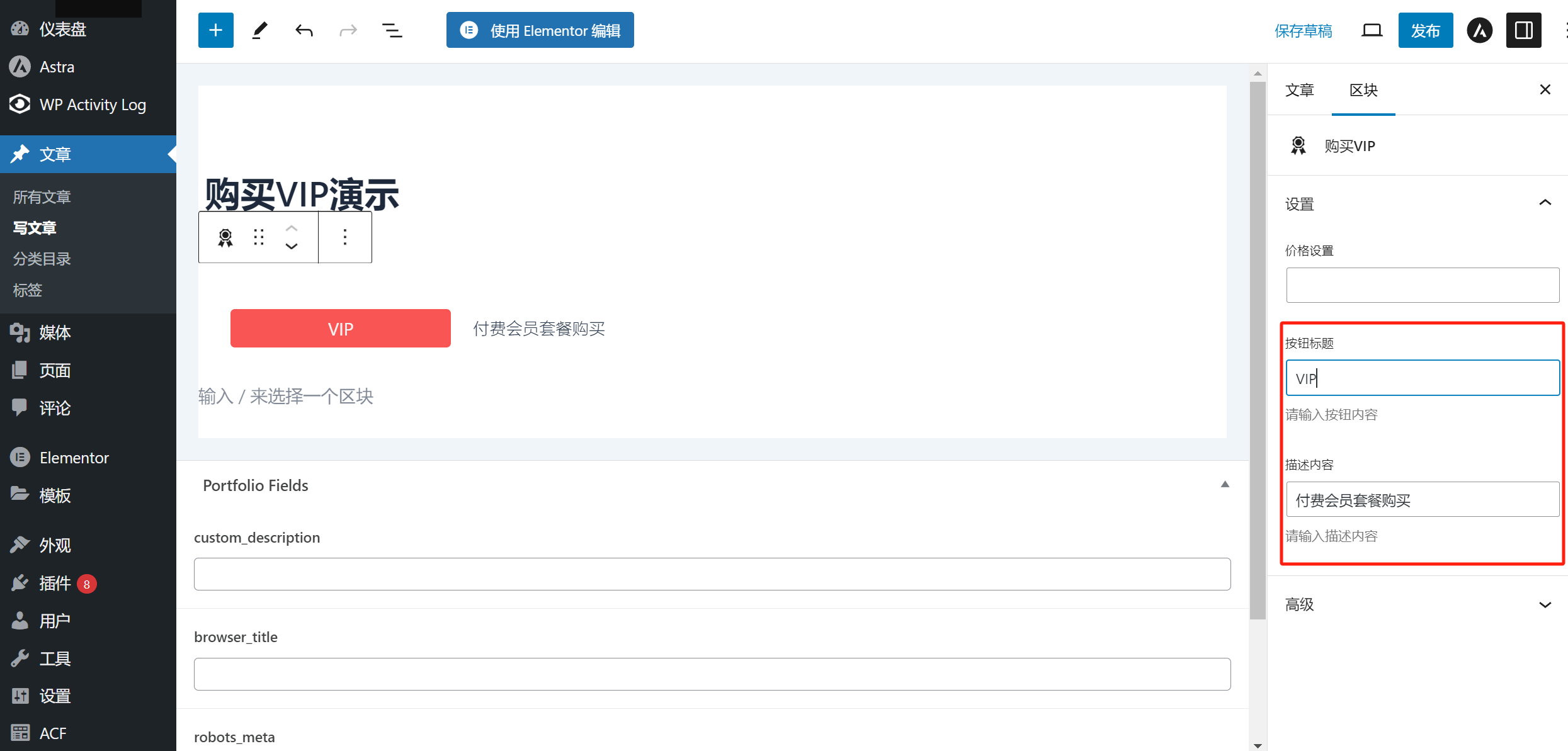
3、Comprar VIP
El "Comprar VIP" es el botón para la compra de membresías de pago. Al insertar el botón de "Comprar VIP" en el área de edición del artículo, los usuarios del sitio web pueden proceder directamente al pago para adquirir el paquete de membresía de pago configurado. El componente del bloque "Comprar VIP" no requiere una configuración adicional del precio, ya que este bloque leerá automáticamente la configuración de "Ajustes de membresía" del plugin principal, incluidos el tipo de membresía y el precio de la membresía. Como se muestra en la imagen a continuación, en la configuración del bloque en el lado derecho, se puede establecer el nombre del botón y la descripción del botón.

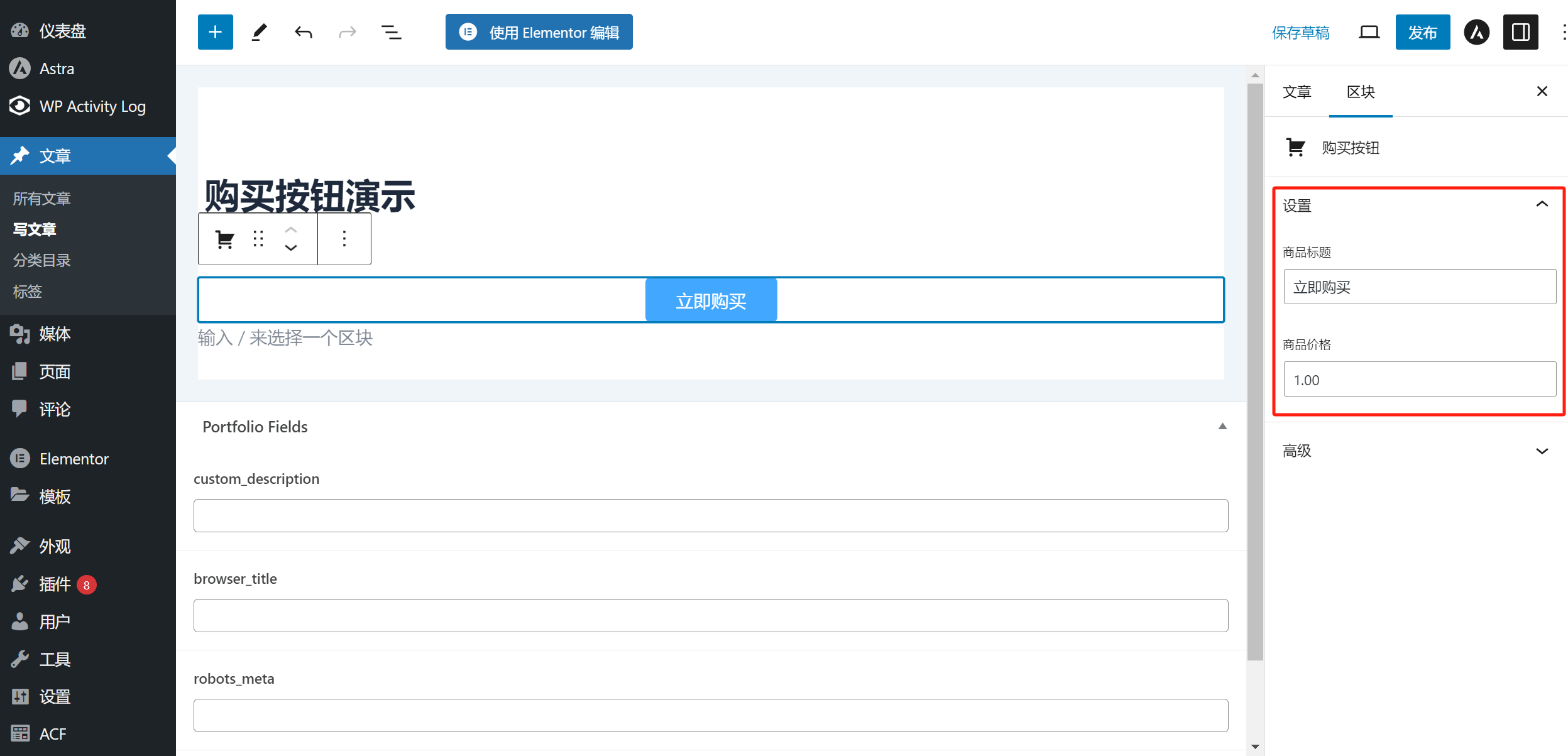
4、Botón de compra
El "Botón de compra" es un componente cuyo nombre y precio del botón se pueden personalizar. Se puede usar directamente en los componentes del editor de WordPress. Después de que la configuración del plugin haya integrado con éxito las interfaces de pago de WeChat y Alipay, al usar este componente en la página del artículo y configurar correctamente el nombre y el precio del botón, cuando los usuarios del sitio web hagan clic en este botón, se abrirá automáticamente el formulario de pago, permitiéndoles seleccionar el método de pago para realizar la compra.

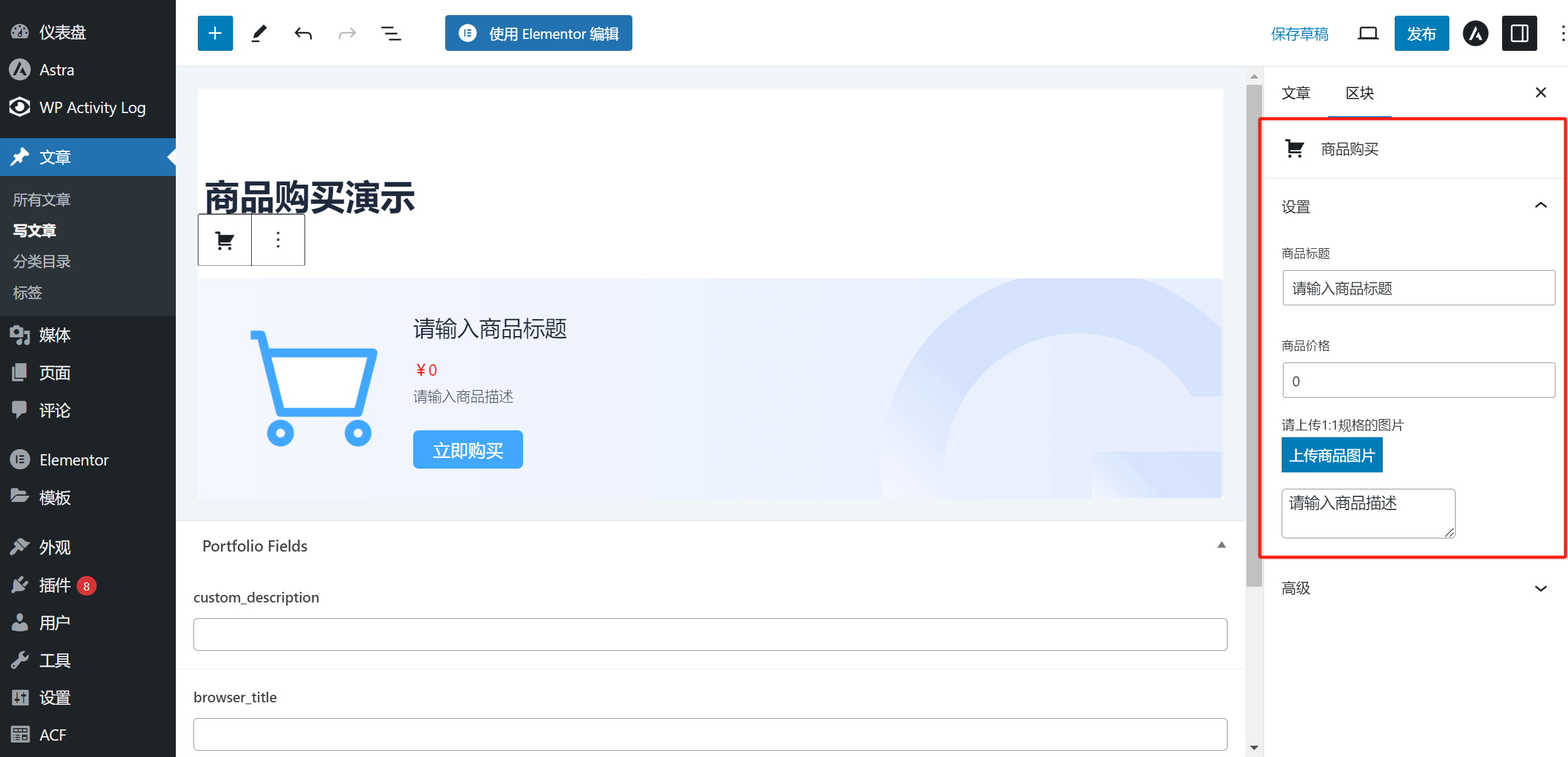
5、Compra de producto
El componente "Compra de productos" es un componente funcional para la venta de productos en línea. Los parámetros que se pueden configurar en el componente de compra de productos son: título del producto, precio del producto, cargar imágenes del producto y descripción del producto. La descripción del producto puede permitir la entrada y visualización de saltos de línea.

dos、 Componentes funcionales que se pueden utilizar en el complemento todo en uno de gestión de sitios web en el modo de edición de Elementor
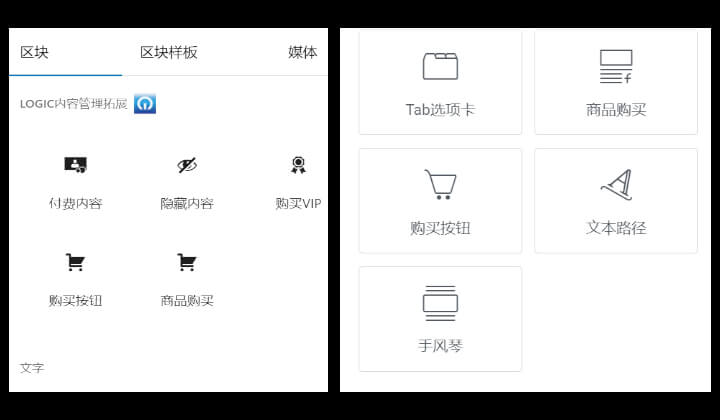
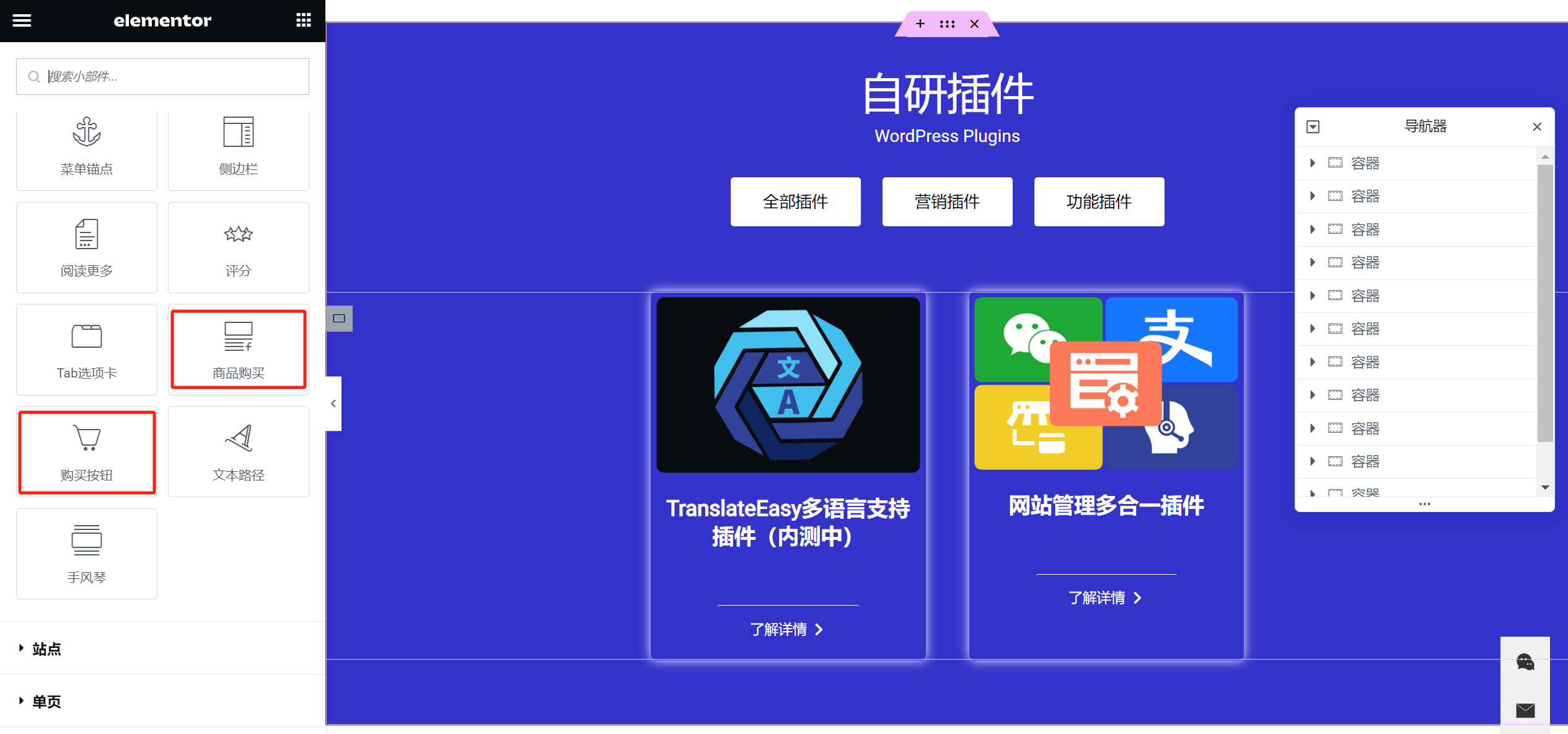
El plugin de gestión todo en uno del sitio ha incorporado dos componentes, “Botón de compra” y “Compra de producto”, en Elementor. Estos dos componentes pueden ser utilizados de manera normal en ambas versiones de Elementor, tanto en la versión Free como en la versión Pro. La ubicación de los componentes “Botón de compra” y “Compra de producto” en Elementor se muestra en el recuadro rojo en la imagen a continuación:

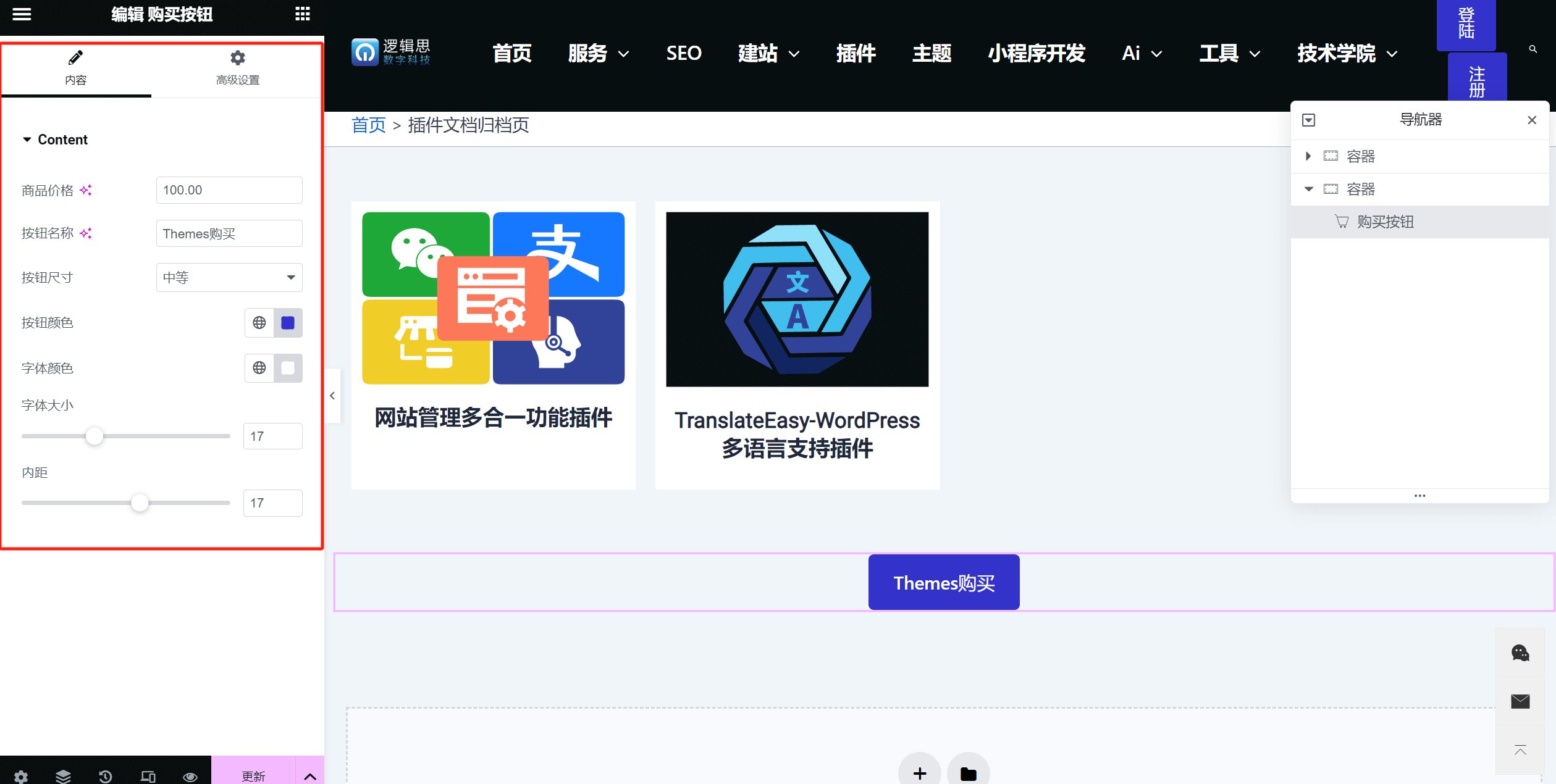
1、Parámetros de configuración del componente de botón de compra en Elementor
Los parámetros funcionales configurables del componente "Botón de compra" para Elementor se muestran en el siguiente gráfico con el marco rojo. La cantidad de opciones configurables del botón de compra en Elementor es más amplia en comparación con la edición en WordPress. Esta diferencia en la cantidad se debe a las normas de desarrollo de WordPress, ya que las funciones dentro de Elementor son más flexibles, mientras que en la edición de WordPress existen restricciones de reglas. A continuación, también se enumeran los parámetros configurables para cada opción del botón de compra.

Parámetros configurables del botón de compra en Elementor:
- Precio del producto
- Nombre del botón
- Tamaño del botón
- Color del botón
- Color de la fuente
- Tamaño de la fuente
- Relleno
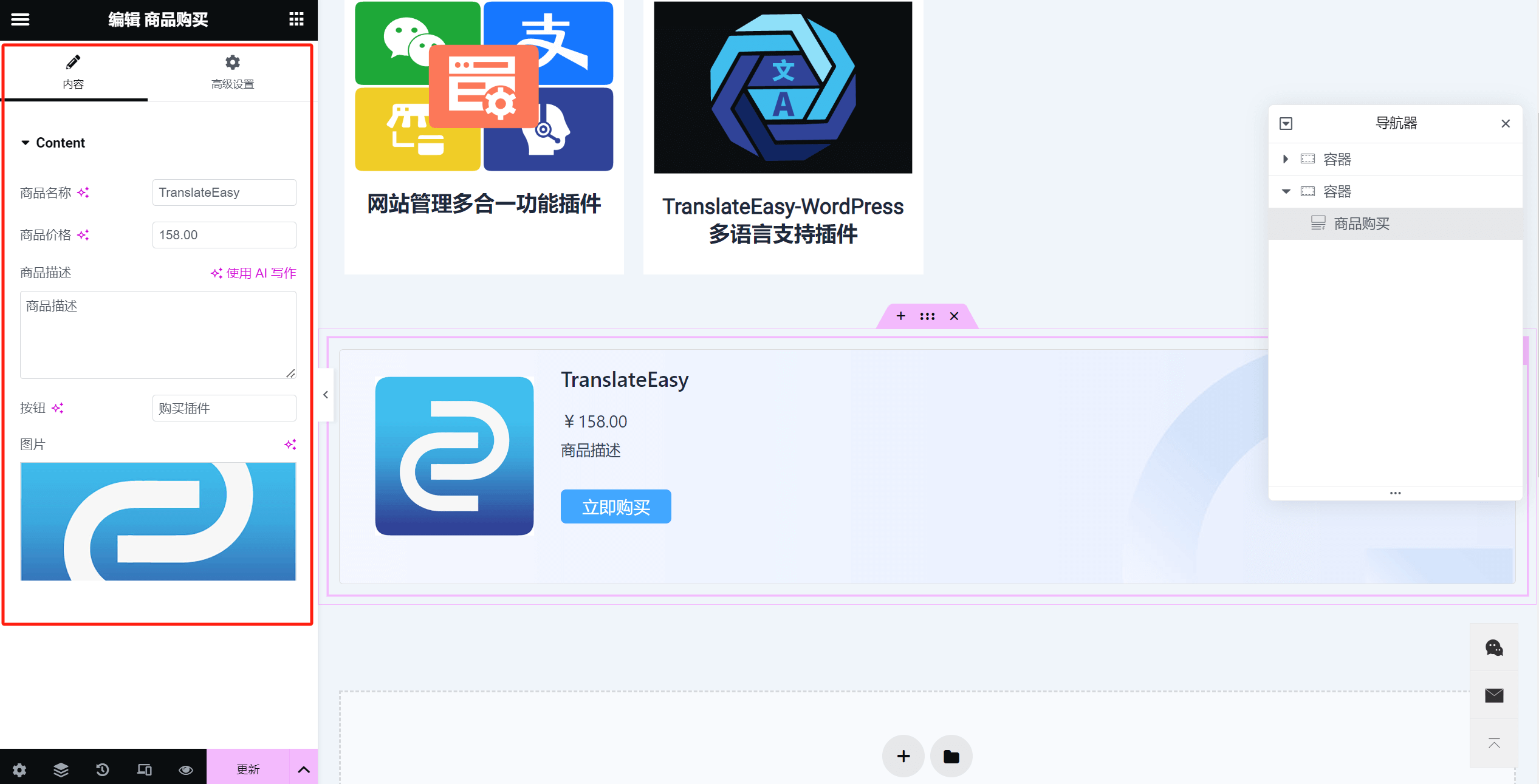
2、Parámetros configurables del componente de compra de productos en Elementor
Los parámetros configurables del componente "Compra de productos" para Elementor son los mismos que en el editor de WordPress. Los parámetros configurables incluyen "Nombre del producto, Precio del producto, Descripción del producto, y Cargar imagen del producto".

Conclusión: Con la explicación anterior sobre la configuración de los parámetros de los componentes funcionales del plugin de gestión todo en uno para sitios de WordPress, los usuarios lectores pueden seleccionar y personalizar los componentes funcionales que mejor se adapten a las necesidades de su sitio web, aplicarlos en los contenidos o páginas relevantes, y configurar correctamente los parámetros de cada componente para que sus funcionalidades sean efectivas y apoyen los objetivos operativos del sitio.
Derechos reservados por SZLOGIC (Lógica Digital), prohibida su reproducción.